Что такое Google Search Console и как туда добавить сайт
20 сентября 2022 SEO-продвижение
От позиции вашего сайта в поисковиках зависит размер его аудитории. На ранжирование в Google влияют качество и релевантность контента, технические параметры. Чтобы увидеть полную картину, используется такой инструмент, как Google Search Console. Расскажем, как с ним работать.
Что собой представляет Google Search ConsoleSearch Console — бесплатный инструмент от Google, отражающий механизмы ранжирования сайтов и предназначенный для SEO-специалистов и разработчиков сайта.
С его помощью можно собрать информацию о целевой аудитории, ее географии и запросах, анализировать ключевые слова и ссылочную массу, измерять скорость загрузки страниц и смотреть на эффективные и неэффективные страницы, исходя из этого параметра, искать непроиндексированные страницы и разделы, выявлять недостатки мобильной версии.
Добавление сайта в Google Search Console«На мой взгляд использование Google Search Console обязательно как для начинающего, так и для опытного SEO-оптимизатора при продвижении сайтов в Google. Поисковое продвижение в первую очередь нацелено на получение более высоких позиций по различным поисковым запросам, а GSC позволяет получить довольно много информации именно об эффективности сайта в выдаче Google.
Однако само по себе использование GSC не может отразиться на результативности сайта в выдаче Google. Консоль — это все-таки просто инструмент, подсказывающий слабые места, на которые оптимизатору следует обратить внимание. Например, при анализе отчета «Эффективность» в GSC можно найти
страницы с низким показателем CTR. Работа над сниппетами таких страниц может улучшить поведенческие факторы и посещаемость. Фактически, к росту количества кликов и показов приводит целый комплекс работ с теми показателями, которые позволяет отслеживать консоль. 
Следует периодически проверять Google Search Console, чтобы не упустить из виду критические ошибки, которые повлияют на место сайта в поисковой выдаче. Например, отчет «Покрытие» показывает,
корректно ли страницы вашего ресурса индексируются в Google, успешно ли роботы анализируют сайт, а если нет, то объясняет, почему. Данный отчет также предупреждает об Ошибках 404. Кликнув на соответствующие URL, вы узнаете, какие страницы или карты сайтов ссылаются на несуществующие страницы. Если ссылка битая, вы можете ее починить, или настроить редирект на другую страницу. Также, увидев резкую просадку в выдаче Google, SEO-специалисту необходимо обратиться к вкладке «Меры, принятые вручную». Если снижение позиций замечено только на одной странице, необходимо проанализировать запросы, по которым на нее перестал поступать трафик.» Александр Шестаков, руководитель направления ссылочных продуктов Links.
Sape
Для добавления сайта в Google Search Console нужно авторизоваться в Google и выбрать релевантный вашему сайту тип ресурса: доменный ресурс (включающий в себя поддомены) или конкретный URL.
Выбор типа ресурса
В первом случае права на ресурс подтверждаются при помощи DNS, во втором — добавив в код страницы сгенерированный HTML-файл, фрагмент кода analytics.js или gtag.js или записи DNS в настройки домена.
Подтверждение ресурса с помощью DNS
Для добавления еще одного ресурса в Google Search Console выбираем пункт «Добавить ресурс» в списке напротив надписи «Ресурс» и верифицируем его аналогичным образом
Добавление нового ресурса в Google Search Console
Какие отчеты бывают в GSCДля одного и того же ресурса в Search Console открывается доступ к многочисленным отчетам.
Отчет «Обзор» представляет собой общую сводку информации о сайте. В нем представлена информация о кликах на сайт за месяц и в целом, число проиндексированных веб-страниц и процент страниц, проиндексированных с ошибками и без. Этот отчет является одним из важнейших для продвижения сайта, и из его данных понятно, над чем еще нужно работать в плане оптимизации.
Отчет «Обзор» в Google Search Console
ЭффективностьЕще один важный отчет для продвижения сайта, показывающий
«Наше агентство использует GSC для оценки эффективности SEO-продвижения в Google.

В отчете «Эффективность» сервис предлагает возможность сравнения двух периодов. Это дает возможность сравнить 2 периода длительностью в квартал год к году, что позволяет учесть сезонность.
Например, можно сравнить метрики за лето 2022 и 2021 года:
Сравнение метрик в Google Search Console
Количество кликов
Количество показов
Средний CTR
Средняя позиция
Помимо этого, за эти периоды можно сравнить количество популярных страниц на вкладке «Страницы» (для небольших сайтов, в индексе Google < 1000 страниц).
Если таких страниц за период стало больше, наращивание посадочных страниц имеет положительную динамику.
Сведя все эти данные в Excel, можно сделать выводы об эффективности проводимых работ.»
Денис Голомолзин,
ведущий SEO-специалист интернет-агентства «Альтера»
Этот отчет показывает, попала ли конкретная веб-страница в индекс Google. Проверка URL нужна для ускорения индексации новых страниц (в том числе переиндексации при изменении важных данных о товаре или компании). Здесь же можно посмотреть код страницы на наличие ошибок, мешающих индексации.
