Что такое HTML5? – POPEL Agency
Термин HTML5 в интернете используется в двух основных контекстах: как очередная итерация стандарта гипертекстовой разметки и как собирательный термин совокупности современных технологий веб-разработки. Какой из этих вариантов верный? Правильный ответ — оба.
История возникновения
В 2004 году производителями браузеров Apple, Mozilla Foundation и Opera Software было основано сообщество WHATWG (Web Hypertext Application Technology Working Group), основным направлением деятельности которого стало развитие HTML и создание API для работы веб-приложений. Это сообщество появилось потому, что W3C пренебрежительно относились к реальным потребностям пользователей.. Они отказались от HTML в пользу XML и работали над XHTML 2.0, а сам стандарт HTML не обновлялся с 2001 года.
W3C (англ. World Wide Web Consortium) — Консорциум Всемирной паутины, организация, ответственная за разработку и внедрение технологических стандартов для Всемирной Паутины.
Сразу после создания WHATWG начали разработку нового стандарта HTML и API, необходимых для веб-приложений. В 2009 году W3C решили отказаться от работы над XHTML 2.0 и в данный момент вместе с WHATWG работают над стандартом HTML5.
API (англ. Application Programming Interface) — интерфейс программирования приложений, набор программных инструментов, предоставляемых приложением для использования в сторонних программных продуктах. Например, сервис ВКонтакте предоставляет сторонним сайтам кнопку «Мне нравится» и соответствующий API для более тесной интеграции.
Несмотря на то, что стандарт разрабатывался с 2004 года, пристальное внимание на HTML5 обратили где-то в апреле 2010 года, после того как Стив Джобс опубликовал свое заявление об отказе от технологии Flash в пользу «новых открытых стандартов, вроде HTML5». Это привело к оживленным дискуссиям в среде веб-разработчиков, ведь им приходилось считаться с поддержкой разных частей стандарта HTML5 в разнообразных браузерах, не говоря уже о функциональных отличиях между HTML5 и Flash. А в начале ноября 2011года компания Adobe, разработчик Flash, объявила, что прекращает разработку Flash для мобильных устройств, а вместо этого сконцентрирует свое внимание на разработке инструментов, использующих HTML5.
А в начале ноября 2011года компания Adobe, разработчик Flash, объявила, что прекращает разработку Flash для мобильных устройств, а вместо этого сконцентрирует свое внимание на разработке инструментов, использующих HTML5.
Так что же такое HTML5?
Спецификация HTML5 от группы WHATWG, помимо собственно языка разметки, содержит ряд дополнительных API для языка JavaScript, например: Web Messaging, Web Sockets, Drag and Drop, Micro Data, Web Workers. Кроме того, в спецификацию были внесены и усовершенствованы уже существующие возможности DOM.
HTML5 и все включенные в него APIDOM (англ. Document Object Model) — Объектная модель документа, программный интерфейс, позволяющий программам взаимодействовать с содержимым и структурой HTML, XHTML и XML документов.
Когда к разработке спецификации подключился W3C, фактически была создана вторая версия той же спецификации, теперь уже на сайте W3C. Часть программных API, присутствующих в спецификации HTML5 от WHATWG, не вошли в спецификацию HTML5 от W3C. Таким образом, на данный момент имеем две версии одного и того же стандарта.
Таким образом, на данный момент имеем две версии одного и того же стандарта.
Следует заметить, что в данный момент спецификация HTML5 все еще находится в разработке (конец работ намечен на 2014 год), поэтому привести полный перечень API и технологий, которые войдут в спецификацию, нет возможности. Однако уже сейчас понятно, что содержание двух версий спецификации не будет полностью согласовано.
Таким образом, в широком значении термина, HTML5 — это сам язык гипертекстовой разметки и все сопутствующие ему технологии, описанные в спецификациях WHATWG либо W3C. Однако, это ни в коем случае не сопутствующие технологии, вроде CSS3, которые часто ошибочно приписывают к HTML5.
Философия и преимущества
В связи с тем, что разрабатывать HTML5 начали не W3C, а WHATWG, его философия отличается от философии предыдущих версий HTML. Разработчики браузеров с неожиданной стороны подошли к вопросу обратной совместимости, детально изучив существующие решения. HTML5 был разработан таким образом, чтобы старые браузеры попросту игнорировали непонятные им части HTML документа, такие как новые тэги или свойства.
<meta charset="utf-8">На самом деле, такая форма записи будет распознана старыми браузерами как некорректная форма записи, и автоматически преобразована браузером в корректную форму (по меркам предыдущих версий HTML). Таких примеров в стандарте достаточно много, но этот, пожалуй, самый яркий из них. Помимо этого, в отличие от предыдущих версий стандарта, в спецификации HTML5 четко расписаны правила обработки некорректного синтаксиса документа, что позволяет разным браузерам воспроизводить один и тот же результат в случае ошибки в HTML документе.
Такой подход к работе над стандартом позволяет использовать HTML5 уже сейчас. Сообщество веб-разработчиков уже создало сотни скриптов для эмуляции отдельных возможностей HTML5 в более старых браузерах.
Заключение
HTML5 — это технологический стандарт, расширяющий возможности веб-приложений и существенно упрощающий их разработку.
Что такое HTML5: особенности и преимущества
Чтобы разобраться с вопросом, что такое HTML5, необходимо рассмотреть в последовательности всю историю развития языка разметки гипертекста. В качестве ориентира лучше всего использовать цели и задачи, которые само время ставило перед разработчиками.
Самые первые веб-сайты представляли собой просто электронные книги с удобной возможностью перелистывания страниц не обращаясь к оглавлению – за счет переходов по гиперссылкам.
Основная проблема раннего HTML была в полной отсутствии стандартизации. Каждый производитель браузеров придумывал собственный язык для создания сайтов.
Такая ситуация порождала браузерную несовместимости и огромные неудобства для пользователей. По причине такой неразберихи был организован Консорциум Всемирной Сети, который взял на себя задачу унификации HTML.
Развитие интернет-технологий
Исторические эпохи сменяются в интернете с колоссальной скоростью. Как только появились широкоэкранные мониторы компьютеров, встала задача – как адаптировать сайты к разной ширине и разрешению экранов?
Как только появились широкоэкранные мониторы компьютеров, встала задача – как адаптировать сайты к разной ширине и разрешению экранов?
Если сайт разрабатывался с помощью табличного выравнивания, тогда на широком экране половина пространства оставалась пустой. А если сайт для широкоэкранных дисплеев – пользователям приходилось использовать горизонтальную прокрутку, что очень неудобно.
Параллельно сайты начали активно использовать медиа контент и интерактивные функции. Из книги для чтения сайты стали превращаться в мультимедийные центры, которые на определенном компьютерном уровне умели общаться с посетителями по типу вопрос-ответ.
Динамический язык HTML
Изобретение DHTML можно считать началом новой эпохи интерактивности в интернете. Сайты динамического типа действительно давали программистам почти безграничные возможности для творчества.
Одна маленькая проблема – динамический язык гипертекста снова стал слишком разнообразным и задача стандартизации находилась под угрозой срыва.
Кроме того, программирование на DHTML требовало от разработчиков высочайшего профессионализма. Что привело к существенному удорожанию процесса создания и сопровождения сайтов. А ведь одной из задач унификации как раз было стремление сделать производство сайтов общедоступным.
Появление мобильного интернета
После появления смартфонов и планшетных компьютеров возникли новые, ранее не предусмотренные задачи.
- Мобильные устройства работают на множестве различных операционных систем.
- Разнообразие экранов компьютеров усложнилось появлением сенсорного управления.
- Часть мобильных платформ не поддерживала технологию Adobe Flash.
Как вы понимаете, перед разработчиками языка разметки гипертекста встали новые цели. Необходимо было добиться полной кроссбраузерности и мультиплатформенности. Сделать веб-страницы гибко приспосабливающимися к любому формату дисплея. Реорганизовать дизайн сайтов для удобства сенсорного управления.
А еще необходимо было избавиться от необходимости устанавливать на компьютер дополнительные плагины браузеров или специальные приложения для воспроизведения видео и аудио.
Эпоха HTML5
Хотя программисты постоянно говорят, что разработка нового языка HTML5 все еще далека от завершения – в интернете уже встречается огромное количество таких ресурсов.
Иногда пользователь хочет посмотреть размещенное на сайте видео, а там написано, что плагина для Flash нет в наличии. Что делать? И тут же услужливый сайт выбрасывает надпись, что если формат Flash вашему браузеру не доступен, то не желаете ли вы посмотреть ролик средствами HTML5?
В таком случае знайте – это и есть сайт, разработанный на основе новой кодировки.
Сложно ли создать сайт на базе HTML5? Нужно ли заново учить все эти теги и скрипты? Вспомните про системы управления контентом и конструкторы сайтов. Все самые последние версии этих программ для разработки и администрирования сайтов уже программируются в HTML5.
Преимущества HTML5
Разработчики нового языка ориентировались на устранение проблем предыдущих версий и реализацию современных функций, которые пользователи ожидают от сайтов.
- Высокая скорость работы сайта за счет удаления всего лишнего из кода и перераспределения функциональных элементов.
- Сайты стали более легкими, что очень важно для мобильного интернета, который работает медленнее стационарного.
- Сайты на HTML5 используют совместно ресурсы браузеров и удаленных серверов, чтоб делает серфинг и просмотр сайтов более комфортным.
- Медиа и интерактивные функции сайтов теперь решаются не путем установки на компьютер специальных приложений, а ресурсами самого кода сайта.
- Улучшены возможности по работе сайтов на разных операционных системах и с разными браузерами.
Здесь и разработчики браузеров должны позаботиться о поддержке HTML5 их программами.
Сайты типа HTML5 гибко приспосабливаются к любому типу компьютера, автоматически определяют размер экрана и предлагают пользователю выбрать версию сайта.
Скорее всего, окончательная доработка HTML5 не сможет быть осуществлена – слишком уж стремительно развиваются информационные технологии.
HTML5 — новая версия стандарта
HTML — это язык для структурирования и представления содержимого, HTML5 (HyperText Markup Language, version 5) — это пятая версия стандарта, которая ещё находится в разработке, но уже является вполне рабочей. Цель разработки HTML5 — улучшение уровня поддержки мультимедиа-технологий при сохранении удобочитаемости кода для человека и простоты анализа для парсеров (в частности, поисковых систем).
