Заготовка для верстки (StartProject) / Sandbox / Habr
Хочу поделится заготовкой для верстки, которую создал для себя. Предполагается верстка по БЕМ методологии используя препроцессор less. В заготовку входит: grunt, bower, базовый html с примером БЕМ блока.
Цель использования заготовки (StartProject):
- компиляция less в css;
- минификация css, js;
- создание красивого dev кода html, css, js;
- контатенация js, css;
- сжатие картинок;
- удобное подключение библиотек;
- наличие базового reset css;
- быстрое и простое внедрение нужных библиотек (в StartProject подключена только jquery).
С клонировать заготовку можно с моего Git аккаунта https://github.com/sun-ks/StartProject.
Заготовку (StartProject) поместите на локальный сервер. Я использовал Denver. Ниже поймете, для чего.
Ниже поймете, для чего.
Склонируйте заготовку (StartProject)git clone https://github.com/sun-ks/StartProject.git
Для работы с grunt и bower вам понадобится node.js.
Установите grun и bower
Для этого перейдите в папку с заготовкой проекта и выполните — npm install
Затем установим установим зависимости bower командой — bower install
Все готово!
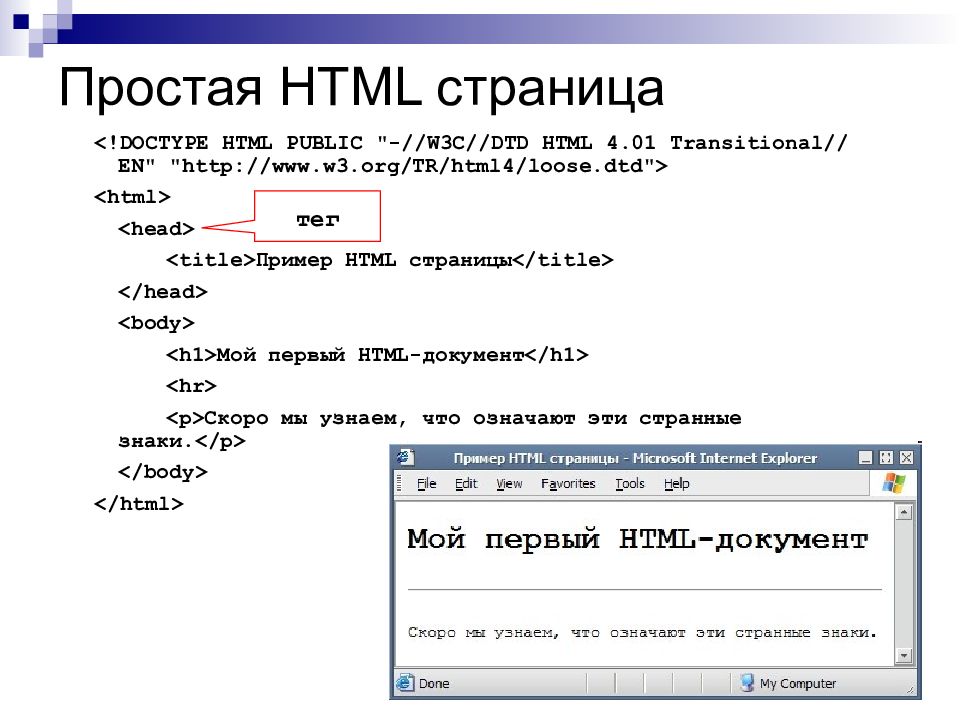
Теперь заходим в папку html/index.html. И наблюдаем следующий базовый код:
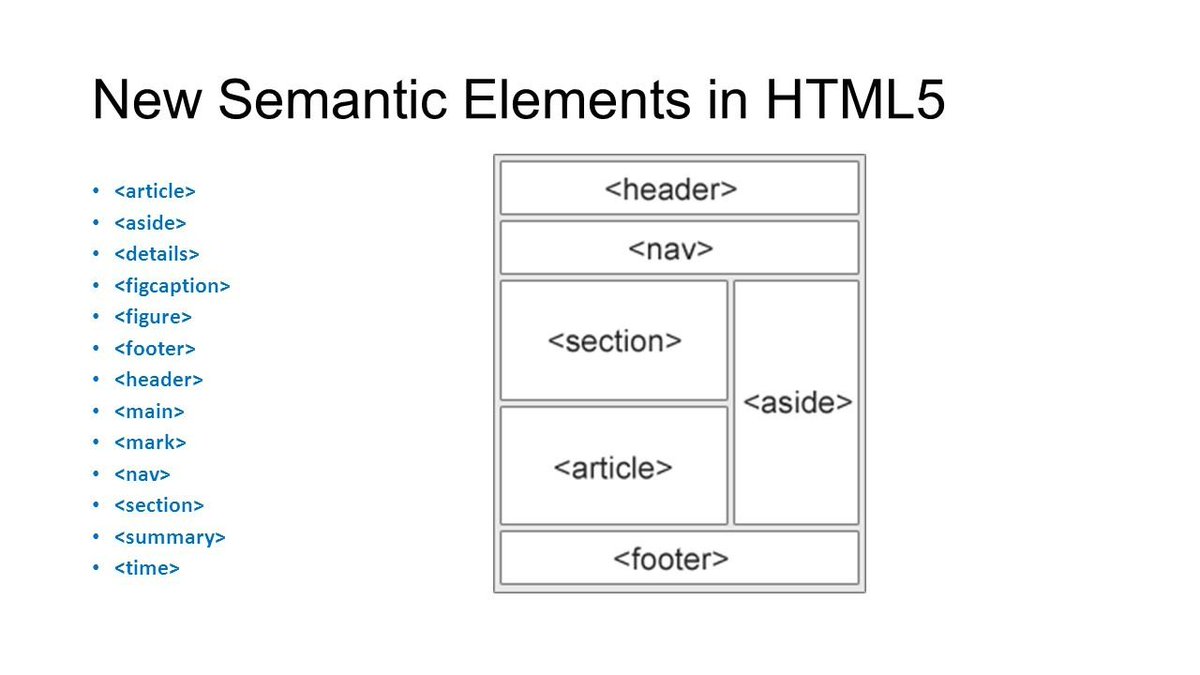
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="description" content=""> <meta name="author" content=""> <title>StartProject</title> <link rel="stylesheet" href="../dist/style.min.css" /> <script src="../bower_components/jquery/dist/jquery.min.js"></script> <script src="../dist/main.min.js"></script> </head> <body> <header> header </header> <nav> navigation </nav> <section> <article> <!--Пример БЭМ блока --> <p>My block title. <div>active</div> <div>test0</div> </p> </article> <article > <header> Article header </header> Article </article> </section> <aside> sidebar content </aside> <footer> copyright </footer> </body> </html>
Стоит обратить внимание на пример БЭМ блока:
<article>
<!--Пример БЭМ блока -->
<p>My block title.
<div>active</div>
<div>test0</div>
</p>
