Обзор CSS-редакторов
На самом деле CSS-редакторы зачастую считаются ненужными и чрезмерными — в конце концов, вы можете сделать то же самое в вашем любимом текстовом редакторе. Иногда это верно — хотя есть некоторые очень плохие HTML-редакторы которые даже хуже CSS-редакторов.
Но CSS-редакторы могут оказаться и полезными, их можно эффективно использовать разработчики с разными навыками. Веб-профессионалы могут использовать CSS-редактор чтобы улучшить рабочий процесс и получить все полезные CSS-инструменты, представленные в одной связке. Новички могут легко изучить CSS анализируя стили и используя live-редактирование, чтобы понять как дизайн построен, и что на самом деле происходит за кулисами. В любом случае вы должны убедиться, что вы знаете что вы делаете, чтобы в конечном итоге не производить «грязный» код.
Зачем мне нужен CSS-редактор?
Ну, на самом деле он вам не нужен. Но вы можете использовать его чтобы сделать свой рабочий процесс более эффективным.
Наряду с хорошей функциональностью для кодирования, CSS-редакторы предлагают инструменты для отладки и тестирования, а также полезные функции, такие как live-редактирование, предварительный просмотр в различных браузерах, форматирование кода, валидацию, встроенную CSS-справку и инструменты управления проектами. Сочетание этих характеристик вместе дает Вам арсенал полезных инструментов.
Некоторые редакторы также позволяют разделят части кода в отдельные папки и фильтровать стили, что упрощает работу и делает исходный код проще и понятнее. Еще одна полезная функция, мгновенный просмотр таблицы стилей в Internet Explorer или FireFox, которую трудно найти в каких-либо стандартных HTML-редакторах. Кроме того, с помощью CSS-редакторов можно легко анализировать ошибки в коде с использованием код-инспектора и анализировать стили используя так называемую «X-Ray»-функцию.
Кроме того, с помощью CSS-редакторов можно легко анализировать ошибки в коде с использованием код-инспектора и анализировать стили используя так называемую «X-Ray»-функцию.
Короче говоря, основное преимущество CSS-редактора заключается в том, что он предоставляет комплексные, компактные условия для работы с CSS-дизайном и позволяет быстро и эффективно кодировать.
Xyle
Xyle (Mac)
Этот продвинутый редактор позволяет разработчикам редактировать веб-сайты на лету с использованием встроенных стилей. Вы можете изменять CSS-код, и изменения будут отображаться непосредственно в окне браузера. По сравнению с Web-Developer тулбаром, с Xyle у Вас есть такие полезные функции, как древовидный просмотр селекторов, подсветка синтаксиса и расширенное управление файлами.
В режиме браузера Вы можете просматривать сайты используя движок Сафари. В режиме Selection, кликнув на любой части веб-страницы, отображается исходный код HTML и CSS выбранного фрагмента.
В режиме Cascade, Xylescope отображает не только стили, которые применяются в настоящее время для выбранного элемента, но и все правила, применяемые к предкам выбранного элемента. При отладке с
помощью Xylescope можно просто выбрать «проблемный» элемент в режиме Cascade, чтобы посмотреть, какие стили действительно применяются и какие из них отменены, в том числе те, которые применяются для предков данного элемента. Xylescope отображает специфичные селекторы и указывает, какие стили имеют приоритет. Xylescope также предлагает интеграцию с текстовыми редакторами, такими, как BBEdit.
Цена: $ 19,95. Доступна trial-версия. Прекрасное решение без дополнительных функций, таких, как валидация, оптимизация, за оптимальную цену.
Некоторые из возможностей Xyle
* Автоматическое форматирование
* Сопоставление селекторов
* Фильтр больших CSS-файлов с помощью смарт-групп
* Встроенный DTD-viewer
Stylizer
Stylizer (Windows)
Две вещи делают Stylizer немного отличным от других: он использует интерфейс сетки (grid interface) вместо текстового редактора, и он встроен в Firefox и IE, поэтому, когда пользователь меняет CSS, он применяется сразу же в браузере.
В Stylizer значения могут быть скорректированы на лету. Чтобы изменить высоту, отступ, или background-position, пользователь может буквально щелкнуть по value, редактировать элемент в реальном времени. Цвета также же. Пользователь может щелкнуть по ним, перетащите мышью, и посмотреть цвет текста, фона или границы в браузере, в режиме реального времени, создав наподобие «Photoshop-а для веб». Stylizer Basic является бесплатным. Полная версия (Цена: $ 69,95) не сильно отличается, однако в бесплатной версии невозможно отфильтровать таблицу стилей, чтобы показывались стили только с определенным содержанием.
Rapid CSS Editor
Rapid CSS Editor (Win)
Этот редактор поддерживает подсветку синтаксиса, автозаполнение и код-инспектор, который гарантирует что производимый код является правильным. Вы можете использовать встроенные в CSS и HTML-справки, чтобы быстро посмотреть синтаксис и атрибуты с учетом селекторов или тегов. Палитра позволяет дизайнерам подобрать цвет и увидеть результат «вживую», используя Style Sheet Preview для Internet Explorer и Firefox. Файловый менеджер может также позаботиться о загрузке CSS-файлов через FTP. Кроме того, вы можете использовать расширенный буфер обмена, чтобы хранить несколько готовых фрагментов кода. Редактор стоит $ 29,85. Доступна trial-версия.
Вы можете использовать встроенные в CSS и HTML-справки, чтобы быстро посмотреть синтаксис и атрибуты с учетом селекторов или тегов. Палитра позволяет дизайнерам подобрать цвет и увидеть результат «вживую», используя Style Sheet Preview для Internet Explorer и Firefox. Файловый менеджер может также позаботиться о загрузке CSS-файлов через FTP. Кроме того, вы можете использовать расширенный буфер обмена, чтобы хранить несколько готовых фрагментов кода. Редактор стоит $ 29,85. Доступна trial-версия.
Некоторые из функций Rapid CSS Editor
* Подсветкой синтаксиса для CSS и HTML документов
* CSS Checker и валидатор
* CSS Code Explorer
* Код инспектор
* Автоматическое заполнение для CSS и HTML
* Style Sheet Preview с Internet Explorer или FireFox
* X-Ray для просмотра HTML
* Интеграция с W3C HTML и CSS валидаторами
* Встроенная в CSS справка
* Форматирование CSS кода
* CSS код-компрессор
* Поиск и Замена с поддержкой регулярных выражений
* Поиск и Замена в файлах
* Multi Item буфер обмена
* Встроенный File Explorer
* Сохранение и открытие файлов непосредственно с FTP
* Проект и сайт менеджер и FTP публикация
* Полностью настраиваемый интерфейс
TopStyle
TopStyle (Win)
CSS и HTML-редактор TopStyle доступен в ее Lite-версия вместе с HTML-редактором Homesite — впрочем, есть также более сложная полная версия для профессиональных веб-разработчиков.
Наверное, самым мощным инструментом в TopStyle является Style checker. Он позволяет не только проверить таблицы стилей и, соответственно, обеспечить правильный формат представления в различных браузерах. Он также может предсказать ошибки в популярных браузерах, которые могут появиться, несмотря на валидный CSS-код. Вы можете также проверить CSS-стили W3C CSS Validation Service для исправления ошибок, которые не были найдены TopStyle.
Полная версия стоит $ 79,95. Предупреждение: lite-версия не может быть обновлен. Только для Windows.
Некоторые из функций TopStyle:
* HTML, xHTML и CSS правка в Единой программе: HTML атрибуты отсортированны так что вы можете быстро посмотреть, какие требуются.
* Проверка элементов и атрибутов: Все классы определены в свои блоки стилей и внешние таблицы стилей, поэтому присвоение класса для HTML тега очень простая задача.
* Style Checker: проверка ваших стилей в нескольких браузерах, отметка каких-либо недействительных значений или свойств. Вы также можете передавать ваши таблицы стилей непосредственно в W3C CSS Validation Service, поэтому вы можете быстро проверить соответствие официальной спецификации CSS.

* Style Upgrade: быстрый, надежный способ заменить все не рекомендуемые (устаревшие) теги HTML — в том числе давно не используемый HTML-тег <font> — на эквивалентный CSS.
* HTML Tidy Integration: Сделать переезд на XHTML безболезненным с встроенным Tidy configuration, который преобразует HTML к XHTML одним кликом!
* Site Reports: Посмотрите стили, используемые на вашем сайте. Выясните, где вы применяете их или узнайте какие стили, определенные Вами, не используются.
* Full Screen Preview: Разделенный просмотр в Internet Explorer и Mozilla для мгновенного обзора различий. Вы даже можете изменить DOCTYPE каждой панели предварительного просмотра «на лету» чтобы увидеть, как различные DOCTYPE влияют на компоновку.
* Интеграция с W3C HTML Validation: Результаты проверки отображаются в TopStyle, с гиперссылкой номеров строк, который синхронизируется с TopStyle редактором.
CSSEdit
MacRabbit CSSEdit (Mac)
Аналогично XyleScope, CSSEdit предоставляет «real-time» редактирование таблиц стилей, даже тогда, когда используются динамические веб-приложения с использованием баз данных или AJAX. Вы можете редактировать и анализировать стили без хлопот о загрузке или обновлении (онлайн и оффлайн режиме). Selector Builder позволяет описывать элементы на обычном английском языке. Интеллектуальный CodeSense анализирует CSS и CSS-behavior чтобы предложить умный, контекстно-зависимый совет.
Вы можете редактировать и анализировать стили без хлопот о загрузке или обновлении (онлайн и оффлайн режиме). Selector Builder позволяет описывать элементы на обычном английском языке. Интеллектуальный CodeSense анализирует CSS и CSS-behavior чтобы предложить умный, контекстно-зависимый совет.
X-ray Inspector покажет вам, какие стили применяются к HTML-документу. Вы также можете проверить свою стили на соответствие стандартам W3C и использовать инструмент управления проектами (Milestones etc.) для улучшения Вашего рабочего процесса.
Существует EditCSS-плагин для Firefox, а также CSSEdit-bookmarklets. Вы можете начать редактирование стилей любого сайта одним нажатием кнопки в браузере, а также использовать CSSEdit для редактирования. Инструмент имеет красивый, интуитивно понятный интерфейс, который очень компактный также, и очень хорошо организован, с ним приятно работать. EditCSS стоит 29,95 евро ($ 47). Существует также пробные версии доступны для свободного скачивания.
Некоторые из функций CSS Edit
* Selector Builder
* Легкая организация папок и фильтров
* Изменение исходного кода с интеллектуальным CodeSense
* X-ray pages
* Live-привью
* Управление проектами
* Валидация
* Интеграция с веб-браузерами
Style Master
Style Master (Win / Mac)
С этим WYSIWIG-CSS-редактором каждый почувствует себя мастером, он обладает возможностями, которые позволяют выделяться из общей массы. Действительно, Style Master позволяет как новичкам, так и профессионалам создавать валидные и семантически правильные стили. Селекторы могут быть сгруппированы по алфавиту, категориям или текущим настройкам. Редактор имеет интегрированную палитру цветов, различные шаблоны, инструменты автоматизации и валидации. Таким образом, профессионалы могут работать легко и эффективно, а новичкам не нужно много времени для создания отличных веб-сайтов.
Совершенно удивительным является тот факт, что различные шаблоны, которые по умолчанию включены в редактор, на самом деле полезные — чего обычно не бывает в большинстве приложений для редактирования. Здесь вы можете просто взять CSS-макет и определить стили, — все селекторы уже имеются. Вы также можете использовать W3C-примеры стилей, которые определяет стили почти для всех HTML-тегов, например заголовков <h2>-<h6>.
Здесь вы можете просто взять CSS-макет и определить стили, — все селекторы уже имеются. Вы также можете использовать W3C-примеры стилей, которые определяет стили почти для всех HTML-тегов, например заголовков <h2>-<h6>.
