Бесплатные графики и прогресс бары с использованием CSS3, HTML5 и JQuery для Ваших сайтов и веб — проектов
Приветствую Вас, дорогие читатели блога beloweb.ru. В этот осенний день я хочу представить Вам классную подборку замечательных прогресс баров и графиков для Ваших сайтов с использованием JQuery, HTML5 и CSS3.
Друзья, я думаю, что данные графики и бары очень помогут Вам в создании своих совершенных веб проектов. Но качественные исходники, как обычно, очень трудно найти. Уверяю Вас в этой подборке всё качественное, а также всё Вы сможете посмотреть в действии, а также совершенно бесплатно скачать.
Наслаждайтесь.
Красивые круглые прогресс бары
Несколько не плохих прогресс баров, которые можно изменить с помощью мыши при наведении.
Пример ι Скачать исходники
Стильный прогресс бар с использованием CSS3
Замечательный и современный прогресс бар, который начинает работать когда пользователь нажимает на цифры ниже.
Пример ι Скачать исходники
Анимированный прогресс бар для сайта с JQuery и CSS3
Классный прогресс бар для Вашего сайта. Нужно просто ввести значение в процентах, затем нажать enter, и далее всё произойдёт автоматически и очень красиво.
Нужно просто ввести значение в процентах, затем нажать enter, и далее всё произойдёт автоматически и очень красиво.
Пример ι Скачать исходники
Прогресс бар с всплывающей подсказкой
Современный и очень красивый прогресс бар при наведении на который всплывает плавная подсказка.
Пример ι Скачать исходники
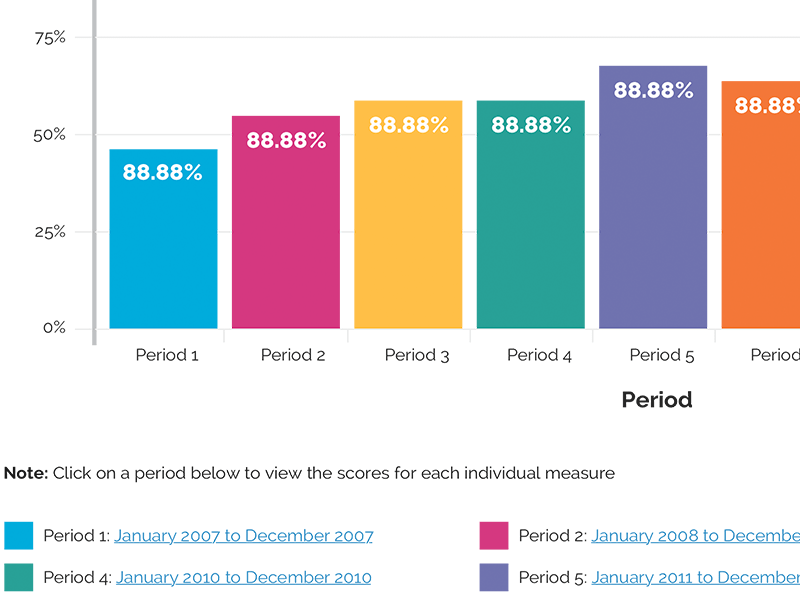
Мощный график для сайта с JQuery
Классный и мощный график для Вашего сайта, в которым присутствуют всплывающие подсказки.
Пример ι Скачать исходники
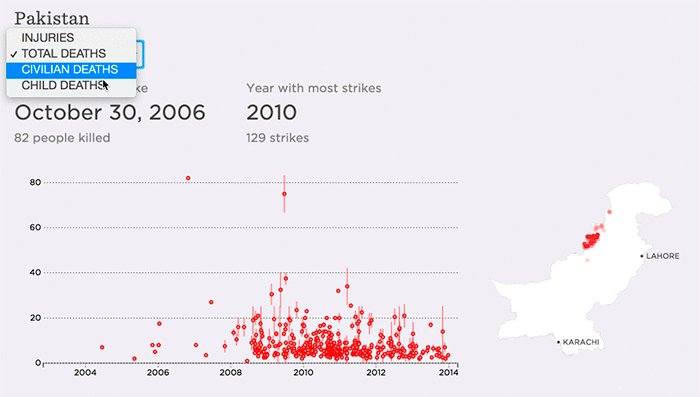
Удивительный график для сайта на JQuery
Большой и очень красивый график, в котором встроены классные всплывающие подсказки. В общем супер.