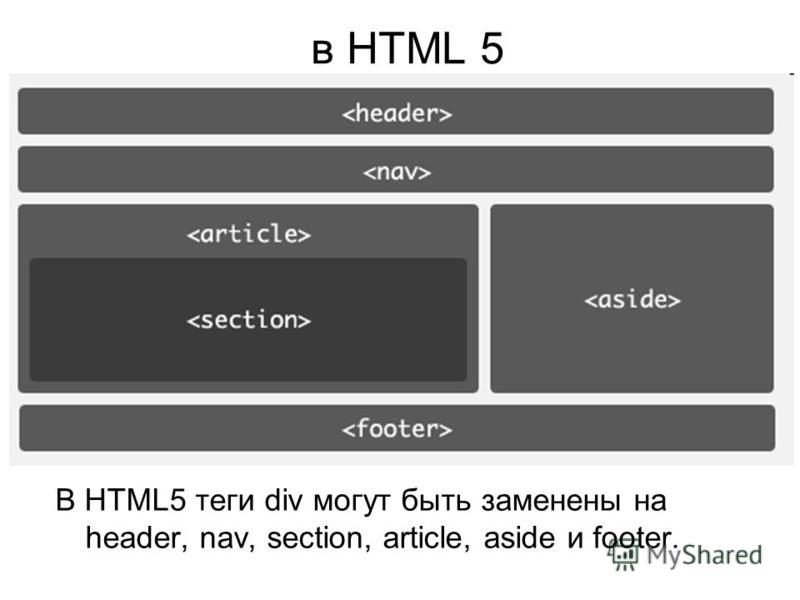
HTML5 был создан, как единый язык разметки, который расширяет, улучшает и рационализирует разметку документов, а также добавляет единое API для сложных веб-приложений. В HTML5 реализовано множество новых синтаксических особенностей: например, элементы <video>, <audio> и <canvas>, а также возможность использования SVG и математических формул. Все эти новшества разработаны для упрощения создания и управления графическими и мультимедийными объектами без необходимости использования сторонних API. Другие новые элементы, такие как <section>, <article>, <header> и <nav>, разработаны для того, чтобы сделать веб-страницы более семантичными и понятными для автоматизированной обработки (роботами поисковых систем, программами для чтения с экрана и другими). Новые атрибуты были введены с той же целью. HTML5 также определяет некоторые особенности обработки ошибок вёрстки, поэтому всеми совместимыми (современными) браузерами синтаксические ошибки должны рассматриваться одинаково, что обеспечивает более высокую кроссбраузерность для сайтов, которые разработаны на HTML5.
Новое в HTML5:
- <nav> (блок навигации по сайту)
- <header> (контейнер для заголовков)
- <footer> (обычно относится к нижней части страницы)
- <audio> и <video> (медиаконтент)
- <article> (контейнер для основного содержания)
- <section> (разделы страницы)
- <aside> (контейнер для дополнительного содержания, сносок)
- <datalist> (выпадающий список)
- <details> (спойлер)
- <figure> (группировка элементов)
- <progress> (шкала прогресса выполнения)
- <time> (дата/время)
- <canvas> (холст для непосредственного метода рисования в 2D)
- API для контроля над проигрыванием медиафайлов
- хранение баз данных оффлайн на стороне клиента
- Drag-and-Drop API (перетаскивание)
- History API (управление историей браузера)
- геолокация
В настоящий момент все ведущие браузеры поддерживают новый стандарт: Google Chrome, Mozilla Firefox, Opera и даже Internet Explorer (начиная с версии 9) имеют поддержку html5.
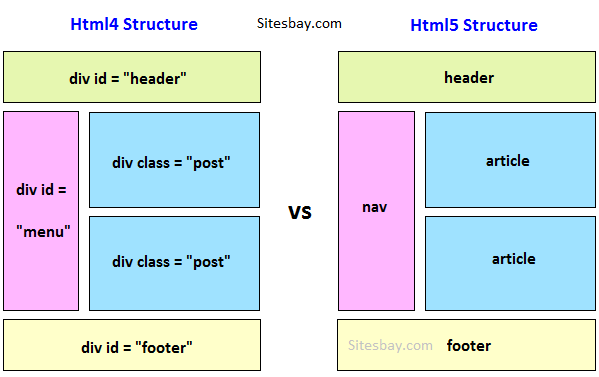
В Чём Отличие HTML от HTML 5: Основные Изменения
HTML5 на данный момент является основным строительным блоком Интернета. Это звучит просто, но это не так. По крайней мере не совсем так. Интернет в наши дни стал гораздо более интересным место, чем был когда-либо. И чтобы позволить эти интересным вещам работать, HTML должен был развиваться. Поэтому в этом руководстве мы поговорим о том, как ему удалось это сделать на примере различий между HTML и HTML 5. Но для начала, давайте узнаем, что такое HTML.
Что Такое HTML?
Чтобы ответить на этот вопрос и рассказать про различия между нынешней и старой версией языка, мы должны расшифровать саму аббревиатуру. HTML означает Язык Гипертекстовой Разметки. Если вы не занимались веб-разработкой, то это вам явно не особо помогло, ведь так?
Что же, во-первых люди ошибочно считают HTML языком программирования, но это вовсе не так. Вместо этого, его можно считать способом давать разметки браузеру о том, как должна выглядеть страница. Будь-то текст, изображение или какой-либо другой элемент.
Будь-то текст, изображение или какой-либо другой элемент.
Основным различием HTML от более полноценного языка программирования является то, что HTML не может обрабатывать логические запросы. И именно этим занимается большинство языков программирования. Вы не можете сказать HTML делать одну вещь в одной ситуации, а другую в другой. Хотя программирование в основном из этого и состоит.
Это и будет краткий ответ на вопрос “Что такое HTML?” и наш первый шаг, чтобы узнать почему HTML5 это необходимость.
Итак, Как Работает HTML?
Ответ на этот вопрос также поможет нам понять различия между двумя версиями. Ведь пятая редакция языка построена на долгой истории веб-разработки и имеет дело с совершенно другим технологическим ландшафтом.
Тогда, каким образом работает HTML?
Всё, что вы пишите с помощью HTML говорит браузеру о том, что вы хотите увидеть на странице и в каком порядке. Если вы сделаете сайт с помощью простого HTML, то он будет выглядеть очень базовым, так как язык разметки не предназначен для стилизации сайта (для этого лучше воспользоваться CSS).
Проще говоря, HTML работает определяя различные элементы в < > (открывающих) и </ > (закрывающих) тегах. Они говорят браузеру какой там должен быть элементы и где он должен находиться.
Некоторые примеры:
- <p> Символ p в тегах говорит браузеру, что это текстовый элемент абзац.
- <h3> говорит, что это Заголовок 2.
- Далее вы закрываете абзац с помощью </p> или </h3> если хотите, что бы он был Заголовком 2.
Если вы хотите узнать про теги больше, то загляните в справочную часть нашего сайта по HTML тегам.
Конечно, это лишь базовое представление и всё гораздо сложнее, но всё сводится к тому, что HTML помещает один элемент за другим. Но КАК и ГДЕ он помещает эти элементы и какие теги для этого используются менялось с течением времени множество раз.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
Что Такое HTML5?
Хорошо, теперь мы знаем об HTML. Тогда, HTML5, что это такое?
Люди, которые создали HTML в 1995 году, даже не имели понятия насколько сильно измениться Интернет в будущем
Конечно же, язык разметки тоже не должен был стоять на месте. Поэтому HTML 5 стал самой последней версией этого Языка Гипертекстовой Разметки. Его предназначением стало достижение полной совместимости сайта с любым доступным на данный момент браузером.
Безусловно, вы можете создать сайт с помощью предыдущей версии языка HTML, но она не будет обладать теми преимуществами, которые предлагает HTML 5. Вероятно, самое явное различие между HTML и HTML 5 заключается в том, как они обрабатывают некоторые современные особенности сайтов, в частности адаптивность для мобильных устройств, число которых растёт с каждым днём. И правда заключается в том, что при создании сайта в 2021, вы обязаны использовать HTML5.
Вероятно, самое явное различие между HTML и HTML 5 заключается в том, как они обрабатывают некоторые современные особенности сайтов, в частности адаптивность для мобильных устройств, число которых растёт с каждым днём. И правда заключается в том, что при создании сайта в 2021, вы обязаны использовать HTML5.
Различия Между HTML и HTML5
Теперь, когда мы знаем про HTML5, что это и почему используется. Давайте взглянем насколько сильно он изменился по сравнению со своими предшественниками.
Вы ещё помните, когда сайты выглядели так?
Первая самая базовая версия HTML была “создана” в 1993, а HTML 2.0 появился уже в 1995. Попробуйте вспомнить самый первый сайт, который вы увидели (если вы не можете вспомнить, то они мало чем отличались от примера выше). Теперь, откройте новую вкладку и перейдите на любой другой современный сайт.
Вы видите насколько продвинутыми стали новые сайты по сравнению с прошлым?
Это кажется невероятным, но создание чего-то современного с помощью самых первых версий HTML будет почти невозможно. На тот момент просто не было необходимых технологий для этого, поэтому в них не было нужды.
На тот момент просто не было необходимых технологий для этого, поэтому в них не было нужды.
Поэтому чем больше возрастали возможности компьютеров и Интернета, тем больше разработчиков по всему миру работали над HTML с целью улучшения возможностей своих сайтов.
После HTML 2.0 пришёл HTML 3.0 в январе 1997, но вскоре его место занял (около 11 месяцев спустя) HTML4.
HTML4 был создан в 1997 году W3C (Консорциумом Всемирной Паутины) и оставался основной Интернета более чем 17 лет (гораздо больше, чем его предшественники). И вот, в 2014 появился HTML 5, который продолжает получать широкое распространение среди разработчиков. Ещё одним отличием HTML от HTML 5 является то, что это будет последняя версия данного языка. Именно поэтому HTML5 останется надолго и будет обновляться без каких-либо серьёзных изменений или новой HTML6 (по крайней мере пока).
