Крутейшие CSS и HTML примеры Material Design в действии
Мы узнали и увидели Material Design несколько месяцев назад. И конечно же этот инновационный визуальный язык от Google становится всё больше популярным. И сейчас мы можем увидеть всё больше и больше сайтом и приложений, которые используют этот стиль. 2015 год будет годом Material Design и он точно нам понравится.
А чтобы продемонстрировать на что способен этот стиль, давайте сегодня с Вами взглянем на несколько очень популярных и крутых CSS и HTML примеров в действии, то есть во всех работах присутствует анимация, и смотрится это конечно превосходно.
Огромное спасибо http://speckyboy.com и рекомендую следующее к просмотру:
- Страницы с 404 ошибкой которые соответствуют трендам 2015 года
- 9 советов на пути к созданию достойного дизайна
- 10 крутых примеров работы HTML5 Canvas
- Самые популярные и бесплатные HTML редакторы для веб — разработчиков
- Необычные и интерактивные карты сайта для вдохновения
Демонстрация приложений
Красивая демонстрация приложений, какие установлены на новый Android Lollipop, очень круто и профессионально смотрится.
Перейти
Анимированная сетка
Эта сетка сделана с помощью CSS, конечно же в стиле Material Design, так же плитки немного меняют цвет при наведении, а так же добавляется еле заметная тень.
Перейти
Несколько иконок
Набор из нескольких иконок с анимацией в стиле Material Design
Перейти
Анимация для презентации
Красивая анимация, которая больше подойдёт для каких либо презентаций, конечно же в стиле Material Design.
Перейти
Сетка с классным эффектом
Простая сетка с адаптивным дизайном, но её блоки имеют интересный эффект при наведении.
Перейти
Бар загрузки страницы
Интересный и анимационный бар который показывает, что страница загружается. Он выполнен в стиле Material Design и находится сверху страницы.
Перейти
Всплывающее окно при клике
Красивое и простое всплывающее окно в стиле Material Design, которое выпадает, когда пользователь кликнет на круглую иконку.
Перейти
Форма входа
Простая и стильная форма входа выполненная в стиле Material Design
Перейти
Анимация при перелистывании
Пример того как срабатывает анимация при перелистывании блоков в приложении
Перейти
Навигация
Очень красивая и простая навигация выполненная в стиле Material Design с крутой анимацией при клике.
Перейти
Меню с иконкой гамбургер
Анимационное меню с анимационной иконкой гамбургер.
Перейти
Круг загрузки
Красивый и анимационный круг загрузки на сайт или приложение
Перейти
UI от Chrome
CSS макет Chrome выполненного в стиле Material Design
Перейти
Табы
Красивые табы в стиле Material Design с классной анимацией
Перейти
Стили HTML — CSS
❮ Предыдущая Следующая Глава ❯
Манипулирование текст
Цвета, Ящики
Стайлинг HTML с CSS
CSS означает каскадные таблицы стилей
Стайлинг могут быть добавлены к HTML-элементов в 3 способами:
- Инлайн — с использованием атрибута стиля в HTML — элементов
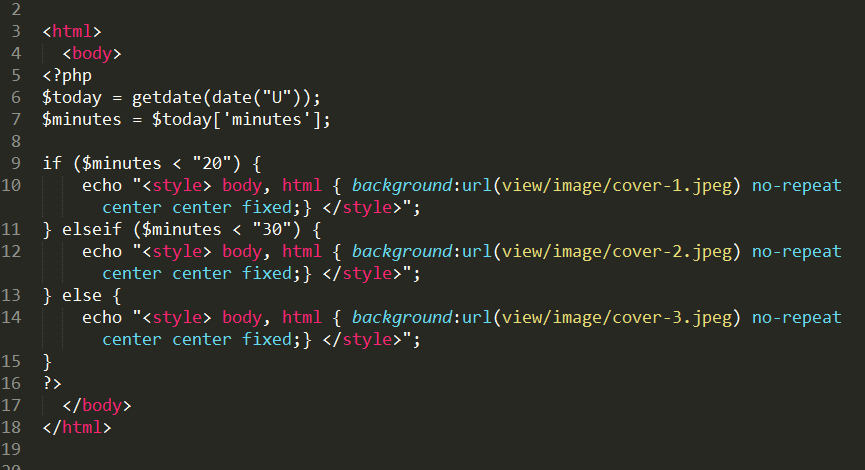
- Внутренний — с помощью <style> элемент в HTML <head> раздел
- Внешний — с помощью одного или нескольких внешних CSS файлов
Самый простой способ добавить стиль, чтобы сохранить стили в отдельных CSS-файлов. Но, в этом учебнике мы используем внутренний стиль, потому что это проще показать, и проще для вас, чтобы попробовать это самостоятельно.
