Верстка писем — Все, что сложнее plain text / Хабр
Все, что сложнее plain text
Статьи Посты Авторы Компании
Сначала показывать
Порог рейтинга
Уровень сложности
Уровень сложности Простой
Время на прочтение 5 мин
Количество просмотров 596Блог компании Altcraft Верстка писем *Email-маркетинг *
Recovery mode
Независимая исследовательская компания EarthWeb опубликовала отчёт, согласно которому 82% пользователей предпочитают тёмную тему на смартфоне и 83% переходят на тёмную тему на компьютере. Это говорит о том, что брендам следует сделать свои email рассылки совместимыми с Dark Mode режимом для удобства своих клиентов.
Сейчас на рынке очень высокая конкуренция: пользователи придирчиво выбирают компанию, прежде чем совершить покупку.
В этой статье рассказываем о роли цветовых инверсий в электронных письмах и о том, как правильно настроить тему в тёмном режиме.
Читать далееВсего голосов 3: ↑0 и ↓3 -3
Комментарии 1
Story-tellerВремя на прочтение 8 мин
Количество просмотров 20KСпам и антиспам Python *Action Script *Верстка писем *
Туториал
Подробно разбираем работу библиотек imaplib и email, открываем ящик и читаем письма (получаем из писем всё что есть) на примере mail.ru (хотя в целом, должно работать везде).
Рабочие задачи заставили обратиться к классике — электронной почте, материала довольно много в сети, но подробного развернутого изложения не хватило, делюсь результатами изысканий, кто не сталкивался ещё с этой задачей, надеюсь, будет полезно.
Всего голосов 9: ↑9 и ↓0 +9
Комментарии 4
JuliWolfВремя на прочтение 8 мин
Количество просмотров 9.7KВерстка писем *
Из песочницы
Каждый раз, когда в спринте появляется задача на верстку писем, один из фронтендеров подумывает об увольнении…
Верстка писем всегда являлась проблемной задачей, ведь каждая компания хочет чего-то эдакого, а фронтам приходится отбиваться от очередной интересной идеи, объясняя почему ту или иную затею реализовать не получится.
В этой статье хочу поделиться несколькими лайфхаками по верстке писем. Расскажу что стоит учитывать при верстке писем и как обходить ограничения при создании адаптивного письма.
Всего голосов 13: ↑13 и ↓0 +13
Комментарии 11
AnickanabВремя на прочтение 5 мин
Количество просмотров 6.8KВерстка писем *Интернет-маркетинг *Контент-маркетинг *Email-маркетинг *
Наверное напишу банальные вещи, но это те инсайды, которые я для себя открыл, когда начал разрабатывать продукты на стыке утилит для веб-мастеров и маркетологов.
Вообще, постоянная обратная связь от клиентов – отличное средство для совершенствования стратегии маркетинга и улучшения качества вашего бизнес-продукта. В результате исследований фидбэка клиентов компания получает возможность более осознанно рождать новые идеи, увеличить продажи и доходы. Кроме того, выражение своего мнения дает клиенту ощущение своей значимости.
В email-маркетинге получить качественную и быструю обратную связь эффективнее через форму опроса. Создавая онлайн-опросы, вы получаете четкие ответы на вопросы «нравится ли клиенту предлагаемый продукт?», «что надо улучшить?» и узнаете степень лояльности клиента к компании.
Читать дальше →
Всего голосов 14: ↑13 и ↓1 +12
Комментарии 2
MagisterLudiВремя на прочтение 5 мин
Количество просмотров 12KБлог компании Маклауд Типографика *Верстка писем *Дизайн Научно-популярное
Перевод
UPD: Прошло больше месяца с тех пор, как я написал первоначальный черновик этой статьи. С тех пор я опубликовал еще три записи в блоге и более двадцати на моем канале в Телеграм. Настройки зарекомендовали себя фантастически, мне он очень нравится, и у меня нет желания искать где-либо еще.Я был давним поклонником iA Writer из-за того, что писал. Я купил оригинальную версию для iPad, оригинальную версию macOS (когда она еще называлась MacOS X), версию для Android и даже ту, которую они переиздали как «платное обновление по полной цене». На мой взгляд, в нем есть идеальный баланс между функциями и простотой, дизайном и направленностью.
Вот скриншот первоначальной версии iA Writer от 2011 года:
А вот как это выглядит сейчас, в 2021 году:
Дизайн настолько вне времени, что практически не изменился за 10 лет.
Читать дальше →
Всего голосов 49: ↑35 и ↓14 +21
Комментарии 11
dashamailВремя на прочтение 9 мин
Количество просмотров 11KБлог компании DashaMail. Про email-маркетинг и не только Верстка писем *Интернет-маркетинг *Email-маркетинг *
Перевод
Блокировка изображений – одна из самых серьезных проблем, с которой сталкиваются маркетологи, когда проводят email-кампании. Обычно причина кроется в настройках по умолчанию или личных предпочтениях получателя.
Подписчики часто просматривают электронную почту с мобильных телефонов. Но временами мобильный интернет работает медленно или с перебоями, например, в общественном транспорте. И тогда, если пользователь получает письмо, полностью состоящее из изображения, которые не прогружаются, рассылка выглядит так:
Всего голосов 25: ↑7 и ↓18 -11
Комментарии 37
podakinaaВремя на прочтение 4 мин
Количество просмотров 2.3KВеб-дизайн *Верстка писем *Повышение конверсии *Дизайн Email-маркетинг *
Начнем сначала, что такое триггерные email-рассылки? Если объяснить просто, то это реакция на ваши действия после знакомства: зашли в кафе, поздоровались, ознакомились с меню и официант предлагает вам блюда в зависимости от ваших предпочтений.
Я занимаюсь развитием проекта Ratatype — это онлайн клавиатурный тренажер, который помогает обучаться слепому десятипальцевому набору на клавиатуре. В этой статье хочу рассказать наш опыт настройки триггерных email-рассылок, как они помогают возвращать пользователя на сайт и как геймификация помогает нам в этом.
Предисловие
В нашей компании Реактор существует ценность «Хорошо или никак». Поэтому когда мы создавали Ratatype, сделали его настолько хорошо, что заниматься его продвижением было достаточно легко. В первый год в функционале сайта ничего не менялось, и мы с помощью компании LivePage занимались активным продвижением под англоязычный рынок. Надо сказать, что получалось это замечательно, так как рост был действительно впечатляющий.Если вкратце рассказать о самом продукте, то на Ratatype можно:
- проходить уроки и учиться слепой десятипальцевой печати;
- проходить тестирование и получать сертификат скорости печати;
- создавать группы для совместного обучения или соревнования;
- соревноваться с другими пользователями в рейтинге;
- приглашать друзей из facebook и следить за их прогрессом и также соревноваться друг с другом.

