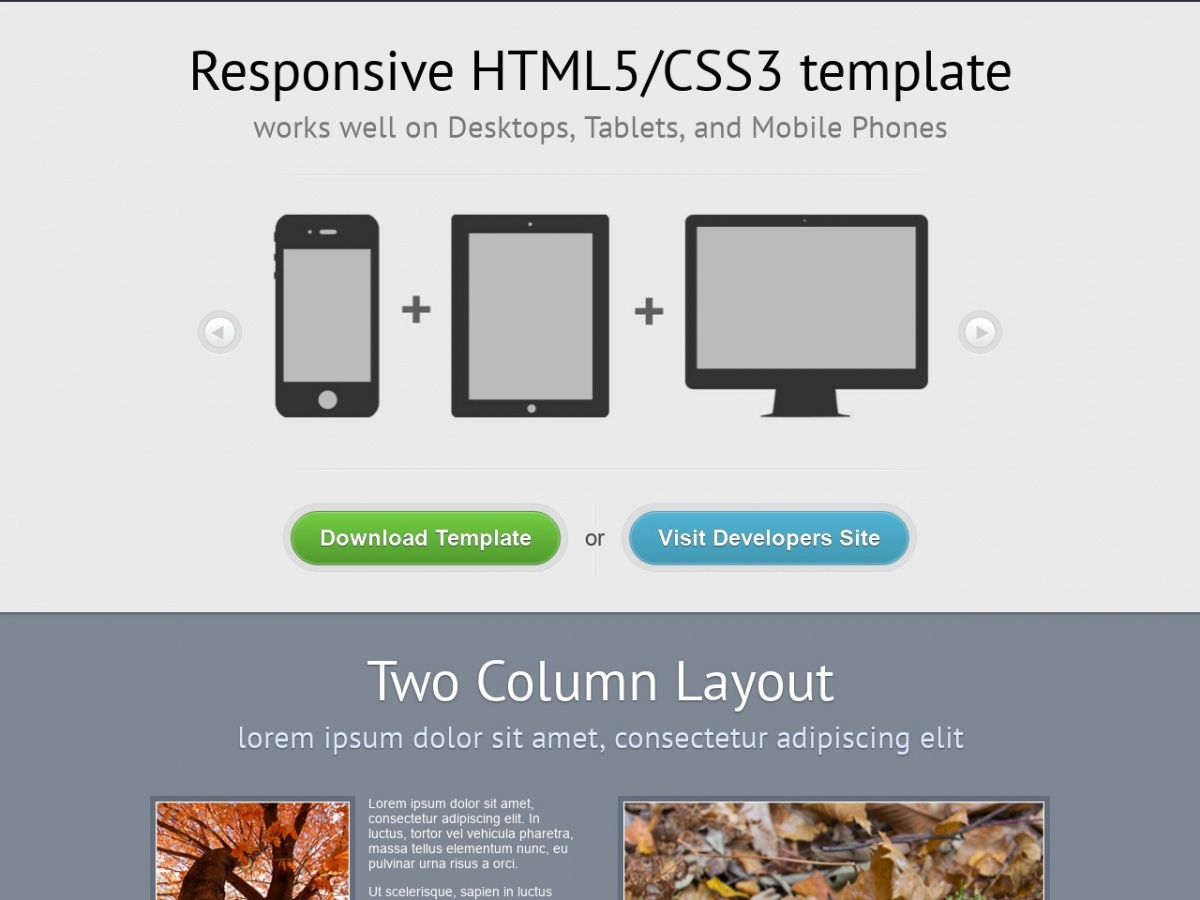
Художественная галерея многостраничный шаблон сайта html5 — Art Gallery
HTML5 шаблоны Отзывы: 12 (5.0) Скачано: 124 ID: 68655
Скриншот — Художественная галерея многостраничный шаблон сайта html5 — Art Gallery — HTML5 отличный шаблонСкачать премиум шаблон HTML5:
Премиум шаблон
Демо Скачать
Теги шаблона:
изобразительное искусство антиквар скульптура поп-арт художественная студия музейное искусство искусство модернизма современное искусство историческое искусство искусство минимализма американское искусство постмодернистское искусство искусство постмодерна феминистское искусство художественная выставка мемориальное искусство нэт арт галерея художественный блог художественный портал магазин художественной галереи
Похожие шаблоны сайта «Художественная галерея»
Последние добавленые темы и шаблоны сайтов в категории — Художественная галерея
Шаблоны для сайта «Художественная галерея»
HTML5 Doctor, helping you implement HTML5 today
by Steve Faulkner.
