ТОП 10 лучших фреймворков для Front-end Dev — Блог
Вокруг так много фреймворков и библиотек… И как выбрать перспективные и нужные для своего проекта? Команда Web Academy собрала для вас ТОП лучших фреймворков для Front-end разработчика. Уверены, что эта статья станет вашей путеводной звездой и не даст утонуть в море фреймворков. Поехали!
Но, для начала, немного теории:Основные плюсы фреймворков:Фреймворк — это платформа, которая предоставляет разработчикам основу, для написания приложений. Он содержит заранее определенные и реализованные классы или функции. Также, для конкретных задач можно добавлять собственный код к тому, что уже содержится во фреймворке.
1. Рентабельность. Большинство фреймворков — бесплатны и имеют открытый исходный код для использования. Поскольку, это значительно ускоряет создание приложения, то, соответственно и уменьшает цену самого веб-приложения.
2. Производительность. Фреймворки значительно улучшают производительность, и все потому, что максимально оптимизируют процесс. Проще использовать фреймврк с оптимизацией и хорошо структурированными шаблонами, чем писать сотни строки кода.
3. Безопасность. Трендовые JavaScript-фреймворки могут похвастаться не только поддержкой большого сообщества на GitHub, но и железной системой безопасности.
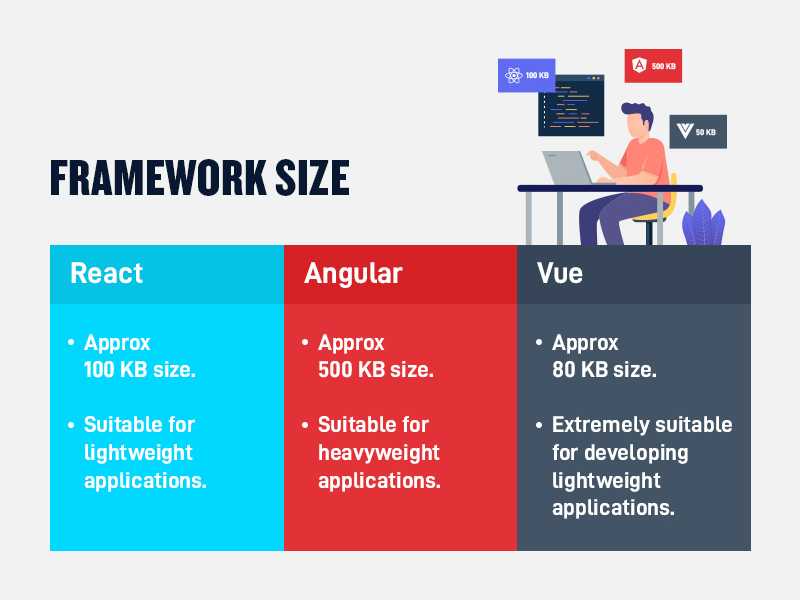
Сравним ТОП 10 фреймворков и библиотек для Front-end Dev:1. AngularAngularJS – это каркас для разработки веб-приложений от Google. Хорошо подходит для динамических веб-приложений, с использованием HTML для статических веб-страниц. Незаменимый фреймворк не только для разработчиков ПО, но и для дизайнеров. AngularJS, Angular 2 и Angular 4 прочно обосновались среди востребованных фреймворков.
Плюсы:
- Открытый исходный код
- Сохранение фрагментов кода для последующего использования
- Разработчики сталкиваются с меньшим количеством ошибок, поскольку привязка данных строится на базе Angular-элементов
- Поддерживаются различные элементы MVС
- Хорошо работает в среде Agile
- Масса инструментов для тестов
Минусы:
- Сложный для новичков
- Vue проще в плане архитектуры
- API Angular огромное, и нужно разобраться со многими концепциями
 React.js
React.jsОтличный JavaScript фреймворк, выпущенный в 2013 году Instagram и Facebook. Используя его, вы сможете легко и просто создавать сложные и крупномасштабные динамические приложения. Чаще всего используется для построения пользовательских интерфейсов. На GitHub этот фреймворк имеет больше 193 тысячи звезд.
Плюсы:- Девиз React: «Выучи один раз – пиши везде»
- Free and Open Source
- Может использовать уже написанный код
- Поддерживает виртуальную функциональность DOM
Минусы:
- Алгоритм Virtual DOM неточный и медленный
- Требуется сложное асинхронное программирование при общении с сервером
Он также используется для создания пользовательских интерфейсов. Разработан с нуля для большей применимости. Состоит из доступной базовой библиотеки, которая фокусируется только на уровне представления, и экосистемы поддерживающих библиотек, что помогает справляться с комплексностью больших одностраничных приложений.
