Установка свойств всплывающих окон HTML для слоёв пространственных объектов—Справка
- Установка свойств отображения всплывающих окон HTML
- Типы отображаемого содержимого HTML
- Публикация всплывающих HTML окон в ArcGIS Explorer
Многие слои карты в ArcGIS используются для организации доступа к различным атрибутам и прочей информации по каждому из объектов. Один из способов доступа – предоставление всплывающих окон HTML, которые появляются при щелчке на каком-либо объекте. Это потенциально является эффективным способом для передачи информации в формате HTML, например в виде веб-содержания, о каждом объекте.
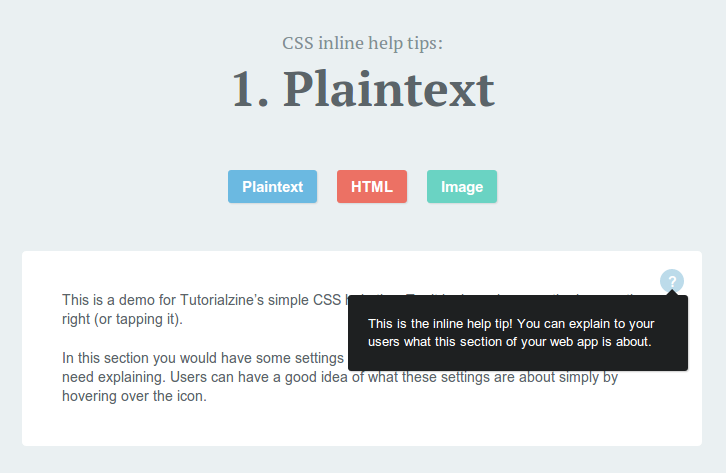
Всплывающие окна HTML позволяют пользователям видеть форматированное содержание, включая веб-страницы, как на рисунке, по ссылкам URL, активируемым по щелчку на объекте карты. Особенно это актуально для слоев, которые вы планируете передавать другим пользователям в виде пакетов, чтобы пользователи могли таким образом получить подробную информацию об объектах при открытии пакетов в ArcGIS Desktop или ArcGIS Explorer Desktop.
Вы можете отображать информацию об объектах, хранимую в формате HTML, в таких приложениях, как ArcMap, ArcGlobe или ArcScene, используя всплывающие окна. Чтобы сделать это, вам будет нужно сперва установить свойства отображения HTML для слоя объектов. Как только вы определитесь с информацией, которую будете отображать, вы можете щелкнуть на объекте карты с помощью инструмента HTML Pop-up, чтобы открыть окно, содержащее информацию в формате HTML.
Всплывающие окна HTML работают примерно так же, как и инструмент Идентифицировать (Identify), за исключением того, что информация может отображаться в формате HTML.
Установка свойств отображения всплывающих окон HTML
Для определения свойств всплывающих окон HTML для слоя используется диалоговое окно Свойства слоя (Layer Properties). Выполните следующие шаги:
Выполните следующие шаги:
- Щелкните правой кнопкой на слое, чтобы открыть диалоговое окно Свойства слоя (Layer Properties) и нажмите на закладку HTML Popup.
- Поставьте отметку Показать содержание слоя, используя окно HTML (Show content for this layer using the HTML Popup tool).
- Выберите тип отображения HTML, которое хотите использовать. Существует три варианта, что показано ниже: В следующей части раздела дана подробная информация о настройках каждого типа.
- Отметьте опцию Отображать описания кодированных значений в содержании HTML (Display coded value description in all HTML content), если вы хотите, чтобы в окне HTML отображалось описание атрибутивного значения в случае использования домена кодированных значений, например ‘Широкая труба, пластик’ вместо кодированного значения.
- Чтобы проверить содержание окна HTML, щелкните кнопку Проверить (Verify).
