что это такое и зачем она нужна на сайте
Верстка — это описание визуальной части сайта с помощью гипертекстового документа на основе HTML-разметки. Проще говоря, соединение и расположение на странице документа разных элементов веб-сайта: текстовых блоков, изображений, таблиц, видео и т.д.
Верстка сайта — один из наиболее важных этапов создания интернет-ресурса. От нее зависит:
· скорость загрузки сайта;
· корректность его отображения в браузере;
· соответствие стандартам HTML и требованиям поисковых систем;
· адаптивность под разные устройства пользователей (планшет, смартфон, ноутбук).
Верстка относится к сфере frontend-разработки. Она помогает правильно расположить элементы на странице и сделать так, чтобы работать с ними было максимально удобно.
Курс Вы на практике попробуете разные направления: разработку на разных языках, аналитику данных, Data Science, менеджмент в IT. Это самый подходящий курс для построения карьеры в IT в новой реальности.
Вы на практике попробуете разные направления: разработку на разных языках, аналитику данных, Data Science, менеджмент в IT. Это самый подходящий курс для построения карьеры в IT в новой реальности.Подробнее
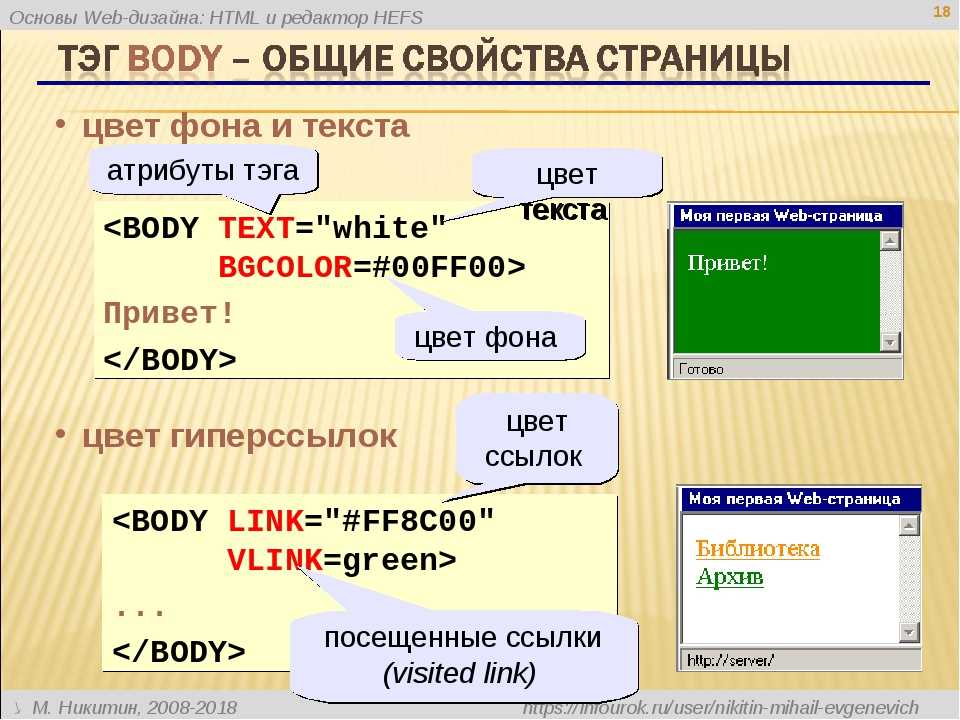
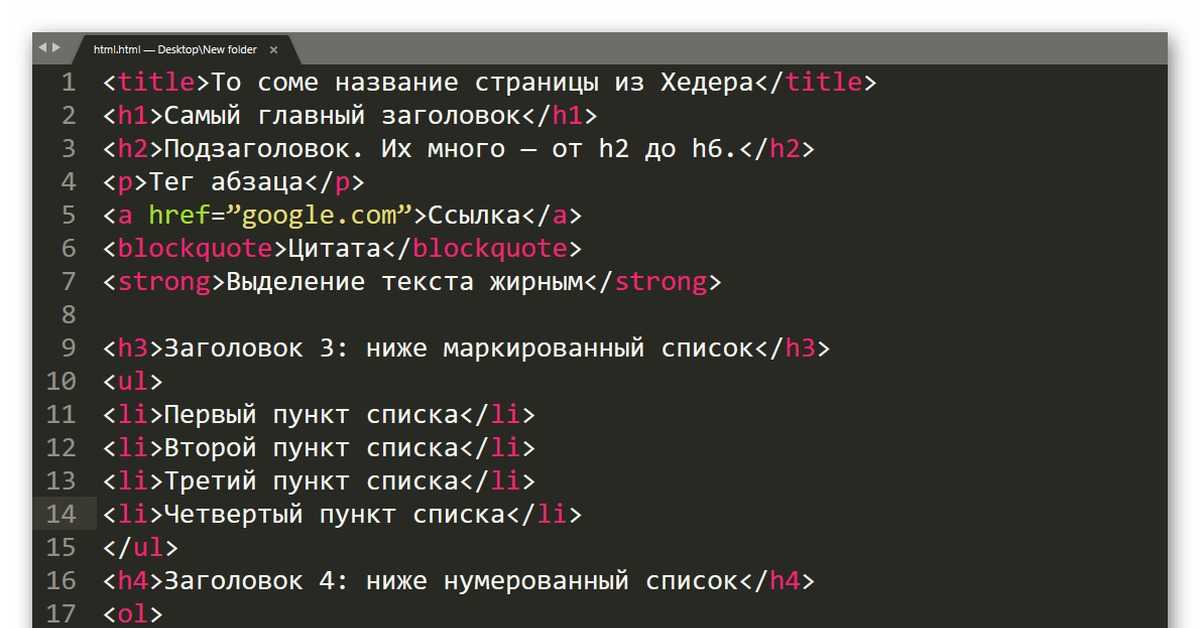
HTML — язык разметки, при помощи которого браузеры показывают нам размер, порядок, шрифт и форму текста. Популярные HTML-теги:
- <body> </body> — все web-содержимое страницы;
- <h2> </h2> — заголовок;
- <h3> </h3> — заголовок второго уровня;
- <img> — изображение;
- <strong> </strong> — жирный шрифт;
- <a> </a> — ссылка на сторонний сайт; между тегами необходимо поставить атрибут href, содержащий адрес этой ссылки.

Тег <div> — блочный элемент и обычно используется для группировки крупных элементов. Верстальщик создает в интегрированной среде разработки IDE макет сайта: готовит фоны и изображения, размечает, где какая область (верх, низ, основной контент, боковые панели) будет находиться. Каждая часть страницы размещается в соответствующем блоке <div>.
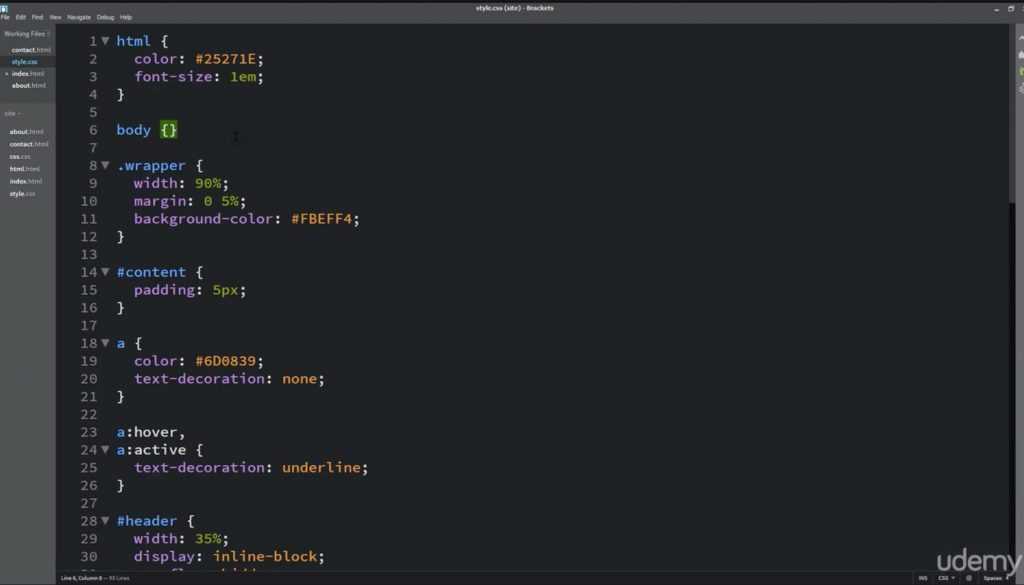
Все стилевые решения вынесены за границы HTML-кода в каскадные таблицы стилей (CSS). С ними можно менять цвет, размеры, расположение, границы и другие свойства блоков <div>. В HTML-документе это прописывается так: <div class=”one”></div>, фоновый цвет задается следующим образом: background: red. В итоге получается красный блок. А если нужно ограничить его размер 250 пикселями, то необходимо прописать: width: 250px и height: 250px.
В программировании валидность означает соответствие кода стандарту W3C (Консорциума Всемирной паутины) и корректное отображение веб-сайта на разных устройствах. Этот показатель обеспечивается соблюдением правил построения кода, его оптимизации и минимизации. Благодаря такой верстке сайт может занять более высокие позиции в поисковой выдаче.
Этот показатель обеспечивается соблюдением правил построения кода, его оптимизации и минимизации. Благодаря такой верстке сайт может занять более высокие позиции в поисковой выдаче.
Чтобы верстка была валидной, нужно как минимум, чтобы элементы HTML-кода содержались в соответствующих разделах. Должен быть прописан элемент !DOCTYPE html, теги <body>, <html>, <head>.
После получения макета представьте будущую страницу в виде HTML-разметки, а после приступайте к написанию кода. Это поможет избежать неправильной вложенности тегов и некоторых других ошибок.
Метод слепой печати поможет научиться быстро набирать код, не отвлекаясь от макета и внешнего вида веб-сайта в браузере.
Писать HTML-код можно в любом редакторе кода, даже в «Блокноте», но это долго и неэффективно. Верстальщик может установить IDE (интегрированную единую среду разработки, которая используется разработчиками для создания проекта).
Emmet — позволяет использовать сокращения кода вместо ручного ввода целых конструкций.
AutoFileName — поможет быстро найти файлы в папке проекта прямо при добавлении пути в атрибут src.
eCSStractor — с помощью него можно выделить участок HTML-кода с написанными классами и вставить в CSS-код готовые селекторы. В результате вам больше не придется писать в CSS селекторы — только нужные свойства.
С помощью нее можно создавать расширяемые и повторно используемые компоненты интерфейса. В результате вам больше не потребуется тратить время на придумывание названий классов или того, как элементы будут зависеть друг от друга.
Препроцессор Sass помогает в организации кода, избавляет от написания селектора каждый раз с новой строки, позволяет сократить код и вынести одинаковые реализации.
· автоматически обновлять страницу браузера при сохранении кода;
· расставлять префиксы для поддержки разных браузеров;
· автоматически собирать все файлы в один;
· создавать SVG-спрайты.
· Структура страницы составлена в HTML, параметры стилей присвоены в отдельном CSS.
· Использовано небольшое количество изображений. Все по максимуму прописано текстом или кодом.
· Атрибуты элементов <title>, <alt>, <description> корректно заполнены.
· Использованы заголовки разных уровней (h2, h3, …, h6).
- Программы для тестирования: Markup Validator, CrossBrowserTesting, IETester, Dr Watson, Validator.w3, CSS Validator.
- Программы для работы с изображениями:
- Редакторы кода: VS Code, Webstorm, Notepad++, SublimeText, Webstorm, CSS3 Generator, UltraEdit, Firebug, Winless, CoffeeCup HTML Editor, WinMerge.
Процесс базового тестирования предполагает ручные прогоны сценариев в разных браузерах и на разных устройствах. В этих сервисах можно найти точную информацию: validator.w3.org и jigsaw.w3.org/css-validator. Также нужно проверить верстку на соответствие макету с помощью сервиса welldonecode.com/perfectpixel. Page Ruler поможет измерить в пикселях сверстанные блоки, оценить размеры форм, шапок, логотипов, контактных данных, карточек, рубрик, виджетов и пр.
Чтобы научиться правильно верстать, лучше не искать простые пошаговые алгоритмы для чайников, а записаться на полноценный обучающий курс, например, «Frontend-разработчик».
javascript — Готовые решения для публикации исходного кода с возможностью копирования и HTML/CSS-рендеринга результата
Задача: вставить в сайт-документацию виджет, который содержит в себе пример исходного кода (HTML/CSS/JavaScript) и результат рендеринга. При этом:
- Должна быть подсветка синтаксиса исходного кода
- Должна быть возможность удобного копирования кода в буфер обмена
- Должна быть возможность отображения кода в оффлайн-режиме, если мы просто открыли HTML-файл на локальном компьютере без подключения к интернету.
- Основные стили документа не должны влиять на рендеринг примера. В целях сокращения времени, на сайте-документации используется библиотека Bootstrap 4 (включая reboot), а этот фреймворк даёт довольно спецефичные (высокоприоритетные) css-правила, которые трудно переопределить.
 Не хотелось бы, чтобы они влияли на рендеринг примера …
Не хотелось бы, чтобы они влияли на рендеринг примера …
Решения, которые пробовал и видел:
- Первые три пункта даёт библиотека
prism.js. Она прекрасно подсвечивает синтаксис для многих языков и можно настроить кнопку «копировать в буфер обмена». Ну а весь остальной интерфейс (например, табы для переключения между исходным кодом и результатом) можно и самому реализовать. Остаётся вопрос, как же оградить отренденный результат примера от bootstrap-стилей. - Codepen удовлетворяет только первому и четвёртому пунктам. Codepen содержит внутренний iframe, благодаря которому результат рендеринга не зависит от стилей документа. Однако, кнопка «копировать код» отсутствует.
Кроме того, без подключения к интернету никакого codepen-виджета отображаться не будет. Можно посмотреть исходный код того скрипта, который Codepen получает удалённо (через script scr="") и вставить его себе в JavaScript-файл, однако помимо этого скрипта ещё ведь нужно и свой код примера получить с внешнего codepen.
Близок к идеалу официальный сайт bootstrap: там как код и результат рендеринга, кнопка «копировать код», и всё это работает в оффлайне. Ну а поскольку сам сайт bootstrap построен с использованием своих же стилей, то влияние bootstrap-стилей на примеры тут даже нужно.
Ну а лучшее, что я видел — это сайт-документация Vuetify. Виджет ниже имеет ссылку на Codepen, тем не менее, просмотр кода и результата рендеринга доступны в оффлайне. Имеется кнопка копирования кода. Но, опять же, внешние стили влияние имеют.
