Hover-эффекты для изображений на чистом CSS3
Прежде всего, для тех кто не совсем ещё в теме или совсем не в теме, поясню вкратце, что такое hover-эффекты. Это различные виды эффектов (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и т.д и т.п.) применяемые к элементам веб-сайта при наведении на них курсора мыши. Реализованы эти эффекты могут как с помощью различных плагинов jQuery, так и на чистом CSS3.
Сегодня я подготовил большую подборку оригинальных hover-эффектов для изображений созданных с помощью CSS3, без подключения javascript-библиотек. О достоинствах и недостатках реализации hover-эффектов на чистом CSS3 не буду, это другая тема, просто смотрите примеры, и при необходимости используйте понравившийся у себя на сайте. Все эффекты представленные в обзоре снабжены демонстрационным примером и подробной документацией с исходниками. Мануалы по-большей части на буржуинском, но всё более-менее интуитивно понятно.
Сразу хочу обратить ваше внимание на то, что все эти примеры будут корректно работать только в современных браузерах, которые поддерживают свойства CSS3.
Дабы не ломать общую картину, не стал коверкать машинным переводом названия эффектов(за исключением некоторых), оставил оригиналы заголовков такими, как их обозвал разработчик.
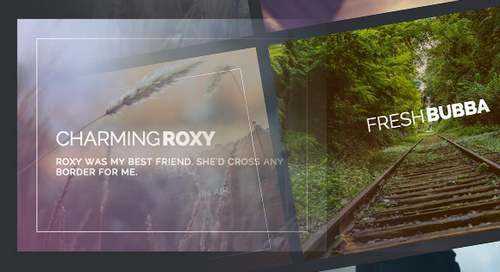
Hover Effect Ideas

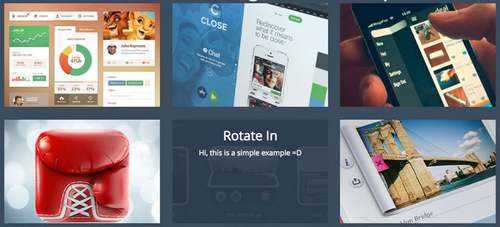
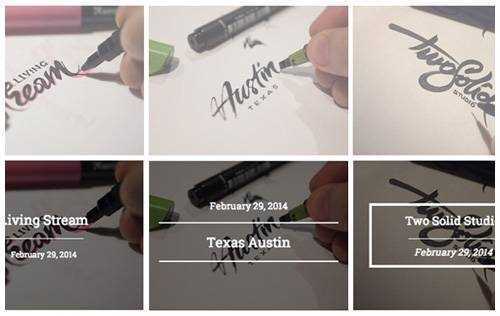
Очень интересный эффект при наведении на миниатюры изображений, с использованием тонких линий в конструкции и типографии. Несколько различных видов эффектов появления подписей к картинкам, мягкие и не навязчивые 3D-преобразования, и плавные переходы псевдо-элементов. Работает только в современных браузерах.
iHover

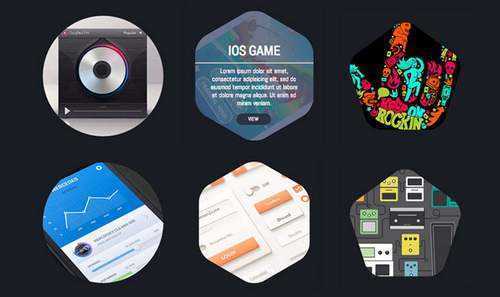
iHover это впечатляющая коллекция эффектов при наведении на чистом CSS3, с поддержкой Bootstrap 3. Построен на Scss CSS (файл), легко модифицируется переменными. Код модульный, нет необходимости включать в работу весь файл. 30+ различных эффектов в одном пакете. Всё довольно хорошо документировано, эффекты очень просты в использовании. Все, что вам нужно сделать, это правильно выстроить HTML-разметку и подключить файл CSS в работу.
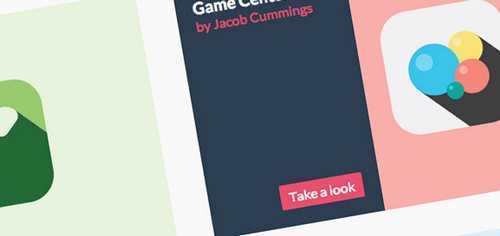
Caption Hover Effects

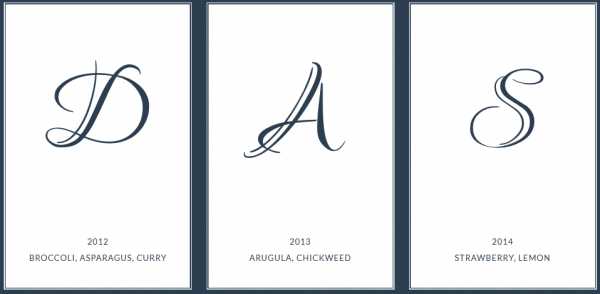
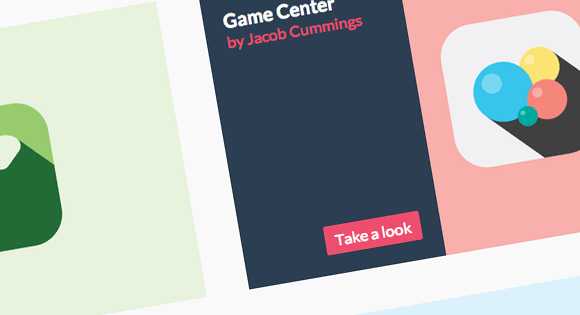
Создаёт несколько простых, но стильных эффектов при наведении для подписей изображений. Идея заключается в том, чтобы при наведении на миниатюры, получить эффектное появление заголовка, имя автора и кнопки связи. Для некоторых эффектов использованы визуальные 3D-преобразования.
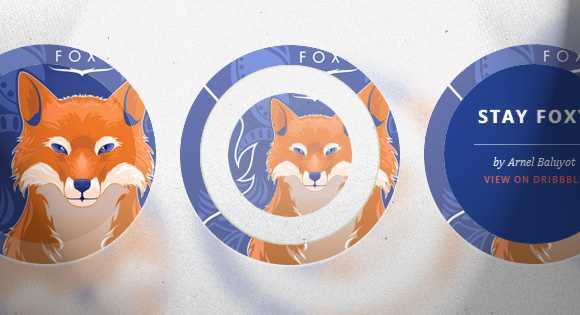
Эффект перехода CSS3

Совсем уж простецкий эффект перехода, без особых наворотов, полностью круглое изображение в рамке, трансформируется меняя фокус при наведении и всё.
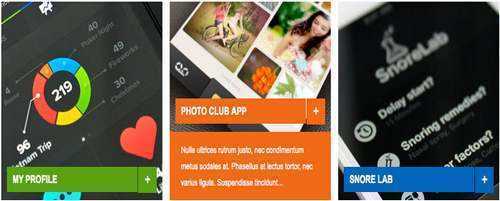
Hover-эффекты для миниатюр на CSS3

