что это и как её сделать, отличие с адаптивной версткой
Мобильная версия сайта уже давно не дань моде, а необходимость. По данным Mediascope, в 2020 году в России каждый день мобильным интернетом пользовались в среднем 65,2% населения. Это значит, что для полноценного взаимодействия с пользователями ваш сайт должен корректно работать на всех мобильных девайсах. В этой статье мы расскажем о том, как сделать мобильную версию сайта, как оценить её качество и какие ошибки при адаптации сайта допускают многие разработчики.
Что такое мобильная версия сайта и зачем она нужна?
Мобильная версия сайта — это версия основного сайта, которая позволяет удобно пользоваться им на любых мобильных устройствах.
Любой бизнес должен стремиться к тому, чтобы облегчить клиенту жизнь, а не создавать ему больше проблем. Этот принцип применим в том числе и к сайту компании. Не заставляйте людей ломать глаза над мелким шрифтом и тратить время на поиски нужного пункта в меню.
Мобильные версии сайтов также любимы поисковиками. У Google и Яндекса есть специальные алгоритмы, которые оценивают удобство мобильных сайтов. В зависимости от результата они могут повысить или понизить их позицию в поисковой выдаче.
Если пользователь мобильного попадёт на неадаптивный сайт, скорее всего, он сразу же его закроет. Это также повлияет на ранжирование в поисковиках.
Мобильная аудитория интернета
Из отчёта Digital 2020 видно, что в 2019 году больше половины времени, проведённого в интернете, люди провели с мобильных устройств.
Среди всех интернет запросов 53,3% приходится на мобильные устройства. Это на 8,6% больше, чем в прошлом году. ПК всё ещё играют большую роль в трафике, но их значимость постепенно снижается.
А что в России?
По данным Mediascope, в 2020 году мобильным интернетом хотя бы раз пользовались 70,8% человек. При этом среди населения до 44 лет проникновение интернета уже больше 90%.
А теперь о покупках в интернете. По данным Pwc, пандемия в 2020 только увеличила популярность мобильных устройств. До коронавируса 24% пользователей делали покупки с помощью мобильных. Сейчас цифра увеличилась до 39%. А если прибавить сюда данные по планшетам, получится, что мобильные устройства в два раза опережают ПК.
Мобильная версия сайта VS Адаптивная вёрстка
Адаптировать сайт под мобильные устройства можно двумя способами.
Мобильная версия — это, по сути, отдельный сайт. Он специально разработан под формат мобильных устройств и содержит только минимум необходимой информации. Так как сайт размещается на отдельном поддомене, ссылка будет выглядеть как m.name.ru или mobile.name.ru.
Мобильную версию сайта из-за высокой стоимости обычно могут себе позволить только крупные компании. Например, мобильные версии есть у Вконтакте и Youtube.
Для адаптивной вёрстки в коде основного сайта указывают информацию о том, как он должен отображаться на разных размерах экранов.
В пример можно привести интернет-магазин Ozon. В мобильной версии нет таких больших анимационных баннеров, а основное меню сделано в виде заметных иконок.
Давайте зафиксируем плюсы и минусы каждого способа.
Какую версию выбрать? Зависит от ваших приоритетов.
С точки зрения пользователя никакой разницы нет. Скорость загрузки зависит не только от выбранного варианта, но и от работы сервера, и скорости интернета у посетителя сайта. На удобство использования также больше влияет качество проработки интерфейса, а не способ оптимизации.
Среди минусов адаптивной вёрстки часто отмечают медленную загрузку сайта. Это правда только отчасти. Скорость загрузки адаптивной версии может снижаться, если сама вёрстка сделана некачественно. Современные методы разработки уже давно позволяют убрать из мобильной версии лишние графические материалы, облегчить интерфейс и сделать загрузку сайта быстрее.
Отдельная мобильная версия может добавить сложностей с SEO оптимизацией. Содержание обеих версий сайта в основном будет пересекаться, а значит, есть риск того, что позиции сайта в поисковых системах могут снизиться. Перед тем, как принимать решение о том, какой вариант адаптации выбрать, рекомендуем ознакомиться с этим материалом от Google.
Как узнать адаптирован ли ваш сайт под мобильные устройства?
У Яндекса и Google есть собственные сервисы, которые позволяют проверить адаптивность сайтов:
Эти сервисы покажут не только то, оптимизирован сайт или нет, но и насколько качественно это сделано. Эта информация пригодится при тестировании готовой версии мобильного сайта.
Как перевести свой сайт на мобильную версию?
Самостоятельная разработка сайта.
 Но разработка мобильной версии сайта с нуля достаточно дорогое удовольствие. Поэтому такой вариант подходит только для крупного проекта с большим бюджетом.
Но разработка мобильной версии сайта с нуля достаточно дорогое удовольствие. Поэтому такой вариант подходит только для крупного проекта с большим бюджетом.
CMS. На сайт, созданный при помощи CMS, легко вносить изменения даже без навыков программирования. Для адаптации под мобильные устройства, конечно, понадобятся определённые навыки, но сделать это тоже достаточно просто и быстро.
- WordPress
- 1С-Битрикс
- Joomla
Конструкторы сайтов. Если вам не по карману полноценная разработка сайта, конструкторы вроде Tilda или Wix — ваш вариант. Эти сервисы сделаны для непрофессионалов, поэтому разобраться в них под силу всем. Однако есть и минусы. Конструкторы могут не иметь всех необходимых вам функций. Базовый дизайн у таких сайтов тоже типовой. Но если вы готовы потратить время на то, чтобы разобраться в коде, можно разработать более индивидуализированный вариант.
Как протестировать готовый мобильный сайт?
Оцениваем скорость загрузки
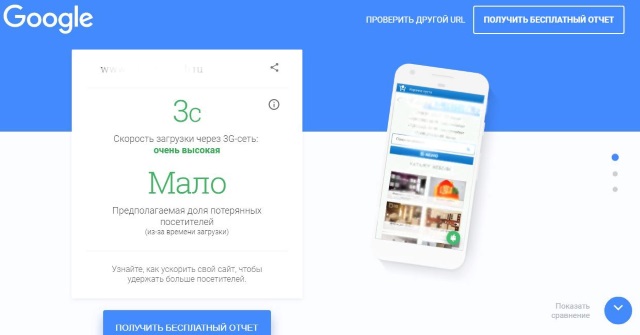
PageSpeed Insights от Google оценивает, как быстро загружаются сайты на мобильных устройствах и ПК. Результат показывается в баллах от 0 до 100, где 100 — идеально быстрая загрузка.
Сервис не только оценивает скорость загрузки страницы, но и даёт рекомендации, как исправить ситуацию и сделать сайт быстрее.
Также скорость сайта можно проверить с помощью сервиса WebPageTest. Он показывает более расширенную информацию, часть из которой может быть понятна только программистам. Несмотря на то что сервис бесплатный, его функционал позволяет выставить даже нужную нам скорость мобильного интернета. Так можно проверить, как долго ваш сайт будет загружаться у человека, который решит посмотреть его из вагона метро.
Проверяем на отсутствие ошибок
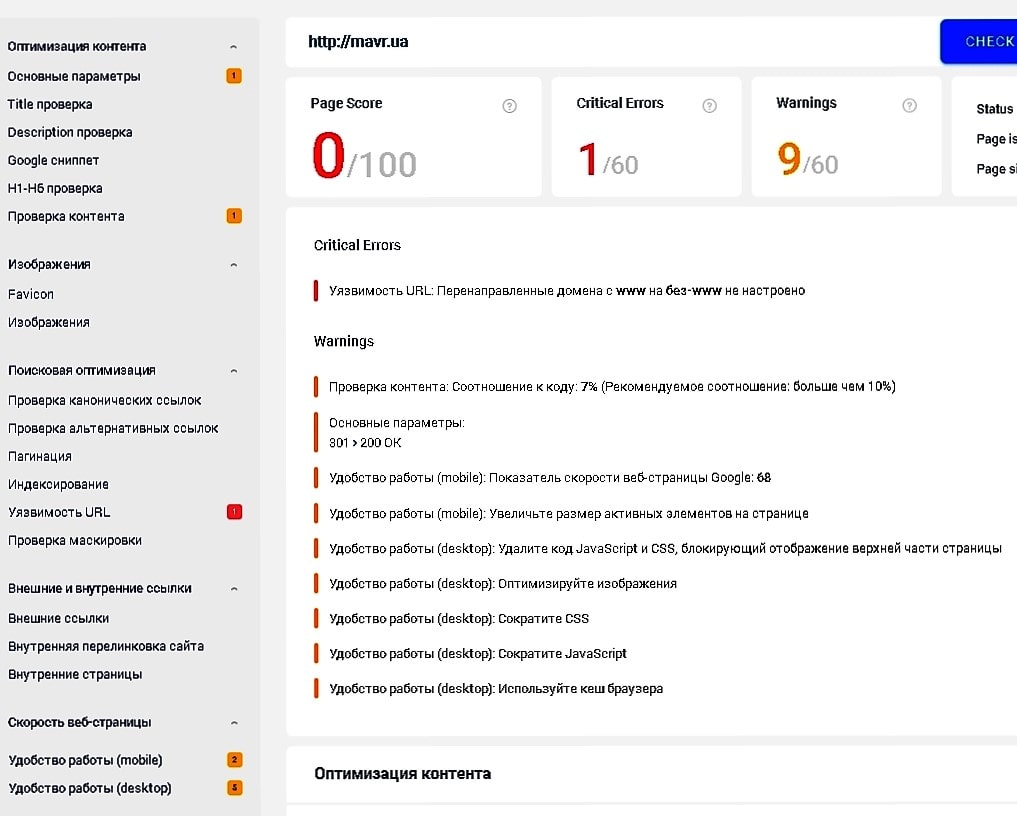
Бесплатный сервис от PR-CY показывает базовую информацию о мобилопригодности сайта. Оценивается размер шрифтов, наличие плагинов и так далее.
Оценивается размер шрифтов, наличие плагинов и так далее.
Подобный сервис, о котором мы уже сегодня говорили, есть у Яндекса.
Проверяем сайт вручную
Лучше всего проверять сайт на реальных мобильных устройствах. Обычно этим занимаются тестировщики. Но если вы делаете сайт сами, попробуйте открыть его со своего телефона, попросите коллег с другими устройствами проверить правильность отображения всех элементов. Поставьте себя на место пользователя: как выглядит сайт на мобильном устройстве? Насколько удобно прокручивать страницу? Достаточно ли большой шрифт?
Если большого количества мобильной техники под рукой нет, можно воспользоваться симуляторами. Они помогут увидеть, как будет выглядеть сайт на разных типах устройств. Как правило, все они платные. Например, BrowserStack. Но есть и бесплатные версии тестировщиков с меньшим функционалом. Один из них — Adaptivator.
На что обратить внимание при проверке сайта? Рассказываем ниже.
Чек-лист качества мобильной версии сайта
А теперь посмотрим, как должен выглядеть хороший, адаптированный под мобильные устройства сайт. Для примера возьмём сайт нашего агентства.
➔ В меню можно перейти с главного экрана
Для того чтобы облегчить доступ к основным разделам сайта, пользователь должен иметь возможность попасть в меню с одного клика. На нашем сайте кнопка меню для мобильной версии сайта размещена в левом верхнем углу.
➔ На сайте есть только вертикальная прокрутка
Горизонтальная прокрутка очень затрудняет чтение текста, поэтому от неё точно нужно отказываться.
➔ Текст написан достаточно крупным шрифтом
Размер шрифта для мобильной версии сайта должен быть таким, чтобы его было легко прочитать, не ломая при этом глаза. Также проверьте отступы и форматирование текста.
➔ Контент можно увеличивать
Даже если ваш шрифт достаточно крупный, не отказывайте пользователям в возможности увеличить экран.
➔ Сайт вписывается в размеры экрана
Текст не должен быть расположен впритык к краям экрана. Всегда должно оставаться свободное место.
➔ Кнопки удобны для касания пальцев
Кнопки на сайте должны быть достаточно большие, чтобы их было удобно нажимать.
➔ Отсутствуют длинные формы для заполнения
В форме обратной связи должно быть не больше 4-5 вопросов. Например, на нашем сайте мы просим посетителей заполнить 4 поля: имя, e-mail, телефон и ссылку на их сайт. Если форма открывается в отдельном окне, она не должна закрывать собой весь остальной контент.
➔ Номер телефона кликабелен
Пользователь должен иметь возможность связаться с вами как можно проще. Если номер будет добавлен в виде картинки, на него нельзя будет кликнуть и сразу перейти к звонку. Вводить номер руками не слишком удобно.
➔ Видео контент корректно воспроизводится
На сайте не должно быть никаких Flash-элементов, а видео должно открываться на весь экран.
Топ 7 ошибок в мобильных версиях сайтов
Чтобы адаптация сайта под мобильные устройства прошла безболезненно, важно избежать этих ошибок:
1. Сложный интерфейс
В полной версии сайта позволительно занять часть экрана описанием вашей компании. Но если эта информация останется и в мобильной версии, пользователю придётся долго листать экран вниз, пока он не доберётся до нужной кнопки. Также в мобильной или адаптивной версии есть смысл отказаться от большого многоуровнего меню. Оставьте только то, без чего пользователю не обойтись. Лучше всего, если меню влезает в один экран и его не надо пролистывать. Также важно предусмотреть возможность быстрого возврата на главный экран.
2. Слишком маленькие кнопки
Когда человек заходит на сайт с компьютера, он сможет попасть курсором даже в самые маленькие элементы. На сенсорных мобильных устройствах это уже не такая простая задача. Поэтому ваши кнопки должны быть достаточно большого размера. Также должны быть кликабельными все кнопки для связи. Ваш телефон, аккаунты в соцсетях и мессенджеры.
Также должны быть кликабельными все кнопки для связи. Ваш телефон, аккаунты в соцсетях и мессенджеры.
3. Контент, который нельзя воспроизвести
Вся информация, размещённая на мобильной версии сайта, должна корректно отображаться. Особенно это касается видео. Например, на сайтах до сих пор часто встречаются Flash-элементы, хотя эта технология уже признана устаревшей и небезопасной. Избавьтесь от такого контента, и это увеличит скорость загрузки сайта.
4. Большое количество текста на странице
В идеале в мобильной версии пользователь не должен видеть весь текст, предназначенный для пользователей ПК. Конечно, загрузка текстовых блоков не займёт много времени и не отразится на скорости сайта. Зато большие полотна влияют на дизайн мобильной версии сайта и его юзабилити.
5. Невозможность перейти к полной версии
Для мобильных версий важна возможность попасть на полную версию сайта. Ведь человек может зайти к вам с планшета, который тоже распознаётся, как мобильное устройство. Экран у него больше, а значит ему может быть удобнее использовать полную версию.
Экран у него больше, а значит ему может быть удобнее использовать полную версию.
6. Нечитабельный шрифт
Это касается не только размера, но и контрастности цветов. При этом слишком контрастные цвета выбирать также не стоит. Они хуже воспринимаются человеческим зрением. Просмотр сайта на мобильных устройствах должен быть также комфортен, как и на ПК.
7. Долгая загрузка
Скорость загрузки влияет не только на опыт использования сайта, но и на место в поисковой выдаче. Сайт может долго загружаться из-за:
- Большого количества тяжёлых графических материалов
- Одновременной загрузки всего мультимедийного контента
- Большого числа скриптов, часто ненужных для мобильной версии
В заключение
Мобильный трафик не перестаёт расти каждый год и в России, и в мире. Конечно, многие пользователи не отказываются от компьютеров, но в целом это скорее симбиоз. Найдётся мало людей, которые выходят в интернет только с ПК и никогда не пользуются мобильными телефонами.
Найдётся мало людей, которые выходят в интернет только с ПК и никогда не пользуются мобильными телефонами.
Поэтому мобильная версия сайта — необходимость для любого бизнеса.
В процессе нашей работы с клиентами мы обязательно оцениваем качество мобильной версии их сайта, а после даём свои рекомендации по улучшению. Если мобильной версии нет, мы берём процесс её создания на себя.
Хотите узнать, как сделать так, чтобы сайт был не только удобным для пользователей, но и приносил прибыль? Читайте нашу статью “14 шагов к созданию сайта, который получит трафик”.
Что такое AMP HTML и как проверить его внедрение
Использование мобильных устройств для выхода в интернет давно стало привычным делом: более половины запросов Google осуществляются именно со смартфонов. Главным приоритетом для пользователей и важным фактором ранжирования является скорость загрузки страниц.
В 2015 году Google представили формат страниц AMP HTML, который помогает уменьшить скорость их загрузки и облегчает работу разработчикам, так как при наличии AMP создание мобильной версии сайта становится необязательным.![]()
В этом посте я расскажу, как внедрить AMP и проверить его правильность.
Что такое AMP HTML и для чего используется?
AMP (Accelerated Mobile Pages) HTML — технология ускорения мобильных страниц, которая позволяет создать их облегчённую версию, сохраняя лишь значимый контент. Для страниц в формате AMP HTML Google «урезает» 90% кода, за счёт чего вес страницы уменьшается, как и скорость загрузки. Это и является главным преимуществом AMP. Также благодаря внедрению AMP сайты получают следующие плюсы:
- увеличивается шанс попасть в «карусель» в топе мобильной выдачи;
- улучшается ранжирование;
- растёт мобильный трафик сайта.
Быстрой загрузке страниц также способствует предварительное кэширование на серверах Google. В мобильном поиске Google страницы с AMP-версиями помечены значком молнии.
В браузере AMP-версии выглядят так:
Кому нужно внедрять на своём сайте AMP HTML:
- издателям;
- рекламодателям;
- технологическим платформам (SSP, DSP, сервисы аналитики).

Требования к AMP HTML
Для применения технологии AMP необходимо учитывать следующие рекомендации:
- использование только асинхронных скриптов;
- размер изображений, рекламных баннеров и других визуальных элементов задаются в HTML-коде;
- размер стилей не превышает 50 КБ;
- произвольный JavaScript-код не применяется.
Google диктует следующие требования применения AMP:
- AMP-страницы должны соответствовать заявленным требованиям AMP Project.
- Контент на страницах AMP должен соответствовать контенту на полноценных версиях.
- URL AMP-страниц необходимо оптимизировать и делать понятными для посетителей.
- Для правильной работы страницы с технологией AMP необходимо проверять в сервисе AMP Validator.
- На AMP-версиях должны стоять атрибуты rel=canonical с ссылками на полноформатные версии. Пример ссылки на AMP-версию:
<link rel=”amphtml” href=”https://www.example.com/url/to/amp/document. html”>
html”>
И с AMP-страницы должна стоять обратная ссылка:
<link rel=”canonical” href=”https://www.example.com/url/to/full/document.html”>
Как создать AMP-версию своего сайта
Создать AMP-версию каждой страницы можно вручную по готовым шаблонам или же настроить генерацию в системе управления контентом (CMS). Во многих CMS данная функция доступна «из коробки». На сайте AMP: Accelerated Mobile Pages Project вы можете ознакомиться с пошаговой инструкцией для создания страницы AMP HTML.
Следует отметить, что далеко не все страницы нуждаются в создании AMP-версии — в основном те, на которых размещён текстовый контент или новостные статьи.
Как проверить AMP-страницы
Способ 1
С помощью сервиса в Google Search Console. Для этого поместите URL в строку и нажмите «Проверить».
Дождитесь окончания анализа. Если на странице не внедрена технология AMP, вы увидите такое оповещение:
Если страница имеет AMP-версию, об этом сервис уведомит следующим сообщением:
Способ 2
С помощью краулера. Мы покажем, как выполнить проверку с помощью Netpeak Spider. Программа даёт ссылки на AMP-версии страниц и определяет ошибку «Неправильный формат AMP HTML», если AMP-страницы не отвечают стандартам AMP Project.
