10 лучших генераторов цветовой палитры Material Design
В этой статье мы подобрали 10 лучших генераторов цветовой палитры материального дизайна, которые помогут вам создавать блестящие цветовые комбинации и схемы.
Этот инструмент позволяет быстро и легко создавать или импортировать наборы цветов для разработки собственной, идеальной темы из полностью настраиваемых палитр. После того, как вы настроите тему, присвойте имена теме и палитре, а затем быстро экспортируйте их в любой front-end фреймворк!
Поддерживается экспорт в JSON и AngularJS, Materialize, CSS, Polymer и некоторые другие среды.
MaterialPallete.com — это один из моих любимых генераторов цветов. Удобный пользовательский интерфейс обеспечивает прекрасный опыт взаимодействия. С помощью этого инструмента можно выбрать основные и специальные цвета для своего проекта. Затем вы сможете вывести на предварительный просмотр сгенерированную цветовую палитру и скачать ее различными способами на выбор.
Tint ui — это инструмент для выбора цвета из стандартных палитр Material Design, iOS, Flat UI Colors и Windows.

Material UI — включает в себя основные и специальные цвета, которые могут быть использованы для иллюстраций или разработки палитры бренда. Вы начинаете создавать цветовую палитру с основных цветов, а затем дополняете ее оттенками для создания полной палитры. Палитру можно использовать под Android, Web и iOS. Сервис предлагает на выбор 500 цветов в качестве основного цвета приложения, а также дополнительные цвета в качестве специальных.
MaterialColors.com — простой ресурс для тестирования и быстрого копирования цветов Material Design. Этот инструмент отображает только 500 основных и 200 специальных оттенков.
Этот простой инструмент поможет визуализировать все образцы цветов материального дизайна вместе с их официальными названиями (например, Pink, Light Blue и т.д.).
Сервис отображает основные цвета друг рядом с другом. При нажатии на одну «панель цвета» выводятся все оттенки, связанные с этим основным цветом.
Инструмент Material Mixer позволяет подбирать сочетание первичных и вторичных цветов.
 Основываясь на принципах материального дизайна от Google, программа вычисляет оттенки и тона, а также позволяет выбрать резервные цвета для каждого первичного и вторичного (специального) цвета. Выберите первичный и «А» (специальный) цвета и посмотрите, как они сочетаются друг с другом.
Основываясь на принципах материального дизайна от Google, программа вычисляет оттенки и тона, а также позволяет выбрать резервные цвета для каждого первичного и вторичного (специального) цвета. Выберите первичный и «А» (специальный) цвета и посмотрите, как они сочетаются друг с другом.Позвольте инструменту Random Material Generator выбрать для вас цвета Material Design случайным образом.
Инструмент выбора цвета для палитры материального дизайна от Google.
Данная публикация является переводом статьи «10 Best Material Design Color Palette Generators» , подготовленная редакцией проекта.
14 Красивый генератор цветовой палитры для вашего следующего проекта
Правильные цветовые схемы могут творить чудеса для вашего бренда.
И я не шучу. Есть причина, почему крупные бренды, такие как Google, Uber и Dropbox, придерживались последовательной цветовой схемы на протяжении многих лет. Вы не увидите, чтобы на их веб-сайте были страницы, отличающиеся от фирменных цветов.
Если вы хотели сделать то же самое, но понятия не имели, то эта статья поможет вам. Вы откроете для себя некоторые из лучших генераторов цветовой палитры, которые можно использовать для выбора цветов для своего бренда..
Вы откроете для себя некоторые из лучших генераторов цветовой палитры, которые можно использовать для выбора цветов для своего бренда..
Но сначала, для тех из вас, кто не знает, давайте разберемся с основами.
Что такое цветовая палитра?
Цветовая палитра – это диапазон подходящих и уместных цветов, которые можно использовать для различных целей дизайна, включая:
- логотип
- Полная идентичность бренда
- Инфографика
- Дизайн сайта
- Мобильные приложения
Помогает донести информацию о брендах до нужных цветов..
Преимущества выбора правильных цветов для вашего бренда
Как я уже упоминал выше, выбор правильных цветов для вашего бренда является критическим аспектом успешного бизнеса. Вот некоторые заметные преимущества использования правильных цветов:
Придает смысл вашему бренду
Знаете ли вы, что каждый цвет имеет значение?
Например, синий цвет означает доверие, яркость, безопасность и ответственность. С другой стороны, оранжевый цвет показывает игривость и веселье. Каждый цвет имеет свое сообщение, и выбор правильного цвета для вашего бренда будет означать доставку правильного сообщения.
С другой стороны, оранжевый цвет показывает игривость и веселье. Каждый цвет имеет свое сообщение, и выбор правильного цвета для вашего бренда будет означать доставку правильного сообщения.
Помогает завоевать доверие клиентов
Все любят приятные и профессиональные цвета, и с покупателями тоже самое. Когда они видят, что у вашего бренда такие цвета, которые хорошо выглядят, они обязательно останутся с вашим брендом надолго, если не навсегда.
Делает бренд узнаваемым
Правильный выбор цвета вашего бизнеса означает привнесение образа в умы ваших клиентов. Если вы используете цвета повсюду, включая ваш веб-сайт и электронную почту, они будут к нему привыкли. В следующий раз, когда они увидят цвета вашего бренда, они, вероятно, узнают это в одно мгновение..
Давайте рассмотрим генераторы цвета.
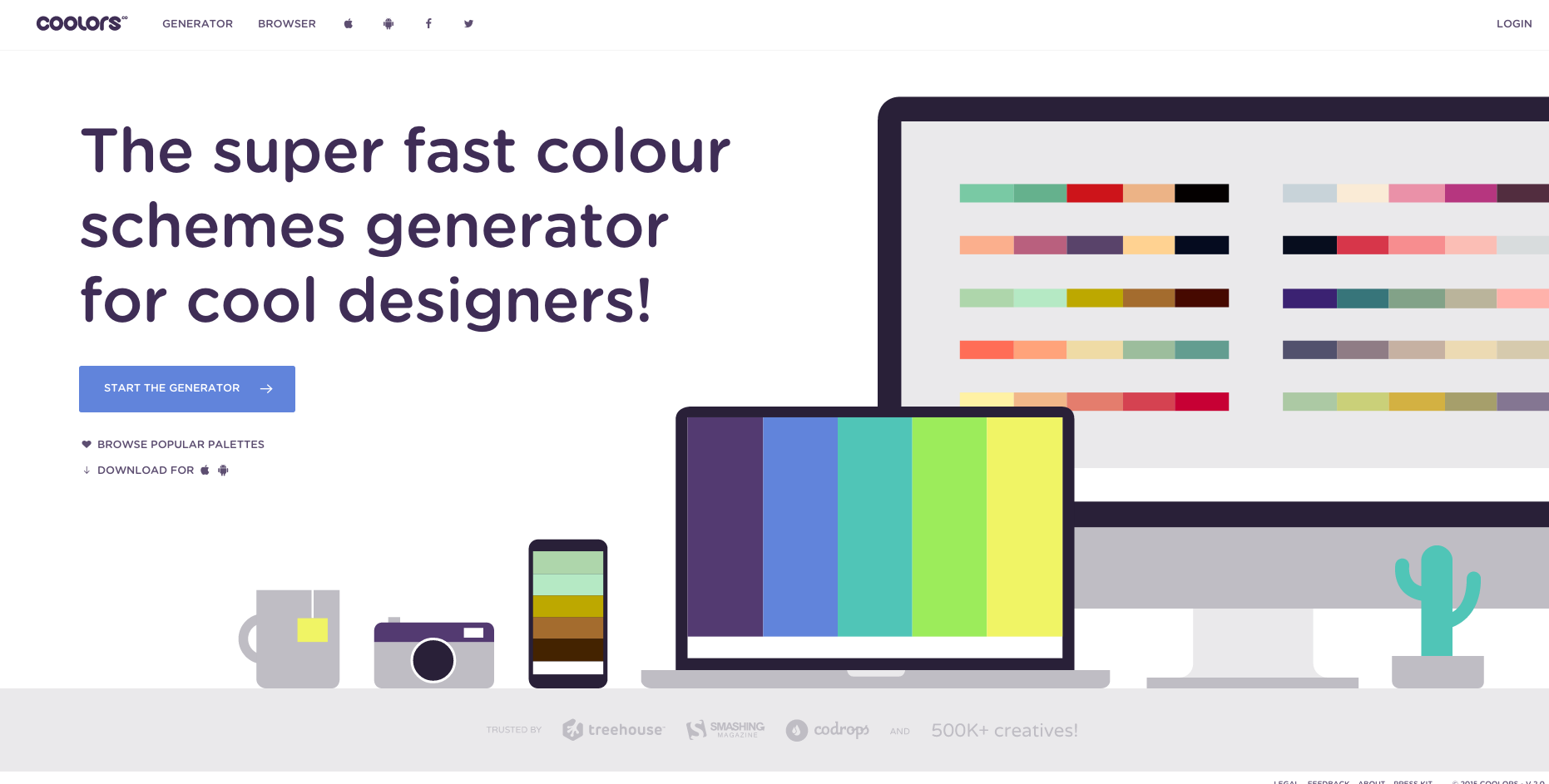
Coolors
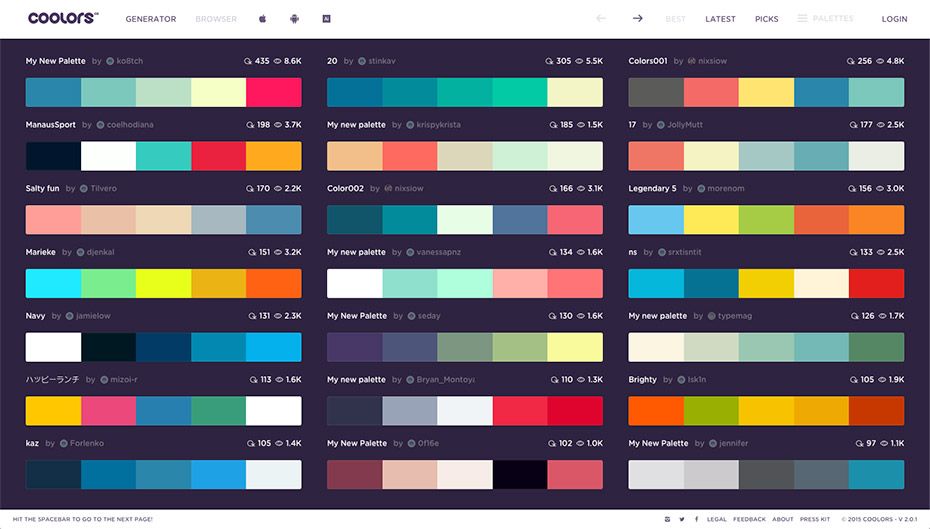
Первым в списке стоит этот удивительный генератор цветовой палитры с перетаскиванием Coolors. Как следует из названия, этот сервис достаточно хорош для того, что он делает. Вы можете уточнить каждый цвет, перетащить другой цветовой код, изменить порядок и даже сгенерировать аналогичные варианты..
Вы можете уточнить каждый цвет, перетащить другой цветовой код, изменить порядок и даже сгенерировать аналогичные варианты..
Когда у вас есть нужные цветовые коды, вы можете заблокировать их, а также найти альтернативы, нажав клавишу пробела. Coolors имеет веб-интерфейс, но также поставляется с приложением IOS и надстройкой Adobe.
Adobe Color CC
Не уверен насчет вас, но я люблю программное обеспечение Adobe. Каждый из их инструментов обладает невероятной функциональностью и непревзойденной ценой. Говоря об этом Adobe Color CC, это замечательный инструмент, который позволяет создавать цветовые палитры с помощью ваших фотографий или с нуля.
В нем много вариантов глубокой настройки, которые могут поначалу ошеломить вас. Однако, как только вы освоитесь, вы узнаете, что этот инструмент может сделать несколько удивительных вещей.
BrandColors
BrandColors это супер полезный ресурс, чтобы заимствовать вдохновение. Он имеет огромную коллекцию цветовых кодов официальных брендов, из которых вы можете брать идеи и придумывать свои собственные. Это замечательно, когда вы слишком истощены своим творческим потенциалом и хотите чего-то, что снова зажжет его.
На данный момент у них более 600 брендовых цветов, и коллекция только продолжает расти. Настолько, что известные издатели, такие как Smash Magazine и Tuts +, показывали их снова и снова..
Кроме того, это бесплатно, так что обязательно проверьте.
Хром
Если вы человек, который не имеет ни малейшего представления о ваших цветовых предпочтениях, то этот инструмент может быть лучшим вариантом для вас. Когда вы открываете Хром, Вас попросят выбрать ваши любимые цвета, а затем опередить их.
После заполнения всей анкеты вам будут предложены наиболее подходящие цвета для вашего бренда в соответствии с вашими предпочтениями..
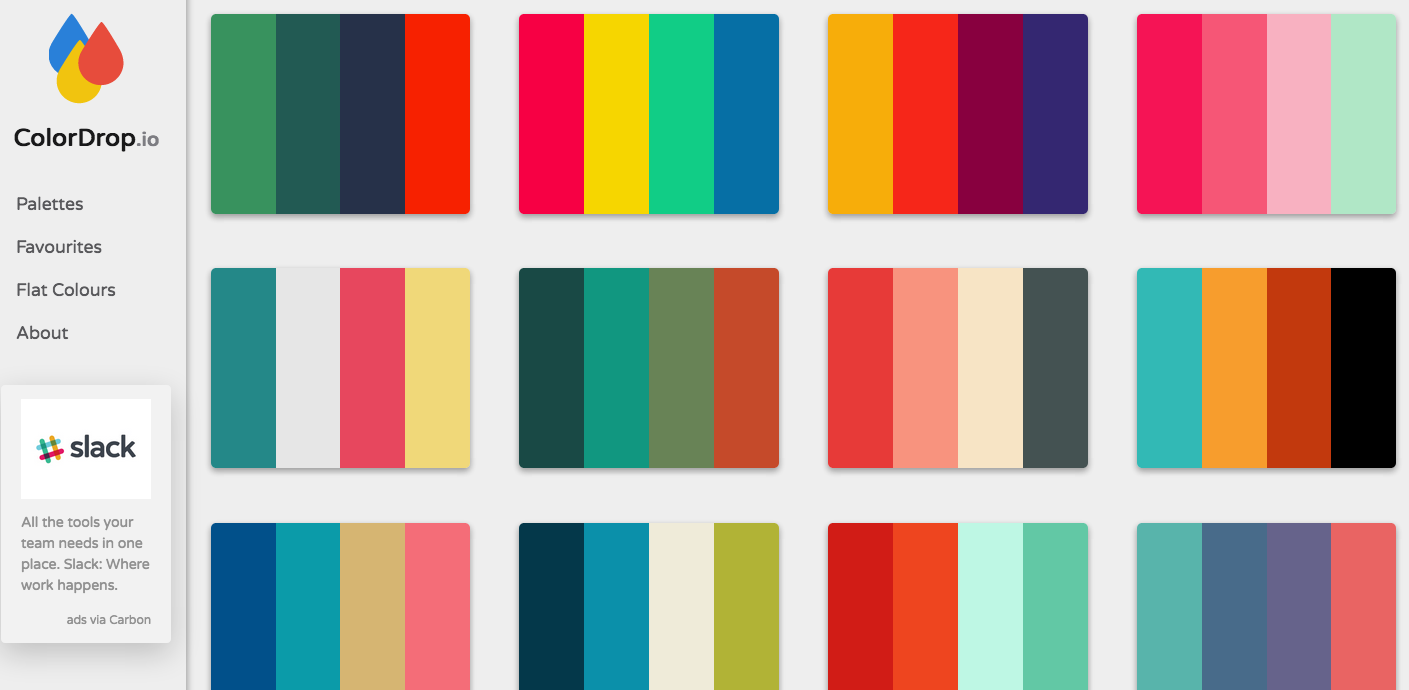
ColorDrop
Если вы поклонник плоских стилей дизайна, то вам понравится ColorDrop. Он имеет некоторые из лучших готовых цветовых палитр для вашего сайта и логотипа. Сама домашняя страница имеет множество вариантов, которые вы могли бы потратить на нее много времени.
