Форматирование текста | htmlbook.ru
Форматирование текста — средства его изменения, такие как выбор начертания шрифта и использование эффектов, позволяющих менять вид текста. В табл. 1 перечислены основные теги, которые применяются для изменения оформления текста.
| Код HTML | Описание | Пример |
|---|---|---|
| <b>Текст</b> | Жирное начертание текста | Текст |
| <i>Текст</i> | Курсивное начертание текста | Текст |
| <sup>Текст</sup> | Верхний индекс | e=mc2 |
| <sub>Текст</sub> | Нижний индекс | H2O |
| <pre>Текст</pre> | Текст пишется как есть, включая все пробелы | Текст |
| <em>Текст</em> | Курсивный текст | Текст |
| <strong>Текст</strong> | Жирное начертание текста | Текст |
Любые теги форматирования текста можно использовать совместно друг
с другом. Чтобы сделать текст одновременно жирным и курсивным шрифтом
используется сочетание тегов <b> и <i>
(пример 1). Их порядок в данном случае не важен.
Чтобы сделать текст одновременно жирным и курсивным шрифтом
используется сочетание тегов <b> и <i>
(пример 1). Их порядок в данном случае не важен.
Пример 1. Жирный курсивный текст
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Текст</title> </head> <body> <p>Он словно вырезан из <b>камня</b>, стоек и неподвижен в отличие от его противников. <i>Дух и жизненная сила</i> в нём достигла <b><i>совершенства</i></b>. Но вот беда — никто не смеет принять его вызов.</p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Вид курсивного жирного начертания текста
Использование тегов <sup> и <sub>
сдвигает текст относительно базовой линии и уменьшает размер шрифта (пример 2).
Пример 2. Создание нижнего индекса
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Текст</title> </head> <body> <p><b>Формула изумруда:</b> <i>Be<sub>3</sub>Al<sub>2</sub>(SiO<sub>3</sub>)<sub>6</sub></i></p> </body> </html>
Результат данного примера показан на рис. 2.
Рис. 2. Нижний индекс в тексте
Теги <strong> и <em> выполняют те же функции, что теги <b> и <i>, но написание последних короче, привычней и удобней.
Следует отметить, что теги <b> и <strong>, также
как <i> и <em> являются не совсем эквивалентными
и заменяемыми. Первый тег <b> — является тегом физической
разметки и устанавливает жирный текст, а тег <strong> —
тегом логической разметки и определяет важность помеченного текста. Такое разделение
тегов на логическое и физическое форматирование изначально предназначалось,
чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода
информации. Теоретически, если воспользоваться, например, речевым браузером,
то текст, оформленный с помощью тегов <b> и <strong>,
будет отмечен по-разному. Однако получилось так, что в популярных браузерах
результат использования этих тегов равнозначен.
Такое разделение
тегов на логическое и физическое форматирование изначально предназначалось,
чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода
информации. Теоретически, если воспользоваться, например, речевым браузером,
то текст, оформленный с помощью тегов <b> и <strong>,
будет отмечен по-разному. Однако получилось так, что в популярных браузерах
результат использования этих тегов равнозначен.
текст
HTML по теме
- Тег <b>
- Тег <em>
- Тег <i>
- Тег <strong>
- Тег <sub>
- Тег <sup>
Статьи по теме
- Форматирование текста
HTML теги для оформления текста | Справочник HTML CSS
Текст является важность частью сайтов, умение правильно его оформить очень важная составляющая при его создании. Использование правильных тегов для текста позволит не только улучшить его визуальное отображение, но также значительно повлияет на оптимизацию страницы для поисковых систем.
В данной статье перечислены только те теги, которые рекомендованы для использования актуальной спецификацией html5.