Вы можете использовать все возможности Design Pane, аналогичной, X-Ray, чтобы создать свои стили. Редактор очень простой, интуитивный и понятный. Цена: $59,99. Не дешево, однако в конце вы получите эффективное и мощное средство для вашей повседневной работы. Style Master доступен как для Windows, так и для Mac. Существуют также пробные версии, доступные для свободного скачивания.
Некоторые из функций Style Master
* Помощь по поддержке браузеров
* Wizards
* Более 40 шаблонов
* X-Ray, который позволяет сразу увидеть структуру Ваших слоев
* Оптимизация кода
* Интеллектуальный CodeSense
Style Studio
Style Studio (Win)
Style Studio предоставляет мощный «CSS-Checker», который позволяет новичкам и профессионалам разрабатывать кросс-браузерные CSS-макеты. Разработчики могут использовать ряд вспомогательных инструментов, таких как «Smart linker» который связывает несколько CSS документов с несколькими HTML, XHTML/XML документами сразу и CSS Manager, который управляет и обновляет совместимый со стандартом код (tidy) и определяет ошибки CSS.
Разработчики могут использовать ряд вспомогательных инструментов, таких как «Smart linker» который связывает несколько CSS документов с несколькими HTML, XHTML/XML документами сразу и CSS Manager, который управляет и обновляет совместимый со стандартом код (tidy) и определяет ошибки CSS.
Редактор имеет IntelliSense технологию (для стилей и HTML) с быстрой справкой по CSS. Property Watch автоматически определяет CSS-свойство (или HTML-тег, если вы редактируете HTML-документ) и выводит полную информацию о нем.
Style Studio стоит $ 49,95 и доступен только для пользователей Windows.
Некоторые из возможностей Style Studio:
* Мощная настраиваемая подсветка синтаксиса с возможностью поиска/ замены / редактирования
* CSS Validator: обнаружение и исправление ошибок css.
* Мощный CSS Manager, который позволяет управлять, обновлять код и выявлять CSS-проблемы на вашем веб-сайте.
* Интеграция с более чем 35 редакторами HTML
* IntelliSense для стилей и HTML
* Property Watch и Instant-справка по ключевым словам css
* CSS-мастер
* Валидация XML-документов
* Интеллектуальный парсер, который обнаруживает неправильные свойства во время их ввода.
* Автоматическое обнаружение установленых браузеров
* Простое изменение CSS значений используя горячие клавиши Ctrl + Up / Down.
* Встроенная система поиска и замены.
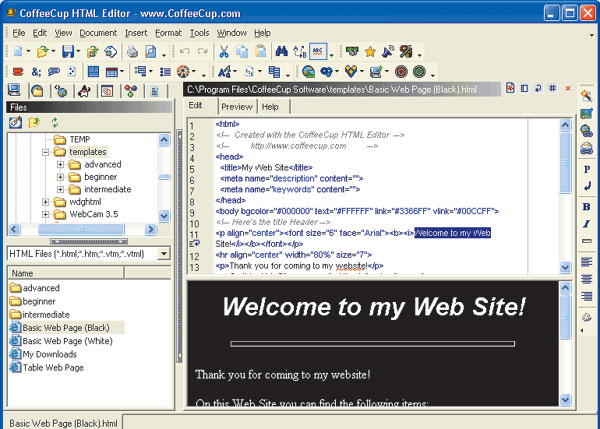
CoffeeCup
CoffeeCup StyleSheet Maker (Win)
CoffeeCup StyleSheet Maker предлагает CSS-редактор, который представляет собой нечто среднее между сложным функциональным редактором и базовыми функциями для редактирования. Он похож на TopStyle, но еще явно не достиг того же уровня гибкости. Используя CoffeeCup StyleSheet Maker вы будете иметь примерно те же возможности. Цена: $ 34,00. Доступна trial-версия.
Некоторые из возможнойтей CoffeeCup:
* Встроенный CoffeeCup Website Color Schemer
* Простой CSS Font Designer, достаточно выбрать из выпадающего меню.
* Пошаговая справка при созданни стилей
* Проверка в нескольких браузерах
* 50 Style Sheet Drop Down Tags
* Class & ID Wizard для создания ваших собственных HTML-тегов.
* Создание стилей для Netscape и Internet Explorer 3.0 +
EngInSite CSS Editor
EngInSite CSS Editor (Win)
Если вы хотите обеспечить себе строгий и правильный CSS-код, который соответствует стандартам W3C, определенно стоит рассмотреть вариант с EngInSite. Основная задача редактора заключается в том, чтобы создавать веб-сайты в строгом соответствии стандартам, которые проходят проверку W3C. Инструмент имеет интегрированный previewer стилей, автоматизированное завершение кода, подсветку синтаксиса, объединен с W3C HTML-валидатором, имеет встроенную помощь и CSS-справку, настраиваемую и расширяемую библиотеку кода и функцию live-редактирования.
Вы можете также использовать CSS Property редактор с поддержкой динамических свойств и Selector Constructor — удобный мастер для сложных селекторов и различных инструментов кода, например, Expanding/Extract URLS, Convert Colors, Convert Code и так далее. Можно просматривать селекторы, свойства, комментарии и @-правила и добавлять / удалять HTML, такие как HTML-комментарии и CDATA секции. Цена: $ 39,95. Доступна trial-версия.
Можно просматривать селекторы, свойства, комментарии и @-правила и добавлять / удалять HTML, такие как HTML-комментарии и CDATA секции. Цена: $ 39,95. Доступна trial-версия.
Некоторые из функций EngInSite:
* Полностью настраиваемый текстовый редактор
* Интегрированный Instant Style Sheet Preview
* Проверка синтаксиса CSS для нескольких браузеров
* Интеграция с W3C HTML валидатором
* Соответствие CSS-стандартам и различным браузерам
* Preview в различных браузерах.
* Интегрированная справочная система и встроенный в CSS-справка
* Поиск и замена с поддержкой регулярных выражений
* Визуальный редактор для различных типов данных
* Wizards для body, IE Scrollbars, списков и фона
Jellyfish CSS
Jellyfish CSS (Mac)
Будучи чрезвычайно проста и понятна, Jellyfish CSS гарантирует, что разработчики могут редактировать CSS-стили легко и быстро. Редактор имеет библиотеку кода, поддержку Code-Sense, справку по браузерам, wizards и помощь поможет вам избежать ошибок (Вам будет сообщено сразу же, если вы случайно сделали ошибку). Вы можете также использовать интегрированный Colorblender, для создания цветовой палитры. Цена: 29? ($ 47). Trial-версиz, конечно, имеется.
Вы можете также использовать интегрированный Colorblender, для создания цветовой палитры. Цена: 29? ($ 47). Trial-версиz, конечно, имеется.
Некоторые из функций Jellyfish CSS:
* Code-Sense поможет вам избежать ошибок
* Поддержка Mobile Profile 1.0
* Подсветка синтаксиса
* Проверка кода во время ввода
* 3 различных типа preview
* Интегрируется с внешними программами для быстрого доступа
* Проверка стилей с W3C Validator и CSS-Tidy
* Загрузка CSS-файлов прямо из www и работа над ними
* Codesnippets
* Colourblender
Astyle
Astyle (Win)
Astyle является визуальным CSS-редактором, который предлагает именно то, что можно было бы ожидать из большинства инструментов редактирования. Нет дополнительных возможностей, однако есть все наиболее важные инструменты редактирования. Astyle не может не впечатлять нас некоторыми весьма полезными функциями и способностями. Цена: $ 20.
Некоторые из функций Astyle:
* Простой в использовании интерфейс
* Сгруппированные свойства и селекторы
* Автоматический выбор и группировка селекторов CSS
* Подсветка CSS, HTML, XML кода
* Очистка HTML документа с помощью CSS
* Поддержка Drag and Drop
CSS Editors Reviewed
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
- ВКонтакте
CodeLobster IDE – бесплатный PHP, HTML, CSS, JavaScript редактор
В этой статье мы рассмотрим бесплатный кросс-платформенный редактор для веб-разработки — CodeLobster IDE. Он уже долгое время присутствует на рынке и завоевал очень большое количество пользователей. CodeLobster IDE предназначен для редактирования PHP, HTML, CSS и JavaScript файлов. Он подсвечивает код в зависимости от синтаксиса, показывает подсказки для тэгов, функций и их параметров. Этот редактор очень хорошо работает со смешанным кодом.
Он уже долгое время присутствует на рынке и завоевал очень большое количество пользователей. CodeLobster IDE предназначен для редактирования PHP, HTML, CSS и JavaScript файлов. Он подсвечивает код в зависимости от синтаксиса, показывает подсказки для тэгов, функций и их параметров. Этот редактор очень хорошо работает со смешанным кодом.
Если Вы вставите РНР код в какой-нибудь HTML шаблон, то редактор корректно подсветит и HTML и PHP части, то же самое будет со вставками CSS и JavaScript кода.
В IDE есть интеллектуальная система автодополнения кода для функций, тэгов, атрибутов и т.д., которая значительно ускоряет работу и оберегает от возможных ошибок.
CodeLobster IDE предоставляет контекстную помощь по всем поддерживаемым языкам. Для этого он использует актуальную информацию и документацию с официальных сайтов. Поэтому мы можем сразу увидеть описание любого HTML тэга, CSS атрибута, PHP или JavaScript функции по нажатии клавиши F1.
Редактор поддерживает работу с XDebug и позволяет запускать PHP скрипты пошагово, двигаясь по строкам кода. Вы можете установить точку останова в любом месте и мониторить значения любых переменных при исполнении вашего кода.
Вы можете установить точку останова в любом месте и мониторить значения любых переменных при исполнении вашего кода.
Другие полезные возможности программы:
- Подсветка парных тэгов и скобок – Вам никогда не придется считать количество открытых и закрытых круглых или фигурных скоб. Редактор сам позаботится об этом.
- Автоматическая подсветка типов кода, возможность выделения прямоугольных блоков, возможность сворачивания кода, закладки, сниппеты, специальное окно со структурой файла и всего проекта и т.д.
- Интерфейс приложения переведен на 17 языков, среди которых Английский, Русский, Немецкий, Французский, Испанский и т.д.
- CodeLobster IDE мульти-платформенная (кросс-платформенная) IDE, которая поддерживает следующие операционные системы: Windows 7, Windows 8, Windows 10, Mac OS, Linux, Ubuntu, Fedora, Debian.
В Профессиональной Версии есть несколько дополнительных возможностей. Например, возможность работы с проектами на удаленном сервере посредством встроенного ФТП/СФТП клиента. При этом можно легко выбирать файлы для редактирования, просматривать результаты и синхронизировать изменения в файлах на хостинге.
При этом можно легко выбирать файлы для редактирования, просматривать результаты и синхронизировать изменения в файлах на хостинге.
Дополнительно Профессиональная Версия включает следующий набор дополнений:
- Полноценная поддержка JavaScript библиотек таких как jQuery, Node.js, AngularJS, BackboneJS, VueJS и MeteorJS.
- Большой набор расширений для работы с PHP фреймфорками — CakePHP, CodeIgniter, Laravel, Phalcon, Symfony, Twig и Yii.
- Плагины для работы с популярными ЦМС — Drupal, Joomla, Magento, WordPress.
- Также есть специальный плагин для Bootstrap.
После многих лет работы можно с уверенностью сказать, что мульти-платформенный CodeLobster IDE показывает себя только с лучшей стороны. Он работает быстро, эффективно, и очень сильно облегчает работу, особенно с большими проектами.
Вы можете скачать CodeLobster IDE с официального сайта http://codelobster.com/.