Мы покажем, как выполнить проверку с помощью Netpeak Spider. Программа даёт ссылки на AMP-версии страниц и определяет ошибку «Неправильный формат AMP HTML», если AMP-страницы не отвечают стандартам AMP Project.
Алгоритм проверки следующий. Отметьте пункт «AMP» в разделе «Параметры».
В адресную строку введите URL анализируемого сайта и нажмите «Старт».
По итогу сканирования перейдите к столбцу «AMP HTML» в таблице. Значение TRUE говорит о том, что у страницы есть AMP-версия, значение FALSE говорит об обратном.
Выгрузите отфильтрованные результаты, нажав «Экспорт» → «Результаты в текущей таблице» в главном меню программы или в правом верхнем углу окна, после чего передайте данные веб-разработчику.
Подводим итоги
На сегодняшний день адаптация страниц под мобильные устройства стала необходимостью для сайтов, которые хотят хорошо ранжироваться в выдаче. Одним из удобных методов оптимизации страниц под смартфоны является применение технологии AMP HTML, которая «облегчает» страницы, за счёт чего ускоряется их загрузка. Перед внедрением технологии необходимо ознакомиться с требованиями, соблюдение которых позволит корректно настроить AMP-страницы:
Перед внедрением технологии необходимо ознакомиться с требованиями, соблюдение которых позволит корректно настроить AMP-страницы:
- Использование только асинхронных скриптов.
- Размер изображений, рекламных баннеров и других визуальных элементов задаются в HTML-коде.
- Размер стилей не может превышать 50 КБ.
- Произвольный JavaScript-код не применяется.
Для проверки правильности настроек отдельных страниц вы можете использовать сервис в Google Search Console. А с проверкой всех страниц сайта и поиском ошибок отлично справится краулер Netpeak Spider.
Результативное продвижение сайта в Днепре можно обсудить по контактам внизу страницы.
А вы знаете скорость загрузки вашего сайта с мобильных устройств? Самое время разобраться
Выясните, сколько времени потребуется для загрузки страницы на мобильных устройствах из разных регионов.
Мобильные телефоны всегда с собой, а более 50% запросов на поиск в Google осуществляются через мобильные устройства. По последним данным Hitwise, более 65% запросов в категориях «Еда и Напитки», «Здоровье» и «Спорт» поступают именно с мобильных устройств.
По последним данным Hitwise, более 65% запросов в категориях «Еда и Напитки», «Здоровье» и «Спорт» поступают именно с мобильных устройств.
Обозначения на графике:
Доля запросов с мобильных устройств в общем числе поисков по отраслям:
- Еда и напитки — 72%
- Здоровье — 68%
- Спорт — 68%
- Новости и СМИ — 64%
- Образ жизни — 62%
- Автомобили — 62%
- Розница — 56%
- Туризм (не карты) — 52%
- Недвижимость/ земля — 48%
- Досуг — 42%
- Банковские услуги — 39%
Основано на самых популярных вариантах результатов поиска с последующим переходом на соответствующий сектор, 10 апреля 2016 — 7 мая 2016. Источник: Hitwise, подразделение Connectivity.
Вы уже подготовили свой сайт для пользователей мобильных устройств?
Создание мобильной версии сайта — залог успеха, и на то есть причина.
Скорость мобильного интернета (2G/3G/4G) ниже, чем скорость широкополосной или оптоволоконной сети. То есть, сайт может загружаться быстрее на компьютере, чем на мобильном устройстве.
То есть, сайт может загружаться быстрее на компьютере, чем на мобильном устройстве.
Поэтому необходимо, чтобы сайт был оптимизирован для мобильных устройств, чтобы он был адаптивным, и имелась мобильная версия страниц.
По данным Google известно следующее:
- вероятность того, что страницу покинут, в пять раз выше, если сайтом пользоваться неудобно;
- примерно половина пользователей покидает сайт, если он не загрузится за 3 секунды.
Возможно, вам стоит задуматься о следующих вариантах оптимизации вашего веб-сайта для мобильных устройств.
Вперед за адаптивность! На адаптивных сайтах элементы страницы, такие как изображения, подстраиваются под общий размер страницы, чтобы они соответствовали диагонали и разрешению устройства и посетителям было удобно.
Поступаться оптимизацией для мобильных устройств никому нельзя. Google учитывает это в рейтинге поиска, так что ваша задача — сделать так, чтобы веб-страница прекрасно работала на мобильных телефонах и других гаджетах.
А теперь перейдем к обзору инструментов.
Список инструментов:
Mobitest
Mobitest от AKAMAI позволяет проверить скорость загрузки сайта с мобильных устройств в следующих городах:
- Лондон;
- Бангалор;
- Кембридж.
Есть возможность выбора из множества устройств: iPhone, Nexus, Galaxy S5, iPad, Kindle Fire HDX и т.д.
Большинство инструментов позволяют выполнить проверку один раз за запуск. Mobitest же может осуществить до трех проверок за цикл.
По завершению проверки вы получаете среднее время загрузки, размер страницы и, если вас интересует, чуть ниже предлагается изучить результаты, представленные в виде каскадного графика.
Think with Google
Test My Site от Think with Google не выдает точное время загрузки, но польза в нем есть.
Он осуществляет проверку удобства сайта при просмотре с мобильных устройств по критериям ниже и выдает оценку по стобалльной шкале:
- соответствие размера контента для области просмотра;
- настройка области просмотра;
- размер активных элементов на странице;
- размер шрифта;
- наличие плагинов.

Старайтесь набрать не меньше 100 баллов.
Затем вы увидите оценку скорости загрузки на мобильных устройствах, но не само затраченное время.
Оценка определяется на основании следующих факторов:
GTmetrix
GTmetrix — наиболее популярный инструмент измерения скорости загрузки сайта для компьютеров. Если же вы пройдете бесплатную регистрацию, то можно будет выполнять проверку и для мобильных устройств с использованием браузера Chrome.
На настоящий момент при бесплатной регистрации проверка для мобильных браузеров доступна только в Канаде.
Вы получаете результаты проверки по тем же показателям и в том же виде, что и для стационарных устройств:
- оценка PageSpeed и YSlow;
- время загрузки;
- размер страницы;
- число HTTP-запросов;
- каскадный график.
Если вы не против зарегистрироваться, то с GTmetrix вы получите полезные результаты, которые сразу можно будет учесть в работе.

SynTraffic
SynTraffic осуществляет проверку страницы на мобильных устройствах в следующих регионах:
- Восточное побережье США;
- Западное побережье США;
- Австралия;
- Западная Европа.
Результаты проверки SynTraffic очень похожи на GTmetrix, отличаются формат и дизайн. Это достойная альтернатива GTmetrix. В результатах проверки содержится следующее:
- общее число отправленных запросов;
- балл YSlow;
- балл PageSpeed;
- общее время загрузки страницы сайта;
- % выполненных/неудавшихся запросов;
- число запросов по домену, типу контента, размеру и времени;
- каскадные графики.
Dotcom Monitor
На Dotcom Monitor самый широкий выбор регионов проверки: всего их 24.
Dotcom Monitor осуществляет проверку по целому ряду типов устройств, таких как:
- iPhone
- iPad
- Android
- Nokia Lumia
- Blackberry
После проведения проверки можно просмотреть средний результат или каскадный график для каждого региона.

В каждом отчете есть резюме, анализ производительности, графики запросов, данные о хосте и ошибках, если они были. Выглядит многообещающе, мне понравилось.
Весь мир становится мобильным. Советую делать все возможное, чтобы оптимизировать сайт для мобильных устройств.
Если вы еще не пользуетесь услугами CDN, например, MaxCDN, CloudFlare, Incapsula, то пора задуматься. На их сетевой периферии доступен целый ряд вариантов оптимизации работы сайта.
Ну а на HOSTING.cafe вы найдете хостинг и виртуальные серверы для размещения своих проектов.
Про адаптивный дизайн и мобильную версию сайта | — Блог
Казалось бы, что за web-студия в 2018 году может предложить сайт без адаптивной верстки? Но не поверите! Такие динозавры еще существуют. Причём не просто существуют, а они пытаются брать лишние деньги за это. Современный дизайн и верстка строится таким образом, что мобильная версия верстается одновременно с основной версией сайта. Это называется адаптивная верстка, когда контент ПК версии выстраивается друг под другом в версии для малых экранов. Фактически, у вас отпадает необходимость дублирование контента на мобильной версии сайта и на основной версии сайта. Сейчас полно разных фреймворков и удобных инструментов, которые позволяют мгновенно получать адаптивную верстку сайта. Поэтому, когда вы видите на сайте веб-студии отдельную цену за мобильную версию, знайте, что скорее всего вас пытаются обмануть. Проектирование отдельной мобильной версии сайта необходимо только для очень сложных проектов, которых всего 1-2% на весь интернет. Для большинства заказчиков подходят стандартные адаптивные фреймворки, которые несложно переверстать или изменить дизайн для выдачи на устройствах с малой шириной экрана. Если веб-студия начинает так откровенно врать на такой мелочи, то о каких долгосрочных отношениях можно речь с их представителями?
Это называется адаптивная верстка, когда контент ПК версии выстраивается друг под другом в версии для малых экранов. Фактически, у вас отпадает необходимость дублирование контента на мобильной версии сайта и на основной версии сайта. Сейчас полно разных фреймворков и удобных инструментов, которые позволяют мгновенно получать адаптивную верстку сайта. Поэтому, когда вы видите на сайте веб-студии отдельную цену за мобильную версию, знайте, что скорее всего вас пытаются обмануть. Проектирование отдельной мобильной версии сайта необходимо только для очень сложных проектов, которых всего 1-2% на весь интернет. Для большинства заказчиков подходят стандартные адаптивные фреймворки, которые несложно переверстать или изменить дизайн для выдачи на устройствах с малой шириной экрана. Если веб-студия начинает так откровенно врать на такой мелочи, то о каких долгосрочных отношениях можно речь с их представителями?
Что должно быть в мобильной версии сайта?
Хороший сайт, который открывается на экране любого устройства должен быть читабельным. Вы, как пользователь, не должны увеличивать страницу для прочтения того или иного текста. Если Вам приходится это делать, значит сайт сверстан плохо. Важно, чтобы навигация в мобильной версии было понятный и достаточно удобный для просмотра с мобильного устройства. Каждый раздел сайта должен быть также удобно и быстро доступен как и при просмотре страницы с персонального компьютера. Сейчас поисковые системы уделяют огромное внимание отображение сайта на смартфонах. В 2018 году Google официально объявил, что мобильная выдача теперь является основной. по сути сначала в поиске выведите те сайты, которые адаптивной для мобильных устройств, а только потом уже остальные. Понятное дело, что компания Google сделала это не просто так. Тенденция мобильного интернета растет по всей планете с огромной скоростью и количество мобильных пользователей сейчас уже больше, чем пользователей ПК. Поэтому при заказе разработки веб-сайта необходимо учитывать то, как он будет выглядеть на телефонах ваших пользователей.
Вы, как пользователь, не должны увеличивать страницу для прочтения того или иного текста. Если Вам приходится это делать, значит сайт сверстан плохо. Важно, чтобы навигация в мобильной версии было понятный и достаточно удобный для просмотра с мобильного устройства. Каждый раздел сайта должен быть также удобно и быстро доступен как и при просмотре страницы с персонального компьютера. Сейчас поисковые системы уделяют огромное внимание отображение сайта на смартфонах. В 2018 году Google официально объявил, что мобильная выдача теперь является основной. по сути сначала в поиске выведите те сайты, которые адаптивной для мобильных устройств, а только потом уже остальные. Понятное дело, что компания Google сделала это не просто так. Тенденция мобильного интернета растет по всей планете с огромной скоростью и количество мобильных пользователей сейчас уже больше, чем пользователей ПК. Поэтому при заказе разработки веб-сайта необходимо учитывать то, как он будет выглядеть на телефонах ваших пользователей.
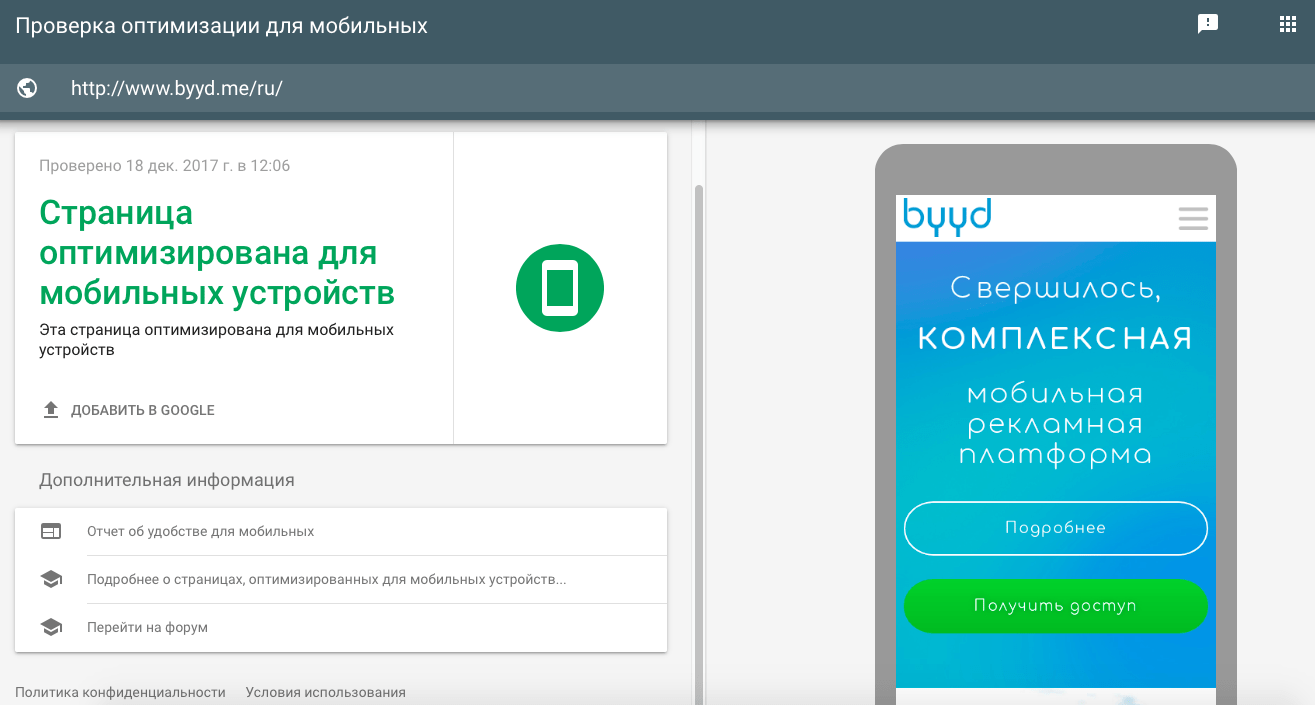
Как проверить мобильную версию сайта?
Для того чтобы убедиться, что ваш сайт хорошо отображается на различных экрана существуют специальные сервисы от поисковых гигантов. Воспользуйтесь ими для проверки вашего сайта:
Проверка оптимизации для мобильных устройств от Google.
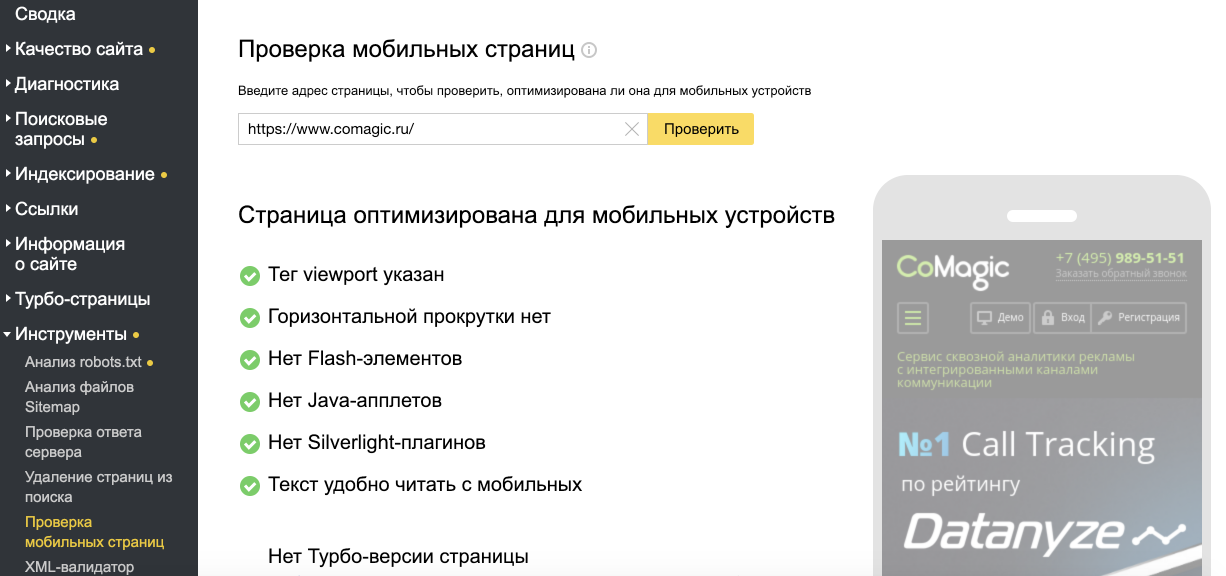
Проверка мобильных страниц от Яндекс.
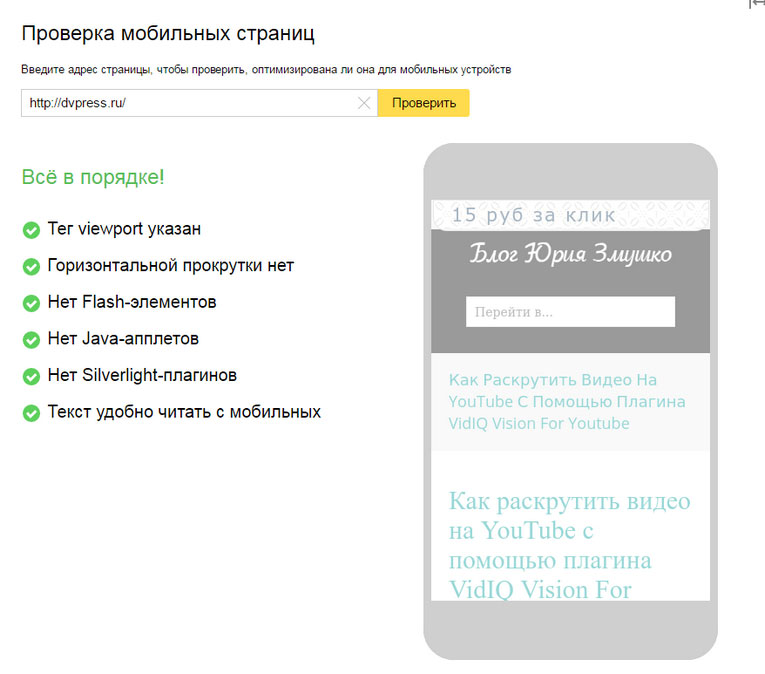
На скриншотах ниже видно, что страница данного сайта полностью оптимизированы для отображения на мобильных устройствах:
Популярное возражение:
Я не собираюсь продвигаться в поиске Google или Яндекс. У меня лендинг, на который запускается трафик исключительно в ПК версии, наша ЦА исключительно люди работающие за компьютерами?
Давайте представим, что на ваш трафик попал человек с ПК. Это, например менеджер по продажам или снабженец, который действительно работает за компьютером.
