на Русском · Примеры · CSS, HTML, Toolkit для Front-end разработчиков
Перед скачиванием убедитесь что у Вас имеется удобный редактор кода (мы рекомендуем Sublime Text 2), а так же какое-либо понимание и знание технологий HTML и CSS. Здесь мы не дадим описание исходных файлов, но они находятся в свободном доступе на GitHub.
Скачать готовый проект
Быстрый способ начать: скачать скомпилированные и минифицированные файлы CSS, JS, и картинок.
Скачать Bootstrap
Скачать исходники
Оригинальные файлы CSS и JavaScript, с текущей версией Bootstrap можно скачать через GitHub.
Скачать исходный код Bootstrap’а
После скачивания Вы увидите следующую структуру и файлы, Логически сгрупированные и предоставленные в скомпилированном и минифицированном виде.
Разархивировав скаченный архив (скомпилированного) Bootstrap’а. Вы увидите следующую структуру:
bootstrap/ ├── css/ │ ├── bootstrap.css │ ├── bootstrap.min.css ├── js/ │ ├── bootstrap.js │ ├── bootstrap.min.js ├── img/ │ ├── glyphicons-halflings.png │ ├── glyphicons-halflings-white.png └── README.md
Это основной вид Bootstrap’а: скомпилированные файлы для начала быстрой работы, просто загрузите на сервер и Вы готовы к работе. Мы предоставили скомпилированные CSS и JS (bootstrap.min.*) файлами. Картинки были сжаты через ImageOptim, приложение для Mac, позволяющее сжимать PNG-файлы.
Учитывайте что все JavaScript-плагины основаны на jQuery.
Bootstrap заряжен порцией высококачественного HTML, CSS, и JS для любого типа веб-разработки.
Документация
Шаблон
Глобальные стили для элемента body: изменение background’а, ссылки на стили, сетка шаблона и два простых макета.
CSS
Стили основных HTML элементов, оформление и шрифты, код, таблицы, формы и кнопки.
Компоненты
Основные стили компонентов интерфейса: вкладки и навигационные кнопки, навигационный бар (navbar), сообщения, заголовки страниц и т.п.
Javascript-плагины
Схоже с компонентами, Javascript-плагины оживляют ваш веб-проект, и Компоненты такие как всплывающие подсказки (tooltips), всплывающий контент (popovers), всплывающие окна (modals) и много других вкусностей.
Список компонентов
Вместе Компоненты и Javascript-плагины представляют следующий список элементов интерфейса:
- Группы кнопок
- Кнопки с выпадающими списками
- Элементы навигации: вкладки, кнопки и списки
- Навигационный бар (Navbar)
- Этикетки
- Бейджи
- Заголовки страниц и элемент hero
- Миниатюры
- Сообщения
- Индикаторы процесса (прогресса)
- Всплывающие окна
- Выпадающие списки
- Всплывающие подсказки
- Всплывающий контент
- Стек вкладок
- Каруселька
- Вспомогательное меню
inputэлемента (Typeahead)
В будущих обзорах, мы рассмотрим эти компоненты по отдельности более подробно. А пока, посмотрите на каждую из них в документации для получения информации о том, как их использовать.
А пока, посмотрите на каждую из них в документации для получения информации о том, как их использовать.
Вместо чтения красочных описаний Bootstrap’a, мы предлагаем Вам начать его использовать. Для начала создайте базовый HTML шаблон ,который будет включать в себя все что писано в Файловой структуре.
Затем обратите внимание на стандартный HTML-файл:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Шаблон</title>
</head>
<body>
<h2>Привет! Я Bootstrap...</h2>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</body>
</html>
Что бы
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Шаблон</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h2>Привет! Я Bootstrap. ..</h2>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
..</h2>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Все готово! Благодаря этим файлам, вы можете начать разрабатывать ваш сайт или приложение на Bootstrap’е.
Для продолжения обратте внимание на стандартные макеты страниц. Используйте эти примеры для начаработы над своим проектом, изменяйте их и содавайте что-то уникальное.
Основной сайт. Маркетинг.
Основной «Hero» элемент и три дополняющие колонки с информацией.
