35 CSS-текстовых эффектов на любую тему для вашего сайта
Мы уже опубликовали несколько недель назад серию текстовых эффектов CSS для улучшить представление заголовка h3 продукта или заголовок записи об услуге, которая продается на веб-сайте клиента. Текстовые эффекты CSS, способные дать ту точку качества, которую мы ищем, чтобы произвести впечатление на клиента и надолго сохранить нас в портфолио.
Мы возвращаемся с еще одним прекрасным списком текстовых эффектов CSS, специально предназначенных для наилучшего представления веб-сайта. продукт, услуга, целевая страница или другая тема. 35 текстовых эффектов, которые нельзя пропустить, чтобы показать, что веб-дизайн сегодня находится на лучшем уровне и что мы не можем пропустить поезд, чтобы не отставать от самой современной эстетики.
Индекс
- 1 Текстовый эффект немого кино
- 2 Случайный ввод текста CSS
- 3 Касси
- 4 Анимированный теневой текст
- 5 Морфинг текста
- 6 Разделить текстовый рельеф
- 7 Волновая анимация
- 8 Анимированный текст деформации
- 9 Эффект дыма
- 10 Эффект пузыря
- 11 Анимированный текст заливки
- 12 Текстовая анимация в CSS и HTML
- 13 Рисование цветного текста
- 14 Анимированный текст в SVG
- 15 Теневой текст
- 16 Монсеррат
- 17 Эффект взрыва
- 18 Текстовый эффект волны
- 19 GSAP-анимация
- 20 Красочная текстовая анимация
- 21 Невозможный текстовый эффект
- 22 Разноцветная заливка текста с помощью SVG
- 23 Анимированный текст в SVG
- 24 Текст сбоя
- 25 Текст сбоя
- 26 Текстовый глюк SCSS
- 27 Текст наведения
- 28 Наведите текст в перспективе
- 29 Анимированный текст выделения
- 30 Счастливый текст
- 31 Трехмерный текст в композиции
- 32 Текст на чистом CSS в тени
- 33 Довольно тень
- 34 Вторая тень
- 35 Параллакс Тень
Очень специфический текстовый эффект, который идеально подходит для определенного типа темы. В кавычках может быть указано чтобы было ясно, что мы обращаем внимание на дизайн нашего сайта или клиента.
В кавычках может быть указано чтобы было ясно, что мы обращаем внимание на дизайн нашего сайта или клиента.
Подпишитесь на наш Youtube-канал
Этот случайный ввод текста CSS пытается рандомизировать, как если бы он был секретный ключ цепочки. Очень привлекательный способ представить текст для веб-сайта, посвященного определенной теме.
Una анимация в svg это означает очень небольшой вес для представления текста, сформированного в несколько цветов. Поразительно наличие этого текста, который также использует JavaScript для полной оценки.
Этот анимированный теневой текст имеет особый эстетический оттенок и отличается от остальных записей в списке. Здесь мы забыли JavaScript быть представленным не более чем в коде CSS.
Анимированный текст в JavaScript и CSS, который циклически трансформируется с некоторыми неоновыми цветами. Для веб-сайтов, у которых цвет фона черный или серый.
Этот текст вводится в действие появляются в очень красивой анимации. Также есть JavaScript. Одним щелчком мыши вы можете увидеть анимацию, полученную для очень любопытного текстового эффекта.
Волновая анимация в тексте с SVG. Один из любопытных моментов этого текстовый эффект на фоновом изображении и градиент, который заполняет волну, чтобы она выделялась должным образом.
Немного JavaScript достигает текстового эффекта, в котором
Отличный эффект дыма для текста, который постепенно исчезает полностью исчезнуть. Его можно использовать для пульсации или щелчка, и текст испаряется перед нами. Нет JavaScript и очень мало кода CSS.
Текстовый эффект jQuery, который показывает нам, как его создать эффект пузыря в заголовке в HTML. В результате из-за текста появляются пузыри, как если бы это была газированная вода. Очень поразительно.
В результате из-за текста появляются пузыри, как если бы это была газированная вода. Очень поразительно.
Эффект анимированного текста, заполняющий шрифт фоновым изображением. Не требует JavaScript и имеет дело только с кодом CSS. Очень медленная и плавная анимация текста, которая идеально подходит для определенных тем для веб-сайта.
