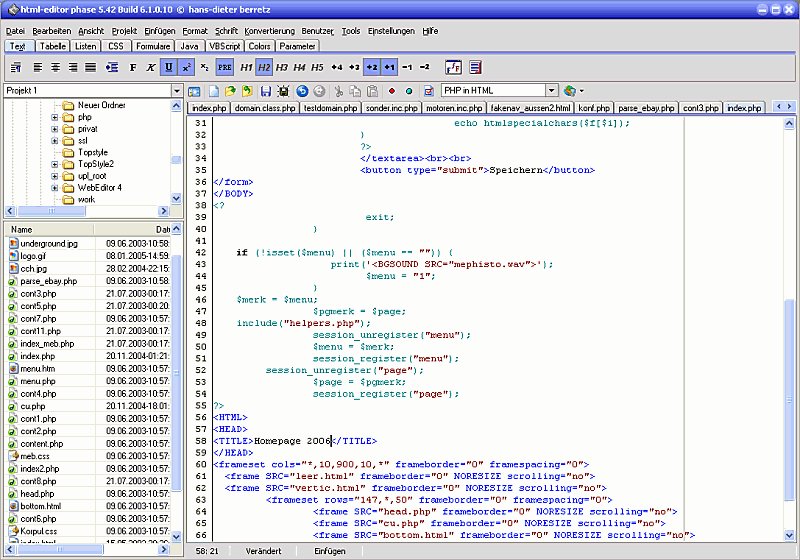
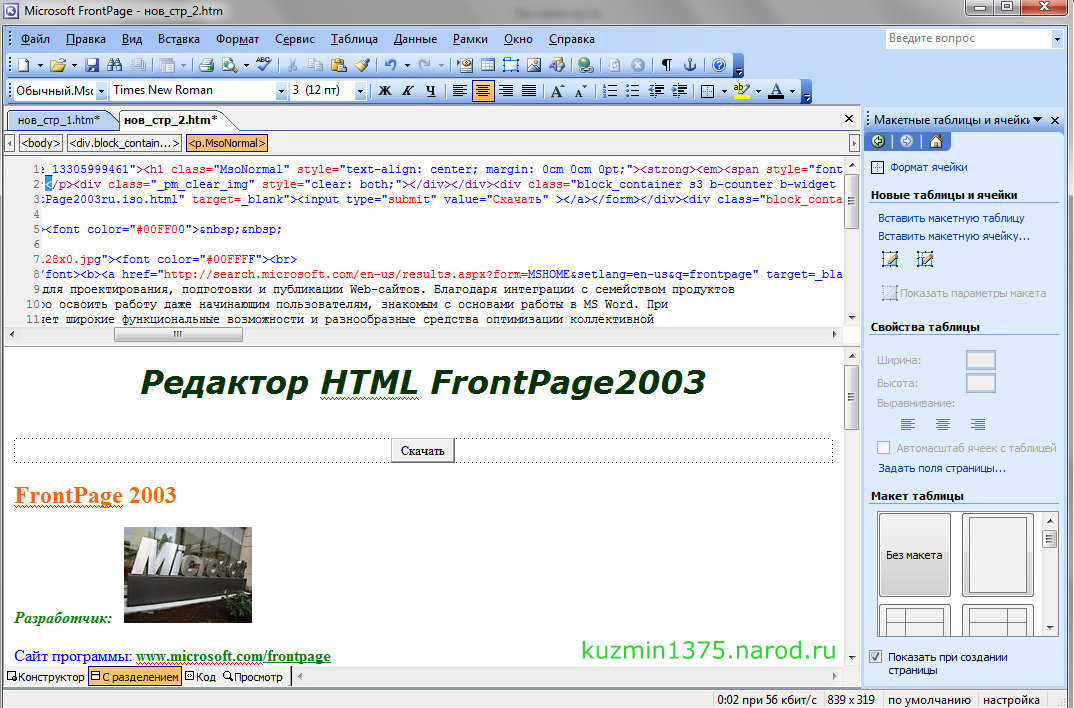
| 1. | HTML-редакторы | 1 вид — рецептивный | лёгкое | 1 Б. | Необходимо выбрать HTML-редакторы. |
| 2. | HTML-редакторы (лого) | 1 вид — рецептивный | лёгкое |
1 Б.
|
Дано лого HTML-редактора. НЕобходимо выбрать верное название HTML-редактора. |
| 3. | Основные цвета | 1 вид — рецептивный | лёгкое | 1 Б. | Необходимо выбрать верное название цвета. |
4. |
Теги для выделения текста и шрифта | 2 вид — интерпретация | среднее | 2 Б. | Дано обозначение. Необходимо выбрать верный ответ. |
| Теги | 2 вид — интерпретация | среднее |
2 Б.
|
Необходимо выбрать верный ответ. | |
| 6. | Одиночные HTML-теги | 2 вид — интерпретация | среднее | 2 Б. | Необходимо выбрать одиночные HTML-теги. |
| 7. | Цвет фона | 3 вид — анализ | сложное |
2 Б.
|
Записана программа. Необходимо определить цвет фона. |
| 8. | Код цвета | 3 вид — анализ | сложное | 3 Б. | Дан код цвета. Необходимо определить цвет. |
| 9. | Контейнеры | 3 вид — анализ | сложное |
3 Б.
|
Необходимо проанализировать и выбрать верный ответ. |
Редактор HTML-документа
HTML-редактор используется для создания пользовательских описаний в виде HTML-документов. Окно редактора содержит три закладки, позволяющие осуществлять просмотр и редактирование документа.
На закладке Редактирование документ отображается в текстовом и графическом виде:
На закладке Текст разработчик имеет возможность редактировать HTML-текст документа:
Закладка Просмотр предназначена для отображения документа в том виде, в котором он будет показан пользователю:
Работа с HTML-документом напоминает работу в обычном текстовом редакторе, однако HTML-редактор предоставляет ряд дополнительных возможностей, которые обусловлены использованием формата HTML:
Форматирование текста
Текст HTML-документа можно форматировать: устанавливать его стиль, абзацные отступы, выбирать размер шрифта, параметры, гарнитуру и т. д.:
д.:
При копировании текста из других текстовых редакторов (например, Word) HTML-редактор сохраняет исходное форматирование текста.
Таблицы
В HTML-документ можно вставлять таблицы и редактировать как параметры отдельных ячеек таблицы, так и изменять внешний вид и параметры всей таблицы:
Картинки
В HTML-документе могут быть размещены картинки. Разработчик имеет возможность задавать размеры картинки, ее положение и толщину рамки вокруг картинки:
Надписи
HTML-редактор позволяет использовать в документах надписи — специальные объекты HTML-документа. В надписи можно разместить текст, таблицу, картинку или другую надпись. При просмотре документа вложенные объекты надписи будут непрерывно прокручиваться справа налево:
Гиперссылки
Редактор позволяет вставлять в текст документа гиперссылки. Гиперссылка может представлять собой как обычный URL (например, http://nashe1c.ru), так и ссылку на другой HTML-документ, содержащийся в прикладном решении:
Гиперссылка может представлять собой как обычный URL (например, http://nashe1c.ru), так и ссылку на другой HTML-документ, содержащийся в прикладном решении:
Что такое редактор HTML и для чего он нужен
Использование редактора HTML для создания сайтов
Для всех тех, кто решил заняться веб-разработкой, необходимо знать, что такое HTML-редактор и для чего он нужен. HTML редактор является специализированной частью программного обеспечения, которая помогает нам при создании html кода. Такие редакторы как блокнот и TextEdit позволяют пользователю вводить сырой текст.
Большинство (если даже не каждый) профессиональный веб разработчик использует HTML редактор для создания и поддержания своего веб сайта. Это потому, что хороший HTML редактор может повысить производительность труда и облегчить работу веб разработчика в несколько раз.
Редактор HTML против редактора Text Editor
Основное различие между HTML редактором и простым текстовым редактором, это то, что HTML имеет больше функциональных возможностей, функциональность которая помогает в создании веб страниц быстро и легко. Правда вы можете написать код html и на простом редакторе как блокнот, но HTML редактор упростит эту задачу в разы и сделает вашу жизнь намного проще. Например, такие теги как открывающий и закрывающий, html редактор может автоматически подставлять это за вас. Вам не придется писать код до конца, HTML редактор выведет вам несколько позиций из которой придется выбрать только ту, которая нужна, и тем самым вы оградите себя от написания некоторого кода и не будете нажимать большое количество клавиш. Некоторые html редакторы, являются «WYSIWYG РЕДАКТОР», позволяя редактировать в режиме «WYSIWYG», это позволяет создать сайт легко.
Правда вы можете написать код html и на простом редакторе как блокнот, но HTML редактор упростит эту задачу в разы и сделает вашу жизнь намного проще. Например, такие теги как открывающий и закрывающий, html редактор может автоматически подставлять это за вас. Вам не придется писать код до конца, HTML редактор выведет вам несколько позиций из которой придется выбрать только ту, которая нужна, и тем самым вы оградите себя от написания некоторого кода и не будете нажимать большое количество клавиш. Некоторые html редакторы, являются «WYSIWYG РЕДАКТОР», позволяя редактировать в режиме «WYSIWYG», это позволяет создать сайт легко.
