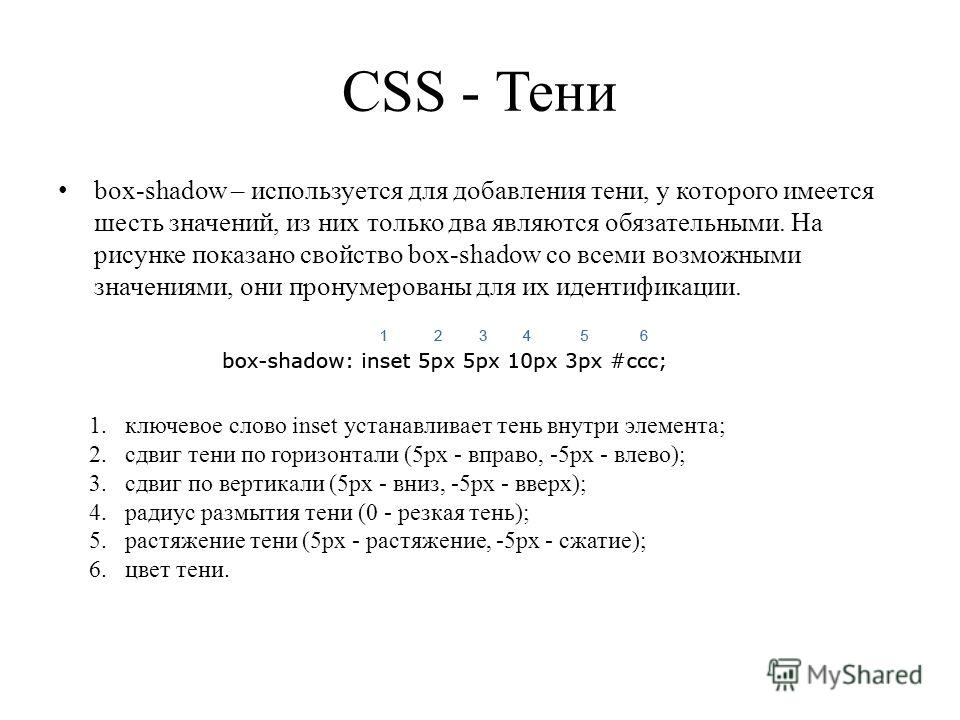
CSS box-shadow
Пример
Добавление теней к различным элементам <div>:
#example1 {box-shadow: 5px 10px;
}
#example2 {
box-shadow:
5px 10px #888888;
}
Подробнее примеры ниже.
Определение и использование
Свойство box-shadow присоединяет одну или несколько теней к элементу.
| Значение по умолчанию: | none |
|---|---|
| Inherited: | no |
| Animatable: | yes. Читайте о animatable |
| Version: | CSS3 |
| Синтаксис JavaScript: | object.style.boxShadow=»10px 20px 30px blue» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Номера followed by -webkit- or -moz- Укажат первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| box-shadow | 10. 0 04.0 -webkit- | 9.0 | 4.0 3.5 -moz- | 5.1 3.1 -webkit- | 10.5 |
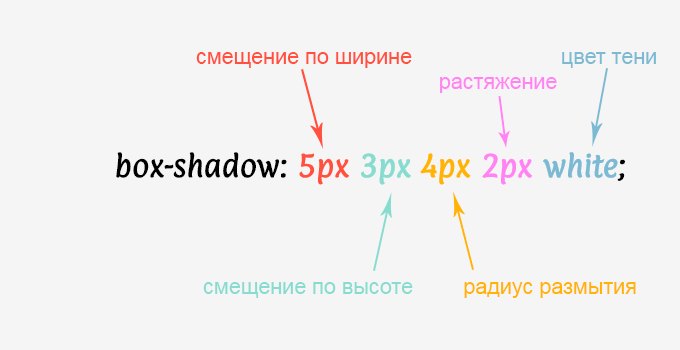
Синтаксис CSS
box-shadow: none|h-offset v-offset blur spread color |inset|initial|inherit;
Примечание: Чтобы прикрепить к элементу более одной тени, добавьте список теней с разделителями-запятыми (SE «Попробуйте сами» пример ниже).
Значения свойств
| Значение | Описание | |
|---|---|---|
| none | Значение по умолчанию. Тень не отображается | |
| h-offset | Обязательно. Горизонтальное смещение тени. Положительное значение кладет тень на правую сторону коробки, отрицательное значение кладет тень на левую сторону коробки | |
| v-offset | Обязательно. Смещение тени по вертикали. Положительное значение кладет тень под коробку, отрицательное значение кладет тень над коробкой | |
| blur | Дополнительные. Радиус размытия. Чем выше число, тем более размытой будет тень Радиус размытия. Чем выше число, тем более размытой будет тень | |
| spread | Дополнительные. Радиус разворота. Положительное значение увеличивает размер тени, отрицательное значение уменьшает размер тени | |
| color | Дополнительные. Цвет тени. Значением по умолчанию является цвет текста. Посмотрите на значения цвета CSS для полного списка возможных значений цвета. Примечание: В Safari (на ПК) параметр Color является обязательным. Если цвет не указан, тень не отображается вовсе. | |
| inset | Дополнительные. Изменяет тень от внешней тени (вначале) на внутреннюю тень | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Совет: ПодроБнее о допустимых значениях (единицы измерения длины CSS)
Другие примеры
Пример
Добавьте эффект размытия в тень:
#example1 {
box-shadow: 10px 10px 8px #888888;
}
Пример
Определите радиус разворота тени:
#example1 {
box-shadow: 10px 10px 8px 10px #888888;
}
Пример
Определите несколько теней:
#example1 {
box-shadow: 5px 5px blue, 10px 10px
red, 15px 15px green;
}
Пример
Добавьте ключевое слово вставки:
box-shadow: 5px 10px inset;
}
Пример
Изображения, брошенные на стол. В этом примере демонстрируется создание снимков «Polaroid» и поворот рисунков:
В этом примере демонстрируется создание снимков «Polaroid» и поворот рисунков:
div.polaroid {
width: 284px;
padding: 10px 10px 20px 10px;
border: 1px solid
#BFBFBF;
background-color: white;
box-shadow: 10px 10px 5px #aaaaaa;
}
Похожие страницы
CSS Справочник: CSS Rounded Corners
HTML DOM Справочник: boxShadow Свойство
CSS свойство box-shadow | назначение, допустимые значения, примеры
Свойство box-shadow задает эффект тени элементу. При этом размер элемента не меняется (несмотря на то что тень может быть расположена далеко за пределами элемента).
Значения свойства задает список теней, каждая из которых имеет цвет(необязательный параметр) 2 значения смещения по осям, радиус размывания(необязательный параметр) и радиус распространения (необязательный параметр). Порядок значений строго определен.
Смещение тени задается относительно верхнего левого угла текста. Положительные значения смещения сдвигают тень вправо и вниз, отрицательные влево и вверх.
Положительные значения смещения сдвигают тень вправо и вниз, отрицательные влево и вверх.
