Динамические графики в HTML — CodeRoad
Я разрабатываю программный пакет для plot астрономических данных в виде фильма. Это выглядит так .
Для этого я экспортирую 100 таблиц данных из Java в gnuplot и использую сценарий bash, чтобы превратить их в GIF. Вместо этого я хочу сделать это в HTML году и, возможно, в Рафаэле .
Я думаю, что могу использовать сценарий Python, чтобы перебирать папки и строить сотни графиков, а затем циклически перебирать их. Есть какие-нибудь идеи на этот счет? Как я могу заставить их ездить на велосипеде?
html plot movieПоделиться Источник rhombidodecahedron 31 мая 2011 в 20:24
3 ответа
- Динамические графики SSRS
Кто-нибудь знает, можно ли создать график(ы) во время выполнения на основе набора данных? Чтобы уточнить, у меня есть подсчет пациентов, страдающих от состояния здоровья, разделенный по неделям.

- Как отправить динамические данные html table из формы html в файл php
у меня возникла некоторая проблема с отправкой значения html table в виде данных формы в файл php. Вот в чем моя проблема.. у меня есть динамические таблицы html (это более 20 таблиц), которые создаются javascript. Эти динамические таблицы содержат динамические данные, которые вводятся…
Поделиться
1
Я думаю, что холст — это то, что вам нужно. Просто нарисуйте все точки, очистите холст и перерисуйте
ваш код будет выглядеть примерно так: pseduo code
for each frame
for each point
canvas.draw point at x, y
end
clear canvas
end
Поделиться austinbv 31 мая 2011 в 20:46
1
Даже я искал что-то подобное, я обнаружил, что эта ссылка будет пробовать его http://humblesoftware.
Поделиться Bhupendra Joshi 17 мая 2012 в 07:04
- Динамические сеточные графики в shiny R
Я пытаюсь сгенерировать сетки графиков в shiny из списка объектов графика. В настоящее время все графики отображают последний участок в списке объектов участка. Я хочу отобразить графики из списка графиков в формате сетки. shinyServer(function(input, output) { # Insert the right number of plot…
- Excel-Динамические Диапазоны-Смещение
Я изо всех сил пытаюсь заставить это работать. Представьте себе что-то вроде этого: Мне нужно сделать динамические графики, используя сегодняшний день в качестве начального дня и отсчитывая 7 дней назад (неделю). В разделе Диспетчер имен (Define Name) я попытался использовать offset , index ,…
Похожие вопросы:
Динамические диаграммы Jfreechart
Пожалуйста, укажи мне правильное направление. Нужна помощь. Требование показывать ниже динамические данные ( необходимо обновлять графики каждые 10 секунд). # элементов в очереди Возраст самого…
Нужна помощь. Требование показывать ниже динамические данные ( необходимо обновлять графики каждые 10 секунд). # элементов в очереди Возраст самого…
Графики в чистом виде Javascript
Динамические диаграммы или графики в PDF
Я хочу встроить динамические диаграммы или графики в PDF, которые должны иметь возможность сортировать, детализировать, группировать, расширять и т. д. Один из вариантов, о котором я думаю, — это…
Динамические графики SSRS
Кто-нибудь знает, можно ли создать график(ы) во время выполнения на основе набора данных? Чтобы уточнить, у меня есть подсчет пациентов, страдающих от состояния здоровья, разделенный по неделям. Мне…
Как отправить динамические данные html table из формы html в файл php
у меня возникла некоторая проблема с отправкой значения html table в виде данных формы в файл php. Вот в чем моя проблема.. у меня есть динамические таблицы html (это более 20 таблиц), которые…
Вот в чем моя проблема.. у меня есть динамические таблицы html (это более 20 таблиц), которые…
Динамические сеточные графики в shiny R
Я пытаюсь сгенерировать сетки графиков в shiny из списка объектов графика. В настоящее время все графики отображают последний участок в списке объектов участка. Я хочу отобразить графики из списка…
Excel-Динамические Диапазоны-Смещение
Как хранить и получать доступ к данным с листа excel, заданного в качестве входных данных в html
Мне нужно создать динамические графики, используя данные в excel, которые задаются в качестве входных данных для страницы html.
Как создать динамические графики для отображения на Flask?
Я хочу создавать динамические графики на основе пользовательского ввода в приложении flask. Однако я получаю следующую ошибку: ожидаемый строковый аргумент, получил ‘bytes’ Если я использую…
Однако я получаю следующую ошибку: ожидаемый строковый аргумент, получил ‘bytes’ Если я использую…
Rmarkdown-HTML Файл выберите предварительно сгенерированные графики
У меня есть 10 местоположений, и для каждого местоположения я сгенерировал 4 интерактивных графика plotly, которые сохраняются в виде файлов HTML. Можно ли создать rmarkdown с выпадающим списком,…
10 инструментов для создания графиков и диаграмм
Любой фрилансер сталкивался с ситуацией, когда ему нужно было быстро решить какую-либо проблему, но нужных инструментов у него не было. Сегодня, имея доступ к интернету, многие из поставленных задач можно решить прямо в браузере – в сети имеется множество сервисов для корректировки изображений, работы с аудио и видеофайлами, текстом, таблицами и так далее. Помимо этого нередко возникает необходимость проиллюстрировать созданный контент графиками и диаграммами. Графики очень информативны и позволяют отобразить соотношение между различными типами данных, без них трудно обойтись при создании презентаций или обзоров и их нужно обязательно использовать, если есть такая возможность.
Большинство из представленных инструментов достаточно просты, так что освоить их будет очень легко.
CHART MAKER
Сервис Chart Maker является простым и интуитивно понятным инструментом для создания диаграмм. Работая с Chart Maker, пользователь может создать пять типов диаграмм: линейные, круговые, гистограммы, диаграммы Венна и точечные диаграммы. По окончании работы можно указать точный размер диаграммы в пикселях и либо сохранить ее на жестком диске компьютера, либо опубликовать в интернете – сервис генерирует ссылку на изображение.
CHARTGO
Инструмент ChartGo позволяет создавать красочные и информативные диаграммы. Работать можно с различными типами диаграмм, включая гистограммы, линейные графики, круговые диаграммы и графики областей. Используя настройки, можно регулировать цвет и размер изображения, менять стиль шрифта (курсив и болд), а также упомянуть источник информации.
Одной из особенностей ChartGo является возможность редактирования сохраненного графика или диаграммы. Изображение хранится на сервере ChartGo и в него можно вносить изменения. Сервер генерирует ссылку на график, поэтому, когда исходное изображение меняется, то меняется и диаграмма, опубликованная на странице сайта или блога.
ONLINE CHARTS
Диаграмма является отличным способом для визуальной подачи информации. Используя бесплатный инструмент Online Charts можно создавать самые разные графики и диаграммы: линейные, круговые, радарные, пирамидальные, диаграммы областей и многие другие. Имеется возможность работы с цветом и типом шрифта. Также можно выбрать внешний вид диаграммы: 2D или 3D. Готовый график можно сохранить в форматах PNG, JPG, PDF и CSV. Ссылка на график также предоставляется.
GOOGLE CHART GENERATOR
Очень простой в использовании генератор диаграмм, созданный Джоном Винстенли. Упоминание Google в названии инструмента объясняется просто – генератор использует API Google. С помощью сервиса можно создавать точные, яркие и информативные графики и диаграммы. Готовый результат можно сохранить на своем компьютере или опубликовать в интернете. Также сервис генерирует HTML-тег изображения. В распоряжении пользователя сравнительно немного инструментов, но есть все необходимые типы диаграмм и графиков. Можно создавать диаграммы с несколькими наборами данных, сгруппированные гистограммы (вертикальные и горизонтальные) и выбрать внешний вид – 2D или 3D.
LINE GRAPH MAKER
Без линейных графиков не обойтись, когда нужно отобразить некоторые виды данных или продемонстрировать текущие тенденции. Line Graph Maker очень простой в использовании инструмент для создания линейных графиков. Также с помощью сервиса можно создавать несложные секторные диаграммы и гистограмы.
Line Graph Maker очень простой в использовании инструмент для создания линейных графиков. Также с помощью сервиса можно создавать несложные секторные диаграммы и гистограмы.
RAW
Инструмент RAW является мощной платформой для создания красочных графиков и диаграмм. Инструмент дает возможность отобразить информацию 16 различными способами. Создатели сервиса хорошо поработали над функционалом, платформу можно использовать в серьезных исследованиях, так как Raw является промежуточным вариантом между профессиональными табличными редакторами и векторными графическими редакторами. Любой человек, работающий с конфиденциальной информацией, будет рад узнать, что Raw обрабатывает данные только через браузер и не хранит их на своих серверах. Платформа не позволяет создавать простые линейные графики и гистограммы, создатели сервиса предлагают воспользоваться для этого другими доступными инструментами. Но если нужно создать аллювиальную диаграмму, круговую дендрограмму или еще что-нибудь сложное и необычное, то можно воспользоваться Raw.
