7 лучших редакторов HTML5 для Windows 10
HTML5 выделяется как один из самых популярных языков для веб-разработчиков. Вам необходимо знание этого языка для создания веб-сайтов и других веб-презентаций.
И поскольку Windows 10 является отличной платформой для любого вида разработки, приветствуются и разработчики HTML5.
Таким образом, мы подготовили список лучших программ для редактирования HTML5, которые вы можете найти на рынке, чтобы помочь вам решить, какой из них лучше всего подходит для вашей работы.
Итак, без лишних слов, ознакомьтесь с нашим списком лучших редакторов HTML5 для Windows 10 (и других версий Windows).
1
Алоха редактор
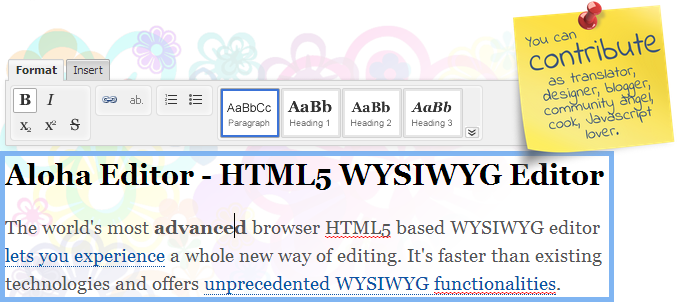
Aloha Editor — один из самых мощных веб-редакторов HTML5, которые вы можете найти. Он также очень маленький и простой в использовании, поэтому у новичков не должно быть проблем с его привыканием.
Aloha позволяет редактировать практически любой элемент DOM ( объектная модель документа).

Этот инструмент на основе браузера позволяет вам использовать различные типы контента , включая тикеры, слайдеры, аккордеоны или описания изображений в слайд-шоу.
Если вы хотите создать классные значки и значки для своего веб-сайта, воспользуйтесь этими замечательными программными инструментами.
Кроме того, вы можете просто выбрать фрагмент текста , и сразу же отобразится плавающее меню, позволяющее изменить размер шрифта, лицо, вставить таблицы и многое другое.
Aloha Editor идеально подходит, если вам нужно добавить несколько исправлений на ваш сайт, который уже находится в сети.
Тем не менее, эта программа не поставляется с лучшими документами поддержки, так как практически невозможно найти учебные пособия и руководства по установке и использованию Aloha, поэтому вам придется обойтись самостоятельно.
Aloha Editor доступен бесплатно, поэтому, если вы хотите скачать его, вы можете сделать это по ссылке ниже.

Получить Алоха редактор
2
Notepad ++
Notepad ++ — еще один классический инструмент для разработки HTML5 . Возможно, вы использовали этот инструмент в школе, когда изучали основы HTML . Тем не менее, Notepad ++ все еще очень популярен и полезен.
В этой программе вы не найдете некоторые из самых продвинутых функций , поэтому она больше рекомендуется для начинающих.
Тем не менее, отсутствие функций может быть компенсировано большим количеством плагинов, доступных для этой программы .
Пользовательский интерфейс Notepad ++ иногда может быть немного запутанным, но не слишком серьезным. Вы можете найти много полезных плагинов для Notepad ++ здесь .
Блокнот ++ доступен бесплатно, вы можете скачать его по ссылке ниже.
Получить Блокнот ++
3
Maqetta
Maqetta — это редактор WYSIWYG HTML-5 с открытым исходным кодом .

Он очень многофункциональный , с такими функциями, как рабочий процесс для разработчиков и дизайнеров, визуальный редактор страниц, оценка и комментирование, агломерация без программирования, каркас, редактор тем , темы и виджеты, библиотеки JavaScript , разработка мобильных приложений.
Сама программа была разработана на HTML, поэтому она свободно работает в браузерной среде.
Maqetta обеспечивает поддержку всех основных браузеров , включая Google Chrome , Firefox и Safari , но мы не тестировали его в Microsoft Edge в Windows 10 .
Нужен удивительный браузер, который работает с большинством редакторов HTML-5? Посмотрите наш обзор о UR Browser.
Макетта включает в себя:
- «Визуальный редактор страниц WYSIWYG для создания пользовательских интерфейсов
- перетаскивайте авторизацию в пользовательском интерфейсе мобильного устройства внутри силуэта устройства точного размера, например силуэта iPhone
- одновременное редактирование в дизайне или исходном виде
- глубокая поддержка стилей CSS ( приложение включает в себя полный синтаксический анализатор / моделлер CSS )
- механизм для организации прототипа пользовательского интерфейса в серию «состояний приложения » (так называемые «экраны» или «панели»), который позволяет дизайнеру пользовательского интерфейса определять интерактивность без программирования
- веб- функция рецензирования и комментирования, где автор может представить живой макет пользовательского интерфейса для просмотра членами своей команды
- «каркасная» функция , позволяющая дизайнерам пользовательского интерфейса создавать предложения пользовательского интерфейса , нарисованные от руки
- редактор тем для настройки визуального оформления коллекции виджетов
- параметры экспорта, которые позволяют плавно переключать макеты пользовательского интерфейса в ведущие инструменты разработчика, такие как Eclipse
- Кодовая база Maqetta имеет независимую от инструментария архитектуру, которая позволяет подключать произвольные библиотеки виджетов и темы CSS ».

Этот инструмент доступен бесплатно , и вы можете использовать его, перейдя по ссылке ниже.
Получить Макетту
4
Апатна Студия 3
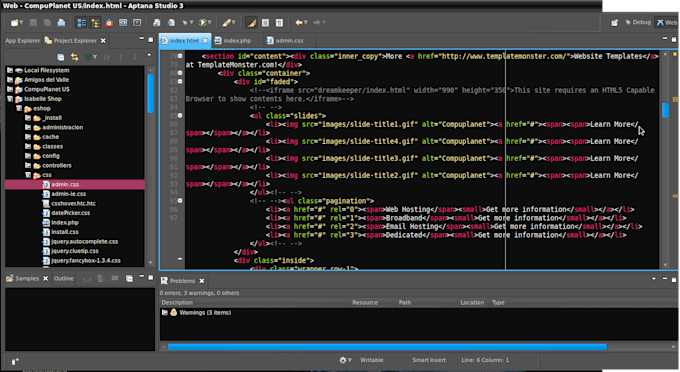
Apatna Studio 3 — это еще один редактор HTML5 с открытым исходным кодом . Эта программа отличается «открытой веб-разработкой », так как разработчики могут легко протестировать свои приложения с помощью одной настройки.
Помимо HTML5 , Apatana Studio 3 также поддерживает другие современные технологии, такие как JavaScript , CSS3 , PHP , Rails , Ruby и Python .
Этот инструмент совместим со всеми основными браузерами и включает в себя поддержку кода JavaScript , включение HTML , GIF , настройку IDE , мастер операций и встроенный отладчик.
Если вы хотите скачать Apatna Studio 3, вы можете сделать это бесплатно по ссылке ниже.
Получить Апатна Студия 3
А теперь давайте посмотрим, какие самые лучшие платные редакторы HTML5 доступны на рынке.

Эти инструменты предоставляют дополнительные функции и возможности по сравнению с бесплатным программным обеспечением, перечисленным выше.
5
Adobe Dreamweaver
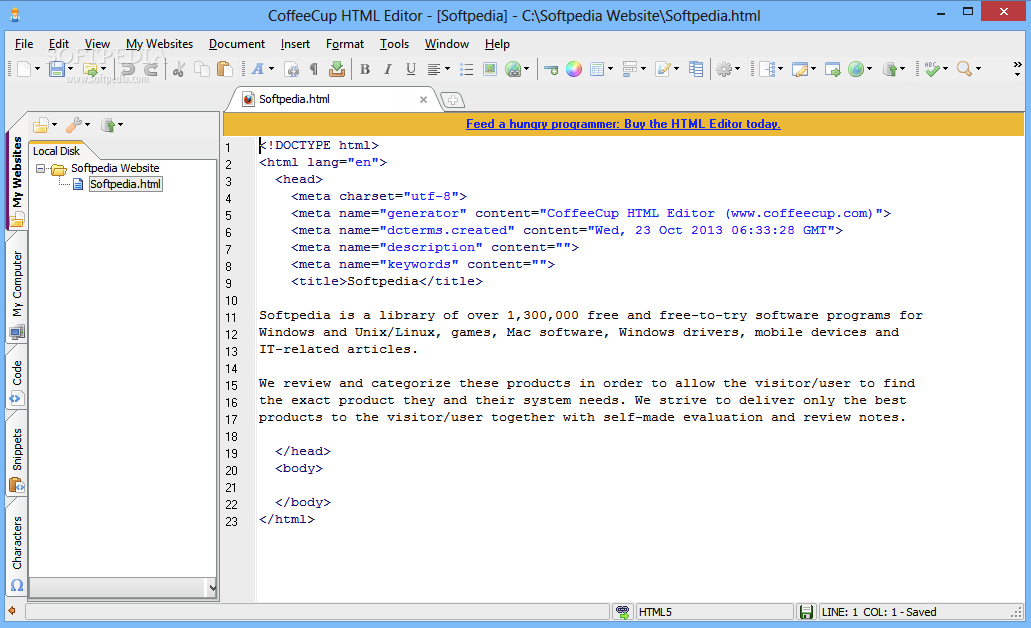
Adobe Dreamweaver C6, пожалуй, самый известный редактор HTML5 в этом списке, главным образом потому, что он разработан одной из самых известных компаний-разработчиков программного обеспечения , Adobe .
Но Adobe Dreamweaver не в этом списке только потому, что он пришел от Adobe , а потому, что он действительно является мощным инструментом для разработки в HTML5 .
Нашего небольшого обзора недостаточно, чтобы рассказать вам обо всем, что может предложить эта программа .
Если вы ищете онлайн редактор фотографий HTML5, проверьте эту статью на наши лучшие выборы.
Dreamweaver — это профессиональный редактор с многоэкранной панелью предварительного просмотра, функциями WYSIWYG , объединением с Adobe BrowserLab и jQuery Mobile и поддержкой приложений CSS3 , HTML5 , iOS и Android .