- javascript
- html
- bootstrap
2
@qwabra, я правильно понял, что для обеспечения оффлайн-просмотра ссылка в iframe должна вести на статический HTML-файл? – Боков Глеб 7 часов назад
- просто кэширование — не только не гарантирует, что приложение будет работать «в оффлайн», так ещё и браузер может не «открыть» страницу в отсутствии интернета
https://developer.
 mozilla.org/ru/docs/Web/HTTP/Кэширование
mozilla.org/ru/docs/Web/HTTP/Кэширование
для стабильной работы приложения, в условиях отсутствия интернета существует специальное АПИ, которое принимается, допиливается, иногда отклоняется. далее по тексту, я привожу ссылки на спецификацию тех или иных функций и одну статью — «Введение в Service Worker‘ы».
устаревшие (Deprecated)
API cache
*.manifest
https://developer.mozilla.org/en-US/docs/Web/HTML/Using_the_application_cachewindow.applicationCache
https://developer.mozilla.org/en-US/docs/Web/API/Window/applicationCacheImportant: Application Cache is deprecated as of Firefox 44, and is no longer available in insecure contexts from Firefox 60 onwards (bug 1354175, currently Nightly/Beta only). Don’t use it to offline websites — consider using
service workers instead.https://caniuse.com/#feat=offline-apps
Now deprecated method of defining web page files to be cached using a
cache manifestfile, allowing them to work offline on subsequent visits to the page.
Web API
Cache and service-workersЗамечание: Начиная с
Chrome 46,Cache APIбудут хранить запросы только от безопасных источников, то есть, доступных черезHTTPS.
- https://caniuse.com/#search=worker
https://caniuse.com/#feat=serviceworkers
советую заглянуть во вкладкуResources(внизу)Введение в
Service Worker‘ы (20.12.2016)
https://getinstance.info/articles/javascript/introduction-to-service-workers/https://developer.mozilla.org/ru/docs/Web/API/Service_Worker_API/Using_Service_Workers
- https://developer.mozilla.org/ru/docs/Web/API/Service_Worker_API
https://developer.mozilla.org/en-US/docs/Web/API/Service_Worker_API
для более точной информации, стоит заглянуть на английскую версию страничкиhttps://developer.
 mozilla.org/ru/docs/Web/API/Cache
mozilla.org/ru/docs/Web/API/Cache
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Виджет Код
Виджет Код позволяет работать с HTML кодом. Например, можно выделить цветом элементы формы или отобразить на странице данные из ELMA365 и других систем. Кроме того, при помощи этого виджета вы можете добавить сценарии на форму или страницу, а также создать динамические формы в процессе или приложении.
Например, можно выделить цветом элементы формы или отобразить на странице данные из ELMA365 и других систем. Кроме того, при помощи этого виджета вы можете добавить сценарии на форму или страницу, а также создать динамические формы в процессе или приложении.
Добавление виджета
Чтобы разместить виджет, перетащите его с правой панели дизайнера интерфейсов на поле для моделирования или нажмите кнопку +Виджет. Подробнее читайте в статье «Шаблон формы».
В открывшемся окне настроек вы можете добавить на форму HTML код, формируемый динамически с помощью специальных вставок.
Конструкции для вставок кода
В виджете Код используется синтаксис, позволяющий делать вставки 3 видов:
1. <% Конструкции, объявления %>. Примеры будут рассмотрены ниже.
2. <%- Вывод значения с экранированием HTML-символов %>. Например, если в значении встречается знак «<», то в таком виде он и будет выведен.
3. <%= Вывод значения без экранирования HTML-символов %>. Например, если значение «<b>Внимание!</b>», то будет выведен текст Внимание (с выделением жирным).
Далее рассмотрим применение вставок 1-го вида:
Условия
<% if (data.Value > 10) { %>
Здесь содержимое, которое нужно отобразить.
<% } %>
Условия if-else
<% if (true) { %>
Здесь содержимое, которое нужно отобразить.
<% } else { %>
Здесь содержимое, которое нужно отобразить.
<% } %>
Циклы
<% for (const item of data.items) { %>
Здесь содержимое, которое нужно отобразить.
<% } %>
Объявления (например, функция)
<% function renderValueInTag(value, tag) { %>
<<%= tag %>>
<%- value %>
</<%= tag %>>
<% } %>
Вызов функции из клиентского сценария
С помощью конструкции . из виджета Код можно вызывать клиентский сценарий, созданный на языке TypeScript и добавленный в дизайнере интерфейсов на вкладке Сценарии. ИМЯ_ФУНКЦИИ()
ИМЯ_ФУНКЦИИ()
Например, при нажатии на кнопку Открыть будет исполнен сценарий с наименованием OpenPopup.
<button onclick=»<%= Scripts%>.OpenPopup()»>Открыть</button>
Отображение других виджетов через виджет «Код»
Вы можете добавлять в код вставки для отображения пользовательских и некоторых системных виджетов, используя контекстное меню. Тогда вам не придётся писать код вставки вручную. Применяйте этот способ, например, когда нужно повторно использовать виджеты.
Так, настраивая страницу просмотра товара, вы размещаете на ней пользовательский виджет с фотографией товара, ценой и ссылками на его характеристики. При этом вы хотите вынести на страницу такие же виджеты, но с информацией о других товарах, близких по ценовой категории. То есть вам нужно переиспользовать пользовательский виджет, который уже используется на странице другого товара.
В этом случае, настраивая страницу с помощью виджета Код, в контекстном меню сценария выберите опцию Добавить виджет. Затем в открывшемся окне выберите виджет, который хотите использовать. Вставка с текстом кода автоматически добавится в сценарий.
Пример вставки для отображения пользовательского виджета:
<%= UI.widget.render(‘@custom_widget’, {title: Context.data.title, notes: «Примечание»}) %>
В этой опции доступны виджеты Вкладки, Выпадающее меню, Выпадающее окно и Панель с заголовком, а также пользовательские виджеты, созданные на том же уровне, что форма или страница. Например, работая с виджетом Код на странице раздела, в опции Добавить виджет вы можете выбрать пользовательские виджеты, созданные в этом разделе, а также на формах и страницах приложений этого раздела.
Вы можете включить доступ к пользовательским виджетам других разделов. Для этого на панели инструментов дизайнера нажмите кнопку Настройки и включите опцию Разрешить использование всех элементов. Обратите внимание, это ограничивает возможность экспорта приложения или раздела.
Обратите внимание, это ограничивает возможность экспорта приложения или раздела.
Пример использования виджета
При помощи сценария в виджете Код можно получить информацию из приложения Сотрудники, чтобы отображать на странице имена пользователей с днями рождения в текущем месяце.
Код сценария
async function onInit():Promise <void> { |
Для вывода значения контекстной переменной в виджете Код, используйте вставку вида:
<%= UI.widget.contextValue (‘currentMonth’, {readonly:true}) %>
При этом currentMonth — это контекстная переменная типа Таблица, в которую с помощью функции OnInit() записаны пользователи с днями рождения в текущем месяце. Функция выполняется, когда пользователь открывает страницу.
Подробнее о методах вывода в виджете Код можно прочитать в справке ELMA365 TS SDK в статьях «API для отображения стандартных виджетов» и «API для клиентских сценариев».
counter.html
text_widget. html
html
Была ли статья полезной?
ДаНет
Выберите вариантРекомендации не помоглиТекст трудно понятьНет ответа на мой вопросСодержание статьи не соответствует заголовкуДругая причинаНашли опечатку? Выделите текст, нажмите ctrl + enter и оповестите нас
15 бесплатных и премиальных HTML-шаблонов для ресторанов
При создании своего сайта вы можете использовать CMS, например WordPress, или простой HTML-шаблон. Хотя WordPress великолепен, он также может быть немного пугающим для новичков, поэтому HTML-шаблоны лучше подходят.
HTML-шаблоны легче устанавливать и настраивать, а итоговый веб-сайт загружается быстрее, поскольку в нем меньше файлов и кода. Если хочешь создать сайт для вашего ресторана, вы придете в нужное место.
Если хочешь создать сайт для вашего ресторана, вы придете в нужное место.
Вы должны выбрать адаптивную модель, которая подходит для мобильных экранов, поскольку в настоящее время большинство пользователей просматривают веб-сайты через свои мобильные устройства. Но сегодня, когда существует так много визуально привлекательных и многофункциональных моделей, найти ту, которая идеально соответствует вашим потребностям, является довольно сложной задачей.
Поэтому, чтобы упростить вам жизнь и упростить процесс, я сделал коллекцию лучших бесплатных и премиальных HTML-тем для сайта ресторана. Для вашего удобства я выбрал привлекательные и адаптированные для Retina дизайны, чтобы ваши пользователи были привязаны к вашему сайту.
Каждая из моделей обладает богатым набором функций и предоставляет все инструменты, необходимые для сайтов ресторанов и аналогичных коммерческих ниш!
Бесплатный шаблон HTML для сайта ресторана
Вы чувствуете себя так весело, когда создаете всевозможные блюда из новых ингредиентов. Если вы известны своей уникальностью и креативностью, шаблоны веб-сайтов для кафе и ресторанов — это то, что вам нужно. шаблон сайта приложение ресторана, которое вы должны рассмотреть возможность использования.
Если вы известны своей уникальностью и креативностью, шаблоны веб-сайтов для кафе и ресторанов — это то, что вам нужно. шаблон сайта приложение ресторана, которое вы должны рассмотреть возможность использования.
Это аппетитный веб-дизайн, который доставит все ваши вкусные кулинарные творения нужной аудитории. На странице ресторана вы можете продемонстрировать красивые изображения ваших блюд и поделиться своим меню и ценами. Таким образом, клиенты знают, чего ожидать от вашего предложения.
Бесплатные шаблоны веб-сайтов кафе и ресторанов также имеют удобный слайдер с отзывами для повышения лояльности клиентов, а также форму бронирования для резервирования столика. Селекторы даты и времени включены в форму для вашего удобства.
СКАЧАТЬ | DEMO
Универсальный HTML-шаблон для органической фермы
Как следует из названия, многоцелевой HTML-шаблон Organic Farm представляет собой шаблон сайта HTML разработан специально для пищевой и сельскохозяйственной ниши. Он полностью адаптивен и поэтому представляет весь ваш контент в привлекательной форме, независимо от того, какое устройство предпочитают ваши пользователи.
Он полностью адаптивен и поэтому представляет весь ваш контент в привлекательной форме, независимо от того, какое устройство предпочитают ваши пользователи.
Он подходит для ферм, производителей органических продуктов, местного бизнеса, агротуризма, магазинов здоровой пищи и сайтов, ориентированных на здоровье. Яркий и красочный дизайн обязательно привлечет внимание каждого. Тем не менее, функции, которые он предлагает, — это то, что заставляет пользователей возвращаться снова и снова.
Эта тема ресторана работает на платформе Bootstrap, каждый аспект шаблона тщательно проработан для достижения оптимальных результатов. Он мощный и легкий, и это именно то, что вам нужно для легкого запуска вашего сайта. Поскольку этот шаблон легко настраивается, его можно изменять и стилизовать в соответствии с вашими предпочтениями.
Сильная последовательность и безупречный дизайн не требуют объяснений, поскольку говорят сами за себя. Эта тема ресторана также совместима с современными веб-браузерами. Имея множество HTML-элементов, вы получите все, что вам нужно.
Имея множество HTML-элементов, вы получите все, что вам нужно.
Кроме того, у вас есть несколько фантастических разделов для создания блога, галереи и т. Д. Представлять свои продукты в Интернете еще никогда не было так просто. Но это не единственное преимущество, и эта модель также оптимизирована для SEO.
СКАЧАТЬ | DEMO
Бесплатная HTML5 тема для сайта ресторана
Бесплатная тема HTML5 для сайта ресторана не требует особого представления. Это потому, что это бесплатный шаблон для сайтов итальянской кухни, но он также работает с другими типами ресторанов и предприятий общественного питания, например с доставкой еды.
Бесплатно вы получаете шаблон страницы премиум-класса, который создает фантастическую атмосферу, которая поднимет ваш бизнес в целом и произведет сильное и длительное первое впечатление. Что отличает бесплатную тему HTML5 для веб-сайта ресторана от альтернативных тем, так это красивый темный макет, который она поддерживает.
Бесплатная тема HTML5 для сайта ресторана имеет все макеты и элементы, которые вам нужны. Крутой курсор и загрузка меню «на прокрутке», фотогалереи, кнопок социальных сетей и анимированной статистики.
Более того, эта бесплатная тема ресторана для веб-сайта ресторана адаптивна, гибка и расширяема. Независимо от того, какое устройство и платформу используют клиенты для навигации по вашему веб-сайту, бесплатная HTML5-тема ресторана всегда обеспечивает первоклассный опыт.
СКАЧАТЬ | DEMO
HTML шаблон для ресторана быстрого питания
У вас есть кафе быстрого питания, где вам нужен профессиональный сайт? Хотите, чтобы в интернет-магазине продавалось оборудование для фастфуда? HTML-шаблон ресторана быстрого питания — лучшее решение для продажи еды в Интернете, и вы будете лучшим на рынке.
HTML-шаблон для ресторана быстрого питания — это полноценный HTML-шаблон с современными технологиями, который можно использовать для начинающих на бизнес-сайте.
Эта HTML-тема предназначена для ресторанов, так что любой человек с минимальным знанием HTML может сделать ее полностью работоспособной. Адаптивный дизайн этого бесплатного HTML-шаблона для кулинарного сайта делает его приемлемым для большинства новейших устройств.
HTML-шаблон ресторана быстрого питания — это многостраничный шаблон, который встречает вас первым слайдером с изображениями блюд и анимированным текстом. Вверху шапки есть аккуратное и чистое меню. В строке меню есть кнопка «заказать сейчас».
Ваши посетители могут легко заказать здесь еду. На домашней странице этого HTML-шаблона сайта быстрого питания есть много разделов, таких как раздел «О нас», здесь вы можете написать историю своего ресторана. Вы также можете разместить там изображение.
СКАЧАТЬ | DEMO
Бесплатный шаблон сайта для доставки еды
Нужен HTML-шаблон для вашей онлайн-службы доставки еды? Тогда этот бесплатный HTML-шаблон для службы доставки еды — идеальный выбор для вас. Этот бесплатный шаблон веб-сайта ресторана представляет собой красиво оформленный HTML5-шаблон для служб онлайн-заказа и доставки еды.
Этот бесплатный шаблон веб-сайта ресторана представляет собой красиво оформленный HTML5-шаблон для служб онлайн-заказа и доставки еды.
Это идеальный выбор для красивой и привлекательной демонстрации ресторанных блюд, пиццы, напитков, десертов и других кулинарных изысков. В шаблоне есть набор заранее разработанных элементов и страниц, которые могут быть полезны для любого ресторана. Воспользуйтесь преимуществами графических баннеров, меню, галерей изображений, макетов блогов и многого другого.
