Вёрстка текстового содержимого страниц — HTML Academy
Описание навыка
Профессиональная задача:
Пул задач, включающий профессиональное оформление текстовых сайтов, оптимальное подключение сторонних шрифтов, подготовку страниц для работы с CMS, вёрстку обтекаемых элементов (изображений, буквиц, врезок), тонкую настройку типографики (переносы слов, неразрывные пробелы, интерлиньяж, трекинг).
Зачем нужен этот навык:
Тексты — самый массовый тип контента, который индексируется лучше всего и наилучшим образом передаёт информацию. Компании стараются повысить узнаваемость с помощью уникальной типографики и оригинального дизайна. Поэтому в задачах вёрстки текстов и текстовых элементов есть много тонкостей и особенностей. Кроме того, в погоне за оригинальным оформлением важно не забывать о семантичности разметки и доступности самого содержания.
Даже если текст идеально написан, его необходимо оформить: встроить на сайт так, чтобы его было удобно и
приятно читать, если текст большой — структурировать, если в тексте есть акцентные мысли — правильно их
выделить.
Освоив этот навык, вы научитесь корректно оформлять тексты и их отдельные декоративные элементы. Мы рассматриваем как основные технологии, применяющиеся для вёрстки текстового содержимого, так и отдельные смысловые и декоративные элементы текстов, и относящиеся к оформлению текстов принципы редакторской работы.
Расположение относительно других навыков:
Этот навык идёт после семантической разметки и работы с графическими редакторами в дереве навыков.
Минимальные требования для освоения:
Состав навыка
Подготовительный материал
Углублённая теория
Углублённая теория общим объёмом 15-20 страниц.
Включает следующую информацию:
- Как правильно и эффективно подключать шрифты из разных источников.
- Материал о веб-типографике, её законах и инструментах для правильной и красивой микроразметки текстов.

- Информацию о методах оформления нестандартных текстовых элементов, например, перевёрнутых.
Инструкции по оформлению различных текстовых элементов
Отдельные методики по каждому элементу общим объёмом 40-50 страниц.
Включает разбор текстовых элементов с семантической, структурной и стилистической точек зрения, взгляд на эти элементы с редакторской и контентной стороны. Содержит положительные и отрицательные паттерны, наиболее распространённые подходы к оформлению, вёрстки примеров.
Демонстрационные кейсы
Четыре демонстрационных кейса: 2 лёгкого уровня, 1 среднего уровня и 1 сложного уровня.
В каждом кейсе в качестве входных данных мы получаем дизайн страниц. Затем, используя предложенную методику, пошагово верстаем страницу. На выходе получаем готовую разметку и стили. Все шаги детально описаны.
Так выглядит страница демонстрационного кейса:
Пошаговые разборы кейсов
Один разбор для каждого демо-кейса.
Разборы кейсов выполнены в виде подробных текстовых демонстраций с поясняющими иллюстрациями и премерами кода.
Так выглядит один из шагов разбора кейса сайта «Блогик»:
Тренировочный материал
Пять тренировочных кейсов.
В качестве входных данных вы получаете дизайны страниц, на выходе должна получиться разметка со стилями.
Для тренировочных кейсов нет подробных разборов, но есть эталонное решение от авторов, которое можно сравнить со своим.
Так выглядит страница тренировочного кейса:
HTML что такое, CSS что такое, верстка определение. Уроки верстки с нуля.
Профессия веб-программист включает в себя навыки из разных областей создания сайтов.
Настоящий профессионал всегда идет ОТ ПРОСТОГО К СЛОЖНОМУ. Не существует единого правильного стандарта, и каждый человек выбирает и адаптирует свой собственный подход в обучении программированию.
Однако есть набор практик-шагов, помогающих создать ПРОЧНЫЙ БАЗОВЫЙ ФУНДАМЕНТ, и помогает в подавляющем большинстве случаев.
Узнайте подробнее о серии курсов “6 шагов к профессии веб-программист”
1. HTML/CSS верстка
Основные HTML-теги, CSS-стили. Работа в редакторе кода SublimeText. Адаптивная верстка сайтов под мобильные устройства. Создание верстки сайта и правильной HTML-разметки для SEO.
2. Верстка на HTML/CSS-фреймворке Bootstrap
Фреймворк — это по сути конструктор, с помощью которого, вы сможете создавать верстку любого веб-сайта в разы быстрее, чем в с помощью классического HTML/CSS. Навыки работы с Bootstrap — частое требование работодателей. Подробнее
3. Язык программирования PHP и база данных MySQL
Базовый фундамент для профессионального программиста. Понимание Объектно-Ориентированного Программирования. Построение архитектуры базы данных. Безопасность сайта. Подробнее
4. Терминал Linux /контроль версий кода GIT
Работа с терминалом Linux для настройки серверов ваших сайтов. Система контроля версий кода GIT для командной работы над проектами. Синхронизация кода вашего сайта с GIT-репозиторием.
Система контроля версий кода GIT для командной работы над проектами. Синхронизация кода вашего сайта с GIT-репозиторием.
5. Создание сайта на PHP-фреймворке CodeIgniter
Аккумулируете все полученные знания и сделаете код веб-сайта масштабируемым и понятным, используя архитектуру MVC (model — view — controller). MVC даёт дополнительную гибкость в терминах повторного использования кода и разделения дизайна и реализации.
6. Язык программирования Javascript и библиотека jQuery
Как сделать сайт более оживленным и быстрым. Интеграция кода JS для живости сайта. Работа с плагинами jQuery.
Ждать не нужно когда наберется группа или наступит дата начала курса — на beONmax.com вы приступаете к обучению сразу!
Научитесь верстать
Азы веб-разработчика начинаются с верстки, чтобы научиться верстать вам необходимо освоить HTML и CSS.
Что такое HTML
HTML — это стандартизированный язык разметки (от англ. HyperText Markup Language), применяется для создания веб-страниц. Он обрабатывается браузером и отображается в виде документа в привычной для человека форме на экране монитора. Большинство веб-страниц содержит описание разметки на языке HTML.
HyperText Markup Language), применяется для создания веб-страниц. Он обрабатывается браузером и отображается в виде документа в привычной для человека форме на экране монитора. Большинство веб-страниц содержит описание разметки на языке HTML.
Другими словами в начале работы, используя язык HTML вы РАЗМЕЧАЕТЕ, ГДЕ будут размещены элементы: заголовок, картинки, меню, текст и т.д. Эту работу можно сравнить с созданием макета-чертежа, который понятен вашему компьютеру.
Проведем аналогию.
Если вам нужно создать плакат-визитку о себе НА ЛИСТЕ БУМАГИ, то сначала, вы представите — КАК это будет выглядеть в виде составляющих элементов:
- будет ли это только текст с заголовком
- или вы еще разместите свою фотографию
- или это будет только набор ваших фотографий
- или фотографий с надписями
- ваше фото будет в центре или в правом верхнем углу
- будет ли текст написан в 1, 2 или 3 колонки и т.д.
Для разметки бумаги вы используете — ручку, карандаш, для веб-версии вы используете язык разметки HTML.
Что такое CSS
CSS — каскадные таблицы стилей (от англ Cascading Style Sheets). Это язык описания внешнего вида документа, написанного с помощью HTML. CSS используется для задания шрифтов, цветов, отдельных блоков и т.д.
Когда вы разметили страницу — вам хочется УВИДЕТЬ в красках свой макет на экране монитора, именно здесь используется CSS. В ней уже собраны шрифты, цвета, отдельные блоки, которыми вы наполняете свою размеченную страницу. Внося изменения в код, вы подбираете подходящие цвета, шрифты, оформление блоков.
Продолжим наш пример-аналогию с плакатом-визиткой о себе.