Что такое редактор WYSIWYG?
Редактор WYSIWYG (What You See Is What You Get, «что видишь, то и получаешь») — это тип редактора HTML, который позволяет редактировать веб-страницу в максимально упрощенном и приближенном к реальному виде, без кода. Когда HTML редактор находится в режиме WYSIWYG, страница HTML оказывается, как буд-то в вашем веб-браузере. Разница лишь в том, что веб разработчик может редактировать страницу в тоже время. Такие WYSIWYG редакторы позволяют веб разработчику двигать элементы страницы, перетаскивать их по странице куда захочется и много других возможностей.
Разница лишь в том, что веб разработчик может редактировать страницу в тоже время. Такие WYSIWYG редакторы позволяют веб разработчику двигать элементы страницы, перетаскивать их по странице куда захочется и много других возможностей.
Текст можно увеличить, наклонить, подчеркнуть, сделать жирным и т. д., только одним выделением и нажатием на редакторе нужной кнопки, а формирование произойдет само по себе так, как вам это надо. Существует два основных типа таких редакторов: 1) Редакторы с функцией просмотра кода. В таких редакторах существуют обычный режим, режим дизайна, предварительного просмотра и просмотра HTML. Для редактирования кода необходимо выбрать режим просмотра HTML. 2) Редакторы HTML с функцией вставки. В таких редакторах для работы с HTML-кодом необходимо выбрать вкладку меню «Вставка».
Особенности HTML — редакторов
Как любое программное обеспечение, различные HTML редакторы имеют различные свойства. Тем не менее, есть некоторые особенности, которые присущи в большинстве редакторов HTML. Например, можно было бы ожидать , что даже самые основные из редакторов HTML будут включать в себя «Автозаполнение», функцию (где редактор автоматически вставляет закрывающий тег, двойные кавычки для атрибутов и т. д.)
Например, можно было бы ожидать , что даже самые основные из редакторов HTML будут включать в себя «Автозаполнение», функцию (где редактор автоматически вставляет закрывающий тег, двойные кавычки для атрибутов и т. д.)
Большинство веб-разработчиков используют больше чем язык HTML и CSS и это весьма трудоемкая работа, так как приходится переключаться между различными редакторами для различных языков.
Пройдите наши компьютерные курсы web-дизайна и научитесь создавать современные сайты на HTML и CSS
HTML редакторы и программы
Из предыдущей главы мы узнали, что HTML является языком гипертекстовой разметки, который используется для создания веб-страниц. Для эффективной работы с HTML и написания кода вам понадобятся следующие инструменты и программы:
- текстовый редактор или редактор HTML для написания и редактирования кода
- браузер для просмотра результатов
- валидатор — специальная программа, проверяющая соответствие HTML-кода страниц сайта современным стандартам и выявления ошибок в коде
Рассмотрим эти инструменты подробнее.
Редакторы¶
Для написания и редактирования HTML кода вам понадобится редактор. Существует довольно много редакторов для написания HTML кода, однако для работы подойдет не каждый. Нужен такой редактор, который может:
- подсвечивать синтаксические конструкции — выделять теги, текст, ключевые слова и параметры текста различными цветами, шрифтами и начертаниями.
- поддерживать работу с вкладками для работы с несколькими документами в одном окне.
- проверять текущий документ на ошибки.
- сворачивать код — скрывать определенный фрагмент редактируемого кода или текста, оставляя лишь одну строку.
Самыe популярныe редакторы:
Пока вы только учитесь, для написания кода подойдет обычный Блокнот (Notepad). Давайте посмотрим, как при помощи этого инструмента можно создать HTML документ.
Для начала создайте папку, где вы будете хранить HTML-файлы, и следуйте приведенным ниже инструкциям.
1. Откройте Блокнот (Notepad)¶
Нажмите Пуск —> Все приложения —> Стандартные — Windows —> Блокнот.
2. Напишите код¶
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок веб-страницы</title>
</head>
<body>
<h2>Заголовок документа</h2>
<p>Абзац текста</p>
</body>
</html>Результат¶
3. Сохраните HTML документ¶
В меню “Файл” выберите “Сохранить”, присвойте имя документу, используя расширение .htm или .html. (Мы рекомендуем использовать расширение .html). Смените кодировку на UTF-8, чтобы код в браузере отображался без ошибок. Сохраните файл в папку, которую создали для хранения HTML-файлов.
4. Откройте HTML документ в браузере¶
Щелкните правой кнопкой мыши по файлу и в меню выберите “Открыть с помощью”. Потом выберите браузер, на котором хотите посмотреть, как выглядит написанный вами код.
Браузер¶
Для просмотра созданных вами веб-страниц вам понадобится браузер. Для начала подойдет любой браузер, Google Chrome, Opera или Firefox , но потом вам необходимо будет иметь под рукой весь комплект. Дело в том, что у каждого браузер есть свои особенности, поэтому написанный вами код надо будет проверять в каждом браузере.
Для начала подойдет любой браузер, Google Chrome, Opera или Firefox , но потом вам необходимо будет иметь под рукой весь комплект. Дело в том, что у каждого браузер есть свои особенности, поэтому написанный вами код надо будет проверять в каждом браузере.
Валидатор¶
Проверка валидности кода HTML — один из важных этапов разработки веб-страниц. Для проверки используются специальные программы, валидаторы, которые выявляют ошибки в синтаксе веб-страницы и расхождение со спецификацией HTML.
Самым популярным онлайн-сервисом является валидатор validator.w3.org. Введите URL документа или сайта в специальной форме, и после проверки сервис укажет ошибки, если таковые имеется, либо выдаст сообщение, что документ прошел валидацию.
Для проверки валидации локальных файлов можно использовать специальные программы, например, Tidy. В некоторых редакторах (PSPad) есть встроенный валидатор, и проверку кода можно выполнить прямо в нем.
HTML редакторы
HTML редактор Notepad++
Notepad++ текстовый редактор для программистов и веб-дизайнеров. Notepad++ обладает хорошей функциональностью и удобным интерфейсом и при этом отличается быстротой работы. Редактор может открыть сразу несколько документов, подсвечивать множество языков программирования, автоматически завершать набираемый текст, записывать макросы и многое другое. В Notepad++ присутствуют следующие опции: мастер создания своей схемы подсветки, возможность создания своего API-файла для подстановки набираемого текста, режим печати WYSIWYG, который позволяет при печати листинга сохранять подсветку кода и много всевозможных функций для работы с текстом (вставка дат, замена спецсимволов на их коды, удаление лишних пробелов и переводов строки и т.д.) К программе подключаются плагины, которые добавляют ей дополнительные возможности, например, просмотр открытого документа в шестнадцатеричном виде и файловый менеджер.
Notepad++ обладает хорошей функциональностью и удобным интерфейсом и при этом отличается быстротой работы. Редактор может открыть сразу несколько документов, подсвечивать множество языков программирования, автоматически завершать набираемый текст, записывать макросы и многое другое. В Notepad++ присутствуют следующие опции: мастер создания своей схемы подсветки, возможность создания своего API-файла для подстановки набираемого текста, режим печати WYSIWYG, который позволяет при печати листинга сохранять подсветку кода и много всевозможных функций для работы с текстом (вставка дат, замена спецсимволов на их коды, удаление лишних пробелов и переводов строки и т.д.) К программе подключаются плагины, которые добавляют ей дополнительные возможности, например, просмотр открытого документа в шестнадцатеричном виде и файловый менеджер.
Статус программы: бесплатно.
Интерфейс: многоязычный.
Сайт программы Notepad++
HTML редактор NVU
HTML редактор NVU — программа сочетает в себе мощный визуальный веб-редактор, позволяющий генерировать код страниц таким образом, чтобы он корректно отображался во всех современных браузерах, поддерживает работу с фреймами, формами и таблицами. Кроме того, в данный пакет интегрирован модуль для менеджмента веб-проектов, который позволяет следить и своевременно обновлять информацию на страницах.
Кроме того, в данный пакет интегрирован модуль для менеджмента веб-проектов, который позволяет следить и своевременно обновлять информацию на страницах.
Статус программы: бесплатно.
Интерфейс: многоязычный.
Сайт программы NVU
Inedita 1.1.1
Inedita 1.1.1 — небольшой текстовый редактор, способный заменить стандартный Блокнот Windows. Inedita написан на языке программирования C+, в силу чего быстро запускается и работает. Главное достоинство программы заключается в многооконном интерфейсе, который позволяет открывать сразу несколько документов. Тут присутствует подсветка языков программирования (HTML, PHP, C/C++, Java, SQL, XML и ASP), поддержка настраиваемых «горячих клавиш», нумерация строк текста, буфер обмена в стиле Microsoft Office и список часто используемых файлов. Кроме того, программа позволяет разделять экран по горизонтали или вертикали, показывая одновременно разные части одного документа. Имеется возможность интеграции в оболочку Windows и смены визуальных тем (скинов).
