WP Super Minify – WordPress plugin
- Details
- Reviews
- Installation
- Support
- Development
This plugin combines, minifies, and caches inline JavaScript and CSS files on demand to speed up page loads, using Minify PHP Framework.
By activating this plugin, you will see the source of your HTML, inline JavaScript and CSS are now compressed. The size will be smaller and quite helpful to improve your page load speed as well as google page speed and yslow grade (if you care).
To check whether this plugin works properly, simply view your site source or press Ctrl + U from your keyboard. In the end of the source, you should see message something like:
*** Total size saved: 11.341% | Size before compression: 27104 bytes | Size after compression: 24030 bytes. ***
Follow the development of this plugin on GitHub
P.S. It is always the best policy to open a support thread first before posting any negative review.
- Admin Settings
- Upload the
wp-super-minifyfolder to the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress.
- That’s it!
What does this plugin do?
This plugin combines, minifies, and caches inline JavaScript and CSS files on demand to speed up page loads.
Any specific requirements for this plugin to work?
No.
Is that it?
Pretty much, yeah.
Не минифицирует css и js
didnt show img of site,so many ads anywaye hope to see better version. my theme: hello elementor ////////////////////////////////////// with support from Dipak C. Gajjar,looks like problem is with lazy load any way,This plugin combines, minifies, and caches inline JavaScript and CSS files very well
Thought this was a good plugin. After installing it on my site, it slowed the site !!
After installing it on my site, it slowed the site !!
Great, I searched for a long time for such a simple and clear plugin, Bravo
This plugin broke my site. All posts returned 404 pages. I had to uninstall the plugin and reset permalinks to solve the problem.
Read all 54 reviews
“WP Super Minify” is open source software. The following people have contributed to this plugin.
Contributors
- Dipak C. Gajjar
1.5.1, March 21, 2017
- Improved Promos, News and Updates, and recommendations area.
1.5, December 30, 2016
- Updated min library to it’s latest version
1.4, October 1, 2016
- Fixed css conflict with WP Performance Score Booster.

- Improved Settings page.
- Added hosting recommendations (referrals).
1.3.2, May 24, 2016
- Added Settings option (link) under Plugins page
- Moved plugin options (settings) from sidebar to under Settings
- Updated settings page
1.3.1, March 17, 2015
- Reverted support for combine external javascript and css files into a single file due to conflict with other plugins
1.3, March 12, 2015
- Added support for combine external javascript and css files into a single file
1.2, Feb 28, 2015
- Added News and Updates section in admin options
1.1, Jan 03, 2015
- Fixed compression related issues
- Replaced manual compression functions with the latest version of Minify PHP Framework
1.0, Oct 04, 2014
- Initial release
Support
Issues resolved in last two months:
0 out of 1
View support forum
Donate
Would you like to support the advancement of this plugin?
Donate to this plugin
HTML Compressor — онлайн сервис для сжатия кода
Автор: Надежда Хачатурова Сервисы и программы
С удовольствием представляю сервис HTML Compressor с одноименным адресом https://htmlcompressor.com тем, кто с ним еще не знаком, с этим удобным и бесплатным онлайн инструментом. Заметьте, с безопасным соединением, что сейчас очень важно (если на вашем сайте пока обычный протокол, но вы планируете подключить безопасный, вам может пригодиться статья «Установка SSL-сертификата«). Итак, с помощью онлайн инструментов можно сделать компактными файлы JS, CSS, HTML и Smarty. HTML Compressor удалит в коде все лишние символы и пробелы, разберется с переносами строк, которые нужны разработчикам, но мешают при загрузке сайта.
В поле слева можно вставить скопированный код или перетащить файл целиком, и он откроется в окне.
С правой стороны выбираем тип кода, который нужно обработать, в том числе и смешанный.
Если даже пользователь допустил ошибку в определении типа кода, программа , считав его, сама предложит исправление.
Здесь же есть возможность выбора языка. В случае, если мы сжимаем внутреннюю страницу сайта с текстом на русском языке, выбираем кириллицу (Cyrillic), и тогда слова не превратятся в абракадабру.
Обратите внимание на верхний скриншот: в интерфейсе онлайн программы HTML compressor 4 вкладки: исходный код, сжатый, ошибки и сообщения. В целях безопасности данные удаляются каждый час.
Хочу предупредить: статья рассчитана на новичков в web-программировании, поэтому если ее прочитают спецы и захотят внести исправления в информацию или дополнить, буду благодарна! Сервис мне очень понравился, пока попробовала сжать несколько типов файлов.