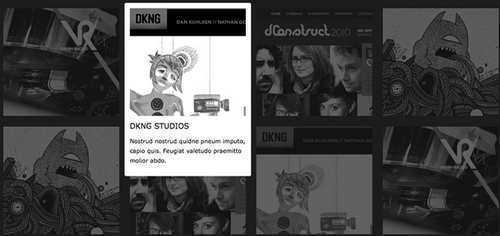
Разработчик позиционирует свою работу, как пример галереи изображений с эффектами переходов при появлении аннотаций(подписей) к миниатюрам. Заявлена уверенная поддержка современными браузерами, включая IE 9+. Полноценной галереей, конечно назвать это сложно, а вот эффект появления подписей, довольно интересный.
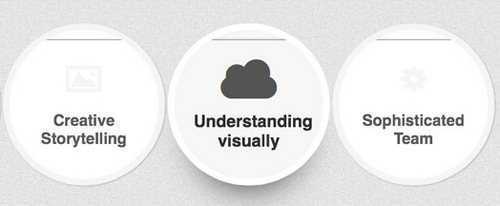
Circle Hover Effects

Очередной набор правил CSS, для создания впечатляющих эффектов преобразований при наведении на абсолютно круглые миниатюры. Пакет содержит 7 видов переходов CSS3, очень подробная документация по настройке и использованию. Эффекты поддерживаются всеми современными браузерами.
Вращение миниатюр при наведении

Простой эффект вращения круглых миниатюр при наведении на них курсора мыши, примерно такой же вы можете видеть у меня на блоге, в анонсах записей на главной. Реализуется парой-тройкой строк кода css.
Sexy Image Hover Effects

Если перевести дословно:”Сексуальный эффект при наведении на изображения”. Что-то такого сексуального, в этом эффекте вы конечно же вряд ли заметите, если только у вас не буйная фантазия, но эффект по своему интересен и обратить внимание на него стоит.
5 Hover-эффектов на CSS3
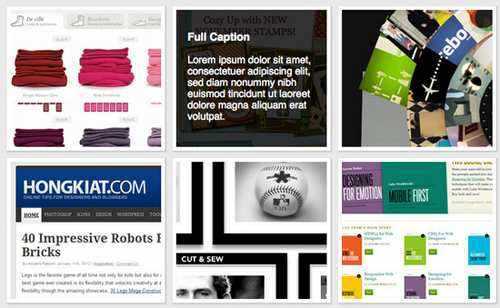
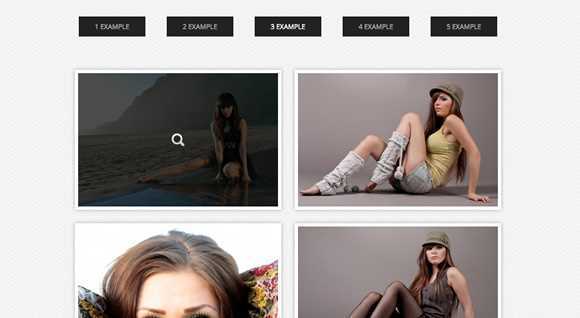
Пять различных эффектов для изображений при наведении на них. Всплывающие подписи в трёх вариациях, шторки в виде смены степени прозрачности и вращение с перемещением по горизонтали.
Анимация подписей изображений

4 Вида эффектов анимации подписей изображений, реализованных исключительно средствами CSS3. Разные позиции при появлении и эффекты переходов, вполне себе стандартное исполнение. Чтобы понять, как работает анимация, загляните в исходный код демо-страницы, отдельной документации не обнаружил.
Hover-эффекты с элементами анимации

Выстроенные в сетку галереи миниатюры с различными эффектами появления подписей, вращение, проявление, всплытие и т.д. Документация по использованию и настройке довольно скудна, но при особом желании разобраться можно.
Изменение яркости картинок
Данный эффект особого ничего из себя не представляет, банальная смена яркости изображений при наведении, разве что добавлены элементы анимации. Разбираться с подробностями реализации придётся самостоятельно, разложив исходники демо.
10 Image Hover Effects
Ещё один набор из 10 hover-эффектов для изображений, различные видоизменения миниатюр при наведении, увеличение, ротация, поворот, затемнение и т.д.
Border Animation Effect

Различные эффекты анимации рамки вокруг изображений, смотрится довольно привлекательно, имеется подробное руководство по настройке и использованию.
Original Hover Effects With CSS3

Оригинальные hover-эффекты на CSS3 применяемые для эффектного появления подписей миниатюр изображений при наведении. В набор правил CSS входят 10 различных эффектов, которые вы можете использовать отдельно для разных картинок. Эффекты по-настоящему впечатляют, особенно понимая то, что всё это сделано лишь с помощью CSS3. Подробное руководство, поможет вам разобраться что к чему.
Shape Hover Effect

Идея состоит в том, чтобы создать SVG, который представляет собой форму-фон для какой-то надписи и превращается в другую форму при наведении курсора мыши. Таким образом можно сделать множество разных вариантов, в примере же, показаны три вида эффектов переходов. Достоинством использования SVG является то, что мы можем изменить размер формы в соответствии размеров родительского контейнера.
Раздвижные изображения

Суть данного эффекта в том, что изображение раздвигается вверх и вниз для появления подписи. Если поработать с параметрами стилей, думаю можно добиться вполне-себе симпатичных эффектов, а по умолчанию, выглядит всё совсем уж просто.
Slick CSS3 Animated Image

С этим эффектом всё просто, подписи к картинкам выскальзывают в верху справа или слева в низу, в виде ленты с полупрозрачным тёмным фоном, всё очень просто переформируется с помощью свойств css.
Всплывающая подпись при наведении

Интересное решение, миниатюры представлены в затемнённом виде, при наведении на них изображения проявляются и всплывает подпись на светлом фоне.
Диагональное появление подписи

Подпись к изображению появляется из угла и расширяется на всю площадь картинки по диагонали.
Анимированные заголовки миниатюр
Ещё несколько интересных решений для реализации всплывающих подписей к миниатюрам изображений. В онлайн-редакторе вы можете поэкспериментировать с параметрами и добиться более впечатляющих результатов.
Подчёркнутые или очерченные подписи к миниатюрам

Набор красивых эффектов при наведении на миниатюры, различные виды появления и оформления подписей к картинкам. Тонкие линии в контрасте с слегка затемнённым фоном создают лёгкие для восприятия информационные блоки.
Причудливые формы и zoom-эффект

Причудливые формы и эффект увеличения в связке с анимационным эффектом появления подписей к миниатюрам изображений.
Наложение иконки на изображение
Замечательные эффекты наложения иконки на миниатюры изображений в различных вариациях появления. В примере использован символ (+) очерченный кругом с помощью border-radius: в CSS, так же можно использовать шрифт-иконки, для большей информативности всплывающей панели.
6 Подписей к картинкам

6 Вариантов появления всплывающих подписей к картинкам при наведении с помощью CSS3. Подробнейший урок по реализации и настройке, доступные для скачивания исходники.
Источник
Caption Hover Effects
How to create some subtle and modern caption hover effects.