Наметив расположение элементов, вы переходите к ДЕТАЛЯМ: оформлением цветом, подбор шрифтов, рамочек, выбор фона и т.д.
Для работы на бумаге вы используете — цветные фломастеры, карандаши, мелки, краски, вырезанные картинки, готовые фотографии, для веб-версии вы используете каскадную таблицу стилей CSS.
Что же такое верстка?
Верстка сайта — это процесс создания визуальной части сайта, без функциональной составляющей сайта. Сверстанную страницу можно будет открыть в браузере, она будет выглядеть как сайт, но если вы нажмете например на кнопку, то ничего не произойдет.
Сверстанную страницу можно будет открыть в браузере, она будет выглядеть как сайт, но если вы нажмете например на кнопку, то ничего не произойдет.
Когда вы уверенно научитесь использовать этими базовыми инструментами, то легко сможете создавать простые веб-страницы, понимая как происходит размещение элементов, как можно их перемещать, изменять их внешний вид, используя язык HTML и каскадную таблицу стилей CSS.
Подведем итоги
Обладая знаниями по вёрстке и обязательно потренировавшись, создав несколько шаблонов сайтов на разные тематики, применив разные стили, цвета, размещение элементов, можно начать работать верстальщиком или создавать шаблоны сайтов на заказ (фриланс).
Для тех, кто уже сегодня задумывается о подработке или работе на себя — узнайте об особенности этого вида заработка:
Фрилансер — кто это и как им стать? Фриланс для программиста
Умный старт в удаленной работе. Обзор бирж фриланса
Обзор бирж фриланса
Пройти полный курс HTML/CSS и освоить базовый фундамент по верстке вы можете на нашем сайте он-лайн в удобном для себя графике.
Как достичь результатов при создании своей карьеры, где взять силы и как с наибольшей эффективностью использовать свое время, читайте здесь: Сила цели или как включить свои ресурсы?
Мир открывает двери перед тем, кто знает, куда идет. Ральф Эмерсон
Включайтесь и открывайте свои возможности!
С верой в ваш потенциал, команда beONmax
Верстка сайтов: понятие адаптивной html верстки
Верстка — это процесс создания веб-страниц по готовому шаблону, разработанному в специальных графических редакторах, с помощью языков программирования HTML, CSS, JavaScript.
Иногда она осуществляется и без шаблонов (дизайн создается «на ходу»), но это только в том случае, если графический дизайнер и верстальщик — один человек.
Создание дизайна осуществляется в следующих программах:
- Adobe Photoshop;
- GIMP;
- Krita и др.
Сама же верстка сайтов выполняется на трех языках:
Иногда сайты создаются при помощи конструкторов, где знание этих языков не требуется. Страницы, созданные с их помощью, с технической точки зрения (их код) выглядят точно так же. Просто в данном случае разработчику вместо возни с кодом предлагают перетаскивать различные элементы, вписывать названия заголовков и текст, регулировать ползунки, отвечающие за те или иные параметры и т. д.
Но если говорить о верстке в общем понимании этого слова, то это процесс, основанный именно на работе с языками программирования.
HTML
Это язык разметки гипертекста. Он является основой любой страницы и позволяет создать некий каркас будущего сайта.
С помощью HTML формируется структура сайта, задается наличие и расположение тех или иных элементов. Блоки с текстом, таблицы, изображения, абзацы, ссылки, кнопки — все это создается в HTML. Сам по себе язык HTML не способен сформировать действительно красивую и качественно оформленную страницу. Для этого необходимо обращаться к CSS.
CSS
Это каскадные таблицы стилей. Язык CSS отвечает за оформление всех тех элементов, которые задаются в HTML. То есть если HTML — это каркас, то CSS — это оформление каркаса, придание ему визуальной красоты.
JavaScript
Используя HTML и CSS, можно создать красивый дизайн страницы. Но это будет лишь «мертвая», статическая страница, на которой ничего не происходит. Чтобы при совершении определенных действий что-то менялось (например, при наведении курсора на кнопку изменялся ее вид или при нажатии на пункт меню менялось содержимое блока), необходимо использовать язык сценариев JavaScript. JS отвечает за поведение браузера при совершении пользователем каких-либо действий. Он задает сценарии и как бы говорит: «Если человек сделал это, то должно произойти вот это».
Все три языка являются неотъемлемой частью верстки сайтов.
Виды верстки
Верстку можно поделить на два вида:
- табличная. Здесь в качестве инструмента для описания различных элементов сайта используют таблицы. То есть веб-страница представляет собой совокупность таблиц table, расположенных в определенном порядке;
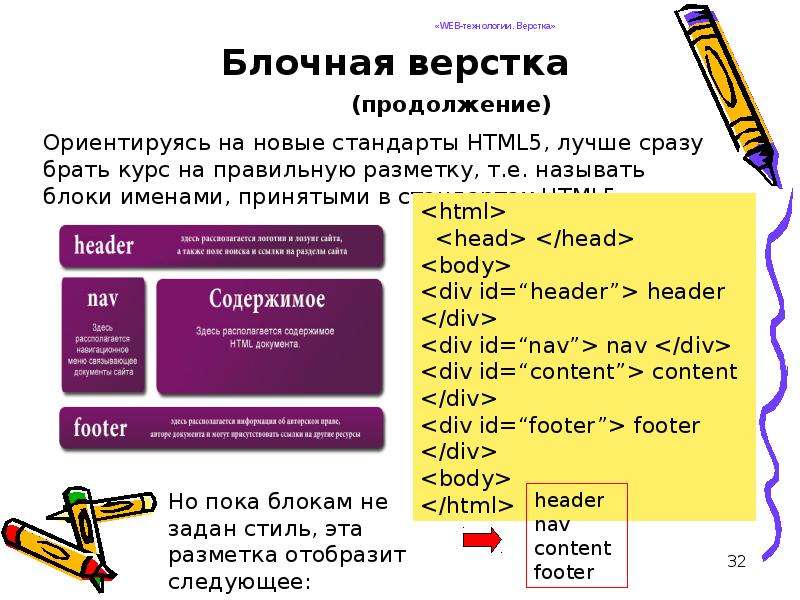
- блочная. В данном случае сверстанная страница представляет собой совокупность блоков div, также расположенных в определенном порядке.
Сегодня повсюду используется именно блочная верстка сайтов (в том числе и в конструкторах), так как она является наиболее удобной и актуальной. Табличная же считается устаревшей.
С чего начать
Чтобы начать верстать свой сайт, необходимо предварительно разработать шаблон (дизайн). Делается это в вышеупомянутых графических редакторах. Данную задачу можно делегировать отдельному специалисту.
Далее необходимо подготовить все файлы и исходники из разработанного макета для будущей верстки сайта:
- обрезать изображения, картинки, кнопки, графические элементы интерфейса и т.
 д. Полученный набор графических файлов поместить в отдельную папку;
д. Полученный набор графических файлов поместить в отдельную папку; - выписать все шрифты и их стили, чтобы в дальнейшем задать их в CSS.
Чтобы приступить к верстке сайта, необходимо воспользоваться текстовым редактором для написания кода. Наиболее популярными являются Notepad++, Sublime Text, Dream Viewer и др.
Конечно, писать код можно и в обычном блокноте, но он менее удобен. В перечисленных редакторах процесс написания осуществляется намного быстрее. В них подсвечиваются различные теги, стили, указываются ошибки, автоматически структурируется код и т. д.
Скачав нужный редактор, необходимо создать два файла:
- index.html — будет содержать структуру будущей страницы;
- styles.css — будет содержать стили различных элементов.