Плавающая разметка
Данный пример использует все преимущества динамического дизайна с плавающей шириной.
Стартаперский шаблон
Полнофункциональный шаблон, включающий в себя все фичи (HTML/CSS/LESS/JS) от Bootstrap.
Классический для продукта
Простой, легкий маркетинговый шаблон для проектов и команд.
Вход (Логин)
Классическая форма входа.

Подвал
Подвал привязанный к низу страницы.
Каруселька «jumbotron»
Интерактивный, приятный и веселый шаблон, подойдет как для продукта так и для команды.
Изучайте документацию, примеры и примеры кода, или же погрузитесь в разработку с целью изменения исходников Bootstrap’а для ваших проектов.
Читать документацию Изменить и скачать BootstrapКак оценить качество html-верстки
В процессе обучения на html-курсах у меня постоянно возникает потребность оценивать качество html-верстки учеников. Данная тематика очень большая и неоднозначная: о неё спотыкались почти все, что так или иначе использует чужой код. Некоторые компании придумывают сложные чек-листы, чтобы хоть как-то форматизировать свои требования. Другие, наоборот, упрощают подход: сайт «не разваливается», уже хорошо. 🙂
Обычно смотрят сразу на весь сайт, поэтому часто возникают требования имеющие лишь второсепенное отношение к html-верстке. Например использование h2-заголовка и SEO-оптимизация. В данном случае верстальщик не обязан знать всю контекстную составляющую сайта, а в большинстве случаев, это даже неизвестно. Например в шаблонах CMS наполнением занимается конечный пользователь.
Например использование h2-заголовка и SEO-оптимизация. В данном случае верстальщик не обязан знать всю контекстную составляющую сайта, а в большинстве случаев, это даже неизвестно. Например в шаблонах CMS наполнением занимается конечный пользователь.
Существуют и другие, совершенно «безумные» требования, вроде запрета использовать
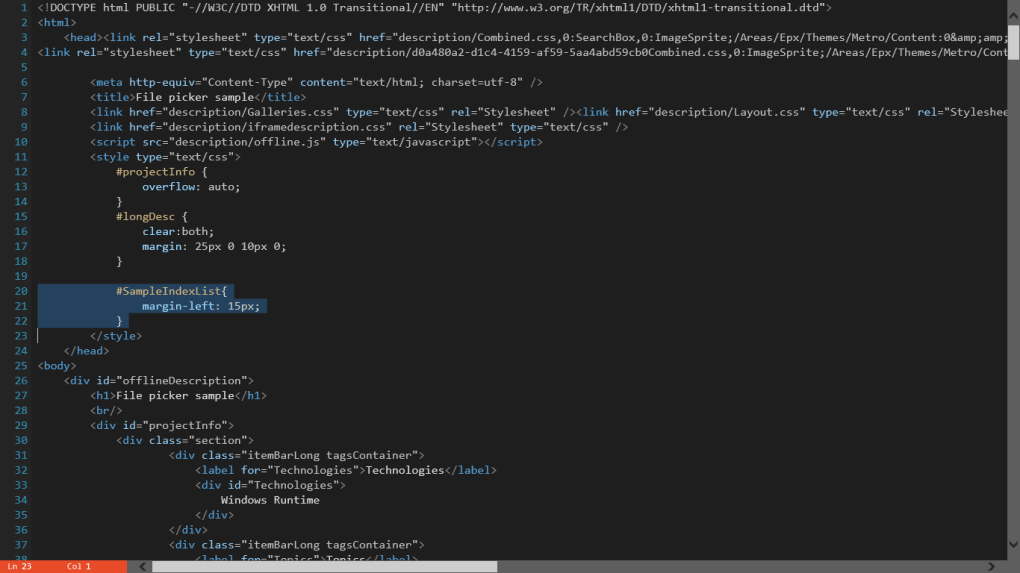
Потихонечку я пришел к выводу, что оценивать html-верстку нужно в основном по качеству кода. Причем код бывает двух видов: первый — исходный, второй — готовый (скомпилированный).