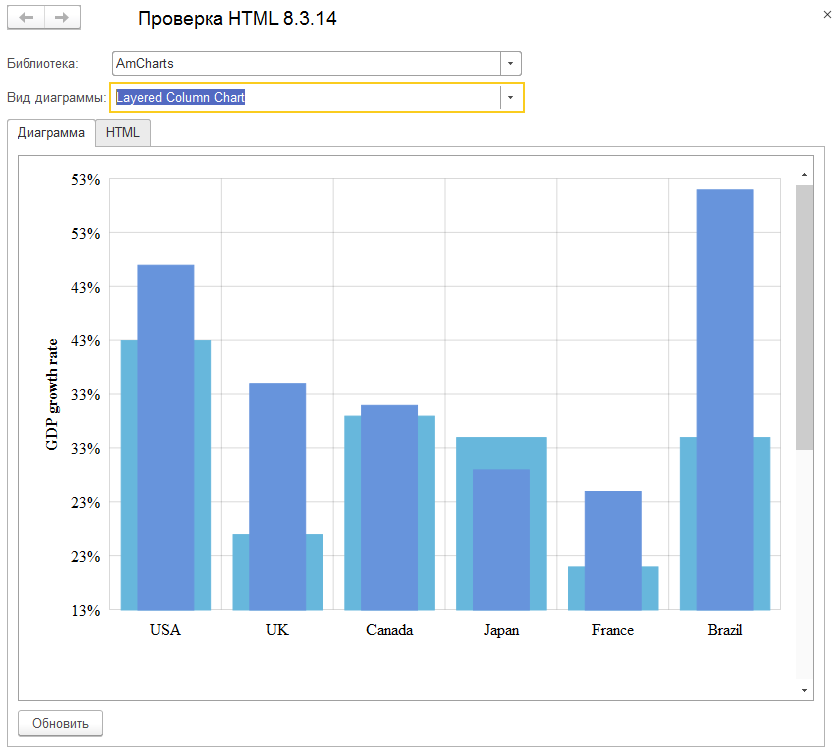
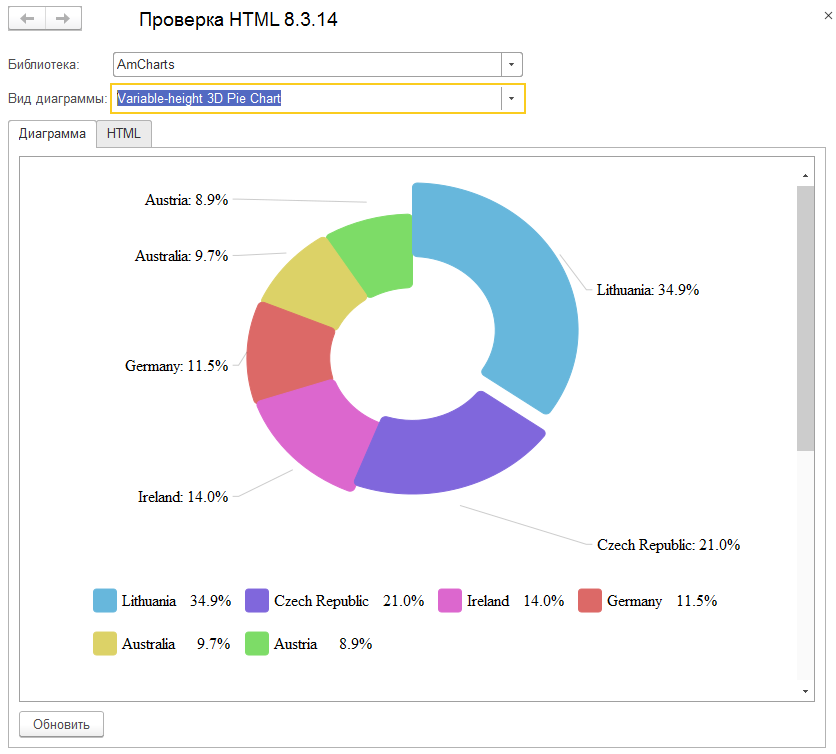
AMCHARTS
Сервис amCharts предназначен для создания современных и стильных шаблонов диаграмм, которые могут быть использованы в презентациях, на конференциях, а также для иллюстрации контента. Есть несколько исходных диаграмм, поностью интерфейс платформы настраивается за пару минут. Основное достоинство сервиса заключается в возможности создания интерактивных графиков и диаграмм, однако это потребует от пользователя хотя бы начальных знаний HTML, так как придется работать с сгенерированным HTML-кодом, который взаимодействует с библиотеками JavaScript.
PLOTVAR
Если нужен простой в использовании инструмент для создания графиков, то стоит обратить внимание на онлайн-сервис Plotvar. Инструмент идеально подходит для иллюстрации финансового анализа, презентаций, сообщений на форуме или в социальных сетях. Можно создавать линейные графики, гистограммы и круговые диаграммы. Также есть возможность создания динамических графиков. «Живой» график позволит представить информацию в динамике, что по достоинству оценят те пользователи, которые работают с постоянно меняющимися данными.
Можно создавать линейные графики, гистограммы и круговые диаграммы. Также есть возможность создания динамических графиков. «Живой» график позволит представить информацию в динамике, что по достоинству оценят те пользователи, которые работают с постоянно меняющимися данными.
INFOGRAM
Infogram известен как одно из ведущих приложений для создания инфографики. Но в нем также есть инструменты для создания диаграмм и графиков, причем в более чем 30 вариациях. Infogram – инструмент премиум-класса, он платный, так что создавать в нем диаграммы нужно в случае крайней необходимости. В крайнем случае можно подписаться на 30-дневный пробный период. Сервис обладает очень широким функционалом, возможности платформы позволяют Infogram составить конкуренцию даже таким профессиональным графическим редакторам, как Photoshop.
GOOGLE CHARTS
В онлайн-сервисе Google Charts можно создать практически любой график или диаграмму. Инструмент также поддерживает интерактивные динамические диаграмм. Все графики создаются с помощью связки HTML5/SVG, так что никаких дополнительных плагинов для корректного отображения информации не требуется. Нет более простого и удобного инструмента, если нужно создать интерактивную и масштабируемую диаграмму.
Инструмент также поддерживает интерактивные динамические диаграмм. Все графики создаются с помощью связки HTML5/SVG, так что никаких дополнительных плагинов для корректного отображения информации не требуется. Нет более простого и удобного инструмента, если нужно создать интерактивную и масштабируемую диаграмму.
Виджет технических графиков HTML 5
© 2007-2021 Fusion Media Limited. Все права зарегистрированы. 18+
Предупреждение о риске: Торговля финансовыми инструментами и (или) криптовалютами сопряжена с высокими рисками, включая риск потери части или всей суммы инвестиций, поэтому подходит не всем инвесторам. Цены на криптовалюты чрезвычайно волатильны и могут изменяться под действием внешних факторов, таких как финансовые новости, законодательные решения или политические события. Маржинальная торговля приводит к повышению финансовых рисков.
Прежде чем принимать решение о совершении сделки с финансовым инструментом или криптовалютами, вы должны получить полную информацию о рисках и затратах, связанных с торговлей на финансовых рынках, правильно оценить цели инвестирования, свой опыт и допустимый уровень риска, а при необходимости обратиться за профессиональной консультацией.
Fusion Media напоминает, что информация, представленная на этом веб-сайте, не всегда актуальна или точна. Данные и цены на веб-сайте могут быть указаны не официальными представителями рынка или биржи, а рядовыми участниками. Это означает, что цены бывают неточны и могут отличаться от фактических цен на соответствующем рынке, а следовательно, носят ориентировочный характер и не подходят для использования в целях торговли. Fusion Media и любой поставщик данных, содержащихся на этом веб-сайте, отказываются от ответственности за любые потери или убытки, понесенные в результате осуществления торговых сделок, совершенных с оглядкой на указанную информацию.
При отсутствии явно выраженного предварительного письменного согласия компании Fusion Media и (или) поставщика данных запрещено использовать, хранить, воспроизводить, отображать, изменять, передавать или распространять данные, содержащиеся на этом веб-сайте. Все права на интеллектуальную собственность сохраняются за поставщиками и (или) биржей, которые предоставили указанные данные.
Fusion Media может получать вознаграждение от рекламодателей, упоминаемых на веб-сайте, в случае, если вы перейдете на сайт рекламодателя, свяжитесь с ним или иным образом отреагируете на рекламное объявление.
Создание гистограмм, графиков и диаграмм с областями в PowerPoint :: think-cell
- 7.1
- Гистограмма и гистограмма с накоплением
- 7.2
- Диаграмма с группировкой
- 7.3
- 100%–диаграмма
- 7.4
- График
- 7.5
- Пределы погрешностей
- 7.6
- Диаграмма с областями 100%-диаграмма с областями
- 7.7
- Смешанная диаграмма
7.1 Гистограмма и гистограмма с накоплением
| Значок в меню «Элементы»: |
В think-cell нет отличия между простыми гистограммами и гистограммами с накоплением. Если вы хотите создать простую гистограмму, введите только один ряд (одну строку) данных в таблице. Чтобы быстро ознакомиться с гистограммами, изучите пример в главе Введение в создание диаграмм.
Чтобы быстро ознакомиться с гистограммами, изучите пример в главе Введение в создание диаграмм.
Линейчатые диаграммы в think-cell — это просто повернутые гистограммы, которые можно использовать точно так же. Кроме того, вы можете создавать диаграммы-бабочки, размещая две линейчатые диаграммы рядом друг с другом. Для это примените функции поворота (см. раздел Поворот и переворот элементов) и масштаба (см. раздел Такой же масштаб). Затем удалите метки категории для одной из диаграмм.
Инструкции по созданию диаграммы с накоплением и группировкой см. в разделе Диаграмма с группировкой.
Чтобы изменить ширину столбца, выберите сегмент и перетащите один из маркеров к половине высоты столбца.
В подсказке отображается полученный во время перетаскивания промежуток. Чем шире столбец, тем меньше промежуток и наоборот, так как ширина диаграммы не меняется при изменении ширины столбцов. Ширина промежутка отображается как процент от ширины столбца, то есть 50 % означает, что ширина каждого промежутка равна половине ширине столбца.
Изменение ширины одного столбца приведет к изменению ширины всех других столбцов. Ширина всех столбцов всегда одинакова. Сведения о диаграмме с различной шириной столбцов, которая зависит от данных, см. в разделе Диаграмма Mekko. Сведения о том, как сделать отдельные промежутки шире, см. в разделе Промежуток между категориями.
7.2 Диаграмма с группировкой
| Значок в меню «Элементы»: |
Диаграмма с группировкой — это вариант гистограммы с накоплением, в которой сегменты расположены рядом друг с другом.
Диаграмму с группировкой можно объединить с графиком, выбрав сегмент с рядом и выбрав параметр График в элементе управления типом диаграммы этого ряда.
Чтобы разместить группы сегментов рядом, можно создать диаграмму с накоплением и группировкой.
Чтобы создать диаграмму с накоплением и группировкой, выполните следующие действия.
- Вставьте диаграмму с накоплением.

- Выберите сегмент и перетащите маркер ширины столбца на половину высоты столбца, пока в подсказке не появится строка «Промежуток 0 %».
- Нажмите на базовую линию, где требуется вставить промежуток, и перетащите стрелку вправо, пока в подсказке не появится строка «Промежуток категории 1». Эти действия необходимо повторить для всех кластеров.
