Семантические элементы HTML уроки для начинающих академия
❮ Назад Дальше ❯
Семантика – это изучение значений слов и фраз на языке.
Семантические элементы = элементы с смыслом.
Что такое семантические элементы?
Семантический элемент четко описывает его значение как для браузера, так и для разработчика.
Примеры не семантических элементов: <div> и <span> — ничего не говорит о его содержимом.
Примеры семантических элементов: <form>, <table> и <article> — четко определяет его содержание.
Поддержка браузера
| Да | Да | Да | Да | Да |
Семантические элементы HTML5 поддерживаются во всех современных браузерах.
Кроме того, вы можете «научить» старых браузеров, как обрабатывать «неизвестные элементы».
Прочитайте об этом в поддержке браузера HTML5.
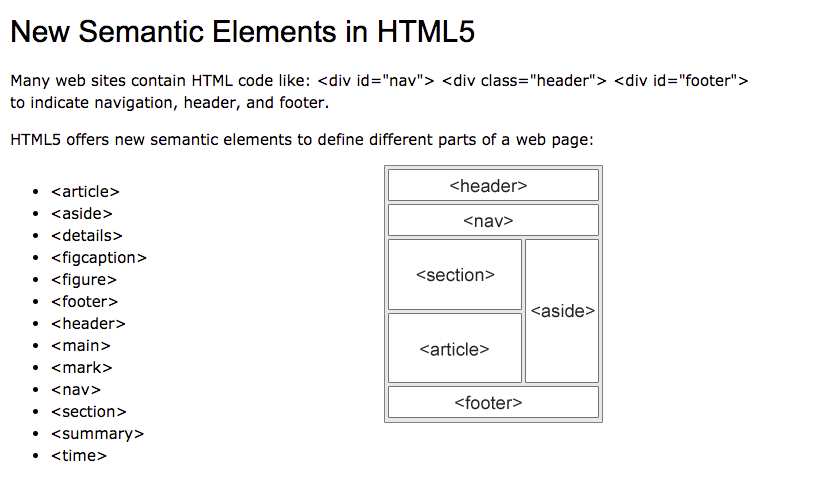
Новые семантические элементы в HTML5
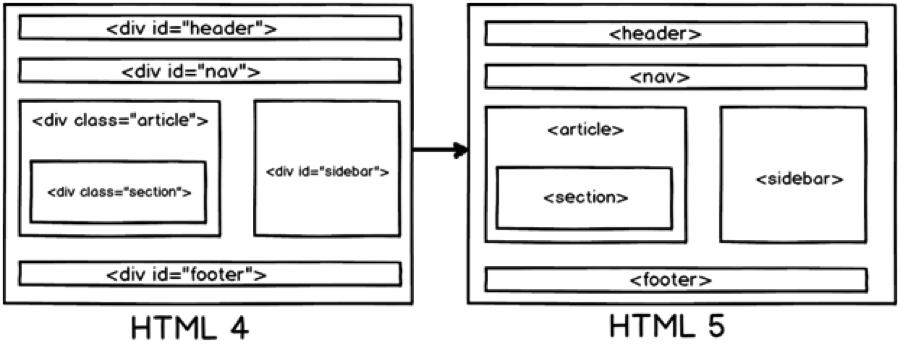
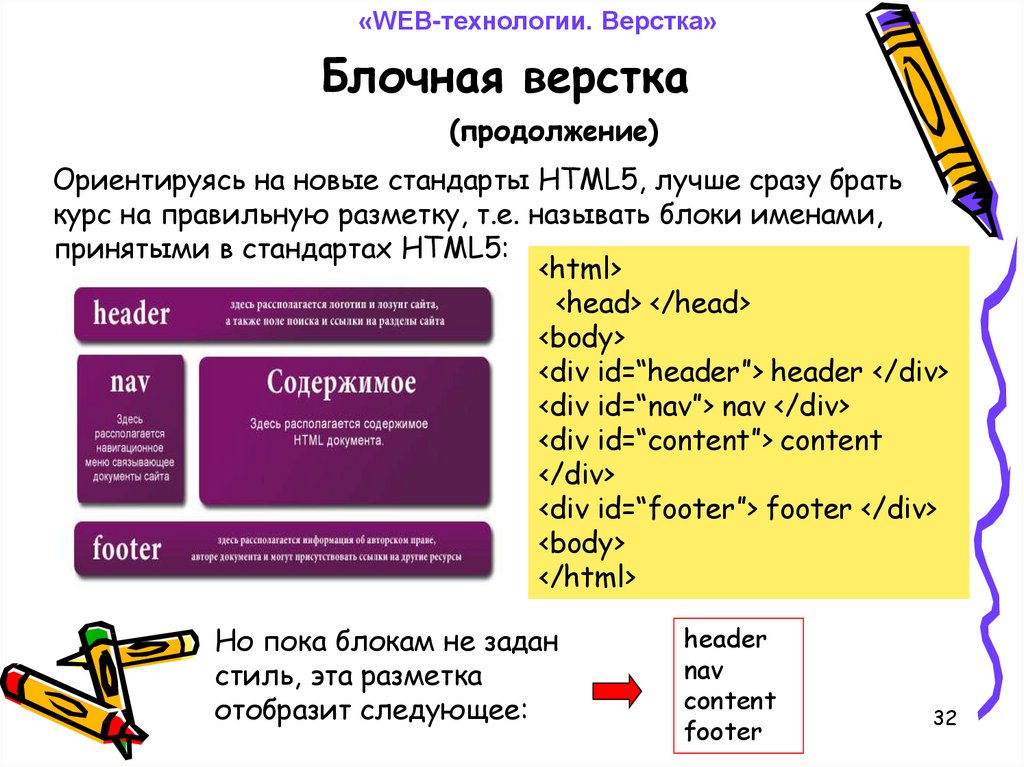
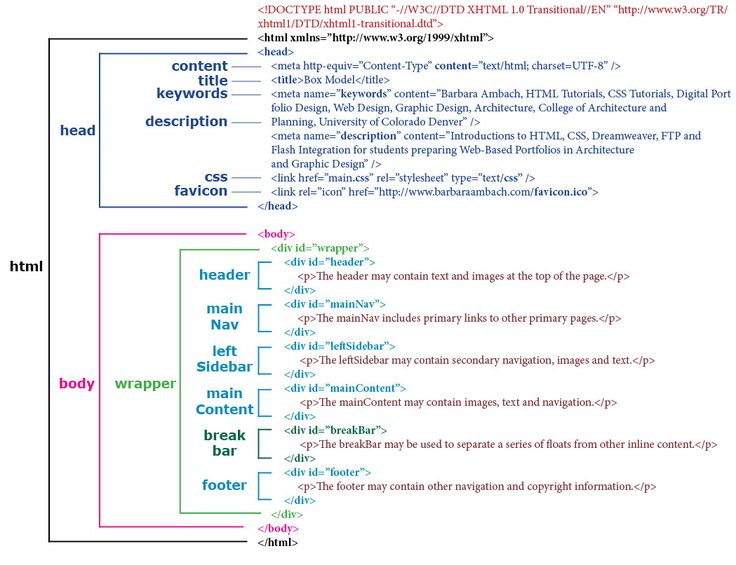
Многие веб-узлы содержат HTML-код, например:
< div ID = «NAV» > < div class = «заголовок» > < div ID = «нижний колонтитул» >
для обозначения навигации, верхнего и нижнего колонтитулов.
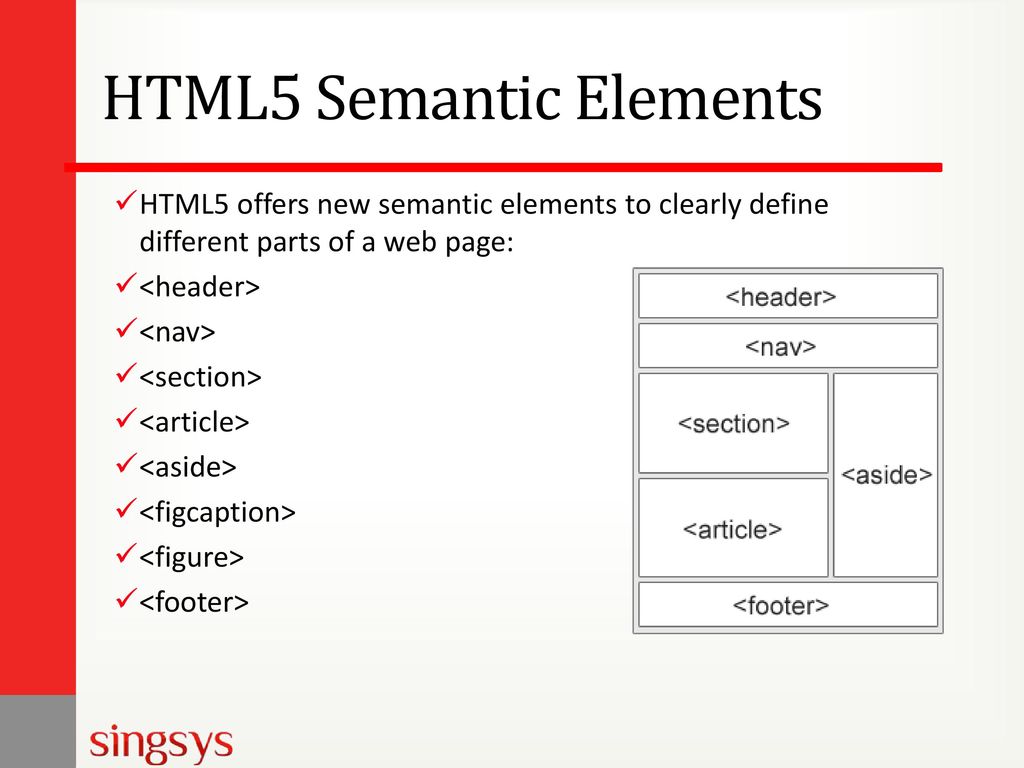
HTML5 предлагает новые семантические элементы для определения различных частей веб-страницы:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>
HTML5 <section> элемент
Элемент <section> определяет раздел в документе.