Пример отчета «Проверка URL»
ПокрытиеЭтот отчет содержит сведения о числе уже проиндексированных без ошибок страниц и тех, что были исключены из поиска.
Пример отчета с индексированием страниц
Файлы SitemapСканировать карты сайта также можно через Search Console, вбив адрес карты в строку поиска. Это нужно для ускорения индексации и передачи поисковым ботам сведений о свежих обновлениях. В разделе «Файлы на проверке» отображаются сведения о картах с указанием типа файла, числа страниц, даты отправки и обработки и статуса. При наличии ошибок стоит просмотреть отчет об индексировании на наличие непроиндексированных страниц.
Пример отображения отчета с файлами Sitemap
УдаленияЭтот инструмент позволяет на время удалять из поиска URL страницы, ее описание либо версию, сохраненную в кэше. Удалять можно как целые разделы, так и отдельные страницы, сроком до полугода.
Удалять можно как целые разделы, так и отдельные страницы, сроком до полугода.
Страница удаления URL
Этот отчет оценивает эффективность работы сайта для стационарных и мобильных устройств на основе данных из Chrome. Оцениваются такие показатели, как стабильность верстки (CLS), скорость загрузки большей части контента (LCP) и время до взаимодействия пользователя непосредственно с контентом (FID). Информация о скорости загрузки по отдельным страницам недоступна, но из имеющихся данных можно понять эффективность ресурса как такового, оценить эффективные и неэффективные адреса веб-страниц и понять, скорость каких страниц стоит увеличить.
Удобство для мобильныхБольшинство современных пользователей регулярно просматривает сайты с мобильных устройств. В этом отчете вы можете увидеть степень оптимизации страниц сайта под трафик с мобильных устройств: какие страницы неудобно просматривать с мобильной версии и какие ошибки при этом возникают, число показов с мобильных устройств, URL страниц с ошибками. Из этой информации вы поймете, как дальше адаптировать мобильную версию сайта.
Из этой информации вы поймете, как дальше адаптировать мобильную версию сайта.
Проблемы безопасности и меры, принятые вручную«Одним из самых полезных, на наш взгляд, инструментов является отчет «Удобство для мобильных». С помощью данной фишки можно выяснить, какие из страниц оптимизированы под мобильные устройства, а какие нет. Самыми частыми ошибками здесь были, например, мелкий шрифт и моменты, когда контент был шире экрана. Нам очевидно, что использование Консоли позволяет эффективно решать такие вот вопросы. Однако все исправления лучше все-таки вносить только после визуального осмотра. »
Юлия, Маркетолог Raddy.com
Этот раздел консоли состоит из двух отчетов. Первый содержит информацию о нежелательном софте, вирусах и опасном контенте, второй — от индивидуальных санкциях Google. Конечно же, желательно, чтобы проблем не было ни там, ни там.
Отчет «Меры, принятые вручную» содержит информацию о санкциях, наложенных сотрудниками Google.
СообщенияДля сообщений в Google Search Console существует отдельная панель. Число над значком указывает на количество непрочитанных сообщений. В панели отображаются сообщения, адресованные конкретному пользователю сайта, и уведомления о статусе сайта, ошибках и исправлениях.
Как открыть панель с сообщениями Google Search Console
НастройкиЧтобы работать с отчетами Search Console, необходимо открыть доступ к данным этого сервиса в настройках ресурса. У вас должна быть роль редактора аккаунта Google Аналитики и разрешение владельца для аккаунта Search Console, который нужно связать.
Страница настроек в Google Search Console
Статистика сканированияЕще один отчет, содержащий информацию о сканировании вашего сайта ботом Google за последние 90 дней. Он необходим для сайтов с большим количеством страниц (от 1000 и выше). В нем вы можете увидеть число запросов на сканирование, общий объем контента и среднее время ответа.
Он необходим для сайтов с большим количеством страниц (от 1000 и выше). В нем вы можете увидеть число запросов на сканирование, общий объем контента и среднее время ответа.
Пример отчета со статистикой сканирования
СсылкиВ этой группе содержатся четыре отчета, в которых отображаются следующие параметры: внешние ссылки (обзор страниц сайта, куда ведут ссылки с других ресурсов), внутренние ссылки (обзор страниц, куда ведут ссылки с других страниц того же сайта), наиболее часто ссылающиеся сайты и наиболее часто встречающиеся тексты ссылок.
Пример отчета «Ссылки»
«Мы используем инструменты Search Console для:
1. Проверки качества страниц с точки зрения Google (отчет Core Web Vitals и Mobile Usability)
2.
Отправки запросов на индексирование новых страниц сайта, чтобы они появлялись в поиске максимально быстро. Проверки статуса индексирования и возможных проблем со страницами.
3. Проверки ключевиков, по которым мы появляемся в поиске и их эффективности. Поисков гипотез для запуска новых страниц сайта и новых продуктов.
4. Проверки наших позиций сайта в выдаче Google по конкретным наиболее интересным для нас запросам. Наблюдения за позициями таких запросов в динамике в зависимости от наших действий с сайтом.»