Плюсы:
- Не требует каких-либо компиляторов по умолчанию,
- Трансформация из библиотеки до фреймворка в процессе использования
- Управление продвинутыми одностраничными приложениями
- Отличный баланс между читаемостью, ремонтопригодностью кода и написания самого кода
Минусы:
- Runtime ошибки в шаблонах
- Kомпонентный подход в React более гибок
4. Ember.js
Один из наиболее популярных MVC JavaScript фреймворков. Появился он в 2011 году под открытым исходным кодом. С его помощью можно довольно легко создавать масштабируемые одностраничные веб-приложения и обеспечивает двустороннюю привязку данных. Выполняет первоклассную работу на стороне DOM-рендеринга на стороне сервера. Поддерживается сайтами Discourse, Groupon, LinkedIn, Vine
Плюсы:
- Простой в настройке
- Разворачивает большие пользовательские интерфейсы
- Двусторонняя привязка данных
Минусы:
- Жесткая структура проектов
- Нет стандартного набора UI-элементов
 jQuery
jQueryЭто не полноценный фреймворк, а библиотека, хоть и самая старая и популярная. jQuery и JavaScript давно и прочно связаны. А с лицензией MIT эта библиотека предоставляет разработчикам приложений возможность писать более короткий код, сокращая тем самым рабочую нагрузку. Поддерживает DOM-манипуляции и в тандеме с CSS может пригодиться для решения любой задачи.
Плюсы:
- широко используется благодаря быстрой обработке
- Во всех браузерах ведет себя одинаково
- Отлично подходит начинающим для простых приложений
Минусы:
- Множество функций, облегчающих работу с DOM, уже реализованы нативно
Плюсы:
- Простой и быстрый
- Такие ПО могут работать на нескольких хостах
- Включение быстрых серверов
Минусы:
- Не для «несквозных» операций
- Без тестов в Node.
 js делать нечего
js делать нечего
Перед нами грандиозная full-Stack платформа. Он располагает всеми функциями, необходимыми любому разработчику для рендеринга фронт-енда, разработки бекенда и управления базами данных.
Плюсы:
- Full-Stack платформа
- Cоздание полнофункциональных приложений
- Pеактивное программирование
- Быстрая обработка данных
- Низкий порог вхождения
Минусы:
- Cложный интерфейс для новичков
- Недостаточная реализация отдельных функций, в том числе стандартных
Просто идеальная пара для JavaScript. Это real JavaScript фреймворк.
Отлично подходит для создания веб-приложений и быстродействующих веб-сайтов. Поставляется с сеткой CSS, точками останова, обладает функциями API и нормализации стилей браузера.
Плюсы:
- Основан на JavaScript и CSS
- Адаптивное изображение для разнообразных мониторов
- Можно встроить в любой дизайн
- Совместим с любыми браузерами
Минусы:
- Недостаточная реализация отдельных функций, в том числе некоторых стандартных
 Appcelerator Titanium
Appcelerator TitaniumПлатформа для создания мобильных и десктопных кроссплатформенных приложений на JavaScript (HTML+CSS в придачу). Это и облачная платформа для сборки/распространения ПО и все, что пожелаете для создания функционально насыщенных приложений. Приятное ассорти из крутых инструментов и функций.
Плюсы:
- Простота использовании и обучении
- Высокопроизводительная структура
- Для десктопных и мобильных кроссплатформенных ПО
Минусы:
- Titanium SDK обновляется позже SDK операционных систем
- Отсутствие InterfaceBuilder
- Недостаточная реализация отдельных функций, в том числе стандартных
Эту платформу можно смело назвать фреймворком следующего поколения для мобильных и веб-приложений.
 Таким образом, можно создать собственный фреймворк и внедрить его в платформу.
Таким образом, можно создать собственный фреймворк и внедрить его в платформу.Плюсы:
- Обширный набор библиотек
- Создание собственного фреймворка внутри платформы
Минусы:
- Набор библиотек требует дополнения и доработки
Особенности использования CSS-фреймворков | Введение в веб-разработку. Курс
Слово «фреймворк» на русский язык можно перевести как «каркас». В программировании таковым называют заранее подготовленный (разработанный командой, человеком, компанией) код, который ложится в основу программы, которую вы создаете.
Фреймворки призваны облегчать разработку.