Этот HTML-шаблон начальной загрузки предлагает полностью адаптивное меню, а также формы отправки заказа. Каждая часть этих элементов разработана с учетом оптимизации пользовательского интерфейса и UX. Кроме того, модель также предлагает полную интеграцию Google Map, поскольку веб-сайт службы доставки еды действительно нуждается в этом.
Кроме того, модель также содержит встроенную Google Map, поскольку веб-сайт службы доставки еды действительно нуждается в ней. Он дополняется пользовательскими шрифтами Google, возможностями навигации и списка.
Более того, этот бесплатный HTML-шаблон для служб доставки еды легко настроить. Выбирайте из различных шаблонов домашней страницы, каждый из которых обладает своим индивидуальным шармом.
СКАЧАТЬ | DEMO
HTML шаблон для кондитерской — Cupcake
Развивайте свой онлайн-пекарню с помощью HTML-шаблона Cupcake — Clean Pastry в качестве отличного инструмента. Cupcake — это HTML-шаблон сайта выпечки, который содержит множество полезных структур для вашего сайта. В этом шаблоне есть два отличных макета, которые вы можете использовать для своей пекарни.
С помощью шаблона HTML Cupcake вы можете выбрать цветовую схему, подходящую для вашего бизнеса. Он полностью адаптивен, поэтому вам не нужно беспокоиться о мобильной версии вашего сайта. Он построен с использованием действительных кодов HTML5 и CSS3 с jQuery.
Эта модель предлагает Контактная форма которые помогут вам получать комментарии, вопросы и другие запросы от ваших клиентов. Он также использует отличный лайтбокс для изображений, чтобы помочь вам продемонстрировать свои продукты.
Он также использует отличный лайтбокс для изображений, чтобы помочь вам продемонстрировать свои продукты.
Чтобы легко создать полноценный сайт для пекарен, Cupcake имеет несколько страниц, необходимых для настройки вашего сайта: цены, блог, магазин, страницу «о» и многое другое. Он также включает в себя Google Map, чтобы клиенты могли добраться до вашего бизнеса.
СКАЧАТЬ | DEMO
Бесплатный HTML-шаблон — Ресторан
Бесплатный HTML-шаблон. Ресторан — это чистый и профессиональный шаблон веб-сайта, который идеально подходит для ресторанов, пекарен, любого пищевого бизнеса и веб-сайтов личных поваров. Построенный на основе продвинутого фреймворка Bootstrap 3 с HTML5 / CSS3, он гарантирует адаптивность и идеально адаптируется ко всем устройствам.
Он поставляется с несколькими вариантами домашней страницы, страницы меню и многого другого, что дает вам больше места для настройки, а также вы можете изменить несколько строк кода.
Чистый и современный дизайн этой темы ресторана можно использовать для любого типа веб-сайта. Мы включили различные готовые скины в разных цветовых схемах для разных целей.
Они могут быть правильной отправной точкой для вашего уникального индивидуального дизайна. Эта тема является идеальным решением, где все элементы сайта разработаны модульно, так что вы можете создать веб-страницу и персонализировать ее в соответствии со своими потребностями и вкусами.
СКАЧАТЬ | DEMO
Сладкая выпечка — HTML-шаблон
Sweet Bakery — еще один невероятно элегантный и визуально насыщенный HTML-шаблон сайта. С типографикой и элементами, которые идут рука об руку, эта модель эстетически минималистична и упрощена.
Белый цвет рядом с соответствующей цветовой схемой выглядит великолепно. Но это не единственное, что интересно в этой модели. Поставляется с элегантными вариациями меню. Созданный на основе надежной платформы Bootstrap, шаблон полностью адаптивен и удобен для мобильных устройств. Он специально разработан для пищевой промышленности, ресторанов, кафе и подобных ниш.
Он специально разработан для пищевой промышленности, ресторанов, кафе и подобных ниш.
Шаблон полностью настраиваемый. Это гарантирует, что результат будет полностью вам по душе. Однако самое лучшее — это список функций, которые позволяют пользователю с особой легкостью добавлять меню, настраивать контент и вести свой бизнес.
Говоря об удобных для пользователя вариантах, Sweet Bakery — Free HTML Template поставляется с тремя фантастическими домашними страницами на выбор. Вы можете выбрать любой из них, в зависимости от вашего выбора и предпочтений. Кроме того, вы также получаете уникальные варианты меню и заголовков.
Идеальный дизайн — это чистый, современный дизайн, который понравится всем, кто попадает на ваш сайт. Если вы используете полнофункциональные контактные формы PHP, включенные в пакет тем ресторана, вы можете дать посетителям вашего сайта возможность подписаться на вашу рассылку и получать новости из вашего ресторана.
СКАЧАТЬ | DEMO
Шаблон сайта кафе и ресторана
Полный набор всего, что вам нужно для создания идеального сайта для вас и вашего бизнеса, — это шаблон сайта кафе и ресторана, показанный здесь. Если вы хотите создать блог, бизнес-сайт, портфолио, сайт галереи или что-то еще, в этом шаблоне есть все, что вам может понадобиться.
Если вы хотите создать блог, бизнес-сайт, портфолио, сайт галереи или что-то еще, в этом шаблоне есть все, что вам может понадобиться.
Он основан на надежном фреймворке Bootstrap, который определенно даст вам необходимую гибкость. Он состоит из нишевых демонстраций и предметов многоразового использования, работающих от Структура CSS кодирования и HTML. Благодаря этому вы получаете ряд фантастических и гибких компонентов и функций пользовательского интерфейса.
У вас также есть доступ к более чем 35 готовым к использованию HTML-страницам. Полностью адаптивный и готовый к работе с сетчаткой, ваш сайт будет выглядеть великолепно на любом устройстве, которое вы предпочитаете.
Будь то бизнес-сайты, сайты ресторанов, портфолио, сайты с фотографиями и т. д., этот шаблон — идеальное начало. У тебя есть Контактная форма Функциональный AJAX, мегаменю с виджетами, 13 различных макетов блога и многое другое.
Но это еще не все, вы даже можете выбрать стиль заголовка и меню в соответствии с вашими предпочтениями. Тема также имеет оптимизированную скорость загрузки, что означает, что вы получаете высокопроизводительный сайт.
Тема также имеет оптимизированную скорость загрузки, что означает, что вы получаете высокопроизводительный сайт.
СКАЧАТЬ | DEMO
Bar — готовый к использованию современный HTML5-шаблон
Этот современный готовый к использованию HTML5-шаблон веб-сайта бара представляет собой профессионально разработанный шаблон веб-сайта на основе CSS и HTML, который предназначен для помощи пользователям, которые хотят создать свои веб-сайты ресторанов, отелей, баров и ресторанов, баров и пабов. Благодаря потрясающей графике и сверхбыстрому отклику этот шаблон работает очень хорошо.
Вся структура, основанная на HTML, CSS и мощном фреймворке Bootstrap, делает его еще более привлекательным. Этот шаблон, охватывающий весь ваш список требований, обязательно будет способствовать развитию вашего бизнеса. Он позволяет добавлять креативные элементы, чтобы понравиться вашим пользователям.
Ползунок заголовка можно использовать для добавления творческих изображений вашим пользователям. Также добавьте свой индивидуальный подход с помощью логотипа, шрифтов и значков. Еще одна интересная особенность — плавный и четкий переход и эффекты изображений и различных компонентов, выполняемые при наведении курсора.
Также добавьте свой индивидуальный подход с помощью логотипа, шрифтов и значков. Еще одна интересная особенность — плавный и четкий переход и эффекты изображений и различных компонентов, выполняемые при наведении курсора.
Простая навигация также делает его удобным для пользователя. Получите все значки социальных сетей, которые вы можете использовать для связи с вашими пользователями. Есть даже дополнительные страницы для блога, галереи, бармена и даже для добавления в контакт.
Помня об управлении событиями, у вас также есть доступ к страницам событий и виджетам на основе управления событиями. Кроме того, модель совместима со всеми браузерами, оптимизирована по скорости и общей производительности.
СКАЧАТЬ | DEMO
TEA Production — HTML шаблон
Вы пытаетесь найти способ раскрутить свою чайную? Если вы давно находитесь в этой нише, вы можете знать, что клиенты ценят художественные и аутентичные места.
Управляя чайным домиком, вы должны создать сайт аккуратный и стильный, чтобы гарантировать, что вы завершите поиск эффективного онлайн-представительства. К счастью, есть подобные HTML-шаблоны, которые помогут вам запустить профессиональный веб-сайт.
К счастью, есть подобные HTML-шаблоны, которые помогут вам запустить профессиональный веб-сайт.
Выбрав конкретную тему, посвященную чайхане, вы получаете множество последовательных элементов пользовательского интерфейса. Вы обнаружите, что эта тема имеет готовый макет домашней страницы, предлагает несколько внутренних страниц, поэтому вы можете использовать их с минимальными изменениями. Все страницы веб-сайта адаптивны и готовы к отображению Retina.
СКАЧАТЬ | DEMO
HTML шаблон для пивного паба
Умеренное употребление пива, вероятно, имеет ряд преимуществ. Итак, как предприниматель, предлагающий такие продукты, убедитесь, что вы можете произвести хорошее впечатление с помощью отличного веб-сайта. Вот HTML-шаблон для пивного паба, готовый удовлетворить ваши потребности в бизнесе.
Этот шаблон HTML5 всегда готов предложить вам больше возможностей и возможностей для создания сайта. Имея все необходимое для веб-сайта пивоваренного завода, HTML-шаблон Beer Pub гарантирует, что вы сможете развивать свой бизнес в геометрической прогрессии.
У этого шаблона есть множество вариантов домашней страницы на ваш выбор. Он построен с использованием Bootstrap, поэтому прекрасно отображается на разных устройствах и в разных браузерах.
Этот шаблон также содержит множество важных страниц, которые включают события, меню, блог и контакты. Он также использует красивые слайдеры, чтобы сделать контент более впечатляющим и элегантным.
СКАЧАТЬ | DEMO
Qmarto — HTML5 шаблон веб-сайта органического магазина
Qmarto — это чистая, современная и готовая к использованию тема веб-сайта ресторана или продуктов питания для сайтов, связанных с сельским хозяйством, и интернет-магазинов органических продуктов. Вы можете использовать одну из трех включенных демонстраций и мгновенно начать свое присутствие в Интернете.
Кроме того, вы можете улучшать веб-дизайн до тех пор, пока он не будет соответствовать вашим правилам и нормам, а затем продолжить работу. Независимо от того, какой тип настройки вы планируете делать, Qmarto не требует каких-либо знаний в области программирования.
Шаблон содержит большое количество страниц, которые помогут вашему бизнесу представить необходимую информацию, чтобы выделить наиболее актуальную деловую информацию и услуги.
Этот шаблон включает в себя контактные формы в PHP, которые позволят вам получать сообщения прямо на ваш адрес электронной почты; это легко настроить и настроить.
СКАЧАТЬ | DEMO
Шаблон сайта рецептов
Каждый ресторанный бизнес хочет реальных результатов на своих сайтах, потому что это их портфолио для всего мира. С этим шаблоном веб-сайта с рецептами в формате HTML вы наверняка получите эту уверенность. Это шаблон веб-сайта о еде с аккуратным и продуманным до мельчайших деталей дизайном, а также винтажными шаблонами, которые делают его вневременным и привлекательным.
Вам доступно много разных домов, которые готовы с самого начала. Только четырех из них более чем достаточно, чтобы найти подходящее лицо для вашего продовольственного бизнеса.
Шаблон веб-сайта с рецептами действительно адаптивен и хорошо совместим с большинством браузеров и даже доступен со всех мобильных устройств.
Он имеет сетку 1170 пикселей, которая гарантирует, что разрешения всегда четкие, четкие и высокого качества. С броской типографикой и кучей бесплатных шрифтов, вы можете создать фантастический опыт для всех ваших новых и постоянных клиентов.
СКАЧАТЬ | DEMO
Шаблон сайта вегетарианского ресторана
Заинтересованы в создании веб-сайта для экологически чистого ресторана или магазина здоровой пищи? Попробуйте шаблон веб-сайта вегетарианского ресторана. Отзывчивый, чистый и элегантный — это идеальное решение. Сделанный с осторожностью, он подходит для органического земледелия и интернет-магазинов, торгующих натуральными продуктами.
Конечно, его чистая компоновка впечатляюще подходит для любой современной платформы. Крайне важно представить меню вашего ресторана привлекательным образом, чтобы это могло означать значительный рост продаж.
Хотите улучшить функциональность своего сайта? Нет проблем, набор премиальные плагины Сделаю. Наконец, шаблон веб-сайта вегетарианского ресторана, оптимизированный для SEO, позволяет сделать вашу рекламу более заметной в Интернете.
СКАЧАТЬ | DEMO
Pizza House — Многостраничный HTML-шаблон
Pizza House — Многостраничный HTML-шаблон — это шаблон номер один для вашего веб-сайта о пицце, который обеспечивает впечатляющий, вкусный, изысканный и замечательный веб-дизайн. Хотя он лучше всего работает с пиццериями, вы также можете использовать шаблон Pizza House для самых разных проектов, таких как рестораны, пекарни и другие предприятия пищевой промышленности.
Это действительно супер универсальный и гибкий макет, который быстро адаптируется ко всем видам идей и требований, которые могут у вас возникнуть.
Благодаря потрясающему темному оформлению и отличному слайд-шоу вы можете произвести сильное первое впечатление и привлечь больше посетителей. Продемонстрируйте свою вкусную пиццу, рекламируйте свое аппетитное меню и позвольте людям связываться с вами, используя интегрированную страницу контактов.
Продемонстрируйте свою вкусную пиццу, рекламируйте свое аппетитное меню и позвольте людям связываться с вами, используя интегрированную страницу контактов.
Используйте Карты Google, чтобы показать свое физическое местоположение и связать новый веб-сайт со своими процветающими учетными записями в социальных сетях. Используйте этот хороший шаблон сайта пиццерии в полной мере.
Создать сайт для вашего ресторана не так сложно, как кажется. С правильным шаблоном вы можете запустить свой сайт за часы. Надеюсь, у вас есть отличное представление о лучших HTML-шаблонах для ресторана и пищевой промышленности. Так что вы можете выбрать тот, который лучше всего подходит для ваших целей.
СКАЧАТЬ | DEMO
Заключение
Не ждите, чтобы создать или спроектировать веб-сайт для своего ресторанного бизнеса, и попробуйте один из этих бесплатных и премиальных шаблонов веб-сайтов на основе Bootstrap, чтобы запустить свой веб-сайт. Есть много преимуществ, которые вы можете получить, используя одну или две из этих тщательно выбранных тем и шаблонов веб-сайтов.