Согласно документации в3к’с HTML5: «раздел представляет собой тематическую группировку контента, обычно с заголовком».
Домашняя страница обычно может быть разделена на разделы для ознакомления, содержания и контактной информации.
Пример
<section>
<h2>WWF</h2>
<p>The World Wide Fund for Nature (WWF) is….</p>
</section>
HTML5 <article> элемент
Элемент <article> определяет независимое, автономное содержимое.
Статья должна иметь смысл самостоятельно, и она должна быть возможность читать его независимо от остальной части веб-сайта.
Примеры того, где можно использовать элемент <article>:
- Сообщение на форуме
- Блоге
- Газетная статья
Пример
<article>
<h2>What Does WWF Do?</h2>
and build a future in which humans live in harmony with nature.</p>
</article>
Вложение <article> в <section> или наоборот?
Элемент <article> определяет независимое, автономное содержимое.
Элемент <section> определяет раздел в документе.
Можем ли мы использовать определения, чтобы решить, как вкладывать эти элементы? Нет, мы не можем!
Таким образом, в Интернете вы найдете HTML-страницы с <article>, и <article> элементы, содержащие <section> элементы.
Вы также найдете страницы с элементами <section>, содержащими элементы <section>, и <article> элементы, содержащие <article> элементы.
Пример для газеты: Спорт <article> в разделеспорта, может иметь технически раздел в каждом <article>.
HTML5 <header> элемент
Элемент <header> задает заголовок для документа или раздела.
Элемент <header> должен использоваться в качестве контейнера для вступительного содержания.
В одном документе может быть несколько элементов <header>.
В следующем примере определяется заголовок для статьи:
Пример
<article>
<header>
<h2>What Does WWF Do?</h2>
<p>WWF’s mission:</p>
</header>
<p>WWF’s mission is to stop the degradation of our planet’s natural environment,
and build a future in which humans live in harmony with nature.</p>
HTML5 <footer> элемент
Элемент <footer> указывает нижний колонтитул для документа или раздела.
Элемент <footer> должен содержать сведения о содержащем его элементе.
Нижний колонтитул обычно содержит автора документа, информацию об авторском праве, ссылки на условия использования, контактные данные и т.д.
В одном документе может быть несколько элементов <footer>.
Пример
<footer>
<p>Posted by: Hege Refsnes</p>
<p>Contact information: <a href=»mailto:[email protected]»>
[email protected]</a>.
</footer>
HTML5 <Nav> элемент
Элемент <nav> определяет набор навигационных ссылок.
Обратите внимание, что не все ссылки документа должны находиться внутри элемента <nav>. Элемент <nav> предназначен только для основного блока навигационных ссылок.
Пример
<nav>
<a href=»/html/»>HTML</a> |
<a href=»/css/»>CSS</a> |
<a href=»/js/»>JavaScript</a> |
<a href=»/jquery/»>jQuery</a>
</nav>
HTML5 <aside> элемент
Элемент
Содержание <aside> должно быть связано с окружающим содержимым.
Пример
<p>My family and I visited The Epcot center this summer.</p>
<aside>
<h5>Epcot Center</h5>
<p>The Epcot Center is a theme park in Disney World, Florida. </p>
</p>
</aside>
HTML5 &<figure> и <figcaption> элементы
Целью рисунка является добавление визуального пояснения к изображению.
В HTML5 изображение и заголовок могут быть сгруппированы вместе в элементе <figure>:
Пример
<figure>
<img src=»pic_mountain.jpg» alt=»The Pulpit Rock»>
<figcaption>Fig1. — The Pulpit Rock, Norway.</figcaption>
</figure>
Элемент <img> определяет изображение, элемент <figcaption> определяет заголовок.
Почему семантические элементы?
С HTML4, проявители использовали их собственные имена удостоверения личности/типа к элементам типа: header, top, bottom, footer, menu, navigation, main, container, content, article, sidebar, topnav, etc.
Это сделало невозможным для поисковых систем, чтобы определить правильное содержание веб-страницы.
С новыми элементами HTML5 ( <header> <footer> <nav> <section> <article> ) это станет проще.
Согласно W3C, семантический Web: «позволяет обмениваться данными и повторно использовать их в различных приложениях, предприятиях и сообществах».
Семантические элементы в HTML5
Ниже приведен алфавитный список новых семантических элементов в HTML5.
Перейдите к полному Справочник HTML5.
| Тег | Описание |
|---|---|
| <article> | Определяет статью |
| <aside> | Определяет содержание в стороне от содержимого страницы |
| <details> | Определяет дополнительные сведения, которые пользователь может просматривать или скрывать |
| <figcaption> | Определяет заголовок для элемента <Figure> |
| <figure> | Задает автономное содержимое, например иллюстрации, диаграммы, фотографии, списки кодов и т.д. |
| <footer> | Определяет нижний колонтитул для документа или раздела |
| <header> | Задает заголовок для документа или раздела |
| <main> | Указывает основное содержимое документа |
| <mark> | Определяет выделенный/выделенный текст |
| <nav> | Определяет навигационные ссылки |
| <section> | Определяет раздел в документе |
| <summary> | Определяет видимый заголовок для элемента <Details> |
| <time> | Определяет дату и время |
❮ Назад Дальше ❯
Семантические элементы HTML5
Семантика — это наука о значениях слов и фраз в языке. Таким образом, семантические элементы — это элементы со значением.
Таким образом, семантические элементы — это элементы со значением.
Что такое семантические элементы?
Семантические элементы четко описывают, что они означают, как браузеру, так и веб-разработчику.
В качестве примера не семантических элементов можно привести теги <div> и <span>. Они ничего не говорят о характере их контента.
Примеры семантических элементов: <form>, <table> и <article>. Они четко описывают, какого характера контент они содержат.
Семантические элементы HTML5 поддерживаются всеми современными браузерами.
Кроме этого, можно «научить» старые браузеры понимать «неизвестные элементы». См. раздел «Поддержка элементов HTML5».
Новые семантические элементы в HTML5
На многих веб-сайтах есть HTML код вроде этого: <div>, <div>, <div>. Обычно он используется для выделения блоков навигации, шапки и подвала страницы.
HTML5 вводит ряд новых семантических элементов, предназначение которых определять блоки различных частей веб-страницы:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>
Элемент <section>
Элемент <section> определяет раздел в документе.
В соответствии со спецификацией W3C по HTML5: «Раздел — это тематически сгруппированный контент, как правило с заголовком.»
Домашняя страница обычно может быть разбита на следующие разделы: вступление, основной контент и контактная информация.
Пример:
<section> <h2>WWF</h2> <p>Всемирный фонд дикой природы (WWF) это....</p> </section>
Элемент <article>
Элемент <article> определяет независимый, самодостаточный контент.
Контент, помещенный в этот элемент, должен иметь смысл сам по себе, т. е. он должен быть понятен в отрыве от остальных частей веб-сайта.
В качестве примеров использования элемента <article> могут выступать:
- Публикация на форуме
- Публикация в блоге
- Газетная статья
Пример:
<article> <h2>Что делает Всемирный фонд дикой природы?</h2> <p>Задача Всемирного фонда дикой природы остановить деградацию окружающей среды на нашей планете и построить будущее, в котором человечество будет жить в гармонии с дикой природой.</p> </article>
Элемент <article> должен быть вложен в <section> или наоборот?
Элемент <article> определяет независимый, самодостаточный контент.
Элемент <section> определяет раздел в документе.
Можно ли по определению сказать, какой из этих элементов в какой должен быть вложен? Нет, нельзя!
В интернете вы найдете HTML страницы с элементами <section>, содержащие элементы <article>, и элементы <article>, содержащие элементы <sections>.
Также, вы встретите страницы с элементами <section>, содержащие другие элементы <section>, и элементы <article>, содержащие другие элементы <article>.
Пример для газеты: Спортивная статья в спортивном разделе может содержать технический раздел.
Элемент <header>
Элемент <header> предназначен для определения заголовочного блока или «шапки» документа или раздела.
Элемент <header> следует использовать как контейнер для вводной информации.
В одном документе разрешается определять несколько элементов <header>.
В следующем примере определяется «шапка» для статьи:
<article>
<header>
<h2>Что делает Всемирный фонд дикой природы (ВФП)?</h2>
<p>Цель ВФП:</p>
</header>
<p>Задача Всемирного фонда дикой природы остановить деградацию окружающей среды
на нашей планете и построить будущее, в котором человечество будет жить в гармонии с
дикой природой.</p>
</article>
Элемент <footer>
Элемент <footer> предназначен для определения «подвала» документа или раздела.
Элемент <footer> должен содержать информацию о содержащим его элементе.
Обычно в «подвале» размещают информацию об авторе документа, ссылки на условия использования текста, информация об авторских правах, контактные данные и т.п.
В одном документе разрешается определять несколько элементов <footer>.
Пример:
<footer> <p>Автор И.И.Иванов</p> <p>Контактная информация: <a href="mailto:[email protected]">[email protected]</a>.</p> </footer>
Элемент <nav>
Элемент <nav> определяет набор ссылок навигации.
Обратите внимание, что НЕ ВСЕ ссылки в документе следует размещать внутри элемента <nav>. Элемент <nav> предназначен только для основного блока навигационных ссылок.
Пример
<nav> <a href='/html/'>HTML</a> | <a href='/css/'>CSS</a> | <a href='/js/'>JavaScript</a> | <a href='/jquery/'>jQuery</a> </nav>
Элемент <aside>
Элемент <aside> определяет некий контент, находящийся в стороне от контента, внутри которого он расположен (как боковой блок страницы, «сайдбар»).
Контент внутри элемента <aside> должен соотноситься с окружающим контентом.
Пример
<p>Этим летом я с семьей посетил EPCOT центр.</p> <aside> <h5>EPCOT центр</h5> <p> EPCOT центр — это тематический парк в развлекательном комплексе Уолта Диснея во Флориде.</p> </aside>
Элементы <figure> и <figcaption>
Назначение элемента <figcaption> — добавление визуального пояснения к изображению.