С помощью Adobe Dreamweaver C6 вы можете с нуля спроектировать и создать полноценный веб-сайт , поскольку он предлагает все необходимые инструменты для этого.
Благодаря своему профессиональному дизайну и богатству функциональных возможностей Dreamweaver стоит дорого для постоянных пользователей и в основном ориентирован на профессионалов.
Итак, если вы просто ищете простую программу, с которой начинаете учиться кодировать, вам следует поискать некоторые из перечисленных ниже опций.
Для получения дополнительной информации о покупке Adobe Dreamweaver посетите официальный веб-сайт Adobe ниже.
Получить Adobe Dreamweaver
6
Возвышенный текст 2
Sublime Text 2 также является одним из самых узнаваемых редакторов HTML5 на рынке . Эта программа используется миллионами разработчиков , и у них есть только хорошее слово для этого.
Это очень простой, но мощный инструмент, который может удовлетворить потребности каждого разработчика .

Sublime также очень универсален и настраивается благодаря своим расширениям и файлам JSON . Загрузка и установка дополнений в Sublime Text с помощью Package Control — это очень просто.
Хотите конвертировать ваши файлы Excel в JSON? Проверьте наш список с лучшими конвертерами, доступными сегодня.
Поэтому неудивительно, что все больше профессиональных разработчиков выбирают Sublime Text 2 в качестве инструмента номер один для разработки на HTML5 .
Sublime Text 2 активно поддерживается, а это значит, что вы можете найти учебники, руководства и документацию по этой программе в любом месте.
Sublime Text 2 можно бесплатно загрузить и использовать, но если вы хотите где-то опубликовать свою работу , вам придется заплатить 70 долларов за коммерческую лицензию. Это все еще справедливо, учитывая, что вы можете сделать с этой программой .
Получить возвышенный текст 2
7
BlueGriffon
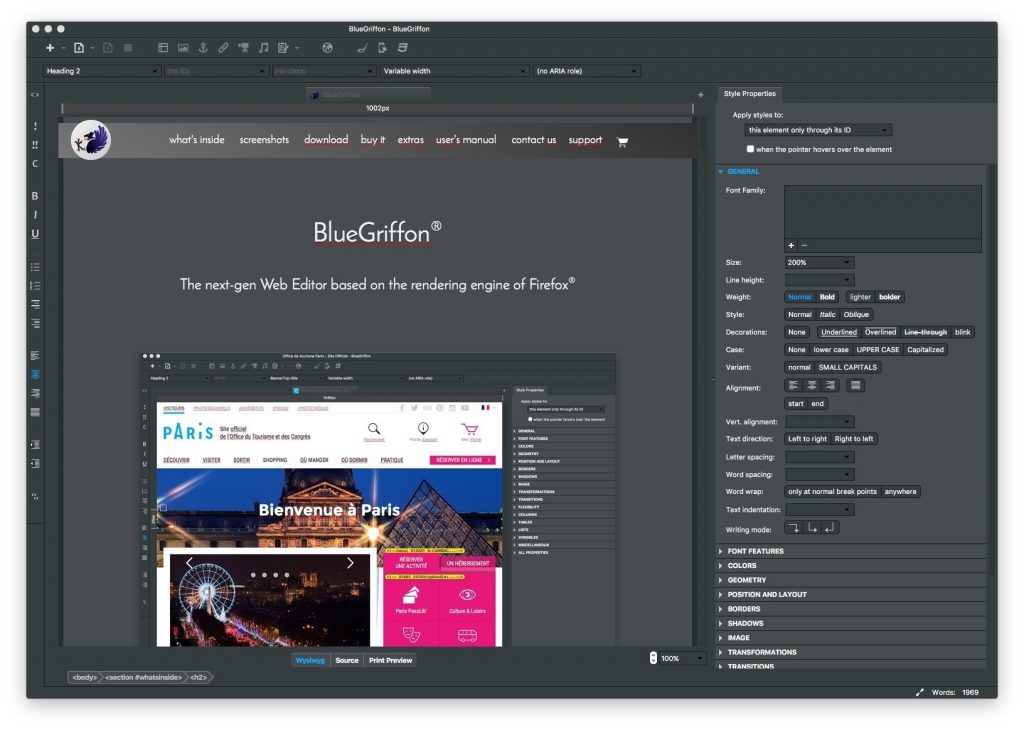
BlueGriffon — это еще один веб- редактор HTML , но он отличается от других инструментов на основе браузера .

Эта программа может быть установлена на компьютер и использоваться, даже если вы не подключены к Интернету в данный момент. Эта способность обеспечивается движком рендеринга Firefox Gecko .
Эта программа очень проста в дизайне, поэтому она должна быть очень простой в использовании, даже для пользователей с меньшим опытом.
Ваш браузер не поддерживает видео HTML5? Не волнуйтесь, мы вас обеспечим.
BlueGriffon — это WYSIWYG- редактор с поддержкой HTML4 и HTML5, а также XHTML . Он также имеет возможность непосредственного встраивания аудио и видео HTML5 непосредственно в веб-страницу.
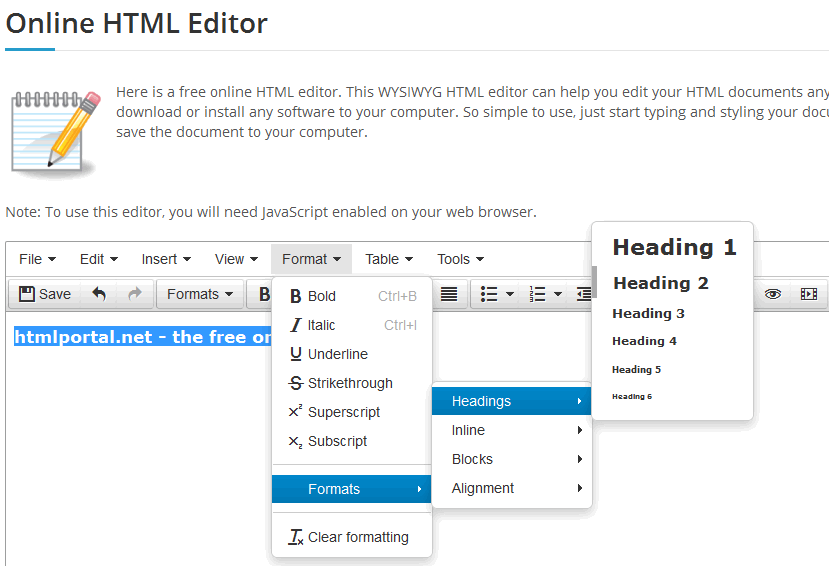
Все важные элементы HTML , такие как теги заголовка, нижнего колонтитула и абзаца, перечислены в простом выпадающем меню. Таким образом, разработчики могут легко вставить их в веб-страницу с помощью нескольких щелчков мыши.
В общем, BlueGriffon — отличный инструмент , и он конкурирует с некоторыми другими программами за звание лучшего веб-редактора HTML5.

