Как сделать Google Карту и добавить на сайт
Если вы хотите, чтобы клиенты всегда находили дорогу до вашего офиса или торговой точки — не забудьте добавить на сайт Google Карту. Клиенты смогут увидеть места рядом с вами, проложить маршрут и посмотреть панорамы улиц.
В статье расскажем как создать Google карту и добавить ее на сайт.
Реклама: 2VtzqvSTRwm
Читайте также: Как работать в конструкторе Яндекс.Карт
Как создать Google Карту: пошаговая инструкция
Есть 2 способа создать Гугл Карту с помощью кнопки «Поделиться» и сделать свою карту.
1 способ: через кнопку «Поделиться»
Сработает, если место уже есть на Гугл Картах. Например, вы арендуете офис в бизнес центре, и его уже добавили на карту до вас.
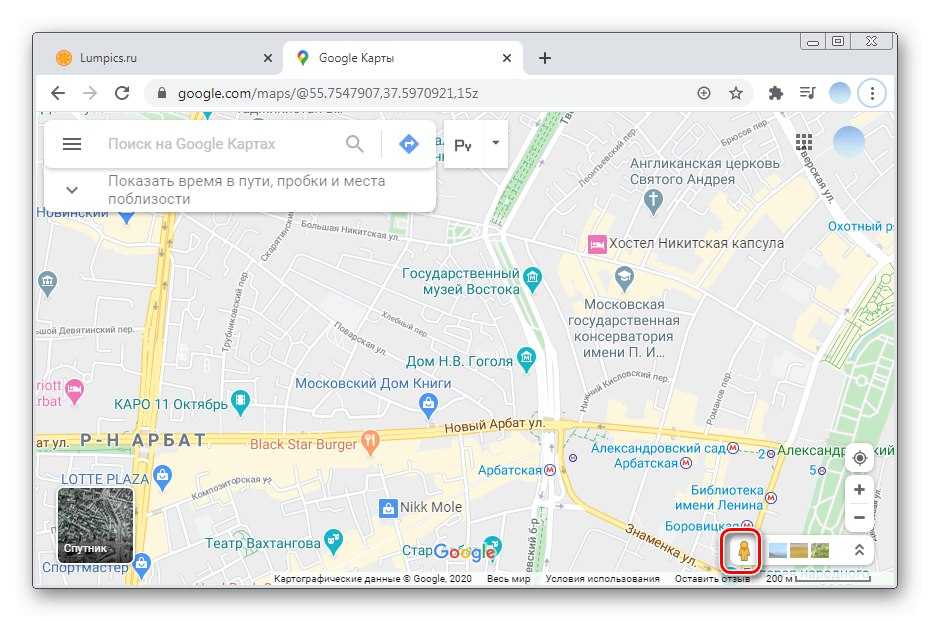
Заходим на сайт с картами — https://www.google.ru/maps/. Пишем адрес офиса, например, Москва, Пресненская набережная, Москва Сити.
Затем жмем кнопку «Поделиться».
Сервис предлагает две возможности поделиться — скопировать ссылку или скопировать код. Так как нам нужно разместить карту на сайте, выбираем «Встраивание карт».
Выбираем размер карты — средняя, маленькая, большая, свой размер, а затем копируем html-код, он нам понадобится для вставки на сайт. О добавлении карты на сайт через код написано ниже.
Важно: обратите внимание, если в Google есть карточка организации, то кроме точки на карте с адресом, можно посмотреть рейтинг, отзывы, номер телефона, часы работы и фотографии компании. Карточка организации помогает продвигать бизнес, содержит важную информацию для клиентов, повышает лояльность (они видят, что компания реально существует). Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес.
2 способ: создаем свою карту
Мы сначала создаем свою карту, а потом добавляем ее на сайт.
