true }) window.dataLayer = window.dataLayer || [] function gtag(){dataLayer.push(arguments)} gtag(«js», new Date()) gtag(«config», «G-GH8FX28ET0»)
- Кратко
- Пример
- Как понять
- Как пишется
- Подсказки
- На практике
- Дока Дог советует
- Вадим Макеев советует
- Алёна Батицкая советует
Кратко
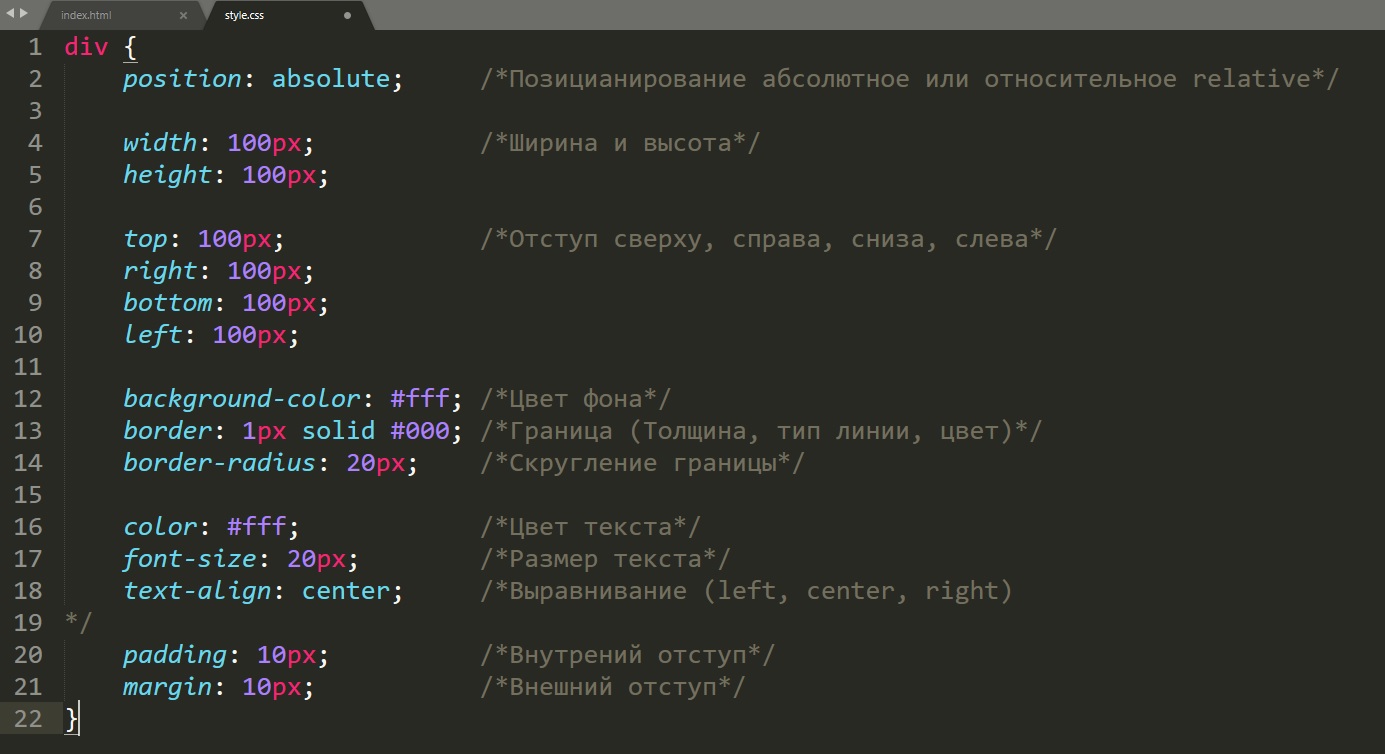
СкопированоЭлемент <div> группирует или оборачивает другие элементы и семантически ничего не значит. Сам по себе <div> без стилей ничего из себя не представляет — пользователь увидит пустое место на экране.
Можно представить этот тег как универсальную коробку. В неё можно положить что угодно или не класть ничего и просто оформить как нужно.
Пример
СкопированоВ этом примере абзац текста обёрнут в <div>, которому заданы внутренние отступы и фоновый цвет:
<div> <p> Мы поместили текст в <code><div></code>, а сам контейнер покрасили в оранжевый.</p></div>
<div> <p> Мы поместили текст в <code><div">></code>, а сам контейнер покрасили в оранжевый. </p> </div>
.container { background-color: #FF8630; padding: 55px 40px;}
.container {
background-color: #FF8630;
padding: 55px 40px;
}
Открыть демо в новой вкладкеКак понять
СкопированоDiv — от английского division — раздел, секция.
Чтобы сделать что-нибудь полезное, надо обратиться к такому диву и добавить каких-нибудь стилей, обычно с помощью атрибута class, например: class в HTML и .my в CSS. Можно задать ширину и отцентрировать всё содержимое. Или можно задать ему какие-нибудь наследуемые стили, вроде color или font, и тогда эти стили применятся ко всему содержимому этого дива.
Как пишется
СкопированоТег <div> парный, его всегда нужно закрывать <.
Подсказки
Скопировано💡 У <div> блочные стили по умолчанию 🤓
💡 Важно помнить, что <div> без содержимого и стилей не видно на экране. По умолчанию он растянется на всю ширину родителя, но не будет иметь высоты, если только у него нет внутренних отступов. Положите внутрь контент или задайте стили, чтобы блок расправился по высоте.
