Веб-дизайн (рубрика) — Оди. О дизайне
Материалы для веб-дизайнеров: примеры крутых сайтов, обучающие курсы, бесплатные исходники
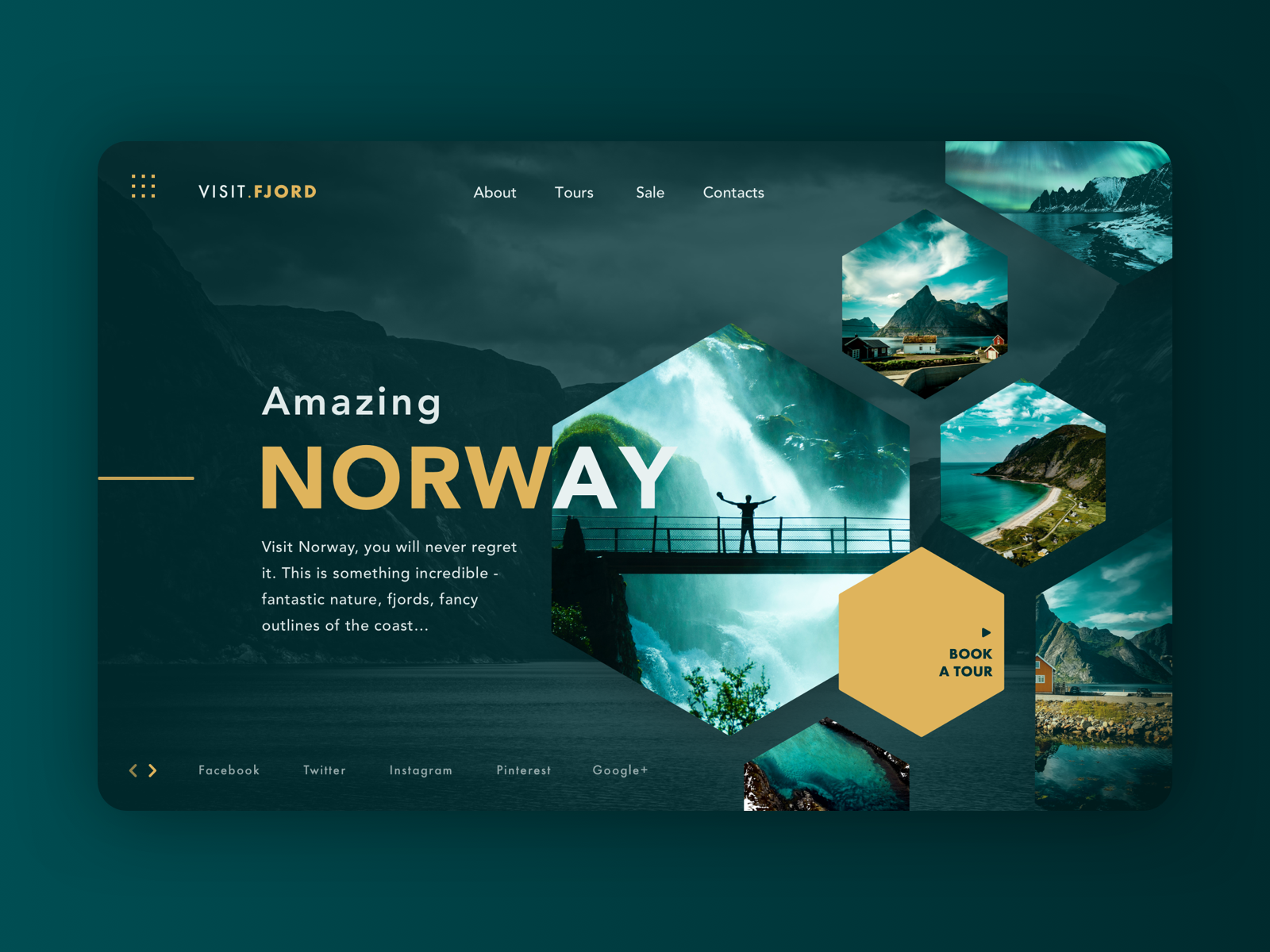
Лендинг платформы для бизнес-планирования Runway Financial
Элементы дизайна соответствуют стилистике авиаиндустрии, а минималистичный стиль и идеальные анимации создают впечатление полёта в бизнес-классе. Понятные тексты, удачные примеры и интерактивная демонстрация преимуществ отлично презентуют продукт. А его грамотную подачу хорошо дополняют крупные заголовки, стильная типографика и сочная цветовая палитра
416
Лендинг конструктора музыкальных сайтов Supertape
Сервис придумали музыканты для музыкантов. Они предлагают конструктор для сайтов Supertape, который заточен на продвижение исполнителя и его творчества. Там можно размещать ссылки на популярные стриминговые сервисы, чтобы поклонники могли слушать песни музыканта и смотреть его клипы. Можно продавать мерч в интернет-магазине и вести блог
540
Сайт продвинутой «записной книжки» Clay
Clay автоматически синхронизируется со всеми источниками ваших личных и профессиональных контактов, собирает их в одном месте и периодически обновляет. В профиль контакта он подгружает фотографии, сведения об образовании и опыте работы, местоположение и социальные профили. В сервис можно быстро добавлять дни рождения, важные даты, имена детей сотрудников и многое другое
В профиль контакта он подгружает фотографии, сведения об образовании и опыте работы, местоположение и социальные профили. В сервис можно быстро добавлять дни рождения, важные даты, имена детей сотрудников и многое другое
578
Промосайт приложения для совместных закупок bandit app
Живой жёлтый лендинг с дружелюбными линейными иллюстрациями (немного напоминает Mailchimp). Стильная типографика, сильные контрасты и умелая работа со свободным пространством
531
Сайт приложения для заметок Obsidian
Аккуратный сайт, в котором сочетание чёрного с фиолетовым делает его современным и немного футуристичным, а прикольные интерактивные вставки отлично демонстрируют возможности приложения
561
Сайт Unloan — филиала австралийского банка Commonwealth
Хороший текст «в мире клиента», который не испортили чрезмерным оформлением. Грамотные акценты, расставленные при помощи крупных заголовков и ярких градиентов
483
Raycast — сайт мощного лончера для macOS
Отличная презентация продукта, приятные микроанимации и детали.