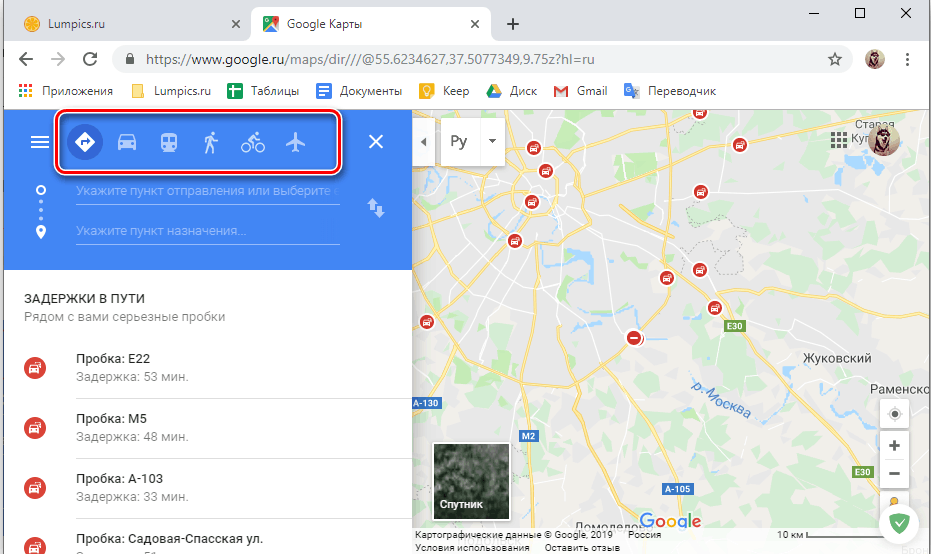
Заходим на сайт Google Maps — https://www.google.ru/maps/ и нажимаем на меню (3 горизонтальных полоски).
Нам нужен пункт «Мои места».
А в нем «Карты».
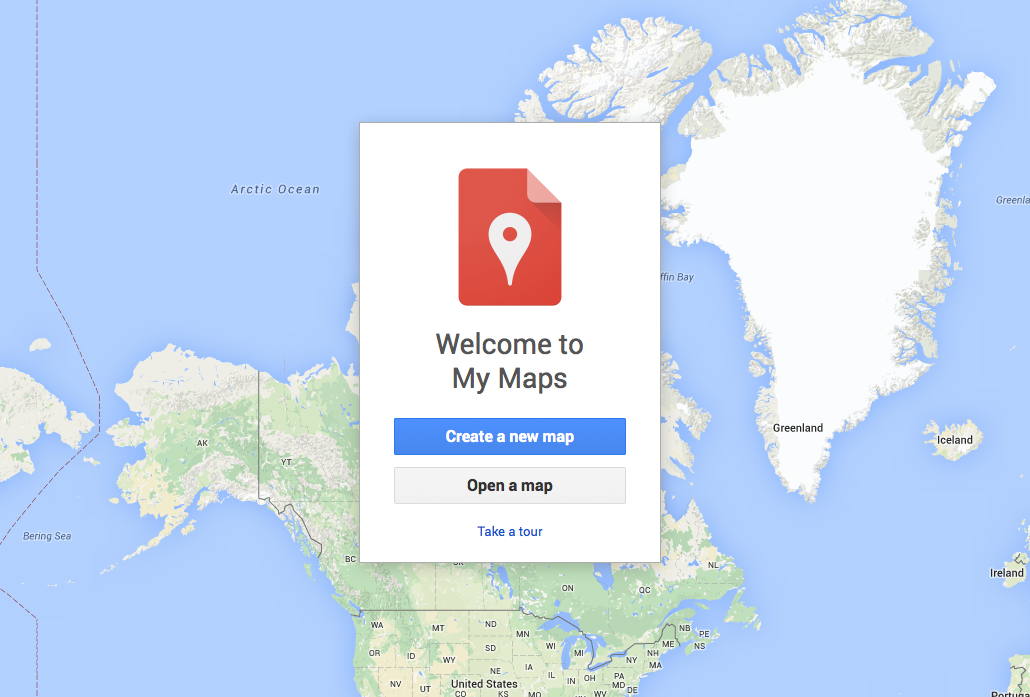
Пока здесь ничего нет, жмем «Создать карту».