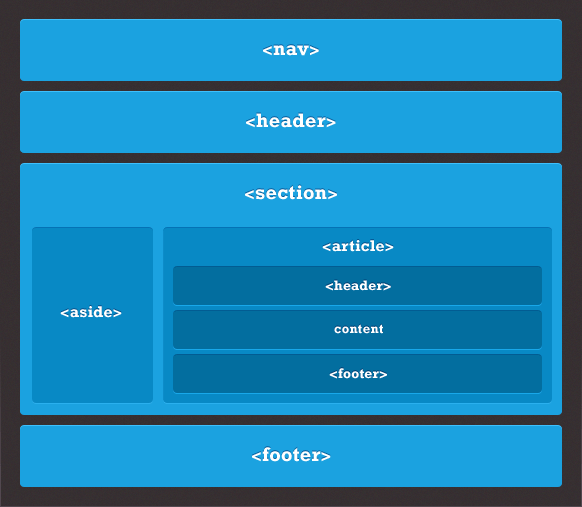
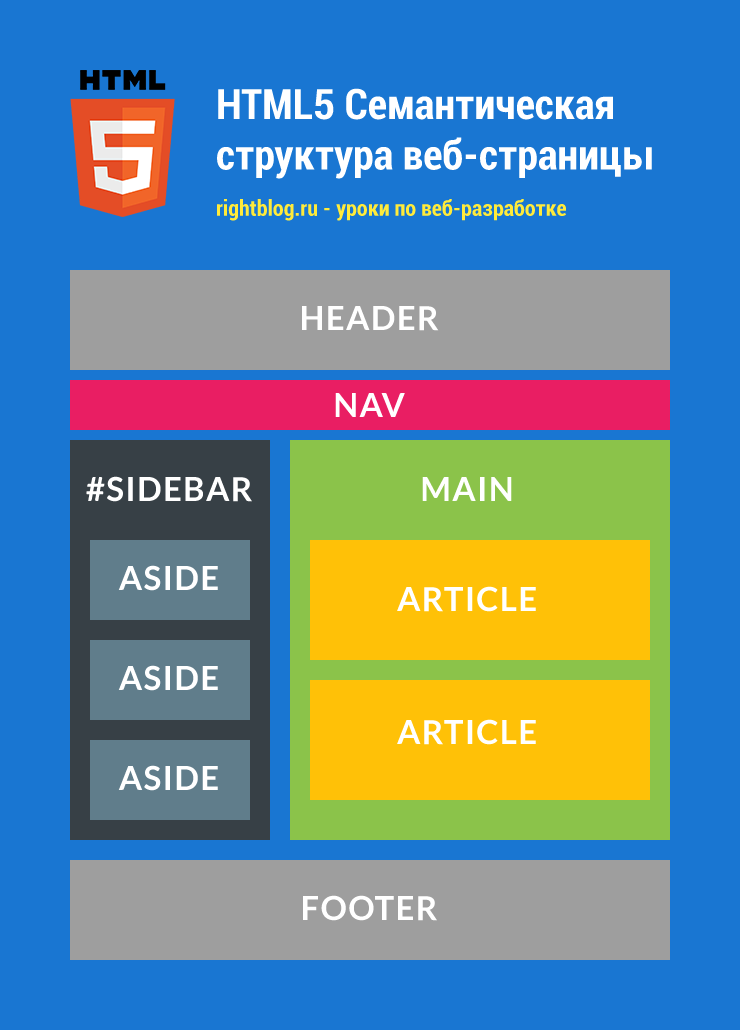
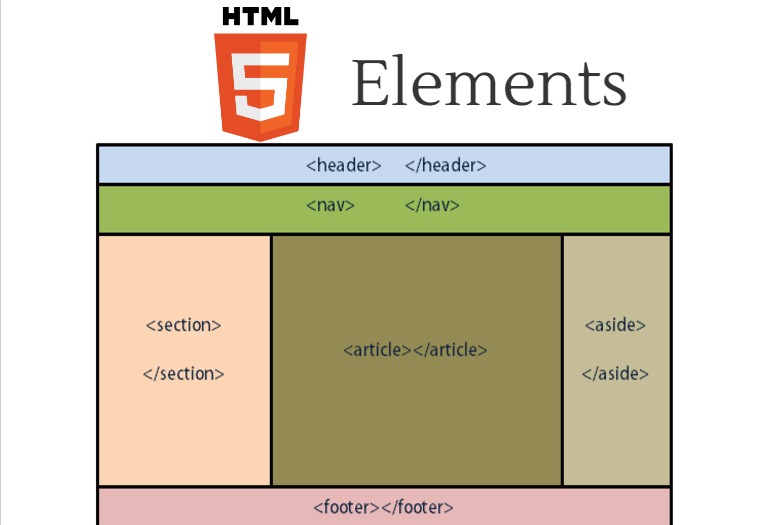
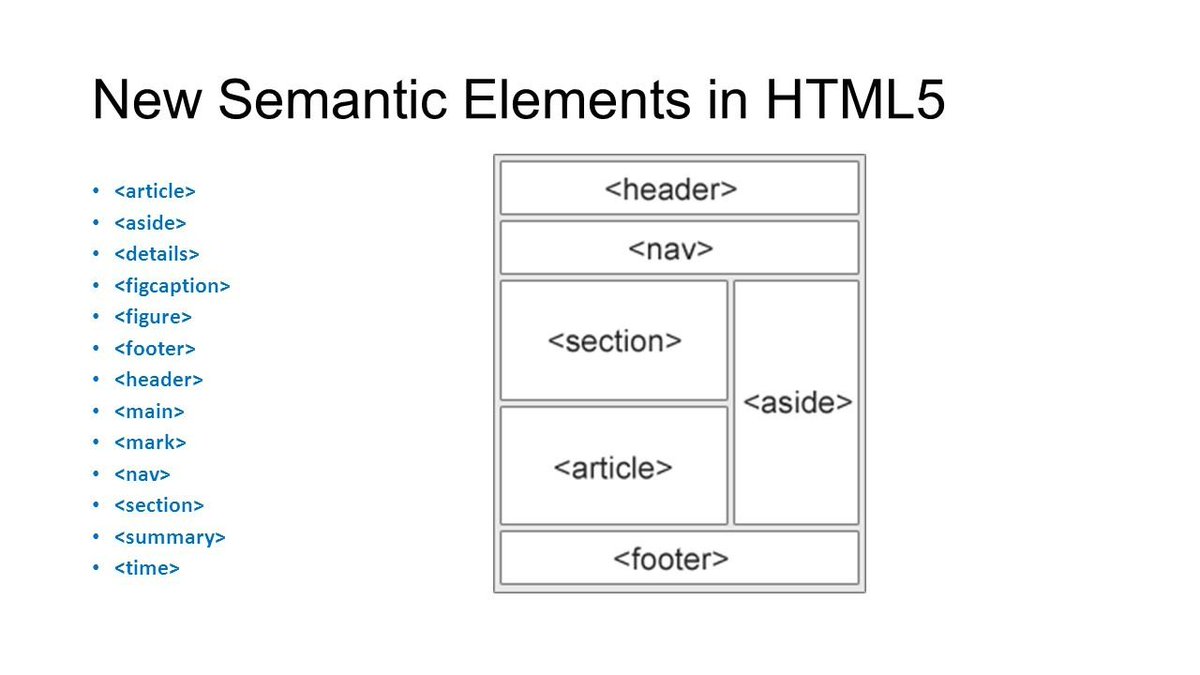
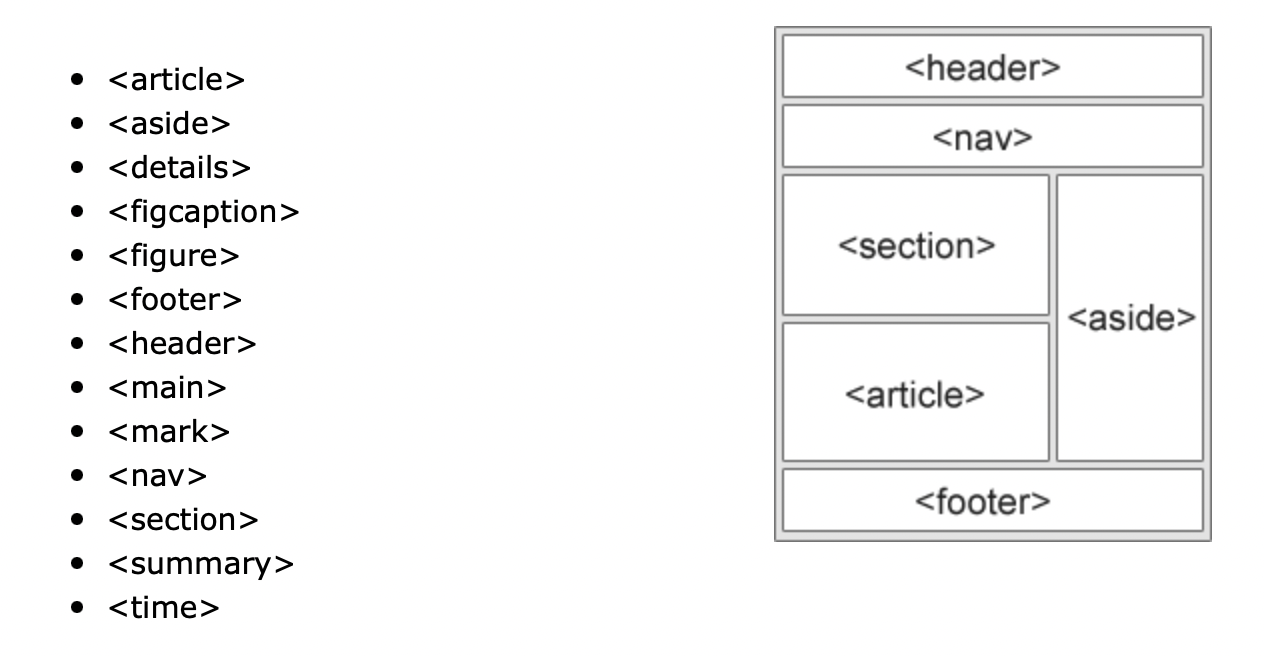
💡 <div> — это универсальный блок, не несущий семантического смысла. По внешнему виду и поведению очень похож на семантические элементы: <header>, <main>, <footer> и другие. Если вы можете использовать семантический элемент и подсказать браузеру, что именно там находится, лучше использовать подходящий элемент, а не <div>.
На практике
СкопированоДока Дог советует
Скопировано🛠 Понять, как выглядит <div>, несложно — это всегда прямоугольник (или в частном случае квадрат), но начинающие верстальщики умудряются неслабо накосячить с этим тегом. Я постоянно вижу ошибки в структуре вложенности блоков
Я постоянно вижу ошибки в структуре вложенности блоков <div> друг в друга.
