8 шагов, чтобы получать 100 тысяч за код — Блог HTML Academy
Сохраните в закладки сейчас, скажете спасибо через год. Сначала шаги, в конце каждого этапа — ссылки для внеклассного чтения.
1. Познакомьтесь с веб-разработкой
Продолжительность этапа: 1 месяц.
Сначала будет много непонятных слов, аббревиатур и голова пойдёт кругом. В одном JavaScript десятка три направлений, поэтому нужно понять, ваше ли это вообще. Смотрите видео на Ютюбе или тренируйтесь на тренажёрах. Другой вариант — по учебникам, но с ними сложнее всего. Электронные пока держатся, а вот бумажные устарели ещё до публикации.
Что знать на этом этапе.
- Структуру HTML.
- Отличия фронтенда и бэкенда.
- Разметку и оформление текста.
- Как размечать страницу по макету.
- Как ставить ссылки и вставлять изображения.
- Основы CSS — правила, селекторы, свойства и каскадирование.
- Хотя бы немного понимать, как работает и где применяется JavaScript.

Для начала вам даже не нужен сайт. Чтобы было проще и дешевле — настройте на домашнем компьютере сервер и экспериментируйте там. Можно и код покрутить, и вёрстку поломать, и написать пару скриптов на PHP.
Где применять знания. Пока просто поймите, какая из областей веб-разработки нравится больше (и нравится ли вообще хоть что-то).
Что читать?
- Веб-разработка, с чего начать
- Книжки по разработке
- Книжки по JavaScript
- Домашка про сайт на компьютере
- Сколько человек делают сайт
- Почему выбирают PHP
2. Постепенно увеличивайте уровень сложности
Продолжительность этапа: 2 месяца.
После того, как определились с направлением, проходите более сложные курсы и усложняйте испытания.
Базовая база. На этом этапе нужно знать обо всём, из чего строятся страницы — формах, таблицах, медиа-элементах и всём остальном. Хорошо строить сетки, отличать флексы от гридов и декорировать страницы. Ещё хорошо бы не путать друг с другом переменные, типы, условия, циклы, массивы и объекты. Хотя бы со словарём и StackOverflow.
Ещё хорошо бы не путать друг с другом переменные, типы, условия, циклы, массивы и объекты. Хотя бы со словарём и StackOverflow.
Гитхаб и бэкапы. На этом этапе лучше научиться пользоваться Гитхабом и завести себе репозиторий. Вы сможете показывать хорошие проекты работодателям, чтобы не делать все подряд тестовые задания при приёме на работу.
Инструменты. Экспорт графики из макетов, консоль, быстрая работа с Гитом, инструменты разработчика в браузере — это всё должно быть знакомо и под рукой.
Где применять знания. На этом этапе вы окончательно разберётесь, из чего состоят веб-страницы, как их правильно собрать и сделать всё красиво. Этого уровня хватит, чтобы сделать страничку своей собаке или брать несложные заказы на фрилансе.
А ещё не бойтесь, что всё сломалось или не получается. Это как в качалке — сначала тяжело, а потом бицуха.
Что читать?
- Введение в Гитхаб и контроль версий
- Фронтенд — это не больно
- Провал — это хорошо
- Фигма для верстальщика
- Статьи про инструменты
3.
 Запишитесь на полноценный курс и пройдите его
Запишитесь на полноценный курс и пройдите егоПродолжительность этапа: до полугода.
Веб-разработке обычно не учат в колледжах и университетах, так что есть смысл посмотреть на какой-нибудь полноценный курс по вёрстке или программированию. Их тоже очень много на любой бюджет.
Актуальная программа курса. Проверьте, чтобы в выбранном курсе учили вещам из списков ниже — обязательно не всё, но чем больше, тем лучше. Иногда такие списки могут вмещаться в 2 или 3 курса, это нормально, так как все знания должны уложиться в голове и усвоиться на практике.
В списках ниже — необходимая база для любого хорошего разработчика/верстальщика. Всё это будут спрашивать на собеседованиях, поэтому чем больше пунктов совпадёт — тем лучше.
В курсах по вёрстке должны быть:
- Семантическая разметка
- Сетки на флексах и гридах
- БЭМ
- Адаптивная вёрстка
- Анимация интерактивных элементов
- Векторная графика
- Ретиновая и адаптивная графика
- Доступность
- Автоматизация
В курсах по JavaScript. Хорошо бы, чтобы там давали понятную базу: типы, операторы, алгоритмы, функции, циклы, объекты и структуры данных.
Хорошо бы, чтобы там давали понятную базу: типы, операторы, алгоритмы, функции, циклы, объекты и структуры данных.
Концепции:
- Работа с DOM-деревом
- Встроенные API
- Шаблонизация
- Асинхронность
- Валидация форм
- Области видимости функций
- Модульность
- Объекты, иммутабельность и компонентный подход
- Связывание данных
Аббревиатуры:
- HTTP: XML, JSON, JSONP, XMLHttpRequest
- REST API
- DRY
- ООП
Инструменты (для вёрстки и JavaScript):
- Препроцессоры (LESS, SASS)
- Gulp или WebPack для автоматизации сборки
- Git для контроля версий
- Figma или Photoshop для графики
- Chrome DevTools для отладки
- Консоль
Где применять знания. Тренируйтесь в домашних проектах — или делайте странички по бесплатным макетам, или найдите готовые наборы навыков, где есть и теория, и упражнения для тренировки.
Делайте проекты, которые интересны лично вам или полезны в хозяйстве.
Идеи проектов для тренировки.
- Клон несложной игры из восьмидесятых. Space Invaders, Pacman или что-нибудь с Atari 2600. Да хоть крестики-нолики (но против компьютера).
- Интерфейс для умного дома. Выведите на одну страницу показания датчиков.
- Время прибытия транспорта на остановку у дома. Берём открытые данные и крутим их.
- Таск-трекер. Их делают все, но вдруг у вас получится первый нормальный.
Деньги. После курсов по вёрстке можно пойти младшим верстальщиком за 25-45 тысяч (в зависимости от города) и делать хорошие сайты. Обычно верстальщикам быстро наскучивает верстать, и они идут на курсы по JavaScript — это увеличивает количество задач и поднимает зарплату до 40-75 тысяч. К тому же, хорошие разработчики быстро растут, так как их меньше, чем нужно в индустрии.
4. Найдите знакомого, который разбирается в теме
Продолжительность этапа: полчаса, чтобы написать в Фейсбуке всем знакомым.
Попросите его быть вашим наставником. Такому человеку можно показывать код, жаловаться на тяжёлую программистскую жизнь и просить совета. Хорошо, если вам будут отвечать.
На хороших курсах за вами закрепляют личного наставника, тогда можно подружиться и поддерживать контакт. В IT очень важны знакомства и большая сеть знакомств, поэтому не бойтесь знакомиться. Если к этому моменту вы уже работаете младшим разработчиком, наставника вам дадут на работе. Слушайте его и запоминайте, чтобы потом ещё кому-нибудь передать знания.
5. Выучите какой-нибудь фреймворк
Продолжительность этапа: 1-3 месяца, в зависимости от занятости.
Ваши будущие коллеги обычно не пишут на чистом JavaScript — они используют фреймворки (на курсах об этом тоже расскажут).
Что учить. Самые популярные и прибыльные для фронтендеров — React, Angular, Vue.js, Ember.js и Meteor. Для бэкендеров — Yii2, Laravel, Symfony, Django и Flask.
Если вы знаете JavaScript, но вам понравилось делать бэкенд, попробуйте Express. js — это фреймворк для Node.js.
js — это фреймворк для Node.js.
Суть фреймворков. Они устаревают быстрее бумажных книг по фреймворкам. Поэтому будьте готовы доучиваться, так как на очередном месте работы может понадобиться Vue.js вместо React, с которым вы уже знакомы. Поэтому относитесь к ним серьёзно, но не слишком.
Где применять знания. Для практики на этом этапе попробуйте сделать какое-нибудь тестовое задание по React — есть репозиторий, где лежат задания разных крупных компаний. Выберите то, которое понравилось, разберитесь и реализуйте. А потом положите результат к себе на Гитхаб — лишним не будет.
Деньги. На этом этапе можно зарабатывать ещё больше — средняя зарплата React-разработчика около 100 тысяч. И чем дольше и лучше вы работаете, тем больше получаете.
Можно остановиться на этом шаге — цель из заголовка выполнена. Но никто не мешает пойти дальше и жечь сердца кодом.
Что читать?
- Тестовые задания разных компаний.