Помните, что у нас вы можете не только купить готовый сайт или заказать его разработку, но и подобрать подходящий тариф поддержки сайта, заказать продвижение сайта в поисковых системах, а так же зарегистрировать домен в одной из двухсот доменных зон и выбрать недорогой тариф хостинга! Айтишник РУ
Задать вопрос
Ещё о сайтостроении
-
Основная цель выделенного сервера
Выделенный сервер – это название говорит само за себя, покупая эту услугу у провайдера, вы фактически получаете в свое пользование конкретный сервер. Виртуальный хостинг — это абсолютная противоположность понятию “выделенного”, в данном…
«Сайт под ключ» — как не обмануться
Вам нужен сайт.
 Вы знаете, что сами его не сделаете. Вы поговорили с друзьями, имеющими сайт. Но Вам ничего не нравится. Вы вбиваете в поиск в интернете словосочетание «сайт под ключ» и получаете 6 миллионов ответов. Столько же при…
Вы знаете, что сами его не сделаете. Вы поговорили с друзьями, имеющими сайт. Но Вам ничего не нравится. Вы вбиваете в поиск в интернете словосочетание «сайт под ключ» и получаете 6 миллионов ответов. Столько же при…Создание сайтов: цели и методы
Создатели сайтов, как правило, преследуют несколько известных целей. Во-первых, видные организации, представляющие свой ресурс, стремятся подчеркнуть свой имидж и статус. На квалифицировано спроектированном веб-ресурсе, где прописан скрипт доски объявлений…
Сайт. С чего начать?
Эта статья написана для тех, кому нужен интернет-сайт, но не представляющих с чего начать.
 Это краткое введение в мир web-сайтов, призванное помочь новичку сориентироваться в этом мире и принять правильные решения. Информация может быть…
Это краткое введение в мир web-сайтов, призванное помочь новичку сориентироваться в этом мире и принять правильные решения. Информация может быть…Какой хостинг самый дешевый
Сайт готов и теперь перед его создателем стоит задача — приобрести для него хостинг. Здесь он будет делегироваться в течение 24-х часов. Как известно, компаний, предоставляющих хостинги, огромное множество. Зачастую вебмастера стараются…
Что лучше хостинг или VPS
Сказать, то VPS лучше виртуального хостинга (или наоборот) некорректно, поскольку они предназначены для разных аудиторий.ВПС актуален в том случае, когда виртуальный хостинг не в силах поддерживать web-проект, или же пользователю нужно.
 ..
..
Обзор html, css, js редакторов под Windows / Хабр
IonDen
Софт
Сравнительно недавно встал вопрос замены громоздкого и дорогого Adobe Dreamweaver на что нибудь более легковесное и не столь дорогое. Возможные варианты под катом.
Для этой цели был создан вопрос в разделе Q&A, на который было получено множество ответов. Спасибо всем откликнувшимся.
Выбранные редакторы были сравнены по нескольким пунктам.
Платные редакторы
HTMLPad
- Цена: $45.85;
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: очень широкие возможности настройки;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: можно настраивать, теги подсвечиваются;
- Открытие/закрытие блоков кода: нет;
- Автозакрытие тегов, кавычек, скобочек: присутствует, настраивается;
- Автокомплитер и его удобство: есть, очень удобный;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 есть;
- Подхват зависимых файлов (css,js): нет, но если открыть css и html файлы, то автокомплитер увидит название классов и id из файла стилей;
- Организация проектов: присутствует, обычная;
- ftp-клиент: присутствует;
- Вес дистрибутива: 5,7 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: быстро открывается, быстро работает;
- Замеченные минусы: нет.

WeBuilder
- Цена: $69.85.
- Редактор такой же как и HTMLPad, но имеет расширенный набор функций для программистов.
Web Storm
- Цена: $69;
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: очень широкие возможности настройки;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов:теги подсвечиваются;
- Открытие/закрытие блоков кода: да;
- Автозакрытие тегов, кавычек, скобочек: присутствует, настраивается;
- Автокомплитер и его удобство: есть, неплохой;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 есть;
- Подхват зависимых файлов (css,js): нет, но если открыть css и html файлы, то автокомплитер увидит название классов и id из файла стилей;
- Организация проектов: присутствует, расширенная;
- ftp-клиент: присутствует;
- Вес дистрибутива: 63,8 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: в CSS файлах, удобная плюшка с подсветкой использованных цветов.
 Широкие возможности поиска элементов внутри проекта. Куча других настроек и опций;
Широкие возможности поиска элементов внутри проекта. Куча других настроек и опций; - Замеченные минусы: долго открывается, тяжеловато работает.
Top Style Pro
- Цена: $79.95;
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: широкие возможности настройки;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: нет;
- Открытие/закрытие блоков кода: частичная в css;
- Автозакрытие тегов, кавычек, скобочек: в html и css есть, в js нет;
- Автокомплитер и его удобство: есть, неудобный по CTRL+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js нет, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: присутствует, не очень удобная;
- ftp-клиент: присутствует;
- Вес дистрибутива: 5,2 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: подойдет начинающим;
- Замеченные минусы: ориентирован на визуальную разработку, а не на удобство работы с кодом.

Sublime Text
- Цена: $59;
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: не нашел;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: нет;
- Открытие/закрытие блоков кода: нет;
- Автозакрытие тегов, кавычек, скобочек: в html нет, в css и js есть;
- Автокомплитер и его удобство: есть, неудобный по CTRL+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: присутствует, не смог сходу разобраться;
- ftp-клиент: не нашел;
- Вес дистрибутива: 17 мб;
- Наличие portable версии: есть;
- Замеченные плюсы: быстро открывается, быстро работает;
- Замеченные минусы: сходу очень трудно разобраться, требуется прилично времени на освоение.

Microsoft Expression Studio 4 Web Professional
- Цена: $149.95;
- Даже не пытался пробовать, софт явно для любителей Visual Studio и пр. продуктов MS
Бесплатные редакторы
Notepad++
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да, очень удобная подсветка;
- Открытие/закрытие блоков кода: есть, для выделенных фрагментов только;
- Автозакрытие тегов, кавычек, скобочек: нет;
- Автокомплитер и его удобство: есть, непривычный;
- Поддержка html, css, js и jquery автокомплитером: html есть, css частично, js частично, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: нет;
- ftp-клиент: есть через плагин;
- Вес дистрибутива: 5,2 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: быстро открывается, быстро работает;
- Замеченные минусы: скудный функционал.

Aptana
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да, очень удобная подсветка;
- Открытие/закрытие блоков кода: есть, для выделенных фрагментов только;
- Автозакрытие тегов, кавычек, скобочек: нет;
- Автокомплитер и его удобство: есть, почему-то в html сразу выскакивает, а в css по ctrl+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js частично, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 частично;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: есть;
- ftp-клиент: есть;
- Вес дистрибутива: 130 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: нет;
- Замеченные минусы: нещадно тормозит.

Komodo Edit
Очень похож на Notepad++. Для работы лучше сразу установить плагин HTML Toolkit
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да;
- Открытие/закрытие блоков кода: есть;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, с подсказками;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js частично, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 есть;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: не нашел;
- Вес дистрибутива: 41,5 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: похож на np++, но функционал заметно шире;
- Замеченные минусы: настройки не очень интуитивны.

RJ TextEd
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да;
- Открытие/закрытие блоков кода: есть;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, неудобный ctrl+пробел и плохо работающий;
- Поддержка html, css, js и jquery автокомплитером: html есть, css частично, js нет, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: не нашел;
- Вес дистрибутива: 10 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: нет;
- Замеченные минусы: имхо хромает качество.

PSPad
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: частично;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: нет, подсветка парных тегов есть;
- Открытие/закрытие блоков кода: нет;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, неудобный ctrl+пробел + модальное окно с настройками;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js нет, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: есть;
- Вес дистрибутива: 4,2 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: нет;
- Замеченные минусы: неудобный.

Eclipse IDE for JavaScript Web Developers
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: не нашел;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да, подсветка парных тегов есть;
- Открытие/закрытие блоков кода: да;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, неудобный ctrl+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: есть;
- Вес дистрибутива: 108 мб;
- Наличие portable версии: работает без установки;
- Замеченные плюсы: нет;
- Замеченные минусы: громоздкость, требует Java.

NetBeans IDE
- Больше подходит программистам, т.к. содержит готовые сборки под разные языки.
Выводы
Как оказалось, выбор очень велик. К сожалению не могу сказать, что какая-то из программ оставила такое впечатление чтобы я сразу выкинул Dreamweaver и перешел на неё. Но тем не менее разочарованным я тоже не остался. Мой выбор — платный HTMLPad. Ни один из бесплатных редакторов не показался мне достаточно удобным (но это дело привычки для каждого, я считаю).
Теги:
- html
- css
- js
- html редактор
- редактор кода
- IDE
Хабы:
- Софт
Всего голосов 19: ↑8 и ↓11 -3
Просмотры28K
Комментарии 32
Денис Инешин @IonDen
Senior Front End Engineer at Booking. com
com
Комментарии Комментарии 32
HTML Editor Pro — HTML & CSS 1.0 APK + Mod (Unlimited money) для Android
Скачать
Ускорение до 200% с dFast Torrent Cloud™ Наслаждайтесь самой быстрой службой загрузки с dFast.
| Версия: | 1.0 |
| Размер: | 2.3M |
| Версия для Android: | 5.0 and up |
| Цена: | Свободно |
| разработчик: | Aloask Technologies |
| категория: | Productivity |
Приложение HTML Editor — лучшее место для написания кода и запуска кода HTML (язык гипертекстовой разметки), CSS (каскадные таблицы стилей) и JS (JavaScript) плавно и легко. Теперь он также поддерживает jQuery и AJAX. Это намного быстрее и лучше, чем большинство других приложений для редактирования и запуска кодов HTML, CSS и JavaScript на мобильных устройствах. У него чистый пользовательский интерфейс, который поможет вам работать без каких-либо неудобств. Есть отдельные разделы для кодов HTML, CSS, JavaScript и предварительного просмотра кода. Вы также можете просмотреть предварительный просмотр своего кода в представлении для мобильных устройств и настольных компьютеров. Это лучшее приложение-редактор HTML для веб-разработки (HTML, CSS и JS), поскольку оно поддерживает все функции, которые требуются разработчикам. Возможности ✨ Быстрый редактор HTML✨ Создание веб-страниц✨ Автономный HTML-редактор✨ Примеры HTML-проектов✨ Примеры HTML-кодов✨ Работа на рабочем столе✨ Резервное копирование и восстановление проектов✨ Создавайте новые проекты✨ Открыть сохраненные проекты✨ WYSIWYG-редактор✨ Посмотреть исходный код✨ Темы редактора✨ Редактор локальных файлов✨ Вопросы и ответы✨ Учитесь на уроках✨ Выбор цвета✨ Список тегов HTML✨ Консоль JavaScript✨ Местные изображения✨ Сканировать в HTML-код✨ Напоминание о работе✨ Управление задачами✨ HTTP-запросы✨ И многое другое впереди.