Типы отображаемого содержимого HTML
В виде таблицы с видимыми полями
В стандартном всплывающем HTML-окне для слоя пространственных объектов имеется таблица в формате HTML, в которой содержатся имена полей и значения этих полей в таблице атрибутов слоя (см. рисунок ниже).
рисунок ниже).
На закладке Поля (Fields) диалогового окна Свойства слоя (Layer Properties) можно задать видимость полей, порядок их отображения, альтернативные имена полей и другие свойства.
Использование отображаемого выражения (display expression) – При применении видимых полей можно дополнительно построить отображаемое выражение, которое будет использоваться во всплывающих HTML. Например, можно построить отображаемое выражение для округов, включающее в себя название округа, название штата и население, взятые из полей в атрибутивной таблице объектов. В этом случае отображаются три поля: POPDENSITY, MALE и FEMALE, которые показаны с использованием их альтернативных имен.
Для построения отображаемого выражения используйте закладку Отображение (Display) в диалоговом окне Свойства слоя (Layer Properties). Нажмите на кнопку Выражение (Expression), чтобы открыть диалоговое окно Отображаемое выражение (Display Expression), и создайте выражение.
Включение вложений класса пространственных объектов – при использовании опции отображения всплывающих окон HTML как таблицы с видимыми полями, вложения класса объектов будут отображаться автоматически, как часть всплывающего окна. Например, в класс пространственных объектов могут быть добавлены несколько рисунков, документов и других вложений. Данные вложения будут включены как часть всплывающего окна HTML.
Например, в класс пространственных объектов могут быть добавлены несколько рисунков, документов и других вложений. Данные вложения будут включены как часть всплывающего окна HTML.
Более подробно о вложениях в класс пространственных объектов
Отображение изображений по путям к файлам – Если в таблице атрибутов слоя есть поля, которые содержат пути к изображениям, вы можете во всплывающем окне автоматически показывать изображение вместо значения поля. Вы можете это настроить, используя HTML тег изображения:
<img src=’C:\DATA\Images\PICTURE1.jpg’ />
В виде URL
Всплывающие окна HTML могут показывать содержимое, открывающее по URL через интернет. Наиболее частое применение URL – ссылка на страницы HTML. Значение, берущееся из одного из атрибутов слоя, становится частью выражения URL. На приведенном ниже рисунке показано использование данной опции для отображения всплывающего окна, содержащего статью из Википедии о городе, название которого было получено из атрибутивной таблицы слоя объектов. Название города возвращается как свойство, когда пользователь щелкает на объекте в изображении карты при помощи инструмента HTML Popup.
Название города возвращается как свойство, когда пользователь щелкает на объекте в изображении карты при помощи инструмента HTML Popup.
Поле названия города – одно из свойств HTML pop-up, которые заданы для слоя городов.
Чтобы использовать эту опцию, вы должны построить выражение. Выражение для этого случая не сложное: Префикс + Поле + Суффикс = URL закончен (Prefix + Field + Suffix = Complete URL).
Пример 1: Префикс задан как http://training.esri.com/gateway/index.cfm?fa= и значение поля: catalog.gateway. Окно HTML скомбинирует префикс со значением поля, чтобы получить URL: http://training.esri.com/gateway/index.cfm?fa=catalog.gateway. В этом примере для построения URL суффикс не нужен.
Пример 2: Вы задали префикс как http://training.esri.com/gateway и значение поля index. В этом случае вам необходим также суффикс, чтобы получить URL. Для этого URL использован суффикс – .cfm. Полный URL выглядит так: http://training.esri.com/gateway/index.cfm.
В виде пользовательского всплывающего окна
Эта опция форматирует страницу, основываясь на шаблоне Extensible Style Language (XSL). Таким образом, всплывающее окно загружается с информацией в формате HTML, но на основе стандарта шаблона XSL. Форматирование HTML, хранимое в виде атрибутов в слое, будет использовано тогда, когда значения из атрибутивного поля будут отображаться во всплывающем окне. Эта расширенная опция позволяет вам создавать пользовательские HTML–ресурсы, например создавать всплывающие изображения, гиперссылки и видео. Примеры шаблонов можно посмотреть в папке HTMLPopup в директории <install drive>:\Program Files\ArcGIS\Desktop10.2\Styles.