BlueGriffon доступен бесплатно , и вы можете скачать его по ссылке ниже. Но если вы хотите использовать все функции, вам придется купить лицензию.
Получить BlueGriffon
Вот и все о нашем списке лучших программ для редактирования HTML5 для Windows .
Вы согласны с нашим списком? Или тебе есть что добавить? Расскажите нам в разделе комментариев ниже.
СВЯЗАННЫЕ ИСТОРИИ, КОТОРЫЕ ВЫ ДОЛЖНЫ ПРОВЕРИТЬ:
- 6 лучших инструментов и программ для блокировки файлов и папок для Windows 10
- Как создать файл ISO из любой сборки Windows 10
- ИСПРАВЛЕНИЕ: Браузер не поддерживает тег видео
Hype 2: Визуальный редактор HTML5
Разработчик: Tumult Inc.
Версия: 2.5.3
Стоимость: $49.99 [Mac App Store]
При всех своих достоинствах в виде шикарного вида, больших возможностей интерактивного взаимодествия с пользователем, использования красивейшей анимации, cайты, созданные с использованием технолгии Flash, имеют два достаточно весомых недостатка – размер сайтов получается достаточно весомым, а для возможности их просмотра необходим специальный плагин.
Но прогресс не стоит на месте и теперь у Flash имеется альтернатива в виде HTML5 – пятой версии языка разметки HTML. Данный стандарт уже поддерживается последними версиями всех основных веб-браузеров и предлагает практически такие же возможности, что и Flash, при более меньшем размере получаемого контента и отсутствии необходимости устанавливать какие-либо плагины для его просмотра. Сегодня я расскажу об одном из приложений, позволяющих вести разработку на HTML5, которое называется Hype 2.
Hype 2 является легким в использовании WYSIWYG-редактором для создания интерактивных веб-сайтов, анимации и многого другого, основной фишкой которого является автоматическая кодировка в HTML5 при экспорте готового материала.
Программа имеет локализацию только на английском языке, что, впрочем, совсем не помешает освоению приложения российскими пользователями – настолько интерфейс прост и интуитивен. При запуске приложения, пользователю, по умолчанию, будет показаны окно WISIWYG-редактора и панель Инспектора. Дополнительно к этому в разделе Tools меню программы можно открыть панель Media Browser и еще одно небольшую панель Javascripts.
Дополнительно к этому в разделе Tools меню программы можно открыть панель Media Browser и еще одно небольшую панель Javascripts.
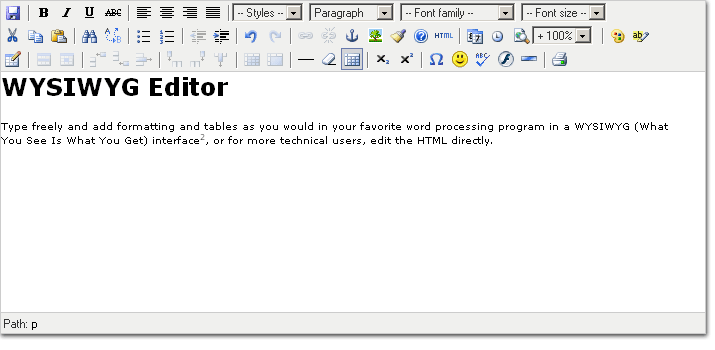
WISIWYG-Редактор
WISIWYG является аббревиатурой от английского выражения What You See Is What You Get, которое можно перевести, как “что видишь, то и получишь”. И действительно, работа в редакторе происходит таким образом, что содержание отображается в процессе редактирования и выглядит максимально похожим на то, что пользователь увидит в конечном продукте. Полностью удовлетворяя требованиям WISIWYG, Hype 2 позволяет создавать анимацию и интерактивные сайты, не требуя при этом знания исходного кода.
Окно редактора состоит из основной панели, на которой, собственно и создается сайт, а также панели Timeline, предназначенной для создания анимации.
В верхней части окна расположилась панель инструментов, на которую выведены инструменты для работы со сценами (страницами сайта), добавления из выпадающего меню целого ряад элементов (Box, Text, Button, Textured Button, Image, Video), а также реализована возможность просмотра результата работы в штатном веб-браузере системы. Отдельным блоком стоят кнопки управления показом дополнительных панелей с инструментарием (Инспектор, Цвета, Шрифты).
Отдельным блоком стоят кнопки управления показом дополнительных панелей с инструментарием (Инспектор, Цвета, Шрифты).
Инспектор
Инспектор представляет собой панель со множеством вкладок, инструментарий на которых позволяет управлять большим количеством параметров любого элемента сайта.
Document. Задание размеров проекта и управлениями некоторыми функциями его показа. Отдельно хочется отметить функцию автоматической проверки совместимости создаваемого проекта с некоторыми версиями основных веб-браузеров, включая мобильные версии последних на apple- и android-девайсах. В случае найденных проблем с совместимостью, программа даст рекомендации по их устранению.
Scene. Вкладка с параметрами анимаций, создаваемых в приложении. На любое доступное действие (6 вариантов) с объектом анимации, можно назначить то или иное событие (перейти на другую страницу, проиграть анимацию, запустить javascript или перейти по веб-ссылке).
Metrics. Управление размерами и вращением любого выбранного элемента проекта.
Element. Управление визуальным отображением элементов проекта (фон, рамка, прозрачность, отражение, тень).
Text. Управление форматированием текста, используемыми шрифтами, интервалами и пр.
Mouse Action. Выбор и управление событиями, происходящими при том или ином действии с выбранным элементом проекта. Набор событий аналогичен тому, что доступен во вкладке Scene. Как и в других вкладках, при возникновении проблем с совместимостью появится соответствующий значок, клик на котором вызовет дополнительное окно с описанием проблемы.
Медиабраузер
Медиабраузер позволяет импортировать в проект фото-, видео- и аудиоматериалы из таких приложений, как Aperture, iPhoto, iTunes, GarageBand, а также из некоторых заданных папок. Причем, что интересно, количество папок жестко не задано, и пользователь может добавить свои папки к уже имеющимся. Для этого достаточно перетащить выбранную папку на окно медиабраузера.
Для этого достаточно перетащить выбранную папку на окно медиабраузера.
Отображение материалов в библиотеке выбранного приложения или в папке может осуществляться в трех режимах, на панели также присутствуют средства поиска того или иного файла по его названию, результаты поиска выводятся моментально, по мере ввода поискового запроса. Импорт материалов из браузера в проект также осуществляется перетаскиванием.
Javascripts
Совсем небольшая панель позволяет работать со скриптами (создавать, редактировать), а потом добавлять их в проект. Принцип работы в Hype 2 примерно такой же, как и во многих видеоредакторах: пользователь расставляет ключевые кадры, настраивает свойства объектов, а затем экспортирует готовый проект, получая на выходе папку с медиафайлами, используемыми в проекте и обычным javascript’ом.
Конечно, на самом деле все происходит не так быстро, как было описано в предыдущих строках. Например, создание покадровой анимации может осуществляться двумя способами: вручную или с помощью опции записи приложения. Режим записи как раз таки предоставляет возможность назначить, например, ключевые позиции перемещаемого элемента проекта, а переходы для создания анимации перемещения из одной точки в другую Hype 2 сделает сам.
Режим записи как раз таки предоставляет возможность назначить, например, ключевые позиции перемещаемого элемента проекта, а переходы для создания анимации перемещения из одной точки в другую Hype 2 сделает сам.
Как уже говорилось выше, готовый проект можно экспортировать в HTML5 формате, причем в плане экспорта поддерживается интеграция с Dropbox, что предусматривает автоматическую публикацию созданной веб-страницы в публичной папке Dropbox и позволяет сразу после создания поделиться ссылкой с другими людьми. Разумеется, что интеграция с Dropbox будет работать только в том случае, если у пользователя имеется соответствующий аккаунт.
Перед началом операции экспорта программой выводится дополнительное окно, в котором будут перечисленные проблемы совместимости, которые могут возникнуть при просмотре созданного проекта в том или ином браузере. Если проблема совместимости остро не стоит, то определенные браузеры можно исключить из тестирования.
Меню настроек программы состоит всего из двух вкладок, наиболее важной из которой является вкладка Dropbox, позволяющая указать данные своего аккаунта Dropbox или, если его нет, тут же его завести.
При всех своих достоинствах Hype 2 вряд ли можно назвать профессиональным редактором, позволяющим создавать анимацию и интерактивный веб-контент любой сложности. Тем не менее, программа может помочь в создании не очень сложной анимации типа анимированных логотипов, интерактивных элементов сайта, сайтов-визиток, причем созданный проект будет весить в разы меньше, чем аналогичный, но исполненный на Flash.
Редактирование анимации движения в Animate
Руководство пользователя Отмена
Поиск
Редактор движения в Animate помогает создавать сложные анимации движения практически без усилий. Редактор движения обеспечивает компактное представление всех свойств, примененных к выбранному диапазону анимации движения, в виде двухмерных графиков. Можно по желанию изменить каждый из этих графиков, а также соответствующие анимированные свойства в индивидуальном порядке. Благодаря точному управлению и высокому уровню детализации можно сделать анимацию более реалистичной с помощью редактора движения.
Редактор движения призван упростить создание анимации движения. Редактор движения позволяет управлять и манипулировать свойствами анимации движения. После создания анимации движения можно использовать Редактор движения для тонкой доработки. Редактор движения упрощает целенаправленное редактирование анимации движения, тем что позволяет выбирать и изменять одно конкретное свойство.
Зачем нужен редактор движения?
Редактор движения призван упростить создание анимации движения. Таким образом, редактор движения обеспечивает детализированное управление анимацией движения и ее свойства. Следующие преимущества можно получить только с помощью редактора движения:
- Простота доступа и редактирования всех свойств, примененных к анимации движения на одной панели.
- Добавление разных стандартных настроек замедления или пользовательского замедления. Редактор движения позволяет добавлять различные наборы настроек, добавлять несколько наборов настроек или создавать пользовательское замедление.
 Добавление замедления в свойство анимации позволяет без усилий смоделировать реалистичное поведение объектов.
Добавление замедления в свойство анимации позволяет без усилий смоделировать реалистичное поведение объектов. - Результирующая кривая. Можно применять замедления к отдельным свойствам и просматривать эффекты, достигаемые посредством замедлений на отдельных графиках свойств с помощью результирующей кривой. Результирующая кривая является представлением фактической анимации движения.
- Узловые и контрольные точки. Можно изолировать и редактировать основные секции анимации движения, используя узловые и контрольные точки.
- Уточнение анимации. Редактор движения — это единственный способ создать некоторые виды анимации, например анимацию движения по криволинейному контуру на основе отдельного свойства путем настройки кривой свойства.
В этой статье предполагается, что вы уже создали анимацию движения и используете редактор движения для доработки анимации.
Для открытия редактора движения выполните указанные ниже действия.
- На временной шкале выберите диапазон анимации движения, который требуется доработать, и дважды щелкните диапазон анимации движения. Также можно щелкнуть правой кнопкой диапазон анимации и выбрать Уточнить анимацию, чтобы вызвать редактор движения.
Редактор движения представляет свойства анимации движения с использованием двухмерных графиков, которые называются кривыми свойств. Эти графики строятся по сетке в редакторе движения. Для каждого свойства строится отдельная кривая, причем время представлено горизонтальной осью (слева направо), а изменение значения свойства — вертикальной осью.
Манипулировать анимацией движения можно путем редактирования кривых свойств в редакторе движения. Для этого в редакторе движения предусмотрены возможности редактирования кривых свойств, которые обеспечивают точное управление анимацией движения. Можно манипулировать кривой свойства путем добавления ключевых кадров или узловых точек. Это позволяет корректировать основные части кривой свойства, где должны отображаться переходы в анимации движения такого свойства.
Можно манипулировать кривой свойства путем добавления ключевых кадров или узловых точек. Это позволяет корректировать основные части кривой свойства, где должны отображаться переходы в анимации движения такого свойства.
Обратите внимание, что редактор движения позволяет изменять только такие свойства, которые можно корректировать во время диапазона анимации движения. Например, свойству «Качество» фильтра «Градиентная фаска» может быть присвоено только одно значение в пределах диапазона анимации движения, поэтому его нельзя изменять в редакторе движения.
(A) Кривые свойств, наложенные друг на друга. (B) Кривая в фокусе для выбранного в данный момент свойства.Узловые точки
Узловые точки позволяют лучше управлять кривыми свойств, позволяя явным образом изменять основные части кривой. Можно точно контролировать форму большинства кривых в редакторе движения, добавляя ключевые кадры свойств или узловые точки.
Узловые точки отображаются на сетке в виде квадратов. С помощью редактора движения можно управлять поведением анимации движения, добавляя узловые точки на кривую свойства или изменяя их расположение. При добавлении узловой точки образуется уголок, где кривая проходит через углы. Однако можно сгладить любой сегмент кривой свойств, используя элементы управления Безье для контрольных точек.
С помощью редактора движения можно управлять поведением анимации движения, добавляя узловые точки на кривую свойства или изменяя их расположение. При добавлении узловой точки образуется уголок, где кривая проходит через углы. Однако можно сгладить любой сегмент кривой свойств, используя элементы управления Безье для контрольных точек.
Контрольные точки
Контрольные точки позволяют сглаживать или изменять кривую свойств по обеим сторонам от узловой точки. Контрольные точки можно изменять с помощью стандартных элементов управления Безье.
Редактирование кривых свойств
Чтобы изменить свойства анимации движения, выполните следующие действия.
- В Animate выберите диапазон анимации движения, щелкните его правой кнопкой мыши > выберите Уточнить анимацию, чтобы вызвать редактор движения (или просто дважды щелкните выбранный диапазон анимации движения).
- Прокрутите вниз и выберите свойство, которое требуется изменить.
 Чтобы инвертировать выделение, щелкните его правой кнопкой мыши и выберите пункт «Инвертировать выделение».
Чтобы инвертировать выделение, щелкните его правой кнопкой мыши и выберите пункт «Инвертировать выделение». - Когда в области просмотра находится кривая выбранного свойства, можно выполнить одно из следующих действий.
- Добавьте узловую точку, нажав кнопку и щелкнув на кривой свойства кадр, в котором нужно добавить узловую точку. Или дважды щелкните кривую, чтобы добавить узловую точку.
- Выберите и переместите существующую узловую точку в нужный кадр на сетке (в любом направлении). Предел перемещения по вертикали определяется диапазоном значений свойства.
- Удалите узловую точку, выделив ее и нажав клавиши Ctrl + Click (Cmd + щелчок на компьютере MAC).
Редактирование кривых свойств с помощью контрольных точек
Для редактирования кривых свойств с помощью контрольных точек выполните следующие действия.
- В Animate выберите диапазон анимации движения, щелкните его правой кнопкой мыши > выберите Уточнить анимацию, чтобы вызвать редактор движения (или дважды щелкните выбранный диапазон анимации движения).