Но, давайте рассмотрим более подробнее: Как был адаптирован HTML5 к изменения в современной веб-разработке?
Лучшая Обработка Ошибок
Одним из самых ключевых различий является более лучшая обработка ошибок. Почему это настолько важный аспект?
Почему это настолько важный аспект?
Что же, к сожалению, никто не может написать код, который никогда не сломается. По крайней мере без изменений.
Поэтому одной из целей разработки HTML5 была возможность упрощения процесса создания браузерных парсеров, которые лучше обрабатывают сломанный HTML-код..
HTML5 был разработан для предоставления постоянной обработки ошибок, что сделало процесс более единообразным и значительно сократило усилия и затраты на создание работающего браузера.
HTML5 позволяет вашему браузеру показывать вам более правильную страницу, даже если разработчики допустили небольшую ошибку или пропустили где-то стиль.
Поддержка Современных Веб-Приложений
Улучшенная поддержка веб-приложений также стала важной частью обновления. Почему она необходима?
Представьте сайты 90-ых. Теперь подумайте о YouTube или Netflix (изображение ниже). Современные сайты является своего рода отдельной программой, которая работает в вашем браузере. HTML5 это одна из причин, по которым разработчики могут воплощать в жизнь подобные проекты.
HTML5 это одна из причин, по которым разработчики могут воплощать в жизнь подобные проекты.
Когда HTML4 являлся золотым стандартом, разработчикам приходилось искать лазейки для обхода его ограничений, вроде Flash, JavaScript, расширений браузера и многих других инструментов.
С появлением HTML5 многие из этих инструментов стали частью самого HTML, что позволяет воплощать многочисленные проекты без каких-либо дополнительных инструментов.
Улучшенная Семантика
Другим отличием между HTML и HTML5 является улучшенная семантика или другими словами более упрощённый синтаксис.
Сложный сайт может быть очень запутанным. Различные элементы по всему сайту, сотни, если не тысячи различных из них.
HTML5 был создан, чтобы привести HTML к стандарту 21 века. Синтаксис языка гипертекстовой разметки стал более интуитивен. Например, теперь появились тэги вроде <nav> , чтобы указать на часть с навигацией сайта. Или тег <footer>, который помогает увидеть более чёткую структуру футера сайта. Чтобы узнать о новых тегах более подробно, посетите справочную страницу по HTML5.
Чтобы узнать о новых тегах более подробно, посетите справочную страницу по HTML5.
Цель изменения была в том, чтобы сделать процесс написания и проверки HTML более простым.
Улучшения Мобильной Поддержки
В 1997, когда был выпущен HTML4, мобильный телефон был относительно новой вещью. Телефоны были необходимы только, что же, для звонков и иногда сообщений. Вы сами знаете насколько всё изменилось
В 2014, когда был представлен HTML5, мы жили уже в совершенно другом мире. Смартфоны с технологией 4G стали важной частью повседневной жизни каждого человека.
Такой сдвиг поспособствовал другому различию между двумя версиями — улучшенной мобильное поддержке.
Экраны телефонов чаще всего длиннее, чем шире, тогда как с мониторами компьютеров дела обстоят совсем наоборот. Что выглядит отлично на компьютере, может выглядеть совершенно неправильно на смартфоне (проблема 1: контент шире чем экран), если сайт не был разработан специально для мобильных.
Именно в этом аспекте HTML5 облегчил жизнь для разработчиков по всему миру.
И HTML5 выбрал правильное время для этого. Более чем половины всех пользователей Интернета используют смартфоны. Возможно, что сейчас этим пользователем являетесь вы. Будете ли вы оставаться на сайте, который выглядит ужасно на телефоне? Вы даже вряд-ли захотите посетить его потом с помощью ПК.
Более того, по данным ThinkWithGoogle, 80% пользователей более склонны купить что-то у бренда, который имеет мобильную версию сайта или приложение. Поэтому мобильная поддержка стала важной не только для пользователей – но и для самих компаний.
Поддержка Аудио и Видео
Работа с видео и аудио является ещё одним отличием HTML от HTML5.
В 1997 году с коммутируемым подключением и компьютерами, которые уступают современному тостеру, для HTML не стояло задачи по внедрению поддержки аудио или видео на сайтах.
В 2014 и даже в 2021? Всё совсем по другому. Интернет стал настолько быстрее, что аудио и видео контент стал невероятно важным. Ни для кого не секрет, что различные подкасты и видео стали гораздо популярнее написанного контента.
В такой среде неудивительно, что этот аспект стал очень важным для развития основного языка разметки.
Поддержка Векторной Графики
В новой версии значительно улучшена поддержка векторной графики, которая является одним из инструментов, которые делают сайты более красивыми на различных устройствах..
Обычный файл .jpg масштабируется либо прижимая пиксели оригинального изображения ближе, либо наоборот отдаляя их (если объяснять в очень простой манере).
Тогда, что случается, если вы хотите использовать небольшое изображение, но ваш дизайн требует более крупного? Что же, вы теряет в качестве при попытке сделать его крупнее: появляется эффект пикселизации. Векторная графика в какой-то степени решает эту проблему.
Давайте представим, что вы используете Adobe Photoshop для создания композиции 700×700 и сохраняете её в формате .png или .jpg. Если вы в какой-то момент захотите сделать её больше, то вам придётся пожертвовать качеством.
Конечно, есть вариант начать всё заново с помощью Photoshop, но если исходный файл небольшого размера, то много вы не добьётесь.
Тогда давайте используем формат .svg и Adobe Illustrator. Если мы сделаете векторный объект с помощью Illustrator, то его размер не будет иметь значения так как его масштабируемость будет идеальной.
Во времена 4k разрешения на телевизорах и практически неограниченной скорости соединения, векторная графика является отличным способом обеспечить идеальный внешний вид важных элементов сайта вне зависимости от размера экрана.
HTML5 поддерживает векторную графику и формат .svg, а HTML4 не имел такой возможности.
Некоторые Другие Улучшения HTML5
Из всех указанных улучшений тяжело выбрать самые важные, так как они все являются важной частью новой версии. Однако даже этот список не полный.
Например, сайты на HTML4 могут хранить только временные данные в кэше браузера, в то время как страницы на основе HTML5 помимо этого могут использовать базы данных веб-SQL и кэш приложений, что облегчает работу сайтов в вашей оперативной памяти.
Из-за JS Worker API, который был внедрён в HTML5, теперь он может запускать JavaScript прямо внутри браузера, вместо различных ухищрений в HTML4.
Также в HTML 5 были введены многочисленные элементы, чтобы привести его к современному состоянию и позволить разработчикам создавать современные сайты.
Совместимость HTML 5
Ещё одним различием между HTML и HTML 5 является совместимость.
С огромным количеством различных браузеров, платформ и устройств, создание страниц с помощью HTML4 было очень нудной задачей, особенно, если вы хотели сделать что-то уникальное. Новая версия была разработана для работы практически на всех устройствах, упрощая веб-разработку.
На данный момент браузеры не только поддерживают, но и поощряют её принятие. Хотя даже несмотря на это, старые сайты по-прежнему используют HTML4 в качестве своей базы. Причина проста, сайт попросту не обновлялся с 2014 года.
Все современные веб-браузеры по-прежнему поддерживают HTML4, просто с новой версией легче иметь дело.
Примеры HTML 5
Возможно, вам стало интересно какую версию HTML используют ваши любимые сайты. Самым простым способом проверить это является просмотр исходного кода в вашем браузере, а именно самой верхне его части, где начинается код HTML.
Несмотря на то, что две версии имеют не такое сильное различие, синтаксис всё равно немного отличается. Давайте взглянем на некоторые примеры HTML 5, начиная с самой главной строки любого файла HTML 5.
Первая строка любого HTML файла начинается с объявления типа документа. Если файл не начинается с <!DOCTYPE html>, то это не HTML5. Это объявление единственное, что вам нужно для начала в этой версии языка разметки.
Предыдущая версия HTML, HTML 4.01 имела три различные вариации.
Вы можете узнать о них больше здесь.
В старой версии HTML объявление типа документа выглядело как-то так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">Один из самых коротких вариантов в HTML5 выглядит так:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h2>Sample h2 tag</h2>
<p>Sample</p>
</body>
</html>
Хотя это лишь базовый пример кода HTML 5. Фрагмент фактического HTML-кода для сложного веб-сайта (например, BitDegree.org) будет выглядеть примерно так:
Фрагмент фактического HTML-кода для сложного веб-сайта (например, BitDegree.org) будет выглядеть примерно так:
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Язык гипертекстовой разметки (или HTML) является очень важным для веб-разработки. До 2014 года правила HTML отставали от современных реалий, пока W3C не выпустила новые правила.
HTML 5 представил невероятно важные для многих изменения, вроде:
- Улучшений в Обработке Ошибок
- Упрощённый Синтаксис
- Улучшенную Мобильную Поддержку
- Поддержку Аудио, Видео и Векторной Графики
Мобильная и медиа поддержка стали очень важными для многих пользователей, но также произошли многие другие изменения, облегчающие работу веб-разработчиков.
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
HTML 5
В данной категории Вы сможете познакомиться с новым стандартом HTML — HTML 5, который не так давно появился в нашей жизни, и ещё очень многие про него ничего не знают, либо просто слышали. И данная категория позволит восполнить этот пробел в знаниях, ведь HTML 5 — это будущее Интернета, к которому надо быть готовым любому Web-мастеру.
В статьях этой категории содержится множество нововведений в HTML 5, которые необычайно важны и которые обязательно надо знать. Подробно расписаны новые элементы, а также подробно расписано их назначение.
Прочитав статьи по HTML 5, Вы узнаете:
1) Что нового появилось в HTML 5.
2) Какие элементы появились для создания структуры HTML-документа.
3) Какие появились новые блочные элементы в HTML 5.
4) Какие новые теги появились в HTML 5 для форматирования текста.
5) Какие элементы появились для работы с мультимедиа в HTML 5.
6) Какие HTML-теги появились для интерактивной работы с документом.
7) Почему не работает HTML5.
8) Об атрибуте download в HTML5.
9) Нужно ли сейчас использовать HTML5 и CSS3.
10) Новые атрибуты для полей форм, появившиеся в HTML5.
11) Какие новые значения атрибута type появились в HTML5.
