Pop-up блоки
tilda help center
Настройка всплывающих окон
Вы можете добавить на страницу всплывающие окна (pop-up), которые будут появляться в зависимости от поведения пользователя: при клике на ссылку, при скролле, по времени или при закрытии страницы.
Появление блока при клике на ссылку
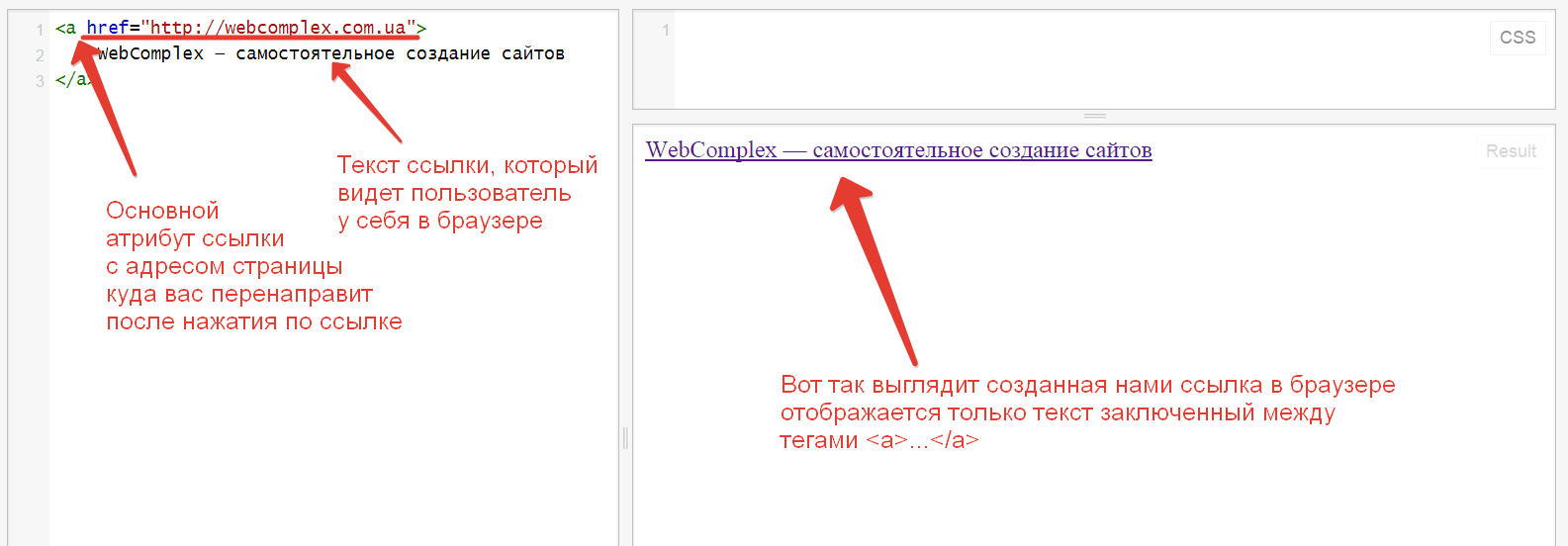
Чтобы при клике на кнопку появлялось окно с информацией или формой подписки, вам нужно задать специальную ссылку для кнопки. Ссылку можно создать в блоке с всплывающим окном.
1. Откройте Библиотеку блоков → категория «Форма» и добавьте pop-up блок. Подходящие блоки: BF501N, BF502N, BF503, BF504.
2. При добавлении блока в тексте на нем будет указана его ссылка (линкхук).
3. Эта же ссылка будет в Контенте этого блока, ее можно поменять на произвольное название. Например, #popup:superpopup.
4. Теперь эту ссылку можно добавить в кнопку. Откройте меню «Контент» блока с кнопкой и в поле «Ссылка для кнопки» поставьте ссылку вида: #popup:subscription
Опубликуйте страницу или перейдите в режим предпросмотра, чтобы увидеть, как работает всплывающее окно. Оно будет появляться при клике на кнопку.
Оно будет появляться при клике на кнопку.
- Выделите слово, при клике на которое должен появляться pop-up.
- Через появившееся контекстное меню задайте ссылку на всплывающее окно.