Екатерина Беляева, директор по маркетингу MobiCash
В целом, Google Search Console представляет собой многофункциональный инструмент для объективной оценки сайта с точки зрения поисковой оптимизации. Многочисленные отчеты помогают обнаружить проблемы с индексированием, оценить трафик и контент, посмотреть на позиции сайта в поисковой выдаче. Лучше всего проверять сайт на изменения и ошибки во всех разделах примерно раз в неделю, а параллельно проверять почту на наличие важных сообщений.
Лучше всего проверять сайт на изменения и ошибки во всех разделах примерно раз в неделю, а параллельно проверять почту на наличие важных сообщений.
Создание своего интернет-магазина — процесс довольно трудоемкий. Если вам нужна помощь в выполнении какой-то задачи — мы подскажем, где найти исполнителей.
Наши партнеры приготовили для вас специальные предложения, которые помогут вам решить любую задачу в создании своего онлайн-проекта:
-Настроить интернет-магазин «под ключ».
-Настроить визуальное оформление магазина.
-Запустить контекстную рекламу.
-Настроить SEO для вашего сайта.
И много других задач.
Чтобы заказать нужную вам услугу перейдите по ссылке и выберите подходящего исполнителя.
Делегируя задачи профессионалам, вы сможете реализовать ваш проект за короткие сроки.
Создать аккаунт на AdvantShop
На платформе вы сможете быстро создать интернет-магазин, лендинг или автоворонку.
Воспользоваться консультацией специалиста
Ответим на любые ваши вопросы и поможем выйти на маркетплейсы.
СвязатьсяЧто такое AMP HTML и как проверить его внедрение
Использование мобильных устройств для выхода в интернет давно стало привычным делом: более половины запросов Google осуществляются именно со смартфонов. Главным приоритетом для пользователей и важным фактором ранжирования является скорость загрузки страниц.
В 2015 году Google представили формат страниц AMP HTML, который помогает уменьшить скорость их загрузки и облегчает работу разработчикам, так как при наличии AMP создание мобильной версии сайта становится необязательным.
В этом посте я расскажу, как внедрить AMP и проверить его правильность.
Что такое AMP HTML и для чего используется?
AMP (Accelerated Mobile Pages) HTML — технология ускорения мобильных страниц, которая позволяет создать их облегчённую версию, сохраняя лишь значимый контент. Для страниц в формате AMP HTML Google «урезает» 90% кода, за счёт чего вес страницы уменьшается, как и скорость загрузки. Это и является главным преимуществом AMP. Также благодаря внедрению AMP сайты получают следующие плюсы:
Для страниц в формате AMP HTML Google «урезает» 90% кода, за счёт чего вес страницы уменьшается, как и скорость загрузки. Это и является главным преимуществом AMP. Также благодаря внедрению AMP сайты получают следующие плюсы:
- увеличивается шанс попасть в «карусель» в топе мобильной выдачи;
- улучшается ранжирование;
- растёт мобильный трафик сайта.
Быстрой загрузке страниц также способствует предварительное кэширование на серверах Google. В мобильном поиске Google страницы с AMP-версиями помечены значком молнии.
В браузере AMP-версии выглядят так:
Кому нужно внедрять на своём сайте AMP HTML:
- издателям;
- рекламодателям;
- технологическим платформам (SSP, DSP, сервисы аналитики).
Требования к AMP HTML
Для применения технологии AMP необходимо учитывать следующие рекомендации:
- использование только асинхронных скриптов;
- размер изображений, рекламных баннеров и других визуальных элементов задаются в HTML-коде;
- размер стилей не превышает 50 КБ;
- произвольный JavaScript-код не применяется.

Google диктует следующие требования применения AMP:
- AMP-страницы должны соответствовать заявленным требованиям AMP Project.
- Контент на страницах AMP должен соответствовать контенту на полноценных версиях.
- URL AMP-страниц необходимо оптимизировать и делать понятными для посетителей.
- Для правильной работы страницы с технологией AMP необходимо проверять в сервисе AMP Validator.
- На AMP-версиях должны стоять атрибуты rel=canonical с ссылками на полноформатные версии. Пример ссылки на AMP-версию:
<link rel=”amphtml” href=”https://www.example.com/url/to/amp/document.html”>
И с AMP-страницы должна стоять обратная ссылка:
<link rel=”canonical” href=”https://www.example.com/url/to/full/document.html”>
Как создать AMP-версию своего сайта
Создать AMP-версию каждой страницы можно вручную по готовым шаблонам или же настроить генерацию в системе управления контентом (CMS). Во многих CMS данная функция доступна «из коробки». На сайте AMP: Accelerated Mobile Pages Project вы можете ознакомиться с пошаговой инструкцией для создания страницы AMP HTML.
На сайте AMP: Accelerated Mobile Pages Project вы можете ознакомиться с пошаговой инструкцией для создания страницы AMP HTML.
Следует отметить, что далеко не все страницы нуждаются в создании AMP-версии — в основном те, на которых размещён текстовый контент или новостные статьи.
