создаем адаптивный дизайн с помощью медиа запросов
От автора: приветствую вас в нашей серии уроков CSS от А до Я! В этой серии я расскажу вам про CSS значения и свойства, начинающиеся с различных букв алфавита. Иногда обучающего ролика бывает недостаточно, и в этой статье я дам вам пару быстрых советов по работе с медиа запросами.
М значит медиа запросы
Рискну предположить, что подавляющее большинство веб-дизайнеров и разработчиков знакомы с концепцией адаптивного дизайна. Если же я ошибаюсь, посмотрите видеоролик по медиа запросам.
Адаптивный дизайн так популярен сейчас, что пара лишних советов по улучшению разработки сайтов и приложений под множество устройств не помешает. Так вот вам мои советы по CSS.
Совет 1: не используйте разрешения экранов конкретных устройств
Ну тут все понятно без лишних слов. Просто в качестве напоминания, на тот случай, если вы не работали с этой лучшей практикой, стоит вспомнить все еще раз.
Разрешения экрана под конкретные устройства легко определить в вашем коде медиа запросов. Выглядеть это будет вот так (в комментариях пояснения):
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее/* ipad portrait */ @media screen and (min-width: 768px;) {} /* ipad landscape */ @media screen and (min-width: 1024px;) {} /* iphone */ @media screen and (min-width: 320px) and (max-width: 480px;) {}
/* ipad portrait */ @media screen and (min-width: 768px;) {}
/* ipad landscape */
/* iphone */ @media screen and (min-width: 320px) and (max-width: 480px;) {} |
Это разрешения для устройств Apple с «магическими» значениями 768px и 1024px. А что если у пользователя экран 1025px или 1023px? Медиа запросы не сработают, и стили под это устройство не применятся. Иногда может возникнуть потребность в точных значениях разрешений экрана, но такой код считается признаком плохого тона. Так как же поступить?
Иногда может возникнуть потребность в точных значениях разрешений экрана, но такой код считается признаком плохого тона. Так как же поступить?
Совет 2: установите главные разрешения и переходные
Во время работы над адаптивным проектом я, обычно, задаю произвольные целочисленные точки, которые приблизительно совпадают с разрешениями большинства смартфонов, планшетов, настольных ПК и ноутбуков. Лично я использовал бы следующие главные точки. Иногда они могут меняться в зависимости от проекта:
/* большие телефоны и маленькие планшеты */ @media screen and (min-width: 500px;) {} /* планшеты и маленькие мониторы */ @media screen and (min-width: 800px;) {} /* ноутбуки и настольные ПК */ @media screen and (min-width: 1200px;) {}
/* большие телефоны и маленькие планшеты */ @media screen and (min-width: 500px;) {}
/* планшеты и маленькие мониторы */ @media screen and (min-width: 800px;) {} /* ноутбуки и настольные ПК */ @media screen and (min-width: 1200px;) {} |
Эти точки не ограничивают дизайн, а задают хорошую почву для работы с тремя типами устройств. В дизайне, основной частью которого является контент (когда контент начинает смотреться неправильно, несбалансированно или не влезает в блок), можно задать промежуточные точки и подталкивать элементы, полируя мелкие детали.
В дизайне, основной частью которого является контент (когда контент начинает смотреться неправильно, несбалансированно или не влезает в блок), можно задать промежуточные точки и подталкивать элементы, полируя мелкие детали.
/* промежуточная позиция для кнопки репоста */ @media screen and (min-width: 1150px;) { margin-right: 1em; }
/* промежуточная позиция для кнопки репоста */ @media screen and (min-width: 1150px;) { margin-right: 1em; } |
Совет 3: используйте в качестве единиц измерения em или rem
Используйте вместо px одну из этих относительных единиц измерения для лучшей масштабируемости на случай, если пользователь увеличит страницу или размер текста. Как пример, мои основные точки с единицами измерения em будут выглядеть следующим образом.
/* 500px / 16px = 31.25em */ @media screen and (min-width: 31.25em;) {} /* 800px / 16px = 50em */ @media screen and (min-width: 50em;) {} /* 1200px / 16px = 75em */ @media screen and (min-width: 75em;) {}
/* 500px / 16px = 31. @media screen and (min-width: 31.25em;) {}
/* 800px / 16px = 50em */ @media screen and (min-width: 50em;) {}
/* 1200px / 16px = 75em */ @media screen and (min-width: 75em;) {} |
Автор: Guy Routledge
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьАдаптивный веб-дизайн с использованием css или javascript?
Я собираюсь сделать сайт, который использует адаптивный дизайн. Я прочитал некоторую информацию о запросе css media. Что я хочу сделать, так это то, что макет моей веб-страницы должен выглядеть по-разному при использовании разных устройств (например, PC, планшетов или смартфонов).
Если я использую запрос media для определения устройства по ширине экрана (в пикселях), я всегда беспокоюсь о том, будет ли новое устройство использовать экран с чрезвычайно высоким ppi. Это устройство может представлять угрозу как планшет или что-то вроде PC?
Другое решение, которое использует агент пользователя для определения категории Устройства с помощью userAgent. Есть также проблема в том, что если устройство не интерпретирует javascript нормально, то страница может быть сломана.
Любое отличное решение, которое может решить мои проблемы выше? Или какое решение лучше?
Или я неправильно понял метод использования запроса media?
Спасибо.
javascript html css responsive-designПоделиться Источник benleung 23 августа 2013 в 04:18
5 ответов
- Адаптивный дизайн против адаптивного дизайна
Не могли бы вы объяснить разницу между RWD (адаптивный веб-дизайн) и AWD (адаптивный веб-дизайн) простым способом?
- Jquery Mobile или адаптивный дизайн?
Я провел много исследований по созданию адаптивного дизайна.
 Поэтому я наткнулся на эту статью отсюда: Является ли это избыточным при использовании jQuery мобильных и адаптивных макетов /CSS media запросов? И это заставило меня задуматься. Разве адаптивный дизайн не заменит создание сайта Jquery…
Поэтому я наткнулся на эту статью отсюда: Является ли это избыточным при использовании jQuery мобильных и адаптивных макетов /CSS media запросов? И это заставило меня задуматься. Разве адаптивный дизайн не заменит создание сайта Jquery…
13
CSS-это правильный путь, и вы всегда можете предоставить резервный вариант для браузеров , которые не поддерживают запросы media с помощью JS-плагина, такого как css3mediaqueries.js, но полагаться на JS исключительно для того, чтобы сделать ваш сайт отзывчивым, — это риск, потому что вы не можете точно сказать, будет ли у пользователя включен Javascript, а когда он не включен, он больше не будет отзывчивым.
Кроме того, сейчас считается лучшей практикой использовать значения em для media запросов вместо пикселей, чтобы убедиться, что ваш сайт всегда правильно масштабируется. Подробнее об этом в этой статье .
Другой совет заключается в том, что вы определяете значения запроса media в соответствии с лучшими точками останова вашего контента, а не с размерами устройства, таким образом вы также убедитесь, что ваш контент всегда будет выглядеть правильно, независимо от того, сколько новых устройств будет сделано.
Надеюсь, что это помогло 🙂
Поделиться Sara Sou 23 августа 2013 в 06:06
1
id ‘ лично используйте CSS и установите min-width и max-width. Большинство адаптивных дизайнов в наши дни используют CSS. Таким образом, если на рынке появится новое устройство, оно просто настроится в соответствии с размером экрана.
@media screen and (max-width:480px) { }
@media screen and (min-width:481px) { ) etc... etccc....
Поделиться vzeke 23 августа 2013 в 04:22
0
Я предпочитаю использовать media запроса в CSS. Просто напишите запросы после значения по умолчанию CSS…
@media screen and (max-width: 600px) { напишите здесь только те элементы, которые должны изменить код de для адаптивной производительности }
.logo { width: 200px; height: 80px; background: url... ; background-size: 100%; margin: 0; } @media screen and (max-width: 600px) { .logo { width: 150px; height: 60px; margin: 0 auto; } }
Не забудьте вставить код видового экрана в head/HTML.
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=false" />
Поделиться Ico Portela 24 августа 2013 в 00:05
- HTML5 адаптивный дизайн
Я новичок в адаптивном дизайне . Мой клиент попросил меня реализовать адаптивный дизайн, чтобы быть совместимым с поддержкой нескольких экранов и поддержкой нескольких устройств. У меня есть некоторые сомнения по поводу адаптивного дизайна : Все ли браузеры, поддерживающие HTML5, поддерживают…
- Адаптивный веб-дизайн с использованием PrimeFaces
Я собираюсь реализовать веб-приложение с использованием Java (JSF framework) и PrimeFaces .
 Я хотел бы знать, могу ли я создать резопнсивный дизайн веб-страницы с помощью PrimeFaces?
Я хотел бы знать, могу ли я создать резопнсивный дизайн веб-страницы с помощью PrimeFaces?
0
Я предпочитаю Twtitter начальной загрузки по сравнению с использованием CSS3 media запросы для таких различных устройств.
Поделиться Tepken Vannkorn 23 августа 2013 в 04:23
0
Попробуйте jRWD, модуль только для JavaScript, который я недавно разработал. Он использует 12 строк чистого JavaScript и 2 небольших вспомогательных функции. Он доступен на GitHub, на https://github.com/BlackMagic/jRWD .
Если вы хотите увидеть jRWD в действии, посетите http://ieee-qld.org . Обязательно проверьте исходный код. Минимальная JavaScript, минимальная CSS таблица стилей. И нет jQuery.
Поделиться BlackMagic 27 декабря 2015 в 01:33
Похожие вопросы:
Адаптивный веб-дизайн pure css centering help
У меня возникли проблемы с правильным центрированием разделов спонсоров на следующем веб-сайте, я использую адаптивный веб-дизайн и испытываю проблемы с правильным центрированием спонсоров. …
…
Адаптивный дизайн для существующего веб-сайта
Какова наилучшая практика создания мобильного / планшетного сайта из существующего веб-сайта? Я исследовал адаптивный веб-дизайн, но мне кажется, что мне нужно будет воссоздать сайт с нуля, так как…
адаптивный дизайн с помощью iframe
Адаптивный дизайн на сайте, который просматривается через iframe, похоже, не работает. Я хотел бы изменить ширину css ребенка так, чтобы он подходил правильно Это то, что я пробовал: <script…
Адаптивный дизайн против адаптивного дизайна
Не могли бы вы объяснить разницу между RWD (адаптивный веб-дизайн) и AWD (адаптивный веб-дизайн) простым способом?
Jquery Mobile или адаптивный дизайн?
Я провел много исследований по созданию адаптивного дизайна. Поэтому я наткнулся на эту статью отсюда: Является ли это избыточным при использовании jQuery мобильных и адаптивных макетов /CSS media…
HTML5 адаптивный дизайн
Я новичок в адаптивном дизайне . Мой клиент попросил меня реализовать адаптивный дизайн, чтобы быть совместимым с поддержкой нескольких экранов и поддержкой нескольких устройств. У меня есть…
Мой клиент попросил меня реализовать адаптивный дизайн, чтобы быть совместимым с поддержкой нескольких экранов и поддержкой нескольких устройств. У меня есть…
Адаптивный веб-дизайн с использованием PrimeFaces
Я собираюсь реализовать веб-приложение с использованием Java (JSF framework) и PrimeFaces . Я хотел бы знать, могу ли я создать резопнсивный дизайн веб-страницы с помощью PrimeFaces?
Адаптивный дизайн с изменениями в CSS в отличие от HTML
Сценарий заключается в том, что мы используем сторонний продукт CMS, который размещает около 5-6 сайтов, и на всех сайтах используется много общих компонентов. Учитывая нашу конкретную реализацию и…
Адаптивный веб-дизайн по метатегу
Я хочу знать, есть ли какой-либо способ иметь адаптивный веб-дизайн, кроме использования этого мета-тега : <meta name=viewport content=width=device-width,initial-scale=1>
Адаптивный дизайн с использованием jQuery терпит неудачу после обновления страницы
Я реализовал адаптивный дизайн на своем веб-сайте, но также применил опцию 2 languages, поэтому адаптивный дизайн не является точным после изменения языка (из-за направления текста ltr/rtl). Поэтому…
Поэтому…
Как адаптировать шаблон
Здравствуйте уважаемые начинающие веб-мастера.
У многих из вас уже есть свои сайты, на которые потрачено много душевных сил и времени, но беда в том, что зачастую темы оформления у них не адаптивные.
Статичный шаблон сейчас — верный путь на задворки поиска, а менять тему оформления, когда уже проделана уйма работы по её усовершенствованию, и начинать всё заново — перспективка та ещё.