527
Сайт производителя растительных яиц Just Egg
Основной ингредиент заменителей яиц Just Egg – белковый изолят крупы маш, который содержит столько же белка, сколько обычное куриное яйцо, но в нём нет холестерина
561
Лендинг сервиса для трейдеров Cuban’s Edge
Динамичный сайт демонстрирует набор инструментов для анализа рынков инвесторами. Сайт отличается трендовым сочетанием антиквы и гротеска в крупных заголовках и эффектными скролл-анимациями. А красочные стеклянные 3D-формы разбавляют его строгую эстетику
641
Интернет-магазины косметики и парфюмерии: лучшие практики и интересные фичи
Привет, это Antro. Рассказываем, что стоит внедрить в своём интернет-магазине или приложении тем, кто продаёт косметику. Как обычно, с большим количеством примеров и опорой на нашу экспертизу и исследования
Как обычно, с большим количеством примеров и опорой на нашу экспертизу и исследования
984
Сайт жилого дома премиум-класса «Поклонная, 9»
Стильный проект с крупными заголовками, смелой цветовой палитрой, оригинальной реализацией меню, разнообразием слайдеров и увлекательными анимациями. Сайт объёмный, тем не менее каждая его страница выглядит уникальной и эффектно преподносит информацию о доме
703
Лучшие практики и тренды из бьюти-сферы в eCommerce: большой обзор рынка
Привет, это Antro. Мы проанализировали сотни источников и уйму статистики о том, как продаётся косметика. Данные собрали в большой отчёт на 150 страниц — в статье делимся самыми интересными выжимками.
1625
Column — сайт банка, специализирующегося на проектном финансировании
Отличный референс аккуратного корпоративного сайта с умелой подачей большого количества информации, приятной цветовой палитрой в тонах «надёжности» и плавными анимациями. На сайте много внутренних страниц с уникальными и интересными решениями, которые можно взять на заметку
На сайте много внутренних страниц с уникальными и интересными решениями, которые можно взять на заметку
546
Лендинг онлайн-курса по веб-дизайну Design Full-Time
Автор курса — американский веб-дизайнер Дэнн Пэтти. Он сотрудничал с такими мировыми брендами, как Nike, Apple, Google, Adobe, Twitter и ведёт курс по веб-дизайну под названием «Design Full-Time»
Как делать хорошие мобильные формы ввода
Мы перевели статью компании Mobiscroll о том, как правильно проектировать формы ввода в мобильных интерфейсах. На сравнительных иллюстрированных примерах автор показывает, какие приёмы в дизайне помогут сделать такие формы ввода, чтобы пользователи могли заполнять их быстро и без усилий
2517
Сетки в дизайне
Сегодня в рубрике «Термины дизайна» мы расскажем о сетках в дизайне. Любой макет, над которым работает дизайнер, включает контент — текст и графику.
6066
Портфолио программиста Джоша В. Комо
Залипательный сайт со множеством оригинальных кнопок, ховеров и микродеталей. Смотреть его лучше со звуком
620
Сайт парижской фотостудии Шевожон
Пример хорошей реализации горизонтального скролла и отличной работы с крупной изящной типографикой и свободным пространством
577
Прогресс-кнопки: кнопки, совмещенные с прогресс-баром
Элегантное обозначение обратной связи без лишних модальных окон и оверлеев. По ссылке это решение представлено в 18 разных стилях
659
Быстрое программное обеспечение, лучшее программное обеспечение
Мы перевели статью Крейга Мода о преимуществах быстрого программного обеспечения. Из неё вы узнаете, как софт влияет на восприятие продукта пользователями, помогает улучшить его юзабилити и в целом может стать значительным коммерческим активом для бизнеса
1713
17 лекций по продуктовому и веб-дизайну
В подборку вошли выступления дизайнеров, арт-директоров и основателей студий, в которых они рассказали о сути работы UX/UI-дизайнера и дизайнера продуктов, об инструментах, создании Customer Journey Map, взаимодействии с разработчиками, элементах геймификации, адаптивном дизайне, анимации в интерфейсах и многом другом
2430
Обновлённый сайт графического веб-редактора Readymag
Яркая и впечатляющая работа с использованием необычной типографики, отличного копирайтинга, разнообразия анимаций по скроллу и элементов геймификации
1049
Гайд по глубинному интервью.
 Как выжать максимум (из респондента)
Как выжать максимум (из респондента)Для проведения интервью не существует единого фреймворка. Исследователи по-разному ведут беседу, по-разному фиксируют результаты и используют их в разных целях. Подробно описали все этапы исследования и структурировали механики, практики и техники, проверенные MobileUp. Получился мощный гайд, к которому можно обращаться на любой стадии кастдев.
7293
Cайт таск-менеджера Linear
Дизайнерам удалось наглядно презентовать продукт за счёт использования аккуратных форм, эффектных подсветок и приятных микроанимаций. В целом получился визуально красивый сайт, который отлично демонстрирует возможности таск-менеджера
642
Корпоративный сайт производителя роботизированных сварочных систем
Стильный корпоративный сайт с монохромной цветовой палитрой, аккуратной вёрсткой и сдержанной типографикой, который с помощью качественных иллюстраций, 3D-моделей и видеороликов наглядно рассказывает пользователю о специфике бизнеса
479
Cайт конструктора онлайн-визиток Linktree
Отличное сочетание массивной типографики, насыщенной палитры и увлекательных интерактивных анимаций
553
Лендинг Welcome — платформы для проведения вебинаров
Лаконичный сайт с наглядной демонстрацией продукта, приятными зернистыми градиентами, крупными заголовками и аккуратной вёрсткой
486
Лендинг BlueReceipt — веб-сервиса автоматизации текстовой коммуникации с пользователями
Динамичный сайт с наглядными видео-демками, продуманной структурой подачи, дружелюбными 3D-иллюстрациями и плавными анимациями по скроллу
471
Mubasic — сайт студии, которая записывает музыку для детского контента
Лендинг выглядит современным и жизнерадостным за счёт блочной структуры, крупной типографики, яркой цветовой палитры и множества необычных анимаций с небольшим интерактивом. Смотреть сайт лучше со звуком
Смотреть сайт лучше со звуком
550
Лендинг приложения для работы с заметками Lazy
Сайт круто демонстрирует суть продукта — интерактивная демо-версия на первом экране позволяет сразу «пощупать» его, ощутить как он работает
550
Промосайт NFT-коллекции KPR Verse
Отличная презентация проекта за счёт использования высокого уровня графики и плавных, уместных анимаций. Тот случай, когда интересно скроллить до самого конца, настолько качественно и разнообразно дизайнеры представили продукт
759
Сайт OG.Art — платформы для коллекций NFT