6. Пройдите стажировку с командой
Продолжительность этапа: до полугода.
Искать работу можно и без стажировки, но чаще всего она не бывает лишней — как минимум, там вы посмотрите на разработку изнутри.
Где стажироваться. Это или несколько месяцев в крупной компании летом (обычно туда берут студентов старших курсов), или от 3 месяцев до полугода в компании, которая целенаправленно берёт стажёров на вырост.
Ещё на стажировку можно попасть, если хорошо закончить курсы — обычно у школ есть какие-нибудь партнеры, которым нужны младшие разработчики, и все заинтересованы, если вы туда попадёте. После стажировки, если всё хорошо, вас могут туда же взять на работу.
Как себя вести. Берите все задания, которые дают, и попробуйте работать в команде, даже если вы волк-одиночка и можете всё сами. Это важно из-за того, что даже хорошим программистам иногда отказывают в работе из-за неумения общаться с коллегами.
Компании, которые берут себе стажёров, часто встраивают их в команду с менеджером, тестировщиком и другими программистами — вот тут-то и нужно проявить себя.
Где применять знания. В поиске работы — к этому моменту уже должно быть портфолио, пара личных проектов, несколько коммерческих заказов и опыт работы в команде. Если добавить к этому знание фреймворков и хорошую базу в выбранном языке, можно смело ходить по собеседованиям.
Что читать?
- Работа с Гитхаб в большой команде
- Рассказ об одной стажировке
- Вся правда об Акселераторе
7. Найдите работу и устройтесь на неё
Продолжительность этапа: у кого как.
Где искать. Здесь пригодится всё с прошлых этапов — и полученные навыки, и профиль на Гитхабе с регулярными обновлениями, и сеть знакомств. Сайтов с работами тоже много — можно найти вакансии почти в любом городе и с любым опытом.
Иногда работу предлагают прямо после курсов, а у некоторых школ есть свой каталог вакансий. Не стесняйтесь пользоваться такими предложениями и ищите в разных местах. Скорее всего, прямо сейчас где-то грустит один тимлид и не может найти фулстек-фронтенд-реакт-джифорс-программиста, а вы как раз он.
Деньги. Зависит от компании и города. Если вы знаете и умеете всё, что написано выше, хорошо ладите с коллегами и можете спроектировать большой сайт самостоятельно, можно претендовать на зарплату, о которой мы писали в пункте 5. С постоянным развитием и обучением она может повышаться почти бесконечно — потолка особо нет. Тут уж как договоритесь.
Что читать?
- 17 ошибок, которые испортят ваше резюме
- Как не устроиться на работу
- Сколько получают веб-разработчики
8. Участвуйте в жизни сообщества
Продолжительность этапа: всю остальную карьеру.
Если вам есть чем поделиться, ваша ценность растёт.
Что делать. Начните с простых проектов или объяснения сложных штук. Ходите на митапы и конференции, общайтесь с людьми из отрасли. Во всех больших городах есть группы по фронтенду и бэкенду. Ищите то, что вам интересно, и ходите слушать.
Куда ездить. Всё из списка, кроме митапов, проходит раз в год.
- HolyJS (Санкт-Петербург и Москва)
- FrontendConf (Москва)
- CSS-Minsk-JS (Минск)
- Pitercss_meetup (Санкт-Петербург)
- DevConf (Москва)
- Krasnodar Dev Conf (Краснодар)
- BackendConf (Москва)
- PHP Russia (Москва)
На самом деле конференций ещё больше, а то, что в списке — регулярное и большое. Маленькое и нерегулярное тоже бывает хорошим.
Когда наберётесь опыта — выступайте. Чаще всего компании проводят митапы, чтобы найти себе новых разработчиков, и там можно получить интересные предложения и по задачам, и по зарплате.
Учитесь вообще всё время
Этот шаг без номера, потому что учиться нужно вообще на всех этапах. Без этого никак — любая, даже самая простая работа требует обучения и адаптации к новому. Саморазвитие, мотивация, планирование и управление временем — да вы и сами всё это знаете.
Чеклист
Заскриньте, поделитесь в сториз, пусть все знают. Отмечайте @htmlacademy, нам будет приятно.
Как получать 100 тысяч за код
- Познакомиться с веб-разработкой и определиться с направлением.
- Постепенно доучивать более сложные вещи (здесь нужно завести Гитхаб).
- Пройти курсы по вёрстке и/или фронтенд-разработке (начиная с этого пункта можно искать работу).
- Найти наставника.
- Выучить популярный фреймворк и регулярно на нём писать.
- Пройти стажировку и научиться работать в команде.
- Уже точно найти работу и проработать там год.
- Разбираться в новом, писать об этом и выступать на митапах.
- Постоянно учиться.
Если хотите что-то добавить, обсудить или прислать свою ссылку для разделов, напишите нам на почту.
Путь к 100 тысячам начинается здесь
Тренажёры по веб-разработке — первый этап вашего большого пути.
Регистрация
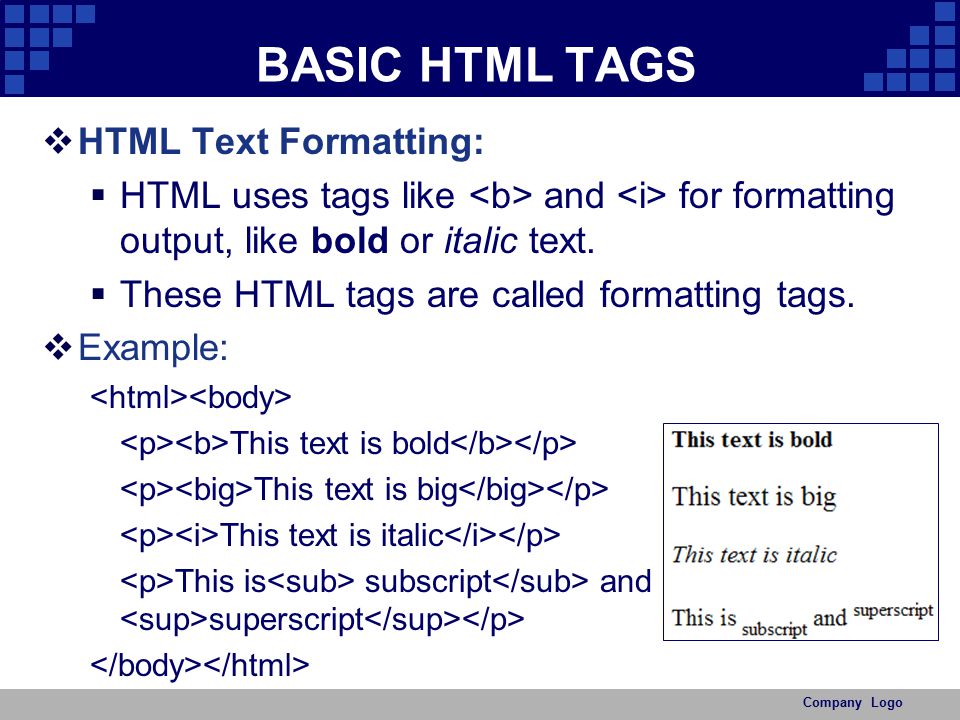
20 базовых HTML & CSS приемов для маркетологов
В те дни, когда об автоматизации маркетинга не шло и речи, знание языков HTML и CSS не было обязательным для маркетологов.
И хотя в данном посте мы не будем рассматривать все тонкости веб-программирования, так как для этого существуют специализированные ресурсы, представленные ниже 20 советов и хитростей верстки могут помочь вам в ежедневной маркетинговой практике.
- Что такое HTML? (коротко о главном)
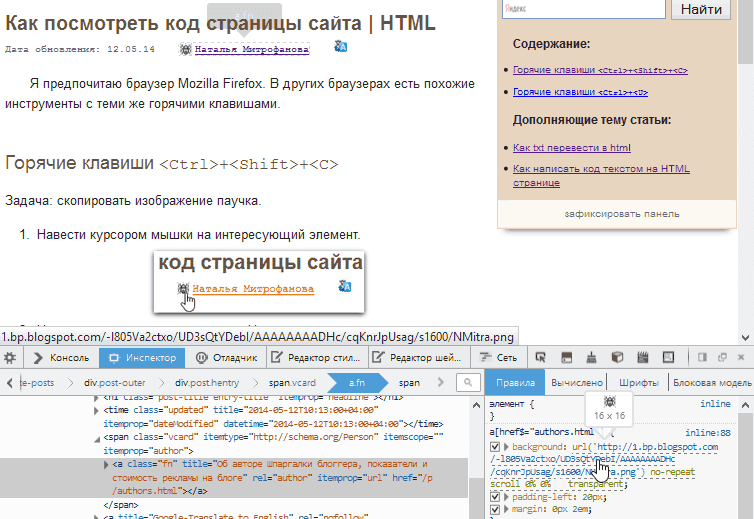
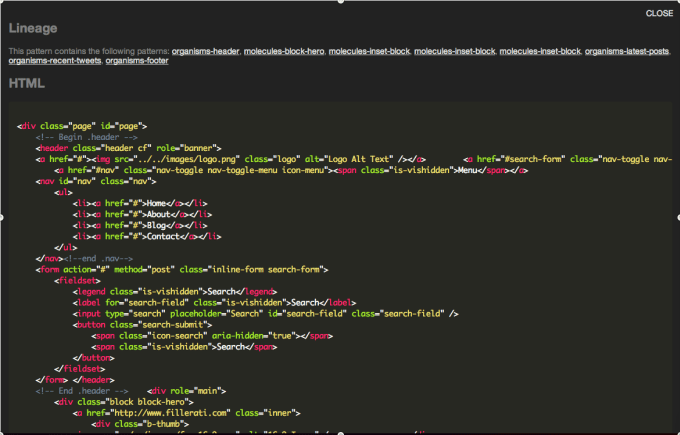
1. Как посмотреть фронтэнд любого сайта
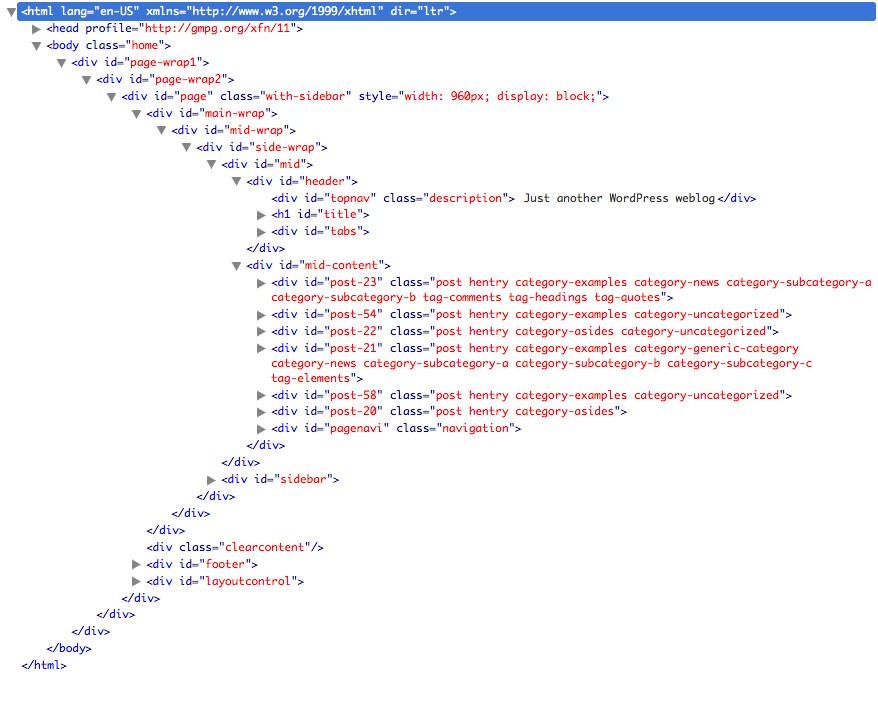
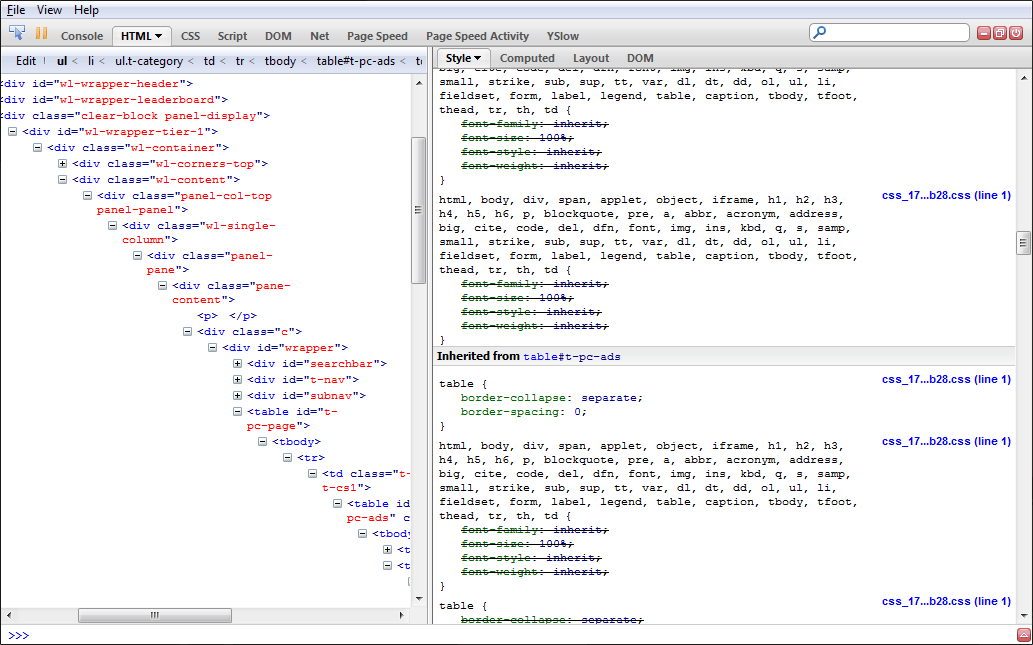
Front-end, или программная составляющая интерфейса сайта, не видна обычному пользователю. Однако, в некоторых ситуациях может возникнуть необходимость посмотреть код какого-либо элемента страницы или всю структуру целиком.
Именно для этого при щелчке правой кнопкой мыши на пустой области окна, или при выделении конкретного элемента, открывается меню, которое содержит специальный пункт — в разных браузерах он называется по-разному, но в целом означает одно и то же самое:
«Просмотр кода страницы» в Chrome
«Просмотр кода элемента» в Chrome
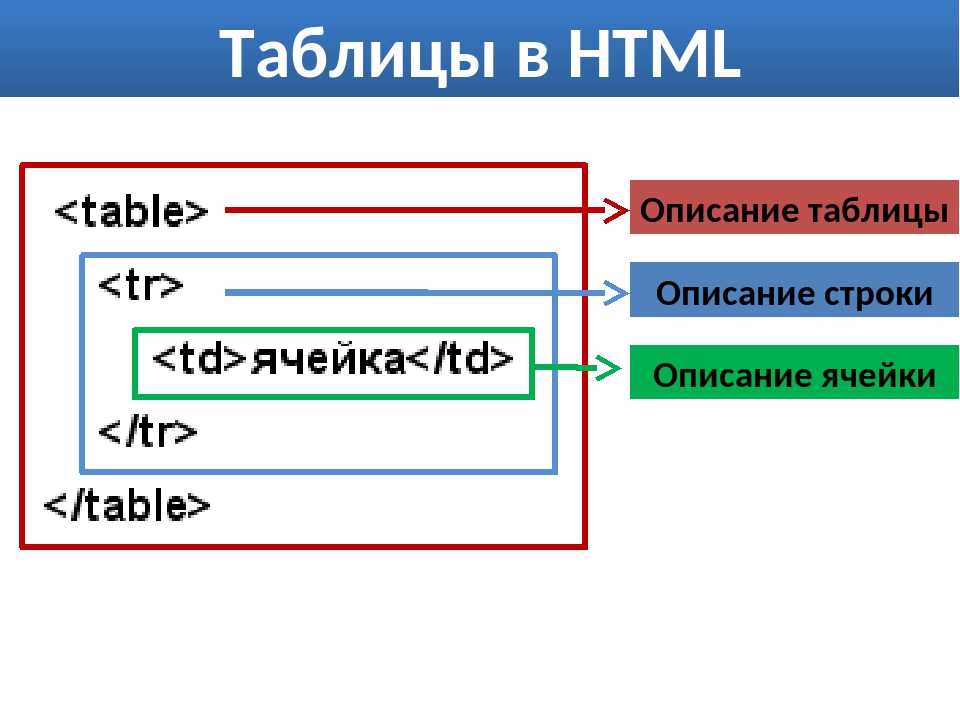
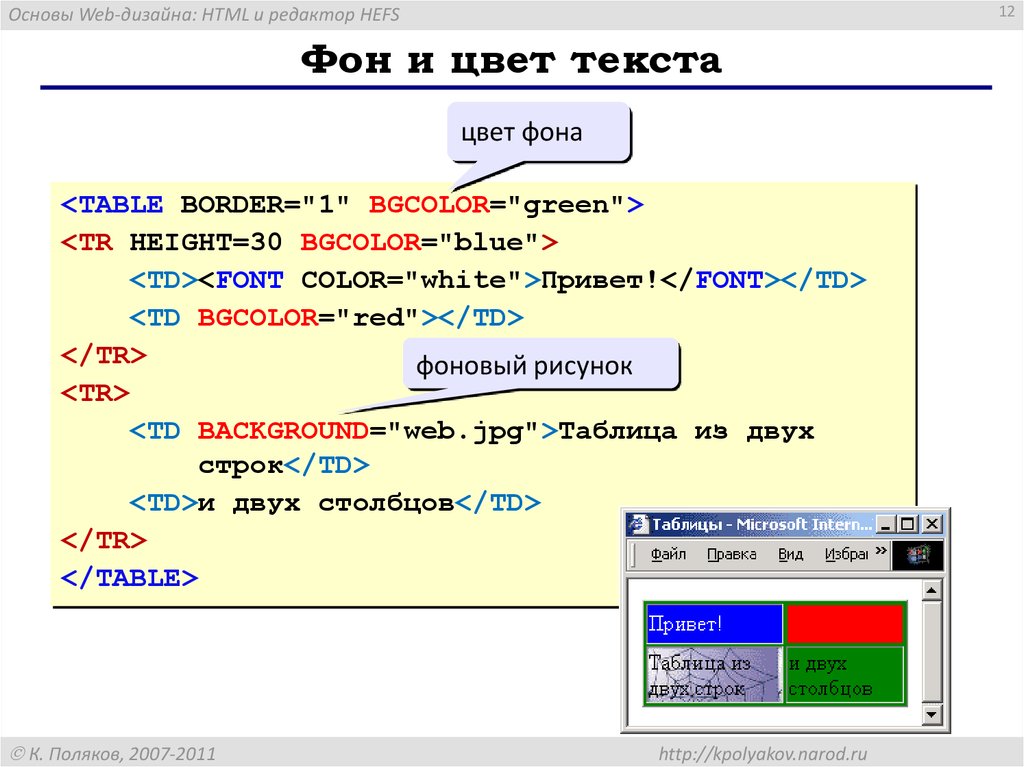
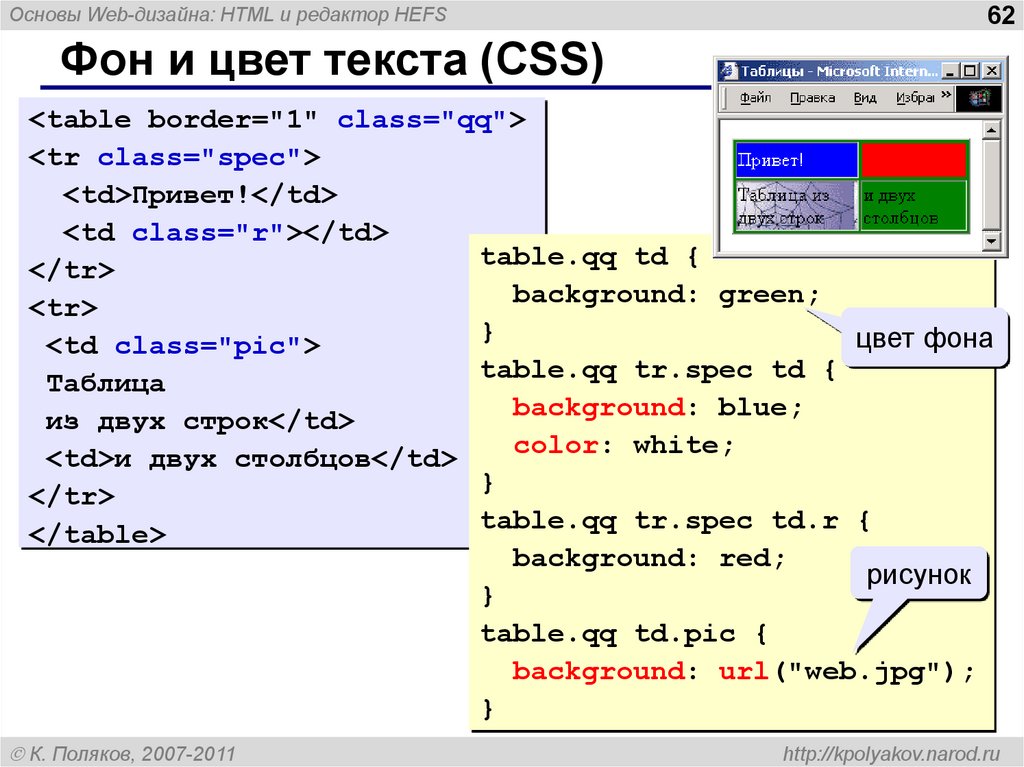
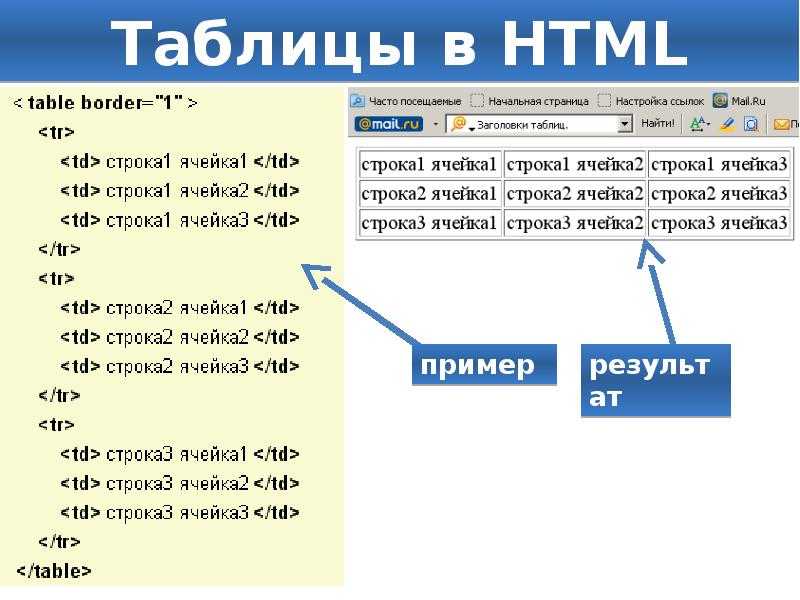
2. Строение и принципы работы HTML-таблиц
Строение и принципы работы HTML-таблиц
Таблицы часто являются главным строительным элементом email-шаблонов, поэтому маркетологам необходимо знать, как именно они устроены и по какому принципу работают. Вот самый простой пример таблицы из 3 строк и 2 столбцов:
Ниже представлен код этой таблицы с комментариями в формате <!—Комментарий—> для лучшего понимания ее строения:
3. Тег переноса строки <br>
Если у вас возникли сложности с текстом: например, он не переносится на следующую строку в нужном вам месте — добавьте тег переноса строки <br>:
4. Горизонтальный разделитель <hr>
Если хотите разделить ваш текст на несколько смысловых блоков, горизонтальная линия <hr> может стать хорошим вариантом. Этот тег часто используется в новостной email-рассылке или на лендингах, где требуется отделить один ряд информации от другого:
5. Стиль горизонтального разделителя
Стиль горизонтального разделителя
Стандартный внешний вид разделителя <hr>, как правило, плохо вписывается в основной дизайн страницы. В связи с этим в CSS есть возможность задать ему собственный стиль, который идеально подойдет к шаблону вашего лендинга. Для этого достаточно дать тегу некоторый класс, а затем указать его параметры в коде:
Пример взят с css-tricks.com/examples/hrs
6. Определение цвета и шрифта
Иногда очень важно узнать, какой цвет или шрифт использовался на веб-странице. Чтобы не гадать или искать нужный оттенок на скриншоте в Photoshop, вы можете установить расширение ColorZilla для Chrome: после активации «пипетки» достаточно навести курсор на выбранный элемент, и его цвет появится в следующем окне:
Рядом с цветом (в форматах #ABC и RGB) также показываются размеры элемента и его код на странице. Что же касается шрифта, то для определения понравившейся гарнитуры в Chrome существует расширение WhatFont, работающее по аналогичному принципу:
Все значения прямо из браузера можно скопировать в буфер обмена для их дальнейшей вставки в код или графический редактор.
- 20 бесплатных дизайн-инструментов для маркетолога
7. Убираем пробел под картинкой
Под изображением, находящимся в ячейке таблицы, Gmail нередко вставляет дополнительный пробел. Чтобы избавиться от этой неприятности, к тегу img необходимо добавить style=”display: block”, например, вот так: <img src=”image.jpg” style=”display: block;” />
Результат до и после на скриншотах ниже:
Для того, чтобы вставить изображение, необходимо указать параметры тега <img>: src — ссылка, или URL картинки, alt — название, которое отобразится на ее месте в случае технических проблем, а также ширину (width) и высоту (height) изображения.
9. Добавляем внешние отступы
Margin — это внешний отступ элемента от соседних элементов и/или родительского блока. Отступы прописываются в следующем порядке: верхний, правый, нижний, левый; они могут задаваться как в пикселях (px), так и других единицах, например, в сантиметрах или процентах.
В приведенном примере у второго абзаца с классом class=”example” прописан margin:2cm 4cm 3cm 4cm:
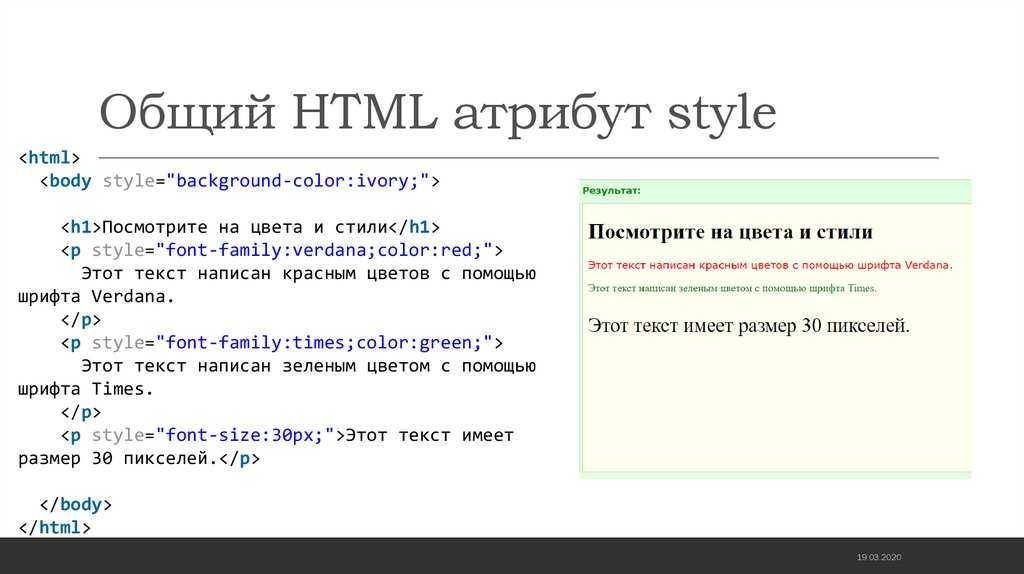
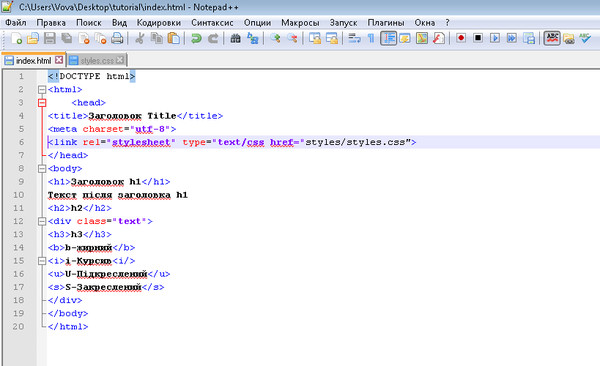
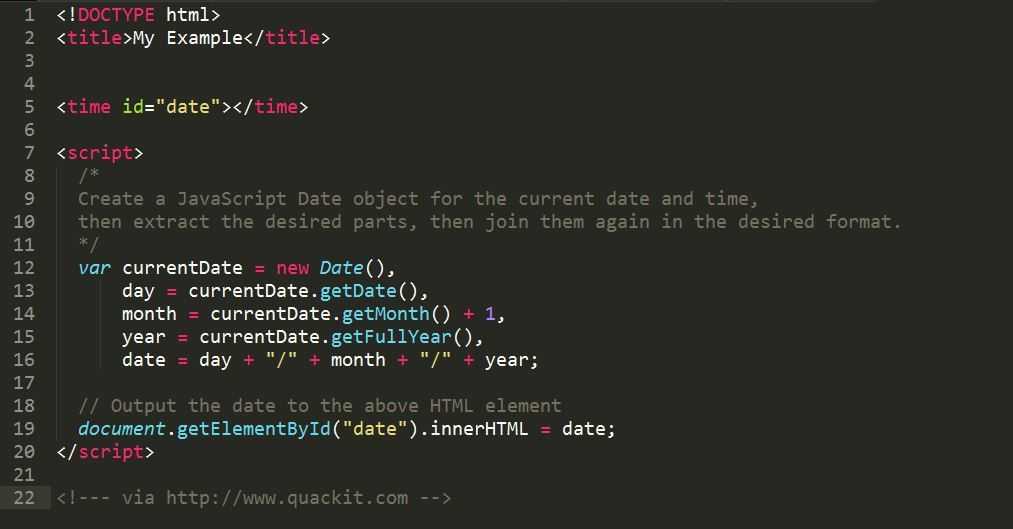
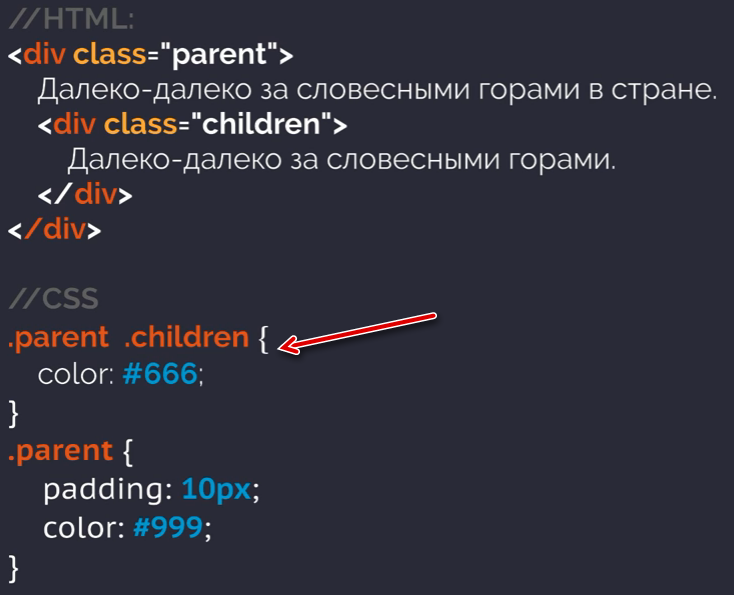
10. Задаем стиль HTML-элементам
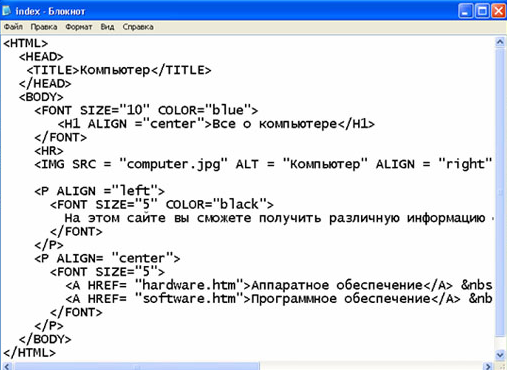
Если хотите задать некоторым заголовкам и абзацам страницы красный цвет и выравнивание по центру, то добавив в теги <h2> и <p> произвольный класс, вы можете поменять его свойства в шапке HTML-документа.
В том случае, если какое-либо свойство требуется применить только к одному из элементов с одинаковым классом, перед названием класса в стилях следует указать тег выбранного элемента, и новые параметры вступят в действие только для него.
Так, в примере стиль сработает только при наличии двух условий — тега <p> и класса class=”red-center”:
- Нейромаркетинг: как оптимизировать дизайн блога?
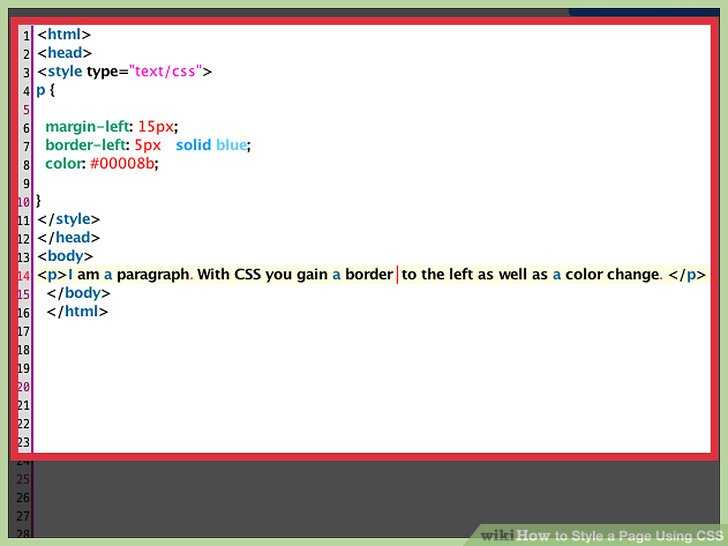
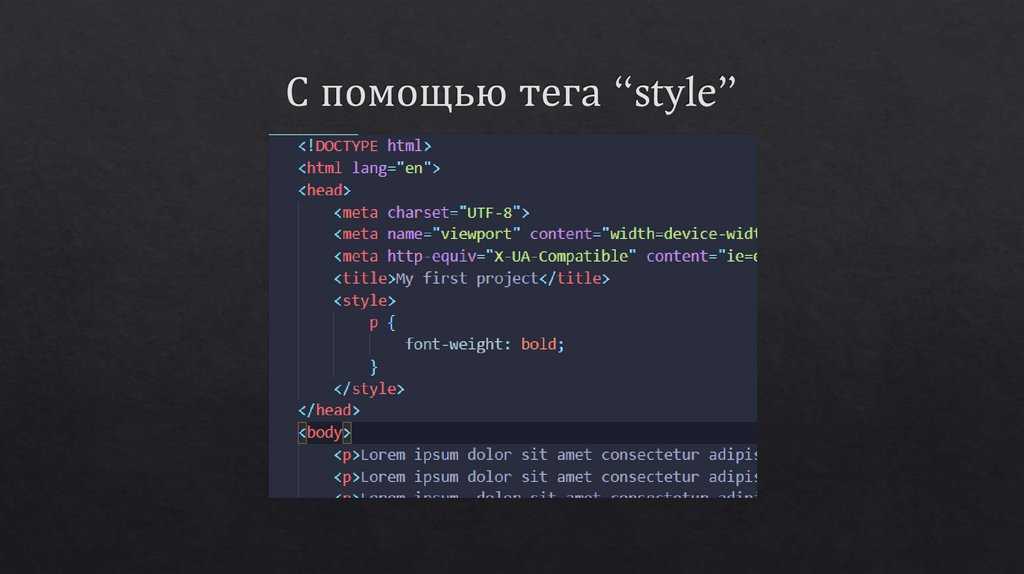
11. Варианты задания CSS-стилей
Существует три способа задать стиль для HTML-документа: прикрепить отдельный текстовый файл в формате . css, встроить свойства между <head> и </head> и как атрибут конкретного элемента.
css, встроить свойства между <head> и </head> и как атрибут конкретного элемента.
В некоторых случаях стили элементов прописываются не в отдельном CSS-файле, а встраиваются внутри парного тега <style>, где указываются все необходимые параметры. Встроенные стили бывают полезны, когда шаблон имеет свой уникальный стиль, а вы хотите внести лишь небольшие правки на конкретную страницу (см. пример выше).
Однако, когда вы хотите использовать одинаковое оформление (гарнитура, цвет шрифта и границ, рамки и пр.) для множества страниц сразу, то удобнее внешние стили. Чтобы прикрепить к документу внешний CSS-файл, на него надо указать ссылку в шапке страницы:
Иногда стиль задается напрямую, как атрибут к какому-либо тегу, например, <h2 style=”color:blue; margin-left:30px”>Заголовок</h2>. Этот способ хоть и позволяет внести быстрые изменения во внешний вид элемента, все же он не рекомендуется, так как подобные стили очень трудно отследить в общем коде, а при их корректировке внешними или внутренними стилями могут возникнуть проблемы.
12. Размещаем стили на Google Drive
Если хотите загрузить ваш css-файл на диск Google, то для корректного отображения свойств им необходимо поделиться им с остальными пользователями, задав ему публичные права доступа:
«Public on the web»
Скопируйте предложенную ссылку:
«Copy link»
Теперь вам нужно ее немного изменить, а именно убрать ту часть, которая начинается с /edit. Например, если ссылка выглядит так:
https://docs.google.com/file/d/file_code/edit?usp=sharing
то после изменения она станет:
https://googledrive.com/host/file_code
Полученный вариант ссылки прикрепите к вашему шаблону как внешний CSS-файл (см. предыдущий пункт).
13. Масштабируемые единицы
Размер шрифта, высоты строк или отступов лучше задавать в масштабируемых единицах измерения (em), а не в пикселях (px), чтобы сайт или лендинг был пригодным для просмотра на устройствах с различной величиной экрана.
Например, установив
h2 {
font-size: 2em;
}
вы тем самым даете команду браузеру отображать заголовки первого уровня в два раза больше стандартного размера шрифта. То же самое касается и отступов, которые будут меняться зависимости от размера окна, однако общие пропорции останутся неизменными.
Адаптивный дизайн — новая эра мобильного маркетинга
14. Внутренние отступы
Представленная ниже иллюстрация как нельзя лучше показывает отличие внешних отступов (margin) от внутренних (padding) и их общее взаимное расположение по отношению к содержимому (content), рамкам (border) и родительскому элементу (выделено точечной линией).
Порядок следования внутренних отступов такой же, как и внешних. Иными словами, запись:
padding: 5px 10px 15px 20px;
означает, что верхний отступ равен 5px, правый 10px, нижний 15px, левый 20px.
Существует более краткая запись отступов, если некоторые или все отступы равны. Например,
Например,
padding: 5px 10px;
говорит о том, пары отступов верхний/нижний и правый/левый составляют 5px и 10 px соответственно.
15. Прикрепляем шрифты Google Fonts
Если вы хотите использовать в шаблоне необычный шрифт, то хорошим источником шрифтов является Google Fonts, откуда вы можете скопировать и вставить в шапку страницы готовый код, предварительно выбрав для него желаемые параметры:
Шрифту задано кириллическое и латинское начертания
Там же находится и название шрифта, которое следует разместить в разделе стилей или во внешнем CSS-файле:
- Как подключить дополнительные шрифты на целевые страницы в LPgenerator
16. Ширина и высота
Чтобы блоки, изображения и таблицы всегда подстраивались под размеры экрана, а не «выпадали» за его пределы, указывайте их ширину (width) и высоту (height) не в пикселях, а в процентах. Для сохранения пропорций, высоту обычно задают автоматически: auto.
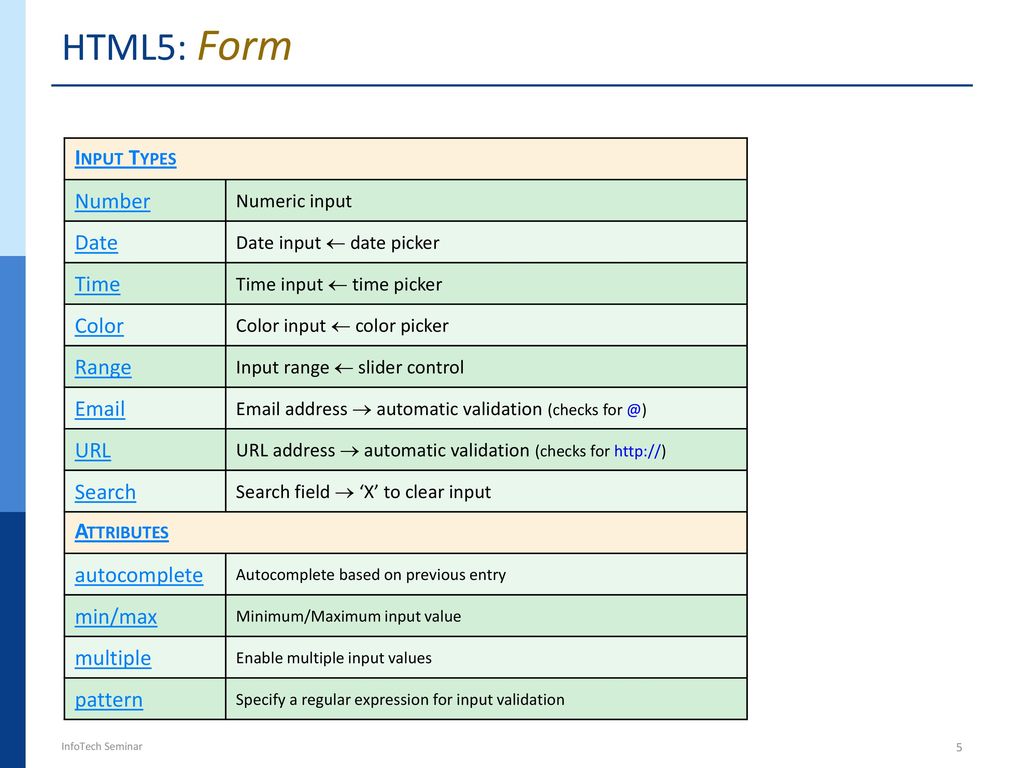
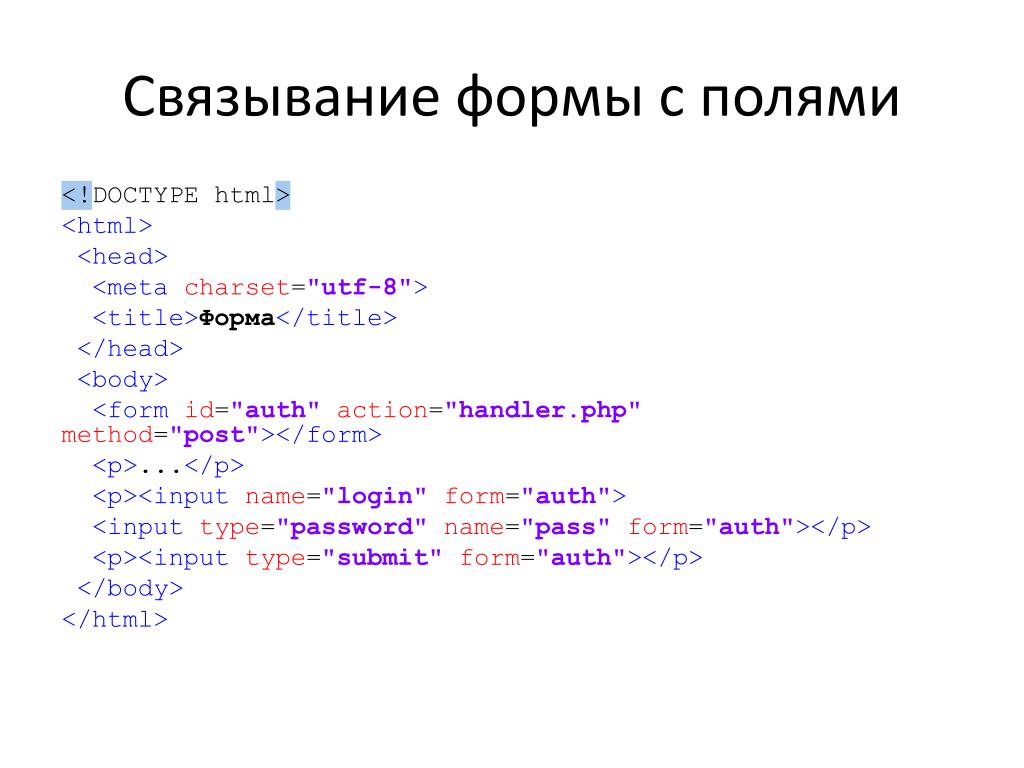
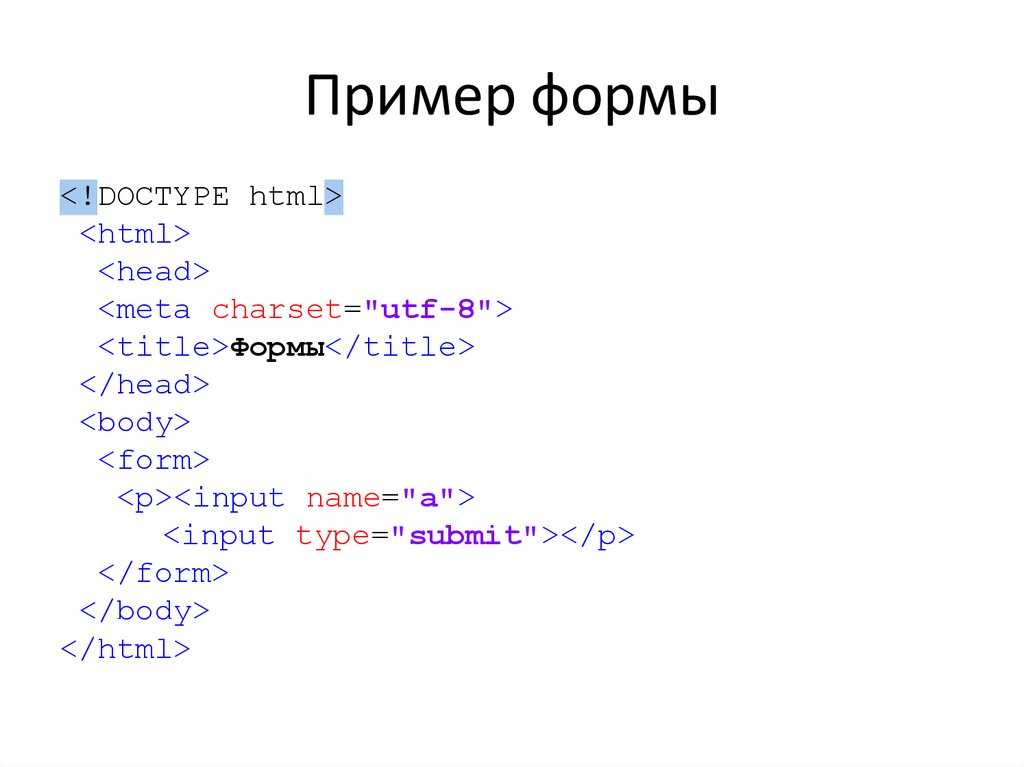
17. Создание и стилизация форм
Формы в HTML создаются парным тегом <form>, внутри которого помещаются различные поля для ввода текста, email-адресов, телефонов, а также выпадающие списки с выбором опций, чекбоксы, кнопки и пр. Так, поле для ввода текста выглядит как <input type=”text”>, а кнопка отправки формы как <input type=”submit”>.
После того, как форма создана, ее необходимо стилизовать — указать размеры и границы полей, шрифтов, отступы, цвет кнопок и другие характеристики, без которых форма будет выглядеть слишком бедно и невыразительно. Описание правил задания стилей формам выходит за рамки этой статьи, приведем лишь небольшой кусок кода и финальный результат:
В примере выше форма начинается с тега <form>, которому задается отдельный класс class=”STYLE-NAME”, чтобы можно было использовать уже созданные стили для других форм с таким же классом:
18. Валидация форм и сообщение об ошибке
В некоторых случаях поля являются обязательными к заполнению, поэтому если пользователь оставил поле пустым, хорошо бы сообщить ему об этом.
Можно реализовать данное свойство, задав полям атрибут required, но для большей интерактивности, например, если вы хотите, чтобы появлялось окно об ошибке, следует использовать язык JavaScript:
В данном примере, если значение обязательного поля email при отправке формы осталось незаполненным:
if ( document.contact_form.contact_email.value == «» )
то система выведет на экран «Пожалуйста, заполните поле “Ваш email’».
- 5 критически важных компонентов лид-формы
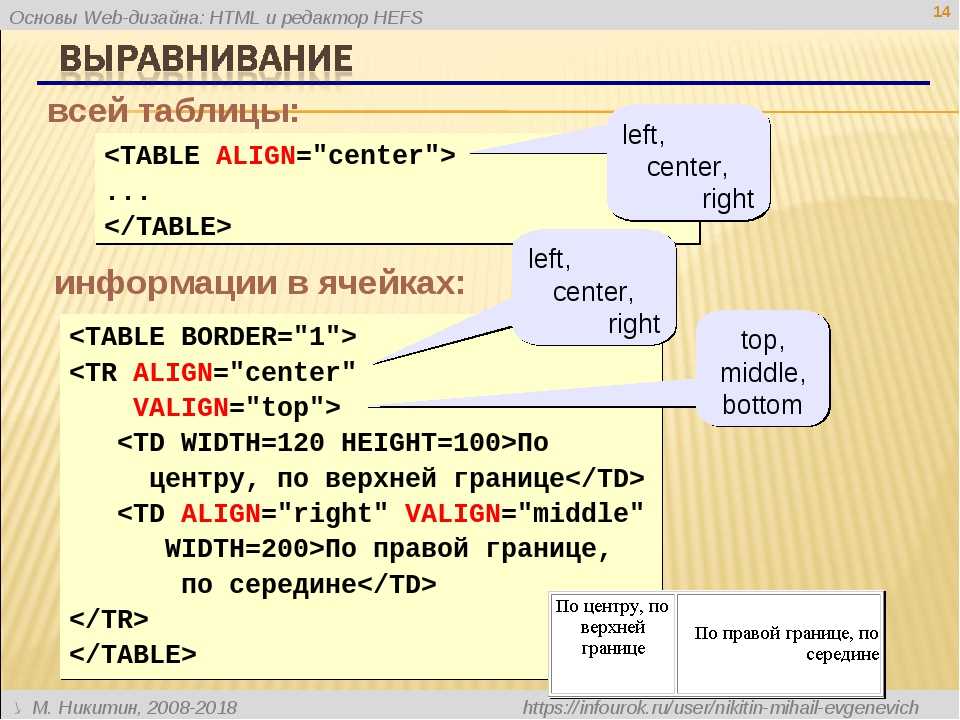
19. Выравнивание изображений
Чтобы вставленное в текст изображение выравнивалось относительно строки нужным вам образом, тегу img необходимо задать атрибут align:
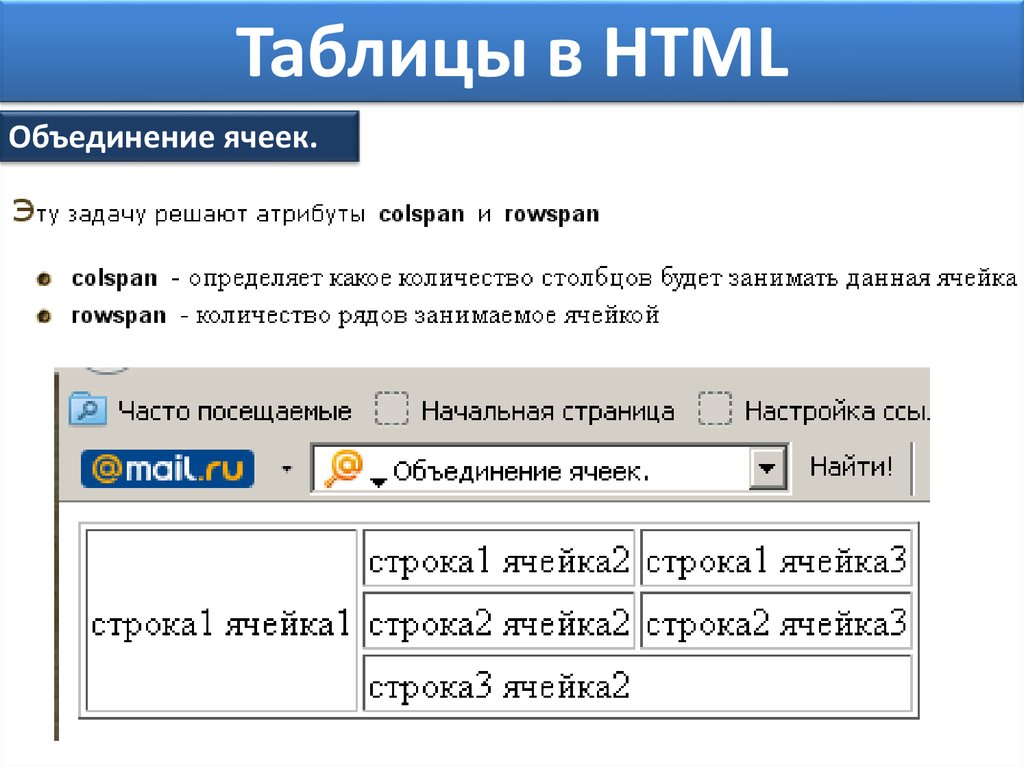
20. Объединение ячеек
Когда в таблице требуется объединить столбцы или строки, соответствующим <td> задается атрибут colspan для слияния ячеек по горизонтали и rowspan — для слияния по вертикали. В значении атрибута прописывается количество ячеек, которые вы хотите объединить, например:
Горизонтальное объединение 2-х ячеек
Вертикальное объединение 2-х ячеек
Вместо заключения
Хотя данный список не является исчерпывающим, и для более глубокого ознакомления рекомендуем обратиться к специализированным источникам, перечисленные здесь моменты наиболее часто встречаются в работе маркетолога.
Для иллюстрации примеров использовался бесплатный онлайн-сервис JS Fiddle, где любой желающий может попрактиковаться в своих знаниях HTML & CSS, а при желании — и в JavaScript.
Высоких вам конверсий!
По материалам searchenginepeople.com image source daitozen
30-07-2015
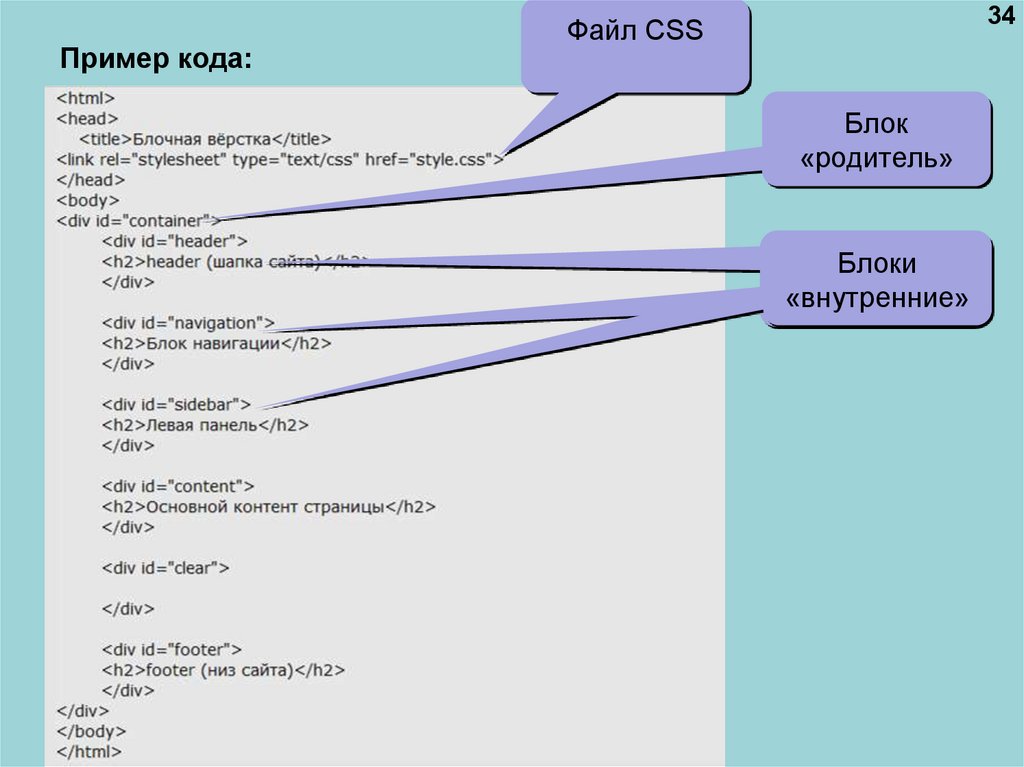
что это за код и для чего нужен HTML, основные теги языка и базовая структура
HTML (HyperText Markup Language) — язык гипертекстовой разметки. Этот стандарт применяют, когда разрабатывают веб-страницы. Он не относится к языкам программирования, на которых пишут программы и приложения. В нём есть только теги — они говорят браузеру, как отображать сайт. HTML — это старт в профессиях верстальщика и веб-программиста.
Зачем нужен HTML
Основные теги
HTML и другие технологии
Главное об HTML
Зачем нужен HTML
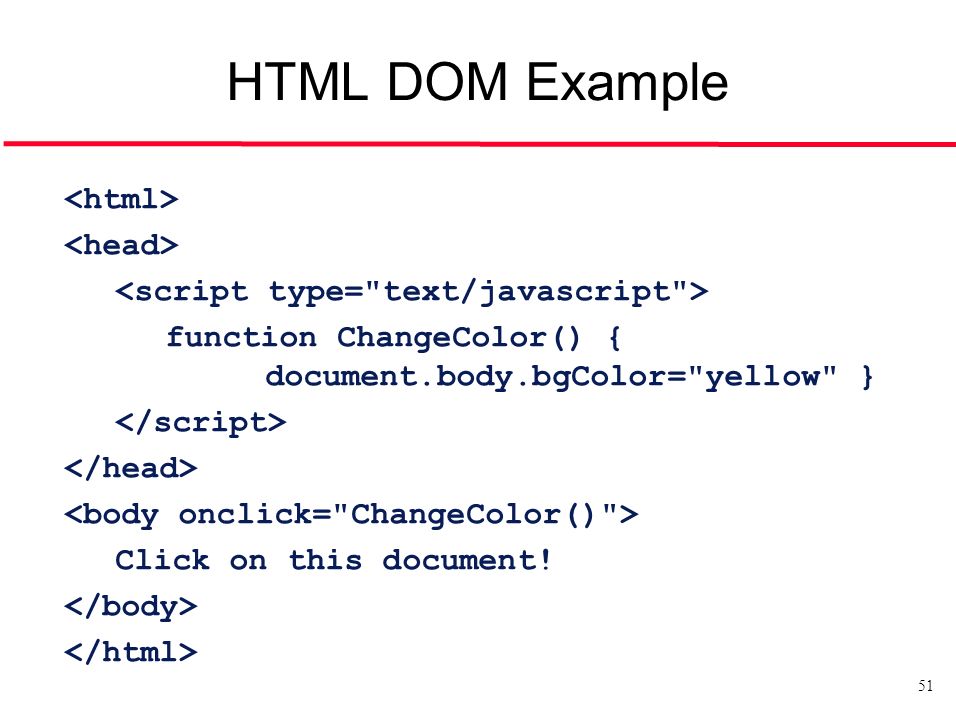
Когда пользователь открывает сайт в браузере, в ответ он получает HTML-страницу, файлы стилей CSS и скрипты JS, если они есть на странице. Браузер обрабатывает полученные данные и отрисовывает страницу по заданным правилам.
Браузер обрабатывает полученные данные и отрисовывает страницу по заданным правилам.
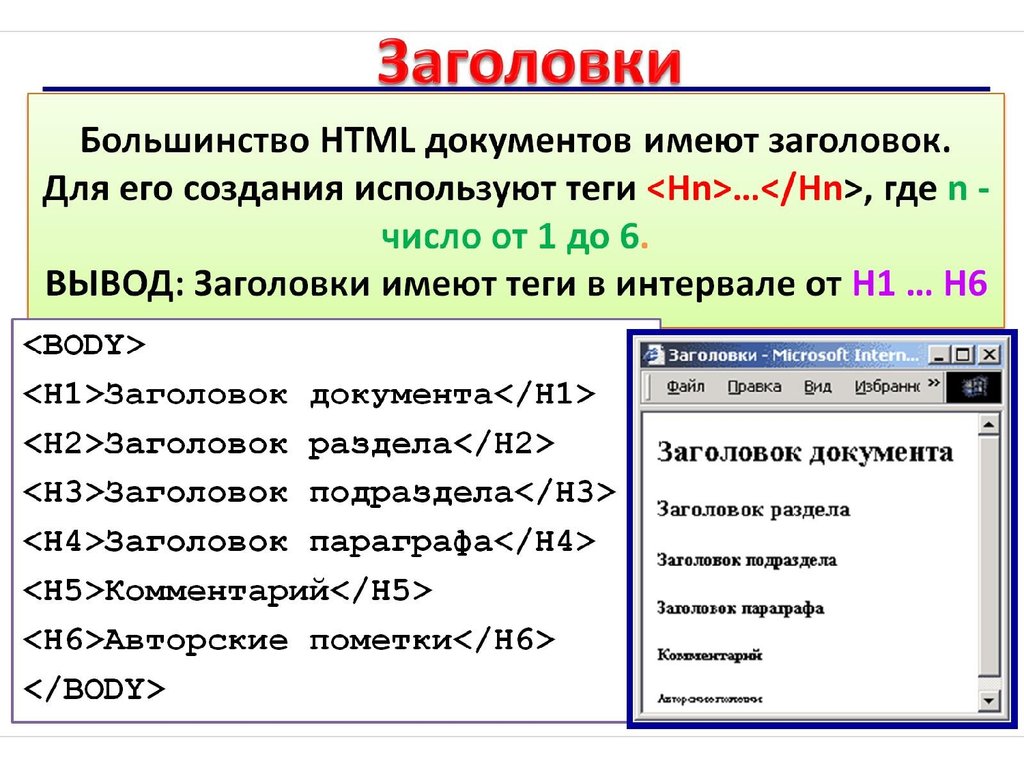
С помощью HTML определяют структуру: блоки с контентом и их порядок. Блок содержит текст и различные атрибуты. Например, так создают заголовок:
<h3>Это заголовок второго уровня</h3>.
А так делают параграф:
<p>Абзацы начинаются с новой строки и отделяются отступами сверху и снизу</p>.
Такие парные теги применяют, чтобы сделать разметку блоков: контейнеров, заголовков, абзацев, таблиц и не только.
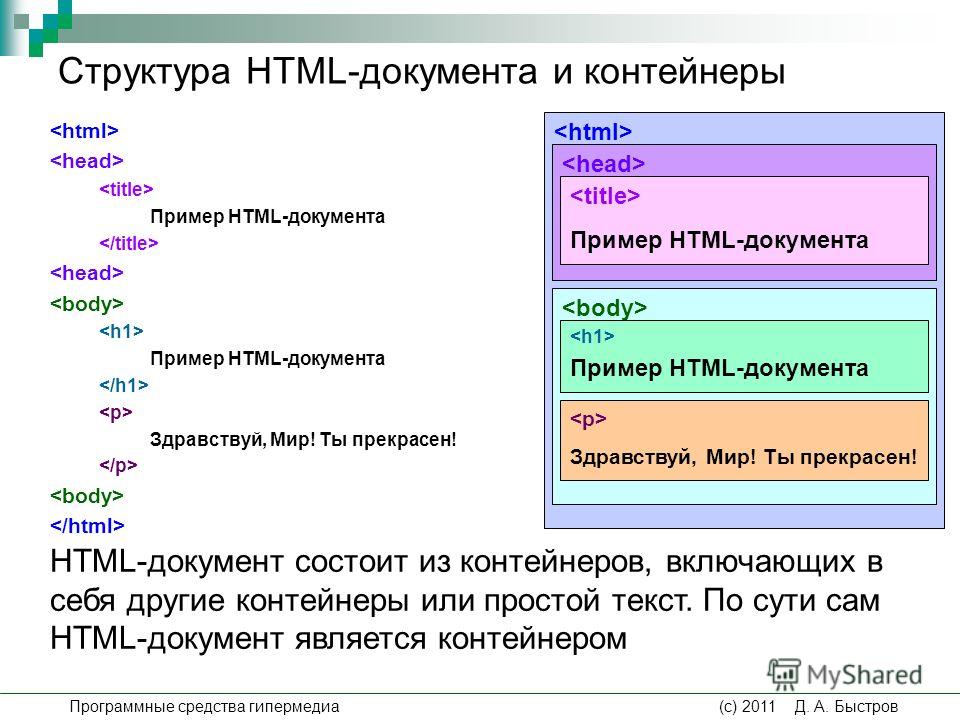
Основные теги
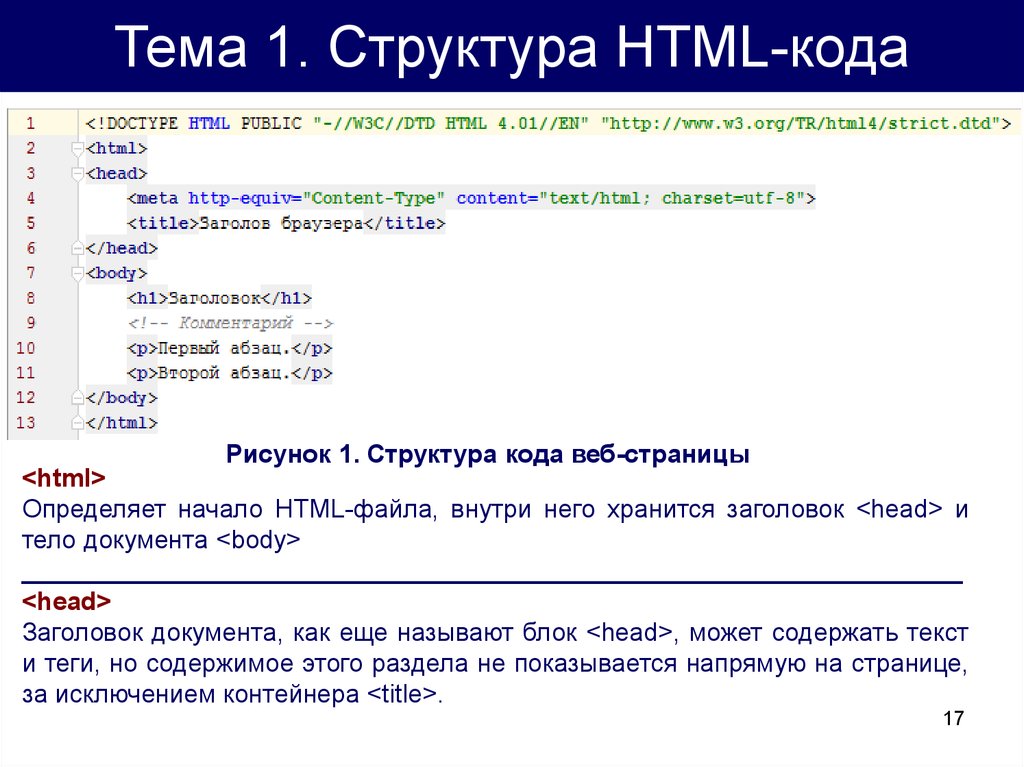
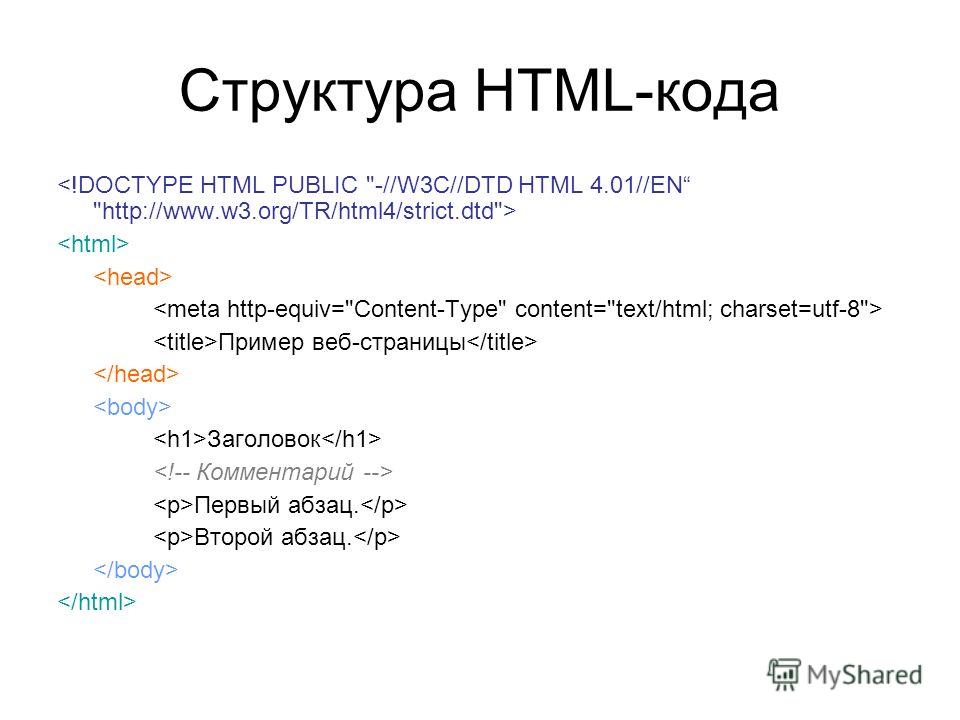
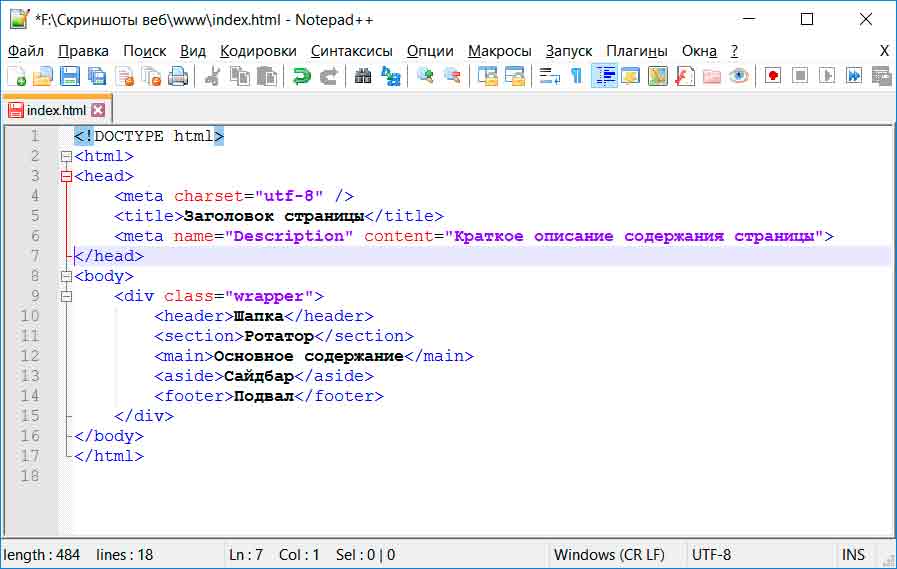
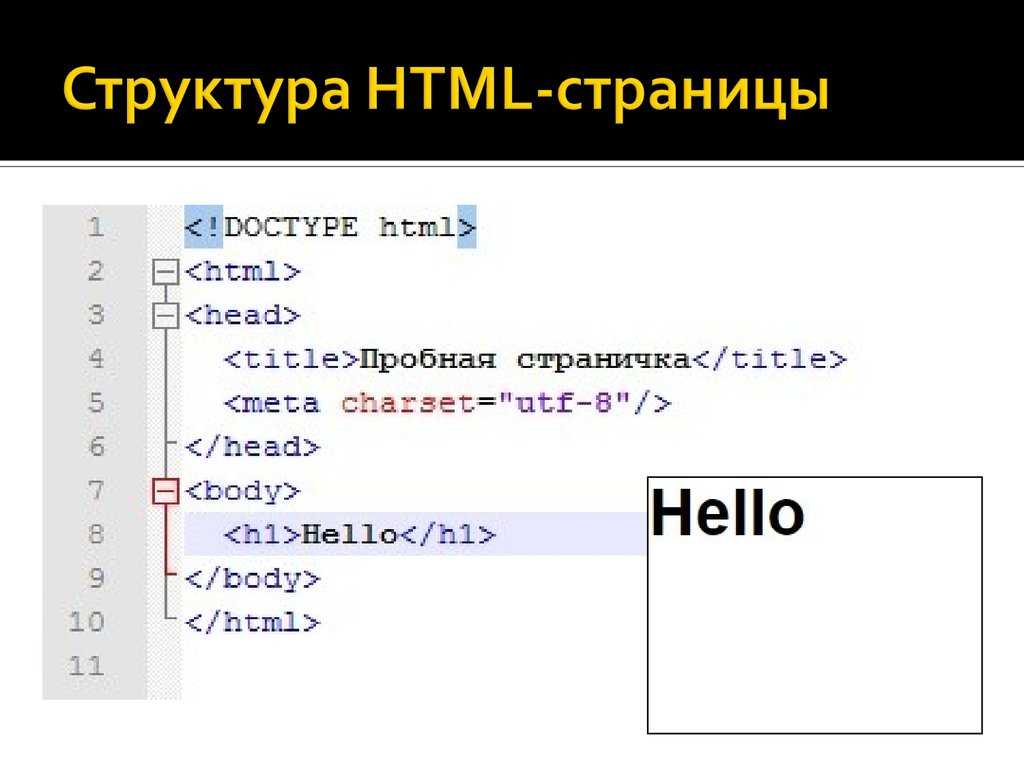
Любая современная HTML-страница начинается с тега <!DOCTYPE html>. Это указывает браузеру на последнюю версию HTML5. Без этого тега страница отобразится некорректно.
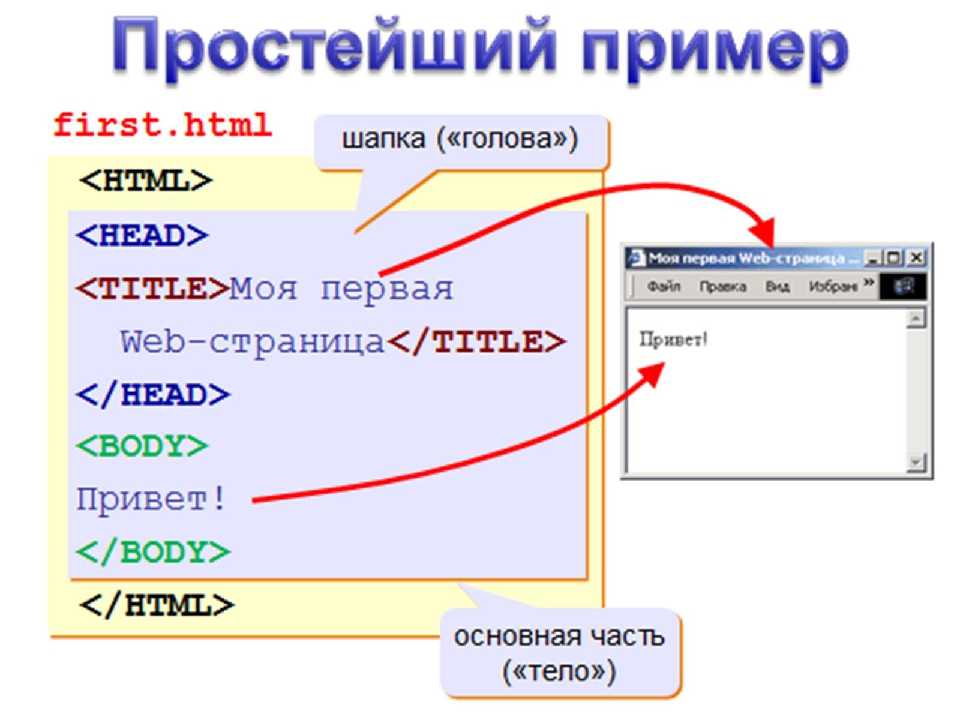
Структура HTML довольно проста: весь код находится внутри тега <html></html>. В блоке <head></head> подключают стили, указывают метатеги и метаописание. Устанавливают тайтл <title></title> — название, которое отобразится на вкладке в браузере. В блоке <body></body> располагают контент страницы, ее видимую часть: текст, картинки, видео, ссылки.
В блоке <body></body> располагают контент страницы, ее видимую часть: текст, картинки, видео, ссылки.
Пример простой страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Это название страницы</title>
</head>
<body>
<h2>Это заголовок первого уровня</h2>
<p>Размещаем текст, а далее изображение</p>
<img src="/media/image.png">
<p>Таких тегов может быть сколько угодно</p>
</body>
</html>
К основным тегам, с помощью которых структурируют документ, относят теги для отображения медиа, работы с текстом, гиперссылками. А еще теги, чтобы создавать списки, заголовки, кнопки, формы и пользовательские блоки — div-контейнеры.
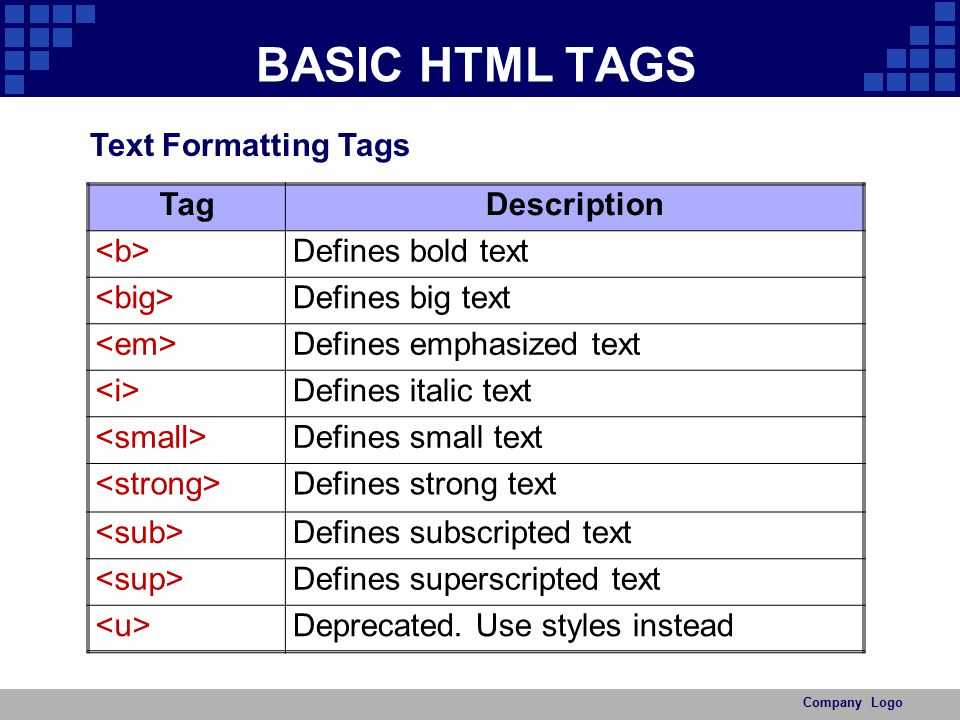
🚀 Для текста
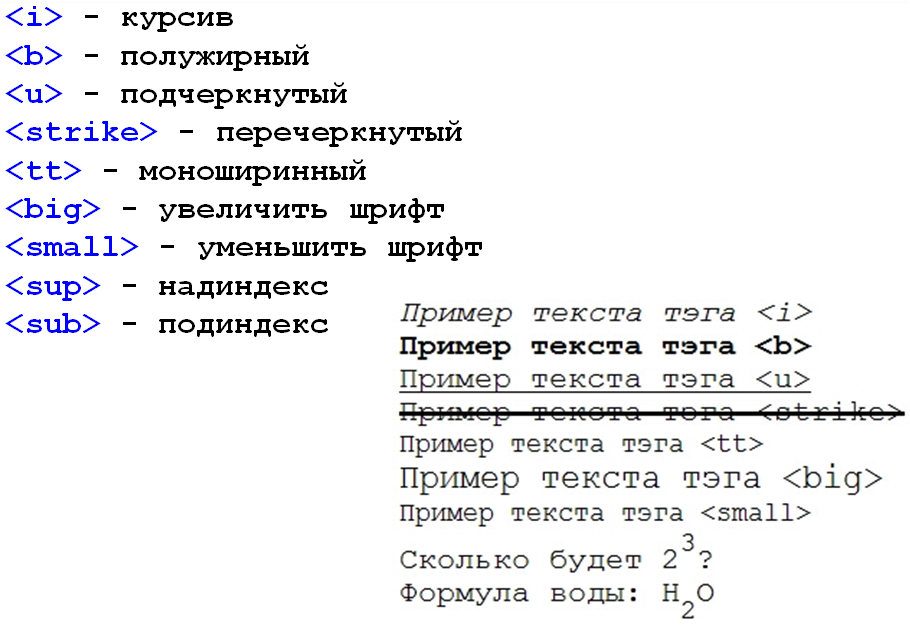
Кроме тега параграфа <p> чаще используют <span>. Это специальный строчный тег, с помощью которого у части текста меняют форматирование. То есть выделяют часть информации внутри других тегов и устанавливают стиль. Внутри абзаца меняют цвет и размер первой буквы: добавляют начальный и конечный тег <span> и определяют для него стиль текста. Например, делают его жирным, курсивным или цветным.
Это специальный строчный тег, с помощью которого у части текста меняют форматирование. То есть выделяют часть информации внутри других тегов и устанавливают стиль. Внутри абзаца меняют цвет и размер первой буквы: добавляют начальный и конечный тег <span> и определяют для него стиль текста. Например, делают его жирным, курсивным или цветным.
<p><b>Этот текст будет написан жирным</b></p> — благодаря тегу форматирования </b>.
<p>Часть текста <i>будет курсивной</i></p> — этого добиваемся с помощью тега <i>.
<p>Пример с <span><i>красным курсивом</i></span><br>и переносом строки</p>
🚀 Для изображений
Тег <img> используют, чтобы добавить картинку. Его атрибуту src устанавливают значение, в котором — путь до нужного файла. Например, чтобы отобразить изображение 200 на 200 пикселей, напишите:
<img src="путь_к_картинке.
png" width=200 height=200> — width и height — атрибуты тега <img>.
🚀 Для сложной структуры данных
К такой структуре относят маркированные и нумерованные списки. Для каждого есть свой тег: <ul> — для маркированного, <ol> — для нумерованного. А чтобы обозначить элемент списка, используют тег <li>. Для таких списков есть правило: внутри <ul> и <ol> не должно находиться ничего, кроме <li>.
<h3>Маркированный список</h3>
<ul>
<li>Элемент 1</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
</ul>
<h3>Нумерованный список</h3>
<ol>
<li>Элемент 1</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
</ol>
Результат
Еще более сложная структура — таблица. Ее описывают внутри тега <table>. Чтобы определить названия столбцов, создайте элемент <tr> и поместите теги табличного заголовка <th> с названием столбцов. Значения добавляйте с тегом табличных данных <td>.
Ее описывают внутри тега <table>. Чтобы определить названия столбцов, создайте элемент <tr> и поместите теги табличного заголовка <th> с названием столбцов. Значения добавляйте с тегом табличных данных <td>.
<!-- Здесь описывают столбцы таблицы -->
<table border="1">
<caption>Теги html</caption>
<tr>
<th>ТЕГ</th>
<th>ДЛЯ ЧЕГО НУЖЕН</th>
<th>ОПИСАНИЕ</th>
</tr>
<!-- Далее идут значения -->
<tr>
<td>caption</td>
<td>Таблицы</td>
<td>Создает заголовок таблицы</td>
</tr>
<tr>
<td>a</td>
<td>Гиперссылки</td>
<td>Создают ссылки на другие документы</td>
</tr>
<tr>
<td>br</td>
<td>Перенос</td>
<td>Переносит текст на новую строку</td>
</tr>
<tr>
<td>img</td>
<td>Изображение</td>
<td>Содержит ссылку на изображение</td>
</tr>
</table>
Результат кода
HTML и другие технологии
HTML — фундаментальная технология, но для разработки сайтов используют не только ее. С помощью CSS описывают внешний вид элементов страницы, адаптируют сайт под просмотр с компьютера и смартфона. А с JavaScript делают страницу динамической: то есть оживляют кнопки, изображения, карточки товаров.
С помощью CSS описывают внешний вид элементов страницы, адаптируют сайт под просмотр с компьютера и смартфона. А с JavaScript делают страницу динамической: то есть оживляют кнопки, изображения, карточки товаров.
Так выглядит страница яндекса, если из нее убрать CSS
Изучите HTML, CSS и JavaScript на курсе «Веб-разработчик» онлайн-университета профессий Skypro. Познакомитесь и поработаете с GIT, GitHub, линтерами, форматтерами, пакетными менеджерами, фреймворком React, backend-разработкой.
Осваивать теорию будете по видеоурокам, вебинарам и конспектам. Отрабатывать — с помощью домашек: проверяют их только практикующие разработчики. Сложные темы разберете онлайн, за 12 месяцев учебы сделаете 7 проектов в портфолио.
Главное об HTML
- HTML — это язык гипертекстовой разметки страницы. Он состоит из тегов — команд браузеру, как отображать страницу.
- С помощью HTML делают текст жирным, курсивным, подчеркнутым, меняют его цвет. Ставят абзацы, обозначают заголовки, таблицы, списки.
 Размещают не только текст, но и ссылки или изображения.
Размещают не только текст, но и ссылки или изображения. - Полный список тегов — на сайте HTML5Book. А закрепить навыки можно в онлайн-редакторе Сodesandbox.
- HTML отвечает за структуру и контент — не за форматирование элементов страницы или динамику сайта. Поэтому разработчику нужно знать и другие технологии: CSS и JavaScript.
javascript — Готовые решения для публикации исходного кода с возможностью копирования и HTML/CSS-рендеринга результата
Вопрос задан
Изменён 4 года назад
Просмотрен 286 раз
Задача: вставить в сайт-документацию виджет, который содержит в себе пример исходного кода (HTML/CSS/JavaScript) и результат рендеринга. При этом:
- Должна быть подсветка синтаксиса исходного кода
- Должна быть возможность удобного копирования кода в буфер обмена
- Должна быть возможность отображения кода в оффлайн-режиме, если мы просто открыли HTML-файл на локальном компьютере без подключения к интернету.

