Дизайн email-рассылки: что нужно знать об оформлении электронного письма
Дизайн email-рассылки — это оформление писем с помощью различных блоков и визуальных элементов.
Стандартные блоки — это хедер, тело письма и футер (подвал). К визуальным элементам относят логотип компании-отправителя, иллюстрации, фирменные цвета, шрифты, интерактивные элементы.
Наличие тех или иных составляющих зависит от наполнения и задачи конкретного письма.
Пример дизайна рассылки от «Нетологии». Письмо не перегружено элементами и цветовыми решениями — спокойный фон, одна основная картинка, короткий текст и призыв к действию
Какие задачи решает дизайн в рассылках
Дизайн рассылок влияет на общую визуальную привлекательность и на функциональность письма.
От дизайна зависит, дочитают ли подписчики письмо до конца, совершат ли желаемое действие. Более того, если не соблюдать правила оформления при создании писем, рассылка и вовсе может попасть в спам.
А еще рассылки, оформленные в одном стиле, повышают узнаваемость бренда.
В каждом письме от S7 есть логотип компании, а кнопки окрашены в фирменный зеленый цвет
Рекомендации по оформлению писем
Вот некоторые правила, которых стоит придерживаться в дизайне рассылок, чтобы достигать желаемых результатов.
Подготовьте шаблоны
Это инструмент для создания письма, его основа. Шаблон помогает придерживаться нужной структуры, единого оформления и упрощает процесс подготовки рассылок.
Используйте разные шаблоны для разных типов писем с необходимым набором элементов — текстом, изображениями, гифками, карточками товаров. В сервисах email-рассылок можно выбрать и отредактировать готовые шаблоны или создать свои.
Также можно подготовить единый мастер-шаблон — универсальный набор элементов и блоков для разных типов рассылок. Разработкой мастер-шаблонов занимаются дизайнеры и верстальщики. В результате получается основа, из которой удобно брать готовые блоки для любого письма. Мастер-шаблон значительно ускоряет процесс создания рассылок.
Мастер-шаблон — универсальный шаблон, который содержит все необходимые блоки письма. В зависимости от задачи блоки и элементы можно редактировать, удалять или дополнять
Определитесь с цветовой гаммой
Цвета в письмах должны соответствовать фирменному стилю, но при этом не отвлекать внимание от содержания рассылки. Яркие цвета можно использовать для важных элементов и комбинировать их с более спокойными и приятными оттенками.
Для поиска гармоничных и эффективных цветовых решений можно проводить A/B-тестирования.
Черный фон в десктопной версии письма от музея «Гараж» кажется немного навязчивым
При этом в мобильной версии черный фон создает контрастную рамку и упрощает восприятие. Если большинство подписчиков открывают рассылку музея на смартфонах, такое цветовое решение оправдано
Продумайте дизайн основных блоков и элементов письма
Хедер. В шапке письма обычно размещают лого компании-отправителя, меню со ссылками на нужные разделы сайта, контактную информацию. Хедер не должен быть перегружен ссылками или текстом — многие компании размещают в нем только логотип или название.
Хедер не должен быть перегружен ссылками или текстом — многие компании размещают в нем только логотип или название.
Хедер писем Westwing Shop содержит логотип и кликабельное меню с разделами сайта
В хедере рассылки Zara Home есть только логотип компании
Текст и шрифт. Правильно оформленный текст с понятной структурой, абзацами и подзаголовками легко воспринимать. Важную информацию и главные мысли лучше выделять в подзаголовки или выбирать для них другой шрифт.
Количество текста зависит от задачи и типа письма. Идеального объема текста для рассылки не существует. Лучше отталкиваться от пользы и смысла, который необходимо донести до читателя.
Рассылки с минимальным количеством текста подойдут для подборок товаров и услуг, анонсов, оповещений о скидках и акциях, более длинные — для дайджестов, обучающих рассылок.
В рассылках Arzamas практически отсутствуют визуальные элементы и основную часть письма занимает текст
В рассылках PichShop текст присутствует только в заголовке и подписях к картинкам
Шрифт в рассылках также имеет значение. Есть безопасные шрифты, которые поддерживаются всеми почтовыми сервисами: Arial, Times New Roman, Verdana, Tahoma.
Есть безопасные шрифты, которые поддерживаются всеми почтовыми сервисами: Arial, Times New Roman, Verdana, Tahoma.
Безопасные шрифты корректно отображаются в письмах и удобны для чтения. В блоге Unisender можно более подробно прочитать о том, какие шрифты использовать в рассылках.
Изображения. Картинки в письме нужны не столько ради красоты, сколько чтобы дополнить и усилить текстовое сообщение.
Изображения должны соответствовать общему стилю компании — содержать фирменные цвета, узнаваемые элементы или графику.
Картинки для анонса статей в дайджесте Unisender сделаны в одном стиле
При добавлении изображений в рассылку необходимо учитывать их размер. Письмо с тяжелыми картинками будет грузиться дольше, а изображения могут и вовсе не отобразиться.
Так выглядит письмо, в котором не прогрузились картинки
По этим же причинам не стоит оформлять все письмо одной картинкой. Кроме того, почтовые сервисы нередко определяют такие письма как спам.
Ширина изображения ограничена шириной шаблона для письма — обычно это 600 пикселей, ограничений по высоте нет, средний рекомендуемый размер картинки — 200 кб. В конструкторе писем Unisender можно использовать картинки объемом до 500 кб.
В конструкторе писем Unisender можно использовать картинки объемом до 500 кб.
Оптимизировать изображения помогут специальные сервисы: Tinypng, Squoosh, Optimizilla.
Изображения в большинстве рассылок делают кликабельными — к картинкам можно прикручивать ссылки на определенные разделы сайта.
Призыв к действию (CTA). Кнопки призыва к действию обычно оформляют контрастными цветами, придерживаясь общего стиля и цветов бренда. Яркий цвет кнопки привлекает внимание подписчиков к действию.
Если письмо содержит только один call-to-action, лучше разместить его ближе к началу, на первом экране. Или сделать рассылку короче, чтобы одну кнопку не приходилось долго искать. В длинные письма добавляют несколько кнопок, которые соответствуют разным действиям.
Контрастная кнопка призыва к действию сочетается с акцентами на изображениях и привлекает внимание подписчиков
Футер. В подвале письма обычно размещают контактную или юридическую информацию, ссылки на соцсети, кнопку отписки. При этом важно, чтобы ссылку для отписки было легко найти. Если подписчик не сможет отписаться, он отправит письмо в спам, а это повредит репутации отпраителя.
При этом важно, чтобы ссылку для отписки было легко найти. Если подписчик не сможет отписаться, он отправит письмо в спам, а это повредит репутации отпраителя.
Футер рассылки от «Ситилинка» оформлен с использованием фирменных цветов, а еще в нем есть популярные мемы из группы ВКонтакте, которые побуждают читателя подписаться на соцсети магазина
Лаконичный футер одной из рассылок «Т—Ж» содержит короткую подпись, ссылки на соцсети и кнопку отписки
Сделайте рассылки адаптивными
Адаптивный дизайн позволяет правильно отображать содержимое письма на разных экранах — мобильных и десктопных.
Отсутствие адаптивности под мобильные устройства может испортить письмо. Например, ссылки или кнопки с призывом к действию окажутся слишком мелкими и пользователи не смогут выполнить желаемое действие.
Стандартный размер шаблона для десктопа — 600 пикселей, для мобильных устройств — 320 пикселей. Более широкое письмо не поместится в экран и будет неудобным для восприятия.
Современные сервисы рассылок автоматически адаптируют письма под стандарты, но лучше дополнительно проверять готовую рассылку перед отправкой.
Адаптивную рассылку удобно читать на мобильном устройстве, а еще здесь большие кнопки, по котором легко с первого раза попасть пальцем, не прицеливаясь
Также одно из относительных новшеств — это «тёмная тема» (dark mode) в письмах. Она иногда включается на устройствах. Например, на смартфонах в вечернее время суток, чтобы меньше напрягать глаза. При этом цвета в рассылках меняются на противоположные: светлые участки становятся тёмными, а тёмные, наоборот, подсвечиваются.
При разработке современного дизайна писем желательно учитывать, как они будут выглядеть не только на смартфонах в адаптированном виде, но и в режиме «тёмной темы». Если этого не предусмотреть на этапе дизайна и вёрстки шаблона, в дальнейшем какие-то части письма могут отображаться некорректно. Например, логотип, загруженный с непрозрачной подложкой, окажется обведённым белым прямоугольником на чёрном фоне, какие-то элементы станут неконтрастными, плохо различимыми и так далее.
Алексей Ефимов
email-маркетолог, основатель блога «Практичный email маркетинг» и автор книг по email-маркетингу
Главные мысли
Дизайн email рассылок. Тренды на 2022 год
Что сделать, чтобы в 2022 году улучшить показатели email-рассылок? Необходимо подметить тренды, которые набирают популярность, и включить их в свой план. Дизайн email рассылки в 2022 году – это отличное направление для совершенствования.
В 2020 году 4 из 5 маркетологов заявляли, что они скорее откажутся от социальных сетей, чем от email, а более 1/3 B2B маркетологов сказали, что email-рассылки – это лучший способ укрепления отношений с лидами. Это говорит о том, что несмотря на стереотип об устаревшем канале коммуникации, email не собирается сдавать позиций.