Сайт OG.Art — платформы для коллекций NFT. Антон Реппонен разработал сайт для OG.Art. Он выглядит лёгким и аккуратным за счёт продуманной сетки, системы карточек с контентом, минималистичной вёрстки, плавных анимаций и грамотной работы с цветом
587
Промо-сайт магазина ароматических свечей Fornasetti Profumi
На страницах в виде ASMR-комнат пользователи могут увидеть и услышать, как люди совершают действия из реальной жизни. Например, как они зажигают свечи, открывают бутылку и наливают в бокал вино, перелистывают книжные страницы, играют в карты или шепчутся по телефону
Например, как они зажигают свечи, открывают бутылку и наливают в бокал вино, перелистывают книжные страницы, играют в карты или шепчутся по телефону
584
Сайт-портфолио продуктового дизайнера из США — Марко Корнаккиа
Марко собрал сайт из карточек с проектами, но проекты показал не картинками, как это делают все, а в виде интерактивных блоков, с которыми можно взаимодействовать. Несмотря на трудозатратность их вёрстки, возможность понажимать на карточки хорошо вовлекает посетителей в изучение портфолио и заодно показывает его навыки по фронтенду
606
Интернет-магазин бренда Entire Studios
Необычный дизайн сайта содержит несколько оригинальных решений. Например, в каталоге можно убрать моделей, а на странице товара одежду демонстрируют и мужчина, и женщина А чтобы пользователь мог внимательно рассмотреть все детали, модели на всех страницах сайта автоматически вращаются вокруг своей оси
736
Сайт-портфолио фотографа Лорена Бэмфорда из Австралии
Главная фишка сайта — оригинальная карусель, которая отлично демонстрирует проекты. Дополнительно пользователь может выбрать подходящий фон для каждого отдельного снимка и по клику увеличить размер фотографии, чтобы лучше рассмотреть детали
Дополнительно пользователь может выбрать подходящий фон для каждого отдельного снимка и по клику увеличить размер фотографии, чтобы лучше рассмотреть детали
568
Разработка сайта в Новосибирске | Сайт под ключ в SEOlead
Разработка сайта в Новосибирске | Сайт под ключ в SEOlead Заказать звонокСайт — визитка Интернет-магазин Лендинг Сайт — каталог Корпоративный сайт Мобильная версия сайта
Наш продукт — продающие
юзабильные сайты
с высокой конверсией
Продукты SEOlead — эффективные удобные сайты увеличивающие количество посетителей, которые станут клиентами вашей компании.
ОСТАВИТЬ ЗАЯВКУПочему разработать сайт эффективно с нами?
Мы не создаем шаблонные решения, напротив, разрабатываем решение под задачи клиентов и их целевой аудитории.
При разработке сайтов учитываем требования поисковых систем и проводим базовую SEO-оптимизацию.
Наши специалисты работают в едином офисном пространстве, и являются слаженной командой.
Весь процесс развития сайта вы можете пройти в одном месте, без потери качества и сложного пути подбора и смены подрядчиков.
SEOlead ПРЕДЛАГАЕТ СОЗДАНИЕ САЙТОВ ПОД КЛЮЧ:
Лендинг
Лендинг позволяет пользователю получить всю необходимую информацию в лаконичной, красочной и интересной форме. Результативность такого сайта определяется конверсией. За счет этого показателя происходит отражение информации о доле посетителей, которые стали клиентами.
90 000 руб
Заявка на консультациюСайт — визитка
Сайт-визитка выступает в качестве простого веб-ресурса, которые имеет небольшое количество страниц. Веб-ресурс будет содержать всю информацию о самой компании, предоставляемых услугах, специалистах и так далее.
120 000 руб
Заявка на консультациюСайт — каталог
Интернет-каталог является отличным способом, чтобы привлечь клиентов в интернете. Главной особенностью каталога является наличие наглядной демонстрации продукта, включающей фото и детальную информацию.
210 000 руб
Заявка на консультациюИнтернет — магазин
Уникальное средство для реализации продукции компании — никакой аренды и огромного штата продавцов-консультантов. Интернет-магазин может содержать несколько страниц сайта, среди которых: каталог продукции, корзина, форма обратной связи, онлайн консультант ит.д.
300 000 руб
Заявка на консультациюСайты, созданные нами, очень удобны и имеют чистый код, поскольку в них встроена CMS — система управления контентом. Она позволит вам самостоятельно вносить исправления в наполнение сайта, администрировать ресурс. Даже не обладая специальными познаниями, вы сможете отказаться от технического обслуживания. Такой подход сэкономит вам значительные средства.
РАЗРАБОТКА САЙТА + ПРОДВИЖЕНИЕ
SEO — проектирование в подарок
Обсудить проектНЕ МОЖЕТЕ ОПРЕДЕЛИТЬСЯ КАКОЙ САЙТ ПОДОЙДЕТ ИМЕННО ВАМ?
Мы готовы предложить индивидуальное решение!
ПРОЙТИ ОПРОСУ вас уже есть сайт, но нет с него заявок?
Мы проведем АУДИТ вашего сайта и дадим экспертные рекомендации
Я согласен на условия обработки персональных данных
Например: google. com, или site.ru, или Amazon.com и др
com, или site.ru, или Amazon.com и др
Наши проекты
ВСЕ ПРОЕКТЫЭтапы разработки сайтов
1. Определение целей и задач
2. Составление портрета целевой аудитории
3. Анализ конкурентов
4. Отрисовка макетов главной и внутренних страниц, поэтапно
5. Верстка макетов
6. Перенос сайтов на систему управления WordPress
7. Наполнение сайта контентом
8. Перенос сайта на боевой домен и хостинг
Здесь Вы сможете найти ответына самые популярные вопросы
Какую используем CMS и почему?
Сайт должен быть на популярной платформе. Чтобы вы не стали заложником вашего подрядчика, иначе вы будете пожизненно привязаны к вашему разработчику. Мы, например, используем WordPress. Управление сайтом должно быть простым и понятным любому менеджеру компании. Он не должен иметь возможности его поломать. Поэтому мы весь контент сайта разбиваем на блоки и даем возможность редактировать только отдельные кусочки сайта. Чтобы совсем не оставалось вопросов по управлению сайтом, мы вместе со сдачей сайта создаем инструкцию по управлению сайтом и проводим обучение.
Есть вопросы?
Получите БЕСПЛАТНУЮ консультацию экспертов
по решениям в вашем бизнесе
Узнайте больше о направлениях интернет-маркетинга
Разработка сайтов Продвижение сайтов Контекстная реклама
КАРТА САЙТА
Получить предложение20+ необычных и креативных макетов в веб-дизайне для вдохновения
Веб-дизайн не должен ограничиваться типичным макетом с сеткой. Иногда кажется, что мы заперты в бесконечном цикле заголовка, контента, боковой панели и нижнего колонтитула. Вот и все. Было бы здорово, если бы мы могли иногда отрываться от условностей, а также заставлять себя нарушать некоторые правила юзабилити. Только представьте, что мы могли бы создать.