- Скачиваю файл с сервера
- Загружаю его в окно сервиса и одновременно помещаю в отдельно подготовленную папку, названную, например, так: «Файлы до компрессии». Файл с исходным кодом может потребоваться, если при сжатии были исправлены какие-то ошибки, но это стало фатальным для работоспособности сайта. Оригинальный файл всегда можно восстановить из бэкапа.

- Жму кнопку «compress» и жду результата. В правой части экрана выводится процент, но не компрессии, а «сухого остатка», то есть, если вы видите 90%, значит, код сжат всего на 10%. Итог можно сравнить и по весу файлов: если было 46 килобайт, а стало 23, значит, код сокращен вдвое.
- Скачиваю файл со сжатым кодом. Название у каждого compressed. Его нужно будет аккуратно переименовать перед загрузкой.
- Перезаливаю на сервер, проверяю, как эта замена отразилась на работе сайта.
- Радуюсь!
Здесь же есть инструменты для вебмастера, где можно проверить корректность кода, но мне привычнее и удобнее пользоваться программой notepad++. Кстати, если в коде есть комментарии, обратите внимание, не стерты ли они. Нужные можно скопировать из исходного кода и перенести в новый.
Провела эксперимент. Валидатору не нравилось выражение “role=banner” (свойство, которое не применяется, и его можно было просто удалить). Сервис убрал кавычки. Теперь очередь за вами, если есть желание облегчить сайт или, для кого это актуально, высвободить место на хостинге.
Закладка Постоянная ссылка.
Minify HTML — онлайн-инструмент для сокращения или сжатия HTML-кода
HTML Minifier от SmallSEOTools
Этот HTML Minifier от Small SEO Tools представляет собой программу, которая может значительно помочь многим разработчикам веб-сайтов в сокращении или сжатии HTML-кода. Он работает путем удаления повторяющихся разрывов строк, пробелов и табуляции, а также других ненужных символов в коде HTML. Этот онлайн-компрессор HTML является одним из лучших инструментов SEO, который может помочь улучшить ваш сайт.
Использование этого онлайн-инструмента для минимизации HTML может принести положительные результаты за счет уменьшения размера HTML-файла. Это лучший способ минимизации HTML вашего веб-сайта или сервиса, особенно если для этого требуется более высокая пропускная способность.
Как использовать этот инструмент сжатия HTML?
Мы в Small SEO Tools стремимся предоставить вам инструменты, которые очень просты в использовании и могут дать вам быстрые результаты. Этот бесплатный онлайн-компрессор HTML поможет вам минимизировать HTML-код вашего сайта. Теперь вам не нужно беспокоиться о том, как минифицировать html, не имея навыков программирования.
Этот бесплатный онлайн-компрессор HTML поможет вам минимизировать HTML-код вашего сайта. Теперь вам не нужно беспокоиться о том, как минифицировать html, не имея навыков программирования.
Этот бесплатный онлайн-компрессор HTML использует уникальный алгоритм, который анализирует отправленный HTML-код. Он работает, выполняя поиск/изменение до и после минимизации HTML. Это полезно, если вы хотите удалить переменные или функции, которые не нужны, или просто изменить содержимое переменных.
Если вам интересно, как минимизировать HTML, а затем минимизировать HTML с помощью этого инструмента, все, что вам нужно сделать, это скопировать и вставить HTML-код в текстовое поле, которое мы предоставили, а затем нажать кнопку «Отправить». Наш инструмент обработает ваш код и сразу покажет вам новый сжатый HTML.
Почему вам следует использовать наш инструмент сжатия HTML?
Существует множество программ для сжатия HTML или онлайн-инструментов для минимизации HTML, доступных в Интернете, которые помогут вам минимизировать HTML-код ваших веб-страниц. Но наш инструмент очень надежен и очень удобен в использовании. Любой пользователь может легко работать с этим интерфейсом онлайн-инструмента HTML Compressor.
Но наш инструмент очень надежен и очень удобен в использовании. Любой пользователь может легко работать с этим интерфейсом онлайн-инструмента HTML Compressor.
С помощью нашего онлайн-минификатора HTML вы можете не только сжимать HTML-код, но и уменьшать размер HTML-файла, что может повысить рейтинг вашей страницы благодаря увеличению скорости загрузки страницы.
Зачем вам минимизировать код?