Но, в этом учебнике мы используем внутренний стиль, потому что это проще показать, и проще для вас, чтобы попробовать это самостоятельно.
Вы можете узнать гораздо больше о CSS в нашем CSS Учебник .
Встроенный Styling (Inline CSS)
Инлайн моделирования используются для применения уникального стиля для одного HTML элемента:
Встроенный стиль использует style атрибут.
Этот пример изменяет цвет текста <h2> элемента в синий:
пример
<h2>This is a Blue Heading</h2>
Попробуй сам «
Внутренний Styling (Internal CSS)
Внутренний стиль используется для определения стиля для одного HTML-страницы.
Внутренний стиль определяется в <head> сечение HTML страницы, в пределах <style> элемента:
пример
<!DOCTYPE html>
<html>
<head>
<style>
body {background-color:lightgrey;}
h2 {color:blue;}
p {color:green;}
</style>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph. </p>
</p>
</body>
</html>
Попробуй сам «
Внешний стайлинг (External CSS)
Внешний лист стилей используются для определения стиля для многих страниц.
С внешней таблицы стилей, вы можете изменить внешний вид всего веб — сайта путем изменения одного файла!
Для того, чтобы использовать внешнюю таблицу стилей, добавьте ссылку на него в <head> раздел страницы HTML:
пример
<!DOCTYPE html>
<html>
<head>
<link rel=»stylesheet» href=»styles.css»>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
</body>
</html>
Попробуй сам «
Внешняя таблицу стилей можно записать в любом текстовом редакторе. Файл не должен содержать HTML-тегов. Файл таблицы стилей должен быть сохранен с . css расширением.
css расширением.
Вот как « styles.css » выглядит:
body {
background-color: lightgrey;
}
h2 {
color: blue;
}
p {
color:green;
}
CSS шрифты
CSS color свойство определяет цвет текста , который будет использоваться для элемента HTML.
CSS font-family свойство определяет шрифт , который будет использоваться для элемента HTML.
CSS font-size свойство определяет размер шрифта , который будет использоваться для элемента HTML.
пример
<!DOCTYPE html>
<html>
<head>
<style>
h2 {
color: blue;
font-family: verdana;
font-size: 300%;
}
p {
color: red;
font-family: courier;
font-size: 160%;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph. </p>
</p>
</body>
</html>
Попробуй сам «
CSS Box Model
Каждый элемент HTML имеет рамку вокруг него, даже если вы не можете увидеть его.
CSS border свойство определяет видимую рамку вокруг HTML элемента:
пример
p {
border: 1px solid black;
}
Попробуй сам «
CSS padding свойство определяет отступ (space) внутри границы:
пример
p {
border: 1px solid black;
padding: 10px;
}
Попробуй сам «
CSS margin свойство определяет запас (space) за пределами границы:
пример
p {
border: 1px solid black;
padding: 10px;
margin: 30px;
}
Попробуй сам «
Примеры CSS выше использования px определить размеры в пикселях.
