15 удивительных текстовых эффектов с помощью CSS3
Каждый веб-дизайнер хочет создавать только стоящие веб сайты, которые оценят все пользователи интернета.
Конечно, невозможно удовлетворить всем вкусам. Еще, как веб-дизайнер вы должны просто попытаться сделать все возможное, чтобы создать сайт, который понравится посетителям! К счастью, уже доступны самые мощные инструменты и ресурсы, чтобы создавать потрясающие веб-сайты и мы собрали для вас некоторые полезные фрагменты CSS, которые помогут сделать интересную фишку в ваших проектах!
Это 15 удивительных текстовых эффектов с помощью CSS3 – все подобраны и мы думаем, что они помогут добавить блеск оригинальности в ваших проектах. Некоторые из них полезны для определенных целей, а другие подходят для многократного использования.
Все рукотворные совершенствоваться и этот пост не исключение! В случае, если мы пропустили ваш любимый текстовый эффект с помощью CSS3, пожалуйста, добавьте его в форме комментария, и мы добавим его в будущем пост! Также, это будет здорово поделиться с нами Вашим мнением об этих текстовых эффектов.
Если вы любите цветы и вы хотите замечательный и полный цвета текста эффект, то это предложение идеальное решение для вас! Это очень подходит для отображения имени креативного агентства или для портфеля проектов. Конечно, он может быть использован для любого другого типа проектов – если вы хотите выделиться, то этот текстовый эффект-отличный выбор!
Волновой эффект действительно потрясающий! Это может использоваться, чтобы добавить немного таинственности. Было бы интересно использовать его для того, чтобы подчеркнуть скидку или специальное предложение, которое работает только в течение очень короткого периода времени.Что вы думаете?
Это очень интересный текстовый эффект; я думаю, что из-за цветовой схемы используется он может быть применен, чтобы подчеркнуть винтажный дизайн. Это умное использование теней текста и он имеет потенциал, чтобы привлечь внимание пользователей. Не забывайте, что Винтаж никогда не умрет!
Следующий текстовый эффект работает как магнит для зрителей. Вы можете использовать это, чтобы улучшить форму, чтобы подчеркнуть новый продукт, предлагаемый для продажи или просто для привлечения глазах зрителей. Это заманчивые и мудрый веб-дизайнер будет использовать его на его/ее преимущество!
Вы можете использовать это, чтобы улучшить форму, чтобы подчеркнуть новый продукт, предлагаемый для продажи или просто для привлечения глазах зрителей. Это заманчивые и мудрый веб-дизайнер будет использовать его на его/ее преимущество!
Я думаю, что тенденция среди веб-дизайнеров является создание более динамичной онлайн присутствий. Прохладный скользящий эффекты и переходы страниц чаще всего используются возможности добавления больший динамизм сайт. Все же, если вы хотите еще больше динамизма, этот удивительный текст с помощью CSS3 эффект может быть хорошим вариантом. Я думаю, что это простое, но эффективное решение!
Самые требовательные клиенты-это дети, но это не должно заставить вас отказаться создании сайтов для них. Если вы работаете на малыша, связанных с проектом или смешной один, то вы можете использовать этот эффект для текста! В Jokerman шрифт имеет свою особую красоту, не так ли?
CSS3 и 3D-моделирования имеют общего больше, чем только цифра “3”! С помощью CSS3 позволяет создавать красивые 3D эффекты как один из этого фрагмента. Этот эффект подойдет для большой пул проектов и я думаю, что вы должны дать ему попробовать!
Этот эффект подойдет для большой пул проектов и я думаю, что вы должны дать ему попробовать!
Иногда, играя с огнем может быть весело! Не волнуйся, я не пироман, я просто поражена этим прикольный текстовый эффект! Я не помню, чтобы видел этот текстовый эффект в макете других сайтов, так вот еще один повод использовать его и создать оригинальный сайт!
В ситуации, которую Вы цените больше дискретной текстовый эффект, этот “туманный эффект” — это моя рекомендация. Это правда, что он может негативно повлиять на юзабилити вашего сайта. С другой стороны, если Вы не рискуете, Вы не выиграете! Конечно, это могут быть переделаны, чтобы соответствовать Вашим требованиям!
Хотя этот текстовый эффект является довольно сложной, она реализуется с помощью CSS, нет никакого JavaScript. Лично я считаю, что он может быть использован для музыкальных сайтах или выделить определенный элемент с веб-сайта.
Это очень дискретный эффект, но я думаю, что он может добавить “Вау” эффект в макеты. Металлические выглядят чудесно создан и появляющиеся/исчезающие моменты акцентировать.
Металлические выглядят чудесно создан и появляющиеся/исчезающие моменты акцентировать.
Я может быть субъективна, потому что я большой фанат «Звездных Войн» фильм, но этот текстовый эффект действительно классный. Это делает ваши проекты более интересные и, несомненно, поклонники этого фильма влюбилась в ваш сайт из-за этого эффекта.
Этот текстовый эффект существенно способствует повышению взаимодействия пользователь-сайт.Это показывает еще раз, что CSS3 имеет большой потенциал и талантливый веб-дизайнер сможет создать красивые анимации с помощью всего нескольких строк кода.
Это последний пункт из этого списка, но Вы не должны игнорировать его. Гораздо больше, Вишенка на торте, дело в том, что нет более 10 CSS3 удивительные текстовые эффекты. Я думаю, что вы должны тщательно проверять их все и изучить, как эти привлечении эффекты были реализованы.
Те, которые все еще думают, что атрибуты CSS не достаточно, чтобы создать интересные текстовые эффекты должны дать прислушаться к этому! Она сочетает в себе несколько эффектов — анимация, 3D-перспективы, теней и текстовые настройки. Я думаю, что тени и обводки сочетание-это старомодно, но этот проект создан с целью показать, чего можно достичь с помощью “чистого CSS”.
Я думаю, что тени и обводки сочетание-это старомодно, но этот проект создан с целью показать, чего можно достичь с помощью “чистого CSS”.
Как создать эффект пишущей машинки на CSS для вашего веб-сайта?
В этой статье вы узнаете, как сделать текст вашего веб-сайта динамичным и более интересным, используя эффекты пишущей машинки на чистом CSS.
Эффект пишущей машинки заключается в том, что текст раскрывается постепенно, как будто он печатается на ваших глазах.
Добавление эффектов пишущей машинки к фрагментам текста может помочь привлечь посетителей вашего веб-сайта и поддержать их интерес к дальнейшему чтению. Эффект пишущей машинки можно использовать для многих целей, таких как создание привлекательных целевых страниц, элементов призыва к действию, личных веб-сайтов и демонстрации кода.
Содержание
- Эффект пишущей машинки создать легко
- Создание веб-страницы для нашего эффекта набора текста
- Стилизация контейнера для текста пишущей машинки
- Создание анимации раскрытия текста
- Добавление шагов для достижения эффекта пишущей машинки
- Регулировка шагов для более длительного эффекта набора текста
- Регулировка шагов для более короткого эффекта набора текста
- Создание и стилизация анимации мигающего курсора
- Настройка кода для эффекта мигающего набора текста
- Объединение элементов анимации текста пишущей машинки
- Эффект набора портфолио
- Эффект ввода API
- Эффект набора целевой страницы продукта
- Заключение
Эффект пишущей машинки создать легко
Его легко создать, и все, что вам понадобится для понимания этого урока, — это базовые знания CSS и анимации CSS.
Вот как будет работать эффект пишущей машинки:
- Анимация пишущей машинки покажет наш текстовый элемент, изменив его ширину от 0 до 100%, шаг за шагом, с помощью steps()функции CSS.
- Анимация мигания будет анимировать курсор, который «печатает» текст.