Далее в HTML-документе необходимо написать структуру сайта. В теге head прописывается вся техническая информация, в теге body — видимая часть. Видимую часть необходимо верстать слева направо и сверху вниз, опираясь на слои макета. Все стили необходимо выносить в отдельный файл (styles.css). Рекомендуется делать это параллельно с написанием HTML.
Все стили необходимо выносить в отдельный файл (styles.css). Рекомендуется делать это параллельно с написанием HTML.
Далее начинается работа над динамикой страниц. С помощью специальных библиотек JavaScript задаются определенные сценарии (например, изменение внешнего вида кнопки при наведении на нее курсора мыши и нажатии, установка слайдера и т. д.). В итоге должна получиться готовая сверстанная страница. Но это еще не все. После окончания верстки сайт необходимо проверить на наличие ошибок и валидность. Тестирование можно провести с помощью различных онлайн-сервисов, которые найдут и подскажут, что нужно исправить.
Помимо этого, необходимо проверить сайт на кроссбраузерность (отображение страниц в разных браузерах) и адаптивность (отображение страниц на разных устройствах).
Качественная верстка невозможна без наличия должных навыков и знаний. На изучение HTML, CSS, JS могут потребоваться месяцы и даже годы. Но при соответствующем отношении к работе создать привлекательный и технически правильный сайт не составит большого труда.
На изучение HTML, CSS, JS могут потребоваться месяцы и даже годы. Но при соответствующем отношении к работе создать привлекательный и технически правильный сайт не составит большого труда.
Верстка HTML-писем. Часть 1 | Блог веб-разработчика MaxGraph
HTML/CSS 2 min
Привет! Я последнее время много изучал верстку писем, поэтому хочу рассказать о ней, тем более что почти вообще не нашел нормальной информации на русском языке. Поехали!
Вступление
Важно: верстка писем — это далеко не верстка сайтов. И пусть вы думаете, что отличается только табличной версткой — это вовсе не так. Отличий куча, и таблицы — лишь одна из мелочей. В первой части мы как раз рассмотрим основные правила по верстке, во второй — инструменты, а в третьей я, в видео формате, поверстаю письмо и покажу, что и как.
Поддержка
Думаю стоит сразу начать с щепетильного вопроса — поддержки html-почтовиков. Тут ситуация гораздо хуже, нежели поддержка браузеров, потому что по сути всем плевать на всех. Каждый почтовик работает как хочет.
К сожалению, нормальной статистики по российским почтовикам я не нашел, но думаю, что лучше поддерживать все. И исходя из этих данных, можно сказать, что нужна поддержка:
- Apple почтовика
- Gmail (ios, android, web)
- outlook (ios, android, web)
- yahoo (ios, android, web)
- yandex (ios, android, web)
- mail.ru (ios, android, web)
Как минимум все эти. И вроде бы все хорошо, но есть «прекрасная» вещь — outlook. Своего рода ie в мире почтовиков, в котором не работает очень много чего. Однако, он активно используется, и придется делать под него.
Как вы поняли, все не так уж радужно, но варианты и выходы — имеются.
Правила
На самом деле правил очень много, я списком перечислю основное, а так же приложу ссылку на гугл-таблицу, где будет более полный список.
- Использование инлайн-стилей
- Табличная верстка
- Если есть аналог css-стилей в виде html-атрибута — используем обязательно Важно соблюдать порог размера письма — 102кб, т.к. некоторые почтовики, например Gmail, просто не покажут ваше письмо полностью. При этом, картинки не входят в этот размер.
- Важно писать стили полностью, не сокращая, например padding-left, padding-right, а не просто padding. Это же правило относится к цветам — color: #ffffff, а не #fff
- Очень важное правило — не использовать какие-то кастомные шрифты, только безопасные — такие, как arial, tahoma, verdana, helvetica и т.д. Ибо шрифты просто не работают)
- Нужно стараться использовать пиксели вместо процентов и тем более иных единиц измерений.
Это лишь базовый список, на практике мы это все рассмотрим и посмотрим. Полный список — тут.
Ну и наверное важнейшее правило — это тестировать код постоянно. Сделали блок — протестируйте в основных почтовиках, особенно в outlook. Это очень важно для вашей работы, иначе придется много переделывать)
Это очень важно для вашей работы, иначе придется много переделывать)
Готовый код письма из видео, а также макет: html-email.
В следующей части будут полезные ссылки, инструменты для проверки и т.д, а пока — можете глянуть видео в самом начале, там я верстаю письмо. До скорого!
Об авторе блога
MaxGraph
Автор. Веб-разработчик. Фрилансер. Преподаватель в онлайн-университете.
Портфолио: https://maxgraph.ru/
Добавляйтесь в друзья VK! Каждому добавившемуся и написавшему в личку «хочу полезность» — подарю набор крутых ссылок для верстальщика.
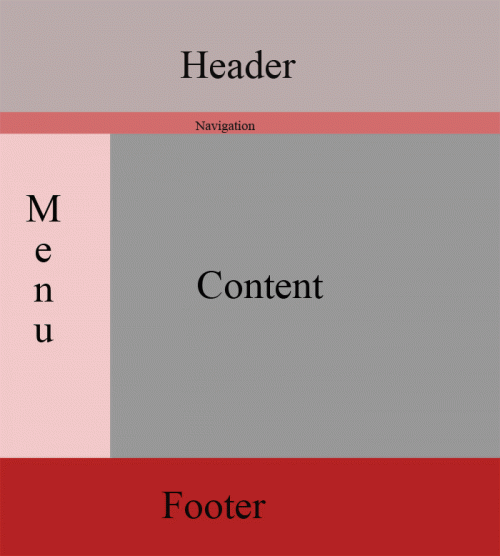
HTML: Табличная верстка
Верстка — процесс создания и структурирования HTML-документов.
Для того, чтобы ваш сайт хорошо выглядел, нужно тщательно проработать дизайн макета страницы. Для начала нужно определиться, будет ли содержимое сайта находиться в общем блоке или будет поделено на несколько столбцов.
Самым простым способом для создания макета сайта является тег <table>. С его помощью можно быстро разделить страницу на нужное вам количество строк и столбцов.
С его помощью можно быстро разделить страницу на нужное вам количество строк и столбцов.
В следующем примере используется таблица, состоящая из 3 строк и 2 столбцов, первая и последняя строки объединяют оба столбца с помощью атрибута colspan:
<html>
<body>
<table>
<tr>
<td colspan="2">
<h2>Верхняя часть сайта</h2>
</td>
</tr>
<tr>
<td>
<b>Меню</b><br>
пункт 1<br>
пункт 2<br>
пункт 3
</td>
<td>
Место для контента</td>
</tr>
<tr>
<td colspan="2">
Copyright © 2012 www.puzzleweb.ru</td>
</tr>
</table>
</body>
</html>
Результат данного примера в окне браузера:
Верхняя часть сайта |
|
|
Меню пункт 1 пункт 2 пункт 3 |
Место для контента |
Copyright © 2012 www. puzzleweb.ru puzzleweb.ru |
|
Несмотря на то, что с помощью таблиц можно создавать красивый дизайн и удобные макеты страниц, в первую очередь таблицы были разработаны для добавления на страницы табличных данных, а не в качестве инструмента для разметки.
Примечание: для уменьшения объема кода и удобства редактирования css стилей, сразу для нескольких страниц, сделанных по одному шаблону, рекомендуем вам выносить весь css-код в отдельный файл.
С этой темой смотрят:
HTML для Email: Что можно и чего нельзя делать
Создавать с нуля HTML-код для email-рассылок достаточно сложно, так как есть много ограничений и HTML-правила для email-рассылок еще не стандартизированы. Это накладывает разные ограничения на креативность и на фишки, которые используют дизайнеры и разработчики. Более того, перед отправкой отображение каждого шаблона необходимо проверять для всех почтовых клиентов, чтобы убедиться, что он везде хорошо отображается.