- Добавьте pop-up блок (категория «Форма»).
- В меню «Контент», в поле «Ссылка» укажите ту же самую ссылку — #popup:anyword
Появление блока при скролле
Добавьте всплывающий блок, который должен появляться в момент пролистывания страницы. Например, форму подписки или информацию о выгодном предложении.- В меню «Контент», пропишите ссылку вида: #popup:subscription (слово может быть любым).
2. Добавьте специальный блок-триггер, который будет вызывать появление элемента при скролле. Триггер находится в категории «Другое».
Нужен блок – T183.
3. В меню «Контент» укажите точно такую же ссылку, которую вы задали в pop-up блоке.
Время, на которое запоминается посетитель
В меню «Настройки» триггера в поле Cookie life time укажите время (в днях), насколько запоминать посетителя, чтобы не показывать одному и тому же человеку ваш pop-up много раз.
Если нужно, чтобы pop-up появлялся не чаще, чем раз в 10 дней, поставьте значение 10. Если вы хотите, чтобы pop-up блок был показан один раз, поставьте значений 365 — в течение года, посетитель больше не увидит данный блок. Но если вы хотите, чтобы pop-up блок показывался каждый раз, когда посетитель заходит на вашу страницу, оставьте поле пустым.
4. Опубликуйте страницу. Блок появится, когда посетитель проскролит до места, где вы разместили pop-up блок.
Появление блока по времени
Добавьте pop-up блок, который будет появляться через определенное время. Например, форму подписки или важное напоминание.- В меню «Контент», пропишите ссылку вида: #popup:subscription (слово может быть любым).
2. Добавьте триггер, который будет вызывать появление блока по времени. Триггер находится в категории «Другое».
Нужен блок – T188.
3. В меню «Контент» укажите точно такую же ссылку, которую вы задали в pop-up блоке.
В меню «Настройки» укажите время, через которое должен появиться блок – «Тайме (в секундах)».
Время, на которое запоминается посетитель
В меню «Настройки» триггера в поле Cookie life time укажите время (в днях), насколько запоминать посетителя, чтобы не показывать одному и тому же человеку ваш pop-up много раз.Если нужно, чтобы pop-up появлялся не чаще, чем раз в 10 дней, поставьте значение 10. Если вы хотите, чтобы pop-up блок был показан один раз, поставьте значений 365 — в течение года, посетитель больше не увидит данный блок. Но если вы хотите, чтобы pop-up блок показывался каждый раз, когда посетитель заходит на вашу страницу, оставьте поле пустым.
4. Опубликуйте страницу. Через заданное время на странице появится всплывающее окно.
Появление блока при закрытии страницы
Добавьте pop-up блок, который должен появляться, когда человек закрывает вкладку. Например, форму подписки или информацию о выгодном предложении.- В меню «Контент» пропишите ссылку вида #popup:subscription (слово может быть любым).
2. Добавьте триггер, который вызовет появление блока при закрытии вкладки. Триггер находится в категории «Другое».
Триггер находится в категории «Другое».
Нужен блок – T723.
3. В меню «Контент» укажите точно такую же ссылку, которую вы задали в pop-up блоке.
Время, на которое запоминается посетитель
В меню «Настройки» триггера в поле Cookie life time укажите время (в днях), насколько запоминать посетителя, чтобы не показывать одному и тому же человеку ваш pop-up много раз.Если нужно, чтобы pop-up появлялся не чаще, чем раз в 10 дней, поставьте значение 10. Если вы хотите, чтобы pop-up блок был показан один раз, поставьте значений 365 — в течение года, посетитель больше не увидит данный блок. Но если вы хотите, чтобы pop-up блок показывался каждый раз, когда посетитель заходит на вашу страницу, оставьте поле пустым.
4. Опубликуйте страницу. Поп-ап будет появляться при подведении курсора к верхней границе браузера.
Будьте осторожны, используя этот тип поп-апа – обычно их ненавидят.