Он нашел ваше и конкурентное предложение. Для оперативности делится ими с руководителем, который едет сейчас в автомобиле или находится в другом месте, где у него нет с собой стационарного компьютера. На каком устройстве он посмотрит ваше предложение? К кому он обратиться скорее всего? К вашему сайту, который нужно увеличивать на смартфоне двумя пальцами или к конкуренту, у которого всё легко читается с любого устройства? Кажется, ответ очевиден.
Вместо выводов.
Сайт, который удобно просматривать со смартфона тире это не дань какой-то моде. это современная тенденция, который просто необходимо следовать. когда-то Билл Гейтс произнес знаменитую фразу:
“В будущем останутся лишь два типа компаний. Те что в интернете и те, что вышли из бизнеса.”
Сейчас ее можно перефразировать:
“В будущем останутся лишь два типа компаний. Те, у у которых удобный для использования сайт с мобильных устройств и те, что вышли из бизнеса».
Как узнать версию браузера Google Chrome на ПК и телефоне
Разработчики с завидным постоянством выпускают локальные или глобальные обновления для Google Chrome, регулярно вводя новые функции, а также исправляя старые проблемы, повышая стабильность работы браузера. Поэтому пользователи нередко интересуются, как узнать версию Гугл Хрома на компьютере. В данной статье мы разберемся с этим действием, представив очень удобную инструкцию, причем также будет рассмотрена проверка этой информации для мобильных устройств.
Проверка
Чтобы выяснить нужную информацию, выполните следующие шаги:
- Запускаем интернет-обозреватель Хром.
- Сразу же после вызываем основное его меню путем нажатия на значок с тремя точками рядом со строкой для ввода адресов сайтов.
- Теперь наводим курсор на пункт «Справка».
- В выпадающем списке нажимаем на надпись «О браузере Google Chrome».Система автоматически нас переносит на новую страницу.

- В первом же блоке находится исчерпывающая информация о версии.
Помимо нужных нам сведений, здесь также выйдет узнать:
- Разрядность установленного интернет-обозревателя.
- Наличие новых обновлений. Причем если они есть, то автоматически загрузятся. Пользователю остается только кликнуть на кнопку «Перезапустить» и дождаться, пока Хром повторно не откроется.
Инструкция для смартфонов и планшетов
Также вы можете проверить версию браузера Google Chrome, которая используется на вашем мобильном устройстве на Андроиде или iOS. Делается это следующим образом:
- Запустите соответствующее приложение на вашем смартфоне или планшетном компьютере.
- Нажмите на отмеченную иконку, которая отвечает за вызов основного меню.
- А сразу после тапните в открывшемся списке «Настройки». В результате отобразится страница параметров.
- В самом конце имеется пункт «О браузере…» – нажмите на него.

- Ознакомьтесь с желаемыми данными.
Google Search Console — подробная инструкция для начинающих вебмастеров
В этой статье-инструкции мы подробно расскажем о Google Search Console и научим начинающих вебмастеров правильно использовать весь инструментарий данного сервиса: добавлять сайты, настраивать их для корректного индексирования, отслеживать входящие ссылки, источники трафика и многое другое. Стоит отметить, что он полностью бесплатен и при правильной настройке позволяет заметно сокращать бюджет на продвижение сайта.
Начало работы с Google Search Console
Предыдущая версия сервиса для вебмастеров от Google была довольно запутанной и новичку было непросто разобраться во всех тонкостях работы с добавленными в систему сайтами. Не помогала даже справочная информация, которая, наоборот, еще больше усложняла процесс изучения возможностей сервиса, предлагая вебмастеру плохо структурированную информацию. Правда, полезных инструментов у старой версии было предостаточно.
Новый интерфейс сервиса сделан интуитивно понятным и разобраться в нем стало намного проще даже тем, кто только начинает продвигать свои сайты. Правда, стоит отметить, что новая поисковая консоль на данный момент включает пока не все возможности, которые были в старой версии (на которую вы можете переключиться в любой момент).
Однако в систему добавлены новые функции и данные, направленные на улучшение позиций ваших сайтов в поиске. О каждой функции далее мы поговорим более подробно.
Добавление сайта в панель вебмастера Google
Добавить новый сайт в Google Search Console в новом интерфейсе можно в левом верхнем углу, сразу под шапкой. На этой странице нажмите на синюю кнопку «Перейти к новой версии Search Console» и добавьте новый ресурс. URL-адрес добавляемого сайта должен обязательно содержать протокол безопасности https (если основное зеркало содержит www, эти символы тоже нужно указать). Однако обязательно учтите, что протокол безопасности перед добавлением урла в Search Console уже должен быть настроен на сайте. Многие хостинг-провайдеры, например, Beget, предлагают вебмастерам возможность бесплатного подключения https, поэтому позаботьтесь об этом заранее, тем более что Google считает наличие такого протокола одним из основных факторов ранжирования интернет-ресурсов.
Многие хостинг-провайдеры, например, Beget, предлагают вебмастерам возможность бесплатного подключения https, поэтому позаботьтесь об этом заранее, тем более что Google считает наличие такого протокола одним из основных факторов ранжирования интернет-ресурсов.
После добавления сайта в систему, необходимо подтвердить права управления этим ресурсом. Сделать это можно разными способами, выберите любой понравившийся из приведенных ниже:
- Загрузить файл подтверждения в формате HTML в корень вашего сайта на сервере хостинг-провайдера.
- Добавить специальный метатег в код главной страницы вашего сайта, обычно его помещают между тегами <head> и </head>. Если вы пользуетесь популярной CMS WordPress, найти эти теги можно в файле header.php. Этот способ самый простой.
- Использовать для подтверждения личный аккаунт в Google Analytics.
- Воспользоваться Диспетчером тегов Google.
- Добавить CNAME или TXT запись в настройки вашего домена, авторизовавшись в личном кабинете провайдера доменных имен.

Когда вы подтвердите права на управление сайтом, укажите предпочитаемый URL-адрес (с www или без него). Именно так будут выглядеть адреса ваших страниц в результатах поиска. На SEO это никак не влияет, так что www можно смело опустить. После этого вы попадете на главную обзорную страницу добавленного сайта в панели вебмастеров, в раздел «Обзор». Здесь вы увидите все разделы сервиса, основную информацию по сайту и сможете начать детальную настройку индексирования вашего ресурса. В сводке информация по сайту появится не сразу, так как Гуглу требуется какое-то время (обычно пару дней) на сканирование нового ресурса и добавление его страниц в индекс поисковой системы.
Рис. 1. Так выглядит главная страница сервиса Google Search Console. Здесь же вы всегда сможете вернуться к старой версии панели вебмастера, если ранее уже пользовались ей и вам она кажется более привычной.
Разделы панели вебмастеров
Эффективность
Когда Google проиндексирует ваш сайт и страницы какое-то время будут находиться в поиске, вы получите детальную информацию о том, на каких позициях на данный момент находится ваш ресурс, как часто его страницы были показаны в результатах органической выдачи, по каким поисковым запросам и из каких стран пользователи к вам переходили и какой показатель кликабельности (CTR) у ваших страниц.
Рис. 2. На этой вкладке находится самая важная информация о проиндексированных страницах вашего сайта.
Также вы получите подробную информацию по устройствам, которые были использованы для просмотра вашего сайта, и увидите, как выглядят страницы по конкретным поисковым запросам в результатах поиска. Эта информация позволит вам вовремя вносить корректировки в сниппеты и улучшать их CTR. Вся эта информация находится в разделе «Эффективность».
Проверка URL
В этом разделе сервис покажет вам, как Google видит конкретную страницу (или все страницы сайта) в процессе индексирования. Вы всегда будете знать, какие страницы не представлены в результатах поиска или отображаются не совсем корректно и сможете своевременно исправлять ошибки.
Для того чтобы получать наиболее достоверную информацию о своем сайте, свяжите свои аккаунты Google Search Console и Google Analytics. Делается это просто: перейдите в сервис аналитики Гугла, откройте вкладку «Администратор», затем зайдите в «Настройки ресурса», прокрутите страницу вниз, пока не увидите кнопку «Настроить Search Console», поставьте галочку рядом с адресом вашего сайта, после чего сохраните внесенные изменения. Таким образом вы свяжите два основных сервиса Google для сбора статистики и аналитики, которые помогут вам получить больше ценной информации о своем сайте и в дальнейшем вы сможете быстрее повышать позиции веб-сайта в результатах поиска.
Таким образом вы свяжите два основных сервиса Google для сбора статистики и аналитики, которые помогут вам получить больше ценной информации о своем сайте и в дальнейшем вы сможете быстрее повышать позиции веб-сайта в результатах поиска.
Покрытие
В данном разделе отображается вся информация по ошибкам, то есть страницам, которые поисковой машине не удалось проиндексировать, и страницам, исключенным из поиска Google.
Каждый вебмастер должен следить за изменениями показателей в этом разделе, если не хочет из-за ошибок индексирования потерять часть драгоценного трафика. Особенно внимательно нужно отслеживать изменения на вкладке «Ошибка», где поисковый робот Google показывает, из-за каких именно страниц сайт теряет посетителей.
Рис. 3. В разделе «Покрытие» отображается вся необходимая информация по ошибкам сайта и исключенным из поиска страницам, часть которых, возможно, вебмастер исключил намеренно.
Вкладка «Исключено» содержит, как правило, информацию об исключенных страницах, которые были намеренно заблокированы владельцем сайта. Например, это могут быть страницы с переадресациями, страницы, содержащие тег noindex для ограничения сканирования, дубли и технические страницы, умышленно заблокированные вебмастером в файле robots.txt. Также здесь содержится информация о страницах, которые уже просканированы, но в индекс пока не были добавлены.
Например, это могут быть страницы с переадресациями, страницы, содержащие тег noindex для ограничения сканирования, дубли и технические страницы, умышленно заблокированные вебмастером в файле robots.txt. Также здесь содержится информация о страницах, которые уже просканированы, но в индекс пока не были добавлены.
Если в момент обхода сайта поисковый бот не получил доступ к файлу robots.txt, он отложит сканирование и вернется позже. Делается это для того, чтобы в результаты выдачи случайно не попали те страницы и файлы, которые именно в robots.txt были запрещены к индексации.
Особое внимание необходимо уделить страницам с ошибкой 404, то есть тем, которые уже не существуют (удалены или продублированы по другому URL-адресу). Если на сайте много несуществующих страниц и битых ссылок, то такая площадка из-за недоработок вебмастера может попасть под фильтр поисковой системы и потерять хорошие позиции вместе с трафиком. Исправить это можно двумя способами: либо удалить битые ссылки и целые страницы, либо настроить переадресацию на нужные вам URL-адреса.
Файлы Sitemap
Сюда необходимо добавлять карту сайта в формате xml. Если у вас сайт с маленьким количеством страниц (визитка, портфолио), карту сайта добавлять сюда не обязательно. Однако для сайтов с большим числом страниц, например, интернет-магазинов, это очень важное условие.
Если у вас еще нет карты сайта, вы можете создать ее в несколько кликов. К примеру, в популярной CMS WordPress вы можете установить мощный SEO плагин Yoast, при активации которого карта сайта появится автоматически: вам необходимо всего лишь активировать ее на странице настроек плагина. В других системах управления содержимым вы также найдете карту сайта в панели управления – она либо появится автоматически после установки движка, либо нужно будет установить для этого дополнительные надстройки (модули, плагины).
Скопируйте ссылку на вашу карту сайта (site.ru/sitemap.xml), добавьте ее в специальное поле Search Console в разделе «Файлы Sitemap» и нажмите отправить. После обработки этого файла поисковым роботом вы увидите здесь подробную структуру вашего сайта, но что самое главное – теперь Google сможет более корректно индексировать ваш сайт и быстрее замечать любые изменения на его страницах.
После обработки этого файла поисковым роботом вы увидите здесь подробную структуру вашего сайта, но что самое главное – теперь Google сможет более корректно индексировать ваш сайт и быстрее замечать любые изменения на его страницах.
Удобство для мобильных
О важности наличия у сайта мобильной версии уже сказано немало. Если ваш сайт не адаптирован под мобильные устройства, сделайте это как можно быстрее, иначе будете постоянно терять трафик и позиции в результатах поиска.
В этом разделе поисковой консоли вы узнаете об ошибках отображения вашего сайта на мобильных девайсах и сможете оперативно их исправить.
Рис. 4. В этом примере Google Search Console указывает на то, что интерактивные элементы сайта на некоторых страницах расположены слишком близко друг к другу, а контент выходит за пределы основного экрана.
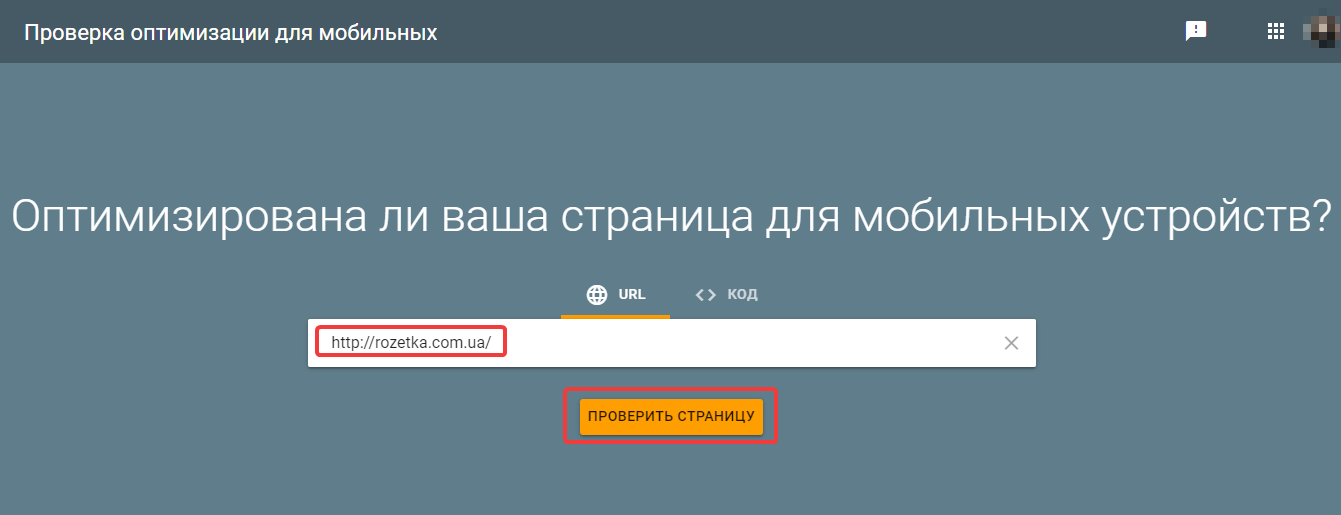
Проверить, насколько качественно оптимизирована конкретная страница для мобильных устройств вы можете в специальном сервисе Google «Проверка оптимизации для мобильных». Перейдите по ссылке, вставьте URL-адрес выбранной страницы и нажмите «Отправить».
Перейдите по ссылке, вставьте URL-адрес выбранной страницы и нажмите «Отправить».
Рис. 5. Если ваша страница хорошо оптимизирована под мобильные девайсы, вы увидите такое сообщение после проверки.
Ссылки
Один из самых часто просматриваемых вебмастерами разделов Google Search Console. Он содержит информацию о страницах, на которые чаще всего ссылаются сторонние сайты, о ссылающихся доменах и внутренних ссылках вашей площадки, а также о самых популярных анкорах (текстах ссылок). Здесь можно получить подробную информацию по каждой внешней и внутренней ссылке, связанной с вашим сайтом.
Настройки
В этом разделе можно добавлять новых пользователей, которые могут управлять сайтом в Google Search Console или просматривать информацию без возможности вносить изменения. Нажмите «Добавить нового пользователя» в подразделе «Пользователи и разрешения» и настройте уровень его доступа к сайту. Полезная функция для тех, кто пользуется услугами сторонних специалистов (маркетологов, SEO-оптимизаторов, копирайтеров, программистов).
Какие улучшения появились в новой версии поисковой консоли по сравнению со старой? Вот основные из них:
- Новый интерфейс Google Search Console оптимизирован под мобильные устройства и теперь вы сможете проверять данные по сайту где угодно с максимальным удобством.
- Статистика о поисковом трафике теперь отображается не за последние 3 месяца, а за последние 16 месяцев, что позволит собирать и хранить еще больше данных о пользователях вашего сайта.
- Теперь можно просматривать подробную информацию о любой конкретной странице и узнавать о канонических URL, адаптации под мобильные устройства, статусе индексирования и других параметрах.
- В новой консоли добавлены функции отслеживания сканирования страниц вашего сайта, инструменты исправления ошибок и отправки запросов на повторное индексирование.
- Переделана система отчетов и улучшены старые инструменты.
- Изменены и улучшены фильтры по типам поиска (веб, видео, изображение), датам, а также под графиками появились дополнительные вкладки о запросах, страницах, используемых устройствах и странах.

- Боковая панель стала более универсальной и ее теперь можно скрывать при просмотре графиков, что очень удобно для пользователя.
- Новая версия отчета теперь показывает и данные об индексировании, и информацию об ошибках сканирования, и эта компактность только на руку вебмастерам.
- Отчет об эффективности – одно из главных улучшений поисковой консоли. Здесь вы получаете подробную отчетность о разных показателях, которые связаны с эффективностью вашего сайта в результатах поисковой выдачи, например, CTR, средняя позиция, нахождение в поиске по определенным запросам и т.д.
На отчете эффективности остановимся подробнее, поскольку эта функция значительно облегчает вебмастеру задачу по улучшению позиций сайта в поиске. Этот отчет поможет вам узнать:
- самый высокий и самый низкий CTR у страниц в результатах поиска, что поможет определиться с первоочередными доработками контента;
- изменения поискового трафика по прошествии определенного периода времени, откуда приходят новые посетители, по каким запросам отображается ваша интернет-площадка;
- отдельную статистику по пользователям смартфонов и планшетов, что позволит в короткие сроки улучшить мобильный таргетинг.

Некоторые полезные функции, которые были в старой версии Search Console (например, оптимизация HTML, сканер Google, проверка robots.txt, структурированные данные), еще не реализованы в новой консоли, но это временно. К тому же, пока новый сервис находится в стадии тестирования, всегда можно воспользоваться этими инструментами в старой версии, пока она не будет полностью отключена со временем.
Как улучшить позиции сайта с помощью Google Search Console
Мы подробно рассказали о нововведениях и улучшениях в новой поисковой консоли, а теперь поговорим о том, что именно нужно делать, чтобы повысить позиции сайта в результатах поисковой выдачи.
- Ищите ошибки на сайте с помощью раздела «Покрытие» и вкладки «Ошибка». Search Console описывает каждую ошибку, и вы точно будете знать, что именно нужно исправить. Чтобы узнать, какие именно страницы вашего сайта содержат конкретную ошибку, кликните по ее статусу и сервис выдаст подробный список.
 Нажав на выбранную страницу справа откроется дополнительное меню, где вы сможете проверить этот URL в индексе Google, проверить блокировку в robots.txt, посмотреть на страницу глазами Google-бота. Эти инструменты помогут быстрее выявить причину и устранить проблему.
Нажав на выбранную страницу справа откроется дополнительное меню, где вы сможете проверить этот URL в индексе Google, проверить блокировку в robots.txt, посмотреть на страницу глазами Google-бота. Эти инструменты помогут быстрее выявить причину и устранить проблему. - Проверяйте исключенные из поиска страницы на вкладке «Исключено». Как правило, там находятся закрытые от индексации технические страницы и файлы, но иногда туда может попасть и страница с полезным для пользователей вашего сайта контентом.