Ситуация не приятная, но не более, так как из неё есть вполне приемлимый выход — переделать ваш любимый статичный шаблон на адаптивный.
В предыдущих статьях раздела мы уже познакомились с основными принципами адаптивной вёрстки, теперь применим их на конкретном шаблоне.
И хотя все темы оформления отличаются друг от друга, структура у них почти одинаковая, а больше ничего и не нужно.
Для работы с дизайном нам потребуется браузерный веб-инспектор.
Вызывается он клавишей F12, но в разных браузерах немного различается, поэтому для начала посмотрим как с ним работать в Ghrome и Mozilla.
Веб-инспектор в Ghrome
Первым делом устанавливаем расположение панели. Если оно такое же как показано на рисунке, то оставляем как есть.
Если же расположение вертикальное или в диалоговом окне, то меняем.
Нужное расположение выбирается в меню «Три точки».
При этом панель можно сжать вниз и вытянуть вверх мышью.
При запущенном веб-инспекторе можно не только выявить каждый элемент и его границы на странице, но и контролировать ширину самой страницы, так как при её уменьшении в правом верхнем углу экрана появляется указатель размеров.
А это очень важно при создании адаптивного дизайна.
В Mozilla немного по другому.
Изменение расположение панели в этом браузере находится непосредственно на панели инструментов инспектора.
Активация указателя размеров происходит через опцию «Режим адаптивного дизайна».
После её активации на странице появляется вставка с кнопкой регулировки ширины страницы и окном указателя размеров.
Адаптивный дизайн лучше делать в Mozilla, так как в Ghrome была замечена некорректная работа кеша.
Отключить его в новых версиях невозможно, а чистить после каждого изменения в коде — лишняя суета.
В IE адаптивным дизайном лучше вообще не заниматься. Уж больно привередлив и неповоротлив. Достаточно будет проверить в нём результат, по завершении всех работ.
Итак, открываем веб-инспектор и первым делом изучаем структуру нашего сайта.
Смотрим какой блок основной, какие блоки вложены в него и какие вложены во вложенные.
Сделать это очень просто. Обычно панель открывается с основными блоками.
Как видите показаны DOCTYPE, html, head и body.
DOCTYPE — определяет версию html;
html — основной блок страницы, или экран монитора, планшета, смартфона;
head — блок для служебных тегов, подключений, заголовка;
body — основной блок контента с которым нам и предстоит в основном работать.
Первым делом зайдём в тег head (Внешний вид — Редактор — Заголовок (header. php)) и добавим в него мета-тег масштабирования.
php)) и добавим в него мета-тег масштабирования.
<meta name="viewport" content="width=device-width, initial-scale=1" />
Всё, про блок head можно забыть.
Возвращаемся в панель инспектора и смотрим что вложено в тег body.
Для этого нужно нажать на треугольник расположенный в начале строчки. При этом весь блок body окраситься в голубой цвет, и откроются входящие в него блоки, а так же оформление заданное в файле style.css.
В стилях body нам нужно найти свойство width. В статичных шаблонах оно задано в статичных единицах.
Так как структура сайта может иметь несколько слоёв, состоящих из блоков одинакового размера, то статичная ширина может быть задана не в body, а в последующих вложениях.
Вот пример шаблона, ширина которого задана только в третьем слое — блоке div (на скрипты пока внимания не обращаем).
Определив где задана статичная ширина идём в файл стилей (Внешний вид — Редактор — Таблица стилей (style. css)), и с помощью поиска (Ctrl+F), находим нужный селектор.
css)), и с помощью поиска (Ctrl+F), находим нужный селектор.
Убираем width:950px; и вместо него прописываем max-width: 1340px;, или какая там у вас ширина экрана.
То есть введём ограничение по максимальной ширине, а минимальная при этом не ограничивается.
Можно задать width: 100%; тогда ваш сайт будет всегда занимать всю ширину экрана.
При таких раскладах по ширине и с мета-тегом viewport, который мы установили в теге head, текст сайта всегда будет смасштабирован по ширине экрана и его больше адаптировать не нужно.
В чём отличие max-width от width: 100%?
При создании адаптивного дизайна внимание уделяется не только маленьким экранам, но и большим, намного превышающим тот, который есть у Вас.
Текст на них смасштабирует viewport, а вот позиции блоков, таких как сайдбары, шапка сайта, изображения, вы сделать не сможете, так как не будете видать что получается.
Поэтому лучше задать ту максимальную ширину сайта, которая будет видна на вашем экране и на которой можно будет все классно разместить.
А на более широких экранах, сайт будет в меру ограничен по ширине, и тоже будет хорошо смотреться.
Нужно только задать margin: auto; первому слою (блоку) после html. Чаще всего это wrapper. Тогда сайт будет по середине.
Так, ширину сделали. Теперь, при уменьшении экрана, контент сайта не будет обрезаться, как это происходит на статичных сайта, а будет сжиматься.
И вот тут начнётся самая интересная, но и самая трудная часть работы.
Дело в том, что блоки в отличие от текста, в уменьшающемся поле, начнут менять свои позиции согласно заданным ранее стилям и приоритетам.
Начнётся полный квардак, называющийся обрушением дизайна.
Вот его мы и будем исправлять и настраивать. Дело это не сложное, но очень кропотливое, так что набирайтесь терпения.
Начинаем помаленьку сжимать страницу, внимательно следя за тем что происходит с дизайном.
Вот, например, стала рушится шапка сайта. Картинка в ней стала обрезаться, а описание полезло на заголовок.
Смотрим при какой ширине экрана начался процесс.
Затем открываем файл стилей в новой вкладке, так как вся работа будет проводиться в нём, опускаемся в самый низ, и вписываем там правило
@media screen and (max-width: 940px) {}
где
@media — указывает что для определённого типа носителя будут определённые правила;
screen — тип носителя монитор;
(max-width: 940px) — максимальная ширина монитора, на которой будет действовать данное правило;
В фигурных скобках записываются новые стили.
Обратите внимание — у правила свои фигурные скобки. В них вносятся селекторы, у которых так же есть фигурные скобки. Так что в конце каждого правила должно быть две закрывающие скобки.
Итак, правило записано, посмотрим что в него вносить.
Первым делом сосредоточимся на картинке в шапке сайта.
Очень Вам рекомендую для мобил вообще убрать картинку из шапки. Оставить только заголовок и описание.
И браузеры и операционки мобильных устройств не могут похвастаться такой мощностью, какая есть у десктопов, поэтому им тяжело будет грузить изображение. А это лишнее время на открытие страницы.
А это лишнее время на открытие страницы.
Значит вытягиваем панель веб-инспектора вверх и открывая все блоки подряд, находим где у нас расположена картинка в шапке.
Нашлась она как и положено в блоке header. Тут же смотрим какой селектор для неё прописан в файле стилей. Видим селектор #branding img со значением display: block.
Копируем #branding img, идём в файл стилей, открытый в отдельной вкладке, вызываем поиск (Ctrl+F), вводим #branding img, и вот он.
Меняем значение block на none.
И смотрим что получилось. Ага, шапка «опустела», а блоки с рекламой уползли вверх.
Так как это не посторонняя реклама, а моя, то эти блоки являются полноценными элементами разметки страницы.
То есть на вашем сайте точно так же могут уползти какие-то блоки, если им какой-то другой элемент освободит место.
Значит появились новые цели — сделать шапку более приятной глазу, инфы на ней хватает, и задать нормальное место блокам.
Для работы с шапкой находим в веб-инспекторе нужные элементы. Это #header, #site-title и #site-description.
Это #header, #site-title и #site-description.
Смотрим как называются селекторы, заданные для этих элементов, находим их в файле стилей, копируем, и в таком виде вставляем в правило @media, которое мы создали в конце файла.
Вот теперь можно менять свойства в этих селекторах так, чтобы шапка смотрелась более менее нормально.
Наведение красоты в задачу данной стать и не входит, так как сейчас надо только понять принцип создания адаптивного дизайна.
Узнать как находить элементы на странице и манипулировать ими.
Вот для примера мои изменения.
По сути, адаптивный дизайн — это новый дизайн для каждого размера, на котором этот самый дизайн не рушится.
Как только начал ломаться при дальнейшем уменьшении экрана, так на этот размер пишется своё правило, и всё перераспределяется по новой.
Следующее, что скорее всего произойдёт — это сломается горизонтальное меню.
Так как сжать его обычно не удаётся, то ему лучше задать display: none; и вместо него сделать открывающееся меню.
Затем слетят вниз сайдбары. Их можно там и оставить, а вот заголовки элементов сайдбара, можно оставить вверху, снабдив их якорной ссылкой на сам элемент.
Помните — посетителю зашедшему со смартфона глубоко плевать на красоту вашего сайта.
Ему нужен ответ на конкретный вопрос, который он ввёл в поиск. Поэтому вверх текст с информацией и самое необходимое из сайдбара.
Всё остальное под три чёрточки или три точки. Пользователи уже привыкли к тому, что под ними меню.
Если вы ещё плохо ориентируетесь в свойствах и значениях css, то вот вам ресурс htmlbook.
Просто скопируйте свойство, вставьте в поиск, и выберите там этот сайт.
Получите подробный ответ, для чего, с какими свойствами и что делает.
Желаю творческих успехов.
Адаптивный каркас сайта < < < В раздел > > > Адаптивный дизайн — легко
Адаптивный дизайн — статья от компании Р52.РУ
Эта статья посвящена адаптивному дизайну, а также разнице между ним и статичным, резиновым, отзывчивым и смешанным дизайнами веб-сайта. Различия между типами макетов и подходами к веб-разработке изложены в максимально доступной форме.
Различия между типами макетов и подходами к веб-разработке изложены в максимально доступной форме.
Типы HTML-макетов
В этой статье под HTML-макетами подразумеваются не PSD-макеты, но HTML-страницы, прошедшие процесс верстки. Всего будет рассмотрено пять типов HTML-макетов: фиксированный, отзывчивый, адаптивный, резиновый и смешанный.
Фиксированный макет
Данный макет веб-сайта имеет зафиксированную ширину контента страницы, измеряемую в пикселях. Даже если пользователь так или иначе изменяет размер окна браузера, ширина остается неизменной. Так происходит потому, что фиксированные макеты когда-то подгонялись под самые распространенные разрешения дисплеев: 800×600, 1024×768, 1366×768 и т.д. На сегодняшний день устройства обладают самыми разными разрешениями экрана (от 480×800 на смартфонах и до 3840×2160 на мониторах), поэтому фиксированные макеты считаются устаревшими.
Резиновый макет
Такой макет предполагает возможность подстройки контента сайта под любое разрешение дисплея, поскольку величины структурных компонентов сайта выражаются не в пикселях, а в процентах. Например, при указании ширины компонента в CSS пишут не 480px, а 50%. Тем не менее такие макеты потеряли актуальность так же, как и фиксированные, потому что при их разработке во внимание принимаются только дисплеи персональных компьютеров.
Например, при указании ширины компонента в CSS пишут не 480px, а 50%. Тем не менее такие макеты потеряли актуальность так же, как и фиксированные, потому что при их разработке во внимание принимаются только дисплеи персональных компьютеров.
Адаптивный макет
При создании адаптивного макета используются медиа-запросы CSS, благодаря которым происходит адаптация контента под различные дисплеи. Такой макет «перемещается» по контрольным точкам при изменении разрешения дисплея того или иного устройства. При этом происходит смещение, уменьшение или увеличение контента, который подстраивается под размеры близлежащих контрольных точек.
Основной недостаток адаптивного макета ― невозможность прогнозирования вида контента и макета на всех устройствах из-за вероятности слишком большого расстояния между ключевыми точками.
Отзывчивый макет
Макеты этого типа отличаются большим удобством, нежели адаптивные, потому что они используют проценты вместо пикселей. После расстановки контрольных точек посредством медиа-запросов CSS, контент приспосабливается к ним в относительном выражении, т.е. в процентах. Поэтому изменения отзывчивого макета между точками происходят достаточно плавно.
После расстановки контрольных точек посредством медиа-запросов CSS, контент приспосабливается к ним в относительном выражении, т.е. в процентах. Поэтому изменения отзывчивого макета между точками происходят достаточно плавно.
Смешанный макет
Некоторые верстальщики предпочитают выполнять проверку отображения макета на дисплеях по всем установленным контрольным точкам. Их количество возрастает, а для задания величины компонентов применяются проценты и пиксели. Таким образом смешанный макет представляет собой промежуточный вариант между отзывчивым и адаптивным макетами, при этом отличающийся наиболее качественным отображением на любых дисплеях. В некоторых случаях такой метод верстки применяется для того, чтобы адаптировать и оптимизировать уже имеющийся макет под мобильные устройства. Смешанный макет, использованный для этих целей, называется mobile last.