Пример ι Скачать исходники
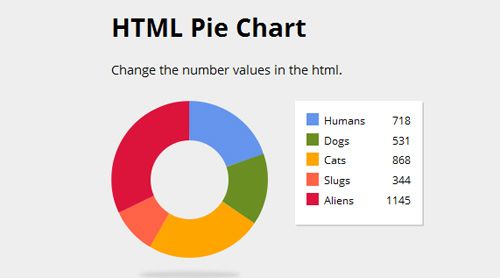
Круглый и анимационный график на HTML5
Клёвый график в круглой форме, так же есть красивое анимационное выделение каждого отдельного процента.
Пример ι Скачать исходники
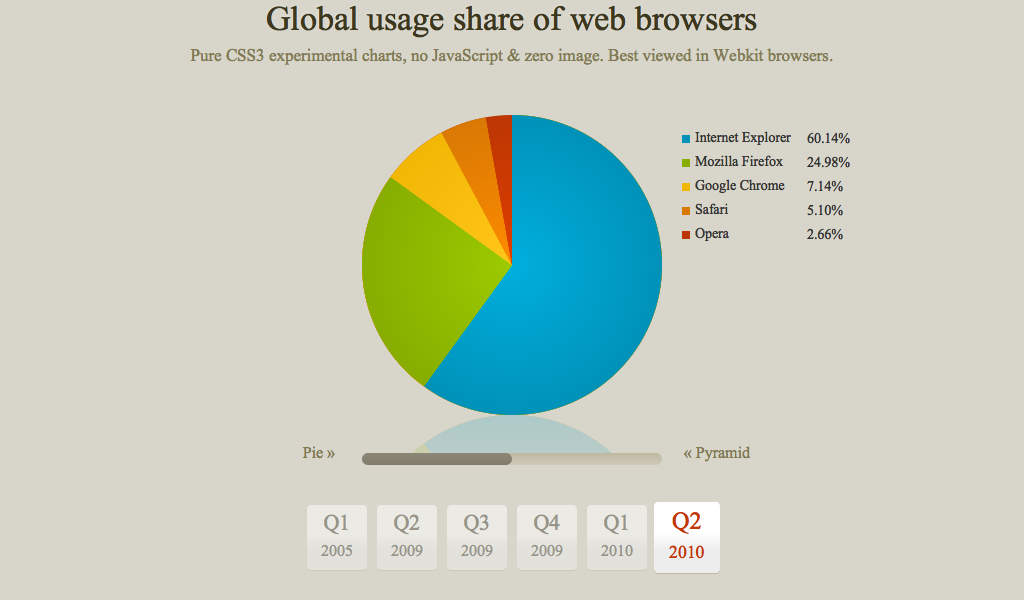
Очень красивый, мощный и современный график для сайта.
Ну просто классный график. Есть два режима просмотра: круглый и треугольный. Очень порадовал обзор процентов по годам.
Есть два режима просмотра: круглый и треугольный. Очень порадовал обзор процентов по годам.
Пример ι Скачать исходники
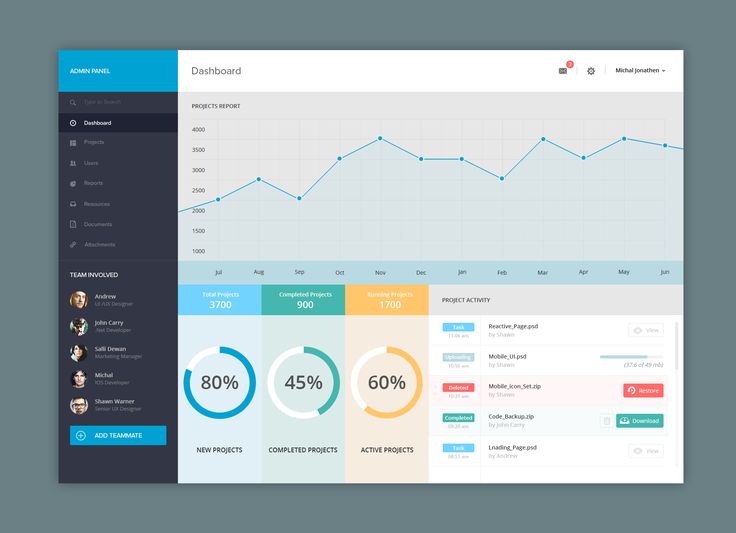
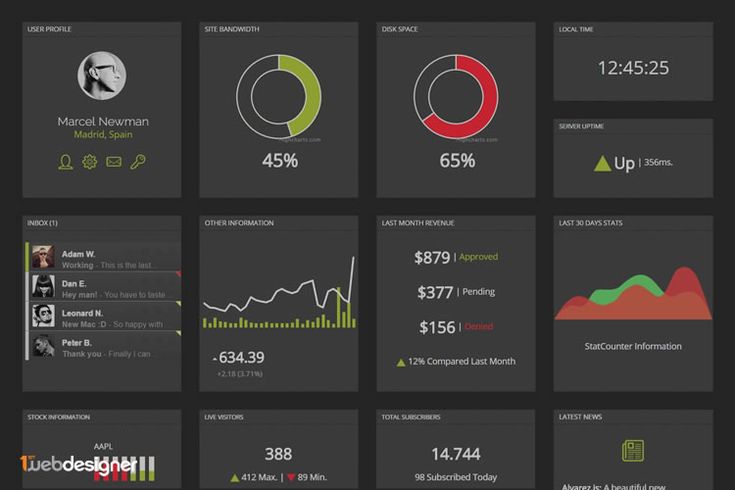
Несколько вариантов графиков для Вашего сайта на jQuery и HTML5
Замечательные графики в тёмном оформлении, так же присутствует несколько вариантов оформления диаграмм.