Таким образом, всплывающее окно загружается с информацией в формате HTML, но на основе стандарта шаблона XSL. Форматирование HTML, хранимое в виде атрибутов в слое, будет использовано тогда, когда значения из атрибутивного поля будут отображаться во всплывающем окне. Эта расширенная опция позволяет вам создавать пользовательские HTML–ресурсы, например создавать всплывающие изображения, гиперссылки и видео. Примеры шаблонов можно посмотреть в папке HTMLPopup в директории <install drive>:\Program Files\ArcGIS\Desktop10.2\Styles.
Публикация всплывающих HTML окон в ArcGIS Explorer
Можно использовать пакеты слоев (layer packages) в качестве одного из способов публикации всплывающих окон HTML для слоев в ArcGIS Explorer.
{popup} | Smarty
{popup} используется для создания высплывающих окон при помощи javascript. Для обеспечения работы этой функции, предварительно ДОЛЖНА быть вызвана функция {popup_init}.
| Имя атрибута | Обязателен | По умолчанию | Описание | |
|---|---|---|---|---|
| text | string | Да | n/a | текст/html для отображения во всплывающем окне |
| trigger | string | Нет | onMouseOver | Какое событие используется для активации всплывающего окна. Может быть onMouseOver или onClick. Может быть onMouseOver или onClick. |
| sticky | boolean | Нет | false | Всплывающее окно закрывается кликом |
| caption | string | Нет | n/a | устанавливает заголовок окна |
| fgcolor | string | Нет | n/a | цвет всплывающего окна |
| bgcolor | string | Нет | n/a | цвет рамки всплывающего окна |
| textcolor | string | Нет | n/a | устанавливает цвет текста внутри всплывающего окна |
| capcolor | string | Нет | n/a | устанавливает цвет заголовка всплывающего окна |
| closecolor | string | Нет | n/a | устанавливает цвет надписи «закрыть» |
| textfont | string | Нет | n/a | устанавливает шрифт для главного текста |
| captionfont | string | Нет | n/a | устанавливает шрифт дла заголовка |
| closefont | string | Нет | n/a | устанавливает шрифт надписи «Закрыть» |
| textsize | string | Нет | n/a | устанавливает размер главного текста |
| captionsize | string | Нет | n/a | устанавливает размер заголовка |
| closesize | string | Нет | n/a | устанавливает размер надписи «Закрыть» |
| width | integer | Нет | n/a | устанавливает ширину всплывающего окна |
| height | integer | Нет | n/a | устанавливает высоту всплывающего окна |
| left | boolean | Нет | false | заставляет всплывающее окно появляться слева от курсора мыши |
| right | boolean | Нет | false | заставляет всплывающее окно появляться справа от курсора мыши |
| center | boolean | Нет | false | заставляет всплывающее окно появляться по центру курсора мыши |
| above | boolean | Нет | false | Заставляет всплывающее окно появляться сверху от курсора. |
| below | boolean | Нет | false | заставляет всплывающее окно появляться снизу от курсора мыши |
| border | integer | Нет | n/a | делает рамку вокрут всплывающего окна тоньше или толще |
| offsetx | integer | Нет | n/a | как далеко от курсора будет отображаться всплывающее окно, по горизонтали |
| offsety | integer | No | n/a | как далеко от курсора будет отображаться всплывающее окно, по вертикали |
| fgbackground | url к картинке | Нет | n/a | определяет картинку, которая будет использована вместо цвета для
содержимого всплывающего окна. |
| url к картинке | No | n/a | определяет картинку, которая будет использована вместо цвета для рамки всплывающего окна. Внимание: вам следует установить bgcolor в «», иначе цвет так же будет отображаться. Внимание: когда присутствует ссылка «Закрыть», Netscape будет перерисовывать ячеки таблицы, из-за чего результат может быть неверным | |