Таково краткое описание всех существующих HTML-макетов веб-сайтов. Теперь речь пойдет непосредственно о веб-дизайне.
Что такое «отзывчивый веб-дизайн сайта»?
Отзывчивый веб-дизайн базируется на резиновых макетах, медиа-запросах CSS и резиновых медиа-компонентах (изображения и видео). Иными словами, отзывчивый макет комбинируется с таким же медиа-контентом посредством HTML и CSS.
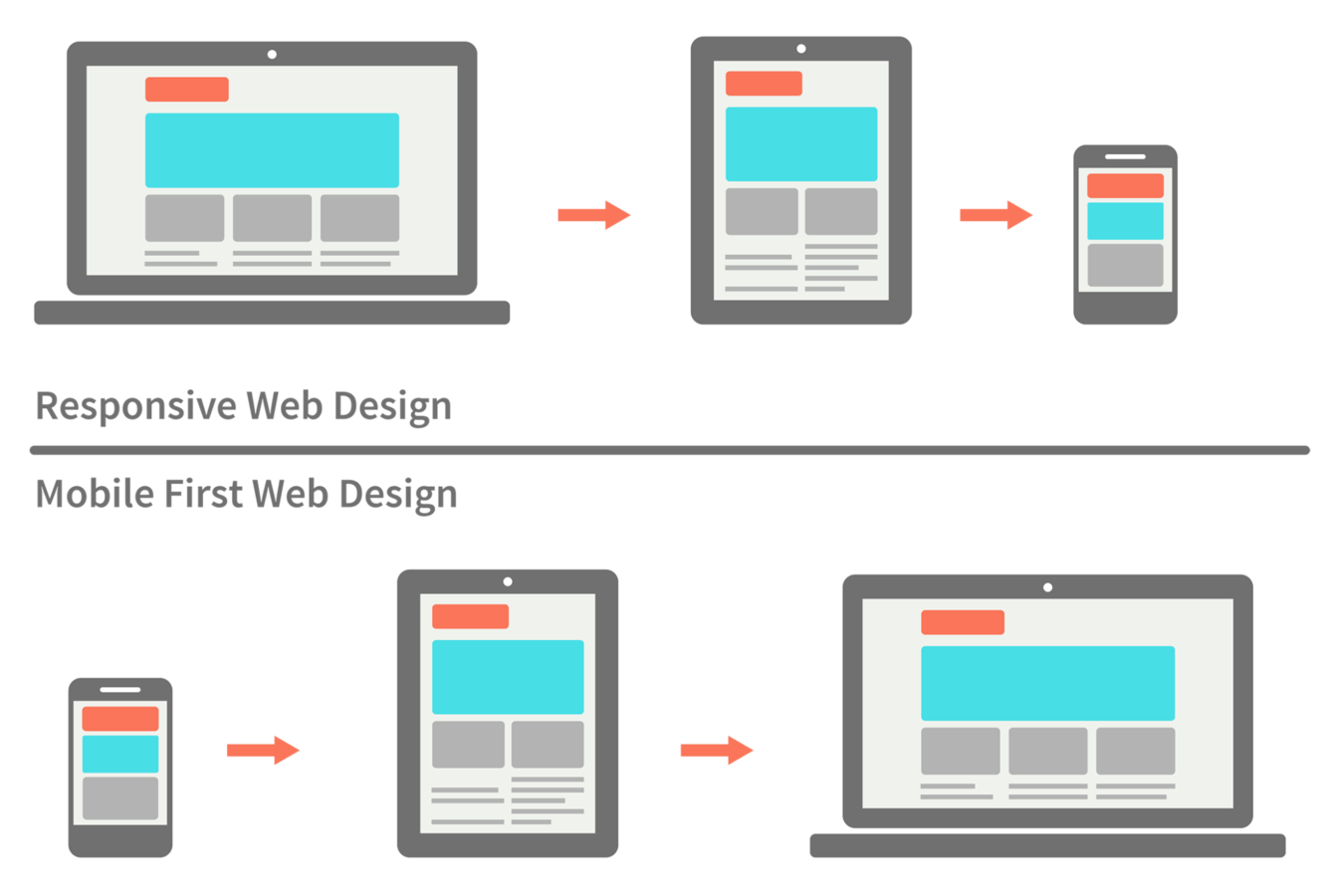
Что такое «прогрессивное улучшение» и mobile first?
Под постепенным улучшением подразумевается стратегия создания сайтов, которая основана на доступности контента на изначальном уровне (HTML). CSS и Javascript, в свою очередь, являются лишь дополнительными инструментами. При создании сайтов разработчики стараются сделать так, чтобы доступ к контенту можно было получить посредством любого устройства или браузера.
Mobile first ― это стратегия, в соответствии с которой разработчики создают сначала мобильную версию, и только после этого переходят к адаптации дизайна под персональные компьютеры, консоли и телевизоры.
Что такое «адаптивный веб-дизайн сайта»?
Этот тип веб-дизайна объединяет в себе лучшие техники «постепенного улучшения» и mobile first. Это стратегия разработки, подразумевающая адаптацию макета посредством техники отзывчивого дизайна и актуальных веб-технологий. В качестве основы для сайта адаптивный веб-дизайн использует HTML, а для отзывчивости макета и других улучшений ― CSS и Javascript.
Это стратегия разработки, подразумевающая адаптацию макета посредством техники отзывчивого дизайна и актуальных веб-технологий. В качестве основы для сайта адаптивный веб-дизайн использует HTML, а для отзывчивости макета и других улучшений ― CSS и Javascript.
Следует помнить о различиях между отзывчивым и адаптивным веб-дизайном. В первом случае это всего лишь резиновый макет шаблона веб-сайта, а во втором ― резиновый макет с «постепенным улучшением» и обратной совместимостью функциональности.
Что лучше ― мобильная версия или адаптивный макет?
Ответить на этот вопрос можно лишь после определения типа сайта. Адаптивный макет чаще используется для информационных сайтов и блогов. Мобильная версия отлично подходит для популярного сервиса, сообщества или форума.
Под какие разрешения дисплеев выполняется адаптивность веб-сайта?
Фреймворк Bootstrap демонстрирует следующие значения:
- большие экраны ― от 1200px;
- стандартная ширина ― от 980px до 1200px;
- портретная ориентация планшетов ― 768px;
- смартфоны и планшеты ― 767px;
- телефоны ― до 480px.

Разработчики из России, занимающиеся адаптивной версткой макетов, используют следующие способы расстановки контрольных точек:
- персональные компьютеры ― 1600px;
- ПК, ноутбуки и планшеты ― 1280px;
- ноутбуки и планшеты ― 1024px;
- смартфоны ― 800px;
- смартфоны и телефоны ― 320px или 480px.
Как показывает практика, верстальщики редко используют размеченные сетки. Зачастую они не только обращаются к собственной сетке, подготовленной для каждого макета, но и самостоятельно меняют разрешение браузера для наилучшей расстановки контрольных точек.
примеры тем, основы и советы по CSS
Адаптивный дизайн ворвался в интернет-индустрию моментально. Отсутствие мобильной версии сайта может в корне снизить посещаемость. А начиная с 21 апреля 2015 так и произойдет, ведь Google в очередной раз закручивает гайки в механизме ранжирования своей поисковой выдачи.
Так, с ежедневным ростом количества обладателей мобильных телефонов, повышается и необходимость отзывчивого (адаптивного) дизайна. И сегодня мы поговорим о том, как же его можно применить для сайтов WordPress.
Смотрите также:
Что представляет собой адаптивный дизайн?
Сам термин адаптивного или отзывчивого дизайна находится у всех на слуху последние два года как минимум. Но если вдруг кто еще не знает, адаптивный дизайн – это такой вид веб-дизайна, который подстраивает сайт под разрешение экранов мобильных гаджетов для комфортного просмотра его страниц.
Благодаря такой адаптивности исчезает потребность увеличивать страницу на маленьком экране мобильного телефона и передвигать ее пальцем влево-вправо, чтоб прочесть информацию мелким шрифтом.
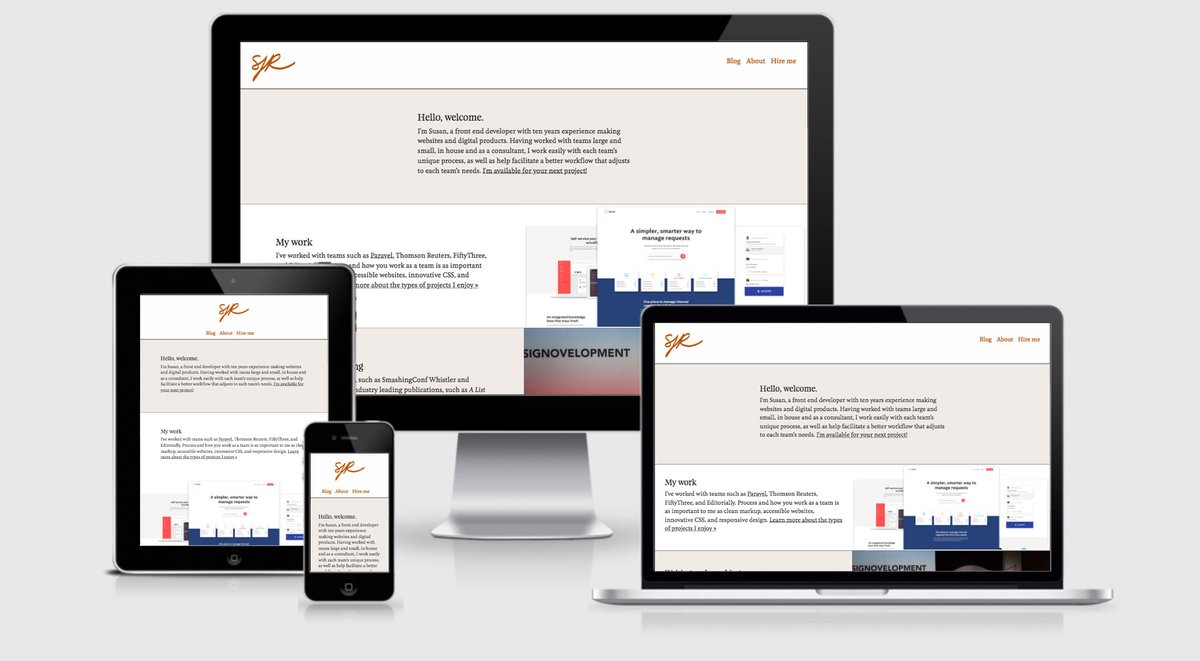
Примеры адаптивного дизайна
Тема Divi 2.0
Не нужно далеко ходить. И на WordPress есть отличный пример качественного отзывчивого дизайна – тема Divi 2. 0. Просто откройте эту тему на мобильном устройстве. Она сразу же приобретет ширину экрана и компактно отобразить все элементы дизайна в читабельном виде. А вот как поведет себя тема, если вы будете изменять размеры окна браузера на своем компьютере:
0. Просто откройте эту тему на мобильном устройстве. Она сразу же приобретет ширину экрана и компактно отобразить все элементы дизайна в читабельном виде. А вот как поведет себя тема, если вы будете изменять размеры окна браузера на своем компьютере:
От ширины экрана зависит местоположение многих элементов, вы буквально видите, как изменяются налету CSS-стили сайта. Чтоб было более понятно, тут применяются breakpoint-ы на разных этапах уменьшения размера. Это контрольные точки, по мере достижения которых в стилях оформления страницы происходят изменения.
Эти изменения условно называются CSS media query – это заявление в таблице стилей, которое используется для вызова других заявлений и основано на размере экрана того устройства, под которое создается адаптивный дизайн.
Чем меньше его ширина, тем больше сайт оптимизирован под мобильные устройства типа iPhone или Android.
Дизайн меняет свою ширину на экране, потому что изначально разработчики оптимизировали ее под разные типы устройств.