У него чистый пользовательский интерфейс, который поможет вам работать без каких-либо неудобств. Есть отдельные разделы для кодов HTML, CSS, JavaScript и предварительного просмотра кода. Вы также можете просмотреть предварительный просмотр своего кода в представлении для мобильных устройств и настольных компьютеров. Это лучшее приложение-редактор HTML для веб-разработки (HTML, CSS и JS), поскольку оно поддерживает все функции, которые требуются разработчикам. Возможности ✨ Быстрый редактор HTML✨ Создание веб-страниц✨ Автономный HTML-редактор✨ Примеры HTML-проектов✨ Примеры HTML-кодов✨ Работа на рабочем столе✨ Резервное копирование и восстановление проектов✨ Создавайте новые проекты✨ Открыть сохраненные проекты✨ WYSIWYG-редактор✨ Посмотреть исходный код✨ Темы редактора✨ Редактор локальных файлов✨ Вопросы и ответы✨ Учитесь на уроках✨ Выбор цвета✨ Список тегов HTML✨ Консоль JavaScript✨ Местные изображения✨ Сканировать в HTML-код✨ Напоминание о работе✨ Управление задачами✨ HTTP-запросы✨ И многое другое впереди. .. Почему редактор HTML? Редактор HTML поможет вам создавать и сохранять проекты как онлайн, так и офлайн. Таким образом, пользователи могут получить доступ к своим проектам в любое время и в любом месте. Бесплатная версия позволяет создать только 1 локальный проект и 1 веб-страницу. Но версия Pro позволяет создавать неограниченное количество локальных проектов и 15 веб-страниц. Он также имеет редактор WYSIWYG, который поможет вам создать веб-страницу без каких-либо знаний в области кодирования. Вам просто нужно нажать на кнопки, чтобы создать нужную страницу. Код будет автоматически сгенерирован приложением. Редактор HTML также имеет опцию просмотра исходного кода, которая помогает вам просматривать исходный код любых веб-сайтов. Если вы хотите работать с кодом любого сайта, то вы можете скопировать код и создать новый проект для работы с кодом. У вас даже могут быть разные темы для разных редакторов кода. Существуют разные темы для дневного и ночного режимов. Дополнения HTML Editor также содержит раздел Tutorials, где вы можете изучить основы веб-разработки.
.. Почему редактор HTML? Редактор HTML поможет вам создавать и сохранять проекты как онлайн, так и офлайн. Таким образом, пользователи могут получить доступ к своим проектам в любое время и в любом месте. Бесплатная версия позволяет создать только 1 локальный проект и 1 веб-страницу. Но версия Pro позволяет создавать неограниченное количество локальных проектов и 15 веб-страниц. Он также имеет редактор WYSIWYG, который поможет вам создать веб-страницу без каких-либо знаний в области кодирования. Вам просто нужно нажать на кнопки, чтобы создать нужную страницу. Код будет автоматически сгенерирован приложением. Редактор HTML также имеет опцию просмотра исходного кода, которая помогает вам просматривать исходный код любых веб-сайтов. Если вы хотите работать с кодом любого сайта, то вы можете скопировать код и создать новый проект для работы с кодом. У вас даже могут быть разные темы для разных редакторов кода. Существуют разные темы для дневного и ночного режимов. Дополнения HTML Editor также содержит раздел Tutorials, где вы можете изучить основы веб-разработки. В нем есть много руководств по HTML, CSS и JavaScript. Вы можете легко научиться веб-разработке с помощью этих руководств. В нем есть раздел «Вопросы и ответы», где вы можете найти вопросы и ответы на свои сомнения. Там перечислены наиболее часто задаваемые вопросы. Это поможет вам решить ваши общие вопросы о веб-разработке. Веб-разработка ✨ Вы можете легко изучить веб-разработку и разработать веб-страницу с использованием HTML, CSS и JavaScript с помощью этого приложения HTML Editor.✨ В нем есть учебные пособия, вопросы и ответы, а также редактор кода для изучения веб-разработки. Бесплатная версия Бесплатная версия не имеет всех функций приложения HTML Editor. Если вы хотите попробовать, пожалуйста, перейдите по ссылке ниже.https://play.google.com/store/apps/details?id=com.fazil.htmlредактор☎️ Свяжитесь с нами ☎️ Если у вас есть какие-либо проблемы с нашими услугами, пожалуйста, свяжитесь с нами через, Электронная почта: [email protected] Веб-сайт: https://contact.alloask.tkМы свяжемся с вами в течение 24 часов.
В нем есть много руководств по HTML, CSS и JavaScript. Вы можете легко научиться веб-разработке с помощью этих руководств. В нем есть раздел «Вопросы и ответы», где вы можете найти вопросы и ответы на свои сомнения. Там перечислены наиболее часто задаваемые вопросы. Это поможет вам решить ваши общие вопросы о веб-разработке. Веб-разработка ✨ Вы можете легко изучить веб-разработку и разработать веб-страницу с использованием HTML, CSS и JavaScript с помощью этого приложения HTML Editor.✨ В нем есть учебные пособия, вопросы и ответы, а также редактор кода для изучения веб-разработки. Бесплатная версия Бесплатная версия не имеет всех функций приложения HTML Editor. Если вы хотите попробовать, пожалуйста, перейдите по ссылке ниже.https://play.google.com/store/apps/details?id=com.fazil.htmlредактор☎️ Свяжитесь с нами ☎️ Если у вас есть какие-либо проблемы с нашими услугами, пожалуйста, свяжитесь с нами через, Электронная почта: [email protected] Веб-сайт: https://contact.alloask.tkМы свяжемся с вами в течение 24 часов.
Подробнее
Против информации
Бесплатная покупка
Как установить
Установите шаги:
Сначала вы должны удалить оригинальную версию HTML Editor Pro — HTML & CSS если вы ее установили.
Затем загрузите HTML Editor Pro — HTML & CSS Мод APK на нашем сайте.
После завершения загрузки вы должны найти файл apk и установить его.
Вы должны включить «Неизвестные источники» для установки приложений за пределами Play Store.
Тогда вы можете открыть и наслаждаться HTML Editor Pro — HTML & CSS Мод APK
Является HTML Editor Pro — HTML & CSS Мод Сейф?
HTML Editor Pro — HTML & CSS Мод на 100% безопасен, потому что приложение было проверено нашей платформой Anti-Malware и вирусы не обнаружены. Антивирусная платформа включает в себя: AOL Active Virus Shield, avast !, AVG, Clam AntiVirus и т. Д. Наш антивирусный движок фильтрует приложения и классифицирует их в соответствии с нашими параметрами. Следовательно, установка на 100% безопасна. HTML Editor Pro — HTML & CSS Мод APK на нашем сайте.
Д. Наш антивирусный движок фильтрует приложения и классифицирует их в соответствии с нашими параметрами. Следовательно, установка на 100% безопасна. HTML Editor Pro — HTML & CSS Мод APK на нашем сайте.
Скачать
Ускорение до 200% с dFast Torrent Cloud™ Наслаждайтесь самой быстрой службой загрузки с dFast.
0 общее количество
Приложение dFast
Быстрый мод, быстрая загрузка
Скачать
Мод Игры
Dynasty Blade 2: ตำนานขุนศึกสามก๊ก MMORPG 29.0.00 APK + Мод (Unlimited money) за Android
ATK / DEF УМНОЖЬТЕ x1 — х 1000 / МАСТЕРСТВО NO CD / ПН ATK / HP 1
4х4 Внедорожники на бездорожье 1.
 123 APK + Мод (Unlimited money) за Android
123 APK + Мод (Unlimited money) за AndroidИзмените вход в игру, чтобы получить много денег.
The Radio Towers: Dig, Craft & 2.25 APK + Мод (Unlimited money) за Android
Используйте достаточно денег, чтобы использовать достаточно валюты на торговой станции!
Knife Scratchers — Fun & Rewar 4.1.0 APK + Мод (Unlimited money) за Android
Бесплатная покупка
Hit The Robot 1.0.1 APK + Мод (Unlimited money) за Android
Бесплатная покупка
Pica — Reimagined 2048 puzzle 1.0 APK + Мод (Unlimited money) за Android
Бесплатная покупка
2048 — Classic Game 1.
 7 APK + Мод (Unlimited money) за Android
7 APK + Мод (Unlimited money) за AndroidБесплатная покупка
Больше
Мод приложений
Facebook Gaming: Watch, Play, 129.0.0.47.117 APK + Мод (Unlimited money) за Android
Премиум / Нет рекламы
Alakmalak inapp Flutter 1.4 APK + Мод (Unlimited money) за Android
Бесплатная покупка
HODR Church 3.2.18 APK + Мод (Unlimited money) за Android
Бесплатная покупка
Live Mic to Bluetooth Speaker 1.0 APK + Мод (Unlimited money) за Android
Бесплатная покупка
PI Remote Assistance App 6.
 0.4337 APK + Мод (Unlimited money) за Android
0.4337 APK + Мод (Unlimited money) за AndroidБесплатная покупка
GMDE – Customer Care 6.0.4337 APK + Мод (Unlimited money) за Android
Бесплатная покупка
1984 Cam – VHS Camcorder, Retr 1.0.8 APK + Мод (Unlimited money) за Android
Больше
|
Зачем мне нужен CSS-редактор? Ну, на самом деле он вам не нужен. Но вы можете использовать его чтобы сделать свой рабочий процесс более эффективным. Основное преимущество CSS-редакторов заключается в комплексной среде разработки которую они предлагают для веб-разработчиков. Основная задача CSS-редактора заключается в том, чтобы эффективно совместить функции редактирования CSS-стилей, HTML-исходников и макета сайта в рамках компактного интерфейса. Наряду с хорошей функциональностью для кодирования, CSS-редакторы предлагают инструменты для отладки и тестирования, а также полезные функции, такие как live-редактирование, предварительный просмотр в различных браузерах, форматирование кода, валидацию, встроенную CSS-справку и инструменты управления проектами. Сочетание этих характеристик вместе дает Вам арсенал полезных инструментов. Некоторые редакторы также позволяют разделят части кода в отдельные папки и фильтровать стили, что упрощает работу и делает исходный код проще и понятнее. Еще одна полезная функция, мгновенный просмотр таблицы стилей в Internet Explorer или FireFox, которую трудно найти в каких-либо стандартных HTML-редакторах. Кроме того, с помощью CSS-редакторов можно легко анализировать ошибки в коде с использованием код-инспектора и анализировать стили используя так называемую «X-Ray»-функцию. Короче говоря, основное преимущество CSS-редактора заключается в том, что он предоставляет комплексные, компактные условия для работы с CSS-дизайном и позволяет быстро и эффективно кодировать. Xyle Xyle (Mac) Этот продвинутый редактор позволяет разработчикам редактировать веб-сайты на лету с использованием встроенных стилей. Вы можете изменять CSS-код, и изменения будут отображаться непосредственно в окне браузера. По сравнению с Web-Developer тулбаром, с Xyle у Вас есть такие полезные функции, как древовидный просмотр селекторов, подсветка синтаксиса и расширенное управление файлами. В режиме браузера Вы можете просматривать сайты используя движок Сафари. В режиме Selection, кликнув на любой части веб-страницы, отображается исходный код HTML и CSS выбранного фрагмента. Цена: $ 19,95. Доступна trial-версия. Прекрасное решение без дополнительных функций, таких, как валидация, оптимизация, за оптимальную цену. Stylizer (Windows) Две вещи делают Stylizer немного отличным от других: он использует интерфейс сетки (grid interface) вместо текстового редактора, и он встроен в Firefox и IE, поэтому, когда пользователь меняет CSS, он применяется сразу же в браузере. Сеточная система позволяет CSS почувствовать себя вроде «CSS on rails», поскольку она делает невозможным какие-либо ошибки в CSS. Она позволяет Stylizer делать вещи, такие же как элемент инспектор в Firebug-е.  В Stylizer значения могут быть скорректированы на лету. Чтобы изменить высоту, отступ, или background-position, пользователь может буквально щелкнуть по value, редактировать элемент в реальном времени. Цвета также же. Пользователь может щелкнуть по ним, перетащите мышью, и посмотреть цвет текста, фона или границы в браузере, в режиме реального времени, создав наподобие «Photoshop-а для веб». Stylizer Basic является бесплатным. Полная версия (Цена: $ 69,95) не сильно отличается, однако в бесплатной версии невозможно отфильтровать таблицу стилей, чтобы показывались стили только с определенным содержанием.