В HTML5 изображение и пояснение к нему может быть сгруппировано в элементе <figure>:
<figure> <img src='img_pulpit.jpg' alt="The Pulpit Rock"> <figcaption>Рис. 1 — Палпит Рок. Гора в Норвегии</figcaption> </figure>
Элемент <img> определяет изображение, а элемент <figcaption> пояснение к нему.
Зачем нужны семантические элементы?
В HTML4 веб-разработчики использовали свои собственные имена в идентификаторах/классах элементов для их стилизации: header, top, bottom, footer, menu, navigation, main, container, content, article, sidebar, topnav и т. п.
п.
Такое положение дел не позволяло поисковым системам корректно идентифицировать роль того или иного контента веб-страницы.
Благодаря новым элементам HTML5 (<header>, <footer>, <nav>, <section>, <article>), сделать это стало гораздо проще.
Семантические элементы HTML5
Ниже приводится список новых семантических элементов, добавленных в HTML5.
| Тег | Описание |
|---|---|
| <article> | Определяет статью |
| <aside> | Определяет блок сбоку от основного контента |
| <details> | Определяет дополнительную информацию, которую пользователь может открывать или закрывать |
| <figcaption> | Определяет пояснение для элемента <figure> |
| <figure> | Используется для группирования различных самодостаточных элементов — иллюстраций, диаграмм, фотографий, листингов кода и т. д. д. |
| <footer> | Определяет «подвал» документа или раздела |
| <header> | Определяет «шапку» документа или раздела |
| <main> | Определяет основной контент документа |
| <mark> | Определяет маркированный/подсвеченный текст |
| <nav> | Определяет блок навигационных ссылок |
| <section> | Определяет раздел в документе |
| <summary> | Определяет видимый заголовок элемента <details> |
| <time> | Определяет дату/время |
Семантические элементы HTML5
❮ Назад Вперед ❯
Семантические элементы являются одним из значимых нововведений в HTML5. До их появления вся разметка веб-страниц строилась при помощи элементов <div>, которым присваивались идентификаторы (id) или классы (class). Для размещения боковых панелей, верхних и нижних колонтитулов, элементов навигации и прочих структурных блоков использовались блоки div с соответствующими значениями (например, div=”footer”).
Для размещения боковых панелей, верхних и нижних колонтитулов, элементов навигации и прочих структурных блоков использовались блоки div с соответствующими значениями (например, div=”footer”).
В HTML5 появились новые семантические элементы для структурирования, группировки контента и разметки текстового содержимого. Они четко описывают, какой контент содержат (было <div>, стало<footer>).
Рассмотрим подробнее семантические элементы и их значения.
Элемент <header> формирует заголовочный блок или “шапку” документа, используется как контейнер для группировки вводных и навигационных элементов (логотип, навигационное меню, форма поиска и т.д.).
Пример
<!DOCTYPE html>
<html>
<head>
<style>
li{display:inline-block;margin-right:10px;color:#778899}
</style>
</head>
<body>
<header>
<nav>
<ul>
<li>Главная</li>
<li>О нас</li>
</ul>
</nav>
<h2>Добро пожаловать на наш сайт</h2>
<hr>
</header>
<article>
<header>
<h3>Заголовок раздела</h3>
<p>Абзац текста. </p>
</header>
</article>
</body>
</html>
</p>
</header>
</article>
</body>
</html>Попробуйте сами!
Результат
Элемент <nav> формирует основной блок навигационных ссылок. Обратите внимание, что не все ссылки в HTML документе могут быть помещены внутрь элемента <nav>, он может включать в себя только крупные навигационные блоки.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<header>
<h2>Курсы программирования</h2>
</header>
<nav>
<a href="/uchebnik-html.html">HTML</a> |
<a href="/learn-css.html">CSS</a> |
<a href="/learn-javascript.html">JavaScript</a> |
<a href="/learn-php. html">PHP</a> |
</nav>
<h3>Добро пожаловать на сайт W3Docs!</h3>
</body>
</html>
html">PHP</a> |
</nav>
<h3>Добро пожаловать на сайт W3Docs!</h3>
</body>
</html>Попробуйте сами!
Результат
Элемент <article>
Элемент <article> определяет независимый блок, в котором группируются записи (статьи, публикации в блоге, комментарии и т.д).
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<article>
<h2>Заголовок статьи</h2>
<p>Текст статьи</p>
</article>
</body>
</html>Попробуйте сами!
Результат
Элемент <section> используется для группировки тематического содержимого (оглавление, программа, разделы и т.д.).
Пример
<!DOCTYPE html>
<html>
<head>
<title>Использование тега section</title>
</head>
<body>
<section>
<h2>Язык гипертекстовой разметки HTML</h2>
<p>Стандартизированный язык разметки документов во Всемирной паутине. Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.</p>
</section>
<section>
<h2>CSS</h2>
<p>Формальный язык, который используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML-документам, например, к SVG или XUL.</p>
</section>
</body>
</html>
Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.</p>
</section>
<section>
<h2>CSS</h2>
<p>Формальный язык, который используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML-документам, например, к SVG или XUL.</p>
</section>
</body>
</html>Попробуйте сами!
Результат
Элемент <aside> oн определяет раздел, в котором содержится информация, дополняющая основной отдел. Эта информация является факультативной, и если ее удалить, основное содержимое не пострадает. Такой информацией могут быть комментарии, справочная информация, списки терминов, коллекция ссылок и т.д.
Пример
<!DOCTYPE html>
<html>
<body>
<p>Я люблю смотреть Игру Престолов. </p>
<aside>
<h5>Игра Престолов</h5>
<p>Американский телесериал в жанре фэнтези, основанный на цикле романов «Песнь Льда и Огня» Джорджа Р. Р. Мартина.</p>
</aside>
</body>
</html>
</p>
<aside>
<h5>Игра Престолов</h5>
<p>Американский телесериал в жанре фэнтези, основанный на цикле романов «Песнь Льда и Огня» Джорджа Р. Р. Мартина.</p>
</aside>
</body>
</html>Попробуйте сами!
Результат
Элемент <footer> формирует нижний колонтитул секции или корневого элемента, в котором находится. Как правило, в нем размещается информация об авторских правах, контактные данные, ссылки для навигации и т.д.
Пример
<!DOCTYPE html>
<html>
<body>
<footer>
<p>Автор статьи: Арина Петрова</p>
<p> <a href="mailto:[email protected]">Написать автору</a>.</p>
</footer>
</body>
</html>Попробуйте сами!
Результат
Элемент <address> определяет контактную информацию автора/владельца документа или статьи.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<address>
Автор: Алина Петрова <br/>
3-я улица Строителей, д. 25<br/>
Москва<br/>
</address>
</body>
</html>Попробуйте сами!
Результат
Элемент <main>
Элемент <main> формирует основное содержимое документа (содержимое элемента <body>). Содержимое тега должно быть уникальным и не дублировать однотипные блоки, которые повторяются в других документах, таких как шапка сайта (header), нижний колонтитул (footer), меню, форма поиска, информация об авторских правах и т.д.
Пример
<!DOCTYPE html>
<html>
<body>
<main>
<h2>Языки программирования</h2>
<p>Языки HTML и CSS предназначены для верстки сайтов. </p>
<article>
<h3>HTML</h3>
<p>HTML (Hyper Text Markup Language) - язык гипертекстовой разметки, который используется для создания веб-страниц.</p>
</article>
<article>
<h3>CSS</h3>
<p>CSS это язык стилей, определяющий отображение HTML-документов.</p>
</article>
</main>
</body>
</html>
</p>
<article>
<h3>HTML</h3>
<p>HTML (Hyper Text Markup Language) - язык гипертекстовой разметки, который используется для создания веб-страниц.</p>
</article>
<article>
<h3>CSS</h3>
<p>CSS это язык стилей, определяющий отображение HTML-документов.</p>
</article>
</main>
</body>
</html>Попробуйте сами!
Результат
Элемент <figure> определяет автономный контент, являющийся самостоятельным элементом основного потока. Используется для добавления кратких аннотаций к иллюстрациям, фотографиям, диаграммам, фрагментам кода и т.д.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p>Малыш</p>
<figure>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7. jpeg" alt="A Cute Baby">
</figure>
</body>
</html>
jpeg" alt="A Cute Baby">
</figure>
</body>
</html>Попробуйте сами!
Результат
Элемент <figcaption> используется для добавления подписи или пояснений к содержимому тега <figure>.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<p>Красивый малыш</p>
<figure>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="A Cute Baby">
<figcaption>Fig.1 - Голубоглазый ребенок.</figcaption>
</figure>
</body>
</html>Попробуйте сами!
Результат
Элемент <time> определяет время (24 часа) или дату по григорианскому календарю с возможным указанием времени и смещения часового пояса.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p>Игра состоится <time datetime="2014-09-28 19:00">28 сентября</time>. </p>
<p>Начало в <time>19:00</time></p>
</body>
</html>
</p>
<p>Начало в <time>19:00</time></p>
</body>
</html>Попробуйте сами!
Результат
Элемент <mark> используется для выделения важного содержимого или ключевых слов. По умолчанию выделяет желтым цветом.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p>Изучайте язык гипертекстовой разметки HTML на сайте <mark>W3Docs.com</mark>.</p>
</body>
</html>Попробуйте сами!
Результат
Элемент <bdi> определяет фрагмент текста двунаправленного форматирования, который должен быть изолирован от остального текста.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h2>Пример использования элемента bdi</h2>
<p dir="ltr"><bdi>أرمينيا جميلة</bdi> Это предложение на арабском автоматически отображается справа налево. </p>
</body>
</html>
</p>
</body>
</html>Попробуйте сами!
Результат
Элемент <wbr> указывает браузеру место возможного разрыва длинной строки в случае необходимости.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<p>Пример текста без тега wbr.</p>
<p>Текст, в котором встречается самое длинное слово в русском языке метоксихлордиэтиламинометилбутиламиноакридин</p>
<p>Пример текста с использованием тега wbr.</p>
<p>Текст, в котором встречается самое длинное слово в русском языке метоксихлор<wbr>диэтиламино<wbr>метил<wbr>бутил<wbr>амино<wbr>акридин</p>
</body>
</html>Попробуйте сами!
