810 Художественный дизайн HTML шаблоны
В наших современных шаблонах веб-сайтов Art & Design есть легко настраиваемые цветовые схемы, готовые к настройке Retina, шаблоны звуковых эффектов для вашей музыкальной темы, бесплатные шаблоны целевых страниц и бесплатные шаблоны веб-сайтов WordPress на выбор. На стартовой целевой странице есть раскрывающееся меню, макет поддержки, подписка на нас, контактная форма и справочный центр для арт-сайта. Создатель логотипа делает название вашей компании профессиональным. Продемонстрируйте свои работы в теме WordPress для художников, создав онлайн-портфолио для веб-сайтов художников. Создайте чистый шаблон с нуля с помощью собственного видеоматериала, неограниченного количества загрузок и полностью адаптивного дизайна веб-сайта для своего новостного блога или салона красоты. Полноэкранные шаблоны дизайна можно легко разместить на пустом месте шаблона вашего сайта художника, чтобы ваш сайт достиг следующего уровня графического дизайна.
Личный блог с интеграцией социальных сетей в шаблоны портфолио или шаблоны веб-сайтов художников — необходимый шаг в создании отличного макета портфолио с дизайнерским бизнесом. Выберите варианты макета, которые полностью отражают ваше художественное портфолио на основе шаблонов веб-сайтов с портфолио художника, и заставят веб-дизайнеров и разработчиков позавидовать вашему веб-сайту Art Store. Стартап-агентству требуются бесплатные шаблоны CSS для создания веб-сайта агентства для продвижения своего бизнеса. Эти лучшие шаблоны веб-сайтов художников предоставляют полностью адаптивные макеты и инструменты для создания шаблонов веб-сайтов для создания премиального интернет-магазина. Одностраничный шаблон веб-сайта от разработчиков программного обеспечения — это макет для маркетингового поиска. Для лучшего обслуживания клиентов вы должны интегрировать портфолио веб-сайта фотогалереи в макеты своего блога, чтобы продемонстрировать свой творческий веб-сайт или тему WordPress. Креативный HTML-шаблон веб-сайта превращает любой сайт с товарами или услугами в произведение искусства. Плагины WordPress могут просматривать HTML-шаблоны с популярными категориями, а wpbakery, интегрированный в конструктор страниц с перетаскиванием, предоставляет все необходимое для создания полностью адаптивных шаблонов веб-сайтов художников или современных технологических шаблонов веб-сайтов для компании-разработчика программного обеспечения, агентства недвижимости и технологических бизнес-проектов.
Плагины WordPress могут просматривать HTML-шаблоны с популярными категориями, а wpbakery, интегрированный в конструктор страниц с перетаскиванием, предоставляет все необходимое для создания полностью адаптивных шаблонов веб-сайтов художников или современных технологических шаблонов веб-сайтов для компании-разработчика программного обеспечения, агентства недвижимости и технологических бизнес-проектов.
Тема WordPress Artist Red Art портфолио полна отличных адаптивных шаблонов веб-сайтов, креативных страниц с темами портфолио, макетов портфолио и шаблонов сайтов галереи современного искусства, которые обеспечат значительный рост их потенциальных клиентов и присутствия в Интернете. Кнопки социальных сетей темы WordPress художника должны быть размещены не только на главной странице над разделом нижнего колонтитула, но и в мобильной версии, чтобы их можно было использовать на мобильном устройстве. Бесплатные шаблоны начальной загрузки, которые используют технологические сервисы мобильных приложений для интеграции шаблона целевой страницы вашего приложения в самую популярную тему wordpress магазина приложений. Наши шаблоны веб-хостинга для администрирования веб-сайтов позволяют использовать веб-шаблоны на основе шаблона HTML или HTML5, чтобы ваши целевые страницы и внутренние страницы выглядели великолепно до регистрации домена. Если шаблоны страниц требуют ремонта, обратитесь в службу поддержки наших служб электронной коммерции и бизнеса. После установки бесплатных шаблонов веб-сайтов исполнителя в Интернет никаких дополнительных действий не требуется.