Rapid CSS Editor Rapid CSS Editor (Win) Этот редактор поддерживает подсветку синтаксиса, автозаполнение и код-инспектор, который гарантирует что производимый код является правильным. Вы можете использовать встроенные в CSS и HTML-справки, чтобы быстро посмотреть синтаксис и атрибуты с учетом селекторов или тегов. Палитра позволяет дизайнерам подобрать цвет и увидеть результат «вживую», используя Style Sheet Preview для Internet Explorer и Firefox.  Файловый менеджер может также позаботиться о загрузке CSS-файлов через FTP. Кроме того, вы можете использовать расширенный буфер обмена, чтобы хранить несколько готовых фрагментов кода. Редактор стоит $ 29,85. Доступна trial-версия. Файловый менеджер может также позаботиться о загрузке CSS-файлов через FTP. Кроме того, вы можете использовать расширенный буфер обмена, чтобы хранить несколько готовых фрагментов кода. Редактор стоит $ 29,85. Доступна trial-версия.Некоторые из функций Rapid CSS Editor * Подсветкой синтаксиса для CSS и HTML документов TopStyle (Win) CSS и HTML-редактор TopStyle доступен в ее Lite-версия вместе с HTML-редактором Homesite — впрочем, есть также более сложная полная версия для профессиональных веб-разработчиков.  С TopStyle разработчики получили ряд особенностей, которые недоступны в других редакторах. Например, со встроенным HTML-tidy вы можете легко перевести HTML-теги в XHTML стиль. Таким образом, заменяются теги, такие как <font>- на тег с соответствующими валидными CSS-правилами. Библиотека содержит подборки часто используемых фрагментов кода. Разбитие окна дает возможность напрямую сравнивать представление сайта в Internet Explorer и Mozilla. Вы можете также изменять Doctype-определение, с тем чтобы выяснить, каким образом различные DTDs влияют на верстку в разных браузерах. С TopStyle разработчики получили ряд особенностей, которые недоступны в других редакторах. Например, со встроенным HTML-tidy вы можете легко перевести HTML-теги в XHTML стиль. Таким образом, заменяются теги, такие как <font>- на тег с соответствующими валидными CSS-правилами. Библиотека содержит подборки часто используемых фрагментов кода. Разбитие окна дает возможность напрямую сравнивать представление сайта в Internet Explorer и Mozilla. Вы можете также изменять Doctype-определение, с тем чтобы выяснить, каким образом различные DTDs влияют на верстку в разных браузерах.Наверное, самым мощным инструментом в TopStyle является Style checker. Он позволяет не только проверить таблицы стилей и, соответственно, обеспечить правильный формат представления в различных браузерах. Он также может предсказать ошибки в популярных браузерах, которые могут появиться, несмотря на валидный CSS-код. Вы можете также проверить CSS-стили W3C CSS Validation Service для исправления ошибок, которые не были найдены TopStyle. Некоторые из функций TopStyle: CSSEdit MacRabbit CSSEdit (Mac) Аналогично XyleScope, CSSEdit предоставляет «real-time» редактирование таблиц стилей, даже тогда, когда используются динамические веб-приложения с использованием баз данных или AJAX.  Вы можете редактировать и анализировать стили без хлопот о загрузке или обновлении (онлайн и оффлайн режиме). Selector Builder позволяет описывать элементы на обычном английском языке. Интеллектуальный CodeSense анализирует CSS и CSS-behavior чтобы предложить умный, контекстно-зависимый совет. Вы можете редактировать и анализировать стили без хлопот о загрузке или обновлении (онлайн и оффлайн режиме). Selector Builder позволяет описывать элементы на обычном английском языке. Интеллектуальный CodeSense анализирует CSS и CSS-behavior чтобы предложить умный, контекстно-зависимый совет.X-ray Inspector покажет вам, какие стили применяются к HTML-документу. Вы также можете проверить свою стили на соответствие стандартам W3C и использовать инструмент управления проектами (Milestones etc.) для улучшения Вашего рабочего процесса. Существует EditCSS-плагин для Firefox, а также CSSEdit-bookmarklets. Вы можете начать редактирование стилей любого сайта одним нажатием кнопки в браузере, а также использовать CSSEdit для редактирования. Инструмент имеет красивый, интуитивно понятный интерфейс, который очень компактный также, и очень хорошо организован, с ним приятно работать. EditCSS стоит 29,95 евро ($ 47). Существует также пробные версии доступны для свободного скачивания. Некоторые из функций CSS Edit Style Master (Win / Mac) С этим WYSIWIG-CSS-редактором каждый почувствует себя мастером, он обладает возможностями, которые позволяют выделяться из общей массы.  Действительно, Style Master позволяет как новичкам, так и профессионалам создавать валидные и семантически правильные стили. Селекторы могут быть сгруппированы по алфавиту, категориям или текущим настройкам. Редактор имеет интегрированную палитру цветов, различные шаблоны, инструменты автоматизации и валидации. Таким образом, профессионалы могут работать легко и эффективно, а новичкам не нужно много времени для создания отличных веб-сайтов. Действительно, Style Master позволяет как новичкам, так и профессионалам создавать валидные и семантически правильные стили. Селекторы могут быть сгруппированы по алфавиту, категориям или текущим настройкам. Редактор имеет интегрированную палитру цветов, различные шаблоны, инструменты автоматизации и валидации. Таким образом, профессионалы могут работать легко и эффективно, а новичкам не нужно много времени для создания отличных веб-сайтов.Совершенно удивительным является тот факт, что различные шаблоны, которые по умолчанию включены в редактор, на самом деле полезные — чего обычно не бывает в большинстве приложений для редактирования. Здесь вы можете просто взять CSS-макет и определить стили, — все селекторы уже имеются. Вы также можете использовать W3C-примеры стилей, которые определяет стили почти для всех HTML-тегов, например заголовков <h2>-<h6>. Вы можете использовать все возможности Design Pane, аналогичной, X-Ray, чтобы создать свои стили. Редактор очень простой, интуитивный и понятный. Некоторые из функций Style Master Style Studio Style Studio (Win) Редактор имеет IntelliSense технологию (для стилей и HTML) с быстрой справкой по CSS. Style Studio стоит $ 49,95 и доступен только для пользователей Windows. Некоторые из возможностей Style Studio: CoffeeCup StyleSheet Maker (Win) Некоторые из возможнойтей CoffeeCup: EngInSite CSS Editor EngInSite CSS Editor (Win) Вы можете также использовать CSS Property редактор с поддержкой динамических свойств и Selector Constructor — удобный мастер для сложных селекторов и различных инструментов кода, например, Expanding/Extract URLS, Convert Colors, Convert Code и так далее. Можно просматривать селекторы, свойства, комментарии и @-правила и добавлять / удалять HTML, такие как HTML-комментарии и CDATA секции. Цена: $ 39,95. Доступна trial-версия. Некоторые из функций EngInSite: Jellyfish CSS Jellyfish CSS (Mac) Некоторые из функций Jellyfish CSS: Astyle (Win) Некоторые из функций Astyle: |
Бесплатный CSS редактор Brackets от Adobe. Удобный редактор для верстки шаблонов и макетов
Привет, посетитель блога ZametkiNaPolyah.ru! Продолжаем рубрику полезных программ и ее раздел текстовые редакторы. Любая работа идет лучше, когда у вас есть под рукой удобный, простой, но в то же самое время многофункциональный инструмент. Основным инструмент для CSS верстки является редактор, конечно, есть еще браузер и консоль, но они не являются основными инструментами. Эта запись, как раз-таки и посвящена основному инструменту верстальщиков — CSS редактору Brackets. Конечно, не совсем правильно говорить про Brackets, как о CSS редакторе, ведь он поддерживает синтаксис многих языков, и для него есть множество различных плагинов, которые облегчают разработку на других языках. Но, дело все в том, что Brackets до сих пор «немного сыроват»… И если вы будете злоупотреблять большим количеством плагинов, то данный редактор будет неимоверно «тормозить».
Эта запись, как раз-таки и посвящена основному инструменту верстальщиков — CSS редактору Brackets. Конечно, не совсем правильно говорить про Brackets, как о CSS редакторе, ведь он поддерживает синтаксис многих языков, и для него есть множество различных плагинов, которые облегчают разработку на других языках. Но, дело все в том, что Brackets до сих пор «немного сыроват»… И если вы будете злоупотреблять большим количеством плагинов, то данный редактор будет неимоверно «тормозить».
Бесплатный CSS редактор Brackets от Adobe. Удобный редактор для верстки шаблонов и макетов
Поэтому я бы вам рекомендовал сразу определиться: подо что вы будете «затачивать» Brackets. На мой субъективный взгляд из Brackets лучше всего делать CSS редактор, ведь он создавался компанией Adobe для людей, которые так или иначе связаны с дизайном и версткой сайтов. Отмечу, что Brackets бесплатный CSS редактор, который при первом знакомстве напомнил мне Sublime Text, но прямо скажу, что Brackets до него не дотягивает. Данную запись нельзя считать руководством пользователя или документацией, это просто обзор CSS редактора Brackets от Adobe.
Данную запись нельзя считать руководством пользователя или документацией, это просто обзор CSS редактора Brackets от Adobe.
Возможности бесплатного CSS редакторы Brackets
Содержание статьи:
- Возможности бесплатного CSS редакторы Brackets
- Где скачать Brackets. Как установить Brackets на Windows
- Интерфейс бесплатного CSS редактора Brackets. Настройка Brackets под себя
- Настройка внешнего вида бесплатного редактора для верстки Brackets
- Установка расширений и плагинов в Brackets
- Беглое редактирование в Brackets
- Предварительный просмотр текущей правки (Live Preview) в редакторе для вёрстки Brackets
Рано или поздно вы столкнетесь с тем, что вам потребуется быстрый, мощный и удобный CSS редактор. Редактор, который будет ускорять верстку сайтов и макетов и в то же самое время хочется, чтобы этот редактор был бесплатным, ну это как всегда: хочется и рыбку съесть и на моторной лодке покататься. Благо, что в данном случае у нас есть такой бесплатный CSS редактор.
Причем, довольно странно, что бесплатный редактор для верстки сайтов был разработан компанией Adobe, прям очень странно. Нужно сказать, что CSS редактор Brackets от Adobe довольно сырой и, если вы захотите установить кучу плагинов, то, скорее всего, пожалеете об этом. Вам предстоит выбор: для чего использовать Brackets.
Я не случайно назвал данную запись бесплатный CSS редактор Brackets от Adobe. Ведь Brackets действительно очень облегчает работу по верстки сайтов. С Brackets можно забыть про CSS препроцессоры, такие как LESS и SASS, а можно наоборот: установить плагины для LESS и SASS и еще больше ускорить разработку CSS кода. В Brackets есть все, что нужно для верстки сайтов: это и авто завершение и различные CSS плагины, главным из которых является, на мой взгляд, Emmet. Куча горячих клавиш, позволяющих сделать задачу редактирования CSS кода из нудной и долгой в быструю и простую.
Бесплатный CSS редактор Brackets имеет очень удобный поиск по файлам в папке или внутри файла. На самом деле возможности редактора Brackets не то что бы потрясают, но вполне себе хороши для бесплатного программного обеспечения с открытым исходным кодом. К тому же не стоит ограничивать себя возможностями редактора из коробки, а стоит немного потратить время на поиск плагинов и всевозможных расширений для Brackets, которые сделают вашу жизнь чуточку легче.
На самом деле возможности редактора Brackets не то что бы потрясают, но вполне себе хороши для бесплатного программного обеспечения с открытым исходным кодом. К тому же не стоит ограничивать себя возможностями редактора из коробки, а стоит немного потратить время на поиск плагинов и всевозможных расширений для Brackets, которые сделают вашу жизнь чуточку легче.
Что меня напрягло: так это то, что в Brackets нельзя выбрать синтаксис для несохраненного документа (документа без расширения) или я до сих пор не нашел, как это сделать. Вообще, настройка синтаксиса осуществляется в правом нижнем углу.
Где скачать Brackets. Как установить Brackets на Windows
Про возможности Brackets мы поговорили теперь давайте ответим на главный вопрос: «Где бесплатно скачать Brackets?». Скачать Brackets можно с кого-нибудь идиотского репозитория и получить кучу хлама себе на компьютер, что, естественно, нежелательно, поэтому скачивайте Brackets с официального сайта продукта и будьте спокойны: денег с вас не возьмут и в установочный пакет не напихают всякой грязи.