Базовая карта не имеет названия. Чтобы назвать карту и добавить ей описание, жмем на строчку «Карта без названия».
Добавляем название и описание, после чего жмем «Сохранить».
Приближаем карту до нужного населенного пункта, а затем находим улицу и здание. Чтобы добавить точку на нужное здание, нажимаем на значок геолокации.
Нажимаем на здание. Точка добавлена, теперь нужно ее назвать и добавить описание. Нажимаем «Сохранить».
Точка содержит координаты. Они могут пригодиться клиентам, которые используют GPS навигатор. Стоит добавить фотографии, например, фасад здания и вход в ваш офис, так клиентам будет проще вас найти. Фото добавляем через значок фотоаппарата.
Цвет метки можно изменить, для этого нажимаем на инструмент заливки. Изначально она синего цвета, можно выбрать более яркий, например, красный или зеленый, чтобы ваша метка отличалась от окружающих. В этом же разделе можно поменять значок со стандартного значка геолокации на другой. Пусть значок отражает вашу деятельность — если это кафе, выберите значок со столовыми приборами, если хостел — значок кровати.
В этом же разделе можно поменять значок со стандартного значка геолокации на другой. Пусть значок отражает вашу деятельность — если это кафе, выберите значок со столовыми приборами, если хостел — значок кровати.
Значки наглядно показывают, что находится в здании — где можно покушать, где переночевать, где совершить покупки. До созданной точки можно построить маршрут. Например, от метро. Делается через значок косой стрелки.
Точку можно отредактировать или удалить — значки карандаша и корзины.
Чтобы открыть меню карты, жмем на 3 точки рядом с названием. Можно удалить карту, задать область просмотра по умолчанию, добавить на сайт, экспортировать и распечатать.
Также можно настроить совместный доступ и сделать карту видимой для всех, все это делается через кнопку «Поделиться». Особой необходимости в совместном доступе нет, достаточно создать карту один раз и добавить на сайт, но сама функция присутствует. Она нужна для более сложных проектов, например, для тех, кто разрабатывает маршрут для экскурсий.
Для простого добавления карты на сайт нужно один раз сделать ее видимой для всех с помощью вышеупомянутой функции «Поделиться». Созданную карту также можно будет добавить через html-код.
Это интересно: Продвижение YMYL-сайтов
Как добавить Google Карту на сайт
Через код (HTML)
Выше мы уже написали, что Google Карты можно добавлять на сайт при помощи html-кода, хотя это не единственный способ. Код нужен, если вы добавляете карту на самописный сайт или на сайт, сделанный на конструкторе. Да по сути, на любой, где есть доступ к html-коду, даже на Вордпресс, если вы, например, не хотите загружать его сторонними плагинами.
Показываем на примере конструктора Wix. Если собираетесь делать сайт на конструкторе, но не знаете, какой выбрать — читайте наш сравнительный обзор.
Нажимаем на добавление элементов (+), затем «Вставка» — «Вставка кода» — HTML iframe.
На странице появляется блок, добавляем в него код и нажимаем кнопку «Применить» .
Получается вот такая карта на странице.
Карту обычно добавляют в нижнюю часть страницы или в футер сайта. Для футера выбирайте маленький размер карты.
С помощью плагина (для WordPress и других CMS)
Если ваш сайт создан на CMS, и вы не умеете работать с кодом, проще установить плагин. Для WordPress создано несколько плагинов карт, но чаще всего используют WP Google Maps — у него более 400 000 активных скачиваний.
В админке сайта заходим в плагины — добавить новый.
Пишем WP Google Maps или просто Google Maps, если хотите посмотреть, какие еще плагины есть.
Нажимаем «Установить» и «Активировать».
В этом плагине нужно создавать карту с нуля. Нажимаем «Создать карту» или «Create map» и создается первая карта, которой сразу присваивается шорткод — его потом нужно будет добавить в нужную часть страницы. Нажимаем «Редактировать» или «Edit».