🛠 Если провести аналогию между HTML-кодом сайта и человеком, то тег <body> — это всё тело. Например, у нас есть <div class, который обозначает руку. Логично, что внутри него должны быть <div class, внутри них <div class. Но некоторые умудряются сделать <div class вложенным в <body> и потом подвинуть его рядом, чтобы выглядело, будто «ноготь» находится на «пальце». А на самом деле он откуда-то извне прилетел вообще — отдельно лежит «ноготь» и отдельно рядом «палец». Не надо так, соблюдайте структуру 💪🏻
Вадим Макеев советует
Скопировано🛠 <div> — самый простой и самый крутой тег во всём HTML: нет стилей — нет проблем. Если сильно извратиться, то можно написать целый сайт на одних дивах. Разве что ссылки и формы делать не всегда удобно. Даже доступность можно накрутить поверх дивов с помощью ARIA-атрибутов и кучи JS.
Если сильно извратиться, то можно написать целый сайт на одних дивах. Разве что ссылки и формы делать не всегда удобно. Даже доступность можно накрутить поверх дивов с помощью ARIA-атрибутов и кучи JS.
Но лучше не имитировать встроенные в HTML теги. Во-первых, это очень сложно. Браузеры делают много полезной магии, особенно с интерактивными элементами. Во-вторых, важно понимать, что некоторые из них могут принести неочевидную пользу для сайта: быстрее загрузка, понятнее поисковикам, доступнее скринридерам, лучше в режимах для чтения и так далее.
Алёна Батицкая советует
Скопировано🛠 Начинающие разработчики часто заболевают болезнью под названием диватоз — всегда и везде используют <div>. На самом деле в HTML большое количество специальных тегов для разных нужд.
Например, для статей существует тег <article>, а для дополнительной информации тег <aside>. Они ведут себя и выглядят как <div>. Это тоже прямоугольники, в которые можно вкладывать другие блоки. Разница между ними в смысловой нагрузке.
Это тоже прямоугольники, в которые можно вкладывать другие блоки. Разница между ними в смысловой нагрузке.
Браузеру проще понимать, какой контент важен, когда HTML-разметка написана правильно, с использованием семантических тегов.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
<code>ctrl + alt + ←
→
<span>ctrl + alt + →
DIV должен уйти: улучшаем HTML / Хабр
Во многих домах есть комната, существующая только потому, что вокруг неё возвели четыре стены, и теперь ей нужно какое-то предназначение. В результате такие «комнаты-заглушки» используются чаще, чем все остальные комнаты дома, хоть изначально они для этого и не предназначались. Их универсальность и уникальность позволяют нам часто их изменять, не ограничиваться их целью и ощущать свободу их планировки.
Тег div во многом напоминает такие комнаты. Он является чистым листом. Он подходит для любого потока, позволяет управлять своими функциями, и может становиться всем, что мы пожелаем. Целые веб-сайты могут создаваться (и создаются) почти исключительно на одних div. Загуглите «single div designs», и вы найдёте бесчисленное множество дизайнеров, демонстрирующих свои навыки владения CSS, превращая один div в любую форму, которая им понадобится.
Иногда это вселяет трепет, но этой статье я хочу сказать, что нам следует двигаться дальше, к миру без div с именами классов или ID. В мир уникальных элементов HTML. Семантического HTML. Нам нужно сосредоточиться на основах.
После прочтения твита Хамона Холмгрена я создал проект со скучным названием Custom HTML Tags. В этом твите он говорит, что не стоит использовать div с именами классов для создания HTML-компонентов, а вместо этого применять специализированные теги HTML.
 Специализированные теги HTML по умолчанию являются div-ами. Просто убрав точку-префикс перед именами классов, мы можем сохранить точно такие же стили, как и раньше. Соответствующие HTML и CSS будут более семантичными, а также потребуют меньше символов.
Специализированные теги HTML по умолчанию являются div-ами. Просто убрав точку-префикс перед именами классов, мы можем сохранить точно такие же стили, как и раньше. Соответствующие HTML и CSS будут более семантичными, а также потребуют меньше символов.Задайтесь вопросом: сколько имён классов я назначил div-ам за свою жизнь? Когда вы ищете эти компоненты в своём HTML, то вы ищете сам div или имена классов?
Я изучил эти вопросы в своём проекте, превратившемся в мысленный эксперимент, и выяснил, что не только могу создать целую веб-страницу совершенно без использования div, но и могу уменьшить размер сайта, стилизовать всё при помощи правильного конвейера сборки и собрать самый маленький проект за всю свою жизнь.
anubisthejackle/custom-html-tags — этот проект в первую очередь является мысленным экспериментом. Скорее всего, он ещё очень сырой.
 Я связался со всеми специалистами по доступности, которых смог найти в Twitter, попросил их изучить страницу и дать свои рекомендации.
Я связался со всеми специалистами по доступности, которых смог найти в Twitter, попросил их изучить страницу и дать свои рекомендации.Также я отсканировал страницу несколькими сканнерами доступности. Она оказалась неидеальной, но мне кажется, результаты достаточно хороши, чтобы прекратить любые споры о том, что специализированный HTML никогда не сможет стать доступным для людей с ограниченными возможностями.
Как ни странно, мне показалось, что такой способ использования Tailwind демонстрирует его истинный потенциал. Мы сосредоточились на том, что встраиваемые классы являются эквивалентом встраиваемых стилей, и совершенно забыли про функцию apply.
Благодаря правильному конвейеру сборки мне удалось уменьшить размер таблицы стилей, оставив в нём только самое необходимое для работы страницы. То же самое относится и к JavaScript, а также к HTML. Все они миниатюризированы, что ускоряет загрузку страницы.
Можно ли реализовать то же самое на основе своих стилей, а не Tailwind? Разумеется. Tailwind необязателен, но в этом проекте я не хотел много думать над CSS, поэтому нашёл простое в настройке и использовании решение. Если вкратце, то он просто работает.