Создание веб-страницы для нашего эффекта набора текста
Давайте сначала создадим веб-страницу для демонстрации нашей пишущей машинки. Он будет включать
контейнер для текста нашей пишущей машинки с классом typed-out:
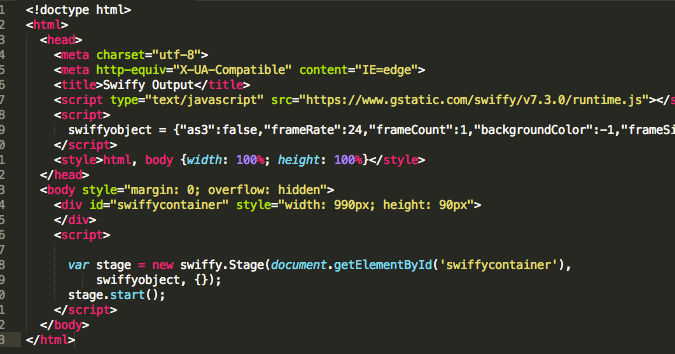
<!doctype html>
<html>
<head>
<title>Typewriter effect</title>
<style>
body{
background: navajowhite;
background-size: cover;
font-family: 'Trebuchet MS', sans-serif;
}
</style>
</head>
<body>
<div>
<div>Web Developer</div>
</div>
</body>
</html>Стилизация контейнера для текста пишущей машинки
Теперь, когда у нас есть макет веб-страницы, давайте стилизуем ее
с помощью «типизированного» класса:
.typed-out { overflow: hidden; border-right: .15em solid orange; font-size: 1.6rem; width: ; }
Обратите внимание, что для того, чтобы эффект пишущей машинки работал, мы добавили следующее:
- «overflow: hidden;«и a «width: 0;», чтобы убедиться, что текстовое содержимое не отображается до тех пор, пока не начнется эффект набора текста.
- «border-right:.15em solid orange;», чтобы создать курсор пишущей машинки.
Перед созданием эффекта набора текста, чтобы остановить курсор на последней букве typed-outэлемента после того, как он был полностью напечатан, как на пишущей машинке (или на самом деле текстовый процессор), мы создадим контейнер для typed-outэлемента и добавить display: inline-block;:
.container {
display: inline-block;
}Создание анимации раскрытия текста
Анимация пишущей машинки будет создавать эффект текста внутри печатаемого typed-outэлемента, буква за буквой. Воспользуемся @keyframesправилом анимации CSS:
Воспользуемся @keyframesправилом анимации CSS:
@keyframes typing {
from { width: }
to { width: 100% }
}Как видите, вся эта анимация меняет ширину элемента от 0 до 100%.
Теперь мы включим эту анимацию в наш typed-outкласс и установим направление ее анимации, forwardsчтобы убедиться, что текстовый элемент не вернется к нему width: 0после завершения анимации:
.typed-out{
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
font-size: 1.6rem;
width: ;
animation: typing 1s forwards;
}Наш текстовый элемент просто откроется одним плавным шагом слева направо:
body{
background: navajowhite;
background-size: cover;
font-family: 'Trebuchet MS', sans-serif;
}
.container{
display: inline-block;
}
.typed-out{
overflow: hidden;
border-right: .
15em solid orange;
white-space: nowrap;
animation:
typing 1s forwards;
font-size: 1.6rem;
width: ;
}
@keyframes typing {
from { width: }
to { width: 100% }
}Добавление шагов для достижения эффекта пишущей машинки
Пока что наш текст раскрывается, но плавно, не раскрывая текст по буквам. Это начало, но, очевидно, это не то, как выглядит эффект пишущей машинки.
Чтобы эта анимация отображала наш текстовый элемент буква за буквой или поэтапно, как на пишущей машинке, нам нужно разделить typingанимацию, включенную typed-outклассом, на шаги, чтобы она выглядела так, как будто она печатается. Здесь на steps()помощь приходит функция CSS:
.typed-out{
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
font-size: 1.6rem;
width: ;
animation:
typing 1s steps(20, end) forwards;
}Как видите, мы разделили typingанимацию на 20 шагов с помощью steps()функции CSS. Вот что мы видим сейчас:
Вот что мы видим сейчас:
Вот наш полный код:
<html> <head> <title>Typewriter effect</title> </head> <style>body{ background: navajowhite; background-size: cover; font-family: 'Trebuchet MS', sans-serif; } .container{ display: inline-block; } .typed-out{ overflow: hidden; border-right: .15em solid orange; white-space: nowrap; animation: typing 1s steps(20, end) forwards; font-size: 1.6rem; width: ; } @keyframes typing { from { width: } to { width: 100% } }</style> <body> <h2>I'm Matt, I'm a</h2> <div> <div>Web Developer</div> </div> </body> </html>
Регулировка шагов для более длительного эффекта набора текста
Чтобы настроить более длинные фрагменты текста, вам нужно увеличить шаги и продолжительность анимации набора текста:
body{ background: navajowhite; background-size: cover; font-family: 'Trebuchet MS', sans-serif; } .container{ display: inline-block; } .typed-out{ overflow: hidden; border-right: .15em solid orange; white-space: nowrap; animation: typing 2.5s steps(50, end) forwards; font-size: 1.6rem; width: ; } @keyframes typing { from { width: } to { width: 100% } }
Регулировка шагов для более короткого эффекта набора текста
А чтобы настроить более короткие фрагменты текста, вам нужно уменьшить шаги и продолжительность анимации набора текста:
body{ background: navajowhite; background-size: cover; font-family: 'Trebuchet MS', sans-serif; } .container{ display: inline-block; } .typed-out{ overflow: hidden; border-right: .15em solid orange; white-space: nowrap; animation: typing 0.4s steps(8, end) forwards; font-size: 1.6rem; width: ; } @keyframes typing { from { width: } to { width: 100% } }
Создание и стилизация анимации мигающего курсора
Очевидно, что у оригинальных механических пишущих машинок не было мигающего курсора, но стало традицией добавлять его, чтобы имитировать более современный эффект мигающего курсора компьютера / текстового процессора. Анимация мигающего курсора помогает выделить набранный текст на фоне статических текстовых элементов.
Анимация мигающего курсора помогает выделить набранный текст на фоне статических текстовых элементов.
Чтобы добавить анимацию мигающего курсора к нашей анимации пишущей машинки, мы сначала создадим blinkанимацию:
@keyframes blink { from { border-color: transparent } to { border-color: orange; } }
Внутри нашей веб-страницы эта анимация изменит цвет границы typed-outэлемента, который используется в качестве курсора для эффекта пишущей машинки, с прозрачного на оранжевый.
Мы включим эту анимацию в typed-outправила класса и установим его свойство направления анимации, infiniteчтобы курсор исчезал и появлялся снова и снова.8s:
.typed-out{ overflow: hidden; border-right: .15em solid orange; white-space: nowrap; font-size: 1.6rem; width: ; animation: typing 1s steps(20, end) forwards, blink .8s infinite; }
body{ background: navajowhite; background-size: cover; font-family: 'Trebuchet MS', sans-serif; } .container{ display: inline-block; } .typed-out{ overflow: hidden; border-right: .15em solid orange; white-space: nowrap; animation: typing 1s steps(20, end) forwards, blinking .8s infinite; font-size: 1.6rem; width: ; } @keyframes typing { from { width: } to { width: 100% } } @keyframes blinking { from { border-color: transparent } to { border-color: orange; } }
Настройка кода для эффекта мигающего набора текста
Мы можем сделать курсор тоньше или толще, настроив его border-right:.15em solid orange;свойство, или вы можете изменить цвет курсора, присвоить ему радиус границы, настроить частоту его эффекта мигания и многое другое.
body{ background: navajowhite; background-size: cover; font-family: 'Trebuchet MS', sans-serif; } .container{ display: inline-block; } .typed-out{ overflow: hidden; border-right: .30em solid orange; border-radius: 4px; white-space: nowrap; animation: typing 1s steps(20, end) forwards, blinking 1.2s infinite; font-size: 1.6rem; width: ; } @keyframes typing { from { width: } to { width: 100% } } @keyframes blinking { from { border-color: transparent } to { border-color: green; } }
Вы можете поэкспериментировать с этими свойствами в демонстрации CodePen и посмотреть, что еще вы можете придумать!