- Основные стили документа не должны влиять на рендеринг примера. В целях сокращения времени, на сайте-документации используется библиотека Bootstrap 4 (включая reboot), а этот фреймворк даёт довольно спецефичные (высокоприоритетные) css-правила, которые трудно переопределить. Не хотелось бы, чтобы они влияли на рендеринг примера …
Решения, которые пробовал и видел:
- Первые три пункта даёт библиотека
prism.js. Она прекрасно подсвечивает синтаксис для многих языков и можно настроить кнопку «копировать в буфер обмена». Ну а весь остальной интерфейс (например, табы для переключения между исходным кодом и результатом) можно и самому реализовать. Остаётся вопрос, как же оградить отренденный результат примера от bootstrap-стилей. - Codepen удовлетворяет только первому и четвёртому пунктам. Codepen содержит внутренний iframe, благодаря которому результат рендеринга не зависит от стилей документа. Однако, кнопка «копировать код» отсутствует.
Кроме того, без подключения к интернету никакого codepen-виджета отображаться не будет. Можно посмотреть исходный код того скрипта, который Codepen получает удалённо (через
Можно посмотреть исходный код того скрипта, который Codepen получает удалённо (через script scr="") и вставить его себе в JavaScript-файл, однако помимо этого скрипта ещё ведь нужно и свой код примера получить с внешнего codepen.
Близок к идеалу официальный сайт bootstrap: там как код и результат рендеринга, кнопка «копировать код», и всё это работает в оффлайне. Ну а поскольку сам сайт bootstrap построен с использованием своих же стилей, то влияние bootstrap-стилей на примеры тут даже нужно.
Ну а лучшее, что я видел — это сайт-документация Vuetify. Виджет ниже имеет ссылку на Codepen, тем не менее, просмотр кода и результата рендеринга доступны в оффлайне. Имеется кнопка копирования кода. Но, опять же, внешние стили влияние имеют.
- javascript
- html
- bootstrap
2
@qwabra, я правильно понял, что для обеспечения оффлайн-просмотра ссылка в iframe должна вести на статический HTML-файл? – Боков Глеб 7 часов назад
- просто кэширование — не только не гарантирует, что приложение будет работать «в оффлайн», так ещё и браузер может не «открыть» страницу в отсутствии интернета
https://developer.
 mozilla.org/ru/docs/Web/HTTP/Кэширование
mozilla.org/ru/docs/Web/HTTP/Кэширование
для стабильной работы приложения, в условиях отсутствия интернета существует специальное АПИ, которое принимается, допиливается, иногда отклоняется. далее по тексту, я привожу ссылки на спецификацию тех или иных функций и одну статью — «Введение в Service Worker‘ы».
устаревшие (Deprecated)
API cache
*.manifest
https://developer.mozilla.org/en-US/docs/Web/HTML/Using_the_application_cachewindow.applicationCache
https://developer.mozilla.org/en-US/docs/Web/API/Window/applicationCacheImportant: Application Cache is deprecated as of Firefox 44, and is no longer available in insecure contexts from Firefox 60 onwards (bug 1354175, currently Nightly/Beta only). Don’t use it to offline websites — consider using
service workers instead.https://caniuse.com/#feat=offline-apps
Now deprecated method of defining web page files to be cached using a
cache manifestfile, allowing them to work offline on subsequent visits to the page.
Web API
Cache and service-workersЗамечание: Начиная с
Chrome 46,Cache APIбудут хранить запросы только от безопасных источников, то есть, доступных черезHTTPS.
- https://caniuse.com/#search=worker
https://caniuse.com/#feat=serviceworkers
советую заглянуть во вкладкуResources(внизу)Введение в
Service Worker‘ы (20.12.2016)
https://getinstance.info/articles/javascript/introduction-to-service-workers/https://developer.mozilla.org/ru/docs/Web/API/Service_Worker_API/Using_Service_Workers
- https://developer.mozilla.org/ru/docs/Web/API/Service_Worker_API
https://developer.mozilla.org/en-US/docs/Web/API/Service_Worker_API
для более точной информации, стоит заглянуть на английскую версию страничкиhttps://developer.
 mozilla.org/ru/docs/Web/API/Cache
mozilla.org/ru/docs/Web/API/Cache
1
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Редактор кода Visual Studio Code.
 Самый подробный гайд по настройке и установке плагинов для начинающих / Хабр
Самый подробный гайд по настройке и установке плагинов для начинающих / ХабрБесплатный, мощный, очень популярный, с кучей дополнений, да что там говорить, сам Фейсбук выбрал его в качестве основного редактора!
Сегодня речь пойдет о редакторе кода Visual Studio Code или просто VS Code. Мы с тобой его установим, настроим, а также применим плагины, которые существенно упростят нам работу.
Если больше интересен редактор кода Sublime Text 3 по нему статья тут https://habr.com/ru/post/458206/
Содержание:
- Полное удаление
- Установка
- Запуск на слабом ПК
- Русификация
- Знакомство с интерфейсом
- Установка цветовой темы и пакета иконок
- Параметры и настройки программы
- Настройка сниппетов
- Установка и настройка плагинов.
- (Бонус) Связь проекта с GitHub
Удаление
Если ты уже пользуешься VS Code, но решил начать с чистого листа, то я покажу, как удалить программу полностью, включая все настройки и плагины. Кроме того, что программу нужно удалить из панели управления Windows, нужно еще перейти на Диск C > Пользователи > Твое имя пользователя и здесь удалить папку .vscode
Кроме того, что программу нужно удалить из панели управления Windows, нужно еще перейти на Диск C > Пользователи > Твое имя пользователя и здесь удалить папку .vscode
В строке пути нужно дописать AppData, далее переходим в папку Roaming и здесь нужно удалить папку Code.
Установка
Отлично, теперь мы можем установить программу. Переходим на сайт code.visualstudio.com, секция Download. Здесь есть версия под Mac, Linux. Меня интересует Windows. Нажимаем и скачиваем себе на ПК. Кстати, сайт программы очень полезный, поэтому советую его изучить.
Программа скачана, запускаем инсталлятор и следуем инструкциям: принимаем, добавляем все галочки, далее, ждем пока программа установится на наш ПК.
Запуск на слабой машине
Когда программа установлена, можем ее запустить. Но запустится она не на каждом компьютере. Дело в том, что программа достаточно ресурсоемкая. Поэтому на слабой машине можно получить такой результат: вместо интерфейса программы черный экран, а процессор потеет на все 100%. Но выход есть — необходимо открыть контекстное меню ярлыка программы и дописать в пути к файлу вот такой флаг: —disable-gpu
Поэтому на слабой машине можно получить такой результат: вместо интерфейса программы черный экран, а процессор потеет на все 100%. Но выход есть — необходимо открыть контекстное меню ярлыка программы и дописать в пути к файлу вот такой флаг: —disable-gpu
Отлично, теперь программа запустится даже на калькуляторе.
Установка языка
Программа запущена и мы можем приступить к знакомству с ней. А чтобы знакомится было проще, я установлю русский язык. Для этого я щелкаю на иконку расширений, В поле поиска начинаю писать russian, пока не увижу пакет Russian Language Pack for Visual Studio Code.
Жму на кнопочку Install. Далее программа попросит перезапуститься, делаем это. Отлично, теперь будет намного понятней. Но, если ты владеешь английским, то переходить на русский совсем не обязательно.
Экран Приветствия
Боковую панель я пока скрою, мы еще не раз к ней вернемся.
Первое, что мы видим — это экран приветствия. Здесь есть пункт, с помощью которого мы можем импортировать все настройки, клавиши из уже установленных редакторов, например Vim, Sublime, Atom и другие.
Это значительно ускорит и облегчит переход с одного редактора в другой. Но сегодня мы все будем делать с нуля. Далее здесь есть другие полезные ссылки — Общие сведения об интерфейсе, а также список сочетаний клавиш в очень удобном виде и многое другое.
Советую изучить этот экран, а когда он будет уже не нужен при каждом запуске программы, необходимо снять вот эту галочку. Позже ты всегда сможешь вызвать его из меню Справка > Приветствие.
Интерфейс из коробки
Лень читать? Тут видео версия.
Все приготовления сделаны и теперь мы можем ознакомиться с интерфейсом программы и заодно посмотрим что может VS Code из коробки.
Вызовем окно Общие сведения об интерфейсе и посмотрим основные элементы программы.
Сверху мы видим меню. Далее есть интерфейс выполнения любой команды, которую мы можем всегда вызвать. Общая область редактора. Слева Панель действий. Снизу строка состояния, с него мы и начнем. Подсказки говорят нам о том, что здесь есть Просмотр ошибок и предупреждений. Можно вызвать встроенный терминал.
Рассмотрим все подробнее.
Строка состояния
Проблемы
В левой части цифры возле иконок будут отображать количество ошибок и предупреждений, которые возникли в ходе выполнения кода.
Чтобы открыть панель, нужно щелкнуть на эти иконки либо зажать Ctrl+Shift+М, здесь нам будет выводиться сам текст сообщений о проблемах.
В панели можно отфильтровать эти сообщения, свернуть их, развернуть всю панель на весь экран или закрыть ее.
Консоль отладки
Помимо вкладки вывода проблем в этой панели у нас еще есть Консоль отладки кода, к ней мы еще вернемся.
Вывод
Журнал вывода работы всех программ и систем редактора. Здесь также можно отфильтровать этот журнал, очистить его, заблокировать скролл сообщений, развернуть панель или закрыть ее.
Терминал
Последняя вкладка в этой панели — встроенный терминал. Вызвать его можно зажав Ctrl+`.
В Панели управления можно еще добавить терминалов, разделить окно на несколько частей, удалить окно терминала, переключаться между окнами терминала, а также выбрать оболочку по умолчанию.
Например, у меня установлен GitBash. Выбрав его, добавляем новое окно терминала, у меня откроется именно этот интерфейс.Традиционно здесь можно развернуть панель на весь экран и закрыть ее.
Уведомления
Справа в строке состояния мы видим уведомления, сейчас их нет. Также есть возможность отправить твит с отзывом о программе.
Также в панели состояния будут появляться множество других элементов.
Контекстное меню
Также мы можем вызвать контекстное меню и убрать с этой строки то, чем мы не пользуемся. Например, твит с отзывом, чтобы освободить место.
Также в этом же контекстном меню можем скрыть эту строку полностью.
Панель действий
По умолчанию в левой части редактора расположилась панель действий с 6 элементами:
- Проводник, он же встроенный файл менеджер;
- Поиск;
- Система управления контролем версий;
- Запуск и отладка приложений;
- Установщик различных дополнений — наш редактор;
- Внизу шестеренка, кликнув на которую мы увидим меню основных настроек программы.
Проводник
Начнем с Проводника, открыть его можно кликнув на иконку либо зажав Ctrl+Shift+E.
Очень удобно, что при наведении на иконку редактор подсказывает нам сочетание клавиш.
Тут мы видим 3 основные вкладки:
- Открытые редакторы — здесь будет список открытых для редактирования файлов.
- Вкладка с папками, проектами. Сейчас у нас нет открытых папок.
- Структура, — сейчас тут ничего нет, к ней мы вернемся позже.
Окно Приветствия мы можем уже закрыть. Когда все окна закрыты, то редактор выводит такую заглушку, где показывает сочетания клавиш для основных действий:
Давай добавим в редакторе пустую папку нашего будущего проекта. Для этого нужно кликнуть Открыть папку либо просто перетащить ее в это поле.
Сейчас у нас появилась пустая папка hello_vscode, а также некоторые элементы управления:
- Создать файл;
- Создать папку;
- Обновить все файлы и папки;
- Свернуть все в проводнике.
Давай создадим некоторые файлы, которые нам нужны для проекта. Нажимаем Создать файл, пишем например Index.html. Далее мы можем создать папку css и в ней создать файл style. css. Очень удобно пользоваться этим встроенным файл менеджером.
css. Очень удобно пользоваться этим встроенным файл менеджером.
Также для создания файлов и папок можно пользоваться контекстным меню. Помимо этого здесь есть еще интересные функции, например показать папку в проводнике Windows.
Теперь мы можем перейти в Index.html и написать туда что-то интересное, например “Hello VC Code”.
Подсветка синтаксиса
Сразу хочется сказать пару слов о подсветке синтаксиса — это такая способность редактора распознавать код и раскрашивать отдельные его элементы. Когда мы открыли файл и начали в нем работать, внизу в строке состояния помимо прочих новых элементов появился элемент html. Это означает, что редактор узнал язык и соответствующим образом его подсветил. Кликнув на этот элемент, мы увидим большой список подсветок для различных языков.
Этот список не может включать в себя абсолютно все. Например, если мы работаем с файлом .kit. Давайте создадим index.kit и скопируем туда наш код. Мы увидим, что подсветки никакой нет, а вместо элемента html мы видим надпись простой текст. Что делать в этом случае? Нам нужно кликнуть на простой текст и тут у нас есть выбор — вместо автоматического обнаружения мы можем попробовать поискать дополнения для подсветки синтаксиса именно для файлов .kit.
Мы увидим, что подсветки никакой нет, а вместо элемента html мы видим надпись простой текст. Что делать в этом случае? Нам нужно кликнуть на простой текст и тут у нас есть выбор — вместо автоматического обнаружения мы можем попробовать поискать дополнения для подсветки синтаксиса именно для файлов .kit.
Если это ничего не дает, то мы можем настроить сопоставления. Кликаем сюда и выбираем язык сопоставления для файлов .kit. В моем случае это html.
Теперь все файлы .kit программа будет распознавать как html файл и соответствующим образом подсвечивать. Вернемся к нашему настоящему html файлу. Сохраним все, что мы тут отредактировали. Результат работы можно увидеть открыв этот файл в браузере. Во вкладке структура мы увидим, что появилась такая древовидная структура нашего документа
Дополнительной полезной возможностью проводника будет его Контекстное меню, где мы можем отобразить или скрыть любую вкладку. Например, я уберу структуру и уберу открытые редакторы.
В итоге у меня останется только папка с проектом.
Поиск
Поиск (Ctrl+Shift+F) — штука нужная. Пишем слово hello, которое мы указывали в нашем html файле. Поиск его сразу же нашел, подсветил, показал в каком файле. Тут же можно заменить это слово на какое-то другое.
Здесь удобно нам все это показывает, нажав здесь на иконку слово будет заменено.
Система управления контролем версий
Открыть вкладку можно кликнув на иконку либо зажав Ctrl+Shift+G. Для тех, кто уже знаком с системами контроля версий, например Git, тот оценит эту возможность. Немного позже я покажу как связать свой локальный проект с репозиторием на GitHub.
Отладка приложения
Следующий элемент панели действий — это Отладка приложения. Этот инструмент как самостоятельно так и с помощью сторонних плагинов позволяет нам анализировать выполнение того или иного программного кода.
Например, у нас есть некий javascript код, и для того, чтобы запустить отладку, мы можем нажать на кнопку здесь либо нажать F5.
Результат отладки будет выведен в нижней панели, также можно устанавливать так называемые точки останова кода и перемещаться между ними, что очень удобно.
Расширения
Тут у нас целый склад расширений и плагинов для нашего редактора. Мы уже использовали эту вкладку для установки языкового пакета. Кликаем на иконку либо зажав сочетание клавиш Ctrl+Shift+X мы увидим поле поиска расширений и три дополнительных вкладки:
- Включено — выводятся все установленные расширения;
- Рекомендуемые;
- Расширения, которые установлены, но отключены.
Во вкладке с нашими установленными расширениями у нас есть быстрый к ним доступ, мы можем посмотреть, почитать какую-то информацию, горячие клавиши, узнать все подробности об этом расширении. Также, его можно удалить здесь же, нажав на кнопку Удалить. К расширениям мы еще вернемся и установим самые лучшие и полезные из них.
К расширениям мы еще вернемся и установим самые лучшие и полезные из них.
Настройки
На панели действий у нас остался еще один элемент — шестеренка — меню основных настроек. Здесь мы можем вызвать палитру команд кликнув тут или Ctrl+Shift+P. Откроется такой блок, где мы можем найти и выполнить любую команду редактора или установленных плагинов.
Далее сочетания клавиш. Здесь мы можем настроить свои сочетания клавиш командам либо изменить к существующим. К ним мы еще вернемся. Пользовательские фрагменты кода, так называемые сниппеты — маленькие сокращения которые будут вызывать нужный нам фрагмент кода. Сегодня мы научимся их настраивать. Тут же можно настроить цветовую тему программы, значки для файлов и многое другое.
Заканчивая с Панелью действий, стоит отметить, что можно быстро вызвать последнюю открытую вкладку сочетанием Ctrl+B. Также скрыв контекстное меню можно скрыть ненужный элемент. Например, Запуск и Отладка я скрою. В этом же контекстном меню можно скрыть всю панель действий целиком.
В этом же контекстном меню можно скрыть всю панель действий целиком.
Область редактора
Лень читать? Тут видео версия.
Мы видим вкладки с открытыми файлами. Их можно перетаскивать, закрывать. Если файл не сохранен, то место крестика здесь будет отображаться большая жирная точка. Далее сверху иконка разделения окна. Есть открытый активный файл, нажимаем на иконку и он продублируется сбоку.
Здесь есть дополнительное меню для управления всеми файлами.
Ниже мы видим строку навигации — хлебный крошки, где мы можем удобно перемещаться по структуре документа, а также между другими файлами.
Общая область кода — мы видим сам код открытого файла, а справа мини-карту, которая позволяет удобно перемещаться по длинному файлу. В области кода слева есть небольшое пространство, для установки точек остановок для отладки кода, есть нумерация строк.
Далее мы видим стрелочки, они появляются при наведении, с их помощью можно свернуть целый блок кода. В этом редакторе эта функция работает с памятью. Я могу файл закрыть, даже закрыть всю программу, а когда открою вновь, то свернутый ранее блок останется свернутым.
В этом редакторе эта функция работает с памятью. Я могу файл закрыть, даже закрыть всю программу, а когда открою вновь, то свернутый ранее блок останется свернутым.
Что тут можем мы настроить?
Как я уже показывал, окно редактора можно разделить на несколько частей, это удобно при работе с разными файлами. Для того, чтобы посмотреть разные варианты, нужно перейти в Вид > Макет редактора. Здесь есть куча вариантов, например две строки и мы можем какой-то файл переместить сюда и работать так. Также есть вариант Сетка 2х2. То есть, можно работать одновременно с 4 файлами.
Также можно быстро оформить нужное положение файлов, просто перетаскивая их. Я сразу сформировал себе нужный макет для работы. Также есть возможность настроить вид всей области редактора. Откроем Меню > Вид > Внешний вид.
Снизу есть возможность регулировать масштаб всей программы. Не путайте с размерами шрифта. Удобно пользоваться сочетаниями клавиш. Например, для увеличения элементов я нажимаю Сtrl+, для уменьшения — Ctrl-, для сброса настроек — Ctrl+0.
Например, для увеличения элементов я нажимаю Сtrl+, для уменьшения — Ctrl-, для сброса настроек — Ctrl+0.
Можно перемещать панель действий слева направо и тогда она окажется с другой стороны. Можно указывать положение панели нашей строки состояния. Нажав, мы увидим, что панель откроется уже не снизу как раньше, а сбоку. Тоесть, есть возможность настроить практически все.
Также в этом блоке можно скрывать или показывать разные элементы. Ранее я говорил, что мы можем скрыть всю строку уведомлений, скрыть полностью панель действий. В этом блоке мы можем все это вернуть на место.
Режимы экрана
Сверху есть полноэкранный режим при нажатии на F11. Скроется верхнее меню, кнопки управления окном программы.
Выравнивание по центру макета. Область кода выстроится по центру, можно регулировать ширину. Это для того, чтобы лучше концентрироваться на коде.
Есть замечательный режим Zen. Он скрывает все элементы, даже вкладки с файлами, мы концентрируемся только на одном единственном файле, на одном коде. Решаем сложную задачу, которая требует максимальной концентрации.
Решаем сложную задачу, которая требует максимальной концентрации.
Чтобы выйти из него, нажимаю Escape.
Перенос текста
Далее в самом меню Вид мы можем включить или выключить перенос текста, это можно сделать зажав Alt + Z. Что это значит? Например, у нас есть очень длинный текст, который не помещается в область кода и появляется горизонтальная прокрутка. Если это кажется неудобным, можно нажать Alt + Z весь наш текст перенесется, чтобы поместиться в область кода.
Есть возможность скрыть или показать мини-карту, элементы управления, то есть хлебные крошки. Если он кажется ненужным. Здесь можно отобразить непечатаемые пробелы и печатаемые символы и отрисовать управляющие символы, которые могут быть в тексте скопированы с источника.
Цветовая схема
Выбрать одну из установленных тем мы можем перейдя в Управление, пункт Цветовая тема. Видим список и стрелками на клавиатуре можем перемещаться между темами, подбирая себе нужную тему. Есть как темные, так и светлые варианты.
Есть как темные, так и светлые варианты.
Если ни одна из этих тем не подходит, мы можем установить свою. Для этого я возвращаюсь к вкладке Расширения, в поле поиска пишу название своей темы — SpaceOceanKit. Нахожу, нажимаю Install. Далее у меня есть выбор какую тему мне выбрать и я выбираю именно ее.
Теперь у меня весь редактор и в том числе код будет выглядеть по другому. Я установил свою тему, ты можешь установить любую другую.
Сочетание цветов очень важное при длительной работе с кодом, это влияет на восприятие, усталость и здоровье твоих глаз. Так что тщательно подбери себе тему и не забывай делать перерывы.
Иконки
Также мы можем изменить вид иконок для файлов в нашем проводнике. Для этого переходим в Управление > Тема значков файлов, здесь мы можем отключить значки совсем либо выбрать из списка.
Также установить дополнительные пакеты значков. Например, Matherial Icon Theme.
Параметры
Дополнительно настроить комфорт работу с кодом и в целом с редактором можно в Параметрах программы. Для этого переходим в Управление > Параметры или зажимаем Ctrl+,
Для этого переходим в Управление > Параметры или зажимаем Ctrl+,
Параметры можно настроить как глобально, так и для конкретного проекта. Настроек здесь очень много. Мы пройдемся по основным.
Автосохранение
Первая полезная опция — автосохранение файла. Для новичков очень крутая опция. Новички часто подходят ко мне с проблемой “Почему у меня ничего не работает?” Я смотрю, а там не сохранен файл.
Чтобы этого не происходило, здесь можно поменять значение на одно из трех:
- afterDelay — файл будет сохраняться после некоторой задержки, которую можно настроить сразу здесь ниже. При выборе этой опции при редактировании файла он сразу будет сохраняться, жирная точка даже не будет появляться.
- onfocusChange — файл будет сохранен, когда мы перейдем на другой файл
- onWindowChange — когда мы перейдем совсем на другую программу, тогда файл будет сохранен автоматически.
Выбирайте для себя удобную опцию и двигаемся дальше.
Отображение кода
Следующие опции помогут настроить комфортное отображение кода. Это размер шрифта и семейство шрифта. Здесь можно подобрать значение, которое подходит именно тебе.
Я настраиваю размер отступа при табуляции. По умолчанию она составляет 4. Как по мне, слишком широкое поле при одном Tab, поэтому я меняю на значение 3, так мне кажется более компактно. Ты же указывай комфортное для тебя значение.
В одном файле у меня выводятся пробелы, точки при нажатии Tab, в другом — значок табуляции. За эту опцию отвечает параметр Insert Spaces. По умолчании установлена галочка, то есть будут выводиться именно пробелы. Я хочу, чтобы у меня выводились значки табуляции, поэтому галочку уберу.
Для того, чтобы преобразовать существующий файл с пробелами, можно обратиться к строке состояния нажать 4 пробела и указать опцию Преобразовать отступ в шаги табуляции. Таким образом мы можем преобразовать уже открытые файлы.
А то, каким образом определять вставку символов для новых открытых файлов отвечает опция Detect Indentation. Я галочку уберу, потому что хочу, чтобы для всех файлов работали именно мои настроенные параметры.
Я галочку уберу, потому что хочу, чтобы для всех файлов работали именно мои настроенные параметры.
Скрыть подсказки
Ранее я показывал, что при наведении на элемент в коде всплывают подсказки, часто это может раздражать. Чтобы подсказки убрать, существует параметр Hover Enabled. Галочку можно снять и подсказки пропадут.
Но, вместе с этим пропадут функции, которые могут быль полезными.
Например, в файле стили у нас есть цвет синий. Он подсвечивается сразу. Если Hover у нас включен, тогда при наведении на цвет выпадает такая штука:
Мы можем сделать его полупрозрачным, ставятся значения rgba или вообще поменять цвет на другой. Если галочку Hover Enabled уберем, то эта функция тоже пропадает.
За вывод отвечает параметр Color Decorators, если он не нужен, галочку можно снять и никаких квадратиков цвета не будет.
Mouse Wheel Zoom — поставив галочку, мы сможем в редакторе изменить размер шрифта зажав Ctrl и покрутив колесико мыши.
Close Active Groups управляет тем, будет ли закрываться группа при закрытии последней вкладки в ней. Редактор можно делить на части. По умолчанию при закрытии в последней вкладки, вся вкладка закроется. Иногда это неудобно, поэтому я эту галочку снимаю. И теперь при закрытии последней вкладки группа у меня все равно останется.
Форматирование
Следующая группа настроек отвечает за форматирование, которое уже встроено в редакторе VC Code. Что такое форматирование? Например, мы пишем структуру, в ней еще одну структуру, но по какой-то причине съехала табуляция. При зажатии Shift + Alt + F у нас все выстроится как надо.
Вернемся к нашим настройкам. Здесь мы можем поставить три галочки:
- Format On Paste — форматирование будет произведено автоматически при вставке кода.
- Format On Save — форматирование будет произведено в момент сохранения файла.
- Format On Type — форматирование будет автоматическим, то есть мы будем печатать и будет сразу все форматироваться.

