Что такое html5? — определение из техопедии
Оглавление:
- Определение. Что означает HTML5?
- Техопедия объясняет HTML5
Определение. Что означает HTML5?
Hypertext Markup Language revision 5 (HTML5) является языком разметки для структуры и представления содержимого World Wide Web. HTML5 поддерживает традиционный синтаксис в стиле HTML и XHTML и другие новые функции в своей разметке, новых API, XHTML и обработке ошибок.
В настоящее время за разработку спецификации HTML5 отвечают три организации:
- Рабочая группа по технологиям веб-гипертекстовых приложений (WHATWG) создала спецификацию HTML5 и отвечает за разработку HTML5, которая обеспечивает открытое сотрудничество поставщиков браузеров и других заинтересованных сторон.
- Консорциум World Wide Web (W3C) отвечает за предоставление спецификации HTML5.
- Internet Engineering Task Force (IETF) отвечает за разработку HTML5 WebSocket API.

Техопедия объясняет HTML5
HTML5 — это попытка навести порядок в хаосе веб-разработки путем организации общих практик, включая реализации из различных браузеров. Он массивный, с более чем 100 спецификациями как частью спецификаций HTML5. Понимая это, вы можете упростить это, если подумать о HTML5. HTML5 — это просто общий термин для веб-приложений следующего поколения, показывающий, как функциональность будет расширяться за счет лучшей разметки (HTML), лучшего стиля (CSS) и лучшей интерактивности (JavaScript).
Спецификация HTML5, которая была опубликована в настоящее время, еще не является окончательной. Ожидается, что HTML5 будет выпущен для Рекомендации кандидата (CR) к 2012 году, а для Предлагаемой рекомендации (PR) — к 2022 году. Однако это не означает, что HTML5 не готов к использованию. Однако предлагаемая рекомендация означает, что будут две совместимые реализации. С 2011 года поставщики браузеров активно добавляют поддержку новых функций HTML5.
Новые функции HTML5 включают в себя:
