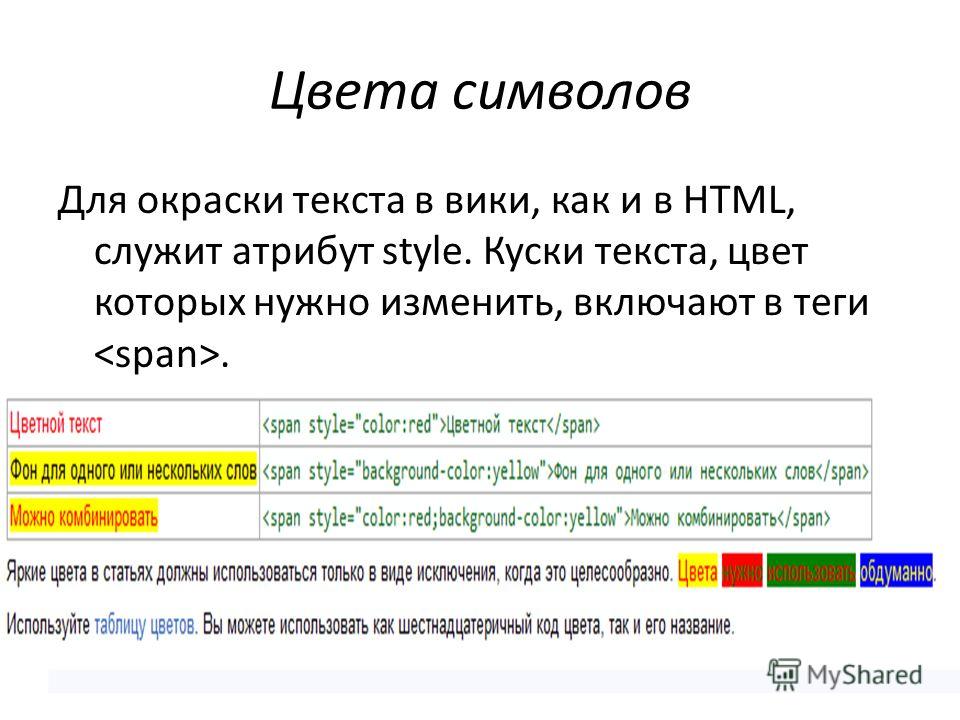
8.1. Выделение текста цветом. HTML, XHTML и CSS на 100%
Читайте также
Выделение части текста
Выделение части текста 1. Зажимаем клавишу Sift.2. Подводим курсор к началу выделяемого текста.3. Подводим его к концу выделяемого текста.4. 5. Готово. Теперь можно проводить нужные вам
Выделение фрагментов текста
Выделение фрагментов текста Собственно, средства HTML для оформления текста мы начали изучать еще в главе 1. Это парные теги <STRONG> и <EM>, которые выделяют свое содержимое полужирным и курсивным шрифтом соответственно.Однако на самом деле теги <STRONG> и <EM> — это
Работа с цветом в формате RGB
Работа с цветом в формате RGB
imageColorAllocateСоздание нового цвета и занесение его в палитру рисунка.
Выделение фрагментов текста
Выделение фрагментов текста Собственно, средства HTML для оформления текста мы начали изучать еще в главе 1. Это парные теги <STRONG> и <EM>, которые выделяют свое содержимое полу- жирным и курсивным шрифтом соответственно.Однако на самом деле теги <STRONG> и <EM> — это
Управление цветом
Управление цветом
Механизм Управление цветом позволяет использовать цветовые профили подключенных мониторов, принтеров и других устройств, которые работают с графикой. Подключение того или иного профиля может повлиять на качество отображения информации или ее
Подключение того или иного профиля может повлиять на качество отображения информации или ее
Chrominance Noise & Artifact (Шум, связанный с цветом, и устранение артефактов)
3.1. Выделение текста
3.1. Выделение текста
Чтобы выполнить многие операции редактирования (копирование, перемещение, удаление и т. д.), необходимо сначала выделить нужный участок текста.Для выделения текста используется как мышь, так и клавиатура.
Color Overlay (Покрытие цветом)
Color Overlay (Покрытие цветом) Color Overlay (Покрытие цветом) – эффект, позволяющий тем или иным способом покрыть изображение определенным цветом. Применяется он, как правило, для коррекции оттенка цвета необходимого элемента, а также для общей коррекции оттенка
Выделение и редактирование текста
Выделение и редактирование текста
Выделение участка текста
Выделение участка текста
Вы, должно быть, уже знаете – чтобы проделать с кусочком текста какую-либо операцию (в данном случае – форматирование), этот самый кусочек необходимо выделить. Как осуществляется выделение, вы тоже помните: с помощью левой кнопки мышки (либо
Как осуществляется выделение, вы тоже помните: с помощью левой кнопки мышки (либо
Выделение
Выделение Чтобы выделить объект, необходимо включить режим выделения (см. предыдущий подраздел). Для выделения одиночного объекта следует щелкнуть по нему указателем мыши. Вокруг этого объекта появится рамка с маркерами. Рамки для прямоугольника, эллипса и текста
Функции для работы с цветом
Функции для работы с цветом Тип цвета Color является синонимом System.Drawing.Color. function RGB(r,g,b: byte): Color; Возвращает цвет, который содержит красную (r), зеленую (g) и синюю (b) составляющие (r,g и b — в диапазоне от 0 до 255) function ARGB(a,r,g,b: byte): Color; Возвращает цвет, который содержит
Базовые средства управления цветом
 Без этого никуда — ведь изобразительное искусство суть искусство цвета, даже если этот цвет всего
Без этого никуда — ведь изобразительное искусство суть искусство цвета, даже если этот цвет всего
Глава 6 Работа с цветом и стилем линий
Глава 6 Работа с цветом и стилем линий Что такое рисование? В основном — работа с цветом. Настроение любой картины создается в значительной степени соответствующим подбором цветов. Более того, настоящий художник должен иметь превосходное цветовое зрение, чтобы различить
Выделение
Выделение В главе 1, где говорится о Microsoft Windows, мы уже знакомились с понятием выделения. Однако это понятие настолько фундаментально, что мы возвращаемся к нему снова и будем возвращаться еще не раз. В этой главе мы обсудим два вида выделения: выделение текста и выделение
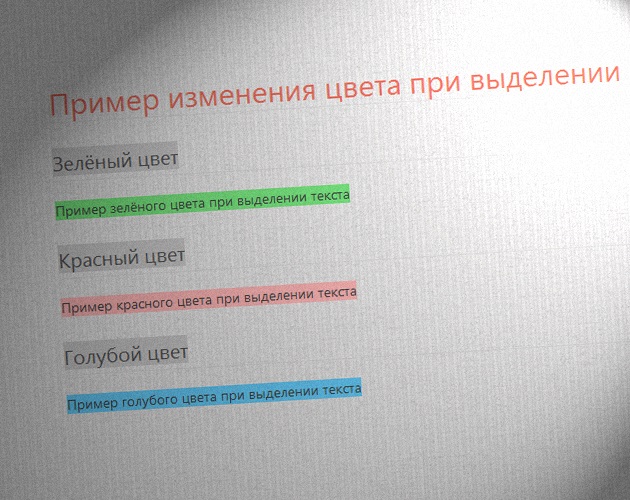
Меняем цвет фона выделенного текста с помощью CSS
Одна из интересных возможностей спецификации CSS3, которая может использоваться уже сегодня – это псевдоэлемент 
На данный момент ::selection поддерживают следующие браузеры:
- Safari;
- Google Chrome;
- FireFox;
- Opera 9.5 (начиная с билда 9770).
Safari несколько по-другому отображает результат в сравнении с FireFox и Opera (последние два браузера обрабатывают этот псевдоэлемент идентично).
Вот так это выглядит в CSS:
::selection {
background: #FFB7B7; /* Safari, Chrome, Opera */
}
::-moz-selection {
background: #FFB7B7; /* FireFox */
}
С селектором ::selection будет работать только свойство background, поэтому его можно применять, например, чтобы сделать отличающийся фон выделения для нескольких разных абзацев на странице:
p.red::selection {background: #FFB7B7;}
p.red::-moz-selection {background: #FFB7B7;}
p.blue::selection {background: #A8D1FF;}
p.blue::-moz-selection {background: #A8D1FF;}
p.yellow::selection {background: #FFF2A8;}
p.yellow::-moz-selection {background: #FFF2A8;}
Примеры
- Пример с разными фонами выделенных абзацев.

- Селектор
::selectionможно использовать и для того, чтобы спрятать секретный текст 🙂 … - … или даже картинку.