Сегодня у нас есть для вас подборка сайтов, которые работают именно так, как описано выше: они нарушают условности, и в результате они создали несколько удивительно креативных веб-макетов, которые, в любом случае, в большинстве случаев также немного необычны.
Этот Flash-сайт использует карту метро в качестве предварительного загрузчика, и как только он загрузится, вы будете поражены детализацией и креативностью его дизайна, а также очень оригинальной навигацией.
Grzegorz Kozak
Очень интригующий и интерактивный макет с красивым фоновым изображением башни. Нажав на верхнее меню, вы попадете в соответствующий раздел на странице.
Мне нравится этот сайт. Тщательно расположенные элементы навигации имеют красивый эффект и звук при наведении курсора мыши. Вы можете перетаскивать элементы и нажимать на каждый для дальнейшего изучения сайта.
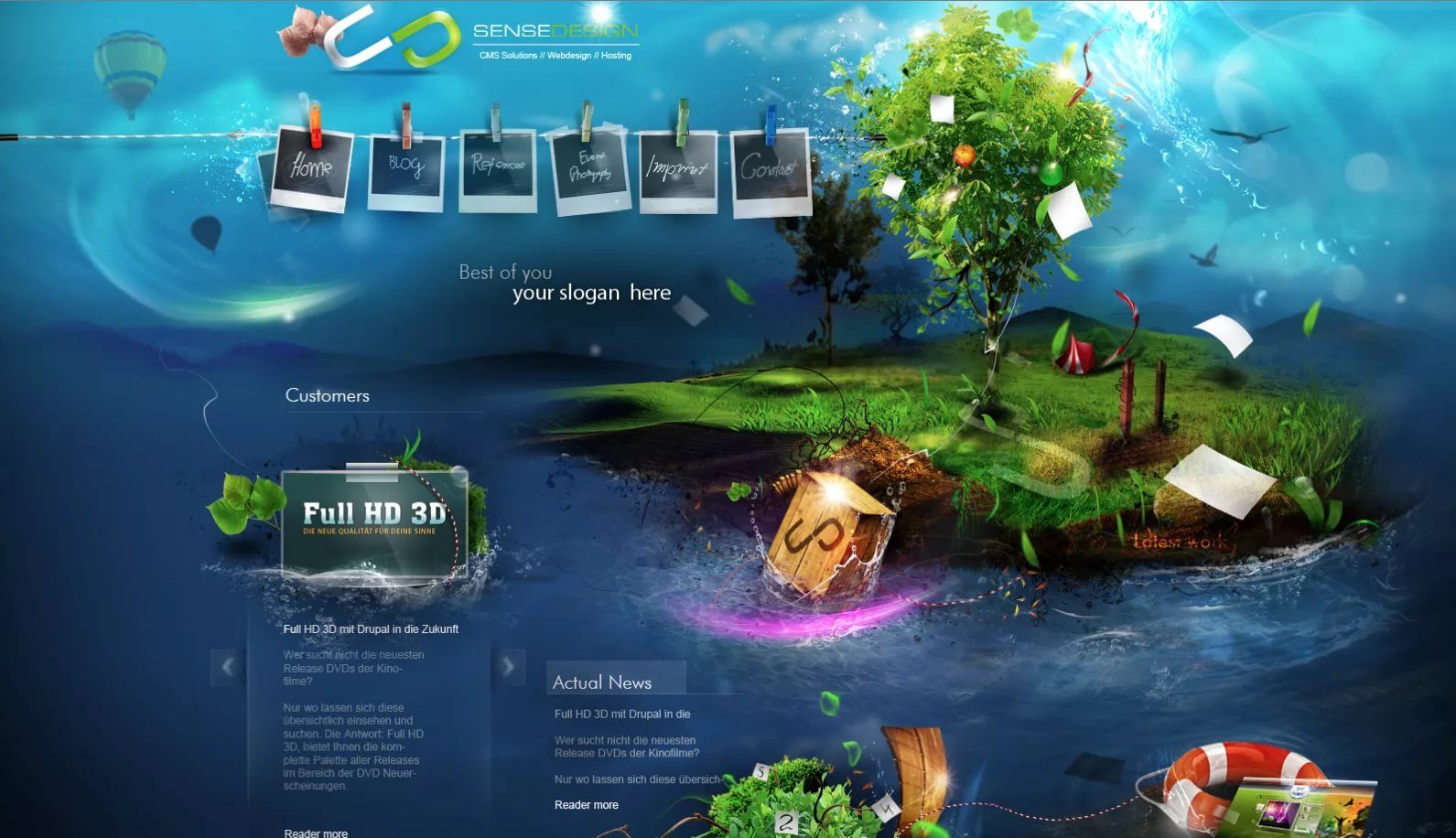
Центральная часть этого веб-сайта — это то, что отличает его от остальных. Привлекательный зеленый ковер выглядит потрясающе.
Pretty Production
Очень необычный, красочный и креативный макет с горизонтальной прокруткой.
Этот сайт поровну разделен на две части. Один полностью статичен с очень красивым фоновым изображением, а другая часть прокручивается с помощью различных плиток, на которые вы можете нажимать, чтобы просматривать дальше.
Вам понравится просматривать этот действительно интерактивный сайт портфолио дизайна. Просто перетащите для прокрутки.
Просто перетащите для прокрутки.
На этом сайте вы найдете множество интерактивных элементов дизайна, которые добавляют красоту и оригинальность.
Этот веб-сайт создан для того, чтобы создать у вас впечатление, что вы листаете личный дневник.
Гэвин Каслтон
Этот сайт был разработан, чтобы подчеркнуть раздвоение личности каждого из альбомов музыкантов. Просто выберите альбом или личность, которую вы хотели бы изучить.
Это фантастический сайт, полный креативности со всех сторон. Навигация скрыта за стеклянными панелями развлекательного центра.
Уровень 2
Этот сайт создан для того, чтобы у вас сложилось впечатление, что вы заходите в обычный магазин McDonalds.