12) Зачем нужен атрибут data-* в HTML5.
13) Что такое canvas в HTML5.
14) Как использовать HTML5 Notifications API.
15) Новые атрибуты HTML5: reversed, contenteditable, hidden.
16) Что такое локальное хранилище(localStorage).
17) Что такое viewport.
18) Зачем нужен атрибут read only в HTML5.
19) Что такое HTML5 WebSockets.
20) Как работать с HTML5 Video.
21) Как работать с HTML5 Audio.
22) Как проверить поддержку HTML5 и CSS3 с помощью сервиса Can I Use.
23) Как сделать видео в качестве фона сайта на HTML5. Часть 1.
24) Как сделать видео в качестве фона сайта на HTML5. Часть 2.
25) Популярность браузеров на 2014 год.
26) Что такое адаптивная верстка.
27) Что такое гибкая сетка в адаптивной верстке?
28) Как сделать изображения адаптивными?
29) Как использовать секционные элементы в HTML5.
30) Как правильно использовать теги div, section и article в HTML5.
31) Как сделать 404 страницу.
32) Как сделать верстку сайта с нуля. Меню навигации. Часть 1.
Меню навигации. Часть 1.
33) Как сделать верстку сайта с нуля. Верстка портфолио. Часть 2.
34) Как сделать верстку сайта с нуля. Верстка портфолио. Часть 3.
35) Как сделать верстку сайта с нуля. Трехколоночный макет. Часть 4.
36) Как сделать верстку формы обратной связи. Часть 5.
37) Как верстать прозрачную форму входа.
38) Как сделать выпадающий список в HTML.
39) Как вставить видео на HTML сайт.
40) Как сделать HTML шаблон для портфолио.
41) Верстка кнопок на сайте.
42) Верстка сайта по PSD макету (часть 1).
43) Верстка сайта по PSD макету (часть 2).
44) Верстка сайта по PSD макету (часть 3).
45) Верстка сайта по PSD макету (часть 4).
46) Красивое оформление статьи на HTML.
47) Кроссбраузерность сайта.
48) Верстка по БЭМ методологии.
49) Как верстать сайт без макета.
50) Как сделать текст в HTML (топ 10 запросов)
51) Как вставить SVG иконку на сайт.
52) Как верстать по БЭМ на flexbox.
53) Флекс контейнер и элементы флекса (верстальщику).
54) Как сделать видео на сайте адаптивным.
55) Всплывающая подсказка в HTML.
56) HTML теги и атрибуты форм.
57) Типы полей ввода (HTML input).
58) Семантические теги.
60) Вставка видео в видеоплеер (HTML+CSS).
Все материалы по HTML 5
Пуленепробиваемый шаблон для разработки HTML5-сайтов — Верстка
HTML5 Boilerplate — это HTML/CSS/JS шаблон для всех маньяков, пишущих быстрые, неглючные и ориентированные на будущее сайты.
В нем собраны лучшие хаки для кросс-браузерной совместимости, настройки производительности и даже таких вещей, как кросс-домменых Ajax запросов и Flash. А наш пример .htaccess для Apache поможет настроить правила кеширования, сжатия (gzip!) и подготовит ваш сайт к работе с HTML5 видео и @font-face.
Boilerplate — это не фреймворк. Это просто набор штуковин, помогающий быстро и безболезненно начать делать ваш сайт.
Почему это круто
- Кросс-браузерность (ага, даже IE6).
- Настоящий HTML5. Можно сразу использовать новые теги.
- Правила сжатия и кеширования для супер производительности.
- Оптимальные параметры для настройки сайта.
- Поддержка мобильных браузеров.
- Использование фич в зависимости от возможностей браузера — мы это учли.
- Специальные классы для Internet Explorer.
- Классы .no-js и .js, чтобы можно было по-разному стилизовать страницу в зависимости от того, включен ли JavaScript.
- Хочется юнит-тестов, но лениво их писать? Мы уже написали подробнейшие юнит-тесты для проекта.
- Профайлинг JavaScript в IE6 и IE7? У матросов нет вопросов.
- Заглушка для console.log, чтобы ни у кого ничего случайно не поломалось.
- Вы никогда больше не будете использовать неправильную разметку или doctype.

- Оптимальные стили для печати.
- Код для iOS, Android и Opera Mobile, а также шаблон для CSS.
- Встроенный IE6 pngfix.
- Классы .clearfix и .visuallyhiden для правильной и доступной стилизации.
- Конфиг .htaccess для правильного использования HTML5 и более быстрой загрузки страниц.
- jQuery скачиваемый с CDN (и локальная копия, на всякий случай).
- Думаете слишком много всего? HTML5 Boilerplate можно настроить на ваш вкус.
Видос
Ссылки
ВКонтакте
Одноклассники
Telegram
CSS HTML5
Учебник HTML 5. Статья «Теги разметки страницы»
Данная статья учебника посвящена такой теме как разметка страницы, рекомендую Вам максимально внимательно, а лучше несколько раз перечитать ее. Это связано с тем, что если вы поймете эту тему, то вы сможете без проблем создать каркас будущего сайта, что по большому счету и является главной целью этого учебника и языка гипертекстовой разметки.
Теги <div> и <span> представляют из себя универсальные пустые контейнеры, которые необходимо заполнить каким-либо содержанием, либо сгруппировать вложенные элементы для их дальнейшей стилизации средствами CSS, и при необходимости динамически манипулировать ими с использованием скриптов, например, на таком языке программирования как Javascript.
Обращаю Ваше внимание на то, что элементы <div> и <span> сами по себе не оказывают никакого влияния на другие элементы страницы.
Тег <div> определяет любой отдельный блок содержимого и предназначен для деления веб-страницы на фрагменты. Вы можете объединить любой набор логически связанных элементов в единственном блоке <div>.
Этот элемент является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину. Не так давно, этот элемент занимал абсолютный топ, посвященный делению страницы на логические составляющие, но с приходом HTML 5 было добавлено достаточно семантических элементов, которые позволяют в некоторых ситуациях заменить тег <div> на более осмысленный, но об этом чуть позднее.
В отличии от блочного элемента <div> тег <span> является строчным и применяется к внутренним (inline) элементам страницы, то есть к словам, фразам, которые находятся в пределах абзаца или небольшого фрагмента текста, оглавления и тому подобное.
Тег <span> вы можете использовать для таких задач как:
- Выделение участка текста определённым цветом, фоном или даже фоновым изображением.
- Изменение отдельным словам или фразам размера шрифта, семейства шрифта или типа шрифта.
- Создание различных форматирующих стилей для выбранного участка текста.
- Использование скриптовых языков программирования к выбранным текстовым участкам, например подсветка синтаксиса кода и так далее.
Пример использования:
<!DOCTYPE html> <html> <head> <title>Теги <div> и <span></title> </head> <body> <div style = "color:green"> <p>Абзацы мы объединили тегом &lt;div&gt;, а это <span style = "color:red">слово</span> мы заключили тегом &lt;span&gt;.</p> <p>С помощью встроенной таблицы стилей мы выделили это слово красным цветом, а блок текста получил зеленый цвет.</p> </div> <div style = "background-color:khaki"> <p>Обратите внимание, что тег &lt;div&gt; является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину.</p> <p>Этот блок тоже содержит два абзаца. С помощью встроенной таблицы стилей мы указали для всего блока цвет заднего фона - khaki, а для этога <span style = "background-color:orangered">слова</span> orangeRed (мы заключили его в тег &lt;span&gt;).</p> </div> </body> </html>
В этом примере мы:
- Блочными элементами <div> создали два блока, содержащие по два абзаца текста внутри (элементы <p>).
- Для первого блока с помощью встроенной таблицы стилей мы указали, что все элементы получат цвет текста зеленый, а одно слово, которое мы поместили внутри тега <span> красный.

- Для второго блока с помощью встроенной таблицы стилей мы указали, что весь блок получит цвет заднего фона хаки, а одно слово, которое мы поместили внутри тега <span> оранжево-красный.
Результат нашего примера:
Рис. 42 Использование тегов разметки в HTML.Теги разметки страницы в HTML 5
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.
Рис. 43 Человек, который использует только тег <div>.HTML 5 включает в себя множество различных тегов, чьи имена отражают тип их содержимого, и эти теги могут использоваться вместо тега <div>. HTML 5 предлагает новые блочные семантические элементы для определения различных частей веб-страницы, давайте их детально рассмотрим.
Тег <header>
Тег <header> (верхний колонтитул) является признаком верхнего колонтитула или баннера верхней части страницы, которая обычно содержит логотип (иконка), навигацию, относящуюся ко всему сайту, форму поиска по сайту, заголовок страницы с подзаголовком, авторскую информацию и так далее. Допускается размещать несколько элементов <header> в одном документе.
Допускается размещать несколько элементов <header> в одном документе.
<header> <img src = "logo.png" alt = "logo"> <!-- изображение с логотипом --> <h2>Заголовок первого уровня</h2> <!-- заголовок первого уровня --> </header>Рис. 43а Пример размещения тега <header> на странице.
Обращаю Ваше внимание, что запрещается помещать элемент <header> внутрь таких элементов, как <footer> (нижний колонтитул), <address> (определяет контактную информацию) или внутрь другого элемента <header>.
Тег <nav>
Тег <nav> (навигация) используется для обозначения содержимого в виде основных навигационных ссылок. Документ может иметь несколько элементов <nav>, например, один для навигации по сайту, а второй для навигации по странице.
<nav> <!-- начало навигации --> <ul> <!-- маркированный список --> <li><a href = "#">Домой</a></li> <!-- ссылка в элементе списка --> <li><a href = "#">HTML</a></li> <!-- ссылка в элементе списка --> <li><a href = "#">CSS</a></li> <!-- ссылка в элементе списка --> </ul> <!--конец списка--> </nav> <!-- конец навигации -->Рис.
 43б Пример размещения тега <nav> на странице.
43б Пример размещения тега <nav> на странице.Обратите внимание, что не все ссылки в документе следует помещать внутрь тега <nav>, элемент предназначен только для крупных навигационных блоков. Не используйте элемент <nav> внутри тега <footer> (нижний колонтитул). Программы чтения с экрана для пользователей с ограниченными возможностями, могут использовать этот элемент, чтобы определить, нужно ли опустить начальную визуализацию этого содержимого.
