Шаблоны html писем
Html письмо — это один из способов заинтересовать человека, подтолкнуть его к переходу на ваш сайт, адрес которого и будет указан в теле письма. Особенностью создания подобных писем является то, что они должны быть выполнены в табличной вёрстке.
В электронных письмах нельзя применять блочную вёрстку, так как она не поддерживается. Большинство почтовых клиентов вообще не понимают стили (css), поэтому о них тоже нужно забыть. Самым оптимальным решением, если вы не обладаете навыками создания html-страниц с нОля, по созданию красочного электронного письма является использование готовых шаблонов html писем. Для читателей этого сайта, представляем бесплатную подборку 10 шаблонов e-mail почты.
Первые 5 шаблонов email-писем
- Хороший, привлекательный шаблон электронного письма.
Предварительный просмотр:Скачать бесплатно: шаблон 1 - Корпоративный шаблон в серых тонах (подойдёт для крупных порталов, в качестве основы для рассылки электронных писем подписавшихся получателей.

- Html письмо для сайта автомобильной тематики. Подойдёт для рассылок с автомобильного сайта, или сайта, связанного с грузоперевозками.Предварительный просмотр шаблона:Скачать бесплатно: шаблон 3
- Ещё один бесплатный шаблон электронного письма автотематики.Просмотр:Скачать бесплатно: шаблон 4
- Универсальный, большой и обязательно бесплатный шаблон, который подойдёт для любого типа рассылки.Просмотр:Скачать: шаблон 5
Плюс ещё 5 шаблонов
- Электрописьмо с возможностью указания цены продажи товара.Просмотр:
Скачать: шаблон 6
- Электронное письмо для тематики такси, грузоперевозки, автомобили.Просмотр:
Скачать: шаблон 7
- Минималистичный html-шаблон письма. Небольшое количество визуальных элементов сделает загрузку быстрой.Просмотр:
Скачать: шаблон 8
- Простой шаблон html-письма — позволит вам представить свою компанию быстро, красиво и просто.
 Просмотр:
Просмотр:Скачать: шаблон 9
- Бесплатный html-шаблон электронного письма для сайта тематики отели, жильё и недвижимость.Просмотр:
Скачать: шаблон 10
Отправка письма в html-формате при помощи Outlook-2016
Почтовые программы офисного семейства компании Майкрософт от версии к версии уже привычно наследуют, прямо сказать, неважную восприимчивость к html-письмам. Возможность к восприятию лишь некоторых элементов html-разметки напрочь перечеркивает способность к адаптивности у писем, отправленных Outlook-ами всех версий обозримого прошлого. И в этом смысле, Outlook 2016 не исключение.
Это не значит, что нет принципиальной возможности создания и отправки html-сообщения при помощи этой, по многим другим аспектам уважаемой, программы, но подразумевает внимательное и аккуратное обращение с письмами в HTML. Для того, чтобы адресат увидел ваше отправление в том виде, как вы и запланировали, крайне желательно сделать предварительную отправку созданного письма самому себе для контроля и оценки внешнего вида.
Видео
Используем программу-посредник, или вариант № 1
Вставить код html в создаваемое Outlook 2016 сообщение можно через текстовый редактор того же семейства — MS Word 2016. Для этого нужно открыть в нём файл заготовки нашего послания через контекстное меню командой «Открыть с помощью»
Если, Word-а вдруг в предложенном списке будет не видно, добраться до него придётся через команду «Выбрать другое приложение» того же меню.
После того, как наш html-файл откроется, выделим всё его содержимое. Сочетание клавиш «ctrl+А» позволяет выполнить это в одно движение. Выделенное — копируем в буфер обмена.
Рис. 2Теперь следует вернуться в Outlook 2016. В группе команд «Главная» кликаем по кнопке «Создать сообщение»
Рис. 3В открывшемся новом окне для создания сообщений указываем адресата для нашего послания. Учитывая упомянутые выше «способности» Outlook-а к восприятию html-кода, не будет лишним для начала указать там собственный адрес, для тестовой отправки. Кроме того, в соответствии с этикетом электронной переписки, сразу укажем тему письма, чтобы не забыть об этом после. После чего — ставим курсор в поле ввода текста сообщения и вставляем из буфера скопированное на предыдущем шаге.
Учитывая упомянутые выше «способности» Outlook-а к восприятию html-кода, не будет лишним для начала указать там собственный адрес, для тестовой отправки. Кроме того, в соответствии с этикетом электронной переписки, сразу укажем тему письма, чтобы не забыть об этом после. После чего — ставим курсор в поле ввода текста сообщения и вставляем из буфера скопированное на предыдущем шаге.
Результат — готовое к отправке html-сообщение в виде точной копии нашего файла.
Рис. 5Используем возможности Outlook-2016 для вставки готового html-кода, вариант№ 2
Для размещения кода письма средствами Outlook придётся немного поработать с настройкой интерфейса этой программы. Нам понадобится добавить команду «Вложить файл» на панель быстрого доступа в окне создания сообщений. Отметим сразу, что одноименное действие из группы команд «Вставка» нам не подойдёт, оно предполагает прикрепление файла к письму, а мы же преследуем сейчас иную цель.
Итак, создав новое письмо, раскрываем список под треугольником в левом верхнем углу окна создания сообщений.
После этой манипуляции в заголовке окна появляется пиктограмма в виде скрепки, «Вложить файл». Её нажатие инициирует диалог для выбора нашей html-заготовки. Когда целевой файл с расширением .html отобразится, выделяем его одинарным кликом мыши и раскрываем список (под треугольником) рядом с командой «Вставить», далее выбираем действие «Вставить как текст».
Рис. 7И видим отображение своего письма в окне создания сообщения. Для готовности остаётся, как и всегда, заполнить поля адресатов и темы отправления.
Использование инструмента «шаблон» для сохранения писем в html-формате
Если возникает задача сохранения созданного html-письма для каких-либо целей, то в Outlook 2016 для этого есть подходящее средство — внутренние шаблоны. Файлы шаблонов для Outlook имеют свой собственный формат, и этот тип файлов распознаётся по расширению .oft
Для создания шаблона следует, находясь в окне создания сообщений выполнить цепочку команд: «Файл» — «Сохранить как».