Выпадающий текст — плагин WordPress Collapse-O-Matic
Сегодня рассмотрим как сделать выпадающий текст в вашей записи или странице WordPress. Для этой цели лучше всего подойдет плагин Collapse-O-Matic. Он очень простой, легкий и имеет только одну функцию — прячет под кат скрытый текст. Устанавливается плагин стандартным способом из админки WordPress или можете скачать плагин выпадающего текста на официальной странице плагина. Плагин имеет более 70 000 загрузок, то есть довольно востребован.
Для этой цели лучше всего подойдет плагин Collapse-O-Matic. Он очень простой, легкий и имеет только одну функцию — прячет под кат скрытый текст. Устанавливается плагин стандартным способом из админки WordPress или можете скачать плагин выпадающего текста на официальной странице плагина. Плагин имеет более 70 000 загрузок, то есть довольно востребован.
Содержание статьи
- 1 Для чего нужен выпадающий текст?
- 2 Как реализовать выпадающий текст плагином Collapse-O-Matic
- 3 Настройки плагина Collapse-O-Matic
Для чего нужен выпадающий текст?
Во-первых, таким образом вы можете сэкономить место на странице, чтобы она была более компактной и более удобной к восприятию пользователями.
Во-вторых вы сможете выделить основные разделы или информацию, а дополнительную информацию убрать под кат. При необходимости посетитель страницы кликнет по ссылке и появиться выпадающий текст.
Примерно вот так:
**************************
Показать раскрывающийся текст.
Этот выпадающий скрытый текст создан с помощью простого плагина Collapse-O-Matic. В скрытом контенте можно размещать не только простой текст, но и изображения, ссылки, списки, да и все, что душе угодно.
**************************
Как реализовать выпадающий текст плагином Collapse-O-Matic
Реализовать раскрывающийся текст очень просто. Необходимо заключить скрытый текст в специальный шорткод, вот так:
Справа от вашего открытого текста стоит стрелка вниз. Если пользователь кликнет по не или по тексту, появляется раскрывается скрытый текст. Если кликнуть повторно, выпадающий текст снова скроется под кат.
У нас в примере у шорткода установлен один параметр «title», который содержит текст ссылки, т.е. открытого текста, при клике на которую будет открываться скрытый текст. Однако у плагина намного больше возможностей. Плагин имет много разных дополнительных опций по настройке функционала и внешнего вида. С помощью этих параметров можно изменять рамку блока, задавать стиль оформления элементов, показывать или не показывать стрелку перед открытым текстом и другое. Прочитать обо всех параметрах можно в документации плагина. Но некоторые из опций уже присутствуют в настройках плагина в адм. панели WordPress.
Прочитать обо всех параметрах можно в документации плагина. Но некоторые из опций уже присутствуют в настройках плагина в адм. панели WordPress.
Настройки плагина Collapse-O-Matic
В настройках плагина можно установить:
Style — светлый или темный фон, если выбрать «none»- можно установить свой цвет;
Tag Attribute — тег для оборачивания открытого текста, по умолчанию — «span»;
Trigclass Attribute — возможность установить класс CSS для открытого текста;
Targtag — тег для оборачивания контейнера с выпадающим текстом
Targclass Attribute — прописать класс для блока выпадающего текста;
Collapse/Expand Duration — скорость, с которой появляется выпадающий текст;
Animation Effect — анимационный эффект появления скрытого текста;
No Title — не показывать ссылку (открытый текст), будет только стрелка
Initial Pause — установить паузу перед открытием выпадающего текста в миллисекундах
Custom Style — прописать собственные CSS стили
Ну и еще пара-тройка опций. В общем настроек не так много, но вполне достаточно, чтобы красиво оформить блок с раскрывающимся текстом. Если необходимо больше возможностей — обратитесь к документации на странице плагина.
В общем настроек не так много, но вполне достаточно, чтобы красиво оформить блок с раскрывающимся текстом. Если необходимо больше возможностей — обратитесь к документации на странице плагина.
Видео по установке и настройке плагина:
Конечно есть множество других плагинов выпадающего текста, плагинов — спойлеров и тому подобное. Можно реализовать данную функцию и без плагина. Но лично мое мнение, что плагин Collapse-O-Matic — самый простой и удобный для этой цели, особенно для начинающих пользователей WordPress.
Читайте материал еще об одном очень полезном плагине Table of Contents Plus для вставки содержания статьи.