Пример ι Скачать исходники
Красивый прогресс бор на CSS
Замечательный и стильный прогресс бар зелёного цвета.
Пример ι Скачать исходники
Красивый график голубого цвета
Замечательный график для сайта в светлом оформлении
Пример ι Скачать исходники
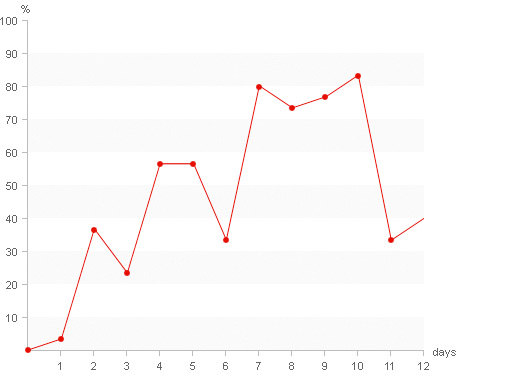
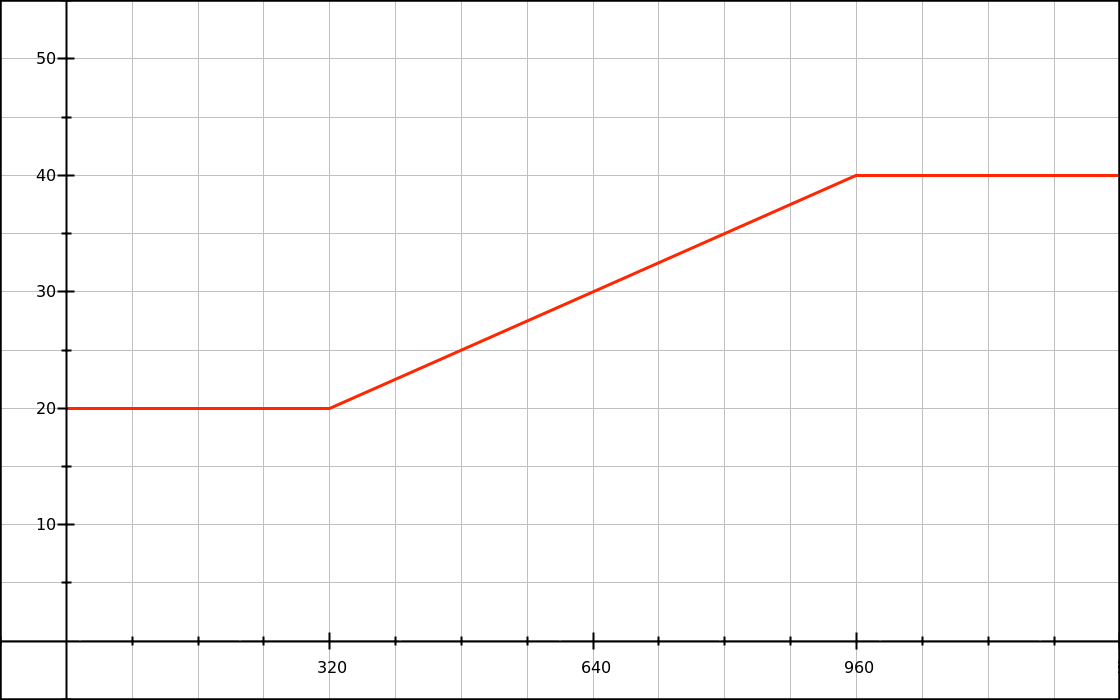
График из линий на чистом CSS
Не плохой линейный график, который сделан на чистом CSS.