ColRD
ColRD это один уникальный генератор цветовой палитры. Что он делает, так это показывает множество вариантов цвета + отображает похожие цвета рядом с цветом, который вы создаете. Таким образом, вы можете копать намного глубже и доработать только лучшие цвета.
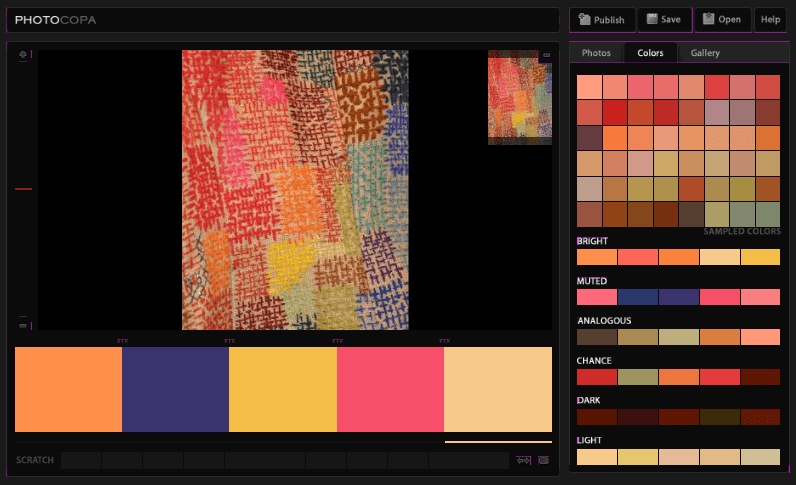
COPASO
Как увлекательно, как имя, COPASO является одним из самых передовых генераторов цветовой палитры в этом списке. Он предлагает широкий спектр различных пресетов, таких как триада и тетрада. Пользовательский интерфейс может быть немного запутанным для нетехичных, но функции восполняют это.
ColorMind
ColorMind можете читать загруженные изображения, рисунки и другие виды искусства и легко извлекать цветовые схемы. Вы можете начать с выбора готовых палитр или создать свою собственную с нуля с помощью их функций..
Цветная охота
Вероятно, инструмент, созданный для дизайнеров; Color Hunt – еще один отличный вариант с богатым визуальным интерфейсом. Цветная охота перечисляет новые цветовые палитры каждый день, так что вы можете быть уверены, что есть что-то для всех. Все, что вы делаете, это просматриваете библиотеку и берите коды тех, кто вас интересует.
Цветная охота перечисляет новые цветовые палитры каждый день, так что вы можете быть уверены, что есть что-то для всех. Все, что вы делаете, это просматриваете библиотеку и берите коды тех, кто вас интересует.
Colordot
Создан с учетом минимализма, Colordot это визуально приятный веб-сайт, который позволяет создавать и контролировать цветовые палитры с помощью нескольких кнопок. Помимо веб-приложения, Colordot также имеет приложение для iOS для создания цветов на ходу.
Colourcode
Очень похоже на вышеупомянутый инструмент, Colourcode это еще один великолепный генератор палитры, который работает всего несколькими щелчками мыши и кнопками. После того, как вы доработали свою цветовую палитру, вы можете сохранить ее как PNG, постоянную ссылку или просто получить код цвета..
Palettable
Еще один отличный инструмент в минималистическом стиле, который предлагает вам цвета, для начала и убирает / добавляет по мере продвижения. Palettable отличный вариант, если вы скептически относитесь к своему выбору. Хорошая вещь об этом инструменте заключается в том, что весь веб-сайт является полноэкранным, что помогает улучшить визуализацию. Вы можете сохранить свою палитру как постоянную ссылку или файл PNG.
Хорошая вещь об этом инструменте заключается в том, что весь веб-сайт является полноэкранным, что помогает улучшить визуализацию. Вы можете сохранить свою палитру как постоянную ссылку или файл PNG.
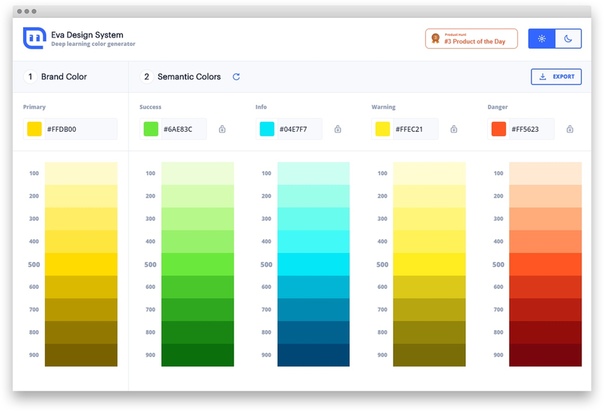
Ева Дизайн Систем
Разделен на 5 колонок разного цвета, Ева Дизайн Систем дает вам большой выбор, когда дело доходит до цветов. Каждый столбец имеет до 9 различных оттенков выбранного цвета, начиная от светлого до темного. После того, как вы завершили финализацию своих цветов, вы можете экспортировать все схемы в формате JPEG или JSON..
Flat UI Colors 2
Их новейшая версия и обновление называется Flat UI Colors 2 лучше, чем когда-либо прежде. На самой домашней странице вы получаете 14 различных наборов цветовых палитр, от британских до индийских, а не до.
В каждой цветовой палитре вы получаете около 20 профессиональных цветов, подобранных для вас. Чтобы получить HEX-код, все, что вам нужно сделать, это нажать «копировать», и все готово. Вы также можете изменить формат экспорта с HEX на RGB или RGBA.
Вывод
Теперь, когда вы знаете, что нужно, чтобы выбрать правильные цвета для вашего бренда, пришло время пойти дальше и создать свою цветовую палитру. Я надеюсь, что приведенные выше генераторы цветовой палитры помогут вам сделать это с легкостью.
Sorry! The Author has not filled his profile.
20 онлайн-сервисов для подбора цвета
Material Palett
Генератор и экспорт палитры цветов в стиле материального дизайна.
http://www.materialpalette.com/
New Flat UI Color Picker
Лучшие цвета для интерфейсов в стиле flat.
http://www.flatuicolorpicker.com/
Flat UI Colors
Красивые цвета в стиле flat.
http://flatuicolors.com/
Coolors:
Супер быстрый генератор цветовых схем для крутых дизайнеров.
https://coolors.co/
Skala Color
Необычный подбор цветов.
https://bjango.com/mac/skalacolor/
Couleurs
Простое приложения для определения цветов, которые вы видите на экране.
http://couleursapp.com/
Material UI Colors
Палитра цветов для Android, веба и iOS в стиле материального дизайна
https://www.materialui.co/colors
Colorful Gradients
Автоматическое создание градиентов.
http://colorfulgradients.tumblr.com/
Adaptive Backgrounds
Выделение доминирующих цветов из изображения.
http://briangonzalez.github.io/jquery.adaptive-backgr..
Brand Colors
Цвета, используемые знаменитыми брендами.
http://brandcolors.net/
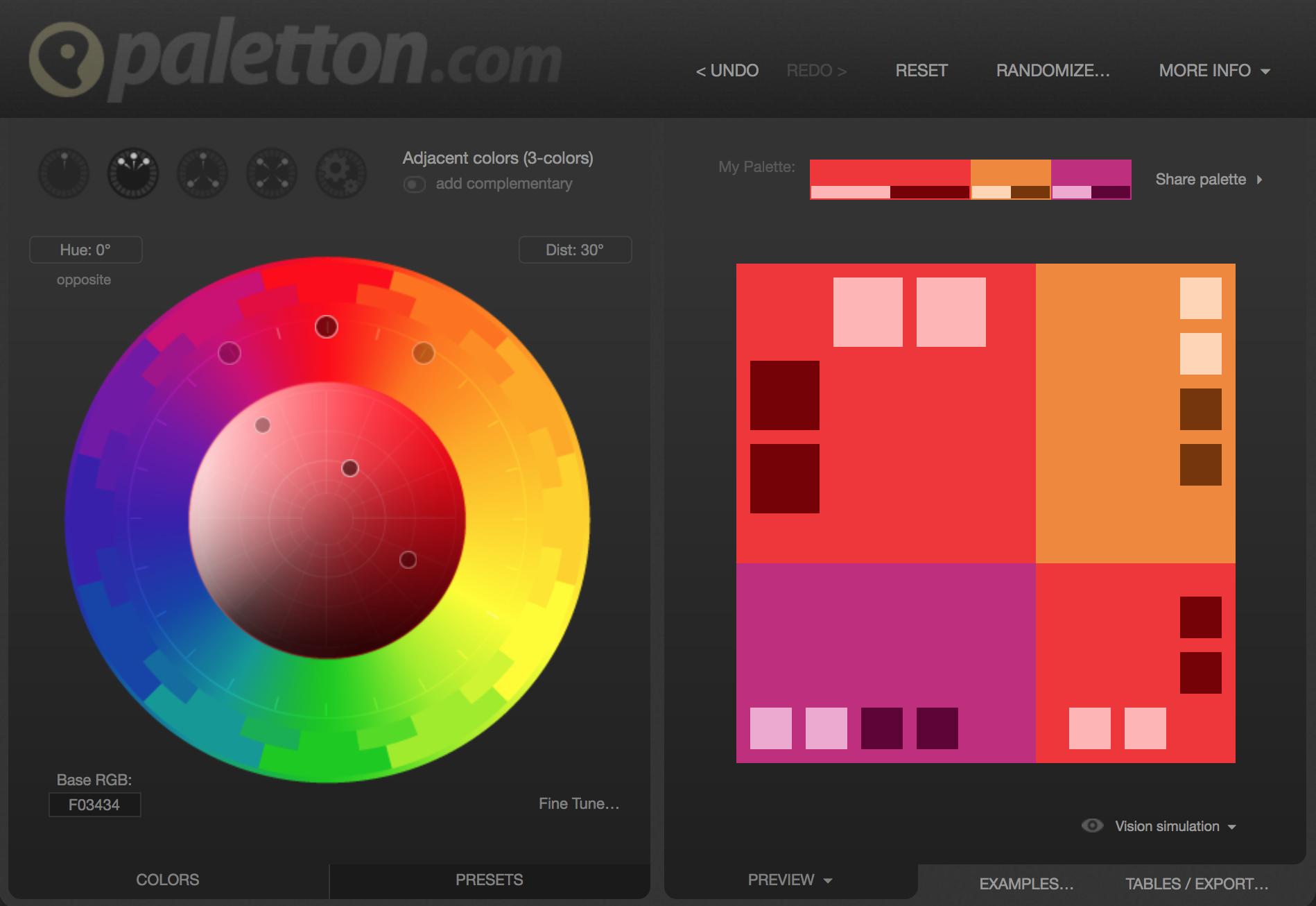
Paletton
Создание цветовой схемы.
http://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
0 to 255
Простой инструмент поиска оттенков цвета.
http://www.0to255.com/
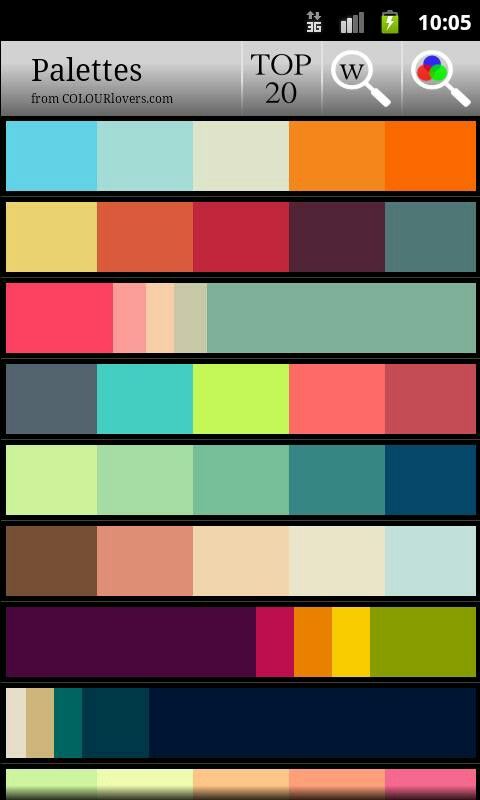
Colour Lovers
Создавайте и делитесь цветами, палитрами и паттернами.
http://www.colourlovers.com/
Adobe Color CC
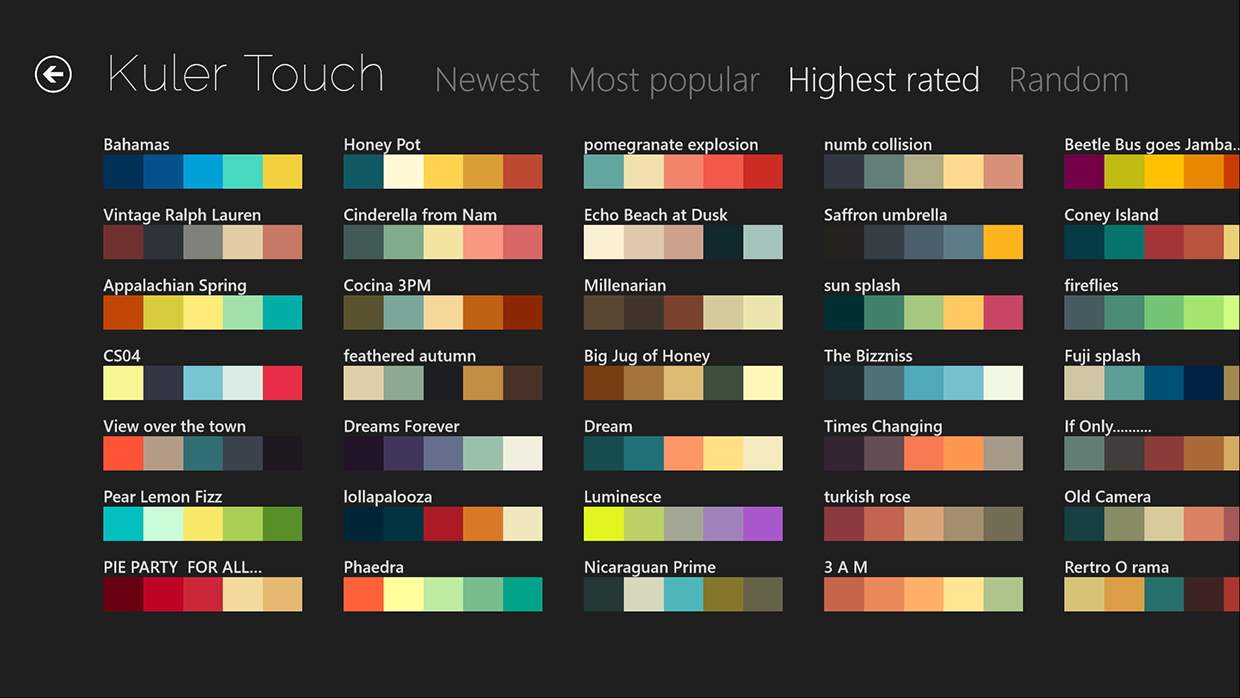
Цветовые комбинации от сообщества Kuler.
https://color.adobe.com/ru/create/color-wheel/
Bootflat
Идеальные цвета в стиле flat.
http://bootflat.github.io/color-picker.html
Hex Colorrrs
Конвертер из Hex в RGB.
http://hex.colorrrs.com/
Get UI Colors
Поиск подходящих цветов для интерфейсов.
http://getuicolors.com/
Coleure
Умный подбор цветов.
https://www.coleure.com/
Colllor
Генератор цветовой палитры.
http://colllor.com/
Palette for Chrome
Создание палитры цветов из любого изображения.
https://chrome.google.com/webstore/detail/palette-cre..
10 лучших генераторов цветных палитр Material Design / Полезное в сети / Постовой
Цвет — важнейший элемент веб-дизайна, поэтому, когда вы работаете с Material Design, стоит обратить внимание на активное использование насыщенных, контрастных и ярких цветов. Существует бесконечное множество комбинаций, и любому дизайнеру не избежать размышлений о подборе наиболее подходящих оттенков.