- Не бойтесь использовать старую версию поисковой консоли, ведь там есть очень полезные инструменты, такие как «Оптимизация HTML», который подскажет вебмастеру, как именно нужно улучшить страницу сайта, чтобы она лучше ранжировалась в поиске. Например, укажет на дубли страниц, которые нужно удалить или закрыть от индексации вручную, обратит ваше внимание на слишком длинные заголовки или описания, не влезающие в сниппет, и т.п.
- Используйте раздел «Эффективность» по максимуму.
 Смотрите, какие страницы имеют низкий CTR в результатах поисковой выдачи, и улучшайте их, меняя заголовки, описания, расширяя и добавляя разнообразия контенту на странице. Почему этому стоит уделить особое внимание? Потому что Google считает кликабельность страницы в поиске одним из самых важных факторов ранжирования. Используйте фильтры, чтобы найти страницы вашего сайта, имеющие CTR ниже 4% и занимающие в органической выдаче позицию ниже пятой. Низкий CTR означает, что по конкретному ключевому запросу страница была показана много раз, но из поиска перешли на нее единицы. Самый простой способ это исправить – расширить семантику, то есть увеличить количество ключевых запросов на странице, которые имеют потенциальный трафик.
Смотрите, какие страницы имеют низкий CTR в результатах поисковой выдачи, и улучшайте их, меняя заголовки, описания, расширяя и добавляя разнообразия контенту на странице. Почему этому стоит уделить особое внимание? Потому что Google считает кликабельность страницы в поиске одним из самых важных факторов ранжирования. Используйте фильтры, чтобы найти страницы вашего сайта, имеющие CTR ниже 4% и занимающие в органической выдаче позицию ниже пятой. Низкий CTR означает, что по конкретному ключевому запросу страница была показана много раз, но из поиска перешли на нее единицы. Самый простой способ это исправить – расширить семантику, то есть увеличить количество ключевых запросов на странице, которые имеют потенциальный трафик. - Для поиска ключевых запросов, по которым выбранная страница показывается в результатах выдачи, перейдите в раздел «Эффективность», нажмите на «+Новый», выберите «Страница», вставьте нужный URL-адрес и посмотрите список всех ключевиков, по которым данная страница видна пользователям Поиска Google.
- Улучшайте заголовки и описания страниц с низким CTR с помощью слов-триггеров, таких как «лучший», «пошаговый», «простой», «быстро», «подробный», «гайд». Добавляйте в заголовки числа, сокращайте длину URL-адреса до минимума, используйте квадратные скобки. Все это поможет улучшить CTR даже без внесения правок в основной контент и расширения семантического ядра. Не забывайте проверять результат проделанной работы какое-то время спустя, чтобы понимать, какие приемы работают лучше, а от каких следует отказаться.
- Google любит большие статьи, дающие подробный ответ на запрос пользователя, поэтому все эти хаки не будут работать с короткими постами. Учтите этот нюанс перед началом продвижения сайта и работы над повышением низкого показателя CTR в органической выдаче.
Как видите, Google Search Console очень полезный и мощный инструмент для вебмастера любого уровня если пользоваться им с умом, а не просто как способ уведомления поисковика. Эти хаки работают также для страниц, которые не занимают никаких позиций в топе, но имеют определенное число показов.
Вывод
Новая поисковая консоль от Google еще находится в стадии доработки и некоторые полезные функции еще не перенесены из старой версии. Однако уже сейчас видны заметные улучшения в системе отчетности. С помощью Google Search Console вы можете оперативно находить ошибки на сайте и исправлять их вовремя, получать данные о возникающих нарушениях в безопасности сайта, получать максимально детальную статистику ресурса и использовать ее для увеличения поискового трафика. И что самое главное – все это абсолютно бесплатно.
Вся информация, представленная в поисковой консоли, требует внимательного и кропотливого изучения, если вы хотите, чтобы посещаемость и продажи вашего сайта росли. Но если у вас нет времени заниматься этой рутинной работой, вы всегда можете поручить ее нашим опытным оптимизаторам.
Как следить за качеством данных — подробное руководство
Предотвратить ошибку в сборе данных легче, чем исправить ее последствия. От качества данных зависит правильность бизнес-решений, которые вы принимаете на их основе. В этой статье мы расскажем, как проверять качество данных на всех этапах их сбора: от технического задания до готовых отчетов.
Хотите быть уверенными в качестве своих данных? Поручите это OWOX BI. Мы поможем вам разработать систему метрик и настроить веб-аналитику. С OWOX BI вам не нужно искать коннекторы, заниматься очисткой и обработкой данных. Вы получаете уже готовые наборы данных в максимально понятной и удобной для работы структуре.
Содержание
бонус для читателейВидео докладов с конференций: Analyze, GoAnalytics и Ecommerce
Скачать материалВажность тестирования в веб-аналитике
К сожалению, многие компании, которые тратят существенные ресурсы на обработку и хранение данных, до сих пор принимают важные решения, основываясь на интуиции и собственных ожиданиях вместо данных.
Почему так происходит? Недоверие к данным обостряется в ситуациях, когда они дают ответ, который сильно расходится с ожиданиями человека, принимающего решения. К тому же, если до этого человек уже сталкивался с ошибками в данных или отчетах, то предпочтение тем более отдается интуиции. И это понятно, ведь решение, принятое на основе неверных данных, может не только не продвинуть вас вперед, но и отбросить назад.
Представьте, что вы у вас мультивалютный проект. Ваш аналитик настроил Google Analytics в одной валюте, а маркетолог, отвечающий за контекстную рекламу, настроил импорт расходов в GA в другой валюте. В итоге у вас в отчетах по рекламным кампаниям получится нереальный ROAS. Вовремя не заметив эту ошибку, вы можете либо отключить прибыльные кампании, либо наоборот увеличить бюджет на убыточные.
Кроме того, разработчики в компаниях обычно очень заняты, и внедрение веб-аналитики является для них второстепенной задачей. Выливая на сайт новый функционал, например, новый дизайн блока с аксессуарами, разработчики забывают проверить сбор данных в GA. В результате, когда приходит время оценить эффективность нового дизайна, оказывается, что сбор данных по блокам был сломан еще 2 недели назад. Сюрприз.
Поэтому мы рекомендуем тестировать данные веб-аналитики как можно раньше и чаще, так как это влияет на стоимость исправления ошибки.
Стоимость исправления ошибки
Представьте, что вы допустили ошибку на этапе разработки технического задания. Если вы найдете ее и исправите сразу после подготовки ТЗ, это будет условно бесплатно. Если же ошибка будет выявлена после реализации ТЗ, построения отчетов или даже принятия решений, то цена такой ошибки будет очень высока.
Порядок внедрения сбора данных
Как правило, сбор данных состоит из пяти ключевых этапов:
- Вы формулируете бизнес-задачу. Допустим, необходимо оценить эффективность алгоритма подбора товаров в блок с рекомендациями.
- После этого аналитик или человек, отвечающий за сбор данных, проектирует систему метрик, отслеживание которых необходимо реализовать на сайте.
- Выполняет настройки Google Analytics и Google Tag Manager.
- Передает техническое задание на внедрение разработчикам.
- После внедрения метрик и настройки сбора данных вы работаете с отчетами.
Практически на каждом из этих этапов очень важно проверять данные. Необходимо тестировать техническую документацию, настройки GA и GTM и, естественно, качество собираемых данных на сайте или в мобильном приложении.
Особенности тестирования сбора данных
Перед тем, как перейти к каждому из этапов, рассмотрим общие особенности, характерные для тестирования данных:
- Тестировать без инструментов невозможно. Как минимум вам придется работать с консолью для разработчиков в браузере.
- Нет абстрактного ожидаемого результата. Нужно точно знать, что должно быть в итоге. У нас всегда есть определенный набор параметров, которые мы должны получить при каком-либо взаимодействии пользователя с сайтом. И мы знаем значения, которые должны принять эти параметры.
- Нужны специальные знания. Как минимум это документация инструментов веб-аналитики, которые вы используете, практика, кейсы участников рынка.
Тестирование документации для сбора данных с сайта
Как мы уже говорили выше, исправить ошибку гораздо проще, если найти ее на этапе составления документации. Здесь имеется в виду внутренний документ, чаще всего это ТЗ на внедрение метрик для сайта. Поэтому проверка документации начинается задолго до непосредственных настроек сбора данных. Давайте разберемся, зачем же нужно проверять документацию.
Цели тестирования документации:
- Исправить ошибку малыми силами. Ошибка в документации — это всего лишь ошибка в тексте, поэтому все, что нужно сделать — устранить опечатки.
- Перестраховаться от возможных исправлений в будущем. Правки могут затронуть архитектуру сайта/приложения.
- Защитить репутацию аналитика. Документ с ошибками в разработке может поставить под сомнение компетенцию человека, который его составил.
Наиболее распространенные ошибки в ТЗ:
- Опечатки. Разработчик может скопировать название параметров, не читая. Речь не про грамматические либо орфографические ошибки, а про неправильные названия параметров или значений, которые эти параметры передают.
- Пропущенные поля при отслеживании событий. Например, не учтено сообщение об ошибке в случае неуспешной отправки формы.
- Неправильное название полей и несоответствие схеме расширенной электронной торговли. Внедрение Enhanced Ecommerce с помощью переменной dataLayer требует четкого следования документации. Поэтому при составлении документа лучше проверить все поля дважды.
- Не предусмотрена валюта для мультивалютного сайта. Проблема, актуальная для всех отчетов, связанных с доходом.
- Не учтен размер хита, который должен соответствовать разрешенным лимитам. К примеру, на странице каталога может быть до 30 различных продуктов. И если мы будем передавать информацию о показах одновременно по всем продуктам, то с большой вероятностью хит в GA не отправится.
Тестирование настроек Google Analytics и Google Tag Manager
Следующий этап после проверки технической документации — это проверка настроек Google Analytics и Диспетчера тегов.
Зачем тестировать настройки GA и GTM:
- Обеспечить корректную обработку параметров системами сбора данных. Настройка GA и GTM может выполняться параллельно с внедрением метрик на сайт. И до тех пор, пока работа аналитика не будет выполнена, данные в GA не появятся.
- Облегчить тестирование внедредряемых на сайт метрик — нужно будет концентрироваться только на части работы разработчика. На финальной стадии причину ошибки в отправляемом параметре нужно будет искать непосредственно на сайте, не возвращаясь к пересмотру настроек платформы.
- Низкая стоимость исправления — не нужно привлекать разработчиков.
Наиболее распространенные ошибки в Google Analytics:
- Не создана пользовательская переменная. Это особенно актуально для GA 360 аккаунтов, в которых может быть до 200 показателей и 200 параметров. В таком случае очень просто пропустить какой-нибудь из них.
- Указана неверная область доступа. Эту ошибку вы не сможете поймать на этапе проверки dataLayer либо пересматривая отправляемый хит, но при составлении отчетов вы увидите, что данные выглядят не так, как ожидается.
- Создание дубля уже существующего параметра. На отправляемые данные эта ошибка никак не влияет, но может создать проблемы при проверке и построении отчетов.
Наиболее распространенные ошибки в Google Tag Manager:
- Не добавлены параметры, к примеру, в тег Universal Analytics или в переменную GA Settings.
- Индекс в теге не соответствует параметру в GA. Это чревато тем, что значения будут передаваться не тем параметрам, которым нужно. К примеру, вы в GTM для параметра «рейтинг товара» указали индекс параметра «количество пользователей». Скорее всего при построении отчетов эта ошибка сразу будет найдена, но на собранные данные повлиять вы уже не сможете.
- Указано неправильное имя переменной в dataLayer. Создавая dataLayer, нужно обязательно указывать, по какому имени эта переменная будет найдена в массиве dataLayer. Если допустить опечатку или написать другое значение, то эта переменная никогда из dataLayer не прочтется.
- Не включено отслеживание расширенной электронной торговли.
- Неправильно настроен триггер запуска. К примеру, некорректно написано регулярное выражение, по которому будет запускаться триггер, или ошибка в названии события.
Тестирование внедрения Google Analytics
Последний этап тестирования — это непосредственно проверка на сайте. Этот этап требует больше технических знаний, потому что вам нужно будет смотреть код, проверять, как установлен контейнер, читать логи. Поэтому нужно быть подкованным и использовать инструменты.
Зачем тестировать внедренные метрики:
- Проверить корректность выполнения ТЗ и зафиксировать найденные ошибки.
- Проверить адекватность отправляемых значений. Убедиться, что параметры передают те значения, которые должны передавать. К примеру, чтобы у нас в категории товара не передавалось его название.
- Дать обратную связь разработчикам о качестве реализации ТЗ. Разработчики на основе этой обратной связи будут вносить правки на сайт.
Наиболее распространенные ошибки:
- Покрыты не все сценарии. К примеру, событие добавления товара в корзину может происходить на странице продукта, каталога, промо-странице или на главной. То есть в любом месте, где присутствует ссылка на товар. И при таком количестве входных точек можно что-нибудь упустить.
- Задание реализовано не на всех страницах. То есть для части страниц или какого-то раздела/каталога данные не собираются вообще либо собираются частично. Обычно, чтобы не допустить таких ситуаций, мы составляем чек-лист проверки. В некоторых случаях количество проверок одного функционала может достигать ста сценариев.
- Не все параметры внедрены, то есть dataLayer внедрен частично.
- Нарушена схема dataLayer для Enhanced Ecommerce. Особенно часто это касается таких событий: добавление товаров в корзину, переход между шагами чек-аута, клики по товарам и прочее. Одна из наиболее распространенных ошибок при внедрении Enhanced Ecommerce — это пропущенные квадратные скобки у массива Products.
- Для обнуления параметра в dataLayer используется пустая строка вместо null или undefined. В таком случае в отчеты GA попадают пустые строки. Если же использовать null или undefined, то этот параметр даже не попадет в отправляемый хит.
Инструменты для проверки данных
Инструменты для тестирования данных, которые мы используем в своей работе:
- Расширение для Chrome — Google Analytics Debugger.
- GTM Debugger, им можно воспользоваться включив режим предварительного просмотра в Google Tag Manager.
- Команда dataLayer в консоли разработчика.
- Вкладка Network в консоли разработчика.
- Расширение для Chrome — Google Tag Assistant.
Рассмотрим подробнее некоторые из них.
Google Analytics Debugger
Для начала нужно установить расширение в браузер и включить. Затем открыть код страницы и перейти на вкладку Console. Информацию, которую вы там увидите — это уже результат работы расширения.
Здесь показаны параметры, которые передаются с хитами, и значения, передаваемые для этих параметров.
Также тут есть блок расширенной электронной торговли. Его можно узнать по приставке «ec»:
Кроме того, здесь отображаются сообщения об ошибках, например, о превышении размера хита и других.
Если вам нужно проверить состав dataLayer, то это проще всего сделать, набрав команду dataLayer в консоли:
Здесь есть все параметры, которые передаются. Их можно подробно изучить и проверить. Каждое действие на сайте отражается в составе dataLayer. Вот сейчас у вас, допустим, семь объектов. Если кликнуть на пустом поле и снова вызвать команду dataLayer, в консоли должен появится восьмой объект.
Google Tag Manager Debugger
Откройте свой аккаунт GTM и нажмите кнопку «Предварительный просмотр»:
Затем откройте свой сайт и обновите страницу. В нижней области появилась панель, на которой видны все запущенные на странице теги.
Слева отображаются события, которые добавляются в dataLayer. Кликая по ним, можно проверять состав dataLayer на текущих момент.
Тестирование мобильных браузеров и приложений
Особенности тестирования мобильных браузеров:
- На смартфонах и планшетах сайты запускаются либо в адаптивном режиме, либо разработана отдельная мобильная версия сайта. Если запустить мобильную версию сайта на десктопе, она будет отличаться от себя же на телефоне.
- Как правило, в мобильные браузеры невозможно устанавливать расширения.
- Чтобы это компенсировать, нужно включить Debug режим в теге Universal Analytics либо в коде отслеживания GA на сайте.
Особенности тестирования мобильных приложений:
- Работа с кодом приложения требует больше технических знаний.
- Обязательно нужен локальный прокси-сервер для перехвата хитов. Чтобы не запутаться в том количестве запросов, которые отправляет девайс, можно фильтровать их либо по названию приложения, либо по хосту, на который они отправляются.
- Все хиты собираются в формате Measurement Protocol и требуют дополнительной обработки. После того, как все хиты собраны и отфильтрованы, их нужно скопировать и разобрать на параметры. Для этого можно использовать любой удобный инструмент. Это может быть Hit Builder, формулы в Google Sheets либо приложение на JS или Python. Все зависит от того, что вам удобнее. Плюс тут вам понадобится знание параметров Measurement Protocol, чтобы выявить ошибки в отправляемом хите.
Как работать с мобильным браузером
- Подключите мобильное устройство к ноутбуку по USB.
- Откройте Google Chrome на устройстве.
- Затем в консоли разработчика откройте отчет «Remote Devices»:
- Подтвердите подключение на устройстве, нажав кнопку «Ок» в диалоговом окне. Затем выберите вкладку, которую вы собираетесь проверять, и нажмите «Inspect».
- Теперь вы можете работать с консолью разработчика в стандартном режиме, как в браузере. У вас откроются все привычные вкладки: Console, Network и другие.
Как работать с мобильным приложением
- Для того, чтобы работать с мобильным приложением, нужно установить и запустить прокси-сервер. Мы рекомендуем Charles-proxy.
- Дальше нужно проверить, по какому IP-адресу подключается приложение:
- Затем нужно взять свой девайс и настроить подключение wifi через прокси-сервер, используя порт 8888. Это порт, который Charles-proxy использует по умолчанию:
- После этого собираем хиты. Обратите внимание, что в приложениях хиты отправляются не на collect, а на batch. Это пакетированный запрос, который помогает отправлять запросы по несколько штук. Во-первых, это экономит ресурсы приложения. Во-вторых, если есть проблемы с сетью, то запросы будут храниться в приложении и потом одним общим пулом отправятся, как только появится сеть.
- И наконец собранные данные нужно распарсить (разобрать) на параметры, проверить все ли в порядке, сверить их с техническим заданием.
Проверка данных в отчетах Google Analytics
Этот этап наиболее быстрый и простой. В то же время он позволяет убедиться, что данные, собранные в GA, имеют смысл. В отчетах можно проверить сотни различных сценариев, посмотреть на показатели в зависимости от устройства, браузера и т. д. И если вы нашли какую-то аномалию в данных, можно воспроизводить сценарий уже на конкретном устройстве и в конкретном браузере.
Также отчеты GA позволяют проверить полноту передачи данных в dataLayer. То есть как в зависимости каждого из сценариев наполняется переменная, есть ли в ней все параметры, правильные ли значения принимают эти параметры и т. д.
Самые полезные отчеты
Хотим поделиться наиболее полезными, на наш взгляд, отчетами. Вы можете использовать их в качестве чек-листа для проверки сбора данных:
Давайте посмотрим, как они выглядят в интерфейсе и на что в этих отчетах нужно обратить внимание в первую очередь.
Отчет «Эффективность товаров»
Наибольшую ценность здесь имеет вкладка «Поведение покупателей». Она позволяет проанализировать полноту сбора данных на каждом из этапов расширенной электронной торговли. То есть мы можем посмотреть, передаются ли в GA просмотры товаров, клики, просмотры карточки товаров, добавления товаров в корзину и удаление, этап оформления заказа (чек-аут) и непосредственно сами покупки.
На что здесь нужно обратить внимание? Во-первых, очень странно, если в каком-то из столбцов у вас будут нулевые значения. Во-вторых, если у вас значения на каком-то этапе больше, чем на предшествующем, то скорее всего у вас проблемы в сборе данных. Например, количество уникальных покупок товара больше, чем количество чек-аутов. Это странно и на это стоит обратить внимание.