Тег <aside>
Тег <aside> (отступление) предназначен для обозначения содержимого, относящегося к окружающему этот тег содержимому. Элемент <aside> представляет собой раздел страницы с контентом, который может рассматриваться отдельно от основного содержания. В этих разделах часто размещаются боковые колонки, рекламный контент, биографические данные, веб-приложения, информация о профиле пользователя, пометки на полях в печатном журнале и так далее.
<article> <!-- начало статьи --> <p>Сегодня мы с семьей пересматривали фильм "Один дома 2".Рис. 43в Пример размещения тега <aside> на странице...</p> <aside> <!-- отступление (выносим информацию, например, на поля) --> <p>В одной из сцен фильма снялся будущий президент <abbr title = "Соединенные штаты Америки">США</abbr> - <i>Дональд Трамп</i></p> </aside> </article> <!-- конец статьи -->
Тег <article>
Тег <article> (статья) применяется для обозначения раздела страницы, содержащего завершенную, независимую композицию. Данный элемент может содержать в себе такую информацию как запись блога, товар в интернет-магазине, пост на форуме, газетная статья, любой другой независимый элемент содержимого или просто основной текст страницы.
Элемент должен иметь в качестве дочернего (вложенного) элемента заголовок от <h3> до <h6> (если до этого не использовался <h2>, то допускается его разовое размещение). Внутри тега <article> могут содержаться другие одноименные элементы с близким по смыслу содержимым.
Внутри тега <article> могут содержаться другие одноименные элементы с близким по смыслу содержимым.
<article> <!-- начало основной статьи --> <h2>Статьи о птицах</h2><!-- заголовок первого уровня (если был использован в документе, то h3, а во вложенных h4) --> <p>Вводная информация о птицах...</p> <article> <!-- начало первой вложенной статьи --> <h3>Статья о воробье</h3> <p>Информация про воробьев...</p> </article> <!-- конец первой вложенной статьи --> <article> <!-- начало второй вложенной статьи --> <h3>Статья о синице</h3> <p>Информация про синиц...</p> </article><!-- конец второй вложенной статьи --> </article> <!-- конец основной статьи -->Рис. 43г Пример размещения тега <article> на странице.
Тег <section>
Тег <section> (раздел) служит для группировки взаимосвязанного содержимого.
Не используйте элемент <section> в качестве универсального контейнера, для этих целей подходит элемент <div>. Раздел должен логически отображать структуру документа, например, вы можете разбить содержимое главной страницы на три раздела: вводную информацию о сайте, контактную информацию и самые последние новости.
Данный тег часто используется при верстке целевых страниц (англ. landing page, «посадочная страница») для логического разделения страницы на разделы.
Элемент должен иметь в качестве дочернего (вложенного) элемента заголовок от <h3> до <h6> (если до этого не использовался <h2>, то допускается его разовое размещение).
<section> <!-- начало первой вложенной статьи --> <h3>Первый раздел</h3> <p>Информация внутри раздела</p> </section> <!-- конец первой вложенной статьи --> <section> <!-- начало второй вложенной статьи --> <h3>Второй раздел</h3> <p>Информация внутри раздела</p> </section><!-- конец второй вложенной статьи -->Рис.
 43д Пример размещения тега <section> на странице.
43д Пример размещения тега <section> на странице.Совместное использование тегов <section> и <article>
Обратите внимание, что допускается в качестве дочернего (вложенного) элемента тега <article> использовать тег <section> (раздел), как бы разбивая по смыслу содержимое. При этом необходимо, чтобы элемент <article> и вложенные элементы <section> имели в качестве дочернего (вложенного) элемента заголовок от <h3> до <h6> (если до этого не использовался <h2>, то допускается его разовое размещение внутри <article>).
Рис. 43е Пример размещения тега <section> внутри <article>.По аналогии с вышерассмотренным примером допускается помещать элементы <article> внутрь элементов <section>, формируя при этом разделы с тематической информацией. При этом на элементы действуют те же правила по размещению заголовков:
Рис. 43ж Пример размещения тега <article> внутри <section>.
Допускается помещать элементы <section> (раздел) в другие элементы <section>, но при этом рекомендуется учитывать следующую структуру документа:
<body> <h2>Заголовок первого уровня</h2> <section> <h3>Заголовок второго уровня</h3> <section> <h4>Заголовок третьего уровня</h4> </section> </section>
Тег <footer>
Тег <footer> (нижний колонтитул) содержит информацию, которая обычно помещается в нижнем колонтитуле страницы, например сведения об авторских правах, другую правовую информацию, некоторые ссылки для навигации по сайту и тому подобное.
Обращаю Ваше внимание, что на количество тегов <footer> на одной странице ограничений не накладывается, вы можете, допустим, поместить нижний колонтитул внутри тега <article>, чтобы хранить в нем информацию, относящуюся к статье, например сноски, ссылки или выписки.
<body> <h2>Важный заголовок</h2> <article> <!-- начало первой статьи --> <h3>Статья о бытие</h3> <p>Информация про бытие...</p> <footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи --> <address>Информация об авторе статьи</address> </footer> </article><!-- конец первой статьи --> <article> <!-- начало второй статьи --> <h3>Статья о бытие 2</h3> <p>Информация про бытие 2...</p> <footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи --> <address>Информация об авторе статьи</address> </footer> </article> <!-- конец второй статьи --> <footer>сведения об авторских правах, навигация по сайту, счетчики... <!-- "подвал" сайта --> <address>Контактные данные автора сайта</address> </footer> </body>Рис.
 43з Пример размещения тега <footer> на странице.
43з Пример размещения тега <footer> на странице.Тег <main>
Тег <main> предназначен для основного содержимого документа (основной контент). Контент внутри элемента должен быть уникальным для всего документа и не должен содержать элементы, которые повторяются в различных документах (боковые панели, навигационные ссылки, информация об авторских правах, логотип сайта, формы поиска и тому подобное). Допускается использование элемента только один раз в одном документе.
Рис. 43и Пример размещения тега <main> на странице.Обращаю Ваше внимание, что тег <main> не должен быть потомком таких блоков как (не должен быть вложен в них):
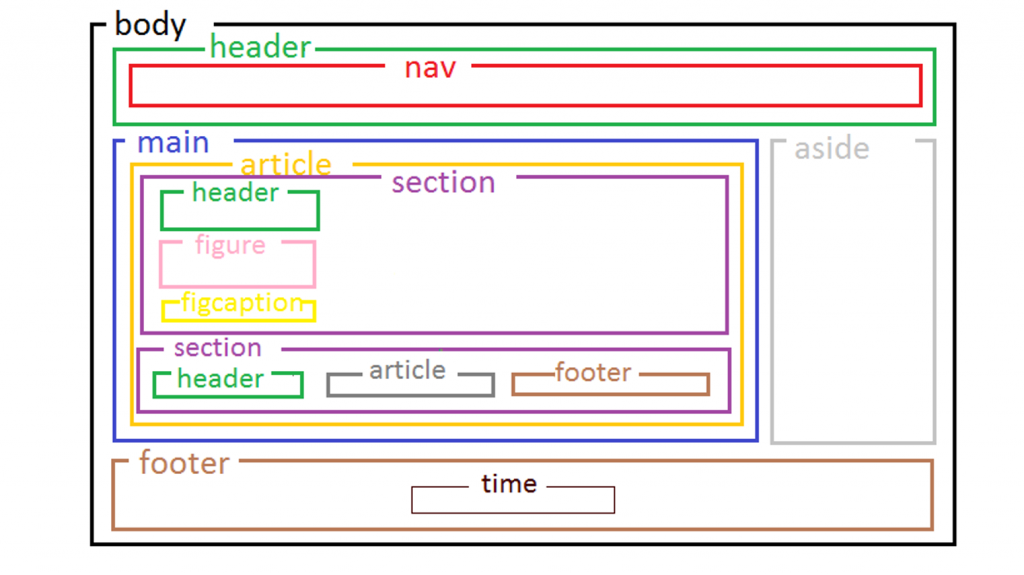
Разметка для сайта на HTML 5
Давайте закрепим полученные знания на примере, и сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML 5.
Хочу сразу оговориться, что в этом примере будет использовано CSS свойство, которое позволяет сделать элемент плавающим — содержимое, которое находится ниже плавающего элемента, смещается вверх и начинает обтекать этот плавающий элемент. Не переживайте если вы сейчас не поймете работу этого свойства, так как нас сейчас больше интересует правильная разметка документа, а подробное изучение плавающих элементов будет рассмотрено в учебнике CSS в статье «Плавающие элементы».
Не переживайте если вы сейчас не поймете работу этого свойства, так как нас сейчас больше интересует правильная разметка документа, а подробное изучение плавающих элементов будет рассмотрено в учебнике CSS в статье «Плавающие элементы».
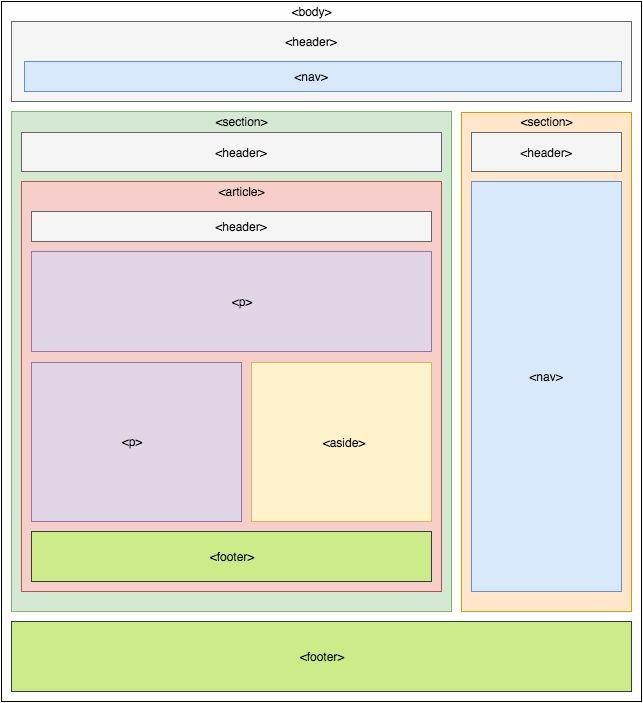
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h2>Главный заголовок сайта</h2> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3.