- Прокрутите вниз и выберите свойство, которое требуется изменить. Чтобы инвертировать выделение, щелкните его правой кнопкой мыши и выберите пункт «Инвертировать выделение».
- Когда в области просмотра находится кривая выбранного свойства, можно выполнить одно из следующих действий.
- Добавьте узловую точку, нажав кнопку и щелкнув в сетке кадр, в котором нужно добавить узловую точку.Или дважды щелкните кривую, чтобы добавить узловую точку.
ИЛИ
- Выберите существующую узловую точку в сетке.
- Добавьте узловую точку, нажав кнопку и щелкнув в сетке кадр, в котором нужно добавить узловую точку.Или дважды щелкните кривую, чтобы добавить узловую точку.
- Выделив узловую точку, удерживайте клавишу Alt и перетащите указатель мыши по вертикали, чтобы активировать контрольные точки. Можно изменить форму кривой, чтобы сгладить угловые сегменты с помощью элементов управления Безье.
Копирование кривых свойств
В редакторе движения можно копировать кривые свойств от одного свойства к другому.
Чтобы копировать кривую свойства, выполните следующие действия.
- В Animate выберите диапазон анимации движения, щелкните его правой кнопкой мыши > выберите Уточнить анимацию, чтобы вызвать редактор движения (или дважды щелкните выбранный диапазон анимации движения).
- Выберите свойство, кривую которого требуется копировать, затем щелкните его правой кнопкой > выберите Копировать ИЛИ нажмите клавиши Ctrl + C (Cmd + C на компьютере MAC).
- Чтобы поместить кривую в нужный диапазон с абсолютными значениями, выберите свойство, в которое требуется вставить скопированную кривую, затем щелкните его правой кнопкой мыши > выберите Вставить или нажмите клавиши Ctrl + V (Cmd + V на компьютере Mac).
- Чтобы поместить кривую в диапазон целевой кривой, выберите свойство, в которое требуется вставить скопированную кривую, затем щелкните его правой кнопкой мыши > выберите «Вставить с учетом текущего диапазона».
Обращение кривой свойства
Чтобы обратить кривую свойства, выполните следующие действия.
- В редакторе движения выберите свойство.
- Щелкните его правой кнопкой мыши > выберите В обратном направлении, чтобы обратить кривую свойств.
Замедление позволяет управлять скоростью анимации движения, чтобы получить реалистичное движение с красивыми эффектами. Применение замедления к анимации движения позволяет управлять начальным и конечным сегментами анимации, чтобы изобразить более естественное движение объекта. Например, замедление часто используется для добавления реалистичного ускорения и замедления в крайних сегментах контура движения объекта. Вкратце, Animate корректирует скорость изменения значения свойства в зависимости от примененного к нему замедления.
Замедление может быть простым и сложным. Animate содержит широкий спектр наборов настроек замедлений, которые можно применить для получения простых или сложных эффектов. Для замедления также можно задать интенсивность, чтобы улучшить визуальный эффект анимации движения. В редакторе движений можно также создавать собственные пользовательские кривые замедления.
В редакторе движений можно также создавать собственные пользовательские кривые замедления.
Поскольку кривые замедления в редакторе движения могут быть сложными, их можно использовать для создания сложных движений в рабочей области без необходимости создавать сложные траектории движения. Также можно использовать кривые замедления для создания сложных анимаций движения по любым другим свойствам в дополнение к пространственным свойствам, таким как точка X и Z.
Построенная кривая для замедления с использованием набора настроек «Скачок»Пользовательские настройки замедления
В редакторе движения можно создавать собственное замедление с помощью кривой «Пользовательское замедление». Затем такое замедление можно применить к любому свойству в выбранной анимации движения.
График пользовательского замедления представляет величину движения на протяжении времени. Кадры представлены на горизонтальной оси, а процент изменения анимации движения представлен на вертикальной оси. Первое значение анимации находится на уровне 0 %, а для последнего кадра можно задать значение от 0 до 100 %. Скорость изменения экземпляра анимации движения выражается наклоном кривой. Если на графике создается горизонтальная линия (без наклона), то скорость равна нулю. Если на графике создается вертикальная линия, то скорость изменения мгновенна.
Первое значение анимации находится на уровне 0 %, а для последнего кадра можно задать значение от 0 до 100 %. Скорость изменения экземпляра анимации движения выражается наклоном кривой. Если на графике создается горизонтальная линия (без наклона), то скорость равна нулю. Если на графике создается вертикальная линия, то скорость изменения мгновенна.
Применение кривой замедления к кривой свойства
Чтобы добавить замедление в свойство анимации, выполните следующие действия.
- В редакторе движения выберите свойство, к которому требуется применить замедление, и нажмите кнопку Добавить замедление, чтобы вызвать панель «Замедление».
- На панели «Замедление» можно выполнить следующие действия:
- Примените стандартное замедление, выбрав набор настроек на левой панели. Укажите интенсивность замедления, задав значение в поле «Замедление».
- Создайте собственное замедление, выбрав вариант «Пользовательское замедление» на левой панели и изменив кривую замедления.
 Дополнительные сведения см. в разделе Создание и применение пользовательских кривых замедления.
Дополнительные сведения см. в разделе Создание и применение пользовательских кривых замедления.
- Щелкните за пределами панели «Замедление», чтобы закрыть ее. Обратите внимание, что на кнопке «Добавить замедление» указывается имя замедления, примененного к свойству.
Создание и применение пользовательских кривых замедления
Чтобы создать и применить пользовательское замедление к свойству анимации движения, выполните следующие действия.
- В редакторе движения выберите свойство, к которому требуется применить пользовательское замедление, и нажмите кнопку «Добавить замедление», чтобы вызвать панель «Замедление».
- На панели «Замедление» можно изменить пользовательскую кривую замедления по умолчанию, выполнив следующие действия.
- Щелкните кривую, удерживая клавишу Alt, чтобы добавить на нее узловые точки. Затем можно перемещать эти точки в любое место на сетке.
- Активируйте контрольные точки (щелкните узловую точку, удерживая клавишу Alt), чтобы сгладить сегменты по обеим сторонам от узловой точки.