Плагин предлагает 2 инструмента для создания карт, один не использует Api key, второй (Google Maps) использует.
В разделе Markers указываем адрес точки, можно добавить анимацию. Справа нужно масштабировать карту до нужного размера, например, увеличить до конкретных улиц. Сохраняем точку «Save Marker» и указываем Api Key (справа окно, где написано Please ensure you enter a Google Maps API key to continue using Google Maps), нужно нажать на ссылку.
Ключ вставляется в соответствующее окно.
Для его получения нужно зарегистрироваться на сайте https://cloud.google.com/maps-platform/. Использование ключа платное — от 2 $ в месяц и выше. Есть бесплатный тариф, но с ограничениями. Если не хочется возиться с ключом — тогда выбирайте плагин, где не нужен API key или добавляйте через html-код, про который мы писали выше. Также на Google Maps Platform есть функции для кастомизации Google Карт.
Мы не будем подробно останавливаться на процессе регистрации — просто нужно будет заполнить несколько форм и оплатить тариф, после чего, вы получаете готовый ключ, который останется вставить в поле плагина.
Чтобы карта начала отображаться на странице, в нужную часть вставляем шорткод и сохраняем страницу.
ЗаключениеGoogle Карта на сайте, помогает клиентам понять, где вы находитесь. Ее актуально использовать владельцам оффлайн бизнеса — торговых точек, кафе, офисов. Можно взять готовую карту и добавить ее на сайт или создать свою с нуля. На сайт карта добавляется при помощи html-кода или плагина. В некоторых случаях может понадобиться API key.
Полезные ссылки:
- Как добавить организацию в Дубль Гис
- Как добавить компанию в Яндекс.Справочник
- Реклама в Яндекс.Район
Перед тем, как купить любой курс, сравните условия от разных школ — стоимость обучения, скидки, длительность, есть ли программа трудоустройства. Подобрать онлайн-курс >>
Реклама
Больше статей по теме:
Реклама
РЕКОМЕНДУЕМ:
НОВОСТИ
ОБЗОРЫ
СТАТЬИ
Реклама
Продукты и инструменты для создания собственных карт – платформа Google Карт
Здесь вы найдете все необходимые инструменты для работы с картами и геоданными.
Maps
Предлагайте пользователям подробные персонализированные карты.
Подробнее…
Создавайте карты, на которых можно строить маршруты.
Подробнее…
Places
Показывайте на карте объекты инфраструктуры и другие места с информацией о них.
Подробнее…
Maps
Используйте статические и динамические карты, а также изображения и панорамы Просмотра улиц для гибкой визуализации.
Динамические карты
Создавайте интерактивные карты с помощью облачных решений и обновляйте их сразу для всех устройств и платформ в режиме реального времени.
Узнать больше
Android iOS JS
Динамический Просмотр улиц
Добавьте панорамные изображения окружающего мира.
Android iOS JS
Elevation
Дайте пользователям возможность изучать рельеф местности.
API
Maps Embed
Добавляйте на сайт интерактивные карты или панорамы Просмотра Улиц с помощью простого HTTP-запроса.
API
Routes
Предлагайте пользователям оптимальные маршруты с учетом всех доступных данных, в том числе о загруженности дорог.
Directions
Предлагайте маршруты для автомобилистов, велосипедистов, пешеходов и пассажиров общественного транспорта.
API JS
Distance Matrix
Рассчитывайте время в пути и расстояния до разных пунктов назначения.
API JS
Roads
Определяйте маршруты, по которым едет ваш транспорт.
API
Routes
Plan routes with a performance-optimized version of Directions and Distance Matrix with advanced routing capabilities.
API
Places
Используйте подробные данные более чем о 200 млн объектов, чтобы помогать людям находить нужные места по адресам, номерам телефонов и не только.
Проверка адресов
Validate an address and its components, standardize the address for mailing, and determine the best known geocode for it.