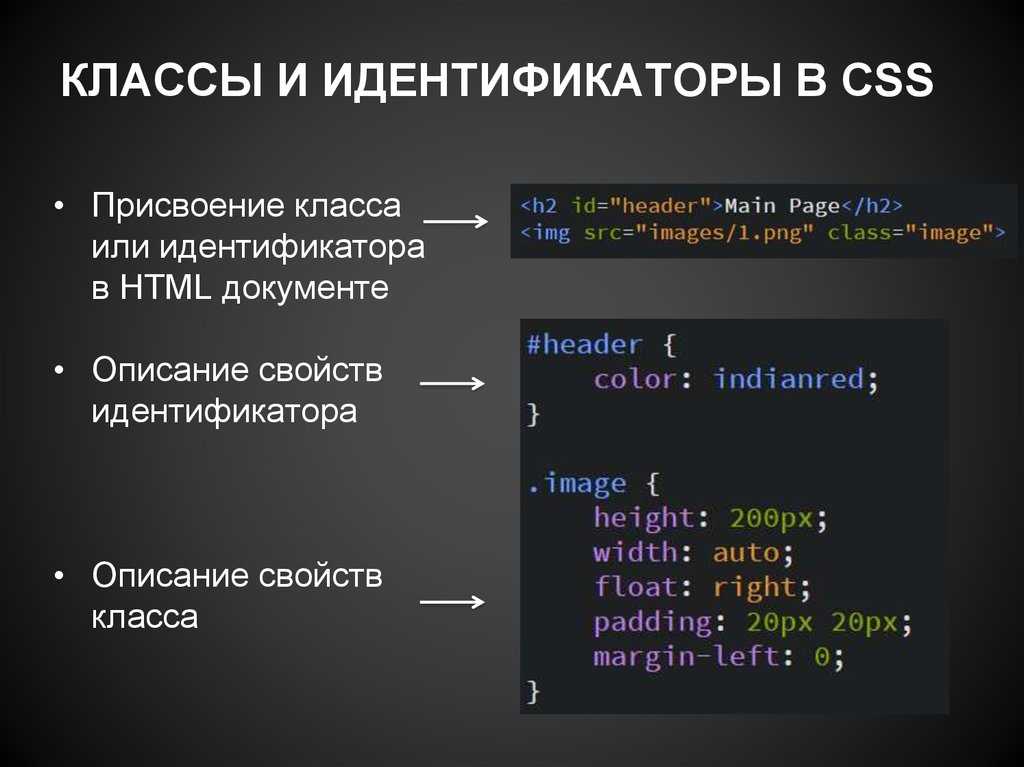
id Атрибут
Все приведенные выше примеры использования CSS для стилизации HTML-элементы в общем виде.
Для того, чтобы определить специальный стиль для одного специального элемента, первый добавить идентификатор атрибута к элементу:
<p>I am different</p>
затем определить стиль для элемента с конкретным id :
пример
#p01 {
color: blue;
}
Попробуй сам «
class Атрибут
Для того, чтобы определить стиль для особого типа ( class ) элементов, добавить class атрибут к элементу:
<p>I am different</p>
Теперь вы можете определить различные стили для элементов с определенным классом:
пример
p.error {
color: red;
}
Попробуй сам «
Используйте id для решения single элемента. Используйте class для решения groups элементов.
Краткое содержание главы
- Используйте HTML style атрибут для встроенного стиля
- Используйте HTML <style> элемент для определения внутреннего CSS
- Используйте HTML <link> элемент ссылаться на внешний файл CSS
- Используйте HTML <head> элемент для хранения <style> и <link> элементы
- Используйте CSS color свойство для цвета текста
- Используйте CSS font-family свойства для текстовых шрифтов
- Используйте CSS font-size свойство для размеров текста
- Используйте CSS border свойство для видимых границ элементов
- Используйте CSS padding свойства для пространства внутри границы
- Используйте CSS margin свойство для пространства за пределами границы
Проверьте себя с упражнениями!