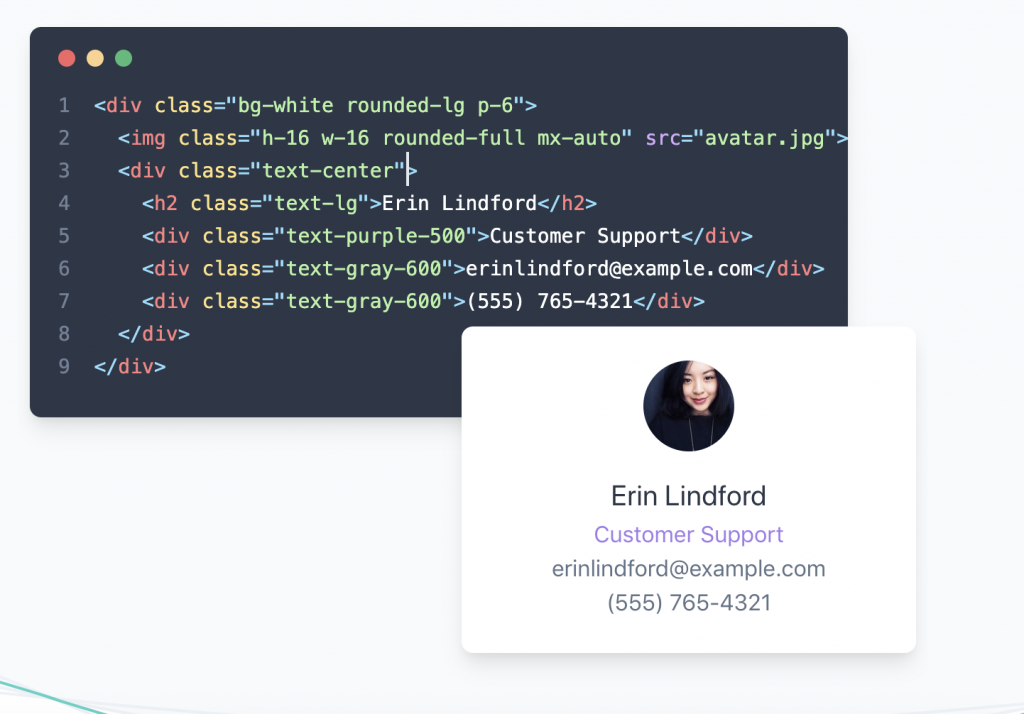
Главным в CSS-фреймворке, или каркасе для веб-дизайна, является файл с расширением .css, в котором описано множество классов под разные задачи. Таким образом для заголовка сайта, боковых панелей, различных вариантов списков, ссылок в меню, основного содержимого и многого другого у вас уже имеются готовые стили.
Веб-дизайнеру их не надо разрабатывать самому. Вместо этого он использует готовые как своего рода элементы конструктора.
Кроме того, современные библиотеки созданы с учетом Mobile First подхода и нет нужды самому решать, где будут контрольные точки, и писать под них @media-запросы.
С одной стороны, это позволяет начинающим создавать современные веб-интерфейсы, не вдаваясь в тонкости верстки. С другой стороны, фреймворк накладывает свою специфику и ограничения.
Для их разрешения ничего не мешает дополнительно к использованию css-фреймворка создавать собственные таблицы стилей. Однако в этом случае могут быть конфликты, решение которых делает код менее ясным. Поэтому профессиональные веб-дизайнеры нередко отказываются от использования css-библиотек в пользу собственных наработок.
При использовании css-фреймворка часто не создают макет с нуля, а выбирают из множества уже готовых шаблонов для сайта, разработанных на базе этого фреймворка. В любом случае шаблон можно подкорректировать или оставить как есть, не вдаваясь в особенности не только CSS, но и самой библиотеки.
Наверно одной из самых популярных css-платформ является Bootstrap. Мы же в этом уроке рассмотрим пример создания шаблона с помощью более простой библиотеки – W3.CSS (w3schools.com/w3css/default.asp). Готовые шаблоны можно посмотреть здесь.
Используя W3.CSS, попробуем создать с нуля свой шаблон, аналогичный макету, который мы верстали на двух прошлых уроках.
Для того, чтобы использовать данный css-фреймворк добавим в наш index.html ссылку на основной .css и файл цветовой темы:
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css"><link rel="stylesheet" href="https://www.w3schools.com/lib/w3-theme-black.css">
Файлы можно скачать, положить в каталог с index.html и в тегах ссылаться на них просто по имени.
Не будем удалять подключение к нашей собственной таблице стилей. Ссылку на ее разместим ниже библиотечных файлов, чтобы наши правила имели более высокий приоритет. Содержимое нашего style.css будет таким:
Содержимое нашего style.css будет таким:
body {
font-size: 1.2em;
margin: 0;
}
main {
margin-left: 250px;
}
footer {
font-size: 14px;
}
@media (min-width: 1480px) {
.text {
margin-left: -250px;
}
}
.w3-sidebar {
z-index: 3;
width: 250px;
top: 43px;
bottom: 0;
height: inherit;
}Здесь правила для main и .text необходимы, чтобы изменить заданное во фреймворке иное размещение.