Я устанавливаю одну галочку — Форматирование при сохранении.
Теперь, когда у меня съехала табуляция, я не обращаю внимание, в момент сохранения файла все выстроится на свои места.
Сделать более тонкую настройку форматирования того или иного языка можно разобравшись с документацией на сайте программы. Также можно установить дополнительный расширения как под конкретный язык, так и под множество других.
Я показал ту часть настроек, которые использую сам. С остальными настройками ты можешь ознакомиться сам. Для удобства настройки здесь разделены на категории. Также есть категория настроек под расширения уже установленных либо тех, которые мы только установим.
Для быстрого доступа ко всему, что мы настроили, зажимаем Ctrl+Shift+P и в строке поиска пишем Settings, пока не увидим Settings (JSON). Нажимаем и перед нами появятся наши настройки, их тут же можно менять.
В этом же файле будем настраивать и новое расширение.
Комфорт при работе с программой очень важен, так как это напрямую влияет на производительность. Следующее, что мы сделаем — это установим ряд плагинов, которые нам существенно в этом помогут.
Плагины
Лень читать? Тут видео версия.
Emmet
— этот плагин уже встроен в редакторе VS Code из коробки. И вправду, сегодня сложно себе представить жизнь без Emmet. Супер ускоряет набор кода. Например, именно благодаря ему, я так быстро создал начальный код для HTML файла написав только восклицательный знак и нажав Tab.
Вот еще пример. Нам нужно создать div с классом block для этого я пишу .block и нажимаю Tab. Готово!
Или например посложнее — нам нужно создать маркированный список на 10 элементов. Пишем ul>li*10 Tab. Готово!
То же самое применимо и к файлам стилей. Например, для тега body я хочу задать размер шрифта 20 пикселей. Для этого мне достаточно написать fz20. Нажав Tab я получу уже готовый параметр.
Нажав Tab я получу уже готовый параметр.
Лучше ознакомиться с возможностями Emmet можно на сайте этого дополнения.
Сниппеты
Но еще круче создавать свои сокращения-сниппеты для быстрого вызова того иного куска кода.
Переходим в Управление > Пользовательские фрагменты кода. Здесь есть выбор:
- Создать сниппеты для конкретного языка;
Создать сниппеты для всех языков, но для конкретного проекта;
Создать глобальные сниппеты для всех языков и для всех проектов.Создадим глобальные, здесь нужно ввести имя списка сниппетов.
Набираю my, нажимаю и открывается файл my.code-snippets. Здесь есть всякая информация закомментированная, а также пример. Я его раскомментирую. Здесь заготовка сниппета для языка JavaScript.
Надпись означает название самого сниппета. Параметр scope — указываем языки для которых этот сниппет будет применяться. Это необязательный параметр, можно его убрать и сниппет будет применяться для всех языков.
 Префикс — это сокращения, то есть что мы будем набирать, чтобы вывелся нужный отрезок кода. В поле body мы и пишем наш кусок кода. Здесь будет выводиться console.log Ниже description, здесь можем указать описание.
Префикс — это сокращения, то есть что мы будем набирать, чтобы вывелся нужный отрезок кода. В поле body мы и пишем наш кусок кода. Здесь будет выводиться console.log Ниже description, здесь можем указать описание.Создадим свой сниппет: ставим запятую после фигурной скобки, можем этот кусок кода скопировать и заменить на свой. Я хочу создать сниппет, который будет выводить готовый параметр для css внешнего отступа.
Пишу — “Внешний отступ”, это же можно добавить и в описание. Языки вообще уберу, а префикс я поставлю например mm. В body нужно задать параметр «margin: 0px, 0px, 0px 0px;», я хочу чтобы при наборе mm у меня вывелся такой параметр. Сохраняем Ctrl+S и проверим.
Переходим в наш style.css набираем mm и нажимаем Tab. Видим, что наш кусок кода, готовый параметр сразу появился.
Можем проверить тот снипет, который был задан изначально в качестве примера. Переходим в файл js, набираем log Tab.
Здесь обращаю внимание, что курсор уже моргает в нужном месте, за это отвечают переменные $1 $2.
 Изначально курсор будет в положении $1. Если мы нажмем Tab, то курсор перескочит в $2. С помощью этих переменных можно настраивать свой сниппет.
Изначально курсор будет в положении $1. Если мы нажмем Tab, то курсор перескочит в $2. С помощью этих переменных можно настраивать свой сниппет.Я думаю, мне не нужено объяснять, какой скорости можно добиться, грамотно настроив свои сниппеты.
Продолжаем установку плагинов. Зажимаем Ctrl+Shift+X и переходим во вкладку с расширениями.
Live Sass Compiler
Идеальное для тех, кто работает с препроцессорами SASS/SCSS. Ищем наше дополнение и нажимаем Install. Индикатор сверху показывает, что идет установка, Отлично, расширение установлено. Получаем информационное окошко, что все окей.В строке состояния появляется кнопочка Watch Sass. И сейчас мы будем этот плагин настраивать.
Создадим папку с нашими scss файлами, так ее и назовем. Внутри создадим style.scss.
Напишем код:body{ font-size: 20 px; div{ font-size: 10 px; } }У нас пока ничего происходить не будет, но мы можем включить кнопку Watch Sass и плагин начал следить за нашими scss\sass файлами.
 Рядом с ним автоматически скомпилировались два файла style.css и style.css.map.
Рядом с ним автоматически скомпилировались два файла style.css и style.css.map.Все отлично работает. Но, допустим, мы хотим, чтобы файлы создавались не рядом с файлом scss, а в папке css.
Удалим старые файлы и перейдем к настройкам. Зажимаем Shift+Ctrl+P, вызываем наш Settings (JSON). Можем вставить следующую настройку, обязательно ставим запятую и вставляем две настройки.
"liveSassCompile.settings.generateMap": false, "liveSassCompile.settings.formats": [ { "format": "expanded", "autoprefix": "last 5 versions", "extensionName": ".css", "savePath": "css" } ],Я выключаю генерацию файла-карты, мап-файла. Следующие настройки для собственно самого компилятора. «format» — можно указать, каким именно способом будет генерироваться scss файл — развернутый, ужат, минифицирован и т.д.
Следующий параметр — Автопрефикс устанавливает всякие вендорные префиксы для наших css параметров. Указал последние пять версий браузера. Далее указываются расширения конечного файла — это css.
 Папку указал css, все файлы будут выводиться туда.
Папку указал css, все файлы будут выводиться туда.Смотрим, что будет происходить. Сохраняем настройки, что-то меняем и мы видим в журнале вывода что-то происходит, заглядываем в папку css и видим, что там уже создайся наш style.css. Теперь у нас все работает и выводится туда, куда нужно.
По поводу файлов, которые мы будем включать в style.scss. Мы знаем, что файлы в scss можно импортировать какие-то другие файлы. Пишем, как обычно — import «header.scss»
Сразу получаем ошибку, потому что такого файла не существует и все быстро исправляем. Так мы бы обычно и делали…
Что происходит? Когда я сохраняю header.scss у меня создается файл header.css. Но мне нужно, чтобы у меня был один файл style.css, который включает в себя и header, и многие другие файлы, которые я туда подключу. Удаляем header, это неправильно. Чтобы этого не было, мне нужно переименовать файл header.scss, указать вначале имени подчеркивание, а здесь при подключении указать подчеркивание и вообще убрать расширение.