Допустимые значения
- none — элемент не имеет тени.
- — тень элемента. Теней может быть несколько, описание каждой может содержать следующие параметры:
- inset — ключевое слово, которое говорить о том, что тень внутренняя.
- — смещение тени по оси, радиус размыва и радиус распространения.
| Значение по умолчанию | none |
|---|---|
| Применимо | ко всем элементам |
| Наследование | нет |
| Версия CSS | CSS 3 |
| Поддерживается браузерами |
Пример
h2 {
box-shadow: inset 0px 3px 0px 3px #000, 3px 10px ;
}
Твой код:
<html> <head> <title></title> <style type=»text/css»> <!— .
Результат:
большой полигонЗаметки
Safari 3 и выше и Chrome 1 и выше поддерживают аналогичное свойство -webkit-box-shadow, а Firefox 3.5 и выше -moz-box-shadow. Свойство -webkit-box-shadow поддерживает возможность задать множественные тени только для Safari 4.0 и выше, и не поддерживает возможности задать радиус распространения тени. Внутреннюю тень для свойства -webkit-box-shadow поддерживает только Chrome 4 и выше.
Свойство box-shadow. CSS справочник | Vaden Pro
Характеристики свойства
В каких браузерах работает?
9. 0+ 0+ | 10.0+ | 10.5+ | 5.1+ | 4.0+ | 4.0+ | 5.0+ |
В каких версиях CSS используется?
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| — | — | — | + |
Для чего используется?
По работе и свойствам близок к border. Отличие заключается в том, что в качестве рамки объекта выступает тень. Это свойство создает эффект трехмерного элемента, приносит таблице или блоку объем. Скругление влияет на тень, как и на рамку — она скругляется. Тень занимает дополнительное пространство на страничке, поэтому при использовании этого свойства следует оставлять дополнительное место для нее.
Как правильно задавать?
box-shadow: параметры тени;
Какие могут быть значения?
- none — выключает эффект тени.
- inset — создает тень внутри объекта, что создает эффект вдавленности.
- сдвиг по x (описывается числом) — управляет углом падения тени, а точнее смещение ее относительно горизонтальной оси.

- сдвиг по y (описывается числом) — управляет углом падения тени, а точнее смещение ее относительно вертикальной оси.
- размытие — можно сгладить эффект тени, то есть осветлить ее и снизить контраст при переходе от заднего фона к тени.
- растяжение — растягивает тень в длину и ширину (в зависимости от того, как указан сдвиг). При указании отрицательного значения этого параметра тень сужается и уменьшается.
- цвет
Допустимо задавать параметры тени для каждой стороны отдельно, разделяя значения запятой. Первое значение будет соответствовать верхней стороне, а дальше по порядку по часовой стрелке.
Пример использования
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Свойство box-shadow</title>
<style>
div{
background: #b04d4d;
box-shadow: 0 0 20px #000;
padding: 20px;
color:#eee;
text-align:center;
}
</style>
</head>
<body>
<div>Собака - самый верный и преданный друг человека!</div>
</body>
</html>По итогу получаем
Оценок: 3 (средняя 5 из 5)
Тип CSS свойства:
CSS box-shadow не работает
Вопрос:
Почему эта тень CSS не работает?
HTML
<img src="http://placecage. com/90/90" />
com/90/90" />
CSS
IMG {
-webkit-box-shadow: inset 0px 0px 108px 7px #000000;
-moz-box-shadow: inset 0px 0px 108px 7px #000000;
-ms-box-shadow: inset 0px 0px 108px 7px #000000;
-o-box-shadow: inset 0px 0px 108px 7px #000000;
box-shadow: inset 0px 0px 108px 7px #000000;
}
Я пробовал это во всех браузерах. Я пробовал это в jsFiddle. Я пробовал разные значения. Я пробовал разные способы выразить цвет. Я пробовал много браузеров.
благодаря
Лучший ответ:
тени на inset не работают с элементами изображения.
Один из способов, которым вы можете достичь этого, заключается в том, что другой элемент div перекрывает элемент изображения
Вот пример: http://jsfiddle.net/STcTN/2/
<div>
<img src="http://placecage.com/90/90" />
</div>
.img-container{
width: 90px; height: 90px;
position: relative;
}
. img-container:after{
content: '';
top:0; left:0; right:0; bottom:0;
position: absolute;
-webkit-box-shadow: inset 0px 0px 10px 7px #000000;
-moz-box-shadow: inset 0px 0px 10px 7px #000000;
-ms-box-shadow: inset 0px 0px 10px 7px #000000;
-o-box-shadow: inset 0px 0px 10px 7px #000000;
box-shadow: inset 0px 0px 10px 7px #000000;
}
img-container:after{
content: '';
top:0; left:0; right:0; bottom:0;
position: absolute;
-webkit-box-shadow: inset 0px 0px 10px 7px #000000;
-moz-box-shadow: inset 0px 0px 10px 7px #000000;
-ms-box-shadow: inset 0px 0px 10px 7px #000000;
-o-box-shadow: inset 0px 0px 10px 7px #000000;
box-shadow: inset 0px 0px 10px 7px #000000;
}
Ответ №1
Вы не можете использовать тени вставки CSS3 на изображениях, как описано в этой статье
Лучший способ достичь этой цели – добавить к изображениям элемент абсолютной позиции, привязку или div.
Ответ №2
Вероятно, вам нужно будет содержать ваше изображение и применить к нему тень, или, если возможно, изображение будет использовано в качестве фона для контейнера.
HTML
<div>
<img src="http://placecage.com/90/90" />
</div>
<div></div>
CSS
div {
width:90px;
height:90px;
-webkit-box-shadow: inset 0px 0px 108px 7px #000000;
-moz-box-shadow: inset 0px 0px 108px 7px #000000;
-ms-box-shadow: inset 0px 0px 108px 7px #000000;
-o-box-shadow: inset 0px 0px 108px 7px #000000;
box-shadow: inset 0px 0px 108px 7px #000000;
}
img{
opacity:0. 5;
}
div.as-background{
margin-top:20px;
width:90px;
height:90px;
background:url('http://placecage.com/90/90') no-repeat 0 0;
}
5;
}
div.as-background{
margin-top:20px;
width:90px;
height:90px;
background:url('http://placecage.com/90/90') no-repeat 0 0;
}
Вот скрипка
Вы можете видеть, что тень окна вставки поддерживает фоновое изображение, так как вам нужно уменьшить непрозрачность, чтобы увидеть ее прямо за ней. Надеюсь, это поможет.
Как использовать CSS box-shadow: 13 приемов и примеров
CSS — это язык, который разработчики используют для стилизации веб-страницы. Он контролирует, как элементы HTML отображаются на экране, на бумаге или на любом другом носителе. CSS предоставляет все возможности настройки для стилизации веб-страницы под ваше собственное изображение.
Вы можете изменить цвет фона элемента, стиль шрифта, цвет шрифта, тень блока, поля и многие другие свойства с помощью CSS. В этом руководстве мы расскажем, как эффективно использовать box-shadow.