Надеюсь, что статья была для Вас полезной. Удачи!
выберите | Документация Cypress
Выберите внутри .
Небезопасно
цепочка дальнейших команд, которые полагаются на тему после . . select()
select()
Синтаксис
.select(value)
.select(values)
.select(value, options)
.select(values, options)
Usage
Правильное использование 900 24
cy.get( 'select').select('user-1') // Выбираем опцию 'user-1'
Неверное использование
cy.select('John Adams') // Ошибки, не могут быть объединены в цепочку с 'cy'
cy.clock().select() // Ошибки, 'clock' не дает Элемент Аргументы
значение (строка, число)
Значение , индекс , или текстовое содержимое для выбора.
значения (массив)
Массив из значений , индексов или текстовое содержимое s для
выбрано.
options (объект)
Передайте объект параметров, чтобы изменить поведение по умолчанию . . select()
select()
| Доп. 0003 ложь | Инициирует действие, отключает ожидание действия | |
|---|---|---|
журнал | true | Отображает команду в журнале команд |
тайм-аут | defaultCommandTimeout | Время ожидания .select() для разрешения до истечения времени ожидания |
Yields
-
.select()дает тот же субъект, который был задан. - Это небезопасно
чтобы связать дальнейшие команды, которые полагаются на тему после
.select().
Примеры
Текстовое содержание
Выберите опцию
с текстом apples // дает
cy.get('select').select('apples').should('have.value', '456')
Value
Выберите опцию
со значением «456»// дает
cy.get('select').select('456').should('have.value', '456')
Index
Выберите опцию
с индексом 0// дает
cy.get('select').select(0 ).should('have.value', '456')
Выберите несколько вариантов
Выберите варианты с текстами «яблоки» и «бананы»
<выбрать несколько>
< /select>
cy.get('select')
.select(['яблоки', 'бананы'])
.invoke('val')
.should('deep.equal', ['456' , '458'])
Выберите варианты со значениями «456» и «457»
<выбрать несколько>
cy.get('select')
.select([' 456', '457'])
.invoke('val')
.should('deep.equal', ['456', '457'])
Выберите опции с индексами 0 и 1
<выбрать несколько>
cy.get('select')
.select([0, 1])
.invoke('val')
.should('deep.equal', ['456', ' 457'])
Принудительный выбор
Принудительный выбор скрытого
cy.get('выбрать')
.select('банан', {force: true})
.invoke('val')
.should('eq', 'банан')
Force выберите отключенный
Передача { force: true } to .select() переопределит проверки работоспособности
для выбора отключенного или параметра в
инвалид <оптгруппа> . Видеть
этот вопрос для более подробной информации.
cy.get('select')
.select('okra', {force: true})
.invoke('val')
.should(' eq», «бамия»)
Выбранный вариант
Вы можете получить текущую выбранную опцию, используя jQuery
: выбранный селектор.
cy.get(' select#name option:selected').should('have.text', 'Peter')
Notes
Actionability
.select() — это команда действия, которая следует правилам
Актуальность.
Однако передача { force: true } в .select() не отменит
проверки работоспособности для выбора отключенного . Видеть
этот вопрос для более подробной информации.
Правила
Требования
-
.select()требует привязки команды, которая дает элемент(ы) DOM. -
.select()требует, чтобы элемент былвыберите.
Утверждения
-
.select()будет автоматически ждать, пока элемент достигнет действенное состояние.
-
.select()автоматически повторит попытку пока не будут пройдены все связанные утверждения.
Тайм-ауты действенное состояние.
.select() может истечь время ожидания прохождения утверждений, которые вы добавили.Журнал команд
Выберите опцию с текстом «Гомер Симпсон»
cy.get('select').select('Гомер Симпсон')
Приведенные выше команды будут отображать в Журнал команд как:
При нажатии на выберите в журнале команд, консоль выводит
следующий:
См. также
- Читать Работа с элементами Select и виджетами Select2 в Cypress
-
.click()
Выбор одного или нескольких полей значений или заполнителей
shadow Элементы выбора — это элементы управления формы для выбора параметра или параметров из набора параметров, аналогично собственному элементу . Когда пользователь нажимает кнопку выбора, появляется диалоговое окно со всеми параметрами в большом, удобном для выбора списке.