Объединение элементов анимации текста пишущей машинки
Теперь, когда вы знаете, как создать эффект пишущей машинки в CSS, мне пора продемонстрировать некоторые практические и актуальные варианты использования этого эффекта печати.
Эффект набора портфолио
Вот пример личного портфолио. Эффекты пишущей машинки могут выделить ваше веб-резюме / личный веб-сайт и сделать его более привлекательным.
Эффекты пишущей машинки могут выделить ваше веб-резюме / личный веб-сайт и сделать его более привлекательным.
Вы можете поиграть с этой демонстрацией портфолио на CodePen.
Эффект ввода API
Вот пример целевой страницы API.
Вы можете поиграть с этой демонстрацией API на CodePen.
Вероятно, что в какой-то момент вашего пути разработки вы натолкнулись на целевую страницу поставщика API и увидели такой блок кода, демонстрирующий реализацию их API. Я лично считаю, что это действительно практичная и актуальная реализация эффекта пишущей машинки, и считаю, что она выглядит более привлекательной и привлекательной, чем статический кусок кода.
Эффект набора целевой страницы продукта
Вот пример целевой страницы SaaS / продукта.
Вы можете поиграть с этой демонстрацией страницы продукта SaaS на CodePen.
Я обнаружил, что эффекты пишущей машинки внутри SaaS или целевых страниц продукта более привлекательны и интересны для посетителей, желающих использовать их продукты или услуги. Потратив много времени на разработку веб-сервисов и веб-приложений, я могу сказать по опыту, что эффекты набора текста вызывают дополнительный интерес к вашим целевым страницам. Напечатанный текст, например «Начни сегодня», придает дополнительный импульс тексту призыва к действию.
Потратив много времени на разработку веб-сервисов и веб-приложений, я могу сказать по опыту, что эффекты набора текста вызывают дополнительный интерес к вашим целевым страницам. Напечатанный текст, например «Начни сегодня», придает дополнительный импульс тексту призыва к действию.
Заключение
В этой статье мы увидели, насколько просто использовать CSS для создания анимированного «пишущего» текста. Этот эффект набора текста определенно может добавить интерес и восхищение вашим веб-страницам.
Хотя, возможно, стоит закончить мягким предупреждением. Этот метод лучше всего использовать с небольшими частями некритического текста, просто чтобы создать немного дополнительного удовольствия. Но будьте осторожны, чтобы не полагаться на него слишком сильно, поскольку использование подобной CSS-анимации имеет некоторые ограничения. Обязательно протестируйте текст на пишущей машинке на разных устройствах и с разными размерами области просмотра, так как результаты могут отличаться в зависимости от платформы. Также позаботьтесь о конечных пользователях, которые полагаются на вспомогательные технологии, и в идеале запустите несколько тестов на удобство использования, чтобы убедиться, что вы не усложняете жизнь своим пользователям. То, что вы можете что-то делать с чистым CSS, не обязательно означает, что вы должнысделай это. Если эффект пишущей машинки важен для вас и вы хотите использовать его для более важного контента, возможно, хотя бы посмотрите на решения JavaScript.
Также позаботьтесь о конечных пользователях, которые полагаются на вспомогательные технологии, и в идеале запустите несколько тестов на удобство использования, чтобы убедиться, что вы не усложняете жизнь своим пользователям. То, что вы можете что-то делать с чистым CSS, не обязательно означает, что вы должнысделай это. Если эффект пишущей машинки важен для вас и вы хотите использовать его для более важного контента, возможно, хотя бы посмотрите на решения JavaScript.
В любом случае, я надеюсь, что вам понравилась эта статья, и что она заставила вас задуматься о других интересных вещах, которые вы можете делать с помощью CSS-анимации, чтобы добавить нотки интереса и удовольствия на свои веб-страницы.
html — Как реализовать появления текста вслед за движением объекта?
Короткий ответ
Эффект появления надписи достигается с помощью трех слоев:
- Статичный текст, который расположен вдоль
pathполуокружности - Сверху для маскирования текста, расположен патч со цветом фона
- Анимированная маска, которая стирает маскирующий патч
Плюс цветная окружность, которая движется вместе с маской
text {
font-size: 18px;
font-family: serif;
font-weight: 900;
text-transform: uppercase;
fill:#535353;
}
. container {
width:50%;
height:50%;
}
container {
width:50%;
height:50%;
}<div>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400" >
<defs>
<mask maskUnits="userSpaceOnUse">
<path fill="none" stroke="white" stroke-width="35" stroke-dasharray="393" stroke-dashoffset="393" d="M 100, 200 m -75, 0 a 75,75 0 1,1 250,0" >
<animate attributeName="stroke-dashoffset" dur="5s" values="0;-393" fill="freeze" />
</path>
</mask>
<path fill="none" stroke="white" stroke-width="30" d="M 100, 200 m -75, 0 a 75,75 0 1,1 250,0" />
<filter x="-20%" y="-20%" >
<feGaussianBlur stdDeviation="5">
<animate attributeName="stdDeviation" dur="1.25s" values="2;5;5;5;3;2" repeatCount="indefinite" />
</feGaussianBlur>
</filter>
</defs>
<image xlink:href="https://i.stack.imgur.com/1REYQ.png" transform="translate(0 10)" />
<text dy="0" textLength="100%" letter-spacing="4. 8" >
<textPath xlink:href="#Crc" startOffset="0%" >S o l u t i o n s & c o n s u l t
</textPath>
</text>
<path d="M 100, 200 m -75, 0 a 75,75 0 1,1 250,0" stroke="white" stroke-width="35" mask="url(#mask1)" >
</path>
<circle cx="0" cy="3" r="12" fill="#00F1F5" filter="url(#hole-blur)" >
<animateMotion
dur="5s"
repeatCount="1"
rotate="auto-reverse"
begin="0s"
fill="freeze"
restart="whenNotActive">
<mpath xlink:href="#Crc"/>
</animateMotion>
</circle>
</svg>
</div>
8" >
<textPath xlink:href="#Crc" startOffset="0%" >S o l u t i o n s & c o n s u l t
</textPath>
</text>
<path d="M 100, 200 m -75, 0 a 75,75 0 1,1 250,0" stroke="white" stroke-width="35" mask="url(#mask1)" >
</path>
<circle cx="0" cy="3" r="12" fill="#00F1F5" filter="url(#hole-blur)" >
<animateMotion
dur="5s"
repeatCount="1"
rotate="auto-reverse"
begin="0s"
fill="freeze"
restart="whenNotActive">
<mpath xlink:href="#Crc"/>
</animateMotion>
</circle>
</svg>
</div>Подробно
- Текст расположен вдоль
pathполуокружности
<text dy="0" textLength="100%" letter-spacing="4.8" >
<textPath xlink:href="#Crc" startOffset="0%" >S o l u t i o n s & c o n s u l t </textPath>
Для кроссбраузерного решения пришлось искать варианты, чтобы заполнение и расстояние между буквами было одинаково: textLength="100%" letter-spacing="4. 8"
8"
- Сверху для маскирования текста, расположен
pathсо цветом фона
<path fill="none" stroke="white" stroke-width="30" d="M 100, 200 m -75, 0 a 75,75 0 1,1 250,0" />`
Патч имеет форму дуги в половину окружности и его ширина stroke-width="30" полностью перекрывает текст
- Анимированная маска, которая стирает маскирующий патч
<mask maskUnits="userSpaceOnUse">
<path fill="none" stroke="white" stroke-width="35" stroke-dasharray="393" stroke-dashoffset="393" d="M 100, 200 m -75, 0 a 75,75 0 1,1 250,0" >
<animate attributeName="stroke-dashoffset" dur="5s" values="0;-393" fill="freeze" />
</path>
</mask>
Маска имеет ту же форму path, что и маскирующий path, атрибут маски stroke="white" делает прозрачным маскирующий path. Анимационный эффект движения маски достигается изменением атрибута stroke-dashoffset
- Цветная окружность, которая движется вместе с маской
Движется по тому же пути, что и маска. Эффект размытия тени — фильтр Гаусса
Эффект размытия тени — фильтр Гаусса
<filter x="-20%" y="-20%" >
<feGaussianBlur stdDeviation="5">
<animate attributeName="stdDeviation" dur="1.25s" values="2;5;5;5;3;2" repeatCount="indefinite" />
</feGaussianBlur>
</filter>
Анимация увеличения, уменьшения размытия окружности достигается изменением атрибута stdDeviation
- Пример работает во всех современных браузерах, кроме
IE, который по определению не умеет работать с анимацией. - Пример адаптивен
- Можно создавать подобные приложения для своих проектов, меняя только текст и картинку.