Как проверить AMP-страницы
Способ 1
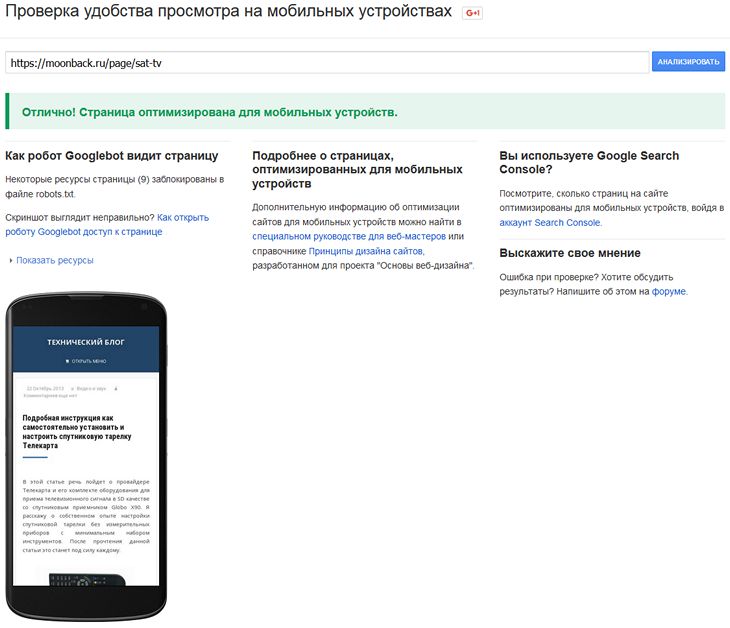
С помощью сервиса в Google Search Console. Для этого поместите URL в строку и нажмите «Проверить».
Дождитесь окончания анализа. Если на странице не внедрена технология AMP, вы увидите такое оповещение:
Если страница имеет AMP-версию, об этом сервис уведомит следующим сообщением:
Способ 2
С помощью краулера. Мы покажем, как выполнить проверку с помощью Netpeak Spider. Программа даёт ссылки на AMP-версии страниц и определяет ошибку «Неправильный формат AMP HTML», если AMP-страницы не отвечают стандартам AMP Project.
Алгоритм проверки следующий. Отметьте пункт «AMP» в разделе «Параметры».
В адресную строку введите URL анализируемого сайта и нажмите «Старт».
По итогу сканирования перейдите к столбцу «AMP HTML» в таблице. Значение TRUE говорит о том, что у страницы есть AMP-версия, значение FALSE говорит об обратном.
Выгрузите отфильтрованные результаты, нажав «Экспорт» → «Результаты в текущей таблице» в главном меню программы или в правом верхнем углу окна, после чего передайте данные веб-разработчику.
Подводим итоги
На сегодняшний день адаптация страниц под мобильные устройства стала необходимостью для сайтов, которые хотят хорошо ранжироваться в выдаче. Одним из удобных методов оптимизации страниц под смартфоны является применение технологии AMP HTML, которая «облегчает» страницы, за счёт чего ускоряется их загрузка. Перед внедрением технологии необходимо ознакомиться с требованиями, соблюдение которых позволит корректно настроить AMP-страницы:
- Использование только асинхронных скриптов.
- Размер изображений, рекламных баннеров и других визуальных элементов задаются в HTML-коде.

- Размер стилей не может превышать 50 КБ.
- Произвольный JavaScript-код не применяется.
Для проверки правильности настроек отдельных страниц вы можете использовать сервис в Google Search Console. А с проверкой всех страниц сайта и поиском ошибок отлично справится краулер Netpeak Spider.
Результативное продвижение сайта в Днепре можно обсудить по контактам внизу страницы.
Мобильный тест | Google — Twaino
Краткое описание: Mobile-Friendly Test
Google Mobile Friendly Tool — это бесплатный инструмент, который Google предоставляет веб-маркетологам, чтобы помочь им проверить, может ли каждая из страниц их веб-сайтов правильно отображать контент на любом устройстве. , особенно мобильные устройства.
Подробное описание : Mobile-Friendly Test
Описание Google Mobile Friendly Tool
Согласно статистическим данным, мобильные устройства составляют 51,53% всего трафика веб-сайтов во всем мире во втором квартале 2020 года. инструмент для тестирования мобильных устройств. мобильный сайт. Бесплатный инструмент позволяет разработчикам и веб-маркетологам убедиться, что их веб-сайт действительно подходит, прежде чем размещать его в Интернете. Инструмент Google Mobile Friendly Test Tool – это продвинутый, гибкий, простой, но очень эффективный инструмент, выполняющий роль, для которой он был разработан. В этом кратком описании мы познакомимся с основными функциями Google Mobile Friendly Test Tool.
инструмент для тестирования мобильных устройств. мобильный сайт. Бесплатный инструмент позволяет разработчикам и веб-маркетологам убедиться, что их веб-сайт действительно подходит, прежде чем размещать его в Интернете. Инструмент Google Mobile Friendly Test Tool – это продвинутый, гибкий, простой, но очень эффективный инструмент, выполняющий роль, для которой он был разработан. В этом кратком описании мы познакомимся с основными функциями Google Mobile Friendly Test Tool.