В библиотеке w3.css есть класс w3-sidebar (панель, размещаемая сбоку). Однако ее стиль нам тоже не совсем подходит. Поэтому вносим коррективы.
В w3.css есть класс w3-overlay. Скорее всего у него проставлен z-index, равный двум. Поэтому где-бы мы на странице не размещали оверлей, он будет выше сайдбара. Чтобы поднять последний, мы назначаем ему индекс не меньше двух. Достаточно 2, если nav в коде будет ниже, чем overlay.
В результате код HTML будет выглядеть так:
Архив с файлами шаблона: w3css-template. zip
zip
Вид макета на широких экранах:
На узких:
Для большинства элементов HTML мы вынуждены использовать сразу несколько классов, каждый их которых придает элементу свои свойства, что увеличивает объем исходного html-кода. Разработчику требуется знать не столько язык CSS сколько свойства классов используемого фреймворка.
При этом нам почти не пришлось писать свой css-код.
30 лучших адаптивных фреймворков HTML5 и CSS3
Последнее изменение: 12.02.2021
Время чтения:
Когда вы разрабатываете сайт с форматом сетки, медиа-запросами и изображениями, которые легко адаптируются к размеру экрана любого устройства, вы, по сути, разрабатываете веб-сайт с адаптивным дизайном. . Адаптивный дизайн набирает популярность не только потому, что более половины трафика веб-сайтов в мире генерируется мобильными устройствами, но и потому, что мобильная электронная коммерция в настоящее время представляет собой индустрию с оборотом в 3,56 триллиона. Итак, если вы хотите развивать свой бизнес и дать ему конкурентное преимущество, вам необходимо внедрить в веб-дизайн мышление, ориентированное на мобильные устройства, и внедрить правильные фреймворки.
Как правило, существует два типа адаптивных фреймворков: внутренние и внешние. Разница между ними заключается в том, используется ли платформа для уровня приложения или представления сайта. В этом посте мы более подробно обсудим адаптивные интерфейсные фреймворки.
Адаптивные интерфейсные фреймворки представляют собой комбинацию HTML, CSS и JavaScript. По сути, это темы, которые устанавливают соответствующую стандартам, доступную и адаптивную основу, на которой вы можете построить свой веб-сайт.
Значительное количество этих фреймворков имеют открытый исходный код, их можно бесплатно загрузить и быстро настроить. Мы подготовили довольно исчерпывающий список из 30 лучших, которые вы можете использовать, однако имейте в виду, что есть еще много фреймворков с открытым исходным кодом для работы, которые вы можете рассмотреть.
Связано: 5 лучших плагинов WordPress для PayPal, упрощающих прием платежей Высокий спрос. На самом деле, согласно Search Engine Watch, девять из десяти человек оценивают веб-сайты по тому, насколько отзывчив их дизайн.
Если вы еще этого не сделали, сейчас самое время сделать мобильный дизайн главным приоритетом вашей веб-стратегии. Ниже приведены некоторые из наиболее популярных адаптивных интерфейсных фреймворков HTML5, которые могут упростить эту задачу.
#Номер 1: Foundation
Foundation — самая развитая адаптивная структура интерфейса. Используя эту систему HTML5, можно начать с создания сайтов для устройств с маленьким экраном. Он используется для адаптивных и отзывчивых сайтов.
Источник
#Number 2: HTML5 Boilerplate
Помогает быстро создавать универсальные веб-приложения и сайты. Он обеспечивает превосходную производительность сайта и легко поддерживает серверную структуру. Это поможет вам начать с новых предприятий.
Источник
#Номер 3: UIKit
UIKit — это легкая и обособленная интерфейсная структура для создания быстрых и интенсивных веб-интерфейсов. UIkit дает вам большое количество сегментов HTML, CSS и JS, которые легко использовать, легко переделывать и расширять.
Источник
#Номер 4: База
Это семантическая, легкая и расширяемая структура для поддержки грядущей эры адаптивных сайтов.
Источник
#Номер 5:
Gridiculo.usЭто семантическая, легкая и расширяемая структура, которая обеспечит наступающую эру адаптивных сайтов.
Источник
#Номер 6: HTML KickStart
HTML5 KickStart, один из самых свежих детей на рынке, представляет собой набор документов HTML, CSS и JavaScript, который гарантирует экономию часов работы дизайнеров пользовательского интерфейса.
Источник
#Номер 7: Skeleton
Skeleton — это простой и удобный интерфейсный фреймворк, который можно использовать для создания сайтов HTML5 и универсальных приложений. В нем собраны записи CSS, с помощью которых можно быстро создавать локали, которые прекрасно смотрятся на экранах любого размера. Он соответствует трем основным стандартам: от адаптивной сети до универсальности, быстрого старта и свободомыслящего стиля.