Learn how to create some simple, yet stylish hover effects for image captions. The idea is to have a grid of figures and apply a hover effect to the items which will reveal a caption with the title, author and a link button.
View Tutorial
Direction aware CSS3 Hover Effect with jQuery
Create a direction-aware hover effect using CSS3 and jQuery.

Learn how to create a direction aware hover effect using some CSS3 goodness and jQuery. The idea is to have a little overlay slide in on top of some thumbnails from the direction that we are coming from with the mouse.
View Tutorial
Circle Hover Effects with CSS Transitions
A tutorial about how to create different hover effects on circles with CSS transitions and 3D rotations

In this tutorial we’ll experiment with hover effects on circles. Since we have the border radius property, we can create circular shapes and they have been appearing more often as design elements in websites.
View Tutorial
Animated Text and Icon Menu with jQuery

Make elements slide out, change and animate the background color of the item and then slide the elements back in with a different color.
View Tutorial
CSS3 Hover Effects
Beautiful CSS3 Image Effects

This tutorial will show you five examples of CSS3 hover effects using different CSS properties. Please note that the CSS3 effects will only work properly in modern browsers that support the CSS3 properties in use.
View Tutorial
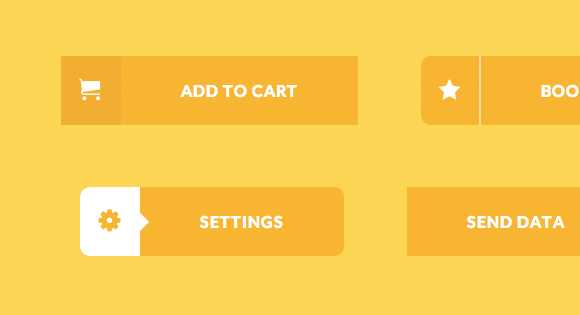
Unique CSS Button Hover Effects
Some creative and modern button styles and effects for your inspiration.