- Щелкните за пределами панели «Замедление», чтобы закрыть ее. Обратите внимание, что на кнопке «Добавить замедление» указано «пользовательское». Это говорит о том, что к свойству применено пользовательское замедление.
Копирование кривых замедления
Чтобы копировать кривую замедления, выполните следующие действия.
- На панели «Замедление» выберите кривую замедления, которую требуется копировать, и нажмите клавиши Ctrl + C (Cmd + C на компьютере MAC).
- Выберите свойство, в которое требуется вставить скопированную кривую замедления, затем нажмите клавиши Ctrl + V (Cmd + V на компьютере MAC).
Применение замедления к нескольким свойствам
Теперь можно применять предварительно установленное или пользовательское замедление к группам свойств. Редактор движения упорядочивает свойства иерархически по группам свойств и подсвойствам. Можно применить замедление на любом уровне, то есть к отдельным свойствам или группам свойств в рамках этой иерархии.
Обратите внимание, что после применения замедления к группе свойств можно также редактировать подсвойства по отдельности. Это также означает, что можно применить к подсвойству замедление, отличное от примененного к группе.
Чтобы применить замедление к нескольким свойствам, выполните следующие действия.
- В редакторе движений выделите группу свойств и нажмите кнопку «Добавить замедление» для отображения панели «Замедление».
- На панели «Замедление» выберите набор настроек замедления или создайте пользовательское замедление. Щелкните любое место за пределами панели «Замедление», чтобы применить выбранное замедление к группе свойств.
Когда к кривой свойства применяется кривая замедления, отображается визуальное наложение, которое называется результирующей кривой. Результирующая кривая является точным представлением эффекта замедления, примененного к кривой свойства. Она позволяет судить о конечном виде анимации движения объекта. Результирующая кривая помогает понять, как будет выглядеть эффект в рабочей области при тестировании анимации.
В редакторе движений можно управлять тем, какие кривые свойств отображаются для редактирования, а также размером экрана, выделяемым для каждого такой кривой. Кривые свойств, отображающиеся с большим размером, проще редактировать.
- В новом редакторе движения отображаются только те свойства, которые применены к анимации движения.
- Можно использовать переключатель «Подгонка к виду» (), чтобы подогнать область редактора движения по ширине временной шкалы.
- Можно настроить размер области редактора движения и выбрать меньше () или больше () отображаемых кадров с помощью элементов управления для изменения масштаба временной шкалы. Также можно использовать ползунок для настройки вида редактора движения.
- В редакторе движения также предусмотрен переключатель для изменения масштаба по вертикали. Функцию изменения масштаба по вертикали также можно использовать для отображения подходящего диапазона значений свойств в редакторе движения.
 Увеличение масштаба также позволяет вносить более точные и целенаправленные изменения в кривую свойства.
Увеличение масштаба также позволяет вносить более точные и целенаправленные изменения в кривую свойства. - По умолчанию свойства отображаются в развернутом виде на левой панели редактора движения. Однако детализированный список можно свернуть, щелкнув имя свойства.
Двойной щелчок кривой свойства для добавления узловой точки.
Alt+перетаскивание узловой точки для активации контрольных точек.
Alt+перетаскивание для изменения выбранной контрольной точки (одностороннее редактирование).
Alt-щелчок узловой точки для деактивации контрольных точек (угловых точек).
Shift+перетаскивание для линейного перемещения узловой точки.
Command/Control+щелчок для удаления узловой точки.
Клавиши со стрелками вверх и вниз для перемещения выбранной узловой точки по вертикали.
Command/Control+C/V для копирования и вставки выбранной кривой.
Command/Control+R для обращения выбранной кривой.
Command/Control+прокручивание для увеличения или уменьшения масштаба.
Вход в учетную запись
Войти
Управление учетной записью
5+ лучших редакторов HTML5 для Windows 10/11
by Иван Енич
Иван Енич
Эксперт по устранению неполадок
Увлеченный всеми элементами, связанными с Windows, и в сочетании с его врожденной любознательностью, Иван глубоко погрузился в понимание этой операционной системы, специализируясь на драйверах и… читать далее
Обновлено
Партнерская информация
- Веб-страницы развивались, и теперь весь мир использует HTML5 в качестве языка.

- Вот когда может пригодиться надежный редактор HTML5, и в приведенном ниже руководстве перечислены некоторые из лучших на рынке.
- В этот список программного обеспечения HTML5 входят такие записи, как Adobe, Notepad++ или BlueGriffon.
- Некоторые из лучших редакторов HTML5, перечисленных здесь, также бесплатны, так что продолжайте читать.
Получите правильное программное обеспечение для поддержки ваших идей! Creative Cloud — это все, что вам нужно, чтобы воплотить свое воображение в жизнь. Используйте все приложения Adobe и комбинируйте их для получения потрясающих результатов. Используя Creative Cloud, вы можете создавать, редактировать и визуализировать в различных форматах:
- Фотографии
- Видео
- Песни
- 3D-модели и инфографика
- Многие другие работы
Получите все приложения по специальной цене!
HTML5 выделяется как один из самых популярных языков для веб-разработчиков. Знание этого языка необходимо для создания веб-сайтов и других веб-презентаций.
Знание этого языка необходимо для создания веб-сайтов и других веб-презентаций.
А поскольку Windows 10 является отличной платформой для любых разработок, мы также приветствуем разработчиков HTML5.
Таким образом, мы подготовили список лучших программ для редактирования HTML5, которые вы можете найти в настоящее время на рынке, чтобы помочь вам решить, какой из них лучше всего подходит для вашей работы.
Итак, без лишних слов, ознакомьтесь с нашим списком лучших редакторов HTML5 для Windows 10 (и других версий Windows).
Какие редакторы HTML5 лучше всего подходят для Windows 10?
Adobe Dreamweaver
Adobe Dreamweaver C6, пожалуй, самый известный HTML5-редактор в этом списке, главным образом потому, что он разработан одной из самых известных компаний-разработчиков программного обеспечения Adobe.
Но Adobe Dreamweaver находится в этом списке не только потому, что он разработан Adobe, а потому, что это действительно мощный инструмент для разработки в HTML5.
Нашего небольшого обзора недостаточно, чтобы рассказать вам обо всем, что может предложить эта программа.
Dreamweaver — это профессиональный редактор с многоэкранной панелью предварительного просмотра, функциями WYSIWYG, интеграцией с Adobe BrowserLab и jQuery Mobile и поддержкой приложений CSS3, HTML5, iOS и Android.
С помощью Adobe Dreamweaver C6 вы можете спроектировать и создать полноценный веб-сайт с нуля, поскольку он предлагает для этого все необходимые инструменты.
Из-за профессионального дизайна и богатой функциональности Dreamweaver дорого обходится обычным пользователям и в основном предназначен для профессионалов.
Итак, если вы просто ищете простую программу, чтобы начать учиться программировать, вам следует поискать некоторые из перечисленных ниже вариантов.
Для получения дополнительной информации о покупке Adobe Dreamweaver посетите официальный веб-сайт Adobe, указанный ниже.
Adobe Dreamweaver
Создавайте веб-страницы такими, какими вы хотите их видеть, с помощью этого замечательного инструмента для дизайна от Adobe!
Бесплатная пробная версия Посетите веб-сайт
Aloha Editor
Aloha Editor — один из самых мощных веб-редакторов HTML5, которые вы можете найти. Он также очень маленький и простой в использовании, поэтому у новичков не должно возникнуть проблем с привыканием к нему.
Он также очень маленький и простой в использовании, поэтому у новичков не должно возникнуть проблем с привыканием к нему.
Aloha позволяет редактировать почти любой элемент DOM (объектная модель документа). Вам просто нужно встроить код в онлайн-документ.
Этот браузерный инструмент позволяет отображать различные типы контента, включая бегущие строки, ползунки, аккордеоны или описания изображений в слайд-шоу.
Кроме того, вы можете просто выбрать фрагмент текста, и сразу же появится всплывающее меню, позволяющее изменить размер шрифта, начертание, вставить таблицы и многое другое.
Редактор Aloha идеально подходит, если вам нужно внести несколько исправлений на ваш сайт, который уже находится в сети.
Тем не менее, эта программа не поставляется с лучшей документацией по поддержке, так как почти невозможно найти учебные пособия и руководства по установке и использованию Aloha, поэтому вам придется обойти ее самостоятельно.
Aloha Editor доступен бесплатно, поэтому, если вы хотите загрузить его, вы можете сделать это по ссылке ниже.
⇒ Получить Aloha Editor
Notepad++
Notepad++ — еще один классический инструмент для разработки HTML5. Вы, вероятно, использовали этот инструмент в школе, когда изучали основы HTML. Тем не менее, Notepad++ по-прежнему очень популярен и полезен.
В этой программе вы не найдете некоторых самых продвинутых функций, поэтому она больше рекомендуется новичкам.
Однако отсутствие функций может быть компенсировано большим количеством подключаемых модулей, доступных для этой программы.
Пользовательский интерфейс Notepad++ иногда может немного сбивать с толку, но ничего серьезного. Вы можете найти множество полезных плагинов для Notepad++ здесь.
Notepad++ доступен бесплатно, и вы можете скачать его по ссылке ниже.
⇒ Получить Notepad++
Maqetta
Совет эксперта:
СПОНСОРЫ
Некоторые проблемы с ПК трудно решить, особенно когда речь идет об отсутствующих или поврежденных файлах Windows. Если у вас возникли проблемы с исправлением ошибки, возможно, ваша система частично сломана.
Если у вас возникли проблемы с исправлением ошибки, возможно, ваша система частично сломана.
Мы рекомендуем установить Restoro, инструмент, который сканирует вашу машину и определяет неисправность.
Нажмите здесь, чтобы загрузить и начать восстановление.
Maqetta — редактор WYSIWYG HTML-5 с открытым исходным кодом.
Он очень многофункциональный, с такими функциями, как рабочий процесс разработчика/дизайна, визуальный редактор страниц, оценка и комментирование, слияние без программирования, каркас, редактор тем, темы и виджеты, библиотеки JavaScript, мобильное авторство.
Сама программа была разработана в HTML, поэтому свободно работает в браузерной среде.
Maqetta поддерживает все основные браузеры, включая Google Chrome, Firefox и Safari, но мы не тестировали ее в Microsoft Edge для Windows 10.
Этот инструмент доступен бесплатно, и вы можете использовать его, перейдя по ссылке ниже.
⇒ Получить Maquetta
Aptana Studio 3
Aptana Studio 3 — еще один редактор HTML5 с открытым исходным кодом. Эта программа отличается «открытой веб-разработкой», поскольку разработчики могут легко тестировать свои приложения с помощью одной настройки.
Эта программа отличается «открытой веб-разработкой», поскольку разработчики могут легко тестировать свои приложения с помощью одной настройки.
Помимо HTML5, Aptana Studio 3 также поддерживает другие современные технологии, такие как JavaScript, CSS3, PHP, Rails, Ruby и Python.
Инструмент совместим со всеми основными браузерами и поддерживает поддержку кода JavaScript, HTML, включение GIF, настройку IDE, мастер операций и встроенный отладчик.
Если вы хотите загрузить Aptana Studio 3, вы можете сделать это бесплатно по ссылке ниже.
⇒ Получить Aptana Studio 3
Sublime Text 2
Sublime Text 2 также является одним из самых узнаваемых редакторов HTML5 на рынке. Этой программой пользуются миллионы разработчиков, и у них только хорошее слово.
Это очень простой, но мощный инструмент, способный удовлетворить потребности любого разработчика.
Sublime также очень универсален и настраиваем благодаря своим расширениям и файлам JSON. Загрузка и установка надстроек в Sublime Text через Package Control — это проще простого.
Загрузка и установка надстроек в Sublime Text через Package Control — это проще простого.
Поэтому неудивительно, что все больше и больше профессиональных разработчиков выбирают Sublime Text 2 в качестве инструмента номер один для разработки на HTML5.
Sublime Text 2 активно поддерживается, что означает, что вы можете найти учебные пособия, руководства и документацию по этой программе где угодно.
Sublime Text 2 можно загрузить и использовать бесплатно, но если вы хотите где-то опубликовать свою работу, вам придется заплатить 70 долларов за коммерческую лицензию. Это все еще справедливая сделка, учитывая, что вы можете сделать с этой программой.
⇒ Get Sublime Text 2
BlueGriffon
BlueGriffon — еще один веб-редактор HTML, но он отличается от других инструментов на основе браузера.
Эту программу можно установить на компьютер и использовать, даже если вы в данный момент не подключены к Интернету. Эта возможность обеспечивается механизмом рендеринга Gecko в Firefox.
Эта программа очень проста по дизайну, поэтому она должна быть очень простой в использовании даже для пользователей с меньшим опытом.
BlueGriffon — редактор WYSIWYG с поддержкой HTML4 и HTML5, а также XHTML. Он также имеет возможность напрямую встраивать аудио и видео HTML5 непосредственно в веб-страницу.
Все важные элементы HTML, такие как заголовок, нижний колонтитул и теги абзаца, перечислены в простом раскрывающемся меню. Таким образом, разработчики могут легко вставлять их на веб-страницу всего несколькими щелчками мыши.
В общем, BlueGriffon — отличный инструмент, конкурирующий с некоторыми другими программами за звание лучшего веб-редактора HTML5.
BlueGriffon доступен бесплатно, и вы можете скачать его по ссылке ниже. Но если вы хотите использовать все функции, вам придется купить лицензию.
⇒ Получить BlueGriffon
Вы согласны с нашим списком? Или у вас есть, что добавить? Расскажите нам в разделе комментариев ниже.
Проблемы остались? Исправьте их с помощью этого инструмента:
СПОНСОРЫ
Если приведенные выше советы не помогли решить вашу проблему, возможно, на вашем компьютере возникли более серьезные проблемы с Windows. Мы рекомендуем загрузить этот инструмент для ремонта ПК (оценка «Отлично» на TrustPilot.com), чтобы легко устранять их. После установки просто нажмите кнопку Start Scan , а затем нажмите Восстановить все.
Часто задаваемые вопросы
Есть ли в Windows 10 редактор HTML?
Windows 10 имеет встроенный основной текстовый редактор (Блокнот), который можно использовать для редактирования и сохранения файлов HTML. При сохранении файла не используйте формат .txt, вместо этого используйте .htm или .html, чтобы данные не потерялись. После того, как вы разберетесь с этим, вы можете перейти к использованию более продвинутого программного обеспечения.

