Блочная верстка — css-свойства, которые нужны для оформления блоков
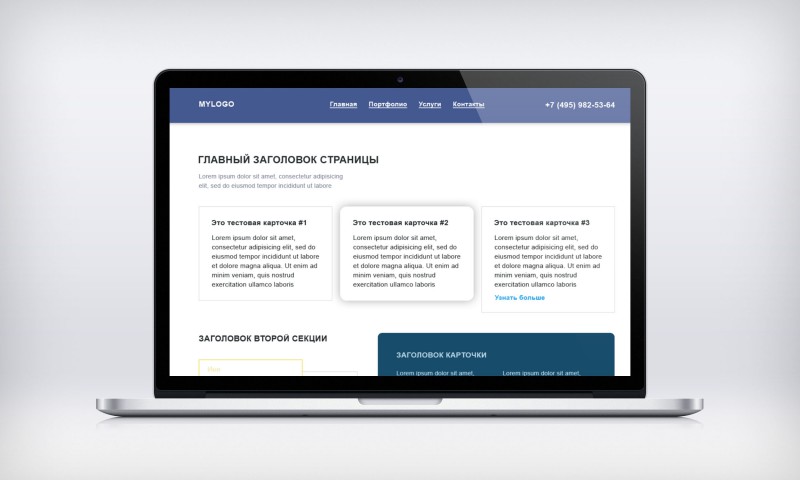
От автора: приветствую вас на страницах блога webformyself. Блочная верстка – самый популярный сегодня способ создать шаблон сайта. И таковым он будет оставаться видимо еще долгое время. В связи с этим давайте разбираться, как осуществляется блочная верстка css-свойствами.
Где создаются блоки
Для начала нужно понять, что css не создает блоки – он оформляет их. Сами по себе они формируются в HTML – языке разметки гипертекста. По умолчанию блок по высоте будет занимать место, равное высоте его содержимого. По ширине же он займет все доступное пространство, которое есть в родителе.
Для примера: если ширина родительского контейнера составляет 300 пикселей и в нем создан блок, то он тоже будет занимать такую ширину (только если у родителя не заданы отступы). Все остальные элементы, которые будут создаваться в контейнере, не могут стоять на одной линии с первым блоком и будут перенесены дальше.
Обычный пустой блочный элемент записывается с помощью парного тега — div. Сам по себе он ничего не делает. Например, давайте вспомним, что многие теги имеют определенный смысл: абзац является частью какого-то текста, подзаголовки нужны для улучшения навигации и восприятия и т.д. А вот тег div выступает просто контейнером.
Привычная блочная модель
В своем обычном поведении несколько созданных блоков будут идти сверху вниз друг за другом. Здесь сразу же наблюдается серьезная проблема, не так ли? А как же сделать боковую колонку, как, в конце концов, делают сайты, на которых в одной строке идет 3-5 анонсов новостей, да еще и с картинками? Вот тут нам и приходит на помощь css, с помощью которого расставить элементы на странице можно абсолютно любым образом.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееБлочная верстка сайта с помощью css: основные свойства
Как мы убедились выше, по умолчанию блоки очень упрямые. Не подпускают к себе других, да еще и занимают всю ширину. Конечно же, это нужно иногда исправлять, потому что структура многих сайтов требует этого.
Не подпускают к себе других, да еще и занимают всю ширину. Конечно же, это нужно иногда исправлять, потому что структура многих сайтов требует этого.
Давайте сначала разберемся с размерами. В css размеры элементам можно записывать с помощью свойств width и height. Зачастую значения задают в пикселях, хотя иногда в процентах или других относительных единицах.
Вот давайте представим, что есть большой родительский контейнер и в нем есть какой-то блочный элемент. Чтобы определить для него свойства через таблицу стилей, нужно как-то к нему обратиться. Если мы запишем так:
То абсолютно все блоки получат такую ширину, что нам явно не нужно. Значит, нужно добавить к блоку стилевой класс или идентификатор. Они добавляются с помощью атрибутов class и id, а значением выступает произвольное имя, но начинаться оно должно с английской буквы. Разрешается использовать также цифры, дефис и знак нижнего подчеркивания. Обычно самые важные элементы на странице получают идентификатор (шапка, контент, подвал), а менее важные (пункты меню, заголовки и т.
Я бы даже сказал, что дело не в важности, а в том, уникальный ли это элемент. Понятно, что двух шапок на сайте в принципе быть не может (я имею ввиду главную шапку вверху сайта), а вот пунктов меню может быть сколько угодно.
Самое главное, это запомнить – идентификатор задается одному элементу, один раз и больше не может записываться ни для какого другого элемента. Это уникальная метка. Стилевой класс можно записывать хоть сотне элементов, а одному блоку можно через пробел задать сколько угодно классов. Вот так:
<div class = «width height border»>Блок с тремя классами</div>;
<div class = «width height border»>Блок с тремя классами</div>; |
И как вы думаете, что теперь с ним произойдет, когда мы запишем такие свойства?
.width{ width: 250px; } .height{ height: 250px; } .border{ border: 10px solid green; }
. width: 250px; } .height{ height: 250px; } .border{ border: 10px solid green; } |
К блоку применятся все эти правила и теперь какому бы элементу вы не задали, например, класс border, он получит толстую зеленую рамку в 10 пикселей.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееНесколько блоков на одной линии
Далее я коротко расскажу о двух важных свойствах, которые позволят блокам располагаться в одну линию. Сразу пример: есть контейнер шириной 1000 пикселей. Ваша задача – впихнуть в него 3 блока шириной по 300 пикселей, чтобы они располагались на одной горизонтальной линии. Как это сделать? Есть два способа.
Во-первых, каждому блоку нужно задать класс. Вообще некоторые разработчики добавляют блочным элементам общие классы:
<div class = «block1 inline»></div> <div class = «block2 inline»></div> <div class = «block3 inline»></div>
<div class = «block1 inline»></div> <div class = «block2 inline»></div> <div class = «block3 inline»></div> |
Таким образом, каждый элемент может быть оформлен по-своему, но все они могут получить одинаковые указания, потому что все содержат класс inline.
.inline{ display: inline-block; }
.inline{ display: inline-block; } |
Либо так:
Первое свойство преобразовывает элементы в строчно-блочные. Они не теряют своих свойств, но могут располагаться в линию, если им хватает ширины в родителе.
Второе свойство прижимает каждый элемент к левому краю родительского контейнера. Но поскольку второй и третий элементы не могут прижаться к самому краю, они встанут за первым и тоже образуют линию.
Относительные размеры
Как делается в css блочная верстка резинового сайта? Такой шаблон имеет большое преимущество перед фиксированным, потому что может меняться в зависимости от ширины окна. Делается он в основном по такому принципу: общий элемент контейнер получает фиксированную ширину, а уже в нем помещаются структурные части, которым размер пишется в процентах.
<div id = «wrapper»> <div id = «content»></div> <div id = «sidebar»></div> </div> #wrapper{ max-width: 1000px; } #content{ width: 66%; } #sidebar{ width: 26%; }
<div id = «wrapper»> <div id = «content»></div> <div id = «sidebar»></div> </div>
#wrapper{ max-width: 1000px; } #content{ width: 66%; } #sidebar{ width: 26%; } |
Вот так вот это все примерно реализовывается. Оставшиеся 8% ширины оставим на отступы, допустим. Наш шаблон уже получит определенную адаптивность – он будет сжиматься при уменьшении ширины окна в браузере.
Оставшиеся 8% ширины оставим на отступы, допустим. Наш шаблон уже получит определенную адаптивность – он будет сжиматься при уменьшении ширины окна в браузере.
Конечно, до адаптивной верстки здесь далеко, но такие правила закладывают основание для нее. Далее с помощью медиа-запросов вы можете управлять тем, на какой ширине превратить шаблон в одноколоночный, где и когда уменьшить ширину и т.д. и т.п.
На этом на сегодня я хотел бы закончить. Больше информации о блочной верстке вы можете получить из наших премиум-уроков, в частности из учебника по css для начинающих, где описываются основные свойства, которые нужно знать при работе с блочными элементами.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьБлочная верстка — Кушак-HTML
Наиболее часто встречающаяся вёрстка — блочная. Однако, не все правильно верстают блоками, в основном, это те, кто делает это впервые. Как показывает практика, такие новички долго мучаются с первой блочной вёрсткой, а уже последующие им даются гораздо легче, так как они уже знают структуру блочной вёрстки. И чтобы облегчить немного жизнь новичкам, я в данной статье покажу уже готовую структуру блочной вёрстки.
Однако, не все правильно верстают блоками, в основном, это те, кто делает это впервые. Как показывает практика, такие новички долго мучаются с первой блочной вёрсткой, а уже последующие им даются гораздо легче, так как они уже знают структуру блочной вёрстки. И чтобы облегчить немного жизнь новичкам, я в данной статье покажу уже готовую структуру блочной вёрстки.