Читать дальше →
Всего голосов 18: ↑15 и ↓3 +12
Комментарии 1
ClickruВремя на прочтение 9 мин
Количество просмотров 1.9KБлог компании Click.ru Верстка писем *Интернет-маркетинг *
Все знают, как сделать рассылку. Многие умеют создавать триггерные цепочки. Кто-то умеет настроить рассылку из RSS-ленты блога. Нам пришлось закопаться глубже, потому что мы хотели, чтобы наша рассылка была не простой, а красивой и детальной. Ведь она делается из интересного блога, на который мы тоже потратили немало сил.
За каждую детальку в простом на вид письме пришлось побороться с этой симпатичной обезьянкой. Все получилось. Рассказываем — как.
Все получилось. Рассказываем — как.
Всего голосов 9: ↑8 и ↓1 +7
Комментарии 3
RetailRocketВремя на прочтение 5 мин
Количество просмотров 3.5KБлог компании Retail Rocket Верстка писем *
Привет, Хабр!Код не терпит халатного отношения, будь то сложные алгоритмы обработки данных или верстка email-рассылок.
Получив письмо от одного из крупных ритейлеров, наш руководитель отдела верстки заметил, что некоторые элементы располагаются неровно. Профессиональное чутье не позволило просто пойти мимо, и, поскольку магазин не входит в число наших клиентов, он решил проверить его по нашему процессу контроля качества верстки. О результатах и о том, как увидеть проблемы в отображении на стадии разработки рассылки, рассказывает руководитель отдела верстки Retail Rocket Илья Кастерин ikasterin.
Всего голосов 7: ↑6 и ↓1 +5
Комментарии 0
UniSender_infoВремя на прочтение 4 мин
Количество просмотров 4.6KБлог компании UniSender Верстка писем *Управление проектами *Интернет-маркетинг *
Меня зовут Александра Солодкая, я email-маркетолог Black Star. В 2018 году с помощью рассылок мы собрали «Олимпийский» — 50% билетов на концерт L’One купили через email-канал. Хочу рассказать, как письма помогают нам продавать билеты на мероприятия.
Всего голосов 47: ↑30 и ↓17 +13
Комментарии 29
VTBВремя на прочтение 6 мин
Количество просмотров 4.1KБлог компании ВТБ Help Desk Software *Верстка писем *Service Desk *Машинное обучение *
В теории использование машинного обучения (ML) помогает сократить участие человека в процессах и операциях, перераспределять ресурсы и уменьшить затраты. Насколько это работает в условиях конкретной компании и сферы деятельности? Как показывает наш опыт — работает.
На определенном этапе развития мы в компании «ВТБ Капитал» столкнулись с острой необходимостью сократить время на обработку запросов в техническую поддержку. После анализа возможных вариантов было решено применить ML-технологию для категоризации обращений от бизнес-пользователей Calypso, ключевой инвестиционной платформы компании. Быстрая обработка таких запросов крайне важна для высокого качества ИТ-сервиса. Помочь в решении этой задачи мы попросили наших ключевых партнеров – компанию EPAM.
Всего голосов 14: ↑13 и ↓1 +12
Комментарии 2
oleksВремя на прочтение 8 мин
Количество просмотров 21KБлог компании 2ГИС CSS *Интерфейсы *HTML *Верстка писем *
Верстать электронные письма — это боль. Верстать и тестировать адаптивные письма с интерактивом (например, с формами и слайдерами) — боль в квадрате. Однако, не всё не так плохо, если выбрать правильные инструменты. В статье расскажу об email-фреймворках — MJML и Foundation for Emails — и моих любимых ресурсах для тестирования рассылки — Litmus и Email On Acid.
Однако, не всё не так плохо, если выбрать правильные инструменты. В статье расскажу об email-фреймворках — MJML и Foundation for Emails — и моих любимых ресурсах для тестирования рассылки — Litmus и Email On Acid.
Всего голосов 43: ↑40 и ↓3 +37
Комментарии 6
oleksВремя на прочтение 8 мин
Количество просмотров 15KБлог компании 2ГИС CSS *Интерфейсы *HTML *Верстка писем *
Их читают миллионы людей по всему миру. Их добавляют в спам, удаляют навсегда, но без них немыслим современный интернет. Многие фронтендеры пойдут на всё, что угодно, лишь бы отвертеться от работы над ними. Мой рассказ — об электронных письмах, о том, как они изменились за 20 лет и о том, как современному фронтендеру не впасть в депрессию, верстая их. Это первая статья из цикла, в которой я расскажу о том, как всё начиналось. Через пару недель поговорим о инструментах разработки и тестирования рассылки.
Через пару недель поговорим о инструментах разработки и тестирования рассылки.
Всего голосов 38: ↑37 и ↓1 +36
Комментарии 9
blondnikaВремя на прочтение 23 мин
Количество просмотров 50KБлог компании VK Спам и антиспам Тестирование IT-систем *Верстка писем *Тестирование веб-сервисов *
Туториал
У разработчика, который впервые столкнулся с генерированием электронных писем, практически нет шансов написать приложение, которое будет делать это корректно. Около 40 % писем, генерируемых корпоративными приложениями, имеют те или иные нарушения стандартов, и, как следствие, проблемы с доставкой и отображением. На это есть причины: электронная почта технически гораздо сложнее, чем веб, работа почты регулируется несколькими сотнями стандартов и несчетным количеством общепринятых (и не очень) практик, а почтовые клиенты отличаются разнообразием и непредсказуемостью. Тестирование может заметно улучшить ситуацию, но материалов, посвященных тестированию почты, практически нет.
Тестирование может заметно улучшить ситуацию, но материалов, посвященных тестированию почты, практически нет.Почта Mail.Ru регулярно взаимодействует со своими пользователями посредством электронных писем. В нашем проекте все компоненты, отвечающие за генерирование писем, и даже единичные рассылки проходят обязательное тестирование. В этой статье мы поделимся своим опытом (и набитыми шишками).
- Какие бывают электронные письма
- Кто участвует в процессе тестирования и контроля
- Почтовое сообщение и почтовый транспорт
- Интерфейс почтовой инфраструктуры и границы тестируемого приложения
- Определение тестируемых параметров
- Типичная структура генерирующего приложения
- Что и когда тестировать
- Инфраструктура доставки
- Генерирующее приложение
- Структурный и вёрсточный шаблоны письма
- Базовые требования при проверке инфраструктуры
- Требования к авторизации
- Проверка генерирующего приложения
- Требования к почтовым адресам
- Требования к заголовкам писем
- Требования к структуре письма
- Требования к URI
- Требования к вёрстке письма
- Проведение сплит-тестов
Читать дальше →
Всего голосов 62: ↑58 и ↓4 +54
Комментарии 19
true_engineeringВремя на прочтение 5 мин
Количество просмотров 9.7KБлог компании True Engineering Информационная безопасность *Системное администрирование *Интерфейсы *Верстка писем *
У нашего заказчика есть интернет-портал и пользователи, данные которых заведены в домене. Доступ в личный кабинет — по паролю, а где пароль, там и людская забывчивость.