Как верстать письмо. Базовые приемы
В статье мы расскажем про обязательные для создания шаблона приемы и те, которых стоит избегать. Рассмотрим на примерах кода в редакторе eSputnik:
Делать: Табличную верстку
Использование таблиц для макета шаблона позволяет письму не «ломаться» и корректно отображаться во всех почтовых клиентах. Несмотря на то, что как метод веб-разработки табличная верстка устарела, но для создания email-писем она является основной:
Если открыть код базового шаблона в нашем сервисе, вы увидите, что все письмо — это и есть таблица. А структура письма состоит из более мелких элементов-ячеек, которые входят в основную таблицу.
Делать: Одноколоночный шаблон
Самый простой макет для реализации с помощью CSS – это Single column layout (макет в один столбец). Блоки письма будут располагаться последовательно друг под другом.
В настоящее время многие используют этот вид макета, так как он отлично смотрится на любых устройствах и экранах, особенно на мобильных. Кроме того, он облегчает чтение даже очень длинного письма и позволяет делать верстку более гибкой. Например, добавив стиль mso-hide:all; можно скрыть отдельный элемент для ПК:
Кроме того, он облегчает чтение даже очень длинного письма и позволяет делать верстку более гибкой. Например, добавив стиль mso-hide:all; можно скрыть отдельный элемент для ПК:
Делать: Стили прямо в коде, а не в отдельных блоках
Поддержка стилей в разметке head существует, но есть почтовые клиенты, которые их не обрабатывают, так что лучше придерживаться inline CSS. Разница в том, что inline CSS – это стили, которые записываются в атрибут style для тегов, а встроенные – это отдельный тег в head письма.
Например, вот так inline CSS применяются к таблице:
А вот так выглядят встроенные CSS:
Делать: Медиазапросы
С помощью медиазапросов (media queries) можно создавать адаптивный макет. Они позволяют видеть с мобильных устройств дизайн email с измененными шрифтами, изображениями и фоном. Такой макет подстраивается под разрешение монитора и окна браузера, меняя при необходимости ширину письма, размеры изображений и текста, и т. д.
Медиазапросы ограничивают ширину макета и при достижении этого значения уже применяется другое оформление. Через стили медиазапросов также можно перезаписывать существующие стили для разных устройств и скрывать информацию, которая не должна на этих устройствах отображаться. Для этого добавьте !important к нужному селектору, и тогда ваш стиль при отображении будет иметь приоритет:
Лучше использовать такой подход когда возможен конфликт стилей.
Получить бесплатный шаблон
ЗарегистрироватьсяДелать: Оптимизацию под Retina-экраны
Сейчас все больше и больше людей используют устройства с дисплеями с высокой плотностью пикселей: iPhone, MacBook, iPad и т.д. Чтобы все изображения выглядели четкими на таких экранах, оптимизируйте картинки под них. Используйте изображения в два раза большего размера, чем нужно по макету.
Один из самых простых способов – подготовить исходное изображение в 2Х-размере и разделить их пополам уже в редакторе. Например, чтобы показать фотографию 200×300 px на экране с увеличенной плотностью пикселей, необходимо загрузить фото размером 400×600 px уменьшить его, используя CSS-атрибуты или HTML.
Например, чтобы показать фотографию 200×300 px на экране с увеличенной плотностью пикселей, необходимо загрузить фото размером 400×600 px уменьшить его, используя CSS-атрибуты или HTML.
Last post
Делать: Абсолютные адреса
Работая с изображениями в письме, необходимо использовать абсолютные адреса. Тогда изображения будут отображаться в почтовых ящиках получателей. Это означает, что вам нужно написать полный адрес домена, каталог, имя файла и расширение.
Если адрес не содержит имени сервера или протокола, то это относительный адрес:
Делать: Предзаголовок в дополнение к теме
Текст предварительного заголовка важен, потому что люди видят его перед тем, как открыть емейл. Но не нужно прописывать в коде текст прехедера. Лучше запишите его как комментарий HTML. Это предотвратит случайную отправку емейла с текстом-рыбой для предварительного заголовка. Например: “Написать текст предварительного заголовка здесь”.
В редакторе eSputnik по умолчанию предзаголовок не заполнен, что исключает возможность отправки случайного текста. Скрытый предзаголовок будет отображаться только в списке сообщений, сразу после темы:
В открытом письме его видно не будет.
Делать: Правильную кодировку символов
Кодировщик символов помогает убедиться, что специальные символы не будут отображаться в виде квадратов, символов ромба с вопросительными знаками внутри или просто вопросами:
Например, внеся в редакторе eSputnik в код такие символы
вы получите пустой скрытый предзаголовок:
Делать: Адаптивность
По данным исследования компании AdIndex, email-маркетинг признан самым эффективным каналом продвижения. С популярностью мобильных устройств многие дизайнеры и разработчики начали делать письма и для мобильных дисплеев. Вот почему макеты с одним столбцом, о которых мы писали выше, рекомендуются для современной разработки email.
В редакторе eSputnik можно играть с адаптивностью, чтобы письма одинаково хорошо смотрелись и на телефоне, и на ПК:
Можно даже не переходить к коду, чтобы задать отображение/отключение отдельных блоков, а воспользоваться переключателями в редакторе.
Делать: Комментарии в коде
Рекомендуем комментировать ваш код. Во-первых, оставленный комментарий всегда может быть полезен как подсказка. Во-вторых, таким образом можно временно отключить код, если его неудобно удалить, а потом восстанавливать. Вдруг шаблон нужно будет отредактировать в будущем, что случается довольно часто, то будет понятно что это за блок и что он тут делает:
Делать: Тесты
Когда дело доходит до верстки email-письма, тестирование является обязательным. Стандарты HTML для емейлов все еще остаются мечтой. Поэтому нужно каждый раз проверять изменение элемента или строки кода, чтобы убедиться, что он отображается правильно.
Работая в редакторе eSputnik, вы всегда можете отправить тестовое сообщение, чтобы посмотреть, хорошо ли оно выглядит как на телефоне, так и на компьютере:
Если же вы только создали свой первый шаблон и хотите, чтобы его отображение было идеальным, воспользуйтесь специальными сервисами для тестирования отображения писем (Litmus, Email on Acid)
Не делать: Изображения с разными областями для клика
Одно изображение, которое ведет к разным URL-адресам (Image maps), не распознается многими почтовыми клиентами. Чтобы все было в порядке, нарежьте свои изображения на несколько отдельных картинок, и каждую свяжите с нужной веб-страницей.
Не делать: Дизайнерские шрифты
Причудливые шрифты не будут правильно отображаться во многих почтовых клиентах. Как правило, вы можете использовать стандартные шрифты. Но лучше определить резервный шрифт на случай, если выбранный вами не распознается почтовым клиентом (с этим могут помочь такие ресурсы, как: What The Font?, FontShop и т.д.).
eSputnik предоставляет список безопасных шрифтов, а также шрифтов, которые отобразятся в том случае, если кастомные шрифты не сработают.
Не делать: Heavy&Complex CSS/HTML
Советуем отложить JavaScript, Flash, HTML5 и CSS3 – расширенный код еще не сочетается с версткой емейл. Но если вы хотите работать со скриптами в коде, воспользуйтесь AMP-контентом в редакторе eSputnik.
Не забывайте и про вес письма. Размер вашего почтового шаблона не должен превышать 102 КБ. Это та точка, в которой Gmail может обрезать емейлы.
Заключение
Верстка электронного письма связана с определенными правилами и постоянным тестированием. Мы обрисовали в общих чертах самые распространенные запреты и требования к коду email в формате HTML.