В этом руководстве мы расскажем, как эффективно использовать box-shadow.
Что такое CSS box-shadow?
Свойство box-shadow используется для применения тени к элементам HTML. Это одно из наиболее часто используемых свойств CSS для стилизации блоков или изображений.
Это одно из наиболее часто используемых свойств CSS для стилизации блоков или изображений.
Синтаксис CSS:
box-shadow: [смещение по горизонтали] [смещение по вертикали] [радиус размытия] [необязательный радиус распространения] [цвет]; - смещение по горизонтали: Если смещение по горизонтали положительное, тень будет справа от поля.
 А если смещение по горизонтали отрицательное, тень будет слева от поля.
А если смещение по горизонтали отрицательное, тень будет слева от поля. - вертикальное смещение: Если вертикальное смещение положительное, тень будет ниже прямоугольника. И если вертикальное смещение отрицательное, тень будет над прямоугольником.
- радиус размытия: Чем выше значение, тем более размытой будет тень.
- Радиус распространения: Указывает, насколько должна распространяться тень.Положительные значения увеличивают разброс тени, отрицательные значения уменьшают разброс.
- Цвет: Обозначает цвет тени. Кроме того, он поддерживает любой цветовой формат, такой как rgba, hex или hsla.
Параметры размытия, распространения и цвета не являются обязательными. Самая интересная часть box-shadow заключается в том, что вы можете использовать запятую для разделения значений box-shadow любое количество раз.Это можно использовать для создания нескольких границ и теней на элементах.
Самая интересная часть box-shadow заключается в том, что вы можете использовать запятую для разделения значений box-shadow любое количество раз.Это можно использовать для создания нескольких границ и теней на элементах.
1.Добавьте тусклую тень блока слева, справа и снизу блока
Вы можете добавить очень тусклые тени к трем сторонам (левой, правой и нижней) поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba (149, 157, 165, 0. 2) 0px 8px 24px;
2) 0px 8px 24px; Выход:
2.
 Добавить затемненную тень коробки ко всем сторонам
Добавить затемненную тень коробки ко всем сторонамВы можете добавить легкие тени ко всем сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba (100, 100, 111, 0. 2) 0px 7px 29px 0px;
2) 0px 7px 29px 0px; Выход:
3.
 Добавьте тонкую тень блока на нижнюю и правую стороны
Добавьте тонкую тень блока на нижнюю и правую стороныВы можете добавить тени в нижнюю и правую часть поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba (0, 0, 0, 0. 15) 1.95px 1.95px 2.6px;
15) 1.95px 1.95px 2.6px; Выход:
4.
 Добавить темную тень коробки ко всем сторонам
Добавить темную тень коробки ко всем сторонамВы можете добавить темную тень ко всем сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba (0, 0, 0, 0. 35) 0px 5px 15px;
35) 0px 5px 15px; Выход:
5.
 Добавить рассеянную тень ко всем сторонам
Добавить рассеянную тень ко всем сторонамВы можете добавить рассеянную тень ко всем сторонам поля, используя следующую команду с вашим целевым HTML-элементом:
box-shadow: rgba (0, 0, 0, 0. 25) 0px 54px 55px, rgba (0, 0, 0, 0.12) 0px -12px 30px, rgba (0, 0, 0, 0.12) 0px 4px 6px, rgba (0, 0, 0, 0.17) 0px 12px 13px, rgba (0, 0, 0, 0,09) 0px -3px 5px;
25) 0px 54px 55px, rgba (0, 0, 0, 0.12) 0px -12px 30px, rgba (0, 0, 0, 0.12) 0px 4px 6px, rgba (0, 0, 0, 0.17) 0px 12px 13px, rgba (0, 0, 0, 0,09) 0px -3px 5px; Выход:
6.
 Добавить тонкую тень на все стороны
Добавить тонкую тень на все стороныВы можете добавить простую тень границы ко всем сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba (6, 24, 44, 0. 4) 0px 0px 0px 2px, rgba (6, 24, 44, 0.65) 0px 4px 6px -1px, rgba (255, 255, 255, 0,08) 0px 1px 0px вставка;
4) 0px 0px 0px 2px, rgba (6, 24, 44, 0.65) 0px 4px 6px -1px, rgba (255, 255, 255, 0,08) 0px 1px 0px вставка; Выход:
7.
 Добавьте тень блока на нижнюю и левую стороны
Добавьте тень блока на нижнюю и левую стороныВы можете добавить тень к нижней и левой сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba (0, 0, 0, 0. 1) -4px 9px 25px -6px;
1) -4px 9px 25px -6px; Выход:
8.
 Добавьте тусклую тень блока на верхнюю и левую стороны, темную тень на нижнюю и правую стороны
Добавьте тусклую тень блока на верхнюю и левую стороны, темную тень на нижнюю и правую стороныВы можете добавить светлую тень к верхней и левой стороне поля, а также темную тень к нижней и правой сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba (136, 165, 191, 0. 48) 6px 2px 16px 0px, rgba (255, 255, 255, 0.8) -6px -2px 16px 0px;
48) 6px 2px 16px 0px, rgba (255, 255, 255, 0.8) -6px -2px 16px 0px; Выход:
9.
 Добавить тонкую цветную тень на все стороны
Добавить тонкую цветную тень на все стороныВы можете добавить простую цветную тень границы ко всем сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba (3, 102, 214, 0. 3) 0px 0px 0px 3px;
3) 0px 0px 0px 3px; Выход:
10.
 Добавьте несколько цветных границ теней на нижнюю и левую стороны коробки
Добавьте несколько цветных границ теней на нижнюю и левую стороны коробкиВы можете добавить несколько цветных теней к нижней и левой сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba (50, 50, 93, 0. 25) 0px 30px 60px -12px вставка, rgba (0, 0, 0, 0.3) 0px 18px 36px -18px вставка;
25) 0px 30px 60px -12px вставка, rgba (0, 0, 0, 0.3) 0px 18px 36px -18px вставка; Выход:
11.
 Добавить несколько цветных границ теней на нижнюю часть
Добавить несколько цветных границ теней на нижнюю частьВы можете добавить несколько цветных теней к нижней части поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba (240, 46, 170, 0. 4) 0px 5px, rgba (240, 46, 170, 0.3) 0px 10px, rgba (240, 46, 170, 0,2) 0px 15px, rgba (240, 46, 170, 0,1) 0px 20px, rgba (240, 46, 170, 0,05) 0px 25px;
4) 0px 5px, rgba (240, 46, 170, 0.3) 0px 10px, rgba (240, 46, 170, 0,2) 0px 15px, rgba (240, 46, 170, 0,1) 0px 20px, rgba (240, 46, 170, 0,05) 0px 25px; Выход:
12.