Нажатием «Сохранить» подтверждаем выполняемое действие. Вновь созданный шаблон сохраняется в папке, месторасположение которой по умолчанию задаётся путём «Диск:\Users\Пользователь\AppData\Roaming\Microsoft\Шаблоны». Если есть потребность, можно задать своё, отличное от стандартного, расположение.
У произведённого только что действия есть одно неудобное следствие: вновь сохранённого шаблона из интерфейса программы видно не будет. «Обмануть» это неудобство можно созданием папки для хранения шаблонов средствами самого Outlook-а. Попробуйте поступить вот так: правым щелчком мыши на имени вашего почтового ящика в главном окне программы инициируем открытие контекстного меню. В нём выбираем команду «Создать папку».
Назовём эту папку наглядно: «Шаблоны». И затем, обычным перетаскиванием файла прямо из окна «Проводника», скопируем в неё файл шаблона, содержащий наше html-письмо.
Теперь необходимое html-послание находится под рукой, готовое и к немедленной отправке, и, вдруг понадобись, к редактированию.
Рис. 12Редактирование html-сообщения в Outlook 2016
Строго говоря, для редактирования html-файлов, а именно ими являются, как мы помним, html-письма, Outlook не предназначен. Но всё же, минимальные возможности для этого в нём есть.
Во-первых, текст. С ним как раз всё просто: ставим курсор в нужное место текста открытого письма, и можно добавлять, удалять, править. Следует лишь воздержаться от создания новых текстовых полей и вставки значительных текстовых блоков — можно нарушить разметку письма. И это уже будет совсем другая история.
Второе, это картинки. Про них следует знать главное: изображения из вашего html-письма должны храниться на внешнем сервере, а не на вашем локальном компьютере, иначе Outlook не сможет их корректно отображать. Соответственно, и ссылки на картинки в html-коде сообщения должны указывать вовне, на сервер.
И через окно «Вставка рисунка» внедряем в письмо нужное изображение, подтверждая действие командой «Вставить» внизу этого окна.
Что касается гиперссылок, внедрённых в наше html-письмо (это будет третий тип объектов, доступных для манипуляций редактирования), действия с ними будут различаться в зависимости от того, к тексту или к картинке привязана редактируемая ссылка. Общим будет инициирующее правку действие: правый клик по объекту с гиперссылкой для вызова контекстного меню. А далее, в зависимости от намерений и типа объекта, можно выбрать соответствующий пункт для добавления, удаления или изменения ссылки.
Следом откроется соответствующее выбору окно, где и можно будет завершить редактирующее действие.
На этом, пожалуй, возможности редактирования в Outlook-е будут исчерпаны. Остается надеяться, что доступных возможностей вам хватит для решения минимальных задач по правке, в более же серьёзных случаях придётся обращаться к специализированному инструментарию.
Что ж, пожелаем нашему html- письму гладких интернет-дорог, а себе — достижения целей, ведь для чего-то же мы составляли наше послание. В добрый путь!
Создание шаблонов электронной почты с Django
Я знаю, что это старый вопрос, но я также знаю, что некоторые люди похожи на меня и всегда ищут обновленные ответы , так как старые ответы могут иногда быть устаревшей, если не обновляться.
Сейчас январь 2020 года, и я использую Django 2.2.6 и Python 3.7
Примечание: я использую DJANGO REST FRAMEWORK , код ниже для отправки электронной почты был в наборе моделей в моемviews. py
py
Итак, прочитав несколько хороших ответов, это то, что я сделал.
from django.template.loader import render_to_string
from django.core.mail import EmailMultiAlternatives
def send_receipt_to_email(self, request):
emailSubject = "Subject"
emailOfSender = "[email protected]"
emailOfRecipient = '[email protected]'
context = ({"name": "Gilbert"}) #Note I used a normal tuple instead of Context({"username": "Gilbert"}) because Context is deprecated. When I used Context, I got an error > TypeError: context must be a dict rather than Context
text_content = render_to_string('receipt_email.txt', context, request=request)
html_content = render_to_string('receipt_email.html', context, request=request)
try:
#I used EmailMultiAlternatives because I wanted to send both text and html
emailMessage = EmailMultiAlternatives(subject=emailSubject, body=text_content, from_email=emailOfSender, to=[emailOfRecipient,], reply_to=[emailOfSender,])
emailMessage. attach_alternative(html_content, "text/html")
emailMessage.send(fail_silently=False)
except SMTPException as e:
print('There was an error sending an email: ', e)
error = {'message': ",".join(e.args) if len(e.args) > 0 else 'Unknown Error'}
raise serializers.ValidationError(error)
attach_alternative(html_content, "text/html")
emailMessage.send(fail_silently=False)
except SMTPException as e:
print('There was an error sending an email: ', e)
error = {'message': ",".join(e.args) if len(e.args) > 0 else 'Unknown Error'}
raise serializers.ValidationError(error)Важный! Так как же render_to_stringполучить receipt_email.txtи receipt_email.html? По моему settings.pyу меня TEMPLATESи ниже так выглядит
Обратите внимание DIRS, что есть эта строка. Именно os.path.join(BASE_DIR, 'templates', 'email_templates') эта строка делает мои шаблоны доступными. В моей project_dir, у меня есть папка с именем templates, и sub_directory названием , email_templatesкак это project_dir->templates->email_templates. Мои шаблоны receipt_email.txtи receipt_email.находятся в  html
htmlemail_templatesподкаталоге.
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates'), os.path.join(BASE_DIR, 'templates', 'email_templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]Позвольте мне просто добавить, что моя recept_email.txtвнешность такая;
Dear {{name}},
Here is the text version of the email from templateИ моя receipt_email.htmlвыглядит так;
Dear {{name}},
<h2>Now here is the html version of the email from the template</h2>HTML письмо | Рассылка писем из Excel
Если вы хотите формировать красивые письма для рассылки (содержащие форматирование и картинки), то нужно задать шаблон текста письма в формате HTML.