Упражнение 1 » Упражнение 2» Упражнение 3 » Упражнение 4» Упражнение 5 » Упражнение 6»
HTML Style Теги
| Тег | Описание |
|---|---|
| <style> | Определяет информацию о стиле для HTML документа |
| <link> | Определяет связь между документом и внешним ресурсом |
❮ Предыдущая Следующая Глава ❯
Примеры HTML-форм с исходным кодом
В этой категории вы можете изучить различные HTML-формы, включая формы регистрации/входа, формы для связи с нами, и формы окна поиска и т. д. Каждое руководство объясняется примером исходного кода. Помимо этого, в этой категории доступны различные компоненты формы, такие как кнопки-переключатели, стили ввода, ползунки диапазона и т. д.
д. Каждое руководство объясняется примером исходного кода. Помимо этого, в этой категории доступны различные компоненты формы, такие как кнопки-переключатели, стили ввода, ползунки диапазона и т. д.
Мухаммад Асиф
Glassmorphism — это современная концепция веб-дизайна, в которой элементы выполнены в стиле morphism со стеклянными эффектами. Существует несколько библиотек для морфизма элементов, но здесь мы создадим форму входа в систему Glassmorphism, используя HTML и… Подробнее
Мухаммад Асиф
Таблица цен — это полезный элемент для описания характеристик и цены продукта/услуги. Без сомнения, таблица цен играет важную роль в успешных продажах на сайте электронной коммерции. Таким образом, он должен быть удобным, привлекательным, понятным и… Подробнее
Мухаммад Асиф
Иногда нам нужно рассчитать возраст пользователей по дате их рождения для различных целей. Хотите ли вы отображать возраст пользователя на странице профиля или хотите проверить регистрационную форму пользователя для… Подробнее
Мухаммад Асиф
Стильные поля ввода привлекают пользователей при заполнении элемента формы. Мы можем сделать вход стильным, определив цвет и тень, а также поместив значок внутри него. Итак, в этом руководстве объясняется, как разместить… Подробнее
Мухаммад Асиф
Кнопка-переключатель — это визуальный элемент пользовательского интерфейса, который используется для переключения между двумя состояниями (истина/ложь). В веб-разработке ввод HTML-радио (или флажок) используется для получения значения true и false для отмеченных и… Подробнее
Мухаммад Асиф
Ищете дизайн формы обратной связи? Если да, то вы находитесь в правильном месте. В этом руководстве объясняется, как создать форму обратной связи со звездной рейтинговой системой с использованием HTML и CSS. Помимо звездного рейтинга, мы также… Читать далее
от Мухаммад Асиф
Страница «Свяжитесь с нами» — это одна из самых важных страниц веб-сайта, которая содержит всю основную контактную информацию, включая контактную форму. Это позволяет пользователям легко обращаться за информацией, связанной с контентом… Подробнее
Мухаммад Асиф
Галочки — это полезные метки наряду с числовыми значениями в ползунке диапазона HTML. Эти метки не только создают шаги диапазона, но также помогают определить текущее значение ползунка. Такой ползунок диапазона можно использовать для … Подробнее
Мухаммад Асиф
Поле поиска — один из наиболее часто используемых элементов веб-страницы при просмотре. Как правило, окно поиска находится внутри панели навигации большинства веб-сайтов. Но если панель навигации имеет ограниченное пространство, где должно быть окно поиска… Подробнее
Мухаммад Асиф
В этом руководстве мы создадим HTML-форму входа/регистрации, размещенную в модели всплывающего окна. Мы использовали функцию вкладок для переключения между формой входа и регистрации. Помимо этого, есть также всплывающее окно SVG близко… Подробнее
Мухаммад Асиф
В пользовательском интерфейсе ползунок диапазона является полезным элементом для установки диапазона значений. Это позволяет легко вводить числовые значения с помощью большого пальца / ручки. В HTML мы можем определить ползунок диапазона с диапазоном типа ввода… Подробнее
Мухаммад Асиф
Несколько дней назад я разрабатывал целевую страницу для клиента. Он попросил меня добавить туда анимированное стильное окно поиска. Я искал в Интернете, нашел много дизайнов для окна поиска, но ни один из… Подробнее
Я искал в Интернете, нашел много дизайнов для окна поиска, но ни один из… Подробнее
Мухаммад Асиф
Мир быстро меняется благодаря современным технологиям Интернета. В настоящее время большинство жизненных задач мы выполняем через Интернет. Будь то подача заявки на работу или онлайн-курс, нам необходимо зарегистрироваться … Подробнее
Мухаммад Асиф
В настоящее время каждый веб-дизайнер старается сделать привлекательный дизайн, привлекающий пользователей. Будь то полный веб-сайт или компонент веб-сайта. Без сомнения, каждый компонент имеет свою ценность на веб-сайте. Этот компонент может быть… Подробнее
от Ashfaq Ahmed
В этом уроке я покажу вам, как оформить окно пользовательского поиска Google с помощью CSS и HTML.