Источник
#Номер 8: Crea
Источник
CSS Responsive Framework
Как правило, адаптивные CSS Framework добавляются во внешний фреймворк любых сайтов и веб-сайтов. Эти структуры CSS имеют множество элементов, таких как адаптивный дизайн, чистый код и адаптивный слайдер, кросс-программное сходство, встроенные защелки, анимацию и многое другое, которые используются создателями. С помощью этих бесплатных фреймворков CSS, создающих проекты внутри веб-сайта, страницы становятся гораздо более подходящим и простым делом. Кроме того, если вы добавите в эти фреймворки подключаемые модули JavaScript и jQuery, то сможете создавать множество эффектов.
#Number 9: Kube
Лучшее в Kube то, что его очень легко использовать и настраивать. Вы можете легко создать сайт с множеством встроенных опций; он не мешает пикселям и идеально адаптируется ко всем планшетам и смартфонам.
#Номер 10: BluePrint
BluePrint утверждает, что сокращает время улучшения сайта, предлагая простые в использовании матрицы, безупречные текстовые стили и полезные плагины.![]() Существуют инструменты, редакторы и макеты, которые помогут вам на каждом этапе планирования сайта. Существует возможность сброса, чтобы устранить любые несоответствия в программах.
Существуют инструменты, редакторы и макеты, которые помогут вам на каждом этапе планирования сайта. Существует возможность сброса, чтобы устранить любые несоответствия в программах.
#Number 11: Semantic-UI
Semantic-UI — лучшая структура для создания 3D-движущегося сайта. Он предлагает создателям гибкость, предлагая уникальные переменные состояния и создавая устаревшую структуру всего за пару строк. Существует около 3000+ переменных CSS для любой системы.
#Number 12: Pure
Он предлагает небольшие модули CSS для создания системы; особенно для мобильных. Он имеет незначительные стили и адаптивные форматы для фреймворков, таблиц или меню. Он расширяется на Normalize.css и идеально подходит для любого размера экрана. С его помощью можно делать быстрые и полезные сайты.
#Number 13: Bootflat
Bootflat — это CSS-система с открытым исходным кодом, созданная с использованием эффективного Bootstrap 3. Она предназначена для быстрого, менее требовательного и менее утомительного создания великолепного веб-плана. Таким образом, его UI Kit сопровождает отличный клиентский интерфейсный пакет PSD, который вы можете использовать на своем сайте, iOS или Android.
Таким образом, его UI Kit сопровождает отличный клиентский интерфейсный пакет PSD, который вы можете использовать на своем сайте, iOS или Android.
#Number 14: Inuit.css
Inuit.css — еще одна замечательная адаптивная CSS-инфраструктура, которая концентрируется на мобильном подходе к веб-дизайну и оставляет все настройки за вами. В то время как многие другие структуры сопровождают свои собственные собственные структуры CSS, Inuit.css этого не делает. Вместо этого он соответствует ожиданиям (объектно-ориентированный CSS) OOCSS, который является быстрой, адаптируемой и жизнеспособной техникой для создания повторно используемого CSS.
#Number 15: 960 Grid System
Это адаптивная интерфейсная структура, которая может упростить ваш рабочий процесс веб-улучшения в свете держателя шириной 960 пикселей. Затем отсек можно разрезать на 12, 16 или даже 24 секции для менее требовательного к выкладке материала.
Источник
#Номер 16: Materialise
В свете стандартов Google Material Design, Materialize представляет собой современное адаптивное интерфейсное решение. Эта система исключительно подходит для людей, которым необходимо реализовать внешний вид своего сайта в стиле Material Design без каких-либо сложностей. Он включает в себя схему карты, постепенно расширяющееся действие влияния, растягивание универсального меню и многое другое.
Эта система исключительно подходит для людей, которым необходимо реализовать внешний вид своего сайта в стиле Material Design без каких-либо сложностей. Он включает в себя схему карты, постепенно расширяющееся действие влияния, растягивание универсального меню и многое другое.
#Number 17: Jeet
Jeet — это доступная сегодня быстрая и адаптируемая адаптивная интерфейсная среда. Он помогает вам создавать матрицы на лету чрезвычайно инстинктивным и чистым способом, и он лежит в основе всех современных и старых программ.
Источник
#Number 18: Susy
Susy — это компьютеризированная сетевая структура, которая может помочь вам создать адаптивный дизайн веб-сайта в любом нужном вам разделе. Это дает вам гибкость и адаптируемость для изготовления конфигурации вашего решения. Он готов обрабатывать, содержит ли ваш план 5, 12, 24, 48 или неравные сегменты.