Число регулярных пользователей электронной почты продолжает расти – в 2021 году их насчитывалось 4 млрд, а к 2025 году их количество достигнет 4,6 млрд.
Как видно, email – это определенно эффективный канал маркетинга и коммуникации. Омрачается он лишь ужасной конкуренцией за внимание пользователя – в стандартном почтовом ящике в среднем 200 писем, а это значит, что нужно чем-то выделиться на фоне конкурентов.
Омрачается он лишь ужасной конкуренцией за внимание пользователя – в стандартном почтовом ящике в среднем 200 писем, а это значит, что нужно чем-то выделиться на фоне конкурентов.
Следование новым трендам повышает шансы того, что ваше письмо откроют.
Дизайн емейл рассылок – 6 актуальных трендов
1. Темные оттенки (темная тема)
Темная тема ворвалась в нашу действительность пару лет назад и с тех пор только набирает обороты. Она пришлась по вкусу пользователям.
Поскольку все больше приложений предлагают темный дизайн, многие компании начинают задумываться об этом, когда дело касается дизайна email рассылки.
По естественным причинам темная тема легче воспринимается нашими глазами за счет меньшего контраста и напряженности цветов. Она ограничивает количество синего света, излучаемого экранами устройств, и даже экономит заряд батареи.
Давайте взглянем на пример письма от MacPaw. Темно-синий фон и белый текст упрощают восприятие текста, графики и кнопки призыва к действию и при этом не напрягают глаза.
Источник
2. Минимализм
Когда дело касается дизайна емейл рассылки, почти всегда действует принцип: “меньше, значит больше”. Не стоит перегружать email письма фотографиями и текстом, оставляйте максимальное количество свободного пространства.
Каждая отдельная рассылка должна быть посвящена одной теме, продукту или услуге, а вы должны использовать как можно больше свободного пространства.
Вот классное минималистичное письмо от Hawthorne.
Источник
Рассылка освещает одну тему — три секрета, как дольше сохранять свежесть и приятный запах. Письмо состоит из трех блоков и кнопки призыва к действию в конце.
Этот пример не утомит аудиторию. Минималистичное оформление обеспечивает ясность донесения информации и в то же время рекламирует продукт.
3. Анимация
Хотя чисто текстовые письма надежнее, вы можете попробовать добавить анимацию. Какой формат анимации выбрать?
Самый распространенный и проверенный временем формат – GIF.
CSS3 – способен вывести на новый уровень дизайн письма для рассылки, но имеет проблемы с совместимостью.
APNG – лучше взаимодействует с почтовыми клиентами, чем CSS3, позволяет регулировать глубину цвета и прозрачность.
Кстати, конструктор писем GetResponse интегрирован с платформой Giphy — добавление GIF-анимации еще никогда не было таким простым.
Вы можете выбрать GIF-иллюстрации из коллекции Giphy или придумать свои. Взгляните на рассылку от Lyft, где изображен анимированный самокат, рекламирующий новые самокаты Lyft.
Источник
Анимация оживляет письмо и делает его приятным взгляду, в отличие от статичного фото или текста. Анимация — это популярный тренд в графическом дизайне, и вы должны подумать, как “вплести” его в свою стратегию email-маркетинга.
4. Интерактив
Интерактивность — очередной тренд в графическом дизайне на 2022 год, который появился чуть раньше, но успел завоевать сердца публики.
Вот замечательный пример интерактивного письма от EmailMonks.
Источник
Они добавили настоящую игру в рассылку, дав аудитории возможность взаимодействия с брендом.
А вот еще один замечательный пример интерактивности в рассылке Litmus по случаю Хэллоуина: пользователи могут включить или выключить свет, нажав на кнопку.
Источник
Интерактивное взаимодействие не обязательно должно быть сложным. Вы можете добавить его, разместив ценные ссылки в тексте письма, создав кликабельное меню, кнопку “добавить в корзину” и многое другое. Поднимитесь на новый уровень: запустите опрос, игры, добавьте другие интерактивные элементы в письма.
5. Градиент
Градиент (или омбре) – это эффект плавного перехода одного цвета в другой. Переход может быть как в рамках одного цвета (светло-красный => темно-красный), так и между совершенно противоположными цветами (бирюзовый => розовый). Все зависит от специфики вашего бренда и смелости маркетологов.
Как использовать градиент в email-рассылках? Вы можете выделить кнопку призыва к действию или окрасить в градиент фон письма. В зависимости от выбранных цветов и их яркости градиент может выполнять разные задачи: от расслабления читателя (градиент из мягких, полупрозрачных, пастельных цветов) до эмоциональной встряски и возбуждения (градиент из неоновых, кричащих цветов).
В зависимости от выбранных цветов и их яркости градиент может выполнять разные задачи: от расслабления читателя (градиент из мягких, полупрозрачных, пастельных цветов) до эмоциональной встряски и возбуждения (градиент из неоновых, кричащих цветов).
У BAGGU получилась замечательная email-кампания с градиентом синего, зеленого, розового и желтого. Чтобы не утомить подписчиков, авторы решили уравновесить градиент минималистичным дизайном. Изображения отлично вписываются в градиентный фон.
6. Микровзаимодействия
Письма, приглашающие читателя к активному взаимодействию, повышают вовлеченность, но долгое время компании держались в стороне от этого приема, поскольку в результате вес письма увеличивается, а время его загрузки замедляется, из-за чего аудитория теряет интерес.
Выходом стали микровзаимодействия – изменение цвета кнопки при наведении курсора, смахивание контента и нажатие, нажатие «Нравится», «Поделиться», «Сохранить» и т.д.
Посмотрите, как хорошо у Tom Raffield получилось вплести микровзаимодействие в письмо.
Дизайн email рассылок – Заключение
А вы готовы протестировать эти тренды 2022 года в области дизайна email-рассылки?
Какие тренды вас больше всего вдохновили? Расскажите в комментариях ниже!
ТОП-8 рекомендаций для создания идеального письма — Маркетинг на vc.ru
В погоне за креативностью и уникальным дизайном не стоит забывать о главной цели рекламных писем — достижении целей конверсии. Ни одному бренду не нужны просто красивые рассылки.
Помня об этой простой истине, можно создать правильный дизайн письма.
В нашей статье мы расскажем, как быть убедительным без потери эстетической привлекательности в любом письме.
6474 просмотров
1. Адаптивный email-дизайн
Итак, начнем с главной рекомендации в нашем списке. Вы можете создать письмо, идеальное с т. з. дизайна, добавить в него интересный интерактив и написать броский текст. Но какой смысл в рассылке, если письмо отображается адекватно только на одном типе девайса с определенным размером экрана и только в конкретном почтовом клиенте? Не беря во внимание важность адаптивного дизайна, вся ваша работа может пойти насмарку.
Редактор Stripo позволяет скрывать некоторые элементы письма на мобильных устройствах и одновременно с этим прятать другие элементы на десктопах. Это значит, что вы можете выбирать, какие из элементов будут показаны только на мобильных гаджетах, а какие — только на ПК.
2. Размер письма
Конечно же, высота письма безгранична. Вы можете использовать столько строк, сколько необходимо для отображения всего нужного контента. Но стоит помнить: чем длиннее письмо, тем меньше шансы, что его дочитают до конца.
Общая высота веб-страницы составляет 960 px, и этого, как правило, недостаточно для предоставления всей необходимой пользователям информации, которую нужно донести через email-канал. Увы, от скроллинга не уйти. Обычно в среднем длина писем составляет порядка 1500-2000 px. Этого хватает для размещения контента, и юзерам при этом не трудно сделать 1-2 скролла. Также помните, что на мобильных устройствах, в связи с перестановкой блоков, длина email-шаблона может сильно увеличиться.
Важно отметить: во многих email-клиентах типа Outlook, Apple Mail, Thunderbird есть окно превью с ограниченным размером — 600 px в ширину и 300-500 px в высоту. Они не отображают уменьшенную копию всего письма, но захватывают верхнее его поле с соответствующим размеру окна превью. Поэтому вам следует убедиться, что первые 300-500 px содержат важную и вовлекающую информацию, которая заинтересует пользователя прочитать его до конца.
3. Не забывайте о весе письма
Не нужно говорить громких слов о важности маленького веса письма — даже в нашем современном мире множество людей сталкивается с проблемой плохого интернет-соединения.
Это не значит, что нужно отправлять только простые скучные письма. Просто делайте сжатие картинок.
Хочется также отметить, что вес кода для полного отображения в почтовом клиенте Gmail не должен превышать 102 KB, и этого стоит придерживаться.
Выше в статье уже упоминалось о том, что главной целью маркетинговых email-кампаний является убеждение ваших клиентов совершить целевое действие: купить продукт, зарегистрироваться на мероприятие, сделать благотворительное пожертвование и т.
- выбор правильного цвета кнопки. Мы знаем, что все элементы письма должны дополнять друг друга, поэтому следует придерживаться выбранной цветовой гаммы. НО, в случае с кнопкой CTA — можно поиграть;
- выбор правильной формы. Делайте свои кнопки призыва к действию квадратными, закругленными, овальными — все на ваше усмотрение. Согласно многочисленным исследованиям, форма таких кнопок абсолютно не важна;
- выбор правильного типа кнопок: затененных, CSS-анимированных, со стрелками, жирным текстом в email-дайджестах, с фейковыми триггерами, с добавлением в кнопки картинок.