- Пример прямо в этом посте. Повыделяйте текст этого поста в одном из браузеров, поддерживающих данный селектор.
Практичность применения данной штуки, конечно, под вопросом. Тем не менее она показывает, что разработчики вышеуказанных браузеров стремятся к полноценной поддержке стандартов, постепенно внедряя подобные этой функции.
VIA
P.S. Во время тестирования селектора на этом посте, заметил, что он не работает в Safari и FireFox, если его применить к тегу списка <ul>, а работает только тогда, когда класс прописан непосредственно к элементу списка <li>.
* * *
Большой выбор только качественно компьютерной и бытовой техники предлагает официально зарегистрированный интернет магазин Донецк «Домовой». На весь ассортимент продукции имеются сертификаты, и предоставляется гарантийное обслуживание в сервисных центрах.
Как в Word изменить цвет текста и цвет выделения текста
Введение
Текстовый редактор Microsoft Word имеет множество уникальнейших функций, которые помогают пользователю работать с документами любого объёма. Кроме стандартного форматирования в программе, можно выделять весь текст или его фрагменты несколькими возможными вариантами. Например, можно поменять цвет шрифта, выделить его жирным или курсивом. Наряду с этим есть возможность подчёркивания, зачёркивания или закрашивания текста определённым маркером. При необходимости предусмотрена функция, позволяющая изменить цвет отдельной области. Рассмотрим всевозможные способы, которые позволяют не только сделать блок информации заметным, но и убрать существующее в Ворде выделение. Приведённые рекомендации позволят проделать любую манипуляцию всего за несколько шагов.
Форматирование текста — одна из главных функций редактора
Цветовое изменение шрифта
Редактор Word имеет множество полезнейших инструментов, которые помогают пользователю быстро и эффективно форматировать даже объёмные документы. Выделение текста может быть сделано через специальную панель, оснащённую несколькими инструментами, которые помогают осуществить необходимое форматирование текста. Своеобразный редактор появляется после того, как пользователь выделит хотя бы одно слово. Кроме того, увидеть эту небольшую панель можно в контекстном меню, которое возникает на экране после щелчка правой кнопкой мыши по фрагменту документа.
Выделение текста может быть сделано через специальную панель, оснащённую несколькими инструментами, которые помогают осуществить необходимое форматирование текста. Своеобразный редактор появляется после того, как пользователь выделит хотя бы одно слово. Кроме того, увидеть эту небольшую панель можно в контекстном меню, которое возникает на экране после щелчка правой кнопкой мыши по фрагменту документа.
Для того чтобы изменить цвет шрифта в Ворде, необходимо выделить нужную часть документа, подлежащую дальнейшему изменению. Затем курсором из небольшой панели инструментов выбрать оптимальную гамму, которой будут окрашены все буквы и символы. При необходимости пользователь может аналогичным образом изменить цвет текста. Параметр «Цвет» содержит все существующие решения.
Редактор Microsoft Word позволяет легко и качественно форматировать большие объёмы информации, посредством специфического инструментария применяя отдельные темы, что обеспечит современный вид любому документу. Начинающему пользователю полезно знать, что тема в Ворде представляет собой огромный список команд, которые могут всего за один щелчок менять цветовую схему, состоящую из определённого набора, шрифты и общий принцип оформления. Всё это вкупе позволяет всего за несколько мгновений преобразить документ, изменить не только текст, но и многие другие элементы.
Начинающему пользователю полезно знать, что тема в Ворде представляет собой огромный список команд, которые могут всего за один щелчок менять цветовую схему, состоящую из определённого набора, шрифты и общий принцип оформления. Всё это вкупе позволяет всего за несколько мгновений преобразить документ, изменить не только текст, но и многие другие элементы.
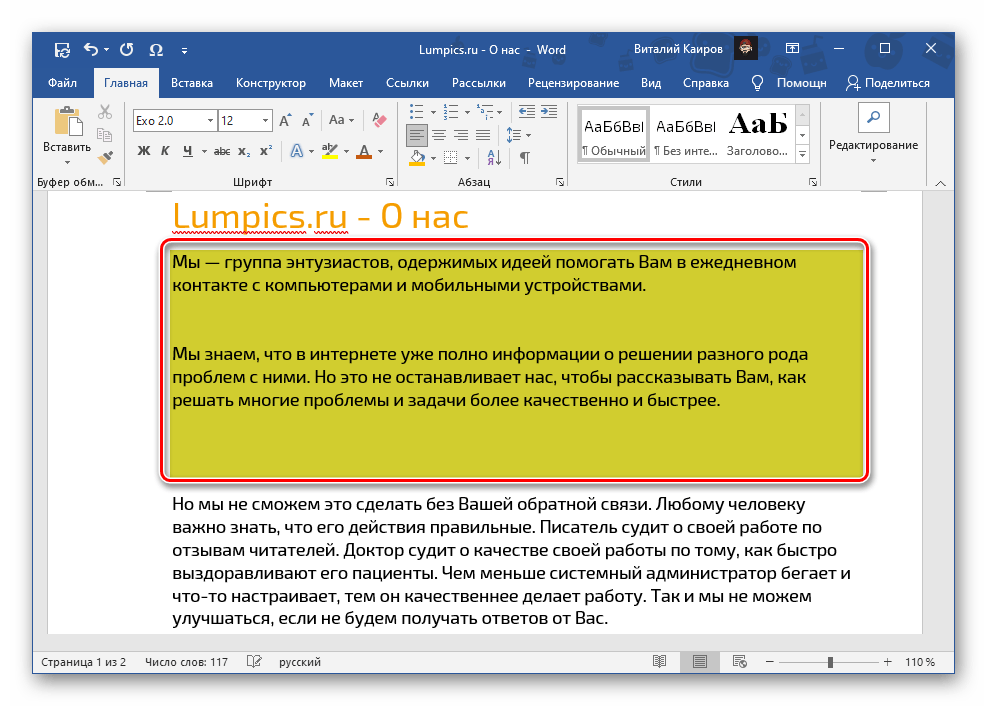
Цветовое выделение отдельного фрагмента документа
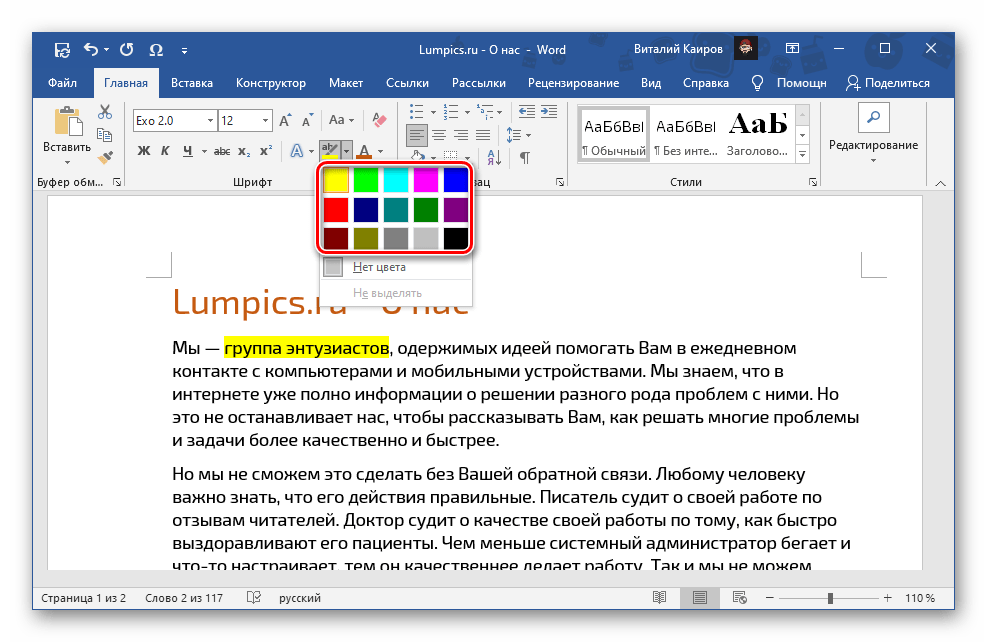
Чтобы выделение цветом касалось не самого шрифта, а области, которая окружает пространство обозначенного фрагмента, пользователю нужно перейти в категорию «Главная», среди прочих инструментов выбрать стрелку, которая находится в выпадающем меню около строки «Цвет». Эта манипуляция вызывает в Ворде команду, которая меняет гамму непосредственно самого выделения.
Пользователь должен указать на предпочтительное цветовое решение, затем курсором очертить нужный фрагмент документа. Впоследствии именно эта часть будет выделяться конкретным цветом.