Узнать больше
API
Autocomplete
Сделайте поиск для пользователей ещё быстрее: показывайте подсказки с названиями компаний и объектов инфраструктуры, когда пользователи ещё только вводят адрес.
Android iOS API JS
Geocoding
Преобразовывайте адреса в географические координаты и наоборот.
API JS
Geolocation
Определяйте местонахождение устройства без GPS, используя данные вышек сотовой связи и точек доступа Wi-Fi.
API
Place Details
Добавьте подробные сведения о местах на свой сайт или в приложение.
Android iOS API
Place Photos
Получите доступ к миллионам снимков мест, которые хранятся в базе данных Google.
Android iOS API
Place Search
Получите список близлежащих мест (местных компаний, объектов инфраструктуры) на основе местоположения пользователя, поискового запроса или номера телефона. Включает продукт Find Place.
API JS
Time Zone
Получайте данные о часовом поясе для заданных координат.
API
Current Place
Используйте геоданные устройства, чтобы показывать информацию о месте (например, о компании или объекте инфраструктуры), в котором находится пользователь.
Android iOS JS
Начните использовать платформу Google Карт
Начать
Как создать индивидуальную карту с помощью Google Maps
Узнайте, как создавать пользовательские карты с помощью Google Maps, Maptive или Google Maps API.
Начало работы
Создать собственную карту проще, чем вы думаете! Самый популярный метод создания пользовательских карт, с которого начинает большинство людей, — это использование веб-сайта или приложения Google Maps. Обычно это хорошо работает для простых задач, таких как отображение нескольких точек или создание маршрута. Однако, если вы хотите выполнить более сложную настройку, такую как отображение сотен или тысяч местоположений одновременно, или хотите создать более сложные маршруты, вам понадобятся более продвинутые решения для картографирования. Картографическое программное обеспечение Maptive позволяет легко добавлять и редактировать картографические данные на картах в одно мгновение (за считанные минуты!), создавать карты с использованием доступа к API и создавать полностью настраиваемые карты благодаря широкому выбору функций и инструментов.
Картографическое программное обеспечение Maptive позволяет легко добавлять и редактировать картографические данные на картах в одно мгновение (за считанные минуты!), создавать карты с использованием доступа к API и создавать полностью настраиваемые карты благодаря широкому выбору функций и инструментов.
3 Методы создания пользовательских карт Google
Создание пользовательской карты может показаться сложным, но на самом деле это удивительно просто. Вот три способа, которыми каждый может создать свою собственную карту:
- Используя Google Maps Веб-сайт или приложение.
- Используйте специальное картографическое программное обеспечение , например Maptive .
- Использование API платформы Google Maps.
Выбор метода зависит от ваших потребностей, проекта и опыта.
Карты Google позволяют настраивать карты, добавляя маркеры вручную или в виде группы.
Выполните следующие шаги, чтобы создать пользовательскую карту с помощью Google Maps:
Обновлено 3 января 2022 г.
Хотя это очень экономичное решение, Google Maps предлагает очень мало вариантов настройки.
Maptive — это облачное картографическое программное обеспечение, созданное на основе карт Google, но с гораздо большим количеством функций настройки. Maptive предоставляет вам широкий спектр возможностей для создания идеальной пользовательской карты для ваших нужд. Если вы ищете картографическое решение с более настраиваемыми стилями карты и картографическими инструментами, такими как генератор тепловых карт, инструмент карты радиуса, инструмент географической границы территории и планировщик маршрутов с несколькими остановками, то это, вероятно, вариант для вас.
Выполните следующие действия, чтобы создать пользовательскую карту с помощью Maptive:
- Запустите бесплатную пробную версию Maptive.

- Оказавшись на домашней странице Maptive, нажмите кнопку «Создать новую карту».
- Во всплывающем окне «Создать новую карту» назовите свою карту и нажмите «Продолжить».
- Наше программное обеспечение для настройки карт позволяет вам выбрать источник данных. Вы можете загрузить электронную таблицу, скопировать и вставить данные, использовать Google Таблицы или, как в этом примере, добавить маркеры вручную.