Если число столбиков в кластере четное, метку нельзя выровнять по центру для всего кластера. В этом случае используйте текстовое поле PowerPoint в качестве метки.
7.3 100%–диаграмма
| Значок в меню «Элементы»: |
100%-диаграмма — это вариант гистограммы с накоплением, в которой все столбцы обычно дополняются до одинаковой высоты (например, до 100 %). Метки 100%-диаграммы поддерживают свойство содержимого метки, которое позволяет выбрать, будут ли отображаться абсолютные значения, проценты или и то, и другое (Содержимое меток).
С помощью think-cell можно создавать 100%-диаграммы, значения столбцов которой необязательно равно 100 %. Если итоговое значение столбца не равно 100 %, он отображается соответствующим образом. Дополнительные сведения о заполнении таблицы см. в разделе Абсолютные и относительные значения.
7.4 График
| Значок в меню «Элементы»: |
График использует линии для соединения точек данных, которые относятся к одному ряду данных. Внешний вид графика определяют элементы управления схемой линий, типом линии и фигурой маркера на перемещаемой панели инструментов. Дополнительные сведения об этих элементах управления см. в разделе Форматирование и стили. Метки для точек данных по умолчанию не отображаются, но их можно включить с помощью кнопки Добавить метку точки в контекстном меню графика.
Если значения категории графика — это строго увеличивающиеся числа или даты и их можно интерпретировать таким образом в соответствии с форматом числа метки оси, тогда ось X автоматически изменится на ось значений (см. раздел Ось значений). Если используются даты, формат даты можно изменить, выбрав все метки категорий (см. раздел Множественный выбор) и введя формат в элементе управления (см. раздел Коды форматов дат). Чтобы отобразить больше меток, чем помещается по горизонтали, можно использовать поворот меток (см. раздел Поворот метки).
раздел Ось значений). Если используются даты, формат даты можно изменить, выбрав все метки категорий (см. раздел Множественный выбор) и введя формат в элементе управления (см. раздел Коды форматов дат). Чтобы отобразить больше меток, чем помещается по горизонтали, можно использовать поворот меток (см. раздел Поворот метки).
Горизонтальная ось может переключиться с режима категории на режим значений, только если выполняются следующие условия.
- Все ячейки категорий в таблице содержат числа, а в качестве формата ячеек Excel выбрано значение Общий или Число либо все ячейки категорий в таблице содержат даты, а в качестве формата ячеек Excel выбрано значение Дата.
- Числа или даты в ячейках категорий строго увеличиваются слева направо.
- Для оси Y не включен параметр Клетки между категориями (см. раздел Размещение оси значений). Если только это требование мешает перейти в режим оси значений, вы можете использовать параметр Сделать осью значений в контекстном меню оси, чтобы включить параметр Клетки на категориях и тем самым включить режим оси значений.
На графике также может отображаться вторая вертикальная ось значений. Дополнительные сведения см. в разделе Вторая ось.
Если выбран параметр Использовать функцию «Заполнять сверху» Excel (см. раздел Цветовая схема), цвет заливки в параметрах форматирования Excel используется следующим образом.
- Цвет заливки ячейки, содержащей имя ряда, определяет цвет линии.
- Цвет заливки ячейки каждой точки данных определяет цвет этой точки данных.
7.4.1 Сглаженные линии
Если вы хотите, чтобы линии на графике были сглажены, включите этот параметр. Сначала нажмите правой кнопкой мыши на нужную линию, а затем нажмите кнопку Преобразовать в гладкий график.
7.4.2 Интерполяция
На графиках, диаграммах с областями и 100%-диаграммах кнопку Интерполировать можно использовать для отображения диаграммы с линейной интерполяцией всех отсутствующих в ряду данных значений. На графиках интерполяцию можно включить и отключить для отдельных рядов на диаграмме. На диаграммах с областями ее можно использовать только для всей диаграммы, так как ряды расположены друг над другом.
7.5 Пределы погрешностей
Пределы погрешностей можно использовать для обозначения отклонений на графиках и диаграммах с накоплением. С помощью пределов погрешностей можно создать следующую диаграмму.
- Создайте график с тремя рядами данных. Первый ряд обозначает верхнее отклонение, второй ряд — среднее отклонение, а третий ряд — нижнее отклонение.
- Щелкните правой кнопкой мыши центральную линию и выберите Добавить пределы погрешностей в контекстном меню.
- Удалите метки для верхнего и нижнего ряда.
Выберите один из пределов погрешностей, чтобы изменить фигуру и цвет маркера для верхнего и нижнего отклонения, а также тип линии для всех пределов погрешностей. Вы также можете выбрать отдельный маркер предела погрешностей, чтобы изменить только его свойства.
При выборе предела погрешностей на каждом его конце появляется маркер. Их можно перетащить, чтобы выбрать, какие линии должны охватывать пределы погрешностей. Вы также можете отобразить интервалы вместо отклонений вокруг центрального значения, если предел погрешностей будет охватывать только две смежные линии.
7.6 Диаграмма с областями 100%-диаграмма с областями
7.6.1 Диаграмма с областями
| Значок в меню «Элементы»: |
Диаграмма с областями можно представить графиком с накоплением, в котором точки данных представляют сумму значений категорий, а не отдельные значения. Внешний вид диаграмм с областями настраивается с помощью элемента управления цветовой схемой. Метки для точек данных по умолчанию не отображаются, но их можно включить с помощью кнопки Добавить метку точки в контекстном меню диаграммы с областями. Кнопку Добавить итоги в контекстном меню диаграммы с областями можно использовать для отображения меток с итоговыми значениями. Вы можете включить линейную интерполяцию, нажав кнопку Интерполировать (см. раздел Интерполяция).
Если выбран параметр Использовать функцию «Заполнять сверху» Excel (см. раздел Цветовая схема), цвет заливки Excel для ячейки метки ряда определяет цвет заливки области этого ряда.
7.6.2 100%-диаграмма с областями
| Значок в меню «Элементы»: |
100%-диаграмма с областями — это вариант диаграммы с областями, в которой сумма всех значений в категории обычно представляет 100 %. Если сумма значений в категории отличается от 100 %, то диаграмма будет отображаться соответствующим образом. Дополнительные сведения об указании значении данных см. в разделе Абсолютные и относительные значения. В метках 100%-диаграммы с областями могут отображаться абсолютные значения, проценты или и то, и другое (Содержимое меток). Вы можете включить линейную интерполяцию, нажав кнопку Интерполировать (см. раздел Интерполяция).
7.7 Смешанная диаграмма
| Значок в меню «Элементы»: |
Смешанная диаграмма объединяет сегменты графика и гистограммы на одной диаграмме. В разделах График и Гистограмма и гистограмма с накоплением подробно описывается использование таких сегментов.
Чтобы преобразовать ряд сегментов, просто выделите линию и выберите параметр Сегменты стека в элементе управления типом диаграммы (см. раздел Тип диаграммы). Чтобы преобразовать сегменты в линию, просто выделите сегмент ряда и выберите параметр Линия в элементе управления типом диаграммы. У источников данных графиков, диаграмм с накоплением и смешанных диаграмм одинаковый формат.
Эту функцию можно использовать в гистограммах с накоплением и группировкой, а также в графиках.
Форматы интернет-графики. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.
Читайте также
1.1.6. Программа «Интернет Цензор» — безопасный детский Интернет
1.1.6. Программа «Интернет Цензор» — безопасный детский Интернет Интернет переполнен сайтами, которые несут информацию, не предназначенную для детей. Любой нормальный родитель, естественно, хотел бы ограничить доступ к подобным ресурсам. И это возможно.Одним из способов
Форматы
Форматы Любая ячейка таблицы имеет определенный формат – способ представления данных на экране. В случае имен людей или их возраста из предыдущего примера все просто: система автоматически определяет, что данные первого столбца являются текстом, а цифры во второй
Форматы интернет-графики
Форматы интернет-графики На данный момент существует несколько десятков форматов хранения графики в файлах. Но Web-обозреватели поддерживают далеко не все. В WWW сейчас используются всего три формата, которые мы далее рассмотрим.Нужно отметить, что все три формата
Форматы файлов и форматы кодирования
Форматы файлов и форматы кодирования Форматов мультимедийных файлов существует не меньше, чем форматов файлов графических. Как и в случае с интернет-графикой, Web-обозреватели поддерживают далеко не все мультимедийные форматы, а только немногие. (Хотелось бы автору
5.2 Источники и параметры и форматы представления растровой графики
5.2 Источники и параметры и форматы представления растровой графики За тридцатилетнюю историю компьютерной графики разработано великое множество (сотни) форматов хранения изображений. Большинство из них является плодом несогласованности «технического творчества»
Форматы файлов и форматы кодирования
Форматы файлов и форматы кодирования Форматов мультимедийных файлов существует не меньше, чем форматов файлов графических. Как и в случае с интернет-графикой, Web-обозреватели поддерживают далеко не все мультимедийные форматы, а только немногие. (Хотелось бы автору
«Интернет-маркетинг и продажи. Основные инструменты интернет-продаж» /На основе выступления Валерия Домашенко/
«Интернет-маркетинг и продажи. Основные инструменты интернет-продаж» /На основе выступления Валерия Домашенко/ В этом разделе речь пойдет о ведении статистики и других важных вещах.Итак, с чего начинается бизнес? Что должно быть, на что важно обратить внимание?Для многих
1. Форматы кодирования файлов Интернет
1. Форматы кодирования файлов Интернет Форматы файлов Интернет можно разделить на несколько групп. Во первых форматы передачи файлов по FTP, для чего очень давно была разработана схема uuencode/decode, замененная затем на xxencode/decode. В дальнейшем произошел отказ в пользу Base64 и MIME,
5.2 Источники и параметры и форматы представления растровой графики
5.2 Источники и параметры и форматы представления растровой графики За тридцатилетнюю историю компьютерной графики разработано великое множество (сотни) форматов хранения изображений. Большинство из них является плодом несогласованности «технического творчества»
16.9. Форматы пакетов RPC
16.9. Форматы пакетов RPC На рис. 16.5 приведен формат запроса RPC в пакете TCP.Поскольку TCP передает поток байтов и не предусматривает границ сообщений, приложение должно предусматривать способ разграничения сообщений. Sun RPC определяет запись как запрос или ответ, и каждая запись
Форматы
Форматы Существует несколько основных форматов потокового видео в Интернете: Real Media, Windows Media и Quicktime. До недавнего времени наряду с ними широко использовался MPEG, однако в последнее время он сильно сдал позиции. Рассмотрим эти форматы подробнее.MPEGФормат MPEG был разработан
ИНТЕРНЕТ: Мотылек в лучах интернет-телевидения
ИНТЕРНЕТ: Мотылек в лучах интернет-телевидения Автор: Константин Курбатов «Над сегодняшним телевидением тяготеет страшное проклятье — «формат». За этим словом телевизионные функционеры частенько пытаются скрыть нежелание экспериментировать, искать что-то новое, что-то
Форматы графики
Форматы графики В этом разделе речь пойдет о самых распространенных на сегодняшний день форматах сохранения графики в файлах. Как правило, все эти форматы поддерживаются Flash, за исключением некоторых, особо оговоренных нами. Дополнительные, менее распространенные
Какие форматы графики поддерживает Flash
Какие форматы графики поддерживает Flash Сначала выясним, какие форматы графики поддерживает Flash 8. Их довольно много, и все они перечислены в табл. 10.1. А если на нашем компьютере установлен пакет Apple QuickTime версии не ниже 4, будут доступны для импорта еще несколько графических
Форматы
Форматы В последнее время на рынке появилось большое количество различных форматов аудио– и видеофайлов. Из них можно выделить два наиболее популярных: MP3 для звука и MPEG4 для видео. Формат MP3 был изобретен в середине прошлого десятилетия рабочей группой института Fraunhofer.