This CSS button set consists of some simple, creative and subtle styles and effects to inspire you. The effects can be seen when hovering on some buttons and clicking on others. Mostly, CSS transitions are used but also CSS animations and for some buttons a bit of JavaScript to add/remove effect classes is used.
View Tutorial
Icon Hover Effects
A set of simple round icon hover effects with CSS transitions and animations for your inspiration.
Here’s a collection of simple icon hover effects. Create a subtle and stylish effect using CSS transitions and animations on the anchors and their pseudo-elements.
View Tutorial
vavik96.com
Оригинальные hover-эффекты для изображений на чистом CSS3
Прежде всего, для тех кто не совсем ещё в теме или совсем не в теме, поясню вкратце, что такое hover-эффекты. Это различные виды эффектов (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и т.д и т.п.) применяемые к элементам веб-сайта при наведении на них курсора мыши. Реализованы эти эффекты могут как с помощью различных плагинов jQuery, так и на чистом CSS3.
Сегодня я подготовил большую подборку оригинальных hover-эффектов для изображений созданных с помощью CSS3, без подключения javascript-библиотек. О достоинствах и недостатках реализации hover-эффектов на чистом CSS3 не буду, это другая тема, просто смотрите примеры, и при необходимости используйте понравившийся у себя на сайте. Все эффекты представленные в обзоре снабжены демонстрационным примером и подробной документацией с исходниками. Мануалы по-большей части на буржуинском, но всё более-менее интуитивно понятно.
Сразу хочу обратить ваше внимание на то, что все эти примеры будут корректно работать только в современных браузерах, которые поддерживают свойства CSS3.
Дабы не ломать общую картину, не стал коверкать машинным переводом названия эффектов(за исключением некоторых), оставил оригиналы заголовков такими, как их обозвал разработчик.
Hover Effect Ideas
Очень интересный эффект при наведении на миниатюры изображений, с использованием тонких линий в конструкции и типографии. Несколько различных видов эффектов появления подписей к картинкам, мягкие и не навязчивые 3D-преобразования, и плавные переходы псевдо-элементов. Работает только в современных браузерах.
iHover
iHover это впечатляющая коллекция эффектов при наведении на чистом CSS3, с поддержкой Bootstrap 3. Построен на Scss CSS (файл), легко модифицируется переменными. Код модульный, нет необходимости включать в работу весь файл. 30+ различных эффектов в одном пакете. Всё довольно хорошо документировано, эффекты очень просты в использовании. Все, что вам нужно сделать, это правильно выстроить HTML-разметку и подключить файл CSS в работу.
Caption Hover Effects
Создаёт несколько простых, но стильных эффектов при наведении для подписей изображений. Идея заключается в том, чтобы при наведении на миниатюры, получить эффектное появление заголовка, имя автора и кнопки связи. Для некоторых эффектов использованы визуальные 3D-преобразования.
Эффект перехода CSS3
Совсем уж простецкий эффект перехода, без особых наворотов, полностью круглое изображение в рамке, трансформируется меняя фокус при наведении и всё.
Hover-эффекты для миниатюр на CSS3
Разработчик позиционирует свою работу, как пример галереи изображений с эффектами переходов при появлении аннотаций(подписей) к миниатюрам. Заявлена уверенная поддержка современными браузерами, включая IE 9+. Полноценной галереей, конечно назвать это сложно, а вот эффект появления подписей, довольно интересный.
Circle Hover Effects
Очередной набор правил CSS, для создания впечатляющих эффектов преобразований при наведении на абсолютно круглые миниатюры. Пакет содержит 7 видов переходов CSS3, очень подробная документация по настройке и использованию. Эффекты поддерживаются всеми современными браузерами.
Вращение миниатюр при наведении
Простой эффект вращения круглых миниатюр при наведении на них курсора мыши, примерно такой же вы можете видеть у меня на блоге, в анонсах записей на главной. Реализуется парой-тройкой строк кода css.
Sexy Image Hover Effects
Если перевести дословно:»Сексуальный эффект при наведении на изображения«. Что-то такого сексуального, в этом эффекте вы конечно же вряд ли заметите, если только у вас не буйная фантазия, но эффект по своему интересен и обратить внимание на него стоит.
5 Hover-эффектов на CSS3
Пять различных эффектов для изображений при наведении на них. Всплывающие подписи в трёх вариациях, шторки в виде смены степени прозрачности и вращение с перемещением по горизонтали.
Анимация подписей изображений
4 Вида эффектов анимации подписей изображений, реализованных исключительно средствами CSS3. Разные позиции при появлении и эффекты переходов, вполне себе стандартное исполнение. Чтобы понять, как работает анимация, загляните в исходный код демо-страницы, отдельной документации не обнаружил.
Hover-эффекты с элементами анимации
Выстроенные в сетку галереи миниатюры с различными эффектами появления подписей, вращение, проявление, всплытие и т.д. Документация по использованию и настройке довольно скудна, но при особом желании разобраться можно.
Изменение яркости картинок
Данный эффект особого ничего из себя не представляет, банальная смена яркости изображений при наведении, разве что добавлены элементы анимации. Разбираться с подробностями реализации придётся самостоятельно, разложив исходники демо.
10 Image Hover Effects
Ещё один набор из 10 hover-эффектов для изображений, различные видоизменения миниатюр при наведении, увеличение, ротация, поворот, затемнение и т.д.
Border Animation Effect
Различные эффекты анимации рамки вокруг изображений, смотрится довольно привлекательно, имеется подробное руководство по настройке и использованию.
Original Hover Effects With CSS3
Оригинальные hover-эффекты на CSS3 применяемые для эффектного появления подписей миниатюр изображений при наведении. В набор правил CSS входят 10 различных эффектов, которые вы можете использовать отдельно для разных картинок. Эффекты по-настоящему впечатляют, особенно понимая то, что всё это сделано лишь с помощью CSS3. Подробное руководство, поможет вам разобраться что к чему.
Shape Hover Effect
Идея состоит в том, чтобы создать SVG, который представляет собой форму-фон для какой-то надписи и превращается в другую форму при наведении курсора мыши. Таким образом можно сделать множество разных вариантов, в примере же, показаны три вида эффектов переходов. Достоинством использования SVG является то, что мы можем изменить размер формы в соответствии размеров родительского контейнера.
Раздвижные изображения
Суть данного эффекта в том, что изображение раздвигается вверх и вниз для появления подписи. Если поработать с параметрами стилей, думаю можно добиться вполне-себе симпатичных эффектов, а по умолчанию, выглядит всё совсем уж просто.
Slick CSS3 Animated Image
С этим эффектом всё просто, подписи к картинкам выскальзывают в верху справа или слева в низу, в виде ленты с полупрозрачным тёмным фоном, всё очень просто переформируется с помощью свойств css.
Всплывающая подпись при наведении
Интересное решение, миниатюры представлены в затемнённом виде, при наведении на них изображения проявляются и всплывает подпись на светлом фоне.
Диагональное появление подписи
Подпись к изображению появляется из угла и расширяется на всю площадь картинки по диагонали.
Анимированные заголовки миниатюр
Ещё несколько интересных решений для реализации всплывающих подписей к миниатюрам изображений. В онлайн-редакторе вы можете поэкспериментировать с параметрами и добиться более впечатляющих результатов.
Подчёркнутые или очерченные подписи к миниатюрам
Набор красивых эффектов при наведении на миниатюры, различные виды появления и оформления подписей к картинкам. Тонкие линии в контрасте с слегка затемнённым фоном создают лёгкие для восприятия информационные блоки.
Причудливые формы и zoom-эффект
Причудливые формы и эффект увеличения в связке с анимационным эффектом появления подписей к миниатюрам изображений.
Наложение иконки на изображение
Замечательные эффекты наложения иконки на миниатюры изображений в различных вариациях появления. В примере использован символ (+) очерченный кругом с помощью border-radius: в CSS, так же можно использовать шрифт-иконки, для большей информативности всплывающей панели.
Слайд-эффект для подписей изображений
Пример создания визуального слайд-эффекта для вывода объёмных подписей к изображениям с использованием только CSS3 и HTML5.
6 Подписей к картинкам
6 Вариантов появления всплывающих подписей к картинкам при наведении с помощью CSS3. Подробнейший урок по реализации и настройке, доступные для скачивания исходники.
Ну и наконец, напоследок так сказать, не могу не упомянуть о самом простейшем способе создания всплывающей подписи к миниатюре с помощью CSS3.
Оригинал статьи здесь
itc-life.ru
Css эффекты при наведении. Оригинальные hover-эффекты для изображений на чистом CSS3
Прежде всего, для тех кто не совсем ещё в теме или совсем не в теме, поясню вкратце, что такое . Это различные виды эффектов (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и т.д и т.п.) применяемые к элементам веб-сайта при наведении на них курсора мыши. Реализованы эти эффекты могут как с помощью различных плагинов jQuery, так и на чистом .
Сегодня я подготовил большую подборку оригинальных hover-эффектов для изображений созданных с помощью CSS3, без подключения javascript-библиотек. О достоинствах и недостатках реализации hover-эффектов на чистом CSS3 не буду, это другая тема, просто смотрите примеры, и при необходимости используйте понравившийся у себя на сайте. Все эффекты представленные в обзоре снабжены демонстрационным примером и подробной документацией с исходниками. Мануалы по-большей части на буржуинском, но всё более-менее интуитивно понятно.
Сразу хочу обратить ваше внимание на то, что все эти примеры будут корректно работать только в современных браузерах, которые поддерживают свойства CSS3.
Дабы не ломать общую картину, не стал коверкать машинным переводом названия эффектов(за исключением некоторых), оставил оригиналы заголовков такими, как их обозвал разработчик.
Очень интересный эффект при наведении на миниатюры изображений, с использованием тонких линий в конструкции и типографии. Несколько различных видов эффектов появления подписей к картинкам, мягкие и не навязчивые 3D-преобразования, и плавные переходы псевдо-элементов. Работает только в современных браузерах.
iHover это впечатляющая коллекция эффектов при наведении на чистом CSS3, с поддержкой Bootstrap 3. Построен на Scss CSS (файл), легко модифицируется переменными. Код модульный, нет необходимости включать в работу весь файл. 30+ различных эффектов в одном пакете. Всё довольно хорошо документировано, эффекты очень просты в использовании. Все, что вам нужно сделать, это правильно выстроить HTML-разметку и подключить файл CSS в работу.
Создаёт несколько простых, но стильных эффектов при наведении для подписей изображений. Идея заключается в том, чтобы при наведении на миниатюры, получить эффектное появление заголовка, имя автора и кнопки связи. Для некоторых эффектов использованы визуальные 3D-преобразования.
Совсем уж простецкий эффект перехода, без особых наворотов, полностью круглое изображение в рамке, трансформируется меняя фокус при наведении и всё.
Hover-эффекты для миниатюр на CSS3
Разработчик позиционирует свою работу, как пример галереи изображений с эффектами переходов при появлении аннотаций(подписей) к миниатюрам. Заявлена уверенная поддержка современными браузерами, включая IE 9+. Полноценной галереей, конечно назвать это сложно, а вот эффект появления подписей, довольно интересный.
Очередной набор правил CSS, для создания впечатляющих эффектов преобразований при наведении на абсолютно круглые миниатюры. Пакет содержит 7 видов переходов CSS3, очень подробная документация по настройке и использованию. Эффекты поддерживаются всеми современными браузерами.
Вращение миниатюр при наведении
Простой эффект вращения круглых миниатюр при наведении на них курсора мыши, примерно такой же вы можете видеть у меня на блоге, в анонсах записей на главной. Реализуется парой-тройкой строк кода css.
Если перевести дословно:»Сексуальный эффект при наведении на «. Что-то такого сексуального, в этом эффекте вы конечно же вряд ли заметите, если только у вас не буйная фантазия, но эффект по своему интересен и обратить внимание на него стоит.
Пять различных эффектов для изображений при наведении на них. Всплывающие подписи в трёх вариациях, шторки в виде смены степени прозрачности и вращение с перемещением по горизонтали.
4 Вида эффектов анимации подписей изображений, реализованных исключительно средствами CSS3. Разные позиции при появлении и эффекты переходов, вполне себе стандартное исполнение. Чтобы понять, как работает анимация, загляните в исходный код демо-страницы, отдельной документации не обнаружил.
Выстроенные в сетку галереи миниатюры с различными эффектами появления подписей, вращение, проявление, всплытие и т.д. Документация по использованию и настро
usercpu.ru
40+ эффектов при наведении
Время чтения: 2 мин.
Чтобы привлечь внимание пользователей есть очень много способов: начиная от самых надоедливых и пугающих, я имею ввиду всплывающие окна, которые нельзя закрыть и переадресовывают на другие сайты, и более простых, таких как интересное выделение ссылки. Вот последний случай мы и рассмотрим в этом уроке. В этом уроке мы рассмотрим специальную библиотеку написанную на CSS3, которая позволяет выделять ссылки при наведении на нее. А это делает более интерактивную связь с пользователем.
По ссылкам, расположенным ниже, вы можете посмотреть примеры, а также скачать демо версию:
Посмотреть примерСкачать
Как пользоваться? — 40+ эффектов при наведении
HTML часть
Возможно разработчики этой библиотеки иногда обновляют ее, поэтому рекомендую скачать ее отсюда — перейти (последнюю версию).
Вам нужен файл hover-min.css — это уменьшенная версия библиотеки. Его необходимо подключить в начале вашего сайта:
1 2 3 4 5 | <head> .. <link href="путь_до_файла/hover.css" rel="stylesheet"> .. </head> |
Затем осталось лишь добавить эффект для нашей ссылки. К примеру вот код нашей ссылки:
1 | <a href="#">Кнпока</a> |
Стиль для примера я выбрал вот такой:
Если кому-то понравился стиль кнопки, вот код CSS для нее:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .btn {
position: relative;
vertical-align: top;
width: 100%;
height: 60px;
padding: 0;
font-size: 22px;
color: white;
text-align: center;
text-shadow: 0 1px 2px rgba(0, 0, 0, 0.25);
background: #9b59b6;
border: 0;
border-bottom: 2px solid #8d4ca7;
cursor: pointer;
-webkit-box-shadow: inset 0 -2px #8d4ca7;
box-shadow: inset 0 -2px #8d4ca7;
text-decoration:none;
padding:20px;
} |
И чтобы придать эффект, вам лишь нужно написать его через пробел в атрибуте
1 | <a href="#">Кнопка</a> |
Вот и всё! Что получилось у меня (это GIF изображение, поэтому если анимации нет — нужно подождать пока подгрузится):
Вывод
Еще один неплохой набор эффектов, которые можно использовать в своих проектах. А всё что нужно — это подключить библиотеку CSS3!
Также про эффекты при наведение на ссылки вам будут интересны следующие статьи:
Успехов!
С Уважением, Юрий Немец
sitehere.ru
Простые hover-эффекты для изображений при помощи CSS
Hover-эффекты — достаточно интересная тема для изучения. Ведь их применение может сделать ваш сайт более динамичным и живым. Сегодня мы рассмотрим некоторые эффекты для работы с изображениями. Каждый пример имеет HTML и CSS коды, которые вы можете увидеть в действии.
Посмотрите на демо ниже, чтобы увидеть все hover-эффекты, которые будут рассматриваться в этом уроке.
Перед тем, как приступить к созданию отдельных примеров, требуются некоторые базовые установки. Ниже приведен CSS-код, которые мы будем использовать, чтобы реализовать все примеры.
Большинство это основные вещи: box-sizing позволяет управлять моделями (не стесняйтесь применять более точные настройки, если вам не нравится универсальный селектор). Класс pic дает нам место, чтобы применять некоторые основные стили для каждой фотографии.
Масштабирование и панорамирование
Первая группа эффектов включает в себя использование некоторых приемов с hidden overflow.
Demo
Увеличение