Наши шаблоны веб-хостинга для администрирования веб-сайтов позволяют использовать веб-шаблоны на основе шаблона HTML или HTML5, чтобы ваши целевые страницы и внутренние страницы выглядели великолепно до регистрации домена. Если шаблоны страниц требуют ремонта, обратитесь в службу поддержки наших служб электронной коммерции и бизнеса. После установки бесплатных шаблонов веб-сайтов исполнителя в Интернет никаких дополнительных действий не требуется.
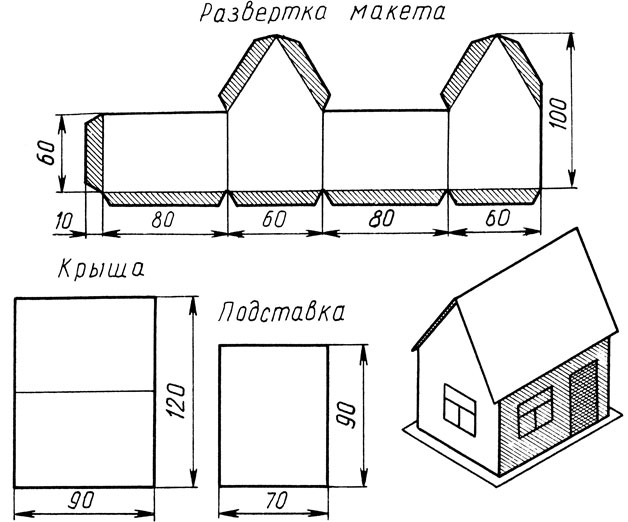
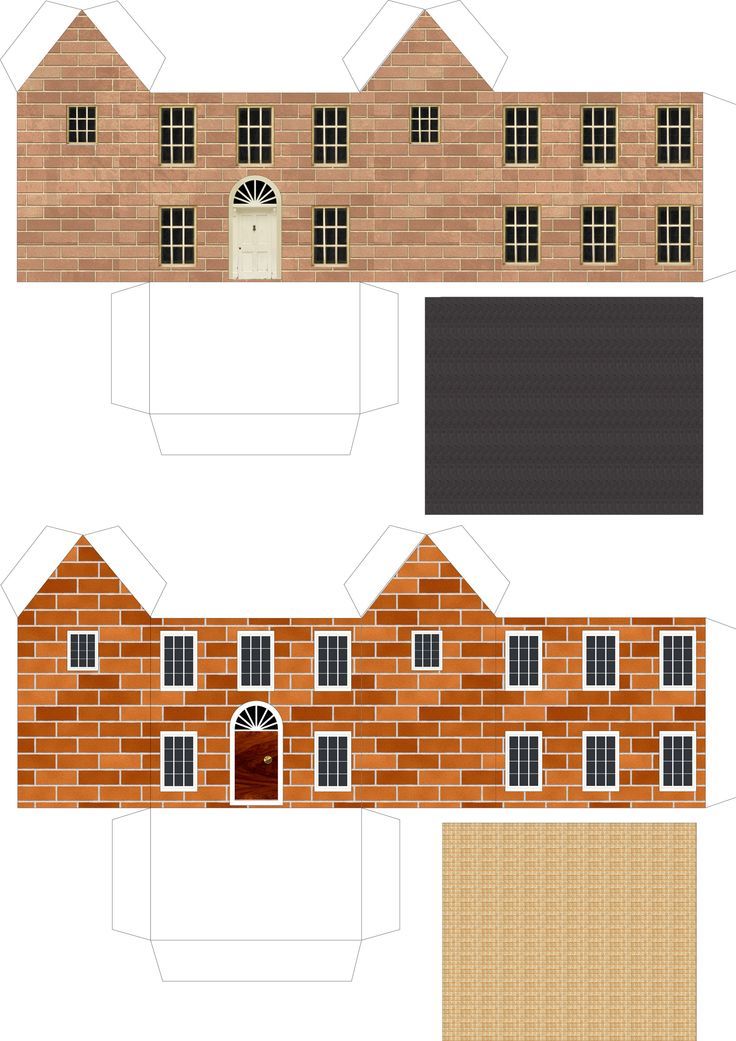
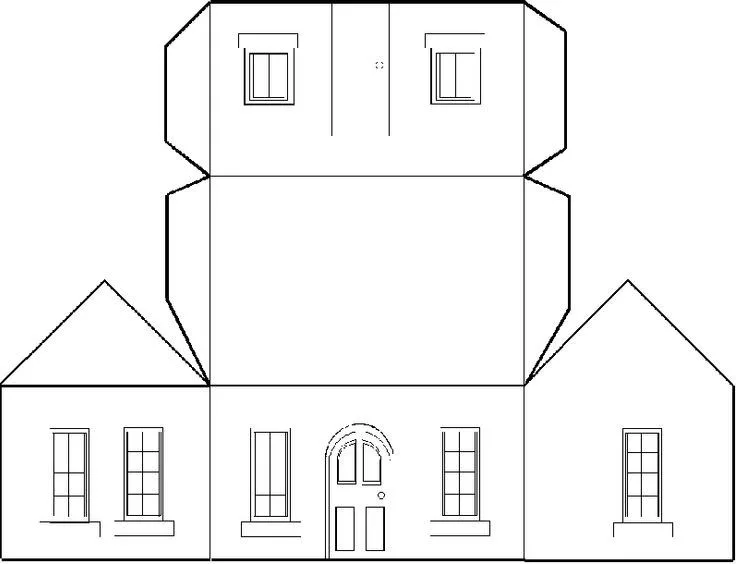
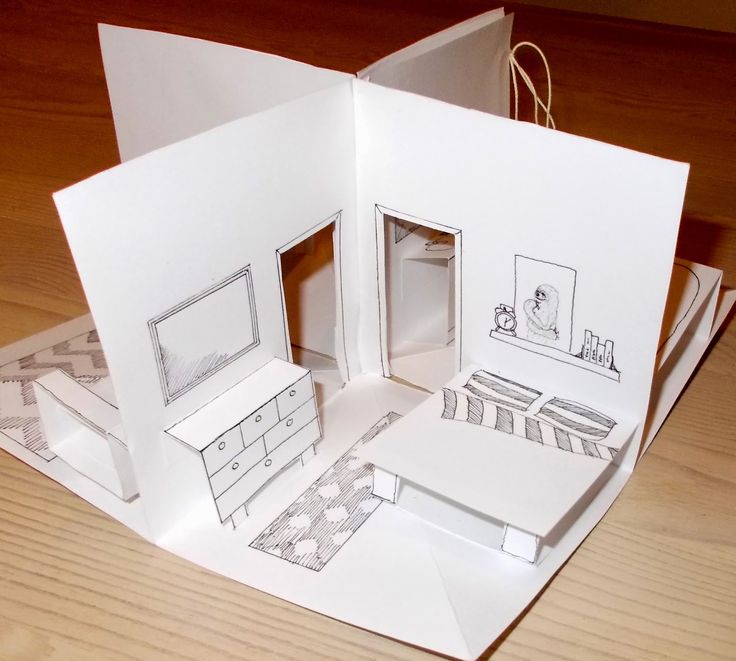
Готовые макеты для печати на сахарной и вафельной бумаге
Только сегодня
Средняя оценка магазина
5
Всего оценок: 2776
- Пищевая печать
- org/ListItem»> Готовые макеты
Сортировка: По умолчаниюНазвание (А — Я)Название (Я — А)Цена (низкая > высокая)Цена (высокая > низкая)Модель (А — Я)Модель (Я — А)
Показать: 25325075100
1
26285
1
26285
4 балл(ов)
1
26286
1
26286
4 балл(ов)
1
26294
1
26294
4 балл(ов)
1
26269
1
26269
4 балл(ов)
1
26283
1
26283
4 балл(ов)
1
26278
1
26278
4 балл(ов)
1
26276
1
26276
4 балл(ов)
1
26281
1
26281
4 балл(ов)
1
26277
1
26277
4 балл(ов)
1
26292
1
26292
4 балл(ов)
1
26266
1
26266
4 балл(ов)
1
26279
1
26279
4 балл(ов)
1
26274
1
26274
4 балл(ов)
1
26272
1
26272
4 балл(ов)
1
26268
1
26268
4 балл(ов)
1
26284
1
26284
4 балл(ов)
1
26262
1
26262
4 балл(ов)
1
26270
1
26270
4 балл(ов)
1
26271
1
26271
4 балл(ов)
1
26293
1
26293
4 балл(ов)
1
26280
1
26280
4 балл(ов)