Что такое Google Mobile Friendly Tool?
Когда нужно посмотреть, как ваш веб-сайт может работать в поисковых системах на разных устройствах, Google Mobile Friendly Test Tool — отличный вариант, который Google размещает в поиске бесплатно. Google Mobile Friendly Test обладает огромными преимуществами по сравнению с большинством других инструментов тестирования удобства использования:
- Вы можете протестировать веб-сайт, который уже запущен, или скопировать и вставить фрагмент кода.
 Это довольно выгодный вариант, когда речь идет о тестировании мобильной версии разрабатываемого веб-сайта;
Это довольно выгодный вариант, когда речь идет о тестировании мобильной версии разрабатываемого веб-сайта; - Google предоставляет мгновенные ответы, когда вы пытаетесь проверить, подходят ли ваши веб-страницы для мобильных устройств или нет;
- Инструмент также предлагает список всех ошибок загрузки страниц с объяснением любых проблем с загрузкой, влияющих на веб-сайт. Это дает разработчикам информацию, необходимую им для улучшения дизайна страниц, чтобы они были удобными для пользователя;
- Инструмент использует строку идентификации поисковой системы Google, что делает его обязательным для веб-сайтов, которые хотят иметь хорошие результаты в поисковом рейтинге Google.
Проверка удобства веб-сайта для мобильных устройств крайне необходима, поскольку, если ваш сайт продает товары или использует систему онлайн-платежей, обеспечение удобного взаимодействия с пользователем является большим преимуществом. Потому что, когда любой может получить доступ к вашему сайту с любого устройства, вы увеличиваете свои шансы охватить еще большую аудиторию. Потребители и поисковые системы считают пользовательский опыт важным, когда речь идет о посещении и ранжировании веб-сайта. Например, если вы хотите занять место в индексе Google для мобильных устройств, ваш веб-сайт должен быть оптимизирован для мобильных устройств. В настоящее время никто не хочет беспокоиться, прежде чем получить доступ к продукту, который они хотят купить в Интернете, с помощью своего мобильного телефона. Кроме того, крайне неприятно случайно щелкнуть неправильную ссылку, потому что у вас возникают проблемы с навигацией по сайту, не оптимизированному для мобильных устройств.
Потребители и поисковые системы считают пользовательский опыт важным, когда речь идет о посещении и ранжировании веб-сайта. Например, если вы хотите занять место в индексе Google для мобильных устройств, ваш веб-сайт должен быть оптимизирован для мобильных устройств. В настоящее время никто не хочет беспокоиться, прежде чем получить доступ к продукту, который они хотят купить в Интернете, с помощью своего мобильного телефона. Кроме того, крайне неприятно случайно щелкнуть неправильную ссылку, потому что у вас возникают проблемы с навигацией по сайту, не оптимизированному для мобильных устройств.
Как проверить совместимость ваших страниц с мобильными устройствами?
Так часто эксперты рекомендуют использовать инструмент тестирования юзабилити мобильных устройств Google из-за его простоты, доступности и аутентичности. Во-первых, довольно простой и интуитивно понятный интерфейс этого инструмента также позволяет вам узнать, с чего начать, когда вам нужно его использовать. Любой может использовать инструмент тестирования без каких-либо предварительных навыков. Самое главное, что нужно сделать, это просто ввести URL-адрес веб-страницы, которую вы хотите протестировать, в зарезервированной строке, а затем нажать на опцию «тестировать URL». Инструмент тестирования Google для мобильных устройств займет всего несколько секунд, чтобы представить вам страницу результатов тестирования, чтобы узнать, может ли ваш веб-сайт легко отображать контент правильно на всех устройствах, особенно мобильных. Если после тестирования инструмента ваш веб-сайт не оптимизирован для мобильных устройств, Google Mobile Friendly Test предоставит вам полную сводку ситуации, а также даст вам несколько советов по улучшению, чтобы исправить дисбаланс. На странице результатов теста Google Mobile Friendly Test вы можете просмотреть снимок экрана с точным видом веб-сайта при просмотре на мобильном устройстве и отчет об удобстве использования. Кроме того, вы также можете позволить себе просмотреть исходный код страницы, который вы можете легко скопировать одним щелчком мыши.