В этом проекте JavaScript использовался только для добавления доступности. До момента внесения обновлений для улучшения доступности специализированные теги HTML просто были эквивалентны стандартным конфигурациям div браузера, и это вполне работало. Но базовые теги HTML содержат аспекты, которые большинство разработчиков не учитывает: параметры ARIA по умолчанию.Без них инструменты обеспечения доступности не знают, как работать с тегами, и от них не надо этого ожидать. Тем не менее, несложно создать специализированные элементы в JavaScript и назначить им необходимые атрибуты ARIA.
Тем не менее, несложно создать специализированные элементы в JavaScript и назначить им необходимые атрибуты ARIA.
Именно это я и выяснил. После освоения основ такую систему можно реализовать не полном масштабе, но и в относительно простой форме. Нет никаких причин не использовать специализированные теги HTML для отдельных компонентов в продакшн-проекте.
Если вкратце, то не существует абсолютно никаких причин для обязательного использования div в своих проектах.
Так зачем его использовать?
На правах рекламы
Серверы с бесплатной панелью управления VestaCP или HestiaCP для максимально удобного и быстрого размещения сайта. Любой параметр сервера (CPU, RAM, NVMe) можно увеличить в любой момент в пару кликов через удобную панель управления собственной разработки.
Любой параметр сервера (CPU, RAM, NVMe) можно увеличить в любой момент в пару кликов через удобную панель управления собственной разработки.Подписывайтесь на наш чат в Telegram.
Custom HTML Block Extension — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Расширение пользовательского блока HTML расширяет «Пользовательский блок HTML» и превращает его в расширенный редактор кода.
На выбор предлагается 50 различных цветовых тем, и вы можете выбрать ту, которая лучше всего соответствует вашему вкусу.
Этот плагин включает Emmet, который расширяет ввод с помощью ярлыков до полного кода. Это уменьшает количество раз, которое вам нужно набирать, и экономит нажатия клавиш.
Вы можете изменить все виды настроек, чтобы создать свой идеальный редактор в расширенном режиме.
Поддерживает классический редактор, редактор тем/плагинов, настройки импорта/экспорта редактора и изменение отступов.
Ресурсы
monaco-editor
Лицензия: MIT License
Источник: https://github.com/microsoft/monaco-editor
react-notifications-component
Лицензия: MIT License
Источник: https:// github.com/teodosii/react-notifications-component
emmet-monaco-es
Лицензия: Лицензия MIT
Источник: https://github.com/troy351/emmet-monaco-es
monaco-themes
Лицензия: Лицензия MIT
Источник: https://github. com/brijeshb42/monaco-themes
webfontloader
Лицензия: Apache-2.0 Лицензия
Источник: https://github.com/typekit/webfontloader
Веб-шрифт (код Fira)
Лицензия: OFL-1.1 Лицензия 900 15 Источник : https://github.com/tonsky/FiraCode
Веб-шрифт (исходный код Pro)
Лицензия: OFL-1.1 Лицензия
Источник: https://github.com/adobe-fonts/source-code-pro
Веб-шрифт (Ubuntu Mono)
Лицензия: OFL-1.1 Лицензия
Источник: https:/ /ubuntu. com/legal/font-licence
com/legal/font-licence
Веб-шрифт (Anonymous Pro)
Лицензия: Лицензия OFL
Источник: https://www.marksimonson.com/fonts/view/anonymous-pro
- Пользовательский блок HTML Расширение
- Различные цветовые темы
- Более быстрое кодирование с Emmet
- Широкие возможности настройки
- Поддержка Classic Editor
- Загрузите папку
custom-html-block-extensionв каталог/wp-content/plugins/. - Активируйте плагин через меню «Плагины» в WordPress.
Дорогой друг. Вы сделали замечательный плагин. Давно хотел найти и очень рад, что нашел. И это несмотря на то, что половина функций плагина не работает на моем компьютере.
Миникарта, сворачивание кода, функция подсказки абсолютно мертвы.
Зато есть замечательная система отступов. Поиск и замена текста отлично работает. Раскрашивание кода происходит удивительно быстро. Хорошо подобраны цвета. Очень удобный множественный выбор и коррекция.
Конфета для кодирования!
Это то, что я искал ♥♥
Этот плагин надежный. МНЕ ОЧЕНЬ НРАВИТСЯ! Добавляет столь необходимую функциональность к блоку Custom HTML, а затем и к другим.
Невероятно хорошо собранный, вы можете сказать, что разработчик этого плагина потратил много времени и усилий на его создание.
Варианты/настройки, доступные для плагина, обширны, а небольшое вспомогательное всплывающее окно, показывающее вам визуальное представление того, что делает параметр, действительно полезно и интуитивно понятно.
 И это здорово.
И это здорово.Ваше HTML-форматирование сохраняется! Да, вы не ослышались, все ваши отступы, лишние строки и т. д. не теряются при сохранении, как в стандартном редакторе HTML.
Вау, просто вау, поздравляю автора, этот плагин очень мощный, очень полезный и очень хорошо собранный. .
Этот плагин абсолютно необходим, если вы вообще работаете с блоками CustomHTML!
В будущем хотелось бы, чтобы это использовалось в режиме редактора кода (доступ к которому для тех, кто не знает, осуществляется через визуальный редактор с помощью Ctrl+shift+alt+M)
Спасибо, Аки Хамано! Надеюсь, однажды это станет основной функциональностью WordPress.
Божественный плагин. Это плагин, который вы хотите, даже если вы платите за него!
カスタムHTMLブロックの編集に、驚きのEmmet実装! それだけではなく、オプションの多さ(そして、必要最低限のベーシックの設定部分はコンパクトでわかりやすくなっている)が大変気に入っています。 神プラグインだと思います。
Прочитать все 11 отзывов «Пользовательское расширение блока HTML» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Следующие люди внесли свой вклад в этот плагин.