1
26287
1
26287
4 балл(ов)
1
26265
1
26265
4 балл(ов)
1
26290
1
26290
4 балл(ов)
1
26282
1
26282
4 балл(ов)
1
26275
1
26275
4 балл(ов)
1
26264
1
26264
4 балл(ов)
1
26273
1
26273
4 балл(ов)
1
26291
1
26291
4 балл(ов)
1
26267
1
26267
4 балл(ов)
1
26289
1
26289
4 балл(ов)
1
26288
1
26288
4 балл(ов)
Использование готовых макетов в Divi
Как получить доступ к готовым макетам
Вы можете получить доступ и импортировать готовые макеты непосредственно из Divi Builder при создании или редактировании страницы.
Когда вы добавляете новую страницу из панели инструментов WordPress, разверните Visual Builder.
Если это новая страница, вам будет предложено три варианта того, как вы хотите начать создание своей страницы. Выберите опцию «Выбрать готовый макет».
Это автоматически запустит всплывающее окно «Загрузить из библиотеки», где вы найдете все готовые макеты.
Готовые макеты, сохраненные макеты или существующие страницы
Во всплывающем окне «Загрузить из библиотеки» будут доступны три вкладки. На вкладке «Готовые макеты» вы найдете все готовые макеты, созданные командой дизайнеров Elegant Themes, которые вы можете использовать бесплатно. На вкладке «Ваши сохраненные макеты» вы можете получить доступ к любым макетам, которые вы лично сохранили в библиотеке Divi. А вкладка «Ваши существующие страницы» будет содержать список всех страниц (включая сообщения и проекты), которые в настоящее время находятся на вашем веб-сайте, где вы можете клонировать существующую страницу, чтобы запустить дизайн новой страницы.