Скомпилированный код формируется автоматически, а значит к нему нельзя выставлять никаких требований, вроде красивого оформления, отступов и т.п. Готовый код мы не можем использовать для оценки, поскольку это просто неудобно и нечитабельно. Хотя нет никаких сложностей пропустить его через онлайн-автоформатирование с любым понравившимся вариантом и получить красивый текст.
На сегодняшний день существует только одно требование: готовые файлы должны быть минимизированы, а значит физически отделены от исходных. Когда верстальщик сдаёт работу, то в комплект в обязательном порядке должны входить и исходные файлы.
К исходным файлам уже можно предъявить требование по форматированию кода. Здесь самое главное — это обеспечить высокую читабельность. Обычно речь идёт об отступах, которые формируют визуальные блоки. Будут ли это пробелы или табуляторы — не имеет никакого значения, хотя табулятор проще и для использования и настраивается в любой кодерской программе (то есть у верстальщика и проверяющего могут быть разные настройки по своим предпочтениям, пробелы же фиксированы).
Стиль кодирования желательно использовать какой-то общепринятый. Здесь также разные варианты, главное, чтобы начинающий верстальщик ознакомился с разными вариантами и стал их применять на практике.
Всё это приводит к первому важному критерию оценки: код должен быть аккуратным и читабельным. Неряшливость кода — больше демонстрируюет неуверенность и неумение его создавать.
Неряшливость кода — больше демонстрируюет неуверенность и неумение его создавать.
Хорошо оформленный код ещё ничего не говорит о его качестве. Например верстальщик написал css-класс из 10 стилей и красиво его оформил. Если на странице таких классов несколько десятков/сотен, то никто не будет проверять каждый стиль: скажем вместо padding нужно было использовать margin, а для выравнивания использовать не float, а flex. Погружаться в код, чтобы его полноценно изучить,- потребуется не только соотвествующая квалификация проверяющего, но и немалого времени. Чтобы упростить эту задачу кодер, по возможности, должен комментировать свой код.
Поэтому следующий критерий — комментирование своего кода
 В PHP комментирование вообще является обязательной практикой, включая описание функций, параметров, алгоритма и т.п. В HTML комментирование не так актуально, но всё-равно в некоторых случаях это необходимо.
В PHP комментирование вообще является обязательной практикой, включая описание функций, параметров, алгоритма и т.п. В HTML комментирование не так актуально, но всё-равно в некоторых случаях это необходимо.Покажу на простом примере с использованием атомарных классов UniCSS. Вот такой простой блок (можете его загрузить в UniCSS.Builder и проверить):
<div> <h4>Заголовок</h4> <div>Текст</div> </div>
Здесь может возникнуть вопрос зачем верстальщик использовал класс mar0 (это margin: 0)? На самом деле это нужно, чтобы обеспечить 20px отступ, который задан у родительского блока, ведь h4 имеет ещё и свой 10px верхний отступ. Если померить линейкой, то без mar0 отступ окажется больше. Это неочевидный момент, которы можно легко упустить из виду. Более того, может возникнуть ощущение, что css-класс вообще лишний. Но верстальщик сделал «пуленепробиваемый» код, где h4 можно заменить на любой другой тэг. Осталось только указать это в коммментариях. Теперь код не только хорошо читается, но и понятен его смысл:
Осталось только указать это в коммментариях. Теперь код не только хорошо читается, но и понятен его смысл:
<div> <!-- Обнуляем отступы, чтобы они определялись только родителем. Можно использовать другой тэг заголовка. --> <h4>Заголовок</h4> <div>Текст</div> </div>
При этом описывать смысл bg-green или bg-gray нет необходимости — это очевидные классы, используемые по своему прямому назначению.
Другой критерий — это понимание основ HTML. Например при html-верстке использование BR вместо P — будет большой ошибкой. Также довольно большая проблема — «новые» семантичные html-тэги, вроде SECTION, ARTICLE и т.п. Использование данных тэгов всегда сопряжено с риском нарваться на критику по их неверному использованию. Верстка — это в первую очередь положение элементов, а семантика обычно требуется на уровне SEO. Поэтому более надежней будет верстать на «обычных» тэгах, а семантику расставлять на заключительных этапах, в зависимости от пожеланий клиента.
