Тег img
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Полный HTML Ссылки Дальше ❯
Пример
Как вставить изображение:
<img src=»smiley.gif» alt=»Smiley face»>
Подробнее примеры ниже.
Определение и использование
Тег <img> определяет изображение в HTML-странице.
Тег <img> имеет два обязательных атрибута: src и alt.
Примечание: Изображения технически не вставлены в страницу HTML, изображения соединены к страницам HTML. Тег <img> создает пространство для хранения указанного изображения.
Совет: Чтобы связать изображение с другим документом, просто вложить тег <img> в теги <a>.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <img> | Да | Да | Да | Да | Да |
Различия между HTML 4,01 и HTML5
Следующие атрибуты: выравнивание, граница, хспаце и vSpace являются навестить поддерживается в HTML5.
Различия между HTML и XHTML
В HTML тег <img> не имеет конечного тега.
В XHTML тег <img> должен быть правильно закрыт.
Атрибуты
= Новое в HTML5.
| Атрибут | Значение | Описание |
|---|---|---|
| align | top bottom left right | Не поддерживается в HTML5. Задание выравнивания изображения в соответствии с окружающими элементами |
| alt | text | Задает альтернативный текст для изображения |
| border | pixels | Не поддерживается в HTML5. Задает ширину границы вокруг изображения |
| crossorigin | anonymous use-credentials | Разрешить использование изображений с веб-сайтов сторонних производителей для использования с Canvas |
| height | pixels | Задает высоту изображения |
| hspace | pixels | Не поддерживается в HTML5. Указывает пробелы в левой и правой части изображения |
| ismap | ismap | Определяет изображение как серверное изображение-Map |
| longdesc | URL | Задает URL-адрес для подробного описания изображения |
| sizes | Определяет размеры изображения для различных макетов страниц | |
| src | URL | Указывает URL-адрес изображения |
| srcset | URL | Указывает URL-адрес изображения для использования в различных ситуациях |
| usemap | Указывает изображение в виде клиентского изображения-карты | |
| vspace | pixels | Не поддерживается в HTML5. Указывает пробелы в верхней и нижней части изображения |
| width | pixels | Задает ширину изображения |
Глобальные атрибуты
Тег <img> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <img> также поддерживает Атрибуты событий в HTML.
Попробуйте примеры
Вставка изображений из разных местоположений
Вставка изображений из другой папки или с другого веб-узла.
Сделать гиперссылку изображения
Как добавить гиперссылку на изображение.
Создание карты изображений
Как создать карту изображения с щелчком областей. Каждый регион является гиперссылкой.
Похожие страницы
HTML Учебник: HTML Images
HTML DOM Ссылки: Image Object
CSS Учебник: Styling Images
Параметры CSS по умолчанию
В большинстве обозревателей элемент <img> будет отображаться со следующими значениями по умолчанию:
Пример
img {
display: inline-block;
}
❮Назад Полный HTML Ссылки Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
 ru
ruПравила и Условия Политика конфиденциальности О нас Контакты
Список HTML тегов на одной странице. Справочник по тегам HTML5
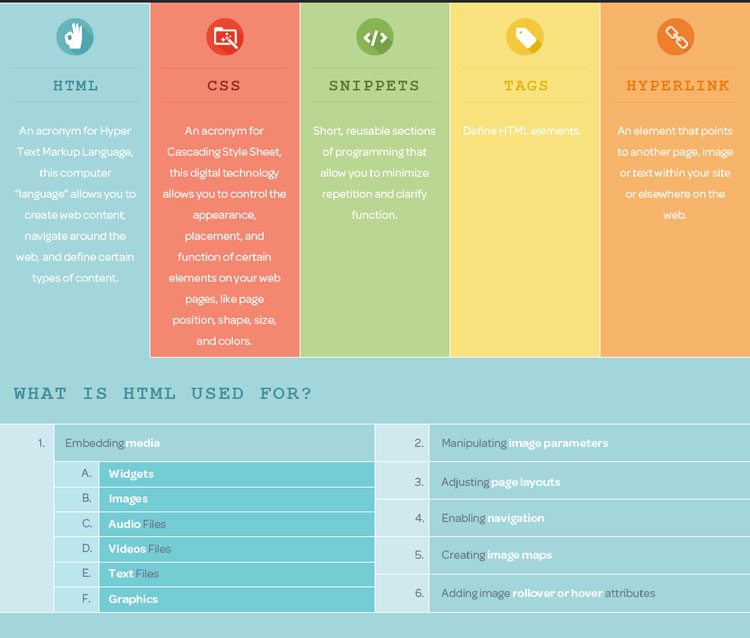
HTML — язык гипертекстовой разметки. В его основе лежат так называемые теги. Теги — это некие элементы обвертки, задающие формат и свойства элементов веб-страницы. На одной странице мы собрали для вас актуальный справочник тегов HTML.