Loysels Toy
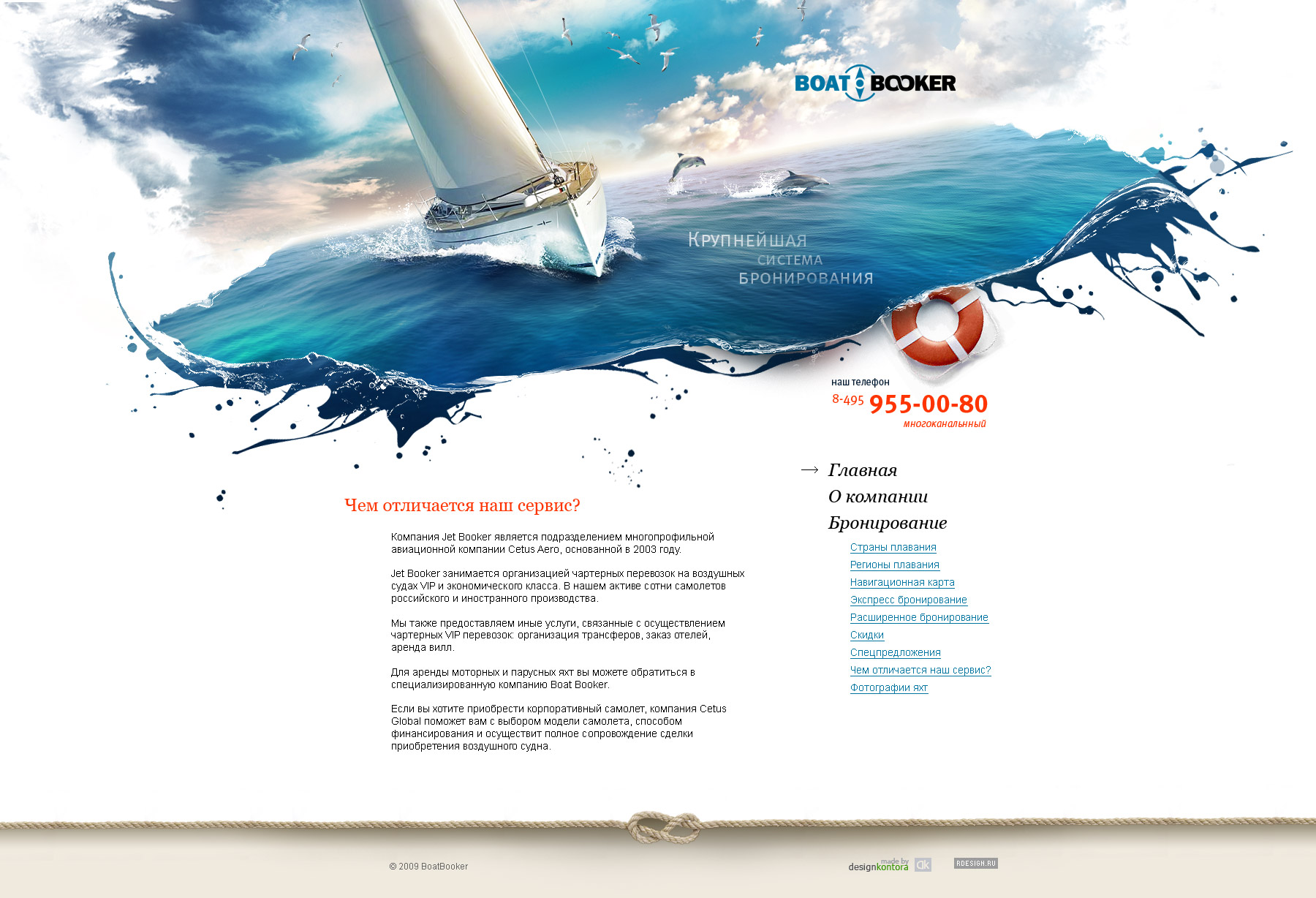
Фоновое изображение сайта полностью соответствует компании, предоставляющей услуги рассылки.
Обычно навигация располагается либо на боковой панели, либо в верхней части сайта. Classicwfl идет другим путем. Нелинейная планировка выходит за рамки типичной квадратной структуры и предлагает что-то совершенно оригинальное.
Classicwfl идет другим путем. Нелинейная планировка выходит за рамки типичной квадратной структуры и предлагает что-то совершенно оригинальное.
Viget Labs использует скользящую навигацию и эффект горизонтальной прокрутки, чтобы сделать взаимодействие с пользователем более ярким и интересным. Однако еще больше выделяется сама раскладка: раскладка неразличима и напоминает интерактивные Flash-интерфейсы.
Камиль Готвальд
В своем макете Камиль Готвальд позволяет пользователям определять ширину столбцов сайта. Для вертикальной навигации пользователям требуется горизонтальная прокрутка. Следовательно, вертикальная полоса прокрутки не требуется. Возможно несколько просмотров сайта.
Самоназвание представляет один большой круг в центре страницы. Щелчок в любом месте кольца покажет фактический компонент, а щелчок на знаке «плюс» откроет содержимое.
Очень интересный сайт для просмотра. Просто нажмите на раздел, который вы хотите просмотреть.
В чем-то аналогичный подходу Agency Net выше. Вы можете прокручивать вверх и вниз и нажимать на каждый раздел для получения дополнительной информации.
Здесь вы увидите совсем другой стиль навигации. Эффект наведения курсора мыши выглядит так, как будто вы двигаете карандашом по бумаге. Просто нажмите на подменю, чтобы изучить дальше.
Эта страница может содержать партнерские ссылки. Без каких-либо дополнительных затрат для вас мы можем получать комиссию с любой покупки по ссылкам на нашем сайте. Вы можете ознакомиться с нашей Политикой раскрытия информации в любое время.
10 Современный пример уникального макета веб-сайта
По мере того, как мы приближаемся к концу еще одного десятилетия, Интернет продолжает расти и удивлять нас день ото дня. Возможности безграничны. За последние десять лет многое заметно изменилось; мы видели времена, когда мобильные телефоны с ключами, коммутируемое соединение, мессенджер MSN и статические веб-страницы с однотонными цветами и текстовым блоком превратились в смартфоны с распознаванием текста в речь. Дополненная реальность, виртуальная реальность, искусственный интеллект, синхронизация, облачные сервисы, 2D и 3D иллюстрации и все это объединено в удобные веб-сайты.
Дополненная реальность, виртуальная реальность, искусственный интеллект, синхронизация, облачные сервисы, 2D и 3D иллюстрации и все это объединено в удобные веб-сайты.
Это было захватывающее путешествие по миру, поскольку цифровой мир является частью каждого бодрствующего момента нашей жизни. В среднем люди тратят около 11 часов в день на просмотр, чтение и/или прослушивание, так или иначе взаимодействуя со средствами массовой информации. Это было причиной того, что цифровой бизнес постоянно пытается улучшить впечатление посетителей на своем веб-сайте, поэтому показатель отказов посетителей сведен к минимуму.