Несмотря на то, что наем профессионалов гарантирует хорошо проработанный и визуально привлекательный сайт, это еще не гарантирует успеха. Вместо того, чтобы увеличивать риск для средств вашей компании, почему бы не сделать это с помощью модели, которую вы можете легко настроить и изменить в соответствии со своими предпочтениями или потребностями бизнеса?
Так что вперед и получите одну из этих тем и шаблонов и достигните своих целей без лишних затрат. Используйте любой из этих бесплатных шаблонов веб-сайтов, посвященных еде премиум-класса, и поделитесь своим опытом в комментариях.
Создание AR из 10 строк HTML-кода (AR.js) — Разработка на vc.ru
AR.js — это библиотека для создания опыта Web-AR. Она очень проста в использовании и может стать вашей площадкой для экспериментов. Мы подготовили перевод отличной статьи, которая поможет вам изучить эту библиотеку быстрее и сделать первый проект Web-AR.
21 039 просмотров
Дополненная реальность (AR) прямо сейчас задает тренды в техническом пространстве и многие крупные компании, такие как IKEA, Coca-Cola и ZARA внедряют AR-технологии в свои продукты и маркетинг. Как веб-дизайнер/разработчик из Webpuppies я был чрезвычайно очарован количеством возможностей, которые может предложить AR. Однако у меня было очень мало знаний касаемо того, как они были разработаны.
Как веб-дизайнер/разработчик из Webpuppies я был чрезвычайно очарован количеством возможностей, которые может предложить AR. Однако у меня было очень мало знаний касаемо того, как они были разработаны.
Я хотел найти самое простое решение, позволяющее отображать хотя бы трехмерный объект с помощью камеры моего телефона. Я не хотел полагаться на сторонние приложения, не говоря уже о самоличной разработке громоздких AR-приложений. И в этом мне помогла библиотека AR.js.
Я хорошенько поискал и нашел ответ; AR на базе веб-технологий с использованием библиотеки AR.js. Для тех, кто хочет окунуться в пространство дополненной реальности, но боится того, что будет сложно, хочу уверить — сложно не будет. Вам нужно всего лишь написать несколько строк HTML-кода и вуаля! Вы можете создать свой самый первый AR-проект менее чем за 10 минут!
Что из себя представляет AR на базе Web?
Как следует из названия, AR на базе веб-технологий в основном позволяет пользователям запускать специализированную камеру, которая может обнаруживать и отображать AR-объекты, просто перейдя по ссылке. Создавая AR в web, пользователям не нужно загружать дополнительные приложения для того, чтобы просто увидеть AR в действии.
Создавая AR в web, пользователям не нужно загружать дополнительные приложения для того, чтобы просто увидеть AR в действии.
Что такое AR.js?
AR.js — это облегченная библиотека для AR, созданная Jerome Etienne и поддерживаемая Nicolò Carpignoli. Она построена на основе библиотеки three.js и jsartoolkit и объединена с A-frame (библиотекой для разработки VR в web) для AR экспириенса. Тут используются маркеры, чтобы камера могла обнаруживать и отображать AR объект. В этом методе создания дополненной реальности замечательно то, что он:
- На все 100% базирован на web.
- Очень быстро запускается даже на относительно старых телефонах.
- Имеет открытый исходный код (а главное бесплатный!)
- И последнее, но не менее важное: для его запуска и работы требуется всего около 10 строк HTML-кода!
Круто! Итак, как мне начать?
Во-первых, вам нужно настроить несколько вещей:
- Веб-сервер для размещения вашего HTML-кода или настройте его на своем собственном http: // localhost / сервере.
 Вы также можете зарегистрировать учетную запись sandbox на codepen.io для легкого размещения своего кода в интернете или использовать быстрый и бесплатный glitch.com. Если вы будете использовать glitch, то для начала вам достаточно создать html проект (hello web-page).
Вы также можете зарегистрировать учетную запись sandbox на codepen.io для легкого размещения своего кода в интернете или использовать быстрый и бесплатный glitch.com. Если вы будете использовать glitch, то для начала вам достаточно создать html проект (hello web-page). - Скопируйте и вставьте эти несколько строк HTML-кода в свой файл index.html:
<!doctype HTML> <html> <script src=»https://aframe.io/releases/0.9.2/aframe.min.js»></script> <script src=»https://raw.githack.com/jeromeetienne/AR.js/2.0.5/aframe/build/aframe-ar.js»></script> <body> <a-scene embedded arjs> <a-box position=’0 0.5 0′ material=’opacity: 0.5;’></a-box> <a-marker-camera preset=’hiro’></a-marker-camera> </a-scene> </body> </html>
- Откройте ссылку на своем устройстве и наведите камеру на это изображение.
Если вы хотите предварительно посмотреть, как все это дело будет выглядеть, не приступая к коду, посмотрите пример здесь.
- Если через камеру вашего устройства вы видите AR блок, расположенный сверху маркера Hiro, то та-да! Вы только что создали свой самый первый AR-опыт! Просто, так ведь?
Удивительно! Но как это работает?
Давайте просмотрим код построчно:
1. Библиотека A-frame и AR.js импортируется с помощью этих двух скриптов:
<script src=»https://aframe.io/releases/0.9.2/aframe.min.js»></script > <script src=»https://raw.githack.com/jeromeetienne/AR.js/2.0.5/aframe/build/afram e-ar.js»></script>
2. В тело HTML мы включаем <a-scene> из библиотеки A-frame и сообщаем A-frame, что мы хотим инициализировать AR.js с embedded arjs с помощью <a-scene>.
<a-scene embedded arjs>
Таким образом <a-scene> охватывает все, что мы хотим поместить внутрь, включая маркер, камеру и AR-объект. Проще говоря, A-frame позволяет 3D-моделям работать в сети, а AR. js преобразует веб-сцену в AR-сцену.
js преобразует веб-сцену в AR-сцену.
3. Затем мы хотим добавить объект, который будет включен в <a-scene>. На данный момент мы используем готовые к использованию элементы A-frame, называемые примитивами.
<a-box position=’0 0.5 0′ material=’opacity: 0.5;’></a-box>
Вы можете поэкспериментировать с другими примитивами, доступными в библиотеке A-frame. Вот несколько примеров, которые можно использовать для замены <a-box>:
<a-sphere position=»0 1.25 -5″ radius=»1.25″ color=»#EF2D5E»></a-sphere> <a-cylinder position=»1 0.75 -3″ radius=»0.5″ color=»#FFC65D»></a-cylinder> <a-plane position=»0 0 -4″ rotation=»-90 0 0″ color=»#7BC8A4″></a-plane>
4. Наконец, мы сообщаем A-Frame, что хотим, чтобы arjs управлял камерой, добавляя:
<a-marker-camera preset=’hiro’></a-marker-camera>
<a-marker-camera> использует заданный маркер под названием hiro, который является маркером в библиотеке AR. js.
js.
Готово! Конечно, в сцене A-frame есть гораздо больше, c чем можно поиграть, например, добавить анимацию, взаимодействие с объектами или даже добавить в сцену свою собственную 3D-модель. Вы можете узнать больше обо всех возможностях, которые предоставляет AR.js тут, а также ознакомиться с документацией по A-frame здесь.
Кастомные AR-маркеры
Вы можете захотеть создать свой собственный маркер и не полагаться на предустановленный в AR.js маркер hiro. Что ж, почему бы и нет? Вот что нужно сделать для создания собственного AR-маркера:
1. Подготовьте изображение, которое вы хотите установить в качестве пользовательского маркера. Есть несколько условий, касающихся изображений, чтобы все вышло:
— Они должны быть квадратной формы.
— У них не может быть белых/прозрачных областей, только светло-серые (например, # F0F0F0 или RGB (240, 240, 240)). Обратите внимание на фон, окружающий изображение.
— Лучше всего они работают, имея асимметричную форму.
2. Перейдите по ссылке AR.js Custom Marker Training.
3. Нажмите «Upload» и загрузите изображение. Дефолтное значение для рисунка установлено на 0,50. Также есть ползунок «пропорции рисунка», который увеличивает/уменьшает количество черной границы, окружающей изображение. Вы можете изменить соотношение по своему усмотрению, но вполне возможно, что потребуется добавить дополнительные строчки кода в том случае, если соотношение будет не установлено на 0,50.
4. Нажмите «Download Marker», после чего будет создан .patt файл. Добавьте этот .patt файл в свой каталог, где находится index.html. Щелкните «Download Image», чтобы создать маркер в виде .png изображения.
5. Вам нужно будет заменить <a-marker-camera>
<a-marker-camera preset = ‘hiro’> </a-marker-camera>
с помощью
<a-marker type = ‘pattern’ url = ‘path / to / pattern-marker.patt’> </a-marker>
где path/to/pattern-marker.patt находится в . patt файле, который вы разместили ранее. Вы могли заметить, что <a-marker-camera> теперь просто <a-marker>. Так куда же делась камера? Что ж, не волнуйтесь, ведь вам просто нужно добавить отдельную a-entity камеру:
patt файле, который вы разместили ранее. Вы могли заметить, что <a-marker-camera> теперь просто <a-marker>. Так куда же делась камера? Что ж, не волнуйтесь, ведь вам просто нужно добавить отдельную a-entity камеру:
<a-entity camera></a-entity>
6. Если вы увеличили/уменьшили соотношение на странице AR.js Custom Marker Training (например, соотношение установлено на 0,7), вам нужно будет добавить следующие параметры в embedded arjs:
<a-scene embedded arjs=’patternRatio: 0.7′>
Весь код будет выглядеть таким образом:
<! doctype HTML>
<html>
<script src = » https://aframe.io/releases/0.9.2/aframe.min.js «> </script>
<script src = » https://raw.githack.com/jeromeetienne/AR.js /2.0.5/aframe/build/aframe-ar.js «> </script>
<body style = ‘margin: 0px; overflow: scroll; ‘>
<a-scene embedded arjs =’ patternRatio: 0.7 ‘>
<a-marker type =’ pattern ‘url =’ path / to / pattern-marker. patt ‘>
<a-box position =’ 0 0,5 0 ‘material =’ opacity: 0.5; ‘> </a-box>
</a-marker>
<a-entity camera> </a-entity>
</a-scene>
</body>
</html>
patt ‘>
<a-box position =’ 0 0,5 0 ‘material =’ opacity: 0.5; ‘> </a-box>
</a-marker>
<a-entity camera> </a-entity>
</a-scene>
</body>
</html>
Вы поймете, что <a-box> примитив находится внутри <a-marker> тега, а примитив — <a-entity camera> вне его. Это потому, что он позволяет отображать объект только после того, как камера обнаруживает настраиваемый маркер и исчезает, когда на него не направлена камера.
Подводя итоги
Создать дополненную реальность было очень легко, не правда ли? Это не единственный метод создания дополненной реальности в веб, конечно, есть больше фреймворков и инструментов, которые могут создавать гораздо более захватывающие AR-проекты. В AR-пространстве есть бесчисленные возможности и в ближайшие дни эта технология будет быстро расти.
Больше статей на телеграм-канале
Как пользоваться редактором кода Codepen
В этой статье я расскажу вам, как эффективно пользоваться редактором кода Codepen, фронтенд-разработчику. Codepen – это онлайн сервис, где можно прямо в браузере писать HTML, CSS и JavaScript код, а также подключать разные библиотеки, например Bootstrap, jQuery и сразу видеть результат. Кроме того, там можно найти уже готовый код различных веб-компонентов, посмотреть, как они реализованы другими веб-разработчиками.
Codepen – это онлайн сервис, где можно прямо в браузере писать HTML, CSS и JavaScript код, а также подключать разные библиотеки, например Bootstrap, jQuery и сразу видеть результат. Кроме того, там можно найти уже готовый код различных веб-компонентов, посмотреть, как они реализованы другими веб-разработчиками.
Почему я рекомендую Codepen?
Аналогов редактору кода Codepen в сети интернет предостаточно, тот же самый jsfiddle. Но я использую именно Codepen, потому-что сервис быстро развивается, имеет элементы социальной сети, большую коллекцию готовых решений и вообще просто удобен.
Codepen – копилка наработок
Во вкладке Pen, вы можете увидеть готовые примеры, как ваши коллеги, реализуют те или иные задачи по веб-разработке и поучиться у них. Так же очень удобно воспользоваться поиском, если вас интересует что-то конкретно. Например вы хотите посмотреть, как сделать «гамбургер меню», так и пишите «burger menu» в поиске, на английском найдется гораздо больше пенов.
Понравившийся вам пен можно для начала добавить в свою коллекцию – Add collection. В дальнейшем вы можете скачать zip-архивы с нужными пенами, нажав на Export.zip, в правом нижнем углу, в архиве находятся HTML, CSS и JS файлы, немного изменив стили под свой проект, можно избавить себя от рутины «написания однотипного кода» стандартных веб-компонентов.
Кроме того, открыв чужой пен, можно сделать ему Fork, что значит ответвление, по сути вы этот пен переносите на свою доску и можете делать с ним, что хотите – оставить как есть или внести изменения в код.
Уникальность статей и Codepen
Как можно ещё использовать готовые пены? Например, вы пишите статьи на тему веб-разработки, перейдя на вкладку Embed This Pen, можно скопировать и вставить нужный пен в вашу статью, как HTML-код или iframe, а так же шорткод для WordPress. Если пенов будет несколько на странице, то можно поставить галочку – «Use click to load» и тогда пен будет загружаться по клику, что улучшит скорость загрузки страницы.
Я знаю, по личному опыту, что иной раз добиться уникальности, написанной мною статьи, практически невозможно, если весь код из примеров, как есть, вставлять в тело статьи. Разумеется, что перед тем, как опубликовать статью, я проверяю её на уникальность на специальных сервисах. Если статья не содержит фрагментов демонстрации кода, то все OK, уникальность 100%, с кодом уникальность теряется. Всё дело в том, что HTML, CSS и JS код сам по себе не уникален и уже использован в десятках других статей.
Проблема решается таким образом. Я пишу весь код примера в Codepen и через embed вставляю ссылку на пен в свою статью. Таким образом, мои пены попадают в общую копилку знаний сервиса, их могут использовать другие разработчики по своему усмотрению, мне не жалко.
Обзор вкладок Codepen
Вкладки Collection и Pattern – содержат пены, сгруппированные по тематикам. Например вы можете найти массу примеров табов, кнопок, меню и много других элементов.
Вкладка Post содержит статьи на актуальные темы, связанные с веб-разработкой.
Вкладка Assets просто великолепна, оттуда подгружается палитра с выбором цвета, картинки, узоры и иконки в формате SVG, шрифты. Копируете нужный элемент в буфер памяти и вставляете в виде ссылки в код вашего пена. В платном аккаунте все это добро можно скачать прямо в облако своего аккаунта, такой способ конечно надёжнее, чем обычный хотлинк на сторонний ресурс.