Когда пользователь нажимает кнопку выбора, появляется диалоговое окно со всеми параметрами в большом, удобном для выбора списке.
Выбор должен использоваться с дочерними элементами . Если дочерней опции не присвоен атрибут value , то ее текст будет использоваться в качестве значения.
Если значение установлено на , выбранная опция будет выбрана на основе этого значения.
По умолчанию выбор позволяет пользователю выбрать только один вариант. Интерфейс предупреждений представляет пользователям список параметров в виде переключателя. Значение компонента select получает значение значения выбранного параметра.
По умолчанию select использует ion-alert, чтобы открыть наложение опций в предупреждении. Интерфейс можно изменить для использования ion-action-sheet или ion-popover, передав action-sheet или popover , соответственно, к свойству интерфейса . Прочтите другие разделы об ограничениях различных интерфейсов.
Прочтите другие разделы об ограничениях различных интерфейсов.
Список действий
Popover
Добавляя атрибут Multiple для выбора, пользователи могут выбирать несколько вариантов. Когда можно выбрать несколько параметров, наложение предупреждений или всплывающих окон представляет пользователям список параметров в виде флажков. Значение компонента select получает массив всех выбранных значений параметра.
Примечание: интерфейс листа действий не будет работать с множественным выбором.
Основными способами обработки взаимодействия пользователя с элементом выбора являются события ionChange , ionDismiss и ionCancel . Дополнительные сведения об этих и других событиях, в ходе которых выбираются пожары, см. в разделе События.
При использовании объектов для выбранных значений возможно изменение идентификаторов этих объектов, если они поступают с сервера или базы данных, в то время как идентификатор выбранного значения остается прежним. Например, это может произойти, когда существующая запись с требуемым значением объекта загружается в выборку, но только что извлеченные параметры выбора теперь имеют другие идентификаторы. Это приведет к тому, что выбор не будет иметь никакого значения, даже если исходный выбор останется нетронутым.
Например, это может произойти, когда существующая запись с требуемым значением объекта загружается в выборку, но только что извлеченные параметры выбора теперь имеют другие идентификаторы. Это приведет к тому, что выбор не будет иметь никакого значения, даже если исходный выбор останется нетронутым.
По умолчанию выбор использует равенство объектов ( === ), чтобы определить, выбран ли параметр. Это можно переопределить, указав имя свойства или функцию для свойства compareWith .
Использование compareWith
Значения объекта и множественный выбор
По умолчанию метки занимают ширину своего содержимого. Разработчики могут использовать свойство labelPlacement для управления размещением метки относительно элемента управления.
Разработчики могут использовать свойство justify для управления размещением метки и элемента управления в строке.
Material Design предлагает на выбор заполненные стили. Свойство
Свойство fill для выбора может быть установлено либо на "solid" , либо на "outline" .
Поскольку стили fill визуально определяют контейнер выбора, выборки, использующие fill , не должны использоваться в ion-item .
Оповещение поддерживает две кнопки: Отмена и OK . Текст каждой кнопки можно настроить с помощью свойств cancelText и okText .
Интерфейсы action-sheet и popover не имеют кнопки OK , щелчок по любому из параметров автоматически закроет оверлей и выберет это значение. Интерфейс popover не имеет кнопки Cancel , нажатие на фон закроет оверлей.
Поскольку select использует интерфейсы предупреждений, листа действий и всплывающих окон, параметры могут быть переданы этим компонентам через interfaceOptions свойство. Это можно использовать для передачи пользовательского заголовка, подзаголовка, класса CSS и многого другого.
См. документы ion-alert, ion-action-sheet и ion-popover для получения информации о свойствах, которые принимает каждый интерфейс.
Примечание: interfaceOptions не переопределяют входы или кнопки с интерфейсом alert .
Компонент Select состоит из двух модулей, каждый из которых требует отдельного стиля. ion-select Элемент представлен в представлении выбранным значением (значениями) или заполнителем, если его нет, и значком раскрывающегося списка. Интерфейс, определенный в разделе «Интерфейсы» выше, представляет собой диалоговое окно, которое открывается при нажатии на ion-select . Интерфейс содержит все параметры, определенные путем добавления элементов ion-select-option . В следующих разделах будут рассмотрены различия между стилями.