Простая текстовая анимация CSS и HTML, которая делает слова падают вертикально сверху. Здесь мы забываем о JavaScript, чтобы создать прямую и простую анимацию без лишних оберток.
Здесь текст нарисован очень яркий цветовой эффект и это может дать примечание по вопросам, связанным с подростковым возрастом или молодостью. Наконец, он пустой, а шрифт обведен серией ярких тонов.
Анимация всего одна секунда проходит через весь рисунок букв анимированного текста в SVG. В нем есть немного кода JavaScript для работы с CSS и HTML.
Тень этого текста производит эффект глубины в ярких тонах, почти как кондитерская. Единственный недостаток в том, что он не оптимизирован для мобильных устройств.
Единственный недостаток в том, что он не оптимизирован для мобильных устройств.
CSS и HTML-анимация, демонстрирующая свою креативность и некоторые цвета от желтого до красного. Для использования определяется особенность его анимации тех цветов, которыми прорисовывается текст.
Текстовый эффект Разорвался на множество частей что мы можем замедлить, оставив указатель мыши на каждой из букв, составляющих слово. Привлекательный высококачественный текстовый эффект с использованием HTML, CSS и JavaScript.
Без JavaScript этому эффекту волнового текста удается поместить анимацию, действительно перемещает фоновое изображение через рисунок слова. Поразительно, без всяких сомнений и с большим эффектом.
Как и во многих фильмах, все буквы, составляющие абзац, будут появляться отовсюду, чтобы окончательно составить предложения с большим эффектом для анимации. Очень гладко для одного из эффектов Об этом важно помнить при выполнении определенных видов работы с клиентами.
Об этом важно помнить при выполнении определенных видов работы с клиентами.
Una медленная и плавная анимация цвета в тексте, которому удается создать градиент. Хотя в нем есть немного JavaScript, в основном он основан на SCSS. Это один из тех тонких эффектов, который демонстрирует элегантность знания того, как выбрать его для Интернета. Это не останется незамеченным.
El красное поле вокруг текста он включается с эффектом тени, которая покрывает слово или фразу. Очень эффектно и интересно — элегантно скрыть вход или заголовок веб-сайта.
Многоцветная анимация заливки, которая отображается как одна из выступающие текстовые эффекты сам. Он уникален в списке и имеет те помпезные штрихи, которые вызовут сенсации у посетителя сети. Если он умеет размещать, он отдаст записку.
Как будто путь к нему крутился ярко анимированный рисунок текста в формате SVG. Один из самых любопытных в списке, он помещен в отдельное место, чтобы идеально идентифицировать себя.
Этот текст в JavaScript, CSS и HTML вполне может быть
Как будто были помехи в сигнале, который нарисовать текст или оживить егоэтот текстовый эффект — отличное завершение. Необычный без всяких сомнений и представляет собой. Сделано в HTML (мопс) и CSS (SCSS).
Еще один текст с ошибками с интерференциями, который ваш сайт найдет на очень конкретном сайте из-за темы, конечно связанные с научной фантастикой.
В тот момент, когда мы наводим указатель на текст, это станет своего рода перекрестием это позволит нам перемещать его по каждой букве, чтобы сфокусировать ее, так как остальные будут не в фокусе. HTML, CSS и JavaScript для создания уникального текстового эффекта.
Когда мы ставим указатель мыши на этом тексте, он будет двигаться в очень любопытной перспективе, передающей эффект 3D.
С помощью указателя мыши мы выделим текст как если бы это было скопировано или вырезано. Текстовый эффект, который падает сверху, чтобы покрыть все слова в абзаце. Без JavaScript и с CSS.
Текстовый эффект счастлив, что это будет пульсировать
Еще один эффект 3D-текста для сформировать разные слова из всех букв которые появятся в унисон, увеличенные снаружи внутрь. Отличный результат и очень наглядный и кинематографичный. Другой рекомендованный в списке.
Этот текстовый эффект на чистом CSS pсоздать тень отличного результата и отличного стиля. Несомненный и еще один из самых ярких моментов в списке. Без анимации, но гениально.
Эффект тени, который действительно выглядит великолепно. Идеально подходит для целевых страниц или сайты детских садов. Чистый CSS, чтобы выделиться сам по себе.
Чистый CSS, чтобы выделиться сам по себе.
Еще один отличный теневой эффект в HTML и CSS, которые выделяются сам по себе. Тень в линиях создает большую элегантность для определенных тематических веб-сайтов.