Привожу HTML-код:
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title>Заголовок страницы</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<meta name=»description» content=»Описание страницы.» />
<meta name=»keywords» content=»ключевые слова страницы» />
<link href=»css/styles.css» rel=»stylesheet» type=»text/css» />
</head>
<body>
<div id=»header»>Шапка сайта</div>
<div id=»content»>
<div id=»left»>Левые блоки</div>
<div id=»right»>Правые блоки</div>
<div id=»center»>Центральная часть</div>
</div>
<div class=»clear»></div>
<div id=»footer»>Содержимое подвала</div>
</body>
</html>
И CSS-код:
#left {
float: left; // Левые блоки размещаем слева
width: 200px; // Установка ширины 200 пикселей
}
#right {
float: right; // Правые блоки размещаем справа
width: 200px; // Установка ширины 200 пикселей
}
#center {
margin-left: 200px; // Отступ слева 200 пикселей
margin-right: 200px; // Отступ справа 200 пикселей
}
. clear {
clear {
clear: both; // Отменяем позиционирование (влияние float)
}
Эту структуру Вы можете смело копировать на свой сайт. Безусловно, некоторые элементы можно менять. Например, размеры левых и правых блоков. Соответственно, надо будет поменять и отступы у центрального блока. Также если вёрстка фиксированная, или она не должна растягиваться на всю страницу, то необходимо все блоки добавить в другой, самый верхний, у которого задать фиксированную ширину в пикселях (фиксированная вёрстка) или в процентах (резиновая, но не на всю страницу).
Надеюсь, данная структура блочной вёрстки поможет новичкам с минимальным количеством проблем сверстать свою первую страницу блоками
Вернуться на главную <Вернуться к предыдущей статье Читать следующую статью>
Блочная верстка с нуля. Верстка 2х-колоночного макета. Урок 2
Приветствую всех читателей блога!
В прошлом уроке по  В этом уроке я планирую сверстать простой макет и детально рассказать все теги и свойства, которые я буду применять.
В этом уроке я планирую сверстать простой макет и детально рассказать все теги и свойства, которые я буду применять.
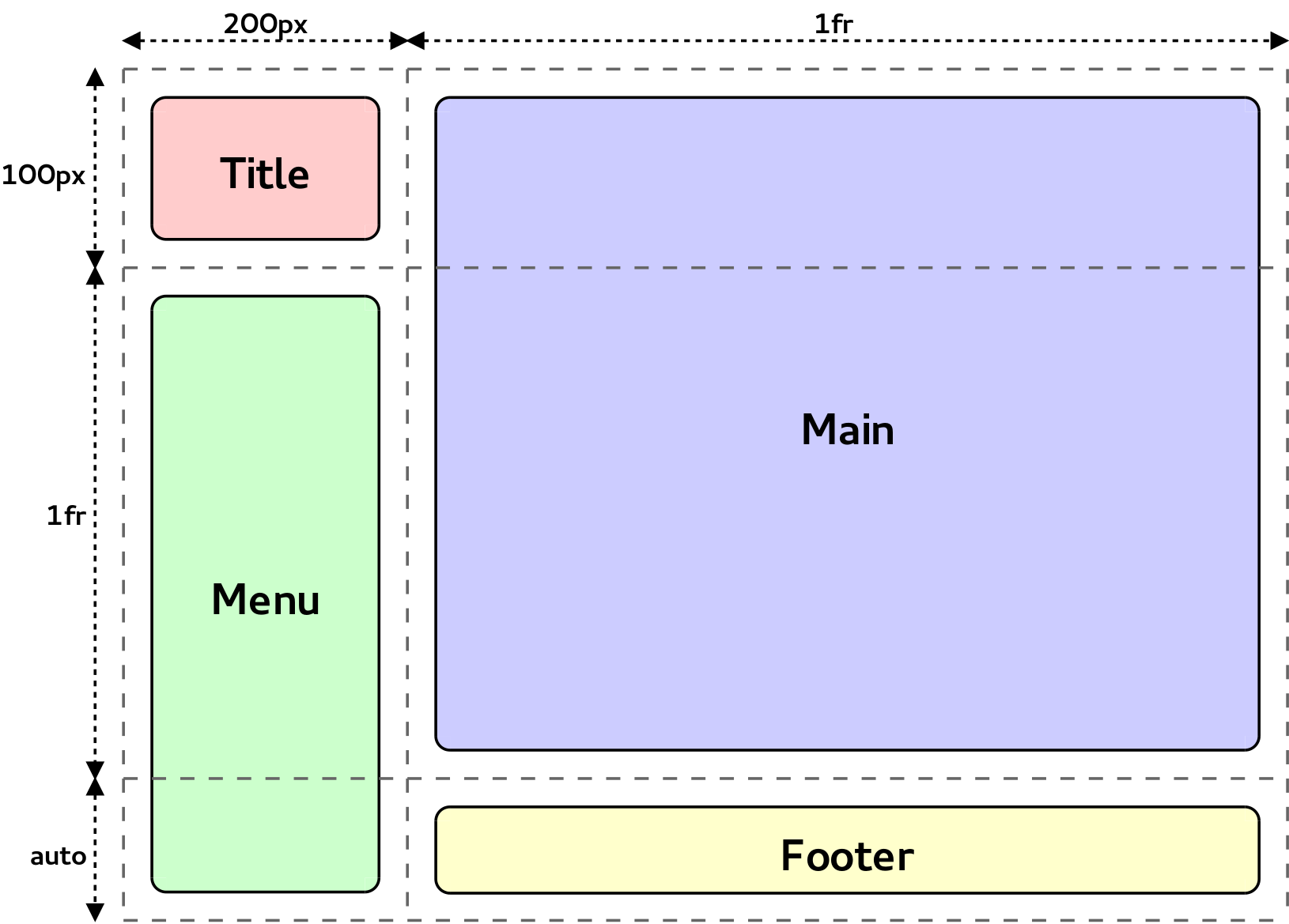
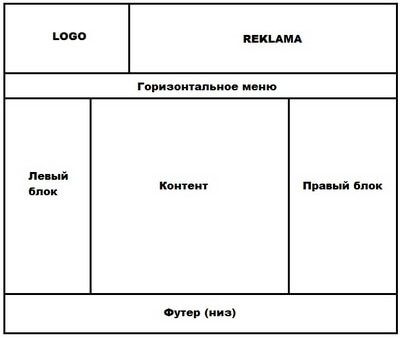
Напомню наш макет, который я привел в предыдущем уроке:
Перед тем как начать верстку, давайте разберем теорию:
<div> — это тег, он является блочным (кстати, по поводу блочных элементов я скоро напишу отдельную статью, а пока не будем забегать наперед). Ему, как и любому тегу, можно присваивать класс (class) или идентификатор (id). Делается это так:
- присвоим класс для блока — <div class=»myclass»>какой-то контент</div>
- присвоим идентификатор для блока — <div id=»myid»>какой-то контент</div>
Класс или идентификатор может иметь любое имя, используя буквы латинского алфавита (вобщем в верстке мы работает только с переключенным языков на английский, русский не используется). Начинать класс или идентификатор с цифр или других символов, кроме букв — нельзя!
Имя класса может сколько угодно раз повторяться на одной странице, а вот имя идентификатора должно быть уникально в пределах одной html страницы. Например, <div class=»myclass»></div> может встречаться на странице много раз, это очень удобно, если у нас есть одинаковые блоки по своему оформлению, а вот если мы уже 1 раз использовали <div id=»myid»></div>, то 2-ой раз на странице мы его не можем использовать, для этого нужно придумать какое-то другое имя для идентификатора.
Например, <div class=»myclass»></div> может встречаться на странице много раз, это очень удобно, если у нас есть одинаковые блоки по своему оформлению, а вот если мы уже 1 раз использовали <div id=»myid»></div>, то 2-ой раз на странице мы его не можем использовать, для этого нужно придумать какое-то другое имя для идентификатора.
ID принято использовать для глобальных блоков, в которых находятся все остальные блоки, но это не главное правило, здесь уже на усмотрение верстальщика. Я очень редко использую id в своей верстке, отдаю предпочтение только классам, чтобы избегать ошибок — повторения id.
Открываем наш файл index.html с помощью любого текстового редактора, я использую sublime text и делаем такую разметку. Вот, что у нас должно получиться в html:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Заголовок страницы</title> </head> <body>
<div> <div>Header</div> <div>Sidebar</div> <div> Какой-то текст, много текста, какой-то текст, много текста, произвольный текст, много текста, какой-то текст, много текста, </div> <div>Footer</div> </div>
</body> </html> |
Теперь рассмотрим всю верстку детальней, которая находится в между тегами <body></body>.
Я создал класс под названием wrapper, а в него вложил 4 блока с разными классами: header, left-sidebar, content, footer. Имена классов соответствуют названию блоков в нашем макете, написал им контент, чтобы было понятно, какой класс к какому блоку относится. Давайте теперь посмотрим в браузере как выглядит наша верстка, кликнем 2 раза на наш файл index.html.
Давайте теперь посмотрим в браузере как выглядит наша верстка, кликнем 2 раза на наш файл index.html.
Как видно, верстка очень не сходится с нашем макетом:) А все потому что цвета, отступы, ширина, высота блоков верстке задается с помощью CSS (англ. Cascading Style Sheets — каскадные таблицы стилей).
В 6-ой строке у нас как раз подключается файл style.css, в котором мы напишем вот такие стили. Его также нужно открыть удобным для вас текстовым редактором. Напомню, что в href=» » должно быть имя файла стилей, которое у вас в директории. Т.е. если у вас лежит фала main.css, тогда подключение этого файла будет выглядеть вот так — href=»main.css».
<link rel=»stylesheet» type=»text/css» href=»style.css»> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
body, html { width: 100%; min-width: 1000px; height: 100%; margin: 0; padding: 0; font-family: Tahoma; background: #ffffff; color: #ffffff; } . width: 1000px; margin: 0 auto; } .header{ background: #009e9d; padding: 50px 0; font-size: 20px; line-height: 24px; text-align: center; text-transform: uppercase; } .left-sidebar{ background: #0010d5; float: left; width: 250px; text-align: center; text-transform: uppercase; } .content{ background: #97969b; float: left; width: 750px; text-align: center; text-transform: uppercase; } .footer{ background: #28282a; padding: 100px 0; padding: 50px 0; font-size: 20px; line-height: 24px; text-align: center; text-transform: uppercase; } |
Теперь давайте посмотрим, что же у нас получилось после того, как мы добавили файл стилей c его содержимым.