Структура
h2, h3, h4, h5, h5, h6 — блочные теги предназначены для указания заголовков. Заголовков в html есть 6 уровней, от h2 (первый уровень) до h6 (последний уровень), каждый визуально выделен жирным шрифтом и его соответствующим размером. Заголовки должны описывать содержание, это положительно влияет на оптимизацию сайта. Хорошей практикой считается указывать только один заголовок первого уровня h2, остальных может быть несколько. Заголовки должны указываться по иерархии, на первом уровне заголовок h2 дальше подзаголовок h3 и так далее
p — абзац. Блочный тег, разделяет текст на отдельные абзацы, в конце добавляется отступ
Примеры: https://codepen.io/Yury_P/pen/WNGLgdW
Форматирование
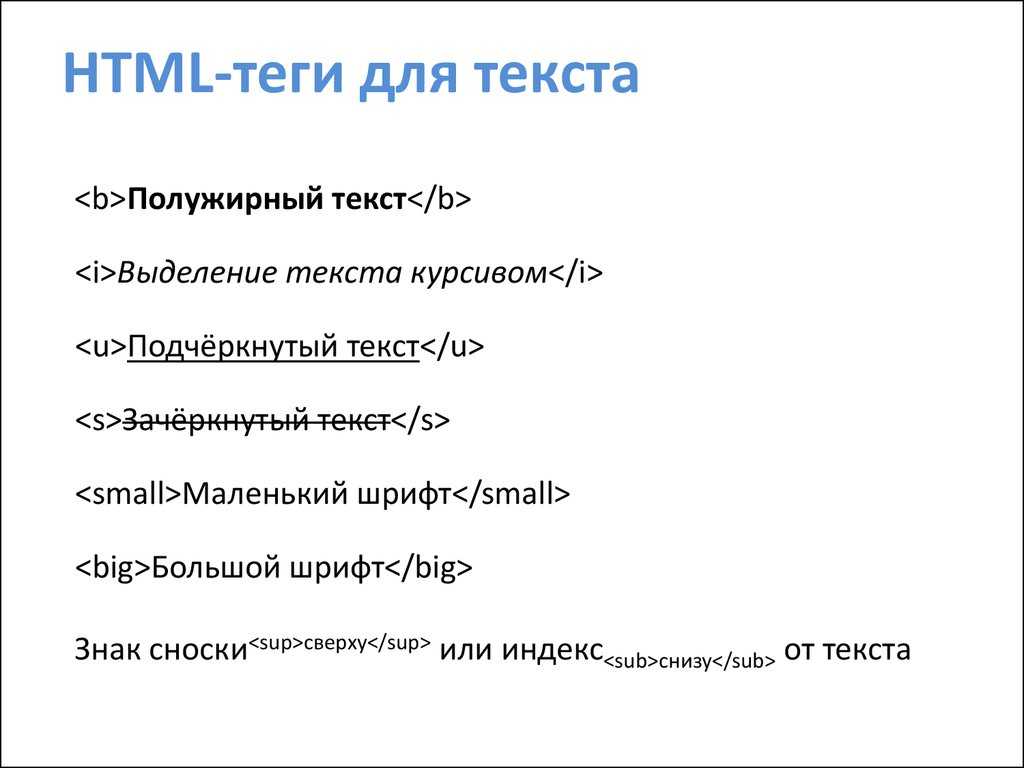
b — визуально выделяет текст жирным начертанием
strong — отображает текст жирным начертанием, логически указывает на важность текста. Может быть использован для выделения ключевых слов для оптимизации поиска
Может быть использован для выделения ключевых слов для оптимизации поиска
i — задает курсивное начертание текста
em — задает курсивное начертание текста, логически указывает на важность текста
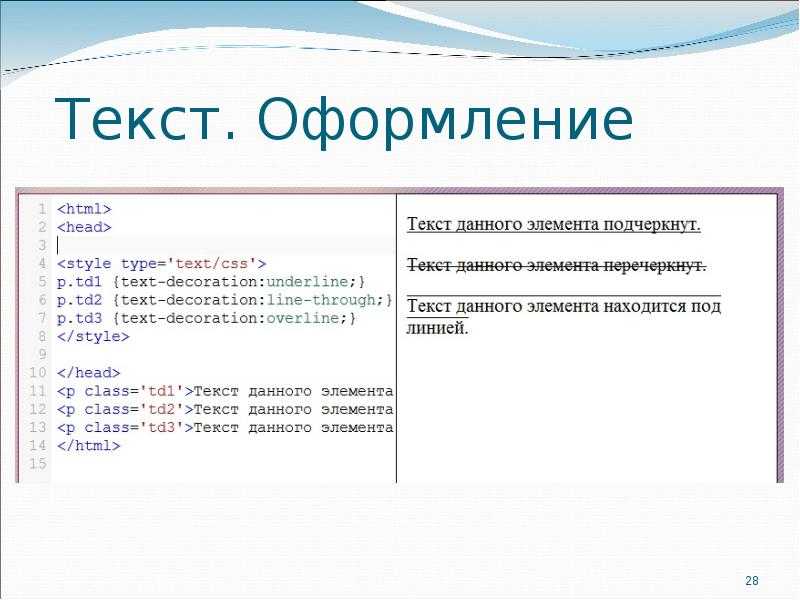
u — подчеркивает текст снизу
pre — сохраняет форматирование текста (не удаляет пробелы и переносы строк)
sup — текст отображается как верхний индекс
sub — текст отображается как нижний индекс
small — уменьшает текст на условную единицу
address — внутри указывается адрес (физический адрес, телефон, почта), обычно отображается курсивным шрифтом
mark — отображает текст как выделенный
abbr — оборачивает аббревиатуру (сокращение), в атрибуте title указывается ее расшифровка, которая показывается при наведении
kbd — отображает название клавиш или текст набранный пользователем, обычно отображается моноширинным шрифтом
dfn — внутри пишется название нового термина, далее идет его пояснение, обычно отображается курсивным шрифтом
ins — выделяет новый текст, который был добавлен при обновлении содержания, обычно отображается как подчеркнутый текст