Так много способов сделать кнопки привлекательными! Не бойтесь использовать любую из перечисленных идей.
5. Повышайте вовлечение с помощью АМР-компонентов и геймификации
Вы можете развлечь свою целевую аудиторию благодаря разнообразной интерактивности.
Так что же можно сотворить с помощью технологии AMP?
- Запуск квизов.
- Размещение нескольких баннеров на одном скрине (т. н. карусель).
- Предоставление актуальных данных в реальном времени — очень важно показывать юзерам самую свежую информацию в своих брендовых дайджестах, приветственных письмах и т. д.
- Обновление триггеров с подтверждением почтового адреса — почему бы не дать юзерам закончить регистрацию и посмотреть результат этого действия в том же письме?
- Предоставление клиентам возможности выбирать элементы в письмах.
- Назначение встреч прямо в письмах.
- Сбор отзывов.
Звучит прикольно, и это может повысить конверсию, не правда ли?
6. Позвольте всем подписчикам прочувствовать красоту письма
Позвольте всем подписчикам прочувствовать красоту письма
Только представьте, 285 миллионов людей по всему миру имеют проблемы со зрением, даже когда носят очки. Это равно более половине населения Евросоюза и 87% жителей США.
А вы знали, что люди со слепотой и проблемами со зрением используют так называемые скрин-ридеры (VoiceOver для Mac, Microsoft Narrator для Windows, и т. д.), когда хотят прочитать письмо?
Так что же нужно делать, чтобы помочь этой аудитории ощутить все совершенство ваших рассылок?
Давайте начнем с малого. Просто следуйте правилам ниже:
- размер шрифта должен быть не менее 14px, но 16px более предпочтительны для нормального восприятия письма;
- избегайте использования зеленого и красного цветов в качестве контрастных. Например, не применяйте зеленый к тексту на красном фоне, и наоборот. То же самое касается цветов, которые путают люди, страдающие дальтонизмом различной формы;
- никогда не используйте зеленые кнопки на красных картинках и наоборот, иначе некоторые получатели их просто не заметят;
- всегда указывайте название цвета одежды в скобках — люди могут плохо различать цвета, но могут знать, что красный им к лицу;
- делайте текст ссылок жирным;.

- строки темы должны быть краткими и описательными. Иными словами, понятная строка темы отражает общую идею письма;
- при верстке писем со специальными возможностями стоит использовать элементы хедера типа <h2> и <p> в HTML-коде. Теги <h2>, <h3> будут иметь преимущество над обычным текстом и будут считаны ридером первыми.
Если у вас возникают какие-либо сложности в процессе создания писем, отвечающим всем этим требованиям, всегда можно обратиться напрямую к специалистам Stripo на официальной странице компании в Facebook. Мы с радостью поможем вам создавать рассылки с любовью и заботой обо всех людях.
7. Не рассылайтесь, не протестив.
Не забывайте тестировать письма перед отправкой своим пользователям.
Да, вы вложили все силы и душу в рассылку. Да, она выглядит идеально. Но это же совсем не сложно — проверить ее в самом конце.
Особенно, когда в хороших редакторах есть специальная кнопка с такой функцией. Нажмите ее и точно убедитесь, что письмо вышло супер-пупер.
Нажмите ее и точно убедитесь, что письмо вышло супер-пупер.
8. Пользуйтесь шаблонами, чтобы избежать рутины.
Большую часть времени компаниям нужно отправлять очень похожие письма, говорящие о скидках, новых коллекциях, информации о регистрации, о смене пароля и т. п. С большой коллекцией готовых к отправке шаблонов, такой как в Stripo, вы можете отредактировать письмо под себя буквально за пару минут — изменить картинки, описание, цену, — просто делайте все, что позволяет воображение и план продаж. Затем экспортируйте в свои ESP и почтовые клиенты и дайте миру увидеть ваши адаптивные, привлекательные и эффективные рассылки.
12 Советы по дизайну электронных рассылок и примеры для начинающих [2022]
Рассылки по электронной почте — отличный способ привлечь и преобразовать вашу аудиторию, поэтому вполне естественно, что вы хотите узнать все о дизайне рассылки по электронной почте .
Создание потрясающего информационного бюллетеня может показаться непростым делом, но позвольте мне заверить вас, что при правильном руководстве ваши информационные бюллетени станут золотой жилой для вашего бизнеса.
Этот пост в блоге предоставит вам:
- вся необходимая информация о дизайне электронного бюллетеня
- примеры и шаблоны электронного бюллетеня, которые вы можете настроить и использовать прямо сейчас
Прежде чем мы углубимся в дизайн электронного бюллетеня, давайте разберемся, что такое хороший электронный бюллетень.
Информационные бюллетени по электронной почте состоят из различных элементов, которые при объединении создают уникальный визуальный опыт.
Как говорится, картинка стоит тысячи слов, поэтому ниже вы найдете наглядное изображение основные компоненты электронной рассылки:
Теперь давайте подробнее рассмотрим, что включает в себя каждый элемент.
Компонент № 1: Строка темы и текст предварительного заголовка Первым компонентом каждого электронного информационного бюллетеня является строка темы вместе с текстом предварительного заголовка. Эти два также являются первым, что видит пользователь, даже не открыв электронное письмо.
Цель строк темы — привлечь внимание пользователя, подчеркнуть ценность конкретного электронного письма и гарантировать, что электронное письмо будет открыто. В сочетании с сильным текстом прехедера (т. е. сводным текстом, следующим за строкой темы) он может улучшить или разрушить ваши кампании по электронной почте с точки зрения открываемости.
На самом деле, согласно недавнему исследованию, 33% получателей электронной почты открывают электронное письмо исключительно на основе его темы. Более того, если ваша тема выглядит «странно» или содержит спам, вы будете получать жалобы на спам или отписки.
Компонент № 2: ЗаголовокЗаголовок письма — это первое, что видят ваши подписчики, открыв вашу кампанию. Он предшествует копии электронной почты. Традиционно он состоит из трех элементов: логотипа вашей компании, названия бренда и строки меню. Вот пример из MVMT:
Хороший заголовок электронной почты делает ваши кампании запоминающимися и легко узнаваемыми.
Как следует из названия, это то, что скрывается за вашей электронной почтой. Это может быть что угодно, от простого цвета до пользовательского фонового изображения. Он просто должен хорошо сочетаться с остальной частью вашего письма.
Некоторые бренды предпочитают оставлять фон «пустым» (белым), в то время как другие используют красивые цвета или приятный индивидуальный дизайн, который действительно делает их электронные письма «популярными».
Назначение фона — окружить письмо и сделать его более привлекательным для глаз. Кроме того, он используется как тонкое средство для создания уникального цветового баланса в кампаниях по электронной почте.
Компонент № 4: Копия электронной почтыСледующим важным компонентом информационного бюллетеня по электронной почте является его копия. Он состоит из всех письменных частей внутри основной части кампании.
Копия электронной почты создается с учетом конкретной маркетинговой или торговой цели. Например, этой целью может быть информирование подписчиков о предстоящей распродаже. Поэтому то, как вы доносите свое сообщение до потенциальных клиентов, должно быть ясным и убедительным.
Например, этой целью может быть информирование подписчиков о предстоящей распродаже. Поэтому то, как вы доносите свое сообщение до потенциальных клиентов, должно быть ясным и убедительным.
Вообще говоря, копия электронной почты должна быть короткой, так как известно, что у пользователей короткая продолжительность концентрации внимания.
Компонент № 5: Визуальные элементыВизуальные элементы являются неотъемлемой частью успешной кампании по электронной почте, поскольку они поддерживают текст и делают электронное письмо более привлекательным. Иногда визуальные эффекты могут быть даже всем, что нужно кампании.
Исследования показывают, что люди обрабатывают изображения в 60 000 раз быстрее, чем текст. Это делает визуальные эффекты идеальными для использования в электронных письмах, где читатель должен сразу понять ценность сообщения.
Наконец, визуальные эффекты позволяют сделать кампанию по электронной почте легкодоступной.
Компонент № 6: Кнопки (CTA) Электронная кампания была бы «неполной», если бы не было точки конверсии, т. е. призыва к действию. Кнопки CTA бывают разных форм и размеров, и они предназначены для того, чтобы вернуть вашу аудиторию на ваш сайт или целевую страницу.
е. призыва к действию. Кнопки CTA бывают разных форм и размеров, и они предназначены для того, чтобы вернуть вашу аудиторию на ваш сайт или целевую страницу.
В зависимости от цели контента призыв к действию может привести к различным действиям. Обычно основная кнопка призыва к действию находится в верхней части страницы, поэтому ее можно сразу найти.
Наконец, в кампании по электронной почте можно использовать несколько CTA, но слишком большое их количество может иметь негативные последствия и «дезориентировать» пользователей.
Компонент № 7: Нижний колонтитулНижний колонтитул находится в нижней части электронного письма, но включает в себя множество полезных элементов. Прежде всего, это социальные кнопки. Это позволяет подписчикам связываться с вашим брендом в ваших профилях в социальных сетях.
Кроме того, в футере обычно находится кнопка отписки. Это крайне важно, поскольку подписчики должны иметь возможность отказаться от получения ваших электронных писем. Таким образом, вы также получите более чистый и активный список.