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей). Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами.
- Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h2>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h3>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:
Рис. 44 Разметка страницы на HTML 5.
Разметка иллюстраций в HTML 5
Тег <figure> применяется для обозначения контента, иллюстрирующего или поддерживающего определенную идею текста. Тег <figure> может содержать изображение, видеоролик, схему, фрагмент кода, диаграмму или даже таблицу — почти все, что может встретиться в потоке веб-контента и должно восприниматься как автономная единица.
Благодаря тегу <figcaption> вы можете вывести пояснение к содержимому, которое находится внутри тега <figure>. Тег <figcaption> должен размещаться как первый, или последний элемент внутри тега <figure>.
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <figure></title> </head> <body> <main> <figure> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <figcaption>Ничоси 1</figcaption> </figure> <figure> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <figcaption>Ничоси 2</figcaption> </figure> </main> </body> </html>
В этом примере основное содержимое документа поместили внутри тега <main>, в который мы поместили два элемента <figure>, каждый из которых содержит внутри себя изображение (тег <img>) шириной и высотой 80 пикселей. Кроме того тегом <figcaption> мы вывели текстовое пояснение к содержимому каждого элемента <figure>. Элемент <figcaption> мы разместитили перед закрывающим тегом </figure>.
Результат нашего примера:
Рис. 45 Разметка изображений в HTML 5.Обратите внимание, что если вы разместите элемент <figcaption> первым вложенным элементом тега <figure>, то пояснение будет отображаться сверху изображения:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <figcaption></title> </head> <body> <main> <figure> <figcaption>Ничоси 1</figcaption> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> </figure> <figure> <figcaption>Ничоси 2</figcaption> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> </figure> </main> </body> </html>
Результат нашего примера:
Рис. 46 Пример использования тега <figcaption>Скрытие содержимого в HTML 5
В заключение статьи, для расширения вашего кругозора хочу познакомить Вас с двумя последними элементами, добавленными в HTML 5. В настоящее время эти элементы поддерживаются всеми браузерами за исключением Internet Explorer и Edge.
Тег <details> определяет дополнительные детали, которые пользователь может отобразить или скрыть. Данный тег может быть использован для создания интерактивных виджетов в будущем, которые пользователь может открывать и закрывать, т.к. внутри тега можно разместить любой контент. Содержание в <details> отображается для пользователя только если логический атрибут open установлен.
Тег <summary> определяет видимый заголовок для тега <details>. Если элемент не используется, то устанавливается значение браузера по умолчанию (как правило, заголовок «Подробнее»).
Пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <details> и <summary></title> </head> <body> <details> <summary>Показать ? </summary> Пожалуйста <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <details> <summary>Ещё? </summary> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> </details> </details> </body> </html>
В этом примере мы использовали два элемента <details>, один из которых мы поместили внутрь первого, каждый их них скрывает изображение (тег <img>). Кроме того, они имеют различные заголовки, которые заданы с использованием тега <summary>.
Результат нашего примера:
Рис. 47 Пример использование тегов <details> и <summary>.Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл и изображение) в любую папку на вашем жестком диске:
- Используя полученные знания составьте следующий одностраничный сайт посвященный енотам:
Практическое задание № 25.
Перед тем как приступать, внимательно изучите страницу, которую Вам необходимо будет повторить, открыв пример в отдельном окне.
Подсказка: в примере используются цвета coral и aliceblue.
После того, как вы выполните упражнение, пройдите валидацию документа на сайте W3C, при необходимости исправьте ошибки, а затем проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что результат вашего примера соответствует готовому примеру.
Что такое HTML5 и что с ним можно делать? | от GemmV | Adalab
HTML5 — это язык программирования, аббревиатура которого расшифровывается как Hyper Text Markup Language. Это система, которая позволяет изменять внешний вид веб-страниц, а также вносить коррективы в их внешний вид. Он также используется для структурирования и представления контента в Интернете.
С HTML5 браузеры, такие как Firefox, Chrome, Explorer, Safari и другие, могут знать, как отображать определенную веб-страницу, знать, где находятся элементы, где разместить изображения и где разместить текст.
Помимо HTML5, существуют и другие языки, которые необходимы для придания сайту формата и интерактивности, но основная структура любой страницы сначала определяется на языке HTML5.
Основное преимущество HTML5 перед его предшественником (HTML4) состоит в том, что вы можете добавлять мультимедийный контент без использования Flash или другого медиаплеера. Благодаря HTML5 пользователи могут получать доступ к веб-сайтам без подключения к Интернету. К этому добавляются функции перетаскивания, а также онлайн-редактирование документов, популяризируемое Google Docs.Кроме того, при использовании HTML5 у вас есть возможности:
МУЛЬТИМЕДИЙНЫЕ ЭЛЕМЕНТЫ
Используя теги
Кроме того, вы можете загружать свои видео на сторонние сайты, такие как Vimeo или Youtube, и вставлять их на свой новый сайт. Это один из наиболее предпочтительных вариантов, потому что, несмотря на размещение мультимедийных элементов, конечный размер вашего файла не изменяется.
ГЕОЛОКАЦИЯ
Геолокация позволяет сайту определять местоположение каждого пользователя, который заходит на сайт. Это может иметь различное применение. Например, предлагать языковые варианты в зависимости от местоположения пользователя, улучшая взаимодействие с пользователем.
Эта функция требует одобрения пользователя, поскольку может поставить под угрозу их конфиденциальность. Вот почему эта опция не может быть активирована, если пользователь ее не одобрил.
ПРИЛОЖЕНИЯ
Одной из основных особенностей разработки приложений HTML5 является то, что конечный результат полностью доступен. То есть вы можете получить доступ к этому приложению с компьютера, планшета или мобильного телефона. Даже если вы смените устройство, вы все равно сможете получить доступ к веб-приложению через соответствующий URL-адрес, что не относится к мобильному приложению.
Большинство веб-приложений запускаются из облака. Типичный пример — почтовые клиенты, такие как Gmail, у которых также есть мобильное приложение.
ПРЕИМУЩЕСТВА
ЭТО БЕСПЛАТНО
Чтобы начать программировать в HTML5, вам не нужно никакого специального программного обеспечения, вы даже можете начать программировать в блокноте, сохранить документ в формате HTML и просматривать его в любом браузере. Однако вы можете использовать бесплатный редактор кода, например Notepad +++, Atom, Eclipse, который предлагает базовые функции, такие как различие цвета между тегами и содержимым.Рекомендуется использовать редактор кода вместо текстового файла, поскольку он не отделяет теги от содержимого и может быть более сложным для внесения исправлений.
СТРУКТУРА
За счет включения новых тегов, таких как:
Код HTML можно легко разделить между тегами и контентом, что позволяет разработчику работать более эффективно и быстрее обнаруживать ошибки.
Теги понятны и информативны, поэтому разработчик может без проблем начать кодирование. В этой новой версии действительно легкий и простой язык для понимания.
БРАУЗЕР-СОВМЕСТИМОСТЬ
Современные и популярные браузеры, такие как Chrome, Firefox, Safari и Opera, поддерживают HTML5. Другими словами, независимо от того, какой браузер вы используете, контент будет отображаться правильно. Единственная проблема будет заключаться в том, чтобы рассмотреть пользователей, использующих старые браузеры, поскольку не все новые функции и теги HTML5 доступны в этих браузерах.
Вы можете проверить, какие функции HTML5 поддерживает каждый браузер, на странице «Могу ли я использовать» и заранее узнать, есть ли какие-либо функции вашего веб-сайта, которые могут быть проблемой в этих прошлых версиях браузеров.
АДАПТИВНЫЙ ДИЗАЙН
Любая страница, созданная в HTML5, совместима как с компьютерами, так и с мобильными устройствами. Другими словами, вы можете установить мобильную спецификацию из самого HTML-документа.
Это, вероятно, самая полезная функция языка HTML5, поскольку она позволяет пользователям получать доступ к любой веб-странице или приложению с мобильного устройства так же легко, как со своего компьютера.
Можно сделать вывод, что разработка HTML5 была одновременно амбициозным и сложным проектом, который привел к огромному прогрессу в мире программирования. Сегодня большинство наиболее важных веб-сайтов и веб-приложений реализуют его функции. Это делает HTML5 ценным инструментом для любого программиста.
Что нового в последней версии HTML?
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице.ПодробнееВы, вероятно, видели много ссылок на HTML5, а также упоминания о том, что некоторые функции являются «устаревшими» или «новыми» в HTML5. Иногда это может сбивать с толку, поскольку вы обнаруживаете, что то, как вы думали, что «должны» что-то делать, теперь совсем не то, что нужно .
Это также может раздражать — тем более, что большинство этих «устаревших функций» все еще работают в большинстве браузеров. Зачем изучать новый способ делать что-либо, если старый способ работает нормально?
И, конечно, иногда бывает сложно найти нужную информацию.Контент в Интернете не живет вечно… но почти. И чем старше контент, тем больше вероятность, что вы найдете его в поисковой системе. (При прочих равных условиях Google и другие предпочитают более старый контент. Кроме того, у старого контента было больше времени для получения обратных ссылок.) Это означает, что вы часто найдете устаревшие руководства, когда будете искать информацию о HTML.
Эта статья должна прояснить эту путаницу и направить вас на правильный путь в современной веб-разработке.
Что такое HTML?
(Перейдите к разделу Что такое HTML5, если вы уже знакомы с HTML в целом.)
Вы, вероятно, уже знаете, что HTML или язык разметки гипертекста — это язык, используемый для веб-документов. Это не язык программирования, а, скорее, язык, определяющий значение, цель и структуру текста в документе.
Например, рассмотрите этот документ:
Почему крысы делают отличных домашних животных?
Забудьте то, что вы узнали из фильмов ужасов, крысы — отличные домашние животные, особенно для детей.И в отличие от популярного хомяка они почти не кусаются.
Вы можете легко понять структуру документа, потому что он прост, и вы умный человек, прочитавший много документов в своей жизни. Но ваш веб-браузер должен понимать документ, чтобы представить его вам разумно и осмысленно. Поэтому мы используем HTML-теги (также называемые «элементами») для идентификации различных частей документа.