В eSputnik есть все необходимое, чтобы создавать корректные емейл-рассылки:
- Письма уже выполнены с табличной версткой,
- Редактор позволяет минимизировать работу с кодом,
- В редакторе поддерживается создание и отправка AMP-контента,
- Простые настройки для адаптивности писем на мобильных устройствах.
Если вы знаете, чем можно дополнить список, пишите в комментариях.
HTML: Хорошая основа для доступности — Изучение веб-разработки
Большая часть содержимого интернета может быть сделана доступной просто благодаря использованию правильных HTML элементов по назначению. В этой статье подробно рассмотрено как HTML может быть использован для обеспечения максимальной доступности.
| Необходимые знания: | Базовая компьютерная грамотность, базовое понимание HTML (смотрите Введение в HTML), и понимания, что такое доступность. |
|---|---|
| Цель: | Познакомиться с тем, какие особенности HTML способствуют доступности, и как использовать их на ваших веб-страницах должным образом. |
По мере изучения HTML: чтения статей, просмотра примеров и т.д., вы заметите одну общую тему — важность использования семантического HTML (иногда называемого POSH (Plain Old Semantic HTML), или «старый добрый семантический HTML»). Это означает использование HTML элементов по назначению насколько это возможно.
Вы спросите, почему это так важно? В конце концов, можно использовать комбинацию CSS и JavaScript, чтобы заставить почти любой HTML элемент вести себя так, как вы захотите. Например, кнопка для воспроизведения видео на вашем сайте может быть обозначена вот так:
<div>Воспроизвести видео</div>Но, как вы увидите далее, в данном случае намного логичнее использовать правильный элемент:
<button>Воспроизвести видео</button>HTML элементы <button> не только имеют соответствующие кнопке стили по умолчанию (которые вы скорее всего захотите переписать), они также имеют встроенную доступность с клавиатуры: между ними можно передвигаться с помощью кнопки Tab и активировать, используя Enter.
Вёрстка с помощью семантического HTML не займёт больше времени, чем с помощью не семантического (плохого) HTML, если делать это последовательно с самого начала проекта, и это также имеет другие преимущества помимо доступности:
- Легче разрабатывать — как сказано выше, вы получаете функциональность «из коробки», плюс проще для восприятия.
- Лучше для мобильных — семантический HTML легче по размеру, чем не семантический спагетти-код, и его легче сделать адаптивным.
- Хорошо для SEO — поисковики уделяют больше внимания ключевым словам внутри заголовков, ссылок и т.д., чем ключевым словам, помещённым в не семантический
<div>и т.д., поэтому клиентам будет проще найти ваш сайт.
Давайте рассмотрим доступный HTML более детально.
Примечание: Желательно, чтобы у вас был установлен скринридер, чтобы вы могли тестировать примеры, приведённые ниже. Посмотрите наше Руководство по скринридерам для более подробной информации.
Мы уже говорили о важности хорошей семантики, и почему нам стоит использовать HTML элементы по назначению. Это нельзя игнорировать, поскольку это одно из основных мест, где ломается доступность из-за плохой семантики, если должным образом не уделять внимания.
В интернете люди делают очень странные вещи с HTML разметкой. Некоторые злоупотребляют HTML, используя устаревшие практики, которые не были полностью забыты, а некоторые просто не знают. В любом случае, вам стоит заменить по возможности плохой код, где бы вы его не увидели.
У вас не всегда есть возможность избавиться от плохой вёрстки: ваши страницы могут быть сгенерированы каким-нибудь фреймворком на стороне сервера, над которым у вас нет полного контроля, или на страницах есть сторонний контент (такой как рекламные баннеры), которые вы также не контролируете.
Цель не «всё или ничего», однако — каждое улучшение, которое вам под силу сделать, поможет обеспечить доступность.
Текстовый контент
Одно из самых лучших вспомогательных средств доступности для пользователя скринридера — хорошая структура заголовков, параграфов, список и т.д. Пример хорошей семантики может выглядеть так:
<h2>Мой заголовок</h2>
<p>Это первый раздел моей страницы.</p>
<p>Я добавлю ещё один параграф тут.</p>
<ol>
<li>Это</li>
<li>список для</li>
<li>чтения</li>
</ol>
<h3>Мой подзаголовок</h3>
<p>Это первый подраздел моей страницы. Я бы хотела, чтобы люди могли найти этот контент!</p>
<h3>Мой второй подзаголовок</h3>
<p>Это второй подраздел. Думаю, он намного интереснее, чем предыдущий.</p>Мы подготовили версию с длинными текстом, чтобы вы попробовали со скринридером (смотрите good-semantics.html). Если вы попробуете поперемещаться, то увидите, как легко ориентироваться на странице:
- Скринридер озвучивает каждый заголовок по мере перемещения, оповещая вас, что является заголовком, а что параграфом.
- Он останавливается после каждого элемента, позволяя вам переместиться в любое другое место, которое вам надо.
- Во многих скринридерах вы можете перемещаться к следующему/предыдущему заголовкам.
- Во многих скринридерах вы также можете вызвать список всех заголовков, который можно использовать как содержание, чтобы найти определённую информацию.
Иногда люди используют презентационные элементы HTML и перенос строки, чтобы написать заголовки или параграфы:
<font size="7">Мой заголовок</font>
<br><br>
Это первый раздел моей страницы.
<br><br>
Я добавлю ещё один параграф тут.
<br><br>
1. Это
<br><br>
2. список для
<br><br>
3. чтения
<br><br>
<font size="5">Мой подзаголовок</font>
<br><br>
Это первый подраздел моей страницы. Я бы хотела, чтобы люди могли найти этот контент!
<br><br>
<font size="5">Мой второй подзаголовок</font>
<br><br>
Это второй подраздел. Думаю, он намного интереснее, чем предыдущий.Если вы попробуете полную версию с помощью скринридера (смотрите bad-semantics.html), вам не слишком это понравится: скринридеру нечего использовать как ориентир, поэтому вы не сможете получить содержание, а вся страница для скринридера — это один большой блок, поэтому он озвучит всё за один раз, без остановок.
Есть и другие проблемы, помимо доступности — сложнее стилизовать контент, используя CSS, или манипулировать им с помощью JavaScript, например, потому что там нет элементов, которые можно использовать как селекторы.
Использование понятного языка
Язык, который вы используете, также может влиять на доступность. В целом, лучше использовать понятный язык, который не слишком сложный, и который не использует ненужные жаргоны и сленг. Это помогает не только людям с когнитивными или другими нарушениями, но и читателям, для которых текст написан не на родном языке, молодым людям… на самом деле всем! Кроме этого, стоит избегать использование языка и символов, которые не могут быть чётко озвучено скринридером. Например:
- Не используйте тире, если можете избежать этого. Вместо «5-7», напишите «от 5 до 7».
- Не пишите сокращения: вместо «Янв» пишите «Январь».
- Расшифровывайте аббревиатуры, как минимум один или два раза. Вместо «HTML» при первом употреблении, пишите «Hypertext Markup Language».
Вёрстка
В старые недобрые времена, люди верстали с помощью HTML-таблиц: использовали различные табличные ячейки для размещения шапки, подвала, боковую панель, колонку с основным контентом и т.д. Это плохая идея, потому что скринридер, скорее всего, выдаст непонятную озвучку, особенно, если раскладка сложная и имеет много вложенных таблиц.