Существует бесконечное множество комбинаций, и любому дизайнеру не избежать размышлений о подборе наиболее подходящих оттенков.
Так как выбор палитры задаст весь будущий дизайн, на это нужно потратить достаточно времени, и чтобы помочь с выбором идеальных комбинаций, в этой статье собрано топ 10 генераторов цветных палитр для стиля Material Design.
Также хочу заменить, что ранее мы уже публиковали подборку с генераторами цветовых палитр, но они к Material Design никак не относились. Называлась статья 5 генераторов цветовых схем для веб-дизайнера.
Material Palette
Material Pallete один из лучших инструментов подбора палитр в стиле Material Design. Его хорошо продуманный интерфейс точно не оставит вас равнодушным. Это приложение позволяет выбрать главный цвет и дополнительные к нему, после чего покажет вам превью созданной палитры и предложит несколько способов её скачать.Material UI
Material UI пользуется популярностью среди графических и веб-дизайнеров. Он содержит основные и дополнительные цвета для использования или же поможет при работе над цветовой темой вашего проекта. Создание палитры начинается с выбора основных цветов, после чего заполняется спектром с соответствующими ему цветами. Так можно создать полноценную, готовую к использованию палитру для Android, Web, и iOS. 500 цветов Google рекомендует использовать как основные в вашем приложении, а также ряд других цветов как дополнительные.
Он содержит основные и дополнительные цвета для использования или же поможет при работе над цветовой темой вашего проекта. Создание палитры начинается с выбора основных цветов, после чего заполняется спектром с соответствующими ему цветами. Так можно создать полноценную, готовую к использованию палитру для Android, Web, и iOS. 500 цветов Google рекомендует использовать как основные в вашем приложении, а также ряд других цветов как дополнительные.Designskillz Material design
Этот ресурс отобразит для вас все цвета material дизайна вместе с их названиями (например Pink, Light Blue, и т. д.).Material UP
Material UP это инструмент, предоставляющий палитры для дизайна. Показывает основные цвета в ряд, один за другим. Кликнув на один из них можно увидеть все дополнительные цвета, которые привязаны к нему.Material Mixer
Material mixer поможет вам выбрать сочетание основных и дополнительных цветов в material дизайне. Инструмент подбирает тени и оттенки цветов, основываясь на палитре Google. Сервис также позволяет выбрать запасной цвет на замену для каждого основного в вашей палитре. Для создания новой палитры просто выберите основной и дополнительный цвет из предлагаемых, чтобы отобразился идеально подобранный список сочетающихся с ними цветов.
Инструмент подбирает тени и оттенки цветов, основываясь на палитре Google. Сервис также позволяет выбрать запасной цвет на замену для каждого основного в вашей палитре. Для создания новой палитры просто выберите основной и дополнительный цвет из предлагаемых, чтобы отобразился идеально подобранный список сочетающихся с ними цветов.Random Material Generator
Позвольте Random Material Generator выбрать палитру для вашего дизайна случайным образом.Colordrop
Это расширение для браузера Chrome. Позволяет окрашивать DIV-блоки и шрифты с помощью Drag & Drop в цвета из палитры Material Design. Отличное решение в тех случаях, когда нужно быстро посмотреть, как будет выглядеть элемент на рабочем сайте. Расширение хоть и сыроватое, но занимательное.Material Design css генератор
Простой инструмент, который позволяет удобно подобрать цветовую палитру для вашего приложения. После того, как определились с основными активными цветами, можно скачать CSS файл.
Material Colors
Material Colors — это простой в использовании ресурс для тестирования и быстрого копирования цветов Material Design. Здесь вы найдете 500 основных и 200 дополнительных цветов для создания цветовой темы.Tint ui
Tint UI это инструмент для подбора цветов, где собраны официальные палитры Material Design, iOS, Flat UI Colors и Windows.80 лучших идей на фото
Независимо от количества комнат в квартире или доме, центром — где обычно собирается семья и друзья, всегда остается гостиная. В современном ритме жизни короткие часы отдыха и общения — настоящая роскошь, поэтому так важно проводить их в комфортной обстановке, среди любимых людей. Сочетание цветов в интерьере гостиной оказывает большое влияние на атмосферу в целом, определяет настроение и даже в какой-то степени отражает характер владельцев.
Техники и правила создания палитры
При выборе отделки, мебели и декора для гостиной, многие руководствуются в основном практическими либо интуитивными соображениями. Такой подход вполне оправдан, но по-настоящему гармоничный интерьер требует соблюдения пропорций и законов колористики. Одним из базовых является правило трех цветов, согласно которому, в одной комнате можно применять не больше трех хроматических оттенков. Что касается их комбинирования, то для этой цели весьма полезно использовать цветовой круг и программы-генераторы палитры по изображению.
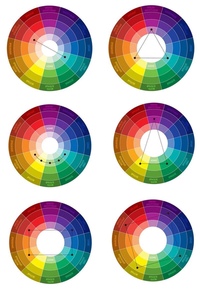
Цветовой круг
Незаменимый инструмент для дизайнеров, фотографов и художников. Создан он по принципу радужного спектра, где цвета плавно переходят один в другой, но при этом разделены по сегментам.
Есть несколько технологий подбора сочетаний. Так, оттенки, которые расположены в противоположных участках, называют комплиментарными — они представляют собой активный контраст и взаимно усиливают насыщенность. Цвета, на которые указывают вершины вписанного в круг равнобедренного треугольника — это гармоничная, но всегда очень яркая триада.
Более спокойные варианты получаются при комбинировании аналогичных оттенков, находящихся по соседству (до 5 сегментов подряд). В сложных конфигурациях используются акцентные сочетания из четырех цветов, размещенных по крайним точкам прямоугольника или квадрата.
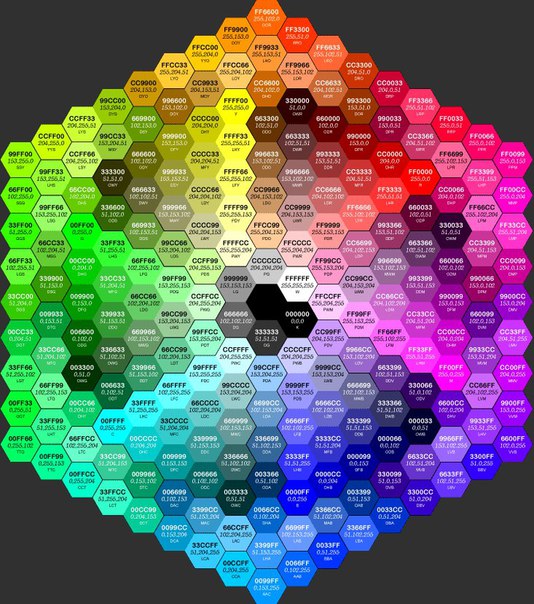
Генератор палитры
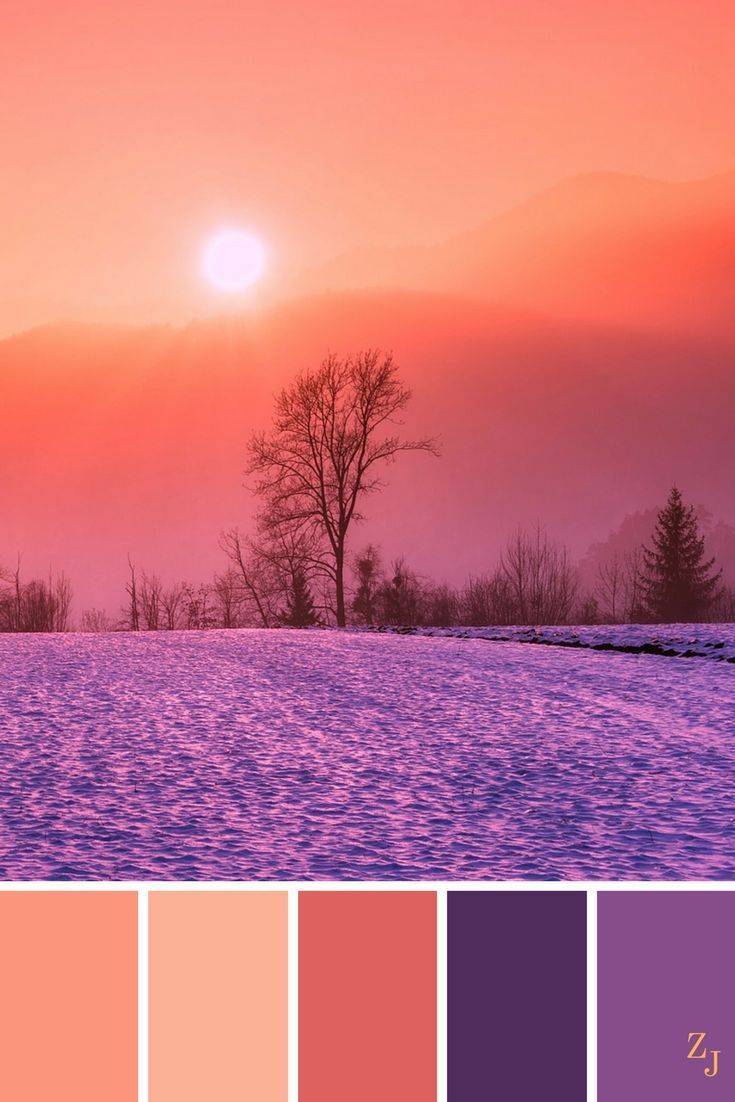
Это интересная программа-анализатор, в которую можно загрузить любую понравившуюся картинку и получить таблицу использованных в ней цветов, иногда с указанием RGB кода, процентного соотношения, списком комплиментарных и триадных оттенков.
Данная технология позволяет с легкостью повторить шарм красивого изображения (будь то зимний пейзаж, чашка кофе или букет роз) в интерьере, избавляя от необходимости мучительно выбирать расцветку каждой детали.
Нейтральные оттенки в интерьере гостиной
Нейтральная гамма — оптимальный вариант для спокойного, умеренного дизайна. Без сомнений, ахроматические тона уместны практически в любых цветовых комбинациях, но максимально сдержанно они выглядят без каких-либо радужных вкраплений. Чтобы при этом интерьер не казался офисным, стоит поиграть с текстурами, добавить больше текстиля, декоративных элементов, зеркал. Особое внимание рекомендуется уделить светильникам и всевозможной металлической фурнитуре.
Чистый белый цвет хоть и сочетается с абсолютным большинством оттенков, из-за «холодных» ассоциаций не слишком подходит для гостиной. Исключением является разве что минималистичный или скандинавский дизайн. Если цвет снега все-таки преобладает в интерьере зала, избавиться от вида лаборатории помогут насыщенные красные, оранжевые, желтые, неоновые голубые, фиолетовые акценты, а также текстуры натурального дерева.
Более теплые варианты белого превращают гостиную в оазис нежности и элегантности. Благородство молочных, кремовых, ванильных оттенков как нельзя лучше подчеркивают золотистые и шоколадно-коричневые детали.
Серый во всех вариациях — идеальная основа, чтобы экспериментировать с расцветками. Это замечательный фон как для ярких, так и приглушенных композиций, но в современных квартирах-студиях и лофтах он нередко выполняет сольную партию. Максимально привлекательные комбинации серого получаются с красным, салатовым, желтым, бирюзовым. А вот рыжевато-коричневые осенние краски в этом тандеме немного теряются.
Черный цвет для оформления гостиной используют редко. Сам по себе он достаточно тяжелый для восприятия, но многое зависит от фактур и дизайна в целом. Глянцевые поверхности, кожа, роскошные ткани придают интерьеру зала дорогой, элитный вид. Изысканным дополнением к черному станут белоснежные, алые, золотые вкрапления, а также хрусталь, тонированное стекло, подсветка цвета синий электрик, имитация пылающего огня, зеленые растения.
Бежевый идеально сочетается с кофейной палитрой, начиная от цвета горячего эспрессо и заканчивая оттенком взбитых сливок. Сделать оформление ярче можно с помощью оранжевых, зеленых, персиковых, фиолетовых деталей. Обычно для этой цели используются диванные подушечки, напольные ковры, шторы.
Теплые тона в интерьере гостиной
Гостиная в теплых тонах гарантировано станет любимым местом проведения домашнего досуга для всей семьи. Жизнерадостные цвета наполняют положительной энергией, оптимизмом, располагают к дружескому общению. Яркие сочетания красок помогут отвлечься и отдохнуть, а во время долгой зимы будут напоминать, что существуют не только серые мотивы, но и радостные погожие дни. Палитру для оформления такого зала подскажет сама природа, ведь сложно придумать что-либо более гармоничное, чем ее удивительные пейзажи.
Для примера можно рассмотреть весеннюю гамму: на салатовом фоне появляются розовые цветы, землю укрывают желтые одуванчики, раскрываются тюльпаны, ирисы, а воздух пронизывают солнечные лучи.:max_bytes(150000):strip_icc()/colourLovers-569c86eb5f9b58eba4a9f1ec.png)
Летние краски уже более густые, ближе к нейтральной и холодной палитре, но зачастую и в них чувствуется примесь желтого. Это может быть сочетание травяного зеленого, оливкового, нежного цвета листьев клена, древесины теплых оттенков. Очень красиво выглядит оформление в цветах неба на закате, с плавными переходами от алого, огненно-оранжевого к пурпурному и нежно-розовому. Нельзя обойти вниманием и фруктово-ягодные комбинации — такой дизайн никого не сможет оставить равнодушным.
Самый теплым, но в то же время спокойным получается интерьер гостиной в осенних тонах. Центральное место в нем занимает оранжевый, который владеет способностью мягко подсвечивать пространство вокруг. Обрамлять его лучше всего предметами из красно-коричневого спектра, в качестве акцентов можно применить желтый и зеленый с бархатистой текстурой.
Холодная гамма в интерьере гостиной
Главным преимуществом холодных цветов — синего, светло-зеленого, голубого, фиолетового — является их способность освежать и успокаивать. Это неудивительно, ведь все перечисленные тона принадлежат к загадочной стихии воды, а некоторые из них могут напоминать безмятежное небо. Данные оттенки хорошо сочетаются между собой, главное — выбрать правильные текстуры, и в каждой детали придерживаться единого стиля.
Максимально естественно холодная палитра смотрится в нейтральном окружении белого, серого, черного, бежевого цветов. Из древесины подходит молочный дуб, светлый ясень, бук, береза. Насыщенные бирюзовые и морские оттенки можно дополнить более темной мебелью расцветки венге, махагон, каштан.
Небольшие вкрапления лимонно-желтого в виде диванных подушек, статуэток, пуфиков только подчеркнут изысканность прохладной гаммы. В некоторых случаях будут также уместны салатовые или розовые акценты. Что касается металлов, то к холодному интерьеру следует выбирать серебряные либо стальные элементы. Дополнить стиль кантри или прованс в зелено-голубых оттенках помогут аксессуары из белой эмалированной керамики и винтажные кованые детали (рамы для картин, подсвечники, ножки журнального стола).
Дополнить стиль кантри или прованс в зелено-голубых оттенках помогут аксессуары из белой эмалированной керамики и винтажные кованые детали (рамы для картин, подсвечники, ножки журнального стола).
Сочетание цветов в гостиной — фото
Еще больше вариантов сочетания цветов в интерьере гостиной вы найдете в нашей фотогалерее. Представленная подборка с многочисленными способами оформления позволит выбрать оптимальное решение как для просторного зала, так и для уютной маленькой комнаты. Экспериментируя с красками, смешивая различные оттенки и фактуры, можно совершенно преобразить гостиную, чтобы там хотелось проводить как можно больше времени и чаще приглашать друзей!
