Выравнивание текста | CSS | CodeBasics
Сильный способ выделить участок текста — выровнять его иначе, чем остальной текст. На многих сайтах используют выравнивание заголовка по центру, чтобы пользователь быстрее мог его отличить.
Заголовок, расположенный по центру
Текст страницы. Можно заметить, что заголовок бросился в глаза, благодаря выравниванию по центру
CSS позволяет выровнять текст, используя свойство text-align с 4 основными значениями:
left— по левому краю. Используется по умолчаниюcenter— по центруright— по правому краюjustify— по ширине
<p>Текст по левому краю</p> <p>Текст по центру</p> <p>Текст по правому краю</p> <p>Текст с выравниванием по ширине. Используется редко, так как оставляет неравномерные пробелы между словами</p>
.left {
text-align: left;
}
.center {
text-align: center;
}
.
right {
text-align: right;
}
.justify {
text-align: justify;
}
Текст по левому краю
Текст по центру
Текст по правому краю
Текст с выравниванием по ширине. Используется редко, так как оставляет неравномерные пробелы между словами. Такой приём часто используется в книжной вёрстке, так как не создаются «рваные края» в тексте
Задание
Добавьте в редактор параграф с классом important и выровняйте его по центру. Стили укажите в теге <style>
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Как сделать в HTML выравнивание по ширине?
Категория: Сайтостроение, Опубликовано: 2018-05-14
Автор: Юлия Гусарь
Приветствую вас, дорогие коллеги!
Сегодня я хотела бы с вами поделиться одним полезным приемом работы с HTML, который в отдельных случаях в процессе заполнения страниц сайта поможет сэкономить время.
В этой статье мы познакомимся с атрибутом align и вы узнаете как можно при верстке страницы сделать в HTML выравнивание по ширине, по центру или по правому краю, не задавая классы и не используя CSS-стили.
Как вы, наверное, уже знаете, при верстке страницы весть текст по умолчанию выравнивается по левому краю, то есть по умолчанию атрибуту
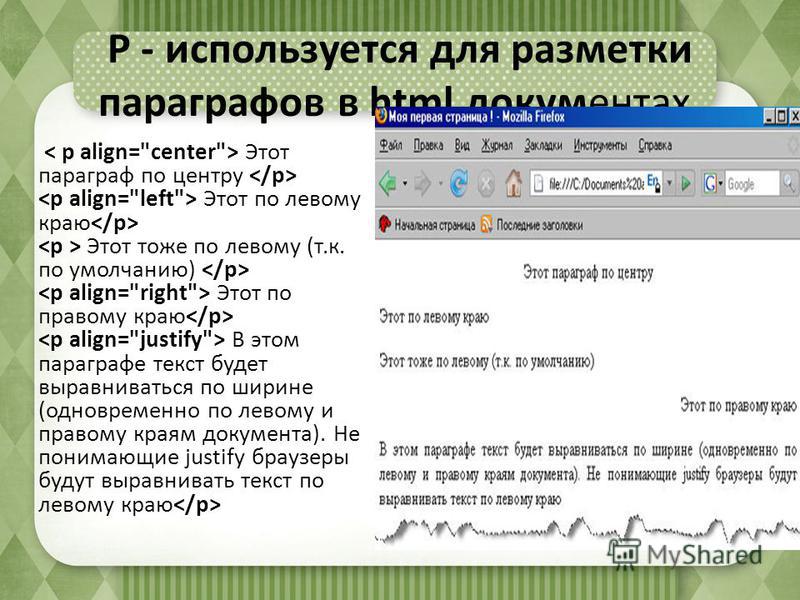
Если же вам нужно задать в HTML выравнивание по ширине, по центру или по правому краю то вы должны указать атрибут align в теге <p> , <div>, <h2> и так далее со значением, соответствующим направлению выравнивания текста.
Атрибут align может принимать следующие значения выравнивания:
- left – по левому краю, задается по умолчанию.
- right – по правому краю
- center – по центру
- justify – по ширине.
Пример использования:
<h2 align=»right» >Текст по правому краю</h2>
<h2 align=»right» >Текст по правому краю</h2> |
При использования атрибута align= «justify» для выравнивания по ширине небольшого количества текста, возможно возникновение больших пробелов. Связано это с тем, что в данном случае браузер растягивает строку текста на всю ширину блока, от крайней точки слева до крайней точки справа, и при этом браузер автоматически подгоняет расстояние между словами.