Мы заканчиваем список одним из самых элегантных эффектов в параллаксе для тени, отбрасываемой текстом. Мы проводим указатель мыши и чем дальше вправо, тем дальше будет отражаться тень. Написано Ract, ES6 и Babel.
У вас есть еще один список текстовые эффекты здесь.
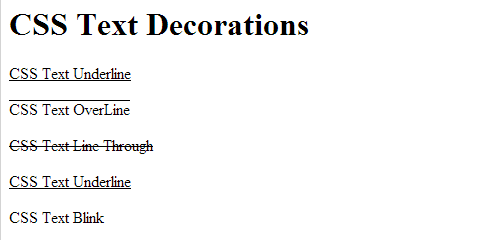
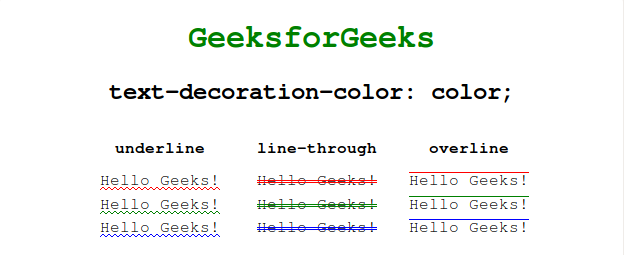
Эффекты текста в HTML: подчеркивание, зачеркивание и другие
Форматирование текста и визуальные эффекты — это база HTML. В этом небольшом туториале вы можете найти коды HTML, которые видоизменяют визуально ваш текст. Итак, поехали.
- Зачеркивание текста
- Подчеркивание текта
- Жирный текст
- Увеличенный текст
- Наклоненный текст
- Верхний и нижний регистр
- Текст разного размера
- Подчеркивание пунктиром
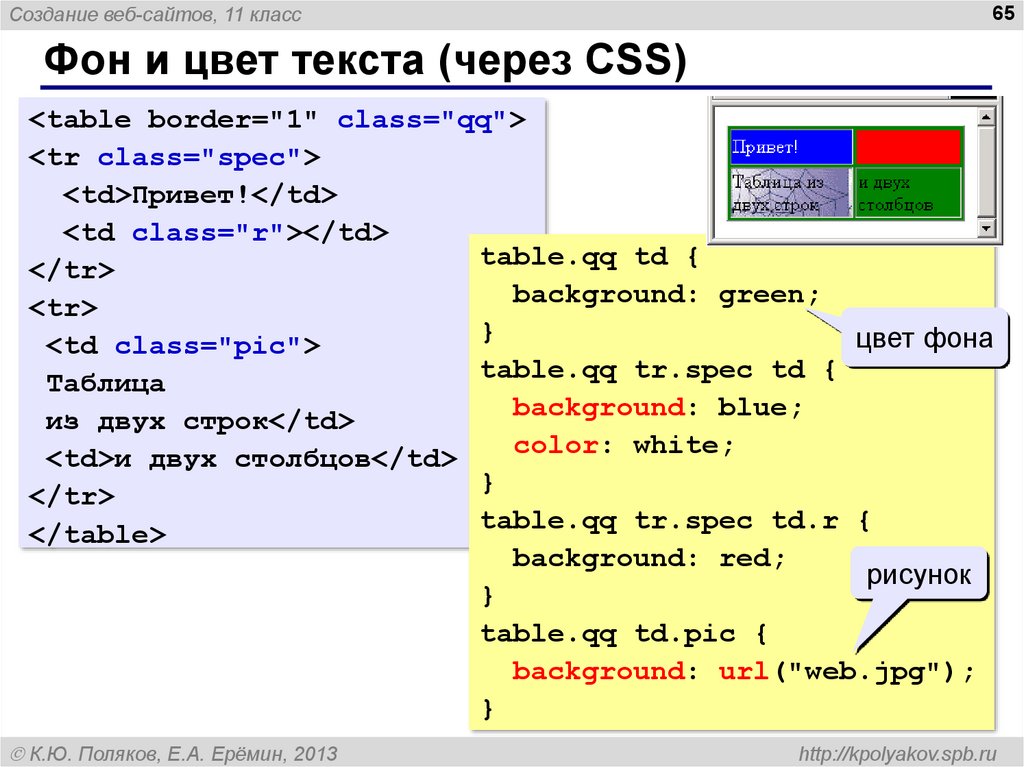
- Текст с цветным фоном
- Двойное подчеркивание
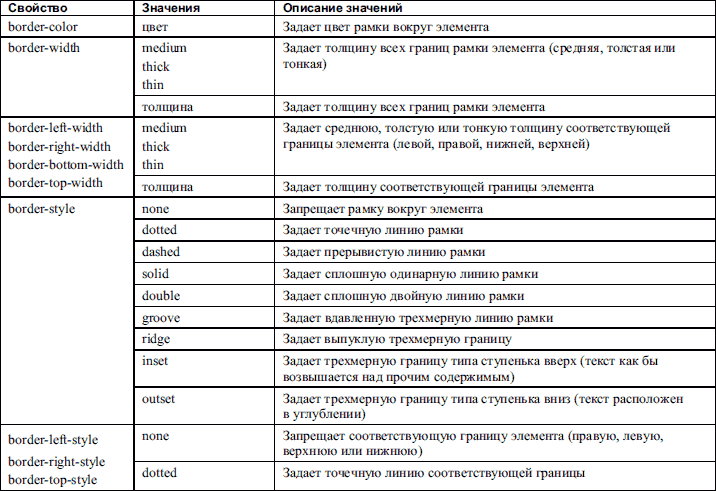
- Текст в 3D рамке
- Разбитие текста на колонки
- Буквица
Зачеркивание текста
Что мы сделаем: Ваш текст будет здесь.
Зачем это может понадобиться — решать вам, а я приведу код, который поможем вам отобразить текст таким образом:
<s>Ваш текст будет здесь</s>
Подчеркивание текта
Что мы сделаем: Ваш текст будет здесь.
Здесь уже проще с применением: таким образом можно выделить ссылку, просто важный участок текст, на который читателю следует обратить внимание и так далее. Вот код подчеркивания текста:
<u>Ваш текст будет здесь</u>
Жирный текст
Жирный текст будет выглядеть таким образом: Ваш текст будет здесь.
И вот код HTML которым можно вывести такой тип текста:
<b>Ваш текст будет здесь</b>
Увеличенный текст
Вот как такой текст можно сделать:
<big>Ваш текст будет здесь</big>
Наклоненный текст
Один из базовых типов изменений текста выглядит так: Your text.
Выводится в HTML он таким образом:
<i>Ваш текст будет здесь</i>