На вкладке «Ваши сохраненные макеты» вы можете получить доступ к любым макетам, которые вы лично сохранили в библиотеке Divi. А вкладка «Ваши существующие страницы» будет содержать список всех страниц (включая сообщения и проекты), которые в настоящее время находятся на вашем веб-сайте, где вы можете клонировать существующую страницу, чтобы запустить дизайн новой страницы.
Загрузка готового макета
На вкладке «Готовые макеты» можно легко найти новый макет, прокручивая список пакетов макетов или выполнив поиск по категории в левом столбце.
После выбора пакета макетов вы сможете просмотреть все отдельные макеты страниц, включенные в пакет. Щелчок по макету страницы справа создаст предварительный просмотр страницы слева. Под предварительным просмотром вы можете нажать кнопку «Просмотреть демоверсию», чтобы открыть демо-версию страницы в новой вкладке. Когда вы будете готовы использовать макет, просто нажмите кнопку «Использовать этот макет», чтобы развернуть макет на своей странице.
Добавление готового макета на страницу не происходит за один раз. Вы можете получить доступ к новым макетам в любое время в Visual Builder для новых или существующих страниц. Просто откройте меню настроек страницы визуального конструктора в нижней части страницы, щелкнув значок фиолетового круга с тремя точками.
Затем щелкните значок «Загрузить из библиотеки» (он выглядит как символ «плюс»), чтобы развернуть всплывающее окно «Загрузить из библиотеки» со всеми готовыми макетами.