 Добавьте несколько цветных границ теней на нижнюю и правую стороны коробки
Добавьте несколько цветных границ теней на нижнюю и правую стороны коробкиВы можете добавить несколько цветных теней к нижней и правой сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba (240, 46, 170, 0. 4) 5px 5px, rgba (240, 46, 170, 0,3) 10px 10px, rgba (240, 46, 170, 0,2) 15px 15px, rgba (240, 46, 170, 0,1) 20px 20px, rgba (240, 46, 170, 0,05) 25px 25px;
4) 5px 5px, rgba (240, 46, 170, 0,3) 10px 10px, rgba (240, 46, 170, 0,2) 15px 15px, rgba (240, 46, 170, 0,1) 20px 20px, rgba (240, 46, 170, 0,05) 25px 25px; Выход:
13.
 Добавьте светлые тени на левую и правую стороны, распространите тень на нижнюю часть
Добавьте светлые тени на левую и правую стороны, распространите тень на нижнюю частьВы можете добавить легкие тени к левой и правой сторонам и распространить тень на нижнюю часть поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba (0, 0, 0, 0. 09) 0px 2px 1px, rgba (0, 0, 0, 0.09) 0px 4px 2px, rgba (0, 0, 0, 0.09) 0px 8px 4px, rgba (0, 0, 0, 0.09) 0px 16px 8px, rgba ( 0, 0, 0, 0,09) 0px 32px 16px;
09) 0px 2px 1px, rgba (0, 0, 0, 0.09) 0px 4px 2px, rgba (0, 0, 0, 0.09) 0px 8px 4px, rgba (0, 0, 0, 0.09) 0px 16px 8px, rgba ( 0, 0, 0, 0,09) 0px 32px 16px; Выход:
Интеграция CSS с HTML-страницей
Теперь вы знаете, как добавлять классные эффекты тени блока с помощью CSS, вы можете легко интегрировать их с элементами HTML разными способами.
Связано: 11 полезных инструментов для проверки, очистки и оптимизации файлов CSS
Вы можете встроить его в саму HTML-страницу или прикрепить как отдельный документ. Есть три способа включить CSS в HTML-документ:
Есть три способа включить CSS в HTML-документ:
Внутренний CSS
Встроенные или внутренние таблицы стилей вставляются в раздел HTML-документа с помощью элемента
Стиль 4
Встроенный CSS
Встроенный CSS используется для добавления уникальных стилевых правил к элементу HTML. Его можно использовать с элементом HTML через атрибут стиля . Атрибут style содержит свойства CSS в форме «свойство: значение» , разделенных точкой с запятой (; ).
Его можно использовать с элементом HTML через атрибут стиля . Атрибут style содержит свойства CSS в форме «свойство: значение» , разделенных точкой с запятой (; ).
Связанный: Узнайте, как создавать двумерные веб-сайты с помощью CSS Grid
Все свойства CSS должны быть в одной строке i.е. между свойствами CSS не должно быть разрывов строк. Вот пример, демонстрирующий, как использовать встроенный CSS с HTML-документом:
CSS box-shadow
< / head>
Стиль 4

Внешний CSS
Внешний CSS - это наиболее идеальный способ применения стилей к HTML-документам.Внешняя таблица стилей содержит все правила стилей в отдельном документе (файл .css), затем этот документ связывается с документом HTML с помощью тега . Этот метод - лучший метод определения и применения стилей к HTML-документам, так как затронутый HTML-файл требует минимальных изменений в разметке. Вот пример, демонстрирующий, как использовать внешний CSS с HTML-документом:
Создайте новый файл CSS с .css расширение. Теперь добавьте в этот файл следующий код CSS:
.heading {
выравнивание текста: по центру;
}
.окно изображения {
display: block;
левое поле: авто;
поле справа: авто;
box-shadow: rgba (0, 0, 0, 0.35) 0px 5px 15px;
} Наконец, создайте документ HTML и добавьте в него следующий код:
CSS box-shadow
< ссылка rel = "stylesheet" href = "styles.css ">
Стиль 4

Обратите внимание, что файл CSS связан с документом HTML через тег и атрибут href .
Все три вышеупомянутых метода (внутренний CSS, встроенный CSS и внешний CSS) будут отображать один и тот же вывод -
Сделайте свою веб-страницу элегантной с помощью CSS
Используя CSS, вы полностью контролируете стиль своей веб-страницы.Вы можете настроить каждый элемент HTML, используя различные свойства CSS. Разработчики со всего мира вносят свой вклад в обновления CSS, и они делают это с момента его выпуска в 1996 году. Таким образом, новичкам есть чему поучиться!
К счастью, CSS удобен для новичков.Вы можете получить отличную практику, начав с нескольких простых команд и увидев, куда вас приведет ваше творчество.
10 простых примеров кода CSS, которые можно выучить за 10 минутХотите узнать больше об использовании CSS? Для начала попробуйте эти базовые примеры кода CSS, а затем примените их к своим собственным веб-страницам.
Читать далее
Об авторе Юврадж Чандра (Опубликовано 10 статей)Юврадж - студент бакалавриата по информатике в Университете Дели, Индия.Он увлечен веб-разработкой Full Stack. Когда он не пишет, он исследует глубину различных технологий.
Более От Ювраджа ЧандрыПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
CSS | Свойство box-shadow - GeeksforGeeks
CSS | Свойство box-shadow
Свойство box-shadow в CSS используется для придания теневому эффекту фреймам элемента.
Синтаксис:
box-shadow: h-offset v-offset размытие распространение цвет | нет | вставка | начальная | наследовать;
Значение свойства:
- смещение по горизонтали: Требуется установить положение тени по горизонтали.Положительное значение используется для установки тени на правой стороне поля, а отрицательное значение используется для установки тени на левой стороне поля.
- v-offset: Требуется установить положение тени по вертикали. Положительное значение используется для установки тени ниже к блоку, а отрицательное значение используется для установки тени над блоком.
- blur: Это необязательный атрибут, работа этого атрибута заключается в размытии тени блока.
Синтаксис:
box-shadow: h-offset v-offset blur;
Пример:
9666 Вывод: - spread: Используется для установки размера тени.Размер спреда зависит от его значения.
Синтаксис:
box-shadow: h-offset v-offset размытие;
Пример:
- цвет: Это необязательный атрибут, используемый для установки цвета тени.
Синтаксис:
box-shadow: h-смещение v-смещение цвет;
Пример:
- вставка: По умолчанию тень генерируется за пределами поля, но с помощью вставки мы можем создать тень внутри коробки.
Синтаксис:
box-shadow: h-смещение v-смещение цветовая вставка;
Пример:
- начальный: Он используется для установки свойства box-shadow в его значение по умолчанию.
Синтаксис:
box-shadow: initial;
Пример:
- наследование: Это свойство наследуется от своего родителя.
- нет: Это значение по умолчанию, оно не содержит никаких теневых свойств.
- Google Chrome
- Internet Explorer
- Firefox
- Safari
- Opera
|
|
|
|
Поддерживаемые браузеры: Браузеры, поддерживаемые свойством box-shadow , перечислены ниже:
CSS свойство box-shadow
Пример
Добавить тени к разным элементам
box-shadow: 5px 10px;
}
# example2 {
box-shadow:
5px 10px # 888888;
}
Дополнительные примеры "Попробуйте сами" ниже.