Если вы хотите увеличить скорость своего веб-сайта, вам следует использовать этот HTML Minifier.
- Меньший размер файла HTML может ускорить загрузку вашего веб-сайта для конечных пользователей
- Это затруднит копирование вашего кода
- Он удаляет все ненужные символы, оставляя только те, которые необходимы для работы вашего кода
Сохраняем ли мы копию вашего HTML-кода?
Нет. Мы не храним никаких кодов, введенных на этом сайте.
Важность онлайн-инструмента HTML Minifier для SEO
Этот бесплатный онлайн-компрессор HTML может значительно помочь в поисковой оптимизации, поскольку он может помочь увеличить скорость загрузки ваших веб-страниц.
Скорость страницы играет важную роль, если вы хотите иметь хороший рейтинг страницы в поисковых системах, таких как Google. Есть два способа измерения скорости: время загрузки страницы (это время, которое требуется для полной загрузки конкретной веб-страницы) и время для достижения первого байта (время, которое требуется вашему браузеру, чтобы получить первый байт информации из страницы). веб сервер). Поисковые системы, такие как Google, с большей вероятностью будут измерять скорость страницы на основе «времени до первого байта».
Высокая скорость загрузки страниц означает, что пауки поисковых систем могут легко сканировать и индексировать больше страниц за заданное время. Кроме того, это улучшает взаимодействие с пользователем и помогает снизить показатель отказов.
Существует множество способов повысить скорость загрузки ваших веб-страниц, и этот бесплатный онлайн-минификатор HTML — один из них. Вы можете оптимизировать свой HTML-код, удалив ненужные пробелы или код, таким образом вы можете уменьшить размер страницы, что позволит вашим веб-страницам загружаться быстрее.
О сжатии HTML
Сжатие HTML или минимизация HTML — это процесс удаления ненужных или повторяющихся данных без ущерба для ресурса, который обычно обрабатывается браузером; к ним относятся — неиспользуемый код, форматирование кода и комментарии, использование более коротких имен переменных и функций, и это лишь некоторые из них.
О HTML-минификаторе Small SEO Tools
Мы разработали этот онлайн-минификатор HTML, чтобы помочь владельцам веб-сайтов и веб-мастерам, которым неудобно работать с интерфейсами командной строки или настраивать конвейеры. Этот онлайн-инструмент для минимизации HTML упрощает работу, особенно если у вас нет настройки системы.
HTML, вместе с CSS и JavaScript, является одним из самых основных языков программирования, которые используют большинство разработчиков веб-сайтов. Он использовался в течение долгого времени, и многие люди все еще используют его по сей день. HTML — один из основных языков, который использовался при разработке многих веб-сайтов. Вот почему он также считается одним из основных столпов World Wide Web.
Вот почему он также считается одним из основных столпов World Wide Web.
Когда язык программирования становится очень распространенным, это также означает, что он широко используется. И когда он применяется на таком массовом уровне, люди, скорее всего, будут искать способы улучшить взаимодействие с пользователем. Одним из таких подходов является минимизация HTML с помощью таких инструментов, как Minifier HTML от Small SEO Tools.
Зачем нам нужно сжимать файлы HTML?
Нам нужно сжать или минимизировать файлы HTML, чтобы сделать код или файл короче и точнее. Это может помочь улучшить взаимодействие с пользователем, потому что может увеличить скорость загрузки страницы. Это стало возможным благодаря минимизации HTML, пустые теги, пробелы и другие ненужные данные были удалены. Сокращены даже имена функций, а также удалены другие неиспользуемые коды.
Советы по улучшению HTML-файлов
Для новичков в программировании эти советы помогут узнать больше о HTML-коде: head
Сжатие HTML — уменьшение размера HTML-файла онлайн
- Деликатный случай Обрабатывать атрибуты с учетом регистра (полезно для пользовательских тегов HTML)
- Свернуть логические атрибуты Исключить значения атрибутов из логических атрибутов
- Свернуть пробелы во встроенном теге
Не оставляйте пробелов между
дисплей: встроенный;элементов при сворачивании. Должен использоваться в сочетании с
Должен использоваться в сочетании с CollarWhitespace=true - Свернуть пробел Свернуть пустое пространство, которое способствует текстовым узлам в дереве документа
- Консервативный коллапс
Всегда сворачивайте до 1 пробела (никогда не удаляйте его полностью).