Официальный сайт CSS редактора Brackets
Чтобы скачивание началось, нажмите на большую синюю кнопку и получите бесплатную копию редактора для верстки Brackets. Установку данного CSS редактора я не буду подробно рассматривать, ибо грешно писать о том, как нажать несколько раз кнопку далее. Инсталлер поможет вам установить Brackets на Windows и без меня.
Итак, мы решили две простые, но важные задачи: скачали Brackets бесплатно и установили Brackets на Windows. Теперь нам нужно детально разобраться с возможностями подопытного CSS редактора, чтобы понять: а стоит ли его использовать, как постоянный инструмент для верстки сайтов, макетов и шаблонов.
Интерфейс бесплатного CSS редактора Brackets. Настройка Brackets под себя
Начнем мы с рассмотрения интерфейса бесплатного CSS редактора Brackets от Adobe. Отмечу, что интерфейс Brackets нисколько не унылый, а даже наоборот приятный для глаза и что немаловажно интуитивно понятен.
Интерфейс бесплатного CSS редактора Brackets от Adobe
Всё меню редактора для верстки Brackets собрано в левом верхнем углу, ну это классика, сами понимаете. Вкладка «Файл» поможет вам управлять файлами, которые вы будете кодить и редактировать.
Вкладка «Файл» поможет вам управлять файлами, которые вы будете кодить и редактировать.
Работа с файлам в бесплатном редакторе Brackets от Adobe
Кстати, в этой вкладке есть пункт, который позволяет устанавливать расширения и плагины Brackets. Заметим, что слева у нас собрано дерево файлов, которые мы чаще всего открывали на редактирование в Brackets, а чуть ниже файловый менеджер, который позволяет осуществить быстрый доступ к тому или иному файлу или папке без необходимости выходить из редактора.
Файловый менеджер бесплатного CSS редактора Brackets
Вкладка «Правка» содержит в себе всевозможные функции, которые ускоряют правку CSS кода в Brackets (ладно, любого кода в Brackets). Запоминайте горячие клавиши, которые идут в подсказках, это существенно ускорит верстку сайта и облегчит вашу работу в бесплатном редакторе Brackets.
Правка CSS кода в Brackets и горячие клавиши
Поиск в редакторе для верстки Brackets реализован в виде отдельной вкладки, искать можно как по файлу, так и по файлам. Иногда это бывает очень удобно. Поиск в CSS редакторе Brackets можно осуществлять и по шаблону.
Иногда это бывает очень удобно. Поиск в CSS редакторе Brackets можно осуществлять и по шаблону.
Поиск в бесплатном редакторе Brackets от Adobe
Настроить внешний вид бесплатного CSS редактора Brackets от Adobe можно на вкладке «Вид». Настроек внешнего вида в Brackets очень много, но для самых ленивых есть настройка тем в Brackets, просто подберите удобную и комфортную для себя тему и верстайте шаблоны не просто в редакторе, а в редакторе с красивым интерфейсом.
Выбор и настройка темы в редакторе Brackets
С остальными настройками интерфейса Brackets я уверен, что вы разберётесь самостоятельно, ведь интерфейс CSS редактора Brackets довольно простой, правда вот переведен он убого…
Настройка внешнего вида бесплатного редактора для верстки Brackets
Настройки внешнего вида CSS редактора Brackets прямо скажем не самые богатые. Во-первых, все они собраны во вкладке «Вид», во-вторых, в Brackets нет детальных настроек, детальные настройки вы можете делать, если создаете собственную Brackets тему, но это совсем другая песня.
Итак, первый пункт вкладки «Вид» отвечает за выбор темы Brackets. Реактор для верстки Brackets из коробки поддерживает три темы или три цветовые схемы: темную, тусклую и светлую. Темы можно скачать и установить, проблем с этим нет, тем для Brackets очень много и все они бесплатные, как и сам редактор.
Здесь же можно изменить шрифт, который будет использован в бесплатном редакторе Brackets от Adobe и размер шрифта. Далее мы можем разделить область редактирования Brackets на две части, это очень удобно, когда мы верстаем макет: в одном окне можно разместить код HTML документа, второе окно можно использовать под редактирование каскадных таблиц стилей. Еще один способ ускорить верстку макета, потому как нам не нужно переключаться по вкладкам, которых в Brackets нет в принципе, ибо есть файловый менеджер.
Дальше идут не самые значительные настройки внешнего вида Brackets, с которыми вы без труда разберетесь. Не бойтесь нажимать и смотреть, что из этого выйдет.
Установка расширений и плагинов в Brackets
Верстку сайтов и разработку в Brackets можно ускорять при помощи всевозможных плагинов и расширений. Но, будьте аккуратны, не нагружайте редактор, как я уже говорил, Brackets до сих пор сырой и от неимоверного количества плагинов работает так, как будто это очень мощная интегрированная среда разработки или мощный графический редактор, то есть очень медленно и нудно. Давайте откроем менеджер расширений CSS редактора Brackets: «Файл» — «Менеджер расширений».
Но, будьте аккуратны, не нагружайте редактор, как я уже говорил, Brackets до сих пор сырой и от неимоверного количества плагинов работает так, как будто это очень мощная интегрированная среда разработки или мощный графический редактор, то есть очень медленно и нудно. Давайте откроем менеджер расширений CSS редактора Brackets: «Файл» — «Менеджер расширений».
Установка расширений и плагинов в Brackets
У нас есть три вкладки: темы, доступные и установленные. На вкладке темы вы сможете найти новые темы для бесплатного редактора Brackets, вкладка установленные позволяет управлять существующими плагинами и темами: включать, отключать, удалять. А вкладка «Доступные» отвечает за установку новых плагинов для Brackets. Все действия по работе с расширениями в Brackets осуществляются нажатием на кнопки и не требуют каких-то определённых пояснений.
Беглое редактирование в Brackets
Представители Adobe уверяют, что у них масса идей по превращению редактора для верстки Brackets в действительно новаторский текстовый редактор. С учётом того, что данный сегмент рынка уже в течение нескольких лет испытывает настоящий инновационный голод, радоваться определённо есть чему.
С учётом того, что данный сегмент рынка уже в течение нескольких лет испытывает настоящий инновационный голод, радоваться определённо есть чему.
Стоит рассмотреть пару нюансов, первый из них — Quick Edit. Скажем, просматриваете вы код HTML страницы, и вам вдруг срочно требуется внести правку в код CSS. В любом другом текстовом редакторе вам бы пришлось открывать для этого файл CSS. Brackets же позволяет вам обойтись наведением курсора на класс и нажатием клавиш Command+E для вызова функции Quick Edit.
CSS редактор создает небольшое окно, в котором можно править CSS стили. Справа отображаются CSS-правила, задающие свойства выбранного вами класса. Выбирайте нужное простым кликом по нему и редактируйте текст слева, обновляя тем самым данные вашего .css-файла. Не случайно я так часто повторял, что Brackets — редактор для верстки сайта или CSS редактор.
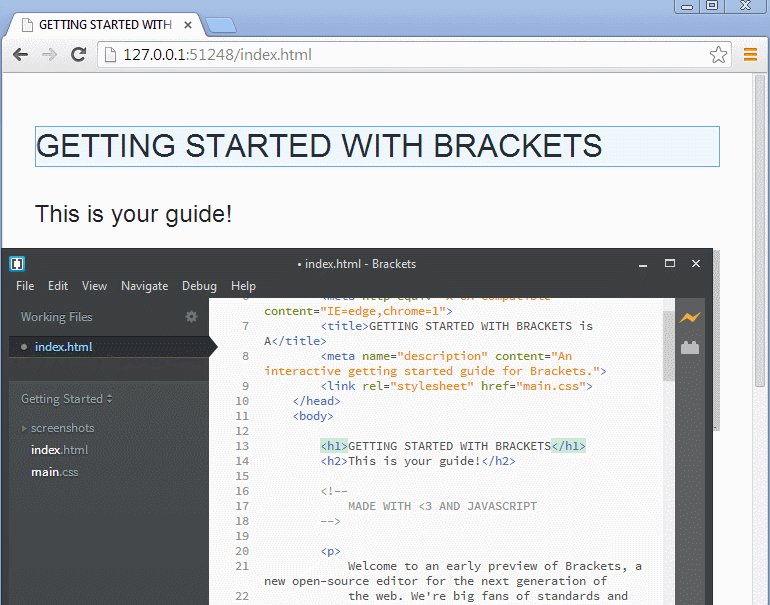
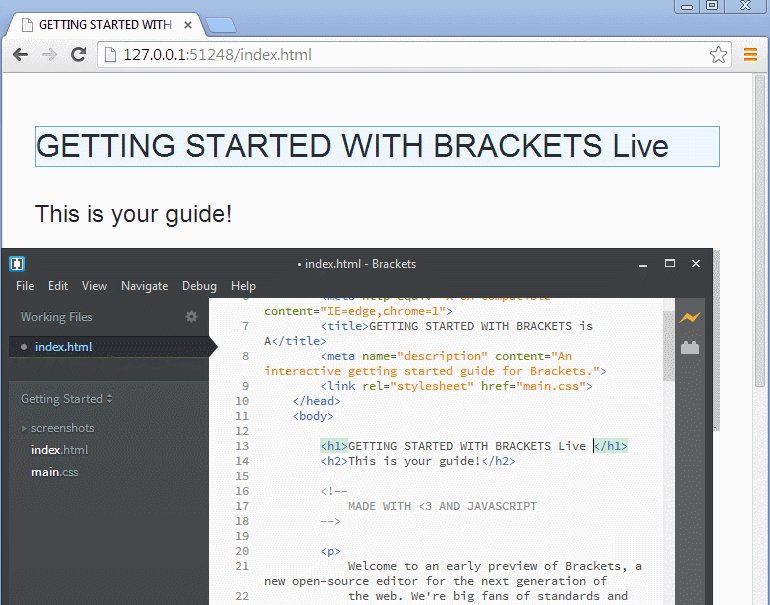
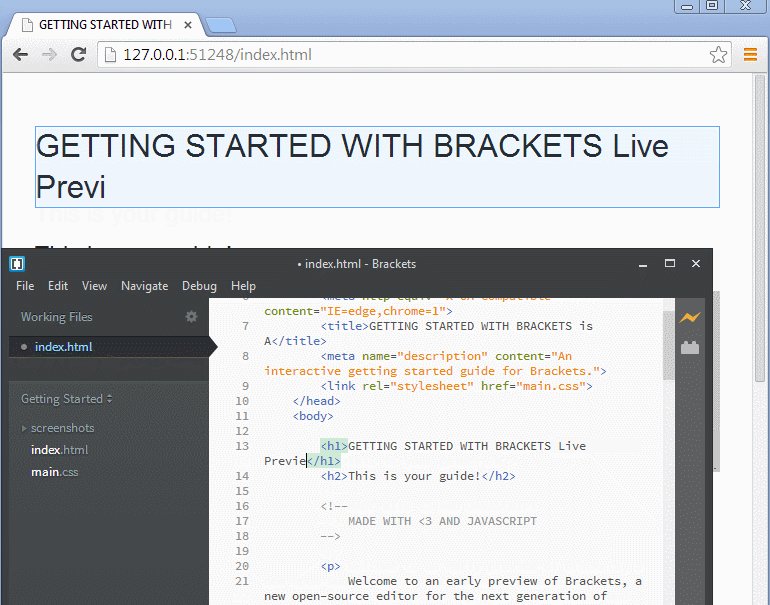
Предварительный просмотр текущей правки (Live Preview) в редакторе для вёрстки Brackets
Ещё одно ценное новшество — живое превью или возможность просмотра изменений без необходимости обновления. Окно предварительного просмотра результатов текущей правки документа в вашем браузере открывается кликом по значку молнии в правом верхнем углу. В этом окне будут отображаться все последующие изменения, внося правку в CSS код, вы сможете на ходу наблюдать результаты её применения. В кнопке «Обновить» вообще нет необходимости. Очень удобная функция при верстке макетов в редакторе Brackets, не так ли?