DEMO LIVE
Пример с другой картинкой
Изменен текст и понадобилось подогнать размеры картинки и её позиционирование
<image xlink:href="https://i.stack.imgur.com/1zUoo.png" transform="translate(20 85)" />
text {
font-size: 18px;
font-family: serif;
font-weight: 900;
text-transform: uppercase;
fill:black;
}
. container {
width:50%;
height:50%;
}
container {
width:50%;
height:50%;
}<div>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400" >
<defs>
<mask maskUnits="userSpaceOnUse">
<path fill="none" stroke="white" stroke-width="35" stroke-dasharray="393" stroke-dashoffset="393" d="M 100, 200 m -75, 0 a 75,75 0 1,1 250,0" >
<animate attributeName="stroke-dashoffset" dur="5s" values="0;-393" fill="freeze" />
</path>
</mask>
<path fill="none" stroke="white" stroke-width="30" d="M 100, 200 m -75, 0 a 75,75 0 1,1 250,0" />
<filter x="-20%" y="-20%" >
<feGaussianBlur stdDeviation="5">
<animate attributeName="stdDeviation" dur="1.25s" values="2;5;5;5;3;2" repeatCount="indefinite" />
</feGaussianBlur>
</filter>
</defs>
<image xlink:href="https://i.stack.imgur.com/1zUoo.png" transform="translate(20 85)" />
<text dy="0" textLength="100%" letter-spacing="4. 8" >
<textPath xlink:href="#Crc" startOffset="0%" >Our club come & c o n s u l t
</textPath>
</text>
<path d="M 100, 200 m -75, 0 a 75,75 0 1,1 250,0" stroke="white" stroke-width="35" mask="url(#mask1)" >
</path>
<circle cx="0" cy="3" r="12" fill="#03ABF3" filter="url(#hole-blur)" >
<animateMotion
dur="5s"
repeatCount="1"
rotate="auto-reverse"
begin="0s"
fill="freeze"
restart="whenNotActive">
<mpath xlink:href="#Crc"/>
</animateMotion>
</circle>
</svg>
</div>
8" >
<textPath xlink:href="#Crc" startOffset="0%" >Our club come & c o n s u l t
</textPath>
</text>
<path d="M 100, 200 m -75, 0 a 75,75 0 1,1 250,0" stroke="white" stroke-width="35" mask="url(#mask1)" >
</path>
<circle cx="0" cy="3" r="12" fill="#03ABF3" filter="url(#hole-blur)" >
<animateMotion
dur="5s"
repeatCount="1"
rotate="auto-reverse"
begin="0s"
fill="freeze"
restart="whenNotActive">
<mpath xlink:href="#Crc"/>
</animateMotion>
</circle>
</svg>
</div>15 великолепных эффектов анимации текста с помощью CSS [Примеры]
Одним из важных факторов дизайна веб-сайта является выбор шрифта и стиль типографики, который вы выбираете. Это легко может стать решающей ситуацией. Шрифты очень быстро привлекают внимание и могут привлечь пользователя или оттолкнуть его, поэтому важно сделать правильный выбор.
Однако шрифты и типографика не обязательно должны быть статичными. Вы можете добавить текстовые эффекты CSS на свой веб-сайт, чтобы выделиться. Такие вещи, как прокрутка текста, тени, свечение текста, стиль, цвет, 3D-эффект и многое другое.
В этой статье мы сосредоточимся на текстовых анимациях CSS. Их просто и легко интегрировать в ваш дизайн, используя чистый HTML, CSS и (в некоторых из них) немного JavaScript. Вы можете использовать их на сайтах с прокруткой анимации.
15 удивительных анимаций текста с помощью CSS
Эти анимации текста CSS можно использовать для того, чтобы сделать вашу веб-страницу более интересной и придать ей уникальный дизайн и вид. Вы должны быть осторожны, не все эти текстовые эффекты CSS будут полезны для каждого дизайна. Например, с минималистичным дизайном вы можете выбрать более тонкий эффект (просто проверьте сами эти минималистские темы WordPress, и вы легко обнаружите, что они могут испортить их чистый дизайн)
Однако дизайн должен быть в здесь, который соответствует потребностям и ожиданиям каждого пользователя, чтобы улучшить ваш дизайн и внешний вид. Посмотрите эти 15 текстовых анимаций CSS codepen , которые мы выбрали для вас.
Посмотрите эти 15 текстовых анимаций CSS codepen , которые мы выбрали для вас.
1. Анимация текста триггера прокрутки
См. перо на КодПене.
Предварительный просмотр
Отличный пример того, как можно использовать анимацию текста CSS, которая запускается при прокрутке страницы пользователем. Здесь используется триггер как для прокрутки вверх, так и вниз, поэтому анимация всегда будет работать в любом направлении.
Анимация, активируемая прокруткой, идеально подходит для одностраничных веб-сайтов.
Если вы не знаете, как создать одностраничный сайт, библиотека fullPage.js облегчит вам задачу. Вы даже можете использовать его в сборщиках WordPress, таких как Elementor и Gutenberg.
И если вы ищете анимацию триггера прокрутки, эта статья о том, как создать CSS-анимацию при прокрутке, может быть вам очень полезна.
2. Анимационный эффект цвета текста (только CSS)
См. перо на КодПене.
Предварительный просмотр
Это всего лишь чистый HTML и CSS, поэтому им очень легко пользоваться, и он не требует JavaScript. Он передает красочный переход разных цветов по тексту с помощью градиента, придавая очень современный вид.
Вы можете легко изменить выбранные цвета, чтобы они соответствовали вашему бренду, изменив шестнадцатеричные коды в CSS.
3. Статическое изменение цвета CSS
См. перо на КодПене.
Предварительный просмотр
Отлично подходит для больших заголовков, меняет цвет каждого слова без перехода. Этот текстовый эффект CSS может быть полезен, если у вас минималистичный дизайн и вы не хотите, чтобы все выглядело слишком перегруженным.
Сделано исключительно с помощью HTML и CSS, вы можете легко изменить цвета и скорость анимации. Просто попробуйте сами, изменив CSS codepen.