Результат
Семантические теги HTML5, которые вы должны использовать
11 марта 2020 HTML
Введение спецификации HTML5 принесло с собой множество новых семантических тегов, которые придают ещё больше смысла тегам HTML. Это означает, что теперь веб-разработчикам нужно меньше придумывать и создавать осмысленные типы тегов для построения структуры своего сайта.
Это означает, что теперь веб-разработчикам нужно меньше придумывать и создавать осмысленные типы тегов для построения структуры своего сайта.
Основные семантические теги HTML, такие как <header>, <footer> и <nav>, почти не требуют пояснений. Но есть множество новых HTML-тегов, которые веб-разработчики также должны использовать. Здесь я собрал восемь HTML-тегов, которыми вы должны начать пользоваться прямо сейчас, и кратко объясню, как их следует использовать. Кроме того, здесь вы найдете описание ещё пяти HTML-тегов, которые необходимо немедленно заменить, если вы всё ещё используете их.
Содержание
- 1 01. <picture>
- 2 02. <datalist>
- 3 03. <dl>
- 4 04. <details>
- 5 05. <dfn>
- 6 06. <figure>
- 7 07. <code>
- 8 08. <time>
- 9 5 HTML-тегов, которых нужно избегать
- 10 01. <font>
- 11 02.
 <menuitem>
<menuitem> - 12 03. <big>
- 13 04. <center>
- 14 05. <marquee>
01. <picture>
Тег <picture> аналогичен тегу <img>, но элемент <picture> обеспечивает гибкость, позволяя использовать вложенные элементы <source> в которых содержатся разные форматы одного и того же изображения. Изображения можно адаптировать на основе медиазапроса или поддержки типа изображения. Говоря простыми словами, тег выводит то изображение, которое подходит для конкретного устройства или браузера. Например, он может вывести изображение WebP в браузерах, которые поддерживают более новый формат изображений.
<picture> <!-- Вывод изображения в зависимости от разрешения экрана и поддержки формата --> <source srcset="/img/img1024.png" type="image/webp" media="(max-width: 1024px)"> <source srcset="/img/img1280.png" type="image/png" media="(max-width: 1280px)"> <source srcset="/img/img1920.jpg" type="image/jpg" media="(max-width: 1920px)"> </picture>
02. <datalist>
Тег <datalist> предоставляет интерфейс автозаполнения для элементов <input>. Каждый список содержит набор элементов <option>, имеющих соответствующее значение. При связывании с <input> с помощью атрибута «list» он может предоставить раскрывающийся список или даже отображать предложения в качестве пользовательских типов.
dating a ukrainian girl
В приведенном ниже примере при вводе города в поле <input>, пользователю будут предложены варианты городов для автозаполнения:
<input list="city"> <datalist> <option value="Москва"></option> <option value="Санкт-Петербург"></option> <option value="Нижний Новгород"></option> </datalist>
03.
 <dl>
<dl> Тег <dl> — это элемент, который служит контейнером для создания глоссария. Внутри него содержится термин (<dt>) и его определение (<dd>).
<dl> <dt>Термин 1</dt> <dd>Определение 1</dd> <dt>Термин 2</dt> <dd>Определение 2</dd> </dl>
04. <details>
Используя тег <details> вместе с <summary>, мы можем достичь эффекта аккордеона без JavaScript, например страницу вопрос-ответ (FAQ). Нажатие на <summary> выведет остальную часть текста.
<details>
<summary>Вопрос</summary>
Текст ответа
</details>05.
 <dfn>
<dfn>Сложные термины или сокращения в тексте часто нуждаются в определении. Термин, заключенный в тег <dfn>, будет определяться текстом, который его окружает.
06. <figure>
Используется для группировки изображений, а с помощью тега <figcaption> можно добавить подписи к ним.
<figure>
<img src="/img/img.jpg" alt="" />
<figcaption>Описание изображения</figcaption>
</figure>07. <code>
Выделяет программный код в тексте. Для больших блоков кода можно объединить с тегом <pre>.
08. <time>
Часто в тексте значения времени записываются по-разному. Помечая эти значения тегом <time>, поисковые системы могут быстро извлечь эту информацию. Используйте атрибут «datetime», чтобы указать определенное время в более удобном для машин формате.
