Как сделать горизонтальное меню на HTML? — RUUD
Содержание статьи:
- Меню: привычное и комфортное
- Однозначно правильные сайты и их меню
- Классический многофункциональный пример
- Простая динамичная навигация
- Реальная статичная и общая практика
- Меню: слева направо и сверху вниз или
- Организация меню: списки, таблицы и дивы
- Виртуальное горизонтальное меню (HTML, CSS, JS)
Хороший веб-сайт должен иметь удобную систему навигации. Меню является одним из вариантов выбора нужного действия. Не столько важна ориентация элементов меню в пространстве, сколько удобство их использования. Хороший дизайн логики управления и его преемственность по всем элементам диалога делает сайт компактно-комфортным поставщиком нужного функционала.
Меню: привычное и комфортное
Как выполнить навигацию по веб-ресурсу — вопрос теоретический. Как сделать меню для сайта? HTML в горизонтальном или вертикальном варианте? Как на каждой странице управлять поведением посетителя и предоставлять ему реальный функционал?
Вам будет интересно:Excel: выбор из списка. Выпадающий список в ячейке листа
Выпадающий список в ячейке листа
Привычное и комфортное меню — это актуально и востребовано. Посетителя не интересует теория. Посетителю нужно решение его реальных задач.
По обыкновению, документ HTML и горизонтальное меню располагаются на первой странице сайта и ориентируют посетителя в систематизированном представлении об услугах, продуктах или разделах сайта, владельце, новостях, контактах.
Вам будет интересно:Два способа, как возвести в квадрат в Excel
Ориентация в пространстве — не главное, но привычнее горизонтальная систематизация предлагаемого функционала. Читать слева направо и сверху вниз общепринято не только на русскоязычных сайтах.
Однозначно правильные сайты и их меню
На рисунке изображены однозначно правильные сайты. Их меню могут считаться образцами дизайна, логики и функциональности. Однако мнение лидеров не столь уж незыблемо, порой бывают и исключения.
В качестве образца можно рассматривать сайты:
- международной биржи Forex;
- Всемирной организации здравоохранения;
- финансовой системы России;
- нефтегазовой компании.

Но количество денег или социальная значимость — не критерии качества веб-разработки.
Всякое меню — дело рук конкретного разработчика и мнение коллектива разработчиков популярной системы управления сайтами (CMS), использованной при разработке веб-ресурса.
В шаблоны самых лучших CMS никогда не загнать реальную жизнь. Применение интернет-технологий всегда обуславливает в каждом конкретном случае необходимость выполнить теоретико-практические работы по созданию комфортного меню.
Вам будет интересно:Три способа, как из MP4 сделать MP3
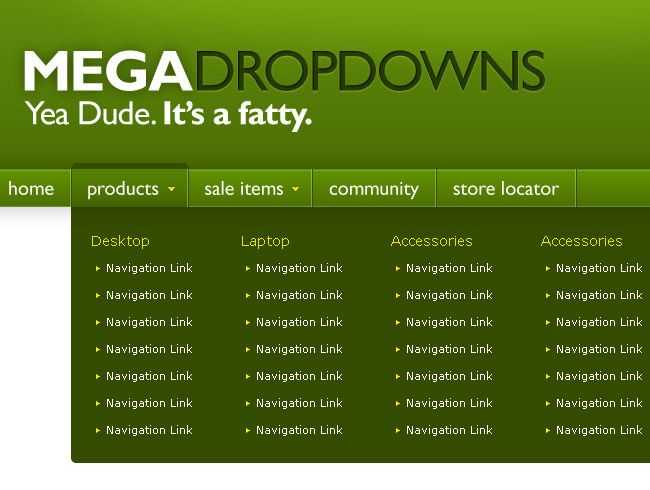
Классический многофункциональный пример
Как можно видеть на изображении под цифрой 1, здесь сразу четыре разных меню. Главная страница: сначала ролик, затем документ HTML. Горизонтально все, но каждое меню выполнено с разным соотношением HTML-тегов, нагрузки на CSS и использования JavaScript.
Самое верхнее меню (1.1) относится к посетителю (частное или юридическое лицо, финансовая организация или инвестор). Самое нижнее (1.4) — зависит от всех остальных, и здесь властвует не HTML, а JavaScript и AJAX, которые динамично формируют нужный вариант тегов HTML.
Самое нижнее (1.4) — зависит от всех остальных, и здесь властвует не HTML, а JavaScript и AJAX, которые динамично формируют нужный вариант тегов HTML.
Средние меню содержат функционал компании в зависимости от посетителя, мнения владельца и его интересов.
Простая динамичная навигация
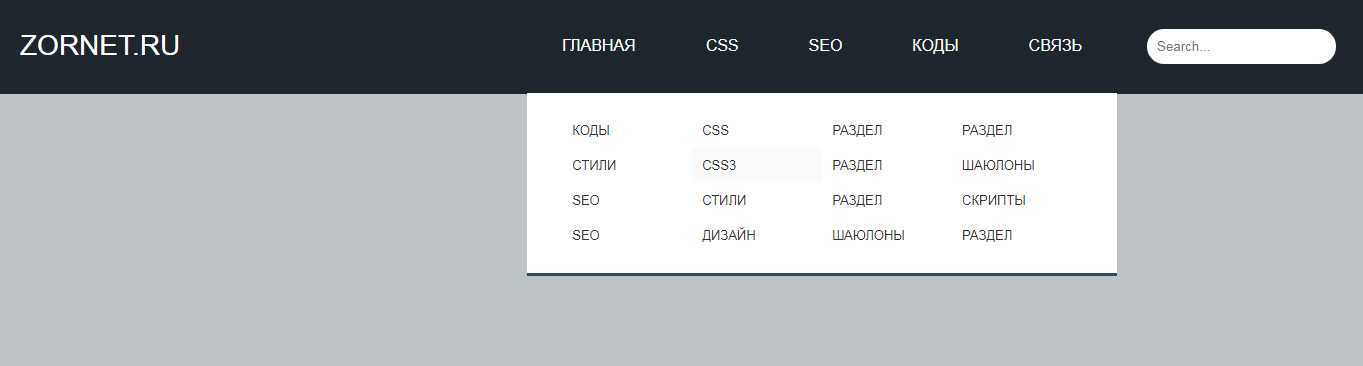
Пример с Google (на фото под цифрой 2) — классика простоты переключающегося меню. В начале поиска оно одно, в процессе поиска совсем другое. Здесь нет горизонтального выпадающего меню HTML, и CSS отведена минимальная роль. Здесь важен момент переключения варианта конечной выборки и меню подстроено под эту задачу.
Конкурент Google — Yandex (цифра 3) строит свое меню сразу. Более того, страница поиска здесь сразу наполнена дополнительным функционалом и предлагает посетителю не только функцию поиска.
Yandex предлагает сразу:
- поиск;
- деньги;
- почту и др.
Все функции в чистом HTML. Горизонтальные меню по каждой функциональности. Характерная особенность Google и Yandex — настройки, которые выполняются автоматически, но могут быть изменены посетителем через горизонтально ориентированные функции.
Реальная статичная и общая практика
Последний пример (под цифрой 4) — для разработчиков на платформе Office XML. Документы формата «*.*x» востребованы, популярны, и сайт, предлагающий описание стандарта, использует чистый HTML. Горизонтальное меню содержит ссылки на основные разделы:
- docx;
- xlsx;
- pptx.
В Интернете можно найти много других, менее популярных, сайтов. Всегда можно обнаружить современное уверенное стремление к максимальной простоте и функциональности.