What a brilliant idea! For the longest time HTML5 specified, and advised developers, that it no longer mattered what the number (1 to 6) was in a heading element (when used in conjunction with sectioning elements). What mattered was the nesting level of the h2-h6 in sectioning elements, just like the X<H>TML promised land, but […]
Read full post
Recent Comments
Head
- doctype
- html
- head
- title
- base
- link
- meta
- style
- script
- noscript
Sections
- body
- article
- nav
- aside
- header
- footer
- h2-h6
- main
- address
Grouping
- p
- hr
- pre
- blockquote
- ol
- ul
- li
- dl, dt, dd
- figure
- figcaption
- div
Tables
- table
- caption
- tbody
- tfoot
- tr
- th
- td
- col
- colgroup
Forms
- form
- fieldset
- legend
- label
- input
- button
- select
- datalist
- optgroup
- option
- textarea
Forms 2
- keygen
- output
- progress
- meter
Interactive
- details
- summary
- command
- menu
Edits
- del, ins
Embedded
- img
- iframe
- embed
- object
- param
- video
- audio
- source
- canvas
- track
- map
- area
Text-level
- a
- em
- strong
- i, b
- u
- s
- small
- abbr
- q
- cite
- dfn
- sub, sup
Text-level 2
- time
- code
- kbd
- samp
- var
- mark
- bdi
- bdo
- ruby, rt, rp
- span
- br
- wbr
One of the many new input types that HTML5 introduced is the date input type which, in theory, should allow a developer to provide the user with a simple, usable, recognisable method of entering a date on a web page. But sadly, this input type has yet to reach its full potential. Briefly, the date […]
But sadly, this input type has yet to reach its full potential. Briefly, the date […]
ARIA is an amazing technology, it allows developers to add meaning to meaningless HTML or override meaning on HTML that is being repurposed and sometimes misused, so that users who rely upon the meaning of HTML, as implemented in browsers, can understand and interact with HTML User Interfaces successfully.
by Steve FaulknerUpdated: 3rd August 2020 The question of whether HTML elements need the addition of ARIA role attributes to expose their semantics, is one that surfaces on a regular basis. The answer is maybe for a subset of elements, but increasingly no.
by Steve FaulknerThe W3C’s Mike[tm] Smith (AKA @sideshowbarker) is the man with his head in the W3C validation markup checking tool source code; he makes the magic happen. Questions were asked for the HTML5 Doctor reader’s delight and edification. Russian Translation: Не проверив HTML5-кода, не суйся в воду — с Майком™ Смитом First off tell us a bit about what you do and […]
Questions were asked for the HTML5 Doctor reader’s delight and edification. Russian Translation: Не проверив HTML5-кода, не суйся в воду — с Майком™ Смитом First off tell us a bit about what you do and […]
Forwards In recent weeks I contacted around 40 people, a cross section of those who have banged away at, or banged on about, HTML5. I asked them for their perspectives on HTML5 becoming a W3C Recommendation. Below are the words of the 28 people who responded, pretty much in the order they hit my inbox: […]
by Bruce LawsonBy Marcos Cáceres and Bruce Lawson. Update 26 September 2014 The initial work for Manifest in Chromium M39 is done, and Marcos (more or less) finished coding the processor a few months ago. “I’m hoping to see it in fxos 2.2“, he said from the pool of his gorgeous Malibu home.) Update 11 November 2014 […]
“I’m hoping to see it in fxos 2.2“, he said from the pool of his gorgeous Malibu home.) Update 11 November 2014 […]
ARIA (WAI-ARIA if you want to be formal) is a set of attributes that you can add to HTML elements. These attributes communicate role, state and property semantics to assistive technologies via the accessibility APIs implemented in browsers. The W3C HTML specification provides information about which ARIA attributes are allowed to be used on each […]
by Bruce LawsonIt’s nearly two years since I suggested a <picture> element as a strawman proposal as a way to solve the problem of responsive images, so let’s have a look at how we’re doing.