Графика на WEB-странице в HTML
Определение 1
Web-страница — это текстовый файл, созданный на языке HTML и размещенный в World Wide Web (WWW). В Web-странице кроме текста могут содержаться гипертекстовые ссылки, по которым можно осуществить переход к другим Web-страницам и просмотреть их, а также вставки в виде графики, анимации, видеоклипов и музыки.
С помощью языка HTML можно:
- Создавать и редактировать Web-страницы.
- Редактировать документы HTML-формата из Интернета с учетом функционирования всех внедренных в документ объектов (картинок, анимаций и т.д.).
- Используя гипертекстовые ссылки и возможность внедрения в документ HTML-формата рисунков, диаграмм, анимации, видеоклипов, музыкального и речевого сопровождения, текстовых спецэффектов, создавать мультимедийные презентации, слайд-шоу, демонстрационные проекты.
Замечание 1
Графические изображения, как правило, хранятся в отдельных файлах. В языке HTML имеются особые теги, с помощью которых в кодах Web-страниц прописываются ссылки, представляющие собой фактические адреса этих файлов в сети Интернет. Встречая такие теги, Web-обозреватель делает запрос Web-серверу на соответствующий файл с изображением, аудио- или видеороликом и выводит его на Web-страницу в место нахождения данного тега. Любые данные (изображения, аудио- и видеоролики и др.), которые хранятся в отдельных от Web-страницы файлах, называют внедренными элементами Web-страниц. Рассмотрим подробнее процесс добавления изображения на Web-страницу.
Добавление изображений на Web-страницу
Привлекательность Web-страниц заключается именно в используемой на них графике и других различных объектах. Добавить изображение на страницу не сложно. А добавить графику, способную сделать внешний вид Web-страницы более презентабельным и профессиональным, гораздо сложнее, потребуются специальные знания.
Добавить изображение на страницу можно, используя тег источника изображения, который имеет вид:
,
где — собственно сам тег, а scr – его атрибут. Так как атрибут scr является обязательным, то можно сказать, что вся эта запись представляет собой один общий тег. В теге источника изображения не используется соответствующего закрывающего тeга, так как тег источника является самодостаточным, и поэтому при его использовании необходимо добавлять в конце закрывающую косую черту: .
Добавление альтернативных надписей
В Интернете очень часто можно встретить различные надписи, которые отображаются при наведении указателем мыши на какой-либо графический объект Web-страницы. В этих надписях обычно содержится дополнительная информация о самом изображении или же об области страницы, на которой оно находится.
Ниже представлен НТМL-код, в котором атрибут alt добавлен внутрь тега . Данный атрибут аналогично атрибуту src сообщает браузеру некую дополнительную информацию об изображении и его также всегда можно использовать вместе с тeгом .
alt=»Это картинка!» />
Функция атрибута alt заключается в определении для добавленного на Web-страницу графического элемента альтернативного текста. Альтернативным он называется потому, что отображается на экране как альтернатива для самого изображения. Атрибут alt выполняет еще одну важную функцию. Он позволяет веб-дизайнеру быть уверенным в том, что, если посетитель страницы не увидит на своем экране изображения, он во всяком случае хотя бы сможет ознакомиться с добавленной к этому изображению текстовой информацией.
При использовании атрибута alt для каждого тега , важно быть внимательным, чтобы не назначить графическим элементам несоответствующие им текстовые сообщения. К примеру, нет смысла в добавлении альтернативных текстовых надписей к элементам внешнего оформления страницы. Во избежание таких ошибок, можно присвоить атрибуту alt этих элементов пустое значение (alt=» » ). Если не задать значений другим атрибутам, браузер воспроизведет изображение в исходном размере, при этом выровняет верхний край изображения с верхним краем находящейся рядом текстовой строки. Однако можно изменить оба этих параметра, используя теги стилевых таблиц.
Атрибуты изображения
В теге имеются атрибуты, которые позволяют изменять размер изображений. Вот некоторые из них:
- height – с помощью него определяется высота изображения в пикселях или процентах;
- width – с помощью него определяется ширина изображения в пикселях или процентах.
Настройка высоты и ширины изображения
Размеры изображений, размещаемых на Web-страницах, могут задаваться с помощью вышеназванных атрибутов. Причем их значения задают либо как фиксированное количество пикселей, либо в процентах относительно размеров страницы. В представленном ниже коде HTML первый тег содержит размеры исходного изображения в пикселях (60 пикселей по вертикали и 60 пикселей по горизонтали), второй тег ширину того же изображения устанавливает равной 6% от ширины страницы, а высоту – 10% относительно высоты страницы.
аlt=»Это картинка!» hеight=»60″ />
аlt=»Это картинка!» />
Замечание 2
При воспроизведении изображений в своем окне браузер одинаково хорошо справляется с обработкой значений обоих видов. Однако необходимо помнить о том, что у посетителей Web-страниц на компьютерах может быть установлено экранное разрешение, отличное от вашего. Поэтому при изменении размеров изображения, нужно обязательно задавать оба значения изображения (высоту и ширину). При изменении только одного из этих значений, на экране изображение может оказаться вытянутым по вертикали или горизонтали.
Можно использовать создание иллюзии более быстрой загрузки изображений. Для этого нужно всегда указывать значения атрибутов height и width в независимости от того, изменены размеры изображения или нет. Поскольку они сообщают браузеру важные сведения о количестве места, требуемого для размещения изображения на странице. В ответ браузер обозначает необходимое для изображения пространство и продолжает строить другие элементы страницы, не прекращая загрузки самого изображения. В связи с этим кажется, что страница грузится быстрее, так как ее посетителям не приходится ждать полной загрузки изображения, чтобы увидеть другую информацию на странице.
Для того чтобы изображение на любом экране независимо от его разрешения занимало точно определенное пространство по ширине страницы, необходимо использовать процентные значения. Если же нужно, чтобы постоянным было разрешение самого рисунка (его размер в пикселях), необходимо использовать значения в пикселях.
Выравнивание текста и графики
Для выравнивания изображения по правому (right) или левому (left) краю текстовой строки используется атрибут align тега . Например:
аlt=»Это картинка!» hеight=»60″ align=»right» />
Для выравнивания изображения по вертикали относительно текстовой строки можно также использовать этот атрибут, который может принимать значения top, bottom и center. Значение top указывает на выравнивание верхнего края изображения по верхнему краю окружающего его текста. Значение bottom указывает на выравнивание нижнего края изображения по нижнему краю окружающего его текста. Значение center указывает на выравнивание центра изображения по центру текстовой строки.
Использование изображений в качестве ссылок
Изображения используются также для оформления гиперссылок на другие документы. В HTML изображение превращается в гиперссылку так же, как и надпись. Для этого используется тeг , в который заключается элемент страницы (в нашем случае изображение), который должен стать ссылкой. Переход по ссылке будет осуществляться по щелчку на данное изображение.
Миниатюры изображений
Кроме вышеуказанного способа, в котором изображение выступает в качестве гиперссылки, его также можно использовать как гиперссылку, осуществляющую переход от одного изображения к другому. Это необходимо в тех случаях, когда размер изображения, которое хотят опубликовать на Web-странице, достаточно велик и будет очень долго загружаться, что неприемлемо для многих посетителей. Поэтому создают уменьшенную копию этого изображения (миниатюру) и представляют ее гиперссылкой. Если посетитель страницы заинтересуется данным изображением, он, щелкнув на миниатюру, сможет перейти к просмотру полноценного изображения. Приведем пример кода:
аlt=»Щелкните, чтобы увидеть нормальное изображение.»
hеight=»60″ />
Секреты успешного использования изображений
Изображения несут массу наглядной информации для посетителей, и это делает их привлекательными, к тому же их довольно-таки просто добавлять на Web-страницу, но при этом необходимо придерживаться определенных правил создания сайта, если мы хотим, чтобы он стал популярным в сети.
При создании страниц нужно стараться размещать на них изображения небольших размеров, поскольку изображения больших размеров потребуют для загрузки много времени, а некоторые пользователи все еще для доступа к сети по-прежнему используют каналы связи с низкой пропускной способностью, и поэтому размеры загружаемых файлов имеют для них принципиальное значение.
Замечание 3
Важным является и общий размер файла всего HTML-документа, который, в свою очередь, будет зависеть не только от размера изображений, содержащихся в нем, но и от их количества. Нужно быть внимательными при использовании атрибута alt, чтобы содержание текстового сообщения всегда соответствовало самому изображению. И в обратном случае: необходимо следить за тем, чтобы изображение соответствовало представленной на странице текстовой информации.