Верхний и нижний регистр
Верхний регистр: Какой-то текст тут тоже текст
Нижний регистр: Какой-то текст тут тоже текст
Верхний регистр на HTML можно вывести таким образом:
Здесь будет основной текст<sup>а тут верхний регистр</sup>
А нижний можно сделать так:
Здесь будет основной текст<sub>а тут нижний регистр</sub>
Текст разного размера
Полезная штука, без большого количества кодов и примеров он выводится таким образом:
<font size="+3">Ваш текст будет здесь</font>
Число можно изменить на свое. Можно вставить и отрицательное значение — это допустимо и, как не сложно догадаться, уменьшает размер вашего текста.
Можно вставить и отрицательное значение — это допустимо и, как не сложно догадаться, уменьшает размер вашего текста.
Подчеркивание пунктиром
Тоже довольно распространенный эффект, который выводится в HTML таким образом:
<span>Текст, подчеркнутый пунктиром</span>
Текст с цветным фоном
Код будет выглядеть таким образом:
<span>Цветной текст с цветным фоном</span>
Результат исполнения кода будет таким:
Цветной текст с цветным фоном
Двойное подчеркивание
Код такого текста выглядит таким образом (значения можно менять на свои):
<span>Текст, подчеркнутый двойной чертой</span>
Исполнение кода:
Текст, подчеркнутый двойной чертой
Текст в 3D рамке
Очень интересный визуальный эффект и мне кажется он может найти свое применение на вашем сайте:
<span> Ваш текст в объемной 3D-рамке</span>
Результат исполнения будет выглядеть так:
Ваш текст в объемной 3D-рамке
Разбитие текста на колонки
Код выглядит таким образом:
<table width=100%>
<tr><td width=50%>
текст левой колонки
<td width=50%>
текст правой колонки
</table>
Исполнение кода:
| текст левой колонки | текст правой колонки |
Примечательно, что WordPress, на котором работает этот блог, в этом случае добавляет таблицу.