- Новые правила синтаксического анализа, которые не основаны на SGML, но ориентированы на гибкий анализ и совместимость.
- Поддержка использования встроенной скалярной векторной графики (SVG) и языка математической разметки (MathML) в text / html.
- Новые доступные элементы включают статью, в стороне, аудио, bdi, canvas, команду, список данных, подробности, вставку, figcaption, рисунок, нижний колонтитул, заголовок, hgroup, keygen, mark, meter, nav, вывод, progress, rp, rt, ruby, раздел, источник, сводка, время, видео и wbr.
- Новые доступные типы элементов управления формы включают в себя дату и время, электронную почту, URL-адрес, поиск, номер, диапазон, тел и цвет.
- Новые доступные атрибуты charset в meta и async в скрипте.
- Глобальные атрибуты, которые можно применять для каждого элемента, который включает атрибуты id, tabindex, hidden, data- * или data customer.
Что такое HTML5
Что такое HTML5?
HTML5 — это новейшая версия HTML. Этот термин относится к двум вещам. Во-первых, это обновленный язык HTML, в котором появились новые элементы и атрибуты. Второе — это более широкий набор технологий, которые работают с этой новой версией HTML (например, новый формат видео) и позволяют создавать более сложные и мощные веб-сайты и приложения. Чтобы понять, как HTML развивался на протяжении многих лет, давайте рассмотрим различия между HTML и HTML5.
Этот термин относится к двум вещам. Во-первых, это обновленный язык HTML, в котором появились новые элементы и атрибуты. Второе — это более широкий набор технологий, которые работают с этой новой версией HTML (например, новый формат видео) и позволяют создавать более сложные и мощные веб-сайты и приложения. Чтобы понять, как HTML развивался на протяжении многих лет, давайте рассмотрим различия между HTML и HTML5.
HTML vs HTML5
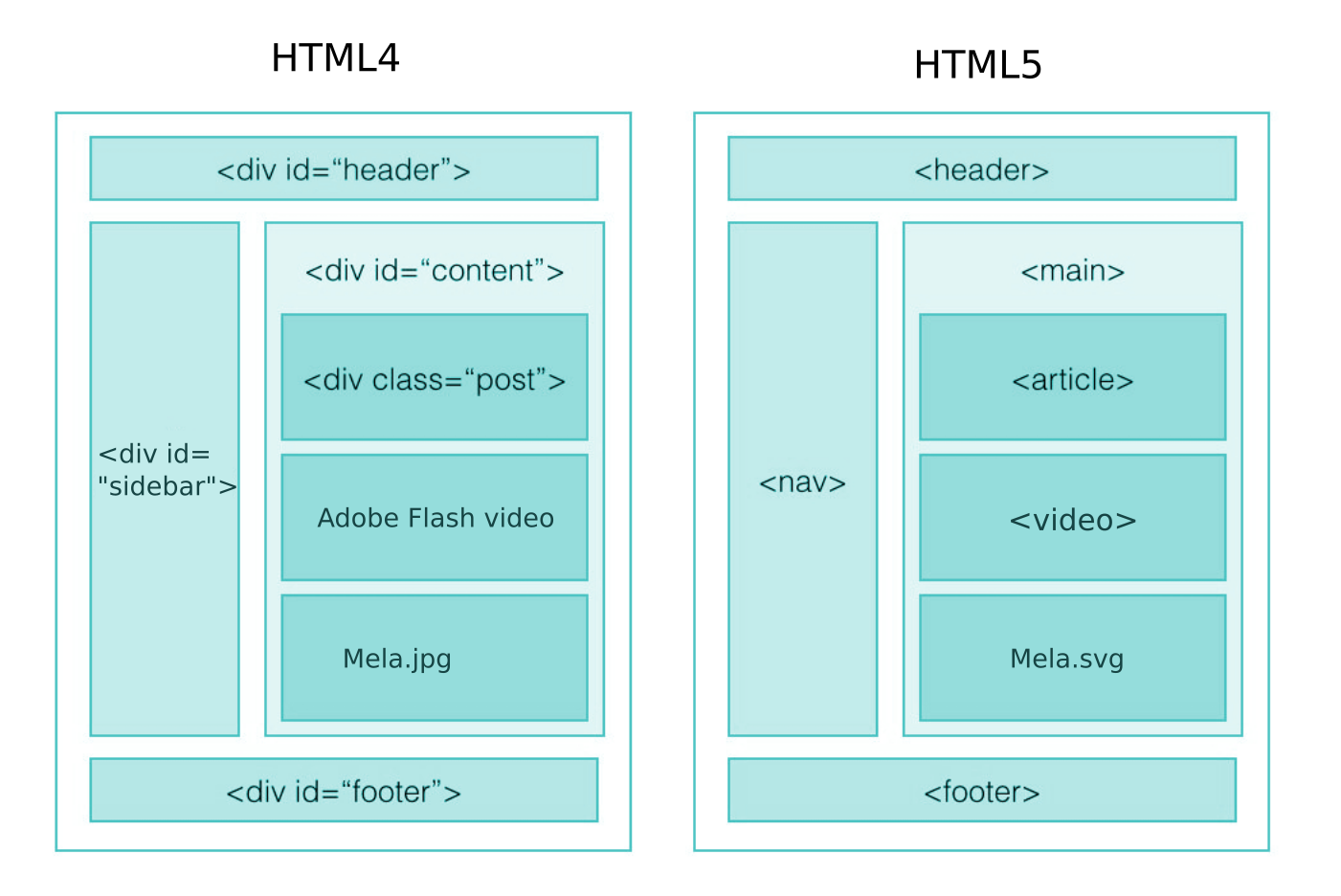