Только за последние несколько лет мы стали свидетелями безудержных творческих изменений в дизайне и разработке веб-сайтов. Там, где мы видели лучшие из эстетически приятных дизайнов и методов, а веб-сайты стали более умными и интерактивными. Мы живем в те годы, когда мы можем и будем продолжать видеть лучшее из дизайна и разработки веб-сайтов в полном разгаре.
Здесь собраны наиболее эффективные и ожидаемые тенденции веб-сайтов на 2019 год (но не верьте нам на слово!)
Когда-то одна из основных тенденций дизайна исчезла из сети на несколько лет. Но поскольку целевые страницы становятся все более популярными с каждым днем, причуда веб-дизайна (и, очевидно, очень удобная для пользователя!) возвращается. Для лучшего взаимодействия с пользователями дизайнеры непреклонны в развертывании одностраничных дизайнов с интерактивными методами повествования и другими интересными функциями, чтобы увеличить время пребывания посетителей на своих веб-сайтах, особенно на мобильных устройствах. А мобильные пользователи — наибольшее количество посетителей сайта — привыкли к прокрутке.
Но поскольку целевые страницы становятся все более популярными с каждым днем, причуда веб-дизайна (и, очевидно, очень удобная для пользователя!) возвращается. Для лучшего взаимодействия с пользователями дизайнеры непреклонны в развертывании одностраничных дизайнов с интерактивными методами повествования и другими интересными функциями, чтобы увеличить время пребывания посетителей на своих веб-сайтах, особенно на мобильных устройствах. А мобильные пользователи — наибольшее количество посетителей сайта — привыкли к прокрутке.
МОНОХРОМАТИЧЕСКИЕ ДИЗАЙНЫ
Цвет определяет бренд. Он культивирует настроение и объединяет бренд.
Наличие миллионов цветов в палитре фирменного стиля — это здорово, но ограничение фирменного стиля одним цветом помогает улучшить дизайн и сделать его более запоминающимся для посетителей веб-сайта. Кроме того, монохромный может помочь укрепить ваш брендинг.
АСИММЕТРИЧНАЯ МАКЕТ
Говоря о сетке, дизайнеры имеют в виду воображаемый набор горизонтальных и вертикальных линий, которые они используют в качестве ориентира для размещения элементов, делений и интервалов. В идеале все должно соответствовать этой пиксельной сетке. Но правила предназначены для того, чтобы их нарушать, поэтому используйте асимметричные макеты.
В идеале все должно соответствовать этой пиксельной сетке. Но правила предназначены для того, чтобы их нарушать, поэтому используйте асимметричные макеты.
Такие макеты направляют взгляд в определенном направлении, где происходит сравнительно больше всего. Асимметричные макеты предоставляют гораздо больше возможностей для творчества, чем старые простые правила сетки.
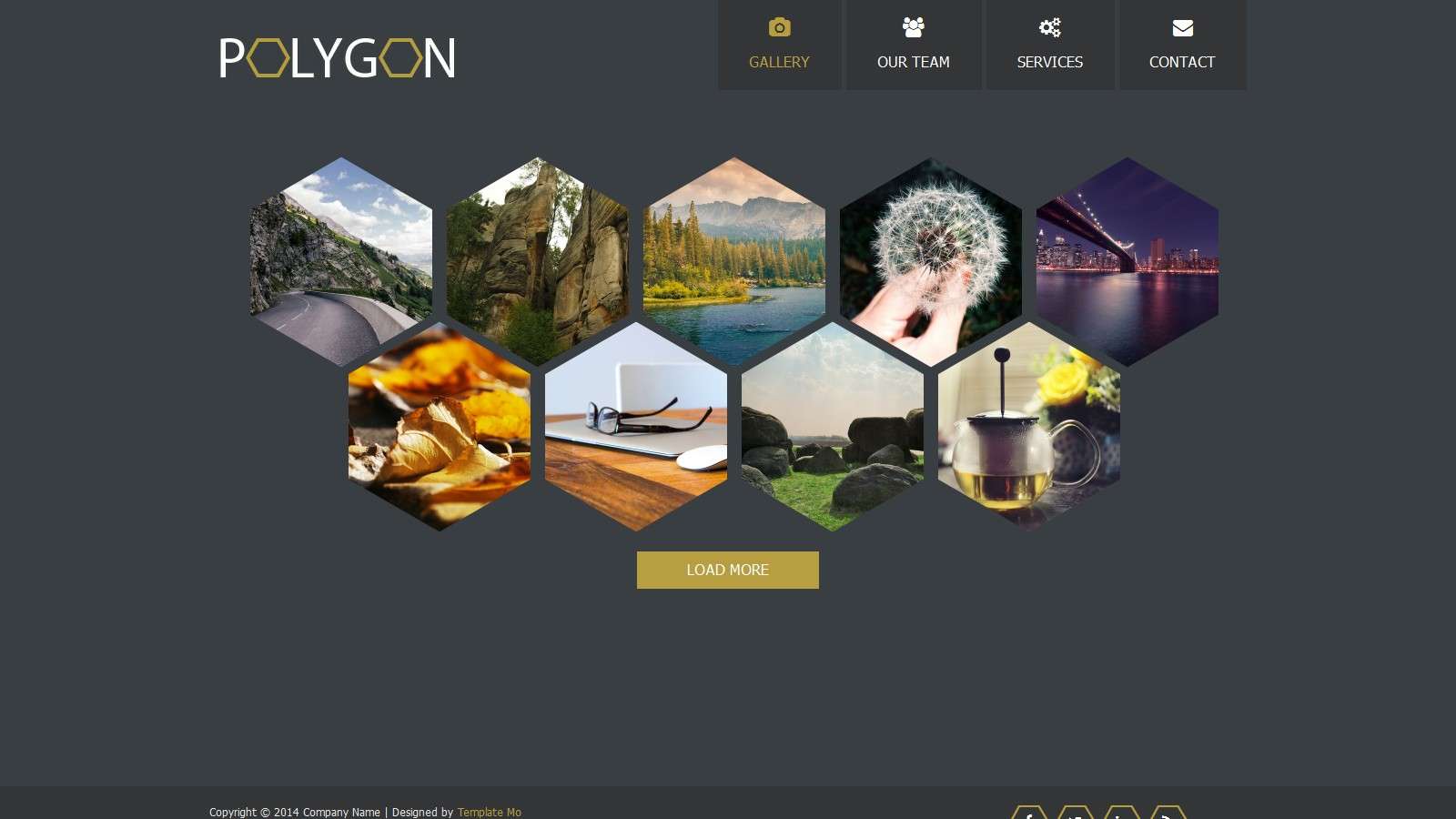
ПЕРЕКРЫВАЮЩИЕСЯ ЭЛЕМЕНТЫ ДИЗАЙНА
Находящиеся в той же категории, что и асимметричные макеты и ломаные сетки, перекрывающиеся элементы могут придать дизайну веб-сайта новую эстетическую ценность и сделать его смелым и спонтанным. Эксперименты с перекрывающимися объектами также вызывают у пользователей элемент неожиданности, когда они прокручивают страницу и видят что-то неожиданное.