Пример ι Скачать исходники
Несколько красивый и светлых графиков с подсказками
Пример ι Скачать исходники
Ещё один простой и круглый график для сайта
Пример ι Скачать исходники
Работа со стилями графики в Illustrator
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Стиль графики — это набор многократно используемых атрибутов оформления. Стили графики позволяют быстро изменять внешний вид объекта, например можно одним действием изменить цвет заливки и обводки, изменить прозрачность и применить эффекты. Все изменения, применяемые с помощью стилей графики, полностью обратимы.
Стили графики позволяют быстро изменять внешний вид объекта, например можно одним действием изменить цвет заливки и обводки, изменить прозрачность и применить эффекты. Все изменения, применяемые с помощью стилей графики, полностью обратимы.
Стили графики можно применять к объектам, группам и слоям. Когда стиль графики применяется к группе или слою, каждый объект в этой группе или слое принимает атрибуты стиля графики. Например, предположим, что есть стиль графики, который состоит в 50-процентной непрозрачности. При применении этого стиля графики к слою все объекты, находящиеся в этом слое или добавленные в него, становятся непрозрачными на 50%. Однако если какой-либо объект переместить за пределы слоя, то его оформление примет первоначальное значение непрозрачности.
Если стиль графики применяется к группе или слою, но в объекте отсутствует цвет заливки этого стиля, перетащите атрибут «Заливка» в раздел «Содержимое» в палитре «Оформление».
С помощью палитры «Стили графики» («Окно» > «Стили графики») можно создавать, именовать и применять наборы атрибутов оформления. При создании нового документа в этой палитре отображается набор стилей графики по умолчанию. Стили графики, сохраненные вместе с активным документом, отображаются в палитре, когда документ открыт и активен.
При создании нового документа в этой палитре отображается набор стилей графики по умолчанию. Стили графики, сохраненные вместе с активным документом, отображаются в палитре, когда документ открыт и активен.
Если у стиля отсутствует заливка и обводка (например, у стиля, содержащего только эффекты), миниатюра отображается в форме объекта, имеющего черный контур и белую заливку. Кроме того, отображается малая косая черта красного цвета, обозначающая отсутствие заливки или обводки.
Если вы создали стиль для типа, выберите пункт «Использовать текст для просмотра» в меню палитры «Стили графики», чтобы просмотреть миниатюру стиля, примененную к букве, а не квадрату.
Чтобы лучше рассмотреть любой стиль или просмотреть стиль на выделенном объекте, щелкните правой кнопкой мыши (Windows) или удерживая клавишу «Ctrl» (Mac OS) миниатюру стиля в палитре «Стили графики», при этом в раскрывающемся поле отображается крупная миниатюра.
Щелкните правой кнопкой мыши миниатюру стиля для просмотра крупной миниатюры раскрывающегося меню. Выбранный стиль является стилем, содержащим только эффекты.
Выбранный стиль является стилем, содержащим только эффекты.Изменение порядка перечисления стилей графики в палитре
Выполните любое из следующих действий:
В меню палитры выберите параметр масштаба просмотра. Чтобы отобразить миниатюры, выберите параметр «Просмотр в виде миниатюр». Выберите пункт «Маленькие миниатюры и имена», чтобы отобразить список именованных стилей в виде миниатюры малого размера. Выберите пункт «Большие миниатюры и имена», чтобы отобразить список именованных стилей в виде миниатюры большого размера.
Выберите пункт «Использовать квадрат для просмотра» в меню палитры, чтобы просмотреть стиль на квадрате или форму объекта, на котором он был создан.
Перетащите стиль графики в другое место. Когда черная черта окажется в нужном месте, отпустите кнопку мыши.
Выберите в меню палитры команду Сортировать по имени, чтобы вывести список стилей графики в алфавитном или цифровом порядке (соответствующем кодировке Юникод).

Выберите пункт «Использовать текст для просмотра» в меню палитры, чтобы просмотреть стиль, примененный к букве «T». Этот просмотр дает более точное визуальное описание стилей, примененных к тексту.
Стиль графики можно создать с нуля, применив атрибуты оформления к объекту, или на основе других стилей. Кроме того, можно дублировать существующие стили графики.
Создание стиля графики
Выберите объект и примените любое сочетание атрибутов оформления, включая заливку и обводки, эффекты и параметры прозрачности.