Khromа — уникальный AI-генератор цвета — Дизайн на vc.ru
{«id»:175794,»url»:»https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta»,»title»:»Khrom\u0430 \u2014 \u0443\u043d\u0438\u043a\u0430\u043b\u044c\u043d\u044b\u0439 AI-\u0433\u0435\u043d\u0435\u0440\u0430\u0442\u043e\u0440 \u0446\u0432\u0435\u0442\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www. facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta&title=Khrom\u0430 \u2014 \u0443\u043d\u0438\u043a\u0430\u043b\u044c\u043d\u044b\u0439 AI-\u0433\u0435\u043d\u0435\u0440\u0430\u0442\u043e\u0440 \u0446\u0432\u0435\u0442\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta&text=Khrom\u0430 \u2014 \u0443\u043d\u0438\u043a\u0430\u043b\u044c\u043d\u044b\u0439 AI-\u0433\u0435\u043d\u0435\u0440\u0430\u0442\u043e\u0440 \u0446\u0432\u0435\u0442\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta&text=Khrom\u0430 \u2014 \u0443\u043d\u0438\u043a\u0430\u043b\u044c\u043d\u044b\u0439 AI-\u0433\u0435\u043d\u0435\u0440\u0430\u0442\u043e\u0440 \u0446\u0432\u0435\u0442\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.
facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta&title=Khrom\u0430 \u2014 \u0443\u043d\u0438\u043a\u0430\u043b\u044c\u043d\u044b\u0439 AI-\u0433\u0435\u043d\u0435\u0440\u0430\u0442\u043e\u0440 \u0446\u0432\u0435\u0442\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta&text=Khrom\u0430 \u2014 \u0443\u043d\u0438\u043a\u0430\u043b\u044c\u043d\u044b\u0439 AI-\u0433\u0435\u043d\u0435\u0440\u0430\u0442\u043e\u0440 \u0446\u0432\u0435\u0442\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta&text=Khrom\u0430 \u2014 \u0443\u043d\u0438\u043a\u0430\u043b\u044c\u043d\u044b\u0439 AI-\u0433\u0435\u043d\u0435\u0440\u0430\u0442\u043e\u0440 \u0446\u0432\u0435\u0442\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect. ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=Khrom\u0430 \u2014 \u0443\u043d\u0438\u043a\u0430\u043b\u044c\u043d\u044b\u0439 AI-\u0433\u0435\u043d\u0435\u0440\u0430\u0442\u043e\u0440 \u0446\u0432\u0435\u0442\u0430&body=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=Khrom\u0430 \u2014 \u0443\u043d\u0438\u043a\u0430\u043b\u044c\u043d\u044b\u0439 AI-\u0433\u0435\u043d\u0435\u0440\u0430\u0442\u043e\u0440 \u0446\u0432\u0435\u0442\u0430&body=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
3667 просмотров
Создание собственной цветовой палитры / Хабр
Адаптировано из нашей будущей книги «Рефакторинг UI»Видели эти модные генераторы цветовой палитры? Когда выбираешь цвет, настраиваешь несколько параметров с музыкальными словечками типа «триада» или «четвёртый мажор» — и получаете пять идеальных цветов для своего веб-сайта?
Такой вычислительный и научный подход к выбору идеальной цветовой гаммы крайне соблазнителен, но не очень полезен.
Ну, если не хотите, чтобы сайт выглядел так:
Вы ничего не сделаете с пятью шестнадцатеричными кодами. Чтобы построить что-то реальное, требуется гораздо более полная палитра.
Хорошую цветовую палитру можно разбить на три категории.
Серые
Текст, фон, панели, элементы формы — почти всё это существует в сером интерфейсе.
И вам понадобится больше серых цветов, чем вы думаете. Кажется, что три или четыре оттенка — это много, но очень скоро вы захотите что-то немного темнее, чем оттенок № 2, но немного светлее, чем оттенок № 3.
На практике желательно выбрать 8−10 оттенков (подробнее об этом позже). Это не так много, чтобы высматривать разницу между оттенками № 77 и № 78, но вполне достаточное количество.
Истинный чёрный, как правило, выглядит неестественно, поэтому начните с очень тёмного серого и постепенно переходите к белому.
Основные цвета
Большинству сайтов нужен один или два цвета для основных действий, элементов навигации и т.
 д. Эти цвета определяют общий вид сайта: те, которые заставляют думать о Facebook как о «синем», хотя на самом деле он в основном серый.
д. Эти цвета определяют общий вид сайта: те, которые заставляют думать о Facebook как о «синем», хотя на самом деле он в основном серый.Как и с серой палитрой, нужно выбрать палитру (5−10) более светлых и более тёмных оттенков.
Самые светлые оттенки могут быть полезны в качестве тонированного фона для таких вещей, как оповещения, а более тёмные отлично подходят для текста.
Акцентные цвета
Помимо основных, каждому сайту нужно несколько акцентных цветов для общения с пользователем.
Так, для выделения новой функции можно выбрать привлекательный цвет, например, жёлтый, розовый или сине-зелёный:
Ещё могут понадобиться цвета, чтобы подчеркнуть разные семантические состояния, например, красный для подтверждения деструктивных действий:
… жёлтый для предупреждений:
… или зелёный, чтобы подчеркнуть положительный тренд:
И несколько оттенков этих цветов, хотя их следует очень экономно использовать в UI.
Если вы создаёте дизайн, в котором цвет помогает различить или классифицировать похожие элементы (например, линии на графиках, события в календаре или теги в проекте), то может потребоваться ещё больше акцентных цветов.
В целом, для сложного UI нередко требуется до десяти разных цветов с 5−10 оттенками каждый.
Когда требуется чуть более светлый или тёмный оттенок, не нужно использовать функции препроцессора CSS вроде lighten или darken. Так у вас в итоге появится 35 немного разных синих, которые все выглядят одинаково.
Вместо этого определите фиксированный набор оттенков, из которых будете выбирать.
Как же составить такую палитру?
Начните с базового цвета, на котором основаны светлые и тёмные оттенки.
Нет реального научного способа, но для основных и акцентных цветов хорошее эмпирическое правило — выбрать оттенок, который хорошо подходит для фона кнопки.
Важно отметить, что здесь нет настоящих правил, вроде «начать с яркости 50%» или тому подобных. Каждый цвет ведёт себя немного иначе, поэтому придётся полагаться только на свой вкус.
Затем выберите самый тёмный и самый светлый оттенки. Это тоже не научный подход, но он помогает представить, где будут использоваться цвета, и выбирать их в соответствии с этим контекстом.
Самый тёмный оттенок обычно оставляют для текста, а самый светлый — для фона элемента. Простое оповещение — хороший пример, где сочетаются эти оттенки.
Начните с цвета, который соответствует тону основного цвета, а затем меняйте насыщенность и яркость, пока не будете удовлетворены.
Если вы определились с базовым, тёмным и светлым оттенками, то осталось лишь заполнить пробелы между ними.
Для большинства проектов понадобится не менее пяти оттенков на цвет, а лучше ближе к десяти, чтобы не чувствовать стеснения.
Девять — отличное число, потому что оно хорошо делится, что немного упрощает заполнение пробелов. Давайте назовём самый темный оттенок 900, базовый 500, а самый светлый 100.
Начните с выбора оттенков 700 и 300, которые прямо посредине двух интервалов: они станут идеальным компромиссом между оттенками с обеих сторон.
Это создаёт еще четыре прмежутка в шкале (800, 600, 400 и 200), которые заполняются тем же способом.
В конечном итоге вы получите довольно сбалансированный набор цветов, вполне достаточный для реализации ваших дизайнерских идей.
С серыми оттенками базовый цвет не так важен, но в остальном процесс такой же. Начните с краёв и заполните пробелы, пока не получите нужную палитру.
Самый тёмный оттенок выберите по цвету самого тёмного текста в проекте, а самый светлый — тот, что хорошо работает в качестве светлого, почти белого фона.
Как бы ни хотелось, но при выборе идеальной цветовой палитры нельзя полагаться только на математику.
Систематический подход, подобный вышеописанному, отлично подходит для начала, но не бойтесь изменять его при необходимости.
Как только вы действительно начнёте использовать свои цвета в проекте, почти неизбежно вы захотите чуть изменить насыщенность какого-то оттенка или сделать пару оттенков светлее или темнее. Доверяй своим глазам, а не цифрам.
Просто старайтесь не добавлять слишком часто новые оттенки, когда это необязательно. Если не ограничивать палитру, то можете вообще остаться без цветовой системы.
Если не ограничивать палитру, то можете вообще остаться без цветовой системы.
Генераторы цветов для внутренних цветовых схем
Когда дело доходит до дизайна интерьера, компьютеры предназначены не только для профессиональных декораторов. Существует множество онлайн-инструментов, которые могут помочь декораторам-любителям выбирать оттенки, разрабатывать цветовые схемы интерьера и даже проектировать целые комнаты.
Онлайн-инструменты, помогающие выбирать цвета интерьера, поступают из множества разных источников, но большинство из них можно сгруппировать в две категории: генераторы цвета и средства просмотра цвета или инструменты визуализации. Генераторы цвета наиболее полезны для определения цветов и цветовых палитр с учетом ваших входных данных и предпочтений.Например, вы можете загрузить фотографию, и инструмент отсканирует ее и сообщит, какие цвета на ней есть.
Некоторые онлайн-генераторы цветов позволяют выбирать цвета с помощью цветового круга. Другие позволяют загружать фотографию или другое изображение для разработки собственных цветовых схем. Если вы ищете способ сделать украшение идеальной комнаты немного проще, попробуйте один из этих прекрасных генераторов цвета.
Другие позволяют загружать фотографию или другое изображение для разработки собственных цветовых схем. Если вы ищете способ сделать украшение идеальной комнаты немного проще, попробуйте один из этих прекрасных генераторов цвета.
Этот забавный гаджет был создан Sherwin-Williams и позволит вам создать палитру для любой комнаты.Загрузите любую фотографию в качестве вдохновения, и инструмент создаст индивидуальную цветовую палитру с согласованными цветами краски Шервина-Вильямса. Вы даже можете создать учетную запись и сохранить свои собственные палитры для использования в будущем. Хотя идея состоит в том, чтобы найти идеальный цвет краски Sherwin-Williams, вам не обязательно быть женатым, чтобы использовать краску этой марки, чтобы получать удовольствие от игры с этим забавным инструментом.
Этот удобный цветной инструмент создан на основе красок Glidden. Он работает с загруженной фотографией вашего собственного дома или образцом изображения, уже загруженным в инструмент. Visualize Color позволяет виртуально «раскрасить» комнату или создать палитру, подходящую специально для вашего дома. Вы можете легко добавить варианты цвета в список, который можно сохранить в автономном режиме и отнести в местный магазин красок.
Visualize Color позволяет виртуально «раскрасить» комнату или создать палитру, подходящую специально для вашего дома. Вы можете легко добавить варианты цвета в список, который можно сохранить в автономном режиме и отнести в местный магазин красок.
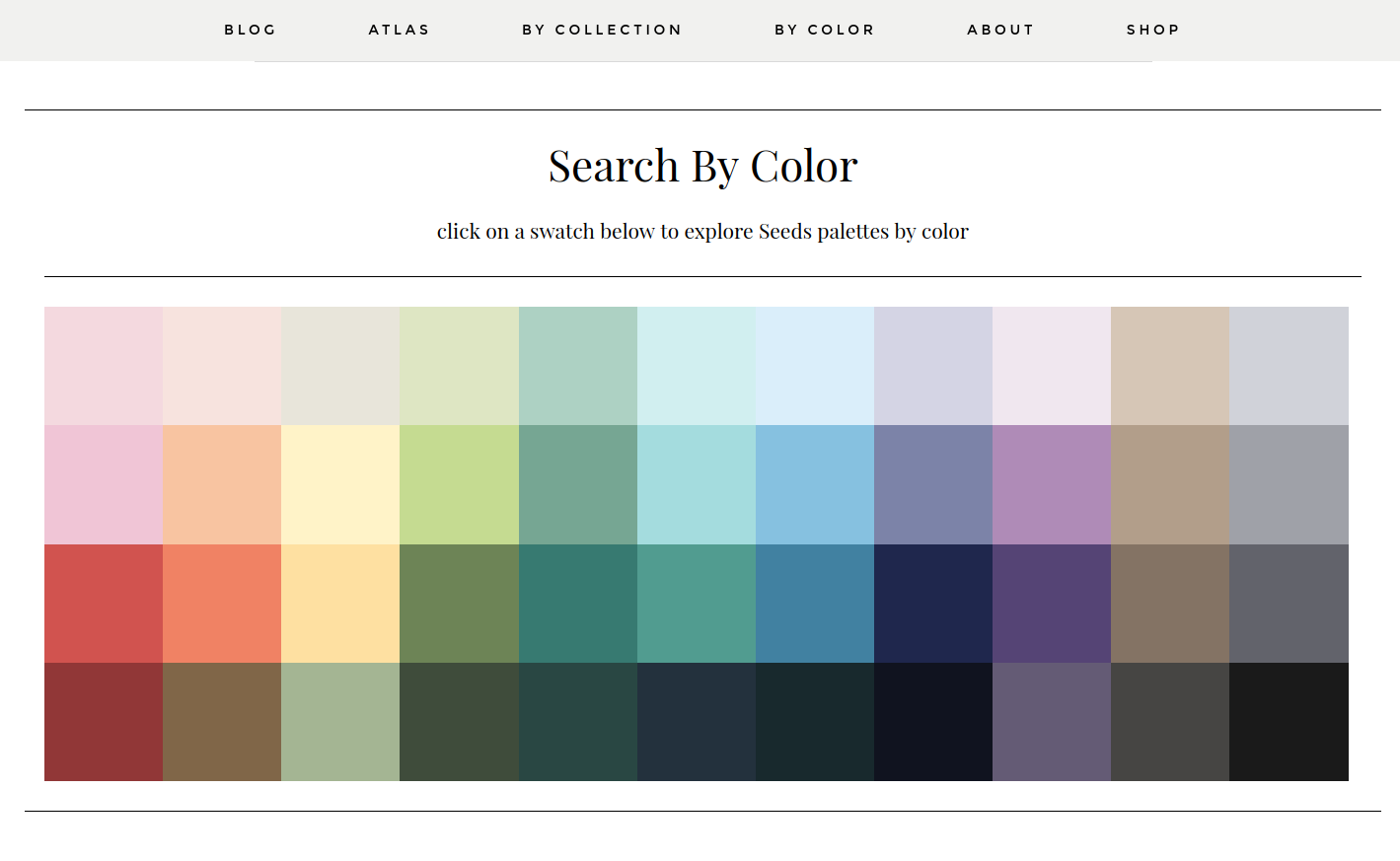
Чтобы разработать цветовую схему на этом сайте, просто вращайте цветовое колесо. Этот сайт был разработан в помощь веб-дизайнерам, но он также является отличным инструментом для декораторов дома. Это идеально, если вы надеетесь создать монохромную палитру.Как только вы найдете дополнительные цвета, которые вам нравятся, вставьте их в инструмент подбора цветов, чтобы найти бренды, которые очень похожи на каждый оттенок.
Colors.co — еще один автономный инструмент, предназначенный для графических дизайнеров или декораторов дома. Этот простой в использовании веб-сайт позволяет загружать любое изображение, выбирать начальный цвет и находить еще четыре подходящих цвета для создания собственной палитры.
Canva — еще один инструмент, который позволяет загружать ваши любимые фотографии из отпуска вашей мечты и создавать на их основе цветовую палитру. Выбрав изображение, вы получите пять цветов, которые прекрасно сочетаются друг с другом. Поскольку Canva не связана с конкретной компанией, вы можете подобрать цвета к любой марке краски, которая вам нравится.
COLOURlovers предлагает инструменты для создания цветовых палитр и узоров, но это также огромное онлайн-сообщество для любителей дизайна по всему миру.Если вы изо всех сил пытаетесь найти идеальную палитру и ищете других ценителей цвета, на которые можно обратить внимание, это место для вас. Изучите существующие цветовые схемы или разработайте свои собственные в разделе «Инструменты» на сайте. Вы даже можете заказать свои собственные творения в их магазине.
Если вы даже не знаете, с чего начать, когда дело доходит до поиска идеальной цветовой палитры, Colormind может вам помочь. Этот инструмент поставляется с готовыми палитрами, которые помогут вам раскрыть ваши творческие способности. Как и многие другие инструменты, вы также можете начать с изображения и сопоставить цвета с оттенками на фотографии.