Добавление макетов к существующему содержимому или замена существующего содержимого
Вы можете загрузить готовый макет на пустую страницу, в существующий макет или заменить существующее содержимое. Загрузка макета на пустую страницу просто добавит макет на вашу страницу, как и ожидалось. Загрузка готового макета на существующую страницу по умолчанию добавит макет под существующее содержимое страницы. Поэтому, если вы не видите изменений на своей странице изначально при добавлении на нее нового макета, вам нужно будет прокрутить вниз, чтобы увидеть содержимое нового макета, которое было развернуто в дополнение к существующему макету.
Загрузка сохраненных макетов и клонирование существующих страниц
Если вы сохранили макеты в своей библиотеке Divi, вы можете получить доступ к этим макетам из всплывающего окна «Загрузить из библиотеки» на вкладке «Ваши сохраненные макеты». Чтобы загрузить сохраненный макет на свою страницу, просто щелкните сохраненный макет из списка.
Подробнее о сохранении и загрузке пользовательских макетов в Divi.
Вы также можете запустить дизайн своей страницы, клонировав одну из существующих страниц вашего веб-сайта. Перейдите на вкладку «Ваши существующие страницы» и выберите страницу, которую хотите клонировать. Это развернет макет (и содержимое) страницы на вашей новой странице.
Настройка и гибкость
Возможность добавлять готовые макеты, чтобы начать создание новой страницы, открывает мир гибкости для создания собственных уникальных макетов. После того, как макеты развернуты, вы можете редактировать их по своему усмотрению. Например, если вам нравится определенный макет, но вы не хотите иметь определенный раздел, просто удалите его, щелкнув значок корзины для этого раздела, и он исчезнет!
После того, как макеты развернуты, вы можете редактировать их по своему усмотрению. Например, если вам нравится определенный макет, но вы не хотите иметь определенный раздел, просто удалите его, щелкнув значок корзины для этого раздела, и он исчезнет!
А заменив каждый элемент на странице собственным содержимым, вы можете создать красивый индивидуальный сайт всего за несколько минут. С помощью визуального конструктора внесение этих изменений очень просто. Наведите указатель мыши на любую область, в которую хотите внести изменения, и отобразятся ее настройки. Если вы хотите изменить текст, просто выделите текст и начните печатать.
Если вам нравится изменение, вы можете нажать «команда + сохранить» (или нажать кнопку «Сохранить»). Если вам не нравится изменение, вы можете нажать «command + z», чтобы отменить его (или использовать кнопку истории редактирования, чтобы отменить сразу несколько действий!).
Чтобы узнать больше о том, как редактировать элементы с помощью визуального конструктора, см. нашу статью о начале работы с Divi Builder.
нашу статью о начале работы с Divi Builder.
Готовые макеты и зачем их использовать
По (Спонсор) на
Готовые макеты — отличный способ повысить производительность. При выборе многоцелевой темы WordPress вы, естественно, будете обращать внимание на ряд функций, включая быструю загрузку страниц, скорость отклика, простоту настройки, SEO-оптимизацию и ряд других. Простота настройки является особенно важной функцией, так как это существенно экономит время при разработке веб-сайта. Авторы большинства ведущих тем WordPress признают это, однако слишком многие из них предлагают не более одного, двух или нескольких легко настраиваемых макетов, оставляя большую часть работы на усмотрение разработчика. В случае готовых макетов чем больше, тем лучше, при условии, что качество хорошее.

Начало работы с готовыми макетами
Эта выборка готовых макетов должна дать вам представление о качестве дизайна, которого вы хотите добиться в своих творениях. Эти макеты гладкие, современные и даже элегантные на вид, и с ними легко работать, поскольку они представляют собой не просто изображения, а концепции, которые предлагают универсальность, необходимую для запуска вашего проекта. Изучите один из них в течение нескольких минут, и вы обнаружите, что думаете о том, как его можно использовать.
Примеры готовых макетов
Теперь, когда вы увидели неотъемлемые возможности, представленные в одном или нескольких из этих макетов, возникает очевидный вопрос: насколько легко будет установить, изменить и внедрить готовый макет, который вы выбрали для практического использования. Как вы скоро узнаете, это совсем не сложно.