Впоследствии именно эта часть будет выделяться конкретным цветом.
Вернуть стандартный вид электронному указателю поможет повторный клик по ранее представленной команде.
Отмена выбранного действия
Убрать разноцветное выделение текста в Word следует точно такими же действиями, которыми он был применён. Всё, что нужно для работы с выделением шрифта или области вокруг него, располагается в одной вкладке, которая называется «Главная». Убрать из документа жирный и курсивный шрифты позволит повторное нажатие на определённые кнопки центрального меню, в частности, «Ж» и «К». Правда, прежде чем изменить и убрать выделение, нужно «показать» компьютеру место, которое подлежит форматированию. Помогают убрать цвет шрифта кнопки «Нет цвета» и «Авто». Изменить стиль форматирования следует с помощью применения команды «Обычный стиль».
Заключение
Для работы в редакторе Microsoft Word пользователь, кроме всех остальных полезных кнопок и команд, должен знать о существовании весьма простой и удобной — кнопке «Убрать всё форматирование». Именно она помогает избавиться от всех ранее сделанных выделений и отметок. Найти её в Ворде можно на вкладке «Главная». Однако следует учесть, что эта команда уберёт всё, оставив в документе (в случае наличия) цветовое выделение текста.
Именно она помогает избавиться от всех ранее сделанных выделений и отметок. Найти её в Ворде можно на вкладке «Главная». Однако следует учесть, что эта команда уберёт всё, оставив в документе (в случае наличия) цветовое выделение текста.
Как в word изменить цвет текста и цвет выделения текста
Чтобы создавать и конструировать эффективные документы вам нужно знать, как редактировать текст форматировать шрифт. Кроме того, форматированный привлекательный текст может привлечь внимание читателя к определенным частям документа.
На этом уроке вы узнаете, как изменить размер, стиль и цвет шрифта, цвет выделения текста; использовать команды Жирный
, Курсив, Подчеркнутый и Регистр.
Форматированный текст может акцентировать внимание на важной информации и помочь организовать ваш документ. В программе Word есть много опций для настройки шрифта, включая размер, цвет, вставку специальных символов. Также вы можете настроить выравнивание текста, чтобы изменить его отображение на странице.
Чтобы изменить размер шрифта:
- Выделите текст, который нужно форматировать.
- Кликните на стрелке выпадающего списка рядом с полем Размер шрифта на вкладке Главная. Появится выпадающий список.
- Выберите нужный размер шрифта.
Кроме того, вы можете ввести нужное значение в поле вручную с клавиатуры, и затем нажать Enter.
Также вы можете использовать команды Увеличить размер и Уменьшить размер для изменения размера шрифта.
Чтобы изменить шрифт:
- Выделите текст, который нужно форматировать.
- Кликните по стрелке выпадающего списка рядом с полем Шрифт на вкладке Главная. Появится выпадающий список.
- Наводите курсор мыши на разные шрифты. В документе будет интерактивно меняться шрифт выделенного текста.
- Выберите нужный шрифт. Шрифт в документе будет изменен.
- Выделите текст, который нужно форматировать.
- Кликните на стрелке выпадающего меню рядом с командой Цвет текста на вкладке Главная.
 Появится меню Цвет текста.
Появится меню Цвет текста. - Наводите курсор мыши на разные цвета. В документе будет интерактивно меняться цвет выделенного текста.
- Выберите нужный цвет. Цвет текста в документе будет изменен.
Выбор цвета не ограничивается выпадающим меню. Выберите Другие цвета внизу списка, чтобы получить доступ к диалоговому окну Цвета. Выберите нужный цвет и нажмите OK.
Чтобы изменить цвет выделения текста:
- На вкладке Главная нажмите на стрелку выпадающего меню рядом с командой Цвет выделения текста. Появится меню Цвет выделения текста.
- Выберите нужный цвет.
- Выделите нужный текст. Он будет выделен выбранным цветом.
- Чтобы курсор принял обычный вид, еще раз кликните по команде Цвет выделения текста.
Чтобы использовать жирный шрифт, курсив, подчеркивание:
- Выделите текст, который нужно форматировать.
- Кликните по команде Жирный (Ж), Курсив (К) или Подчеркнутый (Ч) в группе Шрифт на вкладке Главная.

- Выделите текст, который нужно форматировать.
- Кликните по команде Регистр в группе Шрифт на вкладке Главная.
- Выберите нужный регистр из списка.
- Выделите текст, который нужно форматировать.
- Выберите одну из четырех опций выравнивания в группе Абзац на вкладке Главная.
- Выравнивание текста слева: Весь выделенный текст будет выровнен по левому краю.
- По центру: Выравнивает текст на равное расстояние как от левого, так и от правого краев.
- Выравнивание текста справа: Весь выделенный текст будет выровнен по правому краю.
- По ширине: В тексте, выровненный по ширине, все строки одной длины от левого до правого края. Многие газеты и журналы используют полное выравнивание по ширине.
Источник: http://officeassist.ru/word/kak-izmenit-cvet-teksta-v-word/
Всем привет. Форматирование текста в Ворде – это первый инструмент, без которого вы не создадите действительно хороший, читабельный проект. Каким бы идеальным ни был ваш текст, пока он не оформлен должным образом, он остается лишь текстом. А вот качественно оформленная работа уже многого стоит. Читатели будут вам благодарны, если документ приветливо оформлен и легко читается.
Форматирование текста в Ворде – это первый инструмент, без которого вы не создадите действительно хороший, читабельный проект. Каким бы идеальным ни был ваш текст, пока он не оформлен должным образом, он остается лишь текстом. А вот качественно оформленная работа уже многого стоит. Читатели будут вам благодарны, если документ приветливо оформлен и легко читается.
Потому, давайте незамедлительно учиться форматировать символы и уже применять это в вашей практике. И так, какие есть возможности для форматирования текста? Как минимум, такие:
- Изменение применяемого шрифта
- Изменение размера символов
- Изменение цвета текста
- Выделение цветом участков текста
- Различные способы начертания
- Применение разнообразных эффектов
- Изменение регистра
- Создание надстрочных и подстрочных знаков
- Изменение расстояния между буквами и др.
Для выполнения таких манипуляций разработчики предусмотрели несколько способов:
- Применение горячих клавиш
- Всплывающее меню, которое появляется после того, как вы выделили текст
- Группа команд «Шрифт» на ленте
- Диалоговое окно «Шрифт», которое можно вызвать комбинацией клавиш Ctrl+D.
 Оно во многом дублирует команды на ленте
Оно во многом дублирует команды на ленте
А теперь обо всем подробнее. Все примеры я привожу для Microsoft Word 2013, в других современных версиях функционал и интерфейс могут немного отличаться.
Как изменить шрифт в Microsoft Word
Для изменения шрифта не нужно особых навыков. Если хотите набирать текст определенным шрифтом – откройте выпадающее меню на ленте в группе «Шрифт». Там выберите подходящий шрифт и начинайте набор.
Обратите внимание, в списке названия шрифтов выглядят так, как будет выглядеть ваш текст. Удобно, не правда ли?
Если нужно изменить шрифт уже набранного текста – выделите нужный участок и выберите подходящий шрифт в выпадающем меню на ленте или во всплывающем меню. Обратите внимание, при наведении на название шрифта, он временно применится к выделенному тексту. Так, можно выбрать наиболее подходящий шрифт без длительного перебора.
Если в вашей системе нет подходящего шрифта – скачайте и установите его. Помните, что не все шрифты поддерживают кириллические символы
Помните, что не все шрифты поддерживают кириллические символы
К слову, наиболее «читабельными» шрифтами считаются Calibri, Times New Roman, Arial, Verdana и еще несколько других.
Изменение размера символов в Ворде
Чтобы изменить размер символов – выделите их мышью и выберите нужный размер на ленте в группе «Шрифт». В выпадающем меню размер шрифта указывается в пунктах.
Пункт – это 1/72 дюйма, то есть приблизительно 0,35 мм. Тогда шрифт 11 пт будет высотой в 3,88 мм.
Чаще всего, эти расчеты никто не использует, но иногда нужно подобрать физический размер шрифта, вот тогда и применяем приведенные соотношения.
То же самое можно сделать и в выпадающем меню.
При наведении на размер в списке, он временно применяется к введенному шрифту. Так вы сможете визуально оценить изменения до их вступления в силу.
Вы можете выбрать один из предложенных размеров, или записать более точное значение с клавиатуры.
Так же, можно пошагово увеличивать или уменьшать размер символов. Для этого нажимайте на ленте кнопки «Увеличить размер шрифта» и «Уменьшить размер шрифта».