Имеется возможность интеграции в оболочку Windows и смены визуальных тем (скинов).
Статус программы: бесплатно.
Интерфейс: английский.
Система: Windows 98/ME/2000/XP
Скачать Inedita перейти к загрузке (359 кБ).
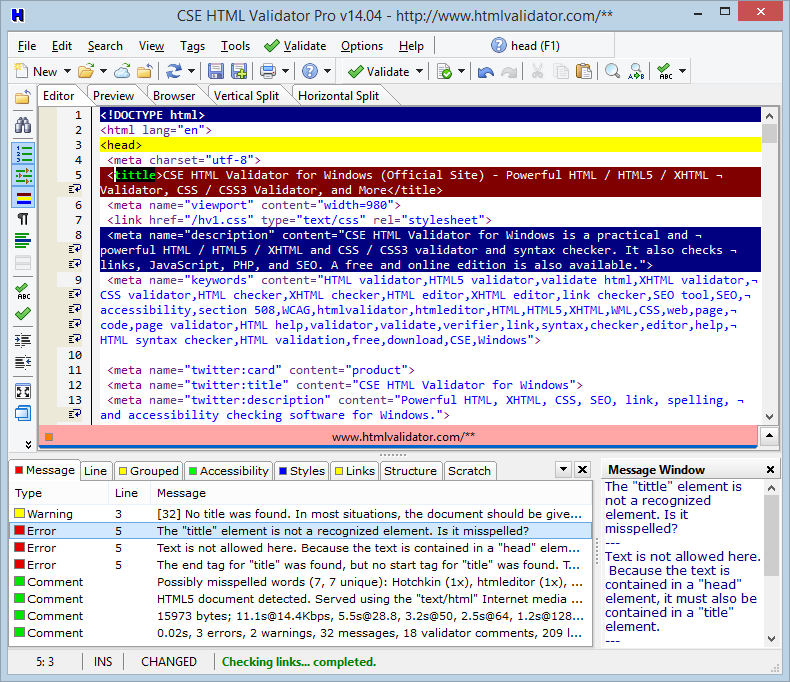
CSE HTML Validator Lite 8.04
CSE HTML Validator Lite – программа для редактирования и проверки синтаксиса HTML документов. Для проведения проверки HTML-кода на соответствие web-стандартам W3C достаточно просто перетащить иконку HTML документа в главное окно программы CSE HTML Validator Lite. Программа выделяет ошибки и выдает рекомендации по их исправлению. Имеются встроенный HTML-редактор, который позволяет работать с Html, Xhtml и Css, при этом есть возможность открытия страниц прямо из Интернета и так же предусмотрена возможность интеграции CSE HTML Validator Lite в другие программы.
Дополнительно к проверке синтаксиса HTML, CSE HTML Validator Lite также позволяет проверять правописание, быстро изменять все теги и атрибуты в нижний регистр, удалять теги HTML из HTML документов, оставляя только текст.
Статус программы: бесплатно.
Интерфейс: английский.
Система: Windows 2000/XP/Vista
Скачать CSE HTML Validator Lite 8.04 перейти к загрузке (4.66 МБ).
7 лучших HTML-редакторов для Android
Для чего вы используете устройство Android? Звонить по телефону? Facebook? Игры? Читаете новости? Кодирование?
Да, все верно — кодирование на вашем Android-устройстве не только возможно, но и популярно. Лучшие редакторы HTML в Google Play Store были загружены миллионы раз, что доказывает, что профессионалы и энтузиасты все чаще рассматривают операционную систему как жизнеспособную платформу для повышения производительности.
,
Если вам нужно кодировать на ходу, вам нужно прочитать эту статью. Я собираюсь представить вам семь лучших приложений HTML-редактора для вашего устройства Android.
1. HTML-редактор Lite для WebMaster
HTML Editor Lite от WebMaster — это редактор исходного кода, который поддерживает файлы JavaScript, CSS, PHP и HTML.
Он не предлагает много дополнительных функций, но он делает основы очень хорошо. Они включают подсветку синтаксиса, нумерацию строк, специальные кнопки экранного кодирования и встроенный файловый менеджер. Он также обеспечивает поддержку FTP-сервера
,
Функции не кажутся очень обширными по сравнению с некоторыми другими редакторами, о которых я расскажу позже, но у подхода без излишеств есть преимущество: приложение легкое и быстрое в использовании.
Бесплатная версия имеет некоторые ограничения, включая ограниченную поддержку автозавершения кода и отсутствие режима предварительного просмотра. Премиум-версия за 4 доллара снимает эти ограничения.
Скачать: HTML-редактор Lite для WebMaster (бесплатно)
2. AWD
AWD — сокращение от «Android Web Developer» — это интегрированная среда разработки для веб-разработчиков.
Приложение поддерживает языки PHP, CSS, JS, HTML и JSON, и вы можете управлять удаленными проектами и работать с ними, используя FTP, FTPS, SFTP и WebDAV.
Он предлагает несколько функций, которые вы можете ожидать — такие как подсветка кода, завершение кода, нумерация строк и предварительный просмотр — но также включает в себя некоторые интересные функции, которые ставят приложение на свое место в этом списке. Они включают в себя функцию поиска и замены (которая включает в себя регулярные выражения), проверку ошибок и, возможно, наиболее соблазнительно, автоматическое улучшение кода одним щелчком мыши.
Приложение также предоставляет неограниченные действия отмены / повтора, частое автоматическое сохранение и интеграцию с Git.
Скачать: AWD (бесплатно)
3. DroidEdit
DroidEdit сравним с Notepad ++ в Windows. В дополнение к обычной четверке HTML, PHP, CSS и JavaScript, он также поддерживает C, C ++, C #, Java, Python, Ruby, Lua, LaTeX и SQL. На мой взгляд, приложение также может похвастаться наилучшей подсветкой синтаксиса среди всех приложений в этом списке — цветовые контрасты более яркие и их легко отслеживать.
Платная версия стоит $ 2, но добавляет несколько полезных функций. Если вы серьезно относитесь к кодированию, оно того стоит.
Самая захватывающая платная функция — это поддержка Dropbox, Google Drive и Box. Вы сможете автоматически сохранять все свои проекты прямо в облаке, что позволит вам с легкостью забрать их на других устройствах в тот же день. Он также добавляет поддержку SFTP, пользовательские темы и корневой режим.
Бесплатная версия поддерживается рекламой.
Скачать: DroidEdit (бесплатно)
4. Редактор кода Quoda
Quoda Code Editor не так известен, как некоторые другие предложения в этой статье, но многие энтузиасты кодирования клянутся им.
Приложение имеет один из самых разнообразных языков программирования. Поддерживаются ActionScript, C, C ++, C #, CSS, Haskell, HTML, Java, JavaScript, Lisp, Lua, Markdown, Objective-C, Perl, PHP, Python, Ruby, SQL, Visual Basic и XML.
Включает шаблоны кода
и фрагменты, которые помогут вам быстрее кодировать, а также предлагает загрузчик исходного кода веб-сайта и средство для очистки HTML. Он даже добавит дополнительные клавиши кодирования на клавиатуру вашего устройства
, еще раз помогая сократить количество времени, необходимое для ввода ваших персонажей.
К сожалению, как и DroidEdit, некоторые из самых полезных функций зарезервированы для платной версии. Покупка в приложении за 4 доллара добавляет поддержку Dropbox и Google Drive, предварительный просмотр HTML и Markdown в реальном времени, интеграцию SFTP и FTP, фрагменты с остановками табуляции и переменными и предлагаемое завершение кода.
Скачать: Редактор кода Quoda (бесплатно)
5. Текстовый редактор Jota
Как следует из названия, Jota — это прежде всего текстовый редактор, но он также идеально подходит для кодирования и написания HTML.
Имея почти пять миллионов загрузок и почти безупречный пятизвездочный рейтинг, приложение является одним из самых скачиваемых и самых популярных загрузок в этом списке.
Он может поддерживать 1 000 000 символов, имеет настраиваемую подсветку синтаксиса и может даже использоваться в качестве редактора SL4A (Scripting Layer для Android).
Скачать: Текстовый редактор Jota (бесплатно)
6. Помощник
AIDE — это сокращение от «Интегрированная среда разработки Android».
Его выдающаяся особенность — уроки программирования
, Интерактивные учебные пособия продолжаются в устойчивом темпе и следуют пошаговой методологии, что делает их фантастическим ресурсом для тех, кто только начинает изучать основы кодирования
, Есть четыре курса на выбор: программирование на Java, разработка приложений для Android
, разработка игр и программирование Android Wear.
Помимо образовательной стороны приложения, оно предлагает проверку ошибок в реальном времени, завершение кода, отладчик Java и тестирование приложения одним щелчком мыши.
AIDE также совместим с двумя самыми популярными IDE для настольных компьютеров — Eclipse и Android Studio. Это означает, что если вы работаете над приложением, вы можете перенести свой проект с рабочего стола на мобильный и без проблем.
Скачать: AIDE (бесплатно)
7. писатель
Я закончу свой список с помощью anWriter. Это бесплатный редактор HTML, который также поддерживает CSS, JavaScript и LaTeX. Если вы обновитесь до профессиональной версии, вы также получите поддержку PHP и SQL.