Но такой стиль дизайна может оказаться сложным, если его не реализовать должным образом. Особенно, учитывая разные разрешения для десктопа, планшета и мобильного. Если не выполнить надлежащие расчеты, перекрытие может пойти ужасно неправильно, что приведет к путанице со стороны зрителей.
ЗАСЕКИ/СТАРИННЫЕ ШРИФТЫ
Засечки — это новый шрифт Sans.
Наши глаза привыкли видеть шрифты с засечками на бумаге и шрифты без засечек на экране. Но тренды не совсем тренды, пока мы не увидим что-то совершенно другое, верно? В очередной раз нарушив общепринятые правила дизайна, некоторые вдохновители веб-дизайна представили идею шрифтов с засечками в дизайне веб-сайтов. Хотя Sans по-прежнему является лучшим выбором для текста веб-сайта из-за его универсальности и удобочитаемости, мы видим, что все больше и больше брендов склоняются к шрифтам с засечками для заголовков, слоганов и выносок.
Логично; Шрифты с засечками изначально предназначались для использования в декоративных целях и для акцентирования внимания. Засечки обычно ассоциируются со зрелостью или более старыми временами, но есть много шрифтов, которые универсальны и могут сочетаться с остальным дизайном. В сочетании с изящными шрифтами без засечек, немного острые засечки здесь и там придают дизайну веб-сайта характер и создают отличную комбинацию шрифтов для бренда.
МИНИМАЛИЗМ
В последнее время все больше и больше брендов требуют минималистского оформления. Не только минимальный веб-сайт выделяется на фоне конкурентов, но и позволяет избежать беспорядка, что делает веб-сайт очень простым; пользователи правильно знакомятся с продуктом/услугой.
Если обычные элементы не занимают места на веб-странице, дизайнеры используют анимацию, эффекты плавного перехода, чат-ботов или другие интерактивные элементы, чтобы оживить веб-сайт.
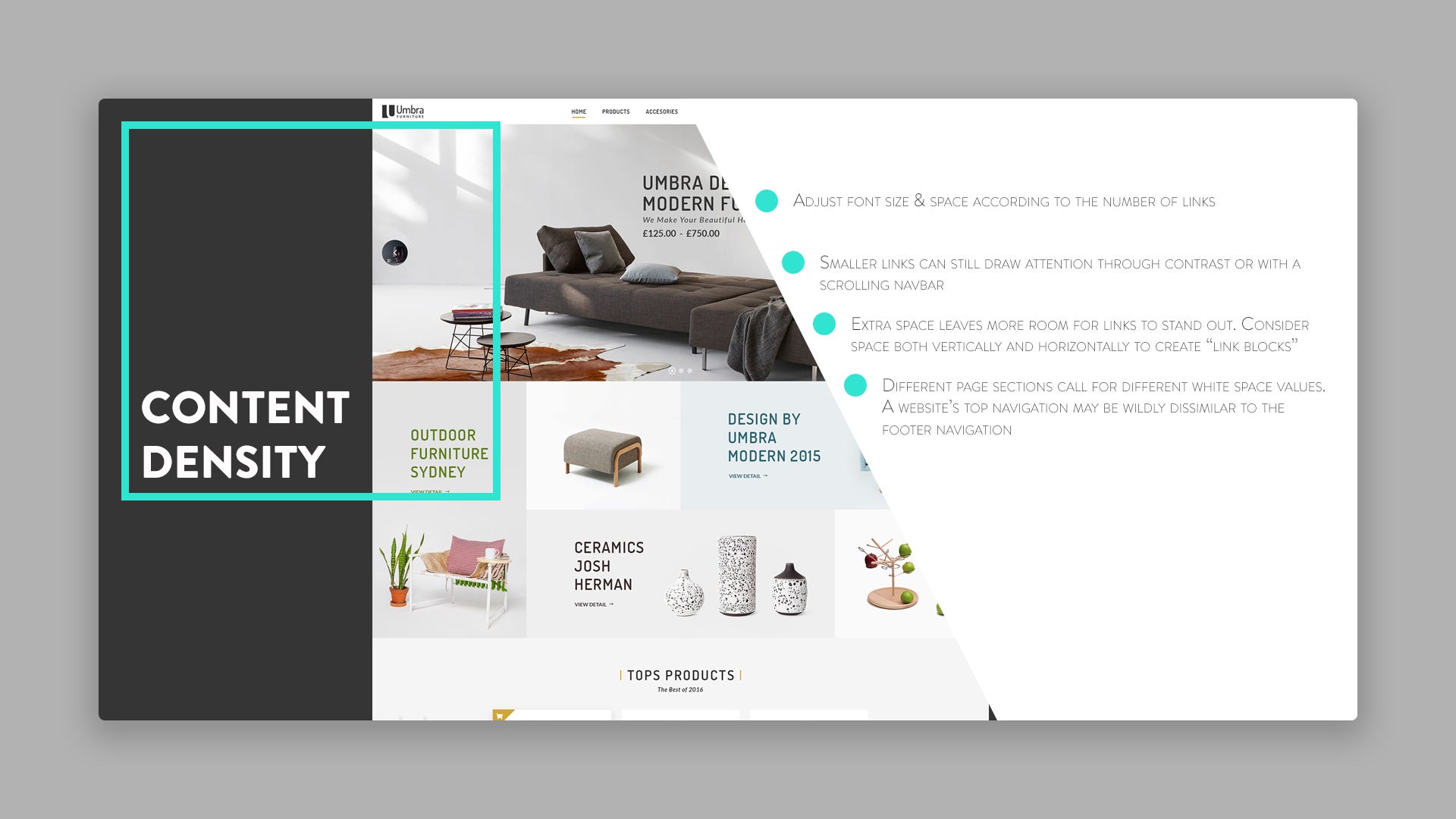
ИСПОЛЬЗОВАНИЕ (ИЛИ НЕИСПОЛЬЗОВАНИЕ) ПРОБЕЛОГО ПРОСТРАНСТВА
Точно так же, как «сетка», «белое пространство» или «негативное пространство» являются вещью в мире дизайна. Традиционно существует безопасный баланс между черным и белым пространством, который не ставит под угрозу эстетику и удобочитаемость.