4. Текстовый эффект морфинга CSS
См. перо на КодПене.
Предварительный просмотр
Более продвинутая анимация, созданная с использованием чистого HTML, CSS и JavaScript. Как видно из кода CSS для текстовой анимации, вы можете создавать более сложные анимации, если добавите немного JavaScript. Тем не менее, его по-прежнему относительно легко редактировать и формировать в соответствии с вашим брендом или стилем.
5. Подпрыгивание с анимацией текста отражения (только CSS)
См. перо на КодПене.
Предварительный просмотр
Прыгающий текстовый эффект CSS с отражением, созданный только с помощью HTML и CSS, что делает его легко переносимым на разные веб-сайты.
Он использует HTML-элемент span для размещения каждой буквы в строке и отскакивает каждую во время текстовой анимации, поэтому будьте осторожны, где вы его размещаете.
6. Текстовая анимация волны на воде (только CSS)
См. перо на КодПене.
Предварительный просмотр
Текстовый CSS-эффект спокойной воды, анимирует эффект спокойной волны в тексте. Отлично подходит для различных заголовков на веб-сайте, может действительно выделить его.
Этот использует только HTML и CSS, что упрощает работу.
7. Текстовый эффект Crossing On Scroll CSS
См. перо на КодПене.
Предварительный просмотр
Если вы ищете что-то, что запускало бы текстовую анимацию, вам может пригодиться анимация прокрутки, подобная этой. Для этого он использует HTML, CSS и JavaScript. Анимация легкая и очень плавная. Прокрутка букв по отдельности также может повысить ценность этого текстового эффекта CSS.
Для этого он использует HTML, CSS и JavaScript. Анимация легкая и очень плавная. Прокрутка букв по отдельности также может повысить ценность этого текстового эффекта CSS.
8. Загрузка стиля Анимация текста CSS
См. перо на КодПене.
Предварительный просмотр
Похоже на индикатор загрузки, но в виде шрифта. Измените текст на что угодно и используйте эту уникальную анимацию. Вы можете легко изменить цвета текстовой анимации в кодовой ручке CSS.
9. Анимация перелистывания текста (только CSS)
См. перо на КодПене.
Предварительный просмотр
Может использоваться в качестве анимации загрузки при ожидании ответа на веб-странице, созданной только с помощью HTML и CSS. Текст переворачивается слева направо и представляет собой очень плавную анимацию.
Текст переворачивается слева направо и представляет собой очень плавную анимацию.
10. Анимация плавного перехода текста (только CSS)
См. перо на КодПене.
Предварительный просмотр
Тонкая текстовая анимация (CSS), которая исчезает при загрузке страницы. Очень плавная анимация и легкий эффект размытия при исчезновении изображения. Сделано с использованием чистого HTML и CSS.
11. Анимация роста 3D-текста
См. перо на КодПене.
Предварительный просмотр
Текстовая анимация (CSS) с 3D-эффектом, который увеличивается вверх и вниз. Очень забавная и привлекательная анимация для использования.
12. Анимированные BLOB-объекты Текстовая анимация (только CSS)
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Очень тонкая текстовая анимация CSS с красочным фоном и привлекательным шрифтом. Созданный с использованием чистого HTML и CSS, вы можете легко изменить цвета и тип шрифта в соответствии с вашим брендом и стилем.
13. Базовая текстовая анимация (только CSS)
См. перо на КодПене.
Предварительный просмотр
Если вы ищете базовые многоразовые текстовые анимации (чистый CSS), которые можно быстро использовать во многих местах веб-страницы, то эти варианты для вас. Созданные только с помощью HTML и CSS, их легко редактировать и изучать.
14. Анимационная карусель с скользящим текстом (только CSS)
См. перо
на КодПене.
Предварительный просмотр
Запоминающаяся и привлекательная текстовая анимация CSS, отлично подходящая для основного заголовка на веб-странице. Он перебирает разные слова и имеет эффект скользящей анимации для перехода между каждым словом. Сделано с использованием чистого HTML и CSS, поэтому с ним легко работать и редактировать.
15. Анимация набора текста
См. перо на КодПене.
Предварительный просмотр
Отличный способ продемонстрировать ряд слов или предложений на экране в одной области. Текстовый эффект набора текста CSS отлично подходит для многих дизайнов и использует плавную анимацию. Сделано с использованием HTML, CSS и JavaScript, но оно отлично подходит для обучения, и в нем легко редактировать слова, которые вам нужно использовать.
Заключение
Текстовые анимации CSS великолепны, они помогают создать привлекательное пространство для посетителей и помогают привлечь внимание к определенному месту. Они могут очень хорошо подходить для одностраничных веб-сайтов с полноэкранными разделами, создавая очень привлекательный дизайн для пользователя. Я думаю о целевых веб-сайтах, страницах сжатия и т. д.
Они могут очень хорошо подходить для одностраничных веб-сайтов с полноэкранными разделами, создавая очень привлекательный дизайн для пользователя. Я думаю о целевых веб-сайтах, страницах сжатия и т. д.
Библиотека FullPage.js — идеальный инструмент для создания такого полноэкранного веб-сайта. Он доступен для разработчиков WordPress, таких как Elementor и Gutenberg. Добавьте одну из этих текстовых анимаций CSS в полноэкранном режиме, и я уверен, что результат будет многообещающим. Например, как мы объяснили в 1-й текстовой анимации CSS, анимация, запускаемая прокруткой, очень хорошо подходит для одностраничного веб-сайта с несколькими разделами.
Однако выбрать правильную анимацию может быть сложно, не все анимации будут хорошо работать со всеми дизайнами, поэтому обязательно спросите себя, не слишком ли анимация загружена, и, возможно, выберите более тонкую. Не злоупотребляйте текстовыми эффектами CSS, иначе страница будет выглядеть безвкусной и перегруженной анимацией.
- 7 Анимация прокрутки текста [CSS и JS]
- 10 классных анимаций CSS
- Создание анимации CSS при прокрутке
- Анимированные фоны [чистый CSS]
- CSS-переход [Функция синхронизации и задержка]
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
сообщить об этом объявлении
сообщить об этом объявлении
116 крутых примеров текстовых эффектов CSS, которые вы можете скачать
Реклама
Вы пришли сюда за действительно крутыми текстовыми эффектами CSS, которые помогут вам создать потрясающую веб-типографику для ваших веб-сайтов.
Чтобы успешно придать веб-сайту визуально более впечатляющий вид, дизайнеры всегда уделяют больше внимания типографике, которая одновременно стильна и аккуратна.
Эти же самые дизайнеры использовали для достижения этой цели такие программы, как Photoshop; однако, поскольку CSS3 был реализован и поддерживается большинством браузеров, многое изменилось.
Вы уже должны видеть расширенные эффекты шрифтов CSS на различных современных веб-сайтах.
Эти виды эффектов очень быстро становятся очень популярными с точки зрения того, чтобы стать большой тенденцией в веб-дизайне.
Это также может быть достигнуто с помощью чистого CSS, что, пожалуй, самое лучшее в такого рода эффектах веб-типографики.
CSS3 считается настоящей революцией в веб-разработке. Новые свойства, содержащиеся в CSS3, позволяют разработчикам визуально улучшать свои проекты не только визуально, но и быстро и легко.
Получите более 300 бесплатных подарков на свой почтовый ящик!
Подпишитесь на нашу рассылку и получите более 300 дизайнерских ресурсов за первые 5 минут подписки.
Веб-типографика — это одна из основных вещей, которая кардинально изменилась с появлением CSS3. Вы можете сделать свой дизайн привлекательным, используя всего несколько простых приемов CSS.