Для этого нажимайте на ленте кнопки «Увеличить размер шрифта» и «Уменьшить размер шрифта».
Или воспользуйтесь комбинациями клавиш: Ctrl+Shift+1 для увеличения на 1 шаг, Ctrl+Shift+9 – для уменьшения.
Как в Word изменить цвет текста
Цвет текста часто изменяют для расстановки акцентов и выделения важных отрезков, терминов. Выделите нужный участок и нажмите стрелку возле кнопки «Цвет текста».
Можете выбрать цвет из предложенной палитры. Если вы используете цвета темы, при изменении темы, цвет текста тоже изменится. Это удобно. При наведении на цвет в палитре, текст будет окрашиваться для предварительного просмотра.
Если предложенных цветов недостаточно, нажмите «Другие цвета…» чуть ниже палитры. В открывшемся окне на вкладке «Обычные» можно выбрать из более широкого списка цветов.
Или на вкладке «Спектр» задать произвольный цвет, кликнув по нему мышью. Там же можно задать вручную соотношение RGB (красного, зеленого и синего).
Интересный эффект может дать применение градиентного цвета текста, но я в своей практике его ни разу не применил. Чтобы задать градиент, выберите цвет и нажмите «Градиентная» под палитрой. Выберите один из вариантов градиента.
Как сделать выделение текста в Ворде
Бывает, нужно задать фон для текста, как будто он выделен маркером. Часто так отмечают спорные моменты в проекте будущего документа.
Выделите нужный текст и нажмите на ленте «Цвет выделения текста». В открывшемся окне выберите один из вариантов цвета.
Чтобы удалить выделение – в этом же окне выберите «Нет цвета».
Как изменить начертание в Word
Под начертанием следует понимать толщину (жирность), наклон букв (курсив), подчеркивание, перечеркивание символов. Эти параметры можно задавать отдельно или вместе друг с другом. Например, полужирный курсив или подчеркнутый индекс.
Как сделать текст жирным
Чтобы текст стал жирным – выделите его и нажмите на ленте кнопку «Полужирный». Или используйте комбинацию клавиш Ctrl+B.
Или используйте комбинацию клавиш Ctrl+B.
Как сделать курсив
Чтобы символы были курсивными – выделите их, нажмите «Курсив», или комбинацию Ctrl+I.
Подчеркивание текста в Word
Чтобы подчеркнуть текст – выделите, нажмите «Подчеркнутый» или Ctrl+U.
Можно изменить форму и цвет линии подчеркивания. Для этого нажмите на стрелку возле кнопки «Подчеркнутый», выберите вид линии. Перейдите в пункт «Цвет подчеркивания», чтобы выбрать новый цвет.
Перечеркивание текста в Ворде
Перечеркнутый текст применяется редко. Его избегают, поскольку такое начертание не соответствует правилам делового письма, да и просто выглядит непривлекательно. Если у вас возникла идея применить перечеркивание – я рекомендую трижды подумать перед его использованием.
Если же вы твердо решили перечеркнуть что-то – выделите нужный текст и нажмите «Зачеркнутый».
Применение эффектов к тексту Word
Для придания красочности вашим трудам, используйте встроенные эффекты. Выделите не слишком красивый текст и нажмите «Текстовые эффекты и оформление».
Выделите не слишком красивый текст и нажмите «Текстовые эффекты и оформление».
В выпадающем меню будут некоторые «предустановленные» наборы эффектов, или же можно настроить отдельные компоненты символов:
- Струткура – настраиваем контур и заливку букв
- Тень – добиваемся объема за счет применения теней
- Отражение – эффект отражающихся от поверхности букв
- Подсветка – буквы как будто подсвечиваются сзади выбранным цветом
- Стили чисел – выбираем различные способы начертания чисел (применяется редко)
- Лигатуры – специальные знаки, образованные объединением двух и более символов. Часто несут определенную смысловую нагрузку или просто экономят место на листе, улучшают читаемость текста. Знаки транскрипции – отличный пример применения лигатур. Работают для группы шрифтов OpenType.
Комбинируйте эти опции, экспериментируйте с «глубокими» настройками, чтобы получить наилучший, по вашему мнению, эффект.
Изменение регистра символов в Ворд
Всем известно: чтобы напечатать символ прописным – нужно предварительно зажать Shift. Чтобы сделать прописными несколько букв подряд – нажимают Caps Lock перед набором.
Кроме того, Ворд автоматически делает прописным первый печатаемый символ после точки. А что, если нужно быстро исправить регистр в уже набранном тексте? Даже не думайте делать это вручную.
Выделите участок текста для исправления, нажмите на ленте «Регистр» и выберите один из предложенных вариантов:
- Как в предложениях – заглавная лишь первая буква предложения. Остальные строчные;
- Все строчные
- Все прописные
- Начинать с прописных – у каждого слова первая буква – заглавная
- Изменить регистр – сделать прописные строчными, а строчные прописными
Мне всегда хватало такого набора команд. И вам, думаю, хватит.
Надстрочные и подстрочные знаки в Microsoft Word
- Если нужно сделать подстрочный символ (индекс) – выделите его и нажмите на ленте «Подстрочный знак».
 Или комбинацию клавиш Ctrl+=
Или комбинацию клавиш Ctrl+= - Аналогично, для создания надстрочного знака (степень) – придется нажать «Надстрочный знак», или комбинацию Ctrl+Shift+=
- Учтите, такие символы получаются достаточно мелкими, иногда их тяжело прочесть.
Изменение расстояния между буквами в Ворде
Чтобы сделать текст более растянутым или сжатым – выделите его и нажмите Ctrl+D. В открывшемся меню «Шрифты» перейдите на вкладку «Дополнительно». Здесь найдем группу команд «Межзнаковый интервал», где можно сделать такие настройки:
- Масштаб – увеличить или уменьшить масштаб отображения относительно установленного размера шрифта
- Интервал – задайте расстояние в пунктах между символами
- Смещение – сдвиг выделенного текста вниз или вверх относительно базовой линии (в пунктах)
- Кернинг… — интеллектуальное сжатие текста для экономии места. Не выполняйте его для слишком мелкого шрифта, где буквы могут сливаться друг с другом.

Формат по образцу
Бывает, хочется скопировать форматирование, сделанное ранее, и применить его к другому участку текста. Для этого существует инструмент «Формат по образцу».
Установите курсор в текст, формат которого нужно скопировать. Нажмите «Формат по образцу» на ленте, форматирование скопируется. Слева от курсора появится изображение кисти. Выделите курсором тот участок, к которому нужно применить формат. Когда вы отпустите левую кнопку мыши – форматирование применится к нему.
Очистка форматирования в Ворде
Бывает, нужно «перезагрузить» форматирование, т.е. очистить формат и применить новый. Чтобы удалить форматирование – выделите нужный текст и нажмите на ленте «Удалить форматирование. Такой способ полностью очистит настройки текста
Для очистки только ручного форматирования, выделите текст и нажмите Ctrl+Пробел. При этом, форматирование стилей сохранится.
Друзья, спасибо, что дочитали этот длинный пост до конца. Обязательно протестируйте все изложенные здесь методики, так они сохранятся в вашей памяти. А на этом форматирование в Ворде не заканчивается. В следующей статье буду рассказывать о форматировании абзацев. Информация там будет не менее важная, читайте и пусть вашим трудам все аплодируют!
А на этом форматирование в Ворде не заканчивается. В следующей статье буду рассказывать о форматировании абзацев. Информация там будет не менее важная, читайте и пусть вашим трудам все аплодируют!
Источник: https://officelegko.com/2017/10/26/formatirovanie-teksta-v-word/
Изменение цвета шрифта и фрагмента выделения текста в Microsoft Word. Цвет текста в ворде
Текстовый редактор Word позволяет раскрасить текст документа шрифтами разного цвета. Как правило, это делается для выделения целых фрагментов текста или отдельных слов в документе, чтобы обратить на них особое внимание читателей.
Стандартно в редакторе задан черный цвет шрифта. Но можно изменить эти установки на свои собственные. Для этого в меню Формат
(Format) выберите команду Шрифт
(Font) или нажмите сочетание клавиш CTRL+D
. Откроется вот такое диалоговое окно:
В поле Цвет текста
(Font color) уже установлен параметр Авто
(Automatic). Вы можете выбрать иной цвет, кликнув мышкой на любой значок цвета из открывающегося списка.
Вы можете выбрать иной цвет, кликнув мышкой на любой значок цвета из открывающегося списка.