Кроме того, в данном отчете можно переключаться между другими параметрами, которые также должны отправляться в Enhanced Ecommerce. Например, если выбрать в качестве основного параметра «Категорию товаров», вы можете увидеть такую ошибку: есть продажи по определенным категориям товаров, но нет просмотров этих товаров, нет добавлений в корзину и т. д.
Отчет «Лучшие события»
Здесь в первую очередь необходимо пройтись по всем параметрам, которые передаются в GA, и посмотреть, какие значения принимает каждый из параметров. Обычно визуально сразу понятно, все ли в порядке или нет. Более детальный анализ по каждому из событий можно провести в кастомных отчетах.
Отчет «Анализ расходов»
Еще один стандартный отчет, которые может быть полезен для проверки импорта данных о расходах в GA — это «Анализ расходов».
Часто мы наблюдали ситуацию, когда есть расходы по какому-то источнику или рекламной кампании, но отсутствуют сессии. Причиной могут быть проблемы или ошибки в UTM-метках. Либо же фильтры в GA могут исключать сессии по конкретному источнику и т. д. Эти отчеты время от времени нужно проверять.
Пользовательские отчеты
Из пользовательских отчетов хотелось бы выделить тот, что позволяет отслеживать дублирование транзакций. Его очень просто настроить: в качестве параметра необходимо использовать идентификатор транзакции, а в качестве показателя — транзакции:
Здесь необходимо обратить внимание на те ситуации, когда в отчете у одного идентификатора больше одной транзакции. Это значит, что информация об одном и том же заказе отправилась несколько раз.
Если вы найдете у себя подобную проблему, ознакомьтесь с подробной инструкцией, как ее исправить.
Узнайте больше, на что обращать внимание при настройке веб-аналитики и с помощью каких отчетов проверить качество данных, в статье «Как провести аудит аналитики сайта».
Автоматические оповещения на email
В Google Analytics есть очень хороший инструмент «Специальные оповещения», который позволяет отслеживать важные изменения, без просмотра отчетов. К примеру, если у вас перестанет собираться информация о сессиях в GA, вы получите соответствующее уведомление на email.
Мы рекомендуем настроить уведомления хотя бы по этим четырем метрикам:
- Количество сессий.
- Показатель отказов.
- Доход.
- Количество транзакций.
Как настроить уведомления, читайте в статье «Автоматизация отчетов в Google Analytics».
Автоматизация тестирования
По нашему опыту это наиболее сложная и трудоемкая задача — то узкое звено, где чаще всего встречаются ошибки.
Чтобы избежать проблем, связанных с внедрением dataLayer, проверки нужно делать хотя бы раз в неделю. В целом, это зависит от того, насколько часто у вас внедряются изменения на сайте. В идеале нужно тестировать dataLayer после каждого существенного изменения на сайте. Делать это в ручном режиме достаточно долго и трудоемко, поэтому мы решили автоматизировать процесс.
Зачем автоматизировать тестирование
Для автоматизации тестирования мы создали облачное решение, которое позволяет:
- Проверять соответствие переменной параметров dataLayer на сайте эталонному значению.
- Проверять наличие и работу кода GTM.
- Проверять факт отправки данных в GA и OWOX BI.
- Собирать отчеты об ошибках в Google BigQuery.
Преимущества автоматизации тестирования:
- Существенное увеличение скорости тестирования. По нашему опыту, протестировать тысячи страниц можно за несколько часов.
- Высокая точность результатов, поскольку исключается человеческий фактор.
- Снижение стоимости тестирования — нужно привлекать гораздо меньше специалистов.
- Увеличение частоты проведения тестов. Можно запускать тесты после каждого выливания на сайт.
Упрощенная схема работы алгоритма, который мы используем, выглядит так:
На входе в наше приложение необходимо указать страницы, которые вы хотите проверить. Сделать это можно, просто загрузив CSV-файл или указав ссылку на Sitemap, или просто указать URL сайта (приложение найдет Sitemap самостоятельно).
Дальше важно указать схему dataLayer для каждого проверяемого сценария: для страниц, событий, сценариев (последовательность действий, например: оформление заказа). Затем с помощью регулярных выражений нужно указать соответствие типов страниц с URL.
Получив всю эту информацию, наше приложение, которое запускается по расписанию, проходится по всем страницам и событиям, проверяет каждый сценарий и загружает результаты тестирования в Google BigQuery. На основании этих данных мы настраиваем уведомления на email и в Slack.
Почитать подробнее о том, как настраивается и работает автоматическое тестирование метрик на сайте, вы можете в нашем кейсе с компанией OZON. ru.
P. S. Если вам нужен полный аудит сайта, вы можете заказать консалтинг от OWOX BI. Запишитесь на демо — и мы обсудим возможные варианты сотрудничества.
Записаться на демоПонимание инструмента тестирования Google для мобильных устройств —
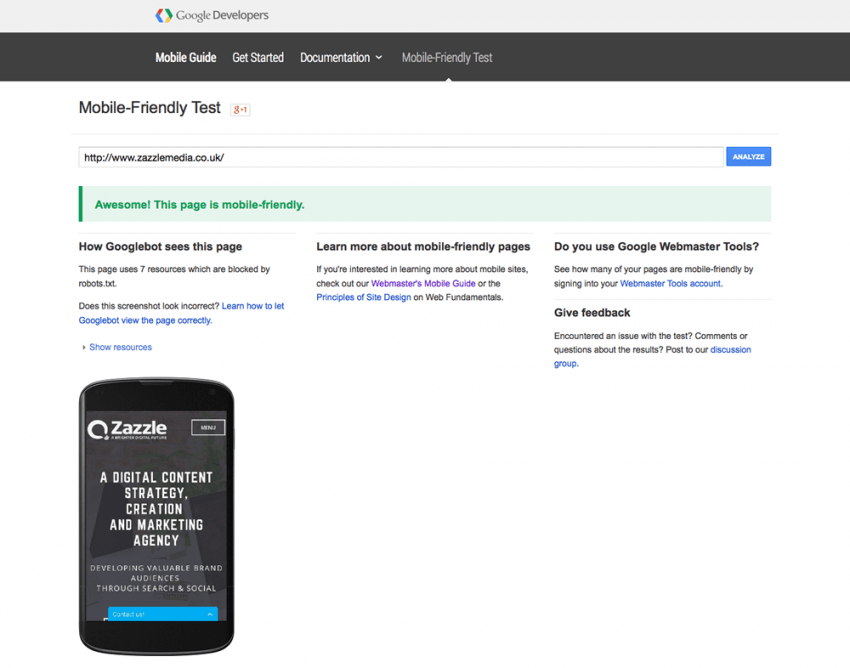
Чтобы помочь людям понять, как он определяет удобство для мобильных устройств, Google создал бесплатный инструмент для тестирования мобильных устройств. Введите URL-адрес веб-сайта в адресное окно, и через несколько секунд после анализа инструмент сообщит вам, оптимизирован ли сайт для мобильных устройств или нет. Если ваш сайт прошел — отлично:
Но если нет, что теперь?
Во-первых, когда вы получите результат «недружественный», проверьте нижнюю часть среднего столбца, чтобы увидеть, были ли ошибки загрузки.Ссылка позволяет вам показать ресурсы, которые не были загружены (Примечание: мы показываем результаты для веб-сайта Министерства обороны):
Все это изображения в формате .png, поэтому они, вероятно, не влияют напрямую на нашу мобильную компоновку. В противном случае лучше подождать несколько минут и повторить тест.
Возвращаясь к предыдущему снимку экрана, прямо под заголовком центрального столбца «Как робот Googlebot видит эту страницу» возникает ошибка, сообщающая нам, что некоторые ресурсы были заблокированы роботами.текст. Файл robots.txt обычно устанавливается в пространстве веб-сайта, чтобы указать поисковым роботам, таким как Google, какие страницы НЕ индексировать. В этом случае, когда мы щелкаем ссылку, мы видим следующее:
В конце этого списка мы видим, что не было доступа к нескольким файлам каскадных таблиц стилей (.css). Возможно, поэтому сайт выглядит так, как он отображается на мобильном дисплее (Совет: способ отображения сайта DoD на мобильном дисплее — это то, как обычно выглядит сайт, когда ссылка на таблицу стилей не работает).
Чтобы «исправить» веб-сайт, нам может потребоваться разблокировать некоторые ресурсы, к которым файл robots.txt запрещает доступ роботу Googlebot, и в любом случае нам необходимо проверить ресурсы, к которым робот GoogleBot не имеет доступа. Теперь перейдем к конкретным вопросам, перечисленным в разделе «Причины, по которым эта страница не оптимизирована для мобильных устройств». Вот наиболее частые причины, возвращаемые тестом, и их значение:
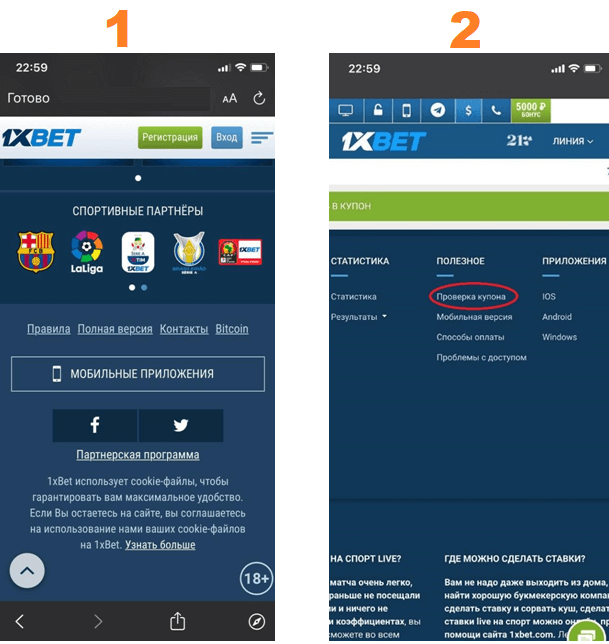
Текст слишком мелкий для чтения — Следующий снимок экрана показывает то, что обычно отображается на современном мобильном устройстве.Вся веб-страница сжимается мобильным браузером, чтобы поместиться на маленьком экране устройства:
Текст слишком мелкий для чтения. На адаптивном (оптимизированном для мобильных устройств) сайте текст будет масштабироваться в зависимости от контекста, поэтому он по-прежнему будет читаемым на маленьком экране.
Ссылки слишком близко друг к другу — Это действительно та же проблема, что и проблема с текстом. На маленьком экране ссылки на недружественный сайт расположены слишком близко друг к другу, чтобы их можно было использовать. Мобильные решения для этого различаются: в большинстве случаев сегодня, когда ширина экрана падает ниже определенного размера, основная навигация меняет стиль, чтобы развернуться на весь экран, когда Посетитель щелкает значок.
Мобильное окно просмотра не установлено — Область просмотра — это метатег, который устанавливает размер окна просмотра для веб-страницы. Для сайта, оптимизированного для мобильных устройств, для окна просмотра устанавливается любая ширина, предлагаемая устройством.
Контент шире экрана — Это может быть трудно интерпретировать, если мы не знаем, смог ли робот Googlebot загрузить таблицу стилей. Обычно это означает, что некоторый контейнер содержимого на странице был вынужден иметь ширину в пикселях, превышающую ширину в пикселях (общее разрешение) экрана устройства.Таким образом, контент перетекает со страницы, и его невозможно увидеть без горизонтальной прокрутки. Это может быть вся страница или только один контейнер с неправильно заданной шириной.
В правом столбце результатов недружественного теста приведены дополнительные сведения, зависящие от происхождения сайта. Это очень хороший материал и рекомендуется к прочтению, но он не очень помогает при оценке веб-сайта и не охватывает все возможные варианты. В следующих двух статьях я постараюсь сделать именно это.
Все еще не уверены, что ваш веб-сайт оптимизирован для мобильных устройств (или недружелюбен)? Спроси нас! Мы предоставим бесплатную оценку сайта, которая выходит за рамки того, что предлагает инструмент Google, чтобы дать вам реальное представление о проблемах вашего сайта. Мы также предлагаем рекомендации, как сделать ваш сайт удобным для мобильных устройств. Узнать больше.
9 вещей, которые нужно знать, если вы новичок в мобильной SEO
Поисковая оптимизация (SEO) оказалась одним из фундаментальных строительных блоков ниши цифрового маркетинга.Почти каждый онлайн-бизнес реализует стратегии SEO, чтобы повысить свою видимость в Интернете и улучшить рейтинг в поисковых системах.
Учтите, что примерно половина веб-трафика во всем мире идет через мобильный поиск, и ваше внимание автоматически переключается на важнейшую область мобильной оптимизации.
Последние несколько лет Google настаивает на индексации мобильных устройств. В 2018 году компания выпустила индекс, ориентированный на мобильные устройства, но недавно объявила об индексировании, ориентированном на мобильные устройства, для всей сети.
Google сообщает: «Согласно нашему анализу, большинство сайтов, показываемых в результатах поиска, подходят для индексации с ориентацией на мобильные устройства, а 70% сайтов, показанных в наших результатах поиска, уже переместились. Для упрощения мы перейдем на индексирование в первую очередь для мобильных устройств для всех веб-сайтов с сентября 2020 года ».
Итак, что это значит для владельцев веб-сайтов и специалистов по поисковой оптимизации во всем мире?
веб-сайтов, которые полностью оптимизированы для мобильного поиска, являются предпочтительными, и если вы еще не предприняли никаких действий, пора сделать это.
В этой статье мы рассмотрим основы и важность мобильной поисковой оптимизации, передовой опыт мобильной поисковой оптимизации, как выполнить мобильную поисковую оптимизацию для вашего веб-сайта и подготовить его для индексации Google для мобильных устройств и многое другое.
Мобильная поисковая оптимизация (SEO) — это процесс улучшения опыта посетителей, которые заходят на ваш сайт с мобильных устройств, таких как смартфоны и планшеты. SEO для мобильных устройств включает оптимизацию вашего веб-сайта и его удобство для мобильных устройств, чтобы обеспечить лучшую видимость и производительность на страницах результатов поисковых систем (SERP).
Я уверен, что вы слышали об оптимизации сайта мобильной электронной коммерции Walmart.ca, которая увеличила их мобильные продажи на 98%.
Ключ к их звездному исполнению? Мобильная оптимизация.
Примечание. У Google есть несколько пользовательских агентов или поисковых роботов, которые автоматически сканируют и обнаруживают новый контент и веб-сайты. Основным поисковым роботом является Googlebot с разными версиями для настольных компьютеров и смартфонов.
Вы можете просмотреть весь список пользовательских агентов Google здесь.
Прежде чем углубляться в основы мобильной поисковой оптимизации, нам нужно понять, как Google воспринимает поисковые запросы, выполняемые с мобильных устройств и компьютеров.
Раньше для отображения результатов по запросу пользователя в индексе Google использовалась комбинация настольной и мобильной версий содержания любой веб-страницы, причем настольная версия была основным источником.
Поиск с мобильного устройства ⟹ Отображение результатов с мобильного устройства
Поиск с настольного компьютера или ноутбука ⟹ Отображение результатов на рабочем столе
Теперь сцена изменилась. Используется только мобильная версия содержания вашей веб-страницы, то есть
Поиск с мобильного устройства ⟹ Отображение результатов с мобильного устройства
Поиск с настольного компьютера или ноутбука ⟹ Отображение результатов с мобильного устройства
Это индекс Google Mobile-First Index , в котором особое внимание уделяется мобильной версии содержания вашего веб-сайта.
Вот что Google говорит о некоторых важных аспектах мобильного поиска и индексации, ориентированной на мобильные устройства:
Это важность мобильного поиска в глазах Google с 2018 года, и с тех пор она постоянно растет.Итак, без лишних слов, давайте проверим основы мобильного SEO.
Хотя вы, должно быть, имели представление о том, насколько важен мобильный телефон для поиска в Интернете, я резюмирую это одним предложением.
Находить клиентов в нужное время и в нужном месте с нужным опытом — вот что позволяет вам делать мобильный телефон.
Я резюмировал жизнеспособность мобильной оптимизации следующим образом:
Благодаря простоте использования и портативности мобильных телефонов и смартфонов, это определенно было на картах.Люди начали использовать свои мобильные устройства для поиска все больше и больше, и это явный признак того, что ваш контент должен быть оптимизирован для мобильных устройств.
Согласно последним статистическим данным 2020 , приведенным ниже, 50,34% всех поисковиков во всем мире используют свои мобильные устройства, а 46,67% пользователей используют настольные компьютеры. Остальные 2,99% человек пользуются планшетами.
Источник
Мы все понимаем, что с этого момента это число будет только увеличиваться.Таким образом, чтобы ваша аудитория могла лучше находить ваш контент, вам следует выполнить поисковую оптимизацию для мобильных устройств.
Опыт, который вы предлагаете своим посетителям с помощью мобильных устройств, может стать решающим фактором для имиджа вашего бренда и будущих отношений.
Источник
Трудно игнорировать важность положительного пользовательского опыта на мобильных устройствах, который позволяет пользователям больше доверять вашему бренду, а поисковая оптимизация для мобильных устройств помогает вам в этом.
В условиях экспоненциального роста числа мобильных поисковых запросов и того, что люди чувствуют себя комфортно, покупая товары через мобильные устройства, продажи электронной коммерции с мобильных устройств значительно выросли.
Источник
Помимо покупок, люди также используют мобильный телефон для предпродажных запросов. Если ваш контент, продукты и магазин в целом оптимизированы для мобильных устройств, пользователям будет легче связаться с вами и, в конечном итоге, они станут вашими клиентами.
Пользователи по всему миру выполняют множество поисковых запросов «поблизости» на своих мобильных устройствах, для чего Google возвращает много локализованных результатов по сравнению с настольными компьютерами. Оптимизация для мобильных устройств помогает найти местную аудиторию и улучшает посещаемость вашего сайта.
Голосовой поиск — это «сейчас» и «будущее» поиска. Подобно мобильному поиску, голосовой поиск также набирает обороты, и компании, которые оптимизируют голосовой поиск, имеют явное преимущество перед теми, кто этого не делает.
Самое приятное то, что многие компании не знают об этом и даже не начали или не планировали оптимизацию голосового поиска.
Учитывая жесткую конкуренцию в отрасли, было бы действительно разумно получить конкурентное преимущество перед другими, когда у вас есть такая возможность.
Прежде чем мы погрузимся в глубины мобильного SEO и его лучших практик, мы должны проверить нашу текущую позицию по мобильной оптимизации и затем действовать соответствующим образом.
Чтобы проверить, удобен ли ваш веб-сайт для мобильных устройств, вы можете использовать различные инструменты, чтобы получить полезную информацию. Давайте проверим самые важные и рекомендуемые:
Это очень удобный инструмент, который служит отличной отправной точкой для вашего мобильного SEO-продвижения. Вы можете вставить URL своего веб-сайта или определенный фрагмент кода, и Google сообщит вам, подходит ли введенный вами ввод для мобильных устройств или нет.
Вот результат теста для моего сайта:
Результаты говорят, что страница удобна для мобильных устройств, но также показывают некоторые проблемы с загрузкой страницы. Вы можете просмотреть подробную информацию об этих проблемах, чтобы лучше понять ситуацию.
Он показывает, что 11 ресурсов на моей странице не могут быть загружены, и если мы щелкнем по нему, он покажет нам все эти 11 ресурсов один за другим, чтобы мы могли их исправить.
Без этого инструмента мы были бы лишены некоторой полезной информации.Всем спасибо Google!
Это еще один бесплатный инструмент от Google, который можно найти в вашей учетной записи Google Search Console.