- Затем нажмите на кнопку «Поместить маркер на карту».
- Затем переместите карту и щелкните место, где вы хотите разместить маркер.
- Чтобы добавить больше маркеров, щелкните значок «Добавить маркер на карту» и повторите предыдущие 2 шага.
- После завершения ваша карта может выглядеть так, как показано ниже. Стрелка указывает, куда вы можете пойти, чтобы поделиться этой картой, но, как вы можете видеть, в Maptive слишком много опций, чтобы показать их на одной странице. Не стесняйтесь поиграть с картой или посетите нашу страницу функций, чтобы прочитать о каждой отдельной функции.

Maptive позволяет создавать мощные карты с помощью инструментов и функций, которые включают:
- Настраиваемые маркеры
- Тепловые карты
- Инструмент для вождения
- Планирование маршрута с поддержкой нескольких остановок
- Инструменты карты территории
- Демографические данные
- Спутниковые карты
- Калькулятор расстояний
- Инструмент географической границы
- Инструменты для рисования
- Автоматическое создание территории
Полный список инструментов и функций можно найти на странице функций Maptive.
3. Создайте карту с помощью Google Maps API.
Платформа Google Maps дает вам возможность создать действительно индивидуальную карту, которая работает именно так, как вы хотите. Преимущество этого метода в том, что он является наиболее гибким и бесплатным до определенных ограничений, установленных Google. Однако для его использования требуются знания в области программирования, а создание всех необходимых функций может занять много времени и быть сложным. Чтобы создать нечто большее, чем просто базовую карту, вам потребуются значительные знания HTML, JavaScript и других языков программирования.
Чтобы создать нечто большее, чем просто базовую карту, вам потребуются значительные знания HTML, JavaScript и других языков программирования.
Здесь вы можете найти руководство по созданию простой карты с маркером с помощью Google Maps Javascript API.
Какой метод лучше всего подходит для создания пользовательских карт?
Ответ на этот вопрос действительно зависит от ваших потребностей.
Если вам нужна карта с ограниченным функционалом, вы можете воспользоваться веб-сайтом Google Maps. Однако, если вам нужен простой способ настроить карту с широким набором функций, вам будет гораздо лучше использовать пакет картографического программного обеспечения, такой как Maptive.
Чтобы узнать больше обо всех функциях, включенных в подписку Maptive, нажмите здесь.
ПОПРОБУЙТЕ MAPTIVE БЕСПЛАТНО!
Как создать индивидуальную карту в Google Maps
Карты Google неплохо доставят вас из точки А в точку Б. Но что, если вы планируете посетить множество пунктов назначения в своем путешествии? К счастью, вы можете создать свою собственную карту с несколькими остановками, маршрутами, местностью и многим другим с помощью Google Maps. Вот как создать пользовательскую карту в Google Maps.
Вот как создать пользовательскую карту в Google Maps.
Подробнее: Как поставить булавку на Google Картах
БЫСТРЫЙ ОТВЕТ
В меню в Google Картах перейдите к Ваши места , выберите Карты , а затем нажмите Создать карту внизу списка. Откроется новая страница для создания пользовательской карты.
ПЕРЕХОД К КЛЮЧЕВЫМ РАЗДЕЛАМ
- Создание пользовательской карты в Google Maps
- Добавление элементов на пользовательскую карту в Google Maps
- Публикация пользовательской карты в Картах Google
Создание пользовательской карты в Google Maps
Для создания пользовательской карты необходимо использовать Google Maps на компьютере. Однако после завершения вы можете просмотреть свою пользовательскую карту в приложениях для Android или iOS.
Чтобы начать, откройте Меню в верхнем левом углу экрана и щелкните Ваши места . Оттуда выберите Карты на крайней правой вкладке, а затем нажмите Создать карту внизу списка. Вы перейдете на новую страницу для создания собственной карты.
Оттуда выберите Карты на крайней правой вкладке, а затем нажмите Создать карту внизу списка. Вы перейдете на новую страницу для создания собственной карты.