Эпоха, когда разработчик и дизайнер тратили время на шикарные кнопки, выпадающие подразделы, анимацию и другие эффекты, прошла.
Сегодня красивое горизонтальное меню: HTML и CSS или JavaScript — это простота, комфорт и функциональность для посетителя.
Меню: слева направо и сверху вниз или …
В разных странах читают по-разному. Вариант движения слева направо и сверху вниз — это книга, статья, лозунг или рекламный буклет, но не сайт. Ориентироваться на такую организацию диалога разумно, но речь идет о веб-представлении информации, которая определяет логику диалога с посетителем.
Традиционный документ HTML: меню горизонтальное с выпадающими подпунктами по каждому пункту. Выпадать может не только список ссылок (пунктов), но списки списков. Когда сайт предоставляет десятки услуг (товаров), и в каждой позиции может быть более десятка строк, становится проблемой как само меню, так и его подпункты.
Обычно проблема большого количество пунктов и подпунктов в меню решается путем скроллинга. Однако каждая область применения допускает систематизацию информации. Сомнительно, что существует такая задача на веб-программирование, которая бы не допускала ограничение от трех-четырех до семи — девяти пунктов.
Такое количество вмещается в страницу HTML, горизонтальное меню получается компактным и удобным.
Если совместить идею систематизации информации и скроллинга через иерархию категорий, можно реализовать прекрасную идею движения не по пунктами меню, а по категориям созданной системы представления информации.
Фактически сайт — это систематизированное представление информации, а структура этого представления — есть категории, то есть меню.
Организация меню: списки, таблицы и дивы
HTML под горизонтальное меню не отводит никакого специального синтаксиса. Можно использовать обычные дивы (div, span), таблицы (table, tr, td) и списки (ul, li). Последнее считается самым правильным, но часто встречаются конструкции, в которых все смешано в одно целое: один пункт меню может представлять собой таблицу, в каждой ячейке по нескольку дивов и список для описания подразделов.
Синтаксис HTML/CSS при создании пункта меню, если он основан на нескольких дивах (т. е. картинках оформления), становится жестким. Использовать вектор в меню или его пункте невозможно: нет связи между смыслом меню и логикой вектора (растягивания, сжатия, или иного пропорционального изменения размера). Остается использовать растр, а это несколько HTML. Горизонтальное меню (основное), а также:
- для смартфона — свое;
- увеличенное — для большого экрана;
- контрастное — когда монитор уже старенький;
- для слабовидящих и прочие варианты.

В этом пояснении существенно то, что не столь важна ориентация в пространстве конструкций HTML посредством правил CSS, сколько выражение смысла пункта меню через функциональность JavaScript.
Идея: содержание меню и его пунктов определяют, как сделать горизонтальное меню в HTML, а не жесткую конструкцию самого оптимального сочетания ul, li, div, table и т.д.
Всегда важен смысл, а не жесткая конструкция. Смысл всегда можно делегировать от сервера через AJAX браузеру, где функция JavaScript оформит его в нужный HTML-тег и приставит к нему правило CSS, которое определит место, размер и цветовое решение меню (пункта меню).
Виртуальное горизонтальное меню (HTML, CSS, JS)
Google — бесспорный лидер в поиске и не только. Идея динамичного изменения меню появилась давно, но реализация Google — самая простая в наглядной интерпретации.
Здесь нет никакого емкого CSS, не выражено участие JavaScript, но поиск через классическое «погуглить» обусловлен не только лаврами лидера, но и фактическим исполнением.
Переход горизонтального меню на HTML тегах из одного смысла в смысл, обусловленный результатами поиска, — хорошее решение.
Скорее всего, разработчики Google имели ввиду совершенно иное, но рядовой посетитель привык к своему пониманию логики поиска, понятию комфорта и управления поисковой машиной. Привычка сложилась в обычай, и уже далеко не первое поколение искателей информации пользуется ним.
Воспитание привычки у посетителей — трудоемкий процесс, но когда он удался — этим пользуются, а не предлагают кардинально новые доктрины. Нельзя нарушить правила и сформированные навыки.
Если разработчик HTML/CSS/JS сменит технику создания меню горизонтального на логику меню осмысленного, наделенного элементами реальности, возможно, его сайт получит иную аудиторию посетителей и совершенно иной рейтинг среди подобных.
Источник
горизонтальное меню для начинающих верстальщиков :: SYL.ru
HTML и CSS — это языки веб-программирования, необходимые для верстки сайтов. Начинающему верстальщику, решившему освоить азы этой профессии, следует начать именно с их изучения, потому что на их основе возможно создать простой сайт.
Начинающему верстальщику, решившему освоить азы этой профессии, следует начать именно с их изучения, потому что на их основе возможно создать простой сайт.
На HTML и CSS горизонтальное меню для сайта строится легко, начать следует с написания каркаса.
Строим каркас
Для начала следует сделать html-разметку. Меню проще всего делать маркированным списком с помощью тега <ul>. Тег парный, поэтому требует закрытия в конце списка </ul>. К нему лучше сразу добавить класс для последующей стилизации. К тегу добавляют парные элементы <li> по количеству пунктов с включенными ссылками.
Пример:
<ul>
<li><a href=»#html»>Строим каркас</a></li>
<li><a href=»#menu»>Горизонтальное меню</a></li>
<li><a href=»#sub-menu»>Выпадающее меню</a></li>
<li><a href=»#fixed»>Фиксированное меню</a></li>
</ul>
Так получается основа, которая затем оформляется в CSS в горизонтальное меню, фиксированное или выпадающее.
Горизонтальное меню
После того как код был размечен, самое время приступить к работе со стилем. Следует заметить, что парные теги, использованные для каркаса по умолчанию, являются блочными, а значит, для создания как обычного, так и выпадающего горизонтального меню в CSS необходимо изменить тип элемента на строчный. Это можно сделать при помощи свойства display. Оно добавляется к элементу:
.menu li {
display: inline;
}
Так оно превращается в горизонтальное. Если подпунктов много, то они могут переместиться на новую строку без дополнительно указанных свойств. В этом случае применяют свойство для отображения пробелов и переноса текста. Nowrap сохраняет текст целиком, без переносов, а pre-wrap сохраняет пробелы из HTML и добавляет автоматические.
.menu li {
display: inline;
white-space: nowrap;
}
Чтобы не забивать строку сплошным текстом, информацию можно оформить по группам и создать дополнительное подменю, которое уже точно будет отображать все необходимое. Подменю может быть выпадающим или открытым.
Подменю может быть выпадающим или открытым.