Просто войдите в свою учетную запись GSC и выберите « Mobile Usability » на панели слева.
Вот пример результата теста этого инструмента:
Результаты моего веб-сайта показывают, что нет проблем с количеством действующих веб-страниц (427).
Если на вашем сайте есть ошибки, они будут показаны в разделе «Подробности».Также будет показан тип ошибок и количество затронутых страниц.
Этот тест юзабилити настоятельно рекомендуется проверить, оптимизирован ли ваш веб-сайт для мобильных устройств.
Еще один эффективный способ проверить мобильность вашего веб-сайта — использовать SEMrush. Это полный инструмент, который предлагает множество эффективных решений для цифрового маркетинга, и одним из них является популярный инструмент Site Audit .
Теперь проверьте значок «Настройки» в вашем проекте и выберите «Пользовательский агент».По умолчанию этот пользовательский агент или бот будет настроен на рабочий стол , , как показано ниже.
Эта информация очень полезна и многочисленна для вас, чтобы вы могли понять, какой объем работы необходимо проделать для исправления всех ошибок.
Все это мои любимые инструменты, когда дело доходит до мобильной оптимизации, и я надеюсь, что они вам тоже пригодятся.
Для управления экранами разных размеров и типов Google позволяет нам создавать веб-сайт, адаптированный для мобильных устройств, тремя способами:
- Отдельные URL
- Динамическое обслуживание
- Адаптивный дизайн
Мы подробно рассмотрим каждый из этих способов, но только для того, чтобы вы имели представление об основных различиях; вот сравнение:
Источник
Давайте исследуем каждый из этих способов.
Эта конфигурация работает по принципу сначала обнаружения устройства пользователя, а затем обслуживания оптимизированного URL-адреса для этого устройства.
Проще говоря, существует также мобильная версия вашего веб-сайта вместе с настольной версией, известная как мобильная или «m» -конфигурация. Различный код на разных URL-адресах подается для мобильных и настольных компьютеров, отсюда и название «отдельные URL-адреса».
Если вам интересно, что управление этими URL-адресами как для мобильных, так и для настольных компьютеров может стать затруднительным, вы правы.Вам нужно будет использовать следующие аннотации для управления отдельными URL-адресами:
- Добавьте тег rel = «alternate» на страницу рабочего стола, чтобы указать на соответствующий URL-адрес мобильного устройства.
- Добавьте тег rel = «canonical» на свою страницу для мобильных устройств, чтобы указать на соответствующий URL-адрес рабочего стола.
Из-за этой кропотливой и сложной задачи по внедрению отдельных URL-адресов для каждой страницы сам Google не рекомендует такую конфигурацию веб-сайта.
В конфигурации динамического обслуживания URL-адрес не меняется для разных устройств, но разные версии HTML / CSS обслуживаются для мобильных и настольных компьютеров.
Сервер обнаруживает устройство пользователя и запрашивает соответствующий пользовательский агент для сканирования страницы и представления ее. С этим связаны некоторые проблемы. Давайте разберемся в этом лучше.
Например, агент пользователя Google для настольных ПК не сможет сканировать мобильный контент. Таким образом, когда кто-то посещает ваш веб-сайт через мобильное устройство, сервер должен запросить пользовательский агент Google для мобильного телефона , чтобы просканировать страницу и показать контент. Это обнаружение часто бывает ошибочным и может привести к ошибкам.Следовательно, это может привести к отображению неправильных версий веб-страницы и испортить взаимодействие с пользователем.
От себя лично: я также не рекомендую размещать контент динамически.
Наконец-то у нас есть этот настоятельно рекомендуемый способ создания веб-сайта, оптимизированного для мобильных устройств. При настройке адаптивного веб-дизайна один и тот же HTML-код обслуживается по одному и тому же URL-адресу независимо от устройства пользователя.
Как следует из названия, код и контент реагируют на каждого отдельного пользователя и адаптируются к разным размерам экрана.
Вот основные причины, по которым Google рекомендует настройку адаптивного веб-дизайна:
Сканирование вашего сайта становится высокоэффективным, что, в свою очередь, улучшает общее SEO сайта.
Меньшая вероятность ошибок и ошибок с точки зрения обнаружения устройства, перенаправления URL-адресов и отображения контента означает, что удобство использования ваших веб-сайтов улучшается.
Учитывая вышеизложенное, большинство веб-сайтов в настоящее время настраиваются с использованием адаптивного дизайна.Так что, если вы все еще в меньшинстве, вы знаете, что делать дальше.
- Убедитесь, что Google может получить доступ ко всему и сканировать все
- Избегайте использования межстраничных всплывающих окон
- Представлять одинаковый контент на компьютере и мобильном устройстве
- Повысьте скорость мобильного сайта
- Предложите удобный мобильный пользовательский интерфейс
- Выполнение технического SEO для мобильных устройств
- Рассмотрите ускоренные мобильные страницы (AMP) и прогрессивные веб-приложения (PWA)
- Оптимизация для локального поиска
- Вот несколько способов улучшить локальное SEO для мобильных устройств:
- Подготовка к оптимизации голосового поиска
Выбор адаптивного веб-дизайна для настройки вашего веб-сайта не делает его автоматически удобным для мобильных устройств.Для достижения наилучших результатов предстоит еще многое сделать.
При этом, если вы используете любой из трех способов реализации своего мобильного веб-сайта, вот как оптимизировать его для мобильных устройств:
Первый шаг к оптимизации для мобильных устройств — предоставить роботу Googlebot доступ и сканирование JavaScript, CSS и изображений.
Для начала вы можете проверить инструмент « URL Inspection » в Google Search Console. Это инструмент замены для «Просмотреть как Google», который появился в старой Search Console.Введите здесь любой URL-адрес вашего веб-сайта, и инструмент расскажет вам, как робот Googlebot обрабатывает ваш контент.
Вот пример теста с моего сайта:
Я бы посоветовал вам запустить живой тест для вашей веб-страницы, который дает больше информации о проблемах сканирования.
Если инструмент выдает какие-либо проблемы с вашей страницей, у вас нет работы. Разверните каждое меню, чтобы проверить проблемы и исправить их.
Далее проверяется, не блокируете ли вы робот Googlebot от индексации определенных URL-адресов веб-сайтов.Файл robots.txt содержит всю информацию о ресурсах, которые были исключены из доступа Google.
Вы можете просмотреть свой файл robots.txt по адресу yourwebsite.com/robots.txt и проверить директиву disallow, чтобы убедиться, что ни один важный URL-адрес не был заблокирован.
Если вы используете отдельную конфигурацию URL-адресов, убедитесь, что на мобильных и настольных сайтах используются одни и те же метатеги robots.
Принимая во внимание тот факт, что пользовательский опыт всегда важнее других факторов при определении рейтинга и производительности веб-страницы, доступность контента на мобильных устройствах является приоритетной, и это справедливо.
В 2016 году Google выразил озабоченность по поводу использования всплывающих окон на веб-сайтах, которые в значительной степени портят впечатление от страницы. Было обновление к тому, что гласит:
Есть четкий намек на штраф за всплывающие окна для мобильных устройств Google, который обычно заключается в падении рейтинга в поиске.
Значит ли это, что мы должны полностью отказаться от всплывающих окон? №
Google представил примеры всплывающих окон, которые могут вызывать проблемы с доступностью.
И еще есть всплывающие окна, которые все еще приемлемы и не вызывают помех.
Я бы рекомендовал использовать минимальное количество всплывающих окон на мобильных устройствах, которые не заставляют пользователей нажимать на них или полностью скрывают фоновый текст.
В общем, всплывающие окна также должны быть удобными для мобильных устройств.
Это действительно недосказано, но если есть разница между вашим контентом, отображаемым на рабочем столе, и контентом, отображаемым на мобильном устройстве, у вас есть проблема.
Вся идея индекса, ориентированного на мобильные устройства, и оптимизации для мобильных устройств основана на том, чтобы дать посетителям веб-сайта возможность выполнять практически все возможные действия одинаковым образом независимо от используемых ими устройств. Это также делает очень важным для владельцев веб-сайтов показывать один и тот же контент на разных устройствах.
Текст вместе с заголовками и изображениями должен соответствовать друг другу как на компьютере, так и на мобильном устройстве. Если используются отдельные URL-адреса, заголовки страниц и метаописания также должны совпадать.
Согласно проведенному Google анализу 11 миллионов мобильных веб-страниц, средняя мобильная веб-страница загружается за 15,3 секунды.
А вот это:
Совершенно ясно, что нужно проделать большую работу над скоростью мобильного сайта, и что интригует, так это то, что скорость загрузки страницы также является фактором ранжирования для Google.
Существует множество инструментов для проверки скорости вашего веб-сайта, но инструмент Google PageSpeed Insights должен быть вашим первым выбором.
Вот результат работы инструмента для домашней страницы моего веб-сайта на мобильных устройствах:
Скорость веб-страницы хорошая, но инструмент предлагает еще кое-что. Он также указывает на проблемы и возможности повышения скорости.
Вы получаете полную диагностику скорости вашего сайта.
У некоторых из вас может возникнуть соблазн использовать другие инструменты для проверки скорости веб-сайта, и вы, безусловно, можете, но сделайте приоритет этого отличного инструмента от Google.
- Время ответа вашего сервера должно быть минимальным и в основном зависит от вашего веб-хоста.Найдите хорошего провайдера хостинга веб-сайтов, чтобы избежать медленного отклика сервера и низкой производительности.
- Все расширения веб-сайтов, которые вы используете, должны быть протестированы и ни в коем случае не должны замедлять работу вашего сайта. Вы можете протестировать и сравнить скорость своего сайта с плагинами и без них, чтобы лучше понять и исправить ошибки.
- Оптимизация изображений — ключ к быстрой загрузке веб-сайта. Сжатие изображений до оптимальных размеров, отложенная загрузка изображений, использование формата изображений Google WebP и предоставление адаптивных изображений с правильными размерами — все это лучшие методы оптимизации изображений.
- Не используйте Flash для загрузки видеоконтента. Вы можете использовать HTML5 для встраивания видео и анимированного контента. Старайтесь избегать анимированных GIF-файлов и заменяйте их видео.
- Хотя переадресация веб-сайтов кажется неизбежной, не забывайте использовать их с умом. Наличие большого количества перенаправленных URL-адресов на вашем веб-сайте может замедлить его работу.
- Реализуйте кэширование HTTP и разрешите браузерам сохранять все ресурсы страницы, такие как текст, изображения, CSS, сценарии и т. Д., Для новых посетителей веб-страницы. В следующий раз, когда веб-страница загружается, браузер может получить все данные из сохраненного кеша без необходимости загружать их снова.Это ускоряет загрузку веб-сайта для вернувшихся посетителей и повышает общую скорость веб-сайта.
- Я не могу не подчеркнуть этого, но код вашего сайта должен быть безупречным. Убедитесь, что вы сжали и оптимизировали весь HTML, CSS и JavaScript для быстрой работы вашего сайта.
Сегодня весь бизнес — это больше об опыте, а не о продуктах. Люди часто вспоминают отличный опыт работы с компанией, веб-сайтом или услугой. В том же свете Google анонсировал свой последний алгоритм ранжирования.
И знаете что? На чем вращается алгоритм? Это верно. Опыт страницы.
И мобильный не исключение. Многие пользователи могут посещать ваш сайт с мобильных устройств, и очень важно понимать их потребности и предоставлять им наилучшие возможности для пользователей.
Это также позволяет мне отстаивать свою точку зрения на адаптивный дизайн и удобство вашего веб-сайта для мобильных устройств. Не ошибитесь, если вы подумаете, что ваш сайт с адаптивным дизайном автоматически оптимизирован для мобильных устройств.
Это не так.
Вот как вы можете оптимизировать свой веб-сайт для удобства пользователей на мобильных устройствах:
Первое, что приходит на ум при улучшении взаимодействия с мобильными пользователями, — это удобочитаемость нашего контента на устройстве. Если посетителю сложно прочитать или понять ваш контент, он сразу же уйдет с вашего сайта.
Используйте шрифт хорошего размера (15 пикселей или 16 пикселей) с короткими абзацами по 2-3 строки.
Умещается на большом расстоянии между текстом и другими элементами страницы для лучшей видимости.
Отдавайте предпочтение высококонтрастному тексту, так как его легче читать и усваивать, даже при изменении освещения и окружения.
Пример хорошо читаемой веб-страницы на мобильном телефоне:
Люди не должны чувствовать разницы, когда они заходят на ваш сайт с компьютера, мобильного телефона или планшета. Им должно быть довольно легко изучать различные разделы веб-сайта, даже если они просматривают страницы с мобильного устройства.
На экране должно быть достаточно места для касания пальцами, а интерактивная область не должна быть компактной.Кроме того, два интерактивных элемента должны быть разделены достаточным пространством, чтобы избежать путаницы.
Все кнопки в меню вашего сайта должны быть аккуратно расположены в соответствии с размером экрана устройства.
Nowness отлично справляется с этим.
Следующим шагом в улучшении взаимодействия с мобильными пользователями является отображение форм веб-сайта и всех задействованных полей.
Как правило, старайтесь минимизировать количество полей формы, чтобы они не находили утомительным, когда люди заполняют их на любом устройстве.Более того, люди должны легко заполнять ваши формы и не должны сталкиваться с этим.
Выделите все необязательные поля, избегайте раскрывающихся меню, включите замещающий текст и предложите подходящие клавиатуры для соответствующего поля, чтобы обеспечить наилучшее взаимодействие.
Вот эти предложения в действии:
Вы можете ознакомиться с этим замечательным ресурсом о передовых методах работы с мобильными формами, чтобы получить дополнительную помощь.
Основы технического SEO для веб-сайта практически идентичны как для мобильных, так и для настольных компьютеров, но вам все равно нужно уделять внимание.
Ниже перечислены некоторые шаги, которые вы должны предпринять, чтобы усовершенствовать технические аспекты мобильного SEO для вашего веб-сайта:
- Оптимизируйте мета-заголовки и мета-теги для поиска на мобильных устройствах. Мобильный поиск показывает меньше информации по сравнению с поиском на компьютере. Помня об этом, заранее создайте теги и описания, включающие все важные ключевые слова и информацию, как на мобильном устройстве, так и на компьютере.
- Реализуйте тег « ViewPort Content », если вы используете адаптивный дизайн.Пример кода рекомендован Google и выглядит так.
Этот тег автоматически изменяет размер страницы в зависимости от устройства пользователя.
…
…
< / голова>
… - Используйте структурированные данные или разметку схемы, чтобы Google понимал, какой тип содержания у вас есть на вашем сайте, и получал богатые результаты.
- Если у вас есть интернет-магазин или большой веб-сайт, используйте панировочные сухари в качестве дополнительной навигации наряду с основной навигацией.
- Используйте внутренние ссылки между страницами вашего веб-сайта и статьями, чтобы улучшить их видимость и рейтинг ключевых слов.
- Внедрите AMP (ускоренные мобильные страницы) на своем веб-сайте.
- Наконец, не забудьте ознакомиться с основными техническими приемами SEO, которые включают в себя создание карты сайта, защиту вашего веб-сайта с помощью HTTPS и использование канонических URL-адресов для отдельной конфигурации URL.
Accelerated Mobile Pages (AMP) — это проект платформы HTML, инициированный Google, который позволяет мгновенно загружать веб-страницы на мобильные устройства. AMP снижает нагрузку на элементы страницы, удаляя их и отображая страницу с быстрой загрузкой.
AMP-страницы обозначены значком «молния», как показано на скриншоте ниже.
Поскольку Google возглавляет проект AMP, многие владельцы веб-сайтов и оптимизаторы поисковых систем без лишних слов применили этот фреймворк.
Но всегда ли выгодно внедрять AMP? Не думаю.
Следует учитывать некоторые ограничения AMP:
CSS и другие элементы дизайна становятся ограниченными при использовании AMP. Это означает, что вместо полного дизайна будет отображаться общая форма вашей веб-страницы.
Вы не полностью контролируете рекламу или всплывающие окна на своей странице.
Это Google, который хранит AMP-страницы. Ссылка на пример страницы AMP:
https://www.google.com/amp/s/www.theweek.co.uk/94404/dan-brown-s-books-ranked-best-to-worst%3famp
Это означает, что все обратные ссылки на ваш контент и связанные с ними ссылки передаются в домен Google, а не в ваш.Согласно Google , аналитика для AMP в настоящее время имеет более ограниченные возможности, чем стандартная аналитика.
Таким образом, вы должны принять решение о внедрении AMP в зависимости от характера вашего бизнеса и количества посещений с мобильных устройств.
PWAs
Границы между веб-сайтом и приложением исчезают, и p прогрессивные веб-приложения (PWA) служат пограничной технологией.Для тех из вас, кто не знает, прогрессивное веб-приложение — это нечто среднее между веб-сайтом и приложением. Он действует как веб-сайт и как приложение. PWA работают во всех браузерах и на всех устройствах.
Некоторые достоинства PWA:
Гибрид PWA и AMP, известный как PWAMP , также набирает обороты и может легко стать идеальным решением для решения проблемы низкой скорости веб-сайта и улучшения взаимодействия с пользователем на мобильных устройствах.
Одним из недостатков PWA является их экономическая эффективность.И здесь вам снова придется копаться в своей бизнес-аналитике и ресурсах, чтобы убедиться, является ли прогрессивное веб-приложение лучшим выбором для вас или нет.
В последние годы наблюдается значительный рост поисковых запросов «рядом со мной», и Google показывает локализованные результаты для таких поисков. Мы все понимаем, что люди используют смартфоны вне места своего проживания, и во многих случаях это использование приводит к локальным запросам поисковой системы.
Это требует локальной реализации SEO, поэтому всякий раз, когда кто-то выполняет локальный поиск, ваш веб-сайт или контент отображаются в результатах.
Источник
- Напишите контент, ориентированный на локальный поиск, со ссылкой на местный бизнес и регион. Подготовьте контентную стратегию специально для местных SEO.
- Заявите о своем профиле GMB в Google My Business и заполните все необходимые данные, включая NAP (имя, адрес и номер телефона). Используйте свой профиль GMB, чтобы добавлять фотографии своего бизнеса или рабочего места.
- Обеспечьте размещение вашего бизнеса в местных каталогах и постарайтесь создать как можно больше местных ссылок.
- Попросите своих счастливых клиентов оставлять для вас отзывы, поскольку это может создать взаимопонимание и создать имидж вашего бренда.
- Используйте структурированные данные или схему для своих продуктов, обзоров и сведений о NAP, и у вас будет шанс появиться в расширенных результатах.
- Где бы ни был указан ваш бизнес, убедитесь, что все сведения, включая NAP, актуальны и одинаковы.
Оптимизация для локального поиска и мобильных запросов сама по себе может означать, что вы готовы к голосовому поиску.Многие голосовые запросы выполняются с помощью мобильных телефонов, и многие из этих голосовых запросов включают локальные запросы.
Для достижения наилучших результатов голосового SEO, попробуйте включить больше разговорных и вопросительных ключевых слов. Большинство голосовых запросов длиннее по длине запроса и в форме вопросов.
Кроме того, постарайтесь получить богатые результаты, которые автоматически увеличат ваши шансы оказаться в числе лучших результатов голосового поиска. Включите прямые ответы на вопросы, используйте целые вопросы в качестве подзаголовков и включите ответы в виде нумерованных списков.
Вы можете ознакомиться с этим руководством по SEO-стратегиям голосового поиска, чтобы понять основы голосового поиска и выполнить соответствующую оптимизацию.
Если ваша техника оптимизации голоса верна, вы можете получить много пользы. С одной стороны, вы удовлетворите любопытство пользователя, выполняющего поиск с мобильных устройств, а с другой стороны, тот же ответ может оказаться полезным для пользователей настольных компьютеров.