</article>
Я рекомендую писать верстку в соответствии с БЭМ.
.myblock {
/* пример блока */
border: 1px solid #000;
color: orange;
&_size_s {
/* пример модификатора блока */
color: green;
}
&__title {
/* пример элемента */
font-size: 20px;
&_state_active {
/* пример модификатора елемента */
background: green;
color: white;
}
}
}
.test {
/* пример блока */
background: red;
color: #fff;
}
В reset.less лежат базовый reset style и самые базовые блоки, такие как:
clearfix, show, hide…
/*--- CSS Reset ---*/
header,
nav,
section,
article,
aside,
footer {
display: block
}
*,
*:before,
*:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after {
display: table;
content: " ";
}
.clearfix:after {
clear: both;
}
.hide {
display: none;
}
. show {
display: block;
}
.text-left {
text-align: left;
}
.text-center {
text-align: center;
}
.text-right {
text-align: right;
}
show {
display: block;
}
.text-left {
text-align: left;
}
.text-center {
text-align: center;
}
.text-right {
text-align: right;
}
Запускаем команду — grunt.
При ее запуске выполняется:
Приведение в порядок табуляции в html, less, css файлах (попробуйте нарушить табуляцию перед запуском grunt). Папки — /assets, /html.
Минификация, контентенация js, css. Из папки /assets в /dist.
Компиляция less в css.
Сжатие картинок происходит командой — grunt imagemin Картинки берутся с папки assets/img после сжатия помещаются в dist/img.
Bower собирает нужные нам библиотеки. В нашем случае это библиотека — jqvery.
Рекомендую ознакомится:
Что такое БЭМ?
Grunt для тех, кто считает штуки вроде него странными и сложными
Заготовка HTML-страницы
Главная страница
Второй семестр
Задание №1
В данном заднии я искала с помошью программы Blast белки гомологичные белку с идентификатором WP_015787089. 1 (YP_003134604.1) из Saccharomonospora viridis DSM 43017 среди эукариот, т.к. поиск гомолог среди бактерий давал слишком много результатов.
1 (YP_003134604.1) из Saccharomonospora viridis DSM 43017 среди эукариот, т.к. поиск гомолог среди бактерий давал слишком много результатов.
Стратегию поиска можно посмотреть здесь.