Уже более похоже на наш мокап, но почему-то футер не на своем месте и правый блок с контентом поверх футера. Это все потому что мы применили для блоков left-sidebar и content свойство float:left. Это свойство определяет по какому краю будет выравниваться наш блок и при этом следующие за ним элементы будут обтекать блок с других сторон. Чтобы футер стал на свое место, мы после блоков, у которых применено свойство float:left, должны добавить блок с классом clear, это еще называется «очистить поток».
Css свойство clear
Чтобы определить, должен ли контент, который «обтекает» float-блок, быть сброшен вниз, мы используем свойство clear. Список возможных значений свойства:
- left – не допускает обтекание «float» блока слева
- right – запрещает обтекание блока справа
- both – запрещает обтекание блока с двух сторон, т.е. и слева, и справа
- none – разрешено обтекание
Итак, теперь в файл style. css добавим изменения, а именно после .content добавим класс clear с таким свойством.
css добавим изменения, а именно после .content добавим класс clear с таким свойством.
.clear { clear: both; } |
А в index.html добавим после <div class=»content»></div> наш блок с классом clear. После изменений наш конечный варианта html-файла будет выглядеть вот так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Заголовок страницы</title> <link rel=»stylesheet» type=»text/css» href=»style. </head> <body>
<div> <div>Header</div> <div>Sidebar</div> <div> Какой-то текст, много текста, какой-то текст, много текста,<br> Какой-то текст, много текста, какой-то текст, много текста,<br> Какой-то текст, много текста, какой-то текст, много текста,<br> </div> <div></div> <div>Footer</div> </div>
</body> </html> |
А если мы посмотрим, что же у нас получилось в браузере, то увидим, что наше свойство clear сделало очистку флоатов и теперь footer действительно на своем месте.
Отлично! Теперь давайте немного подпилим наши контентные блоки, добавим им одинаковую высоту, чтобы наша верстка была похожа на мокап. Добавляем свойство height для класса left-sidebar и content — высота блока, указывается в пикселях. После всех изменений вот как выглядит наш конечный файл style.css
После всех изменений вот как выглядит наш конечный файл style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
body, html { width: 100%; min-width: 1000px; height: 100%; margin: 0; padding: 0; font-family: Tahoma; background: #ffffff; color: #ffffff; } .wrapper{ width: 1000px; margin: 0 auto; } .header{ background: #009e9d; padding: 50px 0; font-size: 20px; line-height: 24px; text-align: center; text-transform: uppercase; } . background: #0010d5; float: left; width: 250px; height: 300px; text-align: center; text-transform: uppercase; } .content{ background: #97969b; float: left; width: 750px; height: 300px; text-align: center; text-transform: uppercase; } .clear { clear: both; } .footer{ background: #28282a; padding: 100px 0; padding: 50px 0; font-size: 20px; line-height: 24px; text-align: center; text-transform: uppercase; } |
Теперь посмотрим что же нам показывает браузер:
Мы справились с нашей задачей, текст выравнивать по центру по вертикали в сайдбаре и контенте в этом уроке мы не будем. Этому будет посвящена отдельная большая статья, в которой я расскажу несколько вариантов, как выровнять текст по центру.
Подведем итоги урока и я расскажу о css свойствах, которые мы использовали для данного мокапа.
- width: 1000px; — это ширина 1000 px у блока;
- margin: 0 auto; — блок будет выровнен по центру относительно родительского блока. В нашем случае родительским блоком выступает body и html, т.е. весь документ;
- padding: 20px 0; — внутренние отступы у нашего блока по 20 пикселей;
- margin: 0; — внешние отступы нашего блока от других соседних;
- color: #ffffff; — цвет текста, в данном случае мы указали 16-ричный цвет. #ffffff — белый;
- background: #ffffff; — цвет фона блока, белый;
- font-size: 20px; — размер шрифта в пикселях;
- line-height: 24px; — высота линии текста;
- text-transform: uppercase; — все буквы большие.
Ниже приведу скрин, который показывает на примере, что такое padding и margin. Переписывать htmlbook.ru нет смысла, более детально со всеми свойствами вы можете ознакомиться именно там.
Переписывать htmlbook.ru нет смысла, более детально со всеми свойствами вы можете ознакомиться именно там.
Спасибо, если дочитали статью до конца. Надеюсь она была интересной и познавательной. Чтобы не пропустить следующую статью — подписывайтесь на сайт и добавляйтесь в группу.
Предыдущая статья
← Блочная верстка сайта с нуля. Урок 1Следующая статья
Что такое фриланс и кто такой фрилансер? →Всё о типах верстки. Особенности табличной, блочной и смешанной верстки. Табличная, Блочная и Семантическая виды верстки
. Это вспомогательный слой, его смысл будет понятен, когда вы увидите код CSS.Если открыть HTML-файл в браузере, не подключая таблицу стилей, страница будет выглядеть так.
Теперь добавим файл CSS, код которого приведён ниже.
Body { background: #FFF; color: #000; font-family: Arial, sans-serif; font-size: 14px; } #header { background: #F5DEB3; width: 100%; height: 55px; } #container { background: #FFD700; margin: auto auto; text-align: center; width: 80%; height: 400px; } #navigation { background: #FE9798; width: 100%; height: 25px; } #sidebar { background: #40E0D0; float: left; width: 20%; height: 280px; } #content { background: #DCDCDC; float: right; width: 80%; height: 280px; } #clear { clear: both; } #footer { background: #00BFFF; width: 100%; height: 40px; }
С помощью стилей мы последовательно оформляем содержимое тега и всех находящихся внутри контейнеров с помощью ранее изученных правил.
#clear { clear:both; } запрещает обтекание элемента слева и справа. Если убрать это правило, вёрстка «поедет» и низ сайта перестанет корректно отображаться.
CSS творит чудеса, и с ним наша HTML-страница примет уже совсем другой вид.
Вот и весь смысл блочной структуры. Дальше можно только наполнять сайт содержимым и усложнять оформление, но делаться это будет всё равно по изложенному выше принципу. Также посмотрите статью про вёрстку сайта из PSD макета, там эти принципы показаны более наглядно.
Достоинства табличной верстки:
1.Удобство и простота работы с ячейками таблицы, используемыми в качестве элементов структуры электронного издания. С помощью таблицы можно достаточно просто создавать несложные структуры. В случае необходимости задания более сложной структуры мы потратим немного больше времени. Но при масштабировании окна браузера колонки сохранят свой исходный вид, а также взаимное расположение. К тому же, независимо от наполнения соседних ячеек, по высоте они останутся одинаковыми.
2.Использование табличной верстки хорошо подходит для создания так называемого «резинового» макета, в котором ширина зависит от ширины окна браузера.
3.В ячейках таблицы мы можем одновременно выравнивать по горизонтали и вертикали.
4.Меньше всего зависит от выбранного пользователем браузера.
Недостатки табличной верстки:
1.Для отображения страницы надо дождаться, пока браузер загрузит всю таблицу.
2.Более громоздкий и менее понятный код при создании таблиц, т.к. сложная иерархическая структура вложенных тегов.
3.Отсутствует разделение оформления и содержимого.
4.Плохая индексация. Раздробленность информации затрудняет правильное индексирование страницы поисковыми системами.
5.Отсутствие полосы прокрутки (при фреймовой верстве можно прокручивать части).
6.Верстка не соответствует стандартам html и css (таблицы должны быть только для табличных данных).
Достоинства блочной верстки:
1.Сильно уменьшен код html-страниц за счет использования элементов div.
2.Есть возможность нестандартного вложения блоков друг в друга – можно размещать элементы как хотим.
3.Блоки отображаются по мере своей загрузки, что ускоряет работу с электронными изданиями.
4.Лучшая индексация поисковыми системами.
5.Есть возможность расположения нескольких слоев друг над другом, что помогает улучшить индексацию.
6.Возможность использования полосы прокрутки отдельных блоков.
7.С точки зрения моды – данная верстка сейчас самая популярнаяJ
Недостатки блочной верстки:
1.При низком разрешении экрана у монитора пользователя блоки могут поменять свое взаимное расположение.
2.В разных браузерах (старых версий) верстка может выглядеть по-разному.
3.Эта верстка самая сложная.
Блочная фиксированная разметка с помощью CSS.
Существует четыре различных метода позиционирования.
Статическое позиционирование
HTML элементы позиционируются статически по умолчанию. Статически позиционированный элемент всегда располагается в соответствии со стандартным потоком элементов на странице.
Статически расположенные элементы не подвергаются воздействию свойств top, bottom, left, и right.
Фиксированное Позиционирование
Элемент с фиксированным положением позиционирован относительно окна браузера.
Он не будет двигаться, даже если окно прокручивается:
Пример:
Замечание: IE7 и IE8 поддерживают значение fixed только если указан тип документа!DOCTYPE.
Фиксированно расположенные элементы удаляются из нормального потока. Документ и другие элементы ведут себя так, будто фиксированно расположенный элемент не существует.
Зафиксированные элементы могут перекрывать другие элементы.
Абсолютное Позиционирование
:
Пример:
position:absolute;
Блочная гибкая разметка с помощью CSS.
CSS свойства позиционирования позволяют вам позиционировать элемент. Также они могут расположить элемент позади другого, и указать, что должно произойти, когда содержимое элемента слишком большое.
Элементы могут располагаться, используя свойства top (сверху), bottom (снизу), left (слева), и right (справа). Однако, эти свойства не будут работать, пока не установлено свойство position.