Find more articles in the complete HTML5 Doctor archive
Sponsors
230 HTML5-шаблоны галереи
Шаблоны веб-сайта галереи созданы для веб-сайта портфолио фотографий, веб-сайта полноэкранной фотогалереи, сайта портфолио агента по недвижимости, портфолио фотографа, веб-сайта фотографии и т. д. HTML-шаблон веб-сайта фотогалереи является адаптивным и вы можете увидеть, как все будет выглядеть на целевой странице. Вы можете изменить портфолио самостоятельно с помощью конструкторов сайтов. Веб-шаблоны галереи имеют полностью стандартный веб-дизайн с полной кросс-браузерной функциональностью. Лучшие простые шаблоны сайтов с фотогалереей, с интересными цветами и графикой, а также набором специальных опций. Изучите популярные категории лучших бесплатных HTML-шаблонов веб-сайтов, шаблоны веб-сайтов с фотографиями, темы WordPress для портфолио, шаблоны WordPress для фотогалерей, бизнес-темы WordPress, веб-шаблоны фотографий, лучшие шаблоны веб-сайтов галерей, бесплатные шаблоны HTML, современные веб-шаблоны веб-студий, графические активы с одностраничными макетами портфолио фотографий, загрузочными шаблонами, шаблоном веб-сайта фотогалереи для галереи профессионального фотографа, шаблоном веб-сайта фотографии, адаптивными шаблонами веб-сайта wordpress и т. д.
д. HTML-шаблон веб-сайта фотогалереи является адаптивным и вы можете увидеть, как все будет выглядеть на целевой странице. Вы можете изменить портфолио самостоятельно с помощью конструкторов сайтов. Веб-шаблоны галереи имеют полностью стандартный веб-дизайн с полной кросс-браузерной функциональностью. Лучшие простые шаблоны сайтов с фотогалереей, с интересными цветами и графикой, а также набором специальных опций. Изучите популярные категории лучших бесплатных HTML-шаблонов веб-сайтов, шаблоны веб-сайтов с фотографиями, темы WordPress для портфолио, шаблоны WordPress для фотогалерей, бизнес-темы WordPress, веб-шаблоны фотографий, лучшие шаблоны веб-сайтов галерей, бесплатные шаблоны HTML, современные веб-шаблоны веб-студий, графические активы с одностраничными макетами портфолио фотографий, загрузочными шаблонами, шаблоном веб-сайта фотогалереи для галереи профессионального фотографа, шаблоном веб-сайта фотографии, адаптивными шаблонами веб-сайта wordpress и т. д.
Вы даже можете скачать простой одностраничный HTML-шаблон портфолио веб-сайта с контактной формой. Удивительные HTML-шаблоны студии дизайна находятся в популярных категориях. Шаблон веб-сайта галереи с плагинами WordPress дает вам возможность добавить галерею изображений в адаптивный шаблон веб-сайта. Шаблон сайта html5 оптимизирован для поискового продвижения, обеспечивает быструю загрузку сайта, поддерживает интеграцию с социальными сетями. Бесплатный шаблон фотогалереи хорош для туристического агентства, портфолио, современного бизнеса и личного использования. Вы можете добавить контактную информацию и значки социальных сетей в шаблон целевой страницы html5 для фотографий.
На Nicepage вы можете найти шаблон веб-сайта портфолио, адаптивную тему WordPress для творческой художественной галереи, HTML-шаблон фотографии, шаблон фотографии для студии веб-дизайна, креативный макет портфолио, тему портфолио для младшего дизайнера, макет с градиентным веб-дизайном, видеоресурсы с фотографией. шаблон, шаблон веб-сайта html5, тема WordPress с более быстрым веб-дизайном, бесплатный шаблон фотогалереи, идеальный шаблон художественной галереи HTML, многостраничный шаблон html5, шаблон целевой страницы фотогалереи, HTML-шаблон фотографа, шаблон портфолио фотографа, тема WordPress креативного агентства, творческая фотография WordPress тема, шаблон с создателем логотипа недвижимости, тема WordPress художественной галереи и так далее.