Если вы хотите установить выбранный вами цвет для всех документов, которые вы будете создавать в дальнейшем, вы можете нажать кнопку По умолчанию
(Default). В этом случае сделанные вами настройки шрифта сохранятся в шаблоне Normal.dot. Именно на основе данного шаблона создаются все документы в редакторе Word (стандартный режим).
Как только вы нажмете кнопку ОК
для подтверждения изменения цвета шрифта, весь новый текст, который вы введете, будет отображен уже этим новым цветом. Если вы захотите вернуть черный цвет шрифта, вы можете либо вновь изменить настройки в диалоговом окне Шрифт
(Font) либо, что гораздо быстрее, нажать сочетание клавиш CTRL+Пробел
.
Чтобы ускорить выбор цвета шрифта, на панели инструментов Форматирование
находится соответствующая кнопка:
Ее действие аналогично действию выбора цвета шрифта с помощью диалогового окна. Кроме того, вы можете визуально наблюдать на кнопке выбранный вами в данный момент цвет, а при наведении на эту кнопку курсора мыши появится всплывающая подсказка с указанием цвета.
Кроме того, вы можете визуально наблюдать на кнопке выбранный вами в данный момент цвет, а при наведении на эту кнопку курсора мыши появится всплывающая подсказка с указанием цвета.
К сожалению, в редакторе отсутствует возможность использовать две кнопки выбора цвета шрифта и использовать каждую для своего цвета.
Например, если в документе нужно один текст напечатать синим цветом, а другой — зеленым, то используя лишь одну стандартную кнопку выбора цвета шрифта, придется все время переключаться с одного цвета на другой. К тому же велика вероятность спутать похожие цвета.
А если вывести на панель инструментов дубликат кнопки, то выбор цвета в одной кнопке автоматически приводит к установлению такого же цвета в другой кнопке. Замкнутый круг?
Нет, если создать простейший макрос и вывести его кнопку на панель инструментов. Итак, начнем.
Всё. Можете закрыть этот документ без сохранения.
Теперь для того, чтобы вводимый текст отображался синим цветом, достаточно нажать кнопку созданного вами макроса. Для установления другого цвета шрифта, выберите нужный с помощью стандартной кнопки выбора цвета.
Для установления другого цвета шрифта, выберите нужный с помощью стандартной кнопки выбора цвета.
Для тех читателей, которые знают как работать со встроенным в Microsoft Word редактором Visual Basic, я просто приведу единственную строчку из кода макроса:
Selection.Font.Color = wdColorBlue
Аналогично можно поступить и в случае, если вам нужно выделять текст (не шрифт!) разными цветами, как это обычно делается фломастером.
В текстовом редакторе Microsoft Word не всегда приходится работать с документами, которые требуют строгого оформления. Например, может потребоваться сделать кроссворд или календарь, бейджик или объявление, а может, Вы хотите сами сделать открытку другу.
В данных случаях, во время оформления документа, необходимо применить фантазию. Подобрать подходящий размер, шрифт и цвет для текста, чтобы он выглядел интересно на странице. Поэтому давайте рассмотрим, как изменить колер напечатанных слов, и что делать, если наоборот, нужно убрать разноцветный текст и сделать его привычным черным.
Поэтому давайте рассмотрим, как изменить колер напечатанных слов, и что делать, если наоборот, нужно убрать разноцветный текст и сделать его привычным черным.
На сайте Вы можете прочесть, как сделать кроссворд в Ворде . Если хотите купить или продать что-то, тогда можете сами сделать объявление в Ворд . Если делаете открытку, тогда прочтите про красивый текст в Ворде , а первую букву можно выделить от всего текста, и сделать ее вставкой буквицы в Ворд .
Как в Ворде выделить цвет текстом
Рассматривать, как выполняются подобные действия, мы будем на вот таком примере.
Выделите мышкой тот фрагмент текста, который нужно закрасить. Затем на панели быстрого доступа нажмите на стрелочку возле буквы «А» – это кнопка «Цвет текста»
, и выберите из выпадающего списка любой понравившийся.
Или на вкладке «Главная» в группе «Шрифт» также нажмите на стрелочку возле буквы «А»
, чтобы посмотреть цвета.
Если в открывшемся списке нужного цвета нет, тогда кликните по пункту «Другие цвета»
.
Откроется такое окно. На вкладке «Спектр» выберите нужный цвет, перемещая мишень и ползунок, по шкале справа. Справа внизу смотрите, как отличается новый и текущий. Когда все подберете, жмите «ОК»
.
К тексту можно добавить и градиент, чтобы он был не однотонный, а различного оттенка в выбранном направлении. Выберите пункт «Градиентная» и кликните по одному из предложенных вариантов. Внизу списка есть пункт «Другие градиентные заливки»
.
Если на него нажать, откроется окошко «Формат текстовых эффектов»
на вкладке «Заливка текста»
. Подберите в нем подходящие параметры для градиента и нажмите «Закрыть»
.
Таким способом можно изменить расцветку слов в документе.
Как убрать выделение текста цветом
Если Вы работаете с документом текст в котором изначально был цветной, а не тот, который нужен Вам, тогда выделите нужные слова. Затем на вкладке «Главная» нажмите на стрелочку возле буквы «А» и выберите из списка «Авто»
.
После этого, весь набранный текст станет черным.
Фрагмент в документе может быть выделен различными способами, жирным, курсивом, маркером и прочим, и как убрать такое выделение текста в Ворде , подробно описано в статье по ссылке.
Если Вы скопировали фразу из Интернета, и вставили ее в документ, тогда, описанный выше метод, не всегда может сработать. В данном случае, убрать серый цвет(зачастую он именно такой) можно так.
Выделите фрагмент текста, цвет которого тот, который нужен Вам. Затем на панели быстрого доступа нажмите на кнопку .
- Курсор примет вид вертикальной палочки с метелкой, выделите им необходимый фрагмент.
- Как только Вы отпустите кнопку мышки, к выделению будет применено форматирование такое же, какое было выбрано для того фрагмента, который Вы выделяли первым.
- Если и этот способ не помог удалить цвет, тогда снова выделите текст и на вкладке «Главная» в группе «Шрифт» кликните по кнопке .
- В результате, все примененное форматирование для фрагмета будет удалено, и он станет обычного вида.

В Word цветным можно сделать не только текст, но и фон, на котором он написан. Чтобы убрать фон текста в Ворде , можете прочитать подробную статью.
На этом все. Думаю, теперь у Вас без проблем получится изменять расцветку в вордовском документе, или убрать выбранный для него цвет и сделать его черным.
Оценить статью:
Как можно поменять цвет шрифта в текстовом редакторе, а также как поменять шрифт под иконками на Рабочем столе для ХР и 7? Как изменить html-шрифт? Эти вопросы мы более пристально рассмотрим в нашей статье.
Цвет шрифта в редакторе Word
При работе в текстовом редакторе Word у любого пользователя может возникнуть ситуация, когда нужно изменить цвет набранного текста или же появится желание изменить шрифт под иконками на Рабочем столе.
Как изменить цвет шрифта в текстовом редакторе Word? Обычно такая необходимость появляется для изменения отдельных слов или фрагментов текста с целью обращения на них особенного внимания. По умолчанию шрифту задается черный цвет. Для того чтобы изменить черный цвет на нужный, требуется выполнить следующие шаги:
По умолчанию шрифту задается черный цвет. Для того чтобы изменить черный цвет на нужный, требуется выполнить следующие шаги:
- В меню редактора «Формат» (Format) выбираем команду «Шрифт» (Font) либо нажимаем клавиши CTRL+D, эти действия открывают диалоговое окно.
- В этом окне в поле «Цвет текста» (Font color) параметр «Авто» (Automatic) уже задан. Для его изменения выбираем нужный нам значок цвета из открывшегося списка и кликаем по нему мышкой.
- При необходимости сохранения этого цвета шрифта на всем документе нажимаем кнопку «По умолчанию» (Default) и подтверждаем выбор, нажав кнопку ОК.
После этого весь вновь набираемый текст будет уже отображаться в выбранном вами цвете. Вернуть прежний цвет шрифта можно, вновь изменив настройки в окне «Шрифт» (Font). Теперь нам известно, как менять цвет шрифта в Word.
Цвет шрифта на рабочем столе
При возникшей необходимости поменять шрифт под иконками на Рабочем столе для ХР и 7 требуется сделать определенные пошаговые действия.