Относительное позиционирование
Пример:
position:relative;
Пример:
position:relative;
Относительно позиционированные элементы часто используются в качестве контейнеров для абсолютно позиционированных элементов.
Применение абсолютного позиционирования на странице. Правило z-index.
Абсолютное Позиционирование
Абсолютно позиционированный элемент располагается относительно первого родительского элемента, который позиционирован иначе, чем статически. Если такого элемента не найдено, за родительский элемент принимается :
Пример
position:absolute;
Абсолютно позиционированные элементы удаляются из стандартного потока элементов. Документ и другие элементы ведут себя так, будто абсолютно позиционированный элемент не существует.
Абсолютно расположенные элементы могут перекрывать другие элементы.
Свойство z-index указывает вертикальный порядок для элемента.
position:absolute;
Элемент с большим вертикальным порядком всегда отображается впереди элемента с меньшим вертикальным порядком.
Замечание: z-index работает только для позиционированных элементов (position:absolute, position:relative или position:fixed).
Свойство z-index поддерживается всеми основными браузерами.
Замечание: Значение «inherit» не поддерживается в IE7 и более ранних версиях. IE8 требует объявления!DOCTYPE. IE9 поддерживает «inherit».
Значения Свойства:
Auto: устанавливает вертикальный порядок такой же, как у родительского элемента. Используется по умолчанию
Число: устанавливает значение вертикального порядка элемента. Отрицательные значения допустимы
Inherit: указывает, что вертикальный порядок должен наследоваться от родительского элемента
Применение относительного позиционирования. Создание эффектов объема и тени.
Относительное Позиционирование
Относительно позиционированный элемент располагается относительно по отношению к его обычной позиции.
Пример
position:relative;
Примерh3.pos_top
position:relative;
CSS3 Тень Контейнера
В CSS3, свойство box-shadow используется для добавления тени к контейнерам:
Пример
Добавление тени контейнера к элементу div:
box-shadow: 10px 10px 5px #888888;
Webkit-box-shadow: 10px 10px 5px #888888; /* Safari */}
CSS3 Граница-Изображение
Посредством CSS3 свойства border-image вы можете использовать изображение для создания границы:
Свойство border-image позволяет вам указать границу-изображение.
Пример
Использование изображения для создания границы вокруг элемента div:
border-image:url(border.png) 30 30 round;
Moz-border-image:url(border.png) 30 30 round; /* Firefox */
Webkit-border-image:url(border.png) 30 30 round; /* Safari и Chrome */
O-border-image:url(border.png) 30 30 round; /* Opera */}
Новые Свойства:
border-image: Стенографическое свойство для установки всех свойств группы border-image-* 3
border-radius: Стенографическое свойство для установки всех четырех свойств border-*-radius 3
box-shadow: Присоединяет один или более эффектов отбрасывания тени к контейнеру
Одним из самых популярных споров между верстальщиками — это, какая вёрстка лучше: табличная или блочная . Вопрос этот очень спорный и каждый по-своему прав. Хотя я убеждён, что всё зависит от конкретной ситуации, поэтому и блочная вёрстка , и табличная вёрстка имеют право на существование. И в этой статье я постараюсь разобрать преимущества и недостатки каждой из них. Чтобы при выборе типа вёрстки для своего сайта, Вы опирались, в первую очередь, на их особенности.
Начну с преимуществ и недостатков табличной вёрстки :
- Таблицы не перекрываются друг с другом при маленьких разрешениях.
- Легко делать кроссбраузерный дизайн.
- Гораздо проще блочной вёрстки.
- Очень много лишнего кода, ввиду бесконечного создания строк и столбцов.
- Далеко не каждый дизайн можно создать с помощью таблиц.
Теперь о преимуществах и недостаках блочной вёрстки :
- Значительно меньше HTML-кода и, как следствие, уменьшение веса страницы.
- Блоки загружаются быстрее таблиц (особенно больших таблиц).
- В отличии от таблиц, блоки — универсальное средство для создания любого дизайна.
- Гораздо сложнее табличной вёрстки .
- Огромные проблемы с кроссбраузерностью .
- Блоки начинают наезжать (либо спадать) друг на друга при маленьких разрешениях экрана.
Вот все преимущества и недостатки блочной и табличной вёрстки . От себя хочу добавить, что в 99% Вы будете использовать и то, и другое, но сейчас вопрос стоит о создании самого макета сайта в целом. И здесь я хочу дать Вам рекомендацию, какой из типов вёрстки выбрать.
Блочная вёрстка лучше табличной, НО при условии, что Вы добьётесь кроссбраузерности и хорошего отображения сайта при разных разрешениях экрана. Данный сайт свёрстан блоками, однако, добиться кроссбраузерности и хорошего отображения на разрешениях (я добился хорошего отображения на разрешениях от 800 на 600 , хотя на практике достаточно от 1024 на 768 ) очень тяжело. Об этом я предупреждаю заранее, поэтому если у Вас ещё маленький опыт вёрстки, то забудьте о блочной вообще. Лучше делайте табличную вёрстку.
Вывод : если Вы ещё недостаточно опытны, то используйте только табличную вёрстку , иначе принимайте решение в зависимости от конкретного случая. И всегда ответьте себе на вопрос: «Готовы ли Вы к потере огромного количества времени ради совсем небольшой пользы? «.
В этой статье речь будет идти о видах верстки. Сразу хочу отметить что при создании веб страницы совсем не обязательно выбрать один вид верстки и использовать только его. Элементы одного вида можно (иногда даже нужно) использовать в других видах верстки. Главное делать это правильно.
Верстка таблицами
С начала 90 годов используется табличная верстка и до сих пор множество веб — программистов используют ее в своих проектах. Табличная верстка предполагает построение страницы с помощью html тега
Блочная верстка с помощью div
Изначально веб-страницы представляли из себя просто набор тегов. Элементы отображались в том порядке, в котором они записывались в HTML коде. Визуально, информацию разделяли с помощью горизонтальных линий либо отступов.
Вторым этапом построения сайтов стало построение на основе таблицы. Сайт представлял собой таблицу в ячейки которой вставлялась информация. Это позволяло реализовывать колонки и отдельные блоки, однако удобство работы с версткой на основе таблицы довольно низкое, не обладает гибкостью. Также, табличная верстка не пригодна для построения адаптивных сайтов.
Третий, наиболее современный подход, к верстке сайтов заключается в построении сайта с помощью блоков, или блочной верстке. В англоязычных источниках такой подход называют Layouts. Блоки при таком подходе располагаются один под другим, либо меняют их порядок отображения с помощью позиционирования в CSS
Блочная верстка — это подход, при котором сайт строят на основе блоков, в качестве блоков выступают теги div. Теги div имеют некоторые свойства:
- div — блочный элемент, поэтому, если не задана ширина, растягивается на всю ширину окна браузера;
- div — высота блока, если она не задана, равна содержимому. Пустой блок div имеет высоту — 0 px, поэтому не отображается на странице;
- div не имеет оформления. Чтобы его увидеть нужно задать ему стили в CSS.
- div не несет смысловой нагрузки, это просто способ структурировать сайт
- div — может содержать любое количество вложенных элементов. Так в div можно вкладывать другие блоки div, заголовки, параграфы, изображения и многие другие элементы
В HTML блок div записывается
<div>Пример</div>
<div>Пример</div> |
Рассмотрим как оформить div с помощью CSS:
See the Pen div by Alex (@Asmodey) on CodePen.
Рассмотрим примененные к div свойства более подробно
Свойство border
Свойство border изображает границу вокруг элемента. Синтаксис свойства:
border: Толщина_линии вид_линии цвет;
border: Толщина_линии вид_линии цвет; |
При подставлении полных параметров:
Где solid — сплошная линия, 2px — толщина обводки и red — цвет. Видов линии существует очень много, но на практике чаще всего применяют:
- solid — сплошная линия
- dotted — точки
- dashed — пунктирная линия
Если возникает необходимость задать разные настройки для разных границ элемента примените следующий синтаксис:
border-top: 1px solid red; border-left: 4px solid yellow;
border-top: 1px solid red; border-left: 4px solid yellow; |
т.е. можно задать оформление конкретной границе.
Скругление углов элемента
Для скругления углов элемента используется border-radius. В примере показанном выше при использовании синтаксиса:
все углы скруглятся на 5 px. Если необходимо округлить каждый угол в отдельности, можно задать следующий синтаксис:
See the Pen border-radius by Alex (@Asmodey) on CodePen.
Первое число соответствует левому верхнему углу, второе правому верхнему, затем правому нижнему и левому нижнему. Т.е. обход идет по часовой стрелке.
Обратите внимание, что использовать border-radius можно без применения границы.
Все современные адаптивные сайта используют блочный подход к верстке и свойства обтекания элементов. Табличная верстка используется только для email рассылок.
Блочная верстка в html
Блочная верстка заключается в использовании <div> блоков при составлении страниц сайта. Иногда применяют термин верстка слоями. В наше время активно применяется блочная верстка, сайт состоит из блоков, к примеру : шапка — баннер, раздел меню, основной контент, боковая колонка, подвал. Сами эти блоки тоже могут состоять из элементов блоков. Тег <div> может быть вложенным, к ним применяются разные классы, и этим классам даются определенные стили , оформления. Ранее сайты составляли часто табличной версткой, то есть применяли тег <table> и различные элементы сайта были ячейками таблицы, но со временем блочная верстка стала более популярной и удобной для создания сайтов среди веб программистов.