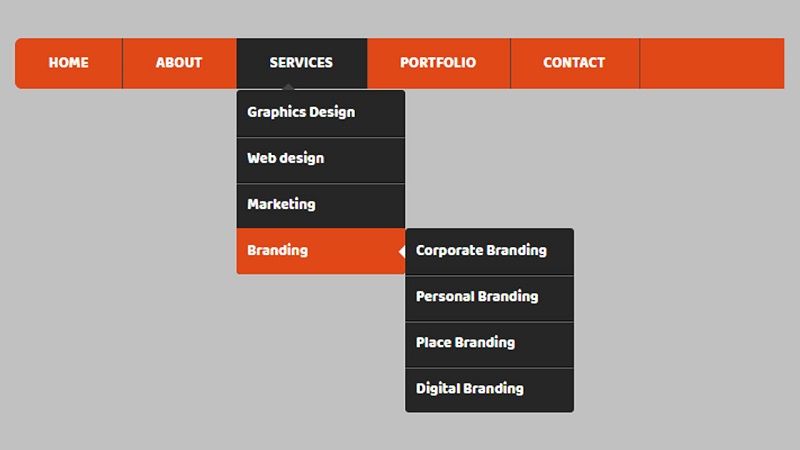
Выпадающее меню
После освоения азов построения горизонтального меню на CSS выпадающее из него подменю можно оформить вертикальным списком. Список в разметке нужно сделать многоуровневым, добавить дополнительные теги для маркированных списков внутрь нужного элемента. В тег должны быть вложены следующие элементы списка:
<ul>
<li><a href=»#html»>1</a></li>
<ul>
<li><a href=»basic»>1.1</a></li>
<li><a href=»intensive»>1.2</a></li>
</ul>
<li><a href=»#menu»>2</a></li>
<li><a href=»#sub-menu»>3</a></li>
<li><a href=»#fixed»>4</a></li>
</ul>
В css .menu li заменяется на «.menu > li», чтобы внутренние элементы стали вертикальными. К родительскому селектору добавляют относительное позиционирование, при котором элемент сдвигается от границ родительского блока, а к дочернему — абсолютное (полностью убирается из потока и координируется от ближайшего элемента, а если таких нет, то от границ браузера). Элементы с относительным позиционированием могут содержать внутри себя дочерние элементы с абсолютным позиционированием. Это значит, что при движении блока с position: relative закрепленные части останутся на своих местах внутри него.
Элементы с относительным позиционированием могут содержать внутри себя дочерние элементы с абсолютным позиционированием. Это значит, что при движении блока с position: relative закрепленные части останутся на своих местах внутри него.
Стандартно выпадающая часть всегда остается открытой, если не добавить к элементу отображение только при наведении курсора. Для этого дополнительный список прячется по умолчанию:
.menu > li {
display: inline;
position: relative;
}
.menu .second {
position: absolute; (привязка подменю к родительскому блоку)
display: none; (скрыть отображение)
}
.menu > li:hover .second { (применяется псевдокласс hover для появления списка по наведению)
display: block;
}
Результатом будет небольшое, аккуратное меню.
Фиксированное меню
Для того чтобы запечатлеть созданное в открытом виде, применяется свойство display со значением block по аналогии с выпадающим меню, но без скрытия отображения. При желании зафиксировать можно не только открытый список, но и строку меню при прокрутке страницы. Когда пользователь будет пролистывать текст вниз, меню может всегда оставаться сверху, облегчая навигацию по сайту. Подобный элемент имеет ряд особенностей. Он очень похож на абсолютный, но привязывается только к браузеру, выпадая из потока. Координировать такой элемент удобно при помощи обычных свойств top/bottom, left/right. Пример горизонтального меню с выпадающими элементами, зафиксированными в браузере:
При желании зафиксировать можно не только открытый список, но и строку меню при прокрутке страницы. Когда пользователь будет пролистывать текст вниз, меню может всегда оставаться сверху, облегчая навигацию по сайту. Подобный элемент имеет ряд особенностей. Он очень похож на абсолютный, но привязывается только к браузеру, выпадая из потока. Координировать такой элемент удобно при помощи обычных свойств top/bottom, left/right. Пример горизонтального меню с выпадающими элементами, зафиксированными в браузере:
.menu > li {
display: inline;
position: fixed;
}
.menu .second {
position: absolute;
display: none;
}
.menu > li:hover .second {
display: block;
}
Добавляется свойство position со значением fixed, после чего меню остается на месте при прокрутке. С созданием такого меню справится даже новичок. HTML-разметка списком — простая и удобная. Для корректного отображения CSS-стилей в браузере рекомендуется помнить об оформлении пунктов в блочный вид, добавлении границ и координации элементов, внутренних и внешних отступов, чтобы описанные пункты не были наложены друг на друга. Часто забывают о добавлении ширины и высоты элемента. Чтобы отобразить нужный элемент за пределами видимой части для последующего оформления, можно использовать свойство float, «прибивая» его к правой или левой стороне (float: right;).
Часто забывают о добавлении ширины и высоты элемента. Чтобы отобразить нужный элемент за пределами видимой части для последующего оформления, можно использовать свойство float, «прибивая» его к правой или левой стороне (float: right;).
19+ лучших бесплатных и премиальных тем Shopify CSS для горизонтальных меню 2023 — коммерческий блог AVADA
19+ лучших примеров горизонтальных меню CSS Commerce Ranking, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего горизонтального меню CSS нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция CSS Horizontal Menus css оценивается по состоянию на 30 марта 2023 года. Вы также можете найти бесплатные примеры горизонтальных меню CSS или альтернативы горизонтальным меню CSS.
Avada SEO Suite
Avada Boost Sales
Avada Email Marketing
Icon Navigation by Если вы ищете мощный инструмент, чтобы сделать внешний вид вашего сайта более красивым, Марко Бидерманн разработал эту Icon Navigation, чтобы помочь вам. Ваша страница будет заменена на новый вид благодаря этому дизайну. Вместо того, чтобы использовать текст для представления каждого заголовка в меню, Marco Biedermann отобразил его различными символами, подходящими для отличительных элементов. Этот дизайн не только помогает владельцам сайтов экономить больше места на сайте, но и с легкостью привлекает внимание зрителей. Кроме того, это меню отображается на голубом фоне, чтобы привлечь внимание зрителей с первого взгляда. Если владельцы сайта хотят улучшить взаимодействие с пользователями, им следует установить эту навигацию по значкам прямо сейчас.
Ваша страница будет заменена на новый вид благодаря этому дизайну. Вместо того, чтобы использовать текст для представления каждого заголовка в меню, Marco Biedermann отобразил его различными символами, подходящими для отличительных элементов. Этот дизайн не только помогает владельцам сайтов экономить больше места на сайте, но и с легкостью привлекает внимание зрителей. Кроме того, это меню отображается на голубом фоне, чтобы привлечь внимание зрителей с первого взгляда. Если владельцы сайта хотят улучшить взаимодействие с пользователями, им следует установить эту навигацию по значкам прямо сейчас.
Demo
Добавление красивого эффекта для меню на сайте — отличный способ увеличить количество посетителей. Установив это CSS-меню Lavalamp, уже не составит труда создать лучший интерфейс для вашего сайта. Этот пример эффекта меню, разработанный Patak, представлен на темном фоне, что создает идеальный макет, чтобы выделить каждую деталь сайта. В этом удивительном макете меню отображается в виде длинной прямоугольной полосы.
Demo
Один из самых эффективных инструментов, который вы не можете пропустить, чтобы оборудовать свой сайт, безусловно, эффект меню. И лучшая рекомендация для вас сейчас — это удивительная концепция меню CSS (Clip-path). Этот пример эффекта меню, разработанный Чарли Маркоттом, поможет вам украсить и сделать сайт более выдающимся. Представленный на сером фоне текст меню использует концепцию черных и цветных фигур для макета. Эти рисунки будут уменьшены, чтобы включить весь текст, когда вы, а также зрители наведите на них указатель мыши. Это будет самая захватывающая вещь, чтобы соблазнить ваших посетителей с первого взгляда и удержать их дольше. CSS Menu Concept (Clip-path) занимает всего несколько кликов и несколько секунд, чтобы загрузить и установить на ваши сайты мгновенно и бесплатно.
Демонстрация
Меню вашего сайта больше не будет выглядеть скучно благодаря этому потрясающему эффекту наведения, созданному Мехметом Бураком Эрманом. Если говорить более подробно, в этом дизайне Мехмета Бурака Эрмана меню представлено на темном черном фоне, который более легко подчеркивает эффект и меню на сайте. Меню отображается белым цветом, и одна из самых интересных вещей, которая способствует увеличению количества зрителей, — это потрясающая анимация. Когда пользователи наводят указатель мыши на меню, под текстом появляется розовая волнистая линия. Это действительно фактор, чтобы сделать посетителей более любопытными. Теперь ваша очередь загрузить и установить этот эффект на свои сайты, чтобы повысить производительность вашего сайта.