Неожиданным фактором белого пространства является «лишнее белое пространство». Следуя той же линии, что и минимализм, макет перенаправляет фокус на УТП. И наоборот, добавление слишком большого количества белого пространства делает его важной частью макета дизайна.
АБСТРАКТНЫЙ ДИЗАЙН И ФОРМЫ
Абстрактное искусство с его выразительной силой достаточно сильно, чтобы создать эмоциональную связь с человеческим разумом.
Наш разум работает самым безумным образом и втайне хочет видеть самые безумные вещи, которые почти, но не совсем реальны. Помня об этом, дизайнеры делают все возможное и включают абстрактные элементы на веб-сайты, чтобы посетители были в восторге от движущихся сумасшедших сюрреалистичных объектов.
Цвета и персонажи в абстрактном искусстве связаны с эмоциями; пользователи чувствуют личную связь и представляют себя в этих проектах. Все, что сделано вручную или персонализировано, кажется вам немного ближе.
Основная цель использования абстрактных элементов в дизайне веб-сайта — сделать его вневременным и обеспечить оптимальное взаимодействие с пользователем. Это будет тенденция, которую мы увидим в 2019 году и позже.
ГРАДИЕНТЫ
Прошли те времена, когда градиенты означали переход двух противоположных цветов только потому, что концепция была новой.
Благодаря дизайнерам-ремесленникам некогда известная тенденция градиента переживает сильнейшее возрождение. Стремясь к эстетике, дизайнеры веб-сайтов максимально используют градиенты, добавляя два или более цвета, которые лучше всего дополняют друг друга. Они добавляют забавную вспышку цвета к обычному мягкому макету.
Градиенты стали самостоятельным дизайнерским приемом не только в дизайне веб-сайтов, но и в типографике, дизайне упаковки, логотипах, электронных подписях, брендировании канцелярских товаров и дизайне приложений.
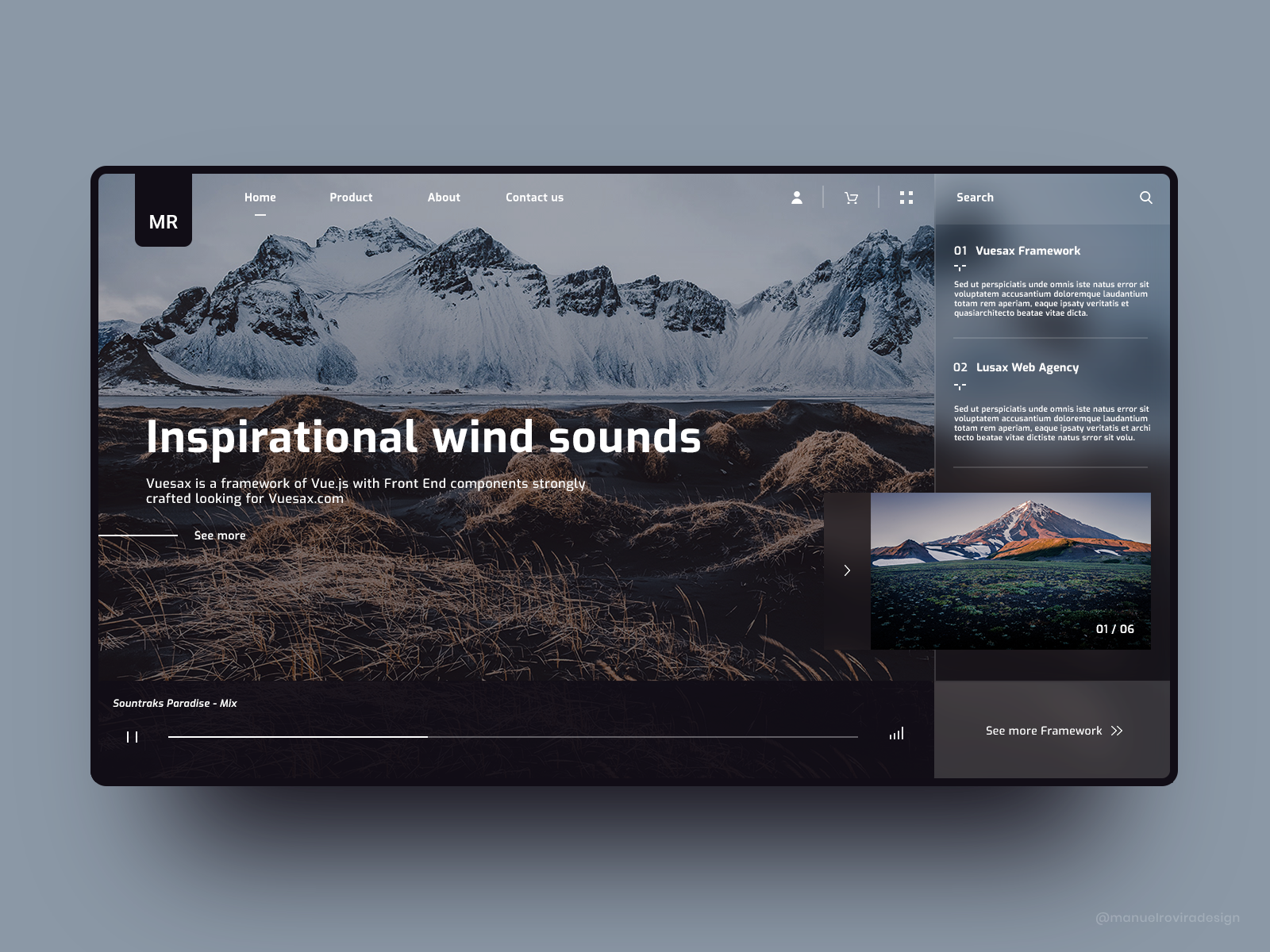
ДИЗАЙН РАЗДЕЛЕННОГО ЭКРАНА ВОЗВРАЩАЕТСЯ
Макет разделенного экрана возникает, когда экран рабочего стола разделен на две равные панели. Изображение с соответствующим содержанием рядом, как правило, так оно и есть.
Макет разделенного экрана продолжает повторяться.
Некоторые бренды больше всего заботятся об удобстве использования. Если на веб-сайте представлен разнообразный ассортимент товаров/услуг (магазины одежды, дизайнерские агентства и т.