HTML — это основной язык разметки Всемирной паутины. Первоначально он был разработан для семантического описания научных документов, но с тех пор стал описывать гораздо больше. Большинство страниц в Интернете сегодня создано с использованием HTML4. Хотя HTML4 значительно усовершенствован по сравнению с первой версией HTML, написанной в 1993 году, он все же имеет свои ограничения. Самое большое из них заключалось в том, что веб-разработчики или дизайнеры хотели добавить на свой сайт контент или функции, которые не поддерживались HTML.
Итак, HTML5 был разработан для того, чтобы избавиться от необходимости использовать эти нестандартные проприетарные технологии. С помощью этой новой версии HTML вы можете создавать веб-приложения, работающие в автономном режиме, поддерживающие видео высокой четкости и анимацию, а также знающие, где вы находитесь географически. Чтобы понять, как HTML5 может все это делать, давайте рассмотрим, что нового появилось в этой последней версии HTML.
Что нового в HTML5?
HTML5 был разработан с основными целями, включая:
- Облегчение чтения кода для пользователей и устройств чтения с экрана
- Уменьшение дублирования между HTML, CSS и JavaScript
- Обеспечение отзывчивости и единообразия дизайна в разных браузерах
- Поддержка мультимедиа без необходимости использования Flash или других плагинов
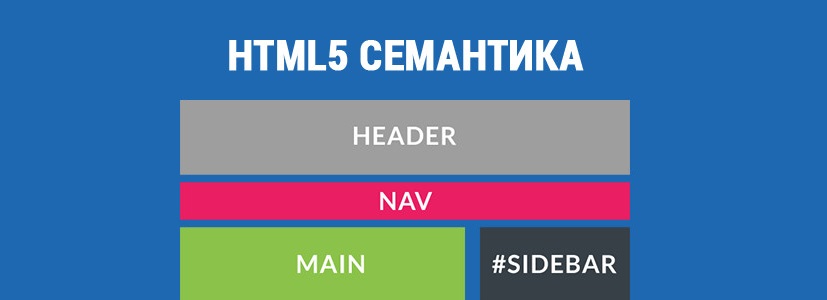
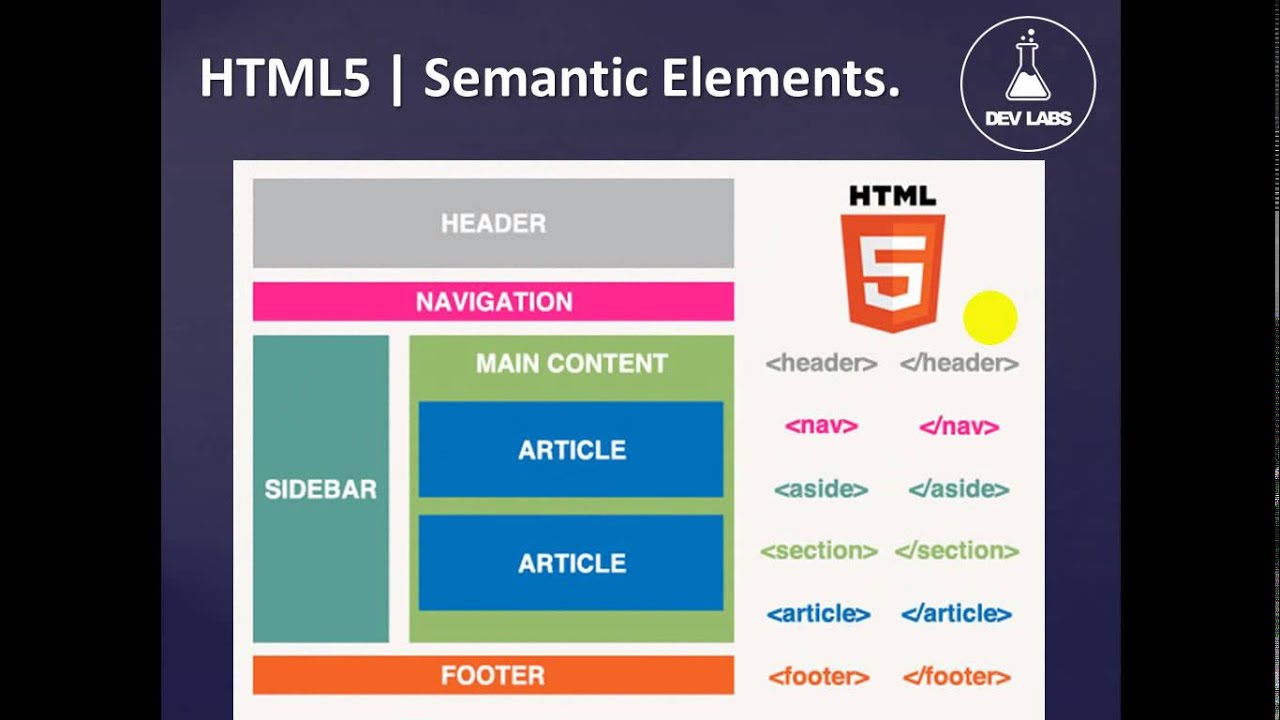
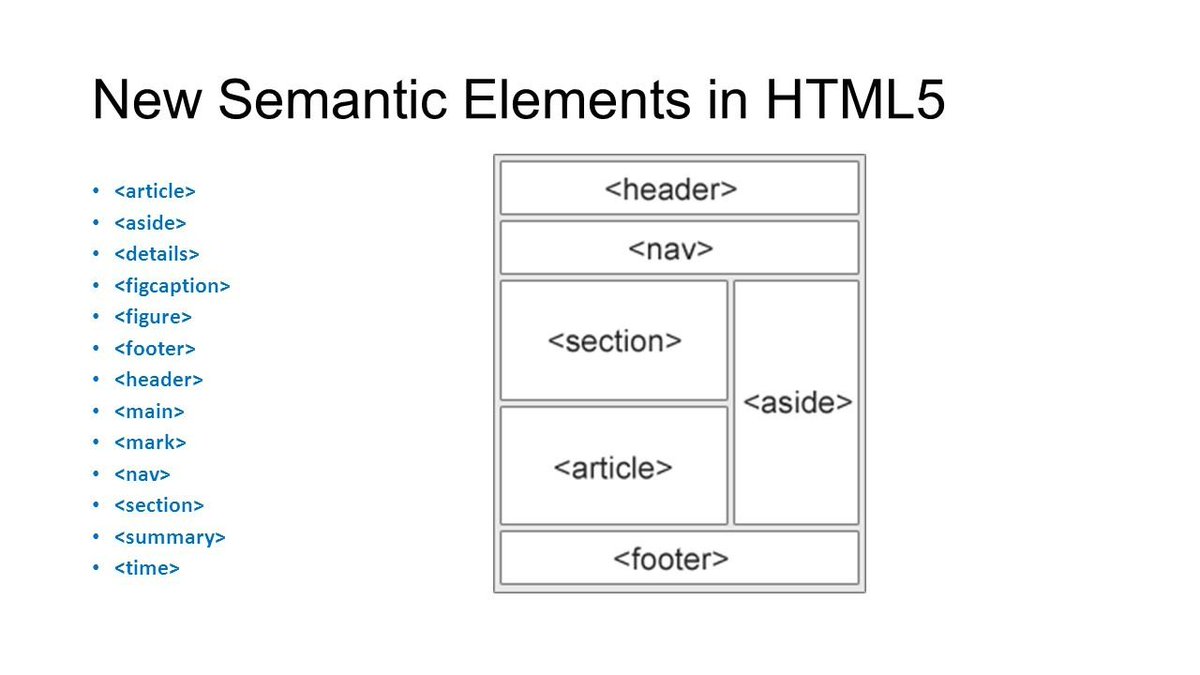
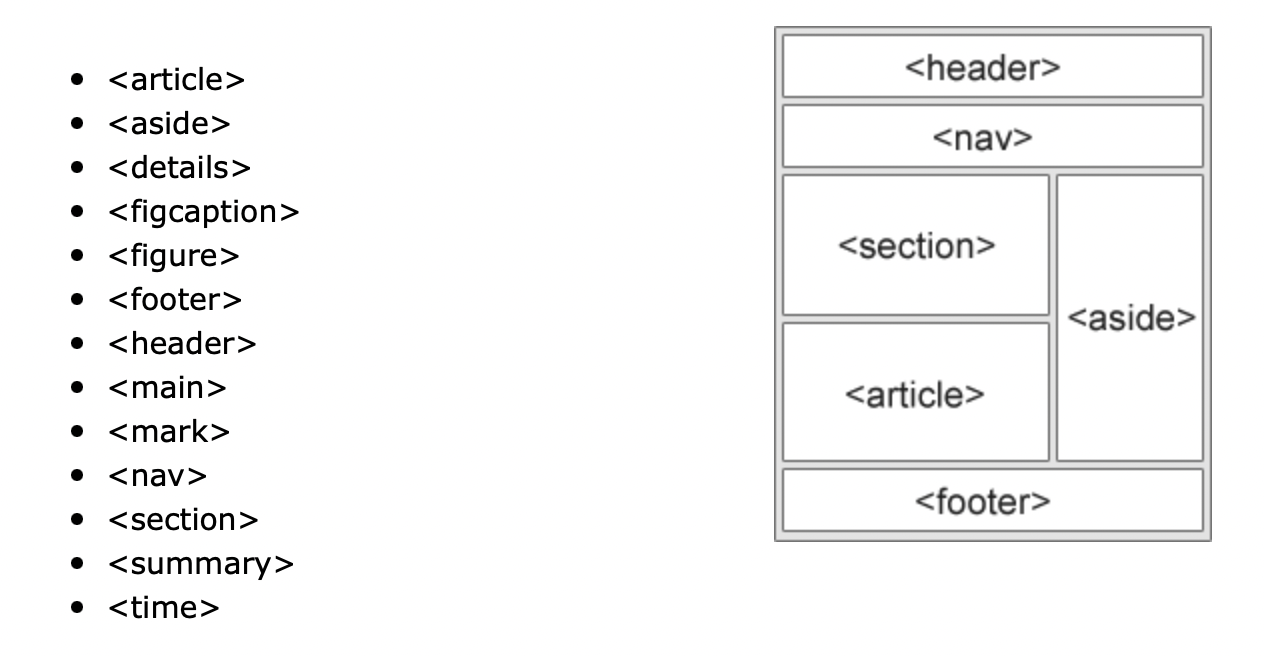
Каждая из этих целей легла в основу изменений в новой версии HTML. Ниже мы остановимся на семи из этих изменений. Новые семантические элементы В HTML5 появилось несколько новых семантически значимых тегов. Они облегчают написание более чистого кода, который четко отделяет стиль от содержания, что особенно важно для пользователей вспомогательных технологий, таких как устройства чтения с экрана. К ним относятся элементы <section>, <header>, <footer>, <nav>, <mark>, <figure>, <aside>, <figcaption>, <data>, <time>, <output>, <progress>, <meter>, <main>.