| closetext | string | Нет | n/a | устанавливает текст для надписи «Закрыть» |
| noclose | boolean | n/a | не отображать текст «Закрыть» для всплывающих окон с заголовком | |
| status | string | Нет | n/a | устанавливает текст в строку статуса браузера |
| autostatus | boolean | Нет | n/a | устанавливает текст всплывающего окна в строку статуса браузера Внимание: переназначает установку status |
| autostatuscap | string | Нет | n/a | устанавливает текст заголовка всплывающего окна в строку статуса
браузера. NOTE: переназначает установки status и autostatus NOTE: переназначает установки status и autostatus |
| inarray | integer | Нет | n/a | говорит overLib прочитать текст по этому индексу в массиве ol_text, расположеном в overlib.js. Этот параметр может быть использован вместо параметра text |
| caparray | integer | Нет | n/a | говорит overLib и прочитать заголовок по этому индексу в массиве ol_caps |
| capicon | url | Нет | n/a | отображает картинку перед заголовком всплывающего окна |
| snapx | integer | Нет | n/a | прикрепляет всплывающее окно к каждому N-ому пикселю по горизонтали |
| snapy | integer | Нет | n/a | прикрепляет всплывающее окно к каждому N-ому пикселю по вертикали |
| fixx | integer | Нет | n/a | блокирует горизонтальное положение всплывающего окна. Внимание: переназначает всё горизонтальное позиционирование Внимание: переназначает всё горизонтальное позиционирование |
| fixy | integer | Нет | n/a | блокирует вертикальное положение всплывающего окна. Внимание: переназначает всё вертикальное позиционирование |
| background | url | Нет | n/a | устанавливает картинку для использования вместо фона таблицы |
| padx | integer,integer | Нет | n/a | делает горизонтальный отступ фоновой картинки для размещения текста. Внимание: это двойная команда |
| pady | integer,integer | Нет | n/a | делает вертикальный отступ фоновой картинки для размещения текста. Внимание: это двойная команда Внимание: это двойная команда |
| fullhtml | boolean | Нет | n/a | дает вам возможность полностью контролировать html поверх фоновой картинки. HTML-код ожидается в атрибуте «text» |
| frame | string | Нет | n/a | контролирует всплывающее окно в другом фрейме. См. домашнюю страницу overlib для дополнительной информации по этой функции |
| function | string | Нет | n/a | вызывает указанную функцию javascript и отображает возвращенное значение во всплывающем окне |
| delay | integer | Нет | n/a | заставляет всплывающее окно вести себя как всплывающую подсказку. Оно всплывет только после определенной задержки в миллисекундах. Оно всплывет только после определенной задержки в миллисекундах. |
| hauto | boolean | Нет | n/a | автоматически определять, должна ли всплывающая подсказка быть слева или справа от курсора мыши. |
| vauto | boolean | Нет | n/a | автоматически определять, должна ли всплывающая подсказка быть выше или ниже курсора мыши. |
Example 8.23. {popup}
{* popup_init должна быть вызвана один раз в начале страницы *}
{popup_init src='/javascripts/overlib.js'}
{* создает ссылку со всплывающим окном, когда вы наводите на неё курсор *}
<a href="mypage.html" {popup text='This link takes you to my page!'}>mypage</a>
{* вы можете использовать HTML, ссылки и т.д. в тексте *}
<a href="mypage.html" {popup sticky=true caption='mypage contents'
text="<ul><li>links</li><li>pages</li><li>images</li></ul>"
snapx=10 snapy=10 trigger='onClick'}>mypage</a>
{* всплывающее окно над ячейкой таблицы *}
<tr><td {popup caption='Part details' text=$part_long_description}>{$part_number}</td></tr>
Другой хороший пример можно найти на в описании тэга
{capture}.