Вот HTML-код:
<div> <img src="http://lorempixel.com/400/400/people/9" alt="portrait"> </div>
Обратите внимание, что изображение, которое было использовано в примере имеет размеры 400px на 400px. Теперь давайте посмотрим CSS.
/*GROW*/
.grow img {
height: 300px;
width: 300px;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.grow img:hover {
width: 400px;
height: 400px;
}Мы вначале устанавливаем размер изображения зооpx на 300px, а затем, когда пользователь наводит на него курсор, увеличиваем к 400px. Поскольку у нас overflow — hidden, это позволит нам получить эффект масштабирования.
Сжатие

В прошлом примере, мы посмотрели, как изображение при наведении курсора мыши увеличивается. Рассмотрим обратный эффект. Этот метод в целом точно такой же, только на этот раз вы начнете с размеров в 400px и при наведении курсора уменьшите их на 300 пикселей.
HTML
<div> <img src="http://lorempixel.com/400/400/nightlife/4" alt="city"> </div>
CSS
/*SHRINK*/
.shrink img {
height: 400px;
width: 400px;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.shrink img:hover {
width: 300px;
height: 300px;
}Боковое панорамирование

В следующем эффекте размер изображения не меняется, но при наведении фотография перемещается в сторону. Это хороший способ, чтобы подчеркнуть движение объекта.
HTML
<div> <img src="http://lorempixel.com/600/300/sports/8" alt="kick"> </div>
Здесь мы используем изображение шириной 600px и высотой только 300px — мы изменяем горизонтальное положение фотографии и нам не нужно применять эффекты к высоте.
CSS
/*SIDEPAN*/
.sidepan img {
margin-left: 0px;
-webkit-transition: margin 1s ease;
-moz-transition: margin 1s ease;
-o-transition: margin 1s ease;
-ms-transition: margin 1s ease;
transition: margin 1s ease;
}
.sidepan img:hover {
margin-left: -200px;
}Для создание эффекта панорамирования мы не будем изменять размер изображения, как это делали в прошлый раз, но вместо этого, используя margin, будем размещать изображение левее. Если вы хотите, чтобы изображение перемещалось вправо, используйте margin-right.
Вертикальное панорамирование

Чтобы передать эффект движения, будем еще раз использовать этот эффект — он также подходит для создания вертикального панорамирования.
HTML
<div> <img src="http://lorempixel.com/300/600/sports/5" alt="climb"> </div>
CSS
/*VERTPAN*/
.vertpan img {
margin-top: 0px;
-webkit-transition: margin 1s ease;
-moz-transition: margin 1s ease;
-o-transition: margin 1s ease;
-ms-transition: margin 1s ease;
transition: margin 1s ease;
}
.vertpan img:hover {
margin-top: -200px;
}Код практически такой же, как и в прошлый раз, только теперь вместо margin-left мы используем margin-top.
Трансформация
Следующие эффекты более динамичны.
Демо
Наклон

Теперь давайте сделаем так, чтобы при наведении на изображение, изменялся угол наклона.
HTML
<div> <img src="http://lorempixel.com/300/300/transport/5" alt="car"> </div>
CSS
/*TILT*/
.tilt {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.tilt:hover {
-webkit-transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
-o-transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
transform: rotate(-10deg);
}Как вы можете видите, все, что нам нужно было — повернуть изображение на десять градусов. Просто и эффективно!
Скругление углов