Вы можете сделать свой дизайн привлекательным, используя всего несколько простых приемов CSS.
Когда дело доходит до веб-дизайна, CSS поможет вам получить множество различных эффектов для шрифтов, включая использование таких эффектов, как анимация и отсечение, чтобы немного оживить вещи.
Чтобы еще больше проиллюстрировать это, мы составили список визуально ошеломляющих и красивых эффектов, все из которых стали возможными с помощью CSS, а некоторые из них также с небольшим количеством Javascript.
Содержание
- Анимированные текстовые эффекты CSS
- Текстовые эффекты тени CSS
- 3D текстовые эффекты CSS
- Текстовый фон CSS
- Текстовые эффекты при наведении CSS
- Текстовые эффекты глюка CSS
- Классные текстовые эффекты CSS
Анимированные текстовые эффекты CSS
Текстовая анимация
Второй из этих текстовых эффектов CSS разработан Йоанном Хелином. Он создал в CSS этот эффект, который вы, возможно, видели на многих веб-сайтах с портфолио и презентациями.
Он создал в CSS этот эффект, который вы, возможно, видели на многих веб-сайтах с портфолио и презентациями.
Строковый текст.
Анимированный текст с использованием HTML, CSS и JavaScript.
COSMOS
Хотя этот текстовый эффект CSS не самый полезный, он все равно впечатляет.
Вот что использовал автор:
- vw, vh, vmin единицы измерения отзывчивости
- flexbox для центрирования всего
- несколько коробчатых теней для звезд Анимация
- ключевых кадров для планет
- преобразование для вращения планет
[webkit] Анимированный шаблон «текст-тень»
Использует -webkit-background-clip: text & linear-gradient для имитации полосатой тени текста.
Реклама
Анимированное подписание подписи (пути SVG)
Используйте это перо, чтобы анимировать написание подписи с помощью SVG-переходов stroke-dashoffset/stroke-dasharray и CSS.
Анимированный текст пути SVG
Анимирован текст «Дизайн» на основе одного пути SVG. Нажмите, чтобы переключить анимацию.
Нажмите, чтобы переключить анимацию.
Заполнение анимированным текстом с помощью текста svg, практика
Анимированное заполнение текста с помощью HTML(Pug), CSS(SCSS) и SVG.
Анимированный текст с помощью Snapsvg
Работа с этим похожа на старый добрый Flash 🙂
Вертикально вращающийся текст css [FORK] с префиксами браузера
Вертикально вращающийся текст с HTML и CSS.
Вращающийся текст
Вращающийся текст HTML, CSS и JavaScript.
#Codevember 3D Quote Rotator
Использование GreenSock и подключаемого модуля SplitText для создания эффекта 3D-текста.
Невероятно пьяный
Интересный эффект для текста.
Текстовый эффект тумана
Кинематографический текстовый эффект вступления (только Webkit — текстовая маска). Это экспериментально, но все же пришлось включить его среди этих CSS-эффектов.
webdev series — красочная текстовая анимация #updated
Плавный и настраиваемый модуль цветной текстовой анимации, созданный с помощью SCSS.
CSS Заливка текста водой
Следующий из этих текстовых эффектов CSS — заливка текста водой с анимацией для прелоадеров и т.п.
Текстовая анимация GSAP
Текстовый эффект с использованием Greensock.
Текстовый эффект волны (с SVG/режимом наложения)
Текстовый эффект волны с HTML и CSS.
Разрушающая текстовая анимация
Текстовая анимация GSAP. Разрушение пути SVG. Медленное движение при наведении.
Волнистый текст
Волнистый текст Эксперимент с фильтрами SVG.
Анимированные заголовки
Набор анимированных заголовков со взаимозаменяемыми словами, которые заменяют друг друга посредством переходов CSS.
Текстовая анимация: Монтсеррат
Текстовая анимация HTML и CSS.
Затененный текст
Затененный текст, эксперимент SVG + CSS3 с анимированными тенями. Он не оптимизирован для мобильных устройств… пока.
Анимация текста SVG
HTML, CSS и SVG анимация текста.
text color draw
Рисование контура текста с использованием плагина greensock drawSVG.
Анимация текста на чистом CSS
Текстовая анимация HTML и CSS.
Анимированное заполнение текста
Заполните текст анимированными фоновыми изображениями — JavaScript не требуется.
Эффект пузырящегося текста
Пример создания всплывающего эффекта в заголовке HTML на основе jQuery. Пузыри появляются так, как будто они появляются из-за текста, а затем исчезают и исчезают.
Дымчатый текст
Сочетание тени текста и преобразований CSS (особенно наклона) для дымчатого (или дымчатого?) эффекта.
Пример разрыва/анимации абзаца текста с деформацией jquery
Пример разрыва/анимации абзаца текста с деформацией HTML, CSS и JavaScript.
Анимированная волна, обрезанная текстом
Анимированная волна внутри текста с svg. Изображение на заднем фоне и градиент, заполняющий волну.
Изображение на заднем фоне и градиент, заполняющий волну.
(прикольный) текстовый эффект
Анимированный текст с GIF-изображением.
Без названия
Анимированный текст с HTML, CSS и JS.
Отображение разделенного текста
Отображение разделенного текста HTML, CSS и JavaScript.
Морфинг текста с луковицей
Морфинг текста с луковицей в HTML/CSS/JS.
Анимация тени текста
Анимация тени текста с помощью HTML и CSS.
Видеомаска SVG для текста
Видеомаска SVG для текста.
Анимация отображения текста GSAP
Анимация отображения текста GSAP.
Анимация текста SVG
Хорошая анимация текста SVG.
Произвольное преобразование текста только с помощью CSS (анимированное)
Создание случайного преобразования текста с использованием только CSS.
Текстовый эффект немого фильма
Текстовый эффект фильма с холстом .
АНИМАЦИЯ ПОКАЗАТЕЛЯ ТЕКСТА CSS
Чистая анимация показа текста CSS.
Анимация букв
Анимация букв с помощью CSS.
Анимация строк текста
Хорошая анимация строк текста с помощью TweenMax.js.
Привет!
Нажмите, чтобы перерисовать! Сопоставлять спрайты с текстом всегда весело.
Только CSS Замороженный текст
Только CSS Эффект застывшего текста с background-clip , режимами наложения и градиентным текстом.
Эффект букв
Эффект букв при прокрутке.
Анимация пути маскировки
Иногда простое так же эффективно, как и сложное.
Анимация рукописного ввода (SVG + CSS)
SVG и CSS анимация рукописного ввода . Чтобы оптимизировать SVG для анимации, графика была разбита на более мелкие части. Это было сделано в первую очередь для предотвращения наложения элементов контура на несвязанные элементы clipPath , но также позволяло более точно управлять анимацией. Все анимированные элементы пути были экспортированы из Adobe Illustrator и настроены с помощью кода.
Все анимированные элементы пути были экспортированы из Adobe Illustrator и настроены с помощью кода.
Градиент анимированного текста
Красивый анимированный текст с градиентом.
Текстовые эффекты CSS Shadow
CSS Dashed Shadow
Чистая CSS-хипстерская типографская пунктирная тень.
Текстовый эффект Hit The Floor
Эффекты тени для текста CSS3
Эффекты тени для текста HTML и CSS3.
Mixin Long Shadow Gradient Mixin
Sass (Scss) Mixin для быстрого создания градиентов длинных теней. Подходит как для text-shadow, так и для box-shadow.
Текстовая тень CSS
Взгляд на учебник Lynda.com. CSS: передовые типографские методы с использованием lettering.js
Text-Shadow
HTML и CSS text-shadow.
Awesome Text-Shadow
Awesome text-shadow с CSS3.