Создание своих пенов на Codepen
Для сохранения написанного вами пена необходимо создать аккаунт. Базовый функционал Codepen бесплатен. На бесплатном аккаунте можно создать только New Pen и New Post.
Прежде чем, создавать новый пен, давайте перейдем на вкладку настройки – Settings. В настройках во вкладке Behavior, есть опция авто-сохранения, галочку не убираем. Но есть и другая опция автообновления, то есть все ваши изменения в коде будут автоматически обновляться в браузере. При вводе кода скрипт автоматически перезапускается и иногда это может мешать, тогда галочку можно убрать с опции авто-обновления и перезапускать обновление вручную через кнопку Run.
При вводе кода скрипт автоматически перезапускается и иногда это может мешать, тогда галочку можно убрать с опции авто-обновления и перезапускать обновление вручную через кнопку Run.
Вкладка HTML
В один клик можно вставить мета-тег viewport для корректного отображения на мобильных устройствах. Pen Title, Description, Tag необходимо заполнить, чтобы вашу работу могли найти по ключевым словам другие разработчики.
Вкладки CSS / JS
Можно быстро подключить стилевые и JS файлы самых популярных фреймворков и библиотек.
Возможности платного аккаунта Codepen
$12 в месяц
Есть возможность создавать приватные, закрытые от всех, кому их не нужно видеть пены. Для преподавателей доступен режим – Professor Mode. Студенты могут смотреть уроки в реальном времени и общаться в чате.
PRO-аккаунт позволяет создавать проекты — Projects с файлами и папками и загружать в них свои файлы, изображения и шрифты, проводить кроссбраузерное тестирование.
Для начинающих верстальщиков и фронтендеров, бесплатного функционала вполне достаточно. Как видите, пользоваться сервисом Codepen, легко и приятно.
- Создано 03.09.2018 10:45:53
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
цветовых кодов HTML
Используйте эту страницу, чтобы получить цветовые коды HTML для вашего веб-сайта. Цвета представлены различными цветовыми моделями, такими как шестнадцатеричная, RGB, HSL и т. д.
Чтобы узнать о цветах HTML и о том, как применять их на своем веб-сайте, ознакомьтесь с разделом «Цвета HTML» руководства по HTML.
Палитра цветов
◯
◯
#
Р Н
Г С
Б В
Выберите несколько цветов
Сравните до 3 цветов. Нажмите в поле ниже, затем выберите цвет в палитре цветов… Попробуйте!
Имена цветов CSS
Вот таблица названий цветов CSS. Они основаны на цветах X11 и поддерживаются всеми основными браузерами.
Попробуйте щелкнуть значение. Это откроет тестер цвета, где вы можете протестировать разные цвета на фоне страницы.
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Красные | ||
| Индийский красный | CD5C5C | 205,92,92 |
| Светло-коралловый | Ф08080 | 240 128 128 |
| Лосось | ФА8072 | 250 128 114 |
| Темный лосось | Э9967А | 233 150 122 |
| Светлый лосось | ФФА07А | 255 160 122 |
| малиновый | ДК143К | 220,20,60 |
| Красный | FF0000 | 255,0,0 |
| Огнеупорный кирпич | B22222 | 178,34,34 |
| темно-красный | 8B0000 | 139,0,0 |
| Розовые | ||
| Розовый | FFC0CB | 255 192 203 |
| Светло-розовый | ФФБ6С1 | 255 182 193 |
| ярко-розовый | ФФ69Б4 | 255 105 180 |
| DeepPink | ФФ1493 | 255,20,147 |
| Средне-фиолетовыйКрасный | С71585 | 199,21,133 |
| Бледно-фиолетово-красный | ДБ7093 | 219 112 147 |
| Апельсины | ||
| Коралловый | ФФ7Ф50 | 255 127 80 |
| Помидор | ФФ6347 | 255,99,71 |
| Оранжево-красный | ФФ4500 | 255,69,0 |
| Темно-оранжевый | FF8C00 | 255 140,0 |
| Оранжевый | FFA500 | 255 165,0 |
| Желтые | ||
| Золото | ФФД700 | 255 215,0 |
| Желтый | FFFF00 | 255 255,0 |
| светло-желтый | ФФФФЕ0 | 255 255 224 |
| лимонный шифон | FFFACD | 255 250 205 |
| Золотарник светлыйЖелтый | ФАФАД2 | 250 250 210 |
| Папайя Whip | FFEFD5 | 255 239 213 |
| Мокасины | ФФЭ4Б5 | 255 228 181 |
| Персиковый пафф | FFDAB9 | 255 218 185 |
| Бледный Золотарник | ЭЭЭ8АА | 238 232 170 |
| Хаки | Ф0Э68К | 240 230 140 |
| Темный Хаки | БДБ76Б | 189 183 107 |
| Пурпурный | ||
| Лаванда | E6E6FA | 230 230 250 |
| Чертополох | Д8БФД8 | 216 191 216 |
| Слива | ДДА0ДД | 221 160 221 |
| Фиолетовый | ЕЕ82ЕЕ | 238 130 238 |
| Орхидея | ДА70Д6 | 218 112 214 |
| Фуксия | ФФ00ФФ | 255,0,255 |
| Пурпурный | ФФ00ФФ | 255,0,255 |
| СредняяОрхидея | БА55Д3 | 186,85,211 |
| Средний фиолетовый | 9370ДБ | 147 112 219 |
| сине-фиолетовый | 8A2BE2 | 138 43 226 |
| Темно-фиолетовый | 9400D3 | 148,0,211 |
| ТемнаяОрхидея | 9932CC | 153,50,204 |
| Темно-пурпурный | 8B008B | 139,0,139 |
| Фиолетовый | 800080 | 128,0,128 |
| Ребекка Пурпл | 663399 | 102,51,153 |
| Индиго | 4B0082 | 75,0,130 |
| MediumSlateBlue | 7B68EE | 123 104 238 |
| Синий | 6A5ACD | 106,90,205 |
| темно-синий | 483D8B | 72,61,139 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Зелень | ||
| ЗеленыйЖелтый | АДФФ2Ф | 173 255,47 |
| Шартрез | 7FFF00 | 127 255,0 |
| Зеленый газон | 7CFC00 | 124 252,0 |
| Лайм | 00FF00 | 0,255,0 |
| Зеленый лайм | 32CD32 | 50 205 50 |
| Бледно-зеленый | 98FB98 | 152 251 152 |
| светло-зеленый | 90EE90 | 144 238 144 |
| MediumSpringGreen | 00FA9A | 0 250 154 |
| SpringGreen | 00FF7F | 0 255 127 |
| Средний Морской Зеленый | 3CB371 | 60 179 113 |
| Морская зелень | 2E8B57 | 46 139 87 |
| Форест Грин | 228B22 | 34 139 34 |
| Зеленый | 008000 | 0,128,0 |
| Темно-зеленый | 006400 | 0,100,0 |
| Желто-зеленый | 9ACD32 | 154 205 50 |
| Оливковый | 6B8E23 | 107 142 35 |
| Олива | 808000 | 128 128,0 |
| Темно-оливково-зеленый | 556B2F | 85 107 47 |
| СреднийАквамарин | 66CDAA | 102 205 170 |
| Темно-зеленый | 8FBC8F | 143 188 143 |
| Светло-зеленый | 20Б2АА | 32 178 170 |
| Темно-голубой | 008B8B | 0 139 139 |
| Бирюзовый | 008080 | 0 128 128 |
| Синий/голубой | ||
| Цвет морской волны | 00FFFF | 0 255 255 |
| Голубой | 00FFFF | 0 255 255 |
| светло-голубой | Э0ФФФФ | 224 255 255 |
| Бледно-бирюзовый | АФЕЕЕЕ | 175 238 238 |
| Аквамарин | 7FFFD4 | 127 255 212 |
| Бирюзовый | 40E0D0 | 64 224 208 |
| Бирюзовый | 48D1CC | 72 209 204 |
| Темно-Бирюзовый | 00CED1 | 0 206 209 |
| CadetBlue | 5F9EA0 | 95 158 160 |
| Стальной синий | 4682B4 | 70 130 180 |
| светло-стальной синий | Б0К4ДЭ | 176 196 222 |
| Синий | B0E0E6 | 176 224 230 |
| Голубой | АДД8Е6 | 173 216 230 |
| Небесно-голубой | 87CEEB | 135 206 235 |
| светло-голубой | 87CEFA | 135 206 250 |
| DeepSkyBlue | 00БФФФ | 0 191 255 |
| Синий Доджер | 1E90FF | 30 144 255 |
| Васильковый | 6495ED | 100 149 237 |
| Королевский синий | 4169E1 | 65 105 225 |
| Синий | 0000FF | 0,0,255 |
| Средне-синий | 0000CD | 0,0,205 |
| Темно-синий | 00008Б | 0,0,139 |
| Военно-морской флот | 000080 | 0,0,128 |
| Полуночный синий | 1 | 25,25,112 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Браунс | ||
| Кукурузный шелк | FFF8DC | 255 248 220 |
| Бланшированный миндаль | FFEBCD | 255 235 205 |
| Бисквит | ФФЭ4К4 | 255 228 196 |
| Белый навахо | FFDEAD | 255 222 173 |
| Пшеница | Ф5ДЕБ3 | 245 222 179 |
| БерлиВуд | ДЕБ887 | 222 184 135 |
| Желто-коричневый | Д2Б48К | 210 180 140 |
| РозиБраун | БК8Ф8Ф | 188 143 143 |
| СэндиБраун | Ф4А460 | 244 164 96 |
| Золотарник | ДАА520 | 218 165 32 |
| ТемныйЗолотарник | Б8860Б | 184 134 11 |
| Перу | КД853Ф | 205 133 63 |
| Шоколад | Д2691Е | 210 105 30 |
| СедлБраун | 8B4513 | 139,69,19 |
| Сиенна | А0522Д | 160,82,45 |
| Коричневый | А52А2А | 165,42,42 |
| Бордовый | 800000 | 128,0,0 |
| Белые | ||
| Белый | ФФФФФФ | 255 255 255 |
| Снег | ФФФАФА | 255 250 250 |
| Медовая роса | Ф0ФФФ0 | 240 255 240 |
| Мятный крем | Ф5ФФФА | 245 255 250 |
| Лазурный | Ф0ФФФФ | 240 255 255 |
| Элисблю | Ф0Ф8ФФ | 240 248 255 |
| белый призрак | Ф8Ф8ФФ | 248 248 255 |
| Бело-дымчатый | Ф5Ф5Ф5 | 245 245 245 |
| Морская ракушка | FFF5EE | 255 245 238 |
| Бежевый | Ф5Ф5ДК | 245 245 220 |
| Олдлейс | FDF5E6 | 253 245 230 |
| Цветочный белый | ФФФАФ0 | 255 250 240 |
| Слоновая кость | ФФФФФ0 | 255 255 240 |
| Античный белый | FAEBD7 | 250 235 215 |
| Лен | ФАФ0Е6 | 250 240 230 |
| Лавандовый румянец | FFF0F5 | 255 240 245 |
| МистиРоуз | FFE4E1 | 255 228 225 |
| Серые | ||
| Гейнсборо | DCDCDC | 220 220 220 |
| светло-серый | Д3Д3Д3 | 211 211 211 |
| светло-серый | Д3Д3Д3 | 211 211 211 |
| Серебро | C0C0C0 | 192 192 192 |
| темно-серый | А9А9А9 | 169 169 169 |
| Темно-серый | А9А9А9 | 169 169 169 |
| Серый | 808080 | 128 128 128 |
| Серый | 808080 | 128 128 128 |
| Темно-серый | 696969 | 105 105 105 |
| Темно-серый | 696969 | 105 105 105 |
| светло-серый | 778899 | 119 136 153 |
| светло-серый | 778899 | 119 136 153 |
| Шиферно-серый | 708090 | 112 128 144 |
| Шиферно-серый | 708090 | 112 128 144 |
| DarkSlateGray | 2F4F4F | 47,79,79 |
| Темно-серый | 2F4F4F | 47,79,79 |
| Черный | 000000 | 0,0,0 |
Дополнительные таблицы цветов
Вот краткий экскурс в прошлое, чтобы увидеть, как цвета использовались в Интернете.
Веб-безопасные цвета
На этой диаграмме отображаются 216 «веб-безопасных» цветов. Нажмите на цвет, чтобы отобразить его на новой странице.
Имена цветов HTML3 и HTML4
Было время, когда спецификация HTML определяла имена цветов, которые можно было использовать в документах HTML. Это больше не так — CSS взял на себя ответственность за определение цветов в документах HTML.
Следующая таблица цветовых кодов содержит 16 официальных названий цветов HTML из спецификации HTML 3.2, которая стала официальной рекомендацией 14 января 19 года.97.
Те же названия цветов были включены в спецификацию HTML 4.01, которая стала официальной рекомендацией 24 декабря 1999 года.
Первоначально эти цвета были выбраны как стандартные 16 цветов, поддерживаемых палитрой Windows VGA.
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Черный | 000000 | 0,0,0 |
| Серебро | C0C0C0 | 192 192 192 |
| Серый | 808080 | 128 128 128 |
| Белый | ФФФФФФ | 255 255 255 |
| Бордовый | 800000 | 128,0,0 |
| Красный | FF0000 | 255,0,0 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Фиолетовый | 800080 | 128,0,128 |
| Фуксия | ФФ00ФФ | 255,0,255 |
| Зеленый | 008000 | 0,128,0 |
| Лайм | 00FF00 | 0,255,0 |
| Олива | 808000 | 128 128,0 |
| Желтый | FFFF00 | 255 255,0 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Военно-морской флот | 000080 | 0,0,128 |
| Синий | 0000FF | 0,0,255 |
| Бирюзовый | 008080 | 0 128 128 |
| Цвет морской волны | 00FFFF | 0 255 255 |
CSS1 и CSS2
И спецификация CSS1 (17 декабря 1996 г. ), и спецификация CSS2 (12 мая 1998 г.) включали одни и те же 16 названий цветов, которые были определены в HTML 3.2 и HTML 4.0.
), и спецификация CSS2 (12 мая 1998 г.) включали одни и те же 16 названий цветов, которые были определены в HTML 3.2 и HTML 4.0.
Как и в спецификациях HTML, CSS поддерживает использование шестнадцатеричной записи для указания цветов за пределами этого диапазона.
Но CSS также представил функцию rgb() , которая позволяет задавать цвета в виде списка из трех цифр, разделенных запятыми, где каждый набор цифр находится в диапазоне 0-255. Например, rgb(255,0,0) представляет тот же цвет, что и #FF000 , и название цвета red .