Всего насчитывается более ста элементов разметки. Каждый имеет ряд атрибутов и собственный синтаксис. Справочник по тегам HTML поможет быстрой найти нужный вам элемент.
Список тегов HTML
Ниже в таблице представлен список тегов HTML5 с кратким описанием на русском языке.
| Тег | Краткое описание |
|---|---|
| <!—…—> | Комментарий. Подробнее |
| <!DOCTYPE> | Определяет тип документа. Подробнее |
| <a> | Ссылка, гиперссылка, якорь. Подробнее Подробнее |
| <abbr> | Определяет текст как аббревиатуру. Подробнее |
| <address> | Контактная информация автора или владельца документа. Подробнее |
| <area> | Определяет область на карте-изображении |
| <article> | Статья |
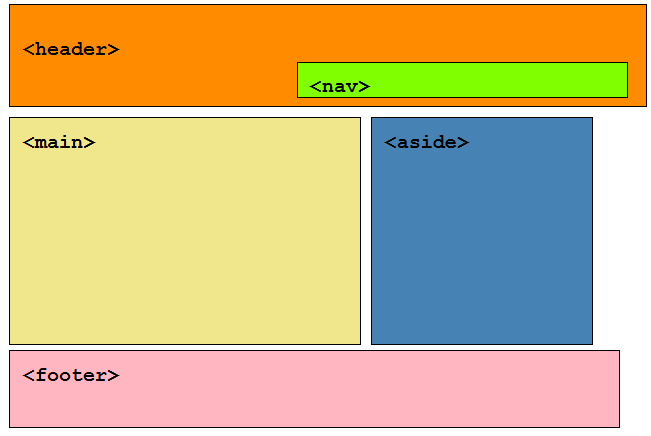
| <aside> | Контент в стороне (содержимое не является основным на странице по смыслу) |
| <audio> | Позволяет вставить воспроизводимый аудио файл. Подробнее |
| <b> | Полужирный текст. Подробнее |
| <base> | Задает базовый URL или атрибут target для относительных ссылок в документе. Подробнее |
| <bdi> | Область, где написание текста может имееть другое направления. Подробнее Подробнее |
| <bdo> | Устанавливает направление написания текста. В отличии от <bdi> направление указывается физическое направление Подробнее |
| <blockquote> | Цитата. Подробнее |
| <body> | Указывает область body документа. Подробнее |
| <br> | Перенос строки. Подробнее |
| <button> | Кликабельная кнопка. Подробнее |
| <canvas> | Используется для рисовании графики с помощью скриптов |
| <caption> | Подпись таблицы. Подробнее |
| <cite> | Сноска на название материала. Подробнее |
| <code> | Используется для вставки компьютерного кода в текстовом виде. Подробнее Подробнее |
| <col> | Задает характеристики колонок в таблице. Подробнее |
| <colgroup> | Определяет группу из одной или более колонок таблицы для форматирования. Подробнее |
| <datalist> | Используется для определения предопределенных вариантов на выбор при вводе в текстовом поле. Подробнее |
| <dd> | Определяет описание термина из тега <dt> в списке терминов <dl>. Подробнее |
| <del> | Текст, который удален в новой версии документа. Подробнее |
| <details> | Определяет дополнительную информацию, которую пользователь может просмотреть или скрыть. Подробнее |
| <dfn> | Указывает, что содержимое является термином. Подробнее |
| <dialog> | Определяет диалоговое окно или интерактивный элемент |
| <div> | Блочный элемент — один из основных элементов верстки. Подробнее Подробнее |
| <dl> | Определяет список определений. Подробнее |
| <dt> | |
| <em> | выделенный по смыслу текст (обычно, текст выделенный курсивом). Подробнее |
| <embed> | Контейнер для внешнего приложения |
| <fieldset> | Группа связанных элементов в форме. Подробнее |
| <figcaption> | Заголовок для <figure> элемента |
| <figure> | Определяет автономную группу из нескольких элементов (например картинка с подписью) |
| <footer> | Нижний колонтитул |
| <form> | Определяет форму пользовательского ввода. Подробнее Подробнее |
| <h2> — <h6> | Заголовки HTML разного уровня: <h2>, <h3>, <h4>, <h5>, <h5>, <h6>. Подробнее |
| <head> | Указывает область head документа. Подробнее |
| <header> | Блок заголовка |
| <hr> | Горизонтальная линия — тематический разделитель. Подробнее |
| <html> | Корневой элемент. Сообщает браузеру, что данный документ является HTML документом. Подробнее |
| <i> | Выделяет текст курсивом. Подробнее |
| <iframe> | Определяет встроенный фрейм |
| <img> | Изображение, картинка. Подробнее |
| <input> | Поле для ввода, элемент формы. Подробнее Подробнее |
| <ins> | Текст, который был добавлен в новой версии документа. Подробнее |
| <kbd> | Текст введенный с клавиатуры или названия кнопок клавиатуры. Обычно выделен моноширинным шрифтом. Подробнее |
| <label> | Метка для поля ввода. Обычно содержит подпись поля. Подробнее |
| <legend> | Заголовок элементов <fieldset>. Подробнее |