Корректировать и упорядочивать атрибуты оформления, а также создавать несколько заливок и обводок можно в палитре «Оформление». Например, в стиле графики есть три заливки, и у каждой свое значение непрозрачности и режим наложения, определяющие взаимодействие различных цветов.
Выполните любое из следующих действий:
Нажмите кнопку «Новый стиль графики» в палитре «Стили графики».

Выберите «Новый стиль графики» в меню палитры, введите имя в поле «Имя стиля» и нажмите «OK».
Перетащите миниатюру из палитры «Оформление» (или объект из окна иллюстрации) в палитру «Стили графики».
Нажмите кнопку «Новый стиль графики» с нажатой клавишей «Alt» (Windows) или «Option» (Mac OS), введите имя стиля графики и нажмите кнопку «OК».
Создание нового стиля графики на основе двух или более существующих стилей графики
Удерживая нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS), щелкните все стили графики, которые нужно объединить, и выберите команду «Объединить стили графики» в меню палитры.
Новый стиль графики содержит все атрибуты выбранных стилей графики и добавляется в конец списка стилей графики в палитре.
Создание дубликата стиля графики
Выберите команду «Создать дубликат стиля графики» в меню палитры либо перетащите стиль графики на кнопку «Новый стиль графики».

Новый стиль графики появится в нижней части списка в палитре «Стили графики».
Выберите объект или группу (или назначьте слой в палитре «Слои»).
Чтобы применить отдельный стиль к объекту, выполните любое из следующих действий:
Выберите стиль в меню «Стили» панели «Управление», палитры «Стили графики» или библиотеки стилей графики.
Перетащите стиль графики на объект в окне документа (выделять объект перед этим не требуется).
Чтобы объединить стиль с существующими атрибутами стиля объекта или применить несколько стилей к объекту, выполните одно из следующих действий:
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите стиль из палитры «Стили графики» на объект.
Выделите объект и затем выполните щелчок на строке стиля в палитре «Стили графики», удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS).
Чтобы при применении стиля графики сохранить цвет текста, отмените выбор параметра «Изменять цвет текста» в меню палитры «Стили графики».

Библиотеки стилей графики — это наборы стандартных стилей графики. При открытии библиотеки стилей графики ее содержимое отображается в новой палитре (не в палитре «Стили графики»). Элементы библиотеки стилей графики выбираются, сортируются и просматриваются точно так же, как в палитре «Стили графики». Однако в библиотеках стилей графики нельзя добавлять, удалять и редактировать элементы.
Открытие библиотеки стилей графики
Выберите библиотеку с помощью команды «Окно» > «Библиотеки стилей графики» или команды «Открыть библиотеку стилей графики» меню палитры «Стили графики».
Чтобы библиотека открывалась автоматически при запуске Illustrator, выберите в меню палитры библиотеки параметр «Постоянный».
Создание библиотеки стилей графики
Добавьте в палитру «Стили графики» нужные стили и удалите оттуда ненужные.
Чтобы выбрать все стили графики, которые не используются в документе, выберите пункт «Выделить все неиспользуемые» в меню палитры «Стили графики».

Выберите «Сохранить библиотеку стилей графики» в меню палитры «Стили графики».
Библиотеку можно сохранить в любом каталоге. Однако, если сохранить файл библиотеки в каталоге по умолчанию, имя библиотеки будет отображаться во вложенных меню «Определяемый пользователем» меню «Библиотеки стилей графики» и «Открыть библиотеку стилей графики».
Перемещение стилей графики из библиотеки в палитру «Стили графики»
Перетащите один или несколько стилей графики из библиотеки в палитру «Стили графики».
Выберите стили для добавления и затем выберите пункт «Добавить к стилям графики» в меню палитры библиотеки.
Примените стиль графики к объекту в документе. Стиль графики будет автоматически добавлен в палитру «Стили графики».
В палитре «Стили графики» можно переименовывать или удалять стили графики, удалять ссылку на стиль графики и заменять атрибуты стилей.
Переименование стиля графики
Выберите в меню палитры пункт «Параметры стиля графики», переименуйте файл и нажмите кнопку «OК».

Удаление стиля графики
Выберите в меню палитры пункт «Удалить стиль графики» и нажмите кнопку «Да» или перетащите стиль на значок «Удалить».
У всех объектов, групп и слоев, в которых использовался этот стиль графики, сохранятся атрибуты оформления, однако эти атрибуты больше не будут связаны со стилем графики.
Выберите объект, группу или слой, к которым применен стиль графики.