Посмотрите пример табличной вёрстки, открыв table-layout.html, которая выглядит примерно так:
<table>
<tr>
<td colspan="6">
<h2 align="center">Шапка</h2>
</td>
</tr>
<tr bgcolor="#ffffff">
<td>
<a href="#" align="center">Главная</a>
</td>
<td>
<a href="#" align="center">Наша команда</a>
</td>
<td>
<a href="#" align="center">Проекты</a>
</td>
<td>
<a href="#" align="center">Контакты</a>
</td>
<td>
<form>
<input type="search" name="q" placeholder="Поиск">
</form>
</td>
<td>
<button>Вперёд!</button>
</td>
</tr>
<tr>
<td>
</td>
</tr>
<tr>
<td colspan="4" bgcolor="#ffffff">
</td>
<td colspan="2" bgcolor="#ff80ff" valign="top">
<h3>Связанный контент</h3>
</td>
</tr>
<tr>
<td>
</td>
</tr>
<tr bgcolor="#ffffff">
<td colspan="6">
<p>© 2050 никто. Все права защищены.</p>
</td>
</tr>
</table>Если вы попробуете поперемещаться с помощью скринридера, вероятно, он скажет вам, что перед вами таблица (хотя некоторые скринридеры могу различать табличную вёрстку от таблиц данных). После этого, скорее всего (в зависимости от того, какой скринридер вы используете), вам придётся переместиться в таблицу как в объект, посмотрев каждый элемент по отдельности, затем выйти из таблицы, чтобы продолжить перемещение по контенту.
Табличная вёрстка — пережиток прошлого, который имел смысл, когда поддержка CSS не была сильно распространена среди браузеров, но она создаёт путаницу среди пользователей скринридеров, и плоха по многим другим причинам (злоупотребление таблицами, пожалуй, требует больше разметки, делает дизайн менее гибким). Не делайте так!
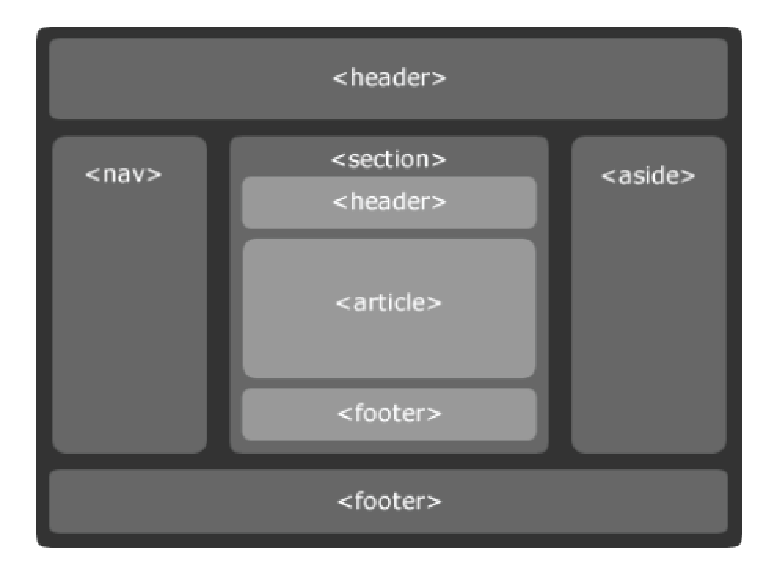
Вы можете проверить эти утверждения, сравнив предыдущий опыт с более современной структурой веб-сайта, которая выглядит так:
<header>
<h2>Шапка</h2>
</header>
<nav>
</nav>
<main>
<article>
<h3>Заголовок статьи</h3>
</article>
<aside>
<h3>Связанный контент</h3>
</aside>
</main>
<footer>
</footer>Если вы попробуете нашу более современную структуру с помощью скринридера, вы увидите, что разметка больше не сбивает с толку скринридер. Она также более компактная с точки зрения размера кода, что означает, его легче поддерживать, а пользователям меньше скачивать (особенно для тех, у кого медленный интернет).
На что ещё стоит обратить внимание при вёрстке — это использование семантических HTML5 элементов, которые можно увидеть в примере выше (смотрите секционирование содержания): вы можно верстать, используя только вложенные <div> элементы, но лучше использовать соответствующие секционные элементы, чтобы обернуть вашу основную навигацию (<nav>), футер (<footer>), повторяющийся контент (<article>) и т.д. Эти элементы предоставляют дополнительную семантику для скринридеров (и других инструментов), чтобы давать пользователю дополнительную информацию о контенте, по которому они перемещаются (смотрите статью Screen Reader Support for new HTML5 Section Elements для представления поддержки этих элементов с помощью скринридеров).
Примечание: Помимо того, что ваш контент имеет семантическую и красивую разметку, он должен иметь логический порядок в его исходном коде — позже вы всегда можете разместить элементы там, где хотите, с помощью CSS, но располагать элементы в правильном порядке нужно в самом начале, чтобы то, что зачитывает пользователям скринридер, имело смысл.
Элементы интерфейса
Под элементами интерфейса мы подразумеваем основные элементы веб-страниц, с которыми взаимодействует пользователь, в основном это кнопки, ссылки и элементы форм. В этом разделе мы рассмотрим основные проблемы доступности, которые стоит учитывать при создании таких элементов. В следующих статьях про WAI-ARIA и мультимедиа мы рассмотрим другие аспекты доступности пользовательского интерфейса.
Одним из ключевых аспектов доступности элементов интерфейса является то, что браузеры по умолчанию позволяют управлять ими с помощью клавиатуры. Вы можете проверить это, открыв в новой вкладке native-keyboard-accessibility.html (смотрите исходный код). Попробуйте понажимать клавишу Tab, после нескольких нажатий вы заметите, что фокус перемещается по всем фокусируемым элементам. Сфокусированные элементы подсвечиваются браузерными стилями по умолчанию (в зависимости от браузера они немного разные), чтобы можно было понять, какой элемент в фокусе.
Вы можете нажать Enter, чтобы перейти по сфокусированной ссылке или нажать кнопку (мы добавили немного JavaScript, чтобы кнопки выводили окно с сообщением), или начать печатать в текстовом поле (другие элементы формы имеют разное управление, например, у элемента <select> можно отобразить опции и переключаться между ними, используя клавиши-стрелки вверх и вниз).
Примечание: Различные браузеры могут иметь разное управление с клавиатуры. Для более подробной информации смотрите Using native keyboard accessibility.
Такое поведение вы получаете сразу по умолчанию, просто используя правильные элементы, например:
<h2>Ссылки</h2>
<p>Это ссылка ведёт на сайт <a href="https://www.mozilla.org">Mozilla</a>.</p>
<p>Другая ссылка на <a href="https://developer.mozilla.org">Mozilla Developer Network</a>.</p>
<h3>Кнопки</h3>
<p>
<button data-message="Это из первой кнопки">Нажми меня!</button>
<button data-message="Это из второй кнопки">Меня тоже нажми!</button>
<button data-message="Это из третьей кнопки">И меня!</button>
</p>
<h3>Форма</h3>
<form>
<div>
<label for="name">Укажите ваше имя:</label>
<input type="text" name="name">
</div>
<div>
<label for="age">Укажите ваш возраст:</label>
<input type="text" name="age">
</div>
<div>
<label for="mood">Выберите ваше настроение:</label>
<select name="mood">
<option>Счастливый</option>
<option>Грустный</option>
<option>Злой</option>
<option>Обеспокоенный</option>
</select>
</div>
</form>Это предполагает использование соответствующим образом ссылок, кнопок, элементов форм и меток (включая элемент <label> для элементов форм).
Однако, опять же, люди иногда делают странные вещи с HTML. Например, иногда вы видите кнопки, размеченные с помощью элемента <div>:
<div data-message="Это из первой кнопки">Нажми меня!</div>
<div data-message="Это из второй кнопки">Меня тоже нажми!</div>
<div data-message="Это из третьей кнопки">И меня!</div>Такой код не советуется использовать: вы сразу же теряете нативную доступность с клавиатуры, которая у вас была бы, если просто использовать элемент <button>, к тому же <div> по умолчанию не имеет кнопочных стилей.