| <li> | Элемент списка. Подробнее |
| <link> | Определяет привязку внешнего ресурса (чаще всего, привязку таблицы стилей CSS). Подробнее |
| <main> | Основной контент |
| <map> | Контейнер для <area>. Определяет пользовательскую карту на изображении |
| <mark> | Выделенный текст (обычно с помощью подсветки фона). Подробнее Подробнее |
| <menu> | Контейнер для списка пунктов меню |
| <menuitem> | Определяет элементы, которые пользователь может вызвать из контекстного меню |
| <meta> | Используется для определения мета-данных документа. Подробнее |
| <meter> | Измеритель значений в заданном диапазоне |
| <nav> | Контейнер для навигационных элементов |
| <noscript> | Альтернативный контент для пользователей, отключивших скрипты |
| <object> | Определяет встроенный объект |
| <ol> | Определяет нумерованный список. Подробнее |
| <optgroup> | Определяет группу связанных вариантов в выпадающем списке. Дает название группы. Подробнее Дает название группы. Подробнее |
| <option> | Параметр (вариант выбора) в выпадающем списке. Подробнее |
| <output> | Результат вычислений. Подробнее |
| <p> | Абзац. Подробнее |
| <param> | Задает параметры для встроенных объектов |
| <picture> | Контейнер для нескольких изображений |
| <pre> | Предварительно отформатированный текст. Подробнее |
| <progress> | Индикатор выполнения (прогресса) |
| <q> | Цитата в тексте. Подробнее |
| <rp> | Альтернативный текст, если браузер не поддерживает тег <ruby>. Подробнее |
| <rt> | Аннотация к содержимому тега <ruby>. Подробнее Подробнее |
| <ruby> | Контейнер для символов и их расшифровки (в основном для Восточно-азиатских символов, иероглифов). Подробнее |
| <s> | Перечеркнутый текст. Подробнее |
| <samp> | Текст, являющийся результатом выполнения компьютерной программы (обычно выводится моноширинным шрифтом). Подробнее |
| <script> | Определяет скрипт или подключение скрипта из внешнего ресурса. Подробнее |
| <section> | Раздел |
| <select> | Определяет выпадающий список или список с множественным выбором. Подробнее |
| <small> | Текст шрифтом меньшего размера. Подробнее |
| <source> | Определяет ресурс для тегов <video>, <audio> и <picture>. Подробнее Подробнее |
| <span> | Строчный элемент. Подробнее |
| <strong> | Текст, выделенный по значению. Обычно отображается полужирным. Подробнее |
| <style> | Определяет контейнер для определения CSS стилей документа. Подробнее |
| <sub> | Отображает текст в виде нижнего индекса. Подробнее |
| <summary> | Заголовок внутри тега <details>. Подробнее |
| <sup> | Отображает текст в виде верхнего индекса. Подробнее |
| <table> | Определяет таблицу. Подробнее |
| <tbody> | Определяет область контента в таблице. Подробнее |
| <td> | Ячейка в таблице <table>. Подробнее Подробнее |
| <textarea> | Многострочное поле для ввода. Подробнее |
| <tfoot> | Определяет группу строк в нижней части таблицы <table> — нижний колонтитул. Подробнее |
| <th> | Ячейка — заголовок в таблице <table>. Подробнее |
| <thead> | Определяет группу строк в верхней части таблицы <table> — верхний колонтитул. Подробнее |
| <time> | Дата и/или время. Подробнее |
| <title> | Заголовок HTML документа. Подробнее |
| <tr> | Определяет строку в таблице. Подробнее |
| <track> | Определяет текстовую дорожку для тегов <video> и <audio> Подробнее |
| <ul> | Определяет маркированный список. Подробнее Подробнее |
| <var> | Используется для обозначения содержимого тега как переменной. Подробнее |
| <video> | Позволяет вставить воспроизводимое видео. Подробнее |
| <wbr> | Место, где допускается перенос строки. Подробнее |
Устаревшие теги HTML
Чем заменить устаревший тег HTML? В большинстве случаев подойдут каскадные таблицы стилей CSS. Также, существуют альтернативы не используемым в новой спецификации тегам и в пределах HTML. Ниже в таблице представлены устаревшие теги HTML с вариантами их замены.