Выполните одно из следующих действий:
В меню палитры «Стили графики» выберите команду «Удалить ссылку на стиль графики» или нажмите кнопку «Удалить ссылку на стиль графики» в палитре.
Измените любой атрибут оформления выделенной области (например, заливку, обводку, прозрачность или эффект).
Объект, группа или слой сохраняют те же атрибуты оформления и теперь доступны для редактирования независимо друг от друга. Однако эти атрибуты больше не связаны со стилем графики.

Замена атрибутов стилей графики
С нажатой клавишей «Alt» (Windows) или «Option» (Mac OS) перетащите нужный стиль графики на стиль, который необходимо заменить.
Выберите объект или группу (или назначьте слой в палитре «Слои»), в которых есть требуемые атрибуты. После этого, нажав и не отпуская клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите миниатюру в верхней части палитры «Оформление» на стиль графики, который нужно заменить в палитре «Стили графики».
Выделите стиль графики, который нужно заменить. Выделите графический объект (или назначьте элемент в палитре «Слои»), в котором есть нужные атрибуты, и выберите в меню палитры «Оформление» пункт «Переопределить стиль графики имя стиля».
Замененный стиль графики будет иметь прежнее имя, но новые атрибуты оформления. Все экземпляры стиля графики в документе Illustrator будут обновлены в соответствии с новыми атрибутами.
Выберите команду «Окно» > «Библиотеки стилей графики» > «Другая библиотека» или выберите в меню палитры «Стили графики» команду «Открыть библиотеку стилей графики» > «Другая библиотека» .

Выберите файл, из которого необходимо импортировать стили графики, и нажмите кнопку «Открыть».
Стили графики отобразятся в палитре библиотеки стилей графики (не в палитре «Стили графики»).
Coding Kung-fu: 35 Графика, созданная исключительно с помощью CSS3
Посмотрите на графику ниже, Photoshop отлично работает, не так ли? Нет, они были созданы CSS3. Да, они полностью «нарисованы» CSS3 ! Когда мы увидели достаточно анимаций CSS3, мы подумали, что это все, что CSS3 может сделать в качестве потенциального убийцы Flash, но мы ошибались. Разработчиков, возможно, не устраивает анимация, поэтому они снова раздвигают границы CSS3, чтобы бросить вызов сфере графического редактора.
В этом посте представлено 35 тщательно обработанных изображений CSS3, которые даже включают в себя то, что вы не имеете отношения к CSS3, например Apple iPhone , мультипликационный персонаж Doraemon и другие сюрпризы! Черт возьми, некоторые из них даже поставляются с подробными руководствами, которые научат вас, как этого добиться! Так что не упустите прекрасный шанс научиться создавать графику с помощью CSS3 и немного HTML, давайте пошалим с CSS3!
Настоятельно рекомендуется просматривать эти демонстрации, используя последнюю версию Safari или версию Google Chrome для разработчиков. Однако большинство демонстраций поддерживают последнюю версию Firefox и Google Chrome.
Однако большинство демонстраций поддерживают последнюю версию Firefox и Google Chrome.
Значок RSS-канала
Значок RSS-канала, созданный с помощью CSS3, исключительно от Hongkiat! Вместе со ссылкой прилагается учебник, в котором вы действительно можете научиться «рисовать» значок RSS-канала, не используя даже одного изображения. Создайте чудо CSS3 своими руками!
Клавиатура Apple
Клавиатура Apple, созданная с помощью CSS3! Черт возьми, кнопки клавиатуры можно даже нажимать.
Apple iPhone
И еще одно: iPhoneCSS3.
Вишневый цвет
Настоящая прелесть CSS3 в том, что его можно использовать для создания чего угодно, включая растения и животных!
Кофейная чашка
Утомительный день? Давайте выпьем кофе с CSS3, лучше всего с Safari/Google Chrome.
Doraemon
Этот Doraemon известен тестированием на совместимость с CSS3. Попробуйте в Internet Explorer 8 или более ранней версии и удачного дня.
Мяуууу!
Теперь вы смотрите на кошку, полностью созданную с помощью кода! Жаль, что CSS3 не умеет генерировать звуковые эффекты, по крайней мере, пока.
Гриб, Трифорс, Покебол, Кирби
«Будучи ботаником, я сделал несколько занудных творений — гриб Марио, Трифорс, Покебол и Кирби. Для тех, кто использует браузеры-динозавры, есть скриншот того, как это должно выглядеть».
Nyan Cat
«Он содержит 81 элемент DOM, 688 строк чистого CSS и одну функцию JavaScript для зацикливания звука. Мой CSS не проходит тест CSSLint, и я очень этим горжусь».