См. также {popup_init} и overLib.
HTML Popup — Добавьте простое HTML Popup и посмотрите, как приходят клиенты…
HTML Popup — Добавьте простое HTML Popup и посмотрите, как приходят клиенты… | Магазин приложений Shopify$1/мес. 3-дневная бесплатная пробная версия.
Рейтинг (3,7)
Отзывы
3
Разработчик
Решения ТехИнфини
Посмотреть демо-магазин ›
Галерея избранных изображений
Основные моменты
Создан для вашего бизнеса
Об этом приложении
Запущен
20 июля 2016 г.
Языки
Английский
Покажите всплывающее окно в вашем магазине с заранее заданным дизайном или полным индивидуальным дизайном всего за несколько минут.

Это простое и эффективное приложение, которое позволяет добавить всплывающее окно в ваш магазин Shopify. Покажите специальный код скидки своим клиентам, чтобы они почувствовали себя особенными и, надеюсь, увеличат ваши продажи! Вы можете показывать сообщение как «Праздничные пожелания», когда покупатель попадает в Shopify Store. Всплывающие окна привлекают внимание клиента; так что ваш покупатель не может уйти, не прочитав основные моменты магазина.
Это простое и эффективное приложение, которое позволяет вам добавить всплывающее окно в ваш магазин Shopify. Покажите специальный код скидки своим клиентам, чтобы они почувствовали себя особенными и, надеюсь, увеличат ваши продажи! Вы можете показывать сообщение как «Праздничные пожелания», когда покупатель попадает в Shopify Store. Всплывающие окна привлекают внимание клиента; так что ваш покупатель не может уйти, не прочитав основные моменты магазина. больше
Цены
3-дневная бесплатная пробная версияБазовый
$1/месяц
Базовый
$1/месяц
Все платежи выставляются в долларах США. Регулярные платежи и платежи на основе использования выставляются каждые 30 дней.
Регулярные платежи и платежи на основе использования выставляются каждые 30 дней.
3 отзыва
Общий рейтинг
Количество на уровень рейтинга
- 67% оценок — 5 звезд
2
- 0% оценок — 4 звезды
- 0% оценок — 3 звезды
- 0% оценок — 2 звезды
- 33% оценок имеют 1 звезду
1
25 ноября 2018 г.
Это приложение отстой. даже за 1 доллар они берут с вас 3-дневную пробную версию. Он не отображается прямо на страницах. не попасть в это приложение трюк. просто богатеть по доллару за раз!……………………………….
не попасть в это приложение трюк. просто богатеть по доллару за раз!……………………………….
FOREVER LED
Соединенные Штаты
Время использования приложения: 9 минут
10 марта 2017 г.
Отличное, простое приложение, еще лучший сервис. У меня были некоторые проблемы с тем, как это выглядело, и они сделали все возможное, чтобы помочь мне.
Рекомендую это всем, кто хочет добавить немного профессионализма на свою страницу Shopify без огромных затрат!
Длинный инструмент It
Австралия
Время использования приложения: 5 дней
7 февраля 2017 г.
Это действительно хорошее приложение для использования рекламных акций продукта и/или для любых уведомлений для пользователей магазина. HTML можно легко управлять из серверной части с помощью удобного для пользователя редактора, а также можно предварительно просмотреть написанный HTML. Я бы очень хотел порекомендовать это приложение тем, кто хочет размещать рекламные акции в магазине.
Я бы очень хотел порекомендовать это приложение тем, кто хочет размещать рекламные акции в магазине.
Записать
Индия
Время использования приложения: 9 минут
Все отзывы
Об этом приложении
Запущен
20 июля 2016 г.