Таким образом, вы также получите более чистый и активный список.
Внизу нижнего колонтитула также может быть примечание, напоминающее подписчикам, почему они получают ваши рассылки по электронной почте. Наконец, в нижнем колонтитуле вы можете найти подпись отправителя электронной почты вместе с фотографией. Это чаще всего встречается у блогеров.
Теперь, когда мы ознакомились с компонентами электронной рассылки, давайте углубимся в наши советы по дизайну электронной почты и несколько полезных примеров!
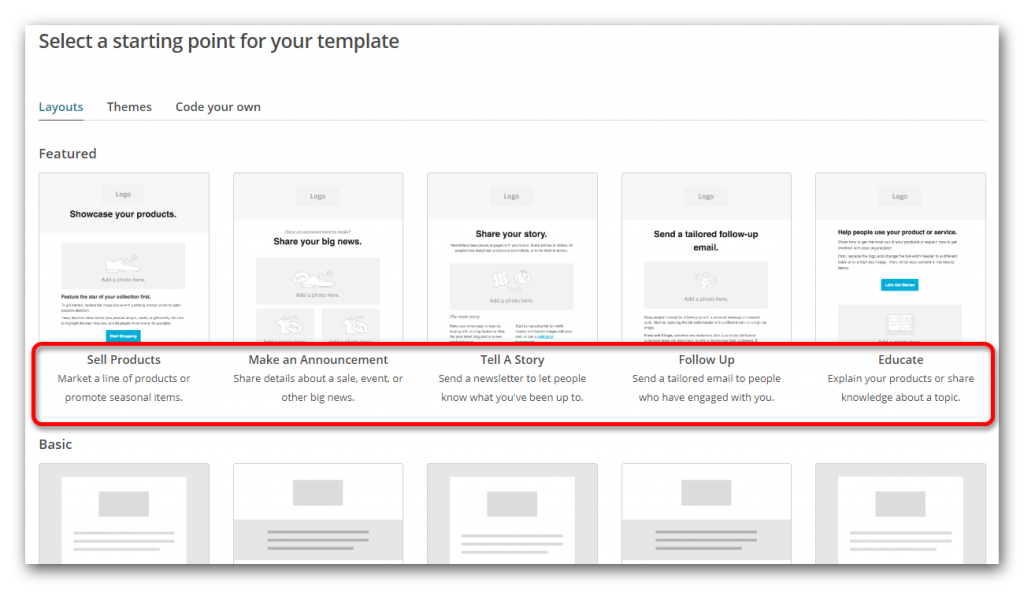
Совет № 1. Начните с правильного шаблонаРазработка электронного информационного бюллетеня с нуля может быть сложной задачей, особенно если вы новичок. Выбрав готовый шаблон электронной почты, вы можете использовать его в качестве «основы» и сосредоточиться на его настройке в соответствии со своими потребностями.
К счастью, лучшее программное обеспечение для рассылок по электронной почте, доступное на рынке, предлагает множество шаблонов рассылок по электронной почте для самых разных вариантов использования. На этих платформах электронного маркетинга есть все: от рекламных и сезонных шаблонов до объявлений компании.
На этих платформах электронного маркетинга есть все: от рекламных и сезонных шаблонов до объявлений компании.
Лучшее в этих шаблонах то, что они имеют правильные размеры (так что вам не нужно об этом беспокоиться) и они также подходят для мобильных устройств . Это очень важно, так как большинство электронных писем открываются на мобильных устройствах.
Давайте посмотрим на пример.
Пример: Шаблон информационного бюллетеня электронной коммерцииЗдесь у нас есть шаблон информационного бюллетеня электронной коммерции, который вы можете легко настроить и сразу же использовать для своего бизнеса. Просто добавьте логотип своего бренда и добавьте ссылки на панель навигации ниже. Затем выберите основную тему вашего письма (здесь это пальто и соответствующие аксессуары).
Приведенный выше дизайн отлично подходит для того, чтобы делиться советами со своей аудиторией и вдохновлять их. С добавлением красочных визуальных эффектов вы получите потрясающий результат! Это также связано с пустым пространством, которое работает в вашу пользу.
Нужно больше шаблонов, подобных приведенным выше? Не пропустите эти 7 дизайнов электронных рассылок для вашего бизнеса!
Очень важно, чтобы ваши клиенты могли узнавать ваши электронные письма, чтобы вы могли завоевать их доверие. Для этого обязательно добавьте в заголовок логотип вашего бренда и слоган .
Кроме того, вам необходимо выбрать определенный шрифт , который вы будете использовать в своих электронных письмах, и последовательно использовать цвета вашего бренда. Если у вас есть определенный шрифт на вашем веб-сайте, вы можете использовать его для достижения беспрепятственного взаимодействия.
Кроме того, ваши визуальные и графические элементы должны следовать той же логике дизайна, что и ваш веб-сайт, чтобы повысить узнаваемость вашего бренда. Если вы используете готовый шаблон, не забудьте настроить дизайн в соответствии с вашим фирменным стилем . Таким образом, вы избежите отправки общих сообщений.
В этом примере Nintendo разместила элементы своего бренда на протяжении всей кампании. Если присмотреться, то помимо знакомого логотипа они разместили в своем электронном письме фирменный фон.
Более того, они используют различных фирменных визуальных и графических элементов (например, зеленый туннель), в то время как цветовая схема также соответствует, включая CTA.
Совет № 3. Создайте чистый макетЧистый и организованный макет поможет вашим читателям меньше отвлекаться. В то же время этот делает ваш информационный бюллетень легко сканируемым . Люди не тратят много времени на проверку каждого отдельного электронного письма, поэтому вам нужно учитывать его.
Вы можете разделить свой контент на разделы и поставить самое важное на первое место. Кроме того, вы можете сначала создать «необходимые» компоненты, оценить свой дизайн, а затем дополнить его любыми дополнительными элементами, которые вы сочтете полезными.
Обратите внимание, что дизайн с одним столбцом упрощает прокрутку на мобильных устройствах.
Кроме того, рассмотрите возможность выравнивания всех четко определенных разделов, чтобы добиться симметричного представления. В противном случае множество вариантов выравнивания может создать «визуальный шум», и подписчики могут больше не взаимодействовать.
Пример: Распродажа Mejuri с ограниченным сроком действияКак вы можете видеть в приведенном выше информационном бюллетене от Mejuri, макет информационного бюллетеня настолько чист, насколько это возможно. Бренд использует большой заголовок, который добавляет срочности, в то время как копия электронной почты ведет подписчиков прямо к CTA.
Отсутствие элементов дизайна делает это письмо уникальным. Используя доступное пустое пространство, Mejuri предлагает привлекательную кампанию, которая отличается минимализмом.
Совет № 4. Используйте цвет, чтобы вызвать эмоции Цвет является особенно важным элементом дизайна электронного бюллетеня из-за его способности вызывать определенные чувства. Согласно исследованиям, ваш выбор цвета может привлечь разных покупателей , а также помочь в узнаваемости бренда.
Согласно исследованиям, ваш выбор цвета может привлечь разных покупателей , а также помочь в узнаваемости бренда.
Позвольте мне дать вам представление о том, что диктуют культурные традиции Запада в отношении использования цветов.
Черный цвет считается мощным и гладким, хотя он часто ассоциируется с роскошью. Красный связан с энергией и используется для создания срочности. Вот почему его часто можно найти в CTA. С другой стороны, синий ассоциируется с целостностью и спокойствием и обычно используется для создания ощущения доверия.
В любом случае всегда безопасно выбирать цветовую палитру, дополняющую фирменный стиль.
Пример: шаблон информационного бюллетеня Purple Rain В приведенном выше примере фиолетовый, розовый и белый цвета объединены для создания успокаивающей информационной кампании . CTA прекрасно контрастируют с остальной частью письма. Более того, этот шаблон удобен для глаз, и это делает его пригодным для сканирования.
Этот макет предлагает все, что вы хотите, чтобы ваши клиенты увидели, от решения их проблем до социальных доказательств. Добавив высококачественные изображения, вы можете сделать свою кампанию привлекательной и дружелюбной.
Используйте этот шаблон
Совет № 5: Используйте потрясающие визуальные эффектыВизуальные элементы играют важную роль в том, насколько привлекательными будут ваши информационные бюллетени и достигнутыми ими коэффициентами конверсии. Кроме того, изображения могут передать сообщение, и сделать большое заявление , которое письменный текст может не сделать.
Отличная стратегия, особенно для продвижения товаров, поместить продукт в центр и поставить потрясающее изображение в качестве фона. MVMT применил более уникальный подход. Фон (лес) прекрасно сочетается с мужчиной с часами в центре.
«Одна картинка стоит тысячи слов» в действии! Из картины выходит сильное невербальное сообщение ; Найдите подходящие часы, соответствующие вашему новому сезонному стилю. Сильный образ леса вызывает неосознанное желание купить к новому сезону.
Сильный образ леса вызывает неосознанное желание купить к новому сезону.
Если вы используете такую стратегию, добавьте прямые ссылки на изображения продуктов, слова или кнопку CTA в дизайне вашего информационного бюллетеня. В идеале, сопоставьте визуальные элементы информационного бюллетеня с изображениями вашей целевой страницы. Вы даже можете встроить GIF или видео в свой информационный бюллетень, если это соответствует определенной цели.