Демонстрация
Эффект перечеркивания при наведении курсора на Этот классный и профессиональный дизайн эффекта меню никогда не подведет вас и повысит производительность вашего сайта, чтобы с легкостью привлечь внимание зрителей. Этот эффект наведения Strikethrough, разработанный Артёмом, представлен в привлекательном изображении, которое будет фоном. Этот выбор, безусловно, отличный выбор, чтобы привлечь внимание зрителей с первого взгляда. Это еще не все, текст меню отображается черным цветом, чтобы сделать сайт более современным и на нем было легче ориентироваться. Более того, когда пользователи наводят указатель мыши на эти тексты, как следует из названия, слова будут пересекаться пунктирной линией. Поэтому настоятельно рекомендуется скачать и установить этот эффект меню на свои сайты. Так что не стесняйтесь добавить его сейчас.
Этот эффект наведения Strikethrough, разработанный Артёмом, представлен в привлекательном изображении, которое будет фоном. Этот выбор, безусловно, отличный выбор, чтобы привлечь внимание зрителей с первого взгляда. Это еще не все, текст меню отображается черным цветом, чтобы сделать сайт более современным и на нем было легче ориентироваться. Более того, когда пользователи наводят указатель мыши на эти тексты, как следует из названия, слова будут пересекаться пунктирной линией. Поэтому настоятельно рекомендуется скачать и установить этот эффект меню на свои сайты. Так что не стесняйтесь добавить его сейчас.
Демонстрация
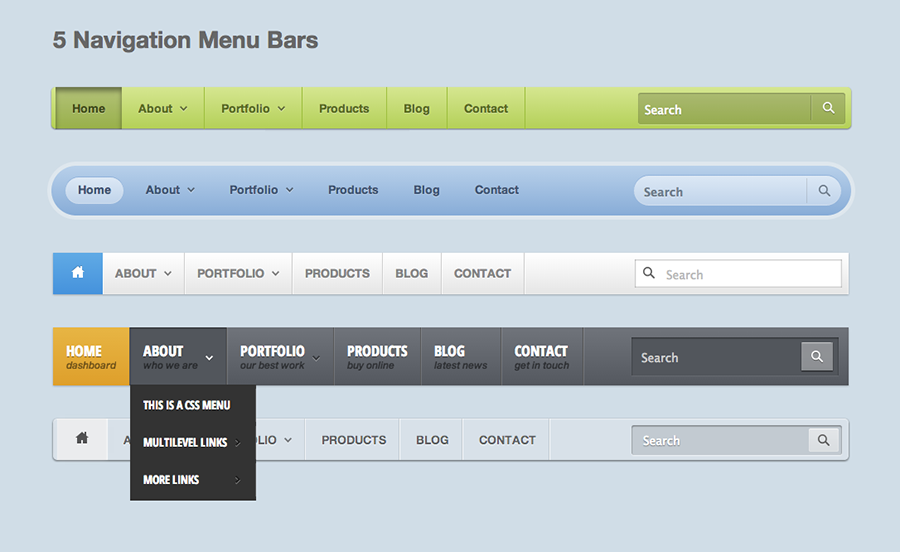
Инструмент, который делает веб-сайт намного более удивительным, поскольку 10 простых горизонтальных меню будут настолько легкими для любого владельца сайта. В частности, это меню предоставляет вам массу вариантов добавления меню на сайт. Эти 10 простых горизонтальных меню, разработанные Сурковым Дмитрием, представлены на белом фоне. Это еще не все, посетители при входе на ваш сайт будут удивлены характерным и удивительным меню, которое он предлагает. Меню разнообразно: от меню только с текстом до меню с разными символами. Более того, всякий раз, когда пользователи наводят указатель мыши на каждый из них, будет добавлена анимация, чтобы выделить элемент на месте. Все эти удивительные функции являются золотыми точками для вас, чтобы быть готовыми установить это меню прямо сейчас.
Меню разнообразно: от меню только с текстом до меню с разными символами. Более того, всякий раз, когда пользователи наводят указатель мыши на каждый из них, будет добавлена анимация, чтобы выделить элемент на месте. Все эти удивительные функции являются золотыми точками для вас, чтобы быть готовыми установить это меню прямо сейчас.
Демонстрация
Созданный как один из самых простых инструментов для изменения скучного внешнего интерфейса, #1143 — Пункты горизонтального меню может помочь любому владельцу сайта иметь красивый внешний вид сайта, чтобы увеличить количество посетителей. Этот дизайн LittleSnippets.net производит первое впечатление на зрителя как один базовый образец с черным фоном. Однако самое интересное не в этом. К пункту в меню, который представлен белым цветом посередине, будет добавлена плавная анимация, чтобы он появлялся снизу вверх, как только пользователь наводит на него указатель мыши. С целью сделать внешний вид страницы более красивым, этот пример меню создан для вас.
Демонстрация
Прозрачная исчезающая панель навигации поКак простой инструмент, любому владельцу сайта легче улучшить внешний вид страницы и сделать ее более привлекательной. Эта прозрачная исчезающая панель навигации, разработанная MrPirrera, вызовет любопытство зрителей и заставит их узнать больше о вашем сайте с первого взгляда. Меню представлено на привлекательном фиолетовом фоне. Это также причина, по которой меню выделено на прозрачной панели. Более того, когда вы наводите указатель мыши на каждый элемент в меню, к ним будет добавлено наложение, чтобы зрителям было легче сфокусироваться на них. Чтобы сделать внешний вид вашего сайта более красивым, эта прозрачная исчезающая панель навигации является одним из лучших вариантов для установки на сайте.
Демонстрация
Эффект меню этого инструмента настолько прост для многих пользователей, потому что он показывает лучший внешний вид, который они замечают и следуют. Просто благодаря эффекту адаптивного меню css3 любому владельцу сайта легче оживить свое меню красивым внешним видом. Этот пример меню, разработанный Богданом Блинниковым, станет одним из наиболее часто используемых инструментов на вашем сайте из-за его макета и эффективности. Меню представлено в виде длинной полосы, занимающей горизонтальную часть страницы. Каждый пункт в меню отображается разными цветами, когда пользователи наводят на них указатель мыши. Эти красочные и отличительные макеты также являются факторами, привлекающими внимание зрителей и позволяющими им дольше оставаться на вашем сайте. Удивительное меню не только приятно, но и эффективно для любых владельцев сайтов, позволяющих легко создать интересный внешний вид для сайта. Давайте загрузим его сейчас.
Этот пример меню, разработанный Богданом Блинниковым, станет одним из наиболее часто используемых инструментов на вашем сайте из-за его макета и эффективности. Меню представлено в виде длинной полосы, занимающей горизонтальную часть страницы. Каждый пункт в меню отображается разными цветами, когда пользователи наводят на них указатель мыши. Эти красочные и отличительные макеты также являются факторами, привлекающими внимание зрителей и позволяющими им дольше оставаться на вашем сайте. Удивительное меню не только приятно, но и эффективно для любых владельцев сайтов, позволяющих легко создать интересный внешний вид для сайта. Давайте загрузим его сейчас.