Любой может использовать инструмент тестирования без каких-либо предварительных навыков. Самое главное, что нужно сделать, это просто ввести URL-адрес веб-страницы, которую вы хотите протестировать, в зарезервированной строке, а затем нажать на опцию «тестировать URL». Инструмент тестирования Google для мобильных устройств займет всего несколько секунд, чтобы представить вам страницу результатов тестирования, чтобы узнать, может ли ваш веб-сайт легко отображать контент правильно на всех устройствах, особенно мобильных. Если после тестирования инструмента ваш веб-сайт не оптимизирован для мобильных устройств, Google Mobile Friendly Test предоставит вам полную сводку ситуации, а также даст вам несколько советов по улучшению, чтобы исправить дисбаланс. На странице результатов теста Google Mobile Friendly Test вы можете просмотреть снимок экрана с точным видом веб-сайта при просмотре на мобильном устройстве и отчет об удобстве использования. Кроме того, вы также можете позволить себе просмотреть исходный код страницы, который вы можете легко скопировать одним щелчком мыши. Помимо всего этого, у вас есть полный доступ к информации об ошибках юзабилити, возникших при тестировании, в разделе «Подробнее». Обычно это информация о статусе ссылки и о том, что мешает корректному отображению всей страницы или отдельных элементов на мобильных устройствах. Например, инструмент тестирования уведомит вас, если ваша страница может быть загружена только частично, и если определенные элементы не удалось загрузить на мобильном устройстве. Он также может выделять любые шрифты CSS, которые не могут быть загружены, что очень удобно с точки зрения устранения неполадок. Он идеально подходит для дизайнеров, разработчиков или компаний, которые хотят сделать свой веб-сайт более удобным для мобильных устройств. Обратите внимание, что удобный для мобильных устройств инструмент тестирования Google также можно использовать, чтобы увидеть, блокирует ли сайт поисковый робот Google или предоставляет поисковой системе информацию, отличную от той, которую видит пользователь. т.е. маскировка.
Помимо всего этого, у вас есть полный доступ к информации об ошибках юзабилити, возникших при тестировании, в разделе «Подробнее». Обычно это информация о статусе ссылки и о том, что мешает корректному отображению всей страницы или отдельных элементов на мобильных устройствах. Например, инструмент тестирования уведомит вас, если ваша страница может быть загружена только частично, и если определенные элементы не удалось загрузить на мобильном устройстве. Он также может выделять любые шрифты CSS, которые не могут быть загружены, что очень удобно с точки зрения устранения неполадок. Он идеально подходит для дизайнеров, разработчиков или компаний, которые хотят сделать свой веб-сайт более удобным для мобильных устройств. Обратите внимание, что удобный для мобильных устройств инструмент тестирования Google также можно использовать, чтобы увидеть, блокирует ли сайт поисковый робот Google или предоставляет поисковой системе информацию, отличную от той, которую видит пользователь. т.е. маскировка. Как правило, вы можете использовать инструмент тестирования удобства использования мобильных устройств Google, чтобы определить, есть ли у вашего веб-сайта проблемы с загрузкой контента на определенных типах устройств. Это позволяет значительно улучшить удобство для мобильных устройств. И когда вы оптимизируете свои веб-страницы для правильного отображения контента на всех устройствах, вы можете получить множество преимуществ, таких как:
Как правило, вы можете использовать инструмент тестирования удобства использования мобильных устройств Google, чтобы определить, есть ли у вашего веб-сайта проблемы с загрузкой контента на определенных типах устройств. Это позволяет значительно улучшить удобство для мобильных устройств. И когда вы оптимизируете свои веб-страницы для правильного отображения контента на всех устройствах, вы можете получить множество преимуществ, таких как:
- Улучшено SEO, особенно индексы мобильных веб-сайтов;
- Более простой пользовательский интерфейс на всех устройствах;
- Повышение коэффициента конверсии среди мобильных пользователей;
- Более высокая скорость загрузки;
- Более рентабельный и гибкий, чем разработка мобильных приложений;
Это означает, что когда вы решите использовать инструмент мобильного тестирования Google, у вашего веб-сайта есть все шансы преуспеть в рейтингах поисковой выдачи.
Видео: тест для мобильных устройств
Изображения : Mobile-Friendly Test
Компания : Mobile-Friendly Test
Google — американская компания, основанная в 1998 году Ларри Пейджем и Сергеем Брином. Она специализируется на предоставлении технологических услуг и выросла в Силиконовой долине в Калифорнии. С 2015 года Google является дочерней компанией Alphabet с генеральным директором Сундаром Пичаи. Компания Google создала поисковую систему Google, которая является одной из самых широко используемых в мире. Последний высоко ценится за его способность предлагать множество релевантных результатов по запросам своих пользователей. Помимо своей поисковой системы, у компании Google есть много других дочерних компаний, а именно:
Она специализируется на предоставлении технологических услуг и выросла в Силиконовой долине в Калифорнии. С 2015 года Google является дочерней компанией Alphabet с генеральным директором Сундаром Пичаи. Компания Google создала поисковую систему Google, которая является одной из самых широко используемых в мире. Последний высоко ценится за его способность предлагать множество релевантных результатов по запросам своих пользователей. Помимо своей поисковой системы, у компании Google есть много других дочерних компаний, а именно:
- YouTube;
- Говорить там;
- Каггл;
- Google AdMob;
- смотровой;
- и т.д.
Каждая из этих дочерних компаний предлагает разнообразные услуги.
Контакты : Mobile-Friendly Test
Социальные сети : Mobile-Friendly Test
Другие инструменты : Mobile-Friendly Test
Alexandre MAR OTEL Основатель агентства SEO Twaino Александр Маротель увлечен SEO и генерации трафика в Интернете. Он является автором многочисленных публикаций и имеет канал на Youtube, целью которого является помощь предпринимателям в создании своих веб-сайтов и поиске лучших ссылок в Google.