Наконец, убедитесь, что вы добавили текст ALT к изображениям , чтобы избежать путаницы, если почтовый клиент не отображает изображения по умолчанию.
Дополнительный пример: электронное письмо о брошенной корзине Привлекательные визуальные эффекты также можно использовать для электронных писем о брошенной корзине. В этом конкретном шаблоне у нас есть GIF, который привлекает внимание и ведет пользователей к продукту, который они оставили в своей корзине.
В сочетании с отличной строкой темы (и кодом купона, если возможно) вы можете создать мощную кампанию по отказу от корзины, чтобы восстановить потерянный доход.
Настройте этот шаблон
Совет № 6: Используйте веб-безопасные шрифтыДизайн рассылки по электронной почте не мог не включать типографику. Хотите верьте, хотите нет, но шрифт, который вы выбираете для своих информационных бюллетеней , влияет на то, как его воспринимает ваша аудитория. Как правило, рекомендуется использовать похожий или такой же шрифт, как тот, который вы используете на своем веб-сайте.
Кроме того, разные почтовые клиенты и веб-браузеры отображают информационные бюллетени по-разному. Чтобы обеспечить единообразный внешний вид, рекомендуется использовать веб-безопасные шрифты . Вы можете ознакомиться со списком лучших среди них здесь.
Если вы хотите создать контраст, но не уверены в размере шрифта, вы можете попробовать 22 пикселя для заголовков и 14 пикселей для основного текста.
Наконец, не переусердствуйте и не используйте слишком много разных шрифтов. Не забывайте о читабельности, сделайте так, чтобы подписчикам было легко читать вашу электронную почту, и избегайте «причудливых» стилей.
Пример: Информационный бюллетень Canva ко Дню святого ВалентинаКак вы можете видеть выше, Canva использует пустое пространство для повышения удобочитаемости. Шрифт, который бренд выбирает для своих информационных бюллетеней, — Helvetica, шрифт без засечек, идеально подходящий для кампаний по электронной почте.
Кнопка CTA соответствует цветам бренда, а также выделяется благодаря приятному цветовому контрасту.
Совет № 7: Текст должен быть коротким и привлекательным Цель электронного информационного бюллетеня — перенаправить вашу целевую аудиторию из электронного письма на ваш веб-сайт или целевую страницу. Учитывая, что каждый день они получают сотни электронных писем в свои почтовые ящики, вам нужно предоставить им ценность и избегать стен текста, которые отпугивают читателей.
Таким образом, ваша электронная почта должна быть короткой и увлекательной . Вы также должны быть последовательными во всех своих кампаниях. Если ваши электронные письма становятся слишком длинными для чтения или они отправляются слишком часто, вы можете заметить снижение вовлеченности.
Хорошей стратегией является создание сильного заголовка, который донесет до читателей основную мысль вашего электронного письма. Затем создайте короткую и полезную копию и избегайте чрезмерной рекламы. Если вы продвигаете контент блога, может быть хорошей идеей включить в CTA «узнать больше», который возвращает подписчиков на ваш сайт.
Если вы выбрали службу маркетинга по электронной почте, такую как Moosend, вы можете A/B протестировать свою копию электронной почты и выяснить, что лучше всего находит отклик у вашей аудитории.
Делая текст коротким, вы эффективно ведете своих пользователей к кнопке CTA, то есть к точке конверсии. Таким образом, ваши кампании имеют на больше рейтинга кликов .
Таким образом, ваши кампании имеют на больше рейтинга кликов .
Компания Warby Parker разработала дизайн информационного бюллетеня по электронной почте, который вызывает интерес у читателей всего несколькими строками текста. Сохраняя простой и элегантный дизайн, бренд дает достаточно информации, чтобы подписчики захотели узнать больше.
Электронная копия окружена интересным заголовком, который подчеркивает болевые точки клиента, и привлекательным призывом к действию, предлагающим пользователям больше узнать о веб-сайте.
Чтобы создать отличный информационный бюллетень по электронной почте, вы должны предвидеть, что некоторые люди будут просматривать его на своих мобильных устройствах. В 2021 году адаптивность к мобильным устройствам не является обязательной, и клиенты ожидают, что кампании будут полностью оптимизированы.
Таким образом, вам необходимо использовать подход, ориентированный на мобильные устройства, и использовать дизайн с одним столбцом для обслуживания небольших экранов мобильных устройств.
С инструментом рассылки новостей, таким как Moosend, этот процесс становится легким и простым, поскольку вы можете редактировать как настольную, так и мобильную версию на одной и той же странице редактора .
В частности, вы можете скрыть элементы , которые не будут хорошо смотреться на мобильных устройствах. Таким образом, вы добьетесь плавного и оптимизированного взаимодействия с пользователем без ущерба для дизайна, который вы планировали для настольной версии.
Давайте посмотрим, что это означает в действии ниже.
Пример: Шаблон информационного бюллетеня ко Дню святого ВалентинаСлева у нас есть настольная версия информационного бюллетеня ко Дню святого Валентина, а справа — мобильная. Как видите, в мобильной версии мы скрыли фоновое изображение, а также изображение сердца , чтобы добиться более чистого дизайна.
Вы можете сделать то же самое для любого информационного бюллетеня через нашу платформу, не создавая дублирующую кампанию.
Отправьте меня к редактору
Нижний колонтитул ваших электронных писем — идеальное место для добавления социальных кнопок, ведущих к профилям вашего бренда в социальных сетях. Мало того, что ваши информационные бюллетени будут выглядеть лучше (если вы, конечно, присутствуете в социальных сетях), но у вашей аудитории также будет возможность взаимодействовать с вами на другом канале.
Вы можете настроить цвета кнопок социальных сетей, чтобы отражали ваш собственный бренд . Добавление социальных кнопок как часть вашего дизайна может помочь вам расширить список адресов электронной почты и повысить узнаваемость бренда.
Наконец, эти кнопки могут быть идеальным способом стимулирования пользовательского контента, который отлично работает в качестве маркетинговой стратегии для ваших продуктов и услуг.
Пример: Информационный бюллетень Moo о предстоящих распродажах Moo создал красивый информационный бюллетень по электронной почте, чтобы информировать подписчиков о распродажах. Они включили социальные кнопки в нижней части электронного письма, настроенные в соответствии с цветами бренда. Эти кнопки позволяют пользователям больше узнать о бренде в социальных сетях и получить многоканальный опыт , который укрепит их отношения с брендом.
Они включили социальные кнопки в нижней части электронного письма, настроенные в соответствии с цветами бренда. Эти кнопки позволяют пользователям больше узнать о бренде в социальных сетях и получить многоканальный опыт , который укрепит их отношения с брендом.
При разработке электронного бюллетеня вы тратите много времени и усилий. И вы ожидаете, что ваши подписчики увидят этот бюллетень таким, каким он должен был быть. Но что происходит, когда все не идеально и почтовые клиенты, скажем, не загружают изображения по умолчанию?
Вы должны быть готовы. Предоставьте людям возможность просматривать вашу рассылку по электронной почте в своем браузере, добавив ссылку в заголовок или над ним. Это тоже улучшает доступность и удобство для пользователя .
Пример: Информационный бюллетень об эксклюзивных новых продуктах Rayban Rayban — это бренд, который в значительной степени полагается на визуальные эффекты для убеждения и преобразования своей аудитории. В это конкретное электронное письмо компания встроила красивый GIF-файл с изображением продукта в центре.
В это конкретное электронное письмо компания встроила красивый GIF-файл с изображением продукта в центре.
Если по какой-то причине электронное письмо не загружается должным образом, то его значение будет равносильно потере. Вот почему они включают красивую полосу в заголовке , дающую людям возможность правильно увидеть это красивое электронное письмо в своем веб-браузере.
Совет № 11: Создавайте простые текстовые электронные письмаХотя электронные письма в формате HTML имеют свое очарование, иногда они могут быть слишком отвлекающими. Бывают случаи, когда простое электронное письмо лучше подходит для этой работы. Но простые электронные письма по своей сути выглядят не так хорошо, поскольку они не имеют никакого форматирования.
Вы можете создать «гибрид» , электронное письмо в формате HTML, которое выглядит как обычный текст. Таким образом, вы можете быть гибкими в дизайне, сочетая лучшее из обоих миров. Ваши получатели смогут сразу увидеть призыв к действию, поскольку текстовые электронные письма меньше отвлекают и доставка лучше.
Ваши получатели смогут сразу увидеть призыв к действию, поскольку текстовые электронные письма меньше отвлекают и доставка лучше.
Дополнительным преимуществом таких гибридных электронных писем является то, что они идеально подходят для сценариев B2B . Они внушают доверие и могут стать отличным способом начать разговор. Наконец, из-за их характера люди не воспринимают их как вопиющий рекламный ход.
Давайте посмотрим на пример электронного письма в формате HTML, похожего на обычный текст.
Пример: приветственное письмо MilanoteВ этом автоматизированном благодарственном письме новых подписчиков приветствует генеральный директор Milanote. Хотя это электронное письмо в формате HTML (отсюда логотип и кнопка), оно похоже на обычный текст. С добавлением персонализации (имя подписчика) это электронное письмо создает ощущение близости, поскольку оно исходит от самого генерального директора.