от Ashfaq Ahmed
Узнайте, как создать окно поиска CSS со значком внутри. Мы создадим три разных примера полей поиска, которые имеют значки в тексте типа ввода. Каждый пример имеет чистый код и хорошо работает на рабочем столе и в качестве… Подробнее
Пробовали ли вы расширяемое окно поиска? Как насчет щелчка, чтобы открыть панель поиска? Работает почти так же, но с дополнительной анимацией и более плавно. Сегодня мы собираемся создать раскрывающуюся панель поиска с помощью … Подробнее
Мухаммад Асиф
По сути, флажок типа ввода HTML и радио используются для переключения между истинным и ложным в операторах JavaScript. Мы можем легко изменить настройку между двумя состояниями, установив флажок отмеченным (или не отмеченным) значением. Хотя мы можем использовать такие входные данные… Подробнее
10 Примеры галереи изображений HTML / CSS с анимацией
Вот список красивых примеров галереи изображений, разработанных с помощью HTML и чистого CSS. Найдите демо и загрузите исходный файл.
от Мухаммад Асиф
Несколько месяцев назад мы создали руководство по расположению изображений рядом с текстом подписи под ними. Сегодня мы снова возвращаемся к соответствующему руководству по созданию адаптивной сетки изображений с эффектами наведения. … Подробнее
Мухаммад Асиф
В этом руководстве объясняется, как с помощью CSS можно размещать изображения HTML рядом с подписями. Независимо от того, работаете ли вы над проектом галереи или хотите разместить свои сообщения в ленте в виде сетки, вы можете интегрировать этот код… Подробнее
Мухаммад Асиф
Фотогалерея — отличный способ интегрировать набор изображений в веб-страницу. Он не только обеспечивает простой способ одновременного просмотра нескольких изображений, но и повышает удобство работы пользователя. Вы, вероятно, работаете… Подробнее
Мухаммад Асиф
В этом уроке вы узнаете, как создать креативную галерею изображений с помощью HTML и CSS. Прежде чем идти дальше, я рекомендую проверить демо-страницу. Галерея изображений — отличная функция веб-дизайна, позволяющая показать ваши… Подробнее
от Ashfaq Ahmed
Сегодня у нас есть простой для понимания учебник по созданию простой фотогалереи HTML с полным исходным кодом. Я также готовлю демо, чтобы вы могли посмотреть. Это хорошо организованная галерея с примерами. Он включал в себя отличную функцию… Подробнее
Сегодня мы собираемся создать простую галерею на основе CSS с подписями к изображениям. На самом деле это не обычная галерея, а сетка изображений CSS с заголовком и описанием под фотографиями. Это галерея макетов блоков, которая позволяет вам… Подробнее
от Ashfaq Ahmed
Вы ищете галерею только с CSS? В этом посте я создам простую адаптивную галерею изображений CSS с миниатюрами и минимальным кодом HTML.