Вот как это будет выглядеть в HTML:
<p align=»justify» >HTML выравнивание по ширине</p>
<p align=»justify» >HTML выравнивание по ширине</p> |
В данном случае текст будет растянут по ширине блока в котором он находится:
Для данного фрагмента текста было использовано HTML выравнивание по ширине с помощью атрибута align
Этот способ использования HTML выравнивания по ширине очень удобен при верстке страницы, в том случае, если вам нужно выделить какой-то определенный участок текста и присваивать этому элементу отдельный класс, а потом ещё писать CSS-стили нет особого смысла.
У меня на блоге есть ряд статей, посвящённых выравниванию с помощью HTML и CSS:
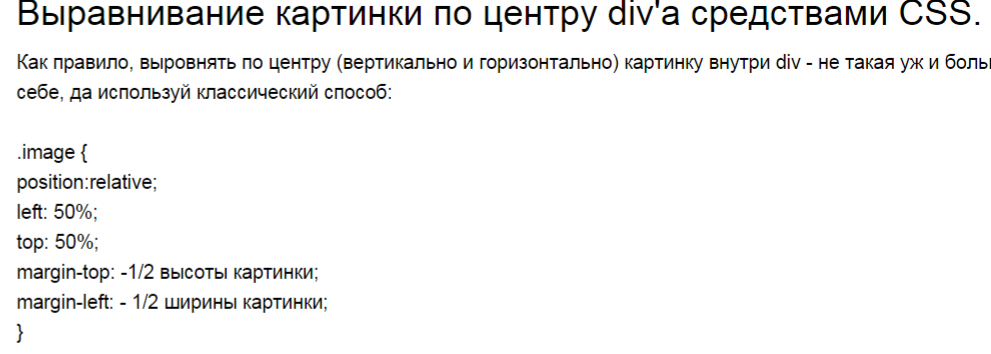
«Выравнивание картинки по центру HTML и CSS»
«Как сделать обтекание картинки текстом в HTML?»
«Как выровнять текст или блок по вертикали в CSS?»
А на сегодня у меня все. Надеюсь, данная статья будет для вас полезной. Не забывайте подписаться на мою рассылку, и оставить комментарий под статьей.
Успехов вам в работе и до встречи в следующих статьях!
С уважением Юлия Гусарь
Какой атрибут HTML используется для выравнивания содержимого?
Улучшить статью
Сохранить статью
- Последнее обновление: 25 мар, 2022
Улучшить статью
Сохранить статью
Атрибут HTML используется для выравнивания контента по ширине. Атрибут align тега
Атрибут align тега
используется для выравнивания текста на веб-странице. Это можно сделать, присвоив значение выровненному атрибуту как оправданное.
Выравнивание текста по ширине выравнивает текст таким образом, что он занимает одинаковое горизонтальное пространство как от левого, так и от правого полей веб-страницы, улучшая ее внешний вид.
Синтаксис:
Пример 1: В этом примере содержимое веб-страницы отображается без выравнивания.
HTML
|
Вывод:
Пример 2: В этом примере описывается выравнивание контента на веб-странице с использованием атрибута align.
HTML
|
Выход:
В этом пути Attinify Attinify Attinify Attinify.
Статьи по теме
Свойство выравнивания текста в CSS
❮ Предыдущая Полное руководство по CSS Далее ❯
Пример
Установите метод выравнивания «межсловный», если для параметра выравнивания текста установлено значение "оправдать":
дел.
{
выравнивание текста: по ширине;
выравнивание по тексту: между словами;
}
Определение и использование
Свойство text-justify определяет метод выравнивания
текста, когда для выравнивания текста установлено значение «по ширине».
| Значение по умолчанию: | авто |
|---|---|
| По наследству: | да |
| Анимация: | нет. Читать о анимированный |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект . style.textJustify="inter-word" style.textJustify="inter-word" |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| выравнивание по тексту | Да* | 11,0 | 55,0 | 10.0.3 | Да* |
*Эта функция стоит за параметром Включить экспериментальные функции веб-платформы (необходимо установить значение Включено). Чтобы изменить настройки в Chrome: введите «chrome://flags» в Браузер Хром. Чтобы изменить настройки в Opera: введите «флаги» в Opera браузер.
Синтаксис CSS
выравнивание текста: авто|межсловное|межсимвольное|нет|начальное|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| авто | Браузер определяет алгоритм выравнивания | Играй » |
| межсловный | Увеличивает/уменьшает расстояние между словами | Играй » |
| межсимвольный | Увеличивает/уменьшает расстояние между символами | Играй » |
| нет | Отключает методы обоснования | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный Читать о начальный | Играй » |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать |
❮ Предыдущий Полное руководство по CSS Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.



 Это
Это  Это
Это