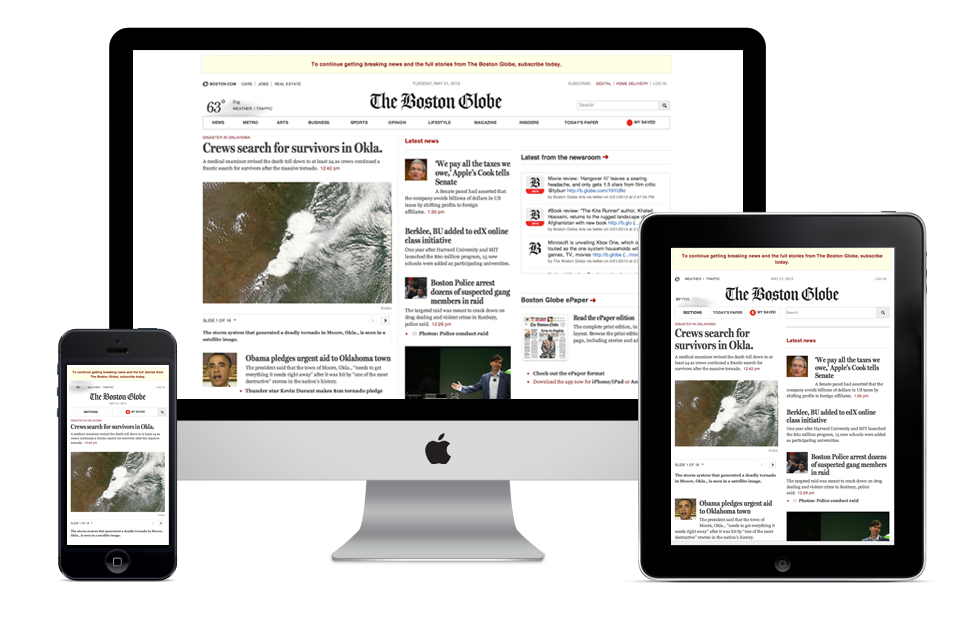
Сайт Time.com
Для Time.com использован такой же подход, благодаря чему дизайн отображается отзывчиво как на планшете, так и на экране мобильного телефона.
Как можно расширять свои знания об адаптивном дизайне?
Тестирование ранее посещаемых сайтов
Если тестировать все посещаемые сайты на разных устройствах, то через некоторое время это войдет в привычку. Некоторые сайты абсолютно по-разному выводятся на экран на разных устройствах. Например, Google использует абсолютно отличающиеся таблицы стилей в зависимости от ширины экрана устройства. Такой метод требует дополнительного кода CSS помимо стандартного CSS, и применяется еще и на таких крупных сайтах, как Google, Amazon, Yahoo.
Другие методы
Также в самообразовании в сфере отзывчивого дизайна поможет:
- Чтение тематических блогов и руководств
- Прохождение курсов
- Посещение воркшопов
- Пополнение знаний о CSS3 и использовании Media Queries
- Самостоятельное внедрение знаний на практике
- Создание, пусть и простого, сайта с помощью основ HTML и CSS для понимания принципа их работы.

Как сделать сайт на WordPress отзывчивым?
Ну вот, самая интересная часть поста. Для создания адаптивной версии сайта на WordPress необходимо использовать CSS3 Media queries, о которых сегодня уже упоминалось.
Стандартное media-query-заявление выглядит таким образом:
@media (max-width: 700px) {
.container {
width: 100%;
margin: 0 auto;
}
}
С помощью правила @media для веб-сайта можно создать разные шаблоны под различные виды экранов, версию для печати, мобильного телефона или же планшета. Можно использовать сразу же несколько видов и определить любую нужную ширину, использовав media query.
В коде есть элемент @media с ограничением (max-width: 700px) и это значит, что если разрешение экрана или окно браузера достигает 700 пикселей или меньше, то применяются параметры, указанные в скобках.
Лучше конечно использовать эти правила @media без фанатизма и по-меньше.
Пример
Для демо версии будут использованы основы HTML и CSS, чтоб показать на примере, как создаются правила адаптивного дизайна внутри кода. Этот же метод используется и для сайта на WordPress. Нужно только применить стили в файле style.css, чтобы изменить дизайн сайта.
Код HTML
&lt;!DOCTYPE html&gt;
&lt;head&gt;
&lt;meta charset="utf-8"&gt;
&lt;title&gt;Elegant Themes Responsive Web Design - Demo&lt;/title&gt;
&lt;meta name="viewport" content="width=device-width, initial-scale=1"&gt;
&lt;link rel="stylesheet" type="text/css" href="style.css"&gt;
&lt;/head&gt;
&lt;body&gt;
&lt;div class="container"&gt;
&lt;h2&gt;Responsive Web Design&lt;/h2&gt;
&lt;ul&gt;
&lt;li&gt;&lt;a href="#"&gt;Sample Link 1&lt;/a&gt;&lt;/li&gt;
&lt;li&gt;&lt;a href="#"&gt;Sample Link 2&lt;/a&gt;&lt;/li&gt;
&lt;li&gt;&lt;a href="#"&gt;Sample Link 3&lt;/a&gt;&lt;/li&gt;
&lt;li&gt;&lt;a href="#"&gt;Sample Link 4&lt;/a&gt;&lt;/li&gt;
&lt;li&gt;&lt;a href="#"&gt;Sample Link 5&lt;/a&gt;&lt;/li&gt;
&lt;/ul&gt;
&lt;/div&gt;
&lt;/body&gt;
&lt;/html&gt;
Выше приведен пример стандартного кода. Мета-тег viewport используется для того, чтобы заявить браузеру о выведении кода в соответствии с шириной экрана девайса. Часть кода div содержит ссылки.
Мета-тег viewport используется для того, чтобы заявить браузеру о выведении кода в соответствии с шириной экрана девайса. Часть кода div содержит ссылки.
Вот как отображается страница в Chrome:
Конечно же, мы не можем оставить ее в таком виде, и используем CSS.
Код CSS
body {
background: PowderBlue;
font-family: "HelveticaNeue", Helvetica, Arial, sans-serif;
font-size: 16px;
}
.container {
width: 1000px;
margin: 0 auto;
padding: 20px;
background: white;
}
.container h2 {
text-align: center;
}
.container ul {
list-style-type: none;
}
.container ul li {
display: inline-block;
padding: 10px 20px;
}
.container ul li a {
display:block;
padding: 20px;
background: Tomato;
border-radius: 4px;
color: black;
text-decoration: none;
}
. container ul li a:hover {
background: black;
color: white;
}
container ul li a:hover {
background: black;
color: white;
}
После применения стиля страница выглядит уже вот так:
А теперь попытаемся представить, как этот дизайн будет выглядеть на экране мобильного устройства. Скорее всего, ссылки не будут отображаться в один ряд на маленьком разрешении экрана.
Что же тогда делать?
Необходимо использовать media query, что поможет подстроить страницу под изменения в CSS. Для этого нужно добавить нижеуказанный код CSS в низ файла style.css.
@media (max-width: 970px) {
.container {
width: 100%;
margin: 0 auto;
padding:20px 0;
}
.container ul {
padding:10px;
}
.container ul li {
display:block;
padding:10px 0;
}
}
Теперь, когда код добавлен, можно изменить размер окна браузера, чтобы увидеть эффект адаптивности:
Отлично! Можно настроить еще несколько элементов, как только браузер приобретет минимальную ширину. А использование media query поможет улучшить результат. Добавьте эту часть внизу файла style.css:
А использование media query поможет улучшить результат. Добавьте эту часть внизу файла style.css:
@media (max-width: 480px) {
.container h2 {
font-size: 22px;
}
}
Понемногу дизайн приблизился к желаемому конечному виду. Правда уже лучше?
Теперь адаптивный дизайн полностью готов. Этот принцип можно использовать для любого сайта, независимо от CMS.
Обработка изображений
Пожалуй, вопрос изображений для адаптивного дизайна является одной из наиболее актуальных тем для дискуссий в среде веб-сообществ. Некоторые прибегают к использованию CSS, а другие используют изображения тех размеров, которые соответствуют ширине используемого экрана.
Но общее решение состоит в том, чтобы задавать изображениям максимальную ширину – 100%. А именно вот так:
img {
max-width:100%;
}
Вот как отображается графика на сайте после применения этого решения:
Читабельность
Важным критерием любого сайта является читабельность контента. Поэтому и суть адаптивного дизайна сводится к тому, чтобы обеспечить пользователей информацией, которая отображается приятным для человеческого глаза шрифтом.
Поэтому и суть адаптивного дизайна сводится к тому, чтобы обеспечить пользователей информацией, которая отображается приятным для человеческого глаза шрифтом.
Юзабилити
Немаловажно обеспечить пользователей простой навигацией по сайту. Они должны легко и быстро найти ту информацию, которую ищут, а не разбираться в сложном меню.
Темы
Большинство тем WordPress оптимизировано под экраны мобильных устройств, что, несомненно, является большим плюсом для сайтов, на которых они используются. А с помощью вышеупомянутых сегодня методов можно настроить даже адаптивные темы на свой вкус, ведь адаптивность не означает однотипность.
Заключение
Использование адаптивного дизайна сайта без преувеличения сделает его более привлекательным для пользователей, что, в свою очередь, значительно повысит посещаемость.
Источник: elegantthemes.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
30+ примеров адаптивного дизайна сайтов » Seo-Design
Главная » Дизайн10 декабря 2012 2 комментария
Адаптивный дизайн достаточно молодой тренд, но судя по тому, какими темпами развивается мобильный интернет и растет рынок устройств с самыми различными размерами экранов, можно предположить увеличение спроса на адаптивный (responsive) веб-дизайн. Идея использования отзывчивого дизайна проста – один веб-сайт для всех устройств имеющих выход в интернет (ПК, планшеты, смартфоны, мобильные телефоны…). В настоящий момент адаптивный дизайн — пример создания современного веб-сайта и достойная альтернатива его мобильной версии.
Далее, коллекция наглядных примеров возможностей адаптивного дизайна, подобраны интересные веб-сайты, которые могут послужить источником вдохновения.
Viens-la agency
CSS Chopper
Piccsy Pitchdeck
New Vision Centre
UNI QLO
Piccsy
Cantina Dorigati
TV Safety
Aude Degrassat
Bernd Kammerer Photography
Flow Festival
Blog Frontline Shop
Madame Gautier
Web agency Orealys
The Iphone Mom
Oxide Interactive
ION Interactive
CTL online
Humaan
Diesel Black Gold
Smart News
Yellow Pencil Web Design Co
Mrc Thms
Leg Work Studio
Amore
Fueled
Jean Paul Gaultier
Regent College
Qubit Products
Grizzly Bear Design
THE TWELVE
SISMO Design
procontext. ru
ru
5 простых техник адаптивного дизайна в блоге студии Реймакс
С увеличением количества устройств, используемых для выхода в интернет, владельцам веб сайтов всё чаще нужно задумываться об адаптивной верстке. Благодаря ней можно быть уверенным, что сайт будет хорошо отображаться на любом устройстве.
Адаптивные изображения
Выравнивание изображений по центру является главным аспектом адаптивного дизайна. Код ниже позволяет показывать изображение на странице с учётом ширины колонки. Например, ширина колонки 600, изображения 1000 пикселей. На странице ширина изображения будет равна 600 пикселям. При изменении размеров окна браузера и соответственно ширины колонки, размер изображения будет меняться в меньшую или большую сторону.
img {
max-width: 100%;
}
Адаптивное видео
В новой спецификации HTML5 у нас появилась возможность более простой вставки видео на страницы. А чтобы видео тоже подстраивалось под размер колонки достаточно добавить следующий код:
video {
max-width: 100%;
height: auto;
}
Адаптивное видео с Youtube
Как было показано выше нет ничего сложного в отображении адаптивных изображений и видео. Поскольку Youtube является крупнейшим видео сервисом в мире, чаще всего видео будет храниться именно там.
Поскольку Youtube является крупнейшим видео сервисом в мире, чаще всего видео будет храниться именно там.
Вот правильная разметка для плеера:
<div> <iframe src="http://www.youtube.com/embed/jy3weRw5UJY" frameborder="0"></iframe> </div>
Теперь осталось добавить css свойства:
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px; height: 0; overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Адаптивное меню навигации
Меню навигации является основой любого сайта. Но, при просмотре сайта на мобильном устройстве оно, чаще всего, становится нечитабельным. На самом деле, в таких случаях гораздо проще использовать тег select для оформления меню.
Вот простой способ его создания. Для начала нам понадобится меню для основных дисплеев, его оформим в тег ul и select для мобильных устройств.
<nav> <ul> <li><a href="/">Home</a></li> <li><a href="/collections/all">Books</a></li> <li><a href="/blogs/five-simple-steps-blog">Blog</a></li> <li><a href="/pages/about-us">About Us</a></li> <li><a href="/pages/support">Support</a></li> </ul> <select> <option selected="selected">Select</option> <option value="/">Home</option> <option value="/collections/all">Books</option> <option value="/blogs/five-simple-steps-blog">Blog</option> <option value="/pages/about-us">About Us</option> <option value="/pages/support">Support</option> </select> </nav>
А ниже представлен код css. Мы скрываем тег select по умолчанию и показываем только тогда, когда разрешение экрана меньше 960 пикселей.
nav select {
display: none;
}
@media (max-width: 960px) {
nav ul { display: none; }
nav select { display: inline-block; }
}
Адаптивные таблицы
Таблицы и адаптивный дизайн — не самое лучшее сочетание. Ниже представлен действительно полезный метод, чтобы помочь сделать таблицы более отзывчивыми.