Демонстрация
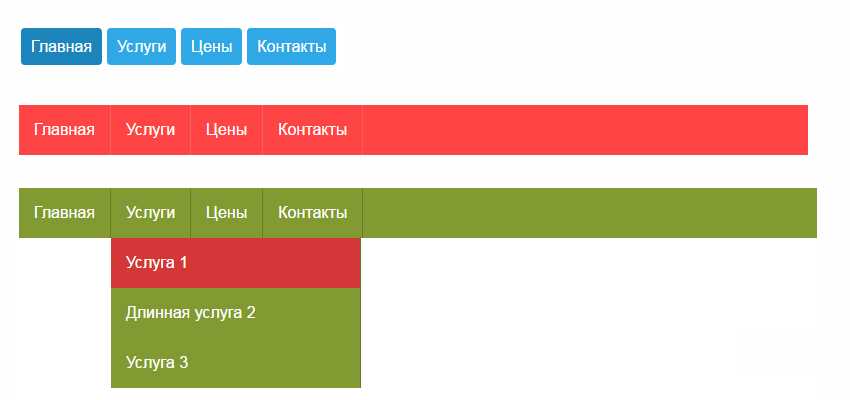
С помощью этого горизонтального меню | Css, ваш сайт легко привлечет внимание зрителей благодаря красивой верстке. Он также поддерживает владельцев сайтов, делая различия во внешнем интерфейсе для увеличения количества посетителей. Этот пример меню, разработанный esparzou, представлен на основном белом фоне. Этот фон и его макет играют решающую роль в улучшении внешнего вида вашего сайта. В середине страницы отображается панель меню со многими пунктами синего цвета, первый из которых красный. Более того, когда пользователи наводят курсор на каждый элемент, под ним появляется красная линия для выделения. В целом, единственное, что вам нужно сделать сейчас, это установить его прямо сейчас, чтобы улучшить свой сайт.
Этот фон и его макет играют решающую роль в улучшении внешнего вида вашего сайта. В середине страницы отображается панель меню со многими пунктами синего цвета, первый из которых красный. Более того, когда пользователи наводят курсор на каждый элемент, под ним появляется красная линия для выделения. В целом, единственное, что вам нужно сделать сейчас, это установить его прямо сейчас, чтобы улучшить свой сайт.
Demo
Эллисон Робертс разработала один из самых простых инструментов для владельцев сайтов, позволяющий увеличить количество посетителей. Это потрясающее меню сделает интерфейс любого сайта выдающимся. Горизонтальное меню (рабочее) может привлечь внимание зрителей своим современным и профессиональным видом. Меню представлено в виде белого сайта с полным набором мощных инструментов для сайта высокого уровня. Они размещаются в верхней части страницы, что помогает зрителям легче их заметить и следить за ними. Таким образом, опыт пользователей, когда они зайдут на ваш сайт, вероятно, будет улучшен. И они также подсвечиваются, когда пользователи наводят на них курсор мыши. Чтобы увеличить количество посетителей, скучное меню должно быть заменено этим горизонтальным меню (работающим) с потрясающими функциями.
И они также подсвечиваются, когда пользователи наводят на них курсор мыши. Чтобы увеличить количество посетителей, скучное меню должно быть заменено этим горизонтальным меню (работающим) с потрясающими функциями.
Демонстрация
Эффекты навигации по Являясь владельцем сайта, вы ищете эффективные инструменты для увеличения количества посетителей вашего сайта. Поэтому вам следует установить эти эффекты навигации из-за их удивительного множества вариантов, чтобы сделать внешний вид страницы красивым. Разработанный bdbch, любые посетители будут привлечены, когда они перейдут на ваш сайт, из-за этого удивительного меню. Bdbch предоставляет вам множество вариантов для украшения и оснащения вашего сайта красочным и интеллектуальным внешним видом. Каждый образец в этом дизайне имеет отличительные эффекты для меню и представлен в разных цветах, таких как красный, оранжевый, синий или зеленый. Когда пользователи наводят указатель мыши на каждый элемент в меню, они будут выделены различными способами, такими как добавление обводки, добавление подчеркивания для заполнения всего текста, смешивание и т. д. Эти эффекты заменят скучный вид на красивый и произведут впечатление на всех посетителей с первого взгляда. Это меню настолько креативно и потрясающе, что вы не можете его пропустить. Так что установите его сейчас.
д. Эти эффекты заменят скучный вид на красивый и произведут впечатление на всех посетителей с первого взгляда. Это меню настолько креативно и потрясающе, что вы не можете его пропустить. Так что установите его сейчас.
Demo
Карим Балаа разработал это простое меню навигации с наиболее эффективными функциями. Владельцам сайтов легко увеличить количество посетителей, включив это меню на свои сайты. Как следует из названия, это простой, но эффективный инструмент для вашего сайта. Представленное на темно-синем фоне, это меню имеет темный вид с черным прямоугольником, расположенным на горизонтальной стороне. Что еще интереснее, когда вы и зрители наводите указатель мыши на эти заголовки, они будут подсвечены белыми прямоугольниками и немного увеличены. Это также является фактором, привлекающим все больше и больше посетителей на ваш сайт. В целом, это меню будет лучшим способом улучшить работу пользователей, давайте загрузим его сейчас.
Демонстрация
Один из лучших способов улучшить внешний вид сайта и напомнить посетителям о сайтах — это оснастить сайт эффектным меню. Когда зрители коснутся этого дизайна Клаудио Оланды с первого взгляда, их внимание сразу же привлечет сладкое и прекрасное чувство, которое он вызывает. Белое меню представлено на приятном и привлекательном оранжевом фоне. Это ключ к выделению меню посередине. Это меню отображается в виде параллелограмма и черными чернилами. Еще интереснее то, что при наведении указателя мыши на каждый элемент меню черный цвет становится оранжевым. Чтобы повысить эффективность сайта, старый вид с простым и скучным инструментом легко заменили на интересное перекошенное меню.
Когда зрители коснутся этого дизайна Клаудио Оланды с первого взгляда, их внимание сразу же привлечет сладкое и прекрасное чувство, которое он вызывает. Белое меню представлено на приятном и привлекательном оранжевом фоне. Это ключ к выделению меню посередине. Это меню отображается в виде параллелограмма и черными чернилами. Еще интереснее то, что при наведении указателя мыши на каждый элемент меню черный цвет становится оранжевым. Чтобы повысить эффективность сайта, старый вид с простым и скучным инструментом легко заменили на интересное перекошенное меню.
Demo
Этот простой, но современный инструмент, созданный Аароном Бенджамином, станет одним из лучших помощников для улучшения внешнего вида сайта и привлечения большего числа посетителей. Если говорить более подробно, слайд-меню 2 — это один из самых простых примеров меню с использованием двух наиболее распространенных цветов — черного и белого. На белом фоне меню представлено горизонтально и сочетается с черной линией внизу. Кроме того, каждый пункт меню отображается с похожими значками и поначалу размыт. Затем, когда вы нажимаете на каждый из них, он становится ярче и отображается. Просто нажмите, чтобы установить это меню на сайты, вам будет проще эффективно увеличить посещаемость.
Кроме того, каждый пункт меню отображается с похожими значками и поначалу размыт. Затем, когда вы нажимаете на каждый из них, он становится ярче и отображается. Просто нажмите, чтобы установить это меню на сайты, вам будет проще эффективно увеличить посещаемость.
Демонстрация
С помощью этого великолепного меню владельцам сайтов будет проще дополнить свои сайты впечатляющим макетом. В течение нескольких секунд ваш сайт будет выглядеть по-новому. Разработанный Абдуром Рахуманом, зрители могут не заметить его с первого взгляда, потому что он размещен маленьким символом в правой части страницы. Но когда они используют сайт дольше и используют этот инструмент, меню будет отображаться с потрясающим макетом и цветом. На зеленом фоне меню расположено для всех пунктов вашего сайта, которые занимают часть правой стороны. Просто щелкнув по тире, зрители будут привлечены внешним видом меню. Установка этого замечательного инструмента на сайт улучшит просмотры легко и без усилий. Давайте попробуем это сейчас.