Этот «гибридный» тип электронной почты также может быть полезен, чтобы сообщить людям о новом опубликованном вами контенте.
Общий успех кампании по электронной почте зависит от того, сможете ли вы привести читателей к кнопке CTA и заставить их нажать на нее. Как правило, ваши призывы к действию должны быть видимыми и иметь действенную формулировку . Они могут быть в разных формах, таких как кнопка или ссылка, и потенциально могут повторяться один или два раза в электронном письме.
Несмотря на это, вы должны следовать твердой стратегии, чтобы помочь вашим подписчикам добраться до драгоценной кнопки CTA. Эта стратегия представляет собой модель перевернутой пирамиды. По сути, вы создаете путь пирамиды для глаз к призыву к действию.
Используйте привлекающий внимание заголовок, предоставьте краткий текст, подчеркивающий ценность предложения, и создайте призыв к действию, который будет выделяться на фоне остальной части электронного письма. Таким образом, вы увеличиваете шансы на то, что ваш CTA будет нажат.
Ниже вы найдете пример с веб-сайта электронной коммерции.
Вы можете черпать вдохновение в этом исключительном примере от Pop In a Box. Как видите, у нас вверху большой качественный визуал, указывающий на скидку 30%. Предложение повторяется в заголовке электронной почты, в то время как остальная часть текста добавляет срочности. Кроме того, CTA имеет крутой контраст с белым фоном. В целом, читатель эффективно достигает основного CTA, и его предвкушение максимально.
А теперь к вамПриведенным выше советам по составлению бюллетеня по электронной почте легко следовать, и вы можете сразу же интегрировать их в свою существующую маркетинговую стратегию по электронной почте.
Если вы ищете удобный инструмент для создания новостных рассылок по электронной почте с мощными возможностями, для освоения которых не требуется никакого технического опыта, зарегистрируйте учетную запись Moosend и приготовьтесь ошеломить свою аудиторию!
Электронная почта Информационные бюллетени дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть Сендлейн — Иллюстрации
Sendlane — иллюстрации
Просмотр электронных писем о транзакциях для Афины
Письма о транзакциях для Athyna
Посмотреть шаблон транзакционных писем
Шаблон транзакционных писем
Платформа Email-маркетинга: главный раздел
Платформа электронного маркетинга: основной раздел
Посмотреть SendBox — информационный бюллетень и шаблон электронной почты
SendBox — информационный бюллетень и шаблон электронной почты
Просмотр Omail – целевая страница в Интернете
Omail — целевая страница в Интернете
Просмотреть Learnexus — электронные бюллетени
Learnexus — рассылка новостей по электронной почте
Просмотр рассылок по электронной почте — Blink
Информационные бюллетени по электронной почте — Blink
View Wibbitz — Шаблон электронной почты
Wibbitz — Шаблон электронной почты
Посмотреть SendBox — информационный бюллетень и шаблон электронной почты
SendBox — информационный бюллетень и шаблон электронной почты
Просмотр почтового ящика
Почтовый ящик
Посмотреть шаблоны дизайна электронной почты с распродажей
Шаблоны дизайна электронной почты для продажи
Посмотреть модуль рассылки новостей ikas
Модуль рассылки новостей ikas
Просмотр кампании по электронной почте Clean Beauty
Электронная кампания «Чистая красота»
View Paved ― Целевая страница ①
Асфальт ― Целевая страница ①
Просмотр шаблонов электронной почты
Шаблоны электронной почты
View Sendlane — визуальная идентификация
Sendlane — визуальная идентификация
Просмотр WordPress — Электронная почта
WordPress — электронная почта
Просмотр Omail — Приложения для рассылки новостей по электронной почте
Omail — приложения для рассылки новостей по электронной почте
Просмотр Отправить электронное письмо
Отправить электронное письмо
Посмотреть наш худший год на сегодняшний день — информационный бюллетень
Наш худший год на сегодняшний день — информационный бюллетень
Просмотр отчетов по электронной почте
Отчеты по электронной почте
Просмотр шаблонов электронной почты Empower
Шаблоны электронной почты Empower
Посмотреть пиринговое пространство | Шаблоны электронной почты
Пирпространство | Шаблоны электронной почты
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
11 лучших шаблонов и макетов для новостных рассылок На 2022 год
Не стоит недооценивать силу надежного дизайна информационного бюллетеня . Электронная почта по-прежнему остается одним из лучших способов привлечения и конвертации клиентов. Однако без увлекательного информационного бюллетеня получатели вашей электронной почты не будут так же хорошо отвечать на ваши электронные письма.
Электронная почта по-прежнему остается одним из лучших способов привлечения и конвертации клиентов. Однако без увлекательного информационного бюллетеня получатели вашей электронной почты не будут так же хорошо отвечать на ваши электронные письма.
Здесь мы рассмотрим все дизайны информационных бюллетеней и различные макеты информационных бюллетеней , чтобы дать вам несколько советов и примеров того, как разработать отличный информационный бюллетень для вашего бизнеса. Давайте прыгать прямо в!
Информационные бюллетени по электронной почте предназначены для информирования вашей аудитории о конкретном событии, акции, распродаже или новостях. Информационные бюллетени также можно использовать для распространения нового или важного контента, например ваших последних статей, видео или сообщений в социальных сетях. По сути, информационный бюллетень — это форма общения между вами и вашей аудиторией, и нет никаких ограничений на то, что вы можете включить в него.
В отличие от обычного электронного письма, в котором вы отправляете вопрос или короткую заметку получателю, информационный бюллетень по электронной почте имеет конкретную цель.
Основные макеты для дизайна бюллетеня по электронной почте
Существуют базовые макеты бюллетеня, необходимые для создания профессионального бюллетеня. В общем, макет информационного бюллетеня должен состоять из следующего:
1. Организация вашего макета в виде удобного для пользователя шаблона
Идея состоит в том, чтобы привести вашего читателя к гибкому шаблону, за которым может следовать глаз.
Например: Ниже у нас есть Z-образный макет. Шаблон Z тренирует глаза пользователя двигаться зигзагообразно. Это означает, что их глаза будут двигаться слева направо, а затем сверху вниз. Это создает плавное движение глаз, которое кажется интуитивно понятным большинству людей и даже доставляет удовольствие (что-то вроде просмотра теннисного матча, когда мяч движется из стороны в сторону).
Шаблон Z также позволяет разбивать информационный бюллетень на небольшие фрагменты, что позволяет вашим читателям сосредоточить свое внимание на одном элементе контента за раз. По сути, это делает ваш контент более доступным и привлекательным.
Z-шаблон дает вашему содержимому свободное пространство. Изображения, которые вы устанавливаете в шаблоне, также добавляют привлекательности и дополнительного контекста. Если все сделано правильно, макет Z-образного шаблона гарантирует, что вы избежите поворотов взаимодействия, таких как «текстовая стена смерти» или шум.
Конечно, есть и другие шаблоны дизайна UX, которые вы можете использовать, но шаблон Z, безусловно, является наиболее подходящим для информационных бюллетеней. Прочитайте наш подробный пост на эту тему, если вы хотите узнать больше о шаблонах UX-дизайна.
2. Ставьте самое важное на первое место
Отличительной чертой эффективного дизайна информационного бюллетеня является начало с самого высокого качества и самого важного содержания. Просто добавьте избранный контент вверху в специальном разделе прямо под заголовком.
Просто добавьте избранный контент вверху в специальном разделе прямо под заголовком.
Этот раздел должен содержать основное сообщение, которое вы хотите, чтобы люди увидели, и контент самого высокого качества. Кроме того, если у вас есть какое-то предложение, такое как регистрация на вебинар или бесплатный ресурс для загрузки, вы должны разместить кнопку CTA именно здесь. Согласно статистике, именно здесь люди чаще всего кликают.
3. Размещайте контент вокруг привлекательной графики, такой как изображения или видео.
Контент, отображаемый блоками с сочетанием текста и изображений. Текстовое содержание должно быть сведено к минимуму, чтобы не быть слишком властным. Как вы можете видеть ниже, есть хороший баланс между текстом и изображениями.
4.
Используйте понятные CTA, такие как рекламный текст или кнопки В приведенном ниже примере первый раздел под заголовком содержит рекламную кнопку и CTA для социальных каналов. Если вы дойдете до конца, вы также увидите опцию отказа от подписки или дополнительную информацию для подписчиков. Это очень важно, поскольку вы не хотите отправлять свои электронные письма другим пользователям, которые не хотят их получать.
Если вы дойдете до конца, вы также увидите опцию отказа от подписки или дополнительную информацию для подписчиков. Это очень важно, поскольку вы не хотите отправлять свои электронные письма другим пользователям, которые не хотят их получать.
Что такое адаптивный дизайн информационного бюллетеня и почему он так важен?
Адаптивный дизайн — это дизайн информационного бюллетеня, способный адаптироваться к разным размерам экрана. Таким образом, независимо от того, открывает ли ваш подписчик вашу рассылку на компьютере, ноутбуке, мобильном телефоне или планшете, он сможет видеть всю рассылку без каких-либо препятствий.
Это важно, так как около 60% электронных писем открываются на мобильных устройствах, но по умолчанию мы по-прежнему создаем шаблоны информационных бюллетеней для настольных компьютеров. Например, создайте шаблон, который подходит как для настольных компьютеров, так и для мобильных устройств.