У нас уже была страница смены пароля, но механизм работы был не оптимальным. Вот как всё происходило. Пользователь оставлял заявку в домене на смену пароля. В ответ система, в свою очередь, оставляла заявку, которую администратор обрабатывал вручную. Он генерировал пароль в домене, после чего приписывал его в заявке. Пользователю приходило email-уведомление: “Ваш пароль изменён на такой”.
Нас смущали три момента:
- Sharepoint, от которого мы уходим в тех местах, где он не нужен.
- Потребность в участии администратора.
 Нам не хотелось отвлекать квалифицированного специалиста на подобные рутинные и частые операции.
Нам не хотелось отвлекать квалифицированного специалиста на подобные рутинные и частые операции. - Мы присылали пароль прямо в письме, что не очень-то безопасно. Такой пароль можно прочесть с экрана. Появляется много вариантов, как он может утечь.
И ещё был психологический момент: система создавала такие сложные пароли, что их было сложновато запомнить, оставалось только где-то записать.Тоже небезопасно. Зато такой пароль очень просто забыть. Можем предположить, что это обстоятельство тоже влияло на количество заявок на смену пароля.
Итак, стало понятно, что механику смены пароля пора изменить.
Читать дальше →Всего голосов 12: ↑11 и ↓1 +10
Комментарии 3
EFS_programmВремя на прочтение 1 мин
Количество просмотров 2.6KБлог компании Сбер Спам и антиспам Клиентская оптимизация *Верстка писем *Управление продуктом *
Каждый из нас не понаслышке знаком с проблемой огромной массы оповещений от магазинов, банков, автосалонов и прочих организаций, которая непрерывно валится по всем электронным и не очень электронным каналам. Мы привыкли звать это спамом, развили у себя рефлексы молниеносного удаления, настроили спам-фильтры или просто не замечаем такие сообщения. И мы смирились с тем, что найти среди них полезные сообщения практически невозможно.Читать дальше →
Мы привыкли звать это спамом, развили у себя рефлексы молниеносного удаления, настроили спам-фильтры или просто не замечаем такие сообщения. И мы смирились с тем, что найти среди них полезные сообщения практически невозможно.Читать дальше →Всего голосов 14: ↑12 и ↓2 +10
Комментарии 6
AntoniusFirstВремя на прочтение 3 мин
Количество просмотров 22KВерстка писем *Читальный зал
Я пишу письмо, а мне не отвечают. Я пишу ещё одно, а в ответ молчание. Наконец, я пишу третье с текстом вроде «Чувак, а ты ещё заинтересован в нашем сотрудничестве?». Тут получаю ответ: «Жду не дождусь когда начнём работать, шли презентацию». Я стараюсь строить свою переписку по определённым принципам, чтобы сдвигать общение с мёртвой точки. В статье поделюсь некоторыми своими наработками, расскажу как
Всего голосов 29: ↑26 и ↓3 +23
Комментарии 28
BubnovRVВремя на прочтение 3 мин
Количество просмотров 8.4KВерстка писем *
Из песочницы
Давно хостился на одном ресурсе, у которого была услуга «списки рассылки». Для тех, кто не в курсе – загружаешь список адресов (списки сформированы легально, никакого спама, Double Opt-in) и формируешь письмо, сервис автоматически рассылает письмо по всем адресатам. Собственно всё устраивало, кроме одного – статистики. Хотелось знать, сколько доставлено, сколько прочитано и т.д. и т.п.
Всего голосов 28: ↑25 и ↓3 +22
Комментарии 15
EnglishDomВремя на прочтение 6 мин
Количество просмотров 35KБлог компании EnglishDom CSS *HTML *Верстка писем *
Туториал
Привет, Хабр! Все, кто хоть раз сталкивался с версткой email-писем, знают, что это нудно, утомительно и порой очень сильно раздражает. В большинстве случаев это обусловлено тем, что почтовые клиенты не умеют поддерживать очень многое из того, что мы используем при верстке самых простых веб-страниц. Поэтому дизайн письма делается простым или не делается вовсе, а львиная доля времени уходит на проверку и фиксы багов в многочисленных почтовиках.
В большинстве случаев это обусловлено тем, что почтовые клиенты не умеют поддерживать очень многое из того, что мы используем при верстке самых простых веб-страниц. Поэтому дизайн письма делается простым или не делается вовсе, а львиная доля времени уходит на проверку и фиксы багов в многочисленных почтовиках.В этой статье мы хотим поделиться с вами рецептами верстки красивого, на наш взгляд, и адаптивного письма, которое будет подстраиваться под экран вашего телефона даже в Gmail. А так же рассказать про нюансы, проблемы и тонкости, с которыми мы столкнулись в процессе его создания.
Читать дальше →Всего голосов 16: ↑13 и ↓3 +10
Комментарии 13
Cloud4YВремя на прочтение 5 мин
Количество просмотров 14KБлог компании Cloud4Y Информационная безопасность *Мессенджеры *CSS *Верстка писем *
Перевод
Считаете ли вы, что содержимое письма электронной почты нельзя изменить после доставки? Если вас интересует вопрос информационной безопасности, вам следует узнать о методе атаки, который исследователи из Mimecast назвали ROPEMAKER.
Акроним ROPEMAKER расшифровывается как «Remotely Originated Post-delivery Email
Manipulation Attacks Keeping Email Risky». В действительности ROPEMAKER — это тип хакерской атаки через электронную почту, обнаруженный Франциско Рибейро (@blackthorne) из Mimecast. Этот эксплойт может дать злоумышленнику возможность удаленно изменять контент письма электронной почты в любое время после доставки. Является ли ROPEMAKER уязвимостью, которую необходимо исправить, чтобы защитить обычных пользователей? Мы надеемся, что эта статья поможет ответить на этот вопрос.