Блочная верстка подразумевает следующие принципы
Отделение структуры сайта, контента от оформления блоков, элементов страницы
Файл кода HTML состоит только из тегов разметки , тегов логического форматирования и контента, а представление стилей блоков и элементов содержится в файле со стилями (css) . Такой метод дает возможность независимо работать над видом элементов страницы и её структурой и содержимым. За счет этого созданием сайта могут заниматься несколько человек, при этом каждый из них делает свою часть работы независимо от других. Дизайнер, верстальщик , программист выполняют свою задачу при создании сайта.
Активное использование тега <div> при верстке
При блочной вёрстке сайта часто применяется тег <div>, который выполняет множество функций. Практически это основной элемент , к которому применяются различные стили. Это не значит, что используется только один этот тег, нужно ведь и рисунки вставлять и оформлять текст, и ссылки делать, и списки применять. Но при блочной вёрстке тег <div> является базовым фундаментом верстки, кирпичиком создания сайта.
При блочной верске, которую иногда называют версткой слоями, HTML-код состоит из ряда выделяющихся наглядных блоков, код сайта в результате становится более компактным, чем при табличной вёрстке.
Таблицы используются только для вывода табличных данных
При блочной вёрстке могут применятся таблицы, но только в таких случаях, когда они действительно нужны для наглядного отображения чисел и других табличных данных, например таблица товаров и цен на них, либо таблица графика маршрутных автобусов или статистические данные . Вариант, когда таблицы не использовать вообще, является нецелесообразным.
Пример создания макета сайта при блочной верстке
Создадим при помощи блоков простой макет страницы сайта, состоящий из следующих блоков: шапки, блока меню, основного контента, боковой колонки и подвала.
Сначала создадим пустую папку block-verst , затем в этой папке создадим два файла index.html и style.css с помощью приложения блокнот notepad++ . Код файла index.html будет таким:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> Блочная верстка html</title>
<link rel="stylesheet" type="text/css" href="style.css" >
</head>
<body>
<div>
<h3>Шапка сайта</h3>
</div>
<div>
<h3> Навигация по сайту Меню сайта</h3>
</div>
<div>
<h3>Боковая колонка</h3>
</div>
<div>
<h3>Основной контент</h3>
</div>
<div> </div>
<div>
<h3> Подвал сайта</h3>
</div>
</body>
</html>
Код файла style.css будет таким:
body {
background: #f5f5f5;
color: #000000;
font-family: Arial, Times New Roman;
font-size: 16px;
width:1000px;
}
#header {
background: green;
height: 100px;
width: 1000px;
}
#navigation {
background: white;
width: 1000px;
}
#sidebar {
background: #d3d3d3;
float: left;
width: 290px;
height: 400px;
}
#content {
background: #d3d3d3;
float: right;
width: 680px;
height: 400px;
}
#clear {
clear:both;
}
#footer {
background: blue;
height: 80px;
width: 1000px;
}
В результате в браузере мы увидим следующее:
0 0 голос
Рейтинг статьи
Способы HTML верстки | Провёрстка
Верстка – это процесс превращения графического макета картинки (обычно из psd-формата) в веб-страницу по определенным правилам. Другими словами – превращение картинки в специальный код (html-код), соблюдая оформление, экранное разрешение и требования браузеров.
В настоящее время можно выделить 4 способа верстки веб-страниц:
- Прямая верстка
- Фреймовая верстка
- Табличная верстка
- Блочная верстка
Прямая верстка
В первое время своего существования интернет был обычным набором документов, представляющих из себя самый простой набор заголовочных элементов, текста, рисунков и таблиц. Такие документы были не презентабельны, и по мере увеличения популярности WWW возникала задача управления внешним видом страницы. Вместо заголовочных элементов разработчики начали применять полужирные шрифты, чтобы создать желаемые визуальные эффекты на странице.
Табличная верстка
На смену прямой верстке пришла табличная верстка, которая применяется и по сегодняшний день. При прямой верстке таблицы применялись по своему прямому назначению – для отображения табличных данных (сводные таблицы, результаты матчей, прейскуранты цен, перечни товаров). При табличной верстке таблица поменяла свой прямой смысл – она стала фундаментом дизайна – элементы дизайна: логотип, фоновые картинки, кнопки, логотип, основной текст, меню и остальные элементы сайта, стали размещаться в ячейках таблицы, создавая внешне законченную структуру.
Пример:
1 – показана обычная таблица с ячейками
2 – структурный вид макета, основанного на таблице
3 – с использованием структуры 2 сделана страничка сайта (границы таблицы являются невидимыми, что позволяет использовать таблицу как фундамент страницы)
Обычно в готовом html-документе одной таблицей все не заканчивается. Для создания сложных структур приходится определенным образом влаживать и другие таблицы в ячейки существующих таблиц, что приводит к сложности читаемости кода, трудности правки и, кроме того, увеличивается объем такой страниц, такую страницу тяжело затем программировать.
Чтобы проще управлять внешним видом документа (жирность слов, подчеркивание, курсив, выравнивание) были разработаны визуальные редакторы – WYSISYG инструменты (What You See Is What You Get, «что видишь, то и получишь»). К сожалению, вместо того, чтобы упростисть ситуацию визуальные редакторы, наоборот, ее усложнили – в документе появилось огромное количество избыточного кода, который стало понять еще труднее. И web-страница стала настолько сложной в понимании, что вручную ее редактировать стало практически невозможно, чтобы не разрушить код WYSISYG. Ситуацию спасла появившаяся на свет технология css (Cascading Style Sheets – каскадные таблицы стилей), при которой все визуальное оформление(жирность и цвет шрифтов и пр.) теперь находится во внешнем файле и который подключается к html странице, т.е. структура(фундамент) страницы находится в одном html файле, а визуальное оформление в другом – css файле. С появлением css появился новый блочный способ html-верстки.
Блочная верстка
При такой верстке графические макеты верстаются с помощью прямоугольных блоков (div). Такие блоки на странице можно располагать любым образом. Данный способ верстки лишен всех недостатков табличного подхода. Количество кода сокращается в разы, по сравнению с табличным способом.
При табличном подходе блок текста опишется так:
При блочной верстке тот же самый блок описывается так:
Код страницы читается легко и понятно (+ использование css позволяет вынести все оформление во внешний файл, что приводит к сокращению и легкой понимаемости самого html-кода).
Программистам работать с таким кодом очень приятно.
Блочный способ может комбинироваться с табличным – таблицы снова могут применятся по своемому прямому назначению, позволяя в удобном виде отображать информацию.
Таким образом, настоящее и ближайшее будущее за блочной версткой.
Кроме этого, в настоящее время уже вовсю используется язык разметки HTML5, в котором предлагается использование новых тегов для обозначения блочных и инлайновых элементов. Со списком новых тегов и аттрибутов, какая предлагается разметка страницы при использовании html5 можно ознакомиться в этой статье. А как правильно выбрать тот или иной тег и не сделать ошибки рассказывается в этой статье.
Фреймовая верстка
Фрейм (от англ. frame — рамка) — это отдельный, законченный HTML-документ, который вместе с другими HTML-документами может быть отображён в окне браузера.
Фреймы напоминают ячейки таблицы. В каждой такой ячейке может быть выведен отдельный html документ и они являются независимыми друг от друга. Фреймы совершенно по разному могут отображаться в разных браузерах, т.е. присутствует момент несовместимости. Использовать фреймы в современной сети можно, но не рекомендуется. Некоторые поисковые системы и каталоги отказывают в регистрации таким сайтам, где используются фреймы.
Резюме:
– Прямая верстка – использовалась в начале начал.
– Табличная верстка – громоздкая и неудобная, но простая в реализации.
– Блочная верстка – простая по структуре кода, но нуждается в определенных правилах исполнения, требует определенных навыков и является самым современным способом верстки веб-страниц.
– Фреймовая верстка – не реккомендуемый к использованию способ.
proverstka.local предлагает услуги по верстке сайта. Мы умеем делать любую из вышеописанных версток, но предпочитаем работать только с блочной.
Блочный и встроенный макет в обычном потоке — CSS: каскадные таблицы стилей
В этом руководстве мы исследуем основы того, как ведут себя блочные и встроенные элементы, когда они являются частью нормального потока.
Нормальный поток определен в спецификации CSS 2.1, которая объясняет, что любые блоки в нормальном потоке будут частью контекста форматирования . Они могут быть как блочными, так и встроенными, но не одновременно. Мы описываем блоки уровня блока как участвующие в контексте форматирования блока , а блоки встроенного уровня как участвующие во встроенном контексте форматирования .
Поведение элементов, имеющих контекст блочного или встроенного форматирования, также определяется в этой спецификации. Для элементов с контекстом форматирования блока в спецификации указано:
«В контексте форматирования блока блоки располагаются один за другим по вертикали, начиная с верхней части содержащего блока. Расстояние по вертикали между двумя соседними полями определяется свойствами поля. Вертикальные поля между соседними блоками уровня блока в контексте форматирования блока сжимаются.
В контексте форматирования блока левый внешний край каждого блока касается левого края содержащего блока (при форматировании справа налево правые края касаются) ». — 9.4.1
Для элементов со встроенным контекстом форматирования:
«В контексте встроенного форматирования блоки располагаются горизонтально, один за другим, начиная с верхней части содержащего блока. Между этими полями соблюдаются горизонтальные поля, границы и отступы. Блоки могут быть выровнены по вертикали по-разному: их нижняя или верхняя часть может быть выровнена, или базовые линии текста внутри них могут быть выровнены.Прямоугольная область, содержащая прямоугольники, образующие линию, называется линейным прямоугольником ». — 9.4.2
Обратите внимание, что спецификация CSS 2.1 описывает документы как находящиеся в горизонтальном режиме записи сверху вниз. Например, описывая расстояние по вертикали между блоками. Поведение блочных и встроенных элементов одинаково при работе в режиме вертикального письма, и мы рассмотрим это в будущем руководстве по режимам Flow Layout и Writing.