Приложение может работать со всеми новейшими технологиями, используемыми в Интернете, включая HTML 5, CSS 3, jQuery, Bootstrap и Angular, оно имеет функцию автозаполнения для всех поддерживаемых языков и предлагает подсветку синтаксиса.
Он также позволяет вам просматривать веб-страницы, которые вы закодировали из приложения, и уведомлять вас о любых ошибках благодаря своей консоли ошибок JavaScript.
Лучше всего то, что anWriter намного легче, чем некоторые другие приложения IDE, о которых я уже упоминал. Общий размер составляет менее 2 МБ.
Скачать: anWriter (бесплатно)
Вы кодируете на своем устройстве Android?
Это семь лучших HTML-редакторов и приложений для Android. Хотя многие из них предлагают похожие основные функции, именно дополнительные функции и платные версии помогут определить, подходит ли приложение для ваших нужд.
Если вы не уверены, какое приложение использовать, лучше всего посоветовать протестировать все семь и посмотреть, какое из них лучше всего подходит для вашего рабочего процесса.
Теперь дело за тобой. Я хотел бы знать, используете ли вы свое устройство Android для кодирования. Если да, пожалуйста, дайте мне знать, какой редактор вы используете. Почему вы выбрали его, и что делает его уникальным?
Как всегда, вы можете оставить свои мнения, предложения и отзывы в разделе комментариев ниже.
Первоначально написано Дэнни Штибен 13 мая 2013 года.
Редактор HTML платформы NetBeans
В этом документе представлена простая процедура быстрого знакомства с процессом работы с платформой NetBeans на примере создания простого редактора HTML. Несмотря на свою простоту, создаваемый редактор HTML оказывается весьма развитым, поскольку в нем повторно используется инфраструктура, предоставляемая платформой NetBeans. Например, без написания какого-либо кода в редакторе HTML реализуется развитая система управления окнами. Ознакомление с этим руководством даст общие знания о создании, построении и выполнении приложений на основе платформы NetBeans.
После изучения этого руководства можно перейти к учебной карте по платформе NetBeans. В этой учебной карте содержатся полные руководства, в которых подробно рассмотрен широкий спектр интерфейсов API NetBeans для приложений различных типов. Если процедура создания простейшего приложения «Hello World» читателю уже знакома, можно пропустить это руководство и перейти сразу к учебной карте.
По завершении изучения этого руководства будет создан редактор HTML, который выглядит следующим образом:
| Это очень простое демонстрационное приложение, но вовсе не игрушка! Это настоящая программа, поддерживающая простое редактирование страниц HTML, с такими возможностями, как автозавершение кода, проверка допустимости и предварительно определенные фрагменты HTML. |
Создаваемый в этом руководстве редактор HTML является функционально насыщенным клиентским приложением на базе платформы NetBeans. Это означает, что основой этого приложения будет ядро среды IDE, которым и является платформа NetBeans. Поверх платформы NetBeans добавляются необходимые модули и исключаются те, которые нужны для среды IDE, но не требуются для данного приложения. Здесь показаны некоторые из модулей среды IDE, добавленных к платформе NetBeans, которые являются ее основой:
Создание этого редактора HTML подразумевает создание скелета приложения, исключение ненужных модулей и элементов интерфейса пользователя, а затем настройку окна «Избранное», которое должно открываться по умолчанию при запуске среды IDE. Все эти действия поддерживаются элементами интерфейса пользователя в среде IDE.
Пользователь сможет лично убедиться в том, как легко и просто построить или, точнее, собрать полнофункциональное приложение на платформе NetBeans. В конце этого документа показано, как с помощью WebStart сделать конечный продукт легко загружаемым и запускаемым.
| Хотя платформа NetBeans является самостоятельным продуктом, в рамках этого руководства ее не требуется загружать отдельно. Разработка функционально насыщенного приложения выполняется в среде IDE, после чего из приложения исключаются модули, специфичные для среды IDE, но излишние в данном приложении. |
10 лучших текстовых редакторов HTML для Mac
Mac поставляется с TextEdit , редактором по умолчанию для создания / редактирования текстовых файлов и других типов файлов. Как редактор открытого текста, он не имеет автоматически расширенных параметров, таких как выделение синтаксиса и автозавершение кода, и именно поэтому надежный текстовый редактор необходим.
Если вы новичок в написании кода или опытный разработчик программного обеспечения, желающий выбрать свой цифровой швейцарский нож, вот список лучших редакторов HTML , доступных для macOS .
1. Код Visual Studio
Visual Studio Code — это надежный бесплатный кроссплатформенный текстовый редактор с открытым исходным кодом, оптимизированный для создания и отладки современных приложений. Он имеет красивый и настраиваемый пользовательский интерфейс с библиотекой расширений для дополнительной функциональности.
Основные характеристики
- Intellisense
- Встроенный Git
- Поддержка расширений
- Встроенный отладчик
- Подсветка синтаксиса и сворачивание кода
- Файлы, папки и рабочие области
- Развернуть программное обеспечение
Редактор Visual Studio для Mac
2.Атом
РЕКЛАМА
Atom — это электронный текстовый редактор, построенный с интеграцией HTML, CSS, JavaScript и Node.js. Он имеет простой настраиваемый пользовательский интерфейс с поддержкой нескольких языков программирования, Teletype для совместной работы и интеграцию с GitHub.
Основные характеристики
- Бесплатно и с открытым исходным кодом
- Настраиваемый пользовательский интерфейс
- Автозавершение
- Браузер файловой системы
- Интеграция с GitHub
- Встроенный менеджер пакетов
- Найти и заменить
Текстовый редактор Atom для Mac
3.Кронштейны
Brackets — мощный, но легкий современный текстовый редактор, созданный для веб-дизайнеров и интерфейсных разработчиков. Он включает специализированные визуальные инструменты и поддержку препроцессора, что упрощает работу с современными веб-браузерами.
Основные характеристики
- Бесплатно и с открытым исходным кодом
- Реестр расширений
- Встроенное редактирование
- Предварительный просмотр
- Поддержка препроцессора
- Поддержка расширений
- Встроенная проверка W3C
Текстовый редактор скобок для Mac
4.Coda 2
Coda 2 — это приложение для редактирования текста премиум-класса, разработанное для веб-разработчиков. Оно содержит функции, которые позволяют легко редактировать код живых веб-сайтов, а также получать доступ к файлам проекта из удаленных мест.
Разработчики в настоящее время работают над Nova, обновленным текстовым редактором, который скоро будет выпущен с гораздо большим количеством функций, чем в Coda 2, особенно с более эстетичным пользовательским интерфейсом.
Основные характеристики
- Стоит 99 долларов (доступна бесплатно в качестве пробной версии)
- Подсветка синтаксиса и анализ символов
- Встроенный предварительный просмотр WebKit с веб-инспектором, отладчиком и профилировщиком
- Локальная индексация
- Поддержка сенсорной панели
- Менеджер плагинов
- Удаленное редактирование файлов по FTP
- Переопределение CSS на живых веб-сайтах
- Паническая синхронизация с использованием закрытых ключей
Текстовый редактор Coda 2 для Mac
5.Эспрессо
Espresso — это расширенный текстовый редактор, разработанный для операционных систем Mac. Он содержит функции, которые позволяют пользователям эффективно писать, кодировать, разрабатывать, создавать и публиковать программное обеспечение с такими функциями, как инструменты CSSEdit, предварительный просмотр в реальном времени, синхронизация с сервером и собственная схема проектирования macOS.
Основные характеристики
- Стоит 99 долларов с бесплатной пробной версией
- Красивый пользовательский интерфейс
- CSSEdit tools
- Навигатор
- Предварительный просмотр в реальном времени с помощью Browser Xray
- Синхронизация сервера
- Динамо автостроительный
Текстовый редактор эспрессо для Mac
6.BBEdit
BBEdit — отмеченный наградами профессиональный текстовый редактор, созданный для веб-авторов и разработчиков программного обеспечения на macOS. Он поставляется с функциями, которые позволяют пользователям разрабатывать, редактировать, искать и управлять кодом с помощью интеграции Git и Subversion, поиска и замены в нескольких файлах, инструментов определения проекта и т. Д.
BBEdit предлагает бесплатную 30-дневную пробную версию со всеми его функциями, после чего приложение будет бесплатным для вечного использования с расширенными функциями, доступными только опытным пользователям.
Основные характеристики
- Стоимость 49,99 долл. США
- Поддержка FTP и SFTP
- Интеграция Git и Subversion
- AppleScript
- Поддержка сценариев MacOS Unix
- Завершение текста и кода
- Найти и заменить
- Сопоставление с образцом Grep
Текстовый редактор BBEdit для Mac
7. Возвышенный текст 3
Sublime Text 3 — это продвинутый кроссплатформенный текстовый редактор, предназначенный для предоставления пользователям полного набора функций для редактирования HTML среди других языков.
Прямо из коробки он поддерживает множество языков с опциями для « Goto Anything », символов и количества слов , переход к символам и строкам , пакетного редактирования и т. Д.