Используйте атрибут «datetime», чтобы указать определенное время в более удобном для машин формате.
<time>11-03-2020</time> <time datetime="2020-03-11T10:23:11+03:00">11-03-2020</time>
5 HTML-тегов, которых нужно избегать
В спецификации HTML есть много унаследованных тегов, которые все еще можно использовать, и они все еще будут работать, но обычно существует лучшая альтернатива. И, если есть лучший вариант, то вам действительно нужно его использовать.
Существует также проблема поддержки браузеров. Некоторые теги больше не будут поддерживаться и это может быть незаметно при рассмотрении дизайна страницы. Лучше их заменить.
Ниже рассмотрим пять тегов, которые точно не должны находиться внутри HTML-кода страницы. Если вы обнаружите какие-либо из них в своем коде замените их.
01. <font>
Исторически, тег <font> использовался для стилизации блока текста, теперь лучше всего ориентироваться и стилизовать текст с помощью CSS. Согласно Advanced Web Ranking, почти 6,5 миллионов веб-сайтов по-прежнему используют этот тег, несмотря на то, что он устарел уже много лет назад.
02. <menuitem>
В сочетании с <menu> тег <menuitem> будет предоставлять параметры и действия для выполнения внутри контекстных пунктов меню. На данный момент это удалено из спецификации, так как тег так и не стал поддерживаться во многих в браузерах.
03. <big>
Тег <big> увеличил бы размер текста, находящийся внутри него на один уровень. Его сопутствующий <small> все еще является допустимым HTML, но теперь имеет более определенное семантическое значение, относящееся к мелкому шрифту.
04. <center>
Ранее тег <center> был единственным способом централизации как блочного, так и встроенного содержимого, но теперь он заменен на text-align: center в CSS, который выполняет ту же работу.
05. <marquee>
Тег <marquee> позволял тексту внутри тега перемещаться по экрану, как новостная лента. Ранее эта функция была популярна, но была классифицирована как устаревшая в пользу CSS-анимации.
HTML5 семантические теги — Русские Блоги
Перепечатано http://www.html5jscss.com/html5-semantics-section.html
Одно из нововведений HTML 5: раздел семантических тегов, теги элементов.
До выхода HTML 5 мы использовалиdivДля представления глав страниц, но этиdivЗдесь нет практического значения. (Даже если мы используем идентификатор и класс в стиле CSS для описания значения этого фрагмента содержимого). Эти теги являются только инструкциями, которые мы предоставляем браузеру, просто определяем определенные части веб-страницы. Но теперь те теги, которые раньше не имели «смысла», исчезают из-за появления html5, что мы обычно называем «семантикой».
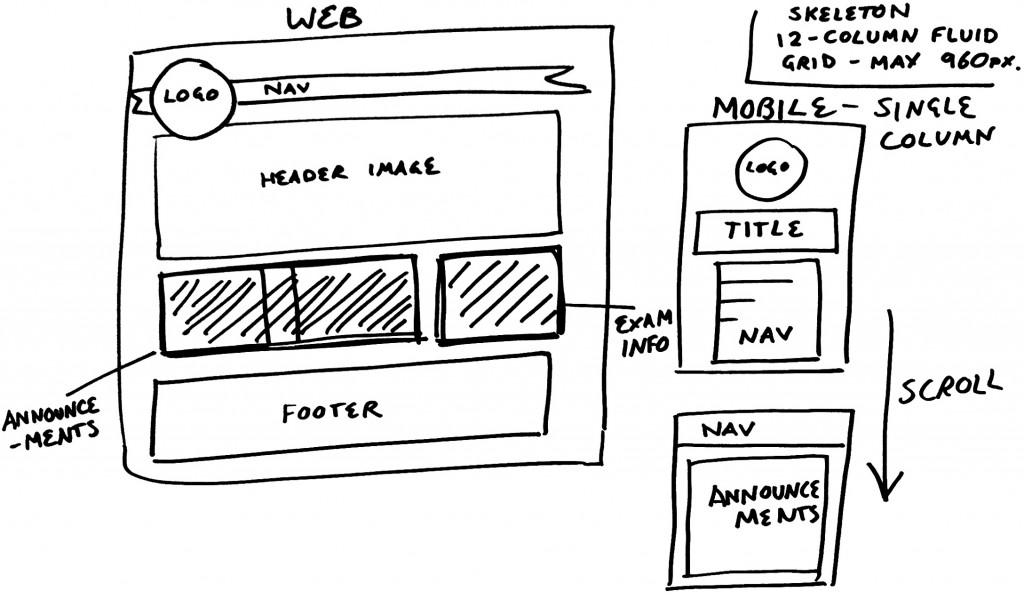
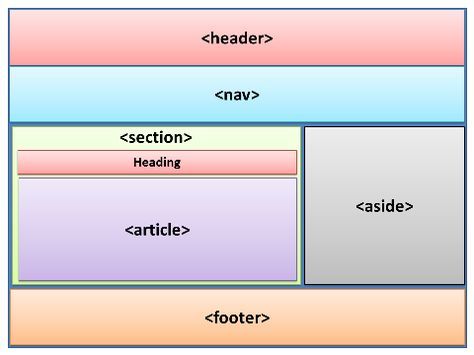
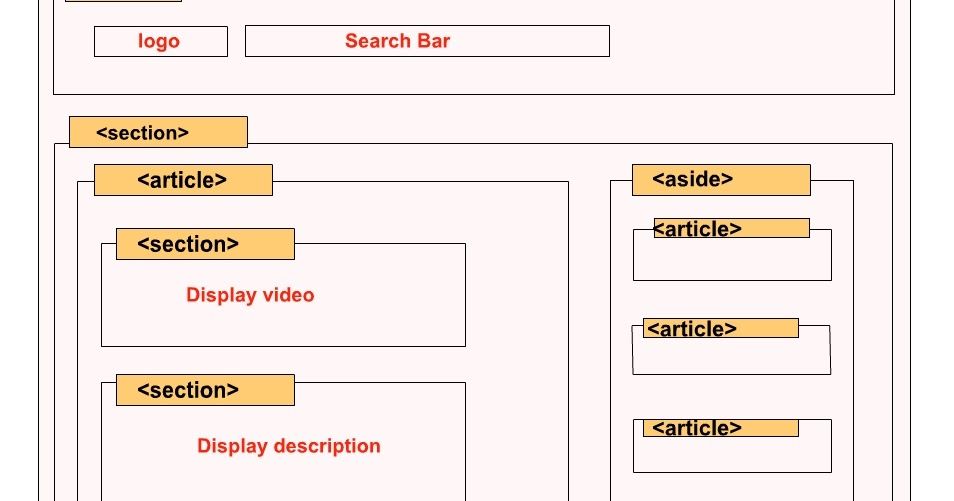
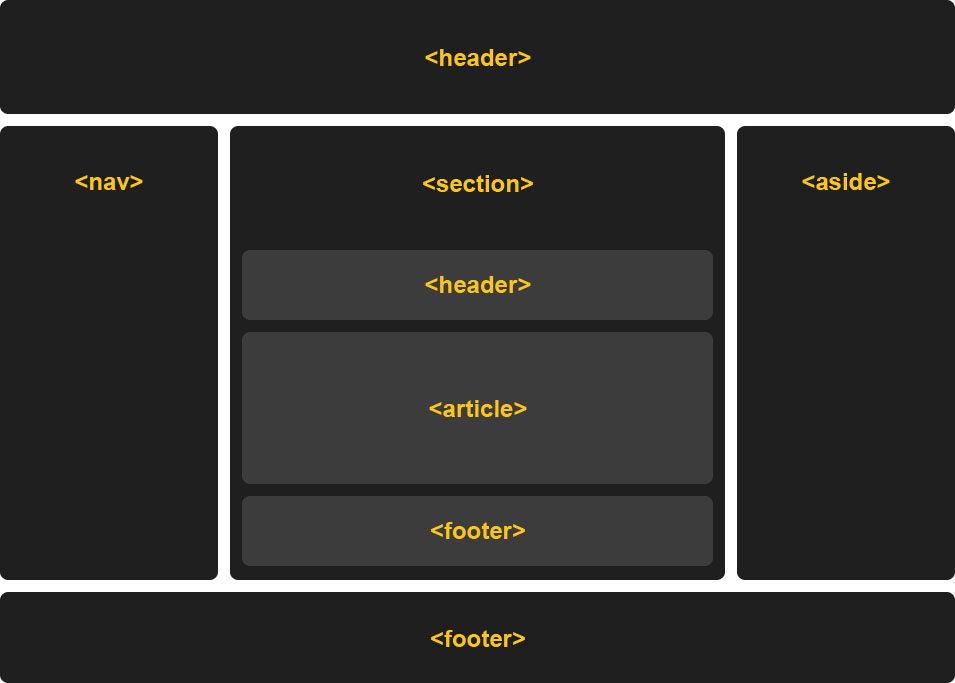
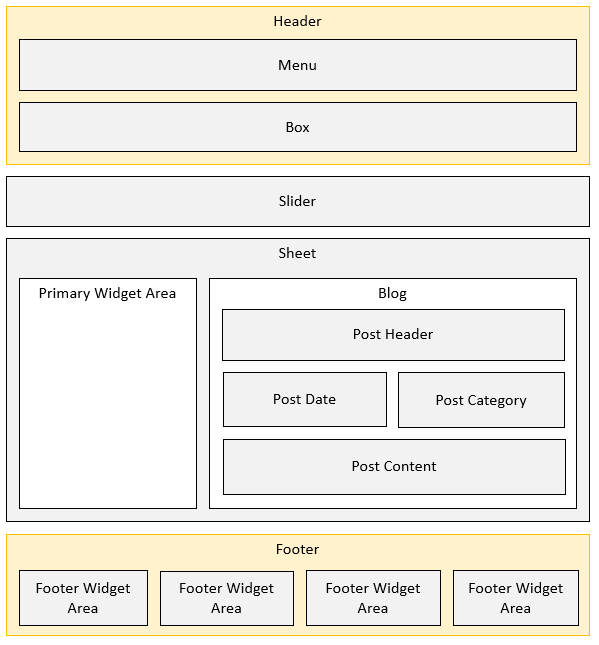
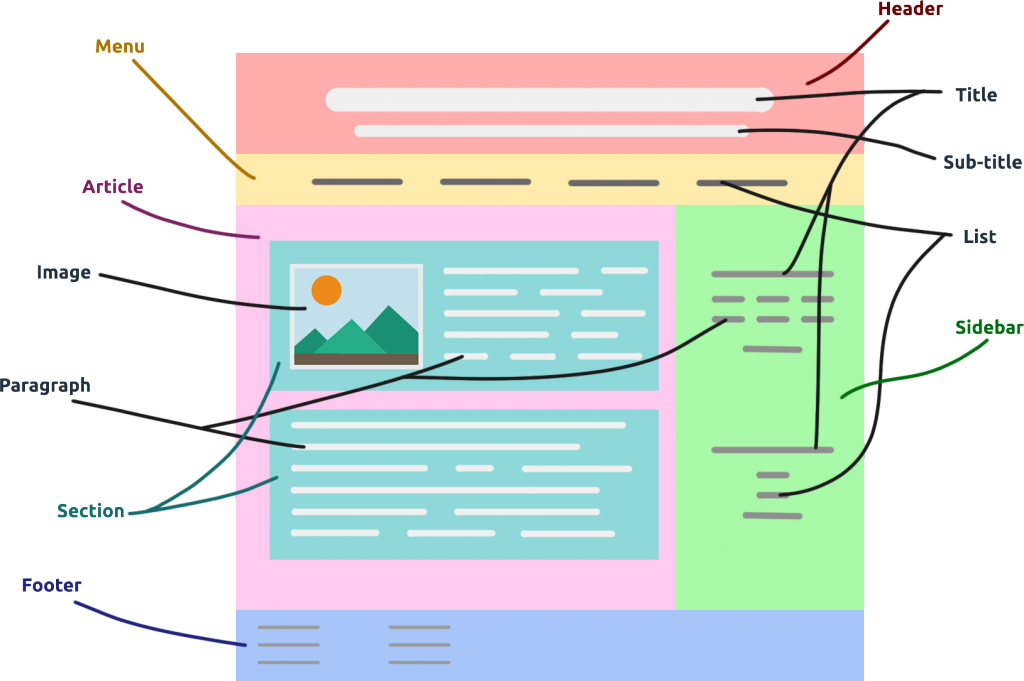
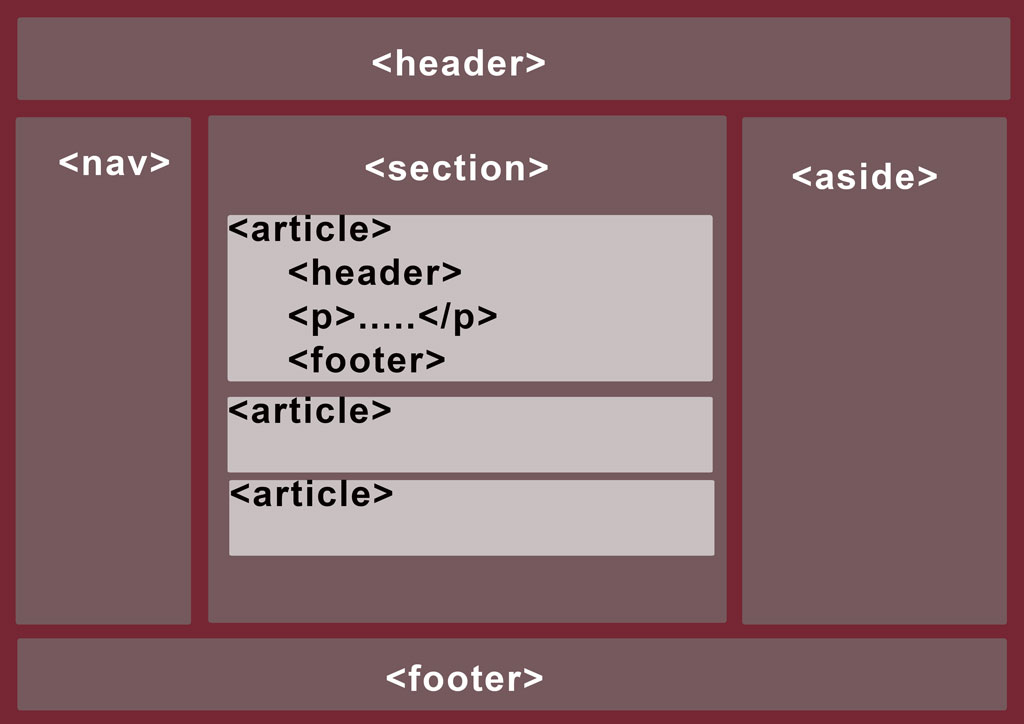
Посмотрите на картинку ниже без использования тегов div для макета
HTML5 макет
Хорошо, структура страницы, как показано выше, не имеет div, и все используют семантические теги HTML5 (какие теги используются, ключ зависит от ваших целей дизайна).
Но не используйте его произвольно из-за появления новых тегов html 5. Неправильное использование определенно будет контрпродуктивным. Поэтому в некоторых местах все еще нужно использовать div, потому что div не имеет значимых элементов, он просто метка, просто используемая для создания внешнего вида и структуры. Поэтому он наиболее подходит для маркировки контейнеров.
W3C определила эти семантические метки, и невозможно полностью удовлетворить наши иногда замыслы в области разработки, так же как принятые законы не могут быть приняты в течение 100 лет без изменений, не говоря уже о том, что они были сформулированы совсем недавно. адаптироваться. В некоторой степени это просто «универсальный», и наша цель — позволить сканеру читать важные вещи.