При использовании изображений, заимствованным в сети Интернет, на создаваемой странице, необходимо проверить, не защищены ли эти изображения авторскими правами.
Как открыть Панель управления графикой Intel®?
Intel® Graphics Control Panel можно открыть в Windows 7*, Windows 8*/8.1* и Windows® 10 тремя разными способами, которые указаны ниже. Хотя этот вариант по-прежнему доступен, корпорация Intel рекомендует использовать Центр управления графикой Intel®. Чтобы установить Центр управления графикой Intel®, следуйте этим инструкциям. Подробнее см. в разделе «Часто задаваемые вопросы».
Прежде чем продолжить: проверьте, что в вашей системе установлено приложение Intel® Graphics Control Panel. Если она не установлена в вашей системе, обратитесь к этим инструкциям по установке. Панель управления графикой Intel® больше не поставляется в комплекте с драйверами DCH. Ее нужно загружать и устанавливать отдельно. Это соответствует требованиям универсальной платформы Windows компании Microsoft.
Способ 1: меню «Пуск» Windows (рекомендуется)В «Пуск» Windows найдите Панель управления графикой Intel®. Дважды щелкните значок Панели управления графикой Intel®. Этот способ рекомендуется использовать для большинства систем.
Способ 2: использование сочетания клавиш
Вы можете открыть Панель управления графикой Intel® с помощью комбинации горячих клавиш. Одновременно нажмите клавиши CTRL+ALT+F12 на клавиатуре.
| Примечание | Производители комплектного оборудования (OEM) могут отключить определенные функции клавиш быстрого вызова. |
Способ 3: режим рабочего стола (только для систем с устаревшими драйверами)
Щелкните правой кнопкой мыши на рабочем столе. Затем выберите «Настройки графики Intel®». Этот способ доступен только для систем, в которых установлены устаревшие драйверы.
| Примечание | Если после щелчка правой кнопкой мыши контекстное меню не появляется, значит в вашей системе установлен драйвер графики DCH Windows. Параметр «Настройки графики Intel®» больше не доступен при использовании драйверов графики DCH для Windows*. См. также дополнительную информацию. |
Если приведенные выше способы не помогли, см. информацию ниже.
Для получения информации о поиске и устранении неисправностей см. статью «Сбой запуска Intel® Graphics Control Panel после установки из Microsoft® Store».
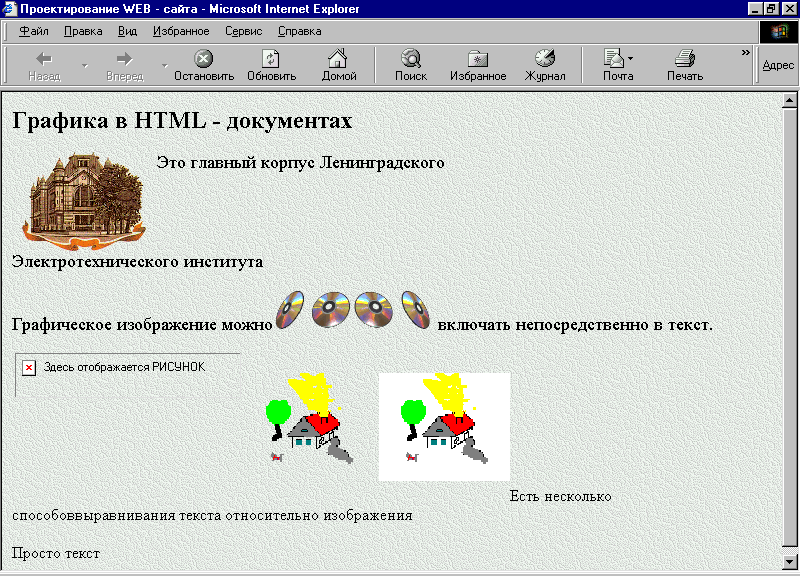
Что такое HTML-графика? (с рисунком)
В языке разметки гипертекста (HTML) существует несколько способов отображения и создания графики в документе HTML. Наиболее широко используемым типом HTML-графики являются изображения, которые размещаются непосредственно на HTML-странице, называемые встроенными изображениями, хотя есть и другие методы, такие как использование языка сценариев или скомпилированного веб-приложения, которые можно использовать для достижения тех же результатов. Для динамически генерируемой графики для диаграмм или графиков можно использовать масштабируемую векторную графику (SVG).Также есть некоторые базовые графические элементы HTML, которые поддерживаются спецификацией языка и не требуют внешних файлов, таких как горизонтальные линии и маркеры в списке. Более сложная HTML-графика может быть достигнута за счет использования языка сценариев, каскадных таблиц стилей (CSS) и элемента холста HTML, что дает встроенную возможность для некоторых эффектов, которые ранее были возможны только через внешние объекты и плагины.
В языке разметки гипертекста (HTML) существует несколько способов отображения и создания графики в документе HTML.Безусловно, встроенная HTML-графика является наиболее часто используемым и самым простым способом размещения изображения в HTML-документе. Это в основном включает в себя создание изображения в редакторе изображений, сохранение его в широко используемом формате файла, а затем указание имени и местоположения файла изображения в документе HTML с помощью тега IMG. Помимо простоты включения встроенной графики в документ, механизм визуализации в большинстве веб-браузеров может легко помещать графику в более сложные макеты страниц без каких-либо артефактов форматирования.Одна сложность, которая может возникнуть со встроенным изображением, заключается в том, что при просмотре может потребоваться масштабирование размера изображения, чтобы оно поместилось на исключительно больших или маленьких дисплеях, что потенциально снижает качество изображения.
Масштабируемая векторная графика — это более сложный стиль графики HTML.Изображение SVG рисуется путем определения форм, путей и толщины линий и рисуется «на лету», когда пользователь просматривает документ. Это делает SVG хорошим выбором для отображения динамических данных, таких как диаграммы или графики, но делает их очень непрактичным для использования для других типов графики, таких как создание фотореалистичных изображений. Для простой графики HTML и в ситуациях, когда внешний файл изображения не может быть загружен, SVG может быть приемлемым вариантом.
С развитием языкового стандарта HTML версии 5 (HTML5) динамическую HTML-графику можно создавать на базовом языке HTML.Это делается путем рисования непосредственно на специальной поверхности, известной как холст в документе HTML. Используя JavaScript® и CSS, этот метод может создавать анимацию или игры, которые могут реагировать на ввод данных пользователем или настраивать графику в зависимости от настроек веб-браузера или других данных. Однако создание графики HTML5 может быть сложной процедурой, результатом которой могут стать длинные блоки кода сценария, которые могут выполняться очень медленно на некоторых компьютерах или устройствах.
IDONIX> Нет средства визуализации? Нет проблем! Подход HTML к недорогой графике в реальном времени
Мы определяем нашу графику как класс javascript, расширяющий HTMLElement.Таким образом, мы можем определить его как настраиваемый элемент для использования в нашей сцене. Это также позволяет нам определять html-контент для этого изображения и устанавливать его для себя с помощью свойства innerHTML.
Это определение содержится в отдельном файле javascript для каждого изображения, затем каждое изображение, которое мы хотим использовать в конкретной сцене, мы включаем в наш основной файл HTML.
Состояние
Объект json, содержащий всю информацию о состоянии нашей графики — завершена ли инициализация (не пытайтесь анимировать меня, пока я не завершу инициализацию), находится он или нет (полезно для основного шаблона контроллера, чтобы узнать, для вызова GoIn или Update) и т. д.
Данные
Подмножество объекта State: вложенный объект json, представляющий текущие данные, отображаемые на графике. Это определяет схему данных, которые должны быть отправлены в графику, и передаются при каждом вызове GoIn и Update. Новые данные, переданные в метод обновления, можно использовать для сравнения с данными, хранящимися в данный момент на графике, чтобы определить, какие части графики необходимо изменить.Например, если верхняя линия ремешка осталась прежней, но нижняя линия изменилась, графическому изображению нужно только анимировать нижнюю линию, а затем снова включить ее.
Шаблон
Актуальная HTML-модель изображения. Он сохраняется здесь, а затем используется, когда изображение инициализируется для вставки в DOM.
Элементы
Мы кэшируем список всех элементов HTML в нашем шаблоне для использования в дальнейшем.Это полезно для экономии времени в наших методах анимации, поскольку вам не нужно каждый раз запрашивать и находить элементы, которые мы хотим анимировать.
Хронология
Мы решили использовать платформу анимации Greensock для создания наших анимаций. При этом используется концепция временных шкал — для нашей графики у нас будет объект временной шкалы верхнего уровня. Каждый вызов GoIn, Update и GoOut создает дополнительную временную шкалу и добавляет ее к этой основной временной шкале.Это позволяет графике ставить в очередь все свои анимации, если они поступают слишком быстро, потому что по умолчанию добавление к временной шкале помещает новую анимацию в конец любых существующих анимаций на этой временной шкале (это можно победить, переопределив существующие анимации, если необходимо. тоже).
Способы входа, выхода и обновления
Функции Javascript, которые вызываются контроллером для анимации этого изображения.Каждый метод создает временную шкалу и добавляет ее к основной временной шкале этого изображения. Методы принимают данные, которые затем сравниваются с текущим состоянием графики, чтобы определить, что должно произойти в анимации.
Векторная графика с SVG и HTML — Полный курс + проекты
Вы программист, который ненавидит графический дизайн? Но вы все еще хотите создавать потрясающую 2D векторную графику для своих веб-проектов?
SVG (масштабируемая векторная графика) — отличный выбор!
Забудьте об освоении сложных программ для графического дизайна, которые не имеют ничего общего с программированием.Теперь вы можете создавать любую векторную графику всего с несколькими строками кода . Совсем не нужны дизайнерские навыки!
Что еще? Эти коды SVG прекрасно редактируются и могут быть легко встроены в ваши веб-сайты.
Если вы знаете основы HTML и CSS, все готово.
Потратьте несколько часов на изучение синтаксиса SVG, и вы сможете создать потрясающих графических изображений и дизайнов в кратчайшие сроки!
Теперь каждый программист может стать профессиональным дизайнером!