Когда пользователь наводит на изображение, оно начинает вращаться, при этом превращаясь из круга в квадрат.
HTML
<div> <img src="http://lorempixel.com/300/300/nature/5" alt="beach"> </div>
CSS
/*MORPH*/
.morph {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.morph:hover {
border-radius: 50%;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}Здесь установлен класс morph, который начинает вращаться на 360 градусов при наведении курсора мыши на него, а border-radius будет постепенно изменяться до 50%, в результате чего превратится в круг.
Фокус

Вот еще один способ использования border-radius для закругления изображения. На этот раз, однако, мы будем не только увеличиватьborder-radius, но и его толщину. В сочетании с border-box, это создаст эффект, который фокусируется на определенной части изображения.
HTML
<div>
<img src="http://lorempixel.com/300/300/sports/1" alt="cricket">
</div>CSS
/*FOCUS*/
.focus {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.focus:hover {
border: 70px solid #000;
border-radius: 50%;
}
Мы взяли border 10px и превратил его в 70px черную рамку при проворачивании радиусе до 50%, как мы это делали в предыдущем примере.
Webkit-фильтры
В отличие от приведенных выше примеров, каждый из которых использует несколько префиксов, чтобы обеспечить максимальную совместимость браузера, следующие примеры используют только префикс WebKit. Данные примеры работают только в Safari и Chrome. Несмотря на ограничения, Webkit-фильтры позволяют выполнять некоторые довольно удивительные эффекты! Демо
Размытие

Первый эффект, который мы будем применять, — простое размытие. Теперь размытия можно добиться с помощью одной маленькой строки кода.
HTML
<div> <img src="http://lorempixel.com/300/300/transport/2" alt="plane"> </div>
CSS
/*BLUR*/
.blur img {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.blur img:hover {
-webkit-filter: blur(5px);
}Как вы видите, мы используем -webkit-filter , а затем устанавливаем размытие blur 5px.
B&W

На этот раз мы собираемся снизить насыщенности изображения при наведении на него курсора мыши. Раньше, чтобы добиться такого результата, нужно было использовать два изображения, но с фильтрами Webkit, мы можем сократить до одного.
HTML
<div> <img src="http://lorempixel.com/300/300/nature/2" alt="sea"> </div>
CSS
/*B&W*/
.bw {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.bw:hover {
-webkit-filter: grayscale(100%);
}Здесь для grayscale было установлено значение 100%.
Яркость