- Аки Хамано
3.2.1
- Улучшение: изменение значка модального редактора HTML
3.2.0
- Функция: Добавить модальный редактор HTML
- Улучшение: не отображать кнопки панели инструментов в режиме предварительного просмотра
- Исправлено: неправильный CSS для редактора Monaco в редакторе блоков
- Исправлено: линии копирования и вырезания не работают в редакторе блоков
- Очищено: всплывающий интерфейс редактора польских блоков
- Очистка: всплывающий интерфейс польского классического редактора
- Очистка: польская настройка страницы пользовательского интерфейса
3.1.0
- Проверено на WordPress 6.1
- Отказ от поддержки WordPress 5.6–5.8
- Clean: Bump monaco-editor версии
- Улучшение: применение цветовой схемы администратора к экрану настроек
- Исправлено: положение уведомлений на экране настроек
3.
 0.3
0.3- Пакет основных файлов редактора Monaco
3.0.2
- Протестировано на WordPress 6.0
- Обновление имени автора
3.0.1
- Документ: Исправление опечатки
3.0.0
- Обновление: поддержка полнофункционального редактора сайта, предварительного просмотра мобильных/планшетных устройств и редактора шаблонов блоков
2.5.0
- Протестировано на WordPress 5.9 Обновление
- : улучшение пользовательского интерфейса инструмента преобразования отступов в редакторе блоков Обновление
- : отключите редактор кода в полнофункциональном редакторе сайта, предварительном просмотре на мобильных/планшетных устройствах и в редакторе шаблонов блоков
- Удалить: поддержка локальных файлов перевода
2.4.3
- Исправление: неправильный CSS для IntelliSense
2.4.2
- Исправление: Неправильный стиль окна поиска
2.
 4.1
4.1- Очистить: удалить ненужный файл, включенный в выпуск
2.4.0
- Исправление: режим редактора не определяется правильно при определенных условиях
- Clean: Обновите версию редактора monaco .
- Очистить: изменить пространство имен PHP
2.3.3
- Исправлено: режим редактора не определяется правильно при определенных условиях
2.3.2
- Очистить: обновить пакеты npm и выполнить проверку
- Исправление: стиль инструмента преобразования отступов
2.3.1
- Исправление: неправильный CSS для IntelliSense
2.3.0
- Добавлено: Поддержка редактора тем/плагинов
- Рефакторинг кода
- Очистить: обновить пакеты npm
2.2.3
- Исправлено: Быстрая вставка тегов не отображается в классическом редакторе
2.2.2
- Исправлено: Emmet не работает в классическом редакторе
2.
 2.1
2.1- Очистить: обновить пакеты npm
- Удалить: Связанные языковые файлы
2.2.0
- Добавлено: Инструмент преобразования отступов
- Исправление: добавлена обработка классического редактора, если он не поддерживает редактор содержимого
- Doc: обновление приветственного руководства, файл перевода
- Исправлено: визуальный редактор, добавленный в метабокс, не отображается в классическом редакторе 9.0004
2.1.2
- Исправление: символы не видны, пока преобразование не будет подтверждено при вводе японского языка
2.1.1
- Doc: Обновление проверено до
2.1.0
- Протестировано на WordPress 5.8
- Исправлено: проблема с неотображаемым значком правильного блока
- Очистить: обновить пакеты npm
- Добавлено: сочетание клавиш Ctrl+S в классическом редакторе
- Исправление: режим редактора не определяется правильно при первом использовании классического редактора
2.
 0.2
0.2- Исправлено: Ошибка при отключении визуального редактора в классическом редакторе
2.0.1
- Исправлено: проблема с ошибкой консоли браузера и неправильным отступом вверху редактора кода в классическом редакторе
2.0.0
- Документ: Обновить файл перевода
- Добавлено: Поддержка классического редактора
1.2.1
- Исправление: проблема с неправильным выполнением действия «вырезать/копировать» в зависимости от настроек
1.2.0
- Документ: Обновить файл перевода
- Добавлено: Инструмент конфигурации редактора импорта/экспорта
- Очистка: настройка внутренней логики
1.1.0
- Документ: Обновить файл перевода
- Doc: О том, как добавить пользовательские шрифты
- Добавлено: крючок фильтра для добавления пользовательских шрифтов
1.0.3
- Исправлено: Отступ кода образца в предварительном просмотре конфигурации редактора не соответствует настройкам
- Исправлено: неправильный синтаксис HTML в примере кода предварительного просмотра конфигурации редактора
- Очистка: настройка внутренней логики
- Изменение: диапазон некоторых элементов настройки
- Стиль: добавление пробела между горизонтальной полосой прокрутки и ручкой изменяемого размера поля
1.
 0.2
0.2- Очистить: перезаписать и сжать файлы gif
1.0.1
- Очистить: удалить console.log
- Очистить: удалить .eslintignore из .distignore
1.0.0
- Начальная версия
Мета
- Версия: 3.2.1
- Последнее обновление: 2 месяца назад
- Активные установки: 1000+
- Версия WordPress: 5.9 или выше
- Протестировано до: 6.2.2
- Версия PHP: 7.3 или выше
- Языки:
- Теги:
blockemmetgutenberghighlightinghtml
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Язык шаблонов Django | Документация Django
В этом документе объясняется синтаксис языка системы шаблонов Django. Если
вы ищете более технический взгляд на то, как это работает и как
расширить его, см. Язык шаблонов Django: для программистов Python.