Преимущества использования HTML формата письма:
- можно использовать форматирование текста (выделение цветом, курсивом, полужирным шрифтом)
- можно внедрять картинки в текст письма
- можно добавлять ссылки и кнопки, ведущие на ваш сайт
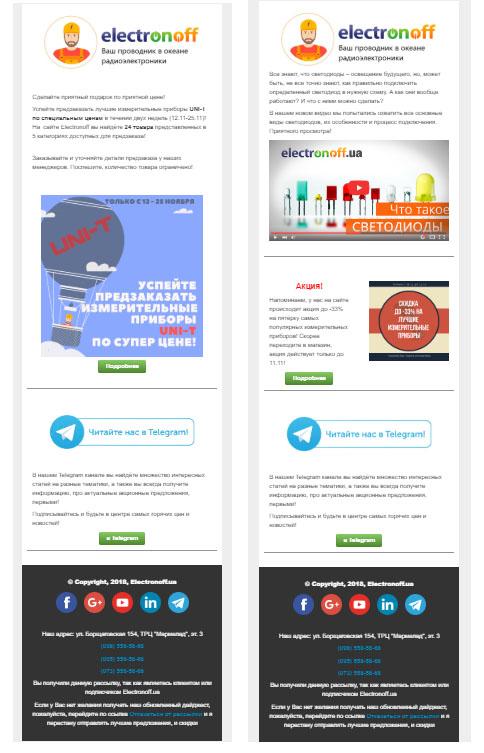
Разница между обычным текстовым письмом, и письмом в формате HTML:
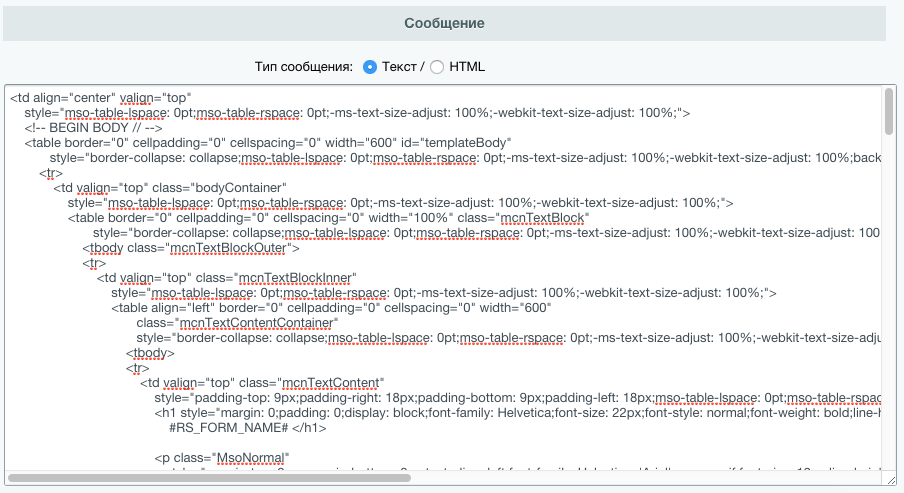
(скриншоты из почтовой программы TheBAT!, оба письма сформированы надстройкой FillDocuments)
В «обычном» письме (без форматирования) был использован следующий шаблон:
| Шаблон письма в текстовом формате |
|---|
| Здравствуйте, {Имя Отчество}! Сообщаем, что до 31 декабря вам доступна скидка в размере {Скидка}% на все товары в нашей сети. Приглашаем вновь посетить наши магазины! Вы получили это письмо, потому что {Дата} приобрели в нашей сети {Количество} {комп.} — С уважением, сеть магазинов DNS [email protected] |
Шаблон HTML письма был сформирован в онлайн HTML редакторе, с небольшими правками полученного HTML кода:
| Шаблон письма в формате HTML |
|---|
<html>
<body>
<table border=»0″ cellspacing=»0″ cellpadding=»10″>
<tbody><tr><td> <p>Здравствуйте, {Имя Отчество}!</p>
<p>
<strong>Сообщаем, что до 31 декабря вам доступна <span>скидка</span> в размере
<span>{Скидка}%</span> на все товары в нашей сети. </strong><br />
Приглашаем вновь посетить наши магазины!
</p>
<p>
<span>
<em>Вы получили это письмо, потому что {Дата} приобрели в нашей сети {Количество} {комп.}</em>
</span>
</p>
<hr />
<table><tbody>
<tr>
<td>
<a href=»http://ExcelVBA.ru/programmes/FillDocuments/manuals/mailing/html_mail»>
<img src=»http://ExcelVBA.ru/resources/Parser/dns-logo.png» /> </a>
</td>
<td>
<p>С уважением, <br /> сеть магазинов DNS
<a href=»mailto:[email protected]»>[email protected]</a></p>
</td>
</tr>
</tbody></table>
</td></tr></tbody>
</table>
</body>
</html> </strong><br />
Приглашаем вновь посетить наши магазины!
</p>
<p>
<span>
<em>Вы получили это письмо, потому что {Дата} приобрели в нашей сети {Количество} {комп.}</em>
</span>
</p>
<hr />
<table><tbody>
<tr>
<td>
<a href=»http://ExcelVBA.ru/programmes/FillDocuments/manuals/mailing/html_mail»>
<img src=»http://ExcelVBA.ru/resources/Parser/dns-logo.png» /> </a>
</td>
<td>
<p>С уважением, <br /> сеть магазинов DNS
<a href=»mailto:[email protected]»>[email protected]</a></p>
</td>
</tr>
</tbody></table>
</td></tr></tbody>
</table>
</body>
</html> |
ВАЖНО: HTML шаблон письма должен начинаться с тега <html> и заканчиваться тегом </html>
чтобы программа поняла, что надо формировать письмо в HTML формате вместо текстового
Как вставить картинки в HTML письмо
Картинки вставляются путём добавления тега <img src=»URL_картинки»> в HTML шаблон письма.
Например, в примере HTML шаблона выше, картинка вставлена так:
<img src=»http://ExcelVBA.ru/resources/Parser/dns-logo.png» />
Файл изображения должен быть доступен в интернете по прямой ссылке.
Т.е. его надо куда-нибудь загрузить в интернете, чтобы получить прямую ссылку на изображение.
Если не знаете, куда в интернете загрузить картинку (чтобы получить ссылку на неё), загрузите картинку в соцсети (например, в ВКонтакте), откройте картинку, щелкните правой кнопкой по загруженному изображению, и выберите пункт «Копировать URL картинки»
Не рекомендуется размещать фото на бесплатных фотохостингах, — доступ к ним медленный, и файлы через некоторое время могут быть удалены.
Желательно разместить картинку на своём сайте.
Как создавать собственные HTML-шаблоны электронной почты в Shack Forms
В некоторых случаях вы можете захотеть настроить стиль писем, отправляемых вашей формой Shack Form. Вы можете добиться этого, создав для Shack Forms свои собственные HTML-шаблоны электронной почты.