Для нашего последнего эффекта, мы будем затемнять фото по умолчанию, а затем возвращать его в нормальное состояние при наведении курсора мыши.
HTML
<div> <img src="http://lorempixel.com/300/300/technics/2" alt="sea"> </div>
CSS
/*DARKEN*/
.brighten img {
-webkit-filter: brightness(-65%);
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.brighten img:hover {
-webkit-filter: brightness(0%);
}По материалам Joshua Johnson.
Перевод — Дежурка.
Возможно, вас также заинтересуют следующие статьи:
www.dejurka.ru
интересные эффекты и новые возможности
В CSS3 предусмотрено очень много интересных эффектов. Данная статья посвящена эффектам анимации hover
В этой статье приведено 10 распространенных эффектов анимации на чистом CSS, которые украсят и освежат любой сайт. К тому же сделать их может любой новичок.
Ниже будут подробно рассмотрены следующие эффекты:
1. Крутящийся элемент
Х
2. Дрожащий / дергающийся элемент (анимация Tada)
Х
3. «Падающая» иконка
Текст кнопки
4. Выезжающая иконка
Текст кнопки
5. Выезжающая иконка как на CoolWebMasters
6. Кнопка с бликом
Текст ссылки
7. Кнопка с увеличивающимся внутренним border
Текст ссылки
8. Качающаяся кнопка (анимация Swing)
Я качаюсь
9. Двойной текст с использованием data-hover
10. Выезжающий текст снизу с использованием data-hover
1. Крутящийся элемент
Хорошо подходит для маленьких элементов типа закрывающего крестика или стрелочки. На текстовые ссылки такое, конечно, вешать не надо.
Пример:
Х
Разметка здесь очень простая:
1 | <div>Х</div> |
CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | .my-el {
border: 1px solid rebeccapurple;
cursor: pointer;
background: rgb(219, 199, 199);
width: 17px;
height: 17px;
text-align:center;
font-size: 14px;
font-family: Arial;
font-weight: bold;
opacity: 0.6;
z-index: 100;
cursor: pointer;
-moz-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
-o-transform: rotate(0deg);
-ms-transform: rotate(0deg);
transform: rotate(0deg);
-webkit-transition: all 600ms;
-moz-transition: all 600ms;
-o-transition: all 600ms;
transition: all 600ms;
}
.my-el:hover {
opacity: 1;
-moz-transform: rotate(180deg);
-webkit-transform: rotate(180deg);
-o-transform: rotate(180deg);
-ms-transform: rotate(180deg);
transform: rotate(180deg));
} |
Непосредственно за кручение отвечает свойство transform, все остальное — украшательства (еще в этом примере плавно меняется значение прозрачности opacity).
2. Дрожащий / дергающийся элемент (анимация Tada)
Часто такую анимацию вешают на иконки соцсетей и другие небольшие элементы. А выглядит это вот так:
Х
Верстка здесь такая же, как в предыдущем примере:
1 | <div>Х</div> |
А в css нужно написать не только свойства этого div, но и саму анимацию:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 | .my-el2 {
border: 1px solid rebeccapurple;
background: rgb(219, 199, 199);
width: 17px;
height: 17px;
text-align:center;
font-size: 14px;
font-family: Arial;
font-weight: bold;
-webkit-animation-duration: 1s;
-moz-animation-duration: 1s;
-o-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-timing-function: ease;
-moz-animation-timing-function: ease;
-o-animation-timing-function: ease;
animation-timing-function: ease;
}
.my-el2:hover {
-webkit-animation-name: Tada;
-moz-animation-name: Tada;
-o-animation-name: Tada;
animation-name: Tada;
}
@-webkit-keyframes Tada {
0% {
-webkit-transform:scale(1)
}
10%, 20% {
-webkit-transform:scale(0.9) rotate(-3deg)
}
30%, 50%, 70%, 90% {
-webkit-transform:scale(1.1) rotate(3deg)
}
40%, 60%, 80% {
-webkit-transform:scale(1.1) rotate(-3deg)
}
100% {
-webkit-transform:scale(1) rotate(0)
}
}
@-moz-keyframes Tada {
0% {
-moz-transform:scale(1)
}
10%,20% {
-moz-transform:scale(0.9) rotate(-3deg)
}
30%, 50%, 70%, 90% {
-moz-transform:scale(1.1) rotate(3deg)
}
40%, 60%, 80% {
-moz-transform:scale(1.1) rotate(-3deg)
}
100% {
-moz-transform:scale(1) rotate(0)
}
}
@-o-keyframes Tada {
0% {
-o-transform:scale(1)
}
10%,20% {
-o-transform:scale(0.9) rotate(-3deg)
}
30%, 50%, 70%, 90% {
-o-transform:scale(1.1) rotate(3deg)
}
40%, 60%, 80% {
-o-transform:scale(1.1) rotate(-3deg)
}
100% {
-o-transform:scale(1) rotate(0)
}
}
@keyframes Tada {
0% {
transform:scale(1)
}
10%, 20% {
transform:scale(0.9) rotate(-3deg)
}
30%, 50%, 70%, 90% {
transform:scale(1.1) rotate(3deg)
}
40%, 60%, 80% {
transform:scale(1.1) rotate(-3deg)
}
100% {
transform:scale(1) rotate(0)
}
} |
3. «Падающая» иконка
Пример:
Текст кнопки
Верстка этого элемента состоит из внешнего элемента А со SPAN внутри, который содержит иконку в качестве background:
1 | <a><span></span>Текст кнопки</a> |
CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | .my-button {
overflow:hidden;
display: inline-block;
height: 35px;
line-height: 35px;
background: green;
padding: 0 10px;
color: white;
text-decoration: none;
font-family: arial;
cursor: pointer;
}
.icon-block {
position: relative;
background: url('http://ktvd.ru/wp-content/uploads/phone.png') top left no-repeat;
width: 15px;
height: 15px;
display: block;
float: left;
margin:7px 7px 0 0;
}
.my-button:hover .icon-block {
-webkit-animation: anim 0.6s linear 0s 1;
-moz-animation: anim 0.6s linear 0s 1;
-o-animation: anim 0.6s linear 0s 1;
animation: anim 0.6s linear 0s 1;
}
@-webkit-keyframes anim {
0%{top:13px;opacity:1}
30%{top:5px;opacity:1}
60%{top:70px;opacity:1}
70%{top:70px;opacity:0}
80%{top: -50px;opacity:0}
100%{top:13px;opacity:1}
}
@-moz-keyframes anim {
0%{top:13px;opacity:1}
30%{top:5px;opacity:1}
60%{top:70px;opacity:1}
70%{top:70px;opacity:0}
80%{top: -50px;opacity:0}
100%{top:13px;opacity:1}
}
@-o-keyframes anim {
0%{top:13px;opacity:1}
30%{top:5px;opacity:1}
60%{top:70px;opacity:1}
70%{top:70px;opacity:0}
80%{top: -50px;opacity:0}
100%{top:13px;opacity:1}
}
@keyframes anim {
0%{top:13px;opacity:1}
30%{top:5px;opacity:1}
60%{top:70px;opacity:1}
70%{top:70px;opacity:0}
80%{top: -50px;opacity:0}
100%{top:13px;opacity:1}
} |
Как видно из примера, анимация происходит вследствие изменения значения top у блока с иконкой. У внешнего блока нужно обязательно указывать overflow: hidden, так как иконка уезжает за его пределы.
4. Выезжающая иконка
Пример:
Текст кнопки
Здесь тот же принцип, что и в предыдущем примере, – анимируется положение иконки внутри ссылки при наведении на нее. Только верстка немного изменена — иконка задается как background к псевдоэлементу :before.
1 | <a href="#"><span>Текст кнопки</span></a> |
CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | .btn2 {
overflow: hidden;
background: rgb(176, 12, 12);
color: white;
height: 35px;
line-height: 35px;
width: 130px;
display: block;
text-align:center;
font-family: arial;
font-size: 16px;
text-decoration: none;
position: relative;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.btn2:before {
content: '';
background: url('http://ktvd.ru/wp-content/uploads/phone.png') top left no-repeat;
width: 15px;
height: 15px;
display: inline-block;
position: absolute;
top:6px;
left:-20px;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-ms-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.btn2:hover:before {
left:6px;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-ms-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.btn2 span {
margin-left: 0;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-ms-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.btn2:hover span {
margin-left: 10px;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-ms-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
} |
Внешний элемент .btn2 должен иметь position: relative, так как блок с иконкой спозиционирован абсолютно. Также есть небольшая анимация margin на span с текстом внутри .btn2 (.btn2:hover span), которая отодвигает его при появлении иконки.
5. Выезжающая иконка как на CoolWebMasters
Пример:
Анимация достигается за счет изменения background-position элемента. Нужно подготовить картинку с двумя состояниями иконки:
И верстка:
1 | <a href="#"></a> |
CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .btn3 {
background-image: url('http://ktvd.ru//wp-content/uploads/phone-i.jpg');
background-position: 0 0;
width: 40px;
height: 40px;
display: block;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.btn3:hover {
background-position: 40px 0;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
} |
6. Кнопка с бликом
Пример:
Текст ссылки
Блик делается через псевдоэлемент :after, который повернут на 35 градусов.
Верстка совсем простая, достаточно присвоить ссылке класс:
1 | <a href="#">Текст ссылки</a> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | .btn4 {
background: green; display: inline-block;
padding: 10px;
position: relative;
color: white;
text-decoration: none;
font-family: arial;
border-radius: 5px;
overflow: hidden;
}
.btn4:after {
content: '';
width: 45px;
height: 95px;
display: block;
background: rgba(194, 194, 194, 0.2);
right: -100px;
position: absolute;
top: -24px;
-webkit-transform-origin: 0 0;
-webkit-transform: rotate(35deg);
-moz-transform-origin: 0 0;
-moz-transform: rotate(35deg);
-ms-transform-origin: 0 0;
-ms-transform: rotate(35deg);
transform: rotate(35deg);
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.btn4:hover:after {
right: 10px;
} |
7. Кнопка с увеличивающимся внутренним border
Текст ссылки
Здесь внутренний border сделан через inset text-shadow, которая и анимируется.
Верстка:
1 | <a href="#">Текст ссылки</a> |
CSS для анимации здесь такой:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .btn5 {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.btn5:hover {
box-shadow: inset 0 0 0 30px #53a7ea;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
} |
8. Качающаяся кнопка (анимация Swing)
Выглядит это вот так:
Я качаюсь
Верстка здесь такая же, как в предыдущем примере, только ссылке задан класс btn6. В CSS нужно прописать стиль для :hover и саму анимацию swing.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 | .btn6:hover {
-webkit-animation-duration: 1s;
-moz-animation-duration: 1s;
-o-animation-duration: 1s;
animation-duration: 1s;
-webkit-transform-origin: center center;
-moz-transform-origin: center center;
-o-transform-origin: center center;
transform-origin: center center;
-webkit-animation-name: swing;
-moz-animation-name: swing;
-o-animation-name: swing;
animation-name: swing;
}
@-webkit-keyframes swing {
20% {
-webkit-transform: rotate3d(0, 0, 1, 15deg);
}
40% {
-webkit-transform: rotate3d(0, 0, 1, -10deg);
}
60% {
-webkit-transform: rotate3d(0, 0, 1, 5deg);
}
80% {
-webkit-transform: rotate3d(0, 0, 1, -5deg);
}
100% {
-webkit-transform: rotate3d(0, 0, 1, 0deg);
}
}
@-moz-keyframes swing {
20% {
-moz-transform: rotate3d(0, 0, 1, 15deg);
}
40% {
-moz-transform: rotate3d(0, 0, 1, -10deg);
}
60% {
-moz-transform: rotate3d(0, 0, 1, 5deg);
}
80% {
-moz-transform: rotate3d(0, 0, 1, -5deg);
}
100% {
-moz-transform: rotate3d(0, 0, 1, 0deg);
}
}
@-o-keyframes swing {
20% {
-o-transform: rotate3d(0, 0, 1, 15deg);
}
40% {
-o-transform: rotate3d(0, 0, 1, -10deg);
}
60% {
-o-transform: rotate3d(0, 0, 1, 5deg);
}
80% {
-o-transform: rotate3d(0, 0, 1, -5deg);
}
100% {
-o-transform: rotate3d(0, 0, 1, 0deg);
}
}
@keyframes swing {
20% {
transform: rotate3d(0, 0, 1, 15deg);
}
40% {
transform: rotate3d(0, 0, 1, -10deg);
}
60% {
transform: rotate3d(0, 0, 1, 5deg);
}
80% {
transform: rotate3d(0, 0, 1, -5deg);
}
100% {
transform: rotate3d(0, 0, 1, 0deg);
}
} |
9. Двойной текст с использованием data-hover
А вот еще один интересный эффект, который подойдет к текстовым ссылкам на цветном фоне:
В верстке этого элемента добавился атрибут data-hover, который содержит текст, прилетающий при наведении.
1 | <a href="#" data-hover="Моя ссылка">Моя ссылка</a> |
В CSS анимируется псевдоэлемент before, в который и передается текст из data-hover:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .btn7:hover:before {
-webkit-transform: scale(1) translateX(0px) translateY(0px) rotate(0deg);
-moz-transform: scale(1) translateX(0px) translateY(0px) rotate(0deg);
transform: scale(1) translateX(0px) translateY(0px) rotate(0deg);
opacity: 1;
}
.btn7:before {
color: white;
content: attr(data-hover);
position: absolute;
opacity: 0;
text-shadow: 0 0 1px rgba(255,255,255,0.3);
-webkit-transform: scale(1.1) translateX(10px) translateY(-10px) rotate(4deg);
-moz-transform: scale(1.1) translateX(10px) translateY(-10px) rotate(4deg);
transform: scale(1.1) translateX(10px) translateY(-10px) rotate(4deg);
-webkit-transition: -webkit-transform 0.3s, opacity 0.3s;
-moz-transition: -moz-transform 0.3s, opacity 0.3s;
transition: transform 0.3s, opacity 0.3s;
pointer-events: none;
} |
10. Выезжающий текст снизу с использованием data-hover
Как и в предыдущем примере, при наведении выезжает надпись, дублирующая текст ссылки, интересно будут смотреться разноцветные надписи.
В верстке внутрь ссылки нужно вставить span.
1 | <a href="#"><span data-hover="Моя ссылка">Моя ссылка</span></a> |
СSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | .btn8 {
padding: 0 30px;
height: 1.2em;
overflow: hidden;
font-size: 20px;
display: inline-block;
position: relative;
text-decoration: none;
color: white;
font-family: arial;
}
.btn8 span {
position: relative;
padding: 0 5px;
display: inline-block;
-webkit-transition: -webkit-transform 0.3s;
-moz-transition: -moz-transform 0.3s;
transition: transform 0.3s;
}
.btn8 span:before {
position: absolute;
width: 100%;
color: rgb(8, 120, 213);
left: 0;
top: 100%;
content: attr(data-hover);
font-weight: 700;
-webkit-transform: translate3d(0,0,0);
-moz-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
.btn8:hover span {
-webkit-transform: translateY(-100%);
-moz-transform: translateY(-100%);
transform: translateY(-100%);
} |
ktvd.ru
CSS3 hover effects, сделать эффект при наведении сайт wordpress – info-effect.ru
Продолжаем разбирать самые интересные и полезные плагины для сайта wordpress. Сегодня вы узнаете как создать на своём сайте эффект при наведении на изображение или кнопку. С помощью простых шорткодов вы сможете создавать анимационные эффекты. При наведении курсора мыши на изображение или кнопку, будет появляться прозрачный слой и подзаголовок. В изображение можно будет добавлять ссылку, можно делать анонсы записей и т.д. (смотри gif скриншот)
Установить плагин Hover Image Button вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