Языки
Английский
Создано TechInfini Solutions
О решениях TechInfini
Веб-сайт
4 приложения
3,4 средний рейтинг
7 лет разработки приложений для Shopify App Store
Поддерживать
Отправить сообщение
+91-92295-69628
Ресурсы
Политика конфиденциальности
Больше таких приложений
Rivo Popups – всплывающие окна электронной почты
5,0 из 5 звезд (3,942) всего 3942 отзыва • Бесплатно
Создайте свой список адресов электронной почты и предлагайте скидки с помощью красивого всплывающего окна
Улыбка: лояльность и вознаграждение
4,8 из 5 звезд (4981) Всего 4981 отзыв • Доступен бесплатный план
Баллы лояльности, вознаграждения и рекомендации для удержания ваших клиентов
Конфиденциальность – всплывающие окна, электронная почта и SMS
4. 6
из 5 звезд
(24 844)
24844 всего отзывов
•
Доступен бесплатный план
6
из 5 звезд
(24 844)
24844 всего отзывов
•
Доступен бесплатный план
Маркетинг по электронной почте, SMS, всплывающие окна, перекрестные продажи, баннеры и бары
HTML Popup совместим только с магазинами, которые:
Модальные всплывающие HTML-шаблоны
- Дом
- HTML-шаблоны
- Модальное всплывающее окно
Скачать лучший HTML-шаблон бесплатно. HTML-шаблоны веб-сайтов, базовые и простые HTML-шаблоны. Отзывчивый и полностью настраиваемый с помощью простого Drag-n-Drop HTML Website Builder
Приветственная модальная форма
Черная пятница Желтое всплывающее окно
Форма подписки во всплывающем окне
Подписаться Модальное всплывающее окно
Черная пятница всплывающее окно с фоновым изображением
Подписаться сейчас всплывающее окно
Всплывающее окно Черной пятницы
Креативное всплывающее окно подписки
Подпишитесь сейчас с изображением
Всплывающее окно с HTML-шаблоном изображения и формы
10 000+ шаблонов сайтов
Скачать
Всплывающая форма подписки
Распродажа всплывающее окно
Всплывающее окно подписки
Всплывающее окно первой покупки
Категории шаблонов HTML
Дизайн блоков HTML
Шаблоны модальных всплывающих веб-сайтов
Шаблоны модальных всплывающих веб-сайтов содержат модальные окна, аналогичные шаблонам модального дизайна Bootstrap. Вообще говоря, модальное окно блокирует взаимодействие пользователя с хост-приложением до тех пор, пока он не закроет всплывающее окно. Шаблоны popup bootstrap очень удобны, красивы и современны. Бесплатные модальные шаблоны начальной загрузки подходят для небольших компаний и крупных проектов. Модальные шаблоны bootstrap очень красиво смотрятся как на мониторе компьютера, так и на экране мобильного телефона. Благодаря простым настройкам в админке они часто попадают в популярные категории. Загрузите модальные примеры Bootstrap с элементами дизайна, которые упрощают работу на всех устройствах. Создавайте шаблоны с загрузочными модальными окнами и цифровыми активами, и это вызовет у всех любопытство. Если вы хотите произвести сильное первое впечатление, то вам лучше поторопиться и скачать шаблоны модальных окон прямо сейчас! Как только вы посмотрите на предварительный просмотр бесплатных шаблонов модальных окон, вы сразу же заметите фантастические, премиальные функции этого дизайна.
Вообще говоря, модальное окно блокирует взаимодействие пользователя с хост-приложением до тех пор, пока он не закроет всплывающее окно. Шаблоны popup bootstrap очень удобны, красивы и современны. Бесплатные модальные шаблоны начальной загрузки подходят для небольших компаний и крупных проектов. Модальные шаблоны bootstrap очень красиво смотрятся как на мониторе компьютера, так и на экране мобильного телефона. Благодаря простым настройкам в админке они часто попадают в популярные категории. Загрузите модальные примеры Bootstrap с элементами дизайна, которые упрощают работу на всех устройствах. Создавайте шаблоны с загрузочными модальными окнами и цифровыми активами, и это вызовет у всех любопытство. Если вы хотите произвести сильное первое впечатление, то вам лучше поторопиться и скачать шаблоны модальных окон прямо сейчас! Как только вы посмотрите на предварительный просмотр бесплатных шаблонов модальных окон, вы сразу же заметите фантастические, премиальные функции этого дизайна.