Ещё очень важно понимать структурный подход к html-верстке. Современная верстка — модульная, где каждый блок представляет собой некий «компонент» и в идеале должен без каких-либо переделок менять своё положение на странице. Такой подход базируется на разделении модульной сетки сайта от составляющих её блоков. Модульная сетка — это каркас, фундамент, который отвечает только за компоновку главных блоков. В CMS обычно это шапка, подвал, основной контент-блок и сайдбары. При этом модульная сетка может содержать общий контейнер для всех этих блоков — это необходимость, если нужно визуально их объединить (тень, фон или граница).
Очень часто верстальщики смешивают модульную сетку с внутренними блоками, иногда до фатальных зависимостей. Вместо этого нужно стремиться к тому, чтобы модульная сетка могла вообще меняться произвольно без переверстки внутрених блоков. Чем меньше между блоками/кодом зависимостей, тем лучше.
Отдельно стоит отметить верстку лендингов, где часто нет общего контейнера и модульной сетки как таковой (точнее это один общий BODY). Здесь верстальщик должен понимать, что каждый блок лендинга должен быть сверстан так, чтобы мог поменять своё положение на странице. Особо интересны случаи, когда блоки могут занимать разную ширину: в центре по всему браузеру, по центру с ограничением, по краям браузера и т.п. В этом случае модульная сетка как раз и описывает такое расположение, а внутреннее содержимое отвечает за поведение внутри этого контейнера.
Здесь верстальщик должен понимать, что каждый блок лендинга должен быть сверстан так, чтобы мог поменять своё положение на странице. Особо интересны случаи, когда блоки могут занимать разную ширину: в центре по всему браузеру, по центру с ограничением, по краям браузера и т.п. В этом случае модульная сетка как раз и описывает такое расположение, а внутреннее содержимое отвечает за поведение внутри этого контейнера.
Если блок не имеет своего layout-контейнера, то такой код «грязный». И хотя формально он может быть красивым и все стили на месте, но его поддержка и последующая переделка потребует больших усилий. Если такую работу будет выполнять уже другой верстальщик, то ему будет проще всё сделать с нуля самому, чем переделывать чужой код (правда не факт, что он сделает лучше 😉 ). Если верстальщик понимает структурный подход, то таких проблем просто не возникает.
Существуют ли критерии оценки качества CSS-кода (вне описанных выше критериев)? Здесь всё сложно… CSS позволяет решать задачи разными способами, поэтому сказать, что какой-то вариант лучше другого, проблематично. Единственным вариантом, пожалуй, будет выбор в пользу более простого и понятного кода. Если нужно задать отступ, то используем
Единственным вариантом, пожалуй, будет выбор в пользу более простого и понятного кода. Если нужно задать отступ, то используем margin или padding, но не line-height. Первые простые и понятные, второй более сложный и не такой очевидный. То есть по возможности css-код должен быть как можно проще.
Мне иногда приходится разбирать сложные css-классы, где ученики использовали с десяток стилей. Как правило это обычное copy/paste с какого-нибудь старого сайта. Объяснить зачем нужные те или инные строчки ученик не может: если код работает, то вроде как всё правильно. Но потом оказывается, что такой код излишний, а задачу можно было решить гораздо проще, нужно было просто над ней подумать.
При именовании css-классов нужно придерживаться какого-то одного стиля или методики. Если всё в разнобой, неявные имена классов, то такой код «грязный» потому что его будет сложно поддерживать. Представьте себе, что этот код будет переделывать другой верстальщик, а значит он должен его понять. Львиная доля времени уходит не на исправление/доработку css-кода, а на поиск его классов в html-коде и sass-файлах.
Львиная доля времени уходит не на исправление/доработку css-кода, а на поиск его классов в html-коде и sass-файлах.
Именно поэтому верстальщики массово и переходят на Atomic CSS.
Выбор методики — индивидуальные предпочтение, хотя во многих конторах будут свои требования по этому поводу, включая, например запрет на использование транслитерации.