Определение и использование
Свойство box-shadow прикрепляет к элементу одну или несколько теней.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
|
| Имущество | |||||
|---|---|---|---|---|---|
| тень | 10.0 4.0 -webkit- | 9,0 | 4,0 3,5 -моз- | 5,1 3,1 -webkit- | 10,5 |
Синтаксис CSS
тень коробки: нет | h-смещение v-смещение размытие, цвет распространения | вставка | начальный | наследование;
Примечание: Чтобы прикрепить более одной тени к
добавьте список теней, разделенных запятыми (см. пример "Попробуйте сами"
ниже).
Стоимость недвижимости
| Значение | Описание | Играй |
|---|---|---|
| нет | Значение по умолчанию. Тень не отображается | Играй » |
| смещение по горизонтали | Обязательно. Горизонтальное смещение тени. Положительное значение ставит тень на правой стороне поля, отрицательное значение помещает тень на левая часть коробки | Играй » |
| v-образное смещение | Обязательно.Вертикальное смещение тени. Положительное значение ставит тень под рамкой, отрицательное значение помещает тень над рамкой | Играй » |
| размытие | Необязательно. Радиус размытия. Чем выше число, тем более размытым тень будет | Играй » |
| спред | Необязательно. Радиус распространения. Положительное значение увеличивает размер тень, отрицательное значение уменьшает размер тени | Играй » |
| цвет | Необязательно.Цвет тени. Значение по умолчанию - цвет текста. Посмотрите на CSS Color Values полный список возможных значений цвета. Примечание: В Safari (на ПК) параметр цвета является обязательным. Если не указать цвет, тень вообще не отображается. | Играй » |
| вставка | Необязательно. Изменяет тень от внешней (исходной) тени на внутреннюю | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать о начальная | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать о наследовать |
Совет: Подробнее о допустимых значениях (единицы длины CSS)
Другие примеры
Пример
Добавить эффект размытия к тени:
# example1 {
box-shadow: 10px 10px 8px # 888888;
}
Пример
Определите радиус распространения тени:
# example1 {
box-shadow: 10px 10px 8px 10px # 888888;
}
Пример
Определить несколько теней:
# example1 {
box-shadow: 5px 5px синий, 10px 10px
красный, 15px 15px зеленый;
}
Пример
Добавьте ключевое слово вставки:
# example1 {
box-shadow: 5px 10px inset;
}
Пример
Изображения, брошенные на стол.Этот пример демонстрирует, как создавать "поляроидные" изображения и вращать фото:
div.polaroid {
width: 284px;
отступ: 10px 10px 20px 10px;
граница: сплошная 1px
#BFBFBF;
цвет фона: белый;
box-shadow: 10px 10px 5px #aaaaaa;
}
Связанные страницы
Учебное пособие по CSS: Закругленные углы CSS
Ссылка на HTML DOM: свойство boxShadow
Модуль CSS фона и границ Уровень 3: тень блока Глава
Модуль фона и границы CSS Уровень 3: тень блока ГлаваАннотация
Этот документ содержит определение «тени блока» свойство, которое было удалено из CSS3 Backgrounds и Границы модуля пока не стабилизируются.
Статус этого документа
Это обрывок черновика редактора, он полностью нестабилен, и не имеет никакого официального статуса. Относитесь к нему как к стикер на столе редакции.
Свойство box-shadow
| Имя: | тень |
|---|---|
| Значение: | нет | <тень> [, <тень> ] * |
| Начальное: | нет |
| Применимо к: | все элементы |
| Унаследовано: | нет |
| В процентах: | НЕТ |
| СМИ: | визуальный |
| Расчетное значение: | любая <длина> сделана абсолютной; вычисляется любой цвет; иначе как указано |
Свойство box-shadow прикрепляет одну или несколько падающих теней в коробку.Свойство представляет собой список теней, разделенных запятыми, каждая из которых указана. на 2-4 значения длины, необязательный цвет и необязательную вставку ключевое слово. Пропущенная длина равна 0, пропущенные цвета - это цвет, выбранный UA.
Где
<тень> = вставка? && [ <длина> {2,4} && <цвет> ? ] Компоненты каждого <тень> интерпретируются следующим образом:
- Первая длина - это горизонтальное смещение тени.А положительное значение рисует тень, которая смещена вправо от поле, отрицательная длина слева.
- Вторая длина - это вертикальное смещение. Положительное значение смещает тень вниз, отрицательную - вверх.
- Третья длина - радиус размытия. Отрицательные значения не разрешается. Если он равен 0, тень резкая, в противном случае, чем больше значение, тем больше размывается тень. Точный алгоритм не указано.
- Четвертая длина - это радиус разворота.Положительные значения вызывают тень будет расти во всех направлениях на указанный радиус. Отрицательные значения приводят к уменьшению тени. Тень не должна изменить форму при применении радиуса разброса: острые углы должны остаются острыми.
- Цвет - это цвет тени.
- Ключевое слово inset, если присутствует, изменяет перетаскивание тень от внешней тени (та, которая затеняет коробку на холст, как если бы он был поднят над холстом) во внутреннюю тень (тот, который затеняет холст на коробку, как если бы коробка была вырезана из холста и сдвинулся за него).
Внешняя тень блока отбрасывает тень, как если бы рамка-рамка элемента были непрозрачными. Тень рисуется только за пределами границы: это не отображается внутри рамки элемента.
Внутренняя тень блока отбрасывает тень, как будто все, что находится за пределами заполнения края были непрозрачными. Внутренняя тень рисуется только внутри края отступа: он не выводится за пределы поля заполнения элемента.
Если поле имеет ненулевой радиус границы, таким же образом закругляется тень.
Это все еще обсуждается. Комментарии присылайте в www-style.
Однако, если у блока есть изображение границы, тени рисуются по-другому: они маскируются изображением границы вместо области границы следующим образом.
- Для внешней тени тень создается при условии, что padding box непрозрачен, а затем комбинируя его с изображением границы для создания маски альфа-канала для тени. Значения спреда интерпретируется как увеличение размера поля заполнения и вызывает маску изображения границы следует изменить соответствующим образом.Результирующая тень рисуется только за пределами поля. коробка.
- Для внутренней тени тень создается при условии, что все за пределами рамки непрозрачен, а затем в сочетании с border-image, чтобы создать маску альфа-канала для тени. Спред значения интерпретируются как уменьшение размера рамки и вызывают маску изображения границы следует изменить соответствующим образом. Результирующая тень рисуется только внутри границ рамки.
Если UA не может создать тени, соответствующие прозрачному и частично прозрачные аспекты изображения границы, он не должен создавать тень вообще. UA может игнорировать значения спреда при рисовании тени для изображения границы.
Если элемент имеет несколько блоков, все они получают тени, но тени рисуются только там, где также должны быть нарисованы границы, см. 'box-break'.
Эффекты тени применяются спереди назад: первая тень сверху, а остальные наслоены сзади.Тени не влияют макет и может перекрывать другие блоки или их тени. С точки зрения штабелирования контекстах и порядке рисования рисуются внешние тени элемента непосредственно под фоном этого элемента, а внутренние тени элемент рисуется непосредственно над фоном этого элемента (ниже границ и изображения границы, если есть).