Буквица
Напоследок я решил оставить буквицу. Вот код (опять же, значения можете изменять по своему усмотрению):
<font size="+4" face="Monotype Corsiva" color="#0000FF">В</font> <i>некотором царстве…</i>
Вот исполнение:
Внекотором царстве…
Текстовые эффекты CSS — javatpoint
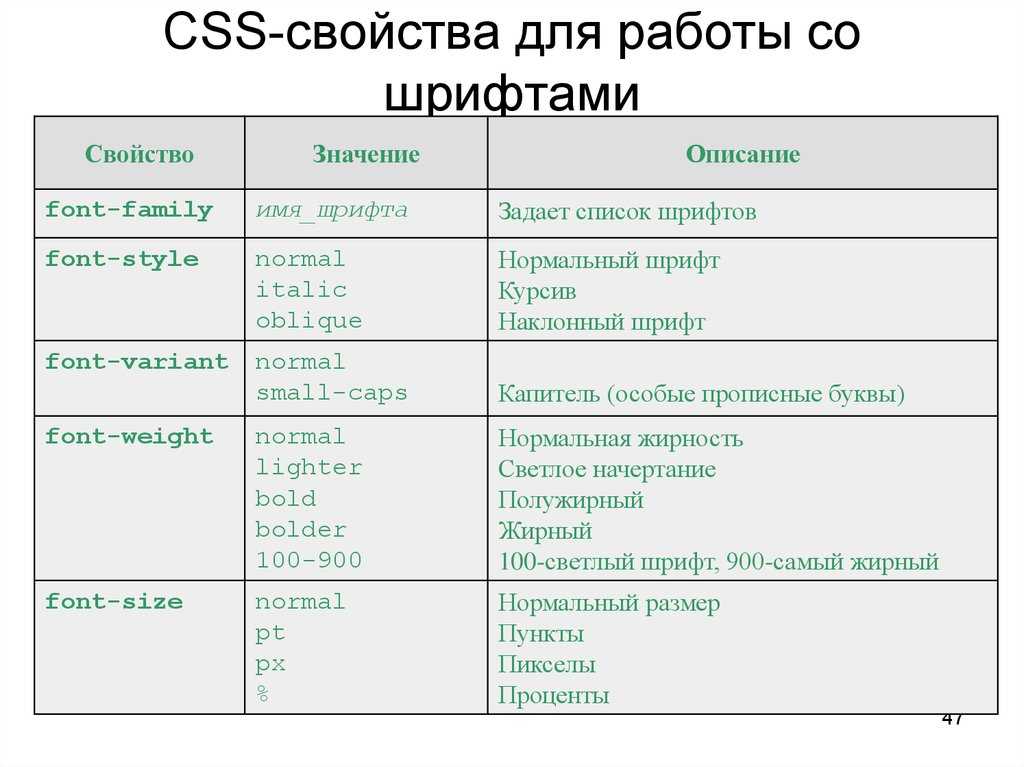
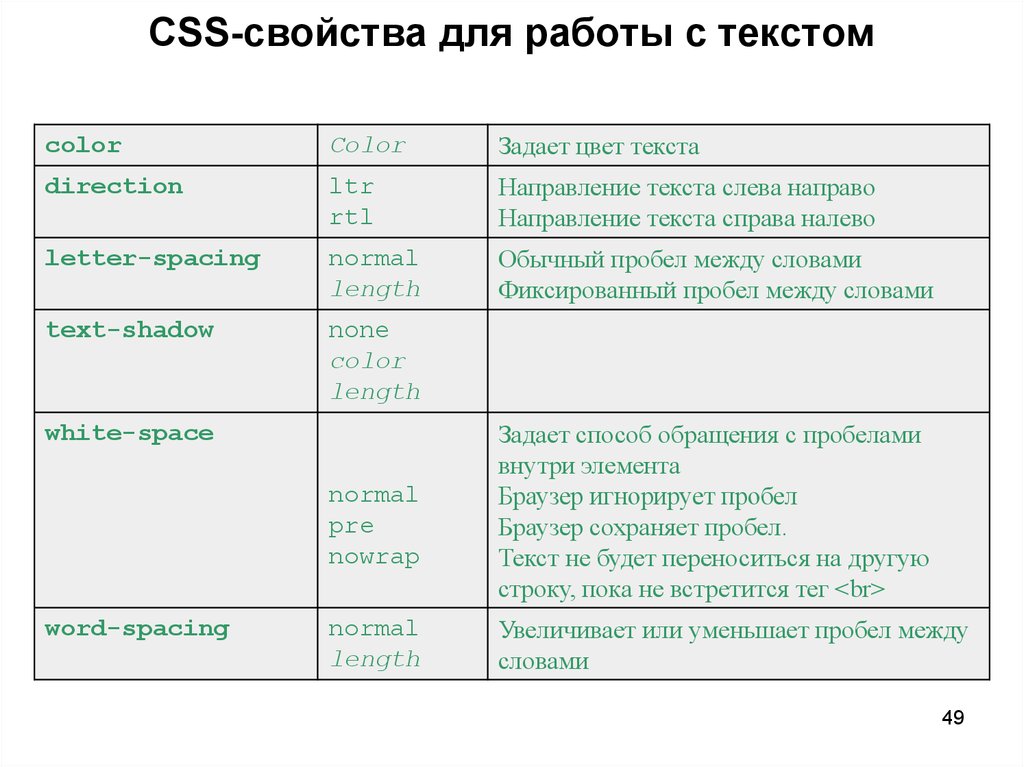
следующий → ← предыдущая Мы можем применять различные эффекты к тексту, используемому в документе HTML. Некоторые свойства можно использовать для добавления эффектов к тексту. Используя CSS, мы можем стилизовать веб-документы и воздействовать на текст. Свойства текстового эффекта помогают нам сделать текст привлекательным и четким. В CSS есть некоторые свойства текстового эффекта, перечисленные ниже:
Давайте обсудим приведенные выше свойства CSS вместе с иллюстрациями. разрыв словаУказывает, как слова должны разрываться в конце строки. Он определяет правила разрыва строки. Синтаксисслово-разрыв: нормальный | сохранить все | ломать все | наследовать ; Значение этого свойства по умолчанию — нормальное. Таким образом, это значение используется автоматически, когда мы не указываем никакого значения. Значенияkeep-all: Разбивает слово в стиле по умолчанию. break-all: Вставляет разрыв слова между символами, чтобы предотвратить переполнение слова. Пример<голова>  jtp1 {
ширина: 156 пикселей;
граница: 2px сплошной черный;
Word-break: сохранить все;
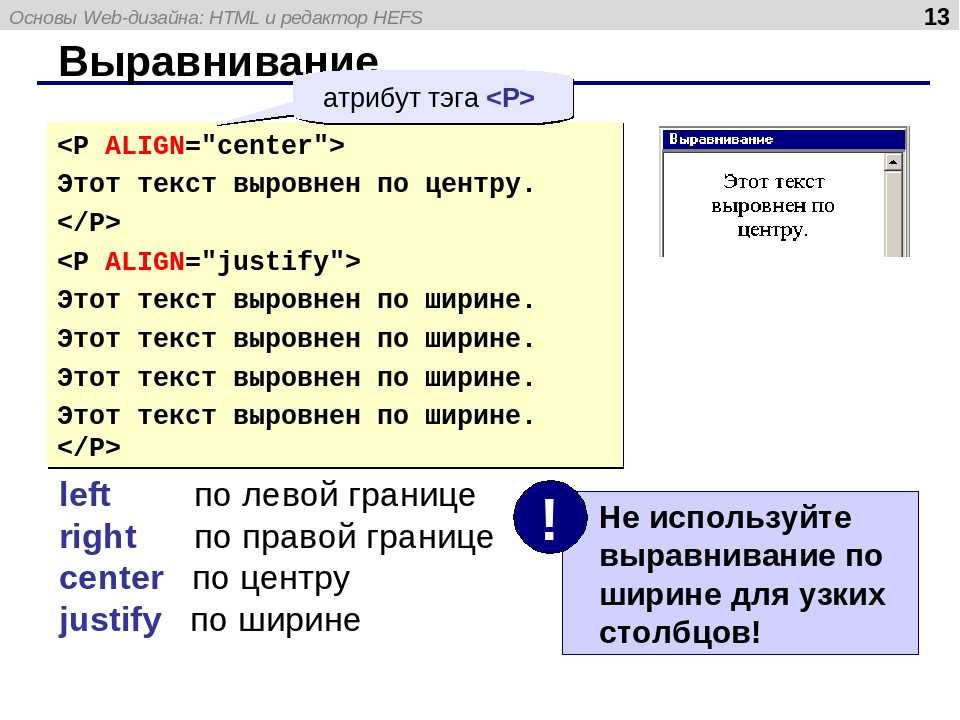
выравнивание текста: по левому краю;
размер шрифта: 25px;
цвет синий;
} <центр> <тело> jtp1 {
ширина: 156 пикселей;
граница: 2px сплошной черный;
Word-break: сохранить все;
выравнивание текста: по левому краю;
размер шрифта: 25px;
цвет синий;