Если
вы ищете более технический взгляд на то, как это работает и как
расширить его, см. Язык шаблонов Django: для программистов Python.
Язык шаблонов Django предназначен для достижения баланса между мощностью и простота. Он разработан, чтобы чувствовать себя комфортно для тех, кто привык работать с HTML. Если вы знакомы с другими текстовыми языками шаблонов, такими как Smarty или Jinja2, вы должны чувствовать себя как дома с шаблонами Django.
Философия
Если у вас есть опыт программирования или вы привыкли к языкам которые смешивают программный код непосредственно с HTML, вы захотите Имейте в виду, что система шаблонов Django — это не просто Python, встроенный в HTML. Так задумано: система шаблонов предназначена для выражения представления, а не логики программы.
Система шаблонов Django предоставляет теги, которые функционируют аналогично некоторым
программные конструкции — тег if для логических тестов, для тег для зацикливания и т. д. — но они не просто выполняются как
соответствующий код Python, и система шаблонов не будет выполняться
произвольные выражения Python. Только теги, фильтры и синтаксис, перечисленные ниже
поддерживаются по умолчанию (хотя при необходимости вы можете добавить свои собственные расширения к языку шаблона).
д. — но они не просто выполняются как
соответствующий код Python, и система шаблонов не будет выполняться
произвольные выражения Python. Только теги, фильтры и синтаксис, перечисленные ниже
поддерживаются по умолчанию (хотя при необходимости вы можете добавить свои собственные расширения к языку шаблона).
Шаблоны
Шаблон представляет собой текстовый файл. Он может генерировать любой текстовый формат (HTML, XML, CSV и др.).
Шаблон содержит переменных , которые заменяются значениями, когда оценивается шаблон, и тегов , которые управляют логикой шаблона.
Ниже приведен минимальный шаблон, иллюстрирующий несколько основ. Каждый элемент будет объясняется далее в этом документе.
{% расширяет "base_generic.html" %}
{% title блока %}{{ section.title }}{% endblock %}
{% заблокировать содержимое %}
{{ section.title }}
{% для истории в story_list %}
{{ история. заголовок|верхний }}
заголовок|верхний }}
{{ story.tease|truncatewords:"100" }}
{% конец для %}
{% конечный блок%}
Философия
Зачем использовать текстовый шаблон вместо шаблона на основе XML (например, Zope’s ТАЛ)? Мы хотели, чтобы язык шаблонов Django можно было использовать более только шаблоны XML/HTML. Вы можете использовать язык шаблона для любого текстовом формате, таком как электронная почта, JavaScript и CSV.
Переменные
Переменные выглядят следующим образом: {{ переменная }} . Когда механизм шаблонов
встречает переменную, он оценивает эту переменную и заменяет ее на
результат. Имена переменных состоят из любой комбинации буквенно-цифровых символов.
и подчеркивание ( "_" ), но не может начинаться с подчеркивания и не может
быть числом. Точка ( "." ) также появляется в переменных частях, хотя это
имеет особое значение, как указано ниже. Важно, у вас не может быть пробелов
или знаки препинания в именах переменных.
Используйте точку ( . ) для доступа к атрибутам переменной.
За кулисами
Технически, когда система шаблонов встречает точку, она пытается следующие поиски, в этом порядке:
- Поиск в словаре
- Поиск атрибута или метода
- Поиск числового индекса
Если результирующее значение можно вызывать, оно вызывается без аргументов. результат вызова становится значением шаблона.
Этот порядок поиска может привести к неожиданному поведению объектов, которые
переопределить поиск по словарю. Например, рассмотрим следующий фрагмент кода
который пытается перебрать collections.defaultdict :
{% for k, v in defaultdict.items %}
Сделайте что-нибудь с k и v здесь...
{% конец для %}
Поскольку сначала происходит поиск по словарю, это поведение срабатывает и обеспечивает
значение по умолчанию вместо использования предполагаемого метода .items() . В этом
В этом случае сначала рассмотрите возможность преобразования в словарь.
В приведенном выше примере {{ section.title }} будет заменен на заголовок атрибут объекта раздела .
Если вы используете несуществующую переменную, система шаблонов вставит
значение string_if_invalid , который установлен на '' (пустой
строка) по умолчанию.
Обратите внимание, что «bar» в выражении шаблона, таком как {{ foo.bar }} , будет
интерпретируется как литеральная строка и не использует значение переменной «bar»,
если он существует в контексте шаблона.
Атрибуты переменных, начинающиеся со знака подчеркивания, не могут быть доступны как они обычно считаются частными.
Фильтры
Вы можете изменять переменные для отображения с помощью фильтров .
Фильтры выглядят так: {{ name|lower }} . Это отображает значение параметра {{ name }} переменная после фильтрации через нижний фильтр, преобразующий текст в нижний регистр. Используйте трубу (
Используйте трубу ( | ), чтобы применить фильтр.
Фильтры можно объединять в цепочки. Выход одного фильтра применяется к следующему. {{ text|escape|linebreaks }} — распространенная идиома для экранирования текстового содержимого,
затем преобразование разрывов строк в
Некоторые фильтры принимают аргументы. Аргумент фильтра выглядит так: {{
био|truncatewords:30 }} . Это отобразит первые 30 слов биографии .
переменная.
Аргументы фильтра, содержащие пробелы, должны быть заключены в кавычки; например, присоединиться к
список с запятыми и пробелами, которые вы бы использовали {{ list|join:", " }} .
Django предоставляет около шестидесяти встроенных шаблонных фильтров. Вы можете прочитать обо всем их во встроенном фильтре справочника. Чтобы дать вам представление о том, что доступно, вот некоторые из наиболее распространенных использованные шаблонные фильтры:
-
по умолчанию Если переменная ложна или пуста, используйте данное значение по умолчанию.