Какой лучший редактор для HTML5?
Хотя существуют хорошие бесплатные версии программного обеспечения для редактирования HTML5, мы настоятельно рекомендуем использовать Adobe Dreamweaver.
Могу ли я использовать редакторы HTML5 для веб-разработки?
Если вас может заинтересовать более простое решение для создания веб-сайтов, вы можете проверить наш список лучших программ для веб-разработки.
Эта статья охватывает:Темы:
- HTML5
Была ли эта страница полезной?
Начать разговор
Делиться
Копировать ссылку
Информационный бюллетень
Программное обеспечение сделок Пятничный обзор
Я согласен с Политикой конфиденциальности в отношении моих персональных данных
лучших редакторов HTML5 для разработчиков
Мы уходим в эпоху стартапов. В эту эпоху граница между настольным компьютером и
мобильные быстро исчезают. Ваши пользователи ожидают получить информацию
в любом месте и в любое время. Как лучше всего предоставить контент конечному пользователю
не ограничивая себя настольными или мобильными устройствами?
В эту эпоху граница между настольным компьютером и
мобильные быстро исчезают. Ваши пользователи ожидают получить информацию
в любом месте и в любое время. Как лучше всего предоставить контент конечному пользователю
не ограничивая себя настольными или мобильными устройствами?
HTML5 — это последняя версия HTML. HTML5 отвечает современным потребностям и
ожидания от веб-сайтов. HTML5 привлек большое внимание за последние несколько лет.
и до сих пор рулит. Поскольку Интернет сильно меняется, HTML5 находится на переднем крае.
в авангарде этих заметных изменений. Но в этой статье мы хотим сосредоточиться на HTML5.
редакторы.
Редактор HTML5 — это программное приложение для создания веб-страниц. Эти редакторы
не ограничиваются только HTML5, но также служат для написания и
редактирование других родственных языков, таких как CSS, JavaScript и XML. У нас есть базовый
блокнот на наших рабочих столах. Мы можем написать код HTML5 с помощью этих редакторов, но это
не предоставляет нам достаточно функций, которые пригодятся, когда вы начнете
написание нескольких больших блоков кода.
У нас есть базовый
блокнот на наших рабочих столах. Мы можем написать код HTML5 с помощью этих редакторов, но это
не предоставляет нам достаточно функций, которые пригодятся, когда вы начнете
написание нескольких больших блоков кода.
В этой статье мы расскажем о пяти самых популярных и часто используемых
Редакторы кода HTML5.
Атом
Atom — это бесплатный редактор текста и исходного кода с открытым исходным кодом для macOS, Linux и других операционных систем.
Microsoft Windows с поддержкой подключаемых модулей, написанных на Node.js, и встроенным Git.
Control, разработанный GitHub. Несколько дополнительных функций ATOM, таких как поиск и
замена, интеллектуальное автозаполнение, проверка орфографии, которая отделяет его от другого кода
редакторы.
Позвольте мне перечислить некоторые отличительные особенности Atom.
- Atom работает во всех операционных системах. Вы можете использовать его в OS X, Windows или Linux.
- Atom помогает быстрее писать код с помощью интеллектуального и гибкого автозаполнения.
- Вы можете использовать поиск, предварительный просмотр и замену текста при вводе в файле или во всех ваши проекты.
- Вы можете разделить интерфейс Atom на несколько областей для сравнения и редактирования кода. по файлам.
- Atom — настольное приложение, созданное с использованием HTML, JavaScript, CSS и Node.js.
интеграция для создания кроссплатформенных приложений с использованием веб-технологий.

Вы можете скачать атом с Сайт Атом.
возвышенный текст
Sublime Text — это проприетарный кроссплатформенный редактор исходного кода с Python.
интерфейс прикладного программирования. Это удобно для начинающих, и вы можете настроить
почти любой аспект возвышенного редактора. Лучшие черты Sublime воплощают его
Философия достижения цели как можно быстрее. Функция «Перейти к чему угодно»
это очень удобный способ открывать файлы и мгновенно переходить к определенным строкам,
слов или символов. Вы можете напрямую изменить несколько строк кода за один раз с помощью
Несколько вариантов выбора.
Позвольте мне перечислить некоторые отличительные особенности Sublime Text.
- Используйте Goto Anything , чтобы открывать файлы всего несколькими нажатиями клавиш, и мгновенно прыгать к символам, линиям или словам.
- Sublime Text имеет мощный Python API, который позволяет плагинам дополнять встроенный функционал.
- Sublime Text доступен для Mac, Windows и Linux. Одна лицензия — это все, что вам нужно необходимо использовать Sublime Text на каждом компьютере, которым вы владеете, независимо от операционной системы. система, которую он использует.
- Сделайте десять изменений одновременно, а не одно изменение десять раз. Несколько
выборки позволяют интерактивно изменять сразу несколько строк, переименовывать
переменные с легкостью и работать с файлами быстрее, чем когда-либо.