В результате поиска было найдено 600 находок, из которых ни одна не гомоолгична исходному белку по всей длине (макисальное Query cover 64%, в то время как по критерию должно быть больше 70%).
Таблица характеристик трех находок
| Параметр | Лучшая | Средняя | Худшая |
| Название находки | triacylglycerol lipase 1 [Emiliania huxleyi CCMP1516] | platelet-activating factor acetylhydrolase isoform X1 [Parus major] | S-formylglutathione hydrolase-like [Elephantulus edwardii] |
| Длина выравнивания | 192 | 103 | 149 |
| bit score | 79.7 bits(195) | 41.6 bits(96) | 36.2 bits(82) |
| % идентичных остатков | 66/201(33%) | 29/104(28%) | 35/150(23%) |
| % сходных остатков | 95/201(47%) | 46/104(44% | 55/150(36%) |
| E-value | 2e-14 | 0. 22 22 | 10.0 |
| Выравнивание | fasta | fasta | fasta |
Задание №2
Множественное выравнивание последовательностей из полученной выборки
множественное выравнивание в формате fasta
множественное выравнивание в формате msf
В данном выравнивании и на N и на С конце есть не очень длинные невыровненные различающиеся участки.
Задание №3
Парные выравнивания данного белка и худшего из выборки
Глобальное, выданное needle
Глобальное, полученное из множественного
Локальное, выданное water
Локальное, выданное Blast
Задание №4
После выравния пар выравниваний между собой оказалось, что они очень хорошо совпадают, осбенно выравния полученные с поощью water и blast. Мнеьше всего совпадений удалось добиться по выравниванию, полученному из множественного.
Группа №1 — полученное с помошью needle,№2 — полученное из множественного, №3 — water, №4 — blast. Первый белок из пары — исходный, второй — худшая находка.
fasta
Выравнивания, полученные с помошью blast и water различаются в одном месте. На первом рисунке зелененьким подчеркнута отличающийся лейцин. А на втрором рисунке показано, что выравнивание, полученное с помощью water длинее.
Задание №5
Построила парные выравния моего белка и заведомого негомологичного с индентификатором WP_024081295.1. И выравнивания очень сильно не совпадали. Построенное в water было сильно короче построенного в needle.
fasta
Страница находитсямв стадии разработки
© Матвейшина Елена, 2015
Добавить пробел в HTML — Инструкции
к Джозеф Браунелл / вторник, 20 июля 2021 г. /
Опубликовано в
HTML, Latest
/
Опубликовано в
HTML, Latest
Добавление пробела в HTML: Обзор
В этом руководстве показано, как добавить пробел в HTML. Любые пробелы, которые вы вводите в текст HTML для отображения в браузере, кроме одного пробела между словами, игнорируются. Таким образом, вы должны кодировать желаемые пробелы в вашем документе. Вы можете добавить пробел в HTML к любым строкам текста. Вы можете использовать
Чтобы вставить пробелы в текст в HTML, введите для каждого добавляемого пробела. Например, чтобы создать пять пробелов между двумя словами, введите сущность пять раз между словами. Вам не нужно вводить пробелы между сущностями.
| Субъект: | |
| Пример: | Это добавит пять пробелы. |
| Результат: | Это добавит пять пробелов. |
Изображение объекта HTML, используемого для создания пустого пространства в тексте абзаца в коде HTML.
Добавить пробел в HTML: Инструкции
- Чтобы добавить пробел в HTML к тексту , введите объект для каждого пробела для добавления.
Добавление пробелов в HTML: видеоурок
В следующем видеоуроке под названием «Вставка пробелов» показано, как добавлять пробелы в текст в HTML. Этот видеоурок является частью нашего полного курса обучения HTML5 и CSS3 под названием «Освоение HTML5 и CSS3 Made Easy v.1.0».
Отмечен под: добавить, добавить пробел в html, добавить пробел в html, добавить пробел в текст в html, пробел в html, код, кодирование, курс, редактировать, сущность, помощь, как добавить пробел в текст html, как добавить пробел в html, как добавить пространство к тексту в html, с практическими рекомендациями, html, объект HTML, учебник по HTML, html5, вставка, инструкции, учиться, урок, nbsp, nbsp в html, тег nbsp, обзор, самостоятельная работа, тег, теги, учить, обучение, учебник, видео
О Джозефе Браунелле
Что вы можете прочитать дальше
Распродажа! Полный доступ за 49 долларов США 0 Дней 12 Часы 57 Минуты 22 Секунды $199 $49 Вся библиотека!