Источник
#Номер 19: Пользовательский интерфейс Metro
Пользовательский интерфейс Metro представляет собой структуру на основе двенадцати сеток, управляемую интерфейсом в стиле Metro Windows 8. Его совсем не сложно использовать, и он имеет стиль с группой обычных сегментов, таких как уловка, плитка, меню, средство выбора даты и многое другое. Существует также формат новостного портала, который поможет вам легко начать работу.
Его совсем не сложно использовать, и он имеет стиль с группой обычных сегментов, таких как уловка, плитка, меню, средство выбора даты и многое другое. Существует также формат новостного портала, который поможет вам легко начать работу.
Исходный код
Дополнительные адаптивные платформы
Ниже приведены некоторые полезные адаптивные платформы 2015, которые помогут вам улучшить работу.
#Number 20: Jam.py
Jam.py — это объектно-ориентированная система с прогрессивной структурой, управляемая событиями. Это, в сочетании с жесткой связью DB/GUI, является основой правила DRY, которое скрыто в системе. Таким образом, для создания очень непредсказуемых приложений базы данных достаточно всего нескольких сотен строк кода. Jam.py имеет подтверждение клиента, которое обеспечивает безопасный подход к наблюдению за записями клиентов и паролями. А также согласования и раздельные работы по обеспечению безопасности, которые предлагают менеджерам максимальную функциональность для различных категорий клиентов.
Источник
#Номер 21: Apache Aurora
Apache Aurora — это в основном система Mesos для долговременного администрирования и использования cron. Aurora запускает приложения и администрирование на общем пуле машин и отвечает за их работу до скончания века. Когда машины испытывают разочарование, Аврора проницательно переносит эти занятия на звуковые машины. Однако при перепроектировании занятия Aurora определит статус соглашения и, следовательно, отменит его, если это необходимо. Aurora имеет стандартную структуру для предоставления гарантированных активов конкретным приложениям и может поддерживать множество клиентов для передачи администрирования.
Источник
#Номер 22: TouchstoneJS
TouchstoneJS — это структура пользовательского интерфейса, основанная на React.js, для создания портативных приложений-полукровок. Он включает в себя структурные сегменты, маршрут, движения, методы локального прикосновения и многое другое, с большим количеством компонентов в пути.
Source
#Number 23: Schema
Schema — это изолированная, отзывчивая интерфейсная структура, которая эффективно и быстро поможет вам ускорить процесс создания сложных веб-интерфейсов прямо из коробки. Outline полностью оснащен возможностями для обычных встреч в разных окнах просмотра. От экрана настольного компьютера до мобильного телефона 12-сегментная матрица Schema обеспечивает адаптируемость.
Источник
#Number 24: Themosis
Themosis — это приложение, которое помогает вам быстрее создавать сайты и веб-приложения с помощью WordPress. Используя изысканную и базовую структуру предложений кода, эта адаптивная структура помогает вам структурировать и компилировать код, позволяя вам лучше контролировать и масштабировать свои сайты и приложения WordPress. Со специальной точки зрения структура Themosis представляет собой расположенный API. Он использует «современные» элементы PHP, такие как неизвестные возможности, пространства имен, подготовлен Composer и представляет собой смесь лучших практик WordPress и, скажем так, общей системы MVC.
Источник
#Number 25:
Enact FrameworkEnact — адаптивная интерфейсная среда, созданная с помощью React. Он прост в использовании, хорошо работает и настраивается, включает в себя лучшие решения для доступности, интернационализации, управления фокусом, сборки, тестирования и анализа.
Источник
#Номер 26: TopCoat
TopCoat — это адаптивная интерфейсная структура, созданная группой Adobe для очень быстрого создания веб-приложений. Каждая точка интереса в TopCoat продвинута для нужд исполнения. Кроме того, он предлагает вам адаптируемость, стиль текста с открытым исходным кодом и PSD UI Kit.
Источник
#Номер 27: Less Framework Less Framework — это интерфейсная среда CSS для создания адаптивного дизайна веб-сайтов. Он ориентирован на создание чистой и простой сетки макета и содержит 3 типографики и 4 пресета макета — по умолчанию, планшет, мобильный и широкий мобильный, все основанные на одной и той же сетке.
Цель Less Framework — обеспечить согласованность и сделать веб-дизайн с несколькими макетами более эффективным. Поскольку каждый макет основан на одной и той же сетке, это позволяет вам повторно использовать элементы в разных макетах без необходимости их слишком большого изменения.
Источник
#Номер 28: Пользовательский интерфейс Onsen
Пользовательский интерфейс Onsen представляет собой перекрестную систему, которая превосходно работает с PhoneGap и Cordova. Используя AngularJS, jQuery, Font Awesome и TopCoat, Onsen может стать многообещающим инструментом для создания поразительно универсальных приложений. Это может помочь вам создавать портативные приложения без особых усилий, используя идею веб-компонентов.