} <центр> <тело>разрыв слова: разбить все;<р> Добро пожаловать на javaTpoint.comword-break: сохранить все;<р> Добро пожаловать на javaTpoint.com Протестируйте сейчасперенос словСвойство CSS word-wrap используется для разрыва длинных слов и переноса на следующую строку. Это свойство используется для предотвращения переполнения, когда неразрывная строка слишком длинная, чтобы поместиться в содержащем поле. Синтаксисперенос слов: обычный| ключевое слово| наследовать ; Значения нормальный: Это свойство используется для разрыва слов только в разрешенных точках разрыва. break-word: Используется для разбиения неразрывных слов. начальный: Используется для установки для этого свойства значения по умолчанию. inherit: Он наследует это свойство от своего родительского элемента. Пример<голова> <стиль> .тест { ширина: 200 пикселей; цвет фона: голубой; граница: 2px сплошной черный; отступ: 10 пикселей; размер шрифта: 20px; } .тест1 { ширина: 11см; цвет фона: голубой; граница: 2px сплошной черный; отступ: 10 пикселей; перенос слов: прерывание слова; размер шрифта: 20px; } <тело> <центр> Без переноса слов В этом абзаце есть очень длинное слово:
яооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооо поооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооо. Использование переноса слов: break-word;В этом абзаце есть очень длинное слово: яооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооо поооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооо… Длинное слово будет разорвано и перенесено на следующую строку. Протестируйте сейчаспереполнение текстаУказывает представление переполненного текста, который не виден пользователю. Он сигнализирует пользователю о контенте, который не виден. Это свойство помогает нам решить, следует ли обрезать текст или показать несколько точек (многоточие). Это свойство не работает само по себе. Мы должны использовать пробелов: nowrap; и переполнение: скрыто; с этим свойством. Синтаксиспереполнение текста: клип | многоточие; Значения свойств clip: Это значение по умолчанию, которое обрезает переполненный текст. многоточие: Это значение отображает многоточие (…) или три точки, чтобы показать обрезанный текст. Он отображается внутри области, уменьшая объем текста. Пример<голова> <стиль> .jtp{ пробел: nowrap; высота: 30 