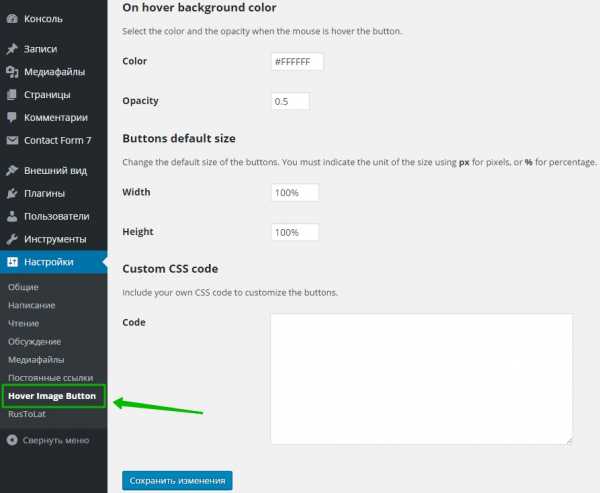
После установки и активации плагина, перейдите на страницу: Настройки – Hover Image Button. Здесь вы сможете настроить основные параметры плагина.
– Color, здесь можно указать html код цвета при наведении.
– Opacity, здесь можно задать уровень прозрачности.
– Width, ширина кнопки или изображения по умолчанию.
– Height, высота кнопки или изображения по умолчанию.
– Code, можно добавить свой CSS код.
– Сохраните изменения.

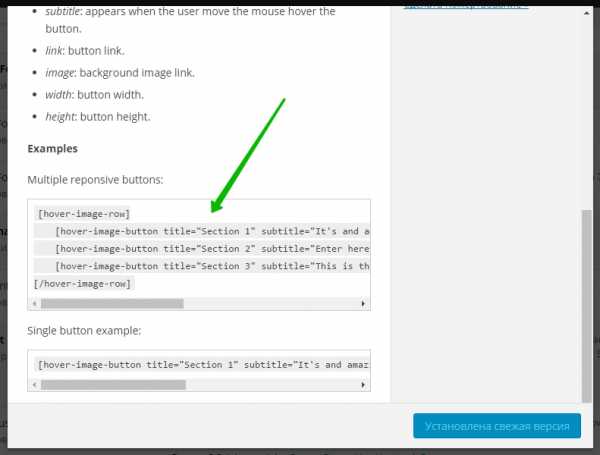
Чтобы добавить на сайт готовые анонсы записей или кнопки с эффектами, перейдите в Детали плагина. На вкладке “Описание”, внизу страницы, у вас будут готовые шорткоды, которые нужно скопировать и добавить на страницу. В шорткоды нужно вставить свои данные.
– title, здесь нужно указать свой заголовок, который будет отображаться на изображении или кнопки.
– subtitle, здесь можно указать свой подзаголовок.
– link, здесь можете указать свою ссылку страницы, на которую будут попадать при нажатии на изображение.
– image, укажите здесь URL адрес изображения или кнопки.

Копируете шорткод, добавляете свои данные, вставляете шорткод на страницу, на сайте будут отображаться готовые анонсы. Всё готово !
info-effect.ru