См. Сделку
Сделку
Пустое пространство HTML
Много раз нам приходилось использовать пустое пространство в нашем html-коде, чтобы размещайте объекты или текст в нужном месте. Это очень просто в html. Мы будем используйте в нашей системе меню для достижения желаемого местоположения.Ссылка1|Ссылка2|Ссылка3|Ссылка4
Связанный учебник Тег
для пробела Разрыв строки Руководство для начинающих Теперь давайте добавим по одному пробелу до и после каждого | чтобы дать немного пустого места.Ссылка1 | Ссылка2 | Ссылка3 | ссылка4
Чтобы добавить еще одно пустое место, мы должны использовать до и после | чтобы разместить еще одно пустое место.Ссылка1 | Ссылка2 | Ссылка3 | ссылка4
Вот код строки вышеСсылка1 | Ссылка2 | Ссылка3 | ссылка4
См. использование по получить пустое место.С помощью заполнения
Эта строка начинается после некоторого пробела слева, вот код.Эта строка начинается после некоторого пробела слева
Чтобы получить разрыв пустой строки, мы можем использовать
тег в html.С помощью текстового отступа
<р>
Эта строка будет иметь отступ в 4 em слева.
Это следующая строка
С помощью тега
Текст внутри тега pre html сохранит все разрывы строк и несколько пробелов с отступами, если таковые имеются. Подробнее о тегео том, как отображать текст.С помощью прозрачного изображения
Мы можем сохранить разрыв между ними, используя одно прозрачное изображение в формате gif (или jpg) шириной в один пиксель и высотой в один пиксель. Используя это, мы можем растянуть линию и сдвинуть содержимое вправо от изображения. Вот кодСлово 1В приведенном выше коде наше изображение на самом деле имеет один пиксель с изображением высотой в один пиксель. Теперь между двумя словами будет промежуток в 20 пикселей.Слово 2

Эта статья написана командой plus2net.com .
plus2net.com
| Основные теги HTML и многое другое Вопросы по HTML |
|---|
| Билл Киссе | 18-01-2010 |
| Коротко, мило и по делу. Как раз то, что мне было нужно. Спасибо! | |
| Рэй Су | 20-01-2010 |
| я люблю мужчин | |
27-01-2010
| Selvi | 30-01-2010 |
Это очень приятно и полезно. Легко понять.
Спасибо! Легко понять.
Спасибо! | |
| Hansje | 04-02-2010 |
| Хорошо, но что означает nbsp? | |
| smo | 04-02-2010 |
| NBSP неразрывный пробел. Без разрыва строки браузер должен отображать это. | |
| siya | 04-02-2010 |
| Спасибо .. это очень помогло | |
| Зайдите в Google | 05-02-2010 |
Просто выполните быстрый поиск, и я нашел эту страницу. Спасибо за код, я всегда забывал этот символ. | |
| Колин Д | 23-02-2010 |
| Спасибо за это, это помогло мне сделать мою жалкую отговорку для панели навигации сайта лучше 🙂 | |
| Орион | 03.01.2010 |
| Спасибо. Что я искал. 🙂 | |
| Plada | 31-03-2010 |
| Очень полезно, спасибо. Но у меня все еще есть вопрос. | |
| Carlos Castillo | 06.01.2010 |
Будьте осторожны при использовании нескольких . Некоторые браузеры игнорируют более одного и отображают только одно пустое пространство независимо от того, сколько вы определили в ваш код. Чтобы получить согласованные результаты (и правильный код), используйте вместо этого CSS и определите «заполнение» и/или «маржу» для ваших элементов. Некоторые браузеры игнорируют более одного и отображают только одно пустое пространство независимо от того, сколько вы определили в ваш код. Чтобы получить согласованные результаты (и правильный код), используйте вместо этого CSS и определите «заполнение» и/или «маржу» для ваших элементов. | |
| Билли Кэррингтон | 21-06-2010 |
| Как и сказал Билл. Коротко, мило и по делу | |
| Улыбки | 17-06-2011 |
| Большое спасибо! Я использовал этот код, чтобы украсить свою страницу изображениями, расположив и выровняв изображения. Теперь это выглядит идеально. Ты жжешь!! | |
| Фани | 03. |
| Это мне очень помогает, очень полезно | |
| Афсана | 30-06-2012 | 9 0025
| Спасибо. оно работает! | |
| LazarusStr | 07-02-2013 |
| Это сработало, я готов тебя поцеловать! Большое спасибо! | |
| Адитья Мишра | 09-03-2013 |
| --------- что означает & . | |
| М Хамиди | 22-06-2013 |
| Отлично???? Очень полезно | |
| фран | 03-09-2013 |
| большая помощь, проще говоря, большое спасибо .  | |



 Слово 2
Слово 2  10.2012
10.2012