Удивительные HTML-шаблоны студии дизайна находятся в популярных категориях. Шаблон веб-сайта галереи с плагинами WordPress дает вам возможность добавить галерею изображений в адаптивный шаблон веб-сайта. Шаблон сайта html5 оптимизирован для поискового продвижения, обеспечивает быструю загрузку сайта, поддерживает интеграцию с социальными сетями. Бесплатный шаблон фотогалереи хорош для туристического агентства, портфолио, современного бизнеса и личного использования. Вы можете добавить контактную информацию и значки социальных сетей в шаблон целевой страницы html5 для фотографий.
На Nicepage вы можете найти шаблон веб-сайта портфолио, адаптивную тему WordPress для творческой художественной галереи, HTML-шаблон фотографии, шаблон фотографии для студии веб-дизайна, креативный макет портфолио, тему портфолио для младшего дизайнера, макет с градиентным веб-дизайном, видеоресурсы с фотографией. шаблон, шаблон веб-сайта html5, тема WordPress с более быстрым веб-дизайном, бесплатный шаблон фотогалереи, идеальный шаблон художественной галереи HTML, многостраничный шаблон html5, шаблон целевой страницы фотогалереи, HTML-шаблон фотографа, шаблон портфолио фотографа, тема WordPress креативного агентства, творческая фотография WordPress тема, шаблон с создателем логотипа недвижимости, тема WordPress художественной галереи и так далее.
Темы WordPress для фотографии позволяют добавить на сайт раздел интернет-магазина. Вы можете заниматься продажей копий своих работ. Вы можете редактировать каждый блок темы WordPress портфолио или элемент пользовательского интерфейса с помощью компоновщика страниц. Отзывчивый полноэкранный дизайн шаблона Bootstrap адаптирован для шаблона художественной галереи, выставки скульптуры, фотовыставки. Шаблоны страниц имеют красивые и суперфункциональные опции, набор готовых дизайнов и надежные опции блога. Шаблоны Joomla отличаются оригинальностью размещения изображений на главной странице. С админ-шаблонами и конструкторами сайтов вы устроите удобные условия для бесплатного редактирования шаблонов. Если вы профессиональный фотограф или фрилансер и ищете бесплатные шаблоны веб-сайтов фотогалереи с помощью слайдера wpbakery и elementor page builder, вам следует остаться на нашем сайте. Создайте шаблон портфолио фотографий и адаптивный шаблон начальной загрузки 4 студии дизайна html5, вы можете сделать бесплатную фотовыставку, полноэкранную галерею, галерею портфолио фотографий.