Системные цвета
В дополнение к возможности назначать значения ключевых слов цвета (имена цветов, шестнадцатеричные значения, RGB), CSS2 позволял авторам указывать цвета таким образом, чтобы интегрировать их в графическую среду пользователя.
Ниже перечислены дополнительные значения для значений CSS, связанных с цветом, и их общее значение.
- Активбордер
- Граница активного окна.

- АктивКаптион
- Заголовок активного окна.
- AppWorkspace
- Цвет фона интерфейса с несколькими документами.
- Фон
- Фон рабочего стола.
- Лицо кнопки
- Цвет лицевой стороны для трехмерных элементов отображения.
- Подсветка кнопок
- Темная тень для трехмерных элементов отображения (для краев, обращенных в сторону от источника света).
- Кнопка Тень
- Цвет тени для трехмерных элементов отображения.
- Текст кнопки
- Текст на кнопках.
- ЗаголовокТекст
- Текст в заголовке, поле размера и поле со стрелкой полосы прокрутки.
- Серый текст
- Серый (отключенный) текст. Этот цвет устанавливается на #000, если текущий драйвер дисплея не поддерживает сплошной серый цвет.
- Изюминка
- Элементы, выбранные в элементе управления.
- HighlightText
- Текст элементов, выбранных в элементе управления.

- Инактивбордер
- Граница неактивного окна.
- ИнактивКаптион
- Заголовок неактивного окна.
- Инактивкаптионтекст
- Цвет текста в неактивной подписи.
- Информационный фон
- Цвет фона для элементов управления всплывающей подсказкой.
- Инфотекст
- Цвет текста для элементов управления всплывающей подсказкой.
- Меню
- Фон меню.
- Текст меню
- Текст в меню.
- Полоса прокрутки
- Серая область полосы прокрутки.
- ТриDDarkShadow
- Темная тень для трехмерных элементов отображения.
- ТриДФейс
- Цвет лицевой стороны для трехмерных элементов отображения.
- ThreeDHighlight
- Цвет подсветки трехмерных элементов отображения.
- ТридЛайтТень
- Светлый цвет для трехмерных элементов отображения (для краев, обращенных к источнику света).
- ТриДТень
- Темная тень для трехмерных элементов отображения.

- Окно
- Фон окна.
- Оконная рама
- Оконная рама.
- Окнотекст
- Текст в окнах.
Эти системные цвета устарели в CSS3. Первоначально они были заменены свойством появления , но впоследствии оно было исключено из спецификации CSS3.
CSS 2.1
Спецификация CSS 2.1 (7 июня 2011 г.) добавила оранжевый цвет в список названий цветов, в результате чего общее количество названий цветов достигло 17.
темно-бордовый #800000 красный #ff0000 оранжевый #ffA500 желтый #ffff00 оливковое # 808000
фиолетовый #800080 фуксия #ff00ff белый #ffffff лайм #00ff00 зеленый #008000
военно-морской флот #000080 синий # 0000ff цвет морской волны #00ffff бирюзовый #008080
черный # 000000 серебро # c0c0c0 серый #808080
Интересно, что CSS Color Module Level 3 стал официальной рекомендацией в тот же день и предоставил 147 названий цветов. Подробнее об этом ниже.
Подробнее об этом ниже.
Системные цвета
CSS 2.1 также включал различные системные цвета, указанные в CSS2 (см. выше).
CSS3
CSS3 изменил способ определения CSS.
CSS3 состоит из множества различных модулей, каждый из которых имеет определенную направленность. Например, есть модуль для фона и границ, еще один для текста, модуль для макетов сетки, еще один для цветов и т. д.
Это отличается от предыдущих спецификаций, в которых CSS была выпущена как целая спецификация. Например, CSS2, CSS 2.1 и т. д. Все аспекты CSS были включены в каждую спецификацию.
Итак, теперь цвета определяются в «Модуле цветов CSS». CSS3 начался с CSS Color Module Level 3, который стал официальной рекомендацией 7 июня 2011 года (в тот же день, когда CSS 2.1 стал официальной рекомендацией!). Затем он перешел к модулю цвета CSS уровня 4. Но все это считается CSS3. Теперь меняется только конкретный номер модуля.
Таким образом, все цвета в таблице вверху этой страницы можно считать «цветами CSS3».
CSS3 также представил ключевое слово currentColor , а также новые цветовые функции, такие как hsl() и hsla() . На момент написания, CSS Color Module Level 4 предлагает hwb() , grey() , color() и другие функции.
10+ лучших проектов HTML для начинающих в 2023 году [с исходным кодом]
Большинство людей выбрали проекты HTML и CSS в качестве отправной точки в мир кодирования, потому что их проще всего изучить. Эти два ключевых строительных блока являются отправной точкой на пути любого начинающего программирования, поэтому для создания уникального приложения или веб-сайта, выделяющегося среди конкурентов, вам потребуется проявить творческий подход. Таким образом вы можете создавать оригинальные HTML-проекты.
Если вы всегда мечтали о создании многофункциональных и полезных веб-приложений, независимо от того, являетесь ли вы младшим разработчиком переднего плана или старшим разработчиком полного стека, с нашим полным курсом веб-разработки вы узнаете все о создании веб-страниц с помощью HTML, CSS и JavaScript, прежде чем переходить к созданию сложных веб-приложений с использованием востребованных фреймворков, таких как React и Angular.
Язык гипертекстовой разметки, или HTML, — это распространенный язык разметки для создания базовой структуры веб-страницы и добавления таких функций, как текст, графика, таблицы, формы и т. д.
Хотя HTML — простой язык, вы должны практиковаться в создании HTML-кода, пока не почувствуете себя уверенно. Каждый фронтенд-разработчик также должен владеть HTML, чтобы повысить свою карьеру. Но прежде чем приступить к работе с HTML, важно понять, что, поскольку он не использует циклы или другие условные операторы или переменные, это не язык программирования.
HTML — мощный язык программирования для создания веб-сайтов. Он сочетается с CSS при разработке и создании веб-сайтов. Поэтому само собой разумеется, что изучение HTML является необходимым первым шагом, если вы хотите добиться успеха в области веб-разработки.
Особенности HTML 1. Независимый от платформы язык разметки
Независимый от платформы язык разметки Для запуска HTML используется браузер, присутствующий практически на всех устройствах с базовой операционной системой. До появления смартфонов, если у вас был мобильный телефон, вы могли знать, что даже старые телефоны Nokia под управлением SymbianOS могли открывать HTML-страницы.
Тег
HTML можно писать с использованием аннотаций, известных как теги. Структура, которую теги обеспечивают для HTML, помогает как людям, так и браузерам эффективно понимать содержимое. Они также позволяют браузеру добавлять CSS (каскадные таблицы стилей) в электронный документ, создавая сильную визуальную комбинацию.
Хотя в HTML есть сотни встроенных тегов, для повседневного использования разработчику достаточно знать лишь небольшое их количество. Все теги, конечно, имеют значение, хотя многие из них не используются в типичной разработке.
Все теги, конечно, имеют значение, хотя многие из них не используются в типичной разработке.
Тот факт, что HTML является бесплатным и не требует установки или специального программного обеспечения, является одним из его основных преимуществ. Поскольку HTML не требует каких-либо подключаемых модулей, пользователям не придется иметь дело с множеством подключаемых модулей, необходимых для работы любого программного обеспечения. Поскольку получение лицензии не связано с расходами, если весь веб-сайт создан в HTML, это невероятно выгодно с коммерческой точки зрения.
4. С небольшим кодированием могут быть включены ссылки, фотографии, видео, аудио и анимация. Благодаря своей способности отображать изображения, видео и аудио, HTML обладает выдающимися возможностями воспроизведения мультимедиа. С введением тегов video> и audio> в HTML5 это стало намного проще. Конечно, HTML5 позволяет вам делать больше, чем просто воспроизводить видео; вы можете указывать элементы управления, добавлять изображения к кнопкам и даже программно управлять воспроизведением.
Особо следует упомянуть тег
HTML — это язык, нечувствительный к регистру, не имеет значения, пишете ли вы тег или атрибут строчными, заглавными буквами или и тем, и другим. Кроме того, мы можем комбинировать типы кейсов внутри одного тега или имени атрибута. Однако, как уже упоминалось ранее, XHTML чувствителен к регистру. Важно отметить, что XHTML имеет строгое требование, чтобы все элементы были написаны строчными буквами.
Пример : Используются ли строчные, прописные или произвольные гибридные регистры, все следующие HTML-кодированные способы печати одного и того же текста являются точными и безошибочными.
6. Легко интегрировать HTML с пользовательским кодом, написанным на других языках. Несколько языков могут быть легко включены в HTML без каких-либо проблем. Например, мы пишем код этих языков в HTML, и он очень легко смешивается с ними в JavaScript, PHP, node.js, CSS и многих других.
Например, мы пишем код этих языков в HTML, и он очень легко смешивается с ними в JavaScript, PHP, node.js, CSS и многих других.
Самые популярные HTML-проекты для студентов и начинающих с исходным кодом и примером
Ниже приведены HTML-проекты для начинающих:
1. Дань уважения страницаЭто, вероятно, один из самых простых практических проектов HTML, которые вы можете выполнить. Как вы можете догадаться из названия, веб-страница дани посвящена тому, кем вы восхищаетесь и кого вдохновляете. Чтобы создать трибьют-страницу, вам нужно только базовое понимание концепций HTML.
Затем вы можете включить биографию человека, его достижения и фотографию лауреата. Вы также можете добавить несколько обнадеживающих замечаний к вашему письму. Использование CSS для этого проекта будет полезно, поскольку позволит вам использовать различные стили и макеты. Убедитесь, что фон веб-сайта имеет эстетически приемлемый цвет.
Убедитесь, что фон веб-сайта имеет эстетически приемлемый цвет.
Исходный код: https://codepen.io/vinay-khatri/pen/jOzjodR
2. Форма опросаФормы часто используются в тактике сбора данных о пользователях в Интернете. Вы можете получить важную информацию о вашей целевой аудитории, такую как их возраст, статус работы, географическое положение, вкусы и предпочтения, а также проблемы, с помощью хорошо разработанной формы опроса. Это HTML-задание — отличный шанс продемонстрировать свои знания в области дизайна форм и структуры веб-страниц.
Форму опроса легко создать. Для разработки форм необходимо ознакомиться с основными тегами HTML и полями ввода. Затем, используя теги, вы можете создать текстовое поле, флажок, переключатель, дату и другие необходимые элементы формы. CSS можно использовать еще раз, чтобы улучшить внешний вид вашей формы и веб-страницы.
Исходный код: https://codepen.io/vinay-khatri/pen/vYRmXMx
3. Страница технической документации
Страница технической документации Страница технической документации может быть создана, если вы знакомы с основами HTML, CSS и JavaScript. Основная цель этого проекта — создать страницу технической документации, где пользователи могут щелкнуть любую тему в левой части страницы и загрузить соответствующий контент в правой части.
В проекте нет ничего экстравагантного; это просто простая, понятная страница технической документации. Чтобы построить этот HTML-проект, вы должны разделить веб-страницу на две части. С правой стороны будет документация (описание) для каждой темы, а с левой стороны будет меню со списком каждой темы в алфавитном порядке. Функцию щелчка можно добавить с помощью закладок Javascript или CSS.
Исходный код: https://codepen.io/vinay-khatri/pen/bGKdBXx
4. Целевая страница Еще один отличный пример HTML-проекта для начинающих, который вы можете создать и включить в свое портфолио. Целевая страница — это отдельная веб-страница, которая продвигает один или несколько товаров и услуг, направляя посетителей сайта на выполнение различных действий, таких как совершение покупки, подписка на информационный бюллетень и т. д. Вам необходимо объединить CSS с HTML для разработки даже самая простая целевая страница.
Целевая страница — это отдельная веб-страница, которая продвигает один или несколько товаров и услуг, направляя посетителей сайта на выполнение различных действий, таких как совершение покупки, подписка на информационный бюллетень и т. д. Вам необходимо объединить CSS с HTML для разработки даже самая простая целевая страница.
Целевая страница должна быть привлекательной и целеустремленной, если она надеется убедить посетителей совершить какое-либо действие. Ваш стиль целевой страницы должен основываться на выборе правильных цветовых схем, макета страницы и т. д. Кроме того, вы должны убедиться, что элементы страницы не перекрываются и не размещаются неправильно.
Исходный код: https://codepen.io/vinay-khatri/pen/LYdyoNZ
5. Страница события Вы тоже можете попробовать свои силы в этом простом мастер-классе! Это повлечет за собой создание статической страницы, отображающей информацию о событии (конференция, вебинар, запуск продукта и т. д.). Для этого проекта требуются HTML и CSS. Его можно считать одним из лучших проектов HTML и CSS для начинающих.
д.). Для этого проекта требуются HTML и CSS. Его можно считать одним из лучших проектов HTML и CSS для начинающих.
Страница мероприятия будет иметь простой дизайн. Расписание, место проведения, имена спикеров и фотографии со ссылками будут в шапке. Также должен быть включен раздел, описывающий цель мероприятия, в том числе для кого оно предназначено и для какой аудитории оно предназначено. Чтобы страница выглядела аккуратно, разделите ее на более мелкие разделы. Выберите подходящий цвет фона, стиль шрифта и цвет для каждого компонента страницы.
Исходный код: https://codepen.io/unrestben/pen/vYVyVJ
6. Сайт с параллаксомНовичок, знакомый с основами HTML, может создать сайт с параллаксом за один день! Веб-сайт параллакса позволяет вам прокручивать страницу вверх и вниз, чтобы просматривать различные элементы изображения, закрепленного на заднем плане. Это создает потрясающий и отличительный эффект на веб-сайте.
Разделите страницу на три-четыре части, прежде чем приступить к разработке сайта с параллаксом. Выберите несколько фоновых изображений, поместите их в соответствующие части страницы с соответствующим текстом, отрегулируйте поля и отступы и добавьте фоновое положение. CSS можно использовать для добавления на страницу дополнительных модных компонентов. Его можно считать одним из лучших проектов HTML CSS для начинающих.
Выберите несколько фоновых изображений, поместите их в соответствующие части страницы с соответствующим текстом, отрегулируйте поля и отступы и добавьте фоновое положение. CSS можно использовать для добавления на страницу дополнительных модных компонентов. Его можно считать одним из лучших проектов HTML CSS для начинающих.
Исходный код: https://codepen.io/Em-An/pen/XNaZdw
7. Простая веб-страница с анимациейОдин из лучших способов повысить интерактивность и привлекательность веб-страницы осуществляется через анимацию. Веб-страницу с определенной анимацией можно сделать в виде HTML-проекта. GIF-файлы и фотографии можно использовать для создания анимационных эффектов на веб-сайте.