del — выделяет старый текст, который был удален при обновлении содержания, обычно отображается как зачеркнутый текст
s — зачеркивает текст
Примеры: https://codepen. io/dmitryvalak/pen/zYKXjaV
io/dmitryvalak/pen/zYKXjaV
Цитаты
q — отображает текст как цитату, обрамляет его кавычками
blockquote — отображает текст как цитату. По сравнению с тегом используется для длинных цитат, оформляется отступами
cite — выделяет цитату на материал из другого источника, обычно отображается курсивным шрифтом
Примеры: https://codepen.io/dmitryvalak/pen/yLarjoq
Списки
ul — маркированный список. Каждый элемент списка оборачивается тегами li
ol — нумерованный список. Каждый элемент списка оборачивается тегами li
dl — список терминов. Внутри используются теги: dt — название термина, dd — описание термина
Примеры: https://codepen.io/Yury_P/pen/mdrgZQb
Отображение кода
code — оборачивает программный код, обычно отображается моноширинным шрифтом, не учитывает переносы строк и дополнительные пробелы
var — оборачивает переменную из программного кода, обычно отображается моноширинным шрифтом
samp — оборачивает текст, которые является результатом вывода скрипта или программы, обычно отображается моноширинным шрифтом
Примеры: https://codepen. io/Yury_P/pen/yLaGxPB
io/Yury_P/pen/yLaGxPB
Другие теги
span — строчный тег. Сам по себе не имеет никакого логического или визуального смысла. Часто используется внутри абзаца (
) для выделения части текста. Если часть текста нужно стилизовать по другому, ее можно обернуть в span, указать класс и в css добавить нужные стили
br — переносит текст на новую строку
wbr — указывает где можно сделать перенос слова
hr — вставляет горизонтальную полосу
bdo — задает направление текста, в атрибуте dir указывается направление: rtl — справа на лево, ltr — слева направо
bdi — запрещает изменение направления текста, по аналогии с bdo направление указывается в атрибуте dir, по умолчанию значение auto
Примеры: https://codepen.io/Yury_P/pen/rNMoZrL
: Элемент информации о стиле — HTML: язык гипертекстовой разметки