Вывод: нельзя отказаться от div из-за тега HTML 5, у всего есть своя уникальная роль.
Метки элементов узлов различаются в зависимости от того, где они используются, и я делю их на:Метки элементов раздела、Метка текстового элемента、Группировка меток элементовОтдельно объясните недавно добавленные семантические теги и сводку использования в HTML5.
элемент заголовка
Элемент header представляет заголовок «page» или «section».
Обычно содержитh2-h6Элемент илиhgroupВ качестве заголовка всей страницы или блока контента. Вы также можете обернуть раздел каталога, окно поиска,navИли любой связанный логотип.
Не существует ограничения на количество элементов заголовка на всей странице, вы можете иметь несколько, вы можете добавить элемент заголовка для каждого блока контента
<header><hgroup><h2>Название сайта</h2><h2>Субтитры сайта</h2></hgroup></header>
Пример кода для заголовка
Обратите внимание на использование заголовка:
- Может быть «веб-страницей» или любым заголовком раздела «section»;
- Там нет предела.
- Если hgroup или h2-h6 могут хорошо работать сами по себе, тогда не используйте заголовок.
элемент нижнего колонтитула
footerЭлемент представляет нижний колонтитул «страницы» или «раздела» и обычно содержит некоторую базовую информацию о разделе, такую как автор, ссылки на соответствующие документы и информацию об авторских правах. если
еслиfooterЭлементы содержат весь раздел, затем они представляют приложение, указатель, продвижение по службе, лицензионное соглашение, метку, категорию и другую аналогичную информацию.
<footer>
АВТОРСКИЕ ПРАВА @
</footer>footerПример кода
Примечание использования нижнего колонтитула:
- Может быть нижней частью «страницы» или любого «раздела»;
- Количество не ограничено, за исключением того, что содержимое пакета отличается, другой аналогичен заголовку.
элемент hgroup
hgroupЭлемент представляет заголовок «страницы» или «раздела». Когда элемент имеет несколько уровней, элемент может бытьh2кh6Элементы размещены внутри, такие как сочетание основного заголовка и подзаголовка статьи
<hgroup><h2>Это введение в семантические теги HTML 5 и более краткую структуру</h2><h3>HTML 5</h3></hgroup>
hgroupПример кода
Примечание по использованию hgroup:
- Если нужен только один тег h2-h6, hgroup не требуется
- Если есть несколько последовательных тегов h2-h6, используйте hgroup
- Если имеется несколько последовательных заголовков и других данных статьи, теги h2-h6 оборачиваются hgroup и помещаются в тег заголовка вместе с другими метаданными статьи.

навигационный элемент
navЭлемент представляет область навигационной ссылки на странице. Используется для определения страницыОсновная навигационная часть。
<nav><ul><li>HTML 5</li><li>CSS3</li><li>JavaScript</li></ul></nav>
navпримеров
Но иногда я не могу не использовать его, например: каталог боковой панели, навигация по крошкам, стиль поиска или следующая предыдущая статья, но на самом деле в спецификации говорится, что навигация может использоваться только для основной навигации. раздел о. В списке ссылок в области нижнего колонтитула, хотя они указывают на различные области различных веб-сайтов, такие как условия предоставления услуг, страницы с информацией об авторских правах и т. Д., Эти элементы нижнего колонтитула можно использовать.
Обратите внимание на использование nav:
- Используется в основной части навигации всей страницы, не используйте элемент nav, если он не подходит;
сторонний элемент
asideЭлемент включается в элемент статьи в качестве вспомогательной информационной части основного контента, где к контенту могут относиться материалы, теги, объяснения ранжирования и т. Д., Относящиеся к текущей статье. (Специальный раздел)
Д., Относящиеся к текущей статье. (Специальный раздел)
Используется вне элемента article как часть вспомогательной информации о странице или сайте. Наиболее типичной является боковая панель, где контент может представлять собой серию журналов, других групп навигации и даже рекламных объявлений, этих страниц, связанных с контентом.
<article><p>содержание</p><aside><h2>Об авторе</h2><p>Xiaobei, один на фронте</p></aside></article>
asideпримеров
Помимо использования резюме:
- aside представляет вспомогательную информацию основного содержания в статье,
- Вне статьи вы можете сделать боковую панель, соответствующей ей статьи нет, лучше ее не использовать.
- Если это реклама, другие ссылки журнала или другая классифицированная навигация также могут быть использованы
элемент раздела
sectionЭлементы представляют «разделы» или «сегменты» в документе. «Сегмент» может относиться к разделу в статье по теме, «раздел» может относиться к группировке на странице.
«Сегмент» может относиться к разделу в статье по теме, «раздел» может относиться к группировке на странице.
Разделы обычно также имеют заголовки. Хотя разделы в html5 автоматически понижают заголовки h2-h6, лучше всего понижать их вручную. Следующим образом:
<section><h2>Что такое раздел?</h2><article><h3>О разделе</h2><p>Введение в раздел</p><section><h4>О других</h4><p>Введение в другие разделы</p></section></article></section>
sectionПример кода
Примечание по использованию:
Страницу можно разделить на разделы, введения, записи статей и контактную информацию. Однако на внутренней странице статьи лучше всего использовать статью. Раздел не является контейнерным элементом в общем смысле. Если вы хотите использовать его как отображение стиля и удобство написания сценариев, вы можете использовать div.
- Представляет раздел или раздел в документе;
- Article, nav, aside можно понимать как специальный раздел, поэтому, если вы можете использовать article, nav, aside, не использовать section, используйте div, если это не имеет смысла.

элемент статьи
articleЭлементы легче всего следоватьsectionиdivЛегко спутать, на самом делеarticleПредставляет автономный контент в документе, странице или веб-сайте, цель которого — позволить разработчикам самостоятельно разрабатывать или повторно использовать. Например, сообщение на форуме, статья в блоге, комментарий пользователя, виджет интерактивного виджета. (Специальный раздел)
В дополнение к его содержанию,articleТам будет заголовок (обычно вheaderЗдесь), будетfooterFooter. Давайте приведем несколько примеров, чтобы представить статью, чтобы лучше различать статью, раздел и div
<article><h2>Статья</h2><p>Содержание статьи:</p><footer><p><small>Copyright: html5jscss сеть принадлежит авторам: маленький север</small></p></footer></article>
Пример кода статьи для простой статьи
Приведенный выше пример является лучшим простым использованием метки статьи. Если вы вкладываете статью в статью, это означает, что встроенная статья связана с ее внешним содержимым, таким как комментарии под сообщением в блоге, следующим образом:
Если вы вкладываете статью в статью, это означает, что встроенная статья связана с ее внешним содержимым, таким как комментарии под сообщением в блоге, следующим образом:
<article><header><h2>Статья</h2><p><timepubdatedatetime="2012-10-03">2012/10/03</time></p></header><p>Содержание статьи:</p><article><h3>обзор</h3><article><header><h4>Рецензент: XXX</h4><p><timepubdatedatetime="2012-10-03T19:10-08:00">~1 hour ago</time></p></header><p>Ха-ха-ха</p></article><article><header><h4>Рецензент: XXX</h4><p><timepubdatedatetime="2012-10-03T19:10-08:00">~1 hour ago</time></p></header><p>Ха? Ха? Ха?</p></article></article></article>
Комментарии в статье, экземпляр статьи, вложенная статья
Статьи вложены в статьи, которые могут быть комментариями или другим содержанием, связанным со статьей. Какова общая ситуация с вложенными разделами внутри статей? Следующим образом:
Какова общая ситуация с вложенными разделами внутри статей? Следующим образом:
<article><h2>Front-end технология</h2><p>Какие передовые технологии</p><section><h3>CSS</h3><p>Стиль ..</p></section><section><h3>JS</h3><p>скрипт</p></section></article>
Глава в статье, пример раздела в статье
Хотя раздел в статье также является самостоятельной частью, его можно рассматривать только какОбразуют часть целогоПодчинение, статья является основным телом, раздел является частью этого большого тела. Все статьи на этом сайте являются разделами статей, вложенными в статьи, что облегчает браузеру различение содержимого, включенного в каждый раздел.
Что происходит с вложенной статьей внутри раздела, следующим образом
<section><h2>Введение: членство на сайте производства</h2><article><h3>Конструкторы</h3><p>Разработка веб-страниц ...</p></article><article><h3>программист</h3><p>Напишите программу в фоновом режиме ..</p></article><article><h3>Фронт-инженер</h3><p>Для двоих наверху ..</p></article></section>
Экземпляр статьи в разделе
Дизайнеры, программисты и внешние инженеры — это независимое целое, они составляют основное оборудование для создания веб-сайтов, и, конечно, есть и другие участники ~~. Дизайнеры, программисты и инженеры внешних интерфейсов похожи на статьи, все они являются независимыми объектами, и разделы обертывают эти автономные статьи в группу.
Существует так много статей, разделов и примеров, и конкретная ситуация подробно анализируется, что нелегко исследовать. Пропущенныеdivг, на самом делеdivЭто просто используется, чтобы объединить элементы или стилизовать их.
Примечание по использованию статьи:
- В случае независимости: используйте статью
- Связанное содержание: раздел использования
- Нет семантики: используйте div
HTML5 другие теги структурных элементов
HTML5 теги элементов раздела включают в себяbody article nav aside section header footer hgroup Иh2-h6 address。
-
addressПредставляет блок-контейнер, должен отображаться как контактная информация, почтовый индекс, адрес электронной почты и т. Д., Как правило, отображаются в нижнем колонтитуле.
Д., Как правило, отображаются в нижнем колонтитуле. -
h2-h6Из-за появления hgroup, section и article, определение h2-h6 также изменилось, позволив нескольким h2 появляться на странице.
HTML5 семантические теги и второйHTML 5 инновационно-семантические теги (2), Наш выбор в построении семантических и структурированных тегов также стал немного небрежным. Другими словами, мы не должны злоупотреблять гиперсемантическими элементами.
Структурные элементы на странице составляют общую страницу, но для их заполнения также требуется другое содержимое, например рисунки, текст, код, формы, взаимодействие и т. Д. Итак, давайте подробнее рассмотрим недавно добавленные и переопределенные теги текстовых элементов HTML5, теги сгруппированных элементов и другие теги элементов.