Тени никогда не влияют на макет, не запускают прокрутку или увеличение размер прокручиваемой области.
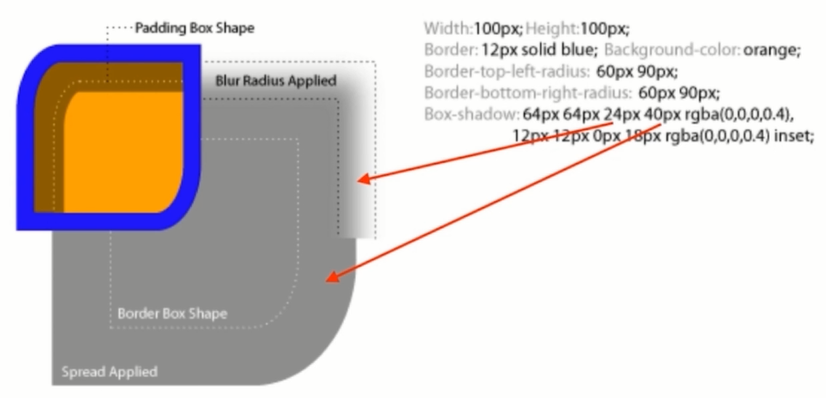
Ниже приведены несколько примеров оранжевого прямоугольника с синей рамкой. получает тень.
| | |
|---|---|---|
| ||
| ||
| ||
|
Свойство 'box-shadow' применяется к псевдоэлементу '' :: first-letter '', но не псевдоэлемент '' :: first-line ''.Внешние тени не влияют на внутренние элементы таблицы в модели сворачивающейся границы. Если тень определена для одной границы край в сворачивающейся модели границы имеет несколько границ толщины (например, внешняя тень на столе, где одна строка имеет более толстые границы чем другие, или внутренняя тень на ячейке таблицы, охватывающей строки, которая примыкает к ячейки с разной толщиной границы), точное положение и рендеринг его тени не определены.
Ссылки
Нормативные ссылки
Другие ссылки
Указатель свойств
Указатель
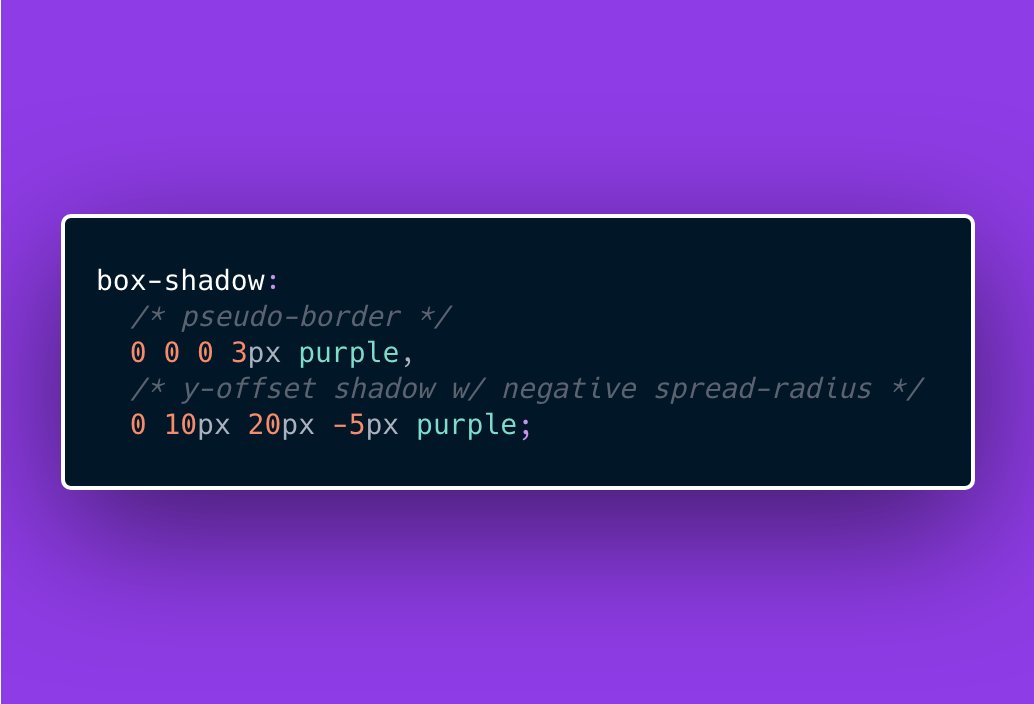
Использование отрицательного разброса теней и прямоугольников для передачи глубины в CSS
Ранее на этой неделе в 17-й серии подкаста CSS: Shadows, автор Адам Аргайл сделал наблюдение, что в «реальном мире», когда вы поднимаете объект с поверхности, тень, которая образуется под объектом, фактически сжимается.Затем он отметил, что мы можем лучше эмулировать это поведение, используя отрицательное распространение в наших свойствах CSS box-shadow . Честно говоря, я даже не знал, что вариант спреда может быть отрицательным . Таким образом, я подумал, что это будет забавный эффект, который можно попробовать на себе в каком-нибудь ванильном CSS.
Запустите эту демонстрацию в моем проекте JavaScript Demos на GitHub.
Посмотрите этот код в моем проекте JavaScript Demos на GitHub.
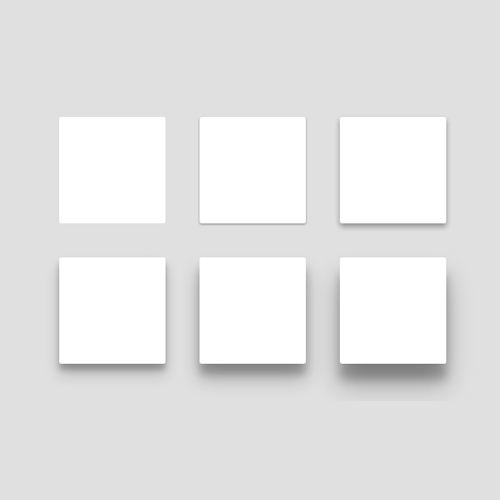
Чтобы понять, передает ли негативное распространение box-shadow более естественное, органичное ощущение глубины, я помещаю две коробки рядом. Когда вы наводите указатель мыши на каждый прямоугольник, они «поднимаются» со страницы: тот, у которого нет box-shadow, разворотов; и один со спредом -5px box-shadow :
<название>
Использование Negative Box-Shadow Spread для передачи глубины в CSS
Использование Negative Box-Shadow Spread для передачи глубины в CSS
Не разбегайтесь
-5px Разброс
В обоих случаях эффект : hover увеличивает размытие и смещение тени; но только последний втягивает края box-shadow , включая отрицательный разброс.И, когда мы запускаем этот код в браузере, мы получаем следующий результат:
Разница действительно небольшая. Но я думаю, что Адам прав: использование отрицательного распространения box-shadow кажется немного более естественным, более органичным. Конечно, в большинстве приложений я редко вижу, чтобы объекты так сильно выскакивали со страницы, поэтому будет интересно посмотреть, как это выглядит в меньшем масштабе. Но это определенно классная небольшая техника CSS, которая засела в моем мозгу.