Параллакс теней • Reactjs
Двигайте мышью и играйте в слова. Написано React, ES6, транспилером Babel.
Написано React, ES6, транспилером Babel.
Неоновый эффект тени текста
9 неоновый CSS text-shadow эффекты.
Стилизация текста с помощью SVG (Вторая тень)
Стилизация текста с помощью SVG.
Красивая тень
Красивая тень с HTML и CSS.
Тень текста
Чистая тень текста CSS.
Причудливая тень текста
Причудливая тень текста .
Эффект Groovy CSS
Эффект шрифта 1960-х годов с использованием CSS text-shadow свойство вместе с функцией SASS и примесями для сохранения кода СУХИМ.
3D-текстовые эффекты CSS
3D-текстовый эффект — движение мыши
Красивый 3D-текстовый эффект с jQuery mousemove.
3D-текстовый эффект выдавливания — только CSS
HTML и CSS 3D-текстовый эффект выдавливания.
Обводка текста CSS | Граница текста CSS — бесконечный эффект только с #CSS #html5
Измените текст, чтобы снова увидеть анимацию.
3D CSS Typography
Одиночный элемент, многоцветный 3D-текстовый эффект
Одиночный элемент с многоцветным текстом и 3D-текстовыми эффектами тени. Просто играйте с различными свойствами CSS, чтобы создавать забавные текстовые эффекты.
Только SS: Text Wave
Только CSS текстовая волна.
Перекошенный и повернутый текст
Текст с CSS skew() и rotate() .
Эффекты выделения 3D-текста
Эффекты выделения 3D-текста .
Текстовый фон CSS
-webkit-background-clip:text Эффект CSS
Используйте -webkit-background-clip: текст и -webkit-fill-text-color : прозрачный, чтобы применить фон к тексту в webkit браузер.
Установить резервный цвет для другого браузера.
Обрезка фона
Обрезка фона текста.
Нокаутирующий текст SVG с фоновым видео
В этой демонстрации показано создание скрытого текста/контуров в SVG и зацикливание видео YouTube в качестве заполнения.
Текстовая маска SVG
Липкий текстовый фон с фильтрами SVG
Пример использования липкого фильтра SVG для создания сглаженных краев вокруг встроенного текста с фоном.
Текст в движущемся облаке | HTML + CSS
Перемещение облачного текста с помощью HTML и CSS.
Попытки CSS текста со встроенным перекошенным фоном
Использование skew отображается только в том случае, если элемент display: block или inline-block . Некоторые из них выглядят одинаково в широком окне просмотра, но по-разному срабатывают при уменьшении ширины окна просмотра.
Текстовые эффекты при наведении CSS
Тип открытия
Efek Typography Text Neon часть 1
Текстовый дизайн (типографика) с неоновым эффектом.
Фон текстовой маски перемещается при MouseMove — v2
Пробуем новую функцию «фоновый клип: текст» с движущимся фоном.
Преобразование очищенного текста
Это перо показывает текст, который выглядит так, как будто он отделен от страницы. Имеет плавную анимацию при наведении.
Счастливый текст
HTML и CSS эффект счастливого текста.
Анимированный выделенный текст
Идея проста, используется линейный градиент и переход.
3d текстовый эффект при наведении
HTML, CSS и JavaScript 3D текстовый эффект наведения.
CSS Perspective Text Hover
Эксперимент с использованием веб-шрифтов в сочетании с инструментами трехмерного преобразования CSS.
Эффект при наведении фокуса на текст | HTML+ CSS + jQuery
CSS-эффект наведения для текста.
Анимированные подчеркивания
Демонстрация эффекта анимированного подчеркивания. Анимация на чистом CSS.
Как получить настраиваемое цветное подчеркивание, которое будет охватывать несколько строк?
Красивый эффект подчеркивания при наведении.
Простой эффект наведения CSS с использованием циклов Sass
Простая небольшая анимация наведения. Циклы Sass делают ошеломляющие задержки анимации очень простыми… вы можете извлечь из них много пользы.
Spring Text Hover Effect
Просто поигрался с эффектами для кнопок и подумал, что это довольно круто.
Смешанные текстовые слои
Контент, созданный с помощью JS.
Текст с ошибками CSS
Цветной сбой 404
Текст с ошибками CSS из-за перекоса
Текст с ошибками HTML и CSS из-за перекоса.
Эффект глюка только для CSS
Эффект глюка с анимацией CSS.
Глюк
Глюк текста с HTML и CSS.
Глючный текст
Глючный текст с HTML и CSS (SCSS).
Текст с ошибками
Текст с ошибками HTML(Pug) и CSS(SCSS).
Текст с ошибками (исследование The Verge)
Текст с ошибками HTML, CSS и JavaScript.
SVG Glitch
Текст VHS
Текст VHS с HTML, CSS и JavaScript.
Psycho Glitch (переменные CSS и @keyframes)
Эффект «глюка», воссозданный с помощью анимированных пользовательских свойств CSS. Чистый CSS.
Простой текстовый глюк
Чистый CSS простой текстовый глюк.
Крутые текстовые эффекты CSS
CSS-эффект Slashed
Эластичный штрих CSS + SVG
Первый из этих крутых текстовых эффектов CSS создан Yoksel. Она выбрала удивительную цветовую схему для этой красивой текстовой CSS-анимации.
Текст SVG: Анимированный ввод
Анимированный ввод HTML, CSS и SVG.
Набор текста
Набор текста HTML, CSS и JavaScript.
Futuristic Resolving/Typeing Text Effect feat. ГЛаДОС
Футуристический текстовый эффект разрешения/ввода текста, обычно встречающийся в сценах игр или фильмов для отображения текста на экране.
Передача: Анимация светящегося текста
Небольшая анимация светящегося текста. Во-первых, немного JS, чтобы обернуть каждую букву в спане. Затем анимация по ключевым кадрам с миксином с задержкой анимации последовательно освещает каждую букву.
Text Scramble Effect
Небольшой эффект декодирования/шифрования текста.
Кинетический тип с Greensock
Кинетический шрифт с HTML, CSS и JavaScript (Greensock).
Текстовый эффект ЛЮБОВЬ
Эффект зашифрованного текста, вдохновленный отмеченным наградами научно-фантастическим фильмом «ЛЮБОВЬ».
Автоматический ввод текста (функция)
Автоматический ввод текста с помощью HTML, CSS и JavaScript.
Печатный текст
Печатный текст HTML, CSS и JavaScript.
Эффект ввода
Эффект ввода текста, созданный с помощью простой функции JQuery. Просто вызовите функцию с элементом, который вы хотите анимировать, в качестве первого аргумента и скоростью анимации в качестве второго аргумента.