Ниже мы остановимся на семи из этих изменений. Новые семантические элементы В HTML5 появилось несколько новых семантически значимых тегов. Они облегчают написание более чистого кода, который четко отделяет стиль от содержания, что особенно важно для пользователей вспомогательных технологий, таких как устройства чтения с экрана. К ним относятся элементы <section>, <header>, <footer>, <nav>, <mark>, <figure>, <aside>, <figcaption>, <data>, <time>, <output>, <progress>, <meter>, <main>.
Встроенный SVG
При использовании HTML4 для добавления масштабируемой векторной графики (SVG) на веб-страницы вам понадобился бы Flash, Silverlight или другая технология. В HTML5 вы можете добавлять векторную графику непосредственно в HTML-документы с помощью тега <svg>. С помощью этого нового элемента можно рисовать прямоугольники, круги, текст и другие векторные контуры и фигуры.
WebM видео формат
HTML5 не только ввел теги <audio> и <video>, которые устранили необходимость в плагинах для браузеров, но и представил видеоформат WebM. Это бесплатный формат видео, разработанный компанией Google, который обеспечивает отличное соотношение сжатия и качества. Он может использоваться с элементом video и поддерживается большинством браузеров.
Атрибут Placeholder
В HTML5 появился атрибут placeholder. Вы можете использовать его с элементом <input> для предоставления краткой подсказки, чтобы помочь пользователям заполнить пароли или другие поля ввода данных.
События, отправляемые сервером (Server-sent Events)
Серверное событие — это когда веб-страница автоматически получает обновленные данные с сервера. Это было возможно в HTML4, но веб-страница должна была сама отправить запрос.
HTML5 поддерживает односторонние события с отправкой на сервер. Это означает, что данные постоянно отправляются с сервера в браузер. Подумайте, насколько это полезно, если ваш сайт содержит цены на акции, новостные ленты, ленты Twitter и так далее. Отправка событий с сервера поддерживалась и в предыдущей версии HTML, но веб-страница должна была неоднократно запрашивать их.
Локальное веб-хранилище
В предыдущей версии HTML данные хранятся локально с помощью cookies. В HTML5 вместо cookies используется веб-хранилище (web storage), использующее специальный API (через свойства Window.sessionStorage и Window.localStorage). Это позволяет хранить данные локально, как и куки, но в гораздо больших объемах (в браузере Firefox может быть ограничен 10Мб).
Теперь, когда мы поняли, что нового в HTML5, давайте рассмотрим, почему вы должны использовать его на своем сайте.
Почему именно HTML5?
HTML5 предлагает широкий спектр преимуществ по сравнению с предыдущими версиями HTML — некоторые из них мы уже кратко упоминали выше. Давайте рассмотрим подробнее лишь несколько причин, по которым HTML5 является таким привлекательным.
Давайте рассмотрим подробнее лишь несколько причин, по которым HTML5 является таким привлекательным.
Совместимость со всеми браузерами
HTML5 поддерживается всеми основными браузерами, включая Chrome, Firefox, Safari, Opera, а также iOS для Chrome и Safari и браузеров Android. Он может работать даже с более старыми и менее популярными браузерами, такими как Internet Explorer. Это означает, что, создавая сайт на HTML5, вы можете быть уверены в том, что пользователи получат единообразное впечатление от вашего сайта, независимо от того, какой браузер они используют, мобильный или настольный.
HTML5 позволяет работать в автономном режиме
HTML5 позволяет создавать автономные приложения. Браузеры, поддерживающие автономные приложения HTML5 (а таких большинство), загружают HTML, CSS, JavaScript, изображения и другие ресурсы, составляющие приложение, и кэшируют их локально. Затем, когда пользователь попытается получить доступ к веб-приложению без подключения к сети, браузер отобразит локальные копии. Это означает, что вам не придется беспокоиться о том, что ваш сайт не загрузится, если пользователь потеряет или не будет иметь активного интернет-соединения.
Это означает, что вам не придется беспокоиться о том, что ваш сайт не загрузится, если пользователь потеряет или не будет иметь активного интернет-соединения.
HTML5 позволяет писать более чистый код
Благодаря новым семантическим элементам HTML5 вы можете создавать более чистые и описательные базы кода. До HTML5 разработчикам приходилось использовать множество общих элементов, таких как divs, и стилизовать их с помощью CSS для отображения заголовков или навигационных меню. Результат? Множество div и имен классов, которые затрудняли чтение кода.HTML5 позволяет писать более семантически осмысленный код, что позволяет вам и другим читателям разделять стиль и содержание. Это более доступно
Также благодаря новым семантическим элементам HTML5 вы можете создавать более доступные веб-сайты и приложения. До появления этих элементов устройства чтения с экрана не могли определить, что div с классом или идентификатором <header> на самом деле является заголовком. Теперь, благодаря «заголовку» и другим семантическим тегам HTML5, такие устройства могут более четко исследовать HTML-файл и предоставлять лучший опыт пользователям, которые в нем нуждаются.