Вы можете добиться этого, создав для Shack Forms свои собственные HTML-шаблоны электронной почты.
Это двухэтапный процесс:
- Создайте шаблон электронной почты HTML для формы Shack Form.
- Установите этот новый шаблон в настройках формы Shack Form.
Шаг №1. Создайте шаблон электронной почты HTML для своей формы Shack Form
Техника выполнения этого шага называется «переопределением шаблонов Joomla».
- В панели управления Joomla перейдите в Расширения> Шаблоны> Шаблоны:
- Теперь вы увидите экран «Шаблоны: шаблоны (сайт)».
- щелкните ссылку «Подробности и файлы» для своего шаблона. В этом руководстве я щелкнул «Js_elan Details and Files»:
- Вы попадете на страницу «Шаблоны: Настройка».
- Перейдите на вкладку «Создать переопределения»:
- В столбце «Макеты» щелкните «com_shackforms», затем щелкните «электронная почта»:
- Вы увидите сообщение «Успешно создано переопределение».
 Это сообщение показывает расположение вашего нового файла. При желании вы также можете создать это переопределение вручную, поместив свое переопределение в эту папку.
Это сообщение показывает расположение вашего нового файла. При желании вы также можете создать это переопределение вручную, поместив свое переопределение в эту папку.
- Вверху страницы нажмите «Новый файл»:
- Вы увидите поле «Создать или загрузить новый файл». Перейдите в html> layout> com_shackforms> email: .
- Введите имя файла в поле «Имя файла». Как вы можете видеть на скриншоте ниже, для своего руководства я назвал свой файл «joomlashack».
- Выберите .php из раскрывающегося списка типов файлов.
- Нажмите «Создать»:
- Вы увидите сообщение «Файл создан». Также будет /html/layouts/com_shackforms/email/
.php путь к вновь созданному файлу вашего HTML-шаблона электронной почты:
- Откройте шаблон электронной почты HTML в кодовом или текстовом редакторе, например в Блокноте. Скопируйте код шаблона.

- Вернитесь к экрану «Шаблон: Настройка». Вставьте код HTML-шаблона электронного письма в область кода. В моем примере я добавил просто «Hello World!» между тегами HTML
, как вы можете видеть на следующем изображении. Но здесь вы можете проявить творческий подход, насколько сочтете нужным:
- Закончив создание HTML-шаблона электронного письма Shack Forms, нажмите «Сохранить и закрыть».
Молодец! Теперь вы можете начать выбирать этот HTML-шаблон электронной почты для уведомлений по электронной почте Shack Form.
Давайте посмотрим, как это сделать.
Шаг 2. Выберите свой недавно созданный HTML-шаблон электронной почты в настройках Shack Forms
.Вы можете использовать недавно созданный HTML-шаблон электронной почты для следующих трех типов уведомлений:
- Для уведомлений администраторам.
- Для уведомлений, отправленных пользователю
- Для уведомлений, отправленных в виде автоответов
Примечание: администратор Shack Form может быть:
- Тот, который вы установили в системе Joomla> Глобальная конфигурация> Сервер> «Из электронной почты» или
- Тот, который вы установили в модуле Shack Form> вкладка Электронная почта> параметр «Отправить по электронной почте» или
- Тот, который вы установили в модуле Shack Form> вкладка Электронная почта> параметр «Отправить в список».
Если в модуле Shack Forms вы ввели адрес электронной почты в поля «Email to» и / или «Mail to list», то Shack Form не будет отправлять уведомления на адрес электронной почты, указанный в глобальной конфигурации Joomla.
Вот как использовать ваш недавно созданный HTML-шаблон электронной почты Shack Form для уведомлений, отправляемых администраторам:
- На вкладке «Шаблон электронной почты» перейдите к настройке «Электронные письма, отправленные администраторам» и нажмите «Администратор»:
- В раскрывающемся списке параметров щелкните имя файла PHP, созданного для шаблона HTML электронной почты на шаге 1.Для демонстрации я нажимаю «Joomlashack»:
- Нажмите «Сохранить» или «Сохранить и закрыть».
Теперь, каждый раз, когда кто-то отправляет форму Shack на ваш сайт Joomla, администратор формы Shack будет получать уведомления, сформированные с помощью недавно созданного HTML-шаблона электронной почты.
Вот уведомление с HTML-шаблоном электронной почты, который я создал для целей домонстрации на шаге 1:
Повторите эти шаги, чтобы настроить новый HTML-шаблон электронной почты для уведомлений, отправляемых пользователю (настройка «Электронные письма, отправленные пользователю») или в качестве автоответов (настройка «Электронные письма, отправляемые как автоответы»).
Создание шаблона электронного письма — Поддержка ClickDimensions
Шаг 1. Создайте новый шаблон электронной почты
Перейдите в раздел Сообщения> Шаблоны электронной почты .
Щелкните New .
Это откроет новую запись шаблона.
Шаг 2: Заполните обязательные поля и сохраните
Имя (обязательно): это имя, которое вы увидите в своем списке шаблонов электронной почты в CRM. Ваши получатели этого не увидят.
Ваши получатели этого не увидят.
Тема (обязательно): это тема электронного письма. Получатели увидят это как тему, когда получат ваше письмо. Вы сможете изменить это при создании записи отправки электронной почты.
Теги : Это для внутреннего использования в организации. Например, мы бы набрали «Информационный бюллетень», если бы это был информационный бюллетень. Это то, что вы можете сделать доступным для поиска.
Предзаголовок : Это необязательное поле, но оно будет заполнять третью строку текста при просмотре сообщения в списке папки «Входящие».Это поле можно заполнить в записи шаблона электронной почты или в записи отправки электронной почты.
Тип редактора (обязательно):
Существует четыре типа редакторов: редактор блоков, свободный стиль, пользовательский HTML и перетаскивание.- Редактор Drag and Drop позволяет легко создавать шаблоны электронной почты, перетаскивая различные типы содержимого в разные разделы редактора и редактируя стиль и содержимое каждой ячейки и всего электронного письма.

- Редактор блоков позволяет легко создавать шаблоны, настраивая встроенный макет с помощью редактора «Что видишь, то и получаешь».
- Свободный редактор стилей является немного более продвинутым и позволяет использовать HTML с редактором «Что видишь, то и получаешь». Если у вас уже есть макеты электронной почты, выберите «Свободный стиль» и загрузите макет.