Окно предварительного просмотра результатов текущей правки документа в вашем браузере открывается кликом по значку молнии в правом верхнем углу. В этом окне будут отображаться все последующие изменения, внося правку в CSS код, вы сможете на ходу наблюдать результаты её применения. В кнопке «Обновить» вообще нет необходимости. Очень удобная функция при верстке макетов в редакторе Brackets, не так ли?
На данный момент опция работает только для Chrome и позволяет править только CSS. Если вы решите править непосредственно разметку, то вам придётся обновлять страницу вручную. Повторяю, эти неудобства нам, видимо, терпеть недолго.
JavaScript Online — список редакторов кода HTML, CSS и JS [Инструменты IDE для браузера]
Кодирование в интерактивной среде IDE или редакторе кода дает множество преимуществ. С помощью этих инструментов вам не нужно ничего настраивать локально, вы можете легко делиться своей работой, и их часто можно использовать бесплатно.
В этой статье вы узнаете, что такое редактор кода и IDE. Затем я также поделюсь 7 онлайн-редакторами и IDE, которые лучше всего работают с HTML, CSS и JavaScript.
Что такое редактор кода?
Редактор кода — это инструмент, предназначенный для написания и редактирования кода. К популярным автономным редакторам кода относятся Visual Studio Code, Atom, Brackets и Sublime Text.
Редакторы кода позволяют веб-разработчикам писать программы, которые будут работать в Интернете. Редакторы кода особенно полезны, потому что они подсвечивают синтаксические ошибки и обеспечивают автоматический отступ кода, завершение кода и другие полезные функции.
Что такое IDE?
IDE означает интегрированную среду разработки. Вы можете использовать этот инструмент в качестве компилятора, редактора и отладчика, так что он гораздо сложнее, чем простой редактор кода.
Компилятор — это программа, которая берет код, который вы пишете, и переводит его в то, что может прочитать машина. Отладчик — это инструмент, который позволяет вам выполнять код построчно и выявлять проблемы (ошибки), чтобы вы могли их исправить.
Отладчик — это инструмент, который позволяет вам выполнять код построчно и выявлять проблемы (ошибки), чтобы вы могли их исправить.
Зачем выбирать онлайн-редактор вместо локального?
Когда лучше выбрать онлайн-редактор, а не локальную среду, например Visual Studio Code?
Бывают случаи, когда вы просто хотите поделиться быстрым рабочим примером на Stack Overflow, и использование бесплатного онлайн-редактора является более быстрым решением, чем его локальное создание.
Или, может быть, вы хотите поделиться небольшим рабочим примером новой функции для документации? Было бы проще поместить свой код в онлайн-редактор и поделиться URL-адресом, чем мучиться с развертыванием проекта с локального устройства.
Теперь, когда вы знаете, что такое редакторы кода и IDE, давайте обсудим некоторые из наиболее популярных на данный момент.
CodeSandbox
CodeSandbox — это интерактивная среда разработки и редактор кода, который позволяет разработчикам легко создавать проекты и делиться ими.
Создав бесплатную учетную запись, вы можете начать писать код, выбрав один из шаблонов, которые поставляются со всеми начальными файлами и шаблонным кодом.
Вы можете добавить любые файлы и зависимости, которые вам нужны, слева и увидеть результаты в окне предварительного просмотра справа.
Если вы хотите поделиться своей работой, вы можете скопировать URL-адрес или развернуть свое рабочее приложение в Netlify или Vercel.
Если вас интересуют дополнительные функции, такие как частные пакеты NPM, песочницы и репозитории GitHub, вам необходимо зарегистрироваться для получения платного членства.
Replit
Replit — это интерактивная среда разработки, позволяющая легко начать создавать и делиться своими веб-творениями. Как только вы войдете в свою бесплатную учетную запись, вы сможете выбрать свой язык и создать новую реплику.
Replit позволяет добавлять в проекты файлы, пакеты и модульные тесты. Если вы хотите поделиться своими проектами, скопируйте ссылку прямо над окном предварительного просмотра с правой стороны.
Если вы хотите сотрудничать с другими разработчиками, вы можете синхронно пригласить их в свою реплику и код. Вы также можете общаться в режиме реального времени с другими разработчиками через функцию чата в левом нижнем углу экрана.
Если вас интересуют такие функции, как частные реплики и дополнительное хранилище, вам необходимо подписаться на платное членство.
StackBlitz
StackBlitz — это онлайн-редактор кода, который позволяет разработчикам легко создавать и развертывать интерфейсные и серверные приложения, а также приложения с полным стеком. Войдите, используя свою учетную запись GitHub, и выберите один из шаблонов.
StackBlitz позволяет создавать десятки файлов, добавлять пакеты и подключаться к существующим репозиториям GitHub. Вы также можете поделиться своим проектом, используя URL-адрес, расположенный над окном предварительного просмотра с правой стороны.
Если вы хотите развернуть производственную версию своего приложения, вы можете развернуть ее с помощью Firebase.
Если вас интересуют дополнительные функции, такие как неограниченное количество частных проектов и загрузка файлов, вам необходимо зарегистрировать один из платных аккаунтов.
Codepen
Codepen — это онлайн-редактор, в котором вы можете создавать небольшие проекты и делиться ими. С бесплатной учетной записью вы можете создавать неограниченное количество ручек и один проект.
Ручки — это небольшие творения, содержащие один редактор HTML, один редактор CSS и один редактор JavaScript. Перья не поддерживают несколько файлов.
Ручки поставляются с инструментами форматирования и анализа для проверки синтаксических ошибок. Вы также можете использовать препроцессоры CSS и JavaScript, добавлять пакеты и внешние скрипты.
Бесплатная учетная запись позволяет создать один проект с ограничением в десять файлов. Если вы хотите создавать больше проектов, вам необходимо зарегистрироваться в Codepen PRO.
JSFiddle
JSFiddle — это интерактивная среда разработки, позволяющая создавать фрагменты внешнего интерфейса и делиться ими. Этот инструмент поддерживает более десятка библиотек и фреймворков JavaScript, а также препроцессоры CSS, такие как Sass.
Этот инструмент поддерживает более десятка библиотек и фреймворков JavaScript, а также препроцессоры CSS, такие как Sass.
Вы также можете создавать проекты с другими разработчиками и общаться в чате, выбрав опцию совместной работы.
JSFiddle отлично подходит, когда вам нужно предоставить фрагменты кода для ответов Stack Overflow или использовать в качестве демонстрации для документации.
Glitch
Glitch — это онлайн-редактор кода, который позволяет легко создавать и публиковать интерфейсные и серверные приложения, а также приложения полного стека. Вы можете бесплатно зарегистрироваться и начать работу с одним из шаблонов.
Glitch предоставляет множество полезных инструментов, включая инструмент форматирования, терминал, возможность экспорта ваших проектов в GitHub и возможность добавления пользовательских доменов.
У вас также есть возможность поделиться своей работой или пригласить других разработчиков для создания вместе с вами, щелкнув параметр «Поделиться», расположенный в верхнем левом углу.
Если вас интересуют дополнительные функции, такие как частные проекты, вам необходимо подписаться на платное членство.
PLAYCODE
PLAYCODE — это онлайн-редактор кода, упрощающий создание интерфейсных проектов и обмен ими. PLAYCODE поддерживает TypeScript, React, CoffeeScript, jQuery, Sass, Less и другие.
Если вы хотите поделиться своим проектом, вы можете найти общие ссылки в верхнем левом углу редактора.
Если вас интересуют дополнительные функции, включая частные проекты и настраиваемые URL-адреса, вы можете подписаться на платное членство.
Заключение
Выбор онлайновой IDE или редактора кода дает множество преимуществ. Вам не нужно беспокоиться о загрузке какого-либо программного обеспечения, и вы можете очень легко поделиться своим проектом за считанные минуты.
Многие разработчики будут использовать эти инструменты, если им нужно поделиться фрагментами кода для ответов Stack Overflow, создать демонстрационный проект для документации или поделиться идеями с другими разработчиками.
Надеюсь, вам понравилась эта статья.
Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
Приложения для редактирования HTML и CSS для дизайнеров Windows
Опубликовано 12 сентября 2017 г. — (обновлено 5 июня 2018 г.)Наш недавний обзор приложений для редактирования HTML и CSS для пользователей Mac оказался очень популярным, но дизайнеры на базе Windows немного упущено. Обзор этой недели объединяет самые популярные приложения для редактирования среди пользователей ПК.
Эти приложения для редактирования HTML и CSS для пользователей Windows помогут дизайнерам создавать веб-сайты, соответствующие стандартам, с помощью мощных инструментов, таких как предварительный просмотр в реальном времени, проверка, редактирование в реальном времени, поддержка HTL5, системы перетаскивания, редактирование FTP, устранение неполадок, браузер поддержка, функции автозаполнения и многое другое.
Выберите ваше любимое приложение для редактирования из списка ниже.
Pin
TopStyle для Windows содержит мощные инструменты для создания веб-сайтов, соответствующих стандартам. Он включает в себя полезные функции, такие как предварительный просмотр в реальном времени, встроенная проверка, редактирование в реальном времени и поддержка HTML5.
Скриншот
Pin
Pin
Notepad2 — одна из самых популярных утилит для пользователей Windows. Это быстрое, легкое и простое приложение. Notepad2 не включает в себя модные функции более надежных приложений для редактирования, но если это просто программа для ручного написания кода, который вам нужен, Notepad2 может быть для вас. Этот инструмент можно запустить из коробки без установки, и он изменяет системный реестр.
Снимок экрана
Пин-код
Пин-код
Stylizer — это приложение для создания веб-страниц с рядом уникальных функций, таких как функция быстрого перетаскивания и редактирование «яблочко» на странице. Stylizer описывается как отличный инструмент, помогающий дизайнерам, изучающим основы CSS, лучше учиться с помощью визуального инструмента в реальном времени, который позволяет вам видеть, как части сочетаются друг с другом. Он поставляется с функцией предварительного просмотра в реальном времени, что означает, что ваши таблицы стилей открываются автоматически, а ваши изменения отображаются мгновенно. Он также позволяет переключаться между основными браузерами с помощью расположенных рядом панелей предварительного просмотра. Это поможет вам легко создавать адаптивный дизайн веб-сайта.
Stylizer описывается как отличный инструмент, помогающий дизайнерам, изучающим основы CSS, лучше учиться с помощью визуального инструмента в реальном времени, который позволяет вам видеть, как части сочетаются друг с другом. Он поставляется с функцией предварительного просмотра в реальном времени, что означает, что ваши таблицы стилей открываются автоматически, а ваши изменения отображаются мгновенно. Он также позволяет переключаться между основными браузерами с помощью расположенных рядом панелей предварительного просмотра. Это поможет вам легко создавать адаптивный дизайн веб-сайта.
Скриншот
Pin
Brackets
Pin
Brackets — легкий современный редактор, ориентированный на визуальные инструменты. Он был специально создан для веб-дизайнеров и разработчиков интерфейсов, что значительно упрощает проектирование прямо в вашем браузере. Этот современный текстовый редактор представляет собой проект с открытым исходным кодом, в котором есть отличные функции, такие как предварительный просмотр в реальном времени, поддержка препроцессора, встроенные редакторы и многое другое. С Brackets вы можете использовать Quick Edit и Live Highlight с вашими файлами LESS и SCSS.
С Brackets вы можете использовать Quick Edit и Live Highlight с вашими файлами LESS и SCSS.