Ниже представлен действительно полезный метод, чтобы помочь сделать таблицы более отзывчивыми.
<table> <thead> <tr> <th>First Name</th> <th>Last Name</th> <th>Job Title</th> </tr> </thead> <tbody> <tr> <td>James</td> <td>Matman</td> <td>Chief Sandwich Eater</td> </tr> <tr> <td>The</td> <td>Tick</td> <td>Crimefighter Sorta</td> </tr> </tbody> </table>
/*
Generic Styling, for Desktops/Laptops
*/
table {
width: 100%;
border-collapse: collapse;
}
/* Zebra striping */
tr:nth-of-type(odd) {
background: #eee;
}
th {
background: #333;
color: white;
font-weight: bold;
}
td, th {
padding: 6px;
border: 1px solid #ccc;
text-align: left;
}
Теперь у нас есть html разметка и базовые css стили. Давайте сделаем таблицы адаптивными. Для этого мы зададим отображение элементов таблицы как блоков.
@media
only screen and (max-width: 760px),
(min-device-width: 768px) and (max-device-width: 1024px) {
/* Force table to not be like tables anymore */
table, thead, tbody, th, td, tr {
display: block;
}
/* Hide table headers (but not display: none;, for accessibility) */
thead tr {
position: absolute;
top: -9999px;
left: -9999px;
}
tr { border: 1px solid #ccc; }
td {
/* Behave like a "row" */
border: none;
border-bottom: 1px solid #eee;
position: relative;
padding-left: 50%;
}
td:before {
/* Now like a table header */
position: absolute;
/* Top/left values mimic padding */
top: 6px;
left: 6px;
width: 45%;
padding-right: 10px;
white-space: nowrap;
}
/*
Label the data
*/
td:nth-of-type(1):before { content: "First Name"; }
td:nth-of-type(2):before { content: "Last Name"; }
td:nth-of-type(3):before { content: "Job Title"; }
td:nth-of-type(4):before { content: "Favorite Color"; }
td:nth-of-type(5):before { content: "Wars of Trek?"; }
td:nth-of-type(6):before { content: "Porn Name"; }
td:nth-of-type(7):before { content: "Date of Birth"; }
td:nth-of-type(8):before { content: "Dream Vacation City"; }
td:nth-of-type(9):before { content: "GPA"; }
td:nth-of-type(10):before { content: "Arbitrary Data"; }
}
Как создать адаптивный веб-дизайн на CSS?
Лучшее вознаграждение, которое вы можете получить при ведении бизнеса, — это удовлетворенность клиентов. Крупнейшие бренды и лидеры отрасли повысили качество своей продукции, улучшили обслуживание клиентов и ускорили доставку, чтобы достичь священного Грааля продаж, который достигается только за счет лояльности клиентов и молвы.
Крупнейшие бренды и лидеры отрасли повысили качество своей продукции, улучшили обслуживание клиентов и ускорили доставку, чтобы достичь священного Грааля продаж, который достигается только за счет лояльности клиентов и молвы.
За последние несколько лет с ростом популярности онлайн-каналов компании перешли на цифровые платформы.Теперь они используют веб-сайты как универсальные точки доступа, где потребители могут не только узнавать о своих товарах и совершать покупки; но также поделитесь своим мнением и при необходимости обратитесь за помощью.
Но что происходит, когда их опыт работы с вашим веб-сайтом затрудняется из-за сложного и непривлекательного веб-дизайна? Они уходят с сайта и почти не возвращаются. Поскольку доступ к веб-сайтам больше не осуществляется только с компьютеров, компаниям необходимо сосредоточиться на демонстрации адаптивного веб-дизайна.
В этом блоге мы поделимся учебным пособием по созданию адаптивного веб-дизайна на CSS. Но сначала давайте обсудим некоторые основные концепции.
Что такое адаптивный веб-дизайн?
Веб-сайты сегодня просматриваются на различных устройствах, каждое с разным размером экрана. Адаптивный веб-дизайн — это подход к веб-дизайну, который помогает отображать веб-страницы на различных дисплеях, окнах или экранах разных размеров.
Что такое CSS?
CSS — это каскадные таблицы стилей.Это язык таблиц стилей, который используется для описания представления документа или страницы, написанного на языке разметки или кодирования, таком как HTML.
CSS описывает, как элементы HTML будут отображаться на экране, бумаге или другом носителе.
Зачем создавать адаптивный веб-дизайн на CSS?
94% людей судят о веб-сайте по его отзывчивости.
Google отдает приоритет адаптивному дизайну.
50% общего дохода от электронной коммерции приходится на сотовые телефоны.
72% потребителей предпочитают сайты, оптимизированные для мобильных устройств.

Есть и другие статистические данные и факты, которые подчеркивают важность создания адаптивного веб-дизайна.
Теперь, поскольку в адаптивном веб-дизайне используются только HTML и CSS, дизайнеры должны их создавать. Фактически, это называется адаптивным веб-дизайном, когда вы используете CSS и HTML для сжатия, скрытия, изменения размера, увеличения или перемещения контакта, чтобы он хорошо выглядел на различных экранах.
Теперь, когда мы досконально изучили основы, давайте перейдем к реальной теме:
Как создать адаптивный веб-дизайн на CSS?
Давайте начнем с того, что создание веб-сайта — не детская игра и требует значительных навыков и опыта.Дизайнеры тратят годы на изучение этого искусства, и мы едва ли можем охватить все знания в одном блоге. Есть программы, которые позволяют сделать это самостоятельно, но даже в этом случае вам нужно потратить на это значительное время.
Однако мы смогли разработать комплексный трехэтапный процесс, который вы можете использовать при создании адаптивного веб-дизайна с использованием CSS в качестве языка разметки. Давайте начнем.
Давайте начнем.
# Шаг 1 Макет
Наш первый совет относительно
- Приемы адаптивного веб-дизайна делают шаг за шагом.
При создании адаптивного веб-дизайна с нуля или переделке существующей страницы для адаптивного дизайна первое, на чем следует сосредоточиться, — это макет. До 38% потребителей перестанут посещать веб-сайт, если макет контента непривлекателен. Так что это первый элемент, о котором нужно позаботиться при проектировании.
Вы всегда можете начать с создания неадаптивного макета в соответствии с размером по умолчанию. Как только вы довольны макетом неадаптивной страницы, вы можете добавить медиа-запросы и внести необходимые изменения в код, чтобы сделать дизайн адаптивным.
После того, как вы закончите с неотзывчивым веб-сайтом, вставьте следующие строки в теги
и своей HTML-страницы. Что оно делает? Он устанавливает вид на всех экранах с соотношением сторон 1 x 1 и удаляет функцию по умолчанию в браузерах смартфонов, которая отображает веб-сайты в полном размере и позволяет пользователям увеличивать масштаб макета, зажимая пальцы.
На этом этапе вы добавите медиа-запросы. Поскольку они зависят от макета соответствующего веб-сайта, мы не можем предоставить вам готовые коды.Однако вы можете рассмотреть следующее изображение для справки.
Здесь #primary — это основная область содержимого, а #secondary — это боковая панель.
Источник: dzone
Вы можете адаптировать и настроить этот код в соответствии с вашими требованиями.
# Medias шага 2
Теперь, когда вы закончили свой макет, мы переходим к другой важной части дизайна веб-сайта: добавлению мультимедиа, например видео и изображений.
Мы делимся простым кодом CSS, который работает почти на всех веб-сайтах.Этот код гарантирует, что ваши изображения никогда не будут больше их родительского контейнера. Другими словами, они подстраиваются под размер устройства, на котором он отображается. Введите этот код в свою таблицу стилей CSS, и все.
Источник: dzone
А теперь перейдем к другому популярному типу медиа для современных веб-сайтов — видео. Сегодня большинство веб-сайтов встраивают видео с платформ социальных сетей или сторонних сайтов. Эти каналы включают YouTube, Vimeo и т. Д. Код, которым мы собираемся поделиться, позволит вам сделать эти встроенные видео адаптивными.
Сегодня большинство веб-сайтов встраивают видео с платформ социальных сетей или сторонних сайтов. Эти каналы включают YouTube, Vimeo и т. Д. Код, которым мы собираемся поделиться, позволит вам сделать эти встроенные видео адаптивными.
HTML-код:
Источник: dzone
Код CSS:
Источник: dzone
# Шаг 3 Типографика
Типографика — еще одна сложная часть веб-дизайна, которую дизайнеры часто игнорируют. Мы также рекомендуем целенаправленно подходить к этому модулю.
Теперь, когда мы переходим к типографике, есть определенные изменения, которые нам необходимо адаптировать при переходе от неадаптивного к адаптивному веб-сайту.Раньше дизайнеры использовали пиксель для определения размеров шрифта. Пиксель отлично работает при использовании фиксированного размера ширины.
Однако адаптивному веб-сайту нужен отзывчивый шрифт, который также связан с его родительским контейнером, чтобы он мог адаптироваться к экрану зрителя. CSS3 представил новую единицу под названием rems. Они идентичны модулю em с точки зрения функциональности, но связаны с элементом HTML. Это делает ремы намного более удобными в использовании, чем ems.
CSS3 представил новую единицу под названием rems. Они идентичны модулю em с точки зрения функциональности, но связаны с элементом HTML. Это делает ремы намного более удобными в использовании, чем ems.
Pro: не забудьте сбросить размер шрифта HTML.
Источник: dzone
Теперь вы можете определить размеры адаптивного шрифта, как показано ниже:
Наконец, мы рекомендуем вам реализовать запасной вариант, поскольку модуль rem не распознается старыми браузерами.
Завершение
Нет ничего более приятного в том, чтобы сделать что-то специально для ваших требований, верно? Это именно то, что должны чувствовать посетители вашей целевой страницы, независимо от того, какое устройство они используют для доступа к ней. Привлекательный дизайн и красивый макет могут принести гораздо больше пользы, чем вы можете себе представить.
Итак, без лишних слов наймите компанию, отвечающую за адаптивный веб-дизайн, и создайте свой веб-сайт с нуля. Свяжитесь с нами для получения любой помощи относительно адаптивного веб-дизайна.
Свяжитесь с нами для получения любой помощи относительно адаптивного веб-дизайна.
Amazon.com: Адаптивный веб-дизайн с помощью HTML5 и CSS: Разработка адаптивных веб-сайтов, ориентированных на будущее, с использованием новейших технологий HTML5 и CSS, электронная книга 3-го издания: Фрейн, Бен: Kindle Store
Воспользуйтесь новейшими возможностями HTML5 и CSS для создания единого пользовательского интерфейса, который безупречно работает на мобильных телефонах, планшетах и настольных компьютерах — плюс все, что находится между ними
Основные характеристики
- Поймите, что такое адаптивный веб-дизайн и его значение для современной веб-разработки
- Изучите последние разработки в адаптивный веб-дизайн, включая переменные шрифты, CSS Scroll Snap и многое другое.
- Ознакомьтесь с использованием и преимуществами нового макета CSS Grid
Описание книги
Отзывчивый веб-дизайн с HTML5 и CSS, третье издание является обновленным и расширенная версия одной из самых всеобъемлющих и пользующихся спросом книг по новейшим инструментам и методам HTML5 и CSS для адаптивного веб-дизайна.
Написанное в дружественном и неформальном стиле автора, это издание охватывает все новейшие разработки и улучшения в адаптивном веб-дизайне, включая улучшенную доступность для пользователей, изменяемые шрифты и загрузку шрифтов, CSS Scroll Snap и многое, многое другое. В новой главе, посвященной CSS Grid, вы поймете, чем он отличается от механизма компоновки Flexbox и когда вам следует использовать один вместо другого.
Кроме того, вы приобретете практические знания о SVG, написании доступной разметки HTML, создании потрясающей эстетики и эффектов с помощью CSS, применении переходов, преобразований и анимации, интеграции медиа-запросов и т. Д.Книга завершается изучением некоторых эксклюзивных советов и подходов автора к интерфейсной разработке.
К концу этой книги вы не только получите полное представление об адаптивном веб-дизайне и возможностях новейших HTML5 и CSS, но и узнаете, как наилучшим образом реализовать каждую технику.