Элемент Styling Select
Как уже упоминалось, 9Элемент 0003 ion-select состоит только из значения (значений) или заполнителя и значка, отображаемого в представлении. Чтобы настроить это, настройте стиль, используя комбинацию CSS и любых пользовательских свойств CSS.
Чтобы настроить это, настройте стиль, используя комбинацию CSS и любых пользовательских свойств CSS.
В качестве альтернативы, в зависимости от необходимой поддержки браузера, можно использовать теневые части CSS для стилизации выделения. Обратите внимание, что с помощью ::part можно указать любое свойство CSS элемента.
Выбор стиля интерфейса
Настройка диалогового окна интерфейса должна выполняться в соответствии с разделом «Настройка» в документации по этому интерфейсу:
- Настройка предупреждений
- Настройка листа действий
- Настройка всплывающего окна
Однако параметр «Выбрать» устанавливает класс для упрощения стиля и позволяет передать класс в параметр наложения, см. документацию «Параметры выбора» для использования примеры настройки параметров.
Функциональность опережающего ввода или автозаполнения может быть построена с использованием существующих компонентов Ionic. Мы рекомендуем использовать ионно-модальный , чтобы наилучшим образом использовать доступное пространство экрана.
SelectChangeEventDetail
интерфейс SelectChangeEventDetail{
значение: T;
}
SelectCustomEvent
Хотя этот интерфейс не является обязательным, его можно использовать вместо интерфейса CustomEvent для более надежной типизации с событиями Ionic, генерируемыми этим компонентом.
интерфейс SelectCustomEventextends CustomEvent {
деталь: SelectChangeEventDetail; Цель
: HTMLIonSelectElement;
}
Более простой синтаксис выбора был представлен в Ionic 7.0. Этот новый синтаксис уменьшает количество шаблонов, необходимых для настройки выбора, устраняет проблемы доступности и улучшает опыт разработчиков.
Разработчики могут выполнять эту миграцию по одному выбору за раз. Хотя разработчики могут продолжать использовать устаревший синтаксис, мы рекомендуем выполнить миграцию как можно скорее.
Использование современного синтаксиса
Использование современного синтаксиса включает два этапа:
- Удалите
ion-labelи вместо этого используйте свойствоlabelнаion-select. Размещение метки можно настроить с помощью свойства
Размещение метки можно настроить с помощью свойства labelPlacementнаion-select. - Перенесите любое использование
fillиshapeсion-itemнаion-select.
- JavaScript
- Angular
- React
- Vue
Любимый фрукт:
...
...
Любимый фрукт:
. ..
...
Использование прежних версий Синтаксис
Ionic использует эвристику, чтобы определить, использует ли приложение современный синтаксис выбора. В некоторых случаях может быть предпочтительнее продолжать использовать устаревший синтаксис. Разработчики могут установить свойство legacy на ion-select to true , чтобы заставить этот экземпляр ввода использовать устаревший синтаксис.