- Custom HTML имеет очень мало кнопок и является строго HTML; не существует вида «Дизайн».Используйте Custom HTML, если вы создали шаблон вне ClickDimensions и не хотите вносить какие-либо изменения или дополнения, или если вы достаточно хорошо знаете HTML.
Категория (обязательно): это поле позволяет вам выбрать некоторые предопределенные параметры, которые помогут определить и лучше понять статистику вашей электронной почты.
Раздел Quick Send Settings доступен, если вы хотите, чтобы этот шаблон можно было отправлять с помощью функции быстрой отправки. Прочтите эту статью для получения дополнительной информации об этом.
Выберите Сохранить , когда вы заполнили эту информацию.
Шаг 3: Откройте редактор
Раздел версии HTML пока будет пустым. Щелкните Открыть редактор , чтобы начать проектирование, или Обновить , чтобы обновить предварительный просмотр ниже.
Нажав Открыть редактор или Полноэкранный режим (вверху записи), вы сможете создать свой шаблон.
Вот что вы увидите в зависимости от выбранного вами редактора:
Редактор перетаскивания (подробнее здесь):
Редактор блоков (подробнее здесь):
Бесплатный редактор стилей (подробнее здесь):
Пользовательский HTML (подробнее здесь):
Обязательно Сохраните свои изменения в шаблоне электронной почты по мере его создания!
Дополнительные ступени
Текстовая версия
Также важно создать текстовую версию шаблона электронной почты для улучшения возможности доставки.Эта статья дает вам больше информации о том, как создать текстовую версию.
Клонирование
Если вы хотите продублировать свой шаблон, нажмите кнопку Clone , чтобы сделать точную копию всего шаблона электронной почты, включая версию HTML и версию текста. Затем сохраните его под другим именем и отредактируйте, сохранив исходное. Более подробную информацию о клонировании шаблона электронной почты можно найти здесь.
Связанные отправления электронной почты
Под окном «Текстовая версия» в записи Шаблона электронной почты вы найдете список всех отправленных электронных писем (черновиков, отправленных или иных), в которых используется этот конкретный шаблон электронной почты.Щелкните здесь, чтобы узнать об отправке электронной почты.
Создать электронное письмо
Если вы хотите создать электронное письмо непосредственно из записи шаблона электронного письма, вы можете сделать это с помощью кнопки «Добавить в рассылку по электронной почте» на панели инструментов.
После того, как вы нажмете на нее, вы попадете в новую запись электронной почты, где вы сможете завершить заполнение обязательных полей, таких как От имени и От электронной почты. (В электронном письме будут предварительно заполнены поля «Владелец», «Шаблон электронного письма», «Тема» и «Тип редактора», поэтому вам не придется заполнять их вручную.)
Теперь вы готовы редактировать свой шаблон в редакторах Drag and Drop, Block, Free Style и Custom HTML.
(Dynamics 2013/2015) Шаг 1. Создайте новый шаблон электронной почты
Перейти к Щелкните Размеры> Маркетинг по электронной почте> Шаблоны электронной почты .
Щелкните New .
Это откроет новую запись шаблона.
Шаг 2: Заполните обязательные поля и сохраните
Имя (обязательно): это имя, которое вы увидите в своем списке шаблонов электронной почты в CRM.Ваши получатели этого не увидят.
Тема (обязательно): это тема электронного письма. Получатели увидят это как тему, когда получат ваше письмо. Вы сможете изменить это при создании записи отправки электронной почты.
Теги : Это для внутреннего использования в организации. Например, мы бы набрали «Информационный бюллетень», если бы это был информационный бюллетень. Это то, что вы можете сделать доступным для поиска.
Предзаголовок : Это необязательное поле, но оно будет заполнять третью строку текста при просмотре сообщения в списке папки «Входящие».Это поле можно заполнить в записи шаблона электронной почты или в записи отправки электронной почты.
Тип редактора (обязательно):
Существует четыре типа редакторов: редактор блоков, свободный стиль, пользовательский HTML и перетаскивание.- Редактор Drag and Drop позволяет легко создавать шаблоны электронной почты, перетаскивая различные типы содержимого в разные разделы редактора и редактируя стиль и содержимое каждой ячейки и всего электронного письма.
- Редактор блоков позволяет легко создавать шаблоны, настраивая встроенный макет с помощью редактора «Что видишь, то и получаешь».
- Свободный редактор стилей является немного более продвинутым и позволяет использовать HTML с редактором «Что видишь, то и получаешь». Если у вас уже есть макеты электронной почты, выберите «Свободный стиль» и загрузите макет.
- Custom HTML имеет очень мало кнопок и является строго HTML; не существует вида «Дизайн».Используйте Custom HTML, если вы создали шаблон вне ClickDimensions и не хотите вносить какие-либо изменения или дополнения, или если вы достаточно хорошо знаете HTML.
Категория (обязательно): это поле позволяет вам выбрать некоторые предопределенные параметры, которые помогут определить и лучше понять статистику вашей электронной почты.
Раздел Quick Send Settings доступен, если вы хотите, чтобы этот шаблон можно было отправлять с помощью функции быстрой отправки. Прочтите эту статью для получения дополнительной информации об этом.
Выберите Сохранить , когда вы заполнили эту информацию.
Шаг 3: Откройте редактор
Раздел версии HTML пока будет пустым. Щелкните Открыть редактор , чтобы начать проектирование, или Обновить , чтобы обновить предварительный просмотр ниже.
Нажав Открыть редактор или Полноэкранный режим (вверху записи), вы сможете создать свой шаблон.
Вот что вы увидите в зависимости от выбранного вами редактора:
Редактор перетаскивания (подробнее здесь):
Редактор блоков (подробнее здесь):
Бесплатный редактор стилей (подробнее здесь):
Пользовательский HTML (подробнее здесь):
Обязательно Сохраните свои изменения в шаблоне электронной почты по мере его создания!
Дополнительные ступени
Текстовая версия
Также важно создать текстовую версию шаблона электронной почты для улучшения возможности доставки.Эта статья дает вам больше информации о том, как создать текстовую версию.
Клонирование
Если вы хотите продублировать свой шаблон, нажмите кнопку Clone , чтобы сделать точную копию всего шаблона электронной почты, включая версию HTML и версию текста. Затем сохраните его под другим именем и отредактируйте, сохранив исходное. Более подробную информацию о клонировании шаблона электронной почты можно найти здесь.