Как правило, CSS и JavaScript используются для создания основных анимаций, которые мы видим на многих веб-сайтах. Однако вы можете использовать HTML для создания веб-страницы и добавления к ней нескольких основных анимаций, чтобы больше узнать о возможностях языка разметки.
Исходный код: https://codepen.io/bramus/pen/AzmevE. стилизуйте их с помощью CSS.
Чтобы получить четкое представление о разделах, которые вы можете включить в свой новостной веб-сайт, вам следует сначала просмотреть известные новостные веб-сайты, такие как CNN, Huffington Post и BBC News. Вы должны сегментировать новости при создании веб-сайта на разные части в зависимости от жанров, таких как политика, спорт, развлечения и т. д. Кроме того, вы должны предоставить выдержки и фотографии из самых последних новостей в каждой области.
Новостной веб-сайт в идеале должен иметь область заголовка, в которой на видном месте отображается имя домена, и меню, позволяющее пользователям просматривать различные категории.
Исходный код: https://codepen.io/poojavpatel/pen/NaPPzQ
9. Страница личного портфолио Чтобы создать страницу личного портфолио, вы должны хорошо разбираться в HTML5 и CSS3. Основная информация для рабочего портфолио, такая как ваше имя и изображение, проекты, специальные таланты и интересы, будет включена на веб-страницу, которую вы создаете для этого проекта. При желании вы также можете разместить все портфолио на GitHub, используя свою учетную запись GitHub, и включить свое резюме.
Основная информация для рабочего портфолио, такая как ваше имя и изображение, проекты, специальные таланты и интересы, будет включена на веб-страницу, которую вы создаете для этого проекта. При желании вы также можете разместить все портфолио на GitHub, используя свою учетную запись GitHub, и включить свое резюме.
Разделы верхнего и нижнего колонтитула должны присутствовать на странице портфолио. Меню с указанием ваших контактных данных, истории занятости и личной информации будет включено в область заголовка. Вы можете предоставить краткое описание своего профессионального опыта и увлечений вместе с вашей фотографией в верхней части страницы. Вы можете добавить несколько примеров работы после этого резюме.
Исходный код: https://codepen.io/celincky/pen/abPjZb
10. Музыкальный магазин, стр. Для любителей музыки страница музыкального магазина является идеальным полигоном для тестирования. Вы должны быть экспертом в HTML5 и CSS3, чтобы создать эту страницу.
Первым шагом в создании музыкальной страницы является включение соответствующего фонового изображения и краткого описания содержимого. В верхней части страницы можно найти различные меню, в которых песни перечислены в соответствии с такими атрибутами, как жанр, год, исполнитель, альбом и т. д.
Вам нужно будет включить кнопки для запуска, остановки, перемотки назад/вперед и других функций. Для доступной коллекции песен включите соответствующие ссылки и изображения. Контактная информация, ссылки для регистрации, в магазине
покупки, планы членства и пробные варианты можно найти внизу.
Исходный код: https://codepen.io/markhillard/pen/jOOKxM
11. Сайт фотографииПоследний проект нашего списка. Опять же, создание этого веб-сайта с фотографиями потребует работы с HTML5 и CSS3. Отзывчивый одностраничный веб-сайт с фотографиями — это план.
Включите название бренда, логотип и краткое описание сайта вверху целевой страницы. Пользователи могут получить доступ к части изображений галереи и скользить для просмотра последующих фотографий, создав галерею с помощью кнопки просмотра. Вы можете поддерживать множество конфигураций просмотра, таких как сетка, список и т. д. Выберите предпочитаемую цветовую схему, стиль шрифта и размер изображения, прежде чем добавлять поля и отступы страницы. Вы можете использовать flexbox и медиа-запросы, чтобы увеличить коэффициент отклика.
Пользователи могут получить доступ к части изображений галереи и скользить для просмотра последующих фотографий, создав галерею с помощью кнопки просмотра. Вы можете поддерживать множество конфигураций просмотра, таких как сетка, список и т. д. Выберите предпочитаемую цветовую схему, стиль шрифта и размер изображения, прежде чем добавлять поля и отступы страницы. Вы можете использовать flexbox и медиа-запросы, чтобы увеличить коэффициент отклика.
Исходный код: https://codepen.io/yan-evtimov/pen/VOayGG
С нашим курсом Full Stack Development вы узнаете больше о темах и методах в рамках независимых и групповых проектов, получите индивидуальную обратную связь, работайте с экспертами MAANG в качестве наставников, оттачивайте свои навыки на нескольких хакатонах, разбросанных по всей программе, и получайте интенсивную подготовку к интервью и поддержку в начале карьеры.
Зачем работать над HTML-проектами? Основой работы разработчика является HTML. Вы должны быть знакомы с этим языком, если ваша профессия или повседневная жизнь связана с работой с кодом, веб-сайтами или приложениями. Вытащив смартфон из кармана, вы поймете, насколько важны HTML и технологии. Какое количество приложений вы используете? Когда вы обычно используете браузеры? Делаете ли вы там покупки или делаете там покупки? Имеет ли он какую-либо власть над такими вещами, как температура в вашем доме? Используете ли вы его для бронирования отелей, путешествий, парикмахерских или других целей? Используете ли вы его для совершения покупок в Интернете, прослушивания музыки или просмотра видео? HTML используется повсеместно.
Вы должны быть знакомы с этим языком, если ваша профессия или повседневная жизнь связана с работой с кодом, веб-сайтами или приложениями. Вытащив смартфон из кармана, вы поймете, насколько важны HTML и технологии. Какое количество приложений вы используете? Когда вы обычно используете браузеры? Делаете ли вы там покупки или делаете там покупки? Имеет ли он какую-либо власть над такими вещами, как температура в вашем доме? Используете ли вы его для бронирования отелей, путешествий, парикмахерских или других целей? Используете ли вы его для совершения покупок в Интернете, прослушивания музыки или просмотра видео? HTML используется повсеместно.
Самый эффективный способ изучения любого языка, включая HTML, — это проекты. Вам необходимо базовое понимание HTML для разработки любого веб-сайта, и если вам нужны интерактивные пользовательские веб-сайты, запоминания шпаргалки недостаточно. Также нужно уметь применять свои знания на практике.
Заключение В заключение, основное внимание в этих усилиях уделяется HTML и CSS. Прежде чем переходить к более сложным языкам, таким как JavaScript, PHP или Python, настоятельно рекомендуется освоить HTML и CSS, выполняя практические проекты HTML и CSS.
Прежде чем переходить к более сложным языкам, таким как JavaScript, PHP или Python, настоятельно рекомендуется освоить HTML и CSS, выполняя практические проекты HTML и CSS.
Прежде чем перейти к более сложным задачам разработки, создайте прочную основу с помощью HTML-проектов для учащихся. Это связано с тем, что прежде чем браться за более сложный материал, крайне важно хорошо понимать основы.
Создание статического веб-сайта значительно выигрывает от простоты изучения HTML и CSS. Только эти два языка упрощают учащимся создание внешнего интерфейса веб-сайта. Тем не менее, это также вариант, если вы представляете бизнес, который хочет нанять кого-то, кто сделает это за вас.
Кроме того, многие из этих проектов требуют от вас работы с CSS и JavaScript, которые вместе с HTML служат основой для современной веб-разработки. Таким образом, это небольшие проекты веб-разработки с исходным кодом.
Вы также можете загружать созданные вами базовые HTML-проекты в свое портфолио, чтобы продемонстрировать свои способности и выделиться перед работодателями.
Вы должны пройти полный курс веб-разработки от KnowledgeHut, чтобы получить живое обучение под руководством инструктора и получить опыт работы над реальными проектами. После прохождения этого обучения вы получите возможность работать как с внешними, так и с внутренними веб-технологиями.
Основные HTML-коды, которые должен знать каждый пользователь WordPress
HTML является основой почти всего в Интернете. Это краеугольный камень, на котором строится интернет-контент, и так было на протяжении десятилетий. Без глубокого понимания HTML все, что вы делаете с WordPress или любым другим веб-дизайном и разработкой, будет останавливаться на достигнутом. К счастью для вас, существует множество базовых HTML-кодов, которые каждый пользователь WordPress, от новичка до ветерана, использует почти ежедневно. Давайте разберем их и познакомим вас.
com/embed/Roquo6FTc7M?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Подпишитесь на наш канал Youtube
- 1 Что такое HTML?
- 2 Смелый
- 3 Курсив
- 4 Подчеркнуть
- 5 Заголовки
- 6 Изображение
- 7
Ссылки
- 7.1 Дополнительные атрибуты ссылки
- 8 Зачеркнутый текст
- 9 Списки
- 10 Блокировать котировки
- 11
Пункты
- 11.1 Линии и разрывы строк
- 12 Подведение итогов
Что такое HTML?
Вот краткая версия: HTML расшифровывается как язык гипертекстовой разметки , что означает, что это не совсем язык программирования. HTML не дает команду вашему компьютеру запускать что-то через скрипт. Скорее, он берет текст, который есть на вашей странице, и размечает его. Курсив, полужирный, выравнивание, размер и так далее. HTML также дает вам возможность включать изображения и ссылки, а новейшая версия HTML5 манипулирует ими и текстом новыми захватывающими способами.
HTML также дает вам возможность включать изображения и ссылки, а новейшая версия HTML5 манипулирует ими и текстом новыми захватывающими способами.
HTML-код содержится внутри флагов и довольно легко читается. Простая HTML-страница может выглядеть примерно так:
.
<голова>
Здесь будет заголовок веб-страницы.
<тело>
Это название страницы, которое видят люди
Контент
Больше контента
Еще больше контента
Разрыв раздела

При отображении в браузере это будет выглядеть так:
Как видите, HTML не так уж сбивает с толку. На самом деле, даже если вы никогда раньше не видели HTML-код, держу пари, вы сможете понять, что означает каждый из этих тегов, просто исходя из контекста. Оставив это в стороне, давайте рассмотрим наиболее распространенные базовые HTML-коды, которые вы будете использовать на протяжении всей своей карьеры в Интернете.
Оставив это в стороне, давайте рассмотрим наиболее распространенные базовые HTML-коды, которые вы будете использовать на протяжении всей своей карьеры в Интернете.
Жирный
Когда вы заключаете текст в теги , вы указываете браузеру выделить текст жирным шрифтом. Вы также можете использовать просто , но поскольку Google и другие поисковые системы предпочитают семантическое кодирование, вам будет безопаснее использовать
.С помощью этого тега можно сделать текст полужирным.
Курсив
означает акцент , и это семантический способ использования курсива в HTML. Вы также можете использовать для этого.
Вы можете выделить текст курсивом с помощью этого тега.
Подчеркнуть
То же самое касается и подчеркивания. В общем, от этого очень мало пользы, потому что ссылки подчеркнуты, а подчеркнутый текст, на который вы не можете нажать, создает плохой пользовательский опыт.
В общем, от этого очень мало пользы, потому что ссылки подчеркнуты, а подчеркнутый текст, на который вы не можете нажать, создает плохой пользовательский опыт.
Вы можете подчеркнуть с помощью этого тега.г.
Заголовки
Вероятно, наиболее часто используемым из всех основных HTML-кодов являются различные заголовки. Использование ,
,
,
,
,
для разделения вашего контента на разделы.
Обязательно используйте их в иерархическом порядке. Google хочет, чтобы вы вкладывали заголовки, поэтому обязательно используйте только ниже , но не ниже .
Хотя на большинстве страниц будет только одна цифра , Google больше не наказывает вас за то, что у вас больше. Просто имейте в виду, что использование сбрасывает вашу вложенность для страницы (или, по крайней мере, для этого раздела страницы).
h3 — наиболее часто используемый тег заголовка.
Все заголовки элементов HTML на этой странице имеют размер h3 .
Изображение
Вставка изображений — одна из самых полезных функций HTML. Это вырвало интернет из его бруталистских стилей и встало на путь, где он находится сегодня. Все, что вам нужно сделать, это иметь URL-адрес изображения, которое вы хотите, и поставить одну (обозначает тег источника изображения . Например:
Обратите внимание, что вам не нужно закрывать тег изображения, а кавычки не требуются для отображения изображения. Многие до сих пор используют их, чтобы сделать код более читабельным.
Атрибут  Для людей с программами чтения с экрана и другими устройствами замещающий текст абсолютно необходим для использования Интернета. это всегда рекомендуется использовать альтернативный текст для ваших изображений.
Для людей с программами чтения с экрана и другими устройствами замещающий текст абсолютно необходим для использования Интернета. это всегда рекомендуется использовать альтернативный текст для ваших изображений.
Ссылки
Хорошо. Ссылки. Со ссылками много чего происходит. Или, скорее, вы можете многое сделать со ссылками. В самом простом случае вы соедините его с тегом . указывает, что это ссылка, а
Ссылка на нашу страницу Divi, а это якорный текст.г.
Вы закроете код ссылки просто , и вы можете использовать любой текст между ними. Это будет кликабельная ссылка, которая называется анкорный текст .
Отображается на странице так: Ссылка на нашу страницу Divi, а это якорный текст.
Кроме того, вы также можете вкладывать HTML-код. Вы можете сделать изображение кликабельным, вставив тег между флагами ссылки.
г.
Здесь вы можете увидеть, как отображается интерактивная ссылка на изображение:
Больше атрибутов ссылки
Вы также можете добавить несколько различных атрибутов к ссылкам, чтобы они вели себя определенным образом (например, скрывали ваш URL от реферера или открывали ссылку в новом окне). Одни из самых полезных для вас будут
- rel указывает на некоторую связь между ссылкой и ее целью. Например, noreferrer , чтобы предотвратить отслеживание реферального трафика до вас. г.
- цель указывает браузеру, где открыть ссылку: _blank откроет ее, например, на пустой вкладке.
- nofollow идет вместе с rel и сообщает поисковым системам, что вы не хотите передавать какой-либо ссылочный вес на целевой сайт.
 Это хорошо, когда вы ссылаетесь на спорный контент и так далее. Это также удерживает людей от спама ссылок в ваших комментариях и делает так, чтобы ваш контент можно было рассматривать как непредвзятый, поскольку вы не даете никаких бонусов за показ, кроме показа и кликов. г.
Это хорошо, когда вы ссылаетесь на спорный контент и так далее. Это также удерживает людей от спама ссылок в ваших комментариях и делает так, чтобы ваш контент можно было рассматривать как непредвзятый, поскольку вы не даете никаких бонусов за показ, кроме показа и кликов. г.
Есть и другие, но это те, которые вы, вероятно, будете видеть чаще всего.
Бесплатный макет ипотечного брокера
Зачеркнутый текст
Если вы похожи на меня, иногда вам нужно хочется пошутить, используя зачеркнутые слова. Или, может быть, вам нужно пометить что-то из списка (или удалить, как говорит сам код). Или что-нибудь еще, для чего вам понадобится строка, проходящая через текст.