Для этого простого документа мы можем добавить тег для определения основного заголовка страницы (заголовка документа) и для его закрытия.Используйте тег , чтобы идентифицировать первый заголовок в содержимом, и тег , чтобы идентифицировать следующий за ним блок содержимого как абзац.
Все о крысах
Почему из крыс получаются отличные домашние животные?
Забудьте то, что вы узнали из фильмов ужасов, крысы - отличные домашние животные, особенно для детей. И в отличие от популярного хомяка они почти не кусаются. Теперь веб-браузер может показать вам этот документ в более понятной форме.Это может показаться тривиальным для короткого документа с одним заголовком и одним абзацем, но это может очень быстро усложниться. Вы видели много веб-страниц, поэтому знаете, что есть все виды вещей (не только заголовки и абзацы), которые люди должны отображать на своих веб-страницах. Например:
И это только для начала. Вам также необходимо иметь возможность идентифицировать разделы вашего документа и предоставлять метаданные о самом документе. ( Метаданные — это информация о документе, такая как заголовок, автор, релевантные ключевые слова и отношение к другим документам.)
История и развитие HTML
HTML существует уже давно. Его корни уходят по крайней мере в 1980, с проекта Тима Бернерса-Ли INQUIRE. На самом деле концепция гипертекста уходит корнями еще дальше. Концепция впервые появилась в начале 1940-х годов, а название и демонстрация — в 1960-х.
В 1989 году Ли предложил новую гипертекстовую систему, основанную на идеях INQUIRE (и других систем, таких как HyperCard от Apple). Это стало первой версией того, что мы сейчас называем HTML.
С тех пор язык постоянно развивается. Спецификация управляется Консорциумом World Wide Web (Бернерс-Ли по-прежнему является директором по состоянию на 2018 год) и Рабочей группой по технологиям веб-гипертекстовых приложений. (Так что, если вам не нравится HTML5, виноваты именно эти люди.)
Язык эволюционировал все это время, потому что изменилась веб-разработка. Сегодня мы делаем с веб-страницами и HTML то, о чем и не мечтали первые разработчики и разработчики этого языка.Веб-страница больше не просто документ; скорее всего, это будет полномасштабное веб-приложение. И даже когда это «просто документ», мы хотим, чтобы поисковые системы и другие инструменты понимали содержание веб-сайта. Мы больше не просто создаем страницы для людей-читателей, а для систем с искусственным интеллектом, которые собирают информацию и манипулируют ею.
Почему нужно было изменить HTML? Потому что Интернет изменился.
Что такое HTML5?
HTML5 является последней спецификацией языка HTML и представляет собой серьезный прорыв по сравнению с предыдущими практиками разметки.Целью кардинальных изменений языка было стандартизация множества новых способов его использования разработчиками, а также поощрение единого набора передовых практик в отношении веб-разработки.
Большинство индивидуальных изменений является результатом более крупных целей в дизайне языка. Эти цели в первую очередь включают:
- Поощрение семантической (осмысленной) разметки
- Отделение дизайна от содержимого
- Повышение доступности и отзывчивости дизайна
- Уменьшение перекрытия между HTML, CSS и JavaScript
- Поддержка мультимедийных возможностей при устранении необходимости плагины, такие как Flash или Java
Освоение HTML5 — это не только изучение того, какие функции CSS заменяют старые функции HTML.Если вы хотите получить интуитивное представление о HTML5, лучше всего понять, как эти цели повлияли на развитие языка.
Поощрение семантической разметки
Семантическая разметка означает разметку, в которой означает , а не разметку, которая просто выглядит определенным образом. Например, тег подразумевает, что содержимым элемента является заголовок или заголовок всего документа. Это семантическое значение было бы потеряно, если бы мы просто сделали текст жирным и большим без использования соответствующего тега.
HTML всегда имел немного доступной семантической разметки: теги заголовков, атрибут rel ссылки и метаданные документа. Но этого было недостаточно.
В предыдущих версиях языка общие структурные элементы, такие как заголовки страниц, меню навигации и разделы основного содержимого, указывались одним и тем же элементом HTML, тегом Также были введены новые (встроенные) элементы текстового уровня, такие как Наряду с настоятельно поощряющей семантической (осмысленной) разметкой, спецификация HTML5 категорически запрещает не имеющую смысла разметку — разметку, предназначенную только для того, чтобы указать браузеру, как отображать объекты.Это включает в себя такие вещи, как: Большинство функций HTML, которые позволяли такие вещи, имеют полностью устарел. Те немногие, которые до сих пор официально поддерживаются, имеют предупреждения о том, что они обычно не рекомендуются. В первую очередь есть две причины предпочесть это разделение: Последний пункт тесно связан с… Не все взаимодействуют с Интернетом так же, как вы. «Обычные» устройства — настольные компьютеры, ноутбуки, планшеты и телефоны — имеют широкий диапазон размеров экрана, соотношений сторон экрана, разрешений экрана и возможностей взаимодействия с пользователем.Одного этого разнообразия должно быть достаточно для поощрения семантических и адаптивных методов дизайна. Но не все пользуются «обычным» браузером. Слепые и слабовидящие люди также просматривают Интернет, и они используют для этого различные вспомогательные технологии. Программы чтения с экрана, которые переводят содержимое сайта в речь, специализированные браузеры, которые удаляют стили и отображают сильно увеличенный или высококонтрастный текст, интерпретаторы Брайля и навигация с помощью клавиатуры — все это позволяет пользователям с нестандартным зрением взаимодействовать с веб-сайтами. И всем этим технологиям препятствует разметка, которая пытается «жестко запрограммировать» дизайн и стили в содержание страницы. Интерфейсную веб-разработку определяют три языка — HTML, CSS и JavaScript. Никто не сел в начале интернета и не прикидывал, какие типы вещей принадлежат каждому языку. Каждый из них развивался параллельно друг другу, часто пересекаясь по функциональности и объему. Помимо перечисленных выше практических соображений, особое внимание уделялось также определению природы и цели этих языков и их ограничению (или расширению), чтобы они делали то, что в их природе нужно делать: Помните об этом, чтобы определить, какой язык использовать, особенно в тех случаях, когда что-то можно сделать более чем одним способом. Например, если вы хотите изменить цвет чего-либо, вашей первой мыслью должно быть использование CSS.С другой стороны, если вы хотите изменить цвет чего-то в ответ на пользовательский ввод , вы, вероятно, захотите использовать JavaScript. По мере увеличения пропускной способности и скорости Интернета мы все больше и больше приближаемся к использованию Интернета в качестве мультимедийной платформы. HTML изначально создавался для (гипер-) текстовых документов, возможно, с несколькими изображениями, а не для мультимедийных страниц с аудио и видео. Когда люди впервые начали добавлять такие возможности на веб-страницы, они требовали, чтобы пользователи добавляли специальные плагины в свои браузеры. Они работали плохо, ограничивали возможности пользователя и открывали дыры в безопасности. Они требовали от разработчиков написания основных функций веб-страниц на других языках, таких как Flash или Java. Контент был скрыт от поисковых систем и программ чтения с экрана. Это был беспорядок. Теперь HTML5 обеспечивает поддержку мультимедиа с такими элементами, как Самый прямой ответ на этот вопрос — просто то, что это текущая «правильная» версия языка. Но некоторых людей этот факт не убеждает. Старые методы разметки по-прежнему работают в большинстве браузеров — если вы наберете Существует ряд причин для предпочтения HTML5 и отказа от использования каких-либо устаревших функций. Некоторые из них практичны, а другие более философичны. Некоторые альтруисты, а другие эгоистичны. Вы, наверное, уже знаете, как создавать документы HTML5.Основы языка те же. Следует помнить лишь о нескольких вещах. Запоминать список не обязательно. Все, что вам действительно нужно помнить, это то, что если вы хотите повлиять на то, как что-то выглядит на странице, вам, вероятно, не следует пытаться делать то, что вы хотите, с помощью HTML. Почти все функции HTML, влияющие на стиль или дизайн, устарели, а некоторые из оставшихся рекомендуются только в определенных случаях. Иногда, если вы не знаете, что что-то доступно, вы не знаете, что нужно искать. Например, если вы еще не знали об элементе Самый прямой ответ на этот вопрос — просто то, что это текущая «правильная» версия языка. Но некоторых людей этот факт не убеждает. Старые методы разметки по-прежнему работают в большинстве браузеров — если вы наберете Существует ряд причин для предпочтения HTML5 и отказа от использования каких-либо устаревших функций. Некоторые из них практичны, а другие более философичны. Некоторые альтруисты, а другие эгоистичны. Вы, наверное, уже знаете, как создавать документы HTML5.