Что вы узнаете в нашем курсе?
1.Как создать формы, линии, текст, полилинии и многое другое с помощью синтаксиса SVG.
2. Как создать контуров , которые можно использовать для проектирования сложных структур, форм, персонажей и сцен.
3. Как стилизовать каждый отдельный элемент SVG, который вы создаете профессионально.
4. Как встроить определения , ссылки, изображения и многое другое в ваши изображения SVG.
5. Как создать масштабируемые векторные иконки и логотипы с помощью SVG.
6. Как создать двухмерных мультяшных персонажей , которые можно использовать в веб-анимации и играх.
7. Как отредактировать графику SVG за секунды, отредактировав код SVG
и многое другое!
Какие практические применения того, что вы изучаете в этом курсе, можно найти в реальной жизни?
Применяя концепции, изученные в этом курсе, вы можете кодировать и проектировать:
1. Графика для ваших веб-сайтов
2. 2D-персонажи и сцены для веб-анимации и веб-игр
3.2D-графики и графические отчеты, которые можно использовать в презентациях
4. Гистограммы, круговые диаграммы и т. Д.
5. Масштабируемые векторные иконки и логотипы, которые могут отображаться на веб-сайтах, мобильных браузерах, iPad и т. Д.
6. Поток графики, архитектурные проекты и т. д.
Небо — предел ! Вы можете применить то, что узнали здесь, где угодно в веб-пространстве, в любой сфере.
Ваше воображение — ваше единственное препятствие на пути применения полученных вами знаний в ваших проектах реального мира .
Как разработан этот курс?
Наш курс состоит из 6 модулей, каждый из которых подробно объясняет тонкости одной из концепций в SVG с множеством примеров из-за плеча.
Вот модули:
Модуль 1 — основы SVG — это основы модуль. Вы узнаете, как создавать файлы SVG, как встраивать коды / изображения на свои HTML-сайты, как работает система координат SVG, и обо всем, что вам нужно, чтобы приступить к созданию SVG.
Модуль 2 — Создание различных форм с помощью SVG — Вы узнаете, как создавать прямоугольника, окружности, эллипса, линий, полилиний и многоугольников с множеством примеров на каждом уроке. Вы будете кодировать формы вместе со мной в каждом модуле, чтобы лучше понять концепции. Вы также узнаете, как стилизовать формы разными способами, чтобы получить наилучший результат.
Модуль 3 — Пути и группы SVG — Этот модуль обрабатывает несколько очень важных концепций в SVG — Пути и группы.Вы узнаете, как сгруппировать несколько элементов в SVG, чтобы ими можно было управлять вместе. Кроме того, вы узнаете, как создавать очень сложную графику с помощью элемента Path.
Модуль 4 — Создание текста с помощью SVG — В этом модуле вы узнаете, как буквально рисовать текст на изображениях SVG , создавать их, манипулировать ими и многое другое.
Модуль 5 — Другие элементы SVG — В этот модуль включены элементы SVG, которые на самом деле не подпадают под определенную категорию.Некоторые из уроков включают в себя встраивание растровых изображений, создание ссылок, определений, символов и т. Д.
Модуль 6 — Стилизация ваших элементов SVG — Это очень важный модуль, когда вы принимаете во внимание аспект дизайна курса. В этом модуле мы рассмотрим различные атрибуты дизайна и свойства , предлагаемые SVG. Вы будете использовать эти свойства для создания нескольких дизайнов для ваших форм и элементов, дизайнов, которые придадут вашей графике необходимый профессиональный вид.
Мы также рассмотрим множество примеров и проектов , например:
1. Проект значка почтового ящика — Мы будем создавать этот проект в третьем модуле, после того как вы научитесь создавать линии в путях.
2. Проект «Мультяшное лицо животного» — Этот проект также входит в 3-й модуль. Вы будете использовать круги, эллипсы, пути, дуги и т. Д., Чтобы создать симпатичную двухмерную мордочку животного.
3. Проект значка короны — Мы будем создавать этот значок в 6-м модуле.Мы будем вырезать значок короны из черного прямоугольника. Это увлекательный проект, который поможет вам изучить концепцию вырезки, описанную в 6-м модуле.
Почему вам следует выбрать наш курс?
1. Нам нравится, , основательно преподавать . В этом курсе вы найдете все, что вам нужно, чтобы начать создавать потрясающую 2D-векторную графику с кодом / синтаксисами SVG. Вам не придется больше никуда искать.
2. Мы настоятельно рекомендуем учиться, выполняя , а не просто слушать или читать.Наши лекции наполнены множеством примеров, , которые ясно объясняют каждую концепцию.
3. Если вы последуете нашим примерам в нашем тренинге «через плечо» и закодируете графику вместе с нами, вы будете уверены, что окунетесь в мир SVG и веб-графического дизайна / разработки раз вы закончите наш курс. Вы с уверенностью сможете добавить это как навык в свое резюме .
4. Мы предпочитаем создавать забавные проекты, чтобы объяснять концепции и делать вещи интересными.Вы узнаете, как применять концепции, изученные в курсе, в этих многочисленных проектах и примерах.
Итак, чего вы ждете? Зарегистрируйтесь сейчас и начните создавать потрясающую 2D векторную графику с синтаксисом SVG в кратчайшие сроки!
Введение в HTML и CSS для дизайнеров
Как графический дизайнер вы, вероятно, знаете о постоянно развивающихся отношениях между дизайном и технологиями. Это особенно актуально для тех, кто занимается веб-дизайном.В этой отрасли нам необходимо иметь общее представление о том, как наши тщательно созданные макеты становятся живыми веб-страницами. Когда мы понимаем основы этого процесса (и его ограничения), мы можем точно общаться с разработчиками и создавать веб-сайты с идеальной точностью до пикселя.
Это не означает, что вам нужно знать, как кодировать веб-сайт сверху вниз (хотя это было бы здорово!), Это просто означает, что вам нужно понимать основы. В этом посте мы начнем с очень простого введения в HTML.Вы узнаете, как нарезать веб-дизайн в Photoshop и отформатировать HTML с помощью CSS.
Что такое HTML?
Буррито, фото Стефана Мозеля
Практически все, что вы видите при просмотре страниц в Интернете, представляет собой документ на языке гипертекстовой разметки (HTML). Гипертекст — это текст, который ссылается и ссылается на другой текст на вашем экране, позволяя вам получить доступ к содержимому простым щелчком. Язык разметки — это набор тегов, заключенных в квадратные скобки <>.Эти HTML-теги обычно бывают парами:
- <начальный тег> : также известен как открывающий тег
- : также называется закрывающим тегом и включает косую черту /
Когда вы заключаете контент между этими двумя тегами, все это называется элементом:
-
Это абзац
Зрители не будут видеть теги при переводе этого языка в Интернет — они будут видеть только содержимое, заключенное между ними.
HTML 5, текущая версия HTML, содержит около 100 тегов с атрибутами, которые изменяют свою функцию или внешний вид. Вам нужно знать всего 30-40 таких тегов, чтобы начать понимать и создавать HTML. Взгляните на них и обратите внимание, как они сгруппированы по функциям. Давайте наглядно посмотрим, как это работает.
Нарезка изображений в Photoshop
Перед кодированием нам нужно решить, какие разделы веб-сайта должны включать изображения, а какие можно кодировать. Давайте воспользуемся инструментом Photoshop Slice (скрытый под подменю Crop tool ) и выделим такие области, как фотография буррито и тако Джоан .
Теперь нам нужно экспортировать наши фрагменты — выберите «Файл»> «Сохранить для Интернета» (Alt + Shift + Ctrl + S). Когда выбран конкретный фрагмент, вы можете установить его параметры экспорта в правой части окна (JPG, PNG и т. Д.). Если дважды щелкнуть конкретный фрагмент, вы увидите всплывающее окно Параметры фрагмента — это позволяет вам давать имена конкретным файлам фрагментов.
По умолчанию все изображения помещаются в: подкаталог / images /. Если вы хотите экспортировать только созданные вами фрагменты, выберите Все пользовательские фрагменты в окне «Сохранить».
Создание базового HTML-документа
У нас есть фрагменты, давайте создадим базовый HTML-документ.
Строка 1 : объявляет, что диалект HTML 5 является языком документа.
Строка 2 : элемент представляет корень HTML-документа. Это обязательный контейнер, обозначающий границы нашего документа.
Строка 3 : раздел
содержит невидимые элементы страницы, такие как метаинформация, заголовок и т. Д.Строка 4 : Это декларация кодировки документа — utf-8 — безопасный выбор — вы можете узнать больше о кодировке символов HTML здесь.
Строка 5 :
Строка 6 : закрывает тег
из строки 3.Строка 7 :
Этот элемент body будет содержать все видимое содержимое страницы.Строка 8 : закрывает тег из строки 2. Этот элемент отмечает конец документа.
Есть и другие возможные способы кодирования того же дизайна. Мы будем использовать семантические теги HTML 5 (заголовок, навигация, статья, нижний колонтитул) для создания базовой структуры документа:
Это макет, переведенный на HTML:
Несколько замечаний:
Строка 11 и 12 : элементы являются сущностью Интернета, поскольку они используются для создания гиперссылок.Они связаны с атрибутом HREF и должны указывать на целевой URL.
Строки 18–20 : Это несколько тегов форматирования текста:
обозначает заголовок первого уровня;
обозначает абзац;
означает разрыв строки.
Формат с каскадными таблицами стилей (CSS)
Когда вы откроете в веб-браузере только HTML-файл, вы увидите, что он отформатирован не так, как наш предыдущий дизайн. Это потому, что кода HTML недостаточно — нам нужно отформатировать его с помощью каскадных таблиц стилей (CSS).CSS — это язык таблиц стилей, который используется для форматирования элементов HTML.
Но почему именно нам нужно связывать HTML с CCS? Некоторое время назад форматирование достигалось путем добавления атрибутов в теги HTML. Однако это привело к нечитаемому и не поддерживаемому коду. Решением было отделить содержимое документа (HTML) от форматирования документа (CSS).
Давайте разберем простое правило CSS:.