В современных реалиях верстка должна быть адаптивной. Поведение блоков нужно задавать для разной ширины экрана и обязательно проверять в браузере (Ctrl+Shift+M в FireFox). Настройка адаптивности порой занимает больше времени, чем для обычного десктопа. Часто это приводит к появлению дополнительных css-классов, которые не всегда очевидные с первого взгляда. Верстальщик, после того, как настроил десктопную версию, должен отработать меньшие экраны. Если появляется горизонтальный скроллинг, это значит, что адаптивность скорее всего вообще не настраивалась. Бывают, конечно, сложные блоки, но горизонтальный скролл недопустим.
Затрагивая адаптивность, нельзя не упомянуть о требовании pixel perfect. С моей точки зрения попиксельное соответствие макету возможно, но с рядом оговорок — дизайнер должен проработать все экраны, а также использовать рендеринг шрифтов, скругления, тени и прочие дизайнерские элементы как в браузерах, а не как это делает фотошоп. Потому что когда дизайнер предусмотрел отступ 8px, а размер шрифта 14.8px при непонятном интерлиньяже, то «пиксель перфект» превращается в откровенный мазохизм.
Адаптивность — это «резиновая» верстка, где описывается поведение элементов (выравнивание, отступы и т.д.), причём часто на произвольных текстах и иконках. Задать здесь точные пиксельные размеры уже проблематично, поэтому на сегодняшний день требования к pixel perfect обычно сводятся к «как можно ближе к макету». Если перевести на числа, то в больших блоках (более 50px) точность 10..20px, а на малых 5..10px, вполне достаточна. Поэтому я думаю, что требование к pixel perfect на сегодняшний день мягко говоря неактуальна. В реальности такая точность просто не нужна.
В реальности такая точность просто не нужна.
Вот, собственно, и все критерии. Мало, потому что это все имеет непосредственное отношение к работе верстальщика. Всё остальное — это методики и инструменты. Нет никакого смысла обсуждать и требовать html-валидации кода — это и так очевидно. Нет никакого смысла указывать на необходимость использования resets.css или normalize.css — это очевидно даже новичку. Нет никакого смысла указывать на необходимость тестирования верстки на разных экранах — это даже не сколько тестирование, сколько непосредственный процесс верстки. В лучшем случае все эти дополнительные требования можно оформить в виде чек-листа, благо Интернет ими заполонён.
Впрочем возникает ещё один вопрос: как оценить профуровень самого верстальщика? Скорее всего лучшим способом будет его тестирование. Но не опросник/анкета, а практическое задание на верстку каких-то блоков или небольших страниц с обязательным комментированием своего кода. Можно усложнить задачу, например выдвинув требование на использование какого-то css-фреймворка или, наоборот, только свой «ручной» код. Такое тестирование может показать реальный уровень подготовки и способность решать поставленные задачи.
Можно усложнить задачу, например выдвинув требование на использование какого-то css-фреймворка или, наоборот, только свой «ручной» код. Такое тестирование может показать реальный уровень подготовки и способность решать поставленные задачи.
Создание сайтов (Украина) →
Предзаказ будущего шаблона «MF»
Как быстро записывать свои мысли. Фрирайтинг
Введение в HTML · HonKit
«Так что же это за шаблон?» — можешь спросить ты.
Шаблон — это файл, который ты можешь использовать повторно для отображения различной информации в заданном формате; например, ты можешь использовать шаблон, чтобы упростить написание письма, поскольку письма хоть и различаются по содержанию и получателю, но сохраняют общую структуру.
Шаблоны в Django написаны на языке, называемом HTML (это тот HTML, о котором было упоминание в первой главе Как работает Интернет).
Что такое HTML?
HTML — это простой код, который может быть интерпретирован твоим браузером — таким как Chrome, Firefox или Safari — чтобы отобразить веб-страницу пользователю.
HTML (от англ. «HyperText Markup Language») — язык гипертекстовой разметки. Гипертекст — это тип текста, поддерживающий гиперссылки между страницами. Под разметкой понимается введение в текст документа кода, который будет говорить браузеру (в нашем случае), как интерпретировать веб-страницу. HTML код строится при помощи тегов, каждый из которых должен начинаться с < и заканчиваться >. Эти теги представляют элементы разметки.