Голосовой поиск начинает набирать обороты, и теперь он будет двигаться только в одном направлении — вперед и вверх.Таким образом, необходимо обязательно подготовиться к таким тенденциям и пожинать плоды в будущем.
Исследование ключевых слов — это основа любой стратегии SEO, и когда дело доходит до SEO для мобильных устройств, ситуация ничем не отличается.
Причины, по которым я включил этот отдельный раздел в статью:
Вы можете изучить процесс исследования ключевых слов как для мобильной оптимизации, так и для оптимизации голосового поиска в одном месте.
SEMrush — отличный интеллектуальный инструмент, который вам следует освоить.
Прежде всего, это исследование ключевых слов для мобильных устройств.
SEMrush позволяет переключаться между устройствами, для которых вы оптимизируете контент. Вы можете переключиться на мобильный телефон и собрать избранные ключевые слова, которые помогут вам привлечь пользователей мобильных устройств.
Существуют разные шаблоны поиска для пользователей мобильных и настольных компьютеров, и вы также можете обнаружить эту разницу в отображаемых ключевых словах. С другой стороны, также будут ключевые слова, по которым результаты будут идентичны для обоих типов устройств.
Что касается голосового поиска, мы понимаем, что запросы носят разговорный характер и имеют большую длину. Поэтому настоятельно рекомендуется включать ключевые слова с вопросами.
Таким образом, используя SEMrush для оптимизации двух незаменимых частей онлайн-поиска, вы настроены оставаться на шаг впереди своих конкурентов и лидировать в группе.
Я надеюсь, что до сих пор мне удавалось поддерживать ваш интерес своей копией и добавлением к ней; Я хотел бы подробнее рассказать о передовых методах поисковой оптимизации для мобильных устройств.
- Воспользуйтесь помощью Google Analytics и проверьте, какой процент трафика вашего веб-сайта приходится на мобильные устройства.
- Проанализируйте свой мобильный трафик через Google Search Console, чтобы проверить клики, показы и рейтинг кликов (CTR).
- Используйте различные инструменты, чтобы проверить, оптимизирован ли ваш текущий веб-сайт для мобильных устройств.
- Используйте новый инструмент проверки URL-адресов в Google Search Console, чтобы проверить, как ваш веб-сайт выглядит на мобильных устройствах.
- Подтвердите ошибки сканирования на своем сайте и исправьте как можно больше ошибок.
- Убедитесь, что Google сканировал все на вашем веб-сайте.
- Проверяйте скорость своего веб-сайта на мобильных устройствах с помощью инструмента Page Speed Insights и работайте над возможностями более быстрой загрузки вашего сайта.
- Настройте свой веб-сайт с помощью адаптивной настройки сайта, если это возможно. Если вы используете динамический показ или отдельные URL-адреса, используйте соответствующие передовые методы мобильной поисковой оптимизации.
- Реализуйте всплывающие окна, удобные для мобильных устройств.
- Обратите внимание на свой мобильный UX и оптимизируйте весь свой контент для мобильных устройств.
- Приложите особые усилия для исследования мобильных ключевых слов и выполните техническое SEO для мобильных устройств.
- Не забудьте улучшить локальное SEO для мобильных устройств.
Ну, это зависит от обстоятельств.
Это полностью зависит от вашего бизнеса и процента привлекаемого мобильного трафика.
Если вы владелец магазина электронной коммерции, вам абсолютно необходимо оптимизировать свой веб-сайт для мобильных устройств. Это связано с большим количеством онлайн-покупателей, которые покупают товары с мобильных устройств.
С другой стороны, если вы не получаете много мобильного трафика, у вас может возникнуть соблазн вообще проигнорировать эту концепцию. Но имейте в виду, что мобильный поисковый трафик рано или поздно догонит вас.
Источник
Многие люди могут совершать покупки не с помощью своих мобильных устройств, но помните, что мобильный поиск играет очень большую роль в определении решения о покупке того же покупателя на более позднем этапе его пути к покупке.
Они могут однажды проверить ваш веб-сайт, продукты или услуги на своих телефонах, а на днях могут выполнить конверсию с настольных компьютеров.
Следовательно, я считаю, что вам обязательно стоит подумать об инвестициях в мобильную оптимизацию. Возможно, изначально он не был огромным, но всегда нужно начинать с того, чтобы строить фундамент позже.
Мне бы очень хотелось поблагодарить вас за любопытство и знания, если вы все еще читаете это вместе со мной.
Революция мобильного поиска уже некоторое время доминирует в поисковом мире, и в ближайшие годы она обязательно достигнет своего пика. Для многих из вас концепция мобильной оптимизации может быть не новой, потому что вы уже применили ее, и это здорово.
Для людей, которые только начинают свой путь в Интернете, это руководство по оптимизации для мобильных устройств наверняка очень поможет и научит, как делать SEO для мобильных веб-сайтов.
Обязательно следуйте инструкциям и передовым методам мобильного SEO и делитесь своими результатами. Кроме того, следите за тенденциями мобильного SEO на 2020 год и продолжайте изучать новые обновления.
Какой из вышеупомянутых советов по мобильной поисковой оптимизации лучше всего подходит для вас? Рассматривали ли вы мобильную оптимизацию своего сайта? Почему нет? Могу ли я что-нибудь сделать, чтобы сделать это руководство лучше?
Объяснение обновления Google для мобильных устройств и способы исправить ваш веб-сайт
На заре существования Google все поиски выполнялись на настольных компьютерах.Но со временем и с появлением смартфонов Google пришлось внести изменения в свой алгоритм, чтобы удовлетворить потребности мобильных пользователей. Намерения искателя часто сильно различаются, если поиск выполняется на настольном компьютере, а не на мобильном устройстве. Мобильное обновление означало, что Google сделал огромный шаг, продолжая предоставлять пользователям веб-поиска самые актуальные и актуальные результаты. Но для того, чтобы это произошло, сайтам без удобного для мобильных устройств дизайна пришлось внести довольно существенные изменения в свой макет и дизайн, чтобы пользователи могли их найти.Здесь мы объясняем мобильное обновление и то, что вам нужно сделать, чтобы оно работало на вас.
Дата запуска: 21 апреля 2015 г.
К весне 2015 года мобильный поиск уже некоторое время существовал. Но многие сайты пренебрегли оптимизацией своих сайтов для мобильного использования — без последствий. Google решил, что пришло время поместить сайты с низким или плохим мобильным интерфейсом на более низкий уровень, чем сайты с отличным мобильным дизайном. До этого изменения они расстраивали своих пользователей и обеспечивали ужасный поиск, тем более что большая часть поиска Google выполнялась и продолжает выполняться на мобильных устройствах.Обновление Mobile положило этому конец.
На что повлияло обновление Google для мобильных устройств
Обновление для мобильных устройств предназначено для максимального удобства пользователей мобильных устройств. По этой причине серьезным триггером для этого обновления алгоритма является плохое мобильное использование. Если у сайта нет мобильной версии или если у сайта есть мобильная версия, но она вряд ли пригодна для использования, ваше ранжирование это почувствует.
- Нет мобильного сайта — Еще в 2015 году, но тем более сейчас, в 2021 году, количество поисковых запросов на мобильных устройствах росло.Сегодня мобильный поиск выполняется чаще, чем поиск на настольных компьютерах, и этот разрыв только увеличивается. Если у вашего сайта нет мобильной версии, прекратите читать и исправьте это сегодня! Вы теряете почти весь свой потенциальный бизнес, потому что люди, которые ищут ваши услуги или товары с мобильных устройств, не могут вас найти.
- Плохое удобство использования на мобильных устройствах. — Единственное, что может быть близко к отсутствию мобильного сайта, — это сайт, который не оптимизирован или не может использоваться на самом деле. Низкая скорость загрузки, громоздкий и запутанный макет и даже слишком большие или слишком маленькие кнопки могут разочаровать пользователей.
Как работает мобильное обновление
Опасностей для мобильного обновления немного, но они серьезны. Если вы не ориентируете веб-сайт на мобильных пользователей, то можете попрощаться со своим рейтингом. Если ваш сайт запускает обновление для мобильных устройств с описанными выше опасностями, — если у вас нет мобильного сайта или если ваш сайт не особенно удобен для мобильных устройств, — поисковые роботы Google обнаружат это и могут вас наказать. Вы можете сильно понизить рейтинг.
Как обновить дизайн вашего веб-сайта, чтобы воспользоваться преимуществами обновления для мобильных устройств
На данный момент вы знаете, что цель обновления Mobile: обслуживать мобильных пользователей.Мобильные устройства — это путь будущего и настоящего. Есть несколько вещей, которые вы можете сделать, чтобы ваш сайт действительно обслуживал мобильных пользователей и занимал высокие позиции в поисковой выдаче Google.
- Узнайте, оптимизирован ли ваш сайт для мобильных устройств — Если вы не уверены в состоянии своего сайта, вы всегда можете провести тест Google для мобильных устройств. Этот тест, как и другие, может дать вам некоторое представление о том, насколько легко посетитель может использовать вашу страницу на мобильном устройстве.
- Выберите адаптивную тему — Отзывчивость вашего сайта определяется тем, насколько хорошо он отображается, независимо от того, на каком устройстве, браузере или размере экрана он просматривается.В наши дни большинство новых тем оптимизированы для мобильных устройств. Однако вам всегда нужно проверять этот фактор, прежде чем переходить к нему.
- Выберите надежный веб-хостинг — Выбор правильного веб-хостинга может улучшить или снизить производительность вашего сайта. Ваш веб-хостинг определяет скорость и ресурсы, к которым у вас есть доступ. А когда дело доходит до мобильных устройств, главное — скорость.
- Улучшение времени загрузки — Наличие сайта с быстрой загрузкой не только заставляет вас сиять в глазах Google, но и обеспечивает лучший опыт для вашего пользователя, что обычно коррелирует с вашей чистой прибылью.Есть множество вещей, которые вы можете сделать, чтобы увеличить скорость работы вашего сайта. Вы можете начать со сжатия изображений, оптимизации (минимизации) кода и реализации кеширования.
Заключение
Хорошая новость: обновление Mobile работает в режиме реального времени. Поэтому, как только ваш сайт станет оптимизированным для мобильных устройств, поисковые роботы Google будут повторно обрабатывать ваши страницы, а это означает, что ваш рейтинг потенциально может улучшаться от одного часа к другому. Для ускорения вы можете попросить Google повторно просканировать ваши URL.
Самый эффективный способ оптимизировать ваш сайт для мобильных устройств — это поручить SEO-специалистам провести аудит, особенно если оптимизация для мобильных устройств вас пугает. После того, как ваш сайт будет изучен и изучен, вы лучше поймете, какие улучшения вы можете внести, чтобы обеспечить максимальное удобство работы с мобильными устройствами. Имея сайт, который работает на мобильных устройствах, Google полюбит вас, и вы сможете охватить экспоненциально больше пользователей.
Как использовать Google’s Mobile-Friendly Test Tool
В этом кратком руководстве мы предоставим пошаговое руководство по использованию Google Mobile-Friendly Test Tool, обсудим, насколько легко пользователям использовать веб-сайты на мобильных устройств и наметьте некоторые важные рекомендации по созданию веб-сайта, удобного для мобильных устройств.
Во втором квартале 2020 года мобильные устройства генерировали 51,53% всего мирового трафика веб-сайтов. Поскольку удобство использования мобильных устройств становится все более важным , Google запустил свой инструмент тестирования веб-сайтов для мобильных устройств еще в 2014 году.
В прошлом году Google обновил свой инструмент для мобильных устройств, предлагая пользователям возможность тестировать код, а также живые URL-адреса. Это была отличная новость для разработчиков, поскольку она дала возможность убедиться, что их веб-сайты адаптированы для мобильных устройств, прежде чем они будут запущены.Кроме того, если веб-сайт не проходит проверку, код можно редактировать, а ваш сайт можно постоянно повторно тестировать, пока он не получит зеленый свет.
Как мне проверить свои страницы на удобство использования для мобильных устройств?
Хотя в Интернете доступно несколько бесплатных инструментов тестирования для мобильных устройств, мы рекомендуем использовать инструменты Google из-за его простоты , , доступности , и подлинности .
Чтобы получить доступ к инструменту, нажмите здесь или откройте страницу через Search Console.
По теме: что такое Google Search Console и как начать работу
Использовать инструмент очень просто: просто скопируйте и вставьте URL-адрес любой страницы, которую вы хотите протестировать, и нажмите «Проверить URL».
Через несколько секунд вы увидите страницу, похожую на эту:
Более того, вам будет предоставлен предварительный просмотр того, как именно будет выглядеть веб-сайт при доступе к нему на мобильном устройстве, а также удобство использования в масштабах всего сайта. отчет.
Существует также возможность просмотра исходного кода страницы, и инструмент предлагает информацию о любых ошибках удобства использования, с которыми он сталкивается во время теста.
Например, инструмент тестирования сообщит вам, может ли ваша страница загружаться только частично и какие элементы не удалось загрузить на мобильное устройство. Он также может выделять любые шрифты CSS, которые не могут быть загружены, что отлично с точки зрения устранения неполадок. Это идеально подходит для дизайнеров, разработчиков или компаний, которые хотят сделать свой сайт более удобным для мобильных пользователей.
Обратите внимание, что удобный для мобильных устройств инструмент тестирования Google можно использовать для проверки того, блокирует ли сайт поискового робота Google или предлагает ли Google информацию, отличную от того, что видит пользователь (маскировка).
Преимущества инструмента тестирования Google для мобильных устройств
- Используя этот бесплатный инструмент, вы можете протестировать веб-сайт, который уже запущен, или скопировать и вставить фрагмент кода. Это дает преимущество людям, работающим над веб-сайтами, которые все еще находятся в разработке.
- Google дает мгновенные ответы всем, кто пытается проверить, удобна ли их страница для мобильных устройств.
- Они также предлагают список «ошибок загрузки страницы» с объяснением любых проблем с загрузкой, влияющих на работу веб-сайта.Это дает разработчикам информацию, необходимую им для исследования и исправления проблем, а также для повышения удобства использования веб-сайта.
- Инструмент тестирования для мобильных устройств использует строку идентификатора агента поискового робота Google, что делает его обязательным для веб-сайтов, которые хотят хорошо работать в поисковой выдаче Google.
Почему ваш веб-сайт должен быть оптимизирован для мобильных устройств?
Только в США люди тратят до десяти часов в день на свои мобильные телефоны. Если ваш веб-сайт предоставляет услуги электронной коммерции или предоставляет систему оплаты для каких-либо услуг, обеспечение того, чтобы сайт был адаптирован для мобильных устройств, означает, что вы можете охватить более широкую аудиторию.
Далее вам следует подумать о пользовательском опыте . Как потребители, так и поисковые системы считают, что UX имеет решающее значение, когда дело доходит до посещения и ранжирования веб-сайта. Например, если вы хотите занять место в индексе мобильных устройств Google, ваш веб-сайт должен быть адаптирован для мобильных устройств.
В наши дни никто не хочет, чтобы ему приходилось тянуть и щипать свой мобильный телефон, чтобы просмотреть свою корзину или получить доступ к продукту, который они хотят купить. Кроме того, очень неприятно, когда вы случайно нажимаете не ту ссылку, потому что вам сложно перемещаться по сайту, не оптимизированному для мобильных устройств.
Основные преимущества, такие как удобство для пользователей и повышение рейтинга охвата, открывают путь к дополнительным преимуществам, таким как увеличение трафика и продаж. Когда мы объединяем все преимущества веб-сайтов, оптимизированных для мобильных устройств, мы можем рассматривать третичные преимущества, такие как усиление позиций среди конкурентов и восприятие как новаторских и готовых к будущему.
Как создать страницу, удобную для мобильных устройств?
Еще в 2016 году глобальное использование мобильного Интернета впервые обогнало использование настольных компьютеров, и с тех пор эта тенденция неуклонно растет.Есть много вещей, которые вы можете сделать для создания веб-страницы, удобной для мобильных устройств, в том числе, в частности:
Сделайте ваш веб-сайт адаптивным
Большинство экспертов по веб-дизайну согласны с тем, что создание адаптивного веб-сайта жизненно важно для обеспечения того, чтобы сайт хорошо работает на мобильных и настольных платформах. Адаптивные веб-сайты предоставляют аналогичный контент и информацию на всех устройствах, используемых для доступа к ним. Однако веб-сайты реагируют на устройство, используемое для доступа, соответственно оптимизируя свой внешний вид.
Проще говоря, способ организации и отображения веб-сайта будет адаптироваться к размеру экрана, используемого для доступа.
Адаптивный дизайн позволяет владельцам веб-сайтов, разработчикам и дизайнерам делать свои веб-сайты удобными для мобильных устройств, не влияя t информация, доступная для мобильного трафика. Мобильные пользователи получают доступ к тому же контенту, что и посетители настольных компьютеров, который автоматически редактируется, чтобы улучшить их взаимодействие с пользователем. Кроме того, адаптивный дизайн отлично подходит для SEO, и Google рекомендует эту услугу в своем официальном руководстве для разработчиков.
Дополнительные советы по оптимизации вашего веб-сайта для мобильных устройств
Сделайте информацию легко находящей мобильную домашнюю страницу.
Кроме того, вы можете выяснить, какие часто задаваемые вопросы популярны среди вашего трафика, и убедиться, что ответы на эти вопросы находятся на видном месте на вашей домашней странице для мобильных устройств или, по крайней мере, их легко найти с помощью мобильного устройства.
Устранение всплывающих окон и рекламы, блокирующей текст
Всплывающие окна невероятно раздражают на мобильных устройствах и могут заставить людей покинуть ваш веб-сайт и никогда не вернуться. Предположим, вы хотите создать фантастический пользовательский интерфейс. В этом случае вам следует отключить любую рекламу всплывающих окон, которые блокируют контент для мобильных пользователей, если они не имеют большого значения для вашего бизнеса.
Один из способов сохранить всплывающие окна, не нарушая удобство использования и не мешая содержимому, — настроить всплывающее окно так, чтобы оно появлялось, когда люди прокручивают страницу вниз.Кроме того, убедитесь, что значок «X», закрывающий всплывающее окно, достаточно велик, чтобы его можно было использовать на экране мобильного телефона.
Приоритет скорости веб-сайта
Поскольку смартфоны и планшеты становятся все более доступными и доступными по всему миру, средняя продолжительность концентрации внимания людей за последние двадцать лет снизилась с двенадцати секунд до 8 секунд.
Это означает, что скорость веб-сайта как никогда важна. Вы можете использовать PageSpeed Insights в дополнение к удобному для мобильных устройств инструменту тестирования Google, чтобы увидеть, как ваш веб-сайт будет работать на всех устройствах.
Используйте простой дизайн веб-сайтов
Загроможденные сложные веб-сайты могут сбивать с толку на любом экране. Однако по ним особенно сложно ориентироваться с мобильных устройств.
Используйте чистый , минималистичный дизайн на своем веб-сайте. Четкий дизайн позволяет посетителям легко находить и получать доступ к тому, что они ищут, на своих мобильных устройствах. Минималистский подход к дизайну веб-сайта также может способствовать более быстрой загрузке.
Используйте шрифт большого размера
Подумайте о своей аудитории, смогут ли они прочитать текст вашего веб-сайта на маленьком экране? Если нет, увеличьте размер шрифта, чтобы ваш сайт было легче понять и усвоить.
Мы рекомендуем использовать размер шрифта не менее 14 пикселей. Однако вы можете использовать удобный для мобильных устройств тестовый инструмент Google, чтобы проверить этот размер и решить, подходит ли больший размер для вашего конкретного веб-сайта.