Добавление доступности с клавиатуры
Для добавления доступности с клавиатуры несоответствующим элементам придётся немного поработать (вы можете посмотреть пример, открыв fake-div-buttons.html, а также исходный код). Мы дали нашим поддельным <div>-кнопкам возможность фокусироваться (в том числе через Tab), указав атрибут tabindex="0":
<div data-message="Это из первой кнопки" tabindex="0">Кликни меня!</div>
<div data-message="Это из второй кнопки" tabindex="0">Меня тоже кликни!</div>
<div data-message="Это из третьей кнопки" tabindex="0">И меня!</div>Атрибут tabindex в первую очередь предназначен для того, чтобы менять порядок фокусируемых элементов в последовательной навигации (указанный в виде положительного целого числа). Это почти всегда — плохая идея, которая может вызвать большую путаницу. Используйте его, если он правда необходим, например, если визуальный порядок сильно отличается от исходного, и вы хотите более логичную последовательную навигацию. Есть два варианта значений tabindex:
tabindex="0"— как указано выше, это значение позволяет элементу быть выделенным и достигнутым с помощью последовательной навигации. Это самое полезное значениеtabindex.tabindex="-1"— позволяет элементам, которые обычно не принимают фокусное выделение, получать его программно, например, с помощью JavaScript, или как цель якорной ссылки.
Хотя дополнение, которые мы сделали, позволяет нам перемещаться по кнопкам с помощью Tab, оно не позволяет нам активировать их кнопкой Enter. Для этого нам необходимо добавить хитрый кусочек JavaScript:
document.onkeydown = function(e) {
if(e.keyCode === 13) {
document.activeElement.click();
}
};Мы навешиваем обработчик событий на document для обнаружения нажатий с клавиатуры. Далее, через свойство объекта события keyCode (en-US), проверяем, какая кнопка была нажата. Если код клавиши совпадает с кодом клавиши Enter, мы выполняем функцию, которая хранится в обработчике кнопки onclick, используя document.activeElement.click(). activeElement возвращает текущий сфокусированный элемент.
Слишком много дополнительной мороки с добавлением такой функциональности. И обязательно будут ещё проблемы. Лучше просто сразу использовать правильные элементы по назначению.
Содержательные текстовые метки
Текстовые метки (описания) для элементов интерфейса полезны всем пользователям, но их правильное описание — особенно важно для пользователей с ограниченными способностями.
Вы должны следить за тем, чтобы кнопки и ссылки имели понятные и уникальные текстовые описания. Не используйте фразу «Кликните здесь», потому что пользователи скринридеров иногда вызывают список кнопок и элементов форм. В примере ниже можно увидеть такой список, вызванный из VoiceOver на Mac.
Удостоверьтесь, что описания вне контекста имеют смысл, так же как и в контексте параграфа, в котором они содержаться. Например, вот хороший текст для ссылки:
<p>Киты очень классные существа. <a href="whales.html">Узнай больше о китах</a>.</p>а это плохой текст для ссылки:
<p>Киты очень классные существа. Чтобы узнать больше о китах, <a href="whales.html">нажмите здесь</a>.</p>Примечание: Более подробно о создании ссылок и лучших практиках можно почитать в статье «Создание ссылок». Также посмотреть на примеры хороших и плохих ссылок можно на good-links.html и bad-links.html.
Описания форм также важны для понимания, что нужно вводить в каждое текстовое поле. Следующий пример кажется достаточно разумным:
Укажите ваше имя: <input type="text" name="name">Однако, это не совсем удобно для пользователей с ограниченными возможностями. В примере нет ничего, что могло бы однозначно связать описание текстового поля с самим текстовым полем, и чётко указать, как его заполнить, если вы не можете видеть. Если бы вы воспользовались скринридером, скорее всего он озвучил описание примерно как «редактировать текст».
Следующий пример намного лучше:
<div>
<label for="name">Укажите ваше имя:</label>
<input type="text" name="name">
</div>С такой разметкой описание будет явно связано с текстовым полем, и будет звучать как «Укажите ваше имя: редактировать текст».
Как бонус, в большинстве браузеров привязка описания к полю ввода означает, что вы можете щёлкнуть по описанию, чтобы выбрать/активировать элемент формы. Это облегчает нажатие на элемент формы из-за увеличенной зоны нажатия.
Примечание: Посмотреть на хорошие и плохие пример форм можно на good-form.html и bad-form.html.
Обычные таблицы с данными можно сверстать очень простой разметкой, например:
<table>
<tr>
<td>Имя</td>
<td>Возраст</td>
<td>Пол</td>
</tr>
<tr>
<td>Гавриил</td>
<td>13</td>
<td>Мужской</td>
</tr>
<tr>
<td>Эвелина</td>
<td>8</td>
<td>Женский</td>
</tr>
<tr>
<td>Фрида</td>
<td>5</td>
<td>Женский</td>
</tr>
</table>Но есть проблемы — пользователи скринридера никак не смогут связать вместе строки или столбцы в группу данных. Чтобы это сделать, нужно знать какие из строк являются заголовками, и озаглавливают ли они строки, столбцы и т.д. Для таблицы выше это можно определить только визуально (попробуйте сами на примере, открыв bad-table.html).
Теперь посмотрим на пример таблицы с панк-группами, где можно увидеть несколько вспомогательных средств:
- Заголовки таблиц определены, используя элементы <th> (en-US); можно также указать являются ли они заголовками для строк или столбцов с помощью атрибута
scope. Это даёт нам полные группы данных, которые скринридер обработает как отдельные блоки. - Элемент
<caption>и атрибутsummaryу элемента <table> (en-US) выполняют похожую работу — они выступают в качестве альтернативного текста для таблицы, предоставляя пользователям скринридера краткое содержание. Элемент<caption>обычно предпочтительнее, так как контент становится доступнее и для зрячих пользователей, которые могут посчитать это полезным. На самом деле необязательно ни то, ни другое.
В то время как текстовый контент доступен по умолчанию, этого нельзя сказать о мультимедийном контенте — изображения/видео-контент не может быть просмотрен людьми с нарушениями зрения, а аудио контент не может быть услышан людьми с нарушениями слуха. Мы подробно рассмотрим видео и аудио контент в статье о доступности мультимедиа позже, но в этой статье мы рассмотрим доступность для простого элемента <img>.
У нас есть простой пример, accessible-image.html, который содержит четыре копии одного и того же изображения:
<img src="dinosaur.png">
<img src="dinosaur.png"
alt="Красный тираннозавр Рекс: стоящий как человек двуногий динозавр, с маленькими передними лапами и большой головой с большим количеством острых зубов.">
<img src="dinosaur.png"
alt="Красный тираннозавр Рекс: стоящий как человек двуногий динозавр, с маленькими передними лапами и большой головой с большим количеством острых зубов."
title="Красный динозавр Mozilla">
<img src="dinosaur.png" aria-labelledby="dino-label">
<p>Красный тираннозавр Рекс Mozilla: стоящий как человек двуногий динозавр, с маленькими передними лапами и большой головой с большим количеством острых зубов.</p>
Первое изображение, когда оно просматривается программой чтения с экрана, не очень помогает пользователю — например, VoiceOver озвучивает его как «/dinosaur.png, image». Он озвучивает имя файла, чтобы попытаться помочь. В этом примере пользователь, по крайней мере, будет знать, что это какой-то динозавр, но часто файлы могут загружаться с программно-генерируемыми именами (например, с цифровой камеры), и эти имена файлов, скорее всего, не обеспечат контекста для содержимого изображения.
Примечание: Вот почему вы никогда не должны включать текстовое содержимое в изображение — скринридеры просто не могут получить к нему доступ.Есть и другие недостатки — вы не можете выбрать его и скопировать/вставить. Просто не делайте этого!