Когда именно появился HTML5
Первый публичный проект HTML5 был выпущен Рабочей группой по технологии веб-гипертекстовых приложений (WHATWG) в 2008 году. Однако в качестве рекомендации Консорциума Всемирной паутины (W3C) он был выпущен только 28 октября 2014 года. Затем в 2019 году WHATWG объединила эту рекомендацию со стандартом HTML Living Standard.
Чтобы понять, почему процесс разработки спецификации растянулся на десятилетие, давайте обратимся к непростой истории HTML5.
В 1999 году, через год после выхода HTML4, W3C решил прекратить работу над HTML и вместо этого сосредоточиться на разработке эквивалента на основе XML под названием XHTML. Четыре года спустя вновь возник интерес к развитию HTML, поскольку люди начали понимать, что развертывание XML полностью зависит от новых технологий, таких как RSS.
В 2004 году на семинаре W3C компании Mozilla и Opera предложили, чтобы HTML продолжал развиваться. Когда члены W3C отклонили это предложение в пользу продолжения разработки замены на основе XML, Mozilla и Opera — к ним присоединилась Apple — создали Рабочую группу по технологии веб-гипертекстовых приложений (WHATWG) для продолжения развития HTML.
В 2006 году W3C изменила курс и заявила, что заинтересована в участии в разработке спецификации HTML5. Год спустя была сформирована группа для работы с WHATWG. Эти две группы работали вместе в течение нескольких лет до 2011 года, когда они решили, что у них две разные цели. В то время как W3C хотела опубликовать готовую версию HTML5, WHATWG хотела опубликовать и постоянно поддерживать живой стандарт HTML.
В 2014 году W3C опубликовала свою «окончательную» версию HTML5, а WHATWG продолжила поддерживать «живую» версию на своем сайте. Эти два документа объединились в 2019 году, когда W3C и WHATWG подписали соглашение о сотрудничестве в разработке единой версии HTML в будущем.
HTML5 — будущее Всемирной паутины
Благодаря новым семантическим элементам, расширенным возможностям форм, независимым от формата тегам видео и многим другим, HTML5 революционизирует процесс создания веб-страниц. Это, в свою очередь, меняет опыт пользователей в Интернете. Теперь мы можем смотреть видео без необходимости обновлять Flash или загружать другое программное обеспечение. Мы можем пользоваться приложениями, когда у нас нет подключения к Интернету. Мы можем получать одинаково приятные впечатления от сайта, используя мобильный телефон, планшет или телевизор Smart TV — и многое другое.
Теперь мы можем смотреть видео без необходимости обновлять Flash или загружать другое программное обеспечение. Мы можем пользоваться приложениями, когда у нас нет подключения к Интернету. Мы можем получать одинаково приятные впечатления от сайта, используя мобильный телефон, планшет или телевизор Smart TV — и многое другое.
Что такое HTML5? — Программное обеспечение Ericom
HTML5 — это новейший стандарт языка гипертекстовой разметки, код, описывающий структуру и представление веб-страниц.
Состоит из трех кодов: HTML, который сохраняет структуру; CSS, влияющий на представление; и JavaScript, который создает интерактивные эффекты в веб-браузерах.
Упрощенный: HTML — это набор правил, которые сообщают веб-браузерам, как интерпретировать код для отображения веб-страниц. HTML5, 5-я версия этого набора, улучшает и обновляет возможности веб-сайтов и помогает разработчикам делать веб-контент, такой как веб-сайты и веб-приложения, более интерактивным и динамичным.
Геолокация HTML
Этот API используется для определения местоположения пользователя. Учитывая, что это может поставить под угрозу конфиденциальность, конкретное местоположение будет доступно только в том случае, если пользователь одобрит его. Геолокация полезна, поскольку она предоставляет удобную информацию о конкретном местоположении или практическую информацию о маршруте. Сегодня многие приложения основаны на геолокации.
HTML Drag and Drop
Этот API позволяет вам «поймать» элемент и перетащить его в другое место. HTML Drag and Drop позволяет приложениям перетаскивать элементы в разные браузеры. В отличие от более ранних версий HTML, в HTML5 можно перетаскивать любой элемент!
Локальное хранилище HTML
Благодаря локальному хранилищу приложения могут хранить большие объемы данных локально в браузере пользователя. Этот механизм аналогичен сеансовым файлам cookie, но более безопасен и оказывает меньшее влияние на работу веб-сайта. Кроме того, данные в локальном хранилище не имеют срока действия и сохраняются даже после закрытия браузера, в отличие от отдельных сеансов просмотра.
Кэш HTML-приложения
Кэш веб-приложения поддерживает автономный просмотр. Это позволяет использовать веб-приложения, даже если у пользователя нет подключения к Интернету. Дополнительные преимущества включают быструю загрузку веб-ресурсов и снижение нагрузки на сервер, поскольку браузерам не нужно загружать все данные — только измененные элементы.
HTML Web Workers
Web Worker — это JavaScript, который работает независимо в фоновом режиме на HTML-странице. Этот механизм предотвращает замедление работы веб-страницы или ее зависание до тех пор, пока сценарий не будет завершен.
HTML SSE (события, отправленные сервером)
Обновления сервера могут автоматически передаваться с сервера на клиент, при этом веб-страница не должна запрашивать доступные обновления (как это было в прошлом). Новости в режиме реального времени и живой чат — примеры возможных применений SSE.
Эти достижения в технологии HTML привели к появлению нового поколения кросс-платформенных веб-приложений, полностью написанных на чистом HTML5. Поскольку эти приложения используют только код HTML5, они могут работать в браузере на любом устройстве без дополнительного программного обеспечения или подключаемых модулей, таких как Flash, Java, ActiveX или Silverlight.