Должен использоваться в сочетании с
свернутьWhitespace=true - Декодировать символы сущности По возможности используйте прямые символы Unicode
- HTML5 Разобрать ввод в соответствии со спецификациями HTML5
- Включить автоматически сгенерированные теги Вставка тегов, сгенерированных парсером HTML
- Продолжайте закрывать косую черту
Сохраняйте косую черту в конце одноэлементных элементов.

- Максимум. длина линии Укажите максимальную длину строки. Сжатый вывод будет разделен символами новой строки в допустимых точках разделения HTML.
- Минимизировать CSS
Сократите CSS в элементах стиля и атрибутах стиля (использует
чистый CSS) - Сократить JavaScript
Сократите JavaScript в элементах сценария и атрибутах событий (использует
UglifyJS) - Сократить URL-адреса
Минимизировать URL-адреса в различных атрибутах (использует
referurl) - Сохраняйте разрывы строк
Всегда сворачивайте до 1 разрыва строки (никогда не удаляйте его полностью), если пробелы между тегами содержат разрыв строки.
 Должен использоваться в сочетании с
Должен использоваться в сочетании с свернутьWhitespace=true - Предотвратить экранирование атрибутов Предотвращает экранирование значений атрибутов
- Обработка условных комментариев Обработка содержимого условных комментариев через минификатор
- Сценарии процессов
Строка с разделителями-запятыми, соответствующая типам элементов скрипта для обработки через минификатор (например,
текст/ng-шаблон, текст/x-руль-шаблон) - Цитата
Тип кавычек, используемых для значений атрибутов (
'или") - Удалить кавычки атрибутов Удалите кавычки вокруг атрибутов, когда это возможно
- Удалить комментарии Удалить HTML-комментарии
- Удалить пустые атрибуты Удалить все атрибуты со значениями, состоящими только из пробелов
- Удалить пустые элементы Удалить все элементы с пустым содержимым
- Удалить необязательные теги
- Удалите лишние атрибуты
Удалить атрибуты, когда значение соответствует умолчанию.

- Удалить атрибуты типа скрипта
Удалите
type="text/javascript"из теговscript. Другие значения атрибутов типа - Удалить атрибуты типа ссылки стиля
Удалите
type="text/css"из теговstyleиlink. Другоетип 9Значения атрибутов 0089 остаются нетронутыми - Удалить пробелы в тегах По возможности удаляйте пробелы между атрибутами. Обратите внимание, что это приведет к недопустимому HTML!
- Сортировать атрибуты Сортировать атрибуты по частоте
- Сортировать имя класса Сортировать классы стилей по частоте
- Обрезать пустое пространство вокруг пользовательских фрагментов
Обрезать пустое пространство вокруг
ignoreCustomFragments.
- Используйте короткий тип документа
Выберите: Все, Никто, Сброс
Настройки
Сначала установите параметры сжатия HTML. Настройки необязательны, вы можете закрыть раздел «Настройки», нажав «X» справа.
Сократить HTML
Вставьте свой HTML-контент в текстовую область вверху и нажмите кнопку «Уменьшить».
Сжать файлы
Сжатый HTML-контент будет отображаться в текстовом поле при нажатии кнопки "Minify".
 Щелкните правой кнопкой мыши текстовое поле и нажмите «Выбрать все», чтобы выбрать все содержимое. Вы можете сжать несколько HTML-файлов в пакетном режиме на индексной странице.
Щелкните правой кнопкой мыши текстовое поле и нажмите «Выбрать все», чтобы выбрать все содержимое. Вы можете сжать несколько HTML-файлов в пакетном режиме на индексной странице.
Используйте этот HTML-компрессор для минимизации исходных кодов HTML, чтобы уменьшить размер файла, сократить время загрузки и снизить пропускную способность веб-сайта.