Блокируйте элементы в режиме горизонтального письма, например, на английском языке, с расположением вертикально, один под другим.
В режиме вертикального письма тогда бы раскладывал по горизонтали.
В этом руководстве мы будем работать на английском языке и, следовательно, в горизонтальном режиме письма. Однако все описанное должно работать точно так же, если ваш документ находится в режиме вертикального письма.
Как определено в спецификации, поля между двумя блоками — это то, что создает разделение между элементами. Мы видим это на очень простом макете из двух абзацев, к которым я добавил рамку.Таблица стилей браузера по умолчанию добавляет интервалы между абзацами путем добавления поля сверху и снизу.
Если мы установим поля для элемента абзаца на 0 , то границы будут соприкасаться.
По умолчанию элементы блока занимают все пространство во внутреннем направлении, поэтому наши абзацы растягиваются и становятся максимально большими внутри содержащего их блока. Если мы зададим им ширину, они будут по-прежнему располагаться друг под другом — даже если для них будет место рядом.Каждый будет начинаться с начального края содержащего блока, так что место, с которого предложения будут начинаться в этом режиме записи.
Снижение поля
В спецификации объясняется, что поля между элементами блока сжимаются . Это означает, что если у вас есть элемент с верхним полем сразу после элемента с нижним полем, а не общее пространство, являющееся суммой этих двух полей, поле схлопывается и, по сути, становится равным большему из два поля.
В приведенном ниже примере верхнее поле абзацев составляет 20 пикселей , а нижнее поле — 40 пикселей . Размер поля между абзацами составляет 40 пикселей , поскольку меньшее верхнее поле второго абзаца сжимается с большим нижним полем первого.
Вы можете узнать больше о сокращении маржи в нашей статье Освоение сворачивания маржи.
Примечание. Если вы не уверены, сжимаются ли поля, проверьте значения Box Model в DevTools вашего браузера.Это даст вам фактический размер поля, который поможет вам определить, что происходит.
Встроенные элементы отображаются один за другим в том направлении, в котором предложения исполняются в этом конкретном режиме письма. Хотя мы не склонны думать о встроенных элементах как о блоке, как это бывает со всем в CSS. Эти встроенные блоки располагаются друг за другом. Если в содержащем блоке недостаточно места для всех блоков, блок может разбиться на новую строку.Созданные линии называются строчными блоками.
В следующем примере у нас есть три встроенных поля, созданных абзацем с элементом внутри него.
Блоки вокруг слов перед элементом и после элемента называются анонимными блоками, блоками, введенными для обеспечения того, чтобы все было заключено в блок, но которые мы не можем нацелить напрямую.
Размер линейного блока в направлении блока (т.е. высота при работе на английском языке) определяется самым высоким прямоугольником внутри него.В следующем примере я сделал элемент 300%; это содержимое теперь определяет высоту строки на этой строке.
Узнайте больше о поведении блочных и встроенных боксов в нашем Руководстве по модели визуального форматирования.
В дополнение к правилам, существующим в CSS2.1, новые уровни CSS дополнительно описывают поведение блочных и встроенных блоков. Свойство display определяет поведение блока и любых блоков внутри него. На уровне модели отображения CSS 3 мы можем узнать больше о том, как свойство display изменяет поведение блоков и блоков, которые они создают.
Тип отображения элемента определяет тип внешнего отображения; это определяет, как блок отображается рядом с другими элементами в том же контексте форматирования. Он также определяет тип внутреннего отображения, который определяет поведение ящиков внутри этого элемента. Это очень ясно видно при рассмотрении гибкого макета. В приведенном ниже примере у меня есть Гибкие элементы, однако, участвуют в контексте гибкого форматирования, поскольку их родительский элемент — это элемент с Следовательно, вы можете думать о каждом блоке в CSS, работающем таким образом. Сам ящик имеет внешний вид отображения, поэтому он знает, как вести себя вместе с другими полями.Затем у него есть внутренний тип отображения, который меняет поведение его дочерних элементов. Эти дочерние элементы также имеют внешний и внутренний тип отображения. Гибкие элементы в предыдущем примере становятся блоками гибкого уровня, поэтому их внешний тип отображения определяется тем, что они являются частью контекста гибкого форматирования. Однако у них есть внутренний тип отображения поток , что означает, что их дочерние элементы участвуют в обычном потоке. Элементы, вложенные в наш гибкий элемент, раскладываются как блочные и встроенные элементы, если что-то не меняет их тип отображения. Эта концепция внешнего и внутреннего типа отображения важна, поскольку она говорит нам о том, что контейнер, использующий такой метод компоновки, как Flexbox ( Браузеры отображают элементы как часть блочного или встроенного контекста форматирования с точки зрения того, что обычно имеет смысл для этого элемента.Например, элемент В этом руководстве мы рассмотрели, как элементы отображаются в обычном потоке, как блочные и встроенные элементы. Из-за поведения этих элементов по умолчанию документ HTML без стиля CSS будет отображаться в удобном для чтения виде. Понимая, как работает нормальный поток, вы обнаружите, что макет проще, поскольку вы понимаете отправную точку для внесения изменений в способ отображения элементов. Контекст форматирования блока является одним из 4 макетов CSS . В этом разделе рассказывается о поле, как определено в CSS 2.1, которое отвечает на такие свойства, как: Коробки такого типа существуют примерно в двух вариантах: См. Пример ниже. Встроенный блок отличается от блока блока тем, что встроенный блок является частью содержимого тега. Тег b ниже — это встроенный блок, а тег p — блок-блок.
Этот текст находится в блоке, тогда как этот полужирный текст представляет собой встроенное поле .
Различие между блочными и встроенными элементами используется в спецификациях HTML до 4.01. В HTML5 это двоичное различие заменено более сложным набором категорий контента.«Встроенный» примерно соответствует фразировке содержания. Блок блока будет учитывать свойство ширины. Но встроенный блок не реагирует на ширину. Система макета по умолчанию, используемая API интерфейса пользователя XD, — это Макет может вас удивить, когда вы имеете дело с элементами, которые обычно получают семантику встроенного макета В XD, все элементы используют макет блока Рассмотрим следующий HTML: A B C Если бы вы думали, как веб-браузер, первый и третий контейнеры XD, однако, будет отображаться следующим образом: Средний блок визуализируется по вертикали , хотя элементы диапазона Макетирование может быть трудным, особенно когда дело касается адаптивных макетов.Для новичков огромное разнообразие возможных подходов еще больше сбивает с толку, по крайней мере, так было со мной. Здесь я помещаю эти подходы в контекст и добавляю временную шкалу, чтобы прояснить ситуацию. Мне нравится слушать, как коллеги и друзья говорят о старых хороших / плохих временах веб-дизайна, в частности о том, что в прошлом некоторые неинтуитивные, хакерские и иным образом безумные подходы считались лучшими практиками для решения общих задач веб-дизайна. Здесь я думаю обо всем: от использования нескольких файлов изображений для создания скругленных углов квадратной рамки, вставки странных символов в CSS для исключения / включения определенных браузеров, до всевозможных других сбивающих с толку подходов к тому, что может показаться довольно простым макетом. задачи. Учитывая, что макет страницы является одним из наиболее фундаментальных аспектов разработки веб-сайта, мне кажется удивительным, что CSS не предоставил лучший метод для связывания всех наших элементов страницы вместе с первого дня. Ниже я более подробно рассмотрю каждый из наиболее распространенных методов работы с макетом страницы. Итак, какие подходы были / являются наиболее распространенными? В первый день был HTML-элемент Как этот метод стал настолько распространенным? Если мы посмотрим на структуру страниц типичного веб-сайта того времени, нетрудно увидеть сходство с простой компоновкой таблицы: К сожалению, по мере того, как веб-сайт становится все более сложным, этот подход быстро ведет нас по огненному пути к аду вложенности, с таблицами внутри таблиц внутри таблиц внутри… что быстро становится трудным для понимания или управления. Кроме того, необходимость сделать макеты адаптивными полностью вытеснила этот подход и вернула Хотя приятно оглядываться на старые веб-сайты, построенные с неизвестным количеством вложенных таблиц, этот метод справедливо ограничен книгами по истории CSS! Я до сих пор помню, как создавал свою первую панель навигации веб-сайта. Я хотел выровнять три блока рядом друг с другом в одну горизонтальную линию, поэтому — по совету некоторых онлайн-форумов — я невинно использовал Конечно, вместо этого: Произошло следующее: Сначала я предположил, что сделал ошибку или обнаружил ошибку … но угадайте что, оказалось, что это особенность! Когда свойство Как следствие, любые пробелы между ними в коде HTML интерпретируются (опять же правильно) как релевантные и отображаются как таковые… в моем случае это раздражающий и нежелательный пробел. Существовало / было множество решений относительно того, как бороться с этим пробелом, как описано здесь Крисом Койером. Лично мне понравился творческий подход в стиле дзен, заключающийся в простом удалении закрывающих тегов в HTML: Однако в итоге я использовал следующее решение CSS: ul li { дисплей: встроенный блок; margin-right: -4px; } Хотя это сработало нормально, здесь мы должны иметь в виду, что ширина нежелательного промежутка зависит от размера шрифта и, следовательно, от отрицательного поля, которое мы применяем, чтобы его отменить. В конце своей статьи Крис Койер порекомендовал вместо этого использовать поплавки, но к этому моменту я был морально истощен, и поэтому поплавки должны были ждать моего следующего испытания. Другой, немного более свежий подход заключался в использовании свойства Комбинируя эти методы со свойством CSS Дело не в том, что что-то было не так с Это лучший вариант с плавающей точкой: Введение в дисплей Для макетов страниц, которые могут быть определены в первую очередь в терминах столбцов или строк, flexbox ведет себя фантастически.