Поскольку эти приложения используют только код HTML5, они могут работать в браузере на любом устройстве без дополнительного программного обеспечения или подключаемых модулей, таких как Flash, Java, ActiveX или Silverlight.
С помощью Ericom вы можете получить доступ даже к стандартному приложению Windows, не устанавливая ничего на клиентское устройство, используя доступ через браузер HTML5. Он прост в использовании и имеет простую настройку!
Узнайте больше об Ericom Connect
Мы надеемся, что эта информация оказалась для вас полезной. Если вы хотите узнать больше об HTML, посетите w3schools.com.
HTML и HTML5 — в чем разница?
Коди Арсено
Обновлено 3 марта 2023 г.
Как вы, возможно, знаете, HTML (язык гипертекстовой разметки) является основой каждой веб-страницы в Интернете. Это язык разметки, описывающий структуру веб-страниц с помощью тегов и атрибутов.
Как и все остальное в мире технологий, HTML претерпел значительные изменения с момента своего появления в конце 1980-х годов. Тем, кто плохо знаком с программированием, стоит ознакомиться с его последним воплощением — HTML5. Но полное понимание эволюции языка может дать как начинающим, так и опытным программистам некоторое представление о прошлом, настоящем и будущем веб-разработки.
Тем, кто плохо знаком с программированием, стоит ознакомиться с его последним воплощением — HTML5. Но полное понимание эволюции языка может дать как начинающим, так и опытным программистам некоторое представление о прошлом, настоящем и будущем веб-разработки.
В этой статье мы обсудим различия между HTML и HTML5 и то, как они повлияли на веб-разработку.
Основы HTML
Код HTML инструктирует веб-браузеры как отображать содержимое . Он объясняет базовую структуру веб-страницы. В течение десятилетий HTML считался краеугольным камнем технологии World Wide Web наряду с каскадными таблицами стилей, или CSS, и JavaScript. Стандарты для HTML и CSS поддерживаются консорциумом World Wide Web.
Как следует из названия, HTML технически не является языком программирования; это язык разметки, используемый для организации данных из Интернета. HTML-документы состоят из HTML-элементов, представленных тегами, заключенными в угловые скобки, для категоризации содержимого. Пример структуры HTML для отображения простого сообщения «Hello World» будет выглядеть следующим образом:
Пример структуры HTML для отображения простого сообщения «Hello World» будет выглядеть следующим образом:
<тело>
Привет, мир
HTML-документы, доставленные с веб-серверов, сообщают браузеру, как представлять текст в дополнение к встроенным ссылкам, изображениям и интерактивным формам.
История HTML
Вместо того, чтобы делать старые версии устаревшими, каждая новая версия HTML направлена на то, чтобы сделать интернет-технологии более доступными для всех. Например, помимо введения новых возможностей для создания шаблонов, HTML4 улучшил приспособления для слабовидящих пользователей Интернета.
Последней серьезной переработкой HTML в конце 1990-х годов стали крупные совместные усилия мировых экспертов по интернационализации языка и упрощению совместной работы программистов по всему миру. В рамках этих усилий Универсальный кодированный набор символов был принят в качестве официального набора символов HTML. Этот шаг позволил браузерам лучше представлять множество символов и акцентуаций, присутствующих в человеческих языках и диалектах.
Этот шаг позволил браузерам лучше представлять множество символов и акцентуаций, присутствующих в человеческих языках и диалектах.
В результате у нас теперь есть улучшенная индексация архива для более точного веб-поиска в дополнение к высококачественной типографике. С появлением HTML4 веб-дизайнеры также получил больший контроль над скоростью и порядком рендеринга контента .
HTML против HTML5: эволюция веб-разработки
Интернет сильно отличается от того, каким он был в 1999 году, когда было реализовано последнее крупное обновление HTML4.01. Сегодня существуют технологии, которые мы не могли себе представить до начала века. Смартфоны, планшеты и другие мобильные устройства поставили перед инженерами и разработчиками программного обеспечения новые задачи. Рост глобализации сделал стандартизацию интернет-технологий главным приоритетом для всех, кто имеет отношение к мировой экономике. Использование Интернета во всем мире продолжает расти из года в год, и, по прогнозам, используемые технологии будут развиваться все более быстрыми темпами.
Таким образом, HTML5 был реализован для начала решения этих проблем, чтобы обеспечить более плавный и последовательный опыт для веб-пользователей и разработчиков.
HTML5 является результатом сотрудничества Консорциума World Wide Web, или W3C, и Рабочей группы по технологиям веб-гипертекстовых приложений, или WHATWG. В 2006 году организации объединились, чтобы уменьшить зависимость от подключаемых модулей, улучшить обработку ошибок и заменить сценарии дополнительными разметками. Следовательно, HTML5 имеет значительно упростил процесс создания веб-приложений.
Благодаря HTML5 веб-страницы теперь могут хранить данные локально в браузере пользователя, что устраняет необходимость в файлах cookie HTTP. В результате контент может быть доставлен быстрее и безопаснее. HTML5 также упростил обеспечение согласованности во всех браузерах. Поскольку браузеры традиционно полагались на различные плагины для воспроизведения мультимедийных файлов, встроенная поддержка видео и аудио позволяет разработчикам избежать проблем совместимости. Новые атрибуты также позволяют управлять видео, включая параметры воспроизведения, паузы и громкости.
Новые атрибуты также позволяют управлять видео, включая параметры воспроизведения, паузы и громкости.
Постепенное внедрение
Поскольку HTML4 был стандартом около 15 лет, многие программисты все еще используют его, и все браузеры будут поддерживать его еще очень долго. Точно так же старые браузеры могут «пропускать» новый код HTML5 при отображении контента. Практически все современные браузеры, включая Chrome, Firefox, Mozilla, Opera и Safari, теперь достаточно хорошо поддерживают спецификации HTML5. Поскольку HTML5 постоянно развивается, браузеры постепенно внедряют поддержку новых функций. К счастью, все основные браузеры были постоянно добавляет поддержку для функций по мере их выпуска.