Сначала расскажем, как поменять цвет шрифта на ярлыках Рабочего стола в Windows XP. Щелкните правой кнопкой мыши на любой свободной области Рабочего стола и выберите «Свойства». Перед вами откроются «Свойства: Экран». Выберите вкладку «Оформление», затем «Дополнительно». В меню «Элемент» выберите нужный элемент, а потом настраивайте нужный для него параметр «Цвет».
Теперь о том, как менять цвет шрифта в Windows 7. Потребуется открыть «Панель управления». Сделать это можно так: «Пуск» — «Панель управления» или так: «Мой компьютер» — «Панель управления».
После этого выберите раздел «Оформление», найдите «Изменение цветовой схемы», откройте «Цвет и внешний вид окна». Далее вам нужен пункт «Элемент», открыв его, вы увидите весь список элементов, в которых можно изменить цвет.
Найдите нужный элемент и установите на него понравившийся цвет.
Изменение цвета шрифта HTML
Немного поговорим о том, как менять цвет шрифта HTML. Сделать это можно легко и просто, буквально в несколько шагов.
- Редактируя документ, войдите в режим HTML.
- Найдите нужный участок текста, цвет которого хотите изменить. Это может быть участок любого размера — от одного слова до абзаца и целого текста.
- Перед нужным участком текста вставьте тег «» После знака «=» вместо слова «name» должно быть по-английски написано название нужного цвета или его код. Коды разных цветов можно посмотреть здесь (http://www.colorpicker.com/).
- Сразу после окончания нужного участка текста нужно поставить тег «».
- Теперь нужно нажать «Сохранить», и если все было сделано верно, текст поменяет свой цвет на выбранный вами.
Каждый раз, когда пользователь открывает программу, помимо основного поля, предназначенного для набора текста, в верхней части страницы он видит обширное меню, позволяющее произвести все основные операции наиболее удобно и быстро. Это касается и операции выделения текста цветом.
Для того чтобы изменить цвет шрифта, необходимо в верхнем меню выбрать вкладку «Главная» — как правило, именно она по умолчанию открывается при открытии программы. Все меню этой вкладки разбито на несколько блоков, содержание которых обозначено в нижней части каждого блока.
Для выделения текста цветом необходимо обратить внимание на второй слева блок, обозначенный словом «Шрифт». В этом блоке присутствует символ буквы «А», который и является ссылкой на меню изменения цвета. Кликнув на букву, пользователь вызывает выпадение вкладки с палитрой цветов, которые он может использовать для набираемого им текста.
При этом важно иметь в виду, что изменить цвет можно несколькими способами. Во-первых, можно изменить цвет текста, который уже набран: для этот нужно, удерживая левую кнопку мыши, выделить требуемый участок текста, а затем в упомянутом меню выбрать тот цвет, который необходимо придать выделенному фрагменту.
Кроме того, можно поставить программе задачу сразу же набирать текст в нужном цвете. Для этого перед началом набора следует выбрать необходимый цвет с использованием рассмотренного меню, и все слова в дальнейшем будут именно такого цвета. При этом не забудьте тем же способом вернуть черный цвет текста после того, как необходимость в выделении слов цветом отпадет.
Изменение цвета при помощи меню мыши
Второй способ изменить цвет шрифта предполагает использование мыши. Некоторые пользователи утверждают, что он намного удобнее, однако единого мнения на этот счет не существует.
При этом следует иметь в виду, что использование мыши, как и в случае с верхним меню, позволяет цвет уже набранного текста, так и применить настройку цвета к будущему тексту.
Для того чтобы сделать это, необходимо нажать правую кнопку мыши.
Это действие вызовет появление меню, в котором необходимо выбрать позицию «Шрифт». Данный выбор приведет к выпадению вкладки, которая будет очень напоминать похожую вкладку при использовании верхнего меню.
Однако при этом она содержит большее количество вариантов изменений шрифта, собранных в одном меню, поэтому пользователю необходимо сосредоточиться именно на изменении цвета.
Сделать это можно посредством выбора нужного оттенка из представленной палитры. В результате выделенный текст или тот текст, который вы напечатаете после этого, будет иметь именно такой цвет.
Сегодня, поговорим о вопросе, который очень часто встречается в сети интернет. И не реже, его задают мне посетители блога. А зная ответ на него, вы сможете использовать полученные знания и в других ситуациях. Которые связаны с размещением элементов на сайте, их размером и цветом.
В общем статью, я решил посвятить тому, как изменить цвет шрифта в html-коде, то есть на сайте. Но хочу еще раз подчеркнуть, что применив полученные навыки из этой статьи, вы сможете не только менять цвет шрифта.
Но и цвет фона, размер шрифта, расположение различных элементов на странице и их размеры. И многое другое, связанное с редактирование стилей CSS, которые как раз и отвечают за расположение элементов и внешний вид страницы.
При этом нам не понадобятся какие-то дополнительные программы или сервисы. Нужен только веб-браузер, с помощью которого вы сейчас читаете эту статью.
Итак. Самой большой проблемой является не изменение самих свойств. А определение элемента, он же селектор, в файле style.css . Свойства которого должны быть изменены, чтобы изменился внешний вид на самой странице. Благодаря нынешним возможностям браузеров, мы можем легко определить нужный селектор.
Для примера, я буду использовать один из стандартных шаблонов wordpress. Именно для него мы изменим цвет шрифта. Но по аналогии, мы сможем совершать подобные действия в любой другой теме wordpress.
Да и вообще на любом, абсолютно любом сайте, не зависимо от того, ваш он или нет, и какая CMS выбрана .
Так как, в любом случае, браузер выводит любой сайт в виде html-кода, с применением стилей CSS, для организации необходимого внешнего вида.
Источник: https://danplay.ru/excel/izmenenie-cveta-shrifta-i-fragmenta-vydeleniya-teksta-v-microsoft-word-cvet-teksta-v.html
Убираем цветовое выделение текста в MS Word
Те, кто много работает с MS Word наверняка не раз замечали, что при копировании текста в документ из других документов, электронных книг, а также из интернета, он вставляется вместе с цветовым выделением. Причем это фоновое выделение может быть совершенно любого цвета, хотя в источнике этого выделения цветом нет.
В данной статье мы расскажем как избавиться от выделение текста цветом в ворде которое, на первый взгляд, не убирается.
Почему появляется выделение цветом?
Причина этого явления кроется в следующем. Когда вы выделяете текст в источнике, из которого собираетесь его скопировать, вместе с текстом выделяется и его форматирование, к которому относится шрифт, цвет текста и цвет фона, на котором находится нужный текст.
Причем в источнике фон может быть не заметным, а при копировании его в вордрвский документ на белый лист цветовое выделение становится видимым.
Как убрать выделение текста цветом в ворде?
В MS Word, начиная с версии 2007 для удаления фонового выделения текста, который появился при его копировании из других источников нужно выделить его и на вкладке «Главная» нажать на кнопку «Очистить формат». Выглядит она вот так:
Кнопка «Очистить формат» в word 2007 и выше для удаления фона с текста
Либо же после выделения текста с фоном переходим на вкладку «Разметка страницы» и выбираем кнопку «Границы страниц».
Разметка страницы в Word 2007
В открывшемся окне на вкладке «Заливка» раскрываем стрелку с цветами и выбираем «нет цвета».
Удаления фона с текста из интернета в Word 2007-2016
Далее жмем «Ок» и цветовое выделение с текста пропадет.
В 2003 ворде после выделения текста нужно в главном меню выбирать пункт меню «Формат» -> «Границы и заливка».
«Формат» — > «Границы и заливка» в Word 2003
Затем в открывшемся окне на вкладке «Заливка» раскрываем стрелку с цветами и выбираем «нет цвета».
Убираем фон с текста из интернета в Word 2003
Далее жмем «Ок» и цветовое выделение с текста пропадет.
Источник: http://helpadmins.ru/kak-ubrat-vydelenie-teksta-cvetom/
Как в ворде изменить цвет выделения текста?
Главная » Прочее »
Загрузка…
Вопрос знатокам: Я скопировала с одного из сайтов информацию и вставила в документ Word. В результате цвет выделения текста оказался зелёным, так как сам фон сайта, с которого я копировала эту информацию зелёный. Я попробовала сделать цвет выделения текста обычным белым. Но он остаётся тем же самым. Помогите, пожалуйста.
С уважением, Надя
Лучшие ответы
Если брать Word без блокнота, тогда очистка формата. А вообще на панелях редактирования текста есть кнопки отвечающие за смену фона.
а сюда этот текст попробуй скопировать
вставить в блокнот, сохранить, скопировать в ворд
Скопируй там, создай блокнот — туда вставь (Ctrl +V) ===>Снова Word
меню программы. выбери цвет. и создать новый
лист. и фон
Видео-ответ
Это видео поможет разобраться
Ответы знатоков
Выдели нужное и нажми на кнопочку во вкладке «общие» очистить формат. Там в рамке Аа и рядом ластик нарисован.