Понравилось это? Возможно, вам также понравится читать:
Все, что вам нужно знать о CSS Box-Shadow
Что такое свойство CSS box-shadow и почему я должен его использовать?
Свойство тени блока - это полезный инструмент, который позволяет пользователю создавать несколько падающих теней вокруг элемента - для того, чтобы либо создать иллюзию того, что элемент возвышается над объектами позади него, либо чтобы элемент выглядел как хотя он был подавлен окружающим предметом.
Как это работает?
Свойство box-shadow требует как минимум двух значений: значение смещения по горизонтали и значение смещения по вертикали. Положительное значение, присвоенное свойству смещения по горизонтали, отбрасывает тень справа от элемента, а отрицательное значение отбрасывает тень слева. Точно так же положительное значение, присвоенное свойству вертикального смещения, отбрасывает тень вниз, а отрицательное значение отбрасывает тень вверх.
Некоторые дополнительные свойства:
- Размытие: значение, определяющее радиус размытия, применяемый к краю тени.Значение по умолчанию - 0, что означает, что край тени будет резким. Чем выше значение, тем более размытым будет край.
- Spread: значение, которое контролирует радиус распространения, который, в свою очередь, определяет, насколько далеко будет простираться тень. Положительное значение увеличивает радиус разброса, отрицательное - уменьшает. Значение по умолчанию - 0.
- Цвет: значение RGBA, определяющее цвет тени. Цвет по умолчанию - черный.
- Вставка: если вы укажете ключевое слово "вставка", тень (тени) появится внутри элемента, а не снаружи по умолчанию.
Обратите внимание, что вы можете назначить несколько теней одному элементу, просто разделив набор значений каждой тени запятой.
Поддержка браузеров
Браузеры поддерживают box-shadow в последнее время. IE9 и более поздние версии теперь могут правильно отображать свойство, в то время как Firefox версии 4.0 и более поздних версий больше не нуждается в префиксе -moz- . Аналогичным образом Chrome версии 10.0 и выше, а также Safari версии 5.1 и выше больше не нуждаются в префиксе -webkit- .По данным caniuse.com, 84,04% пользователей по всему миру поддерживают браузеры.
Примеры
Drop Shadow
# shadow_1 {
box-shadow: 8px 8px 5px 2px #AAAAAA;
}
Две тени
# shadow_2 {
box-shadow: 1px 1px 5px 5px #AAAAAA, -1px -1px 5px 5px #AAAAAA;
}
Sharp Shadow
# shadow_3 {
box-shadow: 5px 5px 0px 5px #AAAAAA;
}
Inset Shadow
# shadow_4 {
box-shadow: inset 8px 8px 5px 2px #AAAAAA, inset -8px -8px 5px 2px #AAAAAA;
}
Тень только с одной стороны
# shadow_5 {
box-shadow: 0px 11px 5px -3px #AAAAAA;
}
Над головой?
Если вы ищете небольшое изменение или полное обновление, наша команда экспертов может помочь вернуть ваш веб-проект в нужное русло.
Нажмите здесь, чтобы запросить бесплатное ценовое предложение.
CSS3 Box Shadow Syntax Breakdown
Этот пост представляет собой простой анализ свойства box-shadow CSS3, которое вы также можете просмотреть на моей диаграмме кликов.
В основном это написано для начинающих CSS3, но содержит некоторую дополнительную информацию, которая может быть полезна разработчикам, уже знакомым с новыми возможностями CSS3, включая использование теней.
Полный синтаксис
Вот как выглядит объявление box-shadow со всеми возможными значениями и префиксами поставщиков:
.коробка {
-webkit-box-shadow: # c4c4c4 3px 3px 10px 5px вставка;
-moz-box-shadow: # c4c4c4 3px 3px 10px 5px вставка;
box-shadow: # c4c4c4 3px 3px 10px 5px inset;
}
Вы можете увидеть приведенный выше код в действии здесь.
Так что же означают эти значения?
Значение 1: Цвет
Первое значение - это цвет тени. Это любое допустимое значение цвета. Цвет тени не является естественным полупрозрачным, что является общей чертой графических теней.Но вместо этого автор должен определить цвет вместе с необязательным значением прозрачности, чтобы тень имела прозрачность. Например, вы можете использовать значения цвета HSLA или RGBA, оба из которых допускают настройку альфа-канала. Или вы можете просто использовать полностью непрозрачный светло-серый цвет, как я использую.
Согласно спецификации, значение цвета можно опустить, и вы можете определить цвет тени с помощью свойства color . Но по какой-то причине в WebKit это не работает. Другие браузеры справляются с этим нормально, что вы можете проверить с помощью этой демонстрации.
Значение цвета может быть помещено после значений длины или перед ними, но не между любыми парами длин. Значит, вы не можете этого сделать:
.коробка {
box-shadow: 3px 3px # c4c4c4 10px 5px;
}
Браузер проигнорирует всю эту строку. Таким образом, значение цвета должно быть в начале или в конце (при условии, что у вас нет внутренней тени, как описано ниже).
Значение 2: горизонтальное смещение
Следующее значение может быть положительным или отрицательным и может быть любым допустимым значением длины CSS.Это значение указывает смещение по горизонтали. Положительное значение смещает тень вправо, а отрицательное - влево. Это смещение относится к положению прямоугольника, на который накладывается тень.
Чтобы показать эффект, вот та же тень сверху, но со смещением по горизонтали 100 пикселей.
Значение 3: Вертикальное смещение
Третье значение - это вертикальное смещение и имеет те же характеристики, что и горизонтальное смещение, за исключением того, что тень будет смещена вверх или вниз (т.е.е. по вертикали), в зависимости от того, положительное или отрицательное значение.
Опять же, вот та же тень с добавленным вертикальным смещением 100 пикселей.
Значение 4: Радиус размытия (необязательно)
Четвертое значение снова использует любое допустимое значение длины, за исключением того, что на этот раз отрицательное значение не имеет никакого эффекта и будет интерпретировано как «0». Радиус размытия определяет резкость или размытость тени. Чем ниже значение, тем резче тень. Высокое значение создаст большое размытие.
Вот пример с очень большим радиусом размытия. И этот пример показывает, что происходит, когда значение отрицательное.
Третье значение длины всегда будет интерпретироваться как как значение размытия.
Значение 5: Расстояние распространения (необязательно)
Следующее значение, другое значение длины, может быть положительным или отрицательным и будет определять, насколько тень будет расширяться за пределы любых уже определенных значений смещения. Отрицательное значение приведет к уменьшению или сжатию тени.
В этом примере показано, как может выглядеть большое расстояние распространения, чтобы свести на нет любые значения смещения. И этот пример показывает эффект большого расстояния распространения с внутренней тенью (подробнее об этом ниже).