Заключительные мысли
Вы можете использовать тест Google для мобильных устройств, чтобы определить, что не так с вашим сайтом, а значительно повысит удобство использования мобильных устройств. По мере того, как вы оптимизируете свой веб-сайт для мобильных устройств, вы можете воспользоваться следующими преимуществами:
- Улучшенное SEO, особенно в индексах мобильных веб-сайтов.
- Более удобное взаимодействие с пользователем на всех устройствах.
- Повышение коэффициента конверсии среди мобильных пользователей.
- Более высокая скорость загрузки.
- Более экономичный и гибкий, чем разработка мобильных приложений.
- Постоянное улучшение взаимодействия с пользователем.
Для получения более подробной информации, например информации о приложениях, вы можете использовать Google LightHouse. Кроме того, для получения информации о конкретном браузере вы можете использовать Chrome DevTools. Не забывайте, насколько вашим союзником может быть аналитика вашего веб-сайта, используйте ее, чтобы вносить изменения в свой веб-сайт в зависимости от поведения посетителей.
Как пройти тест Google для мобильных устройств и набрать 100% баллов
Эта запись YouMoz была отправлена одним из членов нашего сообщества. Взгляды автора полностью принадлежат ему (за исключением маловероятного случая гипноза) и могут не отражать взгляды Моза.
Вполне вероятно, что 21 апреля 2015 года навсегда останется в памяти каждого цифрового маркетолога — это дата, когда Google начал расширять использование удобства для мобильных устройств в качестве сигнала ранжирования. Не нужно очень усердно искать статью, руководство по передовой практике или новость, на которую повлиял шум вокруг объявления.Фактически, когда я пишу этот пост, в главном блоге Moz уже было два очень популярных поста, освещающих эту тему: отличный пост Синди Крам, отвечающий на некоторые важные вопросы об обновлении, и пост Билли Хоффмана об оптимизации вашего мобильного устройства. производительность сайта.
В этом посте мы более подробно рассмотрим тест Google для мобильных устройств и подчеркнем, что именно означает пройти или не пройти тест. Я также продемонстрирую два бесплатных инструмента, которые я и мой хороший друг Костас Воудурис создали, чтобы помочь вам проанализировать мобильность вашего сайта.
Тест Google для мобильных устройств
Вероятно, вы уже знакомы с тестом Google для мобильных устройств:
Помимо «подсказок» слева, вы не получите столько отзывов, кроме «да или» нет ответа на вопрос, оптимизирована ли ваша страница для мобильных устройств (обратите внимание на использование слова «страница», а не «сайт», поскольку это обновление является обновлением на уровне страницы). Вы получите еще меньше информации, если ваша страница пройдет проверку: Слева нет удобных подсказок, указывающих на области, которые еще можно улучшить, даже если страница считается удобной для мобильных устройств.
Однако то, что большинство из вас, возможно, еще не знает, так это то, что за тестом Google для мобильных устройств стоит множество интересных данных, в том числе:
- Оценка для мобильных устройств / процент
- Оценка влияния правила для каждой из областей, влияющих на оценка / процент для мобильных устройств
- Количество «извлеченных» ресурсов, включая соответствующие URL-адреса
- Количество сбоев при извлечении ресурсов
Теперь вы можете получить доступ к этим данным бесплатно, используя расширение Chrome для мобильной проверки и большую часть Проверка для мобильных устройств на URLitor.com.
Использование удобного для мобильных устройств средства проверки
Чтобы получить быстрый снимок данных для каждой посещаемой страницы, вы можете использовать расширение Chrome. Он показывает вам оценку, а также удобный цветной сигнал, указывающий, является ли ваша страница удобной для мобильных устройств (зеленый) или нет (красный):
Расширение также дает вам возможность просматривать страницу так, как ее видит робот Googlebot Mobile. это, а также интеграция с массовой мобильной проверкой, размещенной на URLitor.com.
Пакетная проверка — это мощный инструмент, который позволяет вам проверять несколько страниц одновременно и дает возможность загружать все эти данные в электронную таблицу:
Стоит отметить, что вам не нужен ключ API для использования. этих инструментов.Оба они бесплатны для использования и будут оставаться бесплатными до тех пор, пока мы сможем получить доступ к данным из Google.
Теперь давайте посмотрим на некоторые из этих данных и на то, как вы можете использовать их в своих интересах.
Объяснение правил для мобильных устройств
Насколько мы можем судить по данным, существует пять правил, которые влияют на оценку мобильности, которую вы получаете от Google:
1. Конфигурация окна просмотра — запускается, когда Google обнаруживает, что ваша страница не указывает область просмотра или задает область просмотра, которая не адаптируется к различным устройствам
2.Разборчивость шрифта — запускается, когда Google обнаруживает, что текст на странице слишком мал для разборчивости
3. Использование несовместимых подключаемых модулей — запускается, когда Google обнаруживает использование подключаемых модулей на вашей странице
4. Контент в область просмотра — запускается, когда Google обнаруживает что содержимое страницы не умещается по горизонтали в пределах указанного размера области просмотра, что вынуждает пользователя перемещаться по горизонтали для просмотра всего содержимого
5. Размер и близость ссылок — срабатывает, когда Google обнаруживает определенные цели касания (например.g., кнопки, ссылки или поля формы) могут быть слишком маленькими или слишком близко друг к другу, чтобы пользователь мог легко нажимать на сенсорный экран
Мы проанализировали оценки для ряда страниц (> 4000). Похоже, что если страница проходит тест, существует очень тесная корреляция между оценкой удобной для мобильных устройств и оценкой воздействия правила. Другими словами, кажется, что это правда:
Оценка для мобильных устройств ≈ 100 — (общая оценка воздействия правил)Однако это не похоже на тот случай, когда мы смотрим на страницы, которые не пройти тест.Например, домашняя страница Associated Press (http://ap.org) в настоящее время не проходит тест на удобство использования для мобильных устройств:
Оценка для мобильных устройств = 55
- Конфигурация окна просмотра = 10
- Разборчивость шрифта = 40
- Использование несовместимых подключаемых модулей = 0
- Контент в окне просмотра = 25,033371548814813
- Размер и близость ссылок = 13,096301020408161
Общее количество баллов воздействия правила = number)
Таким образом, используя приведенную выше формулу, оценка для мобильных устройств должна быть 12, а не 55.
Максимальный, минимальный и проходной баллы
Как упоминалось ранее, мы проанализировали баллы для более чем 4000 страниц. Проанализированные нами страницы были домашними страницами сайтов, перечисленных в списке лучших доменов SEMrush Rank для базы данных google.com (http://www.semrush.com/info/rank.html).
На основе нашего анализа мы смогли определить проходной балл 80 или выше:
Мы также пришли к выводу, что максимальный балл для мобильных устройств, который вы можете получить, составляет 100, учитывая, что все страницы, проходящие с баллом 100 получили 0 баллов за каждое влияние правила, и мы не наблюдали ни одной страницы с оценкой выше 100.
Подавляющее большинство страниц, не прошедших тест, по всей видимости, получают оценку от 58 до 67.
Что еще более важно, по состоянию на 17 апреля, с учетом 4000 страниц, которые мы проанализировали, примерно 75% страницы считались удобными для мобильных устройств.
В то время как минимально возможная оценка для каждого воздействия правила явно равна 0, максимальная возможная оценка для каждого правила менее ясна. Давайте рассмотрим каждое правило индивидуально:
Конфигурация окна просмотра
Из анализа, проведенного до сих пор, мы наблюдали только четыре различных значения для этого правила: 0, 0.1, 3 и 10. Таким образом, возможно, максимальное количество баллов для этого правила составляет 10 на основании собранных нами данных. Если мы еще раз пересмотрим условия для срабатывания этого правила «страница не указывает область просмотра или указывает область просмотра, которая не адаптируется к различным устройствам», имеет смысл, что не может быть большего диапазона значений, учитывая, что вы либо реализовали тег на странице, неправильно реализовал тег или не реализовал тег вообще.
Разборчивость шрифта
Максимально возможное количество баллов для этого правила составляет 40.Многие из проанализированных страниц достигли этой максимальной оценки. Пока что мы не видели страницы с оценкой выше 40. Мы также провели тест на моем собственном сайте, чтобы увидеть, можем ли мы достичь более высокой оценки. Чтобы проверить это, мы создали страницу с некоторым текстом и установили размер шрифта на 1 пиксель (без настроенного окна просмотра). Предполагается, что это правило срабатывает, когда текст на странице слишком мал, поэтому мы экспериментировали с меньшими размерами шрифта, но не смогли получить по этому правилу оценку выше 40.
Использование несовместимых плагинов
Это, пожалуй, самое сложное правило для определения максимального значения.Вероятно, это связано с тем, что это правило затронуло очень мало проанализированных нами страниц (1% затронутых страниц). Сначала выяснилось, что эти затронутые страницы получили не более 3,9 балла. Однако с увеличенным набором данных мы обнаружили, что одна страница набрала 34,99456, а другая — 178.
Страница, получившая 178 баллов, является сайтом для взрослых (поэтому я не буду раскрывать здесь URL-адрес) и страница, получившая оценку 34,99456, является популярным сайтом онлайн-маджонга (http: //www.247mahjong.com /). Эти сайты явно используют множество плагинов, будь то для видео или игрового контента.
Интересно, что большинство затронутых страниц получили оценку от 3 до 3,9. (Как ни странно, ни одна страница не получила от 0 до 3 баллов по этому правилу). Изучив ряд этих страниц, было обнаружено несколько различных типов подключаемых модулей, в том числе:
- Счетчики посещений / статистики
- Flash-изображения / логотипы и слайд-шоу
Обычно вы можете определить, где находятся несовместимые подключаемые модули. можно либо посмотреть, как робот Googlebot видит страницу, либо выполнить простой поиск в исходном коде страницы.
Контент для области просмотра
Как и в случае с правилом разборчивости шрифтов, для этого правила, по-видимому, существует четкая максимальная оценка. Из проанализированных страниц видно, что максимально возможный балл составляет 50. Однако, в отличие от правила разборчивости шрифтов (и больше похоже на использование правила несовместимых плагинов), ни одна страница не получила оценку от 0 до 3.
Размер & близость ссылок
Это правило повлияло на большее количество страниц, чем любое другое правило. Фактически, почти 83% проанализированных страниц попали под это правило, поэтому вы можете утверждать, что это наиболее распространенная проблема.С точки зрения максимальной оценки это немного сложнее определить, поскольку только одна страница набрала 30 баллов (http://barnesandnobleinc.com/), а все остальные затронутые страницы получили меньше баллов. Я также выполнил тест, создав множество крошечных ссылок близко друг к другу на странице, и не смог набрать больше 30 баллов по этому правилу.
В следующем разделе мы рассмотрим несколько примеров того, как исправить некоторые из этих проблем.
Домашняя страница футбольного клуба премьер-лиги в настоящее время проходит тест на удобство использования мобильных устройств с приличным счетом 96:
www.ManUtd.com (оценка для мобильных устройств = 96)
Вот как Googlebot в настоящее время видит домашнюю страницу:
Где он не набирает 100 очков, так это с использованием правила несовместимых плагинов. В настоящее время он получает оценку 3 за влияние этого правила, что снизило оценку для мобильных устройств до 96.
Глядя на сайт и исходный код, можно увидеть изображение / баннер заголовка, в котором используется Flash.
Когда мы удаляем этот заголовок с тестовой страницы на моем сайте, оценка подскакивает до 100:
| До | После |
| 0202020 |
Как уже упоминалось, наиболее распространенная проблема, затрагивающая страницы, связана с влиянием правила размера и близости ссылок.Домашняя страница операционной системы Ubuntu Linux также немного страдает от этой проблемы, в результате чего оценка для мобильных устройств не превышает 100 баллов.
www.Ubuntu.com (оценка мобильности = 99)
Это интересно, учитывая, что на первый взгляд сайт Ubuntu имеет хорошо разработанный адаптивный сайт для мобильных устройств. Однако распространенная проблема, которую мы заметили с адаптивными сайтами, заключается в том, что ссылки нижнего колонтитула все еще слишком малы для мобильных устройств. Глядя на домашнюю страницу Ubuntu, мы определенно сказали бы, что ссылки нижнего колонтитула слишком малы для моих пальцев:
Неудивительно, что после того, как мы удалили нижний колонтитул с тестовой версии домашней страницы Ubuntu, он получил оценка 100.
Заключение
Трудно сказать, что произойдет по мере продолжения развертывания мобильной связи. Нам сказали, что он будет больше, чем Панда и Пингвин, и многие уже называют его Mobilegeddon или Mobilepocalypse.
Обратите внимание, что, хотя мы вооружаем вас знаниями для достижения 100 проходных баллов в тесте Google для мобильных устройств, это не гарантирует, что ваш рейтинг на мобильных устройствах внезапно вырастет до небес. Мы просто даем вам возможность выявлять и исправлять любые проблемы, которые Google считает важными при классификации страниц как удобных для мобильных устройств.
В следующий раз, когда вы запустите тест, проверьте, близка ли ваша оценка к 80, так как вы можете «превратить» свой веб-сайт в удобный для мобильных устройств, просто изменив несколько строк кода в шаблоне. Опять же, если ваш сайт прошел проверку, не останавливайтесь на достигнутом. Стремитесь к 100. Мы не знаем, насколько Google учитывает фактическую оценку, но, по крайней мере, вы улучшите пользовательский интерфейс для своих посетителей.
Подходит ли мой сайт фотографии для мобильных устройств?
Оптимален ли мой сайт для мобильных устройств? Если вы пришли сюда, чтобы быстро задать этот вопрос, то краткий ответ — ДА .Flothemes передает все текущие и предстоящие обновления Google для мобильных устройств. Если вы хотите глубже погрузиться в эту тему, узнать, как проверить текущую производительность вашего сайта и улучшить ее — продолжайте читать.
Прежде чем мы начнем, знайте, что наши темы изначально оптимизированы для SEO и мобильных устройств, поскольку они построены на адаптивной платформе.
Почему это важно?
В 2018 году Google объявил о начале индексации мобильных устройств. Это означает, что они будут использовать мобильную версию сайта для индексации и ранжирования.
Следовательно, большинство сайтов были переведены на индексирование с ориентацией на мобильные устройства, и владельцы сайтов были уведомлены через их Search Console.
Наличие сайта, оптимизированного для мобильных устройств, увеличивает ваши шансы на более высокий рейтинг в обычных результатах поиска. Следовательно, важно убедиться, что ваш веб-сайт отлично смотрится на всех типах мобильных устройств.
Подходит ли мой Flotheme для мобильных устройств?
Flothemes построены на гибкой платформе и поэтому изначально оптимизированы для мобильных устройств.Когда мы начали разрабатывать наши темы, мы выбрали подход «сначала мобильные», так как понимали, что Интернет — это очень динамичная и быстро меняющаяся среда.
Поскольку более 50% всего трафика генерируется мобильными устройствами, жизненно важно обеспечить максимальное удобство для посетителей с мобильных устройств. Вот почему мы прилагаем все усилия, чтобы предлагать веб-сайты, оптимизированные для мобильных устройств, прямо из коробки.
Как протестировать мой сайт?
Google запустил инструмент тестирования для мобильных устройств и отчеты по удобству использования для мобильных устройств в Search Console.Ниже вы можете увидеть несколько методов проверки мобильности вашего веб-сайта.
1. Оцените удобный инструмент Google для мобильных устройств. Просто добавьте сюда свой URL или код:
https://search.google.com/test/mobile-friendly
2. Если вы используете Search Console, вы можете просмотреть варианты удобства использования для мобильных устройств здесь: https://search.google.com/search-console/mobile-usability
3. Google также рекомендует использовать различные сторонние инструменты, чтобы сделать ваш сайт более удобным для мобильных устройств:
https: // разработчики.google.com/webmasters/mobile-sites/
В частности, правила WordPress для мобильных устройств можно найти здесь:
https://developers.google.com/webmasters/mobile-sites/website-software/wordpress
Пример сайта для мобильных устройств Google будет выглядеть следующим образом:
Пример сайта , не оптимизированного для мобильных устройств, Google будет выглядеть следующим образом:
Что делать, если мой сайт не проходит тесты?Если ваша тема актуальна и у Google было достаточно времени, чтобы проиндексировать все страницы, но ваш сайт по-прежнему не работает — вам необходимо проанализировать все ошибки, которые показывает Search Console (проверьте отчет по удобству использования мобильных устройств).Некоторые ошибки, например «Текст слишком мелкий для чтения», можно исправить с помощью настроек типографики в параметрах вашей темы. Если есть другие ошибки, которые не могут быть исправлены с помощью параметров темы и не связаны с контентом, вставленным в сообщения блога, отключите все плагины и снова проверьте действующую версию этих страниц с помощью этого инструмента.
Если вы считаете, что есть критические ошибки, которые вы не знаете, как исправить, свяжитесь с нами, отправив заявку в службу поддержки и предоставив подробную информацию о своем сайте и отчете Search Console.Мы сделаем все возможное, чтобы помочь вам.
Сводка
Если вы используете Flothemes и ваша тема актуальна (** как обновить тему **), ваш веб-сайт готов к обновлению Google для мобильных устройств. Воспользуйтесь инструментами Google, чтобы протестировать свой сайт и убедиться в отсутствии проблем.
Если вы еще не являетесь пользователем Flothemes и обеспокоены новым обновлением Google, не стесняйтесь обращаться к нам по адресу [email protected], и мы будем рады помочь вам сделать ваш сайт мобильным и дружественным к Google.
Команда Flothemes.
Поддерживаю вас.
Google Test My Site оценивает ваш веб-сайт как оптимизированный для мобильных устройств
Теперь вы можете послушать эту статью |
Мы стали миром, ориентированным прежде всего на мобильные устройства.
В 2015 году Google расширил использование удобства для мобильных устройств в качестве «сигнала ранжирования», чтобы определить, какие веб-сайты отображать на странице результатов поисковой системы.Я подробно рассказал об этом в TechTips под названием «Оптимизирован ли ваш веб-сайт для мобильных устройств?» Информация в этом выпуске, возможно, заслуживает быстрого изучения, чтобы понять, насколько важно адаптивность вашего сайта к мобильным устройствам.
Помимо удобства для мобильных устройств, скорость загрузки вашего сайта на мобильном устройстве или настольном компьютере долгое время была важным «сигналом ранжирования». Вы знаете, как быстро загружается ваш сайт на мобильном устройстве, ноутбуке или компьютере?
К счастью, Google предоставляет услугу тестирования ( Test My Site ), которая оценивает ваш веб-сайт по трем параметрам:
- Мобильность
- Скорость мобильной загрузки
- Скорость загрузки рабочего стола
Ваш сайт получает оценку от 0 до 100 по каждому из трех вышеуказанных критериев.
Использование Google’s Test My Site
Я запустил несколько своих веб-сайтов с помощью этого инструмента, и мне неловко показывать вам результаты. Я мог притвориться, что мой сайт идеален, но я решил использовать свой сайт, чтобы проиллюстрировать то, что я пытаюсь донести.
Ваш веб-сайт — ключ к максимальному увеличению вашего присутствия в Интернете. Мы часто относимся к нашим сайтам как к проекту, и после его завершения больше о нем не думаем. Это ошибка.
Согласно Google:
- Люди в пять раз чаще покидают мобильный сайт, который не оптимизирован для мобильных устройств.
- Почти половина всех посетителей покидает мобильный сайт страниц, если он не загружается в течение трех секунд.
К счастью, результаты тестирования предоставляют некоторые конкретные шаги, которые вы можете предпринять для улучшения своего веб-сайта в каждой из трех протестированных областей. Вы можете выбрать получение отчета по электронной почте или просмотр информации на экране после завершения теста.