Селектор : это HTML-элемент, который нужно стилизовать.Например: <статья>
.Объявление : правило CSS может иметь одно или несколько объявлений. Каждое объявление состоит из свойства и значения и разделяется точкой с запятой. Вы помещаете объявления в фигурные скобки {}.
Свойство : это характеристика стиля, которую нужно изменить. Например: цвет фона, размер шрифта и т. Д.
Значение : Каждое свойство имеет связанное с ним значение. Например: # ffcc11 (для цвета фона), 16px (для размера шрифта) и т. Д.
Существует множество свойств CSS, которые можно установить для каждого элемента HTML, но нет необходимости писать их все самостоятельно. Вы можете полагаться на настройки вашего браузера по умолчанию или использовать базовую таблицу стилей, которая сбрасывает ваш браузер до разумных значений. На самом деле, чтобы писать селекторы самостоятельно, требуется немало знаний и опыта.
Давайте взглянем на некоторые правила CSS, необходимые для форматирования нашего простого дизайна.
CSS Positioning Properties : существует 4 различных метода (статический, фиксированный, относительный и абсолютный), которые позволяют нам позиционировать определенные элементы в нашем дизайне.После установки одного из этих методов вы можете позиционировать элементы, используя свойства top, right, bottom и left — они будут работать по-разному в зависимости от того, какой из 4 методов вы используете. В этом случае мы хотим позиционировать plate_image , используя абсолютное позиционирование .
Модель блока CSS : Эта модель представляет собой блок, охватывающий все элементы HTML, включая поля, границы, отступы и содержимое. Поля — это невидимая область вокруг границы, а отступы между границей и содержимым.
ресурса
Лучший способ узнать все это — испытать это на себе! Вы можете загрузить ZIP-файл с файлами HTML, CSS и ресурсами, описанными в этом посте. При загрузке ZIP откройте файл style2.css и начните редактировать содержимое. Вы можете скачать Sublime Text и протестировать его бесплатно.
Если вы ДЕЙСТВИТЕЛЬНО хотите узнать больше о кодировании, загляните на этот замечательный сайт: Codecademy.
Знаете ли вы HTML и CSS? Делитесь советами в комментариях!
Основы HTML, которые должны знать все веб-дизайнеры и графические дизайнеры
Значительная часть дизайнерского сообщества все еще обсуждает необходимость программирования для дизайнеров.Большинство дизайнеров думают, что разработчики и дизайнеры должны сотрудничать, но каждый должен придерживаться своего опыта.
Многие дизайнеры, занимающиеся программированием, считаются угрозой для разработчиков. Но их следует рассматривать как сотрудников, которые научились говорить на их языке. Небольшое знание программирования не делает дизайнера экспертом в области программирования, а делает его только тем, кто понимает точку зрения разработчиков.
Обычно дизайнеры сосредотачиваются на «презентационном слое», но сосредотачиваться только на нем — все равно что рассматривать фасад здания.Великие дизайнеры понимают, что знание технологий не только улучшит дизайн, но и повысит их карьерные перспективы. Дизайнеры, которые умеют программировать, являются большим активом для многопрофильной команды. Многие считают, что люди, специализирующиеся на определенных навыках, являются более сильными профессионалами. С другой стороны, многие люди считают, что дизайнер с разносторонними навыками имеет большое преимущество перед дизайнерами, которые не являются кодировщиками. В конце концов, ничто не должно останавливать дизайнера, который хочет овладеть другим навыком, например кодированием.
Что такое язык программирования?
Кодирование или программирование похоже на решение головоломки. Язык программирования — это способ общения с программным обеспечением. Людей, использующих эти языки программирования, называют разработчиками или программистами. Языки программирования сообщают программному обеспечению о структуре и стиле веб-страницы или о том, как перемещать объект, когда пользователи выполняют определенное действие.
При разработке веб-страницы разработчики должны кодировать каждый аспект веб-сайта.Они должны писать инструкции в правильном порядке для достижения желаемых результатов. После этого ваш веб-браузер, такой как Safari, Chrome, Firefox и т. Д., Преобразует эти коды во что-то интерактивное, чтобы им было легко пользоваться. Без браузера это просто текстовый файл, который могут понять только программисты. Поэтому, когда вы открываете веб-страницу, ваш браузер загружает все задействованные языки программирования и предоставляет интерактивную визуализацию. Чтобы создать веб-сайт, графический дизайнер и веб-разработчики совместно определяют разделы, над которыми они будут работать.Если дизайнеры знают эти языки программирования, они смогут лучше визуализировать идею веб-сайта. Наряду с этим, они могут помочь разработчику в совершенстве реализовать свои визуальные эффекты.
CSS и HTML технически не являются языками программирования. Это просто информация о стиле и структуре веб-страницы. HTML и CSS находятся во внешнем интерфейсе каждого приложения и веб-страницы. Приобретение некоторых фундаментальных знаний о интерфейсе, основанном на CSS и HTML, принесет большую пользу дизайнерам. HTML означает язык разметки гипертекста, а CSS означает каскадные таблицы стилей (язык, который описывает стили компонентов в документе HTML).Дизайнеры были бы шокированы, увидев, насколько легко изучить основы HTML и CSS. CSS и HTML не основаны на логике программирования. HTML описывает структуру страниц на веб-сайте и является строительным блоком страниц. HTML с JavaScript и CSS составляют основу технологий для всемирной паутины. Проще говоря, HTML сообщает веб-сайту, что отображать, а CSS сообщает, как отображать элементы. CSS — это простая структура кода, которая определяет цвета, положение, типографику и размеры.
HTML:
Язык гипертекстовой разметки (HTML) является основным строительным блоком при разработке веб-сайта. HTML является базовым языком и требует запоминания только некоторых команд HTML для построения структуры вашей веб-страницы. Он состоит из ряда элементов, которые вы используете для того, чтобы контент отображался определенным образом. Заключительные теги могут выделять слова жирным шрифтом, курсивом или уменьшать или уменьшать их размер. Так что лучше рисовать идеи, чтобы помочь вам визуализировать внешний вид вашего сайта.Также неплохо решить, как вы будете хранить свои файлы, будут ли они все в одном каталоге или нет. Кроме того, следует подумать о том, сохраните ли вы файл как файл .htm или .html. Также подумайте, хотите ли вы иметь один и тот же шаблон для всех ваших веб-страниц или нет.
Языки разметки маркируют типы контента с помощью определенного кода, особенно тегов HTML. Эти теги включают теги абзацев, теги заголовков, теги изображений и так далее. Веб-страница состоит из этих тегов, которые обозначают каждый тип контента на веб-странице.HTML-теги окружают каждый тип контента. Возьмем пример — если вы хотите написать эту статью в HTML, вы начнете с
, что означает открытие абзаца вместо какого-либо другого содержимого. После открытия тега содержимое после тега считается частью тега до тех пор, пока вы не напишите
, чтобы обозначить, что вы хотите закрыть абзац. Разница между открывающим и закрывающим тегами — это косая черта, которая появляется только при закрытии тега.Содержание абзаца
Используя HTML, вы можете вставлять изображения, управлять некоторыми стилями, форматировать абзацы, составлять списки, создавать специальные символы, добавлять заголовки, создавать ссылки, управлять разрывами строк, создавать таблицы, выделять текст и многое другое.
CSS:
Cascading Style Sheets (CSS) — это язык программирования, который контролирует HTML-элементы веб-сайта и определяет внешний вид страницы. CSS позволяет дизайнерам вносить изменения на свои веб-страницы, такие как добавление полноэкранного главного изображения, центрирование веб-страницы в окне отображения, шрифты, используемые на веб-сайте, и использование псевдоселектора для разработки интерактивного контента, такого как формы и ссылки. Это также помогает регулировать расстояние между элементами HTML с помощью отступов и полей.С помощью CSS вы визуализируете, как заполнение, границы и поля влияют на высоту и ширину компонента. После внесения изменений в таблицу стилей CSS вашего веб-сайта можно автоматически вносить изменения на каждой странице. Вносить изменения с помощью CSS проще, когда ваш сайт значительный. Кроме того, CSS не только экономит время, но и делает стиль вашего сайта согласованным.
CSS разделяет содержание веб-сайта с его языком дизайна. Это уменьшает размер передаваемого файла. Документ CSS хранится извне и может быть доступен, когда пользователь запрашивает ваш веб-сайт.Напротив, когда вы используете таблицы, каждая страница на сайте будет доступна при каждом посещении. Уменьшение пропускной способности будет означать, что веб-сайт будет загружаться быстрее, а также сократит расходы на ваш веб-хостинг. CSS — это чистая техника кодирования, поэтому поисковым системам не нужно изо всех сил читать содержимое веб-сайта.
Кроме того, CSS сократит количество кода и вместо этого увеличит контент, который имеет решающее значение для поисковой системы для идентификации вашего веб-сайта. С момента появления Google Chrome у пользователей появилось больше браузеров, чем когда-либо, что делает совместимость браузеров серьезной проблемой для сайтов.Таблицы стилей CSS повышают адаптируемость веб-сайта и позволяют большему количеству пользователей просматривать ваш веб-сайт так, как вы планировали.
Еще одна серьезная проблема, решаемая CSS, — совместимость веб-сайта с различными носителями. CSS позволяет создавать одну и ту же страницу разметки, которая может быть представлена в разных стилях просмотра. Например, вы можете создать отдельную таблицу стилей для мобильного устройства или распечатать ее с помощью CSS. Обладая множеством преимуществ, CSS — разумный выбор для веб-дизайнеров и графических дизайнеров.
Важность совместного использования HTML и CSS:
HTML предлагает необработанные инструменты, необходимые для структурирования контента на веб-сайте.С другой стороны, CSS помогает стилизовать контент, чтобы он выглядел желаемым образом. Оба этих языка хранятся отдельно, поэтому веб-сайт будет правильно построен до их переформатирования. Таким образом, HTML может быть базовой структурой вашего сайта, но CSS придает стиль всему вашему сайту. Все эти новые шрифты, приятные цвета и фоновые изображения определяются CSS. Этот язык определяет настроение и тон веб-сайта, что делает его важным инструментом для веб-разработчиков. CSS также позволяет веб-сайту соответствовать разным размерам дисплеев и типам устройств.