Это когда вы используете вокруг текста, который хотите зачеркнуть. Для некоторых людей это невероятно распространенный код, в то время как другие могут никогда его не использовать. В любом случае, это легко запомнить.
В любом случае, это легко запомнить.
Вы можете использоватьэтот коддля зачеркивания текста в HTML.
Списки
Списки — еще одна важная часть веб-контента в наши дни. Они не только дают вам тонны пустого пространства и разбивают стены текста, но также позволяют организовать ваши мысли в удобоваримые части.
Существует два вида списков, которые можно создать с помощью основных кодов HTML. Упорядоченные списки , пронумерованные 1, 2, 3 и так далее. В ненумерованных списках вместо цифр используются маркеры или символы (в зависимости от дизайна вашего сайта).
Вы заключаете каждый список либо в
, либо в
для ненумерованных или упорядоченных списков соответственно. И каждый элемент в списке должен быть обернут в
<ул>

И эти коды отображаются так, чтобы показать разницу:
- Это часть ненумерованного списка.
- Так и есть.
- И вот как вы настраиваете упорядоченный список.
- Это ссылка в списке.
- И текст этой ссылки выделен полужирным шрифтом , а эта часть — нет.
Вы также можете вкладывать в списки другие коды. Таким образом, вы можете выделять текст жирным шрифтом, вставлять ссылки и так далее.
Блочные котировки
В какой-то момент вашей карьеры в WordPress вам понадобится цитировать чужой веб-сайт. Вот где 9Входит 1613
. Просто окружите любой текст, который вы копируете/вставляете (и атрибутируйте),открывающими и закрывающими тегами, и все готово.Этот текст будет отображаться со специальным стилем, чтобы указать, что это цитата./blockquote>Вот как это будет выглядеть на странице:
Этот текст будет отображаться со специальным стилем, чтобы указать, что это цитата.
Пункты
Абзац HTML довольно странный. В зависимости от используемой вами CMS и компоновщика он может автоматически отображать каждый разрыв строки как отдельный абзац. WordPress делает это, когда вы вводите HTML. Однако не все так делают. Поэтому, если вам нужно разделить абзацы и не создавать стену текста, оберните каждый из них
. Тогда браузер будет знать, что нужно отображать каждый блок текста как отдельный абзац, а не как один непрерывный блок. По умолчанию браузеры игнорируют разрывы строк, если не указано иное.
Это мой первый абзац.
Это мой второй абзац.
Строки и разрывы строк
Вам могут понадобиться другие разделения между абзацами и разделами.
Вот тогда вы можете использовать теги
и
.
вставляет разделительную строку везде, где она есть. Многие люди используют это для разделения виджетов на боковой панели или в основных разделах веб-страницы.Тег
является разрывом строки. Вы можете использовать
в середине, чтобы разорвать строку, не переходя в новый абзац (для блочного стиля и организации).
— это самозакрывающийся тег, что означает, что внутри него не может быть содержимого. На это указывает косая черта в конце кода.Хотя вы можете использовать его для разбиения текста и абзацев, вставляя их там, где вы хотите разрывы, это не очень хорошая практика, и по мере того, как вы будете более продвинуты в HTML, CSS и JavaScript, вам нужно будет ориентироваться на элемент абзаца, чтобы делать определенные вещи. Подробнее о различиях можно прочитать здесь.
Подведение итогов
HTML абсолютно необходим для взаимодействия с Интернетом. Все используют их одинаково, независимо от того, начинаете ли вы заниматься веб-разработкой и дизайном или являетесь ветераном еще до того, как JavaScript стал чем-то особенным. Мы по-прежнему используем базовые коды HTML для запуска основ всех наших сайтов. Независимо от того, насколько причудлив сайт или насколько продвинуты его функции, когда ссылка обрывается или что-то выделено жирным шрифтом, чего не должно быть, вы все равно будете копаться, чтобы увидеть, есть ли 9Теги 1613 или работают нормально.
Какие базовые коды HTML вы чаще всего используете в наши дни?
Изображение с изображением статьи enterlinedesign / Shutterstock.com
Изучайте HTML: что нужно знать перед тем, как начать программировать
Изучайте HTML: что вам нужно знать, прежде чем начинать кодировать | Учебный курс по программированию в БерклиИсследовать: Что такое HTML? | Зачем изучать HTML? | Основы HTML
Кому нужно изучать HTML и как его использовать? | Сколько времени нужно, чтобы выучить HTML?
Часто задаваемые вопросы по HTML | Статьи HTML
Если вы строите дом, вы не начинаете с сбора краски.
Вместо этого вы берете кирпичи и раствор, необходимые для строительства прочного фундамента. В профессиональной веб-разработке HTML (язык гипертекстовой разметки) служит той же цели, что и кирпичи и раствор здания. Каким бы причудливым ни был ваш веб-сайт, он нужен для создания надежной базовой структуры.
Сегодня знание HTML необходимо всем, кто хочет создавать, управлять или улучшать веб-сайты — от профессиональных разработчиков до маркетологов и владельцев малого бизнеса. В этой статье мы рассмотрим основы HTML и объясним, что вам нужно знать о языке, прежде чем вы начнете его изучать. Мы также выделим несколько профессий, в которых знание HTML пригодится, и наметим график достижения мастерства в этом языке.
Что такое HTML?
HTML, что означает «язык гипертекстовой разметки», — это язык, используемый для создания, структурирования и дизайна веб-сайтов. Термин «гипертекст» относится к способности HTML ссылаться на соответствующий контент. В качестве языка разметки теги используются в HTML для определения общей структуры и макета веб-страницы, а также элементов содержимого внутри нее.
На самом фундаментальном уровне — до применения дополнительных стилей и динамических элементов — теги HTML сообщают вашему веб-браузеру, что отображать на экране и в каком порядке. При написании кода для Интернета вы оборачиваете или заключаете различные части своего контента, чтобы убедиться, что он отображается там, где, когда и как вы хотите. Основные теги HTML могут определять размер шрифта, а также базовые варианты форматирования, такие как полужирный или курсив.
Несмотря на то, что содержание, дизайн и динамизм, которые мы видим в Интернете, резко изменились за последние несколько десятилетий, HTML остается фундаментальной структурой, лежащей в основе веб-дизайна. Даже динамические веб-сайты, созданные с помощью более продвинутых языков сценариев, таких как Javascript или PHP, хотя бы частично зависят от HTML. Вот почему обучение кодированию в HTML по-прежнему важно для веб-разработчиков.
История HTMLHTML был впервые изобретен Тимом Бернерсом-Ли в 1993 году, хотя этот язык не получил широкого распространения до 1999 года, когда HTML 4.
01 стал официальным стандартом веб-разработки. В 2012 году язык был обновлен до HTML5, который предлагал расширенные возможности.
Интересно, что современные кодовые базы HTML, как правило, короче, чем ранние. Многие элементы дизайна и интерактивные элементы, которые разработчики раньше кодировали вручную, теперь обрабатываются с помощью CSS (каскадных таблиц стилей) или JavaScript.
Зачем изучать HTML?
Как мы уже упоминали, HTML — это базовый навык для всех, кто имеет мимолетный или профессиональный интерес к веб-разработке.
Язык удобен даже для тех, кто не собирается зарабатывать на жизнь созданием сайтов! Владелец малого бизнеса, например, может сократить расходы, создав и управляя своим сайтом лично. Даже если вы работаете с готовыми веб-решениями, немного разбираясь в HTML, вы сможете решить основные проблемы и настроить свой сайт без обслуживания клиентов или внешней помощи.
Кроме того, HTML — отличный начальный язык, если вы только начинаете программировать.
Пройдя курс HTML, вы научитесь думать как программист. Этот сдвиг мышления сослужит вам хорошую службу, если вы решите продолжить образование в области науки о данных или веб-разработки.
Навыки, рассматриваемые в этих руководствах:
Основы HTML
- Метаэлементы
- Открывающие и закрывающие теги
- Элементы конструкции
- Типы документов
- Вложенные элементы
г.- Атрибуты
Не знаете, что вам нужно знать о HTML, прежде чем вы начнете его изучать? Мы вас прикрыли. В этом разделе мы обсудим основы того, как и почему работает HTML.
Основные элементы и теги HTMLЕсли вы запишитесь на курс, посвященный основам HTML, одним из первых понятий, которые вы изучите, будет элементов . Элементы структурируют контент страницы, заключая его в «теги», которые предоставляют инструкции о том, как этот контент должен отображаться.
Каждый тег HTML начинается с открывающей угловой скобки (<) и закрывается закрывающей угловой скобкой (>). Косая черта перед именем элемента закрывает определенный тег, а теги HTML могут вкладываться друг в друга. Очень важно закрыть каждый открытый тег HTML. Чтобы дать вам краткое руководство по HTML для начинающих, вот один из самых основных тегов HTML: «p», что означает «новый абзац».
Как видите, открывающий тег «p» начинает абзац, а закрывающий тег его заканчивает. Весь этот фрагмент HTML называется элементом HTML. Другие очень простые и распространенные HTML-теги включают «strong» для выделения жирным шрифтом и «i» или «em» для выделения курсивом.
Структура элемента HTMLБазовый элемент HTML состоит из трех частей:
Открывающие и закрывающие теги
- Открывающий тег: Это имя элемента, заключенное в угловые скобки, как указано выше, с тегом абзаца.
- Закрывающий тег: Это то же самое, что и открывающий тег, но с косой чертой перед именем элемента.
Забыть закрывающий тег — распространенная ошибка, которая может привести к конфликтам или неожиданным результатам.
- Содержание: Это содержимое, для отображения которого предназначены теги, и оно может включать текст, изображения или другие рекомендуемые материалы.
Открывающие и закрывающие теги имеют решающее значение для элементов HTML. Они сообщают веб-браузеру, когда начинается и заканчивается определенный фрагмент контента, тем самым отделяя его от других разделов страницы. Если вы забудете закрывающий тег, ваш HTML-контент может показаться необычным или неправильным. Когда разработчики устраняют проблемы с HTML, поиск отсутствующих закрывающих тегов обычно является одним из их первых шагов.
Теги HTML могут быть вложены друг в друга. Например, вы можете использовать тег «strong», чтобы вставить выделенное жирным шрифтом слово или фразу в элемент абзаца «p». Как и в случае любого вложенного элемента, обязательно закройте внутренние теги перед закрытием внешних тегов; браузер не будет знать, как правильно обрабатывать ваш контент, если вы не сможете различить свои элементы.
КонтентКонтент — это любой текст, код, таблица, мультимедиа или другая информация, представленная на веб-странице. Однако не все элементы HTML должны иметь закрывающий тег или указанное содержимое. Их называют пустых элементов . Не позволяйте названию ввести вас в заблуждение, думая, что эти элементы ничего не добавляют к странице — они добавляют!
Фактически, одним из наиболее распространенных пустых элементов является элемент изображения , который указывает на местоположение изображения. Нет внутреннего содержания; вместо этого элементы изображения HTML ссылаются на изображение в указанном месте в Интернете и встраивают его в структуру страницы.
АтрибутыЭлементы могут иметь атрибуты, указанные в открывающем теге, которые помогают определить их в дальнейшем. Одним из наиболее распространенных атрибутов в HTML являются классы, которые CSS часто использует для определения внешнего вида определенных частей веб-страницы.
Вот краткий пример того, как это может выглядеть:
В этом примере «new-para» — это имя класса, связанное с этим абзацем. Чтобы это имело смысл, вам нужно определить и использовать значение new-para в другом месте. Вы можете использовать одно и то же значение класса для других элементов HTML, которые должны выглядеть одинаково. Когда вы добавляете значение атрибута, заключите его в открывающие и закрывающие кавычки для достижения наилучших результатов.
Другие типы атрибутов широко используются в изображениях и других элементах мультимедиа. Вот краткое руководство по HTML для начинающих:
Здесь «src» для «источника» сообщает браузеру, где найти изображение. Alt-теги описывают изображение; они считаются неотъемлемой частью HTML-контента, потому что они делают контент изображения доступным для поисковых систем и людей, использующих программы чтения с экрана.
Блочные элементы и строчныеВ HTML блочные элементы всегда начинаются с новой строки и занимают всю ширину страницы.
Каждый элемент блочного уровня имеет верхнее и нижнее поля вокруг него. Некоторые из элементов, которые мы уже обсуждали, в том числе
, являются блочными элементами.
Есть бесчисленное множество других; например, списки, в которых используются теги
и
, являются элементами блочного уровня. Точно так же HTML-таблица представляет собой элемент блочного уровня, который можно использовать для структурирования табличных данных (т. е. информации, организованной в строки и столбцы).
С другой стороны, встроенные элементы занимают столько ширины, сколько им нужно, и часто используются внутри других элементов. Например,
Заголовки, абзацы и списки
используется для разрыва строки без создания нового абзаца. Элементы стиля, такие как или , среди многих других, также являются встроенными элементами. Элементыпредназначены для использования в качестве встроенных элементов, поэтому изображение может помещаться рядом с другим содержимым HTML и не требует отдельной новой строки.
В то время как некоторые люди пишут HTML непосредственно в обычном текстовом редакторе, таком как Блокнот, вы можете использовать специализированные HTML-редакторы для облегчения процесса написания кода. Программное обеспечение для редактирования HTML может помочь вам создавать код с меньшим количеством ошибок за счет отладки во время написания. Использование HTML-редактора также может решить распространенные проблемы, такие как забытые закрывающие теги или отсутствующие атрибуты «alt» для элементов изображения.
В HTML5 вы можете использовать CSS для большинства стилей. Однако базовые элементы HTML могут помочь вам отличить одну часть текста от другой. Заголовки или текст заголовка являются одними из наиболее часто используемых типов HTML-элементов. Используя заголовки, пронумерованные по размеру от 1 (самый большой) до 6 (самый маленький), вы можете определить разделы вашего текста с помощью этих простых тегов
или.HTML-списки также могут помочь упорядочить содержимое, создавая маркированные или нумерованные списки, которые делают письменный контент более четким и лаконичным. Существует несколько типов списков — например, если тег
создает неупорядоченный или маркированный список, то тег
создает упорядоченный или нумерованный список. Каждый элемент списка заключен в теги
- .
Вы также можете использовать цветовые коды HTML для определения цветов вашего текста. Вы можете использовать CSS для большей сложности цветов, но вы можете получить доступ ко всей шкале шестнадцатеричных цветовых кодов в любом HTML-документе или веб-странице.
HTML-формыПроще говоря, HTML-формы сообщают веб-браузеру, какую информацию нужно получать от пользователя и как ее обрабатывать.
Каждая HTML-форма заключена в тег