Всего голосов 19: ↑18 и ↓1 +17
Комментарии 21
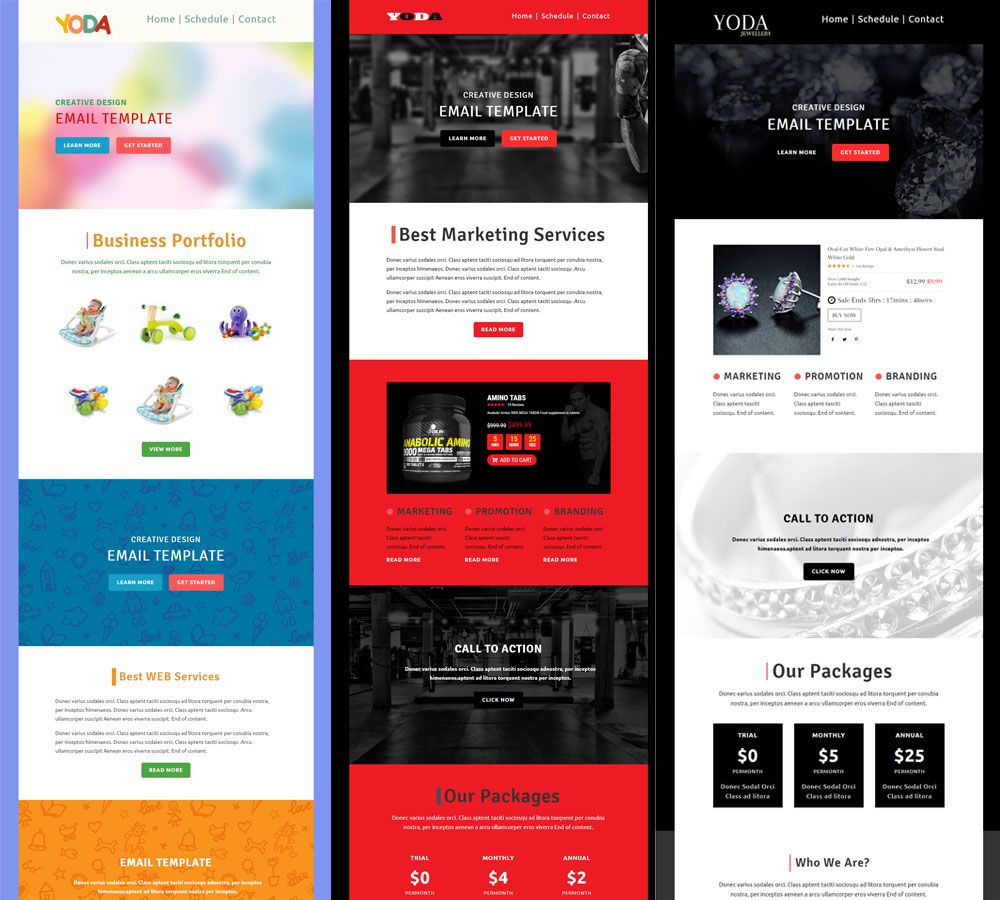
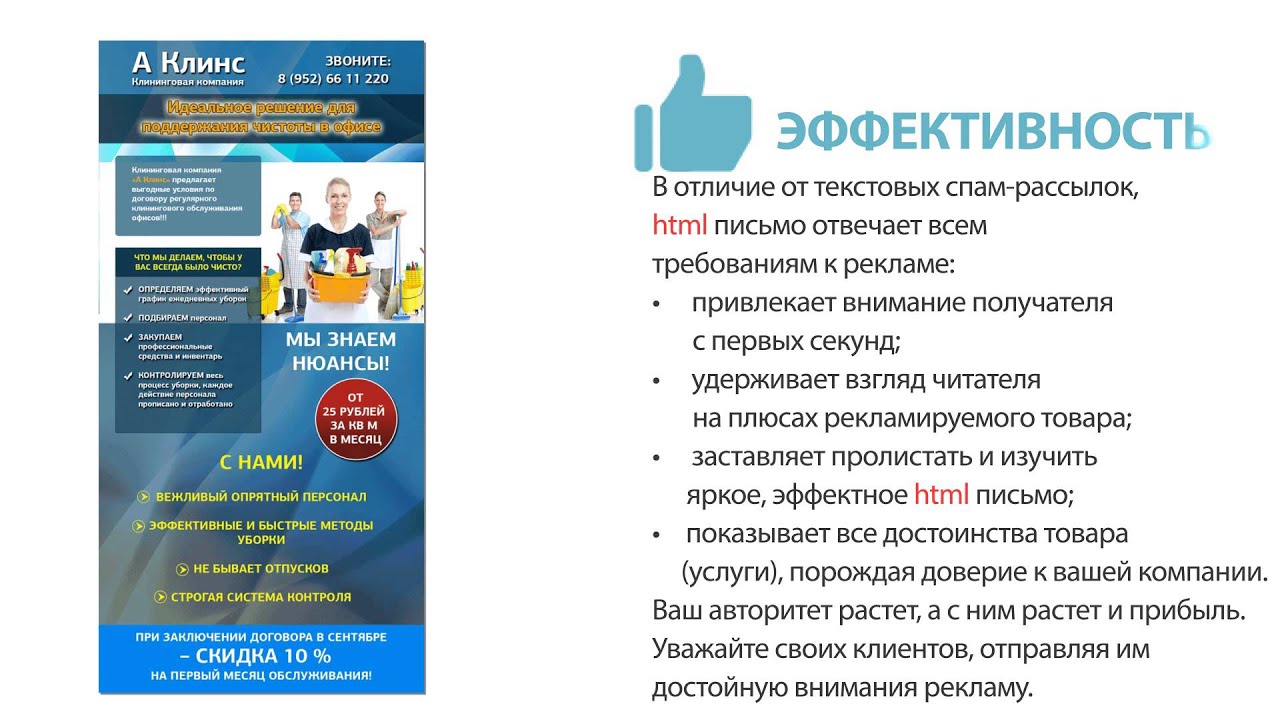
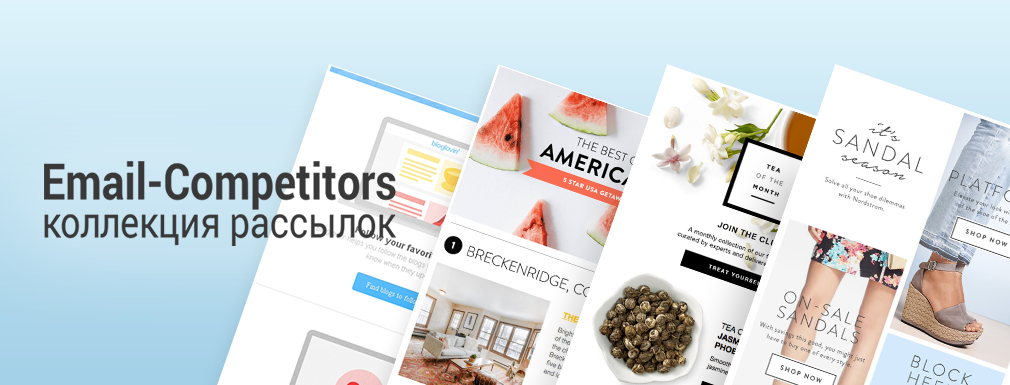
Пример HTML-письма
Здравствуйте, уважаемые читатели! Сегодня я хотела бы рассказать вам о том, что такое html-письма и в чём состоит их преимущество перед обычными письмами. Из следующих статей вы узнаете, как создать html-письмо и как его отправить.