Давайте попробуем это сейчас.
Демонстрация
Горизонтальное меню — один из лучших инструментов для улучшения внешнего вида страницы. Благодаря этому мощному фактору владельцам сайтов легче повышать эффективность своего сайта. Это горизонтальное меню, разработанное Анной, имеет белый фон, который выделяет все потрясающие функции страницы. Зрителям при входе на ваш сайт будет легко бросаться в глаза меню, расположенное в левой части сайта. Меню представлено в белом цвете с серыми верхними заголовками. Каждый пункт в меню имеет красочную строку слева. Эти строки заставят текст в меню появляться с плавной анимацией, когда пользователи наводят на них указатель мыши. Этот эффект как раз и есть привлечение внимания посетителей, когда они заходят на вашу страницу. Это меню подходит для любого сайта, а это значит, что все владельцы сайтов могут установить это меню всего в несколько кликов.
Demo
Компания Ramis разработала Горизонтальное меню (Flexbox), чтобы помочь вашему сайту улучшить производительность страницы красивым способом. Это удивительное меню также поможет пользователям увеличить количество посетителей и продаж. Когда зрители заходят на ваш сайт, они с первого взгляда не смогут бросить взгляд, не обратив внимание на меню, размещенное на привлекательном салатовом фоне. Этот фон представляет собой смесь разных оттенков зеленого, что вызывает у зрителей приятные ощущения при его использовании. Поэтому меню отображается в верхней части страницы и выделяется синей полосой. Когда пользователи наводят указатель мыши на каждый заголовок в меню, появляется наложение, выделяющее его. С помощью этого горизонтального меню (Flexbox) владельцам сайтов легче предоставлять самые полезные функции для легкой работы.
Это удивительное меню также поможет пользователям увеличить количество посетителей и продаж. Когда зрители заходят на ваш сайт, они с первого взгляда не смогут бросить взгляд, не обратив внимание на меню, размещенное на привлекательном салатовом фоне. Этот фон представляет собой смесь разных оттенков зеленого, что вызывает у зрителей приятные ощущения при его использовании. Поэтому меню отображается в верхней части страницы и выделяется синей полосой. Когда пользователи наводят указатель мыши на каждый заголовок в меню, появляется наложение, выделяющее его. С помощью этого горизонтального меню (Flexbox) владельцам сайтов легче предоставлять самые полезные функции для легкой работы.
Демонстрация
Один из лучших способов улучшить внешний вид сайта и напомнить посетителям о сайтах — это оснастить сайт эффектным меню. Когда зрители коснутся взгляда на этот дизайн Radhey Krishna с первого взгляда, их внимание сразу же привлечет прохладное и современное ощущение, которое он вызывает. Серая полоса представляет меню в центре темно-фиолетового фона. Это сочетание — один из лучших способов привлечь внимание зрителей. Каждый заголовок в меню отображается не только текстом, но и характерными символами, что делает сайт более профессиональным. Еще интереснее то, что при наведении курсора мыши на каждый элемент меню белый цвет меняется на синий. Чтобы повысить эффективность сайта, старый вид с простым и скучным инструментом был легко заменен этим интересным горизонтальным меню.
Серая полоса представляет меню в центре темно-фиолетового фона. Это сочетание — один из лучших способов привлечь внимание зрителей. Каждый заголовок в меню отображается не только текстом, но и характерными символами, что делает сайт более профессиональным. Еще интереснее то, что при наведении курсора мыши на каждый элемент меню белый цвет меняется на синий. Чтобы повысить эффективность сайта, старый вид с простым и скучным инструментом был легко заменен этим интересным горизонтальным меню.
Демонстрация
Как AVADA Commerce ранжирует список примеров горизонтального меню CSS
Эти 19 примеров горизонтального меню CSS ранжируются на основе следующих критериев:
19+ лучших примеров горизонтального меню CSS
Особая благодарность всем поставщикам, предоставившим 19 лучших примеров горизонтального меню CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие горизонтальные меню CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие горизонтальные меню CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 19 лучших примеров горизонтального меню CSS. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
20+ Горизонтальное меню CSS (Код + Демонстрации)
Бесплатная электронная книга по программированию 👉 Получить сейчас
Привет кодер! Добро пожаловать в блог Codewithrandom. Вот новая популярная коллекция из 23+ горизонтальных меню CSS с исходным кодом. Добавьте это горизонтальное меню в свой код от Codepen.
Добавьте это горизонтальное меню в свой код от Codepen.
Вы ищете различные горизонтальные меню для вашего сайта?
Горизонтальные меню обычно используются в CSS для создания панелей навигации или меню для веб-сайтов. Существует несколько способов создания горизонтальных меню в CSS, но один из наиболее распространенных способов — использовать список со встроенными элементами и применять стили CSS для создания желаемого внешнего вида.
РЕКЛАМА
Вот несколько причин популярности горизонтальных меню:
- Простота в использовании: Горизонтальные меню просты в использовании и понимании, что облегчает посетителям навигацию по веб-сайту и поиск информации, которую они ищут. для.
- Экономия места: горизонтальные меню занимают на веб-странице меньше места по вертикали, чем вертикальные меню, что может быть полезно для веб-сайтов с большим объемом контента или для отображения большего объема контента в верхней части страницы.

- Настраиваемость: горизонтальные меню можно настроить с помощью различных цветов, шрифтов и стилей, чтобы они соответствовали общему дизайну веб-сайта.
- Знакомство: Горизонтальные меню стали общим стандартом для навигации по веб-сайтам, что делает их знакомыми для большинства пользователей и сокращает кривую обучения, необходимую для навигации по новому веб-сайту.
- Адаптивный дизайн. Горизонтальные меню можно легко адаптировать, чтобы они реагировали и работали на различных устройствах, таких как настольные компьютеры, ноутбуки, планшеты и мобильные телефоны, что обеспечивает единообразие взаимодействия с пользователем на разных платформах.
В целом, горизонтальные меню — это практичный и удобный способ организации содержимого веб-сайта и обеспечения удобного взаимодействия с пользователем.
Они имеют широкий спектр воздействия, некоторые из которых показаны ниже.
Пользовательский интерфейс можно значительно улучшить, добавив на веб-страницы несколько горизонтальных меню. Вот несколько примечательных примеров веб-сайтов, которые дают посетителям особый опыт просмотра:
Вот несколько примечательных примеров веб-сайтов, которые дают посетителям особый опыт просмотра:
Итак, я поделюсь с вами несколькими тщательно подобранными горизонтальными меню в этом посте. Эти горизонтальные меню доступны для использования в будущих веб-проектах.
Итак, давайте посмотрим на некоторые проекты, чтобы лучше узнать о горизонтальных меню с использованием HTML и CSS.
- горизонтальное меню CSS
| Код By- | АГ |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS, JS |
| Внешние ссылки\зависимости | Да |
| Ответный | Да |
Приведенный выше код представляет собой простое горизонтальное меню, которое выглядит как трехмерное. Это горизонтальное меню создано с использованием HTML, CSS и JS.