Adam Birney / Android Authority
Начните с присвоения вашей карте имени. Щелкните там, где написано Карта без названия в верхнем левом поле, чтобы открыть меню Редактировать заголовок и описание карты . Добавьте имя и описание для своей карты, а затем нажмите Сохранить.
Adam Birney / Android Authority
Затем выберите тему для своей базовой карты. Различные темы могут быть полезны для различных целей. Например, может быть полезно иметь макет местности для пешеходных маршрутов, в то время как планирование дорожного путешествия может быть более точным с помощью базовой карты или темы «Простой атлас».
Щелкните стрелку вниз рядом с Базовая карта , чтобы выбрать предпочтительную тему.
Адам Бирни / Android Authority
Кроме того, ваша пользовательская карта может состоять из нескольких слоев, каждый с уникальными деталями и пунктами назначения. Вы можете добавить дополнительные слои, щелкнув Добавить слой на верхней панели серого цвета, а также удалить или переименовать слои, щелкнув три точки рядом с их заголовком.
Вы можете добавить дополнительные слои, щелкнув Добавить слой на верхней панели серого цвета, а также удалить или переименовать слои, щелкнув три точки рядом с их заголовком.
Добавление элементов на пользовательскую карту в Google Maps
Теперь, когда мы назвали нашу карту и слои и выбрали тему, пришло время добавить некоторые детали. Вы можете добавлять маркеры, формы, линии расстояния и направления непосредственно на карту или ее слои.
булавки
булавки помогают отмечать определенные места с уникальными описаниями. Вы можете искать место в строке поиска или находить его на карте, щелкая, перетаскивая и увеличивая масштаб с помощью мыши или трекпада. Нажмите кнопку Добавить маркер под строкой поиска, чтобы определить место. Дайте булавке название и описание, а затем нажмите 9.0014 Сохранить .
Adam Birney / Android Authority
Оттуда вы можете настроить цвет изображения значка булавки или добавить фотографии своего времени. Вы можете добавить столько пользовательских булавок на карту, сколько захотите.
Вы можете добавить столько пользовательских булавок на карту, сколько захотите.
Чтобы просмотреть сведения о различных булавках и любых других элементах, нажмите Выберите элементы , , представленные в виде значка руки рядом со значком Добавить маркер .
Маршруты
Щелкните значок Маршруты сюда под пунктом назначения, чтобы создать новый слой с маршрутами между вашими контактами.
Adam Birney / Android Authority
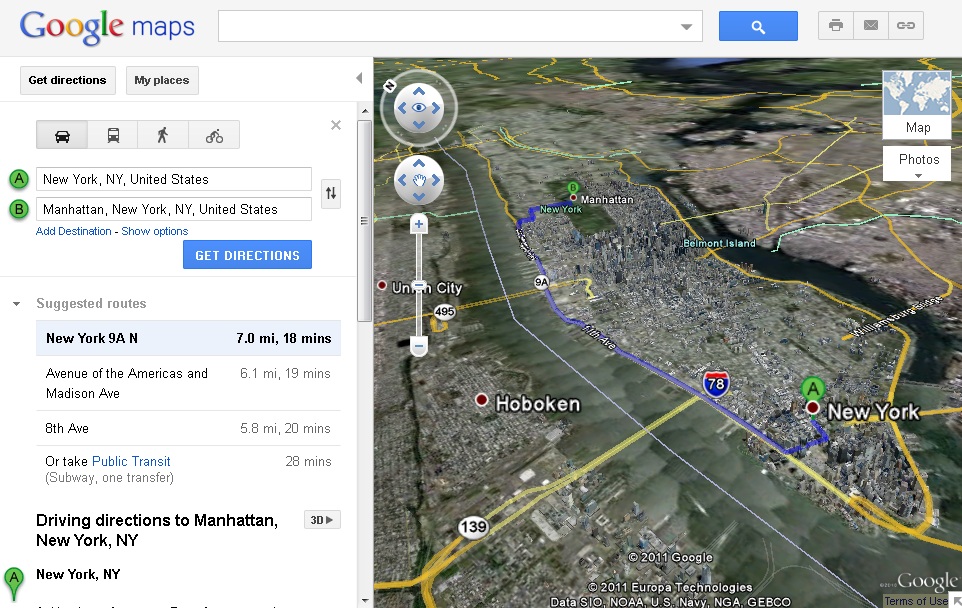
Затем выберите способ передвижения под именем нового слоя и введите имя другого контакта в качестве отправной точки A . Теперь Google проложит путь между вашими булавками.