Sublime Text можно использовать бесплатно без каких-либо дополнительных условий, за исключением всплывающих окон, которые время от времени напоминают разработчикам о покупке лицензии. Персональная лицензия стоит 80 долларов.
Основные характеристики
- Бесплатно (дополнительная лицензия)
- Несколько цветовых схем
- Рендеринг текста
- Подсветка синтаксиса
- Код складной
- Инкрементальный дифференциал
- Интеграция с Git
Sublime Text 3 Editor для Mac
8.UltraEdit
UltraEdit — это мощный, безопасный и быстрый текстовый редактор для Mac, предназначенный для повышения продуктивности веб-разработчиков благодаря функциям корпоративного уровня, идеально подходящим для личных и деловых проектов. Он предлагает бесплатную 30-дневную пробную версию с гарантией возврата денег.
Основные характеристики
- Подписка от 79,95 $ / год
- Настраиваемые, настраиваемые темы Интеграция с ОС
- через командную строку и расширение оболочки
- Полностью интегрированные операции мгновенного сравнения, сравнение файлов и т. Д.
- Установщики и двоичные файлы с цифровой подписью
- Подсветка синтаксиса и автозаполнение
- Сворачивание кода и множественные символы вставки / множественный выбор
- Предварительный просмотр HMTL в реальном времени
- Интегрированный FTP, SSH и Telnet
Текстовый редактор UltraEdit для Mac
9. CodeRunner 3
Code Runner 3 — это легкий многоязычный редактор программирования с автозавершением кода на уровне IDE для macOS. Он предназначен для ускорения повышения производительности разработчиков с помощью таких функций, как нечеткий поиск, фрагменты документации, заполнители с возможностью выбора вкладок и т. Д.
Code runner — это платное приложение, но у него есть бесплатный установочный пакет, который позволяет пользователям протестировать приложение, прежде чем принять решение о покупке.
Основные характеристики
- Персональная лицензия стоит 14,99 долларов.
- Расширенное завершение кода
- Поддерживает 25 языков прямо из коробки
- Встроенная отладка с точками останова
- Боковая панель документации
- Множественный выбор
- Символьный навигатор
- Запуск с аргументами и наборами входных данных
- Шаблоны кода
- Поддержка автоматического отступа
Текстовый редактор Code Runner 3 для Mac
10.Emacs
Emacs — это свободно расширяемый, настраиваемый текстовый редактор на основе командной строки с интерпретатором Emacs Lisp в своей основе. Он имеет надежный набор инструментов для редактирования текста с поддержкой расширений, расширяющих его функциональные возможности.
Основные характеристики
- Редактирование с учетом содержимого
- Встроенная документация
- Раскраска синтаксиса для нескольких типов файлов
- Редактор отображения в реальном времени
- Экспериментальная подставка для чертежа Cairo
- Дополнительный графический интерфейс
Текстовый редактор Emacs для Mac
Поздравляем, теперь вы знаете первоклассные варианты редактирования HTML-файлов на вашем Mac, разработанные и поддерживаемые одними из лучших мировых компаний.Они включают темы, расширения плагинов, встроенную поддержку сторонних приложений, ярлыки для повышения производительности и удобный рабочий процесс.
Какой из них у вас установлен на вашем компьютере? Не стесняйтесь поделиться с нами своим пользовательским опытом в разделе комментариев ниже.
| Вы можете
писать HTML-документы с помощью текстового редактора или любого текстового редактора. Недавний
версии текстовых редакторов позволяют сохранять в формате HTML. Использование HTML
Программное обеспечение для редактирования может значительно упростить создание страниц.Редакторы HTML
позволяют использовать теги и атрибуты, не зная кода. Передовой
Редакторы HTML, как правило, обновляются чаще, чтобы поддерживать новейшие веб-версии.
технологии. Не все редакторы HTML создать код точно так же. Некоторые приложения позволяют устанавливать предпочтения которые влияют на параметры написания кода. Чистый код, без лишнего теги, предпочтительнее. Интересное упражнение — создать идентичный HTML-файл в Dreamweaver, Composer и Word, затем скомпилируйте страницу. источник.Самый чистый код пишут редакторы HTML, а страницы сохраненные в текстовых редакторах содержат чрезмерный или несовершенный HTML, или они добавить весь код, необходимый для обратного преобразования. Некоторые редакторы добавляют строчку рекламируя тот факт, что их продукт создал страницу, другие делают нет. Разные редакторы по умолчанию используют разную кодировку; некоторый использовать собственный набор символов по умолчанию. Расширенные инструменты HTML Низкий пользовательский контроль кодировки набора символов. Серьезный веб-автор в конечном итоге потребуется знать HTML-код. Если вы начнете создавать страницы с редактором HTML очень полезен для просмотра исходного кода страницы, поэтому вы разобраться в том, какой код создается в ответ к каким элементам и атрибутам страницы вы вставляете и форматируете. Во многих редакторах HTML разделенный экран позволяет пользователям наблюдать за обоими код и окно WYSIWYG одновременно.Для начинающих веб-авторинга, эта функция очень поучительна. Разумное место начать с использования Netscape Composer, часть бесплатного пакета Netscape Communicator Интернет-приложений. Несколько расширенных редакторов HTML теперь предоставляют 30-дневная бесплатная пробная загрузка их программного обеспечения (например, Dreamweaver), и зачисленные студенты могут приобрести образовательные версии со скидкой. Один Торговым посредником академического программного обеспечения является CCV Software.
Некоторые Ссылки на редактор HTML (в алфавитном порядке, обновляются нечасто):
|
Редакторы и инструменты HTML — бесплатное онлайн-руководство
Из предыдущей главы мы узнали, что HTML — это язык разметки, используемый для создания веб-страниц.При работе над созданием веб-страниц вам потребуются следующие инструменты и программы:
- текстовый или HTML-редактор для написания и редактирования исходного кода,
- браузер для проверки результатов,
- валидатор — специальная программа, проверяющая валидность или синтаксическую корректность. исходного кода.
Поговорим о них подробнее.
HTML Editors¶
Есть несколько профессиональных редакторов, которые веб-разработчики используют для кодирования. Однако не каждый редактор может удовлетворить все ваши потребности.Итак, хороший HTML-редактор должен иметь следующие функциональные возможности:
- подсветка синтаксиса — отображение текста, особенно исходного кода, в разных цветах и шрифтах, поддержка просмотра вкладок
- — одновременное открытие нескольких веб-страниц во вкладках,
- проверяет HTML-документ на ошибки,
- код-оболочку — скрывает большие фрагменты кода, оставляя только строку.
Самые популярные редакторы HTML перечислены ниже:
Поскольку вы только начинаете кодировать, вы можете использовать Блокнот (ПК), простой и легкий в использовании редактор HTML.Давайте посмотрим, как им пользоваться.
Шаг 1. Откройте «Блокнот» на вашем компьютере¶
Если вы используете Windows 8 или более позднюю версию, откройте начальный экран и введите «Блокнот».
Если вы используете Windows 7 или более раннюю версию, выполните следующие действия:
Откройте Пуск> Программы> Стандартные> Блокнот
Шаг 2. Напишите свой код Step
Напишите или скопируйте HTML-код.
Пример HTML-кода: ¶
Название документа
Простой пример
Какой-то текст, который вы хотите показать здесь
Попробуйте сами »Результат¶
Шаг 3.Сохранить документ HTML¶
Перейдите в «Файл» в меню Блокнота и выберите «Сохранить как», дайте своему документу имя, используя расширение файла «.htm» или «.html». (Мы рекомендуем использовать расширение файла «.html»). Убедитесь, что вы установили кодировку UTF-8, чтобы избежать проблем с кодом. Сохраните файл в основной папке, которую вы должны создать заранее для хранения всех ваших HTML-документов.
Шаг 4. Проверьте HTML-файл в браузере¶
Откройте HTML-файл в браузере (щелкните файл правой кнопкой мыши и выберите «Открыть с помощью»).
Браузер¶
Вам понадобится браузер для проверки файлов HTML. Для начала будет достаточно любого браузера, Google Chrome, Opera или Firefox, но позже вам понадобятся все они. Дело в том, что у каждого браузера есть свои характеристики, и вам нужно будет проверять свой код в каждой из них.
Validator¶
Важной частью процесса разработки веб-страниц является проверка правильности кода HTML. Специальные валидаторы, программы или службы могут использоваться для проверки действительности или синтаксической правильности фрагмента кода или документа.
Самый распространенный онлайн-сервис — validator.w3.org. Введите URL-адрес веб-страницы, и служба проверит и покажет ошибки в коде, если таковые имеются, или вернет сообщение о том, что ваш документ действителен.
Для проверки корректности локальных файлов можно использовать специальные программы, например, Tidy. Некоторые редакторы (например, PSPad) имеют встроенный валидатор, поэтому вы можете проверить свой код прямо в них.