Источник
#Номер 29: Simple Grid
Если вы ищете базовую сетку CSS для своего проекта, Simple Grid — это отличное адаптивное интерфейсное решение. Он может давать потрясающие результаты как для больших, так и для малых размеров макета, что позволяет вам создать чистый и удобный дизайн для вашего сайта. Более того, это позволяет уменьшить количество строк кода, а также размер файла веб-проекта.
Более того, это позволяет уменьшить количество строк кода, а также размер файла веб-проекта.
Источник
#Номер 30: SproutCore
SproutCore — это адаптивная интерфейсная платформа, с помощью которой можно быстро создавать приложения HTML5. Он построен на основе JavaScript и следует архитектурному шаблону Model-View-Controller (MVC) и позволяет пользователям создавать нативный пользовательский интерфейс.
Источник
ИтогИспользуйте любой из вышеперечисленных адаптивных фреймворков в соответствии с вашими потребностями. Фреймворки определенно сэкономят вам много времени!
В DevriX мы занимаемся созданием высококачественных приложений поверх WordPress с использованием различных фреймворков и наборов инструментов. Если вы ищете высокотехнологичное техническое решение, которое масштабирует и автоматизирует ваши бизнес-процессы, ознакомьтесь с нашими Услугами и сообщите нам об этом.
Подробнее:РазработкаПрофессионалыОтзывыУчебники
Команда DevriX
Написание блога и создание контента
Наша маркетинговая команда отвечает за создание контента на веб-сайте DevriX и в профилях социальных сетей. Мы также можем предоставить вам услуги по производству и маркетингу контента: ссылка. Свяжитесь с нами, чтобы начать ваш Inbound Marketing Retainer прямо сейчас.
Мы также можем предоставить вам услуги по производству и маркетингу контента: ссылка. Свяжитесь с нами, чтобы начать ваш Inbound Marketing Retainer прямо сейчас.
7 лучших фреймворков CSS и HTML для веб-разработки в 2022 году
Было время, когда создание красивых веб-сайтов и веб-приложений с использованием CSS и HTML было непосильным трудом для разработчиков. Но благодаря некоторым замечательным фреймворкам CSS и HTML создание адаптивных веб-сайтов и веб-приложений сегодня не такая уж сложная задача.
Фреймворки CSS и HTML похожи на бетонные фреймы. Они помогают веб-разработчикам и дизайнерам создавать структуру веб-сайтов и позволяют им сосредоточиться на создании уникальных функций и возможностей, а не воссоздавать старые путем кодирования.
Молодые разработчики часто сталкиваются с трудностями при поиске лучших фреймворков CSS и HTML для своих проектов по разработке веб-сайтов. Если вы один из них, то этот блог будет вам полезен!
Сегодня Techosquare — ведущая фирма по разработке PHP в Индии — расскажет вам о лучших фреймворках CSS и HTML, которые вы можете использовать в 2022 году для разработки. Следующие фреймворки HTML и CSS помогут вам разрабатывать веб-сайты и веб-приложения лучше, быстрее и эффективнее:
Следующие фреймворки HTML и CSS помогут вам разрабатывать веб-сайты и веб-приложения лучше, быстрее и эффективнее:
#1 Bootstrap
Bootstrap делится достижениями по внедрению адаптивного дизайна веб-сайтов в больших масштабах. Фактически, эта структура CSS и HTML была первой, которая поощряла принцип mobile-first в мире веб-разработки. С Bootstrap разработчикам почти не нужно тратить время на позиционирование сложного CSS и решение проблем несовместимости браузеров.
Bootstrap также предлагает важные компоненты пользовательского интерфейса, необходимые для разработки веб-сайтов. Навигация, формы, карточки, модальные окна, кнопки, индикаторы выполнения, оповещения об уведомлениях — вы просто называете это, в этой структуре CSS и HTML есть все!
Основные моменты начала. block, HTML KickStart завоевал большую популярность за очень короткий период времени. Это эффективный и успешный пакет файлов HTML5 и CSS, который может сэкономить много работы и усилий при работе с пользовательским интерфейсом.
HTML KickStart включает в себя все необходимое для создания приятного для глаз макета веб-сайта, включая стильные кнопки, панели навигации, масштабируемые значки, адаптивную сетку, заполнители изображений, меню с подменю и многое другое. Эта библиотека-фреймворк также легче и быстрее, чем Bootstrap.
Highlights for HTML KickStart
- Гибкая сетка
- Простой код
- Тонны элементов веб-сайта
#3 Foundation
Кто-то однажды сказал: «Если все становится слишком сложно, не останавливайтесь на достигнутом». Фонд все об этой цитате. Являясь одним из самых продвинутых и лучших фреймворков CSS для внешнего интерфейса, он дает разработчикам внешнего интерфейса полный контроль над своими пользовательскими интерфейсами. Foundation позволяет быстро создавать прототипы сайтов и приложений, которые работают на таких устройствах, как смартфоны, настольные компьютеры и телевизоры.