Основы языка те же. Следует помнить лишь о нескольких вещах. Запоминать список не обязательно. Все, что вам действительно нужно помнить, это то, что если вы хотите повлиять на то, как что-то выглядит на странице, вам, вероятно, не следует пытаться делать то, что вы хотите, с помощью HTML. Почти все функции HTML, влияющие на стиль или дизайн, устарели, а некоторые из оставшихся рекомендуются только в определенных случаях. Иногда, если вы не знаете, что что-то доступно, вы не знаете, что нужно искать. Например, если вы еще не знали об элементе Многие устаревшие функции использовались для достижения эффектов дизайна и стиля. Теперь это собственно область CSS. Если вы хотите стать современным веб-разработчиком, вам придется потратить некоторое время на то, чтобы научиться пользоваться CSS. Все документы HTML5 должны начинаться с тега, указывающего, что документ, по сути, является допустимым HTML5. Это выглядит так: Это должно быть самое первое в документе, перед тегом Это небольшой момент, но… «Нулевой» или «пустой» элемент — это элемент, не имеющий содержимого. К ним относятся: Удивлены, что элемент В некоторых предыдущих версиях HTML (основанных на стандарте XML) требовалось, чтобы эти элементы закрывались косой чертой. Это больше не требуется. Наконец, вы должны взять за правило проверять свои HTML-документы на соответствие спецификации. Это означает использование автоматизированного инструмента для проверки соответствия разметки стандартный или нет W3C предоставляет официальную службу проверки разметки, которая позволяет вам быстро проверять свои страницы на соответствие спецификации HTML5 (и более старым спецификациям, если хотите). Устаревшие функции в HTML5 Новые функции в HTML5 -> Адам — технический писатель, специализирующийся на документации и учебных пособиях для разработчиков. HyperText Markup Language (HTML) — это код, на котором написаны веб-страницы. Он помогает контролировать отображение содержимого в Интернете и известен как основа Интернета. Каждый раз, когда вы делаете покупки в Интернете, посещаете блог или выполняете поиск в Google, HTML-код работает в фоновом режиме, создавая то, что вы видите на экране. Первая версия HTML была создана в 1993 году и вместе с развитием Интернета претерпела различные обновления. По мере развития технологий и поведения пользователей меняются и программы, языки и фреймворки, объединяющие все это воедино. Подобно обновлению приложения на телефоне по мере появления новых функций, HTML пришлось изменить, чтобы идти в ногу со временем. Будь то возможность отображать контент на множестве устройств с разными размерами экрана или отображать интерактивные типы контента, такие как видео, всегда возникают новые проблемы. Последняя версия, HTML4, была выпущена в 1997 году, когда Интернет сильно отличался от того, какой он есть сейчас. Скорость соединения и ограниченные размеры загрузки сделали потоковое видео практически неслыханным, и большинство веб-сайтов были небольшими и простыми с ограниченными изображениями и цветами. Можно с уверенностью сказать, что с учетом технологических достижений последних 20 лет HTML5 давно назрела. Многое из того, что мы ожидаем от современного веб-интерфейса, изначально не работало с HTML4, и в результате появилось множество плагинов, пытающихся заполнить пробелы на рынке, такие как Java, Shockwave и Flash.Это не только препятствовало доступу к контенту, но и представляло возможную угрозу безопасности, поскольку хакеры закладывали вирусы при загрузке явно безвредных плагинов. Последним толчком в развитии HTML5 стал выпуск Apple iPhone первого поколения в 2007 году. Интернет-браузер самого продаваемого смартфона не поддерживал ресурсоемкий Adobe Flash, что означало, что в Интернете было много «более интересного» контента. внезапно недоступный многим людям. Многие веб-разработчики согласились с тем, что существует потребность в современном стандарте с открытым исходным кодом, чтобы обеспечить единообразное взаимодействие с сетью для всех пользователей.Через год после выпуска iPhone в январе 2008 года был опубликован первый черновик HTML5. Затем, после нескольких лет разработки, в октябре 2014 года была выпущена финальная версия HTML5, которая дала нам возможность использовать веб-интерфейс, который мы знаем сегодня. Итак, учитывая всю эту предысторию, каковы реальные преимущества HTML5 для обычных пользователей? В контексте современных технологий и поведения пользователей HTML5 обеспечил несколько огромных достижений в Интернете. Это означает, что больше никаких рискованных загрузок просто для доступа к контенту, а для всех, кто смотрит видео в Интернете (и это почти все!), Это большое дело. Кроме того, без необходимости в стороннем программном обеспечении скорость вашего соединения будет выше, а ваш ноутбук или мобильный аккумулятор прослужат дольше! Это беспроигрышный вариант. Во-вторых, HTML5 был специально разработан для мобильных устройств.Рынок технологий насыщен интеллектуальными устройствами с экранами разных размеров и разрешений, HTML5 позволяет пользователям иметь единообразный опыт работы в Интернете на нескольких устройствах. Это становится все более важным, поскольку Google подтвердил, что глобальный поисковый трафик в настоящее время осуществляется преимущественно с мобильных устройств. Больше не нужно масштабировать надоедливые, не отвечающие на запросы веб-сайты, а удобство взаимодействия с пользователем — для всех. Но это еще не все, HTML5 обеспечивает лучшую поддержку превосходной векторной графики и интерактивных онлайн-функций, таких как перетаскивание, совместное использование файлов или даже онлайн-редактирование видео. Ну а какое отношение все это имеет к обучению и развитию? Все мы знаем, что процесс обучения — это нечто большее, чем полчаса сидения за компьютером и того, как его опрашивать. Онлайн-обучение становится более эффективным благодаря гибкости использования нескольких устройств без ущерба для UX, поскольку учащиеся больше взаимодействуют с контентом, когда они могут получить к нему доступ на устройстве, которое им удобно. В gomo мы предлагаем нашим клиентам все преимущества HTML5 в их электронном обучении в стандартной комплектации, поскольку это все составляющие хорошего инструмента для создания контента. HTML означает Hyper Text Markup Language . Он используется для разработки веб-страниц с использованием языка разметки. HTML — это комбинация гипертекста и языка разметки. Гипертекст определяет связь между веб-страницами. Язык разметки используется для определения текстового документа внутри тега, который определяет структуру веб-страниц.Этот язык используется для аннотирования (в примечании для компьютера) текста, чтобы машина могла его понять и соответственно манипулировать текстом. Большинство языков разметки (например, HTML) удобочитаемы. В языке используются теги, чтобы определить, какие манипуляции над текстом необходимо произвести. Он используется для структурирования и представления контента на веб-страницах. HTML5 — пятая версия HTML. Многие элементы удалены или изменены из HTML5. Между HTML и HTML5 есть много различий, которые обсуждаются ниже: Многие элементы HTML были изменены или удалены из HTML5.Некоторые из них перечислены ниже: и .Они помогают поисковым системам и другим службам легко находить информацию на странице для отображения в другом контексте. В то же время существующие встроенные элементы, которые производят различные эффекты, такие как полужирный , курсив и подчеркивание , были уточнены или переопределены, чтобы подразумевать конкретное семантическое значение. Отделение дизайна от содержимого
Повышение доступности и отзывчивости дизайна
Уменьшение перекрытия между HTML, CSS и JavaScript
Поддержка мультимедийных возможностей при устранении необходимости в подключаемых модулях, таких как Flash или Java
и , а предоставляет определенное пространство для рисования и графики, созданных JavaScript.Новые элементы формы, а также лучшая интеграция между HTML5, CSS и JavaScript позволили создавать полномасштабные веб-приложения с использованием трех языков, которые являются родными для веб-браузера, без подключаемых модулей или надстроек. Почему я должен использовать HTML5?
на своей веб-странице, текст будет обтекать изображение именно так, как вы ожидали.Почему бы просто не сделать это? Это легче!
Как использовать HTML5
Избегайте устаревших функций
Убедитесь, что вы знаете, какие функции HTML больше не поддерживаются в HTML5.Если вы исследуете устаревшие теги, вы сможете узнать больше о том, почему каждая функция устарела и как добиться аналогичных эффектов с помощью современных стандартных функций HTML5 и CSS. Научитесь использовать новые функции
и , а предоставляет определенное пространство для рисования и графики, созданных JavaScript.Новые элементы формы, а также лучшая интеграция между HTML5, CSS и JavaScript позволили создавать полномасштабные веб-приложения с использованием трех языков, которые являются родными для веб-браузера, без подключаемых модулей или надстроек. Почему я должен использовать HTML5?
на своей веб-странице, текст будет обтекать изображение именно так, как вы ожидали.Почему бы просто не сделать это? Это легче!
Как использовать HTML5
Избегайте устаревших функций
Убедитесь, что вы знаете, какие функции HTML больше не поддерживаются в HTML5.Если вы исследуете устаревшие теги, вы сможете узнать больше о том, почему каждая функция устарела и как добиться аналогичных эффектов с помощью современных стандартных функций HTML5 и CSS. Научитесь использовать новые функции
Итак, неплохо было бы потратить некоторое время на просмотр новых функций, чтобы вы знали, что доступно. Удобство работы с CSS
Используйте декларацию HTML5
и перед любым пробелом. Не закрывайте пустые теги
не имеет содержимого? Само изображение является атрибутом тега, а не содержимым.

Подтвердите свои страницы
Что такое HTML5 и почему он важен в электронном обучении?
Что такое HTML5?
Почему HTML5 важен?
Во-первых, теперь у нас есть возможность напрямую передавать видео и аудио файлы в потоковом режиме в веб-браузере без подключаемых модулей. HTML5 и электронное обучение
Узнайте больше! Ознакомьтесь с нашей электронной книгой «12 способов получить максимальную отдачу от инструмента для разработки».
Разница между HTML и HTML5
HTML HTML5 Он не поддерживает аудио и видео без поддержки флэш-плеера. Он поддерживает управление аудио и видео с использованием тегов Он использует файлы cookie для хранения временных данных. Он использует базы данных SQL и кеш приложений для хранения автономных данных. Запрещает запуск JavaScript в браузере. Позволяет JavaScript работать в фоновом режиме. Это возможно благодаря JS Web worker API в HTML5. Векторная графика возможна в HTML с помощью различных технологий, таких как VML, Silver-light, Flash и т. Д. Векторная графика также является неотъемлемой частью HTML5, как SVG и холст. Не поддерживает эффекты перетаскивания. Позволяет перетаскивать эффекты. Невозможно рисовать такие фигуры, как круг, прямоугольник, треугольник и т. Д. HTML5 позволяет рисовать фигуры, такие как круг, прямоугольник, треугольник и т. Д. Работает со всеми старыми браузерами. Поддерживается всеми новыми браузерами, такими как Firefox, Mozilla, Chrome, Safari и т. Д. Старые версии HTML менее удобны для мобильных устройств. Язык HTML5 более удобен для мобильных устройств. Объявление Doctype слишком длинное и сложное. Объявление Doctype довольно простое и легкое. Отсутствовали такие элементы, как nav, header. Новый элемент для веб-структуры, такой как навигация, верхний колонтитул, нижний колонтитул и т. Д. Кодировка символов длинная и сложная. Кодировка символов проста и удобна. Получить истинное GeoLocation пользователя с помощью браузера практически невозможно. Можно легко отслеживать географическое местоположение пользователя с помощью JS GeoLocation API. Он не может обрабатывать неточный синтаксис. Он способен обрабатывать неточный синтаксис. Такие атрибуты, как charset, async и ping, отсутствуют в HTML. Атрибуты charset, async и ping являются частью HTML 5. Элемент В HTML5 <приложение> Изменено на <объект> <аббревиатура> Изменено на Изменено на Удалено <рамка> Удалено