Что вы узнаете
- Интегрируйте медиа-запросы CSS в свои проекты; применять разные стили к разным устройствам
- Загружать разные наборы изображений в зависимости от размера или разрешения экрана
- Воспользуйтесь скоростью, семантикой и чистой разметкой доступных шаблонов HTML
- Внедрите SVG в свои проекты для предоставления изображений, не зависящих от разрешения
- Применить новейшие функции CSS, такие как настраиваемые свойства, переменные шрифты и CSS Grid.

- Добавление элементов проверки и интерфейса, таких как средства выбора даты и цвета, в формы HTML.
- Понимание множества способов улучшения элементов интерфейса с помощью фильтров, теней, анимации и т. д.
Для кого предназначена эта книга
Вы — разработчик полного цикла, которому нужно отточить свои навыки внешнего интерфейса? Возможно, вы работаете над интерфейсом и вам нужен исчерпывающий обзор всего, что может предложить современный HTML и CSS? Может быть, вы немного создали веб-сайт, но вам нужно глубокое понимание адаптивного веб-дизайна и того, как этого добиться? Это книга для тебя!
Все, что вам нужно, чтобы воспользоваться этой книгой, — это рабочее понимание HTML и CSS.Знания JavaScript не требуются.
Оглавление
- Основы адаптивного веб-дизайна
- Написание HTML-разметки
- Медиа-запросы — поддержка различных окон просмотра
- Гибкий макет, Flexbox и адаптивные изображения
- Макет с сеткой CSS
- Селекторы CSS, типографика, Цветовые режимы и многое другое
- Потрясающая эстетика с помощью CSS
- Использование SVG для независимости от разрешения
- Переходы, преобразования и анимация
- Покорение форм с помощью HTML5 и CSS
- Бонусные методы и советы по разделению
Создание адаптивного веб-дизайна
Выпущено
09. 11.2015 Узнайте, как использовать адаптивный веб-дизайн, чтобы сделать ваш сайт более читабельным и эффективным — на любом устройстве.Крис Конверс делится своими собственными специализированными методами объединения HTML и CSS в веб-макет, который можно адаптировать к разным размерам и ориентации экрана. Курс охватывает сайт от начала до конца, от настройки HTML-страницы и контейнеров до стилизации установленных элементов для малых, средних и больших экранов. Попутно Крис показывает, как перемещать панель навигации для лучшего просмотра на мобильных устройствах, создавать анимированные переходы и превращать маркированные списки в интерактивные меню с полной поддержкой сенсорного ввода.Кроме того, вы узнаете, как использовать псевдоэлементы CSS и адаптировать макеты для печати, чтобы сэкономить чернила на бумаге и .
11.2015 Узнайте, как использовать адаптивный веб-дизайн, чтобы сделать ваш сайт более читабельным и эффективным — на любом устройстве.Крис Конверс делится своими собственными специализированными методами объединения HTML и CSS в веб-макет, который можно адаптировать к разным размерам и ориентации экрана. Курс охватывает сайт от начала до конца, от настройки HTML-страницы и контейнеров до стилизации установленных элементов для малых, средних и больших экранов. Попутно Крис показывает, как перемещать панель навигации для лучшего просмотра на мобильных устройствах, создавать анимированные переходы и превращать маркированные списки в интерактивные меню с полной поддержкой сенсорного ввода.Кроме того, вы узнаете, как использовать псевдоэлементы CSS и адаптировать макеты для печати, чтобы сэкономить чернила на бумаге и .Файлы упражнений для этого курса бесплатны для всех участников. Загрузите их и начните создавать свои собственные адаптивные веб-сайты уже сегодня.
Темы включают:- Планирование вашей планировки
- Создание HTML-контейнеров, содержимого и ссылок
- Создание и стилизация макета с помощью CSS
- Создание системы меню
- Стилизация заголовков, основного текста и нижних колонтитулов
- Стилизация и изменение положения ссылок навигации
- Замена графики высокого разрешения на дисплеи Retina
- Обеспечение возможности печати содержимого
Уровень навыка
Начинающий3ч 47м
Продолжительность
552 957
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы начали эту оценку ранее, но не завершили ее. Вы можете продолжить с того места, где остановились, или начать заново.
Вы можете продолжить с того места, где остановились, или начать заново.
Адаптивный веб-дизайн с HTML5 и CSS — Третье издание
В первом абзаце я обещал, что к концу этой главы вы будете знать все, что нужно для создания полностью адаптивной веб-страницы. До сих пор я только что обсуждал рассматриваемую проблему. Пора гулять.
Примеры кода
Вы можете загрузить все образцы кода из этой книги, посетив https: // rwd.образование/. Стоит знать, что если отдельные примеры выстраиваются на протяжении всей главы, только окончательная версия примера предоставляется в загружаемом коде. Например, если вы загрузите образцы кода для Глава 2 , примеры будут в том состоянии, в котором они находились к концу этой главы. Никаких промежуточных состояний кроме текста не предусмотрено.
Наш основной HTML-файл
Начнем с простой структуры HTML5. Не беспокойтесь на этом этапе, что делает каждая из строк, особенно содержимое , поскольку мы рассмотрим это подробно в Глава 2 , Написание HTML-разметки .
А пока сконцентрируйтесь на элементах внутри тега . У нас есть несколько элементов div , изображение для логотипа, параграф или два текста и список элементов. Хотя вы можете увидеть больше контента на снимках экрана, следует более короткая версия кода. Для краткости я удалил абзацы текста, поскольку нам нужно заниматься только основной структурой.
Однако вам следует знать, что текст — это рецепт и описание того, как приготовить булочки — типично британский десерт.
Помните, если вы хотите получить полный HTML-файл, вы можете загрузить пример кода с веб-сайта https://rwd.education/.
Наша первая адаптивная веб-страница с HTML5 и CSS3
Иногда клевещут и неправильно понимают; булочка - это типично британская классика.
Невероятные лепешки, картинка из Википедии
Ниже приведены рекомендации по рецептам и сервировке.
Ингредиенты
Метод
По умолчанию веб-страницы по своей сути гибкие. Если я открою страницу примера, даже если она есть на данный момент, без какой-либо специальной работы, чтобы сделать ее отзывчивой, и изменить размер окна браузера, текст будет перекомпонован по мере необходимости.
А что на разных устройствах? Опять же, без какого-либо CSS, добавленного на страницу, это то, как это отображается на iPhone XR:
.Рисунок 1.2: Не очень красиво, но по умолчанию все веб-страницы гибкие
Как видите, это рендеринг, но как страница рабочего стола, уменьшенная до размера доступного места. Причина в том, что iOS по умолчанию отображает веб-страницы с шириной 980 пикселей и сжимает их до «области просмотра».
Причина в том, что iOS по умолчанию отображает веб-страницы с шириной 980 пикселей и сжимает их до «области просмотра».
До того, как адаптивный дизайн стал обычным явлением, было обычным явлением видеть веб-сайты в таком рендере на iPhone. В наши дни, благодаря повсеместному распространению адаптивного веб-дизайна, они так же редки, как помет лошади-качалки!
Область окна браузера, которая позволяет просматривать веб-страницу, технически известна как область просмотра.Для ясности, область просмотра исключает панели инструментов браузера, адресную строку и т. Д. С этого момента мы, как правило, будем использовать этот более точный термин.
Мы можем сделать страницу более удобной для мобильных устройств, добавив этот фрагмент в строку :
Этот метатег области просмотра является нестандартным, но де-факто способом сообщить браузеру, как отображать страницу. Несмотря на то, что он был введен в Интернет компанией Apple, а не стандартизирован, он остается важным для адаптивного веб-дизайна. Мы рассмотрим метатег
Несмотря на то, что он был введен в Интернет компанией Apple, а не стандартизирован, он остается важным для адаптивного веб-дизайна. Мы рассмотрим метатег и его различные настройки и перестановки в Глава 3 , Медиа-запросы — Поддержка различных окон просмотра .
На данный момент вам просто нужно знать, что в этом случае наш мета-тег окна просмотра фактически говорит: «Сделайте рендеринг содержимого по ширине устройства».
На самом деле, вероятно, проще просто показать вам влияние этой строки на соответствующие устройства:
Рисунок 1.3: С добавлением всего одной строчки дела уже значительно улучшаются
Отлично! Исправлена еще одна загвоздка; текст теперь отображается и растекается в более «родном» размере. Давайте двигаться дальше.
Приручение изображений
Говорят, картинка говорит тысячу слов. Все это про булочки пишут на нашей пробной странице и нет изображения красоток! Я собираюсь добавить изображение булочки в верхней части страницы; своего рода изображение «героя», чтобы побудить пользователей прочитать страницу.
Рисунок 1.4. Есть пара строк CSS, которые всегда нужны, чтобы изображения выглядели разумного размера
.Ой! Это красивое большое изображение (шириной 2000 пикселей) заставляет нашу страницу визуализироваться более чем немного шатко. Мы явно должны это исправить.
Идеи? Что ж, мы могли бы добавить фиксированную ширину к изображению с помощью CSS, но проблема в том, что мы хотим, чтобы изображение масштабировалось для разных размеров экрана. Например, в CSS наш iPhone XR имеет ширину 414 пикселей и высоту 896 пикселей. Если мы установим для этого изображения ширину 414 пикселей, что произойдет, если пользователь повернет экран? На этом устройстве область просмотра шириной 414 пикселей теперь составляет 896 пикселей.К счастью, довольно легко получить плавные изображения с помощью одной строки CSS.
Я собираюсь создать файл CSS css / styles.css , который уже связан в заголовке страницы HTML.
В нашем пустом файле styles.css это первое, что я добавляю. Хотя это можно было бы записать как одну строку, я на самом деле собираюсь записать ее как три для удобства чтения. Обычно я бы установил несколько других значений по умолчанию, и мы обсудим эти значения по умолчанию в следующих главах, но для наших целей я рад начать с этого:
img {
максимальная ширина: 100%;
}
После сохранения этого файла и обновления страницы мы видим нечто более похожее на то, что мы могли ожидать.
Рисунок 1.5: С небольшим CSS наши изображения никогда не выйдут за свои границы
Все это правило на основе max-width оговаривает, что все изображения должны увеличиваться до 100% от их размера. Если содержащий элемент (такой как body или div , внутри которого он находится) меньше полной внутренней ширины изображения, изображение будет просто масштабироваться для отображения настолько большого, насколько это возможно в рамках этого ограничения.
Краткая касательная к ширине / максимальной ширине для изображений
Чтобы сделать изображения плавными, вы также можете использовать более широко используемое свойство width .Например, ширина : 100% , но это имеет другой эффект. Когда используется свойство width , тогда изображение будет отображаться с этой шириной относительно своего контейнера, если используются проценты, независимо от его собственного размера. В результате в нашем примере логотип (также изображение) выйдет за пределы своего внутреннего размера, чтобы заполнить 100% своего контейнера. С контейнером, который намного шире изображения, как в случае с нашим логотипом, это приводит к очень большому изображению.
Отлично. Теперь все выложено как положено. Независимо от размера области просмотра, ничто не выходит за пределы страницы по горизонтали.
Примеры кода, представленные в этой книге, не включают стили «префикса поставщика». Префиксы поставщиков исторически использовались для префиксов экспериментальных свойств CSS в различных браузерах; например, -webkit-backface-visibility . Включение префиксов поставщиков в CSS часто необходимо для достижения поддержки определенных свойств в старых браузерах.Теперь есть инструменты для автоматизации этого префикса, и, как вы могли догадаться, инструменты выполняют задачу быстрее и точнее, чем мы.
Поэтому я воздерживаюсь от включения кода с префиксом производителя в примеры в надежде, что вы примените аналогичный безболезненный подход. Тема префиксов поставщиков и инструментов для их автоматизации более подробно описана в Глава 7 , Потрясающая эстетика с CSS .
Однако, если мы посмотрим на страницу в увеличенных окнах просмотра, основные стили начинают растягиваться как в прямом, так и в переносном смысле.Взгляните на пример страницы размером около 1400 пикселей:
.Рисунок 1.6: Нам явно нужно исправить размер этого изображения при увеличении окна просмотра!
О боже! Фактически, даже при ширине около 800 пикселей он начинает страдать. Примерно в этом месте было бы удобно, если бы мы могли изменить несколько вещей. Возможно, измените размер изображения и отодвиньте его в сторону. Возможно изменение некоторых размеров шрифта и цвета фона элементов.
К счастью, мы можем довольно легко достичь всей этой функциональности, используя медиа-запросы CSS, чтобы подчинять вещи своей воле.