Проще говоря, CSS назначает свойства тегу HTML, будь то несколько тегов, один тег, весь документ или несколько документов. Он существует потому, что были разработаны цвета и шрифты. Веб-дизайнерам пришлось приложить немало усилий, чтобы адаптировать HTML к этим новым функциям. В 1990 году HTML не был разработан для отображения информации физического форматирования. Он предназначался только для определения структуры документа. HTML перерос все конструктивные особенности, и CSS был выпущен и изобретен в 1996 году. Затем все форматирование было удалено из HTML-документа и сохранено в отдельном файле как.css.
Каждый веб-браузер имеет таблицу стилей по умолчанию, поэтому, когда вы переходите на веб-страницу, каждая страница имеет по крайней мере одну таблицу стилей, которая влияет на нее. Таблица стилей по умолчанию зависит от того, что использует посетитель. Например, если на веб-сайте нет таблицы стилей, посетитель увидит таблицу стилей по умолчанию, установленную для его браузера. Однако, если веб-разработчик установил таблицу стилей для своего веб-сайта, на веб-сайте не будет отображаться таблица стилей по умолчанию. Именно здесь в игру вступает слово «каскадирование» в CSS.Последний заданный стильный лист проинформирует браузер посетителя о том, какие инструкции имеют приоритет.
Преимущества знания HTML и CSS:
Обучение программированию пользовательского интерфейса и его предварительный просмотр дает дизайнерам возможность увидеть, как все будет выглядеть при просмотре на разных устройствах. Если дизайнеры работают с HTML и CSS, они увидят, как все измеряется в пикселях (другие измерения, такие как проценты и em, будут преобразованы в пиксели). Понимание структуры и размеров кода, i.д., то, как будут отображаться страницы, даст лучшее понимание процесса разработки интерфейса. Это позволит дизайнерам практически задуматься о своем дизайне и о том, как сделать процесс более эффективным. Они поймут, чего можно достичь, а что будет сложно.
Еще одно преимущество понимания языка разработчиков — это способность читать их мысли. Если дизайнеры и разработчики могут говорить на языке друг друга, им будет элементарно сотрудничать и создавать веб-сайт.Понимание мыслительного процесса разработчиков и их требований для успешного выполнения своей работы сделает дизайнера большим активом для компании. Этот подход полезен для презентаций идей, а также для внутренней коммуникации. Если дизайнеры начнут понимать HTML и CSS, они смогут лучше предложить клиентам убедительный план.
Помимо обычных преимуществ, возможности трудоустройства увеличиваются, если вы умеете программировать, поскольку это упрощает повседневную работу и процессы проверки.Рекрутеров дизайнерских компаний всегда привлекают гибридные профили. Особенно стартапы стремятся найти кандидатов, которые могут справиться с работой как в области внешнего интерфейса, так и в области дизайна. Однако некоторым разработчикам и дизайнерам грозят встречи с людьми, обладающими обоими навыками. Но правда в том, что каждый человек должен проанализировать свои возможности, сосредоточив внимание на том, что увеличивает его шансы на успешную карьеру. Дизайнерам необязательно знать все о кодировании, но основы HTML и CSS могут внести существенные различия в ваш профиль.Дизайнерам должно быть легко изучить основы. Чем больше знают дизайнеры, тем больше они могут изучить различные возможности трудоустройства.
Знание базовых знаний HTML и CSS необходимо для того, чтобы быть прогрессивным графическим дизайнером в этом конкурентном мире. Учитывая все эти преимущества, графический дизайнер должен научиться программировать, чтобы продвигаться по карьерной лестнице. Наряду с пониманием практического использования ваших дизайнов, знание того, как кодировать, также позволяет вам развивать свои творческие способности. Вы сможете делать наброски своих дизайнов в Sketch или Photoshop, а затем выполнять свои планы так, как вы их себе представляли.Кроме того, вам не нужно бежать к разработчику, чтобы решить небольшие проблемы с WordPress, и разработчики будут рады сотрудничать с вами. Итак, являетесь ли вы фрилансером или работаете в дизайнерской компании, незнание языков программирования в конечном итоге ограничит вас и заставит застрять.
Ознакомьтесь с этими советами по HTML-графике
Вот несколько советов по HTML-графике, включая информацию об альтернативном тексте и графической навигации.
Дональд Сент-Джон
Определить размеры
Чтобы создать впечатление более быстрой загрузки, включите ширину и высоту (в пикселях) вашего изображения в качестве атрибутов тега , например:
 Это создает заполнитель для изображения, который позволяет тексту страницы загружаться до того, как изображение будет полностью загружено и отрисовано.Внешний вид текста создает иллюзию, что вся страница загружается быстрее — и это будет иметь значение для ваших читателей. Для достижения наилучшего эффекта обязательно используйте атрибут ALT тега
Это создает заполнитель для изображения, который позволяет тексту страницы загружаться до того, как изображение будет полностью загружено и отрисовано.Внешний вид текста создает иллюзию, что вся страница загружается быстрее — и это будет иметь значение для ваших читателей. Для достижения наилучшего эффекта обязательно используйте атрибут ALT тега .
Предложить альтернативный текст
Хотя вы можете подумать, что изображения вашей страницы — самая крутая вещь на планете, некоторые браузеры не поддерживают графику, а некоторые люди отключают автоматическую загрузку изображений, чтобы ускорить загрузку. Предоставление альтернативного текста для ваших изображений с помощью атрибута ALT тега позволяет всем понять, что вы показываете на своих изображениях, даже если они не могут видеть фактические изображения.Просто добавьте его в тег изображения вот так:
 Дополнительный бонус: браузер вставляет текст ALT перед загрузкой изображения. Таким образом, даже пользователи, у которых включены изображения, могут прочитать ваш ALT-текст до того, как увидят изображение. Пользователи Internet Explorer 3.0 и более поздних версий могут видеть всплывающий текст ALT при наведении курсора на изображение.
Дополнительный бонус: браузер вставляет текст ALT перед загрузкой изображения. Таким образом, даже пользователи, у которых включены изображения, могут прочитать ваш ALT-текст до того, как увидят изображение. Пользователи Internet Explorer 3.0 и более поздних версий могут видеть всплывающий текст ALT при наведении курсора на изображение.
Получите графическую навигацию
Вместо использования текстовой строки меню для навигации по сайту вы можете сгруппировать небольшие изображения, чтобы создать панель инструментов.Например, показанная здесь панель инструментов была создана путем размещения небольших GIF-файлов в таблице:
Если для атрибутов BORDER, CELLSPACING и CELLPADDING таблицы установлено значение 0, пространство между отдельными изображениями исчезает, так что они объединяются в единое бесшовное изображение. Более того, изображения, составляющие панель инструментов, кэшируются браузерами, поэтому, если они появляются на нескольких страницах (как это делает большинство панелей инструментов), они просто загружаются из кеша, а не извлекаются каждый раз с сервера, что экономит ваших зрителей. некоторое время загрузки.
Слово мудрым: когда вы используете изображения в качестве навигационных ссылок, убедитесь, что они очевидны. Один из приемов состоит в том, чтобы сделать ваши изображения похожими на пуговицы, скосив края. И не бойтесь помещать слова , щелкните здесь или перейдите к на изображении, чтобы убедиться.
Управляйте расположением контента с помощью GIF-файлов
Если вы хотите контролировать — вплоть до пикселя — где элементы появляются на странице, просто используйте прозрачный GIF-файл размером всего 1 пиксель.Вы можете использовать его одним из двух способов: во-первых, вы можете растянуть GIF до нужной ширины или высоты, используя атрибут WIDTH или HEIGHT тега :
 Этот текст имеет отступ 10 пикселей. Вы получите это:
Этот текст имеет отступ 10 пикселей. Вы получите это:
Этот текст имеет отступ 10 пикселей.
Другой способ — использовать атрибут HSPACE или VSPACE тега . Эти атрибуты оставляют горизонтальное и вертикальное пустое пространство (в пикселях) вокруг изображения.Таким образом, для отступа строки текста ровно на 11 пикселей вы должны использовать следующий код:
 Этот текст с отступом 11 пикселей. Это оставляет 5 пикселей заполнения по обе стороны от GIF, плюс один для GIF, всего 11 пикселей, например:
Этот текст с отступом 11 пикселей. Это оставляет 5 пикселей заполнения по обе стороны от GIF, плюс один для GIF, всего 11 пикселей, например:
Этот текст имеет отступ 11 пикселей.
Оба метода очень мало увеличивают время загрузки, поскольку требуется загрузить только один крошечный GIF-файл.
Дональд Ст.Джон, с дополнительными материалами и советами Кормака Фостера, Марк Кауфман, Чарити Кан и Мэтт Роттер.
Купить Обучение веб-дизайну — Руководство для начинающих по HTML-графике и не только: Руководство для начинающих по HTML, графике и не только (веб-студия O’Reilly) Забронировать онлайн по низким ценам в Индии | Изучение веб-дизайна — Руководство для начинающих по HTML-графике и не только: Руководство для начинающих по HTML, графике и не только (веб-студия O’Reilly). Обзоры и рейтинги.
In Изучение веб-дизайна: руководство по HTML, графике и т.д. and Beyond, автор Дженнифер Нидерст делится знаниями, которые она получила за годы опыта веб-дизайна как в качестве дизайнера, так и в качестве учителя.Эта книга начинается с самого начала — с определения Интернета, Сети, браузеров и URL-адресов, поэтому вам не обязательно иметь какие-либо предварительные знания о том, как работает Сеть. Дженнифер поможет вам заложить прочную основу в HTML, графике и принципах дизайна, необходимых для создания эффективных веб-страниц. Она также объясняет природу среды и распаковывает процесс веб-дизайна от концептуализации до конечного результата.Learning Web Design:
- Охватывает основы базового HTML с подробными примерами, которые иллюстрируют, как форматировать текст, добавлять графические элементы , создавайте ссылки, создавайте таблицы и фреймы и используйте цвета в Интернете.Помимо краткого описания каждого тега HTML, есть советы по использованию трех популярных программ разработки: Macromedia Dreamweaver, Adobe GoLive и Microsoft FrontPage.
- Объясняет, следует ли использовать GIF или JPEG для различных типов изображений, и включает важные советы по оптимизации графики для доставки в Интернет.