пикселей; ширина: 250 пикселей; переполнение: скрыто; граница: 2px сплошной черный; размер шрифта: 25px; переполнение текста: клип; } .jtp1 { пробел: nowrap; высота: 30 пикселей; ширина: 250 пикселей; переполнение: скрыто; граница: 2px сплошной черный; размер шрифта: 25px; переполнение текста: многоточие; } h3{ цвет синий; } раздел:наведите { переполнение: видимое; } п{ размер шрифта: 25px; вес шрифта: полужирный; красный цвет; } <центр> <тело> Наведите указатель мыши на текст с рамкой, чтобы увидеть все содержимое. переполнение текста: клип;<дел> Добро пожаловать на javaTpoint.comпереполнение текста: многоточие;<дел> Добро пожаловать на javaTpoint.com Протестируйте сейчасрежим записиУказывает, будет ли текст писаться в горизонтальном или вертикальном направлении. Если направление письма вертикальное, то оно может быть от слева направо (vertical-lr) или от справа налево (vertical-rl). Синтаксисрежим письма: горизонтальный-tb | вертикальный-LR | вертикальный-rl | наследовать ; Значения свойствhorizontal-tb: Это значение по умолчанию для этого свойства, в котором текст расположен в горизонтальном направлении и читается слева направо и сверху вниз. vertical-rl: Отображает текст в вертикальном направлении, и текст читается справа налево и сверху вниз. vertical-lr: Аналогичен vertical-rl, но текст читается слева направо. Пример<голова> <стиль> h3 { граница: 2px сплошной черный; ширина: 300 пикселей; высота: 100 пикселей; } #тб { режим письма: горизонтальный-tb; } #лр { режим письма: вертикальный-lr; } #рл { режим письма: вертикальный-rl; } <центр> <тело> Пример свойства режима записи CSSрежим письма: горизонтальный-tb;режим письма: vertical-lr;режим письма: vertical-rl;Протестируйте сейчасСледующая темаCSS text-align ← предыдущая следующий → |
26 лучших бесплатных текстовых эффектов HTML и CSS в 2023 году
Редакция Код , CSS
Привет всем, вы ищете лучшие бесплатные текстовые эффекты HTML и CSS для своих следующих проектов? Если это так, то вы находитесь в правильном месте.