Связанные отправления электронной почты
Под окном «Текстовая версия» в записи Шаблона электронной почты вы найдете список всех отправленных электронных писем (черновиков, отправленных или иных), в которых используется этот конкретный шаблон электронной почты.Щелкните здесь, чтобы узнать об отправке электронной почты.
Создать электронное письмо
Если вы хотите создать электронное письмо непосредственно из записи шаблона электронного письма, вы можете сделать это с помощью кнопки «Добавить в рассылку по электронной почте» на панели инструментов.
После того, как вы нажмете на нее, вы попадете в новую запись электронной почты, где вы сможете завершить заполнение обязательных полей, таких как От имени и От электронной почты. (В электронном письме будут предварительно заполнены поля «Владелец», «Шаблон электронного письма», «Тема» и «Тип редактора», поэтому вам не придется заполнять их вручную.)
Теперь вы готовы редактировать свой шаблон в редакторах Drag and Drop, Block, Free Style и Custom HTML.
(Dynamics 2011) Шаг 1. Создание нового шаблона электронной почты
Перейдите на страницу Маркетинг> Маркетинг по электронной почте> Шаблоны электронной почты .
Выберите Новый .
Это откроет новую запись шаблона.
Шаг 2: Заполните обязательные поля и сохраните
Имя (обязательно): это имя, которое вы увидите в своем списке шаблонов электронной почты в CRM.Ваши получатели этого не увидят.
Тема (обязательно): это тема электронного письма. Получатели увидят это как тему, когда получат ваше письмо. Вы сможете изменить это при создании записи отправки электронной почты.
Теги : Это для внутреннего использования в организации. Например, если бы это был информационный бюллетень, мы бы набрали «Информационный бюллетень». Это то, что вы можете сделать доступным для поиска.
Предзаголовок : Это необязательное поле, но оно будет заполнять третью строку текста при просмотре сообщения в списке папки «Входящие».Это поле можно заполнить в записи шаблона электронной почты или в записи отправки электронной почты.
Тип редактора (обязательно):
Существует четыре типа редакторов: редактор блоков, свободный стиль, пользовательский HTML и перетаскивание.- Редактор Drag and Drop позволяет легко создавать шаблоны электронной почты, перетаскивая различные типы содержимого в разные разделы редактора и редактируя стиль и содержимое каждой ячейки и всего электронного письма.
- Редактор блоков позволяет легко создавать шаблоны, настраивая встроенный макет с помощью редактора «Что видишь, то и получаешь».
- Свободный редактор стилей является немного более продвинутым и позволяет использовать HTML с редактором «Что видишь, то и получаешь». Если у вас уже есть макеты электронной почты, выберите «Свободный стиль» и загрузите макет.
- Custom HTML имеет очень мало кнопок и является строго HTML; не существует вида «Дизайн».Используйте Custom HTML, если вы создали шаблон вне ClickDimensions и не хотите вносить какие-либо изменения или дополнения, или если вы достаточно хорошо знаете HTML.
Раздел Quick Send Settings доступен, если вы хотите сделать этот шаблон опцией для отправки с помощью функции быстрой отправки. Прочтите эту статью для получения дополнительной информации об этом. Когда вы заполнили эту информацию, выберите Сохранить .
Шаг 3: Откройте редактор
Раздел версии HTML пока будет пустым.Щелкните Открыть редактор , чтобы начать проектирование, или Обновить , чтобы обновить предварительный просмотр ниже.
Нажав Открыть редактор или Полноэкранный режим (вверху записи), вы сможете создать свой шаблон.
Вот что вы увидите в зависимости от выбранного вами редактора:
Редактор перетаскивания (подробнее здесь):
Редактор блоков (подробнее здесь):
Бесплатный редактор стилей (подробнее здесь):
Пользовательский HTML (подробнее здесь):
Когда вы добавляете или редактируете что-либо в редакторе, вы должны нажать кнопку Сохранить в редакторе.
Редактор перетаскивания
Редактор блоков
Бесплатный редактор стилей
Пользовательский редактор HTML
Дополнительные ступени
Текстовая версия
Также важно создать текстовую версию шаблона электронной почты для улучшения возможности доставки. Эта статья дает вам больше информации о том, как создать текстовую версию.
Клонирование
Если вы хотите продублировать свой шаблон, нажмите кнопку Clone , чтобы сделать точную копию всего шаблона электронной почты, включая версию HTML и версию текста.Затем сохраните его под другим именем и отредактируйте, сохранив исходное. Более подробную информацию о клонировании шаблона электронной почты можно найти здесь.
Теперь вы готовы редактировать свой шаблон в редакторах Drag and Drop, Block, Free Style и Custom HTML.
Пользовательские шаблоны электронной почты HubSpot [Пошаговое руководство]
Время чтения: 7 минут.Если вы до сих пор разочарованы процессом своей кампании по электронной почте и искали способ улучшить свою маркетинговую игру по электронной почте, вы попали на правильную страницу.
Мы делаем это в течение долгого времени, мы не только можем порекомендовать наш любимый инструмент, основанный на реальном опыте, но мы также будем разбивать вещи на мелкие кусочки для вас в удобном, пошаговом режиме. -шаговый гид, избавляющий от лишних хлопот. Таким образом, к концу статьи вы сможете создавать свои собственные успешные кампании, используя собственные шаблоны электронной почты HubSpot .
Давайте сделаем еще один шаг вперед в использовании надежных инструментов HubSpot и направим вас к отличному почтовому маркетингу, который в нашу цифровую эпоху хорошо известен как важный компонент вашей общей стратегии!
Почему вам следует регулярно использовать шаблоны электронной почты HubSpot для маркетинга
Создание симпатичного электронного письма — достаточно сложная задача; мы не рекомендуем тратить силы и ресурсы, пытаясь справиться с этим вручную.Не в каждой компании есть даже опытный разработчик в своей команде, который знает правильный код с нужным уровнем знаний.
А если у вас есть, то их расписание может не иметь возможности настроить вас на фантастическое письмо каждый раз, когда вы хотите разослать кампанию, особенно если вы отправляете обращения в свои списки один или два раза в день (да , некоторые делают это так часто).
Но почему так важно вызывать симпатию, спросите вы?