Думаю, многие со мной согласятся, что от скучного одноцветного текста в качестве промо-материала мы давно уже отвыкли. При помощи изображений, шрифтов и всевозможных дизайнерских изысков проще настроить потенциальных клиентов на нужный лад и заинтересовать их, предлагая услугу или рассказывая о новом товаре.
При помощи изображений, шрифтов и всевозможных дизайнерских изысков проще настроить потенциальных клиентов на нужный лад и заинтересовать их, предлагая услугу или рассказывая о новом товаре.
Почему бы тогда просто не сверстать красивую картинку в фотошопе и не отправить её в качестве письма? Картинку вы можете прикрепить в качестве вложения, и тогда вам ещё нужно будет подумать, как заставить адресата скачать её, чтобы просмотреть. А если, научившись правильно отправлять медиа-письма, вы вставите картинку в тело письма, вы всё равно не сможете оптимально подогнать её размер под ширину каждого устройства. К тому же, картинка не будет кликабельной, а текст на ней будет «зеркалом», то есть его даже нельзя будет выделить.
В чём же основное отличие хтмл-писем от обычных? В них присутствуют изображения и ссылки, по которым вы можете перейти прямо из письма.
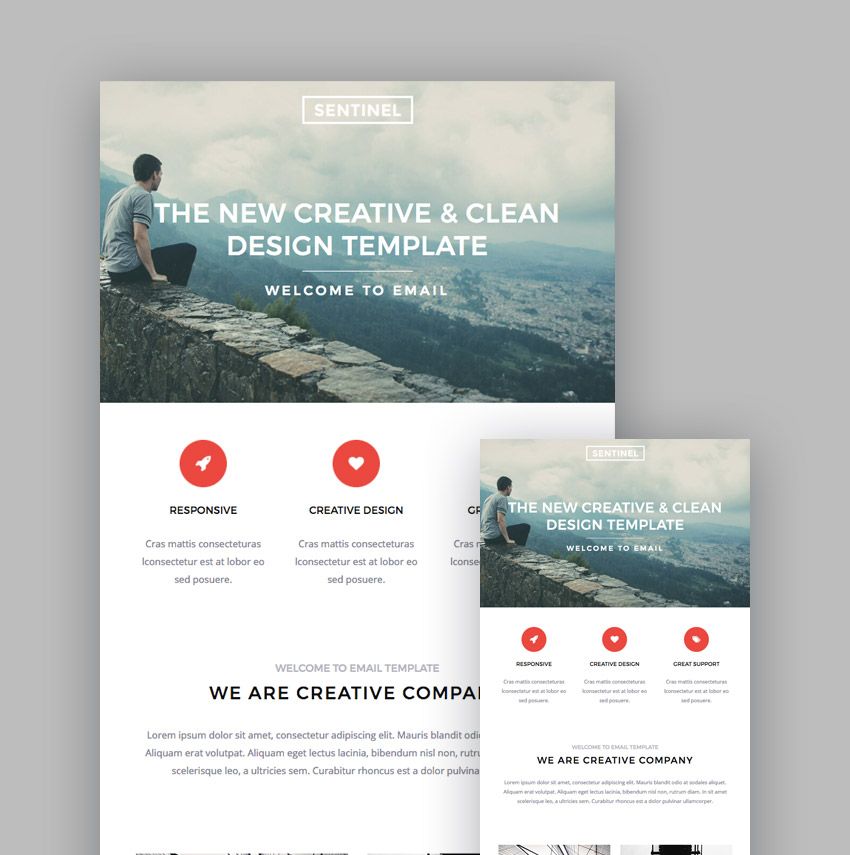
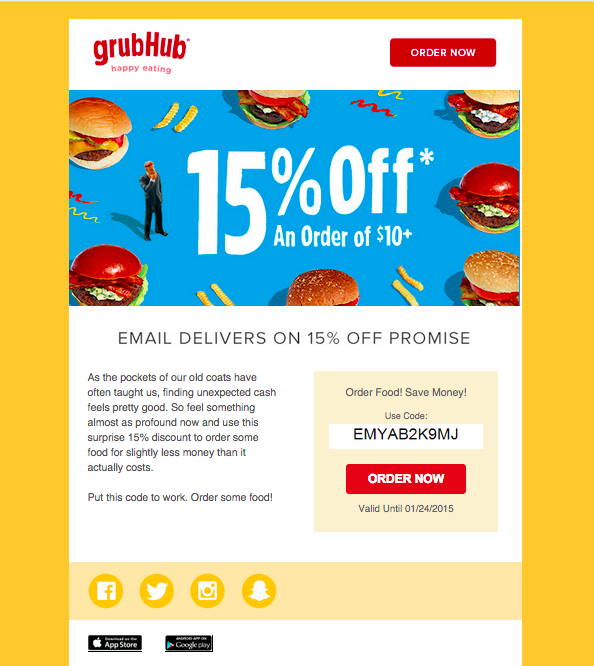
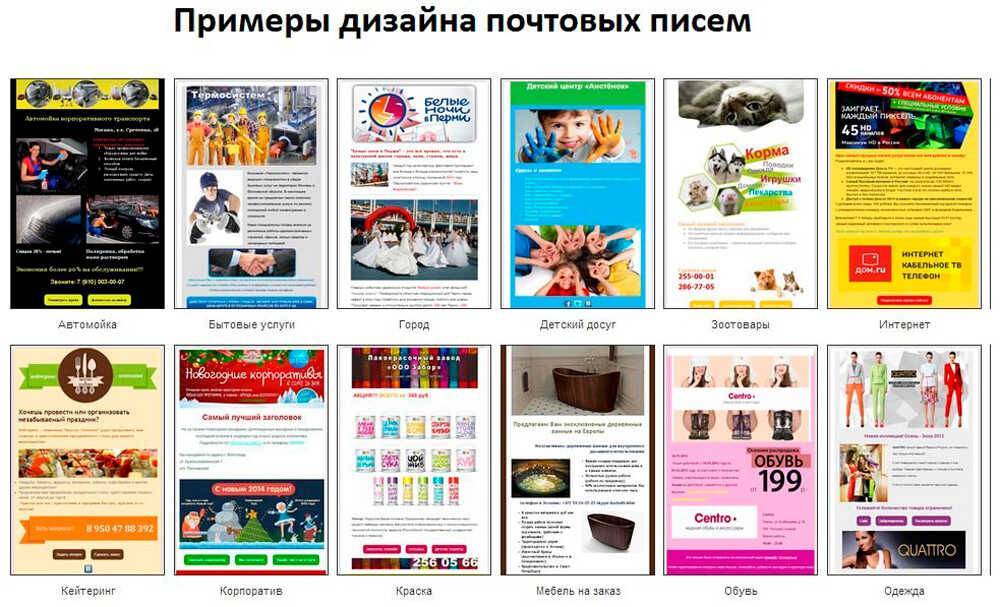
Скорее всего, каждый из вас уже не раз получал такие письма. Давайте посмотрим на примеры.