Компилятор будет уже сам понимать, что с ним делать. В итоге, я сохраняю, у меня уже не создается отдельный файл header.css, но стили его собраны в одном файле. Теперь работать очень классно 🙂
Live Server
В комплекте с плагином Live Css Compiler сразу устанавливается плагин Live Server — один из самых полезных плагинов, который умеет создавать локальный сервер и автоматически обновляет нам страницу при редактировании. Если ты не пользуешься Live Css Compiler, то плагин Live Server нужно установить отдельно.В поиске набираем его название, у нас он уже есть, установлен автоматически вместе с Live Css Compiler. Об этом говорит кнопку в строке состояния Go Live. Мы работаем с нашими файлами, когда мы хотим увидеть результат, перейдя в index.html нажимаем на Go Live и у нас запускается Браузер.
Я редактирую свою html файл, пишу “Hello”, сохраняю, нажимаю GoLive и сразу вижу результат в браузере.
То же самое будет происходить, когда мы будем менять файл стили.
 Сначала его нужно подключить. Набираю link, ищу link.css, тут нужно будет указать путь к нашему файлу. Кстати, помощник выбора пути уже встроен в редакторе.
Сначала его нужно подключить. Набираю link, ищу link.css, тут нужно будет указать путь к нашему файлу. Кстати, помощник выбора пути уже встроен в редакторе.Сохраняю, перехожу в файл стили, сохраняю и вижу, что все автоматически поменялось. Таким образом, скорость нашей работы существенно увеличивается.
SCSS IntelliSense
Покажу еще несколько интересных плагинов для препроцессора SaSS. Установим SCSS IntelliSense, этот плагин подсказывает нам интересные штуки во время работы с scss, также удобно при работе именно с этим синтаксисом.SCSS Formatter
Форматирование можно отдельно установить для конкретного синтаксиса. Этот плагин форматирует sсss файлы. Также его можно подстроить.Auto Complete Tag
Мегаполезный плагин в который входят Auto Rename Tag и Auto Close Tab. Несмотря на то, что VS Code умеет закрывать теги, плагин Auto Close Tab — умеет закрывать теги не только в html, но и в многих других языках. Auto Rename Tag — изменяет закрывающий элемент автоматически, если переименовать открывающий. Например, мне нужно изменить открывающий элемент на span и мы видим, что закрывающий элемент изменит название автоматически.
Например, мне нужно изменить открывающий элемент на span и мы видим, что закрывающий элемент изменит название автоматически.Bracket Pair Colorizer
Он разукрашивает разными цветами наши скобочки, — квадратный, фигурные, любые. Разукрашивает разными цветами в зависимости от вложенности. Более того, когда мы находимся внутри скобок, он еще соединяет открывающую и закрывающую цветной вертикальной линией. Нам легко ориентироваться в коде, кроме того, он еще мегапозитивный, с классными цветами и работать приятней.Indent Rainbow
Он тоже разукрашивает код, но не скобки, а отступы, что невероятно полезно для тех, кто работает в синтаксисе SaSS или с шаблонизатором pug, где отступы очень важны.Better Comments
Плагин работает с комментариями. Обычные комментарии серые и невзрачные, но иногда нужно оставить пометки, обратить внимание и т.д. Когда плагин установлен, мы можем выделить комментарий, сделать чек-лист заданий, задать вопрос.
Ставим для чего-то очень важного —! — текст окрашен в красный, для списка ToDO — оранжевый, для вопроса —? — синий.
Все цвета можно настроить, есть готовый код с настройками в информации, его можно перенести и там подправить цвета под наши задачи.
Существуют ряд полезных плагинов, которые могут улучшить или заменить встроенный объект.
Набрав в поиске Color, можно найти очень много разных примочек для работы с цветом и выбрать для себя что-то полезное.BEM Helper
Это помощник при работе с методологией BEM. Он умеет вставлять сразу новый элемент по методологии bem, учитывая родителя, учитывая блок. Может вставлять модификатор, помимо всего умеет формировать файл стилей, будь-то css или scss файл на основе bem-разметки в html коде.Попробуем. Нажимаем Alt+B+E, у нас вставился объект, учитывая класс родителя, клас блока.
Как менять сочетания клавиш?
На примере этого плагина покажу как можно менять сочетания клавиш.
Допустим эти сочетания клавиш нас не устраивают. Мы копируем имя плагина, переходим в Управление > Сочетание клавиш и здесь ищем BEM Helper.Например, мы хотим изменить сочетание клавиш для вставки элементов Insert Element. Кликаем два раза, можем указать тут любое сочетание клавиш, которое захотим.
Если сочетание клавиш занято, мы получим ошибку. Нужно смотреть, чтобы оно было свободно, иначе оно перезапишет вызов какой-то другой команды.
eCSStractor
Плагин, который помогает копировать классы из html в css\scss\sass. Установим его и сразу создадим сочетания клавиш, чтобы делать все быстро. Переходим в Управление > Сочетание клавиш, ищем наш плагин eCSStractor, видим несколько команд. Меня интересует команда eCSStractor Run (With BEM Nesting).Нажимаем на команду, на плюсик, придумываем свободное сочетание Ctrl+Alt+1, нажимаем Enter, наши горячие клавиши присвоились.
Тестируем: переходим в наш html файл, выделяем блок с классами, нажимаем Ctrl+Alt+1, получаем сообщение, что наши классы скопировались.