Patterns
CSS3 настолько хорош, что его можно использовать для создания фундаментальных ресурсов для веб-дизайна, таких как эти шаблоны.
BonBon
BonBon — милые CSS3-кнопки, созданные с определенной целью: сексуально выглядящие, действительно гибкие кнопки с максимально минималистичной разметкой.
Иконки iOS
Удивительно? Да. Эти иконки состоят из закругленных углов , теней , градиентов , rgba , псевдоэлементов и преобразований с помощью определенных инструментов, таких как инструменты westciv.
Иконки социальных сетей
Еще один набор иконок для социальных сетей, демонстрирующий возможности CSS3 в создании полезных иконок.
Peculiar
«Pecular — это бесплатный пакет иконок, созданный только на CSS. Он был создан для сайтов и веб-приложений, которые используют как можно меньше HTTP-запросов или вообще не нуждаются в использовании каких-либо изображений».
Значки GUI
84 простых значка GUI, использующих только CSS и семантический HTML. Это все еще считается «не готовым к производству» значком, но выглядит очень многообещающе.
Стив Джобс
Стив Джобс — не только икона цифровой эпохи, но и лидер, активно продвигающий HTML5.
Twitter Fail Whale
Twitter Fail Whale удивит вас, за исключением Internet Explorer 8 или более ранней версии.
umbrUI
Элементы пользовательского интерфейса стали возможны с помощью CSS3, и он выглядит очень стильно!
Adobe Photoshop Logo
Дань Photoshop без использования Photoshop.
Логотип Android
Android состоит из довольно простых форм, но это объясняет преимущество CSS3: вы можете создавать простые вещи и модифицировать их по своему усмотрению, используя только код, а не Photoshop.
Логотип Apple
Ретро-логотип Apple, представленный с использованием CSS3, такой же потрясающий, как и в то время, когда он был создан.
Логотип Atari
Кто бы мог подумать раньше, что логотип Atari будет воссоздан с использованием CSS3.
Логотип BP
Простой логотип можно легко создать с помощью CSS3. Лучше всего с некоторыми из этих логотипов, представленных здесь, есть код, который вы можете попробовать!
Логотип Dribbble
Известный пользовательский сайт-витрина Логотип Dribbble, демонстрируемый с использованием CSS3.
Логотип Magento
Логотип Magento нарисовать несложно, но результат выглядит профессионально.
McDonald Logo
Я люблю CSS3!
Twitter Bird
Идеальные пропорции, спасибо создателю.
Логотип Windows
Логотип Windows! Выглядит действительно потрясающе, и его легко создать!
Логотип Internet Explorer
Действительно великолепное творение! Он работает в основных браузерах, кроме Internet Explorer 8 и ниже.
Логотип Google Chrome
Я не уверен, нравится вам новый логотип Google Chrome или нет, но этот логотип Google Chrome на CSS3 выглядит потрясающе!
Opera Logo
А теперь практика: в чем разница между этой частью CSS3 и реальной сделкой?
Логотип HTML5
HTML5 не может сиять без CSS3!
Volkswagen Logo
За исключением цветовой схемы, этот клон CSS3 выглядит идентично оригинальному.
Reflection
С бумом логотипов и графики, созданных на чистом CSS3, начались дискуссии, в которых активно обсуждаются возможности использования графики, созданной с помощью CSS3, в реальной производственной среде.
Как правило, графика CSS3 хороша, но она может раздражать, особенно когда вам нужно изменить дизайн или просто изменить размер графики , также самая большая проблема здесь заключается в том, что технология еще не полностью поддерживается некоторыми браузерами, такими как Internet Explorer.
Что вы думаете? Будете ли вы использовать графику, созданную с помощью CSS3, на своем сайте? Есть ли у вас какое-либо решение для его текущих недостатков? Дайте нам знать, что вы думаете, и поделитесь с нами, если вы только что испекли графику CSS3!
Подробнее
Хотите что-то сделать с CSS3? Вы пришли в нужное место! Ниже приведены руководства и учебные пособия, написанные для того, чтобы значительно помочь вам на пути к освоению CSS3.
- CSS3: создание меню навигации в виде цепочки
- CSS3: создание логотипа RSS-канала
- CSS3: создание окна поиска
- CSS3: руководство для начинающих
- CSS3/HTML5: создание веб-страниц
- CSS3/HTML5: создание контактной формы на основе AJAX
Учебники по CSS — центр графического дизайна
С помощью этого помощника в классе вы узнаете, что такое CSS и как он применим к вашему образованию. Мы также предоставили вам 15 обучающих видео, в которых рассказывается о различных инструментах и методах CSS.