- Получите максимум от широкоэкранного монитора с поддержкой раздельного редактирования. Редактировать файлы рядом или отредактируйте два места в одном файле. Вы можете редактировать как много строк и столбцов, как вы хотите.
Sublime Text — это лицензионное программное обеспечение. Однако вы можете скачать ознакомительную версию из великолепный текстовый сайт.
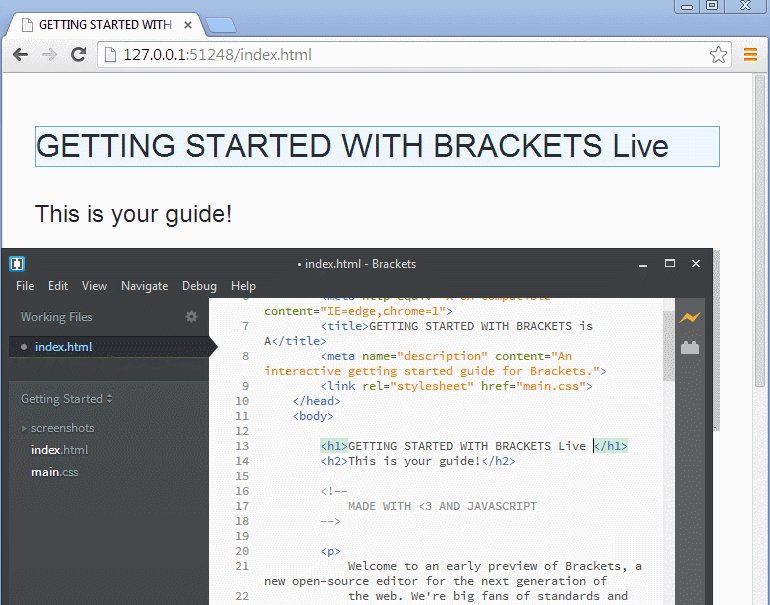
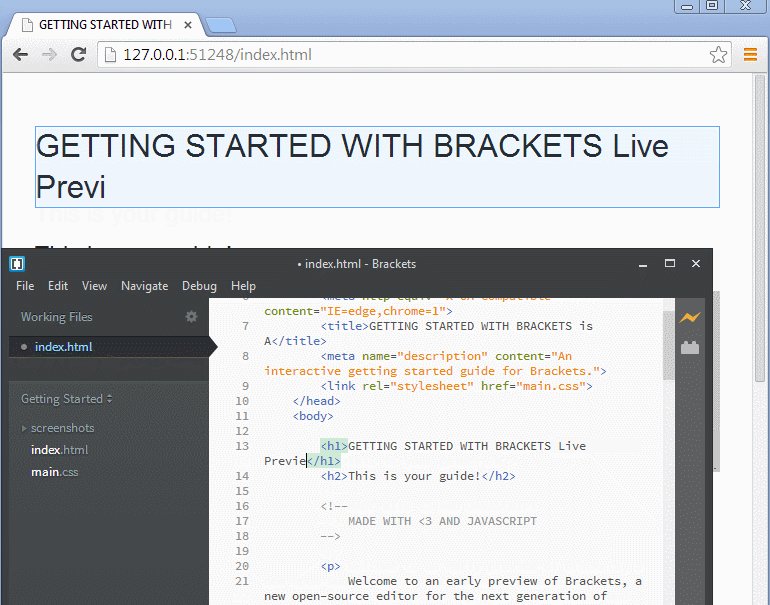
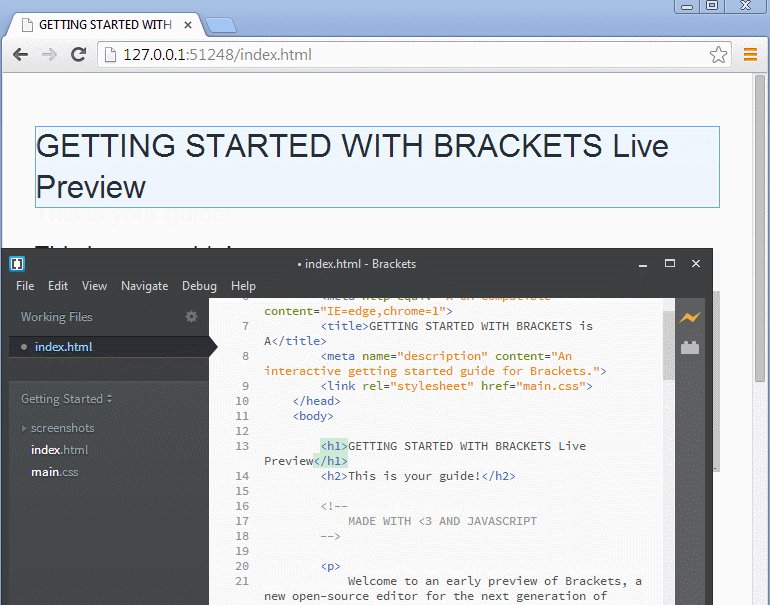
Кронштейны
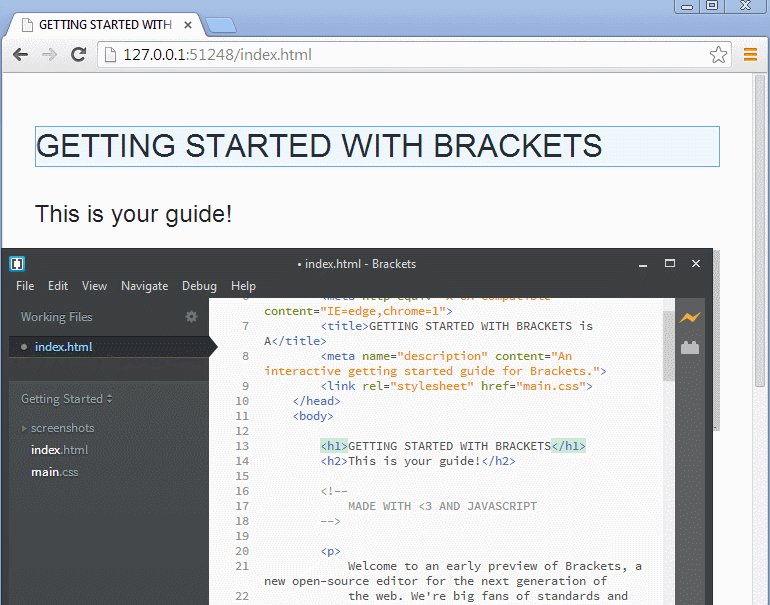
Brackets — это бесплатный редактор исходного кода, ориентированный в первую очередь на веб-разработку.
Brackets был основан Adobe как управляемый сообществом проект с открытым исходным кодом для продвижения
редакторов веб-разработки на новый уровень. Это бесплатное программное обеспечение с открытым исходным кодом
под лицензией MIT License и в настоящее время поддерживается на GitHub Adobe и
другие разработчики с открытым исходным кодом. Одной из многих функций Brackets является
опция предварительного просмотра в реальном времени, которая позволяет вам просматривать вывод кода по мере его появления.
написано, Великий не так ли?
Это бесплатное программное обеспечение с открытым исходным кодом
под лицензией MIT License и в настоящее время поддерживается на GitHub Adobe и
другие разработчики с открытым исходным кодом. Одной из многих функций Brackets является
опция предварительного просмотра в реальном времени, которая позволяет вам просматривать вывод кода по мере его появления.
написано, Великий не так ли?
Позвольте мне перечислить некоторые отличительные особенности BRACKETS.
- Вместо того, чтобы переключаться между вкладками файлов, Brackets позволяет открыть окно в код, о котором вы заботитесь больше всего.
- Brackets покажет вам все селекторы CSS с этим идентификатором во встроенном окне.
так что вы можете работать над своим кодом бок о бок без каких-либо всплывающих окон.

- Установите соединение с вашим браузером в режиме реального времени. Внесите изменения в CSS и HTML и вы сразу же увидите эти изменения на экране.
- Работайте с препроцессорами совершенно по-новому. Мы знаем, как важно предварительно процессоры для вашего рабочего процесса.
- Со скобками вы можете использовать Quick Edit и Live Highlight, которые заставят работать с ними проще простого.
Вы можете скачать скобки с Сайт брекетов.
Код Visual Studio
Visual Studio Code — это бесплатный редактор кода с открытым исходным кодом, разработанный Microsoft для
Windows, Linux и macOS. Он включает в себя поддержку отладки, встроенный элемент управления Git,
подсветка синтаксиса, интеллектуальное завершение кода, фрагменты кода и рефакторинг кода.
Он включает в себя поддержку отладки, встроенный элемент управления Git,
подсветка синтаксиса, интеллектуальное завершение кода, фрагменты кода и рефакторинг кода.
Позвольте мне перечислить некоторые отличительные особенности VCODE.
- Выйдите за рамки подсветки синтаксиса и автозаполнения с помощью IntelliSense, который обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортные модули.
- Код отладки прямо из редактора. Запускайте или присоединяйтесь к запущенным приложениям и отлаживать с помощью точек останова, стеков вызовов и интерактивной консоли.
- Хотите еще больше возможностей? Установить
расширения
добавлять новые языки, темы,
отладчики и подключение к дополнительным сервисам.