Переходим в файл стилей и вставляем. Видим, что все работает.
Что делать, если нам нужно скопировать просто классы, но без BEM? Возвращаемся сочетания клавиш и нам нужно назначить сочетание Ctrl+Alt+2 например.
Тестим, выделяем, вставляем. Готово, теперь у нас есть две комбинации клавиш — по BEM и без BEM.
Отличный многофункциональный плагин, который связывает наши файлы стили с другими файлами. Во-первых, он будет подсказывать нам об имеющихся классах наших файлов стилей.
Например, мы создадим класс red. Когда мы пишем нашу разметку html, мы хотим здесь написать класс. Начинаем писать r и у нас сразу появляется подсказка, что такой класс есть и мы можем с ним работать.Этот плагин позволяет очень быстро перемещаться между разметкой и нашими файлами стилей. Становимся в классы, нажимаем F12 и сразу перемещаемся в нужный файл стилей. При этом, абсолютно не важно, открытый или закрытый этот файл стилей.

Помимо этого, допустим, у нас есть какие-то медиа запросы, когда стиль используется несколько раз в разных местах. В таком случае когда мы нажимаем F12 у нас появится окошко выпадающее, где мы можем перемещаться между совпадениями классов, тут же их менять и быстро работать со стилями, не выходя из html-файла.
Это же окошко можно вызвать сочетанием Alt + F12
Image Preview
Позволяет быстро работать с изображениями в коде. Давайте я подключу картинку, после мы видим на полях появилась ее маленькая иконка. Когда длинный html-код, много картинок, мы можем ориентироваться, видеть что где у нас подключено. При наведении на путь картинки у нас появляется информационное окно, где мы можем открыть файл картинку, видим что это за картинка, а также некоторая информация о картинке.Debugger for Chrome
Для отладки кода можно использовать не встроенный инструмент, а этот плагин и с его помощью делать отладку какого-то скрипта. При нажатии на F5 мы можем выбрать Chrome, вся отладка будет проводиться на основе этого браузера, Нужно его дополнительно настроить и пользоваться.
При нажатии на F5 мы можем выбрать Chrome, вся отладка будет проводиться на основе этого браузера, Нужно его дополнительно настроить и пользоваться.Vscode Google Translate или Google Translate
Позволяет переводить выделенный текст с одного языка на другой. Для его настройки переходим в плагин, ищем команду translate text.Переходим в сочетания клавиш, вставляем команду, находим ее и задаем сочетание клавиш, допустим Shift+Alt+T.
Возвращаемся в наш html файл, выделяем слово hello, зажимаем Shift+Alt+T и получаем список языков. Далее выбираем язык, на который нужно перевести и получаем перевод.Если нам нужно переводить только с русского на английский, то можем зайти в Параметры > Расширения, найти этот плагин, указать основной язык, на который нужно переводить, например английский.
Возвращаемся в сочетание клавиш, сбросить старое сочетание клавиш и добавляем это сочетание клавиш на эту команду (Preffered).
 У нас есть русское слово, зажимаем Shift+Alt+T и сразу получаем английское. Я этим пользуюсь постоянно и поэтому рекомендую этот плагин.
У нас есть русское слово, зажимаем Shift+Alt+T и сразу получаем английское. Я этим пользуюсь постоянно и поэтому рекомендую этот плагин.Project Manager
Незаменим, если ты работаешь с множеством проектов, папок и т.д. Установим его и в панели действий появится иконка папочек. Это и есть наш Project Manager.Мы можем сохранить наш проект, нажав на дискету, задать имя и теперь при нажатии на эту папочку у нас откроется наш проект. Также можно открыть его в новом окне редактора. Естественно, мы можем насоздавать тут множество проектов и быстро между ними переключаться, войдя на Project Manager и нажав на соответствующую папку.
Settings Sync
Настройка программы под себя дело не быстрое и требует усилий, и чтобы каждый раз не приходилось делать то же самое, например при переустановке Windows, существует плагин Settings Sync.Он помогает хранить все настройки, в частности на GitHub и при установке новой версии программы мы получаем все настройки и плагины буквально за один клик.