cancelText
| Описание | Текст, отображаемый на кнопке отмены. |
| Атрибут | текст отмены |
| Тип | строка |
| По умолчанию | 'Отмена' |
цвет
| Описание | Цвет, используемый из цвета вашего приложения палитра. Параметры по умолчанию: Параметры по умолчанию: "первичный" , "вторичный" , "третичный" , "успешно" , "предупреждение" , "опасность" , " легкий" , "средний" и "темный" . Дополнительные сведения о цветах см. в теме.Это свойство доступно только при использовании современного синтаксиса выбора. |
| Атрибут | цвет |
| Тип | 900 03 «опасность» | «темный» | «светлый» | «средний» | «основной» | «вторичный» | «успех» | «третичный» | «предупреждение» | строка и запись<никогда, никогда> | не определено |
| По умолчанию | не определено |
сравнитьС
| Описание | Имя свойства или функция, используемая для сравнения значений объекта 3 Введите | ((currentValue: any, compareValue: any) => логическое значение ) | null | string | undefined |
| По умолчанию | undefined |
отключено 9 0021
| Описание | Если true , пользователь не может взаимодействовать с выбором. |
| Атрибут | отключен |
| Тип | логический |
| По умолчанию | Ложь |
заполнить 85
"сплошной", элемент будет иметь фон. Если "контур" элемент будет прозрачным с рамкой. Доступно только в режиме md . заполнение "контур " | "твердый" | не определено не определено интерфейс
| Описание | Интерфейс, который должен использовать выбор: лист действий , всплывающее окно или предупреждение . |
| Атрибут | интерфейс |
| Тип | "действие- лист" | "предупреждение" | "всплывающее окно" |
| По умолчанию | 'предупреждение' |
interfaceOptions
| Описание | Любые дополнительные опции,0003 предупреждение , лист действий или popover интерфейс может принять. См. документы ion-alert, документы ion-action-sheet и ion-popover, чтобы узнать о параметрах создания для каждого интерфейса. Примечание: | |||||||||||||||||||||||
| Атрибут | опции интерфейса | |||||||||||||||||||||||
Тип 9по умолчанию
метка
labelPlacement
устаревший | ||||||||||||||||||||||||
| Описание | Задайте для свойства legacy значение true , чтобы принудительно использовать устаревшую разметку элемента управления формой . Ionic выберет компоненты для современной разметки формы, только если они используют либо атрибут Ionic выберет компоненты для современной разметки формы, только если они используют либо атрибут aria-label , либо свойство label . В результате legacy 9Свойство 0004 следует использовать только в качестве аварийного выхода, если вы хотите избежать этого автоматического поведения согласия. Обратите внимание, что это свойство будет удалено в предстоящем основном выпуске Ionic, и все компоненты формы будут использовать современную разметку формы. | |||||||||||||||||||||||
| Атрибут | наследие | |||||||||||||||||||||||
| Тип | логический | не определено | |||||||||||||||||||||||
| По умолчанию | undefined |
режим
| Описание | Режим определяет, какие стили платформы использовать. |
| Атрибут | режим |
| Тип | "ios " | "md" |
| По умолчанию | не определено |
несколько
| Описание | Если true , выбор может принимать несколько значений. |
| Атрибут | множественный |
| Тип | логический |
| По умолчанию | Ложь |
имя 85
имя строка 90 004 this.inputId okText
| Описание | Текст, отображаемый на кнопке ОК. |
| Атрибут | ok-текст |
| Тип | строка |
| По умолчанию | 'OK' 900 99 |
заполнитель
| Описание | Текст, отображаемый при выборе пустой. |
| Атрибут | заполнитель |
| Тип | строка | не определено |
| По умолчанию | undefined |
selectedText
| Текст, отображаемый вместо значения выбранного параметра. | |
| Атрибут | выделенный текст |
| Тип | null | строка | не определено |
| По умолчанию | undefined |
форма
| Описание | Форма выбора. Если «круглый», он будет иметь увеличенный радиус границы. |
| Атрибут | Форма |
| Тип | "круглый" | не определено |
| По умолчанию | не определено |
значение
| Описание | Значение выбора. |
| Атрибут | Значение |
| Тип | любой 9 0004 |
| По умолчанию | не определено |
| Имя | Описание |
|---|---|
ionBlur | Испускается, когда выделение теряет фокус. |
ionCancel | Генерируется при отмене выбора. |
ionChange | Генерируется при изменении значения. |
ionDismiss | Генерируется при закрытии наложения. |
ionFocus | Испускается, когда выделение имеет фокус. |
открыть
| Описание | Открыть выбранное наложение. Наложение представляет собой предупреждение, лист действий или всплывающее окно, в зависимости от свойства interface на ion-select . |
| Подпись | open(event?: UIEvent) => Promise |
| Наименование | Описание |
|---|---|
| 9Значок 0003 | Контейнер значков выбора. |
заполнитель | Текст, отображаемый при выборе, когда нет значения. |
текст | Отображаемое значение выбора. |
| Имя | Описание |
|---|---|
--фон | 90 096 Фон выбора|
--border-color | Цвет выделенной границы |
--border-radius | Радиус выделенной границы. Большой радиус может отображаться неравномерно при использовании fill="outline"; при необходимости используйте вместо этого shape="round" или увеличьте --padding-start. |