Поддержка: редакторы HTML | Hoststar
Поддержка> Советы и приемы> Каталог программного обеспечения
Редактор HTML — это программа, используемая для создания или редактирования веб-страниц с использованием кода HTML.Различают текстовые программы (которые позволяют напрямую редактировать исходный код) и редакторы WYSIWYG (которые позволяют редактировать страницы точно так, как они отображаются в браузере). В отличие от текстовых редакторов, для редакторов WYSIWYG не требуется знание HTML.
HTML-Kit — это редактор веб-страниц для Windows.Программное обеспечение включает функцию автоматического предварительного просмотра и исправления для HTML, XML, CSS, JavaScript, VBScript и PHP.
jEdit — текстовый редактор, предназначенный в основном для программистов.В дополнение к многочисленным надстройкам, jEdit отличается широким набором опций, позволяющих пользователям настраивать редактор в соответствии со своими потребностями.
KompoZer — реальный конкурент такого программного обеспечения, как FrontPage и Dreamweaver.KompoZer упрощает управление веб-сайтами. Теперь любой может создавать веб-сайты и управлять ими, не требуя технических знаний HTML.
Weaverslave — это быстрый и универсальный редактор HTML для Windows.Программа предлагает широкий спектр опций настройки и плагинов.
Программное обеспечение FTP (клиенты FTP)
CSS — Каскадная таблица стилей
Топ-7 лучших редакторов HTML — обзор 2021 года
Ошибки при написании кода неизбежны.Но всего одна ошибка может вызвать сбои, проблемы с безопасностью и множество других проблем. Попытаться собственными глазами найти ошибку в HTML-коде вручную практически невозможно.
Как для начинающих, так и для опытных веб-разработчиков редакторы HTML улучшат вашу кодировку.
Эти инструменты помогают проверять ошибки и даже ускорять рабочий процесс с помощью таких полезных функций, как выделение синтаксиса, автозаполнение, проверка орфографии и многое другое.
Если простой текстовый процессор просто не справляется со своей работой, пора перейти на редактор HTML.
Топ-7 лучших редакторов HTML
- Sublime Text — Лучшее для настройки
- Atom — Лучшее для совместного кодирования
- UltraEdit — лучшая универсальность для опытных пользователей
- Код Visual Studio — лучший для отладки кода
- BBEdit — Лучшее для простого редактирования HTML
- NoteTab — Лучшее для быстрого HTML-кодирования
- TinyMCE — Лучший гибкий и мощный WYSIWYG HTML-редактор
После обширного исследования и тестирования мы сузили список семи лучших редакторов HTML на рынке сегодня.Ознакомьтесь со следующими обзорами, которые помогут вам найти лучший редактор HTML для ваших уникальных потребностей.
# 1 — Sublime Text — Лучшее для настройки
- Многоязычная поддержка
- Полная настройка с помощью файлов JSON
- Кросс-платформенный редактор
- Всего 80 долларов за полную лицензию
Sublime Text — это расширенная версия простого текстового редактора. Это идеальное решение, если вам нужна многоязычная поддержка.
Пользователи любят чистый интерфейс Sublime Text, высокую производительность и расширенные функции.
Что действительно делает Sublime Text уникальным, так это возможность настраивать что угодно. Этот инструмент дает вам полную гибкость, так как настройки можно изменять для каждого проекта и для каждого типа файла. Почти каждый аспект Sublime Text можно настроить с помощью файлов JSON.
Используйте Sublime Text для настройки индексации символов для каждого синтаксиса. Настройте меню, макросы, привязки клавиш, дополнения, фрагменты и многое другое.
Еще одна интересная особенность Sublime Text — это возможность «Goto Anything».Этот ярлык позволяет открывать файлы или переходить к строкам, символам или словам всего несколькими щелчками мыши. В целом, эта функция действительно помогает ускорить процесс кодирования и улучшает взаимодействие с пользователем.
Вы также получите выгоду от таких основных функций, как раздельное редактирование, мгновенное переключение проекта и возможность одновременного внесения нескольких изменений.
Sublime Text — кроссплатформенный редактор, доступный на Mac, Windows и Linux. Имея всего одну лицензию, вы можете использовать ее на любом вашем компьютере, независимо от операционной системы.
Вы можете загрузить и попробовать Sublime Text бесплатно. Но для дальнейшего использования лицензия стоит 80 долларов.
# 2 — Atom — Лучшее для совместного кодирования
- Бесплатный текстовый редактор с открытым исходным кодом
- Совместное редактирование в реальном времени
- Тысячи надстроек с открытым исходным кодом
- Полезно для обмена знаниями
Atom — бесплатный текстовый редактор с открытым исходным кодом. Инструмент изначально был разработан GitHub, но до сих пор поддерживается тем же сообществом.
Если вы работаете в команде и вам нужно совместно писать код, лучшим выбором будет Atom.
Пакет Teletype, предлагаемый Atom, поддерживает общие рабочие области и редактирование в реальном времени.
Вот как это работает. Пользователь-организатор может приглашать соавторов присоединиться. Как только эти соавторы войдут, они смогут приступить к редактированию в режиме реального времени. Даже когда ведущий пользователь перемещается между разными файлами, соавторам легко следить за ними.
не только отлично подходит для командных проектов, но и действительно полезен для обмена знаниями.
Teletype — лишь один из многих пакетов с открытым исходным кодом, предлагаемых Atom. Вы можете просматривать тысячи других пакетов с открытым исходным кодом, чтобы добавить функции и возможности в свое рабочее пространство. Вам также будут доступны такие функции, как автозаполнение, разделение интерфейсов, кроссплатформенное редактирование и многое другое.
Загрузите и начните использовать Atom сегодня — это бесплатно.
# 3 — UltraEdit — Лучшая универсальность для продвинутых пользователей
- Сотни функций
- Полностью настраиваемый пользовательский интерфейс
- Нам доверяют более 4 миллионов пользователей
- 30-дневная гарантия возврата денег
UltraEdit — это надежный и безопасный текстовый редактор с множеством функций. Эти инструменты определенно упрощают пользователям ускорение написания кода и уменьшают количество ошибок.
С более чем 4 миллионами пользователей, доверяющих платформе, UltraEdit является одним из самых мощных редакторов HTML на планете.
UltraEdit могут использовать программисты, веб-разработчики, менеджеры баз данных, системные администраторы и многие другие. Он поддерживает несколько языков и потенциальных вариантов использования.
В целом, UltraEdit настолько многофункциональный и мощный, что новичок будет поражен его возможностями. Платформа может справиться со всем, от редактирования текста до веб-разработки и облачных сервисов.
Примечательные особенности и особенности:
- Поддерживает файлы размером более 4 ГБ
- Просмотр в виде дерева XML, проверка, переформатирование и многое другое
- Проверка орфографии с фильтром
- Шестнадцатеричное редактирование
- Переформатирование данных CSV
- Макросы и скрипты для автоматизации редактирования
- Редактирование блочного режима
- Форматирование синтаксиса кода почти для всех языков программирования
- Мощные закладки
- Надежный поиск
- Сравнение файлов
Список можно продолжать и продолжать.Есть буквально сотни функций.
Пользовательский интерфейс также полностью настраивается, так что вы можете сделать его своим. Если вам нужен текстовый редактор, который может делать больше, чем просто помогать вам писать и редактировать базовый HTML, не ищите ничего, кроме UltraEdit.
UltraEdit начинается с 79,95 долларов в год, что включает до пяти установок. Версия с полным доступом стоит 99,95 долларов в год. На вашу покупку действует 30-дневная гарантия возврата денег.
# 4 — Код Visual Studio — Лучшее для отладки кода
- Бесплатный текстовый редактор с открытым исходным кодом
- Интегрируется с Git и другими поставщиками SCM
- Функция отладки в редакторе
- Простота настройки
Visual Studio Code — еще один бесплатный редактор с открытым исходным кодом.Этот современный инструмент предназначен для помощи в создании и отладке веб-приложений и облачных приложений.
Программное обеспечение доступно для Windows, Linux и Mac.
Хотя множество ошибок HTML помогает избежать ошибок и делать меньше ошибок, не все из них имеют инструменты отладки. Вот в чем Visual Studio Code действительно выделяется и выделяется среди альтернатив на рынке.
Отладка оператора печати устарела. С помощью Visual Studio Code вы можете отлаживать свой код прямо из редактора.Используйте этот инструмент для отладки с помощью стеков вызовов, разрывов точек и интерактивной консоли.
Еще одна интересная особенность Visual Studio Code — то, что он работает напрямую с Git и другими поставщиками SCM. Фактически, команды Git встроены в программное обеспечение. Вы сможете подталкивать и извлекать свою работу из любой размещенной службы SCM, которую вы используете.
Мне нравится Visual Studio Code, потому что вы можете настраивать платформу и расширять функциональность в соответствии со своими потребностями и предпочтениями. Просто установите расширение, если вам нужна новая тема, вы хотите добавить новые языки или подключиться к стороннему сервису.
Все расширения запускаются как отдельный процесс, поэтому работа редактора HTML не замедлится.
Загрузите Visual Studio Code и приступайте к работе бесплатно.