Превратите вашу цветовую схему в реальность
Цветовые палитры и схемы, разработанные дизайнерами, основаны на теории цвета и являются отличной отправной точкой для выбора цвета интерьера, но настоящая проверка цветов происходит на ваших стенах. Лучший способ найти идеальную палитру — купить образцы красок, нарисовать их на стене и посмотреть, как они выглядят днем и ночью, поскольку естественный свет заставляет цвета приобретать разные атрибуты.
Выбираете ли вы идеальную палитру для спальни или просто хотите найти несколько новых декоративных подушек или аксессуаров, которые соответствуют цветовой палитре вашей гостиной, генератор цветов — отличный способ найти вдохновение и найти дополнительные цвета, о которых вы, возможно, не думали. перед.
перед.
Лучшие генераторы цветовой палитры и инструменты для художников
Источник изображения Ресурсы По сценарию Маккеллы Сойер Раскрытие информации: этот пост может содержать партнерские ссылки. Это означает, что если вы что-то покупаете, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (подробнее)Цвет — один из важнейших элементов великого произведения искусства.
На первый взгляд цвет кажется простым.Вы просто выбираете несколько цветов и бегаете с ними, верно?
Я имею ввиду, вы можете . Но раскрасить нужно гораздо больше.
Теория цвета — обширная область исследований, потому что цвета влияют на то, как мы думаем и воспринимаем вещи. Цвета взаимодействуют друг с другом, поэтому один цвет в вашей палитре может полностью изменить то, как мы воспринимаем другие.
Цвета имеют разную визуальную насыщенность.
Они также имеют разные психологические коннотации, поэтому выбор цвета играет огромную роль в настроении вашего искусства.
Вкратце: ваш выбор цвета может сделать или сломать весь ваш предмет.
Конечно, вы можете поиграть с цветами и провести полное исследование цвета для каждого предмета, но это требует времени.
Когда дело доходит до выбора цвета, очень легко застрять в колее. Иногда вам нужна отправная точка, чтобы ускорить процесс и ввести интересные цветовые комбинации.
Мы собрали некоторые из наших любимых инструментов для создания новых цветовых палитр, и эти определенно стоит добавить в закладки.. Вы больше никогда не застрянете в цветовой колее!
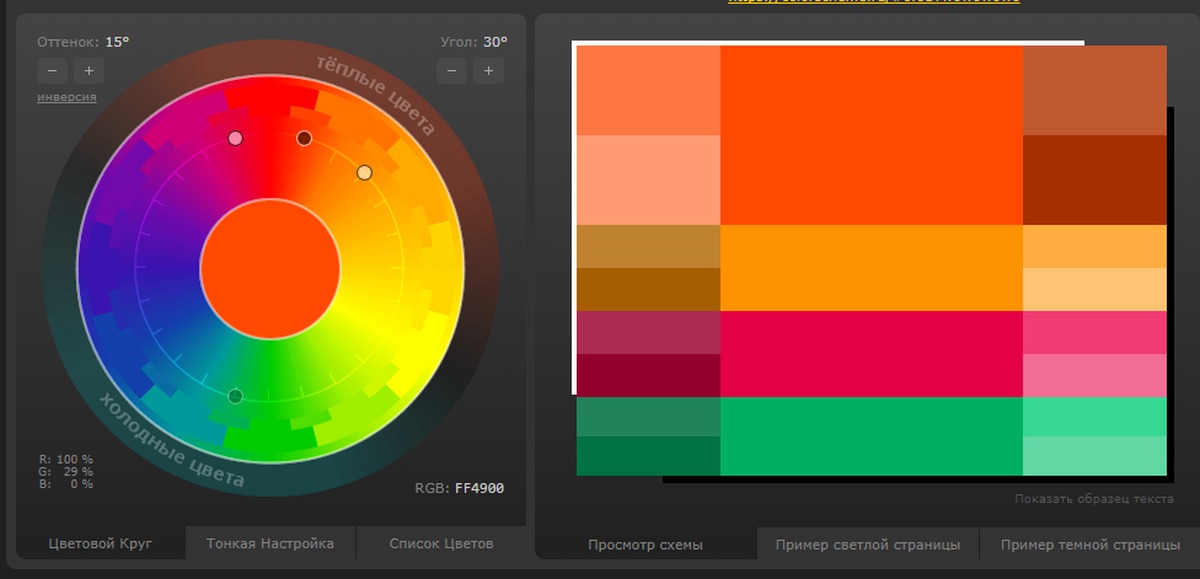
Палетон
Палитра выезда
Это начинается с монохроматической цветовой палитры, но вы также можете выбрать смежную, триадную или тетрадную цветовую схему.
Все, что вам нужно сделать, это выбрать начальный цвет, и он даст вам другие цвета (и их шестнадцатеричные коды) с оттенками в соответствии с их положением на цветовом круге. Довольно круто!
Довольно круто!
Вы также можете добавить дополнительный цвет к большинству цветовых схем, чтобы добавить больше интереса и контраста.
Есть также забавная тема в «свободном стиле», с которой вы можете поиграть.
Выбрав цветовую схему, можно выполнить точную настройку, отрегулировав оттенки и оттенок.
В качестве дополнительного бонуса вы также можете предварительно просмотреть примеры этих цветовых схем в реальных проектах в искусстве, веб-макетах или анимации. Супер удобно!
Colormind
Отъезд Colormind
Используйте Colormind для создания случайных цветовых палитр на основе фильмов, фотографий и известных произведений искусства.
Вы также можете загружать изображения и сгенерировать из них точную цветовую палитру или просто начать с одного цвета и работать оттуда.
Если вы найдете цвет, который вам нравится, но не нравится вся схема, вы можете зафиксировать этот цвет и продолжать создавать новые схемы вокруг него, пока не найдете именно то, что ищете.
Вы также можете перемещать заблокированные цвета по линейке, чтобы играть с различными типами цветовых спектров, которые включают выбранные вами цвета.
Если у вас есть два заблокированных цвета на обоих концах линейки, Colormind генерирует промежуточные цвета.Если у вас есть два заблокированных цвета рядом друг с другом, другие случайные цвета будут больше похожи на подстановочные знаки.
Попробуйте и посмотрите, что у вас получится.
Adobe Color CC
Проверить цвет CC
Adobe известна своими потрясающими инструментами дизайна, и Color CC не исключение.
Это позволяет вам выбрать из 6 различных типов цветовых схем или создать собственную схему.
Начните с выбора цвета, а затем перемещая его по колесу, вы можете настроить любую палитру в реальном времени.
Вы также можете загружать изображения со своего компьютера, чтобы проанализировать эту точную цветовую схему и получить шестнадцатеричные коды. Таким образом, вы можете получить цвета из сделанного вами изображения или вдохновляющего изображения, которое вы нашли в другом месте.
Таким образом, вы можете получить цвета из сделанного вами изображения или вдохновляющего изображения, которое вы нашли в другом месте.
Вы также можете изучить множество готовых цветовых схем, созданных другими пользователями, чтобы начать свои собственные творения. Кроме того, вы можете сохранить свои любимые темы в своей учетной записи Adobe для дальнейшего использования.
Охлаждающие устройства
Проверить Coolors
На этом сайте есть множество цветовых схем для изучения, и вы можете создать свои собственные с нуля, чтобы хранить и делиться ими.
Создайте новую цветовую схему с помощью инструмента или создайте цветовые схемы из найденных изображений. Оба работают отлично.
Как только вы найдете то, что вам нравится, вы можете настроить оттенок, насыщенность, оттенок и температуру, чтобы все было правильно.
Coolors идеально подходит для создания палитр для картин или для любого другого творчества.
iColorpalette
Выезд iColorpalette
Итак, вот еще один замечательный инструмент, используемый для создания цветов из ваших собственных изображений, веб-сайтов или чего-либо еще.
Вы также можете создать свой собственный с нуля, так что здесь есть множество вариантов.
Если вы не знаете, с чего начать, или просто хотите найти вдохновение, вы можете просмотреть палитры с общим начальным цветом или с определенными темами, такими как астрономия, растения, Рождество, времена года и многое другое.
Это отличное место, чтобы найти вдохновение для цветовых схем, если вы не на 100% уверены, что хотите, но имеете общее представление о своем настроении и теме.
Цвет Supplyyy
Проверить цвет Supplyyy
Чтобы начать работу с этим инструментом, вы просто выбираете тип цветовой схемы, из которой вы хотите получить набор цветовых комбинаций в этом общем семействе.
Вы также можете настроить свой выбор на цветовом круге, чтобы изменить палитру в реальном времени .
Этот инструмент очень прост в использовании! И это должен быть один из самых эффективных инструментов для выбора цвета, когда дело касается разнообразия.
Вы также можете увидеть примеры своих цветовых схем в простых дизайнах и в разных оттенках, что полезно при планировании логотипов или значков.
Генератор палитр Canva
Оцените генератор Canva
Этот сверхпростой генератор палитры действительно хорошо справляется с одной задачей: получением цветовой палитры из изображения.
Его легко использовать, и в нем не так много наворотов, но он идеально подходит, если у вас есть фотография, которая вам нравится, и вы просто хотите получить цвета с соответствующими шестнадцатеричными кодами.
Если вы используете Canva для дизайна, вы также можете предварительно загрузить эти цвета в любой проект, чтобы сразу приступить к созданию.
ColorSpace
Ознакомьтесь с ColorSpace
ColorSpace работает, позволяя ввести шестнадцатеричный код для определенного цвета или просто выбрать цвет из спектра.Тогда бац! Вокруг него организовано множество цветовых схем.
В зависимости от ваших потребностей вы можете придерживаться простой палитры всего из 3 цветов или создать большую палитру, содержащую до 6 цветов.
Вы также можете создать 2 или 3 цветовых градиента с соответствующим кодом CSS, что идеально подходит для художников, которые хотят нарисовать определенный градиентный переход в части.
Генератор поддонов
Check Out PaletteGenerator
Итак, PaletteGenerator действительно прост и ориентирован на извлечение цветов из графики.
Это позволяет вам создать цветовую схему на основе любого изображения , которое вы загружаете со своего компьютера.
Вы даже можете выбрать, сколько цветов вы хотите, и вы получите палитру из одной фотографии, в зависимости от того, насколько сложной вы хотите, чтобы ваша цветовая схема была.
Самая крутая вещь в этом инструменте — то, что вы можете фрагментировать изображения, если вы просто хотите использовать часть одного, что довольно уникально! Большинство других генераторов палитры могут работать только со всем изображением, так что это очень легко настраивается.
Color Hunt
Отъезд Color Hunt
Теперь это просто весело просматривать!
Хотя это не инструмент для создания совершенно новых палитр, это отличное место для поиска готовых палитр.
Вы можете отсортировать, что нового, что популярно, что модно, или просто случайным образом, чтобы увидеть, что вы можете найти.
Просматривайте сотни готовых цветовых схем, сохраняйте свои избранные и загружайте понравившиеся цвета.
Вы также можете получить шестнадцатеричные коды для использования в ваших собственных проектах цифрового искусства по мере необходимости.
Google Art Palette
Проверьте Google Palette
Этот инструмент похож на кроличью нору, но исследовать его так весело.
С помощью удобного инструмента цветовой палитры Google вы можете создавать тонны цветовых палитр на основе произведений искусства и даже сравнивать произведения искусства с аналогичными палитрами.
Это может быть безумно полезным, если вы выбираете определенный стиль или хотите собрать коллекцию вдохновляющих произведений искусства, которые можно было бы использовать для вашего произведения.
Вы можете просматривать похожие изображения или использовать собственное изображение для создания новой палитры, но имейте в виду, что оно попадает в базу данных Google.
Используйте функцию поиска, чтобы найти определенное настроение или стиль искусства, или просто выполните поиск в случайном порядке, чтобы обнаружить новые идеи.
Множество идей, которые можно обойти, если присмотреться.
Автор: МакКелла Сойер
Маккелла — художник и писатель-фрилансер из Солт-Лейк-Сити, штат Юта. Когда она не рисует и не пишет для клиентов, она любит писать художественную литературу, путешествовать и исследовать горы недалеко от своего дома пешком, верхом на лошади или на горном велосипеде.Вы можете посмотреть ее работы на Etsy, а ее услуги по написанию — на TheCafeWordsmith.com.
2019 Лучшие генераторы цветовой палитры
Цветовая палитра, которую вы выбираете для дизайна своего логотипа, задает тон всей идентичности вашего бренда. В зависимости от того, в какой отрасли вы работаете, вы, возможно, захотите продемонстрировать силу и надежность. Или, возможно, вы захотите выглядеть игривым и привлекательным даже за много миль по дороге. Каким бы ни было ваше сообщение, цветовая палитра вашего логотипа говорит первое слово.
В зависимости от того, в какой отрасли вы работаете, вы, возможно, захотите продемонстрировать силу и надежность. Или, возможно, вы захотите выглядеть игривым и привлекательным даже за много миль по дороге. Каким бы ни было ваше сообщение, цветовая палитра вашего логотипа говорит первое слово.
Принимая такое важное решение, компании часто обращаются к генератору цветовой палитры, чтобы помочь им определить, какие цвета соответствуют их отрасли и видению. Это отличное место для начала любого бизнеса, независимо от уровня знаний и навыков.
Если вы хотите использовать генератор цветовой палитры для создания фирменного стиля или логотипа, попробуйте один из этих вариантов. Каждый из них отличается своими уникальными характеристиками, и мы гарантируем, что один из них подойдет вам.
Adobe — это ресурс, к которому обращаются почти все профессионалы дизайна и творчества.Вы можете быть уверены, что если есть палитра цветов, то она у них есть. По сравнению с другими инструментами в этом списке, Adobe Color CC является наиболее полным, поэтому его может оказаться слишком много для любого, кто хочет простой генератор цветовой схемы.
Одной из замечательных особенностей Adobe Color CC является то, что он может создавать цветовую палитру из загружаемых вами изображений. Если у вас есть предыдущий бизнес, которым вы хотите воздать должное, или просто определенная фотография, на которую вы хотите вдохновить свой логотип, просто загрузите ее в программу и посмотрите, как она работает.Он предложит вам цветовую схему, которую вы сможете сразу же использовать в своем логотипе. Или вы можете немного настроить его прямо в программе, чтобы сделать его немного более индивидуальным для ваших нужд.
Если Adobe предлагает мощную программу, COLOURlovers предлагает мощную сеть творческих людей, на которых вы можете положиться. Сообщество COLOURlovers насчитывает более 8 миллионов человек, и все стремятся найти идеальную цветовую палитру. Это как Pinterest цветовых палитр логотипов.
Вместо того, чтобы использовать алгоритм или машину для создания цветовой схемы, используйте сообщество.Просмотрите миллионы загрузок от участников, чтобы найти свою идеальную цветовую палитру. Мы рекомендуем найти то, что вам нравится, и добавить несколько личных штрихов, чтобы ваш логотип был именно для вас.
Мы рекомендуем найти то, что вам нравится, и добавить несколько личных штрихов, чтобы ваш логотип был именно для вас.
Khroma — идеальный генератор цветовой палитры для тех, кто не знает, с чего начать. Когда вы откроете сайт, вам будет предложено выбрать ваши любимые цвета в серии вопросов. На заднем плане программа изучает ваши предпочтения и подбирает для вас идеальное сочетание.В конце вашей анкеты генератор цветовой палитры предлагает бесконечные варианты, соответствующие вашим предпочтениям. Даже если вы не создавали логотип, это отличный способ понять ваши дизайнерские вкусы.
Если у вас есть любимый цвет, на котором вы хотите создать свой логотип, ColorSpace — это генератор цветовой палитры для вас. Чтобы использовать генератор, вы сначала вводите цвет, который хотите использовать, а затем он работает, чтобы предоставить вам различные цветовые палитры, которые дополняют выбранный вами оттенок.Просматривайте свои варианты, пока не найдете тот, который наиболее подходит для вашего бизнеса.