Если вам понравилась эта статья с текстовыми эффектами CSS, вам также следует ознакомиться со следующими статьями:
- Библиотеки анимации CSS и Javascript для создания потрясающих эффектов
- Примеры слайд-шоу CSS, которые вы можете использовать на своих веб-сайтах
- Некоторые из самых популярных библиотек CSS на Github
текстовых эффектов CSS — javatpoint
следующий → ← предыдущая Мы можем применять различные эффекты к тексту, используемому в документе HTML. Некоторые свойства можно использовать для добавления эффектов к тексту. Используя CSS, мы можем стилизовать веб-документы и воздействовать на текст. Свойства текстового эффекта помогают нам сделать текст привлекательным и четким. В CSS есть некоторые свойства текстового эффекта, перечисленные ниже:
Давайте обсудим приведенные выше свойства CSS вместе с иллюстрациями. разрыв словаУказывает, как слова должны разрываться в конце строки. Он определяет правила разрыва строки. Синтаксисслово-разрыв: нормальный | сохранить все | ломать все | наследовать ; Значение этого свойства по умолчанию — нормальное. Таким образом, это значение используется автоматически, когда мы не указываем никакого значения. Значенияkeep-all: Разбивает слово в стиле по умолчанию. break-all: Вставляет разрыв слова между символами, чтобы предотвратить переполнение слова. Пример<голова>  jtp1 {
ширина: 156 пикселей;
граница: 2px сплошной черный;
Word-break: сохранить все;
выравнивание текста: по левому краю;
размер шрифта: 25px;
цвет синий;
} <центр> <тело> jtp1 {
ширина: 156 пикселей;
граница: 2px сплошной черный;
Word-break: сохранить все;
выравнивание текста: по левому краю;
размер шрифта: 25px;
цвет синий;
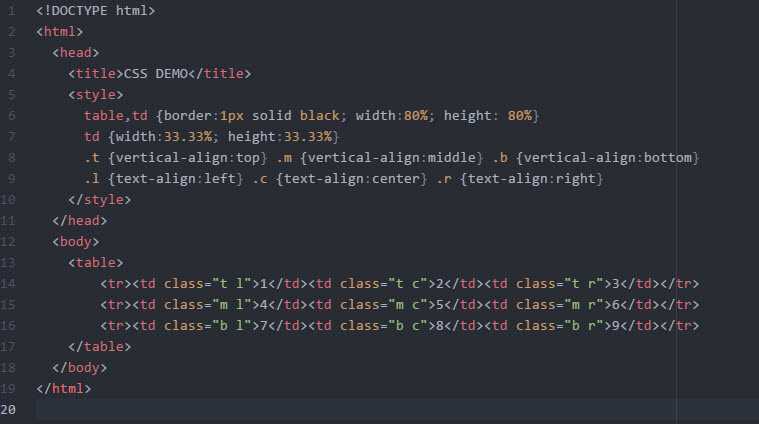
} <центр> <тело>разрыв слова: разбить все;<р> Добро пожаловать на javaTpoint.comword-break: сохранить все;<р> Добро пожаловать на javaTpoint.com Протестируйте сейчасперенос словСвойство CSS word-wrap используется для разрыва длинных слов и переноса на следующую строку. Это свойство используется для предотвращения переполнения, когда неразрывная строка слишком длинная, чтобы поместиться в содержащем поле. Синтаксисперенос слов: обычный| ключевое слово| наследовать ; Значения нормальный: Это свойство используется для разрыва слов только в разрешенных точках разрыва. break-word: Используется для разбиения неразрывных слов. начальный: Используется для установки для этого свойства значения по умолчанию. inherit: Он наследует это свойство от своего родительского элемента. Пример<голова> <стиль> .тест { ширина: 200 пикселей; цвет фона: голубой; граница: 2px сплошной черный; отступ: 10 пикселей; размер шрифта: 20px; } .тест1 { ширина: 11см; цвет фона: голубой; граница: 2px сплошной черный; отступ: 10 пикселей; перенос слов: прерывание слова; размер шрифта: 20px; } <тело> <центр> Без переноса слов В этом абзаце есть очень длинное слово:
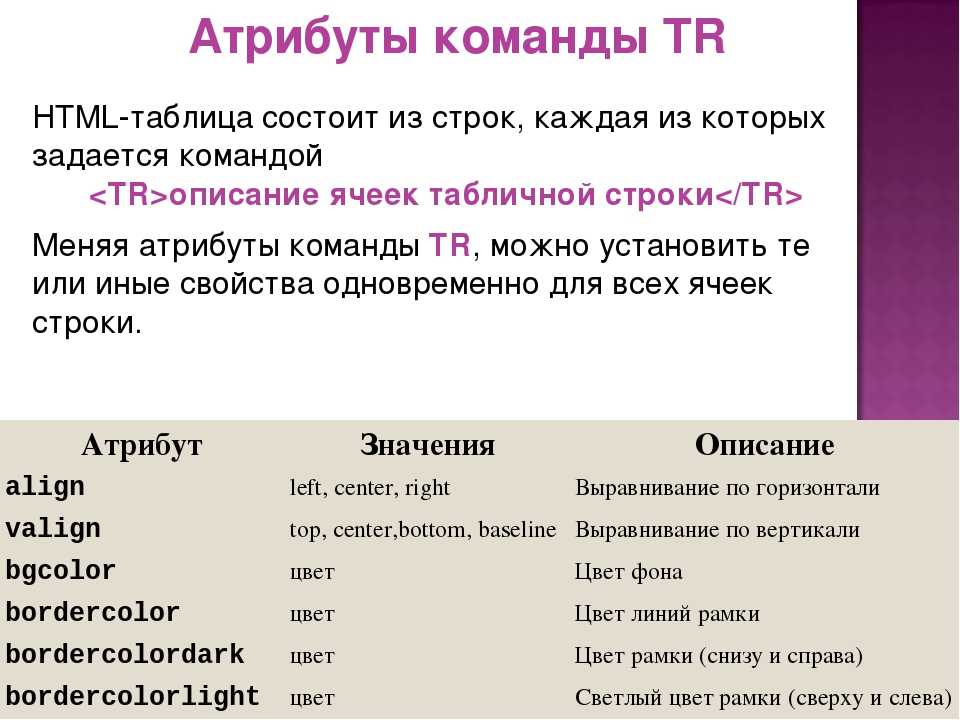
яооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооо поооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооо. Использование переноса слов: break-word;В этом абзаце есть очень длинное слово: яооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооо поооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооо… Длинное слово будет разорвано и перенесено на следующую строку. Протестируйте сейчаспереполнение текстаУказывает представление переполненного текста, который не виден пользователю. Он сигнализирует пользователю о контенте, который не виден. Это свойство помогает нам решить, следует ли обрезать текст или показать несколько точек (многоточие). Это свойство не работает само по себе. Мы должны использовать пробела: nowrap; и переполнение: скрыто; с этим свойством. Синтаксиспереполнение текста: клип | многоточие; Значения свойств clip: Это значение по умолчанию, которое обрезает переполненный текст. многоточие: Это значение отображает многоточие (…) или три точки, чтобы показать обрезанный текст. Он отображается внутри области, уменьшая объем текста. Пример<голова> <стиль> .jtp{ пробел: nowrap; высота: 30 пикселей; ширина: 250 пикселей; переполнение: скрыто; граница: 2px сплошной черный; размер шрифта: 25px; переполнение текста: клип; } .jtp1 { пробел: nowrap; высота: 30 пикселей; ширина: 250 пикселей; переполнение: скрыто; граница: 2px сплошной черный; размер шрифта: 25px; переполнение текста: многоточие; } h3{ цвет синий; } раздел:наведите { переполнение: видимое; } п{ размер шрифта: 25px; вес шрифта: полужирный; красный цвет; } <центр> <тело> Наведите указатель мыши на текст с рамкой, чтобы увидеть все содержимое. переполнение текста: клип;<дел> Добро пожаловать на javaTpoint.comпереполнение текста: многоточие;<дел> Добро пожаловать на javaTpoint.com Протестируйте сейчасрежим записиУказывает, будет ли текст писаться в горизонтальном или вертикальном направлении. Если направление письма вертикальное, то оно может быть от слева направо (vertical-lr) или от справа налево (vertical-rl). Синтаксисрежим письма: горизонтальный-tb | вертикальный-LR | вертикальный-rl | наследовать ; Значения свойствhorizontal-tb: Это значение по умолчанию для этого свойства, в котором текст расположен в горизонтальном направлении и читается слева направо и сверху вниз. vertical-rl: Отображает текст в вертикальном направлении, и текст читается справа налево и сверху вниз. |



 ..
..