В этой статье мы перечислили 26 лучших бесплатных текстовых эффектов HTML и CSS, которые сделают дизайн вашего сайта привлекательным.
Кроме того, эти текстовые эффекты CSS помогут вам оживить ваш веб-сайт и содержимое приложения.
Итак, не теряя времени, давайте начнем наш список лучших бесплатных текстовых эффектов HTML и CSS.
1. Куб CSS с одним разделом
Куб CSS с одним разделом
Создано Адамом Куном
Посмотреть демо Скачать
2. Оставайтесь положительными
Оставаться положительно
, созданная Адамом Кун
Посмотреть демонстрация DEMO DOUCK
Created by Ashish Anand
Посмотреть демо Скачать
4. Blazing Fire
Blazing Fire
Created by Makan
Посмотреть демо Скачать35
5. 3D Текстовый эффект.
Посмотреть демо Скачать
Кроме того, если вы ищете лучшие навигационные крошки CSS для своего следующего проекта, ознакомьтесь с нашим списком лучших бесплатных навигационных крошек HTML, CSS.
7. Shattering Text Animation
Shattering Text Animation
Created by Arsen Zbidniakov
View Demo Download
8. Repellers
Repellers
Created by Johan Karlsson
View Demo Download
9. Классный текстовый эффект
Классный текстовый эффект
Создано Hakkam Abdullah
Посмотреть демо Скачать
10. Текстовый текст. Палачение текста
Жидкий текст Hover
, созданный Robin Delaporte
Посмотреть демонстрационную загрузку
11. 3D Text Effect
3d Текстовый эффект — Mose Move
, созданный Dennis
3d. Посмотреть демо Скачать
Кроме того, если вы ищете лучшие окна поиска для своего веб-сайта, ознакомьтесь с нашим списком лучших бесплатных окон поиска HTML, CSS.
12. Текстовый эффект мерцающего света
Эффект мерцающего света
, созданный Мэнди Майкл
Просмотр Демо Скачать
13.
 Текстовая анимация: Монтсеррат
Текстовая анимация: Монтсеррат.
14. Peeled Text Transforms
Peeled Text Transforms
Создано Zoë Bijl
Посмотреть демо Скачать
15. Заштрихованный текст
Заштрихованный текст
, созданный Рафаэлем Гонсалезом
Просмотр демонстрации
16. GSAP Text Specuit Animation
GSAP.
17. Мерцающий неоновый текст
Мерцающий неоновый текст
Created by Comehope
Посмотреть демо Скачать
18. Анимационное текстовое заполнение
Анимационный текст заполните
, созданный Daniel Riemer
Просмотр демонстрации
19. CSS Shimmer Text Effect
CSSS Shimmer Text Effect 9025
CSSS Shimmer Text Effect
. Посмотреть демо Скачать
Посмотреть демо Скачать
20. Вступительная последовательность
Вступительная последовательность
Создано Sebastian Schepis
Посмотреть демо Скачать
21. SVG Text Animation
SVG Text Animation
Создана Cassie Evans
Посмотреть демо Скачать
22. Эффект текста — MyStique
.
Посмотреть демо Скачать
23. Efek Typography Text Neon
Efek Typography Text Neon часть 1
Created by Prima Utama Apriansyah
Посмотреть демонстрация скачать
24. Эффект текста частицы
Текст Создано Майком Голусом
Посмотреть демо Скачать
26. Луковая очистка Преобразование текста
Луковичная очистка Преобразование текста
Создано Джоном Хили
Посмотреть демо Скачать
Кроме того, если вы ищете флажки CSS для своего следующего проекта, ознакомьтесь с нашим списком лучших бесплатных чекбоксов HTML и CSS.



 ..
..