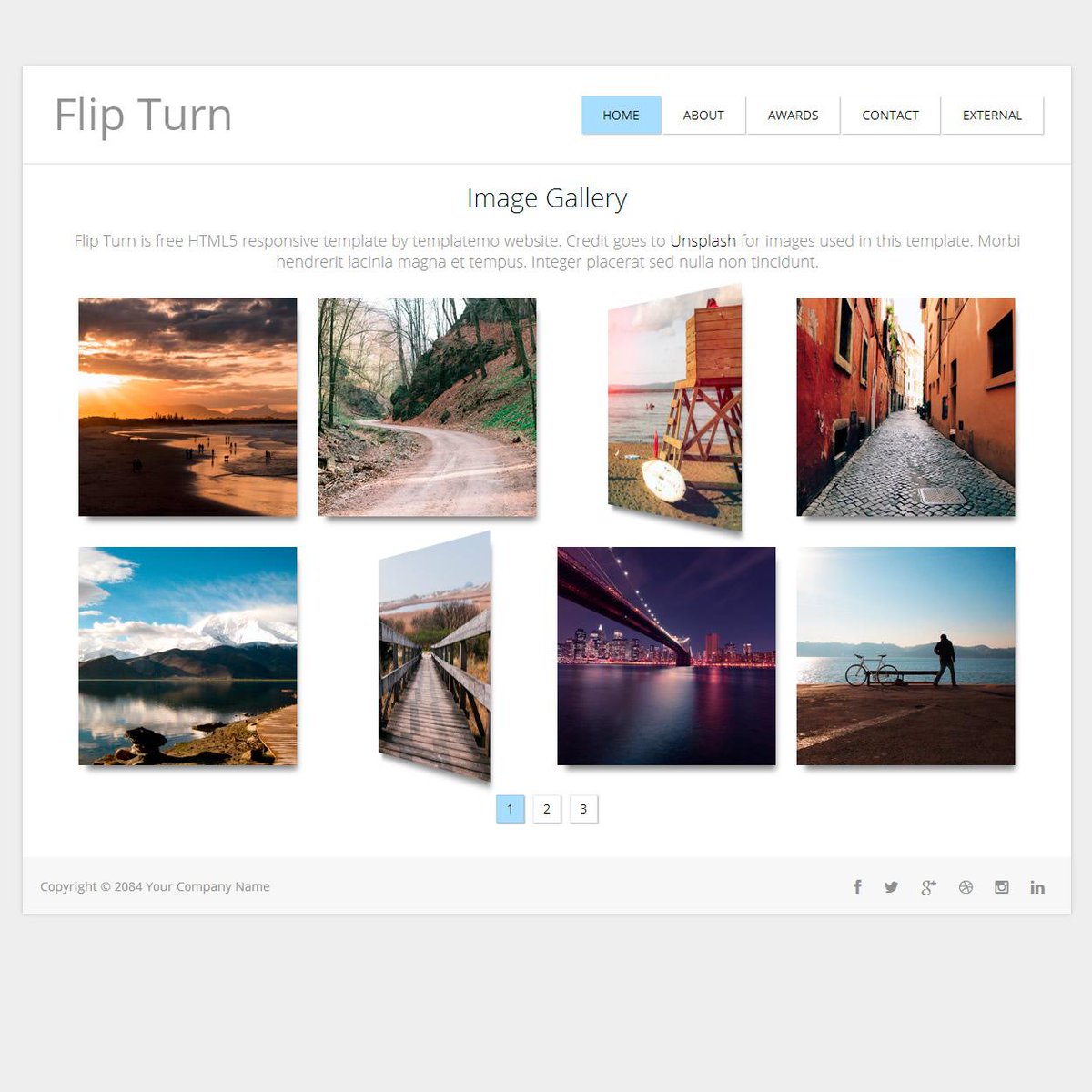
Галерея изображений HTML5
Разработка галереи изображений HTML5!
Разработка галерей изображений может занять у вас всего несколько минут! Просто посмотрите это обучающее видео.
Галерея изображений HTML5: захватывающие макеты!
В этом видео вы увидите, как Галерея изображений может выглядеть и анимироваться на вашем сайте!
БАЗОВАЯ АНИМАЦИЯ И ЦИФРОВАЯ ТЕМА ГАЛЕРЕЯ ИЗОБРАЖЕНИЙ HTML5
Эта демонстрационная галерея слайдеров имеет очень классическую узкую белую прямую рамку, которая хорошо сочетается с любым дизайном страницы. Текст отображается в левой нижней части слайда в белом прямоугольном поле. Используемый шрифт также является традиционным и легко читаемым, все буквы написаны заглавными.
Каждое изображение приостанавливается с шагом около 5 секунд, а затем буквально скользит прямо к следующему изображению. Это результат опции «автоматическое воспроизведение». Как видите, у этого слайдера нет кнопки воспроизведения/паузы, поэтому вы не можете остановить это слайд-шоу. При выходе из экрана картинка плавно прокручивается справа налево. Как только ползунок достигает конца группы изображений, он очень быстро скользит по всем изображениям и возвращает вас к первому изображению. Когда это происходит, вы на самом деле не можете видеть изображения, но видите достаточно, чтобы понять, что происходит.