Например, если мы хотим выровнять три прямоугольника в одну строку, Или, если вы хотите создать отзывчивую и гибкую навигацию, как показано в , этот пример . Если вам нужно создать более сложный и полностью управляемый макет — думая как о столбцах, так и о строках — flexbox достигает своих пределов. Допустим, ваш дизайнер просит вас создать макет следующего содержания: Не проблема, скажете вы… пока не обнаружите, что у него / нее также были очень конкретные идеи о том, как макет должен реагировать на мобильные устройства: Это момент, когда вы чешете в затылке и вспоминаете, что дизайнер определенно не ваш любимый коллега. Для достижения вышеуказанного — реализованного с использованием flexbox — Javascript необходим для управления элементами HTML, поскольку, как вы можете видеть, сами элементы изменили свой порядок. Как раз тогда, когда я начал подозревать, что и сообщество CSS, и разработчики веб-браузеров — это группа мазохистов, которые отказываются разработать правильное решение для макета … CSS Grid вошел в мою жизнь. В данный момент времени В то время как С помощью CSS Grid проблему, с которой мы столкнулись выше, можно легко решить, используя только CSS, поскольку теперь у нас есть полный контроль над положением каждого поля в нашей системе сетки. № Flexbox и Grid служат разным целям и очень полезны. Как показано в примерах выше, иногда лучшим решением является гибкость. Flex и Grid также очень хорошо работают вместе: вы можете поместить гибкий элемент в элемент Grid и наоборот. В каждом случае важно решить, какая система макета лучше всего подходит для этого макета. Распространенным подходом здесь является использование Grid для полных макетов страниц и Flex для всего остального.Это отличное практическое правило, однако также возможно — а иногда и правильный подход — использовать сетку и для построения компонентов. Прежде чем приступить к разработке, первым делом, возможно, следует подумать о том, является ли компонент, который вы планируете построить, одномерным (Flex) или двухмерным (Grid). Это был долгий путь от таблиц HTML к CSS Grid. Для меня было вдохновением читать обо всех этих творческих и находчивых разработчиках, которые максимально использовали доступные свойства и определяли лучшие практики по ходу дела. Однако CSS Grid теперь становится новым стандартом. Если вас интересует практическое и увлекательное введение в Grid, ознакомьтесь с моей короткой статьей Создание макета стоимостью 50 миллионов долларов с помощью CSS Grid , в которой — с помощью всего лишь нескольких свойств Grid — я воссоздаю одну из самых известных картин движение авангард / De Stijl 🙂 Pug поддерживает наследование шаблонов. Наследование шаблонов работает через блок В шаблоне блок Блоки Pug могут предоставлять контент по умолчанию, если это необходимо. Однако предоставление содержимого по умолчанию совершенно необязательно. В приведенном ниже примере определены сценарии блока Чтобы расширить этот макет, создайте новый файл и используйте директиву Ниже обратите внимание, что блок Также возможно переопределить блок, чтобы предоставить дополнительные блоки, как показано в следующем примере. Как показано, контент Pug позволяет вам Предположим, у вас есть сценарии по умолчанию в блоке Теперь рассмотрим страницу вашей игры на JavaScript. Вам нужны сценарии, связанные с игрой, а также эти значения по умолчанию. Вы можете просто При использовании добавления блока Pug - это мощная функция, которая позволяет разбивать сложные структуры шаблонов страниц на более мелкие и простые файлы. Однако, если вы объедините много-много шаблонов вместе, вы можете значительно усложнить себе задачу. Обратите внимание, что только именованные блоки и определения миксинов могут появляться на верхнем (без отступов) уровне дочернего шаблона. Это важно! Родительские шаблоны определяют общую структуру страницы, а дочерние шаблоны могут только Сюда входит небуферизованный код, который также может содержать разметку. Если вам нужно определить переменные для использования в дочернем шаблоне, вы можете сделать это несколькими способами: По той же причине буферизованные комментарии Пага не могут отображаться на верхнем уровне расширяющегося шаблона: они создают комментарии HTML, которые некуда помещать в результирующем HTML. (Однако небуферизованные комментарии мопсов по-прежнему могут быть куда угодно.) Каждый элемент HTML имеет метод отображения на странице по умолчанию.Этот параметр по умолчанию определяется тем, считаются ли элементы уровнями блока или встроенными . При работе с HTML и CSS важно помнить, что каждый элемент на странице представляет собой блок. Чтобы продемонстрировать это, откройте страницу Simmons Academics. Используя веб-инспектор, добавьте следующее правило CSS. Вы можете щелкнуть значок плюса на вкладке стилей, чтобы создать новое правило. Вы должны видеть все на странице с красной рамкой. Обратите внимание на то, что все они коробки. Каждый элемент HTML имеет метод отображения на странице по умолчанию. Этот параметр по умолчанию определяется тем, считаются ли элементы уровнями блока или встроенными . Блочные элементы обладают следующими свойствами: Встроенные элементы имеют следующие свойства: Вы можете управлять поведением элемента на странице, изменив его свойство Вы можете настроить отображение блочного элемента как встроенного элемента, установив для свойства display значение inline. Вы также можете заставить встроенные элементы вести себя как элементы уровня блока, используя свойство display. Значение Значение Это похоже на свойство Есть много других возможных значений для свойства отображения, которые используются гораздо реже.Некоторые из этих свойств предназначены для использования при создании таблиц, но иногда используются для макета или для запуска несовместимости браузеров. Значение (готов поспорить, это дает интересные ответы.) Для чего в последний раз вы использовали `display: inline-block`? Самый частый ответ, который я слышал: Я всегда использую его на кнопках. В конечном счете, я думаю, что это имеет смысл, но это способствует тому, что я считаю небольшим недоразумением. Идея состоит в том, что вы хотите, чтобы элементы, похожие на кнопки (которые могут быть созданы с помощью Сложность в том, что: Итак, хотя сами кнопки в значительной степени стилизованы отлично, родительский элемент и окружающий текст, вероятно, нет.Вот демонстрация: Ситуация ухудшается, когда перенос начинается с встроенных кнопок: Так что да, С дисплеем Возьмем пример кнопок с иконками, например: Что никогда не понимает правильно… Но это легко исправить с помощью С Элементы inline-block будут соответствовать ширине Идея встроенных блоков, которые ведут себя как столбцы, которые можно обернуть (даже до 1 столбца), живет и по сей день, потому что это трюк, который можно использовать в электронных письмах HTML, чтобы разрешить макеты с несколькими столбцами, которые сворачиваются до одного столбца маленькие экраны без медиа-запросов (которые не поддерживаются некоторыми почтовыми клиентами). Вчера в электронном письме в формате HTML, в div, которые обертывают таблицы, чтобы обеспечить адаптивные столбцы без медиа-запросов Пример Дэна. Встроенные элементы не могут принимать преобразование столбцов CSS можно использовать в абзацах текста, где вас не волнует, разбивается ли какой-либо абзац на столбцы. Но иногда столбцы CSS используются для блоков, где это было бы неудобно. Скажем, у блоков есть собственный фон и отступ.Визуально перерывы выглядят довольно странно. Это странный трюк, который я не могу сказать, что понимаю на 100%, но если вы выбросите Это был еще один мега-популярный ответ на мой оригинальный твит. Элементы списка располагаются вертикально, как элементы блочного уровня.На самом деле это не блоки. Это Итак, у вас есть список… Вместо этого вы хотите свалить его подряд, вы можете… И вы поняли. Я быстро прослушал в VoiceOver, и список встроенного блока по-прежнему объявляет элемент как список, но не говорит о пунктах маркированного списка, что имеет смысл, поскольку их там нет. Вот и дело с изменением Альтернативой было бы сделать родительский контейнер контейнером flexbox… … который достигает горизонтальной строки (по умолчанию flexbox), но оставляет маркеры, поскольку вы не меняете отображение самих элементов списка.Вы можете удалить это вручную, если хотите. Говоря о списках, Джефф Старр только что написал в блоге об идее списков в центрированном тексте, что также может быть неудобным. Неудобство заключается в том, что текст внутри элементов списка можно центрировать, но сам элемент списка по-прежнему имеет полную ширину, что создает такую ситуацию, когда маркер остается выровненным по левому краю. Джефф решил, что В качестве альтернативы, если цель состоит в том, чтобы уменьшить ширину списка до ширины содержимого, это также может быть достигнуто таким же образом, не останавливая уровень списка на уровне блоков: display: flex . Гибкий контейнер ведет себя как блочный элемент: он отображается в новой строке и занимает все свободное место во внутреннем направлении.Это внешний тип отображения блока . display: flex , который имеет внутренний тип отображения flex , устанавливающий контекст гибкого форматирования для прямых дочерних элементов. display: flex ) и Grid Layout ( display: grid ), по-прежнему участвует в блочном и встроенном макет из-за того, что типом внешнего отображения этих методов является блок . Изменение контекста форматирования, в котором участвует элемент.