| Тег | Краткое описание |
|---|---|
| <acronym> | Акроним. Используйте тег <abbr> вместо него. Подробнее |
| <applet> | Встроенный апплет. Используйте <embed> или <object> вместо него. Подробнее Подробнее |
| <basefont> | Задает цвет, размер, и семейство шрифта всего текста в документе. Используйте каскадные таблицы стилей CSS вместо него. Подробнее |
| <big> | Текст большего размера. Используйте каскадные таблицы стилей CSS вместо него. Подробнее |
| <center> | Отцентрованный текст. Используйте каскадные таблицы стилей CSS вместо него. Подробнее |
| <dir> | Список директорий. Используйте <ul> вместо него. Подробнее |
| <font> | Определяет цвет, размер и семейство шрифта. Используйте каскадные таблицы стилей CSS вместо него. Подробнее |
| <frame> | Фрейм внутри <frameset>. Используйте <iframe> вместо него |
| <frameset> | Определяет набор фреймов. Для добавления нескольких встроенных фреймов используйте несколько <iframe> элементов Для добавления нескольких встроенных фреймов используйте несколько <iframe> элементов |
| <noframes> | Альтернативный текст, если фреймы <frame> не поддерживаются |
| <strike> | Перечеркнутый текст. Используйте <del> или <s> вместо него |
| <tt> | Моноширинный текст. Используйте каскадные таблицы стилей CSS вместо него |
| <u> | Подчеркнутый текст. Используйте каскадные таблицы стилей CSS вместо него |
Тег HTML caption — Tutorial Republic
Рекламные объявления
Тема: Теги HTML5 ReferencePrev|Next
Описание
Тег В следующей таблице приведены контекст использования и история версий этого тега. Основной синтаксис тега HTML / XHTML: В следующей таблице показаны атрибуты, характерные для тега Как и все другие теги HTML, тег Тег Тег См. учебник по HTML-таблицам. Связанный тег: Предыдущая страница
Следущая страница Рекламные объявления Тема: Теги HTML5 СправочникПредыдущая|Следующая The Обычно цитаты отображаются визуально с помощью отступов. URL-адрес источника цитаты может быть указан с использованием атрибута В следующей таблице приведены контекст использования и история версий этого тега. Примечание: XHTML позволяет элементу Основной синтаксис тега HTML / XHTML: Это пример длинной цитаты. Совет: Тег В следующей таблице показаны атрибуты, характерные для Как и все другие теги HTML, Тег Тег См. caption разрешен только сразу после начального тега .
 Элемент
Элемент может содержать только один элемент
Размещение: Встроенный Содержимое: Встроенный и текстовый Начальный/конечный тег: Начальный тег: требуется , Конечный тег: требуется Версия: HTML 3.2, 4, 4.01, 5 Синтаксис
Пример ниже > Тег в действии. Пример
Попробуйте этот код » <таблица>
Нет
Имя
Электронная почта
<тд>1
Джон Картер
johncarter@mail.
 com
com
<тд>2
Питер Паркер
[email protected]
<тд>3
Джон Рэмбо
[email protected]
Атрибуты, специфичные для тега
Атрибут Значение Описание выровнять верх
низ
левый
правый Устарело Указывает положение заголовка относительно таблицы. Глобальные атрибуты

Атрибуты событий
Совместимость с браузерами
Базовая поддержка —
Дополнительная литература
<таблица> . Тег HTML blockquote — Tutorial Republic
Описание
Тег указывает, что заключенный в нем текст является расширенной цитатой.

cite , а текстовое представление источника может быть дано с использованием элемента . Размещение: Блок Содержимое: Блочный, встроенный и текстовый Начальный/конечный тег: Начальный тег: требуется , Конечный тег: требуется Версия: HTML 2, 3.2, 4, 4.01, 5
 е. не элемент встроенного уровня).
е. не элемент встроенного уровня). Синтаксис
Пример Попробуйте этот код »
, не требующий разрывов абзаца.
Атрибуты, специфичные для тега
Тег.
Атрибут Значение Описание ссылка URL-адрес Указывает источник предложения. 
Глобальные атрибуты
Тег поддерживает глобальные атрибуты в HTML5.
Атрибуты событий
Совместимость с браузерами
Базовая поддержка —
Дополнительная литература