Разве электронные письма не являются просто способом быстро и легко донести информацию о продуктах, услугах, контенте, предложениях и новостях до потенциальных клиентов и клиентов?
Люди смотрят на них внимательно?
Заботится ли людей о том, как выглядят эти маркетинговые элементы?
Исследования показывают, что ответ будет убедительным да .Электронная почта не должна отвлекать ни малейшего внимания от всех ваших маркетинговых усилий — детали важнее, чем вы думаете. Большинство потребителей не будут тратить больше нескольких секунд на просмотр чего-либо в своем почтовом ящике, если это не вызывает особой привлекательности.
Они хотят, чтобы это выглядело и чувствовалось великолепно, и они хотят вдохновляться — им не нужно то, что кажется скучным или выглядит так, будто компания не приложила должных усилий.
Привлекательность в основном связана с дизайном и удобством использования.К счастью, существует множество различных типов шаблонов, которые помогут вам с этой задачей, например, шаблоны электронной почты HubSpot.
Шаблон электронного письма — это HTML-файл, который вы будете использовать для создания своих кампаний.
Хороший шаблон должен позволять копировать и вставлять контент прямо в электронное письмо — и при этом он должен правильно отображаться независимо от того, использует ли читатель настольный компьютер или мобильное устройство.
Он также должен иметь возможность обрабатывать различных поставщиков электронной почты, поскольку мы знаем, что у каждого есть свои предпочтения, поэтому не все ваши контакты будут использовать одного и того же для просмотра отправленных вами сообщений.
Прелесть использования шаблонов электронной почты HubSpot в том, что вы, конечно, можете использовать один и тот же шаблон электронной почты снова и снова для нескольких кампаний с разным содержанием — вашим контентом. Не волнуйтесь, думая, что это дешевый или простой выход, и что ваши списки не будут выглядеть особенными, если вы выберете этот путь.
Многие шаблоны в наши дни можно легко настраивать в соответствии с вашими потребностями — если поставщик шаблонов когда-либо будет чувствовать себя слишком ограниченным, возможно, вы используете неправильный инструмент.
Хотя некоторые маркетологи могут использовать платформы, на которых есть готовые шаблоны, и это может сработать для них, мы советуем вам потратить немного больше времени, чтобы убедиться, что шаблон вашей компании — это все, что вам нужно.
Не только это, но и используя преимущества шаблонов для своих маркетинговых кампаний по электронной почте, вы можете оставаться последовательными, предоставлять получателю персонализированный опыт и экономить время — не требуя дополнительной работы с вашей стороны, вы даже можете сделать так, чтобы ваш шаблон постоянно обновляется свежим контентом для ваших подписчиков!
Теперь нам не нужно говорить, что нам нравятся шаблоны электронной почты HubSpot только потому, что мы гордимся тем, что являемся партнером HubSpot.Мы выбрали партнерство в первую очередь потому, что, по нашему опыту, это одна из лучших маркетинговых платформ, которые мы нашли для использования за весь наш совокупный десятилетний опыт. Раз за разом доказано, что этот процесс помогает сделать процесс максимально быстрым, простым, но при этом невероятно успешным и значимым.
Шаблоны электронной почтыHubSpot стали эффективным инструментом для нас и наших клиентов во всех отраслях, предлагая всевозможные мощные функции.
Мы вовсе не сочли необходимым идти на компромисс с качеством, напротив, мы всегда могли предоставлять нашим клиентам индивидуальный подход.
Пришло время сделать то же самое для себя, и мы можем показать вам, как создавать собственные шаблоны электронной почты HubSpot.
Пошаговое руководство по созданию пользовательских шаблонов электронной почты HubSpot
Шаг 1
Соберите все элементы изображения из ваших шаблонов электронной почты HubSpot. Убедитесь, что размеры такие же, как у вас в дизайне. В отличие от страниц веб-сайтов, электронные письма и шаблоны информационных бюллетеней отображаются и читаются в почтовых клиентах.
Хотя как страницы веб-сайтов, так и шаблоны электронной почты / информационного бюллетеня создаются с использованием HTML, они сильно различаются в реализации и среде кодирования.
Шаг 2
Войдите в свою учетную запись HubSpot, затем перейдите на вкладку «Маркетинг»> «Файлы и шаблоны». Теперь найдите пункт меню «Инструменты для дизайна».
В разделе «Инструмент дизайна» нажмите кнопку «Создать новый файл», расположенную в верхней правой части страницы.
Шаг 3
В этот момент появится всплывающее окно. Выберите «Перетащить и оставить». Появится другое окно, в котором вы можете выбрать тип шаблона, который вы будете создавать.
Выберите «Электронная почта» и введите желаемое имя файла для шаблона электронной почты в соответствующем поле, затем нажмите кнопку «Создать».
Шаг 4
HubSpot перенаправит вас в раздел разработки средства дизайна, где вы сможете выполнить всю настройку своих шаблонов электронной почты HubSpot. Будьте изобретательны — оставайтесь в курсе дела и помните, что вам нужно что-то, что привлечет ваших клиентов и потенциальных клиентов. Имейте в виду, что у среднего человека продолжительность концентрации внимания тревожно мала, особенно когда речь идет о том, что, как они знают, является маркетингом.
Шаг 5
На правой боковой панели нажмите + Добавить. Этот раздел содержит все элементы, которые вы можете добавить в свои шаблоны электронной почты HubSpot. Выберите элемент, затем перетащите его в центральный столбец, где расположена сетка вашего шаблона.
Шаг 6
В сетке шаблона, если вам нужно разбить раздел на столбцы, щелкните раздел правой кнопкой мыши и выберите «Разделить модуль». Если вам нужна еще одна строка, вы всегда можете нажать «Дублировать модуль».”
И, если вам нужно, чтобы один столбец был шире, найдите разделитель между столбцом и перетащите его до желаемого размера. Не забудьте сохранить шаблоны электронной почты HubSpot после внесения изменений, так как вы не хотите потерять свою работу в случае внезапного сбоя.
Шаг 7
Чтобы изменить свойства элементов шаблона электронной почты, щелкните модуль в сетке шаблона и щелкните вкладку «Редактировать» на правой боковой панели.В свойствах модуля вы можете установить цвет текста, цвет фона и многое другое. Вы также можете добавить свой встроенный стиль CSS. Да, это должен быть встроенный CSS — большинство читателей электронной почты, будь то онлайн или программное обеспечение, требуют, чтобы CSS был встроен.