2. Без названия
| Код By- | Джон Рус |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | Нет |
| Ответный | Да |
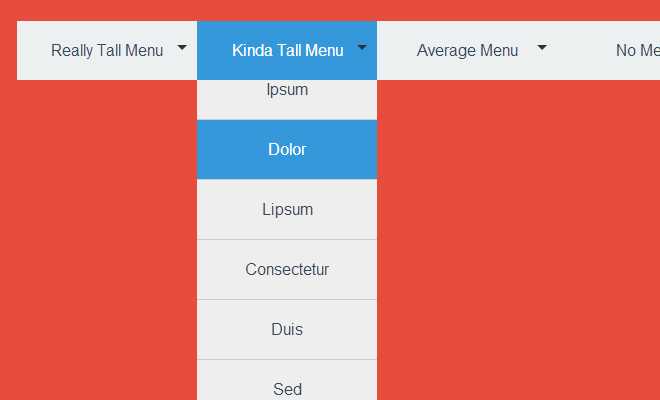
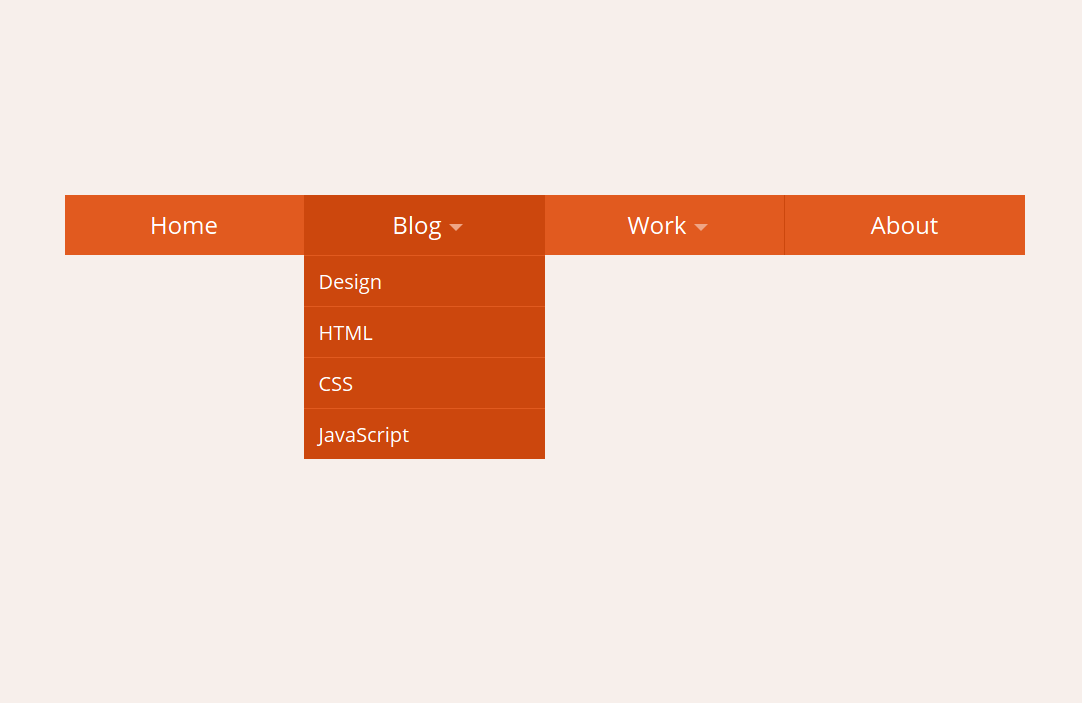
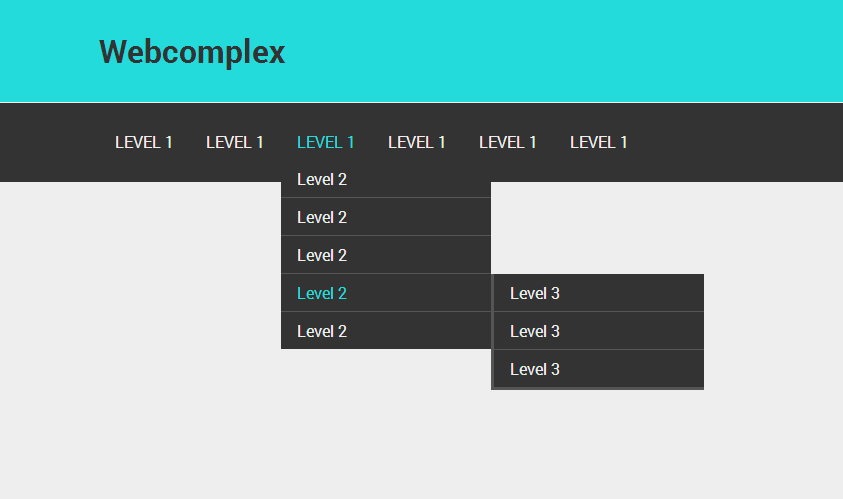
Приведенный выше код представляет собой горизонтальное меню, в котором при наведении курсора отображается информация о заголовке или дополнительных параметрах для выбора. Это горизонтальное меню создано с использованием HTML и CSS.
Это горизонтальное меню создано с использованием HTML и CSS.
Более 100 проектов HTML, CSS и JavaScript с исходным кодом (от начинающих до продвинутых)
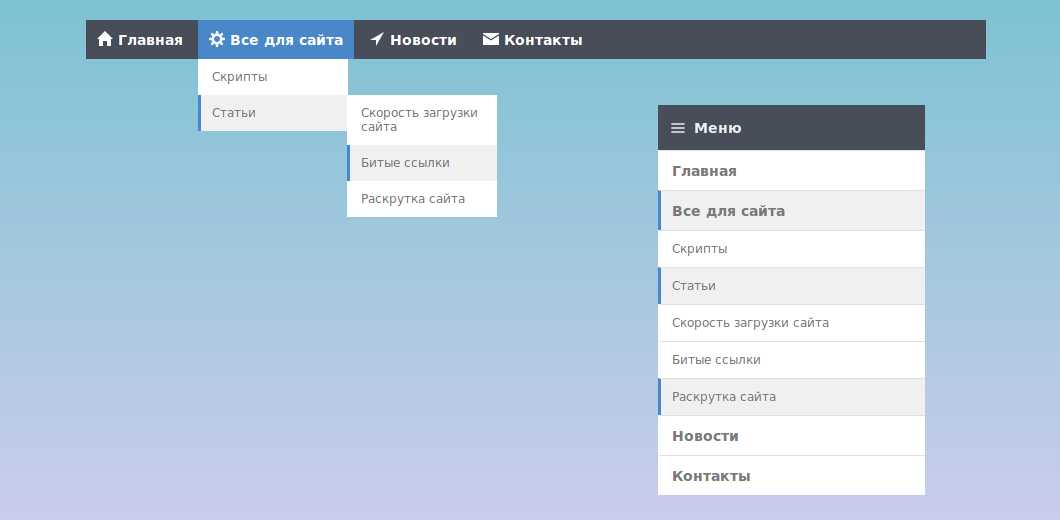
3. Вертикальное и горизонтальное меню
| Код By- | Шрикар Г. |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | Да |
| Ответный | Да |
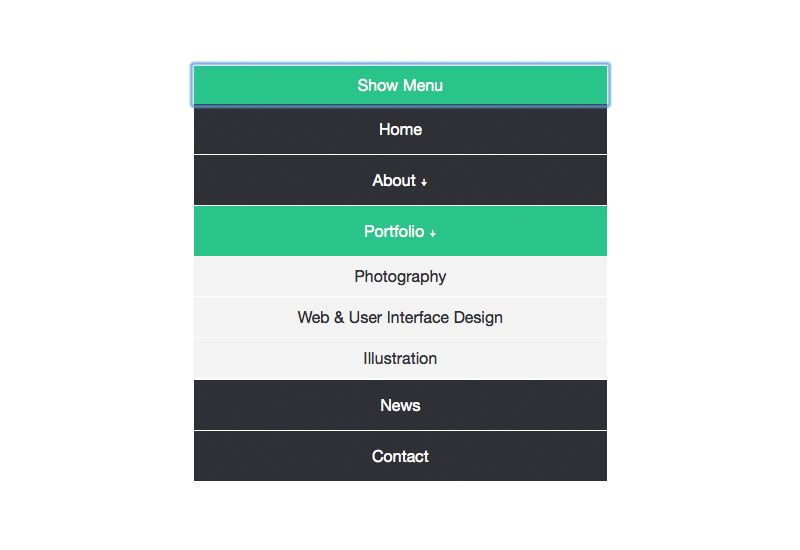
Приведенный выше код представляет как горизонтальное, так и вертикальное меню с эффектом наведения с использованием HTML и CSS.