Плоский дизайн — популярный стиль дизайна логотипов и веб-сайтов. Цвета яркие и живые, но они не обладают большой глубиной. Если это тот стиль, на который вы надеетесь создать свой логотип, ColorDrop.io — это генератор цветовой схемы для вас. Как только вы попадете на их страницу, вы сможете просмотреть сотни вариантов цветовой схемы, которые лучше всего смотрятся в виде плоского дизайна. Сохраните избранное в списке или просто скопируйте шестнадцатеричные коды, чтобы сразу же начать использовать в своем дизайне логотипа.
Coolors — это полезный и полностью удобный генератор цветовой палитры. Как и некоторые другие, Coolors может создавать цветовую схему из загружаемого вами изображения. Но с их генератором еще веселее поиграться. Вас приветствует готовая цветовая схема, и оттуда вы можете случайным образом увидеть новые палитры или начать сохранять свои любимые цвета, пока не создадите собственную палитру. Что еще лучше, так это как только вы найдете цвет, который вам абсолютно нравится; вы можете скопировать шестнадцатеричные коды прямо оттуда и вставить их в свой онлайн-конструктор логотипов.
Colormind — еще один генератор цветовой палитры из загружаемых вами изображений, но с изюминкой. Он также извлекает информацию из картин, произведений искусства и всего, что может прочитать. Вы можете просматривать созданные палитры или сразу же создавать свои собственные. В Colormind каждый день добавляются разные палитры, поэтому, если вам не повезло с первой попытки, вернитесь на следующий день! Скорее всего, вы найдете подходящую палитру для себя.
Color Hunt — отличный вариант, если вам нужен генератор цветовой палитры, который отличается визуальной составляющей и удобен для профессиональных дизайнеров.Сайт был создан дизайнером и каждый день предлагает новые цветовые схемы, которые вы можете использовать для поиска и вдохновения. Найдите тот, который вам нравится, и вы готовы создать логотип своей мечты.
Как использовать генераторы цветовой палитры для вашего бизнеса
Как только ваша цветовая палитра выбрана, пора включить ее в дизайн вашего логотипа. Ваш логотип будет размещен на всем, от веб-сайтов и других онлайн-ресурсов до стационарных, визитных карточек и, возможно, даже гигантского рекламного щита. Вы должны быть уверены, что его узнают и легко увидеть в любой ситуации.
Ваш логотип будет размещен на всем, от веб-сайтов и других онлайн-ресурсов до стационарных, визитных карточек и, возможно, даже гигантского рекламного щита. Вы должны быть уверены, что его узнают и легко увидеть в любой ситуации.
FreeLogoServices позволяет вам вводить шестнадцатеричные коды из вашего любимого инструмента генератора цветовой палитры и видеть новые комбинации, которые могут лучше подойти для вашего логотипа. Это простой процесс, который мы разработали специально, чтобы сделать брендирование и продвижение вашей компании как можно быстрее.
Воспользуйтесь нашей бесплатной программой загрузки логотипов, чтобы узнать, как ваш новый логотип будет выглядеть на всех ваших рекламных и брендовых продуктах. Если вам не нравится то, что вы видите, вы всегда можете начать сначала, используя новый дизайн или цветовую схему.
Начните создавать свои собственные логотипы
Если вы готовы создать индивидуальность своего бренда и произвести неизгладимое впечатление на клиентов, начните процесс разработки логотипа сегодня. Найдите свои любимые цвета, введите их в наш конструктор логотипов или поработайте с профессиональным дизайнером, чтобы получить дизайн логотипа, который вы всегда хотели.
Найдите свои любимые цвета, введите их в наш конструктор логотипов или поработайте с профессиональным дизайнером, чтобы получить дизайн логотипа, который вы всегда хотели.
Как создать генератор цветовой палитры
В течение моей карьеры фронтенд-разработчика я создал несколько инструментов с открытым исходным кодом, чтобы облегчить себе жизнь.Этот генератор цветовой палитры — один из них. В этой статье я объясню, как вы тоже можете создать генератор цветовой палитры с помощью Nuxt и Vuetify.
Почему генератор цветовой палитры?
Я создал этот инструмент, потому что больше не хотел тратить время на поиски красивой цветовой палитры каждый раз, когда она мне нужна. Мне нужно было что-то, где я мог бы выбрать цвет — случайным образом или нет — и сразу же создать цветовую палитру. Вот что делает этот генератор. Щелкните здесь, чтобы получить представление о том, как будет выглядеть конечный результат.
Почему именно Nuxt?
Nuxt — выдающийся инструмент, разработанный на основе Vue. Это упрощает создание универсальных приложений, которые могут выполняться как на стороне клиента, так и на стороне сервера, поскольку предоставляет нам такие методы, как asyncData, и поскольку предоставляет доступ к таким свойствам, как isClient или isServer.
Это упрощает создание универсальных приложений, которые могут выполняться как на стороне клиента, так и на стороне сервера, поскольку предоставляет нам такие методы, как asyncData, и поскольку предоставляет доступ к таким свойствам, как isClient или isServer.
Фреймворк также имеет отличные инструменты, так что процесс разработки очень приятен, а Nuxt работает достаточно хорошо для проекта, который должен быть оптимизирован для SEO.
Предварительные требования
- Знание HTML, CSS и JavaScript
- Базовые знания Vue.js
- Некоторое знание Yarn или NPM
Сложность
Шаг 1. Создание проекта Nuxt
Вы можете создать проект Nuxt из npx или пряжи . Если вы хотите, чтобы структура проекта строилась автоматически, вы можете ввести следующее:
npx create-nuxt-app color-palette-generator
или для Yarn:
yarn create nuxt-app color-palette- генератор
Но, для простоты, начну проект с нуля. Для начала вам понадобится пустая папка где-нибудь в вашей системе:
Для начала вам понадобится пустая папка где-нибудь в вашей системе:
mkdir x-team \ palette-picker-generator
Перейдите к palette-picker-generator следующим образом:
cd. \ x-team \ palette-picker-generator
{
"name": "генератор-сборщик палитры",
"scripts": {
"dev": "nuxt"
}
}
Установите Nuxt с помощью npm:
npm install --save nuxt
или для Yarn:
yarn add nuxt
Шаг 2: Создайте структуру вашей папки
Nuxt требует строгой структуры для работы ( проверьте это здесь), поэтому нам нужно создать папку страниц :
mkdir pages
Перейдите к страницам :
cd pages
Создайте индекс .vue со следующим кодом:
<шаблон>
Привет, мир!
Шаг 3: Запуск проекта
Вы можете запустить проект с npm run dev или yarn dev . По умолчанию Nuxt будет работать на
По умолчанию Nuxt будет работать на localhost: 3000 . Если порт уже используется, Nuxt захватит случайный порт для размещения приложения.
Чтобы контролировать это, вам нужно либо убить приложение, работающее на 3000, либо установить другой порт.Для этого создайте файл nuxt.config.js (довольно важный файл конфигурации — подробнее см. Здесь) в корне проекта со следующим кодом:
export default {
server: {
порт: 3333
}
}
Шаг 4: Добавьте Vuetify
Vuetify — замечательная библиотека компонентов, широко используемая во многих компаниях. Он также использует Material Design, и это здорово. Реализуйте это следующим образом:
npm install @ nuxtjs / vuetify -D
или с помощью Yarn:
yarn add @ nuxtjs / vuetify -D
Затем мы обновим наш nuxt.config-js , добавив свойство buildModules :
export default {
// некоторая конфигурация выше
buildModules: ['@ nuxtjs / vuetify']
// некоторая конфигурация ниже
}
Шаг 5: Добавьте код
Создайте базовый шаблон, чтобы показать несколько карточек с выбранными вами красивыми цветами. В теги
В теги шаблона , которые мы ранее создали на pages / index.vue , вы должны вставить:
{{ цвет }}
Как видите, у нас есть массив палитр , который должен содержать внутри массив цветов. Затем у нас есть вложенная итерация с v-for , чтобы получить цвет, который должен отображаться.
Теперь давайте создадим массив палитр . Вот как:
Мы создали две палитры (названные Velvet и Sunset ) с соответствующими цветами. Каждая карта должна выглядеть примерно так:
Каждая карта должна выглядеть примерно так:
Velvet Шаг 6: Добавить стиль
Я выбрал SASS для стилизации этого проекта.Он имеет множество преимуществ, таких как использование функций, миксинов и множества других интересных вещей. Это также очень консолидированный язык таблиц стилей.
Внутри тега вставьте следующее:
И добавьте это в шаблон:
{{палитра.имя }}
{{ цвет }}
Это должно привести к следующему:
Стилизованные цветовые палитрыШаг 7.
 Время для машинного обучения
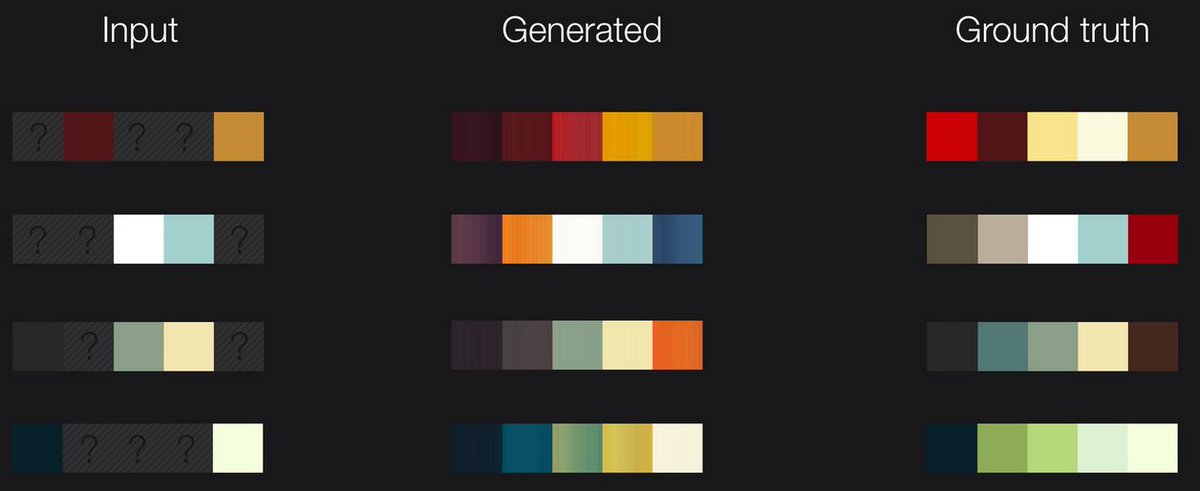
Время для машинного обученияВ настоящее время у нас есть статическая страница, которая не будет делать ничего, кроме нескольких предопределенных палитр.Но мы не будем останавливаться на достигнутом. Давайте воспользуемся API Colormind, чтобы использовать машинное обучение для наших цветовых палитр. Довольно круто, да?
Нам нужно будет сделать запросов http . Итак, мы могли бы просто запросить контент с помощью функции, которая использует fetch API, верно? Почти верно. Проблема с этим подходом заключается в том, что он небезопасен, если мы решим разместить наше приложение с использованием https при попытке сделать запрос http .
Чтобы решить эту проблему, нам нужно создать Nuxt serverMiddleware.Он будет использовать экземпляр подключения для регистрации дополнительных маршрутов без необходимости внешнего сервера для обработки запросов http / https . Промежуточное ПО — это просто функция, которая принимает запрос и ответ объектов, а также следующая функция .
Итак, давайте создадим файл api / palette-picker.js (в корне приложения). Напишите следующее:
import 'isomorphic-fetch'
экспортировать асинхронную функцию по умолчанию (req, res, next) {
const data = await fetch ('http: // colormind.io / api / ', {
метод: 'POST',
body: JSON.stringify ({
модель: 'по умолчанию'
})
})
.then (результат => результат.json ())
.catch (console.log)
res.end (JSON.stringify (данные))
}
Обратите внимание, что мы должны установить isomorphic-fetch , поскольку API fetch недоступен на стороне сервера. Чтобы установить его, введите в своем терминале:
npm install isomorphic-fetch
or
yarn add isomorphic-fetch
Наша функция отправит POST в Colormind API с моделью данных, которую мы хотим используйте для получения цветовых палитр.Он возвращает массив из RGB , например:
{
"результат": [
[190, 73, 73],
[182, 144, 75],
[222, 215, 173],
[55, 152, 202],
[33, 136, 116]
]
}
В нашем компоненте напишем это:
// Ниже тега скрипта
импортировать fetchColors из '@ / utils / palette-picker'
// Внутри объекта методов
методы: {
// . .. код выше
toHex (r, g, b) {
return [r, g, b]
.reduce ((acc, curr) => {
пусть hex = Number (curr).toString (16)
acc.push (hex.length <2? (hex = '0' + hex): hex)
возврат в соотв.
}, [])
.присоединиться('')
},
async getPalette () {
const {результат} = ожидание выборки ('api / palette-picker')
.then (результат => результат.json ())
.catch (console.log)
const colors = result.map (colors => {
const [r, g, b] = цвета
вернуть this.toHex (r, g, b)
})
this.palettes.unshift ({
// здесь мы можем использовать какой-нибудь генератор случайных имен,
// но для простоты я собираюсь
// чтобы добавить только длину массива в качестве имени
имя: это.palettes.length,
цвета
})
},
// ... еще немного кода ниже
}
.. код выше
toHex (r, g, b) {
return [r, g, b]
.reduce ((acc, curr) => {
пусть hex = Number (curr).toString (16)
acc.push (hex.length <2? (hex = '0' + hex): hex)
возврат в соотв.
}, [])
.присоединиться('')
},
async getPalette () {
const {результат} = ожидание выборки ('api / palette-picker')
.then (результат => результат.json ())
.catch (console.log)
const colors = result.map (colors => {
const [r, g, b] = цвета
вернуть this.toHex (r, g, b)
})
this.palettes.unshift ({
// здесь мы можем использовать какой-нибудь генератор случайных имен,
// но для простоты я собираюсь
// чтобы добавить только длину массива в качестве имени
имя: это.palettes.length,
цвета
})
},
// ... еще немного кода ниже
}
Указанные выше функции просто запрашивают новую палитру, преобразуют результат в шестнадцатеричное значение, создают палитру и вставляют первый элемент в массив палитр.
В нашем шаблоне мы пишем следующее:
Рандомизировать
Шаг 8: Выберите цвет
Давайте теперь реализуем функцию для копирования цвета в буфер обмена, когда пользователь щелкает по нему.Добавьте функцию savePalette к v-card и передайте ей цвет.
<визитная карточка
v-for = "цвет в palette.colors"
: key = "цвет"
: style = "{backgroundColor:` # $ {color} `}"
@ click = "savePalette (цвет)"
>
{{ цвет }}
Затем в нашем объекте методов добавьте следующее:
методы: {
// какой-то код выше
savePalette (color) {
навигатор.clipboard.writeText (`# $ {цвет}`)
}
// код ниже
}
Он скопирует значение палитры в буфер обмена, чтобы вы могли использовать его в своем проекте.
Вот и все! Вы создали свой собственный генератор цветовой палитры. Конечно, вы можете гораздо больше. Для получения дополнительной информации вы можете найти репозиторий со всеми деталями реализации и всем кодом здесь. У него также есть некоторые другие приятные вещи, такие как Snackbar, когда пользователь щелкает цвет.
Конечно, вы можете гораздо больше. Для получения дополнительной информации вы можете найти репозиторий со всеми деталями реализации и всем кодом здесь. У него также есть некоторые другие приятные вещи, такие как Snackbar, когда пользователь щелкает цвет.
И снова здесь вы можете найти репозиторий всех моих других инструментов с открытым исходным кодом.Скоро появятся новые статьи о других моих инструментах. Следите за ними, регулярно просматривая блог X-Team или подписываясь на еженедельную рассылку X-Team.
20 лучших генераторов цветовой палитры для веб-дизайнеров
Генераторы цветовой палитры могут пригодиться во многих ситуациях. Несмотря на то, что они в основном используются в проектах веб-дизайна, генераторы цветовой палитры также могут быть полезны в различных других проектах, связанных с дизайном.
В этой статье вы найдете 20 лучших генераторов цветовой палитры для веб-дизайнеров.Используйте их для создания идеальных цветовых сочетаний!