Рассылка «Детского мира»:
Рассылка банка:
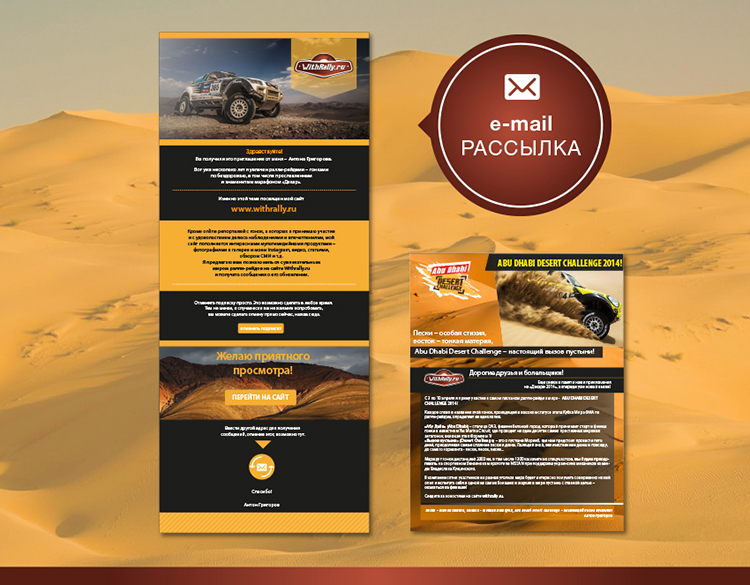
Рассылка нашего турагентства.
Красочные фотографии других стран так и манят скорее отправиться в путешествие. Впрочем, тут не помешало бы добавить больше ссылок, чтобы при нажатии на оффер сразу открывалась форма подбора тура, например.
Читайте также: Рассказы о путешествиях по России, Вьетнаму, Греции
Хостинг Таймвеб, которым я пользуюсь уже много лет, уведомляя о новых тарифах на хостинг с предустановленным движком, прямо из письма предлагает выбрать тариф.
Читайте также: Как выбрать хостинг для сайта
Что ещё удобнее, внизу указан номер телефона, и если вы просматриваете html-письмо со смартфона, то, нажав на номер, сразу сможете по нему позвонить. Это особенно удобно, ведь мы так привыкли к быстрому темпу жизни, что не только вручную набрать цифры, но и просто копировать-вставить номер нам кажется слишком долгим.
Получая рассылку от Литрес, дистрибьютора электронных книг, вы сразу увидите названия, обложки и краткое описание книг, как только откроете письмо.
Читайте также: Чем удобны электронные книги
Или сразу выбрать подарок, листая рассылку интернет-магазина.
Читайте также: Что подарить? Идеи подарков родным и близким
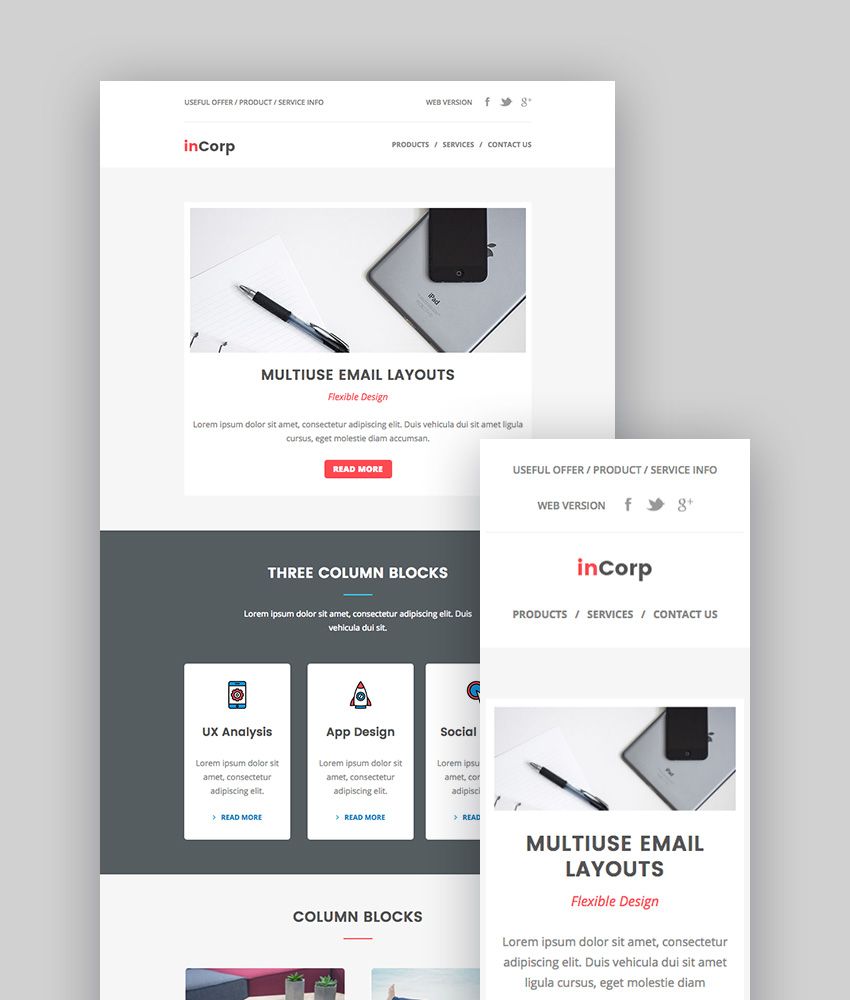
Но самое главное отличие в том, что такое html-письмо будет правильно отображаться на любом устройстве, будь то компьютер, планшет или смартфон. Например, на узком экране в строке таблицы будет отображаться один, а не два элемента. В любом случае, вёрстка не поедет.
В чём ещё плюс, подобные рассылки гораздо быстрее и проще создавать на основе уже имеющихся: вам всего лишь нужно будет заменить изображения и текст в соответствующих блоках.
Как же этого достичь и как вообще оформить html-письмо, а оформив, отправить? Об этом читайте в следующих статьях.