99% что в данном случае установлен цвет фона раздела. Либо скопировалось как ячейка таблицы, и соответственно залита уже таблица
Попробуйте выделить текст, начиная с первой буквы, а не с пробелов, стоящих перед ней. Видимо, вставлен текст как ячейка таблицы…
Правой мышкой на столе и свойства ну дальше нарисовано
Цвет выделенного фрагмента текста сменить не могу. Он чёрный, а надо голубой или светлый оттенок
Источник: https://dom-voprosov.ru/prochee/kak-v-vorde-izmenit-tsvet-vydeleniya-teksta
Изменить цвет текста в Word 2010 — CoderLessons.com
В этой главе мы обсудим, как изменить цвета текста в Word 2010. Мы также поймем, как пометить текст, который должен выглядеть так, как он был отмечен маркером. Кроме того, мы узнаем, как применять различные эффекты к частям текста.
Изменить цвета шрифта
Текст, который мы вводим, по умолчанию имеет черный цвет; Вы всегда можете изменить цвет шрифта на цвет по вашему выбору. Изменить цвет текста очень просто, выполнив два простых шага:
Шаг 1 – Выберите часть текста, цвет шрифта которого необходимо изменить. Вы можете использовать любой метод выделения текста, чтобы выделить часть текста.
Шаг 2 – Нажмите треугольник кнопки « Цвет шрифта» , чтобы отобразить список цветов. Попробуйте навести указатель мыши на разные цвета, и вы увидите, что цвет текста изменится автоматически. Вы можете выбрать любой из доступных цветов, просто нажав на него.
Если щелкнуть в левой части кнопки «Цвет шрифта», выбранный цвет будет применен к тексту автоматически; вам нужно нажать на маленький треугольник, чтобы отобразить список цветов.
Если вы не можете найти цвет по своему выбору, вы можете использовать опцию Больше цветов, чтобы отобразить поле цветовой палитры, которое позволяет вам выбрать цвет из диапазона цветов.
Выделите текст с цветами
Вы можете выделить выделенную часть текста любым цветом, и он будет выглядеть так, как будто он был помечен маркером. Обычно мы выделяем текст желтым цветом. Очень просто выделить часть текста цветом, выполнив два простых шага
Шаг 1 – Выберите часть текста, которая должна быть выделена цветом. Вы можете использовать любой метод выделения текста, чтобы выделить часть текста.
Шаг 2 – Нажмите треугольник кнопки « Цвет подсветки текста» , чтобы отобразить список цветов. Попробуйте навести указатель мыши на разные цвета, и вы увидите, что цвет текста автоматически изменится. Вы можете выбрать любой из доступных цветов, просто нажав на него.
Если вы щелкнете в левой части кнопки « Цвет выделения текста» , то выбранный цвет будет автоматически применен к части текста; вам нужно нажать на маленький треугольник, чтобы отобразить список цветов.
Применить текстовые эффекты
Microsoft Word предоставляет список текстовых эффектов, которые добавляют красоту вашему документу, особенно титульному листу или заголовкам документа. Это очень просто применить различные текстовые эффекты, выполнив два простых шага –
Шаг 1 – Выберите часть текста, которую вы хотите изменить на жирный шрифт. Вы можете использовать любой метод выделения текста, чтобы выделить часть текста.
Шаг 2 – Нажмите кнопку « Текстовый эффект» , чтобы отобразить список эффектов, включая тень, контур, свечение, отражение и т. Д. Попробуйте навести указатель мыши на различные эффекты, и вы увидите, что текстовый эффект изменится автоматически. Вы можете выбрать любой из доступных текстовых эффектов, просто щелкнув по нему.
Источник: https://coderlessons.com/tutorials/microsoft-technologies/vyuchit-slovo/izmenit-tsvet-teksta-v-word-2010
Как изменить цвет текста в Ворде
Word является самой популярной программой для просмотра, набора и редактирования любого текста. Но разобраться в тонкостях работы этой программы под силу далеко не каждому. Сегодня я научу вас различным способам выделения и изменения цвета текста.
При помощи верхней панели инструментов
Открывая текстовой редактор, каждый из нас видит основное рабочее поле, где мы совершаем работу с текстом. Верхняя панель инструментов располагается как раз над рабочим полем и позволяет производить основные манипуляции.
Для того чтобы поменять цвет нашего текста нужно выделить его при помощи курсора мыши и выбрать вкладку: «Главная». Именно она, как правило, открывается по умолчанию при начале работы с документом. Меню этой вкладки разбито на разделы. Интересующий нас раздел находится вторым слева и носит название «Шрифт».
Здесь нам необходимо обратить внимание на символ буквы «А», носящий название: «Цвет текста». Рядом с этим символом расположена небольшая стрелочка, указывающая вниз, именно на нее нам и следует нажать. В открывшемся меню выбираем наиболее приглянувшийся нам оттенок.
Следует иметь в виду, что если вы не стали выделять фрагмент текста при помощи курсора мыши, но проделали все остальные пункты, то все последующие буквы будут выбранного вами цвета.
При помощи мини-панели инструментов
Данный способ считается наиболее быстрым и удобным для начинающего пользователя программы Word. Чтобы открыть мини-панель инструментов следует нажать правую кнопку мыши по рабочей области документа. В появившемся контекстном меню можно пойти двумя путями:
1) Выбрать позицию «Шрифт». Данный выбор приведет к появлению нового диалогового окна, в котором можно будет более детально работать со шрифтом печатного документа. Здесь можно как поменять, так и убрать не только цвет, но и шрифт, начертание букв и их размер. В нижней части окна наглядно покажут, что именно мы меняем на примере названия выбранного шрифта.
2) В более новых версиях Word в этом же контекстном меню, которое вызывается щелчком правой кнопки мыши, находится уже знакомый нам символ «А», отвечающий за цвет текста.
Данные действия можно применить как на выбранном фрагменте документа, так и на будущем тексте. Если вы хотите изменит весь текст, следует использовать сочетание клавиш Ctrl + A, которое выделит весь документ.
Выделение текста цветом
Думаю, стоит упомянуть и об этой функции в Word, нужна она для того, чтобы выделить наиболее значимую информацию в документе. Операция очень простая, но позволит нам добиться красивого результата. Выглядеть это будет так, как будто мы взяли в руки маркер выделитель.
Сначала нужно выделить область документа мышкой, на которую мы хотим применить это действие. Затем потребуются выполнить несколько манипуляций во вкладке «Главная».
Обнаружив блок «Шрифт», ищем кнопку под названием «Цвет выделения текста», которая находится левее знакомой нам кнопки «Цвет текста». Стандартно текст будет выделяться желтым цветом, но это можно легко исправить, нажав на стрелочку, указывающую вниз рядом с кнопкой выделения.
Иногда возникает необходимость убрать выделение, для этого во вкладке выбора цвета выбираем пункт «Нет цвета».
Использование заливки
Эта операция позволит залить фон документа интересующим цветом. Главное отличие заливки от выделения заключается в том, что окрашиваться будет и межстрочный интервал. Делать это следует, если вы хотите, чтобы информация бросалась в глаза.
Для заливки потребуется зайти во вкладку «Главная» и найти кнопку похожую на банку с краской, который располагается в блоке «Абзац». После нажатия заливка используется к последнему абзацу документа.
Если есть необходимость применить заливку ко всему документу, то следует использовать уже знакомое сочетание клавиш Ctrl+A, которое позволит выбрать весь документ. Чтобы убрать заливку, как в случае с выделением, необходимо выбрать пункт «Нет цвета».
Хочется отметить, что получится интересный результат при комбинации всех инструментов с изменением цвета текста.
Источник: http://ExcelWords.ru/oformlenie/kak-izmenit-cvet-teksta.html
Как применить цвет в Markdown?
Короткий ответ
Уценка не поддерживает цвет!
TL; DR
Как указано в оригинальных / официальных правилах синтаксиса (выделение добавлено):
Синтаксис Markdown предназначен для одной цели: для использования в качестве формата для записи в Интернете.
Уценка не является заменой HTML или даже близко к нему. Его синтаксис очень мал, соответствует только очень небольшому подмножеству тегов HTML. Идея не в том, чтобы создать синтаксис, который облегчает вставку тегов HTML. На мой взгляд, HTML-теги уже легко вставить. Идея Markdown — облегчить чтение, запись и редактирование прозы. HTML — это формат публикации; Markdown — это формат письма. Таким образом, синтаксис форматирования Markdown решает только те проблемы, которые могут быть переданы в виде простого текста .