Твой первый шаблон!
Создание шаблона означает создание файла шаблона. Всё есть файл, верно? Ты уже наверняка заметила это.
Шаблоны сохраняются в директории blog/templates/blog. Для начала создай директорию templates внутри директории blog. Затем создай другую директорию blog внутри директории templates:
blog
└───templates
└───blog
(Ты, вероятно, можешь задаться вопросом: зачем нам нужны две директории с одинаковым названием blog — как ты узнаешь позже, это просто удобное соглашение об именовании, которое делает жизнь проще, когда вещи серьезно усложняются. )
)
Теперь создай файл post_list.html (для начала оставь его пустым) внутри директории blog/templates/blog.
Посмотри, как выглядит твой веб-сайт после этого: http://127.0.0.1:8000/
Если тебя всё ещё встречает ошибка
TemplateDoesNotExists, попробуй перезапустить сервер. Перейди в командную строку, останови веб-сервер нажатием Ctrl+C (Ctrl и С одновременно) и запусти его снова командойpython manage.py runserver.
Ошибки больше нет! Поздравляем 🙂 Однако твой веб-сайт всё равно ничего не отображает, кроме пустой страницы, поскольку твой шаблон пуст. Нам нужно это исправить.
Добавь следующий код в файл шаблона:
blog/templates/blog/post_list.html
<html>
<p>Hi there!</p>
<p>It works!</p>
</html>
Как теперь выглядит твой веб-сайт? Нажми сюда, чтобы узнать: http://127.0.0.1:8000/
Заработало! Хорошая работа 🙂
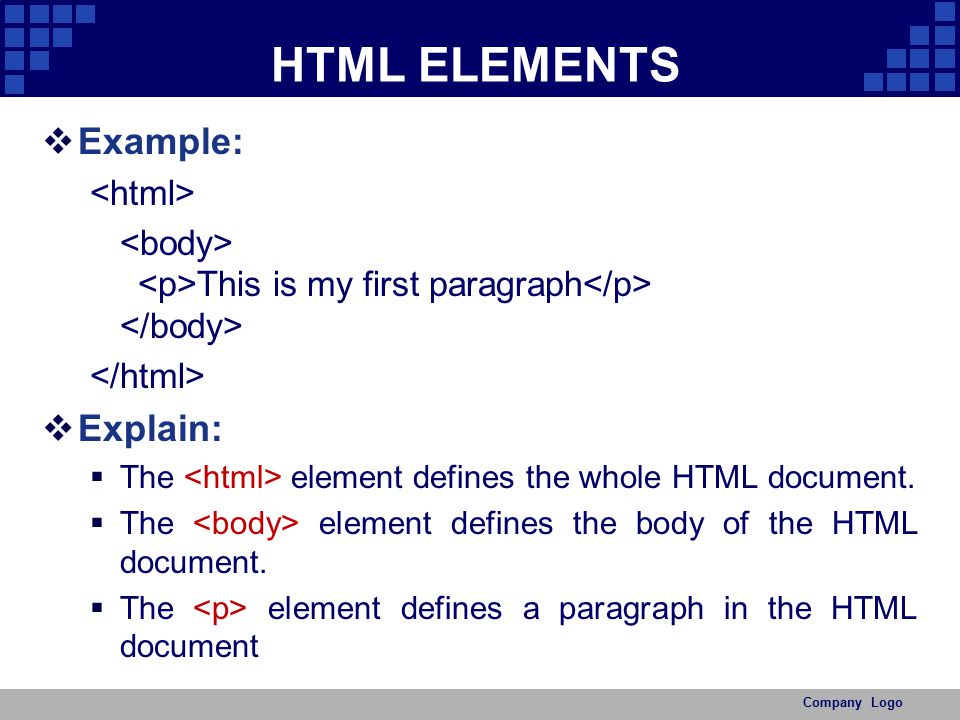
- Наиболее базовый тег,
<html>, всегда присутствует в начале веб-страницы, а</html>— в конце. Как ты можешь заметить, основной контент веб-сайта находится между тегами
Как ты можешь заметить, основной контент веб-сайта находится между тегами <html>и</html>. <p>— это тег для параграфов;</p>, соответственно, закрывает каждый параграф.