# 5 — BBEdit — Лучшее для простого редактирования HTML
- Простая и понятная функциональность
- Создано для MacOS
- Цены в специальном магазине Mac Store
- 30-дневная бесплатная пробная версия
BBEdit — это редактор HTML и текста, созданный для macOS. Хотя так много редакторов HTML на рынке создано для опытных пользователей и профессиональных разработчиков, BBEdit выделяется своей простотой.
Очевидно, вам все равно понадобится опыт программирования. Но BBEdit обеспечивает базовую функциональность без сложных наворотов.
Этому инструменту доверяют разработчики программного обеспечения, писатели и веб-авторы.
BBEdit имеет функции для базового редактирования и поиска. Его также можно использовать для управления прозой, текстовыми данными и исходным кодом.
Другие примечательные особенности и особенности BBEdit:
- FTP и SFTP открывают и сохраняют
- Поиск и замена в нескольких файлах
- Код складной
- Навигация по функциям и раскраска синтаксиса для исходного кода
- Завершение текста и кода
- Сопоставление с образцом Grep
Опять же, все это удовлетворяет базовые потребности.Но если вы ищете что-то более продвинутое, например, инструмент для отладки или проверки ошибок, BBEdit вам не подойдет.
Вы можете попробовать все функции BBEdit в течение 30-дневного пробного периода. Стоимость индивидуальных лицензий для дальнейшего использования начинается от 49,99 долларов США. Кроме того, вы можете подписаться в Mac App Store за 3,99 доллара в месяц или 39,99 доллара в год.
# 6 — NoteTab — Лучшее для быстрого кодирования HTML
- Содержит инструменты для повышения производительности
- Встроенная подсветка синтаксиса
- Всего за 38 долларов.95
- 90-дневная гарантия возврата денег
Если вы использовали Блокнот для написания кода и ищете обновление, NoteTab станет отличным вариантом. Этот отмеченный наградами редактор HTML известен своей универсальностью и скоростью.
Уникальность NoteTab заключается в том, что он сочетает в себе преимущества специального редактора HTML с многофункциональным текстовым редактором.
Веб-мастера любят NoteTab, потому что его функции предназначены для ускорения процесса кодирования HTML.Огромные коллекции фрагментов кода HTML доступны у вас под рукой. От отдельных символов до полных веб-страниц — вы можете реализовать эти фрагменты в своем коде.
Вместо того, чтобы тратить время на копирование, вставку и редактирование больших блоков HTML и тегов, NoteTab упрощает вашу работу. Вы сможете:
- Перетаскивание фрагментов кода
- Вставьте фрагменты кода с помощью клавиатуры
- Воспользуйтесь функцией автозаполнения, чтобы добавлять теги во время ввода
- Добавить теги и HTML-код с панели инструментов
- Установить атрибуты для тегов
Как и многие другие редакторы HTML, NoteTab имеет подсветку синтаксиса.Мне очень нравится, что они не переборщили с сумасшедшим количеством разных цветов. Так вам будет проще работать, не перегружая себя слишком большим количеством цветов.
Если вы ищете способ повысить производительность при написании HTML, NoteTab поможет вам.
Стоимость программного обеспечения составляет 38,95 долларов США. Воспользуйтесь 30-дневной бесплатной пробной версией NoteTab, чтобы протестировать его перед покупкой. На все покупки предоставляется 90-дневная гарантия возврата денег.
# 7 — TinyMCE — Лучший гибкий и мощный WYSIWYG HTML-редактор
- Установите за пять минут или меньше
- Включено более 50 плагинов
- Включен бесплатный вариант с открытым исходным кодом
- Платные планы начинаются с 25 долларов
TinyMCE создан для упрощения создания контента на веб-сайтах.Этот HTML-редактор WYSIWYG («Что видишь, то и получаешь») скачали более 350 миллионов раз.
Как один из самых популярных редакторов форматированного текста на рынке сегодня, TinyMCE действительно прост в использовании. У них есть простое руководство, которое поможет вам начать работу менее чем за пять минут. Кроме того, они предоставляют вам все необходимое для настройки TinyMCE в соответствии с вашими потребностями.
TinyMCE предлагает более 50 плагинов для расширения своей функциональности. Эту гибкость можно добавить с помощью одной строчки кода.Помимо гибкости, TinyMCE обладает широкими возможностями настройки. Плагины очень просты в настройке, и существует более 100 различных вариантов настройки.
Еще одна замечательная черта TinyMCE — его универсальность. Его можно использовать для такого широкого диапазона возможностей. Общие варианты использования включают:
- CMS платформы
- Электронный маркетинг
- CRM и автоматизация маркетинга
- Системы управления обучением
- Создание контента в SaaS
Независимо от того, что вы строите, TinyMCE может помочь.Редактор WYSIWYG действительно удобен для пользователя, поэтому вам не нужно быть опытным разработчиком, чтобы получить максимальную отдачу от этого инструмента.
Существует версия TinyMCE с открытым исходным кодом, которая бесплатна навсегда. Для расширенных функций обновите до Cloud Essential или Cloud Professional. Они начинаются с 25 и 75 долларов в месяц соответственно. Вы можете попробовать любую платную версию бесплатно с 14-дневной пробной версией.
Как найти лучший редактор HTML для вас
Как вы, наверное, уже поняли, редакторы HTML не созданы равными.Лучший вариант для меня может быть не лучшим выбором для вас.
С учетом сказанного, определенно есть определенные факторы, которые следует принимать во внимание при оценке редакторов HTML и их параллельном сравнении. Я объясню это более подробно ниже, чтобы помочь вам принять обоснованное решение.
Текстовые редакторы против редакторов WYSIWYG
Вообще говоря, редакторы HTML попадают в одну из этих двух категорий. Самая большая разница между ними заключается в том, что инструмент WYSIWYG (What You See Is What You Get) подключен к визуальному редактору.
Итак, когда вы работаете в редакторе WYSIWYG, вы можете точно видеть, как все будет отображаться, когда все будет опубликовано на веб-странице. Затем вы можете сгенерировать HTML-код.
В текстовом редакторе вам придется писать весь HTML-код вручную. Многие разработчики по-прежнему предпочитают использовать их, но инструменты WYSIWYG отлично подходят для новичков и людей, которые хотят сэкономить время и не делать что-то вручную.
Инструменты для экономии времени
Одно из преимуществ использования HTML-редактора по сравнению с обычным блокнотом заключается в том, что в вашем распоряжении масса различных инструментов.Это может значительно упростить вашу жизнь и сэкономить время при написании кода.
Такие функции, как автозаполнение, поиск и замена и подсветка синтаксиса, — это всего лишь несколько вещей, на которые следует обратить внимание. Благодаря чему-то вроде автозаполнения редактор HTML будет предлагать вам предложения в зависимости от того, что вы делаете. Таким образом, одним щелчком мыши вы можете заполнять блоки кода.
Сотрудничество
В некоторых случаях вы можете работать над проектом с членами команды или другими пользователями. Не каждый HTML-редактор подходит для этого.С некоторыми вариантами вам придется копировать и вставлять и выполнять тонну ручной работы, чтобы сотрудничать с другими.
Но некоторые из лучших редакторов HTML созданы специально для совместной работы. Вы даже можете найти инструменты, которые позволят вам приглашать соавторов для редактирования вашего кода в режиме реального времени. Таким образом, вы и еще несколько человек в вашей команде можете одновременно работать над одним и тем же и видеть эти обновления по мере их появления.
Настройка и расширение
Некоторые редакторы HTML не имеют множества готовых функций.Но вы можете настроить редактор и расширить функциональность, добавив плагины или расширения.
Если вы используете бесплатный инструмент с открытым исходным кодом, ожидайте, что вам придется выполнять гораздо больше настроек самостоятельно. Платные редакторы HTML обычно обладают большей функциональностью.
Избегайте жестких платформ, если для вас важна индивидуальная настройка. Но если вам просто нужен базовый редактор HTML, это то, о чем вы, вероятно, можете отказаться и не беспокоиться.
Сводка
Какой редактор HTML самый лучший? Это зависит от того, что вы ищете.
Sublime Text — моя главная рекомендация для всех, кто при кодировании ставит во главу угла полную настройку.
Atom — лучший вариант для совместного кодирования. UltraEdit лучше подходит для опытных пользователей, и он чрезвычайно универсален.
Если вам нужен редактор HTML с возможностями отладки, обратите внимание на Visual Studio Code.
Для тех из вас, кто ищет решение для простого конца спектра, попробуйте BBEdit или NoteTab.
TinyMCE идеально подходит, если вам нужен редактор WYSIWYG HTML.
Независимо от ваших потребностей, вы можете найти то, что ищете, на основе обзоров и рекомендуемых вариантов использования в этом руководстве.
Список редакторов HTML
РедакторыHTML бывают разных форм, чтобы соответствовать потребностям пользователя. Существуют текстовые редакторы, редакторы WYSIWYG (то, что вы видите, то и получаете) и редакторы WYSIWYM (то, что вы видите, то и имеете в виду), все они предназначены для упрощения кодирования HTML, а также проектирования и разработки веб-сайтов для человека или группы людей. за сайтом.