Установка и редактирование готового макета темы Be WordPress
В этом видео показано, как установить и отредактировать готовый макет. Просмотр займет всего минуту вашего времени. Установка и первоначальное редактирование макета Be Theme занимает на минуту или две больше, чем просмотр видео.
Просмотр займет всего минуту вашего времени. Установка и первоначальное редактирование макета Be Theme занимает на минуту или две больше, чем просмотр видео.
Как вы уже, наверное, заметили, привыкание к редактированию выбранного макета не займет много времени. Вы можете выполнить значительный объем экспериментального редактирования и получить значительный опыт редактирования за удивительно короткое время. Следующее руководство проведет вас через трехэтапный процесс установки готового макета. Прохождение этих шагов займет не больше минуты или вашего времени, так что вы можете видеть, что это совсем не сложный процесс.
Шаг 1- После установки Be первым шагом будет выбор «Внешний вид», а затем нажмите «Демонстрационные данные темы Be».
Шаг 2 – Сделав это, прокрутите меню вниз, выберите готовый макет, который хотите использовать, и нажмите «Импорт демонстрационных данных».
Шаг 3 – Предварительно созданный макет по вашему выбору импортирован и готов к редактированию. Выберите «Страницы» на панели инструментов WordPress и, используя либо Visual Composer, либо Muffin Builder, либо оба одновременно, начните редактирование.
Подводя итог, можно сказать, что для установки готового макета требуется всего три шага, его можно выполнить менее чем за одну минуту, и вы уже практически эксперт.
Важные функции
Be загружен мощными функциями, чего и следовало ожидать от премиальной, многофункциональной, многоцелевой темы WordPress. Составление короткого списка его наиболее важных основных функций может показаться сложной задачей; но если вы сосредоточены на простоте создания страниц, это совсем не сложно. Требуется всего один клик, чтобы установить Be, и еще два-три, чтобы импортировать макет и начать редактирование. С этого момента большинство этих основных функций можно активировать и управлять ими одним щелчком мыши за раз.
Готовые макеты
Благодаря более чем 100 готовым макетам Be Theme является крупнейшей из многоцелевых тем WordPress. С таким большим количеством легко настраиваемых макетов неудивительно, что Be позволяет молниеносно запустить проект по разработке веб-сайта. Требуется совсем немного усилий, чтобы быстро создать именно ту веб-страницу, которую вы хотите, но Be Theme именно такая. Его конфигуратор макетов делает редактирование еще проще, поскольку для создания разных схем макетов для разных страниц требуется всего несколько щелчков мыши.
Конструктор маффинов/Шорткоды
Многим веб-разработчикам понравился Muffin Builder, так как этот инструмент для создания страниц может стать идеальным выбором для всех. Это может быть особенно мощным инструментом при использовании в сочетании с более чем 200 шорткодами , встроенными в Be Theme. Muffin Builder также можно использовать в сочетании с Visual Composer — подход, который иногда используют некоторые разработчики, не приемлющие любую форму кодирования. Комбинация Muffin Builder/Visual Composer позволяет создавать веб-страницы с почти невероятной скоростью.
Комбинация Muffin Builder/Visual Composer позволяет создавать веб-страницы с почти невероятной скоростью.
Visual Composer — Разработчикам веб-сайтов больше всего нравится в Visual Composer простота использования. VC — чрезвычайно мощный плагин для создания страниц, и вы можете создать практически любой макет, который хотите, не прибегая к единой строке кода. Вы даже можете избежать шорткодов, если хотите; а с VC у вас всегда есть полный контроль над вашими макетами. Когда вы закончите, ваш макет можно сохранить для последующего использования в качестве шаблона.
Слайдер слоев — Эта мощная функция позволяет создавать слайд-шоу из ваших галерей изображений, вставлять видео на веб-страницы и разрабатывать слайдер до мельчайших деталей. Если вы обнаружили, что научиться редактировать макет несложно, вы обнаружите, что использовать интерфейс администратора слайдера слоев так же просто. У функций Be есть способ сделать из вас эксперта в кратчайшие сроки.