Ввод медиа-запросов
Как мы установили, где-то за пределами ширины 800 пикселей наш текущий макет начинает выглядеть растянутым. На этом этапе мы будем использовать медиа-запросы CSS, чтобы настроить макет в зависимости от ширины экрана. Мы рассмотрим медиа-запросы более подробно в Глава 3 , которая изобретательно названа Media Queries . На данный момент все, что вам нужно понять, это то, что медиа-запросы - это директивы в CSS, которые позволяют нам изолировать правила CSS от определенных условий окружающей среды; размер экрана в этом случае.
Точки останова
Прежде чем мы продолжим, стоит познакомиться с термином «точка останова».
Термин «точка останова» используется веб-разработчиками для определения конкретной ширины или высоты области просмотра, при которой адаптивный дизайн должен значительно измениться.
Когда люди впервые начали использовать медиа-запросы, было обычным явлением видеть проекты, построенные с определенными точками останова для обслуживания популярных устройств того времени. В то время это обычно были устройства iPhone (320 × 480 пикселей) и iPad (768 × 1024 пикселей).
Тогда это было плохим решением, а сейчас будет еще хуже. Проблема в том, что это подгоняет дизайн под конкретные размеры экрана. Нам нужен адаптивный дизайн - то, что не зависит от размера экрана при просмотре, реагирует на окно просмотра любого размера, в котором оно находится, а не то, что лучше всего смотрится только при определенных размерах.
В этот момент представьте меня своим доброжелательным отцом. Я нахмурился и настаивал на том, что «не существует конкретных точек останова - используйте точку останова, если она нужна вашему проекту, а не для конкретного устройства!».Хорошо, теперь я снова снимаю шляпу "Папа"; Обещаю не шутить, пока рядом твои друзья.
В заключение этого небольшого отступления важно помнить, что вы получите лучшие результаты, если будете руководствоваться своим дизайном при принятии решения о том, где ввести «точки останова».
Однако, чтобы придать форму нашему базовому примеру, мы сконцентрируемся только на одном типе медиа-запроса: медиа-запрос минимальной ширины. Правила CSS в этом типе медиа-запроса применяются только в том случае, если область просмотра имеет или превышает определенную ширину.Точную минимальную ширину можно указать с помощью множества различных единиц длины, включая проценты, em, rem и px. В CSS медиа-запрос минимальной ширины записывается так:
@media screen и (min-width: 800px) {
}
Директива @media сообщает браузеру, что мы запускаем медиа-запрос, часть screen (объявление screen технически не требуется в этой ситуации, но мы рассмотрим это подробно в Глава 3 , Media Запросы - поддержка различных окон просмотра ) сообщает браузеру, что эти правила должны применяться ко всем типам экранов.Затем у нас есть ключевые слова и , которые объединяют другой набор условных выражений, который в данном случае равен (min-width: 800px) . Это говорит браузеру, что правила также должны быть ограничены всеми окнами просмотра шириной не менее 800 пикселей.
Я полагаю, что это был Брайан Ригер, http://www.slideshare.net/bryanrieger/rethinking-the-mobile-web-by-yiibu, который первым написал, что «Отсутствие поддержки медиа-запросов на самом деле является первым медиа-запросом. запрос." Он имел в виду, что первые правила, которые мы пишем вне медиа-запроса, должны быть нашими стартовыми или «базовыми» правилами для самых простых устройств, которые мы затем улучшаем для более функциональных устройств и больших экранов.
Это то, что мы делаем в этом примере. Сначала пишутся основные стили. Мы вводим медиа-запрос только тогда, когда нам нужно сделать что-то другое.
Этот подход также способствует формированию менталитета «сначала маленький экран» и позволяет нам постепенно наращивать детализацию по мере того, как и когда необходимо изменить дизайн для больших экранов.
Изменение примера для большего экрана
Мы уже установили, что наш дизайн начинает ухудшаться при ширине около 800 пикселей.
Итак, давайте немного перемешаем вещи с помощью простого примера того, как мы можем по-разному выкладывать вещи при разных размерах области просмотра.
Во-первых, мы остановим это главное изображение «героя» от слишком большого размера и оставим его справа. Затем вводный текст можно разместить слева.
Затем у нас будет основная часть текста («метод», который описывает, как приготовить булочки) слева внизу, с небольшим разделом в рамке с подробным описанием ингредиентов справа.
Все эти изменения могут быть достигнуты относительно просто путем инкапсуляции этих конкретных стилей в медиа-запрос. Вот как все выглядит с добавленными соответствующими стилями:
Рисунок 1.7: Добавив несколько правил в медиа-запрос, мы получаем другой макет для больших экранов
Он по-прежнему выглядит практически так же, как и раньше, на небольших экранах, но подстраивается под новый макет, если область просмотра составляет 800 пикселей или шире.
Есть еще несколько визуальных украшений, которые не способствуют пониманию того, что происходит в процессе реагирования, поэтому я пропустил их здесь, но если вы хотите просмотреть соответствующий код, загрузите код главы по адресу http: // rwd.образование.
Вот стили макета, которые были добавлены:
@media screen и (min-width: 800px) {
.IntroWrapper {
дисплей: таблица;
table-layout: фиксированный;
ширина: 100%;
}
.MoneyShot,
.IntroText {
дисплей: таблица-ячейка;
ширина: 50%;
вертикальное выравнивание: по центру;
выравнивание текста: центр;
}
.IntroText {
набивка: 0,5 бэр;
размер шрифта: 2,5 бэр;
выравнивание текста: слева;
}
.Ingredients {
размер шрифта: 0,9 бэр;
float: right;
набивка: 1 бэр;
маржа: 0 0 0.5рем 1рем;
радиус границы: 3 пикселя;
цвет фона: #ffffdf;
граница: 2px solid # e8cfa9;
}
.Ingredients h4 {
маржа: 0;
}
}
Это было не так уж плохо, правда? С помощью минимального кода мы создали страницу, которая соответствует размеру области просмотра и предлагает предпочтительный макет по мере необходимости. Добавив еще несколько стилей, все будет выглядеть еще проще.
Теперь наша базовая адаптивная страница на iPhone выглядит так:
.Рисунок 1.8: Добавлено еще несколько стилей, и наша основная страница приятна
И вот так, когда область просмотра составляет 800 пикселей или больше:
Рисунок 1.9: Тот же HTML и CSS, но другой макет для больших окон просмотра
Это был очень простой пример, но он инкапсулировал основную методологию создания адаптивного веб-дизайна.
Давайте просто рассмотрим важные части того, что мы рассмотрели в этой главе и еще раз в этом базовом примере:
- Используйте любой текстовый редактор, который вам нравится
- Существуют инструменты, облегчающие написание кода, но не зацикливайтесь на том, что использовать
- Адаптивный дизайн стал возможен благодаря гибкой компоновке, плавным изображениям и медиа-запросам
- В заголовке HTML-кода необходим метатег
- Вы хотите, чтобы все изображения были установлены с максимальной шириной
- Точка останова - это просто точка, обычно шириной экрана, в которой мы используем медиа-запрос для изменения дизайна.
- Когда вы пишете CSS для адаптивного дизайна, начните с базовых стилей, которые могут работать на любом устройстве - обычно на самом маленьком экране, а затем используйте медиа-запросы, чтобы адаптировать его для больших экранов.
- Булочки со взбитыми сливками и джемом действительно вкусные
Недостатки нашего примера
В этой главе мы рассмотрели все основные составляющие построения базовой адаптивной веб-страницы с помощью HTML и CSS.Конечно, это не то, что я бы назвал настоящим красавцем. Я бы простил вас за использование таких слов, как «инфантильный», «ленивый» и «уродливый», но просто делайте это тихо между собой; Знаете, у меня есть чувства!
Дело в том, что мы с вами оба знаем, что этот базовый адаптивный пример далек от того, над чем нам, вероятно, придется строить изо дня в день. Это также не должно отражать пределы того, что мы можем построить.
Нам нужно охватить стили оформления, цвета, теней и наведения; семантическая разметка; проблемы доступности; анимация; масштабируемая графика; формы; и многое другое!
Вы понимаете; правда в том, что мы едва прикоснулись к поверхности.Но не волнуйтесь. Для этого и предназначена остальная часть книги.
Бесплатный онлайн-курс: основы адаптивного веб-дизайна от Udacity
Обзор
Этот курс состоит из 5 уроков. Первый представляет собой обзор адаптивного дизайна и знакомит с тем, как вам нужно изменить свое мышление при переходе от дизайна для настольных компьютеров к адаптивному дизайну. Уроки 2, 3, 4 и 5 охватывают важные теоретические концепции адаптивного дизайна и включают множество практических упражнений, реализующих то, что вы узнали.
Урок 1 - Почему отзывчивый?
Что такое адаптивный веб-дизайн и почему он важен? На какие устройства мы должны ориентироваться при разработке? Как мы можем наилучшим образом использовать различные возможности каждого устройства, чтобы обеспечить пользователям удобство? Вы также убедитесь, что ваша среда разработки готова к работе.
Охваченные темы:
- Что такое адаптивный дизайн?
- Почему адаптивный дизайн работает на любом устройстве?
- Удаленная отладка и эмуляция в браузере
Урок 2 - Начнем с малого
Лучший способ начать - начать с малого и наращивать.В этом уроке мы рассмотрим ключевые компоненты, которые делают сайт отличным на маленьком экране, включая настройку области просмотра, добавление контента и изменение размера контента в области просмотра. Вы начнете проект сайта вашего города, убедившись, что он хорошо выглядит на маленьком экране.
Охваченные темы:
- Зачем начинать с малого и наращивать?
- Что такое область просмотра?
- Изменение размера содержимого под область просмотра
- Избегание элементов статического размера
- Сенсорные цели и почему они должны быть большими
Урок 3 - Создание
После того, как вы создали страницу, оптимизированную для маленьких экранов, она пора подумать о том, как они будут выглядеть на больших экранах.Узнайте, как использовать медиа-запросы CSS для добавления точек останова, которые изменяют макет в зависимости от размера экрана или других характеристик устройства.
Охваченные темы:
- Медиа-запросы CSS
- Что такое точка останова и как ее выбрать
- Использование Flexbox CSS для изменения макета
Урок 4 - Общие шаблоны ответа
Теперь, когда вы познакомившись с основами адаптивного дизайна, вы узнаете и попрактикуетесь в некоторых общих шаблонах дизайна макетов, используемых на сайтах.Вы также будете повторять проект сайта вашего города, создавая точки останова для макетов планшета и настольного компьютера, используя шаблоны из этого урока.
Охваченные темы:
- В основном текучий узор
- Образец падения столбца
- Образец сдвига макета
- Образец вне холста
Урок 5 - Оптимизация
Изучите стратегии для небольших точек останова, используемых для настройки полей или заполнения на элемент или увеличьте размер шрифта, чтобы он выглядел более естественным в макете.Вы также узнаете о стратегиях работы с таблицами и оптимальной читаемости текста. В конце урока вы в последний раз повторите итерацию на сайте вашего города, добавляя незначительные точки останова, чтобы действительно выделить опыт.
Охваченные темы:
- Незначительные точки останова
- Оптимизация макета текста
- Размер шрифта
- Оптимальная длина строки
- Адаптивные таблицы и стратегии работы с ними
Адаптивный дизайн: ускоренный курс и Демо
Кейт Брайант
Недавно мы рассмотрели, как вы можете создавать свои собственные таблицы стилей печати, используя некоторый полезный код CSS.Используя аналогичные методы стилизации, вы также можете добавить адаптивный дизайн к теме WordPress или стандартному веб-сайту HTML и CSS. Адаптивный дизайн - это новая тенденция в веб-разработке, которая, возможно, кажется сложной, но на самом деле она становится довольно простой, если вы освоите некоторые базовые правила CSS.
Что такое адаптивный веб-дизайн?
Поскольку все больше и больше посетителей веб-сайтов и блогов просматривают веб-страницы со смартфонов и планшетов, веб-дизайнерам необходимо адаптироваться к этому, создавая веб-сайты, оптимизированные для мобильных браузеров.Стандартный способ разработки мобильных веб-сайтов традиционно заключался в создании различных версий вашего веб-сайта для планшетов и смартфонов, что означает, что вы можете создать стандартный веб-сайт, предназначенный для просмотра на настольном компьютере, веб-сайт для планшетов, оптимизированный для таких устройств, как iPad и другие. Планшеты Android и микросайт для смартфонов, оптимизированный для таких устройств, как iPhone, смартфоны Nexus и т. Д.
Однако с новой тенденцией к адаптивному веб-дизайну веб-дизайнер может просто настроить существующий веб-сайт , используя только CSS (добавляя, удаляя и изменяя элементы по ходу дела), чтобы создавать разные версии веб-сайта или блога без изменения содержание.Соответственно, многие веб-дизайнеры используют адаптивный дизайн для создания различных веб-сайтов просмотров и для настольных компьютеров, смартфонов и планшетов.