Базовый слайдер изображений можно легко перемещать двумя различными способами; стрелки по бокам отображаемого изображения или навигационные маркеры в нижней части слайда. Стрелы представляют собой гладкие белые наконечники стрел, назначение которых легко узнать. На каждой стороне слайда есть по одной стрелке, одна для перехода к следующему изображению, а другая для возврата назад. Навигационные маркеры в нижней части слайда представляют собой маленькие круглые белые точки; каждый пронумерован. Вы можете выбрать любую из пронумерованных пуль и перейти прямо к этой картинке, не просматривая каждую из них. На какой бы странице ни находился слайд, числовая маркировка, соответствующая этому изображению, будет более ярко-белой. Если вы не помните, в каком порядке находятся изображения, и не уверены, какой номер маркера выбрать, вы можете просто навести курсор на номер. При наведении курсора на маркеры навигации отображается небольшое прямоугольное изображение предварительного просмотра и текст этого слайда. Вы также можете перемещаться по изображениям, нажимая на изображение и перемещая его слева направо, чтобы двигаться назад, или справа налево, чтобы двигаться вперед в своем собственном темпе. Кроме того, не забывайте, что вы можете перемещать ползунок на своих мобильных устройствах. Он отлично работает на IOS или Android.
Навигационные маркеры в нижней части слайда представляют собой маленькие круглые белые точки; каждый пронумерован. Вы можете выбрать любую из пронумерованных пуль и перейти прямо к этой картинке, не просматривая каждую из них. На какой бы странице ни находился слайд, числовая маркировка, соответствующая этому изображению, будет более ярко-белой. Если вы не помните, в каком порядке находятся изображения, и не уверены, какой номер маркера выбрать, вы можете просто навести курсор на номер. При наведении курсора на маркеры навигации отображается небольшое прямоугольное изображение предварительного просмотра и текст этого слайда. Вы также можете перемещаться по изображениям, нажимая на изображение и перемещая его слева направо, чтобы двигаться назад, или справа налево, чтобы двигаться вперед в своем собственном темпе. Кроме того, не забывайте, что вы можете перемещать ползунок на своих мобильных устройствах. Он отлично работает на IOS или Android.
Базовый слайдер изображений — это абсолютно идеальное слайд-шоу изображений практически для любого бизнес-сайта. То, что он простой и без суеты, не означает, что этот слайдер изображений не выполняет свою работу. Это наиболее разумный способ чередовать изображения, не отвлекая их от остального сайта.
То, что он простой и без суеты, не означает, что этот слайдер изображений не выполняет свою работу. Это наиболее разумный способ чередовать изображения, не отвлекая их от остального сайта.
Комментарии
Я установил на свой компьютер wowslider когда я создаю новый проект и записываю, он работает но если я перенесу свою полную папку (включая data1 и engine1) на другой компьютер, хотя я установлю exe на этот новый компьютер и как я получаю код ключа активации не могу открыть проекты на первом компе не подскажете почему?? Спасибо
Я не могу открыть проекты, которые я создал из папки на моем компьютере, когда я нажимаю на значок, соответствующий wowslider !!! Почему ??? Мне, однако, удается открывать HTML-страницы !!! спасибо за вашу помощь и ваш ответ
Обратите внимание, что файлы вашего проекта (.wowsl) не хранят изображения, они хранят пути
только им, и если ваши изображения были перемещены или удалены, они не будут показаны. Вы можете открыть файл проекта в текстовом редакторе и проверить пути.
Вы можете открыть файл проекта в текстовом редакторе и проверить пути.
но дорога хорошая!!! а изображения лежат в оригинальной папке!!!
Откройте файл проекта в текстовом редакторе и проверьте пути. Если ваш файл проекта открыт в приложении, его имя должно появиться в строке заголовка. Попробуйте открыть файл проекта из приложения с помощью диалогового окна «Слайдер -> Открыть проект..».