Когда скринридер встретит второе изображение, он озвучит атрибут alt полностью: «Красный тираннозавр Рекс: стоящий как человек двуногий динозавр, с маленькими передними лапами и большой головой с большим количеством острых зубов».
Это подчёркивает важность не только использования содержательных файловых имён в случаях отсутствия, так называемого, альтернативного текста, но также важность предоставления альтернативного текста в атрибуте alt, где это возможно. Заметьте, что содержание атрибута alt должно всегда предоставлять прямое представление изображения и то, что оно визуально передаёт. Любые личные знания или дополнительное описание не должны быть включены, так как это не принесёт пользы людям, которые не видели изображение ранее.
Также стоит учитывать, имеют ли изображения значение внутри вашего контента, или они исключительно для украшения без смысла. Если они декоративные, лучше оставить значение атрибута alt пустым (смотрите «Пустые атрибуты alt») или просто вставить их как фон с помощью CSS.
Если вы всё же хотите предоставить дополнительную контекстуальную информацию, поместите её в тексте рядом с изображением или внутри атрибута title, как показано ниже. В этом случае большинство скринридеров озвучат альтернативный текст, атрибут title и имя файла. Дополнительно, при наведении мышкой браузеры отобразят текст из атрибута title как всплывающую подсказку.
Давайте взглянем на четвёртый способ:
<img src="dinosaur.png" aria-labelledby="dino-label">
<p>Красный тираннозавр Mozilla ... </p>В этом случае мы вообще не используем атрибут alt. Вместо этого мы представили наше описание изображения как обычный параграф, указали id, и потом использовали атрибут aria-labelledby, сославшись на тот id. Это вынуждает скринридеры использовать параграф как альтернативный текст/описание изображения. Это особенно удобно, если вы хотите использовать один текст как описание для нескольких изображений, что невозможно с помощью атрибута alt.
Примечание: aria-labelledby — часть спецификации WAI-ARIA, которая позволяет разработчиками добавлять, где требуется, дополнительную семантику разметке для улучшения доступности при использовании скринридеров. Чтобы узнать больше о том, как это работает, читайте статью «Основы WAI-ARIA».
Другие механизмы альтернативного текста
У изображений есть ещё один механизм для предоставления описательного текста. Например, есть атрибут longdesc, который предназначен для указания отдельной веб-страницы, содержащей расширенное описание изображения:
<img src="dinosaur.png" longdesc="dino-info.html">Звучит, как хорошая идея, особенно для такой инфографики как диаграммы с большим количеством информации, которую, в качестве альтернативы, можно представить в виде доступной таблицы с данными (смотрите предыдущий раздел). Однако, longdesc нестабильно поддерживается скринридерами, и контент полностью недоступен пользователям, которые не используют скринридеры. Пожалуй, намного лучше будет вставить длинное описание на страницу вместе с изображением, или указать обычную ссылку.
HTML5 содержит два новых элемента — <figure> и <figcaption>, которые, как предполагается, должны связывать какую-любо фигуру (всё что угодно, необязательно изображение) с заголовком фигуры:
<figure>
<img src="dinosaur.png" alt="Тираннозавр организации Mozilla">
<figcaption>Красный тираннозавр Рекс: стоящий как человек двуногий динозавр, с маленькими передними лапами и большой головой с большим количеством острых зубов.</figcaption>
</figure>К сожалению, большинство скринридеров, кажется, пока ещё не умеют связывать заголовки фигур с самими фигурами, но такая структура элементов удобна для CSS стилизации, к тому же, она предоставляет способ расположить описание рядом с изображением в исходнике.
Пустые атрибуты alt
<h4>
<img src="article-icon.png" alt="">
Тираннозавр Рекс: король динозавров
</h4>Бывает, что в дизайне страницы присутствуют изображения, но они исполняют декоративную роль. В примере выше вы можете заметить, что у изображения пустой атрибут alt — это сделано, чтобы скринридер опознал изображение, но не стал озвучивать её описание (вместо этого, он бы озвучил её как «изображение», или аналогично).
Причина, по которой стоит использовать пустой атрибут alt, вместо того, чтобы просто его не указывать в том, что большинство скринридеров объявят весь URL-адрес изображения, если не указан alt. В пример выше изображение используется как украшение для связанного с ним заголовка. В таких случаях и случаях, когда изображение является украшением и не имеет ценное содержание, вы должны использовать пустой атрибут alt. Другой вариант — использовать aria роль role=»presentation». Это также предотвратит озвучивание скринридером альтернативного текста.
Примечание: По возможности для отображения декоративных изображений вы должны использовать CSS.
Теперь вы должны хорошо разбираться в написании доступного HTML для большинства случаев. Наша статья про основы WAI-ARIA также заполнит пробелы в знаниях, но эта статья посвящена основам. Далее мы рассмотрим CSS и JavaScript, и как хорошо или плохое их использование влияет на доступность.
Макет и структура HTML| HTML Goodies
Макет является очень важным аспектом для любого веб-сайта, потому что правильно разработанная структура дает вам хороший и воздушный вид, а также интуитивно понятна и удобна для мобильных устройств (сайт должен быть отзывчивым, чтобы его можно было правильно просматривать на все устройства). Макет важен, потому что он придает особый вид созданному нами сайту, и требует много внимания и времени, чтобы создать разумный и эффективный макет.
Вы можете создавать веб-сайты, используя таблицы HTML или теги разделения в сочетании с другими метками форматирования, но современные сайты используют фреймворки на основе CSS и JavaScript для создания динамических и отзывчивых веб-сайтов.Большинство веб-сайтов в настоящее время состоят из области основного содержимого, заголовка, панели навигации, подвала и часто боковой панели (левой или правой).
Макет HTML с использованием таблиц
Мы дадим пример в следующих строках, используя код HTML и его атрибуты.
Наиболее часто используемый метод создания макетов использует тег
ПРИМЕР РАЗРАБОТКИ ПРОЦЕССА |
|
|
Главное меню Ссылка первая Связать два Ссылка третья Ссылка четвертая |
Это пример макета с использованием таблиц |
| <центр> www.Пример верстки с помощью tables.com | |
Как и в примере выше, мы можем создать веб-страницу, используя несколько столбцов и таблиц. Таким образом, подробный контент будет расположен посередине, слева мы вставим меню, а в правом столбце разместим различную информацию, рекламу и так далее.
Трехколоночный макет HTML
Главное меню
Ссылка первая
Связать два
Ссылка третья
Ссылка четвертая
ПРИМЕР ПЛАНА ПРОЦЕССА
Правое меню
ОБЪЯВЛЕНИЕ
ИНФОРМАЦИЯ
НОВОСТИ
<таблица>
Другой способ создания макетов — использовать элемент
, который представляет собой элемент блочного слоя, который используется для группировки элементов HTML, используемых в макете страницы.Здесь мы также будем использовать HTML-элемент , этот элемент используется для группировки существующих элементов на встроенном уровне. HTML-макет с использованием
и Пример, который мы дадим, будет аналогичен приведенному выше, где использовался
. Кроме того, в примере также используется CSS. Прежде чем вы начнете с этого, вам нужно знать, как работает CSS.
HTML-макеты с использованием div и span
ПРИМЕР РАЗРАБОТКИ ПРОЦЕССА
Главное меню
Ссылка первая
Связать два
Ссылка третья
Ссылка четвертая
Это пример макета с использованием div и span
Правое меню
ОБЪЯВЛЕНИЕ
ИНФОРМАЦИЯ
НОВОСТИ
<центр>
www.Пример макета с использованием div и span.com
Теперь мы создадим макет, используя следующие элементы:,