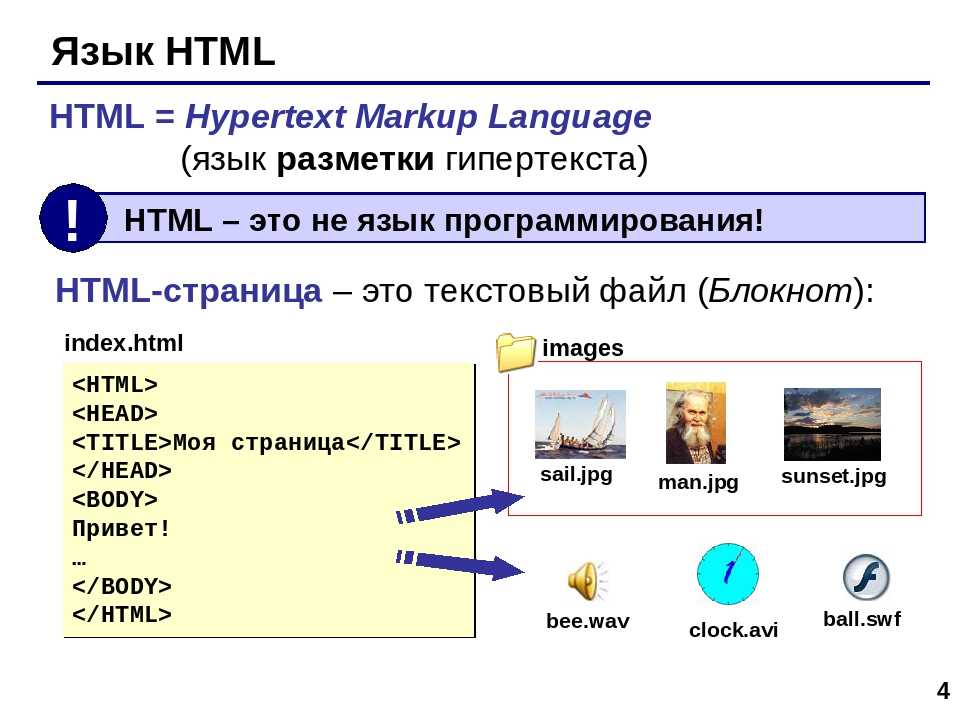
Язык гипертекстовой разметки (HTML) — это стандартный язык разметки для создания веб-страниц и веб-приложений. Каскадные таблицы стилей (CSS) и JavaScript образуют триаду краеугольных технологий для всемирной паутины.
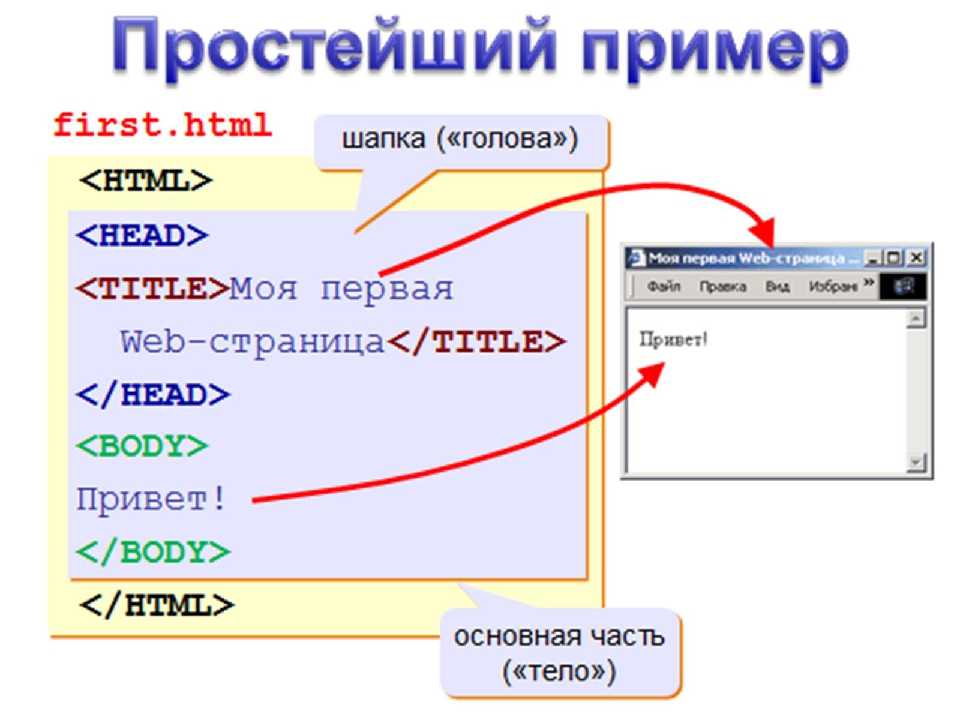
HTML-элементы являются строительными блоками HTML-страниц. С конструкциями HTML изображения и другие объекты, такие как интерактивные формы, могут быть встроены в визуализируемую страницу. HTML предоставляет средства для создания структурированных документов путем обозначения структурной семантики для текста, такого как заголовки, абзацы, списки, ссылки, цитаты и другие элементы.