Текстовый элемент шрифта
Текст имеет большое влияние на SEO, и HTML5 пересмотрел семантику некоторых элементов шрифта текста и добавил некоторые новые. Тогда мы узнаем их снова.
- a(Сокращение якоря): используется для определения гиперссылок
- em(Сокращение акцента): em — акцент значения предложения. Добавление или не добавление приведет к семантическим изменениям. Это также можно понимать как частичный акцент. Он используется на слове предложения для изменения фокуса предложения.
- strong: Сильный означает важный, а сильный — это случайный и случайный порядок. Когда вы видите текст, он сразу выделяет ключевое слово.
- p: Элемент P
- b(Аббревиатура полужирного). Элемент b изначально выделен жирным шрифтом и теперь обозначает текст «стилистическая подсветка». Обычно он используется для выделения одного или нескольких символов в тексте. Он предназначен для привлечения особого внимания со стороны пользователя и не имеет акцента. Например, ключевые слова в сводке документа, название продукта в обзоре и название категории.
- i(Аббревиатура для курсива): Элемент i изначально был наклонным.
 Теперь он описывается как выделение различных мнений, тонов или другого текста в обычных статьях, как иностранные голоса (иностранные языки, транслитерации) в сценарии, или его также можно использовать для набора текста. Курсив.
Теперь он описывается как выделение различных мнений, тонов или другого текста в обычных статьях, как иностранные голоса (иностранные языки, транслитерации) в сценарии, или его также можно использовать для набора текста. Курсив. - code: Определить текст компьютерного кода.
- q(Сокращение цитаты): используется для определения цитируемого контента (краткое содержание)
- cite : Используется для определения названия цитируемого контента из книги или журнала и т. Д. Другая информация, такая как автор и дата, не допускается.
- u (Сокращение подчеркивания): определение текста подчеркивания
- abbr (Сокращение аббревиатуры): определите сокращенный текст, рекомендуется описать полное название аббревиатуры в атрибуте title abbr
- dfn (Сокращение определения экземпляра): используется для определения термина
- var : Определить переменные в компьютерном коде
- samp (Сокращение образца): образец текста, выводимого программой
- kbd (Сокращение для клавиатуры): определение текста, вводимого с клавиатуры.

- wbr (разрыв слова): определение времени переноса строки
- span : Нет семантики
- br : Определить символ новой строки
Многие из вышеперечисленных являются просто определениями W3C, некоторые из которых еще не поддерживаются, но для того, чтобы полностью реализовать семантику W3C, давайте медленно к ним привыкнем.
Примечание об использовании меток текстовых элементов шрифта:
- Когда следующие элементы не подходят: таблица является сильной, таблица выделяет em, заголовок таблицы h2 – h6, выделение таблицы или отмеченный текст p и т. Д. Представлен b.
- Акцент Эм используется на слове в предложении для изменения акцента в предложении. Можно сказать, что оно локальное, и сильный не имеет ничего общего с локальным или глобальным. Также может использоваться локальный акцент. Сильный подчеркивает важность и не меняет смысла предложения.
элемент времени
Элемент времени также является текстовой меткой, потому что это новая метка, поэтому мы представим ее отдельно. Элемент time используется для обозначения времени публикации статьи.
Элемент time используется для обозначения времени публикации статьи.
<timedatetime="2012-02-15"pubdate>15 февраля 2012 г.</time>
Как и приведенный выше код, знатьtimeЭтикетка обычно состоит из трех компонентов
- Машинно-распознаваемая метка времени: формат должен состоять из года, месяца и дня, разделенных знаком минус.Если вы увеличите время, добавьте букву T после даты, а затем следуйте значению времени 24-часового формата и смещению часового пояса.
datetime="2012-2-15T22:49:40+08:00" - Распознаваемый текстовый контент: свободный формат, если его можно понять.
- Необязательный тег pubdata: pubdata является логическим значением, при необходимости просто напишите имя атрибута
pubdata, Но для красоты, мы также можем написатьpubdata=""
Следует также отметить, что еслиtimeРасположенный в статье, он указывает время публикации этой статьи, если его нет в статье, он указывает время публикации всего документа.
<article><header><h2>html5jscss net<timedatetime="2012-02-14">14 февраля</time>устанавливать</h2><p>релиз <timedatetime="2012-02-15"pubdate>15 февраля 2012 г.</time> Категория: интерфейсная связь</p></header><p>Привет, мир!</p></article>
пример кода времени
Группировка меток элементов
Мы знакомы с div, p, dl, dt, dd, ol, ul, li, hr — метками группирующих элементов, далее мы рассмотрим некоторые необычные и недавно добавленные метки группирующих элементов.
- blockquote: Отметить длинную цитату. Чтобы отметить короткие цитаты (встроенные цитаты), используйте элемент q!
- preЭлемент pre может определять предварительно отформатированный текст. Текст, заключенный в элемент pre, обычно сохраняет пробелы и разрывы строк. Текст также будет отображаться как моноширинный шрифт. Распространенным применением предварительных тегов является представление исходного кода.
 Его отношения с кодом подобны отношениям между цитатой и q.
Его отношения с кодом подобны отношениям между цитатой и q.
ол элемент
Элемент ol был улучшен в HTML5, добавлены два атрибута:
- «Start»: атрибут start используется для определения начальной позиции номера списка,
- «Перевернутый»: атрибут «перевернутый» означает реверсирование списка, но нет браузера, который бы его поддерживал, поэтому я не буду вдаваться в подробности.
элемент figure и элемент figcaption
Элемент figure используется для хранения фрагмента независимого контента, и если он будет удален, он не повлияет на окружающий контент. В частности, его можно использовать для представления изображений, статистических диаграмм, диаграмм, аудио, видео, фрагментов кода и т. Д. При необходимости вы также можете добавить заголовок к контенту, этот заголовок представлен figcaption. Figcaption может быть только дочерним элементом элемента figure и может быть размещен в любом месте элемента figure. Это выглядит так:
<figure><imgsrc=""alt=""/><figcaption>Внешняя сеть html5jscss - это небольшая станция</figcaption></figure>
Не все изображения обернуты в рисунок, и теги img также являются семантическими. Если это сделано исключительно с целью представления изображения и на него нет ссылок в других местах документа, то определенно не используйте рисунок. Если это связано с контекстом, вы также можете переместить его в приложение, тогда не используйте рисунок, кроме как может быть подходящим.
Если это сделано исключительно с целью представления изображения и на него нет ссылок в других местах документа, то определенно не используйте рисунок. Если это связано с контекстом, вы также можете переместить его в приложение, тогда не используйте рисунок, кроме как может быть подходящим.
Элемент figure и элемент aside, по-видимому, выражают одно и то же содержимое, но aside может содержать больше содержимого, чем рисунок. Когда вы не знаете, как выбрать, вы можете сделать это: этот контент является важным моментом для окружающего контента, или он очень важен и необходим, тогда вы можете использовать рисунок, в противном случае использовать в стороне.
Примечание:
Только один элемент подписи к рисунку может быть размещен в элементе рисунка максимум или нет, но другие элементы могут быть размещены на неопределенный срок. Обратите внимание, что не все изображения должны использовать элементы рисунка.
Теги встроенных элементов
В дополнение к отображению живых символов документа, некоторые другие элементы должны быть размещены на странице, что мы называем встроенными элементами.
К встроенным элементам относятся img (изображение), страница (iframe), мультимедийные объекты больше не будут связаны в тегах объекта или встраивания, а только с помощью видео (видео) аудио (аудио), элементов холста, используемых для рисования.
Здесь мы не будем подробно описывать их свойства, но представим их позже.
HTML5 добавляет новые теги, такие как некоторые элементы формы и некоторые интерактивные элементы, но основное внимание уделяется другому, поэтому мы продолжим понимать его в другой статье. На этом завершаются семантические теги HTML5.
HTML5 и SEO: Влияет ли семантическая вёрстка на продвижение сайта?
В этой статье речь пойдёт о том, что такое HTML5, о его семантических элементах, и как этот стандарт может способствовать улучшению ранжирования веб-ресурса в поисковых системах.Такую статью решил написать, так как этому стандарту уже больше 5 лет, однако некоторые продолжают размечать контент страницы с помощью <div>. Такая же ситуация и с микроразметкой типа Schema, которую на сегодняшний день мало кто использует.
Что такое HTML5 семантика?
Начнём с того, что познакомимся поближе с HTML5.
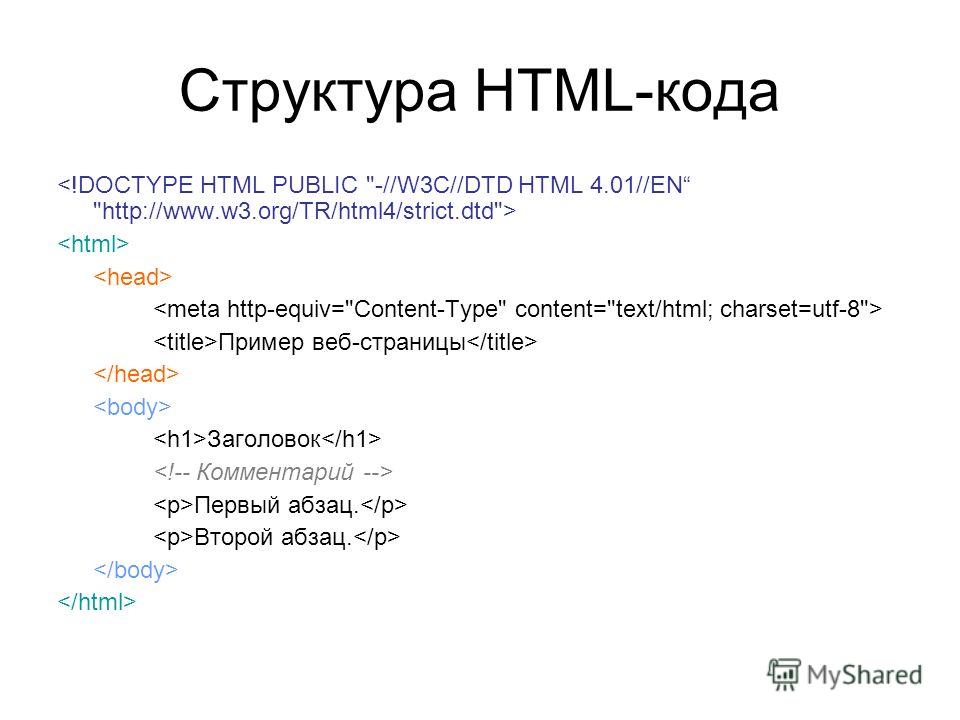
Этот стандарт — 5-я версия HyperText Markup Language языка для представления и структурирования контента на страницах веб-ресурсов. После обновления до 5-й версии много чего изменилось и упростилось, например, раньше в начале html-документа прописывалась длинная строка:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
Сейчас же достаточно:
<!DOCTYPE HTML>
HTML5 является единым языком разметки, который сочетает в себе синтаксические нормы HTML и XHTML. Благодаря новым синтаксическим особенностям и элементам он расширяет и рационализирует разметку документов, а также обогащает семантическое содержимое документа.