Я плагин установил, нужно залогиниться с помощью GitHub, все ОК, я получил об этом сообщение.Далее плагин предлагает мне выбрать один из существующих ключей, он у меня уже был и мне показывает, что я его обновлял три дня назад. Если ты пользуешься плагином в первый раз, эта синяя кнопка для тебя.
Нужно сохранить все то, что мы сегодня настроили. В информации о плагине есть сочетание Shift+Alt+U.
Нажимаю. В строке состояния видим, что работает плагин и далее получаем вывод в журнал отчет, что все загружено, все плагины, все хорошо.
Ну а сейчас я полностью удалю программу и попробую получить все настройки заново.
У меня чистая программа, теперь мне нужно установить плагин Settings Sync. Устанавливаю, далее нужно залогиниться с помощью GitHub. Здесь я могу выбрать свой существующий ключ.
Я его выбираю. Мне нужно все мои настройки получить, смотрю, какое сочетание клавиш мне для этого нужно — Shift+Alt+D.
Нажимаем, видим чтение удаленных данных, начинает что-то происходить.
 Спустя некоторое время я вижу, что моя программа выглядит точно так же, как она выглядела после того, как мы ее сегодня настроили. Некоторые плагины просят перезапустить программу, — позволяем. Отлично, вот у нас и русификатор, и все расширения, все как было и это заняло пару секунд.
Спустя некоторое время я вижу, что моя программа выглядит точно так же, как она выглядела после того, как мы ее сегодня настроили. Некоторые плагины просят перезапустить программу, — позволяем. Отлично, вот у нас и русификатор, и все расширения, все как было и это заняло пару секунд.Плагинов существует большое количество и я рассказал только о части. Помни, каждое расширение может влиять на производительность твоей программы.
Вот общий (более широкий) список полезных плагинов:
Auto Complete Tag (Auto Close Tag, Auto Rename Tag), Bracket Pair Colorizer, indent-rainbow, Better Comments, Guides, BEM Helper, CSS Navigation, eCSStractor for VSCode, Image preview, Live Sass Compiler, Live Server, Project Manager, SCSS BEM Support, SCSS Formatter, SCSS IntelliSense, Vscode Google Translate, SVG, SVG Font Previewer, jQuery Code Snippets, JavaScript Snippet Pack, jsflowchart, no jQuery Snippets, ESLint, Code Runner, Multiple clipboards for VSCode, WordPress Snippets, Live Pug Compiler, pug, Avocode, Google Fonts, GitLens — Git supercharged,
Settings SyncСвязать с GITHub
Лень читать? Тут видео версия.
Внимание! На ПК должен быть установлен Git.
Переходим на вкладку Система управления версиями, нажимаем на +, инициируя локальный репозиторий, выбираем папку с нашим проектом.
Тут мы видим изменения которые нам нужно применить. Жмем на +, чтобы применить сразу все изменения.
Нужно написать комит, жмем на галочку, пишем что-нибудь, нажимаем на Enter. Далее нужно создать репозиторий на GitHub.Переходим по ссылке Создать новый репозиторий, пишем название, жмем кнопку Создать. Даже нас интересуют эти две команды:
git remote add origin https://github.com/FreelancerLifeStyle/hello_vscode.git
git push -u origin masterКопируем, переходим в редакторе и открываем терминал. Важно, чтобы мы находились внутри в папке проекта. Если это не так, нам нужно перейти в проводник, вызвать контекстное меню, указать пункт Открыть терминал. Вставляем наши две команды, нажимаем Enter.
Загрузки, готово. Теперь наш проект полностью связан с репозиторием Git.
 Если мы что-то начнем менять, мы увидим что здесь у нас появится значок 1, то есть изменен 1 файл в системе версий, опять нужно применить изменения, написать комит. Достаточно нажать Меню > Отправить и наш проект загрузится на репозиторий.
Если мы что-то начнем менять, мы увидим что здесь у нас появится значок 1, то есть изменен 1 файл в системе версий, опять нужно применить изменения, написать комит. Достаточно нажать Меню > Отправить и наш проект загрузится на репозиторий.Войдя на GitHub, обновив страницу, мы увидим что все наши файлы и папки появились в репозитории на GitHub.
Дополнительно можно установить плагин GitLens, который существенно расширяет возможности системы управления контролем версий.
Все это только инструменты, и по большому счету абсолютно не важно, в каком именно редакторе ты работаешь — главное, — это твое мастерство.
Обучайся, развивайся, и помни — живи, а работай в свободное время!
По материалам выпуска VS Code настройка установка плагины на канале «Фрилансер по жизни»
Как сделать корзину на HTML сайте
Готовое решение ,Бесплатно ,Установка за 5 минут ,Для любого сайта ,Ваши стили ,Скидки ,Промо-коды ,Варинты доставки ,Онлайн-оплата ,Заказы на почту ,Заказы в Telegram ,Заказы в Битрикс24 ,Заказы в МойСклад ,Поддержка
Готовая корзина для сайта
Готовый виджет корзины EasyNetShop устанавливается на любой сайт добавлением нескольких строк и превращает его в полноценный интернет-магазин. Позволяет покупателям добавлять товар, менять количество, рассчитывать доставку и скидку. После оформления заказа отправляет информацию на адрес вашей электронной почты, а покупателю предоставляется возможность оплатить его онлайн.
Позволяет покупателям добавлять товар, менять количество, рассчитывать доставку и скидку. После оформления заказа отправляет информацию на адрес вашей электронной почты, а покупателю предоставляется возможность оплатить его онлайн.
Пример работыПолучить код
Как установить на сайт [видео, 46 секунд]
- Корзина для сайта
- Решения
Как сделать корзину на HTML сайте
Скопируйте готовый код на свой сайт из примера или из личного кабинета
Код корзины [демо-версия]:
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script defer src="//lk.easynetshop.ru/frontend/v5/test.js"></script> <link href="//lk.easynetshop.ru/frontend/v5/test.css" rel="stylesheet">
Код для кнопки КУПИТЬ [демо-версия]:
<button data-rel="4a9f99dc105">Купить</button>
Код для кнопки КУПИТЬ [демо-версия #2]:
<button data-name="Карбонара" data-price="450" data-desc="Бекон, сыры чеддер и пармезан, моцарелла" data-img="https://easynetshop.ru/assets/images/pizza.png">Купить</button>
После установки кода
на вашем сайте появится корзина:
Виджет работает с 2016 года. Установлен более 11 000 раз.
Сегодня мы уже помогли оформить заказов:
Примеры сайтов с корзиной :
Перейти на сайт
Перейти на сайт
Перейти на сайт
Перейти на сайт
Перейти на сайт
Перейти на сайт
Перейти на сайт
Перейти на сайт
Перейти на сайт
Большой выбор инструментов продаж
Простая настройка дополнительных механизмов: сопутствующие товары, скидки, доставка, онлайн-оплата и др.
Любые данные покупателя
Настройка необходимых полей для ввода покупателем при оформлении заказа.
Сопутствующие товары
Возможность реализации методов увеличения продаж за счет рекомендаций.
Варианты доставки и скидки
Возможность выбора покупателем варианта доставки и расчет стоимости.
Онлайн-оплата заказа
Подключение виждета онлайн-оплаты любой платежной системы.
Получить код для установки корзины
Добавить функциональную корзину, выполняющие все необходимые функции по добавлению товара, хранению информации о выбранных торговых предложениях, расчету стоимости заказа и отправки его на почту или в месенджер возможно на любом сайте. Это можно реализовать даже на сайте, сделанном исключительно на HTML, не использующем движков и конструкторов для управления. Для этого достаточно установить готовый модуль корзины.
Можно найти десяток способов организации корзины на HTML-сайте. Одним из примеров такого решения может являться наш сервис. Скрипт корзины легко встраивается в существующий HTML-код сайта и обеспечивает полноценный функционал интернет-магазина. Для реализации функций, которым действительно нужен сервер с возможностью исполнения программного кода — используются сервера личного кабинета. Там же располагаются и все настройки (кому отправлять заказ, какой номер заказа присвоить, какие средства для онлайн-оплаты предоставлять покупателю и т.д.)
Одним из примеров такого решения может являться наш сервис. Скрипт корзины легко встраивается в существующий HTML-код сайта и обеспечивает полноценный функционал интернет-магазина. Для реализации функций, которым действительно нужен сервер с возможностью исполнения программного кода — используются сервера личного кабинета. Там же располагаются и все настройки (кому отправлять заказ, какой номер заказа присвоить, какие средства для онлайн-оплаты предоставлять покупателю и т.д.)
Таким образом возможно из любого HTML-сайта добавить корзину и превратить его в интернет-магазин, установив на него виджет корзины ничем не отличающуюся от корзины товаров на полноценном скриптовом движке.
Бесплатно
Виджет на тарифе «Бесплатный» содержит все необходимые для оформления заказа функции, без ограничений по времени.
Для любого сайта
Может быть установлена на любой сайт, в том числе на HTML-сайты или собранные на конструкторах.
Онлайн-оплата
Сформирует счет для онлайн-оплаты в любой из платежных систем или системе интернет-экавайринга, которая работает с платежными виджетами.
Адаптивный дизайн
100% адаптирован для мобильных устройств с различными размерами экрана. Удобен для заполнения на устройствах с сенсорным вводом.
Служба поддержки
Помогает при установке, настройке дизайна, настройке аналитики целей. Консультирует по вопросам использования.
Доставка и скидки
Помогут покупателю выбрать удобный вариант получения товара и автоматически рассчитать возможную скидку или использовать промо-коды.
Электронная коммерция
Формирует данные и отправляет информацию по аналитике продаж в Яндекс.Метрику и Google Analitycs.
Оповещение в Telegram
Уведомит о поступлении заказа в чате. Возможна настройка уведомлений в групповой чат до 10 000 пользователй.
Что о сервисе говорят клиенты
Очень простая в использовании корзина — ввел название, поставил цену, скопировал код и вуа-ля. Лучшее решение, которое я нашла для своего интернет-магазина.
—Галина
Процесс заказа, с точки зрения покупателя, предельно прост. Добавил товары в корзину, заполнил несколько полей, нажал кнопку «Заказать». Все!
Добавил товары в корзину, заполнил несколько полей, нажал кнопку «Заказать». Все!
— Андрей
Понравилось простота установки, разобрался сам. Функционал классный , особенно нравится возможность указывать условия скидки и доставки.
— Андрей
EasyNetShop – отличный сервис для организации магазина на сайте. Пользуюсь 6 месяцев, все устраивает.
— Марат
Тех. поддержка терпеливо и подробно помогала производить нужные настройки, все поясняли. Было ощущение индивидуального подхода. Сама корзина понравилась, очень удобная для клиента.
— Анастасия
Замечательный сервис! Всё просто, удобно и, что очень важно, Mobile Friendly. Техподдержка выше всяких похвал. Успехов и процветания!
Техподдержка выше всяких похвал. Успехов и процветания!
— Евгений
Хороший, не перегруженный излишними настройками сервис. Простая интеграция с сайтом. Сразу чувствуется, что люди ДУМАЛИ, когда создавали это продукт!
— Сергей
Супер сервис! Бесплатно получаешь практически все, а за небольшую плату -абсолютно полный функционал! Рекомендую всем своим знакомым!
— Антон
Easynetshop.ru — для тех, кто хочет иметь полноценный сервис, без проблем и высоких тарифов. Здесь всё так, как это должно быть лучшим образом. Всем рекомендую!!!…
— Александр
Благодарю, такой сервис я вижу впервые, где на все вопросы есть четкие ответы с очень высокой вероятностью положительного решения, поставленной задачи!
— Рустем
Создание HTML сайта с корзиной
Всё вышеперечисленное касалось ситуации, когда уже существует сайт на HTML и нужно на него установить корзину товаров. А если сайта еще нет? Конечно, самым верным (и дорогим) вариантом было бы разработать готовый сайт на движке, в состав которого входят модули электронной коммерции. Однако, это не всегда оптимальных подход — рассмотрим несколько вариантов:
А если сайта еще нет? Конечно, самым верным (и дорогим) вариантом было бы разработать готовый сайт на движке, в состав которого входят модули электронной коммерции. Однако, это не всегда оптимальных подход — рассмотрим несколько вариантов:
Нам нужен лендинг. По-сути это одностраничный сайт, состоящий исключительно из сверстанного в формате HTML макета. Нужен ли такому сайту движок, который обеспечивал бы формирование контента и управление им — больше чем в половине случаев нет, не нужен. Это неэффективное вложение средств и времени. Гораздо проще использовать как раз методы реализации корзины через готовые виджеты.
Другой вариант HTML-сайта — это сайты, созданные в визуальных редакторах и загруженные на сервер в виде готовых страниц, например Adobe Muse или Mobirise. Если вы изначально задумались о создании сайта таким образом, а корзина товаров вам нужна исключительно для возможности заказа одного единственного вида продукции — совершенно ни к чему внедрять на сайт систему управления (разве что на будущее). И тут вполне можно решить вопрос с корзиной товаров в виде готового виджета.
И тут вполне можно решить вопрос с корзиной товаров в виде готового виджета.
В итоге: установить корзину на HTML-сайт возможно. Да, она будет сделана не так, как это обычно делается, но от этого её функции не потеряются. В некоторых случаях изначальный выбор в пользу HTML-сайта + готовая корзина товаров имеет более оптимальный вариант. Такое решение не является худшим — это просто альтернатива, сейчас многие сервисы работают по аналогичному принципу с самого начала и это является нормой, например, консультанты на сайтах, сервисы по предложению обратного звонка, сборщики почты для рассылок и т.д. Все они не реализуются средствами движка и не выполняются на серверах, а точно также встраиваются на сайты как виджеты, в том числе и на чистом HTML.
Предыдущая статьяФорма заказа
Следующая статьяНастройка целей Яндекс.Метрики в корзине
Есть вопрос?
Нажимая на кнопку ОТПРАВИТЬ вы даете согласие на обработку указанных персональных данных в соответствии с законом РФ (152-ФЗ) и подтверждаете, что ознакомлены с политикой конфиденциальности компании.
Еще можно задавать вопросы в чате: https://t.me/EasyNetShop_support
цветовых кодов HTML
Используйте эту страницу, чтобы получить цветовые коды HTML для вашего веб-сайта. Цвета представлены различными цветовыми моделями, такими как шестнадцатеричная, RGB, HSL и т. д.
Чтобы узнать о цветах HTML и о том, как применять их на своем веб-сайте, ознакомьтесь с разделом «Цвета HTML» руководства по HTML.
Палитра цветов
◯
◯
#
Р Н
Г С
Б В
Выберите несколько цветов
Сравните до 3 цветов. Нажмите в поле ниже, затем выберите цвет в палитре цветов… Попробуйте!
Имена цветов CSS
Вот таблица названий цветов CSS. Они основаны на цветах X11 и поддерживаются всеми основными браузерами.
Попробуйте щелкнуть значение. Это откроет тестер цвета, где вы можете протестировать разные цвета на фоне страницы.
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Красные | ||
| Индийский красный | CD5C5C | 205,92,92 |
| Светло-коралловый | Ф08080 | 240 128 128 |
| Лосось | ФА8072 | 250 128 114 |
| Темный лосось | Э9967А | 233 150 122 |
| Светлый лосось | ФФА07А | 255 160 122 |
| малиновый | ДК143К | 220,20,60 |
| Красный | FF0000 | 255,0,0 |
| Огнеупорный кирпич | B22222 | 178,34,34 |
| темно-красный | 8B0000 | 139,0,0 |
| Розовые | ||
| Розовый | FFC0CB | 255 192 203 |
| Светло-розовый | ФФБ6С1 | 255 182 193 |
| ярко-розовый | ФФ69Б4 | 255 105 180 |
| DeepPink | ФФ1493 | 255,20,147 |
| Средне-фиолетовыйКрасный | С71585 | 199,21,133 |
| Бледно-фиолетово-красный | ДБ7093 | 219 112 147 |
| Апельсины | ||
| Коралловый | ФФ7Ф50 | 255 127 80 |
| Помидор | ФФ6347 | 255,99,71 |
| Оранжево-красный | ФФ4500 | 255,69,0 |
| Темно-оранжевый | FF8C00 | 255 140,0 |
| Оранжевый | FFA500 | 255 165,0 |
| Желтые | ||
| Золото | ФФД700 | 255 215,0 |
| Желтый | FFFF00 | 255 255,0 |
| светло-желтый | ФФФФЕ0 | 255 255 224 |
| лимонный шифон | FFFACD | 255 250 205 |
| Золотарник светлыйЖелтый | ФАФАД2 | 250 250 210 |
| Папайя Whip | FFEFD5 | 255 239 213 |
| Мокасины | ФФЭ4Б5 | 255 228 181 |
| Персиковый пафф | FFDAB9 | 255 218 185 |
| Бледный Золотарник | ЭЭЭ8АА | 238 232 170 |
| Хаки | Ф0Э68К | 240 230 140 |
| Темный Хаки | БДБ76Б | 189 183 107 |
| Пурпурный | ||
| Лаванда | E6E6FA | 230 230 250 |
| Чертополох | Д8БФД8 | 216 191 216 |
| Слива | ДДА0ДД | 221 160 221 |
| Фиолетовый | ЕЕ82ЕЕ | 238 130 238 |
| Орхидея | ДА70Д6 | 218 112 214 |
| Фуксия | ФФ00ФФ | 255,0,255 |
| Пурпурный | ФФ00ФФ | 255,0,255 |
| СредняяОрхидея | БА55Д3 | 186,85,211 |
| Средний фиолетовый | 9370ДБ | 147 112 219 |
| сине-фиолетовый | 8A2BE2 | 138 43 226 |
| Темно-фиолетовый | 9400D3 | 148,0,211 |
| ТемнаяОрхидея | 9932CC | 153,50,204 |
| Темно-пурпурный | 8B008B | 139,0,139 |
| Фиолетовый | 800080 | 128,0,128 |
| Ребекка Пурпл | 663399 | 102,51,153 |
| Индиго | 4B0082 | 75,0,130 |
| MediumSlateBlue | 7B68EE | 123 104 238 |
| Синий | 6A5ACD | 106,90,205 |
| темно-синий | 483D8B | 72,61,139 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Зелень | ||
| ЗеленыйЖелтый | АДФФ2Ф | 173 255,47 |
| Шартрез | 7FFF00 | 127 255,0 |
| Зеленый газон | 7CFC00 | 124 252,0 |
| Лайм | 00FF00 | 0,255,0 |
| Зеленый лайм | 32CD32 | 50 205 50 |
| Бледно-зеленый | 98FB98 | 152 251 152 |
| светло-зеленый | 90EE90 | 144 238 144 |
| MediumSpringGreen | 00FA9A | 0 250 154 |
| SpringGreen | 00FF7F | 0 255 127 |
| Средний Морской Зеленый | 3CB371 | 60 179 113 |
| Морская зелень | 2E8B57 | 46 139 87 |
| Форест Грин | 228B22 | 34 139 34 |
| Зеленый | 008000 | 0,128,0 |
| Темно-зеленый | 006400 | 0,100,0 |
| Желто-зеленый | 9ACD32 | 154 205 50 |
| Оливковый | 6B8E23 | 107 142 35 |
| Олива | 808000 | 128 128,0 |
| Темно-оливково-зеленый | 556B2F | 85 107 47 |
| СреднийАквамарин | 66CDAA | 102 205 170 |
| Темно-зеленый | 8FBC8F | 143 188 143 |
| Светло-зеленый | 20Б2АА | 32 178 170 |
| Темно-голубой | 008B8B | 0 139 139 |
| Бирюзовый | 008080 | 0 128 128 |
| Синий/голубой | ||
| Цвет морской волны | 00FFFF | 0 255 255 |
| Голубой | 00FFFF | 0 255 255 |
| светло-голубой | Э0ФФФФ | 224 255 255 |
| Бледно-бирюзовый | АФЕЕЕЕ | 175 238 238 |
| Аквамарин | 7FFFD4 | 127 255 212 |
| Бирюзовый | 40E0D0 | 64 224 208 |
| Бирюзовый | 48D1CC | 72 209 204 |
| Темно-Бирюзовый | 00CED1 | 0 206 209 |
| CadetBlue | 5F9EA0 | 95 158 160 |
| Стальной синий | 4682B4 | 70 130 180 |
| светло-стальной синий | Б0К4ДЭ | 176 196 222 |
| Синий | B0E0E6 | 176 224 230 |
| Голубой | АДД8Е6 | 173 216 230 |
| Небесно-голубой | 87CEEB | 135 206 235 |
| светло-голубой | 87CEFA | 135 206 250 |
| DeepSkyBlue | 00БФФФ | 0 191 255 |
| Синий Доджер | 1E90FF | 30 144 255 |
| Васильковый | 6495ED | 100 149 237 |
| Королевский синий | 4169E1 | 65 105 225 |
| Синий | 0000FF | 0,0,255 |
| Средне-синий | 0000CD | 0,0,205 |
| Темно-синий | 00008Б | 0,0,139 |
| Военно-морской флот | 000080 | 0,0,128 |
| Полуночный синий | 1 | 25,25,112 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Браунс | ||
| Кукурузный шелк | FFF8DC | 255 248 220 |
| Бланшированный миндаль | FFEBCD | 255 235 205 |
| Бисквит | ФФЭ4К4 | 255 228 196 |
| Белый навахо | FFDEAD | 255 222 173 |
| Пшеница | Ф5ДЕБ3 | 245 222 179 |
| БерлиВуд | ДЕБ887 | 222 184 135 |
| Желто-коричневый | Д2Б48К | 210 180 140 |
| РозиБраун | БК8Ф8Ф | 188 143 143 |
| СэндиБраун | Ф4А460 | 244 164 96 |
| Золотарник | ДАА520 | 218 165 32 |
| ТемныйЗолотарник | Б8860Б | 184 134 11 |
| Перу | КД853Ф | 205 133 63 |
| Шоколад | Д2691Е | 210 105 30 |
| СедлБраун | 8B4513 | 139,69,19 |
| Сиенна | А0522Д | 160,82,45 |
| Коричневый | А52А2А | 165,42,42 |
| Бордовый | 800000 | 128,0,0 |
| Белые | ||
| Белый | ФФФФФФ | 255 255 255 |
| Снег | ФФФАФА | 255 250 250 |
| Медовая роса | Ф0ФФФ0 | 240 255 240 |
| Мятный крем | Ф5ФФФА | 245 255 250 |
| Лазурный | Ф0ФФФФ | 240 255 255 |
| Элисблю | Ф0Ф8ФФ | 240 248 255 |
| белый призрак | Ф8Ф8ФФ | 248 248 255 |
| Бело-дымчатый | Ф5Ф5Ф5 | 245 245 245 |
| Морская ракушка | FFF5EE | 255 245 238 |
| Бежевый | Ф5Ф5ДК | 245 245 220 |
| Олдлейс | FDF5E6 | 253 245 230 |
| Цветочный белый | ФФФАФ0 | 255 250 240 |
| Слоновая кость | ФФФФФ0 | 255 255 240 |
| Античный белый | FAEBD7 | 250 235 215 |
| Лен | ФАФ0Е6 | 250 240 230 |
| Лавандовый румянец | FFF0F5 | 255 240 245 |
| МистиРоуз | FFE4E1 | 255 228 225 |
| Серые | ||
| Гейнсборо | DCDCDC | 220 220 220 |
| светло-серый | Д3Д3Д3 | 211 211 211 |
| светло-серый | Д3Д3Д3 | 211 211 211 |
| Серебро | C0C0C0 | 192 192 192 |
| темно-серый | А9А9А9 | 169 169 169 |
| Темно-серый | А9А9А9 | 169 169 169 |
| Серый | 808080 | 128 128 128 |
| Серый | 808080 | 128 128 128 |
| Темно-серый | 696969 | 105 105 105 |
| Темно-серый | 696969 | 105 105 105 |
| светло-серый | 778899 | 119 136 153 |
| светло-серый | 778899 | 119 136 153 |
| Шиферно-серый | 708090 | 112 128 144 |
| Шиферно-серый | 708090 | 112 128 144 |
| DarkSlateGray | 2F4F4F | 47,79,79 |
| Темно-серый | 2F4F4F | 47,79,79 |
| Черный | 000000 | 0,0,0 |
Дополнительные таблицы цветов
Вот краткий экскурс в прошлое, чтобы увидеть, как цвета использовались в Интернете.
Веб-безопасные цвета
На этой диаграмме отображаются 216 «веб-безопасных» цветов. Нажмите на цвет, чтобы отобразить его на новой странице.
Имена цветов HTML3 и HTML4
Было время, когда спецификация HTML определяла имена цветов, которые можно было использовать в документах HTML. Это больше не так — CSS взял на себя ответственность за определение цветов в документах HTML.
Следующая таблица цветовых кодов содержит 16 официальных названий цветов HTML из спецификации HTML 3.2, которая стала официальной рекомендацией 14 января 19 года.97.
Те же названия цветов были включены в спецификацию HTML 4.01, которая стала официальной рекомендацией 24 декабря 1999 года.
Первоначально эти цвета были выбраны как стандартные 16 цветов, поддерживаемых палитрой Windows VGA.
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Черный | 000000 | 0,0,0 |
| Серебро | C0C0C0 | 192 192 192 |
| Серый | 808080 | 128 128 128 |
| Белый | ФФФФФФ | 255 255 255 |
| Бордовый | 800000 | 128,0,0 |
| Красный | FF0000 | 255,0,0 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Фиолетовый | 800080 | 128,0,128 |
| Фуксия | ФФ00ФФ | 255,0,255 |
| Зеленый | 008000 | 0,128,0 |
| Лайм | 00FF00 | 0,255,0 |
| Олива | 808000 | 128 128,0 |
| Желтый | FFFF00 | 255 255,0 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Военно-морской флот | 000080 | 0,0,128 |
| Синий | 0000FF | 0,0,255 |
| Бирюзовый | 008080 | 0 128 128 |
| Цвет морской волны | 00FFFF | 0 255 255 |
CSS1 и CSS2
И спецификация CSS1 (17 декабря 1996 г. ), и спецификация CSS2 (12 мая 1998 г.) включали одни и те же 16 названий цветов, которые были определены в HTML 3.2 и HTML 4.0.
), и спецификация CSS2 (12 мая 1998 г.) включали одни и те же 16 названий цветов, которые были определены в HTML 3.2 и HTML 4.0.
Как и в спецификациях HTML, CSS поддерживает использование шестнадцатеричной записи для указания цветов за пределами этого диапазона.
Но CSS также представил функцию rgb() , которая позволяет задавать цвета в виде списка из трех цифр, разделенных запятыми, где каждый набор цифр находится в диапазоне 0-255. Например, rgb(255,0,0) представляет тот же цвет, что и #FF000 , и название цвета red .
Системные цвета
В дополнение к возможности назначать значения ключевых слов цвета (имена цветов, шестнадцатеричные значения, RGB), CSS2 позволял авторам указывать цвета таким образом, чтобы интегрировать их в графическую среду пользователя.
Ниже перечислены дополнительные значения для значений CSS, связанных с цветом, и их общее значение.
- Активбордер
- Граница активного окна.