используется для выделения слова и отображается в браузерах полужирным шрифтом. Обычно не имеет смысла отображать этот элемент как элемент уровня блока, переходя на новую строку. Если вы хотите, чтобы все элементы отображались как элементы блока, вы можете сделать это, установив display: block на . Это означает, что вы всегда можете использовать большинство семантических HTML-элементов для разметки вашего контента, а затем изменить способ его отображения с помощью CSS. CSS — макет блока
1 — Около
2 — Статьи по теме
3 — Блок-бокс против встроенного блок-бокса
3.1 — Встроенный блок не переходит на следующую строку
b {
граница: 1px сплошной цвет морской волны;
}
п {
граница: сплошной 1px DeepSkyBlue;
набивка: 1 бэр;
}
3.2 — Встроенный блок не реагирует на ширину
HTML элементы обычно либо:
.coloredBox {
ширина: 20 пикселей;
высота: 20 пикселей;
border-left: сплошной цвет морской волны 4 пикселя;
border-right: сплошной красный цвет 4 пикселя;
нижняя граница: сплошной черный цвет 4 пикселя;
border-top: сплошной синий 4px;
}
Блочный макет · Ссылка на подключаемый модуль Adobe XD
блок, макет. Это просто означает, что элементы укладываются вертикально друг на друга, как стопка блоков. Каждый элемент также будет растягиваться, чтобы заполнить доступную ширину в своем контейнере. .Этот макет по сути является текстовым макетом; то есть встроенные элементы размещаются так, как если бы они были текстом на странице, плавно перемещаясь и обтекая. и по умолчанию. Сюда входят текстовые элементы, такие как span , a , button и все другие. Поначалу это может быть немного удивительно, но если желателен элемент inline , можно использовать систему макета Flexbox для имитации некоторых аспектов inline .
<стиль>
.граница {
граница: сплошной красный 1px;
отступ: 4 пикселя;
ширина: 300 пикселей;
}
.граница * {
граница: 1 пиксель сплошного синего цвета;
отступ: 4 пикселя;
выравнивание текста: центр;
}
Блок, DIV
Блок, SPAN
Блок, Пс
div отображали бы свое содержимое по вертикали, но средний div отображал бы его содержимое по горизонтали, по сути обрабатывая каждый диапазон как букву. являются встроенными элементами . Это определенно не так, как будет работать обычный веб-браузер, но опять же, XD не является веб-браузером! Краткая история верстки HTML / CSS
, который отлично подходил для построения таблиц. Поскольку макеты веб-сайтов становились все более сложными,
вскоре также стал основным методом создания макетов страниц.
к его первоначальному использованию … в виде таблиц.
дисплей: встроенный блок;
display: inline-block; . CSS отображает: inline-block; , три элемента ведут себя (правильно) как встроенные элементы, то есть как если бы они были тремя словами в строке.
поплавки
float в сочетании с различными формами clear: both; и часто специальный класс .clearfix применяется к различным элементам. position , можно было добиться многого, но чтобы заставить вещи работать, мы неизменно заканчивали взломом (по крайней мере, немного) и тратой энергии, заставляя вещи работать, которые должны были работать из коробки. float: left; , просто мы использовали его не для той цели, для которой он был изначально предназначен. дисплей: гибкий;
: гибкий; Свойство в 2012 году стало настоящим шагом вперед, решив многие существующие проблемы с планировкой и порадовав веб-разработчиков и дизайнеров в целом. display: flex; предоставляет нам современный и простой способ сделать это: Когда использование flexbox — неправильный подход?
Сетка CSS
отображение: сетка; — единственное свойство CSS, предназначенное для создания гибких адаптивных макетов сетки.Такой вид макета требует области макета, которой можно управлять в двух измерениях — как по горизонтали, так и по вертикали — и это именно то, что делает CSS Grid. дисплей: гибкий; дает вам полный контроль над , столбцов или строк, используя display: grid; мы можем взять под контроль и одновременно. Прощай, flexbox?
Начало работы с CSS Grid
Наследование шаблона — Мопс
, а расширяет ключевых слов. — это просто «блок» Pug, который дочерний шаблон может заменить. Этот процесс рекурсивный. , содержимое блока и основание блока .
html
глава
title Мой сайт - # {title}
блокировать скрипты
скрипт (src = '/ jquery.js')
тело
блокировать контент
блок-стопа
# нижний колонтитул
p некоторое содержание нижнего колонтитула
extends , указав путь к родительскому шаблону.(Если расширение файла не задано, к имени файла автоматически добавляется .pug .) Затем определите один или несколько блоков для переопределения содержимого родительского блока. фут — это , а не , переопределенный, поэтому он будет использовать родительский блок по умолчанию и выводить «некоторое содержимое нижнего колонтитула».
расширяет layout.pug
блокировать скрипты
скрипт (src = '/ jquery.js')
скрипт (src = '/ pets.js')
блокировать контент
h2 = заголовок
- var pets = ['кошка', 'собака']
каждое petName в домашних животных
включить домашнее животное.мопс
p = petName
теперь предоставляет боковую панель и первичный блок для переопределения. (В качестве альтернативы дочерний шаблон может полностью переопределить содержимое .)
расширяет layout.pug
блокировать контент
.sidebar
блокировать боковую панель
п ничего
.начальный
блокировать первичный
п ничего
расширяет суб-макет.мопс
блокировать контент
.sidebar
блокировать боковую панель
п ничего
.начальный
блокировать первичный
п ничего
Блок
добавить / добавить заменить (по умолчанию), добавить или добавить блоки. head , который вы хотите использовать на на каждой странице . Вы можете сделать это:
html
глава
блок головы
скрипт (src = '/ vendor / jquery.js ')
скрипт (src = '/ vendor / caustic.js')
тело
блокировать контент
добавить в блок:
расширяет layout.pug
блок добавить заголовок
скрипт (src = '/ vendor / three.js')
скрипт (src = '/ game.js')
или добавления блока слово « блок » является необязательным:
расширяет макет
добавить голову
скрипт (src = '/ vendor / three.js ')
скрипт (src = '/ game.js')
Распространенные ошибки
Наследование шаблонов добавлять , добавлять или заменять определенные блоки разметки и логики.Если дочерний шаблон попытается добавить контент за пределы блока, Паг не сможет узнать, где разместить его на последней странице. блочных и встроенных элементов | Comm 328: Адаптивный веб-дизайн
Все в коробке
Упражнение
* {
граница: сплошной красный 1px! important;
} Блочные и встроенные различия
Блочные элементы
Рядные элементы
Свойство отображения
блок и встроенные значения display в CSS.
p {
дисплей: встроенный;
}
i {
дисплей: блок;
} рядный блок inline-block - это странная комбинация блочного и инлайн-блока. ширину и высоту свойства линейным блоком элементами нет none свойства display приведет к тому, что элемент не будет отображаться вообще. видимость с одним важным отличием. Установка display на none приведет к тому, что элемент будет полностью удален из потока документов, и пространство, где он должен был бы быть, также будет удален. Установка для свойства видимости значения скрытый приведет к тому, что элемент станет невидимым, но пространство, которое он занимает, все равно будет зарезервировано. Другие отображаемые значения
Когда вы используете встроенный блок?
встроенного блока для отображения - это классика! Это не новость, и вам не стоит беспокоиться о поддержке браузером. Я уверен, что многие из нас тянутся к этому интуитивно. Но давайте поставим на это точку. Для чего это на самом деле полезно? Когда вы выберете его среди других, возможно, похожих вариантов? Кнопки
, или, возможно, ) располагались встроенными - как они это делают естественно - но могли есть поля и отступы.Это небольшое недоразумение: display: inline; Элементы могут иметь все еще иметь margin и padding , и он, вероятно, ведет себя так, как вы ожидаете. встроенный блок имеет неплохой смысл для кнопок, я бы сказал. Но… Не забудьте
inline-flex и inline-grid значения inline-flex и inline-grid , вы получите такое же хорошее поведение, как и от inline-block , но элементы (часто кнопки) могут выиграть от более сильного встроенная система верстки.
.button svg {
вертикальное выравнивание: по центру;
} inline-flex :
Идеально выровненные значки (и когда-нибудь мы сможем размер, используя .button {
дисплей: встроенный гибкий;
align-items: center;
} lh единиц!) inline-flex или inline-grid у вас есть вся мощь гибкой системы или системы компоновки сетки в блоке который располагается во внутреннем направлении. Блоки, которые еще можно обернуть
. Это еще одно различие между ними и вертикальными встроенными элементами . Люди раньше строили системы компоновки столбцов с inline-block , потому что он в основном может делать то же, что и здесь float, за исключением того, что ему не нужно беспокоиться об очистке float², позволяя людям воспользоваться преимуществами обертывания, которое происходит немного более элегантно, чем плавать. преобразование во встроенный элемент . Так что, если вам это нужно, это должен быть встроенный блок . Дети-столбцы, которые не ломаются посреди себя
display: inline-block; на этих полях (и, вероятно, width: 100%; , чтобы убедиться, что они остаются шириной столбца), тогда они не сломаются и заполнение сохранится. Быстрый способ сделать список горизонтальным
display: list-item; , что, как мы увидим, здесь несколько важно. Популярным вариантом использования является «когда я хочу расположить список по горизонтали» .
li {
дисплей: встроенный блок;
} отображения самих элементов списка с list-item : они теряют свою, гм, list-item-y-ness.
ul {
дисплей: гибкий;
} Центрированные списки
встроенный блок весь список. При этом ширина списка остается равной естественной ширине содержимого, позволяя маркерам покидать левый край и перемещаться по центру содержимого.Если до и после есть блочные элементы, это хорошее решение.
ul {
ширина: макс-контент;
маржа: 0 авто;
выравнивание текста: слева;
}
.

 width{
width{ 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> wrapper{
wrapper{ css»>
css»> left-sidebar{
left-sidebar{