Head и body
Каждая HTML-страница также делится на два элемента: head и body.
head — это элемент, содержащий информацию о документе, которая не отображается на экране.
body — это элемент, который содержит всё, что будет отражено на веб-странице.
Мы используем тег <head>, чтобы сообщить браузеру о настройках страницы, и тег <body> — о её содержимом.
Например, ты можешь разместить элемент title между тегов <head>:
blog/templates/blog/post_list.html
<html>
<head>
<title>Ola's blog</title>
</head>
<body>
<p>Hi there!</p>
<p>It works!</p>
</body>
</html>
Сохрани файл и обнови страницу.
Видишь, как браузер понял, что «Ola’s blog» — это заголовок страницы? Он распознал <title>Ola's blog</title> и разместил текст в заголовке вкладки в твоем браузере (заголовок также будет использоваться при сохранении закладок и т.п.).
Вероятно, ты уже заметила, что каждый открывающий тег имеет пару — закрывающий, с символом /, элементы таким образом становятся вложенными (ты не можешь закрыть тег, пока остаются открытыми теги внутри него).
Это как складывать вещи в коробки. У нас есть одна большая коробка, <html></html>; внутри неё лежит коробка <body></body>, которая содержит еще меньшие коробки: <p></p>.
Ты должна следовать этим правилам закрытия тегов и вложенности элементов: если ты их нарушишь, браузер не сможет интерпретировать код и корректно отобразить страницу.
Настраиваем шаблон
Сейчас ты можешь немного повеселиться и попробовать настроить шаблон по своему вкусу! Вот несколько полезных тегов:
<h2>Заголовок</h2>— главный заголовок страницы<h3>Подзаголовок</h3>— для заголовков второго уровня<h4>Заголовок третьего уровня</h4>… и так далее, вплоть до<h6><p>Параграф</p><em>текст</em>— курсивный шрифт<strong>текст</strong>— жирный шрифт<br>— переход на следующую строку (внутрь br нельзя ничего поместить, также для него нет закрывающего тега)<a href="https://djangogirls.создаёт ссылку org">link</a>
org">link</a><ul><li>первый элемент</li><li>второй элемент</li></ul>создаёт список, такой же как этот!<div></div>определяет раздел страницы
Вот пример готового шаблона, скопируй его содержимое в файл blog/templates/blog/post_list.html:
blog/templates/blog/post_list.html
<html>
<head>
<title>Django Girls blog</title>
</head>
<body>
<div>
<h2><a href="/">Django Girls Blog</a></h2>
</div>
<div>
<p>published: 14.06.2014, 12:14</p>
<h3><a href="">My first post</a></h3>
<p>Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. </p>
</div>
<div>
<p>published: 14.06.2014, 12:14</p>
<h3><a href="">My second post</a></h3>
<p>Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut f.</p>
</div>
</body>
</html>
</p>
</div>
<div>
<p>published: 14.06.2014, 12:14</p>
<h3><a href="">My second post</a></h3>
<p>Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut f.</p>
</div>
</body>
</html>
Мы создали три div элемента:
- Первый элемент
divсодержит название нашего блога, которое также является ссылкой. - Два других
divэлемента содержат текст записи и дату публикации:h3тег с заголовком записи, который также является ссылкой, и дваp(параграфа) с текстом, один для даты, а другой — для самого текста записи.
Это даёт нам следующий результат:
Ура! Однако до сих пор наш шаблон отображал лишь одну и ту же информацию — тогда как раньше мы говорили, что шаблоны позволяют нам отображать различную информацию в одном и том же формате.
Что мы действительно хотим, так это отображать существующие записи, добавленные через панель администратора Django; этим и займёмся в следующий раз.
И ещё кое-что: публикация!
Хотелось бы увидеть всё это вживую в интернете, согласна? Давай проведём еще одно развёртывание веб-сайта на PythonAnywhere.