Как создавать профессиональные информационные бюллетени
При создании профессионального информационного бюллетеня необходимо помнить о нескольких вещах. В общем, вам нужно наметить процесс в несколько шагов.
В общем, вам нужно наметить процесс в несколько шагов.
Определитесь с целью рассылки, другими словами, рассчитана ли ваша рассылка на привлечение лидов? Чтобы расширить свой список контактов? Для генерации трафика на ваш сайт? Поймите свой главный приоритет и позвольте этому управлять вашей рассылкой.
Выберите контент, который вы хотите добавить в свой информационный бюллетень. Здесь вы выбираете тип контента, который поможет вам достичь ваших целей. Например, если вы хотите:
например: Завоевать доверие: лучший способ — предоставить контент, который выделит вас среди конкурентов, предоставить отзывы и тематические исследования.
Например: обучайте клиентов и предлагайте ценность: предлагайте ценный контент, который поможет им обучаться, это могут быть статьи в вашем блоге.
Шаг 3: Выберите приложение, программу или платформу для распространения бюллетеня. Лучшее программное обеспечение для информационных бюллетеней может быть очень дорогим и может включать в себя функции, которые ограничивают общий дизайн бюллетеня.
Лучшее программное обеспечение для информационных бюллетеней может быть очень дорогим и может включать в себя функции, которые ограничивают общий дизайн бюллетеня.
Создайте или настройте шаблон информационного бюллетеня, добавьте в шаблон все содержимое, включая ссылки и персонализацию, обязательно включите CTA,
Шаг 5:Протестируйте свой информационный бюллетень и убедитесь, ссылки и работает правильно. Сделайте это, отправив себе информационный бюллетень TEST. Поэкспериментируйте с ним и исправьте неработающие ссылки.
Шаг 6:Убедитесь, что ваш информационный бюллетень соответствует требованиям GDPR, отвечает на запросы и правильно отображается. Закон о конфиденциальности, принятый в Европе в 2018 году, требует, чтобы маркетологи электронной почты могли отправлять информационные бюллетени только тем, кто подписался на их получение.
Шаг 7: Проведите A/B-тестирование различных версий вашего информационного бюллетеня. Придумайте два разных дизайна и отправьте один дизайн шаблона половине списка адресов электронной почты, а другой — другой половине. Позже вы можете проверить, какой шаблон работает лучше всего.
Придумайте два разных дизайна и отправьте один дизайн шаблона половине списка адресов электронной почты, а другой — другой половине. Позже вы можете проверить, какой шаблон работает лучше всего.
Измерьте свой успех, проанализируйте результаты и повторно адаптируйте свои будущие информационные бюллетени. Проверьте эффективность своего информационного бюллетеня и вернитесь к цели, поставленной вами в разделе 1. Проанализируйте, какие разделы получили наибольшее количество кликов и какие разделы способствовали достижению вашей цели. Установите это и перенастройте, если необходимо.
Общие рекомендации по дизайну информационного бюллетеня
Чем больше внимания вы уделите своему информационному бюллетеню, тем лучше он будет работать. Поэтому важно придерживаться некоторых общих рекомендаций, когда дело доходит до разработки информационного бюллетеня.
- Убедитесь, что дизайн вашего информационного бюллетеня сосредоточен на чем-то одном , таком как обновление продукта, реклама, часть контента и т.
 д. используйте персонализацию, сегментируйте свою рассылку и выбирайте контент, который, как вы знаете, понравится вашей аудитории.
д. используйте персонализацию, сегментируйте свою рассылку и выбирайте контент, который, как вы знаете, понравится вашей аудитории. - Всегда оставайтесь верными своему бренду с точки зрения голоса, тона, эстетики и ожиданий вашей аудитории. Это означает использование одного и того же шрифта, цветов и логотипов на всех каналах. Это сохранит единообразие цифрового внешнего вида вашего бренда.
- Держите структуру и содержание простыми вместо того, чтобы втиснуть слишком много. Тип содержимого, который вы хотите включить в свой информационный бюллетень, будет определять структуру. Макет сигнального столбца лучше всего использовать для целенаправленного сообщения. Макет с несколькими столбцами лучше всего использовать для подсказки разнообразного контента.
- Вы не хотите создавать информационный бюллетень с 1000 различных разделов и изображений. Сосредоточьтесь на одной цели, например, если вы отправляете образовательное электронное письмо, обсуждайте только образовательные советы.

- Вы не хотите создавать информационный бюллетень с 1000 различных разделов и изображений. Сосредоточьтесь на одной цели, например, если вы отправляете образовательное электронное письмо, обсуждайте только образовательные советы.
- Обязательно используйте высококачественную графику. Выбор правильной графики оказывает большое влияние на привлекательность вашего информационного бюллетеня и напрямую влияет на коэффициент конверсии.
- Убедитесь, что ваш логотип высокого качества.
- Если вы размещаете различную графику, убедитесь, что вы используете один и тот же стиль и размер.
- Расскажите историю в своем информационном бюллетене , чтобы она была интересной и увлекательной.
- Регулярно рассылайте информационные бюллетени, чтобы соответствовать ожиданиям . В среднем рекомендуется рассылать рассылки не чаще двух раз в неделю, но не реже одного раза в месяц.
- Убедитесь, что ваш информационный бюллетень легко сканировать и просматривать с первого взгляда.
Распространенные ошибки, которые приводят к плохому дизайну информационных бюллетеней
Помимо уделения внимания общим рекомендациям по информационным бюллетеням и передовым методам, также важно убедиться, что ваш бренд не допускает следующих распространенных ошибок в дизайне информационных бюллетеней:
- Игнорирование мобильных устройств и информационных бюллетеней отзывчивость и оптимизация
- Использование шрифтов и цветов, которые трудно прочитать
- Добавление слишком большого количества тем в один информационный бюллетень
- Пренебрежение вашей целевой аудиторией
- Отправка информационных бюллетеней с общей или скучной темой неправильные страницы
- Использование неправильных или низкокачественных изображений
- Проталкивание слишком большого количества рекламного контента
Базовые компоненты для дизайна электронного бюллетеня
Хотя нет предела возможностям содержания вашего электронного письма, есть три основных компонента электронной рассылки, которая всегда должна быть там.
Дизайн заголовка информационного бюллетеня
Первой частью информационного бюллетеня является заголовок, он должен быть четким, жирным и узнаваемым. Вы захотите использовать логотип вашей компании в заголовке вместе с ярким изображением. Однако убедитесь, что ваш заголовок не слишком загроможден, так как это первое, что получатели увидят в электронном письме.
Заголовок
Дизайн тела информационного бюллетеня
Тело информационного бюллетеня может принимать множество различных форм, это основная часть вашего электронного письма. Здесь вы можете добавить что угодно: дополнительные изображения, ссылки, продукты, которые вы продвигаете, эскизы и ссылки на недавно опубликованный контент, короткий текст с сообщением, которое вы хотите передать, и многое другое. Дизайн тела вашего информационного бюллетеня будет варьироваться в зависимости от контента, который вы хотите использовать, поэтому важно спланировать свой контент, прежде чем остановиться на дизайне или шаблоне.
Дизайн основной части информационного бюллетеня
Дизайн нижнего колонтитула информационного бюллетеня
Наконец, нижний колонтитул вашего информационного бюллетеня — это то место, где вы хотите разместить такие элементы, как ссылка для отказа от подписки или ссылка на предпочтения подписчика, ссылки на ваши страницы в социальных сетях или веб-сайт, а также контактные данные компании, включая местонахождение.
Вы также можете добавить элементы, которые сделают вашу электронную почту заметной, например персонализированную рукописную подпись или даже призыв к действию. Как и заголовок, нижний колонтитул не должен быть слишком загроможден; основная часть письма должна была быть в теле.
Создание макета информационного бюллетеня по электронной почте
Вместо того, чтобы сразу переходить к созданию и распространению информационного бюллетеня, может быть полезно создать макет того, как должен выглядеть ваш дизайн. Этот макет может быть настолько подробным или расплывчатым, насколько вы хотите, но это хороший способ убедиться, что вы ничего не упустите в своем окончательном дизайне.
Создавая макет, думайте о нем как о черновике. Это этап, когда вы должны думать о том, на кого нацелен ваш информационный бюллетень, какова ваша цель с ним. Вы можете поэкспериментировать с добавлением различного контента и размещением изображений, чтобы посмотреть, как они будут выглядеть в окончательной версии. Вы можете создать свой макет старомодным способом — на ручке и бумаге или использовать онлайн-программу, чтобы поиграть с дизайном и перемещать разделы по своему усмотрению.
Создание HTML-кода для дизайна вашего информационного бюллетеня
Хотя создание информационного бюллетеня может быть таким же простым, как выбор шаблона и добавление нужного содержимого, иногда может быть полезно использовать шаблон HTML. Хотя это немного сложнее, вы можете настроить шаблон по своему вкусу, и у вас будет больше контроля над дизайном.
Тем не менее, HTML требует определенных знаний, и это не то, что вы можете сделать в последнюю минуту, если вы никогда раньше не работали с HTML-кодированием электронных писем. Но, как только вы изучите основы, вы можете обнаружить, что вам больше нравится работать с дизайном информационных бюллетеней в формате HTML.