Вам это нужно?
Хотя внедрение адаптивного веб-дизайна не является обязательным с точки зрения функциональности, это отличный вариант для добавления на существующий веб-сайт или блог для удобства посетителей и участников вашего сайта. Вероятно, вы раньше использовали смартфон для просмотра веб-сайтов, которые были представлены только в обычном режиме рабочего стола. При этом вы, возможно, заметили, что просмотр сайта был не самым простым - для этого требовалось много увеличения, прокрутки и т. Д.
Реальность такова, что просмотр мобильных веб-сайтов стремительно набирает обороты. Поскольку все больше и больше пользователей приходят на ваш сайт с мобильных устройств, важно подумать о том, чтобы разместить их. Благодаря адаптивному веб-дизайну вы можете использовать стандартные правила CSS для создания мобильной версии вашего веб-сайта, которая обеспечивает улучшенный пользовательский интерфейс для этих посетителей.
Основной код
Вы можете легко приступить к созданию адаптивного дизайна, добавив несколько основных правил в таблицу стилей CSS для своего блога WordPress или стандартного веб-сайта HTML.
Однако сначала вы должны добавить метатег области просмотра в раздел вашей HTML-страницы или в шаблон заголовка темы WordPress. Это указывает мобильным браузерам отображать страницу в полном размере, а не масштабировать ее:
Если эти устройства меньшего размера не масштабируют контент, это означает, что у нас будет меньше пикселей для работы. Наш следующий шаг - добавить код CSS, который управляет отображением в таких ситуациях с маленьким экраном.
Здесь появляется специальный код @media only screen , который необходимо добавить в вашу таблицу стилей CSS. Вот пример:
@media only screen и (max-width: 480px) {
} Здесь мы прокомментировали CSS для обозначения Smartphone View , потому что он будет включать код, необходимый для оптимизации нашего сайта для смартфонов. Мы также использовали функцию @media only screen , чтобы определить максимальную ширину (максимальная ширина) как 480 пикселей.Это означает, что всякий раз, когда окно веб-браузера или экран устройства имеет ширину 480 пикселей или меньше, оно автоматически применяет содержащиеся в нем правила, переключая макет на «вид смартфона».
Теперь мы можем добавить некоторые правила в этот запрос, чтобы сделать наш веб-сайт адаптивным. Давайте использовать тему WordPress в качестве руководства. Вот немодифицированная тема по умолчанию из старых версий WordPress, изображенная в окне браузера размером менее 480 пикселей:
Обратите внимание, как тема не отвечает - вместо этого у нас осталась ужасная горизонтальная полоса прокрутки.Вот изображение из браузера Mobile Safari на iPhone:
Поскольку мы добавили метатег области просмотра, страница не была уменьшена, как обычно. Вместо этого он был обрезан, и для его чтения требуется прокрутка.
Чтобы решить эту проблему, давайте добавим несколько основных определений отображения и ширины в код начального шаблона:
@media only screen и (max-width: 480px) {
#sidebar {
дисплей: нет;
}
#содержание {
ширина: 300 пикселей;
}
#header {
дисплей: нет;
}
} Мы скрываем боковую панель и заголовок и устанавливаем явную ширину для области содержимого.
Вот эффект добавления всего трех строк кода, представленных выше, из узкого представления веб-браузера:
Аналогично, вот обновленные результаты на iPhone:
Обратите внимание, как теперь изображение стало намного проще и оптимизировано для маленького экрана смартфона. С помощью этих простых изменений мы добавили нашему сайту отзывчивость начального уровня!
Вот как легко начать работу с адаптивным дизайном. Чтобы перейти на следующий уровень, вам просто нужно применить больше стилей и правил CSS к CSS Smartphone View.Например, теперь вы можете добавить новое изображение заголовка, специально разработанное для небольшого просмотра на смартфоне.
Просмотр планшета
Добавив еще один аналогичный раздел в файлы CSS вашего сайта, мы также можем добавить представление, оптимизированное для планшетов. Вот пример:
@media only screen и (max-width: 650px) и (min-width: 481px) {
} Определив max-width как 650px и min-width как 481px , созданный ранее вид смартфона будет использоваться, когда экран (или окно браузера) имеет ширину 480 пикселей или меньше; однако, как только мы переместимся с 481 пикселей на 650 пикселей, вместо этого будут автоматически применяться правила CSS, содержащиеся во втором запросе.Эти правила составляют представление нашего планшета. Как и в случае со смартфоном, точный CSS, который вы используете, зависит от вашего макета и вкусов дизайна.
Приоритет просмотров
Обратите внимание, что важно указать CSS для смартфонов и планшетов в конце и вашей таблицы стилей. Таким образом мы гарантируем, что наши специальные правила переопределяют правила по умолчанию.
Обновление: Как ultrageoff упоминается ниже в комментариях, есть исключение из этого правила. Когда вы указываете большие фоновые изображения в CSS для стандартного представления вашего сайта, вы должны создать отдельный раздел @media only screen , который нацелен только на больших размеров экрана .Поместите объявления background-image в этот специальный раздел. В противном случае устройства с маленькими экранами попытаются начать загрузку этих больших изображений, что отрицательно скажется на производительности загрузки. Поскольку версии IE 8 и более ранние не поддерживают медиа-запросы, вам также следует поместить эти фоновые объявления в отдельную таблицу стилей, специфичную для IE, для вашей страницы.
Эксперимент!
Готовы погрузиться в эксперименты с настоящим кодом? Я создал демонстрационную страницу, в которой эти методы CSS используются в реальной жизни.Сначала загрузите страницу в окне веб-браузера. Измените размер окна по горизонтали и посмотрите, как изменится сама страница.
Примечание: Поскольку это всего лишь демонстрация, IE8 показывает только полный вид рабочего стола (он не будет автоматически преобразовываться при изменении размера). Для добавления поддержки IE8 требуется дополнительный код обходного пути, поскольку браузер изначально не поддерживает медиа-запросы.
Далее загрузите страницу на своем мобильном устройстве:
Используете ли вы телефон или планшет, вы должны автоматически увидеть макет, оптимизированный для вашего устройства.
Вы можете посмотреть исходный код и поэкспериментировать здесь. (Щелкните маленькие кнопки HTML и CSS на панели в верхней части окна, чтобы просмотреть код; щелкните Output , чтобы переключить предварительный просмотр).
Заключение
Используя адаптивный дизайн, вы можете быстро и легко оптимизировать свой веб-сайт или блог для просмотра на мобильных устройствах. Простое добавление медиа-запросов позволяет применять определенные правила CSS для оптимизации сайта для просмотра на маленьком экране.
При использовании адаптивного дизайна существует множество возможностей. Вы говорите нам - что еще вы хотите узнать об этой технике? Дайте нам знать в комментариях ниже!
Мы можем сделать ваш сайт адаптивным ► Функции адаптивного веб-дизайна
Когда вы получаете индивидуальный веб-дизайн и превосходный UX, где-то посередине получается адаптивный дизайн. Услуги пользовательского адаптивного веб-дизайна (RWD) - это способ взаимодействия пользователей с вашим сайтом на самых разных устройствах.
«Вместо того, чтобы приспосабливать отдельные проекты к каждому из постоянно растущего числа веб-устройств, мы можем рассматривать их как аспекты одного и того же опыта. Мы можем [сделать наши] дизайны […] более адаптивными к средствам массовой информации, которые их визуализируют ».
Когда к нам обращаются новые клиенты, почти каждому нужна мобильная версия своего сайта. По данным Statista, на мобильные телефоны и планшеты приходится почти 49% глобального использования Интернета. Это половина всего трафика во втором квартале 2019 года!
Таким образом, адаптивный веб-дизайн в настоящее время является широко принятым стандартом, который позволяет создавать согласованный, но настраиваемый интерфейс на всех устройствах, включая те, которые собираются выйти на рынок.Очень важно иметь единый дизайн для BlackBerry, Android, iPad, Smart TV и Kindle при настройке на разные разрешения экрана. Чтобы предоставлять удобные веб-сайты и веб-приложения, TRIARE по умолчанию оптимизирует их для всех устройств.
Особенности адаптивного дизайнаПрактика RWD состоит из плавных сеток и макетов, интеллектуального использования CSS и гибких изображений. Это способствует увеличению скорости страницы, что также приводит к лучшему SEO, ранжированию и более высокой конверсии.Когда пользователь переключается со своего ноутбука на iPhone, отзывчивый сайт должен автоматически адаптироваться к разрешению, размеру изображения и возможностям создания сценариев. Он также не должен блокировать доступ пользователей к странице, если у них активирована VPN.
Примеры адаптивного веб-дизайнаРазработка адаптивного дизайна в Dropbox
Dropbox отлично справился с использованием гибкой сетки и настраиваемых визуальных эффектов для создания выдающегося адаптивного веб-сайта.Он изменяет изменение цвета шрифта, чтобы соответствовать цвету фона, а также исправляет ориентацию при переходе с рабочего стола на устройства меньшего размера. Чтобы снизить показатель отказов, небольшая стрелка подсказывает пользователям настольных компьютеров прокручивать вниз, чтобы просмотреть больше контента. Такая же стрелка отсутствует на мобильных устройствах, если предположить, что пользователи естественным образом выполняют прокрутку на устройстве с сенсорным экраном. Точно так же форма регистрации видна на настольных устройствах, но скрыта в ограниченном пространстве.
Адаптивный сайт от Shopify
Опыт пользователя Shopify одинаков на всех устройствах.Только кнопка с призывом к действию и графика превращаются между настольными компьютерами и мобильными устройствами. В частности, кнопка с призывом к действию находится справа от поля формы на рабочем столе. Однако на мобильных устройствах он ниже. Как и на большинстве веб-сайтов, значок гамбургера также заменяет меню Shopify на мобильных устройствах.
Хотя веб-сайт использует карусели изображений для выделения товаров покупателям, Shopify удалось сохранить скорость загрузки страницы ниже пяти секунд, что довольно быстро.
Мобильный адаптивный дизайн, проводной
Наконец, адаптивный веб-дизайн для технических средств массовой информации под названием WIRED выполняет важную работу по обработке динамических макетов с несколькими столбцами. На мобильных устройствах они преобразуются в один столбец. Кроме того, их меню исчезает, оставляя только логотип, значок меню и ссылку для подписки при переключении с планшета на мобильный.
Преимущества адаптивного дизайна веб-сайтаКомпании, не использующие адаптивный дизайн для мобильных устройств, сильно отстают, потому что 8 из 10 посетителей перестанут взаимодействовать с веб-сайтом, который плохо отображается на их устройствах.Соответственно, 83% мобильных пользователей говорят, что они должны иметь возможность продолжить работу на настольном компьютере, если захотят. Поскольку стоимость переключения для пользователей в конечном итоге равна нулю, конкурирующие компании с радостью возьмут на себя неудовлетворенную когорту лояльных в прошлом пользователей. Если этого недостаточно, Google также занимает более низкую позицию в своих поисковых сайтах, которые не реагируют на запросы.
Почему выбирают TRIARE?Если вы ищете профессионалов для разработки адаптивного веб-сайта, мы приглашаем вас запросить наши услуги.TRIARE - это компания, занимающаяся аутсорсингом программного обеспечения, которая соблюдает сроки, обеспечивает точный конечный результат и создает современный, эффективный и красивый веб-дизайн.
.
 25em */
25em */ Поэтому я наткнулся на эту статью отсюда: Является ли это избыточным при использовании jQuery мобильных и адаптивных макетов /CSS media запросов? И это заставило меня задуматься. Разве адаптивный дизайн не заменит создание сайта Jquery…
Поэтому я наткнулся на эту статью отсюда: Является ли это избыточным при использовании jQuery мобильных и адаптивных макетов /CSS media запросов? И это заставило меня задуматься. Разве адаптивный дизайн не заменит создание сайта Jquery… logo {
width: 200px;
height: 80px;
background: url... ;
background-size: 100%;
margin: 0;
}
@media screen and (max-width: 600px) {
.logo {
width: 150px;
height: 60px;
margin: 0 auto;
}
}
logo {
width: 200px;
height: 80px;
background: url... ;
background-size: 100%;
margin: 0;
}
@media screen and (max-width: 600px) {
.logo {
width: 150px;
height: 60px;
margin: 0 auto;
}
}
 Я хотел бы знать, могу ли я создать резопнсивный дизайн веб-страницы с помощью PrimeFaces?
Я хотел бы знать, могу ли я создать резопнсивный дизайн веб-страницы с помощью PrimeFaces?

 container ul li a:hover {
background: black;
color: white;
}
container ul li a:hover {
background: black;
color: white;
}