- АктивКаптион
- Заголовок активного окна.
- AppWorkspace
- Цвет фона интерфейса с несколькими документами.
- Фон
- Фон рабочего стола.
- Лицо кнопки
- Цвет лицевой стороны для трехмерных элементов отображения.
- Подсветка кнопок
- Темная тень для трехмерных элементов отображения (для краев, обращенных в сторону от источника света).
- Кнопка Тень
- Цвет тени для трехмерных элементов отображения.
- Текст кнопки
- Текст на кнопках.
- ЗаголовокТекст
- Текст в заголовке, поле размера и поле со стрелкой полосы прокрутки.
- Серый текст
- Серый (отключенный) текст. Этот цвет устанавливается на #000, если текущий драйвер дисплея не поддерживает сплошной серый цвет.
- Изюминка
- Элементы, выбранные в элементе управления.
- HighlightText
- Текст элементов, выбранных в элементе управления.

- Инактивбордер
- Граница неактивного окна.
- ИнактивКаптион
- Заголовок неактивного окна.
- Инактивкаптионтекст
- Цвет текста в неактивной подписи.
- Информационный фон
- Цвет фона для элементов управления всплывающей подсказкой.
- Инфотекст
- Цвет текста для элементов управления всплывающей подсказкой.
- Меню
- Фон меню.
- Текст меню
- Текст в меню.
- Полоса прокрутки
- Серая область полосы прокрутки.
- ТриDDarkShadow
- Темная тень для трехмерных элементов отображения.
- ТриДФейс
- Цвет лицевой стороны для трехмерных элементов отображения.
- ThreeDHighlight
- Цвет подсветки трехмерных элементов отображения.
- ТридЛайтТень
- Светлый цвет для трехмерных элементов отображения (для краев, обращенных к источнику света).
- ТриДТень
- Темная тень для трехмерных элементов отображения.

- Окно
- Фон окна.
- Оконная рама
- Оконная рама.
- Окнотекст
- Текст в окнах.
Эти системные цвета устарели в CSS3. Первоначально они были заменены свойством появления , но впоследствии оно было исключено из спецификации CSS3.
CSS 2.1
Спецификация CSS 2.1 (7 июня 2011 г.) добавила оранжевый цвет в список названий цветов, в результате чего общее количество названий цветов достигло 17.
темно-бордовый #800000 красный #ff0000 оранжевый #ffA500 желтый #ffff00 оливковое # 808000
фиолетовый #800080 фуксия #ff00ff белый #ffffff лайм #00ff00 зеленый #008000
военно-морской флот #000080 синий # 0000ff цвет морской волны #00ffff бирюзовый #008080
черный # 000000 серебро # c0c0c0 серый #808080
Интересно, что CSS Color Module Level 3 стал официальной рекомендацией в тот же день и предоставил 147 названий цветов. Подробнее об этом ниже.
Подробнее об этом ниже.
Системные цвета
CSS 2.1 также включал различные системные цвета, указанные в CSS2 (см. выше).
CSS3
CSS3 изменил способ определения CSS.
CSS3 состоит из множества различных модулей, каждый из которых имеет определенную направленность. Например, есть модуль для фона и границ, еще один для текста, модуль для макетов сетки, еще один для цветов и т. д.
Это отличается от предыдущих спецификаций, в которых CSS была выпущена как целая спецификация. Например, CSS2, CSS 2.1 и т. д. Все аспекты CSS были включены в каждую спецификацию.
Итак, теперь цвета определяются в «Модуле цветов CSS». CSS3 начался с CSS Color Module Level 3, который стал официальной рекомендацией 7 июня 2011 года (в тот же день, когда CSS 2.1 стал официальной рекомендацией!). Затем он перешел к модулю цвета CSS уровня 4. Но все это считается CSS3. Теперь меняется только конкретный номер модуля.
Таким образом, все цвета в таблице вверху этой страницы можно считать «цветами CSS3».
CSS3 также представил ключевое слово currentColor , а также новые цветовые функции, такие как hsl() и hsla() . На момент написания, CSS Color Module Level 4 предлагает hwb() , grey() , color() и другие функции.
Использовать пользовательский код HTML, CSS и JavaScript
С помощью шаблонов и предустановок Sitejet вы можете справиться с большинством задач проектирования в Sitejet без каких-либо знаний в области программирования или дизайна. Также возможно вставить пользовательский код. В этой статье мы объясняем, какие типы кода вы можете вставлять и как это делать.
Содержание
- Базовые знания
- Посмотреть видео
- Редактор кода
- Базовая конфигурация
- Шаблон (только для чтения)
- (С)CSS
- HTML
- JavaScript
- Пиксели, коды отслеживания и т.
 д.
д. - Держите код в чистоте
- Эммет
Базовые знания
Sitejet позволяет не только писать и использовать собственный код в Sitejet, но и интегрировать сторонние инструменты с помощью фрагментов кода в HTML, CSS и/или Javascript. Обратите внимание, что некоторые инструменты могут не работать или отображаться неправильно, если вы используете предварительную настройку панели согласия на использование файлов cookie. Ради безопасности Sitejet скорее заблокирует слишком много скриптов, чем недостаточно, чтобы соответствовать требованиям законодательства. Могут возникнуть проблемы с отображением и функциональностью некоторых инструментов, например, когда скрипт загружается из внешних источников и к нему обращается второй скрипт. Если провайдер не гарантирует, что второй скрипт будет обращаться только к первому скрипту после загрузки этого «ленивого» скрипта, инструмент не будет работать должным образом.
Посмотреть видео
2:49
. wistia_no_animate * {transition: none !important; -mozilla-transition: нет !важно; -ms-transition: нет !важно; -o-переход: нет !важно; -webkit-transition: нет !важно; }
wistia_no_animate * {transition: none !important; -mozilla-transition: нет !важно; -ms-transition: нет !важно; -o-переход: нет !важно; -webkit-transition: нет !важно; }
Это видео было записано в старом интерфейсе. Мы обновим это видео в ближайшее время.
Редактор кода
Код CSS, JavaScript и HTML можно редактировать в редакторе кода. Это можно сделать, нажав «<> Код» в правом нижнем углу Конструктора веб-сайтов (CMS). Вы также можете открыть редактор кода комбинацией клавиш [Ctrl] + [Alt] + [C].
Отсюда у вас также есть доступ к другим вкладкам «CSS», «JavaScript», «HTML», «Config» и «Boilerplate».
Безошибочный пользовательский код поможет вашему сайту работать безупречно. Убедитесь, что код работает должным образом, используя внешние инструменты, такие как отладчики или тестирование.Базовая конфигурация
«Конфигурация» — это вкладка в редакторе кода. Здесь вы можете настроить свой веб-сайт, определив переменные для цветов, размеров шрифта, функций и т. Д. Все пресеты, используемые на вашем веб-сайте, предоставляются в виде так называемых «примесей». Конструктор веб-сайтов (CMS) автоматически вставляет эти миксины на вкладку «Конфигурация». Это позволяет вам соответствующим образом настроить свойства CSS после того, как вы вставили первый пресет. Обратите внимание, что удаление предустановки в конструкторе веб-сайтов (CMS) не приводит к автоматическому удалению встроенного кода CSS или JavaScript.
Д. Все пресеты, используемые на вашем веб-сайте, предоставляются в виде так называемых «примесей». Конструктор веб-сайтов (CMS) автоматически вставляет эти миксины на вкладку «Конфигурация». Это позволяет вам соответствующим образом настроить свойства CSS после того, как вы вставили первый пресет. Обратите внимание, что удаление предустановки в конструкторе веб-сайтов (CMS) не приводит к автоматическому удалению встроенного кода CSS или JavaScript.
Совет: Если вы не знакомы с CSS — не волнуйтесь! Почти все значения, содержащиеся в CSS, можно настроить с помощью темы и предустановленных настроек. Для этого у вас есть 3 варианта:
- Предустановленные настройки: их можно открыть, щелкнув значок головоломки на элементе или щелкнув элемент правой кнопкой мыши, а затем выбрав «Предустановленные настройки»
- Через пункт меню Конструктора веб-сайтов (CMS) «Дизайн»
- При нажатии комбинации клавиш [CTRL] + [ALT] + [Y]
Шаблон (только для чтения)
Весь стандартный код хранится в «шаблоне», который автоматически интегрируется на сайт и может использоваться в других местах. Хотите увидеть, что находится под капотом вашего сайта? Тогда «Шаблон» является подходящим местом для этого. Вы также можете просмотреть код в редакторе кода на вкладке «Шаблон». Здесь вы можете увидеть все предустановленные переменные, как значения по умолчанию для определенных элементов, так и определенные свойства дизайна и эффекты. Вы также можете использовать эти переменные для своего дизайна с другими элементами, чтобы создать максимально однородный, профессиональный и простой в обслуживании дизайн.
Хотите увидеть, что находится под капотом вашего сайта? Тогда «Шаблон» является подходящим местом для этого. Вы также можете просмотреть код в редакторе кода на вкладке «Шаблон». Здесь вы можете увидеть все предустановленные переменные, как значения по умолчанию для определенных элементов, так и определенные свойства дизайна и эффекты. Вы также можете использовать эти переменные для своего дизайна с другими элементами, чтобы создать максимально однородный, профессиональный и простой в обслуживании дизайн.
(С)CSS
Конструктор веб-сайтов Sitejet (CMS) предлагает мощный (S)CSS-редактор, который позволяет настроить веб-сайт любым удобным для вас способом.
Если вкладка «CSS» не выбрана заранее, теперь вы можете щелкнуть ее, чтобы просмотреть и отредактировать весь код CSS.
Здесь вы можете назначить соответствующие свойства дизайна вашим собственным и уже существующим стандартным классам (например, «.ed-button»). По умолчанию код для каждого класса «свернут», т. е. не виден, чтобы сэкономить место и обеспечить лучший обзор. Нажав на маленькую стрелку рядом с номером строки в левой части поля редактора, вы можете «развернуть» класс и сделать видимыми все свойства.
е. не виден, чтобы сэкономить место и обеспечить лучший обзор. Нажав на маленькую стрелку рядом с номером строки в левой части поля редактора, вы можете «развернуть» класс и сделать видимыми все свойства.
Здесь вы можете добавить свои собственные стили CSS, которые потом можно применить к сайту. Если вы используете пресеты, они будут записаны здесь, и вы сможете добавить свои переопределения в соответствующие разделы. Вы можете использовать все переменные, определенные на вкладках «Шаблон» или «Конфигурация».
Конструктор веб-сайтов также понимает ваш код CSS. Вы можете найти правила CSS, которые применяются к элементу на вашем сайте, выбрав элемент и одновременно нажав [Ctrl] + [Alt] + [C]. Это открывает редактор CSS и выделяет строки, которые применяются к выбранным элементам.
Вы также можете использовать кнопку «Оптимизировать», чтобы найти неиспользуемые правила и очистить свой код.
Вы также можете использовать файлы CSS/JS из файлового менеджера через «Вставить файл».
Нажав на «Выбор цвета», вы можете выбрать желаемый цвет в окне выбора цвета вашей системы. Это упрощает поиск правильных значений для нужного цвета или, например, в системах Mac и Linux выбор цвета в любом месте экрана.
Использование идентификаторов и классов
Внутри Sitejet к элементам можно обращаться по-разному.
Каждый элемент в Sitejet имеет свой уникальный идентификатор. Идентификатор всегда имеет формат #ed-xxxxxx. Вы можете найти его в свойствах элемента, доступ к которым можно получить следующими способами:
- Нажмите на элемент, а затем дважды нажмите на навигационные крошки в нижней части экрана
- Дважды щелкните элемент
- Выберите элемент и нажмите [ENTER]
В свойствах элемента в левой части экрана идентификатор отображается на вкладке «Параметры» в разделе «Идентификатор и класс».
ID элементов

Классы
Классы — это самый удобный способ настройки и оформления элементов. Они также предоставляют другим разработчикам и дизайнерам возможность создавать код, понятный или пригодный для повторного использования в других проектах.
Чтобы назначить классы элементу, выполните следующие действия:
- Откройте свойства элемента одним из описанных выше способов.
- В разделе «ID и класс» на вкладке «Параметры» отображаются отдельные классы, назначенные этому элементу. Предварительно выбранный элемент является элементом-контейнером — здесь на рисунке элемент. Однако вы также можете настроить дочерние элементы этого элемента, щелкнув соответствующую вкладку — здесь, например, «Кнопка (а)», чтобы настроить элемент ссылки кнопки.
- Каждому элементу можно назначить несколько классов для достижения более высокой спецификации кода CSS. Более подробную информацию можно найти в этой статье о классах CSS.
В разделе «Классы CSS» вы можете добавить столько классов, сколько хотите, разделив их пробелом.

Совет: Вы можете выбрать несколько элементов, удерживая нажатой клавишу [Shift] во время щелчка. Вы также можете использовать комбинацию клавиш [Ctrl] + [A], чтобы выбрать все элементы сразу. Таким образом, вы можете назначить определенные классы сразу нескольким элементам.
ID
Использование идентификаторов для разработки определенных элементов позволяет вам делать более конкретные варианты дизайна, чем позволяют делать классы. Классы предоставляют свойства дизайна для нескольких элементов, в то время как идентификатор применяется только к этому конкретному элементу. Таким образом, специальные значения по умолчанию для идентификатора переопределяют общие значения по умолчанию для класса.
Пример: Элемент кнопки включает элемент
и элемент . Элемент


 ed-button. Если теперь вы добавите разные значения по умолчанию для класса .ed-button и идентификатора #ed-1234567, свойства CSS идентификатора всегда будут перезаписывать свойства класса.
ed-button. Если теперь вы добавите разные значения по умолчанию для класса .ed-button и идентификатора #ed-1234567, свойства CSS идентификатора всегда будут перезаписывать свойства класса. Вы можете встроить это на свою страницу, перетащив следующим образом:
Вы можете встроить это на свою страницу, перетащив следующим образом: В настоящее время невозможно отредактировать HTML-код, уже имеющийся на веб-сайте, чтобы убедиться, что существующие структуры работают правильно.
В настоящее время невозможно отредактировать HTML-код, уже имеющийся на веб-сайте, чтобы убедиться, что существующие структуры работают правильно. Это позволяет вам отслеживать отдельные области вашего кода, ваши переменные и их определения.
Это позволяет вам отслеживать отдельные области вашего кода, ваши переменные и их определения.
 Мы не создали элегантных макетов с колонками, и весь наш текст скучный, черный и отображается уродливым шрифтом по умолчанию. Это связано с тем, что HTML предназначен для простой разметки и описания элементов контента; он не предназначен для добавления стиля странице.
Мы не создали элегантных макетов с колонками, и весь наш текст скучный, черный и отображается уродливым шрифтом по умолчанию. Это связано с тем, что HTML предназначен для простой разметки и описания элементов контента; он не предназначен для добавления стиля странице.
 Вы должны узнать формат создания списка из Урока 2 и формат создания ссылки из Урока 3, и, как мы узнали всего несколько минут назад, Элемент
Вы должны узнать формат создания списка из Урока 2 и формат создания ссылки из Урока 3, и, как мы узнали всего несколько минут назад, Элемент
 Изучение веб-кода
Изучение веб-кода В нашем следующем уроке мы узнаем, как стилизовать эту страницу. Это пример предложения для добавления дополнительного контента.
В нашем следующем уроке мы узнаем, как стилизовать эту страницу. Это пример предложения для добавления дополнительного контента. Вместо этого вы берете кирпичи и раствор, необходимые для строительства прочного фундамента. В профессиональной веб-разработке HTML (язык гипертекстовой разметки) служит той же цели, что и кирпичи и раствор здания. Каким бы причудливым ни был ваш веб-сайт, он нужен для создания надежной базовой структуры.
Вместо этого вы берете кирпичи и раствор, необходимые для строительства прочного фундамента. В профессиональной веб-разработке HTML (язык гипертекстовой разметки) служит той же цели, что и кирпичи и раствор здания. Каким бы причудливым ни был ваш веб-сайт, он нужен для создания надежной базовой структуры.
 01 стал официальным стандартом веб-разработки. В 2012 году язык был обновлен до HTML5, который предлагал расширенные возможности.
01 стал официальным стандартом веб-разработки. В 2012 году язык был обновлен до HTML5, который предлагал расширенные возможности. Пройдя курс HTML, вы научитесь думать как программист. Этот сдвиг мышления сослужит вам хорошую службу, если вы решите продолжить образование в области науки о данных или веб-разработки.
Пройдя курс HTML, вы научитесь думать как программист. Этот сдвиг мышления сослужит вам хорошую службу, если вы решите продолжить образование в области науки о данных или веб-разработки. Косая черта перед именем элемента закрывает определенный тег, а теги HTML могут вкладываться друг в друга. Очень важно закрыть каждый открытый тег HTML. Чтобы дать вам краткое руководство по HTML для начинающих, вот один из самых основных тегов HTML: «p», что означает «новый абзац».
Косая черта перед именем элемента закрывает определенный тег, а теги HTML могут вкладываться друг в друга. Очень важно закрыть каждый открытый тег HTML. Чтобы дать вам краткое руководство по HTML для начинающих, вот один из самых основных тегов HTML: «p», что означает «новый абзац».

 Вот краткий пример того, как это может выглядеть:
Вот краткий пример того, как это может выглядеть: Каждый элемент блочного уровня имеет верхнее и нижнее поля вокруг него. Некоторые из элементов, которые мы уже обсуждали, в том числе
Каждый элемент блочного уровня имеет верхнее и нижнее поля вокруг него. Некоторые из элементов, которые мы уже обсуждали, в том числе