Вы можете использовать HTML5test, чтобы запустить тест с вашим текущим браузером, чтобы увидеть, что он оценивает с точки зрения поддержки HTML5.
Большинству разработчиков нет необходимости переделывать свои старые веб-страницы; тем не менее, любой, у кого есть будущее в создании веб-сайтов, должен научиться пользоваться многими преимуществами HTML5 по сравнению с HTML.
HTML против HTML5: что нового?
Если HTML был в порядке более десяти лет, почему он был обновлен в 2014 году? Наиболее существенная разница между более старыми версиями HTML и HTML5 заключается в интеграция видео и аудио в спецификации языка. На изображении ниже представлен краткий обзор основных функций HTML5 с разбивкой по категориям.
Семантические теги
Одним из наиболее значительных изменений в HTML5 является введение семантических тегов. Семантические теги предназначены для описания содержимого, которое они содержат, что облегчает поисковым системам понимание содержимого веб-страницы. Эти теги включают заголовок, навигацию, раздел, статью, отступ и нижний колонтитул.
Например, тег заголовка должен содержать раздел заголовка веб-страницы, а тег нижнего колонтитула должен содержать раздел нижнего колонтитула веб-страницы. Используя семантические теги, разработчики могут создавать более доступные и удобные для поисковых систем веб-страницы.
Поддержка аудио и видео
В HTML5 появилась встроенная поддержка аудио и видео, что устраняет необходимость в сторонних подключаемых модулях, таких как Flash. Это означает, что теперь веб-разработчики могут встраивать видео- и аудиофайлы непосредственно в веб-страницы с помощью тегов видео и аудио.
Тег видео позволяет разработчикам указывать источник видео, размер видео и другие свойства. Тег audio работает таким же образом, позволяя разработчикам указывать источник аудиофайла, элементы управления и другие свойства.
Canvas
HTML5 представил элемент canvas, который позволяет разработчикам создавать динамическую графику и анимацию непосредственно на веб-странице. Элемент canvas предоставляет мощный API для рисования фигур, линий и текста и позволяет разработчикам создавать интерактивные анимации.
С помощью элемента canvas разработчики могут создавать игры, визуализации данных и другой динамический контент, для которого ранее требовались подключаемые модули или отдельные приложения.
Локальное хранилище
В HTML5 появилась возможность локального хранения данных на устройстве пользователя. Это означает, что теперь разработчики могут создавать веб-приложения, которые работают в автономном режиме и при этом сохраняют данные пользователя при повторном подключении к Интернету.
API локального хранилища позволяет разработчикам сохранять и извлекать данные из браузера пользователя, что позволяет создавать веб-приложения, функционирующие аналогично родным приложениям.
Совместимость с мобильными устройствами
HTML5 был разработан с учетом мобильных устройств, что означает, что веб-страницы, созданные с помощью HTML5, более совместимы с мобильными устройствами. HTML5 обеспечивает лучшую поддержку сенсорных экранов, акселерометров и других функций, характерных для мобильных устройств.
Это означает, что веб-разработчики могут создавать адаптивные веб-страницы, которые адаптируются к разным размерам и разрешениям экрана. Кроме того, HTML5 обеспечивает поддержку геолокации, что позволяет веб-приложениям использовать местоположение пользователя для служб на основе местоположения.
Улучшенная доступность
В HTML5 появилось много новых функций и атрибутов, которые делают веб-страницы более доступными для людей с ограниченными возможностями. К ним относятся атрибут alt для изображений, атрибуты aria-* для описания назначения элементов и атрибут role для указания типа элемента.
Атрибуты aria-* особенно полезны для описания назначения элементов для программ чтения с экрана, которые могут сделать веб-страницы более доступными для людей с нарушениями зрения.
Более высокая производительность
HTML5 был разработан с учетом производительности, что означает, что веб-страницы, созданные с помощью HTML5, быстрее и эффективнее, чем страницы, созданные с помощью предыдущих версий HTML. Улучшенная производительность достигается за счет сочетания новых функций, таких как элемент холста и локальное хранилище, и улучшений существующих функций, таких как возможность асинхронной загрузки скриптов.
Кроме того, HTML5 обеспечивает улучшенную поддержку кэширования и автономного хранения, что может значительно повысить производительность веб-приложений.
Каковы преимущества HTML5 по сравнению с HTML для веб-пользователей?
Теперь, когда мы рассмотрели техническую сторону, в чем преимущества HTML5 для обычных веб-серферов? Вот некоторые преимущества, которые вы могли заметить или не заметить с тех пор, как разработчики начали использовать HTML5:
- Некоторые данные могут храниться на устройстве пользователя, что означает, что приложения могут продолжать работать без подключения к Интернету.
- Веб-страницы могут отображать больше шрифтов с более широким набором цветов, теней и других эффектов.
- Объекты на странице могут перемещаться в ответ на движения курсора пользователя.
- Интерактивные мультимедиа, такие как игры, могут работать в веб-браузерах без необходимости в дополнительном программном обеспечении или подключаемых модулях. Воспроизведение аудио и видео также больше не требует дополнительных плагинов.
- Браузеры могут отображать интерактивную 3D-графику, используя собственный графический процессор компьютера.

Ограничивая потребность во внешних плагинах, HTML5 позволяет быстрее доставлять более динамичный контент .
Каковы преимущества HTML5 по сравнению с HTML для веб-разработчиков?
Основная цель HTML5 заключалась в том, чтобы дать разработчикам больше гибкости, что, в свою очередь, привело бы к более привлекательному пользовательскому опыту. HTML5 был задуман с несколькими целями:
1. Единая обработка ошибок
Все браузеры имеют синтаксические анализаторы для обработки синтаксически или структурно неправильного HTML-кода или «супа тегов». Однако до недавнего времени не существовало письменного стандарта для этого процесса.