Любая операционная система
Arachnophilia — это бесплатный текстовый редактор на основе Java, который можно запустить практически на любом компьютере.
Windows
Adobe Dreamweaver заменил Adobe GoLive в качестве редактора WYSIWYG от Adobe. Это был первый продукт Macromedia, приобретенный в результате выкупа Adobe-Macromedia.
Microsoft Expression Web (официально известная как Microsoft FrontPage) является основным конкурентом Adobe Dreamweaver.
Coffee Cup Visual Site Designer — это более экономичная версия программного обеспечения для дизайна WYSIWYG, аналогичная Dreamweaver и Expression Web.
WYMeditor — это редактор XTHML с открытым исходным кодом, использующий новую концепцию WYSIWYM.
Mac
RapidWeaver — это экономичное решение для веб-дизайна для тех, кто использует Mac. Он доступен по цене 79 долларов США. Обновления доступны за 30 долларов. Пакет из 5 лицензий доступен по цене 129 долларов США.
BBEdit доступен за 125 долларов. Бесплатная пробная версия этого программного обеспечения доступна для тех, кто хочет попробовать перед покупкой. Студенческая версия программы доступна за 49 долларов.Чтобы перейти на самую последнюю версию 9.1, придется заплатить 30 долларов.
GoldFish — это редактор HTML для Mac. Он доступен за 55 долларов, а бесплатная пробная загрузка позволит пользователям попробовать перед покупкой, чтобы убедиться, что они могут использовать его.
Iweb — это HTML-редактор на основе шаблонов, предоставляемый Apple для Mac. О ценах пока ничего не известно.
Unix
Amaya — это HTML-редактор с открытым исходным кодом и веб-браузер в одном решении.
KompoZer — это HTML-редактор с открытым исходным кодом, похожий на Dreamweaver и Microsoft Expression web.Это прекрасный вариант для тех, у кого мало средств и кому нужно работать с WYSIWYG для разработки сайта.
SeaMonkey — это больше, чем просто редактор HTML. Это бесплатный веб-браузер, чат и почтовый клиент.
Trillian выпускается как в бесплатной, так и в профессиональной версии. Это редактор HTML WYSIWYG.
HTML Советы
На канале веб-разработки Bright Hub есть тема HTML, содержащая несколько статей по HTML, предназначенных для помощи людям в изучении и использовании HTML.Обширная библиотека учебных пособий и советов по HTML доступна в разделе «Учебник по HTML-коду».
7 лучших редакторов Windows WYSIWYG HTML 2021 года
Наши редакторы самостоятельно исследуют, тестируют и рекомендуют лучшие продукты; вы можете узнать больше о нашем процессе проверки здесь. Мы можем получать комиссию за покупки, сделанные по выбранным нами ссылкам.
WYSIWYG — это аббревиатура от «What You See Is What You Get». Редакторы WYSIWYG — это редакторы HTML, которые отображают веб-страницу так, как она будет отображаться в браузере, пока вы над ней работаете.Это визуальные редакторы, поэтому обычно вы не манипулируете кодом. Существует множество веб-редакторов WYSIWYG для Windows, но они одни из лучших.
Adobe Dreamweaver CC 2021
Adobe Dreamweaver
Adobe Dreamweaver CC — один из самых популярных доступных пакетов профессионального программного обеспечения для веб-разработки. Он предлагает мощность и гибкость для создания страниц, отвечающих большинству потребностей.
Dreamweaver — это редактор WYSIWYG и редактор кода, который обрабатывает все, что вы можете в него вложить, включая разработку CSS, JSP, XHTML, PHP, JavaScript и XML.Это хороший выбор для профессиональных веб-дизайнеров и разработчиков.
Поскольку Dreamweaver настолько надежен, процесс обучения для начинающих может быть пугающим. Если вы новичок в Dreamweaver, ознакомьтесь с разделом видеоуроков Adobe для начинающих и опытных пользователей.
Dreamweaver CC 2021 доступен через Adobe Creative Cloud в рамках месячного или годового плана.
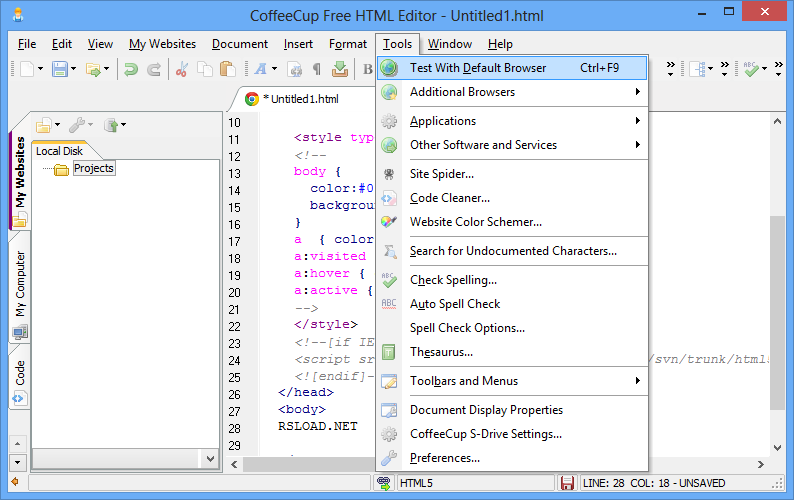
HTML-редактор CoffeeCup
Мягкое белье для кофейной чашки
Программное обеспечение CoffeeCup отлично справляется с предоставлением клиентам того, чего они хотят, по невысокой цене.Редактор CoffeeCup HTML — это инструмент для веб-дизайнеров, в котором есть много графики, шаблонов и дополнительных функций.
Используйте библиотеку компонентов для сохранения меню, нижних колонтитулов и заголовков, которые повторно используются на страницах. Обновите один, и все они обновятся. Одно только это средство экономии времени стоит взглянуть на редактор. Используйте функцию предварительного просмотра разделенного экрана, чтобы увидеть WYSIWYG-версию своей веб-страницы прямо под кодом.
Редактор HTML поддерживает структурированные данные, PHP, Markdown, CSS 3 и HTML 5.Его низкая цена делает его отличным выбором. CoffeeCup также предлагает бесплатную пробную версию, чтобы вы могли попробовать ее перед покупкой.
Mobirise
Логотип Mobirise.
Mobirise — восхитительное бесплатное приложение, предназначенное для создания небольших и средних веб-сайтов. Этот удобный для новичков конструктор веб-сайтов минималистичен и прост в использовании, а также удобен для мобильных устройств.
Дизайнеры, которые предпочитают работать визуально и проектировать, не имея дела с базовым кодом, оценят темы Mobirise и полную приверженность рабочему процессу WYSIWYG.Код не требуется, а мобильные версии вашего сайта создаются автоматически.
WYSIWYG Web Builder 16
WYSIWYG Web Builder
WYSIWYG Web Builder использует структурированные данные и адаптивные меню, чтобы обеспечить лучший просмотр для посетителей ваших веб-страниц. Он включает в себя инструменты входа и аватара, гибкую сетку на основе CSS Grid Layout и Google Fonts Manager.
Если вы хотите, чтобы ваш веб-сайт делал что-то конкретное, есть большая вероятность, что WYSIWYG Web Builder 16 имеет расширение, которое может с этим справиться.Сотни расширений включают навигацию, слайд-шоу, аудио и видео, интернет-магазины и средства просмотра данных.
NetObjects Fusion
Сетевые объекты
Fusion — это мощный редактор WYSIWYG, который идеально подходит как для начинающих, так и для опытных пользователей. Это простое в использовании программное обеспечение сочетает в себе все задачи, необходимые для запуска и работы вашего веб-сайта, включая функции разработки и дизайна, а также FTP-клиент. Кроме того, вы можете добавить на свои страницы специальные функции, например поддержку электронной коммерции.
Fusion поддерживает редактирование изображений, подключение к базе данных, редакторы CSS3 и HTML5, перетаскивание видео, видео YouTube, мультимедиа, управление задачами и многое другое. Это мощное универсальное решение обеспечивает предварительный просмотр WYSIWYG, не требующий технических навыков.
Синий Грифон
Предоставлено BlueGriffin
Веб-редактор BlueGriffon и редактор EPUB — это мощный адаптивный WYSIWYG-редактор веб-дизайна. BlueGriffon основан на движке рендеринга Gecko и работает в вашем браузере.Большинство его функций, включая HTML 5 и CSS 3, доступны без лицензии, но для некоторых, таких как CSS Editor Pro, адаптивный дизайн и возможности EPUB, требуется лицензия.
SeaMonkey
SeaMonkey
SeaMonkey — это комплексный набор интернет-приложений для проекта Mozilla. Он включает в себя веб-браузер, клиент электронной почты и группы новостей, клиент чата IRC и композитор — редактор HTML-страниц WYSIWYG.
Редактор HTML предлагает динамическое изменение размеров изображений и таблиц, улучшенную поддержку CSS и поддержку позиционированных слоев.
Одним из преимуществ использования SeaMonkey является то, что у вас есть встроенный браузер, поэтому тестирование — это легкий ветерок. Кроме того, это бесплатный редактор WYSIWYG.