Но, как только вы изучите основы, вы можете обнаружить, что вам больше нравится работать с дизайном информационных бюллетеней в формате HTML.
Когда дело доходит до создания собственных информационных бюллетеней в формате HTML, у вас есть несколько вариантов программ, которые вы можете использовать. Photoshop является одним из самых популярных, а также Adobe, InDesign и различные другие программы для создания иллюстраций.
Есть также много других деталей, на которые необходимо обратить внимание при разработке информационных бюллетеней по электронной почте в формате HTML, таких как текст ALT, теги заголовков, структура, а также ширина вашего сообщения, таблицы, файлы CSS и многое другое. Если вы хотите воспользоваться преимуществами информационного бюллетеня, разработанного в формате HTML, но не хотите головной боли, подумайте о том, чтобы нанять программиста, который поможет вам.
Лучшие инструменты для создания электронных рассылок
Существует множество бесплатных и платных инструментов, которые помогут вам создавать красивые электронные рассылки всего за несколько минут. Вот несколько инструментов дизайна, которые мы рекомендуем.
Вот несколько инструментов дизайна, которые мы рекомендуем.
1. Photoshop
Цена : 20,99 долл. США/месяц
Photoshop — это универсальный инструмент для редактирования и дизайна, с помощью которого можно создавать индивидуальные дизайны информационных бюллетеней по электронной почте. Photoshop также позволяет импортировать сторонние шаблоны, которые вы загружаете или покупаете в Интернете, и настраиваете их по своему вкусу. Вы можете создавать и экспортировать информационные бюллетени по электронной почте в формате HTML, а также добавлять, создавать различные разделы электронной почты и добавлять такие элементы, как изображения, текст и социальные ссылки.
2. Canva
Цена : бесплатно, 11,99 долл. США в год для плана Pro или 30,00 долл. США в месяц на человека для плана Enterprise
Canva — отличный онлайн-инструмент для дизайна, который позволяет создавать различные объекты графического дизайна. от цифровых приглашений до резюме и многого другого. Canva поставляется с множеством предустановленных бесплатных и платных шаблонов, которые вы можете создать для своей рассылки. Вы можете выбирать шрифты, настраивать цвета, добавлять графику, такую как значки, изображения, векторы и рамки, а затем загружать свой дизайн, когда он вас устраивает.
Canva поставляется с множеством предустановленных бесплатных и платных шаблонов, которые вы можете создать для своей рассылки. Вы можете выбирать шрифты, настраивать цвета, добавлять графику, такую как значки, изображения, векторы и рамки, а затем загружать свой дизайн, когда он вас устраивает.
3. Figma
Цена : Бесплатно, 12 долларов США в месяц на человека для профессионального плана или 45 долларов США в месяц на человека для организационного плана
С Figma вы можете загружать и использовать множество различных файлов, которые пользователи загрузили в Платформа. По сути, это онлайн-сообщество для совместной работы, где у вас есть доступ к множеству загрузок различных дизайнов и интерфейсов.
Вы можете выбрать поиск загружаемых шаблонов информационных бюллетеней или даже поиск определенных элементов для загрузки, например кнопок или векторов. После загрузки дизайна вы можете получить доступ к файлу и настроить его.
4. Visme
Цена : Бесплатно, 15 долларов США в месяц для стандартного плана, 29 долларов США в месяц на пользователя для бизнес-плана, индивидуальные цены для плана Enterprise
Visme позволяет создавать индивидуальные визуальные бизнес-инструменты, такие как презентации, инфографика и многое другое. На Visme есть множество полезных шаблонов информационных бюллетеней, которые вы можете выбрать и настроить в соответствии со своими предпочтениями.
На Visme есть множество полезных шаблонов информационных бюллетеней, которые вы можете выбрать и настроить в соответствии со своими предпочтениями.
Visme прост в использовании и позволяет легко перемещать элементы дизайна и добавлять такие элементы, как изображения, векторы, диаграммы и таблицы, цитаты, текстовые поля и многое другое.
11 лучших шаблонов оформления информационных бюллетеней
Теперь, когда у вас есть более четкое представление о том, что входит в информационный бюллетень, а также о некоторых инструментах дизайна, которые вы можете использовать, давайте подробнее рассмотрим несколько отличных шаблонов, из которых можно выбрать. Мы разбили его на разные сценарии, чтобы вы могли попробовать различные дизайны и макеты, которые помогут вам найти вдохновение для своего собственного информационного бюллетеня.
1. Классный дизайн информационного бюллетеня
Когда вы выбираете свой дизайн, иногда вы хотите сделать что-то, что сразу бросается в глаза, чтобы читатель остался на вашей электронной почте или щелкнул что-то. В этом письме от The Outline используются жирные и контрастные цвета и текст, чтобы привлечь внимание. Дизайн не слишком тесный, и взгляд читателя направляется через различные заголовки, которые заставляют их хотеть щелкнуть и прочитать больше.
В этом письме от The Outline используются жирные и контрастные цвета и текст, чтобы привлечь внимание. Дизайн не слишком тесный, и взгляд читателя направляется через различные заголовки, которые заставляют их хотеть щелкнуть и прочитать больше.
2. Современный шаблон информационного бюллетеня
Этот информационный бюллетень по электронной почте имеет простой современный дизайн, но все же привлекает внимание. Благодаря аккуратной цветовой гамме, согласованным значкам и легко читаемому тексту этот информационный бюллетень эффективно доносит свое сообщение. Вы также заметите, что есть простой заголовок, логотип компании и название информационного бюллетеня. Здесь нет ничего слишком сложного.
3. Креативный шаблон информационного бюллетеня
Этот информационный бюллетень от Кейт Спейд ломает традиционную форму электронных писем, в которых используется классическая основная часть, заполненная таким содержимым, как изображения, текст и рекламные материалы. Вместо этого в этом информационном бюллетене используется жирный заголовок и призыв к действию, предлагающий пользователям нажать кнопку и выполнить действие. Этот творческий бюллетень показывает, что вам не всегда нужно придерживаться заранее определенного шаблона при разработке бюллетеня по очень конкретной причине.
Этот творческий бюллетень показывает, что вам не всегда нужно придерживаться заранее определенного шаблона при разработке бюллетеня по очень конкретной причине.
4. Красивое оформление информационного бюллетеня
Этот информационный бюллетень по электронной почте от Edited особенно стильный и побуждает глаз следовать естественным путем от верхней части письма к нижней. Жирная буква «S» в начале бюллетеня бросается в глаза, а затем в дизайне используются высококачественные изображения, рекламирующие определенные продукты, за которыми следуют конкретные ссылки на различные коллекции одежды. Это и просто, и сложно, и работает очень хорошо.
5. Корпоративный информационный бюллетень
Тот факт, что электронное письмо является корпоративным, не означает, что оно должно быть скучным. Ознакомьтесь с этой корпоративной запиской от Skyline Consultants, информирующей своих сотрудников об обновлениях и новых процедурах. Это отличный способ отправить корпоративную заметку помимо простого текста, поскольку он более привлекателен визуально, поэтому сотрудники с большей вероятностью сохранят информацию.
6. Дизайн информационного бюллетеня компании
Информационные бюллетени компании могут быть такими же визуально привлекательными, как и рекламные электронные письма, которые вы получаете от брендов. Здесь Venngage использует сочетание значков и текста с очень четким макетом, чтобы передать свое сообщение. Макет естественным образом заставляет взгляд читателя перемещаться по странице туда-сюда, так что это отличный дизайн, который можно использовать, если у вас много текста.
7. Минималистичный дизайн бюллетеня
Иногда лучше меньше, да лучше. Это теория, которую Homepolish использовал в своем информационном бюллетене. Используя смелые и красивые изображения всего в несколько строк текста, информационный бюллетень производит ошеломляющее впечатление. Это отличный тип шаблона электронной почты, который можно использовать, если вы действительно хотите продемонстрировать высококачественные изображения или визуальный контент.
8. Простой дизайн информационного бюллетеня
Как мы видели ранее в случае с минималистичным дизайном, вам не нужно впихивать много информации в каждый информационный бюллетень, чтобы он был эффективным или давал желаемые результаты. Этот электронный бюллетень от Udacity использует простой и понятный дизайн с приглушенными цветами и базовой графикой, чтобы сделать сообщение понятным для получателя. Это также персонализировало электронное письмо с именем подписчика, что является отличным дополнительным штрихом.
Этот электронный бюллетень от Udacity использует простой и понятный дизайн с приглушенными цветами и базовой графикой, чтобы сделать сообщение понятным для получателя. Это также персонализировало электронное письмо с именем подписчика, что является отличным дополнительным штрихом.
9. Чистый дизайн бюллетеня
Мы видели довольно много макетов бюллетеней по электронной почте с яркими и привлекательными цветами и дизайном, но вам не всегда нужно идти по этому пути. В этом чистом электронном письме от Prettify Home используется базовая цветовая схема, одно простое изображение и легко сканируемый блок текста в информационном бюллетене. Он визуально привлекателен, но не содержит каких-либо излишеств, чтобы донести свое сообщение.
10. Дизайн делового бюллетеня
Вот еще один пример делового электронного письма от генерального директора, которое отправило сообщение сотрудникам компании. Вы заметите, что цвета здесь очень сплоченные, от текста до значков и даже границы.