Хотя значение размытия является необязательным, вы не можете исключить значение размытия, если включаете распространение, в противном случае значение размытия будет просто считаться значением размытия. Чтобы исправить это, вы просто используете значение «0» для размытия, а затем включаете значение спреда. Таким образом, значение спреда никогда не будет считано, если не включены три других значения длины.
Значение 6: вставка (необязательно)
Это значение работает аналогично логическому атрибуту HTML. Другими словами, его существование означает «использовать внутреннюю тень», а его исключение интерпретируется как внешняя тень. Таким образом, вам не нужно использовать «начало», вы просто опускаете его, когда не хотите вставлять тень.
Вставка Значение должно быть первым или последним в объявлении, иначе вся строка будет инвертирована.
Множественные тени
Вы можете применить более одной тени к одному элементу, просто разделяя тени запятой, в одном объявлении box-shadow , например:
.коробка {
box-shadow: # c4c4c4 10px 10px 10px 5px, # c4c4c4 30px 20px 10px 10px;
}
Вот несколько странных, расположенных в шахматном порядке теней.
Тени накладываются спереди назад, поэтому первая тень будет перекрывать вторую, вторая - третью и так далее. Это противоположно тому, как элементы HTML укладываются с помощью z-index.
Несколько заключительных замечаний по теням коробок
Вот несколько замечаний по реализации теней:
- Браузер поддерживает очень хорошо, единственными большими проблемами являются IE6-8
- Вы можете выполнить полифил с помощью CSS3 PIE, этого скрипта или cssSandpaper, но вам, вероятно, лучше просто отказаться от тени
- Браузеры, требующие префиксов поставщика: Safari 3.От 1 до 5,0; Firefox 3.5 и 3.6; Chrome до версии 9; некоторые мобильные браузеры
- Большая тень не оттолкнет другие элементы и не вызовет полос прокрутки, если она переполняет родительский
- Тень блока будет закруглена, чтобы отразить любую настройку радиуса границы, но изображение границы на нее не повлияет.
- Как указано здесь, тени блока могут вызвать проблемы с производительностью, поэтому используйте их с осторожностью.


 com/90/90" />
com/90/90" />
 img-container:after{
content: '';
top:0; left:0; right:0; bottom:0;
position: absolute;
-webkit-box-shadow: inset 0px 0px 10px 7px #000000;
-moz-box-shadow: inset 0px 0px 10px 7px #000000;
-ms-box-shadow: inset 0px 0px 10px 7px #000000;
-o-box-shadow: inset 0px 0px 10px 7px #000000;
box-shadow: inset 0px 0px 10px 7px #000000;
}
img-container:after{
content: '';
top:0; left:0; right:0; bottom:0;
position: absolute;
-webkit-box-shadow: inset 0px 0px 10px 7px #000000;
-moz-box-shadow: inset 0px 0px 10px 7px #000000;
-ms-box-shadow: inset 0px 0px 10px 7px #000000;
-o-box-shadow: inset 0px 0px 10px 7px #000000;
box-shadow: inset 0px 0px 10px 7px #000000;
}
 5;
}
div.as-background{
margin-top:20px;
width:90px;
height:90px;
background:url('http://placecage.com/90/90') no-repeat 0 0;
}
5;
}
div.as-background{
margin-top:20px;
width:90px;
height:90px;
background:url('http://placecage.com/90/90') no-repeat 0 0;
}
 А если смещение по горизонтали отрицательное, тень будет слева от поля.
А если смещение по горизонтали отрицательное, тень будет слева от поля. 2) 0px 8px 24px;
2) 0px 8px 24px;  2) 0px 7px 29px 0px;
2) 0px 7px 29px 0px;  15) 1.95px 1.95px 2.6px;
15) 1.95px 1.95px 2.6px;  35) 0px 5px 15px;
35) 0px 5px 15px;  25) 0px 54px 55px, rgba (0, 0, 0, 0.12) 0px -12px 30px, rgba (0, 0, 0, 0.12) 0px 4px 6px, rgba (0, 0, 0, 0.17) 0px 12px 13px, rgba (0, 0, 0, 0,09) 0px -3px 5px;
25) 0px 54px 55px, rgba (0, 0, 0, 0.12) 0px -12px 30px, rgba (0, 0, 0, 0.12) 0px 4px 6px, rgba (0, 0, 0, 0.17) 0px 12px 13px, rgba (0, 0, 0, 0,09) 0px -3px 5px;  4) 0px 0px 0px 2px, rgba (6, 24, 44, 0.65) 0px 4px 6px -1px, rgba (255, 255, 255, 0,08) 0px 1px 0px вставка;
4) 0px 0px 0px 2px, rgba (6, 24, 44, 0.65) 0px 4px 6px -1px, rgba (255, 255, 255, 0,08) 0px 1px 0px вставка;  1) -4px 9px 25px -6px;
1) -4px 9px 25px -6px;  48) 6px 2px 16px 0px, rgba (255, 255, 255, 0.8) -6px -2px 16px 0px;
48) 6px 2px 16px 0px, rgba (255, 255, 255, 0.8) -6px -2px 16px 0px;  3) 0px 0px 0px 3px;
3) 0px 0px 0px 3px;  25) 0px 30px 60px -12px вставка, rgba (0, 0, 0, 0.3) 0px 18px 36px -18px вставка;
25) 0px 30px 60px -12px вставка, rgba (0, 0, 0, 0.3) 0px 18px 36px -18px вставка;  4) 0px 5px, rgba (240, 46, 170, 0.3) 0px 10px, rgba (240, 46, 170, 0,2) 0px 15px, rgba (240, 46, 170, 0,1) 0px 20px, rgba (240, 46, 170, 0,05) 0px 25px;
4) 0px 5px, rgba (240, 46, 170, 0.3) 0px 10px, rgba (240, 46, 170, 0,2) 0px 15px, rgba (240, 46, 170, 0,1) 0px 20px, rgba (240, 46, 170, 0,05) 0px 25px;  4) 5px 5px, rgba (240, 46, 170, 0,3) 10px 10px, rgba (240, 46, 170, 0,2) 15px 15px, rgba (240, 46, 170, 0,1) 20px 20px, rgba (240, 46, 170, 0,05) 25px 25px;
4) 5px 5px, rgba (240, 46, 170, 0,3) 10px 10px, rgba (240, 46, 170, 0,2) 15px 15px, rgba (240, 46, 170, 0,1) 20px 20px, rgba (240, 46, 170, 0,05) 25px 25px;  09) 0px 2px 1px, rgba (0, 0, 0, 0.09) 0px 4px 2px, rgba (0, 0, 0, 0.09) 0px 8px 4px, rgba (0, 0, 0, 0.09) 0px 16px 8px, rgba ( 0, 0, 0, 0,09) 0px 32px 16px;
09) 0px 2px 1px, rgba (0, 0, 0, 0.09) 0px 4px 2px, rgba (0, 0, 0, 0.09) 0px 8px 4px, rgba (0, 0, 0, 0.09) 0px 16px 8px, rgba ( 0, 0, 0, 0,09) 0px 32px 16px; 