Он является автором многочисленных публикаций и имеет канал на Youtube, целью которого является помощь предпринимателям в создании своих веб-сайтов и поиске лучших ссылок в Google.
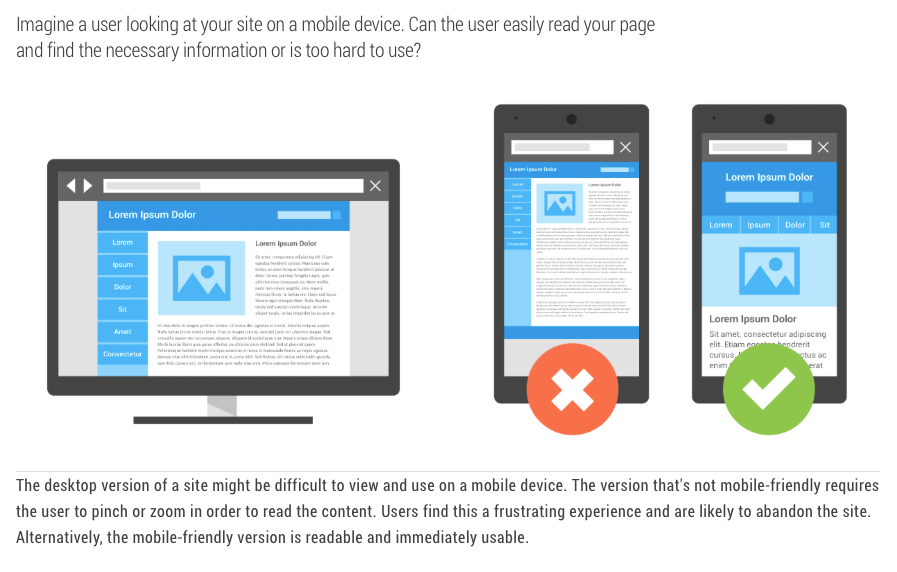
Как определить, подходит ли ваш сайт для мобильных устройств
Исследования Google показывают, что 53% посещений мобильных сайтов прекращаются, если их загрузка занимает более трех секунд. Итак, если ваш сайт не оптимизирован для мобильных устройств, вы упускаете потенциальных клиентов.
Хотите узнать, как проверить удобство вашего сайта для мобильных устройств? У нас есть все, что вам нужно знать ниже.
В чем разница между дизайном, ориентированным на мобильные устройства, дизайном, ориентированным на мобильные устройства, и индексированием, ориентированным на мобильные устройства?
Потребители могут получать доступ к сайтам через мобильные устройства (смартфоны и планшеты) или традиционные устройства (настольные компьютеры и ноутбуки). Хотя оптимизация для обоих типов устройств имеет решающее значение, поисковые системы, такие как Google, отдают приоритет удобству использования мобильных устройств.
Удобный для мобильных устройств веб-сайт , возможно, не был разработан для мобильных устройств, но он хорошо выглядит и прекрасно работает для мобильных пользователей. Напротив, дизайн , предназначенный для мобильных устройств , с самого начала разрабатывался для смартфонов и планшетов. Сначала идет мобильная версия, а затем разработчики определяют, как сайт может выглядеть на десктопе.
Кажется, Google одобряет эту идею. В 2016 году поисковая система начала экспериментировать с мобильной индексацией. В 2020 году эти эксперименты стали частью операционных процедур Google.
При индексации с приоритетом мобильных устройств Google загружает ваш веб-сайт с помощью веб-браузера смартфона, и вы оцениваетесь в поиске Google на основе того, как ваша страница работает в этом мобильном контексте.
4 способа определить, подходит ли ваш веб-сайт для мобильных устройств
Мобильный сайт всегда должен быть:
- Разборчиво даже на маленьких экранах
- Пригоден для использования, поэтому люди в дороге могут выполнять важные функции со своими телефонами
- Быстро, поэтому страницы загружаются почти мгновенно
- Простая навигация, чтобы люди могли быстро перемещаться
Следующие инструменты помогут вам понять, соответствует ли ваш сайт этим критериям:
1.
 Тест Google для мобильных устройств
Тест Google для мобильных устройствПроверьте функциональность, скорость и дизайн вашей страницы для мобильных устройств примерно за минуту с помощью инструмента тестирования Google для мобильных устройств. Это бесплатно, и для его использования вам не нужна учетная запись Google Search Console.
Чтобы использовать этот инструмент, выполните следующие действия:
- Откройте тестовый сайт Google
- Вставьте URL своей веб-страницы в панель тестирования
- Коснитесь кнопки «Проверить URL»
Google не даст вам пошаговых инструкций по исправлению вашей функциональности, но вы все равно можете многое узнать о том, насколько хорошо ваш сайт работает в среде с маленьким размером экрана.