 В противном случае используйте
значение переменной. Например:
В противном случае используйте
значение переменной. Например:{{ значение|по умолчанию: "ничего" }}Если
значениене указано или пусто, будет отображаться вышеприведенное «ничего».-
длина Возвращает длину значения. Это работает как для строк, так и для списков. Например:
{{значение|длина}}Если значение
['a', 'b', 'c', 'd'], вывод будет4.-
pngformat Форматирует значение как «удобочитаемый» размер файла (например,
'13 КБ',«4,1 МБ»,«102 байта»и т. д.). Например:{{ значение | размер файла }}Если значение
117,7 МБ.
Опять же, это всего лишь несколько примеров; полный список см. в справочнике по встроенным фильтрам.
Вы также можете создавать свои собственные шаблоны фильтров; видеть Как создавать собственные теги шаблонов и фильтры.
См. также
Административный интерфейс Django может включать полную ссылку на все шаблоны теги и фильтры, доступные для данного сайта. Видеть Генератор административной документации Django.
Теги
Теги выглядят так: {% tag %} . Теги более сложны, чем переменные: Некоторые
создать текст на выходе, некоторое управление потоком, выполняя циклы или логику, и
некоторые загружают в шаблон внешнюю информацию, которая будет использоваться последующими переменными.
Для некоторых тегов требуются начальный и конечный теги (например, {% тег %} ... содержимое тега
... {% endtag %} ).
Django поставляется с примерно двумя десятками встроенных тегов шаблонов. Вы можете прочитать обо всем их во встроенной ссылке тега. Давать вам попробовать то, что доступно, вот некоторые из наиболее часто используемых теги:
-
for Перебрать каждый элемент в массиве.
 Например, для отображения списка спортсменов
предоставлено в
Например, для отображения списка спортсменов
предоставлено в спортсмен_список:<ул> {% для спортсмена в спортсмене_списке %}- {{ спортсмен.имя }}
{% конец для %}-
if,elifиelse Вычисляет переменную, и если эта переменная «истинна», содержимое отображается блок:
{%, если спортсмен_список %} Количество спортсменов: {{ спортсмен_список|длина }} {% элитный спортсмен_in_locker_room_list %} Скоро спортсмены должны выйти из раздевалки! {% еще %} Никаких спортсменов. {% конец%}В приведенном выше примере, если
спортсмен_списокне пуст, количество спортсменов будет отображаться переменной{{ спортсмен_список|длина }}. В противном случае, еслиспортсмен_в_локере_комнаты_списокне пуст, сообщение «Спортсмены должно отсутствовать…» будет отображаться. Если оба списка пусты, «Спортсменов нет». будет отображаться.
будет отображаться.Вы также можете использовать фильтры и различные операторы в теге
if:{%, если спортсмен_список|длина > 1 %} Команда: {% для спортсмена в спортсмене_списке %} ... {% endfor %} {% еще %} Спортсмен: {{ спортсмен_список.0.имя }} {% конец%}Хотя приведенный выше пример работает, имейте в виду, что большинство фильтров шаблонов возвращают строки, поэтому математические сравнения с использованием фильтров, как правило, не работают как вы ожидаете.
длинаявляется исключением.-
блокирасширяет - Настройка наследования шаблонов (см. ниже), мощный способ сокращения «шаблона» в шаблонах.
Опять же, это только выборка из всего списка; посмотреть встроенный ссылка на тег для полного списка.
Вы также можете создавать свои собственные теги шаблонов; видеть Как создавать собственные теги шаблонов и фильтры.
См. также
Административный интерфейс Django может включать полную ссылку на все шаблоны
теги и фильтры, доступные для данного сайта. Видеть
Генератор административной документации Django.
Видеть
Генератор административной документации Django.
Наследование шаблонов
Самая мощная и, следовательно, самая сложная часть шаблона Django. движок — это наследование шаблонов. Наследование шаблонов позволяет построить базу «скелетный» шаблон, который содержит все общие элементы вашего сайта и определяет блокирует , которые дочерние шаблоны могут переопределять.
Давайте рассмотрим наследование шаблонов, начав с примера:
<голова>
{% block title %}Мой замечательный сайт{% endblock %}
<тело>
<дел>
{% заблокировать боковую панель %}
<ул>

 </p></div>
</p></div>
 html
html  html
html  html
html  Помнить,
дочерние шаблоны не должны определять все родительские блоки, поэтому вы можете заполнить
в разумных значениях по умолчанию в нескольких блоках, затем определите только те
вам нужно позже. Лучше иметь больше крючков, чем меньше крючков.
Помнить,
дочерние шаблоны не должны определять все родительские блоки, поэтому вы можете заполнить
в разумных значениях по умолчанию в нескольких блоках, затем определите только те
вам нужно позже. Лучше иметь больше крючков, чем меньше крючков. В сочетании с
В сочетании с  Например, этот шаблон всегда переопределяет содержимое
Например, этот шаблон всегда переопределяет содержимое  Этот тип эксплойта безопасности называется
Атака межсайтового скриптинга (XSS).
Этот тип эксплойта безопасности называется
Атака межсайтового скриптинга (XSS). Если вы используете Django
система шаблонов, вы защищены.
Если вы используете Django
система шаблонов, вы защищены. В этом примере, если
В этом примере, если  Например:
Например:
 #}
#}
 Таким образом, вы можете получить счет
всех комментариев, связанных с текущей задачей:
Таким образом, вы можете получить счет
всех комментариев, связанных с текущей задачей: Если вы включили
Если вы включили 