- Расширения запускаются в отдельных процессах, что гарантирует, что они не замедлят работу вашего редактор.
- Просмотр различий, промежуточных файлов и внесение коммитов прямо из редактора. Это становится очень важным при работе с GitHub.
Вы можете скачать код Visual Studio с Microsoft Visual студия Веб-сайт.
Блокнот++
Notepad++ — это текстовый редактор и редактор исходного кода для использования с Microsoft Windows.
Мы рассматриваем его как замену стандартному текстовому редактору Microsoft Notepad и
предположить, что вы должны иметь его на вашем компьютере. Вы можете использовать его как код
редактор для различных языков или просто текстовый редактор. Он поддерживает
редактирование с вкладками, позволяющее работать с несколькими открытыми файлами в одном окне.
Поскольку это ваш основной блокнот с некоторыми дополнительными функциями, для некоторых разработчиков
Notepad++ упрощает адаптацию и работу.
Вы можете использовать его как код
редактор для различных языков или просто текстовый редактор. Он поддерживает
редактирование с вкладками, позволяющее работать с несколькими открытыми файлами в одном окне.
Поскольку это ваш основной блокнот с некоторыми дополнительными функциями, для некоторых разработчиков
Notepad++ упрощает адаптацию и работу.
Позвольте мне перечислить некоторые отличительные особенности Notepad++.
- Подсветка синтаксиса и редактирование синтаксиса.
- Поддерживается многоязыковая среда.
- Авто — Дополнение слов, функций и многое другое.
- Запустить с разными аргументами.
- Полностью настраиваемый графический пользовательский интерфейс (GUI).

Вы можете скачать Notepad++ с Веб-сайт.
Заключение
Наконец, нет лучшего редактора, вам подходит тот, который служит вашей цели. в Лучший. У каждого редактора есть свои плюсы. Это не делает значительный разница в том, какой редактор кода вы используете для написания кода. Фактически, при выборе текстового редактора все сводится к сочетанию личных предпочтений и конкретное приложение. Бэкенд-разработчику потребуются инструменты, отличные от их передний аналог.
Подробнее
Автор :
Сатьям Кумар —Вам также понравится:
Редактор HTML5 скачать | SourceForge.
 net
netРедактор HTML5, бесплатный конструктор сайтов с открытым исходным кодом на основе Silex
Прислано вам: Кодам, Лексайо
По состоянию на 19 мая 2021 года этот проект можно найти здесь. СкачатьПолучить обновления
ФИО
Номер телефона
Название работы
Промышленность
Компания
Размер компании Размер компании: 1 — 2526 — 99100 — 499500 — 9991,000 — 4,9995,000 — 9,99910,000 — 19,99920,000 или больше
Получайте уведомления об обновлениях для этого проекта. Получите информационный бюллетень SourceForge. Получайте информационные бюллетени и уведомления, содержащие новости сайта, специальные предложения и эксклюзивные скидки на ИТ-продукты и услуги.
Я понимаю, что нажав кнопку ниже, я соглашаюсь с Условиями и положениями SourceForge. Я согласен получать эти сообщения от SourceForge.net. Я понимаю, что могу отозвать свое согласие в любое время. Пожалуйста, ознакомьтесь с нашими Условиями использования и Политикой конфиденциальности или свяжитесь с нами для получения более подробной информации.
Я понимаю, что нажав кнопку ниже, я соглашаюсь с Условиями и положениями SourceForge. Я согласен получать эти сообщения от SourceForge.net. Я понимаю, что могу отозвать свое согласие в любое время. Пожалуйста, ознакомьтесь с нашими Условиями использования и Политикой конфиденциальности или свяжитесь с нами для получения более подробной информации.
Пожалуйста, ознакомьтесь с нашими Условиями использования и Политикой конфиденциальности или свяжитесь с нами для получения более подробной информации.
Я понимаю, что нажав кнопку ниже, я соглашаюсь с Условиями и положениями SourceForge. Я согласен получать эти сообщения от SourceForge.net. Я понимаю, что могу отозвать свое согласие в любое время. Пожалуйста, ознакомьтесь с нашими Условиями использования и Политикой конфиденциальности или свяжитесь с нами для получения более подробной информации.
Для этой формы требуется JavaScript.
Кажется, вы отключили CSS. Пожалуйста, не заполняйте это поле.
Кажется, вы отключили CSS. Пожалуйста, не заполняйте это поле.
Нет, спасибо
Поделись
Windows линукс Мак
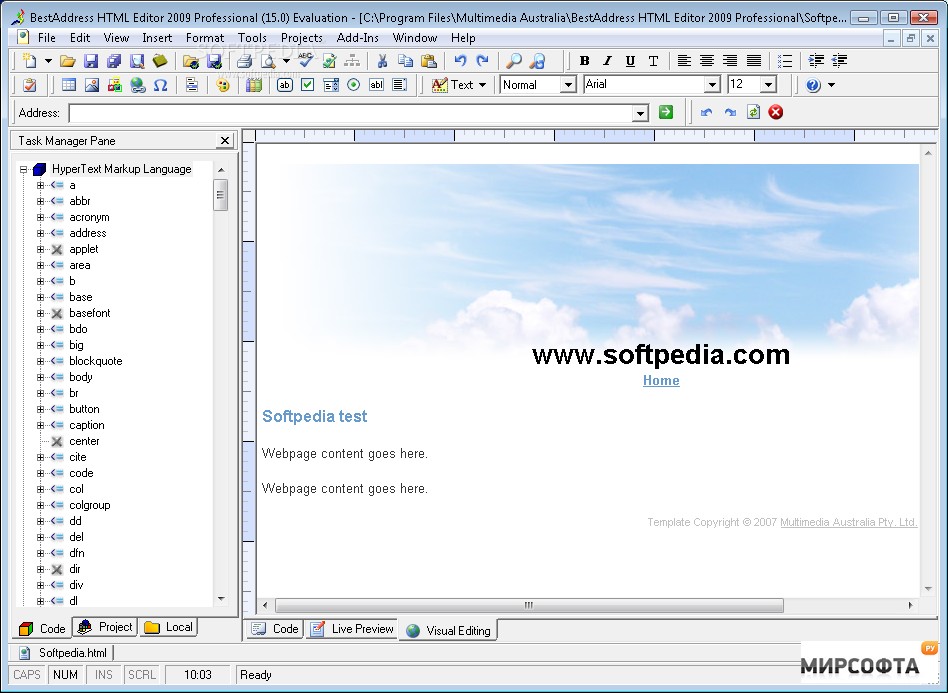
Этот редактор представляет собой бесплатный онлайн-инструмент с открытым исходным кодом, который позволяет создавать HTML-страницы с интерфейсом, очень близким к интерфейсу Dreamweaver или PowerPoint. Но мы добавили в него особый штрих 😉
Но мы добавили в него особый штрих 😉
Редактор HTML5 теперь доступен онлайн и называется Silex. Только разработчики захотят скачать исходный код Silex с github.
**Загружать не нужно, просто перейдите по ссылке ниже**
Особенности
- Конструктор веб-сайтов методом перетаскивания
- Интуитивно понятный WYSIWYG с редактором форматированного текста
- Доступны шаблоны и подключаемые модули
- Все браузеры
- Импорт любых виджетов HTML
- Поддержка Javascript 9 Возможности CSS, HTML0022
- глубокая ссылка
Образцы проектов
Деятельность по проекту
Просмотреть все действия >
{{ this.obj.activity_extras.summary }}
{{/каждый}}
Категории
Управление сайтом, редакторы, системы CMSLicense
GNU Library или Lesser General Public License версии 2.0 (LGPLv2)Подписаться на редактор HTML5
Веб-сайт редактора HTML5
Джира | Программное обеспечение для отслеживания проблем и проектов для Agile-команд
Средство разработки программного обеспечения №1, используемое agile-командами
Jira, которой доверяют тысячи команд, предлагает доступ к широкому спектру инструментов для планирования, отслеживания и выпуска программного обеспечения мирового класса, сбора и организации проблем, распределения задач и после командной активности. Он также интегрируется с ведущими инструментами разработчиков для сквозной прослеживаемости.
Он также интегрируется с ведущими инструментами разработчиков для сквозной прослеживаемости.
Узнать больше
Оцените этот проект
Войдите, чтобы оценить этот проект
Рейтинг пользователей
3,8 из 5 звезд★★★★★
★★★★
★★★
★★
★
легкость 1 из 5 2 из 5 3 из 5 4 из 5 5 из 5 3 / 5
функции 1 из 5 2 из 5 3 из 5 4 из 5 5 из 5 2 / 5
дизайн 1 из 5 2 из 5 3 из 5 4 из 5 5 из 5 2 / 5
поддержка 1 из 5 2 из 5 3 из 5 4 из 5 5 из 5 2 / 5
Отзывы пользователей
Отфильтровать отзывы:
Все
Хотя это интересный сайт, он не является программным обеспечением в том смысле, что вы скачиваете и запускаете его локально. Не уверен, что они считают его конкурентом Dreamweaver, поскольку вы не можете одновременно просматривать код и дизайн. Вы также не можете работать с локальными файлами и не можете сохранять то, что создаете локально.

Вот ссылка на vb.net comment convertir un fichier openoffice en pdf. Надеюсь, это даст вам возможность начать работу с rasteredge page rasteredge
.Общее впечатление таково, что это больше похоже на настольную публикацию, чем на веб-дизайн, поскольку макет предполагает фиксированные размеры страницы в стиле печатного станка. Я думаю, если это то, что вы хотите, хорошо, но это не предполагаемая роль HTML5. Также есть несколько серьезных проблем, таких как локальные ссылки с автоматическим префиксом «h t t p ://», что означает, что они не будут работать.
Невозможно открывать или сохранять файлы локально, только на ftp или dropbox, если вы разрешите сайту доступ к вашим учетным данным. Большой. Нет. Ужасный.
1 пользователь считает этот отзыв полезным.
Можно редактировать только файлы, расположенные в Dropbox. Не могу открыть локальные файлы!
1 пользователь считает этот отзыв полезным.