Возможные результаты включают следующее:
- Страница недоступна для мобильных устройств. Это может означать, что вы используете несовместимые плагины, такие как Flash, нарушаете правила адаптивного дизайна в отношении окон просмотра, используете крошечный текст или размещаете интерактивные элементы слишком близко друг к другу.

- URL недоступен. Этот результат свидетельствует о том, что ваша страница блокирует ботов Google. Если Google не может просканировать вашу страницу, он не может проверить ваш веб-сайт.
- Страница пригодна для использования. Если вы выполнили все кодирование правильно, вы получите зеленый свет без дополнительных данных.
Для многих мобильный тест Google является точным и простым в использовании. Но если вам это не нравится, вы также можете подключиться к mobiReady или Page Speed Insights, чтобы запустить аналогичные тесты.
2. Браузер на рабочем столе
Если дизайн вашего веб-сайта адаптивный, уменьшение размера экрана — это быстрый и простой способ проверить удобство использования на разных устройствах. Просто возьмитесь за угол окна и потяните его, придав ему меньшую форму. Онлайн-элементы должны измениться соответствующим образом.
Если у вас строго мобильная версия сайта, этот метод не сработает. Вместо этого вы можете использовать инструменты разработчика браузера, такие как Lighthouse.
Вместо этого вы можете использовать инструменты разработчика браузера, такие как Lighthouse.
Google Lighthouse доступен как для Chrome, так и для Firefox. Этот технический инструмент часто сложен для тех, кто не занимается кодированием, но разработчики могут использовать его для выполнения быстрых тестов и предоставления отчетов об удобстве использования таблиц стилей, всплывающих окон и многого другого. Эти отчеты могут помочь вам в дальнейшем развитии.
3. Chrome DevTools
Google Chrome DevTools — это инструмент веб-разработки, который позволяет разработчикам просматривать и редактировать веб-сайты. Если вы используете Google Chrome, установите эти инструменты в качестве расширения, и все будет готово почти сразу.
DevTools включает следующее:
- Консоль, предлагающая разработчикам возможность обнаруживать ошибки кода
- Инспектор объектной модели документа (DOM) для быстрой визуализации всех элементов страницы
- Инструменты редактирования стилей каскадных таблиц стилей (CSS), кода JavaScript и других онлайн-элементов
Чтобы использовать этот инструмент, выполните следующие действия:
- Откройте Google Chrome и запустите сайт, который хотите проверить
- Наведите курсор на любое место экрана и щелкните правой кнопкой мыши
- Выберите «Проверить»
- Переключить панель инструментов устройства на «Адаптивный»
Если ваш сайт сжимается, значит, он адаптивен и поэтому удобен для мобильных устройств.
4. Консоль поиска Google
Используйте бесплатный инструмент от Google, чтобы быть в курсе ошибок дизайна и кодирования вашего сайта, оптимизированного для мобильных устройств. Вы должны зарегистрироваться в Google Search Console, но как только вы это сделаете, вы получите большой объем данных.
Search Console покажет вам, насколько хорошо работает ваш сайт, включая показатели результатов поиска. Узнайте, как часто роботы Google сканируют ваш контент, и получите отчеты об ошибках и проблемах с производительностью.
Улучшите взаимодействие с пользователем и свою прибыль с помощью веб-сайта, оптимизированного для мобильных устройств
Используйте бесплатные инструменты для мониторинга своего веб-сайта и работайте с разработчиком над исправлением обнаруженных ошибок. Не пугайтесь технического языка, ваш разработчик будет знать, что нужно исправить. Но запрашивайте регулярные отчеты и скриншоты, чтобы убедиться, что вы соответствуете стандартам Google для мобильных устройств и радуете посетителей мобильных устройств.
Часто задаваемые вопросы о том, как сделать веб-сайт удобным для мобильных устройств
Как сделать каскадные таблицы стилей (CSS) и изображения легкими?
С точки зрения кодирования, что-то «легкое» не требует большой вычислительной мощности. Легкие элементы загружаются быстро, что очень важно в мобильной среде. Вы можете попробовать сжать изображения и встроить видео, чтобы сделать эти элементы светлее. Чтобы оптимизировать CSS, удалите ненужные стили и подключитесь к сжатию и кэшированию.
Что означает адаптивный веб-дизайн?
Адаптивный веб-сайт — это объект, который настраивается в зависимости от размера экрана. Если веб-сайт перемещает элементы и иным образом смещается при перетаскивании окна браузера, вы находитесь в адаптивной среде. Если элементы просто становятся меньше, вы имеете дело со статическим дизайном.
Источник: 99 DesignsКаковы основные принципы адаптивного дизайна?
Вот три основных принципа адаптивного дизайна согласно Interaction Design Foundation:
- Гибкие сетки, которые позволяют контенту заполнять доступное пространство в зависимости от размера устройства
- Гибкие изображения, которые позволяют масштабировать изображения, значки и видео в соответствии с размером экрана
- Медиа-запросы, которые позволяют изменять макет сайта в зависимости от размера экрана и других параметров
Источники
[1] Процент мобильного трафика веб-сайта Decide во всем мире с 1 квартала 2015 г.