Вы когда-нибудь хотели использовать определенный цвет, но не могли найти его название или шестнадцатеричный код? С помощью этих генераторов цвета вы можете найти именно тот цвет, который вам нужен. Есть несколько вариантов, которые помогут получить желаемый цвет. Например, вы можете выбрать цвет, похожий на тот, который вам нужен, а затем выбрать между альтернативными оттенками. Кроме того, вы можете настроить оттенок, насыщенность или яркость, пока не будете довольны результатом. После всех изменений вы получите шестнадцатеричный код, а также название цвета и интегрируете их в свой дизайн.Просто, правда ?!
Есть несколько вариантов, которые помогут получить желаемый цвет. Например, вы можете выбрать цвет, похожий на тот, который вам нужен, а затем выбрать между альтернативными оттенками. Кроме того, вы можете настроить оттенок, насыщенность или яркость, пока не будете довольны результатом. После всех изменений вы получите шестнадцатеричный код, а также название цвета и интегрируете их в свой дизайн.Просто, правда ?!
Давайте посмотрим ниже некоторые генераторы цветовой палитры, которые вы можете использовать прямо сейчас!
Это потрясающий генератор цветовой палитры, который можно использовать бесплатно. Вы можете использовать его для создания различных цветовых комбинаций, которые затем можно использовать в своих проектах веб-дизайна.
Познакомьтесь с этим замечательным генератором цветовой палитры, который позволяет создавать различные цветовые комбинации.
Это еще один замечательный генератор цветовой палитры, который вы можете использовать для создания красивых цветовых палитр. Вы также можете войти в систему и сохранить свои палитры для использования в будущем.
Вы также можете войти в систему и сохранить свои палитры для использования в будущем.
Вот аккуратный генератор цветовой палитры, который включает в себя несколько цветовых палитр на выбор. Кроме того, вы можете сохранить избранное и использовать позже, когда этого потребует ситуация.
Это уникальный генератор цвета, в котором цвет легко создается путем перемещения курсора мыши по рабочему столу. Это изменяет оттенок и яркость, а насыщенность можно изменять с помощью колеса прокрутки.
Sip — потрясающее приложение, которое отлично работает на iPhone и Mac. Это приложение позволяет быстро создавать цветовые схемы из изображений, а затем сохранять, систематизировать и публиковать созданные вами палитры.
Это еще один отличный генератор цветовой палитры, основанный на курсоре. Вы можете использовать его для создания различных цветовых палитр, а затем экспортировать их в различные форматы файлов: SCSS, LESS или PNG.
Это удобный инструмент, который позволяет вам создавать собственные цветовые палитры за несколько простых шагов.Перейдите по ссылке ниже и посмотрите, как это работает.
Здесь у вас есть замечательный источник, где вы можете найти различные цветовые палитры, созданные из изображений. Вы можете искать любую тему или слово, и вы получите выдающиеся результаты.
Этот инструмент поможет вам легко создавать потрясающие цветовые палитры с нуля. Взгляните, откройте для себя его особенности и узнайте, что он может предложить.
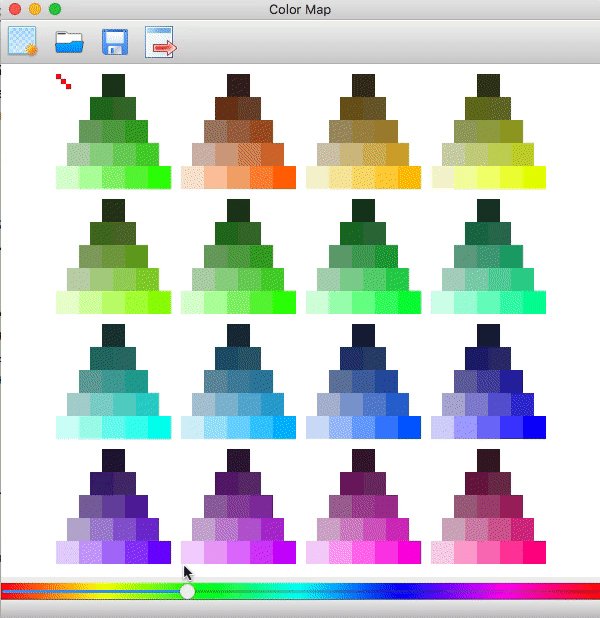
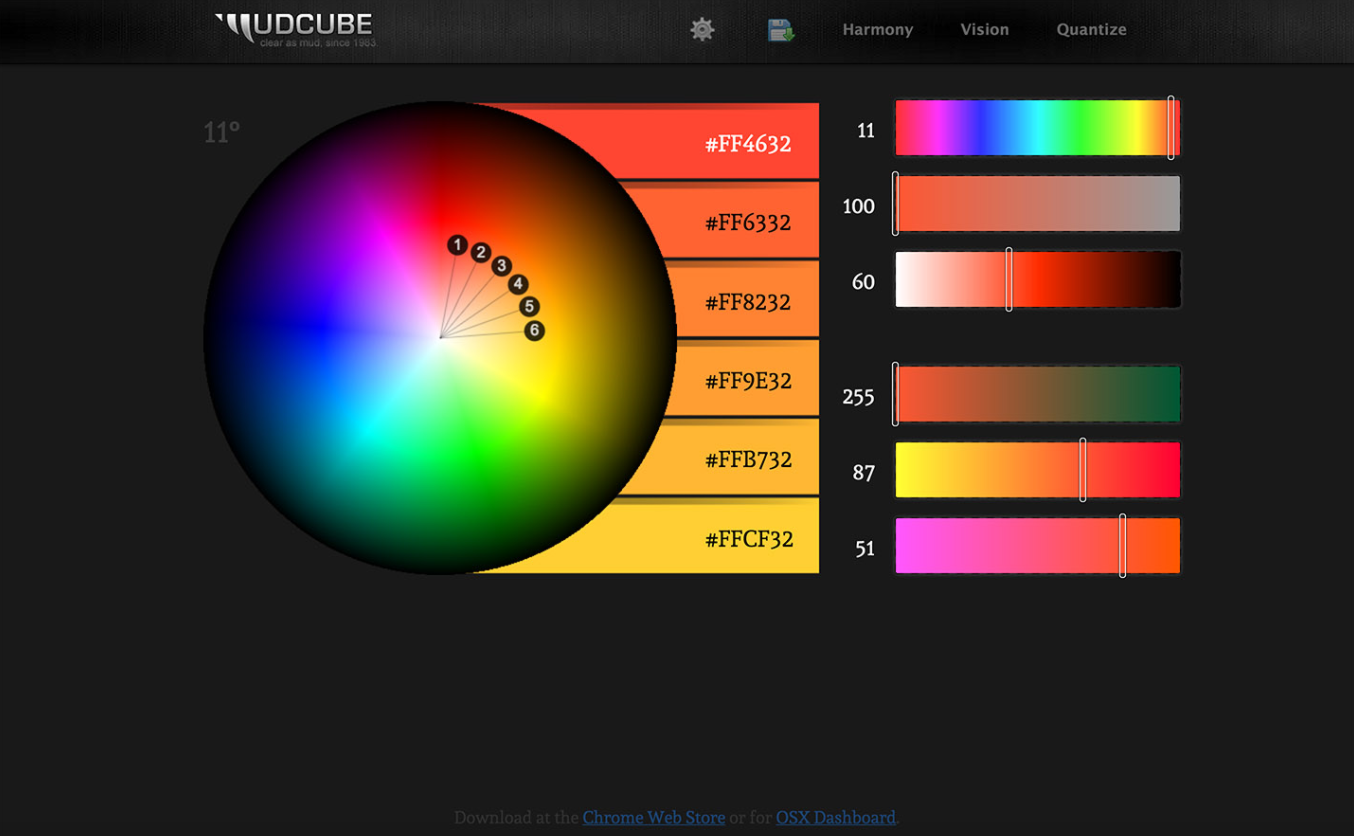
Цветовая сфераMudcube — прекрасный источник, который можно использовать для создания выдающегося генератора палитры с большими ползунками.Затем вы можете сохранить их в AI и ACO.
Вот вам замечательный веб-сайт, который вы можете использовать для создания красивых цветовых палитр. Этот инструмент также включает в себя удобный конструктор градиентов и инструмент поиска.
Инструмент Just Color Picker помогает определять, редактировать и сохранять различные цветовые комбинации. Он вычисляет точное значение цвета любого пикселя. Создателям может быть полезно выполнять повседневные задачи по дизайну.
Он вычисляет точное значение цвета любого пикселя. Создателям может быть полезно выполнять повседневные задачи по дизайну.
Вы можете использовать этот веб-сайт, чтобы найти различные цветовые палитры, созданные на основе других изображений.Также вы можете загружать свои собственные изображения и получать персонализированные цветовые палитры.
Это еще один отличный генератор, который автоматически генерирует потрясающие цветовые палитры, которые вы можете загрузить и сохранить для будущих дизайнов.
Используйте этот генератор цветовой палитры, чтобы быстро создавать выдающиеся цветовые схемы за несколько простых шагов. Взгляните поближе на то, что он может предложить!
Вы можете использовать этот источник для создания выдающихся цветовых палитр с нуля.Также этот инструмент пригодится для создания градиентов от двух цветов.
Это еще один замечательный генератор цветовой палитры, который вы можете использовать для создания различных цветовых палитр на основе ваших собственных изображений.
Это отличный источник, который можно использовать для создания цветовых палитр. Перейдите по ссылке ниже и посмотрите, какие цветовые комбинации вы можете создать.
Перед вами великолепная шестнадцатеричная цветовая палитра, которую вы можете использовать для создания различных цветовых смесей.Это идеально подходит для любого веб-дизайнера или других творческих людей.
19 Генераторы цветовых палитр, упрощающие веб-дизайн
Отличная цветовая схема — фундаментальный компонент хорошо разработанного веб-сайта. Непривлекательная цветовая схема потенциально может отпугнуть посетителей сайта еще до того, как они дойдут до вашего контента. Однако не всегда легко придумать привлекательную палитру цветов самостоятельно.Если у вас возникли проблемы, генератор цветовой палитры может помочь вам выбрать правильную комбинацию цветов для конкретного приложения.
Мы собрали список из 19 удобных генераторов цветовой палитры (все бесплатные), чтобы помочь вам создать идеальную цветовую схему для вашего веб-сайта.
19 генераторов цветовых палитр, которые упрощают веб-дизайн
В этот пост мы включили широкий спектр инструментов для самых разных приложений, поэтому имейте в виду, что выбор правильного генератора цветовой палитры для вашего проекта в конечном итоге будет зависеть от личных предпочтений.Мы советуем попробовать несколько разных, чтобы увидеть, какой из них вам больше подходит. Давайте начнем!
1. Coolors
Coolors — фантастический инструмент, в котором собрано несколько полезных функций. Он отображает полноэкранную цветовую палитру в интерфейсе перетаскивания. На этом экране вы можете редактировать каждый цвет, перетаскивать, чтобы изменить порядок, и расширять цвета, чтобы показать выбор альтернатив.
Генератор также позволяет заблокировать цвета, которые вам больше всего нравятся, и автоматически создавать параметры для других цветов, нажимая клавишу пробела.Вы можете загрузить изображение для вдохновения, изучить палитры в сообществе Coolors и экспортировать палитру в шести различных форматах. Coolors даже доступен как приложение для iOS и надстройка Adobe.
Coolors даже доступен как приложение для iOS и надстройка Adobe.
2. Палетон
Paletton имеет множество опций настройки, которые помогут вам создать красивую цветовую схему. Выберите использование предустановленных опций или займитесь фристайлом и создайте уникальную палитру с нуля. Двадцать четыре предустановленных эффекта, таких как яркая пастель, блестящий и темный неон, можно использовать для настройки вашей новой палитры.
Одна из самых удобных функций Paletton — это живые образцы создаваемых вами цветовых схем. Одним щелчком мыши инструмент может открыть образец дизайна веб-сайта на основе вашей палитры, дополненный изображениями и анимацией. Вы даже можете проверить, как каждая цветовая схема будет выглядеть для зрителей с различными типами дальтонизма. После завершения настройки вы можете экспортировать палитру в несколько различных форматов, включая код CSS и образец цвета PNG.
3. Adobe Color CC
Adobe Color CC (ранее Adobe Kuler) дает вам возможность начать с нуля, загрузить изображение для вдохновения или выбрать цветовую палитру из сообщества Adobe CC. Когда у вас есть отправная точка, вы можете применить алгоритмические правила к своей палитре или внести изменения вручную. Если вы используете изображение для вдохновения, у вас есть несколько вариантов эффектов для настройки цветовой схемы.
Когда у вас есть отправная точка, вы можете применить алгоритмические правила к своей палитре или внести изменения вручную. Если вы используете изображение для вдохновения, у вас есть несколько вариантов эффектов для настройки цветовой схемы.
Цена возможности настройки Adobe Color CC — это период обучения. Интерфейс относительно интуитивно понятен, но для его освоения потребуется немного больше времени, чем для некоторых других, более простых генераторов цветовой палитры.
4. ColoRotate
Если вы чувствуете потребность в трех измерениях, не смотрите дальше: ColoRotate — это то, что вам нужно.Этот расширенный инструмент позволяет создавать палитры на трехмерном цветовом круге. Вы можете начать с нуля, загрузить изображение или использовать палитру от сообщества для вдохновения.
Интерфейс дизайна довольно сложен и поначалу может показаться пугающим. Однако потратьте немного времени на изучение пользовательского интерфейса, и вы начнете замечать невероятные результаты. В качестве дополнительного бонуса веб-сайт предлагает обширную информацию о цвете, если вы хотите узнать больше о науке о привлекательной цветовой схеме.
В качестве дополнительного бонуса веб-сайт предлагает обширную информацию о цвете, если вы хотите узнать больше о науке о привлекательной цветовой схеме.
5. Mudcube Color Sphere
Mudcube Color Sphere предлагает десять различных вариантов для автоматического создания цветовой палитры, от нейтральных до дополнительных или конфликтующих цветов. Просто выберите базовый цвет, выберите правило генерации и настраивайте его, пока не будете довольны. Как и Paletton, Mudcube позволяет вам видеть ваши цветовые схемы с точки зрения дальтоника. Несмотря на пугающую терминологию, пользовательский интерфейс довольно прост в использовании.
Когда вы будете довольны своей цветовой палитрой, либо сохраните ее как файл Adobe Illustrator или Photoshop, либо сохраните URL своей уникальной цветовой палитры, чтобы вернуться к ней позже.
6. ColRD
ColRD — это интуитивно понятный генератор цветовой палитры с множеством опций. Одна из его лучших функций — сетка из 140 похожих цветов, отображаемая рядом с тем, над которым вы в настоящее время работаете, что ограничивает необходимость настройки нескольких панелей управления при попытке найти идеальную палитру.
Помимо стандартной опции «начать с нуля», ColRD позволяет загружать изображения. Предупреждение: этот процесс на ColRD, по-видимому, выполняется медленнее, чем на других генераторах, предлагающих такую же функцию.ColRd также имеет потрясающую библиотеку изображений сообщества с соответствующими цветовыми палитрами. Даже если вы решите не использовать этот инструмент, их библиотеку определенно стоит изучить.
7. ColorHexa
ColorHexa, самопровозглашенная энциклопедия цветов, не разочаровывает. В интерфейсе вы можете создавать палитры с помощью различных методов, включая создание градиента, смешивание цветов и вычитание цветов.
Вы также можете ввести любой цветовой код в любой форме и получить все его переводы, помимо предложений палитры на основе цвета.Таким образом, это не только удобный инструмент для создания палитры, но и отличный ресурс для изучения цвета.
8. COLORlovers
Немного отличается от других инструментов в этом списке, COLORlovers — это, прежде всего, веб-сайт сообщества, где приоритетом является то, чтобы вы делились своей цветовой схемой или черпали вдохновение из библиотеки. Их инструмент работает лучше всего, если у вас уже есть хорошее представление о цветовой палитре, которую вы хотите создать, и вы просто хотите видеть свои цвета рядом.В нем нет предустановленных параметров для управления генерацией цвета, но он предлагает 12 похожих цветов рядом с тем, над которым вы сейчас работаете.