Содержание:
1. Что такое CSS?
2. Как CSS применяется в вашем образовании
3. Учебное пособие по CSS для начинающих — часть 1 из 4 — Применение стилей
4. Учебное пособие по CSS, часть 1 — базовый макет
5. Создание адаптивного веб-сайта с использованием HTML5 и CSS3
6. Учебное пособие по CSS : Создание домашней страницы
7. Пример тега div HTML и руководство по использованию CSS
8. Учебное пособие по XHTML и CSS — 1 — Загрузка текстового редактора
9. Изучение CSS (учебное пособие) — Основы + селекторы (для начинающих)
10. CSS Учебник, часть 3 – Создание горизонтальной навигации
11. Учебное пособие по XHTML и CSS — 9 — Добавление изображений на веб-страницу
12. Учебное пособие по XHTML и CSS — 4 — Абзацы и разрывы строк
13. Учебное пособие по XHTML и CSS — 2 — Создание нашей первой веб-страницы
14. Учебное пособие по XHTML и CSS – 7 – Создание ссылки на веб-странице
15. Учебное пособие по XHTML и CSS – 5 – Жирный шрифт, курсив и комментарии
16. Учебное пособие по XHTML и CSS – 20 – Фоновые изображения
Учебное пособие по XHTML и CSS – 20 – Фоновые изображения
17. Учебное пособие по XHTML и CSS – 3 – основной текст и заголовки
1. Что такое CSS?
CSS (Cascading Style Sheets) — это язык таблиц стилей. Это язык, который работает с языками разметки, такими как HTML и XHTML, для разработки форматирования и общего вида веб-страницы. CSS также может работать с другими языками, такими как XML, SVG и XUL. CSS в первую очередь определяет макет, цвета, элементы навигации, фона и шрифта на веб-странице. CSS идеален, потому что он позволяет дизайнеру применять стиль к нескольким страницам, что предотвращает исправление стиля на нескольких страницах, если необходимо изменить стиль. Он также может предоставить одну и ту же страницу разметки, которая будет представлена в разных стилях для разных методов рендеринга, например, на экране, в печати и голосом. CSS — это также язык, который используется для изменения внешнего вида вашего сайта на нескольких устройствах, таких как телефон, планшет или экран компьютера. Как и HTML, CSS также поддерживается W3C (консорциумом World Wide Web) для проверки кода.
Как и HTML, CSS также поддерживается W3C (консорциумом World Wide Web) для проверки кода.
2. Как CSS применим к вашему образованию
Как и HTML, CSS также является важным языком, который вы будете изучать на курсах по графическому дизайну. Этот код будет необходим вам для создания вашего веб-сайта. На протяжении всего обучения вам будет предложено создать множество веб-сайтов в рамках ваших курсовых заданий. Некоторые школы разрешат вам использовать Adobe Dreamweaver для создания веб-страниц, который представляет собой приложение для веб-дизайна и разработки, предоставляющее визуальный редактор WYSIWYG. Помимо советов по кодированию для своих пользователей, Dreamweaver также поставляется с предварительно упакованным кодом для распространенных сценариев веб-сайтов. Dreamweaver — замечательная программа, которая экономит дизайнерам значительное количество времени. Он также идеально подходит для дизайнеров, которым не так нравится программировать, как создавать визуальные аспекты веб-сайтов. Однако вам очень полезно узнать, что означает этот код и как он работает с другими тегами кодирования. Понимание кода CSS только позволит вам быть более продуктивным при использовании редакторов веб-дизайна. Код CSS пишется в текстовых редакторах, таких как Блокнот. Блокнот — бесплатная программа, которую можно загрузить из Интернета.
Однако вам очень полезно узнать, что означает этот код и как он работает с другими тегами кодирования. Понимание кода CSS только позволит вам быть более продуктивным при использовании редакторов веб-дизайна. Код CSS пишется в текстовых редакторах, таких как Блокнот. Блокнот — бесплатная программа, которую можно загрузить из Интернета.
Программирование ваших веб-сайтов может быть очень сложным, когда вы только учитесь. Есть много переплетающихся частей и много элементов, которые нужно помнить. Чтобы помочь вам в изучении HTML, мы изучили несколько учебных пособий, которые помогут вам понять ваши задания, когда вы получаете степень в области графического дизайна. Ниже вы найдете 15 лучших руководств из нашего списка.