Основные преимущества 5-й версии:
- Упрощённое создание и управление графическими и мультимедийными объектами в сети без необходимости использования сторонних API и плагинов.

- Уменьшается объём передаваемых данных за счёт удаления лишних элементов, что может повлиять на скорость загрузки сайта.
- Обеспечивает более осмысленный код для поисковых систем.
- Организовывает обратную связь для пользователей на основе базового взаимодействия с сайтами вроде отправки данных форм и т. п., зачастую устраняя необходимость в JavaScript обработке форм, более требовательных к вычислительным ресурсам.
- Оповещение вебмастеров об ошибках при работе сайта.
Основные семантические элементы HTML5
Семантическая вёрстка — это создание веб-страниц, основанное на использовании html-тегов в соответствии с их предназначением и предполагающее логичную, последовательную структуру страницы. Стандарт HTML изначально включал в себя ряд семантических тегов, таких как <p>, <b>, <i>, но с приходом 5 версии и появлением новых тегов семантическая вёрстка получила большую популярность.
Рассмотрим подробнее основные семантические теги HTML5, способные повлиять на индексацию сайта в поисковых системах.
1. <header>
Даёт возможность понять поисковым роботам, где находится шапка сайта (имя сайта, логотип, меню навигации и т. п.). Также его могут использовать и другие элементы, например, <article> может иметь собственный <header>, однако для SEO от такой супер структурированности нет реальной выгоды.
2. <footer>
Позволяет ботам быстро определить подвал сайта (данные о конфиденциальности, копирайт, контакты, список ссылок на статические страницы, соцсети и т. п.).
3. <article>
По своему значению этот тег является одним из важнейших элементов HTML5, способных повлиять на продвижение сайта в поисковых системах. Тег указывает ботам основное смысловое содержание страницы. Главной выгодой его применения является то, что поисковое боты будут индексировать всё, что расположено внутри <article>, придавая веса содержимому.
4. <section>
Разбивает страницу на разные секции. Каждая секция получает собственные html-заголовки, что позволяет роботам лучше ориентироваться на веб-странице.
5. <main>
Тег используется для определения основного контента страницы. Он даёт понять поисковому боту, то здесь содержится главный контент страницы, по которому он может определить релевантность страницы.
6. <nav>
Показывает поисковым системам архитектуру вашего сайта, так же как и карта сайта. Им размечается любая навигация на сайте, начиная с меню в шапке сайта и ссылками в сайдбарах и заканчивая ссылками в подвале сайта.
7. <aside>
Этот тег подходит для разметки элементов, которые не имеют отношения к основному контенту страницы, таких как сайдбары, фильтры, блоки рекламы, различные формы и т. п.
Прямого влияния на индексацию, к сожалению, пока что не было доказано, однако по описанию этих тегов, должно влиять. Так как определение семантики документа было одной из первых и основных задач поисковых систем ещё на старте развития. Также однозначно есть приоритет тегов, по которым определяется значимость контента.
Дополнительные полезные теги
Тут рассмотрим дополнительные интересные теги, которые упростят и улучшат ваш сайт.
1. Мультимедийные элементы
Появление таких тегов свидетельствует об улучшении совместимости с поисковыми системами.
<audio>
Добавляет, воспроизводит и управляет настройками аудиозаписи на веб-странице. Путь к файлу задаётся через атрибут src или вложенный тег <source>. Внутри контейнера <audio> можно написать текст, который будет выводиться в браузерах, не работающих с этим тегом.
<video>
Добавляет, воспроизводит и управляет настройками видеоролика на веб-странице. Путь к файлу задаётся через атрибут src или вложенный тег <source>.
Однако список поддерживаемых браузерами аудио и видеокодеков ограничен:
2. <canvas>
Достаточно интересный тег, позволяющий, вместо загрузки изображения из сети, нарисовать его самостоятельно с помощью JavaScript. Можно рисовать разные объекты, выводить изображения, трансформировать их и менять свойства. При его помощи можно также создавать анимации и игры.
Можно рисовать разные объекты, выводить изображения, трансформировать их и менять свойства. При его помощи можно также создавать анимации и игры.
Для примера создадим страницу и нарисуем на ней закрашенный круг зелёного цвета с помощью <canvas> и JavaScript:
Получаем наш зелёный круг:
3. <details>
Скрывает текст, который можно показать по желанию пользователя. По умолчанию содержимое тега не отображается, но при нажатии на маркер показывается:
4. <mark>
Помечает текст как выделенный. В браузерах Chrome и Firefox фоновый цвет текста внутри <mark> выделяется жёлтым цветом.
Фоновый цвет можно изменить с помощью стилей:
Ходят слухи, что <mark> можно использовать для выделения ключевых запросов, и он будет работать, как и <strong> в своё время. Рекомендуем протестировать эту фичу, а результаты будем ждать в комментариях к статье.
<blockquote>
Предназначен для выделения длинных цитат внутри документа. Применяется в случае, когда часть текста позаимствована с другого ресурса, поэтому поисковый робот спокойно отнесётся к заимствованному контенту, если он будет выделен этим тегом.
Применяется в случае, когда часть текста позаимствована с другого ресурса, поэтому поисковый робот спокойно отнесётся к заимствованному контенту, если он будет выделен этим тегом.
6. <address>
Этот тег предназначен для хранения контактной информации о сайте или авторе и может включать в себя любые другие элементы HTML. Поисковые системы анализируют содержимое тега для сбора информации об авторах сайтов.
Тег может применяться в любой части страницы, например, в подвале сайта:
7. <time>
Пример ещё одного достаточного интересного тега. Он помечает текст как дату, время или оба значения. Дата и время могут указываться непосредственно внутри контейнера <time> либо задаваться через атрибут datetime.
Его можно применять для времени публикации статей на сайте. Предполагаю, что благодаря этому поисковый бот быстрее понимает, что статья новая, и быстрее добавляет её в индекс.
Заключение
Считаю, что на сегодняшний день HTML5 очень помогает оптимизировать и структурировать контент сайта. Однако стоит понимать, что если у Вашего сайта некачественный контент, слабый UI/UX, то валидная разметка ничего не даст. Также и наоборот, даже если сайт свёрстан на таблицах, но там классный контент и подача, на него буду заходить толпы посетителей.
Однако стоит понимать, что если у Вашего сайта некачественный контент, слабый UI/UX, то валидная разметка ничего не даст. Также и наоборот, даже если сайт свёрстан на таблицах, но там классный контент и подача, на него буду заходить толпы посетителей.
А если же сайт достаточно хорошо себя чувствует, то такая семантическая разметка может послужить положительным сигналом для поисковых систем, так как вы:
- Делаете код чище, а это хоть и незначительно, но всё-таки повлияет на скорость загрузки сайта, что является серьёзным фактором ранжирования на сегодня.
- Упрощаете работу поисковому боту, потому что он сразу видит то, что ему нужно. За счёт этого страницы смогут быстрее индексироваться.
Поэтому начинайте в первую очередь с информации на сайте, её актуальности и качества подачи. Именно работа в этом направлении даст наибольший результат в поисковой выдаче. Это первичные по эффективности меры, которые можно и нужно предпринять. А уже потом вторичные способы улучшения, вроде введения в эксплуатацию HTML5-тегов.
А проводили ли вы эксперименты с HTML5, и повлияло ли её внедрение на ранжирование? Пишите свои кейсы в комментариях — с удовольствием их почитаем!
семантических элементов в HTML5
❮ Пред. Следующий ❯
Семантические элементы — одно из самых важных нововведений в HTML5. В предыдущих версиях HTML общий тег
Семантические элементы в HTML имеют внутреннее значение и передают это значение как браузеру, так и разработчику. Они четко определяют, какой контент они содержат (например, тег
Пример HTML-элемента
:
<голова>
Название документа
<тело>
<адрес>
Автор: команда W3docs
Отправить письмо автору
Попробуй сам »
Элемент
Элемент Содержимое тега
Содержимое тега
Пример HTML-элемент
<голова>
Название документа
<тело>
<основной>
Языки программирования
Языки HTML и CSS предназначены для верстки сайта.
<статья>
HTML
HTML (Hyper Text Markup Language) — это язык гипертекстовой разметки, который используется для создания веб-страниц.
...
...
<статья>
CSS
CSS — это язык стилей, определяющий отображение HTML-документов.
...
Попробуй сам »
Элемент
Элемент Тег может включать изображения, диаграммы, иллюстрации, примеры кода и т. д.
Тег может включать изображения, диаграммы, иллюстрации, примеры кода и т. д.
Пример HTML-элемента
<голова>
Название документа
<тело>
Милый малыш
<рисунок>

Попробуй сам »
Элемент
Элемент
Пример элемента HTML
<голова>
Название документа
<тело>
Изображение младенца
<рисунок>

Рис.1 – Милый малыш
Попробуй сам »