Шаг 8
После того, как вы установили все свойства модуля стилей CSS, нажмите кнопку «Предварительный просмотр». Если ваши шаблоны электронной почты HubSpot теперь имеют тот дизайн, который вам нужен, то вы готовы к созданию своей электронной кампании. Прежде чем двигаться дальше, убедитесь, что вам нравится то, что вы видите.
Шаг 9
Перейдите на вкладку «Маркетинг» и выберите «Электронная почта» в элементах меню. Вы будете перенаправлены в раздел «Маркетинговая электронная почта». Оказавшись там, в правом верхнем углу нажмите кнопку «Создать электронную почту».
Шаг 10
Появится всплывающее окно. Выберите классический редактор, чтобы использовать только что созданный шаблон электронного письма.
Шаг 11
Вам будет предложено выбрать базовый шаблон. Выберите шаблоны электронной почты HubSpot, которые вы создали.
Шаг 12
Появится всплывающее окно. Присвойте имя своей почтовой кампании и нажмите кнопку «Создать электронную почту».
Шаг 13
На этот раз шаблон электронной почты, который вы создали ранее, будет отображаться с редактируемыми полями и WYSIWYG-интерфейсом. В этом разделе вы можете добавлять и редактировать содержимое ваших шаблонов электронной почты HubSpot, но сначала вам нужно заполнить поля над шаблоном.
Шаг 14
Чтобы добавить контент, просто щелкните области модуля.
Шаг 15
Модуль превратится в текстовый редактор, где вы сможете редактировать и стилизовать текстовое содержимое.
Если вам нужно назначить цвета тексту вашего электронного письма, на панели инструментов текстового редактора нажмите кнопку цвета текста и выберите желаемый цвет для вашего текста. Если вам нужен цвет фона для текстового блока или абзаца, нажмите кнопку цвета фона текста рядом с кнопкой цвета текста.
Большинство инструментов для форматирования текста можно найти в текстовом редакторе.Вы можете изменить текст на полужирный или курсивный формат. Вы можете настроить выравнивание текста по левому, центру или правому краю. Не стесняйтесь опробовать их.
Шаг 16
Если контент представляет собой изображение, например баннер, щелкните значок изображения, и вы увидите всплывающую боковую панель для выбора или загрузки нужного изображения. Просто помните, как на шаге 1 ваши изображения должны иметь точный размер или размер, который вы намеревались отображать в своих шаблонах электронной почты HubSpot. Добавление изображения, которое будет шире или больше, приведет к растяжению шаблона, что может привести к тому, что все будет выглядеть шатко.Избегайте этого — последовательность является ключевым моментом.
Шаг 17
После добавления содержимого сохраните кампанию по электронной почте, затем нажмите кнопку «Далее». Вы попадете на страницу настроек, где выберете тип подписки и кампанию для рассылки. После выбора предпочтений снова нажмите кнопку «Далее».
Шаг 18
Следующая страница — это страница «Получатели», где вы можете выбрать список группы электронной почты или ввести индивидуальный адрес электронной почты, на который вы отправите свою рассылку.После того, как вы назначили получателей, нажмите кнопку «Далее». Не забывайте всегда использовать правильную сегментацию в своих маркетинговых усилиях.
Шаг 19
На странице обзора обязательно проверьте каждую деталь. Если произошла ошибка, самое время ее исправить — должна появиться кнопка «Решить». Если все в порядке, нажмите кнопку Далее.
Шаг 20
На странице параметров отправки у вас будет 3 варианта. Вы можете отправить сейчас, и ваша кампания по электронной почте будет отправлена немедленно, или вы можете запланировать ее, чтобы она совпала с маркетинговой кампанией.
Поздравляем — теперь вы знаете, как создавать собственные шаблоны электронной почты HubSpot!
Мы приглашаем вас взять эту информацию и поработать с ней. Экспериментируйте и тестируйте — посмотрите, что лучше всего работает для вашей компании и клиентов, а что нет. Вы знаете, как лучше всего настроить шаблон, который подойдет вашему бренду.
В идеале, возможно, вы захотите установить это уже сегодня! Это неотъемлемая часть любой действительно всеобъемлющей маркетинговой стратегии. Если вы все еще чувствуете, что вам может понадобиться некоторая помощь, наши полезные консультанты находятся на расстоянии одного телефонного звонка.
Если вы не готовы к вызову, вам следует пока прочесть это: наше БЕСПЛАТНОЕ загружаемое руководство поможет вам открыть для себя фундаментальные правила создания эффективного контента и узнать о создании контента, который стимулирует трафик, в конечном итоге конвертируя его. драгоценные лиды, о которых вы мечтаете
7 HTML-советов по электронной почте для веб-дизайнеров
электронных писем в формате HTML нарушают все правила, которые вы когда-либо усваивали как веб-дизайнер. Эти простые HTML-советы по электронной почте помогут вам начать создавать чистые электронные письма, которые одинаково отображаются во всех почтовых клиентах.
Электронная почта HTML Советы
Совет 1. Используйте таблицы
Многие почтовые клиенты не поддерживают современные макеты CSS и
Вы также можете использовать вложенные таблицы для центрирования электронной почты. Например, используйте таблицу шириной 600 пикселей с выравниванием по центру внутри таблицы, которая составляет 100% ширины вашего электронного письма. Затем добавьте дополнительные таблицы в таблицу размером 600 пикселей для содержимого по мере необходимости.
Используйте теги
и


 Просмотр:
Просмотр:
 attach_alternative(html_content, "text/html")
emailMessage.send(fail_silently=False)
except SMTPException as e:
print('There was an error sending an email: ', e)
error = {'message': ",".join(e.args) if len(e.args) > 0 else 'Unknown Error'}
raise serializers.ValidationError(error)
attach_alternative(html_content, "text/html")
emailMessage.send(fail_silently=False)
except SMTPException as e:
print('There was an error sending an email: ', e)
error = {'message': ",".join(e.args) if len(e.args) > 0 else 'Unknown Error'}
raise serializers.ValidationError(error) Это сообщение показывает расположение вашего нового файла. При желании вы также можете создать это переопределение вручную, поместив свое переопределение в эту папку.
Это сообщение показывает расположение вашего нового файла. При желании вы также можете создать это переопределение вручную, поместив свое переопределение в эту папку.