Линии и фигуры
Добавление линий или фигур на карту может помочь выделить определенные области. Для этого щелкните значок Нарисуйте линию под строкой поиска. Затем нарисуйте линии с помощью мыши или трекпада, чтобы создать соединенную фигуру. Если вы когда-нибудь совершите ошибку, вы можете нажать на Отменить или Повторить кнопки под строкой поиска, чтобы начать заново.
Если вы когда-нибудь совершите ошибку, вы можете нажать на Отменить или Повторить кнопки под строкой поиска, чтобы начать заново.
Adam Birney / Android Authority
Дайте вашей фигуре имя и описание, затем Сохраните ее на свой слой. Площадь вашей фигуры будет рассчитана автоматически, и вы сможете настроить цвет и непрозрачность, а также добавить фотографии к своим фигурам.
Измерение расстояния
Вы можете измерить расстояние вашего путешествия, чтобы лучше планировать заранее. Нажмите Измерение расстояний и площадей , представленный значком линейки под строкой поиска. Теперь вы можете рисовать линии с каждым кликом, и Google выдаст вам расстояние между точками.
Adam Birney / Android Authority
Обратите внимание, что все изменения, которые вы вносите в пользовательскую карту, автоматически сохраняются в вашей учетной записи Google, поэтому не беспокойтесь о потере вашего прогресса. Пользовательские карты можно найти на вкладке Карты страницы Your Places, , где началось это руководство.
Пользовательские карты можно найти на вкладке Карты страницы Your Places, , где началось это руководство.
Публикация пользовательской карты в Google Maps
Завершив редактирование пользовательской карты, вы можете поделиться ею с другими, чтобы вы все были на одной странице. Перейдите на веб-сайт Google My Maps, войдите в систему и выберите вкладку Owned , чтобы поделиться картой. Ваша пользовательская карта должна быть указана здесь.
Нажмите кнопку Поделиться картой на пользовательской карте. Это даст вам возможность поделиться своей пользовательской картой на Facebook или Twitter, по электронной почте или встроить ее на свой веб-сайт.
Адам Бирни / Android Authority
Вы также можете создать пользовательскую ссылку на свою карту, чтобы напрямую поделиться ею с другими.
Нажмите на пользовательскую карту на вкладке Owned веб-сайта Google My Maps, чтобы открыть редактор карт. Оттуда нажмите кнопку Поделиться в меню слева.
Оттуда нажмите кнопку Поделиться в меню слева.
Adam Birney / Android Authority
Это вызовет настройки Share . Отсюда включите верхний ползунок, чтобы любой, у кого есть ссылка, мог просматривать вашу пользовательскую карту.
Адам Бирни / Android Authority
Теперь все, что осталось сделать, это скопировать пользовательскую ссылку, чтобы поделиться ею с другими через выбранный вами мессенджер.
Подробнее: Как использовать Google Maps в автономном режиме
Часто задаваемые вопросы
Да, но вам нужно будет предоставить им права на редактирование. В противном случае те, с кем вы поделились своей пользовательской картой, будут отображаться в средстве просмотра карт. Находясь в просмотрщике карт, они по-прежнему могут:
- Искать содержимое карты
- Показать или скрыть слои
- Посмотреть карту со спутниковым снимком
- Общий доступ, экспорт и печать карты
Если у вас есть карта и вы хотите посмотреть, как она выглядит в вьюере карт, нажмите Предварительный просмотр в меню слева.