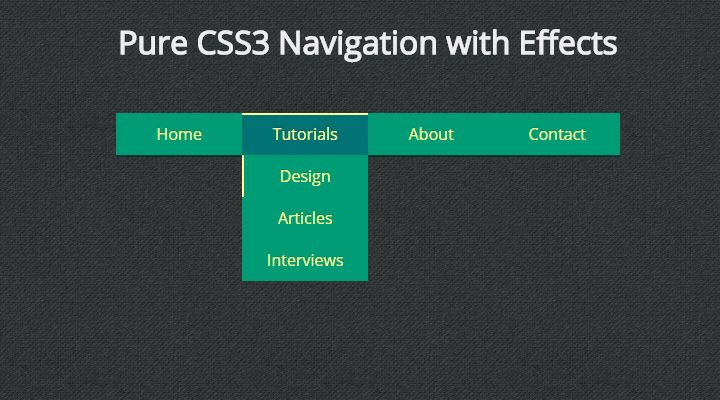
4. [Slate] Концепция горизонтального меню
| Код By- | Андро |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | Нет |
| Ответный | Да |
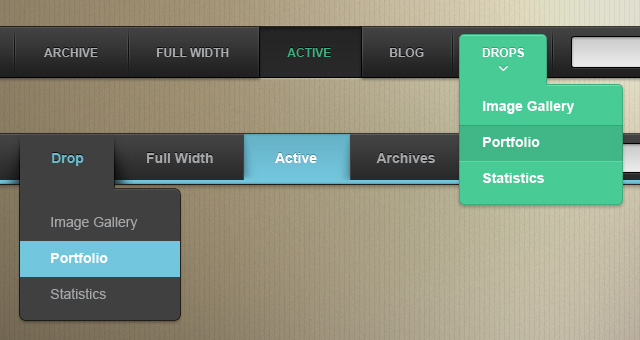
Приведенный выше код представляет собой два горизонтальных меню с использованием HTML и CSS.
5. Гражданские искусства – домашняя страница, биография, портфолио (клиент Upwork Эрик Хаторн)
РЕКЛАМА
| Code By- | Аннализа Торрес |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS, JS |
| Внешние ссылки\зависимости | Нет |
| Отзывчивый | Да |
Приведенный выше код представляет собой горизонтальное меню с использованием HTML и CSS.
РЕКЛАМА
6. Горизонтальное меню
РЕКЛАМА
РЕКЛАМА
1 Код 5-1832 90 Приведенный выше код представляет собой горизонтальное меню с эффектом наведения с использованием HTML и CSS.
РЕКЛАМА
7. Горизонтальное меню CSS
| Код By- | идеислучайные |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | Нет |
| Ответный | Да |
Приведенный выше код представляет собой горизонтальное меню с эффектом наведения с использованием HTML и CSS.
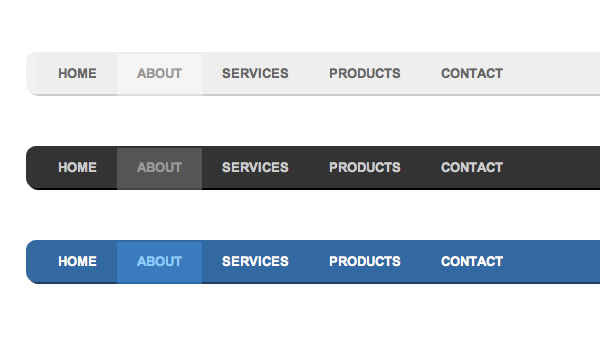
8. Простые горизонтальные меню
| Код By- | Алиреза Сабери |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | Нет |
| Ответный | Да |
Приведенный выше код представляет собой горизонтальное меню с эффектом наведения с использованием HTML и CSS.
Веб-сайт тренажерного зала с использованием HTML и CSS (исходный код)
9. МЕГА МЕНЮ-3
| Код By- | Мои коды |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | Нет |
| Ответный | Да |
Приведенный выше код представляет собой горизонтальное меню с эффектом наведения с использованием HTML и CSS.
10. CSS Styling Nav (раздел 4)
| Code By- | Майлз Хейрстон |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | Нет |
| Ответный | Да |
Приведенный выше код представляет горизонтальное меню с эффектом наведения с использованием HTML и CSS.
11. Горизонтальный список
| Код By- | Чад Ро |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | Нет |
| Ответный | Да |
Приведенный выше код представляет собой горизонтальное меню с использованием HTML и CSS.
12. Без названия
| Код By- | Артур |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | Нет |
| Ответный | Да |
Приведенный выше код представляет собой горизонтальное меню с использованием HTML и CSS.
Веб-сайт личного портфолио с использованием HTML и CSS с исходным кодом
13. Вертикальное и горизонтальное меню от W3Schools
Вертикальное и горизонтальное меню от W3Schools
| Code By- | Кейт |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | Нет |
| Отзывчивый | Да |
Приведенный выше код представляет собой горизонтальное меню с использованием HTML и CSS.
14. Навигация по стилям CSS, раздел 4
| Code By- | Ахлам Дарвиш |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответный | Да |
Приведенный выше код представляет собой горизонтальное меню с использованием HTML и CSS.
15. Путь
| Код By- | Луана Фаро |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответный | Да |
Приведенный выше код представляет собой горизонтальное меню с использованием HTML и CSS.
16. Меню Ластик
| Код By- | Христо |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS, JS |
| Внешние ссылки\зависимости | Нет |
| Ответный | Да |
Приведенный выше код представляет простое горизонтальное меню, похожее на лавовую лампу, с использованием Tweenmax
17. горизонтальное меню
горизонтальное меню
| Код By- | Пиюш |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS, JS |
| Внешние ссылки\зависимости | Нет |
| Ответный | Да |
Приведенный выше код представляет очень оригинальное горизонтальное меню с использованием HTML, CSS и Javascript.
Веб-сайт электронной торговли с использованием HTML, CSS и JavaScript (исходный код)
18. 1189 — элементы горизонтального меню
| Code By — | LittleSnippets.net |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | Да |
| Ответный | Да |
Приведенный выше код представляет горизонтальную угловую анимацию элементов меню при наведении курсора
19. Меню Khafan
Меню Khafan
| Code By- | Моджтаба Сейеди |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | Нет |
| Ответный | Да |
Приведенный выше код представляет собой горизонтальное меню с эффектом наведения с использованием HTML и CSS.
20. 1217 – Горизонтальное меню
| Код By- | LittleSnippets.net |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | Нет |
| Ответный | Да |
Приведенный выше код представляет горизонтальное меню с эффектом наведения верхней и нижней границы
21.