Их инструмент работает лучше всего, если у вас уже есть хорошее представление о цветовой палитре, которую вы хотите создать, и вы просто хотите видеть свои цвета рядом.В нем нет предустановленных параметров для управления генерацией цвета, но он предлагает 12 похожих цветов рядом с тем, над которым вы сейчас работаете.
На веб-сайте COLORlovers также есть более продвинутый генератор цветовой палитры под названием COPASO (см. Ниже).
9. КОПАСО
COPASO — это более продвинутое предложение COLORlovers. Он предоставляет гораздо больше возможностей для создания вашей цветовой палитры в виде общих предустановок, таких как дополнительные, триадные и тетрадные цвета.Однако, хотя COPASO может быть более продвинутым, чем основной инструмент, он все же не может сравниться с некоторыми из даже более продвинутых доступных опций. Более того, пользовательский интерфейс сложнее, чем вы ожидаете от довольно простого инструмента.
Опять же, главная привлекательность COPASO — это сообщество COLORlovers. Сообщество — мечта истинного ценителя цвета, где делятся множеством красивых палитр и узоров и обсуждаются их применения.
Сообщество — мечта истинного ценителя цвета, где делятся множеством красивых палитр и узоров и обсуждаются их применения.
10. Colordot
Уникальная особенностьColordot — это ультра-минималистичный интерфейс, в котором можно создать идеальную цветовую палитру.Вы изменяете каждый цвет движением мыши; перемещайте из стороны в сторону для оттенка, вверх и вниз для легкости и прокручивайте для насыщенности. Если цвет вас устраивает, просто нажмите, чтобы сохранить.
Варианта экспорта нет, но Colordot автоматически сохранит URL-адрес вашей окончательной палитры. Colordot также имеет приложение для iOS, в котором вы можете играть с цветовыми палитрами, а также делиться ими в своих учетных записях в социальных сетях.
11. Цветовой код
На первый взгляд, Colourcode почти идентичен Colordot, так как имеет тот же инструмент смены цвета на основе курсора (вы даже можете изменить всю цветовую палитру сразу, перемещая курсор).Однако эта функция представляет собой только инструмент бесплатной сборки в Colourcode; Полный инструмент предлагает несколько других вариантов создания палитры.
Сохраните свою работу в различных цветовых кодах, в файле PNG или постоянной ссылке.
12. Поддон
Еще один инструмент для создания минимальной цветовой палитры, пользовательский интерфейс Palettable напоминает Colordot, но работает по-другому. Palettable предоставляет вам предложения по цветам, которые вам могут понравиться, не понравиться или настроить с помощью цветового блока.
Полноэкранный дисплей генератора — это несомненный плюс, позволяющий легко увидеть, насколько хорошо ваши цвета дополняют друг друга. Инструмент автоматически создает палитру для каждого созданного вами инструмента, к которой вы можете вернуться в любое время.
13. Палитра материалов
Палитра материалов от UpLabs вдохновлена Google Material Design. Этот простой инструмент предлагает вам выбрать два цвета из 19 на выбор. Затем он генерирует палитру из восьми цветов по вашему выбору, включая два выбранных вами цвета или их вариации. Несмотря на то, что других вариантов настройки нет, Material Palette все же создает привлекательные цветовые схемы.
Несмотря на то, что других вариантов настройки нет, Material Palette все же создает привлекательные цветовые схемы.
Инструмент также предлагает варианты размещения каждого цвета на своем сайте, включая основной цвет, дополнительный цвет, основной цвет текста и дополнительный цвет текста.
14. PHOTOCOPA
PHOTOCOPA — это усовершенствованный генератор цветовой палитры на основе изображений, также созданный хорошими людьми из COLORlovers. После выбора основного изображения (загрузите собственное или выберите из огромной галереи) вам будет предложено 48 вариантов цвета.Вы также можете выбрать из шести различных цветовых палитр с такими эффектами, как яркий, приглушенный, аналогичный и случайный.
Один щелчок открывает полноэкранное отображение выбранной палитры. Однако есть один недостаток: цвета нельзя настраивать непосредственно в инструменте, поэтому вы ограничены палитрами, которые инструмент автоматически извлекает из изображения.
15.
 Colorfavs
ColorfavsColorfavs позволяет вам создавать цветовые палитры либо из загруженных или веб-изображений, либо случайным образом после установки нескольких простых параметров, таких как количество цветов, оттенок и яркость.Для каждого цвета в палитре вы можете просматривать шестнадцатеричные преобразования, стандартные цветовые схемы, градиентные тона и многое другое.
Colorfavs также предлагает множество полезных советов и предложений от других пользователей своего сообщества. Один из самых больших плюсов инструмента — дизайн пользовательского интерфейса. Интерфейс не только интуитивно понятен, но и довольно эстетичен.
16. Живописный
Все мы знаем MailChimp за его популярный инструмент автоответчика, но одним из его менее известных инструментов является Pictaculous.Еще один генератор изображений, Pictaculous, создает пятицветную палитру после загрузки изображения. Его самая изящная особенность заключается в том, что он также извлекает предложения по палитре от сообществ Adobe Color CC (обозначенных как Kuler) и COLORLovers — по пять от каждого.
Хотя в Pictaculous отсутствуют параметры настройки, удобное сочетание предложений от Adobe и COLOURLovers заставляет взглянуть на него еще раз. В качестве дополнительного бонуса вы можете экспортировать палитры в файл Adobe.
17. Поддон
Palettr представляет собой совершенно новый взгляд на поколение цветовой палитры.Вместо того, чтобы создавать предложения цветовой схемы вокруг изображения, сообщения сообщества или вашего собственного выбора, Palettr создает цветовые палитры на основе ключевого слова. Просто введите выбранное вами ключевое слово, и инструмент отобразит подборку фотографий, связанных с вашим ключевым словом, размером от 500 пикселей с предложенными цветовыми палитрами для каждого изображения.
Я считаю этот инструмент особенно полезным, когда вы знаете общую тему / ощущение, которое пытаетесь создать, но совершенно не знаете, с чего начать с цветов. Вы можете даже убить двух зайцев, найдя подходящие изображения для своего сайта.
Стоит отметить, однако, что поиск по ключевым словам не всегда дает изображения того типа, которого вы ожидаете. Возможно, вам придется немного поиграться, прежде чем подобрать подходящую палитру.
18. Цветной блендер
Color Blender — это генератор цветовой палитры со специальным приложением. Просто укажите два цвета и количество цветов средней точки, которые вы хотите видеть, и инструмент отобразит точки между ними. Вот и все.
Хотя интерфейс Color Blender выглядит довольно скучно, вы получаете четкие инструкции на странице, а инструмент просто выполняет свою работу.URL-адрес вкладки автоматически обновляется с учетом вашей конкретной цветовой палитры. Просто сделайте закладку и заходите снова, когда захотите.
19. Сплошные цвета
Cohesive Colors — еще один базовый инструмент, который предлагает нечто иное. Он создает только простую цветовую палитру, но также позволяет накладывать на палитру любой цвет по вашему выбору.
Вы можете начать со своего собственного набора цветов или выбрать случайный из COLORlovers. Затем выберите цвет наложения и отрегулируйте интенсивность.Этот инструмент обеспечивает согласованную цветовую схему, но не позволяет настраивать отдельные цвета.
Заключение
Доработка цветовой схемы для вашего сайта может оказаться сложной задачей даже для самого опытного дизайнера. К счастью, существует множество автоматических генераторов палитры, которые помогут вам выбрать идеальное сочетание цветов.
В этой статье мы обсудили 19 удивительных генераторов цветовых схем, от самых простых до более сложных.
Один из наших личных фаворитов — Coolors, фантастический инструмент, который объединяет множество функций в очень удобном интерфейсе. Если вы ищете что-то еще более продвинутое, тогда Paletton с его значительными возможностями настройки и множеством примеров — еще один отличный выбор.
Более простой вариант, Colourcode имеет очень простой интерфейс с достаточным количеством параметров настройки для создания красивой палитры. Для палитр, вдохновленных изображениями, мы выберем PHOTOCOPA; он интуитивно понятен и предлагает отличные варианты палитры.
Для палитр, вдохновленных изображениями, мы выберем PHOTOCOPA; он интуитивно понятен и предлагает отличные варианты палитры.
Какими бы ни были потребности вашей конкретной цветовой палитры, в этом списке обязательно найдется инструмент, который поможет вам выполнить свою работу. Попробуйте несколько из них и посмотрите, какие из них вам подходят.
Как вы выбираете цветовые схемы для своих проектов? Дайте нам знать в разделе комментариев ниже и не забудьте подписаться, чтобы следить за беседой!
Миниатюра статьи изображение от eatcute / shutterstock.com
6 удобных генераторов цветовой палитры для графических дизайнеров
Color — такой мощный инструмент, когда дело доходит до дизайна, и, возможно, выбор сплоченных цветов — одна из самых увлекательных частей процесса дизайна.
Нет ничего лучше, чем оживить вашу работу с помощью тщательно продуманной и индивидуальной цветовой схемы, которая задает тон вашему дизайну и передает ваше сообщение.
Может быть, ваш процесс слепо бросает дротик в цветовое колесо, или, возможно, у вас есть несколько готовых образцов или шестнадцатеричных кодов, на которые вы регулярно полагаетесь. Возможно, вы смешиваете в уме основные цвета и сразу же визуализируете похожие цвета.
Каким бы ни был ваш метод выбора идеального цвета для ваших проектов, мы создали несколько генераторов цветовых палитр и инструментов, которые пригодятся вам в следующий раз, когда вы застрянете на поиске новых цветов или просто в поисках вдохновения.
Мы постарались включить множество способов использования этих инструментов, чтобы вы могли максимально эффективно использовать процесс выбора цвета. Кроме того, мы надеемся, что такие инструменты также могут быть полезны, когда вы хотите выбрать цвета в поисках инклюзивного дизайна, когда могут возникнуть проблемы с доступностью, например дальтонизм. Удачного проектирования!
1. Хрома
Khroma, также известный как инструмент цвета AI для дизайнеров, позволяет искать и сохранять бесконечное количество цветовых комбинаций на основе персонализированного алгоритма.
Как это работает? Если вы впервые пользователь, вам будет предложено выбрать 50 ваших любимых цветов из сотен представленных вариантов. Затем вы попадете на страницу с бесконечной прокруткой цветовых комбинаций на основе этих избранных. Вы можете выбрать просмотр комбинаций различными способами — в виде стандартных палитр, градиентов, использования шрифта и даже применения к фотографии.
Нам также нравится, что вы можете управлять своими настройками, чтобы блокировать отображение цветовых комбинаций, не соответствующих коэффициенту контрастности WCAG, потому что мы всегда должны думать о доступности.
Когда дело доходит до цвета, это действительно потрясающий персонализированный опыт, не говоря уже о том, что пройти через этот процесс очень весело. Чтобы получить больше вдохновения от цвета Khroma, не забудьте подписаться на них в Instagram и Medium, где наш собственный Dribbbler Люси Баджгарт курирует и делится множеством палитр.
2. Color Hunt
В прошлом году мы были рады опубликовать в блоге Гал Шир, создательницу Color Hunt. Color Hunt — это бесплатная и открытая платформа с тысячами тщательно подобранных цветовых палитр, созданных самим Галом.
Что замечательно, вы также можете искать в цветовых палитрах по оттенку, если вы имеете в виду основной цвет. Вы также можете ставить отметки «Нравится», чтобы сохранить их в списке «Нравится» для своего собственного списка избранных.
Если вам действительно нравится этот инструмент, самое лучшее, что вы можете скачать его как расширение для Google Chrome. Каждая новая вкладка, которую вы открываете, будет создавать новую палитру для бесконечного вдохновения. Ниже несколько слов от самого создателя. Подробнее о том, что он говорит о побочном проекте, читайте здесь.
«Я начал Color Hunt с целью поделиться своей страстью к цветам и предоставить ресурсы для дизайнеров, художников, разработчиков, иллюстраторов и всех, кому нужна свежая цветовая комбинация для своего дизайн-проекта.
Мне пришла в голову идея создать простую веб-страницу с несколькими базовыми комбинациями цветов, которые я сделал. Я подумал, что, сделав это, я смогу легко отправить ссылку своим друзьям и сразу же направить их к выбору цветовой палитры, которую я создал раньше ».
3.ColorBox
ColorBox — это инструмент с открытым исходным кодом, созданный командой дизайнеров Lyft, позволяющий создавать различные наборы цветов.
Используя уникальный алгоритм, ColorBox имеет ряд различных входов, которые дают вам тонны контроля над оттенком, насыщенностью и яркостью цвета. Вы можете многое сделать с помощью этого инструмента, чтобы получить желаемую цветовую схему, и, конечно же, Lyft создал ее с учетом доступности.
Дизайнер Lyft Кевин Арнотт более подробно рассказывает об этом инструменте и о том, как он был создан в своей статье на Medium.Вот что он сказал о целях команды при создании ColorBox:
«В Lyft мы верим в инклюзивное будущее, когда каждый может выбрать продукт и добиться успеха.
Мы считаем, что для того, чтобы появилось инклюзивное будущее, всем нам нужно думать о доступных продуктах и создавать их. Итак, сегодня мы поделились своими знаниями о работе с цветом и открыли исходный код нашего цветового алгоритма. Чтобы гарантировать, что каждая команда, заинтересованная в использовании этого цветового алгоритма, сможет это сделать, мы объединили его в виде веб-инструмента, который мы называем ColorBox.
4. Кафе «Цвета»
Еще не полноценный инструмент, Colors Cafe — это ультра-удобный аккаунт в Instagram, где ежедневно публикуются цветовые палитры, которые курирует наш собственный Dribbbler Гига Тамарашвили. Это отличный способ получить неожиданные всплески цветового вдохновения при прокрутке ежедневной ленты.
Некоторые посты даже включают иллюстрацию используемой палитры. В настоящее время Гига работает над веб-сайтом для Colours Cafe, но пока у него есть интересная целевая страница, за которой мы внимательно следим за обновлениями .
5. Охладители
Coolors — это красиво оформленный веб-сайт, который генерирует бесконечное количество цветовых палитр одним щелчком вашего пробела. Что нам особенно нравится, так это количество элементов управления, которые есть у пользователей при редактировании каждого цвета в вашей палитре.
Coolors также позволяет загружать изображения, в которых будет создана палитра на основе. Что нам действительно нравится в Coolors, так это то, что мы можем создать учетную запись для сохранения (и присвоения имени) всех наших любимых палитр. Мы также можем изучить последние палитры, созданные другими пользователями.
Создатель (и Dribbbler) Фабрицио Бьянки сделал приложение Coolors доступным для iOS и Android, что позволяет очень легко просматривать цветовые палитры прямо с телефона. За 5 долларов вы также можете загрузить надстройку Coolors для Adobe Illustrator и Photoshop, чтобы получить доступ к сохраненным цветовым палитрам прямо из этих программ.
6. ColourCode
И последнее, но не менее важное — это ColourCode — интерактивный инструмент для выбора цвета, который занимает весь ваш браузер.Просто прокрутите указатель мыши по экрану, пока не найдете нужный цвет, а затем нажмите, чтобы зафиксировать его.
Продолжайте добавлять цвета на экран, щелкая значок [+] справа. Переместите указатель мыши вниз, чтобы осветлить оттенок выбранных цветов, или переместите его вверх, чтобы затемнить оттенок. В крайнем левом углу страницы вы увидите несколько опций, которые вы можете протестировать, которые автоматически построят вам цветовую палитру в зависимости от того, какой параметр вы выберете (монохромный, аналогичный и т. Д.)). ColourCode чрезвычайно удобен и интерактивен, поэтому мы его большие поклонники.
Если вы веб-дизайнер, иллюстратор или графический дизайнер, эти инструменты выбора цвета и генераторы цветовых схем могут использоваться кем угодно; мы рады видеть, как каждый инструмент продолжает развиваться с течением времени, помогая вам привнести красивый цвет в вашу работу! ■
Узнайте больше об обновлениях в нашем блоге Courtside.