Таким образом, новые поставщики браузеров должны были протестировать искаженные HTML-документы в других браузерах, чтобы
создать процесс обработки ошибок путем обратного проектирования.
Неверный формат HTML — неизбежный факт жизни; согласно Rebuildingtheweb, около 90 процентов веб-страниц содержат неправильный код, поэтому обработка ошибок жизненно важна для правильного отображения веб-сайтов. Следовательно, кодифицированная обработка ошибок может сэкономить разработчикам браузеров много времени и денег. Нельзя недооценивать преимущества четко определенного алгоритма синтаксического анализа.
Следовательно, кодифицированная обработка ошибок может сэкономить разработчикам браузеров много времени и денег. Нельзя недооценивать преимущества четко определенного алгоритма синтаксического анализа.
2. Поддержка дополнительных функций веб-приложений
Еще одна цель HTML5 заключалась в том, чтобы браузеры могли работать как платформы приложений. По мере того как веб-сайты становились все более сложными, разработчикам приходилось находить способы «обходить» расширения браузера и другие серверные технологии. HTML5 дает разработчикам больше контроля над производительностью своих веб-сайтов. Многие хаки на основе Flash и JS, обычно используемые в HTML4, теперь являются элементами, присущими языку. Эти изменения также обеспечивают более быстрое и плавное взаимодействие с пользователем.
3. Расширенная семантика элементов
Семантические роли некоторых существующих элементов были улучшены, чтобы сделать код более информативным. Новые элементы, такие как section, header, article и nav, могут заменить большинство элементов div, что делает поиск ошибок менее болезненным процессом.
4. Максимальная поддержка мобильных устройств
Мобильные устройства печально известны тем, что доставляют веб-разработчикам головную боль. Их быстрое распространение за последнее десятилетие сделало потребность в улучшении стандартов HTML более острой. Пользователи ожидают доступа к веб-приложениям из любого места, в любое время и с любого устройства, поэтому разработчики были вынуждены соответствовать требованиям рынка. К счастью, HTML5 упрощает поддержку мобильных устройств, обслуживая устройства с низким потреблением топлива, такие как смартфоны и планшеты.
5. Упрощенная разработка
HTML5 включает несколько новых функций, упрощающих веб-разработку и повышающих ее эффективность. Например, введение семантических тегов облегчает поисковым системам понимание содержимого веб-страниц, а элемент холста позволяет разработчикам создавать динамическую графику и анимацию непосредственно на веб-страницах.
6. Повышенная производительность
HTML5 позволяет разработчикам создавать более оптимизированные веб-страницы, что приводит к ускорению загрузки и повышению производительности для пользователей. Это достигается за счет таких функций, как асинхронная загрузка скриптов и таблиц стилей, что означает, что эти ресурсы не блокируют отрисовку страницы.
Это достигается за счет таких функций, как асинхронная загрузка скриптов и таблиц стилей, что означает, что эти ресурсы не блокируют отрисовку страницы.
Другие заметные улучшения
Сейчас, когда с момента запуска HTML5 прошло несколько лет, несколько крупных компаний преобразовали свои веб-сайты, и многие разработчики делятся своим мнением о HTML и HTML5. Функции, которые обычно упоминаются как избранные, включают:
1. Поддержка пользовательских атрибутов данных
Добавление пользовательских атрибутов в тег до появления HTML5 было рискованным. В HTML4 настраиваемые атрибуты не препятствовали бы полному отображению страниц, но они могли привести к недействительному документу, из-за чего браузеры отображали бы его в необычном режиме. Атрибут data-* решил эту проблему.
Атрибут data-* имеет множество применений, но его основная цель — хранить дополнительную информацию об элементах . Данные хранятся в виде простой строки. Включение пользовательских данных позволяет разработчикам создавать более привлекательные веб-страницы, не полагаясь на вызовы Ajax или поиск на стороне сервера.
2. Больше никаких файлов cookie благодаря локальному хранилищу
Хотя уже упоминалось, поддержка локального хранилища действительно изменила правила игры. До HTML5 файлы cookie были единственным надежным способом хранения информации о состоянии. Конечно, файлы cookie содержат очень ограниченный объем данных, и некоторые веб-пользователи отключают файлы cookie по умолчанию. Объект HTML5 localStorage предоставляет разработчикам способ обойти природу протокола HTTP без сохранения состояния.
Поскольку localStorage является частью глобального пространства имен окон, к нему можно получить доступ из любой точки скриптов. В локальном хранилище могут храниться только строковые значения, но методы JSON.stringify() и JSON.parse() делают сериализацию быстрым и простым процессом. В качестве альтернативы sessionStorage позволяет сохранять данные только до тех пор, пока посетитель не закроет свой браузер.
3. Автофокус поля формы
Атрибут автофокуса поля формы позволяет разработчикам указать, какое поле формы будет иметь фокус ввода после загрузки страницы. Конечно, только один элемент формы в документе может использовать атрибут автофокуса, и пользователь может переопределить его, выбрав другое поле. Например, добавив
Конечно, только один элемент формы в документе может использовать атрибут автофокуса, и пользователь может переопределить его, выбрав другое поле. Например, добавив автофокус на элемент ввода Фамилия, как показано на скриншоте ниже, мы видим, что при загрузке страницы поле ввода Фамилия автоматически выделяется.
4. Теги сценариев и ссылок больше не требуют атрибута типа
Поскольку теперь подразумевается, что теги сценариев и ссылок относятся к сценариям и таблицам стилей соответственно, потребность в атрибуте типа была устранена.
Будущее HTML по сравнению с HTML5
HTML5 представляет собой значительный шаг вперед по сравнению со своим предшественником, HTML, и сегодня стал предпочтительным выбором для веб-разработки. HTML5 предоставляет множество преимуществ как веб-пользователям, так и разработчикам, включая улучшенную функциональность, поддержку мультимедиа, доступность, более быструю загрузку страниц, более легкую разработку, повышенную производительность и совместимость с мобильными устройствами.