Я уже некоторое время использую версию 7.2 WAWSLIDER с неограниченной лицензией. Я использую его для разработки слайд-шоу фотографий моих квартир, которые отображаются на веб-сайте. Это квартиры для летнего отдыха, поэтому моя практика заключается в том, чтобы разрабатывать слайд-шоу в это время года, и как только они будут завершены, слайд-шоу остается неизменным для летнего сезона. Затем осенью и зимой я пересматриваю каждое слайд-шоу, добавляя новые фотографии улучшений юнитов для следующего сезона. Я сохраняю слайд-шоу для каждого модуля в файле, чтобы, когда я хочу внести изменения, я мог просто вызвать этот проект и выключить фотографии. Когда я попытался сделать это в начале января, я обнаружил, что когда я пытался открыть любое из слайд-шоу, созданных в 2015 году, ни одно из фотографий не отображалось. Поэтому мне приходилось воссоздавать каждое слайд-шоу с нуля. Все фотографии, используемые в слайд-шоу, подкаталоги движка и данных создаются при публикации, а проект сохраняется в одном каталоге.
Когда я попытался сделать это в начале января, я обнаружил, что когда я пытался открыть любое из слайд-шоу, созданных в 2015 году, ни одно из фотографий не отображалось. Поэтому мне приходилось воссоздавать каждое слайд-шоу с нуля. Все фотографии, используемые в слайд-шоу, подкаталоги движка и данных создаются при публикации, а проект сохраняется в одном каталоге.
Сегодня утром, когда я попытался открыть один из проектов, созданных в январе, он не открылся. Я нажимаю «Слайдер», «Открыть проект», нахожу «Каталог» и нажимаю на проект. Однако, когда я возвращаюсь на главный экран, когда все слайды из этого слайд-шоу обычно отображаются в левой части экрана, там ничего нет. Пока я готовил и редактировал это в январе, я много раз сохранял, а затем снова открывал проект. Я не могу понять, почему программное обеспечение должно терять эти проекты.
Я запускаю это в среде Windows 8.
Кажется, что ваши проекты действительно открываются, но вы не видите в них изображения. Пути к ним сейчас недействительны.
Пути к ним сейчас недействительны.
Спасибо, перемещение изображений обратно в каталог действительно позволило мне открыть проект.
Если вы не возражаете, у меня есть еще одна проблема для вас. Я создал несколько отдельных слайд-шоу для сдаваемых в аренду квартир, которыми я владею. Когда я устанавливаю их в Интернете, я замечаю, что когда я щелкаю ссылку для запуска слайд-шоу, появляется первая фотография в слайд-шоу, но она не переходит к следующему слайду. Если я вручную нажму, чтобы перейти к следующему слайду, слайд-шоу начнется и продолжится без проблем. При настройке слайд-шоу я использую следующие настройки: Автовоспроизведение Пауза при наведении курсора не выбрана Загрузка изображения по требованию Использовать цвет по умолчанию Показать описания с эффектом трассировки Выравнивание по нижнему краю Простой шаблон Эффект Кена Бернса
Редактор HTML, который я использую для создания ссылки на слайд-шоу, предлагает четыре параметра для открытия слайд-шоу: «Новое окно», «Текущее окно», «Родительское окно» и «Верхнее окно». Я использую настройку текущего окна по умолчанию.
Я использую настройку текущего окна по умолчанию.
Любая идея, что мне нужно изменить, чтобы слайд-шоу запускалось и продолжалось без каких-либо действий со стороны пользователя.
Пожалуйста, пришлите нам прямую ссылку на ваш сайт, чтобы мы могли его проверить.
Я хотел бы установить слайд-шоу на свой веб-сайт, но сохранить собственный фон (фон тела). Можно ли создать слайд-шоу на прозрачном фоне (PNG ?), чтобы мой фон все еще был виден вокруг изображения и между миниатюрами? (в конечном итоге путем жесткого исправления в файлах CSS)
Да, это возможно. Перейдите в «Слайдер» -> «Свойства» -> «Дизайн» и снимите флажок «Цвет заливки изображения».
Я хочу поместить полноэкранную кнопку в свои слайды, представленные в iframe. Когда я нажимаю полноэкранную кнопку, изображение открывается в моем iframe, где я вижу только часть изображения. Можно ли открыть полноэкранный режим в новом окне?
К сожалению, не поддерживается.