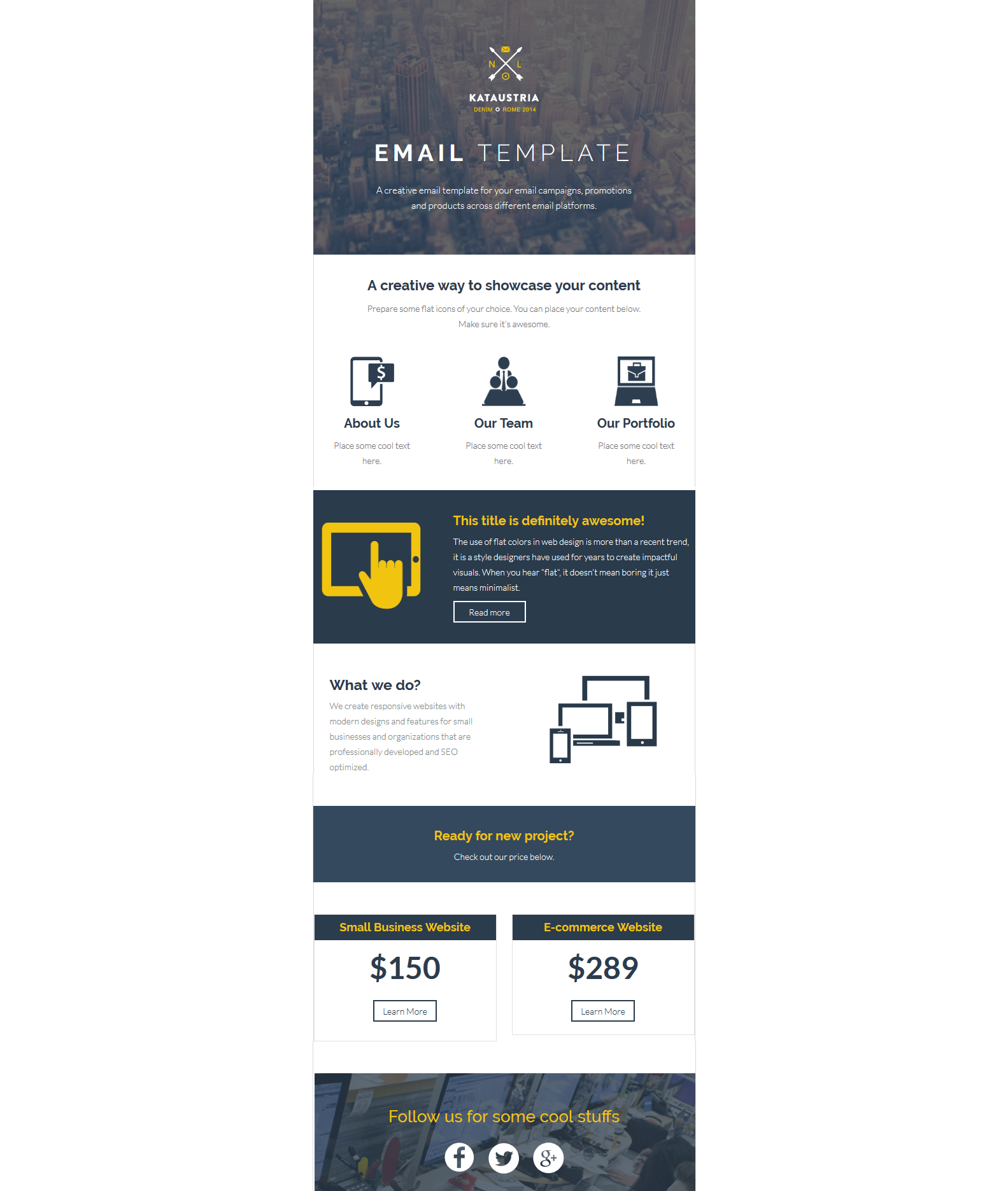
А из этой статьи вы узнаете, что делать, если у вас есть свой сайт и вы хотите, чтобы подписчики получали при выходе новой статьи вот такое письмо:
С вами была Яна, мама в Интернете.
Подпишитесь на обновления блога и получайте уведомления о новых статьях на почту!
Имя
Адрес электронной почты *
Разметка письма — Обучение веб-разработке
- Предыдущий Обзор
- : Введение в HTML
- Следующий
Все мы рано или поздно учимся писать письма; это также полезный пример для проверки наших навыков форматирования текста. В этом задании у вас будет письмо для проверки ваших навыков форматирования текста HTML, а также гиперссылки и правильное использование элемента HTML
В этом задании у вас будет письмо для проверки ваших навыков форматирования текста HTML, а также гиперссылки и правильное использование элемента HTML .
| Предпосылки: | Прежде чем приступить к этой оценке, вы должны были уже проработать Начало работы с HTML, Что в голове? Метаданные в HTML, основы HTML-текста, Создание гиперссылок и Расширенное форматирование текста. |
|---|---|
| Цель: | Протестируйте базовое и расширенное форматирование текста HTML, использование гиперссылок и используйте HTML. |
Для начала получите необработанный текст, который нужно разметить, и CSS для оформления HTML. Создайте новый файл .html с помощью текстового редактора или онлайн-инструмента, такого как CodePen, jsFiddle или Glitch, для выполнения задач.
Примечание: Если вы застряли, обратитесь к нам за помощью — см. раздел «Оценка или дополнительная помощь» внизу этой страницы.
раздел «Оценка или дополнительная помощь» внизу этой страницы.
В рамках этого проекта ваша задача — разметить письмо, которое необходимо разместить во внутренней сети университета. Письмо представляет собой ответ научного сотрудника будущему аспиранту по поводу их заявления в университет.
Блочная/структурная семантика
- Используйте соответствующую структуру документа, включая doctype и
- Как правило, письмо должно быть размечено как организация заголовков и абзацев, за следующим исключением. Имеется один заголовок верхнего уровня (строка «Re:») и три заголовка второго уровня.
- Используйте соответствующий тип списка, чтобы отметить даты начала семестра, учебные предметы и экзотические танцы.
- Поместите два адреса в
элементов. Каждая строка адреса должна располагаться на новой строке, но не в новом абзаце.
Встроенная семантика
- Имена отправителя и получателя (и Телефон и Электронная почта ) должны быть размечены с большой важностью.

- Четыре даты в документе должны иметь соответствующие элементы, содержащие машиночитаемые даты.
- Первый адрес и первая дата в письме должны иметь значение атрибута класса столбец отправителя . CSS, который вы добавите позже, выровняет их по правому краю, как это должно быть в случае с классическим расположением букв.