Pin
Style Master — это приложение для редактирования CSS, доступное как для пользователей Windows, так и для Mac. Он включает редактирование веб-сайтов в режиме реального времени по FTP, имеет представление как дизайна, так и кода, а также встроенную поддержку браузера для простого устранения неполадок. Среди лучших функций этого инструмента — создание таблиц стилей на основе вашего HTML, редактирование CSS в реальном времени для PHP, ASP.NET, Ruby и других динамически генерируемых сайтов, а также редактирование CSS через ftp.
Снимок экрана
Pin
Pin
PSPad — бесплатный редактор с поддержкой ряда типов файлов и языков. Такие функции, как подсветка синтаксиса, макросы, клипы и шаблоны, делают его полноценным приложением для дизайнера, уверенного в своих навыках программирования. Этот инструмент помогает создавать веб-страницы и поддерживает множество типов файлов и языков с подсветкой синтаксиса. Он имеет встроенный HEX-редактор, FTP-клиент, средство записи макросов, поиск и замену файлов, обозреватель кода и другие замечательные функции.
Он имеет встроенный HEX-редактор, FTP-клиент, средство записи макросов, поиск и замену файлов, обозреватель кода и другие замечательные функции.
Скриншот
Пин
Пин
Rapid CSS поддерживает как возможности ручного редактирования, так и возможность автоматического создания таблицы стилей. Другие функции, такие как автозаполнение, проверка кода и проверка, делают его хорошим конкурентом. Это включает в себя проверку CSS и мгновенный встроенный предварительный просмотр в нескольких браузерах. Он также загружается намного быстрее, чем любые другие редакторы CSS, поддерживает HTML, CSS, LESS, SASS, JavaScript, PHP, XML, ASP, Perl и многое другое, позволяет редактировать непосредственно на вашем веб-сервере или публиковать обновления локальной версии разработки одним щелчком мыши. и даже имеет встроенный предварительный просмотр в нескольких браузерах.
Снимок экрана
Пин-код
Адаптивный конструктор сайтов
RSD имеет множество новых полезных функций, таких как ползунок ширины, настраиваемые контрольные точки, а также поставляется с большой библиотекой готовых элементов и символов.
PIN-код
Редактор CSS EngInSite представляет собой полноценное приложение для редактирования CSS со всеми функциями, которые вы можете пожелать. Предварительный просмотр и проверка в реальном времени, визуальное редактирование, мастеры и функции автозавершения делают его отличным приложением как для новичков, так и для ветеранов.
Снимок экрана
Pin
Komodo Edit
Pin
Komodo Edit может использоваться для редактирования HTML, XML и других текстовых файлов и имеет множество функций. Вы также можете добавить некоторые расширения, доступные для языков и специальных символов.
Dreamweaver
Pin
Dreamweaver — одно из самых известных приложений для создания страниц. Он включает в себя ряд уникальных функций и представляет собой надежное приложение, позволяющее создавать веб-сайты с помощью представлений «Дизайн» или «Код». Если у вас уже есть доступ к Dreamweaver как части Adobe Creative Suite, в нем определенно есть все инструменты, которые вам когда-либо понадобятся, а также некоторые из них, которые вам, вероятно, никогда не понадобятся!
Скриншот
Пин
Пин
Notepad++ — еще одно бесплатное облегченное приложение для Windows, популярное среди программистов-ветеранов, которым нужно только базовое приложение для ручного написания кода. Он имеет довольно много полезных функций, таких как возможность массового редактирования файлов, подсветка синтаксиса и многое другое.
Он имеет довольно много полезных функций, таких как возможность массового редактирования файлов, подсветка синтаксиса и многое другое.
Снимок экрана
Пин-код
Автор: Игги
Игги — дизайнер, который любит экспериментировать с новыми методами веб-дизайна, сопоставлять креативные дизайны веб-сайтов и писать о последних тенденциях в дизайне, вдохновении, дизайн-халяве и многом другом. Вы можете следить за ним в Твиттере
Редактирование HTML- и CSS-кодов в визуальном редакторе блоков Stripo.email — Stripo.email
Для облегчения создания адаптивных шаблонов писем обычно существует 2 типа редакторов: редактор кода и редактор блоков. Связано это, на мой взгляд, с двумя причинами:
- не любой код можно адаптировать под внутреннюю компоновку редактора блоков;
- если разрешить пользователю делать более допустимый редактор, то он обязательно все сломает, а система всегда будет виновата и служба поддержки будет разгребать.
НО, все эти причины носят технический характер, а не заказной. При этом очень часто возникает желание немного изменить сгенерированный код или вставить свой «сниппет».
При этом очень часто возникает желание немного изменить сгенерированный код или вставить свой «сниппет».
Интересное наблюдение за письмами в еСспутнике: разработчики писем открывают инспектор кода, меняют его там и сразу смотрят на результат, так как это очень удобно. Инспектор кода позволяет писать безопасный HTML, закрывая все незакрытые теги и т. д. Но главное — быстрый результат. Любое изменение в электронном письме приводит к изменению кода и наоборот. Еще один интересный плюс использования инспектора кода заключается в том, что он фокусируется только на выбранном элементе, быстро находя тот фрагмент кода, который вам нужен.
Наряду с подсветкой синтаксиса, эти три функции легли в основу нашего редактора:
- редактировать только ту часть кода, над которой мы работаем;
- быстро применять изменения в обоих направлениях;
- обеспечить безопасность введенного кода, закрыв теги.
Определить выделенный код очень просто. Я уже писал, что у нас есть иерархия контента в письме: полоса, структура, контейнер, блок и элементарный элемент. Выделение соответствующего фрагмента в редакторе кода показывает только выделенный код и не позволяет, с одной стороны, изменить внешний код, а с другой, фокусирует внимание на нужном фрагменте кода.
Выделение соответствующего фрагмента в редакторе кода показывает только выделенный код и не позволяет, с одной стороны, изменить внешний код, а с другой, фокусирует внимание на нужном фрагменте кода.
Есть еще один принцип, о котором стоит рассказать отдельно: мы решили отказаться от всплывающих окон. Это тема отдельного поста. В частности, этот принцип упрощает изменение HTML и отслеживание изменений.
Давайте поговорим о стилях
Электронные письма по-прежнему не могут полностью использовать внешние стили, перечисленные в стиле заголовка или тела. Рекомендуется вставлять некоторые стили во встроенные элементы. Но во время редактирования было бы хорошо использовать общие стили и иметь возможность сказать, например, что в нижнем колонтитуле электронного письма все ссылки должны быть безударными.
Кроме того, в теле письма CSS стили и код фрагмента находятся в разных частях.
Поэтому мы выбрали стили в отдельном редакторе вкладок (в принципе, как в инспекторе кода для Chrome). Таким образом, продвинутый пользователь может добавлять и переписывать его по своему усмотрению, добавлять селекторы мультимедиа и собственные функции. И во время экспорта электронной почты мы запускаем встроенную программу, которая вставляет CSS, как следует. Обычный пользователь может менять все стили с помощью блока управления: оформлять и сохранять разные темы писем внутри проекта. Об этом тоже будет отдельный пост.
Таким образом, продвинутый пользователь может добавлять и переписывать его по своему усмотрению, добавлять селекторы мультимедиа и собственные функции. И во время экспорта электронной почты мы запускаем встроенную программу, которая вставляет CSS, как следует. Обычный пользователь может менять все стили с помощью блока управления: оформлять и сохранять разные темы писем внутри проекта. Об этом тоже будет отдельный пост.
Собственная кодовая разметка
Вы можете просто отредактировать любой блок так, как считает нужным специалист, и сохранить его в библиотеке для дальнейшего использования. Более того, вы можете взять и загрузить туда любой произвольный HTML и CSS. В этом случае из всего редактора блоков будет доступен только редактор картинок и ссылок. Потому что это обычные стандартные элементы письма, не требующие специальной разметки.
В то же время есть такие блоки, как, например, меню или контейнер, которые имеют специальные стили обслуживания и позволяют понять, что это за блок. Во время редактирования мы следим за тем, чтобы они не нарушались. Но этот функционал позволяет настраивать чужие шаблоны под функции редактора Stripo. Например, пометьте блок как контейнер и он приобретет все необходимые свойства и туда можно будет добавлять другие блоки. Как настроить шаблон, я опишу в одном из отдельных постов. Также хотелось бы сделать отдельный «мастер» по адаптации произвольного HTML к редактору eSputnik. Но это не приоритет на ближайший месяц, поэтому пока не пишу об этом.
Во время редактирования мы следим за тем, чтобы они не нарушались. Но этот функционал позволяет настраивать чужие шаблоны под функции редактора Stripo. Например, пометьте блок как контейнер и он приобретет все необходимые свойства и туда можно будет добавлять другие блоки. Как настроить шаблон, я опишу в одном из отдельных постов. Также хотелось бы сделать отдельный «мастер» по адаптации произвольного HTML к редактору eSputnik. Но это не приоритет на ближайший месяц, поэтому пока не пишу об этом.
В планах нужно написать инструкцию по подготовке произвольного HTML с помощью Stripo. Его так не хватает во многих системах. Вот, например, у MailChimp есть рекомендации по использованию MC:Edit и это позволяет нам вставлять эти атрибуты в Mailchimp в процессе экспорта и иметь возможность редактировать текст в Mailchimp не в коде, а в интерфейсе.
Отзыв от разработчика
Недавно к нам пришло сообщение от разработчика европейской студии дизайна для электронной почты. Мы поговорили, созвонились, чтобы рассказать о планах и получить больше отзывов.

 Однако, зачастую CSS-редакторы идут еще дальше.
Однако, зачастую CSS-редакторы идут еще дальше.
 Xylescope отображает специфичные селекторы и указывает, какие стили имеют приоритет. Xylescope также предлагает интеграцию с текстовыми редакторами, такими, как BBEdit.
Xylescope отображает специфичные селекторы и указывает, какие стили имеют приоритет. Xylescope также предлагает интеграцию с текстовыми редакторами, такими, как BBEdit.

 Цена: $59,99. Не дешево, однако в конце вы получите эффективное и мощное средство для вашей повседневной работы. Style Master доступен как для Windows, так и для Mac. Существуют также пробные версии, доступные для свободного скачивания.
Цена: $59,99. Не дешево, однако в конце вы получите эффективное и мощное средство для вашей повседневной работы. Style Master доступен как для Windows, так и для Mac. Существуют также пробные версии, доступные для свободного скачивания. Property Watch автоматически определяет CSS-свойство (или HTML-тег, если вы редактируете HTML-документ) и выводит полную информацию о нем.
Property Watch автоматически определяет CSS-свойство (или HTML-тег, если вы редактируете HTML-документ) и выводит полную информацию о нем.
 Основная задача редактора заключается в том, чтобы создавать веб-сайты в строгом соответствии стандартам, которые проходят проверку W3C. Инструмент имеет интегрированный previewer стилей, автоматизированное завершение кода, подсветку синтаксиса, объединен с W3C HTML-валидатором, имеет встроенную помощь и CSS-справку, настраиваемую и расширяемую библиотеку кода и функцию live-редактирования.
Основная задача редактора заключается в том, чтобы создавать веб-сайты в строгом соответствии стандартам, которые проходят проверку W3C. Инструмент имеет интегрированный previewer стилей, автоматизированное завершение кода, подсветку синтаксиса, объединен с W3C HTML-валидатором, имеет встроенную помощь и CSS-справку, настраиваемую и расширяемую библиотеку кода и функцию live-редактирования.
 Нет дополнительных возможностей, однако есть все наиболее важные инструменты редактирования. Astyle не может не впечатлять нас некоторыми весьма полезными функциями и способностями. Цена: $ 20.
Нет дополнительных возможностей, однако есть все наиболее важные инструменты редактирования. Astyle не может не впечатлять нас некоторыми весьма полезными функциями и способностями. Цена: $ 20.