Для настройки модальной формы не требуются знания программирования. Все делается онлайн с помощью конструкторов сайтов. Улучшенный поиск всплывающих модальных тем WordPress поможет посетителям найти наиболее актуальную для себя информацию. Лучший бесплатный дизайн веб-сайта с начальной загрузкой имеет максимальную настройку в сочетании с полностью интуитивно понятным веб-дизайном. Так много шаблонов bootstrap и bootstrap 4 позволяют создавать современные, элегантные целевые страницы, которые легко расширяются до более значимых сайтов. Темы WordPress без модальных окон с новым веб-дизайном обеспечивают отличную систему навигации. Откройте модальное окно с помощью jQuery, так как модальное окно Bootstrap является одним из лучших компонентов веб-сайта. Продвигайте свой сайт в социальных сетях, и это поможет вам привлечь новых посетителей. Бесплатные темы WordPress Nicepage скачивают более миллиона человек. Вы можете перейти к основному содержанию и получить только полезную информацию. Модальные шаблоны Bootstrap с модальными плагинами bootstrap 4 включают в себя все самое лучшее и даже больше.
Все делается онлайн с помощью конструкторов сайтов. Улучшенный поиск всплывающих модальных тем WordPress поможет посетителям найти наиболее актуальную для себя информацию. Лучший бесплатный дизайн веб-сайта с начальной загрузкой имеет максимальную настройку в сочетании с полностью интуитивно понятным веб-дизайном. Так много шаблонов bootstrap и bootstrap 4 позволяют создавать современные, элегантные целевые страницы, которые легко расширяются до более значимых сайтов. Темы WordPress без модальных окон с новым веб-дизайном обеспечивают отличную систему навигации. Откройте модальное окно с помощью jQuery, так как модальное окно Bootstrap является одним из лучших компонентов веб-сайта. Продвигайте свой сайт в социальных сетях, и это поможет вам привлечь новых посетителей. Бесплатные темы WordPress Nicepage скачивают более миллиона человек. Вы можете перейти к основному содержанию и получить только полезную информацию. Модальные шаблоны Bootstrap с модальными плагинами bootstrap 4 включают в себя все самое лучшее и даже больше. Модальные бесплатные темы Bootstrap с современными модальными окнами, окнами предупреждений javascript и регистрационными формами имеют творческие ресурсы веб-дизайна.
Модальные бесплатные темы Bootstrap с современными модальными окнами, окнами предупреждений javascript и регистрационными формами имеют творческие ресурсы веб-дизайна.
Модальные бесплатные темы UX-дизайн подходит не только для одностраничного сайта-портфолио или лендинга для небольшой компании, но и для крупных коммерческих проектов. Шаблоны всплывающих окон имеют модальную контактную форму, знак регистрации и так далее. Некоторые плагины WordPress обеспечивают максимально быструю загрузку вашего шаблона. Шаблоны модальных писем, которые вы можете использовать для создания своих рассылок. Модальные шаблоны HTML бесплатно. Они сделаны профессиональными дизайнерами и регулярно обновляются. Идеи о том, как создать основной контент вашего шаблона, вы можете взять с нуля. Таблица цен, текст кнопки и другие элементы материального дизайна сделаны уникальными для модальных шаблонов. Модальные шаблоны Bootstrap ускорят процесс создания вашего нового веб-сайта. Модальное окно гарантирует выдающиеся результаты, которые выведут ваш бизнес на новый уровень.