- Разметьте следующие пять акронимов/аббревиатур в основном тексте письма — «PhD», «HTML», «CSS», «BC» и «Esq.» — предоставить расширения каждого из них.
- Шесть нижних/верхних индексов должны быть правильно размечены — в химических формулах и числах 103 и 104 (должны быть 10 в степени 3 и 4 соответственно).
- Постарайтесь отметить как минимум два подходящих слова в тексте с сильным значением/выделением.
- Есть два места, где в письме должна быть гиперссылка. Добавьте соответствующие ссылки с заголовками. Для местоположения, на которое указывают ссылки, вы можете использовать
http://example.в качестве URL-адреса. com
com - Разметьте цитату и цитату из девиза университета соответствующими элементами.
Заголовок документа
- Набор символов документа должен быть установлен как utf-8 с использованием соответствующего метатега.
- Автор письма должен быть указан в соответствующем метатеге.
- Предоставленный CSS должен быть включен в соответствующий тег.
- Используйте средство проверки HTML W3C для проверки вашего HTML. Наградите себя бонусными баллами, если это подтверждается.
- Вам не нужно знать CSS, чтобы выполнить это задание. Вам просто нужно поместить предоставленный CSS внутри элемента HTML.
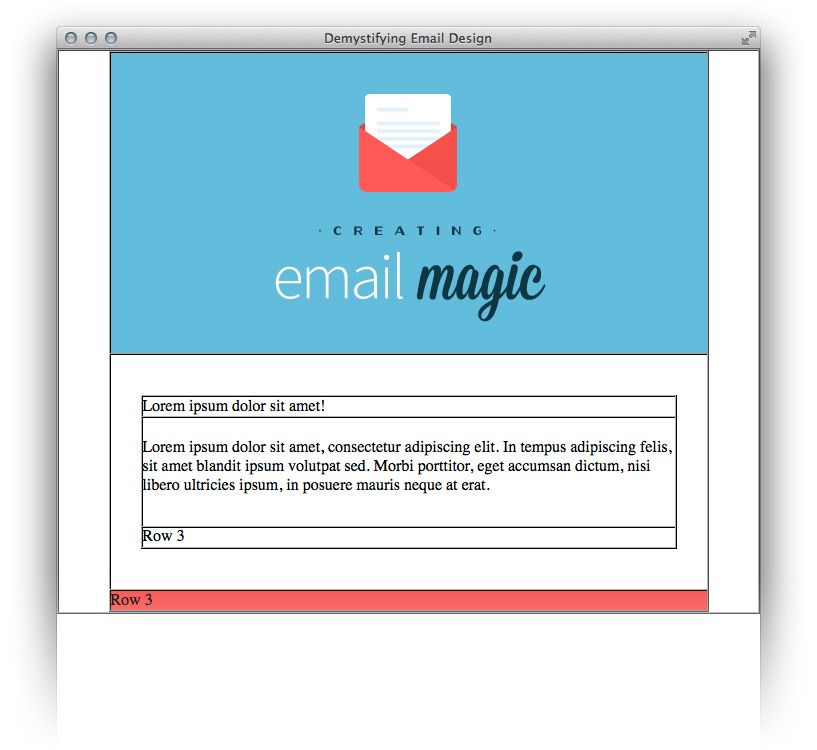
На следующем снимке экрана показан пример того, как может выглядеть письмо после разметки.
Если вы хотите оценить свою работу или застряли и хотите обратиться за помощью:
- Поместите свою работу в общедоступный онлайн-редактор, такой как CodePen, jsFiddle или Glitch.

- Напишите сообщение с просьбой об оценке и/или помощи в разделе «Обучение» форума MDN Discourse. Ваш пост должен включать:
- Описательный заголовок, такой как «Оценка требуется для разметки письма».
- Подробная информация о том, что вы уже пробовали и что вы хотели бы, чтобы мы сделали; например, сообщите нам, если вы застряли и нуждаетесь в помощи или хотите получить оценку.
- Ссылка на пример, который вы хотите оценить или с которым вам нужна помощь, в общедоступном онлайн-редакторе (как указано в шаге 1 выше). Это хорошая практика — очень сложно помочь кому-то с проблемой кодирования, если вы не видите его код.
- Ссылка на фактическое задание или страницу оценивания, чтобы мы могли найти вопрос, по которому вам нужна помощь.
- Предыдущий Обзор
- : Введение в HTML
- Следующие
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.

- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Эта страница была последний раз изменена участниками MDN.
Letter Writer HTML-код
Letter Writer HTML-кодПисатель писем html код
Форматирование шрифта может быть достигнуто в шаблонах Letter Writer с помощью html-кодов. Переменные вставляются с помощью тегов.
• Примечание. HTML-теги не работают в шаблонах Notes.
неразрывный пробел —
Определяет разрыв одной строки
определяет
шрифт курсив
определяет шрифт как подчеркнутый
определяет шрифт как полужирный
text (= два размера
больше, чем по умолчанию)
В большинстве браузеров установлен размер шрифта по умолчанию. как 3. Большинство сайтов имеют размер текста около 2 или 3.
как 3. Большинство сайтов имеют размер текста около 2 или 3.
Использовать теги, выбранные из раскрывающийся список Теги, чтобы создать шаблон, который выглядит примерно так, как показано ниже. Символы внутри шевронов <> являются кодами форматирования шрифта html. Каждый из них toggle – запускать и останавливать с помощью символов <>.
Текст внутри двойных шевронов << >> теги – переменная информация, которая будет извлечена из данных, уже введенных в запись пациента.
Текст кода для вставки в Шаблон письма автора:
Это образец:
<<первый
имя>> была замечена сегодня на примерке
«его/ее» «пораженной стороны» стопы
Ортезы. Устройство было приспособлено к <<его/ее>> обуви, и <<он/она>> ходил по офису в течение
несколько минут, чтобы оценить соответствие.
Устройство было приспособлено к <<его/ее>> обуви, и <<он/она>> ходил по офису в течение
несколько минут, чтобы оценить соответствие.
<<имя>> ходил с новыми вкладышами около 10 минут без жалобы. <<он/она>> заявили, что вставки были удобными и не вызывали болевых ощущений. или чрезмерное давление.
Пациенту было рекомендовано постепенно увеличивать время ношения для FO в течение следующих 2 недель, чтобы попытаться достичь полного износа в течение тот период времени. <<Он/Она колпачки>> начнет носить вкладыши в течение 2-4 часов в время и постепенно увеличивайте время ношения каждый день.
<<имя>> был назначен на повторный прием через 2 недели. и сказал связаться с нами в случае возникновения каких-либо проблем между сейчас и потом. После следующей встречи <<он/она>> назначит повторный визит встреча с <<его/ее>> направляющий врач.
С уважением,
<<Ф.