Foundation имеет множество инструментов, предназначенных для решения почти всех видов интерфейсных задач. Эта структура CSS также поставляется с интерфейсом командной строки. Foundation может показаться пресным и чрезвычайно запутанным, особенно для новичков, но он не навязывает язык стиля.
Эта структура CSS также поставляется с интерфейсом командной строки. Foundation может показаться пресным и чрезвычайно запутанным, особенно для новичков, но он не навязывает язык стиля.
Особенности Foundation
- Полный набор инструментов
- Чрезвычайно гибкая
- Усовершенствованная система адаптивных изображений
- Доступны курсы для начинающих и профессиональные консультации
Жизненный цикл разработки веб-сайта для запуска современных и масштабируемых веб-сайтов
#4 Skeleton
Подобно тому, как скелетная система работает в качестве опорной структуры для нашего тела, скелетная структура действует как структура под поверхностью веб-сайтов и веб-приложений. Это простой и чистый адаптивный шаблон CSS для веб-сайтов и приложений HTML5.
Skeleton имеет адаптивную сетку макета и стандартные медиа-запросы для свойств стиля CSS для конкретных устройств. Он также имеет шаблон PSD для клонирования дизайна веб-сайта и HTML5shiv — код javascript, который позволяет правильно стилизовать элементы HTML5 для старых веб-браузеров.
Особенности Skeleton
- Простая в использовании структура
- Улучшенные основные типы и веб-макеты
- Чистые и красивые коды
- Подходит для устройств с меньшим разрешением
#5 UIKit
Еще одна популярная, легкая и модульная интерфейсная платформа для разработки быстрых и мощных интерфейсов веб-сайтов. UIkit — это минимализм. Нет, не по характеристикам, а по дизайну. В отличие от других фреймворков CSS и HTML, он наиболее известен своей чистотой и элегантностью.
Помимо веб-сайтов, UIKit также можно использовать для создания и управления графическим пользовательским интерфейсом, управляемым событиями, для приложений iOS и tvOS. Более того, даже самый простой стиль веб-сайта можно расширить с помощью тем и легко настроить в соответствии с требованиями клиента с помощью UIKit.
Особенности UIKit
- Полный набор компонентов HTML, CSS и JS
- Расширяемый и функциональный
- Простой в использовании
- Легкий и отзывчивый
#6 LeSS Framework
Мы знаем, о чем вы сейчас думаете. Лесс Фреймворк? Похоже, что эта структура HTML и CSS предлагает меньше возможностей, чем другие. Нет, LeSS Framework ничем не уступает Skeleton по атрибутам.
Лесс Фреймворк? Похоже, что эта структура HTML и CSS предлагает меньше возможностей, чем другие. Нет, LeSS Framework ничем не уступает Skeleton по атрибутам.
Это современный интерфейсный фреймворк, используемый для разработки адаптивных веб-сайтов и дизайна веб-приложений. Как и Skeleton, LeSS Framework основывается на простой и простой структуре сетки макетов и имеет 4 готовых макета: рабочий стол (по умолчанию), планшет, мобильный и мобильный ландшафт.
Особенности LeSS Framework
- Больше возможностей LeSS
- Прозрачность
- Поддающийся проверке контроль процессов
- Просто и понятно
10 вещей, о которых нужно помнить при разработке веб-сайта для малого бизнеса.
#7 Susy
Мы уверены, что большинство разработчиков HTML5 и CSS знают об этой структуре. Susy — это фреймворк с чистым макетом, который отказывается от всех предопределенных идей float, grid, flexbox и таблиц и позволяет вам разрабатывать макет в соответствии с потребностями вашего веб-сайта.
Короче говоря, Susy создан для разработки высокомодульных, ошеломляющих макетов с ультрасложными, необычными и точными требованиями клиентов. Новичкам может быть сложно освоить эту структуру CSS и HTML.
Однако в руках опытных разработчиков Susy почувствует себя творческой гранатой, сметающей все остальное.
Особенности Eclipse:
- Исключительно гибкий
- Позволяет писать код по-своему
- Позволяет создавать любой макет
- Лучше всего подходит для опытных разработчиков
Готово!
Мы рассказали вам о лучших фреймворках HTML и CSS для разработки удивительных веб-сайтов в 2022 году. Помните, что выбор правильного фреймворка для вашего веб-проекта зависит от нескольких факторов. Это не значит, что если другие разработчики сходят с ума по одному конкретному фреймворку, вы должны делать то же самое.
Просто тщательно изучите различные фреймворки HTML и CSS.