Для любой разметки, которая не покрыта синтаксисом Markdown, вы просто используете сам HTML.
Поскольку это не «формат публикации», предоставление способа раскрасить текст выходит за рамки Markdown. Тем не менее, это не невозможно, так как вы можете включить необработанный HTML (а HTML — это формат публикации). Например, следующий текст уценки (как предложено @scoa в комментарии):
Some Markdown text with <span>some *blue* text</span>.
Результатом будет следующий HTML:
<p>Some Markdown text with <span>some <em>blue</em> text</span>.</p>
Теперь StackOverflow (и, возможно, GitHub) удалит необработанный HTML-код (в качестве меры безопасности), поэтому вы потеряете здесь цвет, но он должен работать в любой стандартной реализации Markdown.
Другая возможность состоит в использовании нестандартных списков атрибутов, первоначально представленных реализацией Markuru Markdown, а затем принятых несколькими другими (может быть больше или несколько разных реализаций одной и той же идеи, таких как атрибуты div и span в pandoc ). В этом случае вы можете назначить класс абзацу или встроенному элементу, а затем использовать CSS, чтобы определить цвет для класса. Однако вы обязательно должны использовать одну из немногих реализаций, которые фактически поддерживают нестандартную функцию, и ваши документы больше не переносятся на другие системы.
Тег | HTML справочник
Поддержка браузерами
| 12.0+ | 9.0+ | 4.0+ | 6.0+ | 11.1+ | 5.0+ |
Описание
HTML тег <mark> используется для выделения или подсветки текста из-за его актуальности в другом контексте. Хорошим примером является выделение слова в документе, которое искал пользователь.
Тег <mark> не несет в себе никакого логического контекста, в отличие от тегов <strong> или <em>, но он является более семантически значимым, чем обычный <span>. Его прямым назначением является обратить внимание на то, что в данный момент актуально для пользователя.
Для примера опишем несколько вариантов, в которых может быть полезно выделить некую информацию для пользователя, не несущую в себе явного логического смысла:
- Показ результатов поиска — при использовании поиска на сайте или в поисковой системе, можно выделить раздел текста, точно соответствующий введенным данным. Это поможет посетителю сайта сориентироваться на странице найти на странице и быстрее найти нужную ему информацию.
- Указать на новые элементы в списке — если у вас есть список элементов, который вы постоянно обновляете, можно выделить новые элементы, чтоб постоянные посетители сайта сразу могли увидеть, что было добавлено.
- Показать текущую дату в календаре — если на сайте есть календарь, то можно использовать <mark> для указания на текущую дату.
Примечание: текст, заключенный в элемент <mark>, ничем не будет отличаться от остального текста (в некоторых браузерах, задний фон, выделенного текста, подсвечивается желтым цветом), для изменения внешнего вида иcпользуйте CSS.
Атрибуты
Тег <mark> поддерживает Глобальные атрибуты и События
Стиль по умолчанию
mark {
background-color: yellow;
color: black;
}
Пример
<p>Не забудь купить <mark>молока</mark> сегодня.</p>
Результат данного примера в окне браузера:
Изменение цвета участков текста при копировании|шпаргалки блогерши
Доброго времени суток, друзья. Я уже писала как изменить цвет копируемого текста в блоге. И сегодня покажу небольшую фишку, как выделить разными цветами отдельные участки в сообщении при копировании.Принцип тот же, но получается достаточно интересненько. Сразу сейчас вы можете посмотреть этот эффект на тестовом блоге. Просто попробуйте выделить текст на странице.
Как делается выделение текста разным цветом
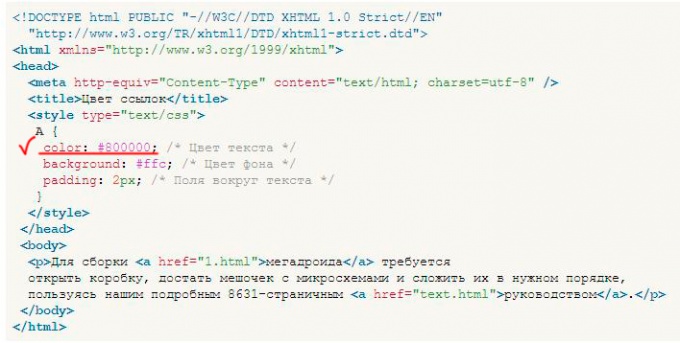
Просто задаём отдельный класс для каждого цвета (допустим красный)
<div> Здесь будет весь необходимый текст.</div>
Теперь используем элемент ::selection. который позволяет применить стили к части документа, который будет выделен пользователем
::selection {background: #ff0000;}
::-moz-selection {background: #ff0000;}
чтобы изменить цвет букв допишем
::selection {background: #ff0000; color: #fff;}::-moz-selection {background: #ff0000; color: #fff;}
И так к каждому абзацу или части текста.
Сейчас сами стили для ::selection. Я сделала 3 цвета. Можно использовать больше или меньше. Вот такой код CSS
div.red::selection {background: #ff0000;}div.red::-moz-selection {background: #ff0000;}
div.blue::selection {background: #03d5fb; margin-bottom:30px;}
div.blue::-moz-selection {background: #03d5fb;}div.green::selection {background: #c1e124;}
div.green::-moz-selection {background: #c1e124;}</style>,
Как это реализовать в Блоггере
Пишите в редакторе ваше сообщение. Затем переходим тут же в режим HTML и заключим нужный участок текста в теги
<div> Здесь будет весь необходимый текст.</div>
Следующий участок так же, но с другим классом
<div> Здесь будет весь необходимый текст.</div>
и следующий
<div> Здесь будет весь необходимый текст.</div>
И в самом конце сообщения вставляем, там же, код CSS
Вот и всё. Если захотите такое часто применить, то стоит установить код CSS в шаблоне блога перед строкой ]]></b:skin>. Потом только при написание сообщения заключить нужные участки соответствующего класса.
<div> Здесь будет весь необходимый текст.</div>
Обратите внимание, что в сообщении, ссылку на которое дала в начале поста, я задала цвет участка копируемого отличным от того, что ко всем остальным сообщениям. Можно играться, если есть желание. Воспользуйтесь этой таблицей. Или иногда удивить своих читателей, когда при копировании материала, цвет текста меняется.Всем добра и до встречи.
хотите оформить подписку на новые шпаргалки
HTML: тег
Документ HTML5
Если вы создали новую веб-страницу в HTML5, ваш тег может выглядеть так:
Пример HTML5 от www.techonthenet.com
Заголовок 1
Тест по математике в пятницу .
В этом примере документа HTML5 мы создали тег , который группирует три элемента управления для имени, адреса и телефона.Мы добавили тег
HTML 4.01 Переходный документ
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег может выглядеть так:
HTML 4.01 Переходный пример от www.techonthenet.com
Заголовок 1
Тест по математике в пятницу .
В этом примере переходного документа HTML 4.01 мы создали тег , который группирует три элемента управления для имени, адреса и телефона. Мы добавили тег
Переходный документ XHTML 1.0
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег может выглядеть так:
Переходный пример XHMTL 1.0, автор www.techonthenet.com
Заголовок 1
Тест по математике в пятницу .
В этом примере переходного документа XHTML 1.0 мы создали тег , который группирует три элемента управления для имени, адреса и телефона. Мы добавили тег
XHTML 1.0 Строгий документ
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег может выглядеть так:
Строгий пример XHTML 1.0 от www.techonthenet.com
Заголовок 1
Тест по математике в пятницу .
В этом примере строгого документа XHTML 1.0 мы создали тег , который группирует три элемента управления для имени, адреса и телефона. Мы добавили тег
XHTML 1.1 Документ
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег может выглядеть так:
XHTML 1.1 Пример с сайта www.techonthenet.com
Заголовок 1
Тест по математике в пятницу .
В этом примере документа XHTML 1.1 мы создали тег , который группирует три элемента управления для имени, адреса и телефона.Мы добавили тег
Как выделить текст в HTML
Выделить текст с помощью тега Html5
Если мы хотим выделить текст в документе Html с помощью тега , то мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко выделить текст.
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим выделить текст.
<Голова> <Название> Выделите текст в Html <Тело> Текст, который мы хотим выделить.


 Появится меню Цвет текста.
Появится меню Цвет текста.
 Оно во многом дублирует команды на ленте
Оно во многом дублирует команды на ленте Или комбинацию клавиш Ctrl+=
Или комбинацию клавиш Ctrl+=