Commit и push кода в репозиторий GitHub
Во-первых, давай посмотрим, какие файлы были изменены с момента последнего развёртывания (выполни эти команды локально, не на PythonAnywhere):
command-line
$ git status
Убедись, что находишься в директории djangogirls, и попроси git выбрать все изменения в пределах папки:
command-line
$ git add --all .
Примечание:
--all(«всё») означает, чтоgitтакже обратит внимание на удалённые файлы (по умолчанию он отслеживает новые/изменённые файлы). Также помни (из третьей главы), что.означает текущую директорию.
Прежде чем мы загрузим файлы, давай проверим, что именно git будет загружать (все файлы, которые git готов отправить на сервер, отмечаются шрифтом зелёного цвета):
command-line
$ git status
Мы почти у цели, пришло время сохранить изменения в истории. К сохраняемой версии мы добавим небольшое сообщение, в котором кратко опишем изменения. Можешь набрать в качестве сообщения всё, что захочешь, однако полезно использовать информативную запись, так будет проще вспомнить внесённые изменения в будущем.
command-line
$ git commit -m "Changed the HTML for the site."
Примечание: убедись, что используешь двойные кавычки вокруг комментария.
После того, как мы сделали это, мы загрузим (заpush’им) изменения на GitHub:
command-line
$ git push
Загружаем новый код на PythonAnywhere и перезапускаем веб-приложение
- Открой вкладку «терминалы» на PythonAnywhere и переключись на уже запущенную консоль Bash (или новую).
 Затем набери следующую команду:
Затем набери следующую команду:
PythonAnywhere command-line
$ cd ~/<your-pythonanywhere-domain>.pythonanywhere.com $ git pull [...]
Можешь понаблюдать, как твой код будет загружаться на сервер. Если хочешь проверить успешность процедуры — открой вкладку Файлы и просмотри свой код на PythonAnywhere.
- Наконец, переключись на вкладку Web и нажми кнопку Reload.
Обновления должны отобразиться на веб-сайте! Переключись на него и обнови страницу. Ты должна сразу заметить улучшения 🙂
HTML | PyCharm
PyCharm обеспечивает мощную поддержку HTML, включая подсветку синтаксиса и ошибок, форматирование в соответствии со стилем кода, проверку структуры, завершение кода, предварительный просмотр на лету во время сеанса отладки (Live Edit) или на специальной вкладке предварительного просмотра в редактор кода и многое другое.
Проверить подключаемый модуль HTML Tools
Эта функция зависит от подключаемого модуля HTML Tools . Плагин поставляется в комплекте с PyCharm, но если вы наблюдаете какую-либо неисправность, убедитесь, что плагин включен.
Плагин поставляется в комплекте с PyCharm, но если вы наблюдаете какую-либо неисправность, убедитесь, что плагин включен.
Обратите внимание, что плагин и поддерживаемые функции недоступны для PyCharm Community и Educational, они работают только в версии Professional.
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE и выбрать Плагины.
Откройте вкладку «Установлено», найдите плагин «Инструменты HTML» и убедитесь, что установлен флажок рядом с названием плагина.
Спецификация HTML настраивается с помощью параметра Уровень языка HTML по умолчанию в разделе Языки и платформы | Страница Schemas and DTD настроек IDE Ctrl+Alt+S . По умолчанию предполагается спецификация HTML 5.0 от W3C.
По умолчанию предполагается спецификация HTML 5.0 от W3C.
Создать файл HTML
В главном меню выберите Файл | Создать, а затем выберите HTML-файл из списка. PyCharm создает файл-заглушку на основе шаблона файла HTML и открывает его в редакторе.
Создание ссылок в файле HTML
Внутри тега

 min.css
├── js/
│ ├── bootstrap.js
│ ├── bootstrap.min.js
├── img/
│ ├── glyphicons-halflings.png
│ ├── glyphicons-halflings-white.png
└── README.md
min.css
├── js/
│ ├── bootstrap.js
│ ├── bootstrap.min.js
├── img/
│ ├── glyphicons-halflings.png
│ ├── glyphicons-halflings-white.png
└── README.md
