Веб-сервисы для онлайн-создания кнопок в стиле WEB2.0 shram.kiev.ua
Всегда и везде web-разработчик заботится о «округлости» своего сайта. Круглые меню, кнопки. Это все легко. Ниже приводится мой список из 10 лучших онлайн-ресурсов (Button Maker, Da Button Factory, Buttonator, Free Flash Button Generator, Cool RGB, As Button Generator, HTML and CSS Rounded Corner Button Generator, Feed Icon, Adam Kalsey’s Button Maker, Button Maker) для генерации кнопок любых стандартов и потребностей. Button (кнопка) может біть єлементом дизайна, меню и т.д. Данные веб сервисы online генерации кнопок в WEB2.0 позволят вам конструировать великолепные кнопки.
Узучите о каждом из них. Обязательно протестируйте их. Найдите те, которые смогут облегчить ваш труд.
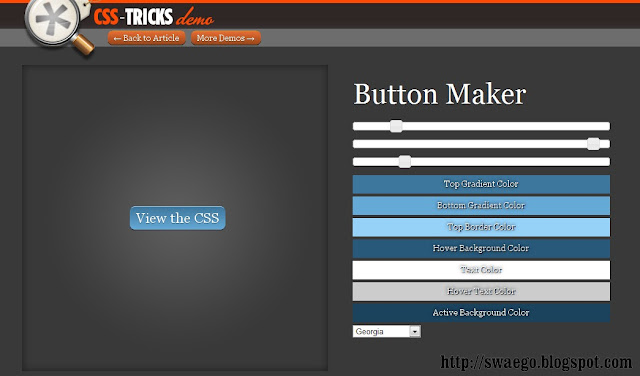
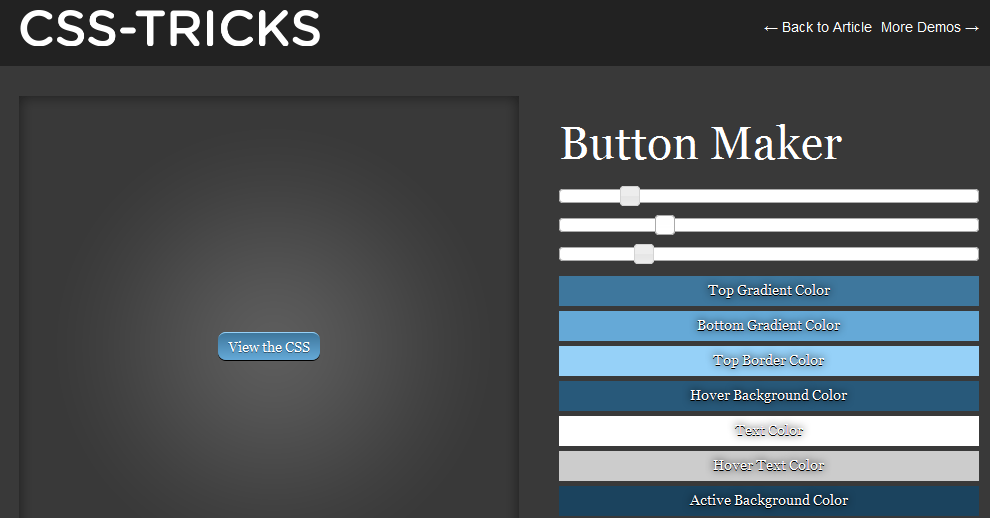
Button Maker
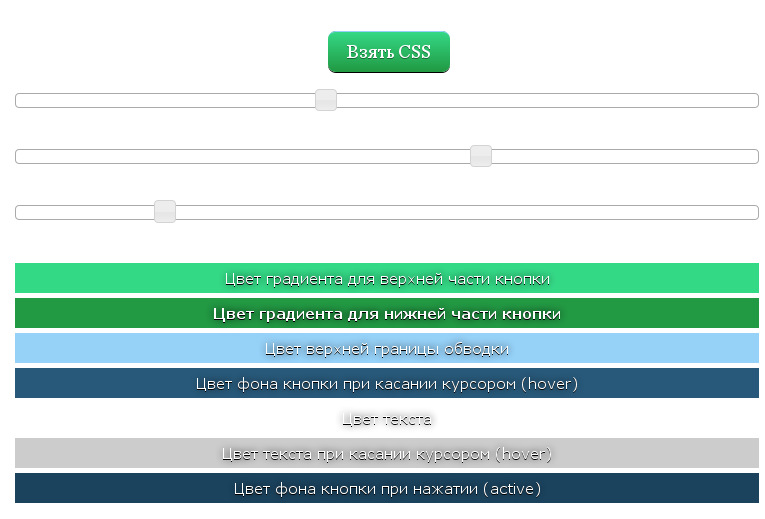
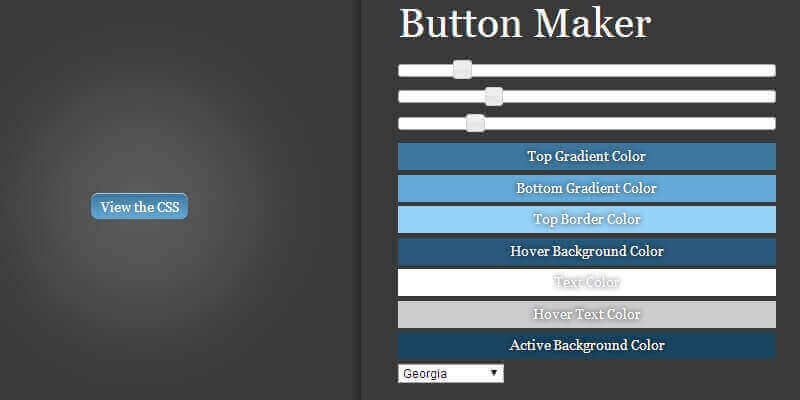
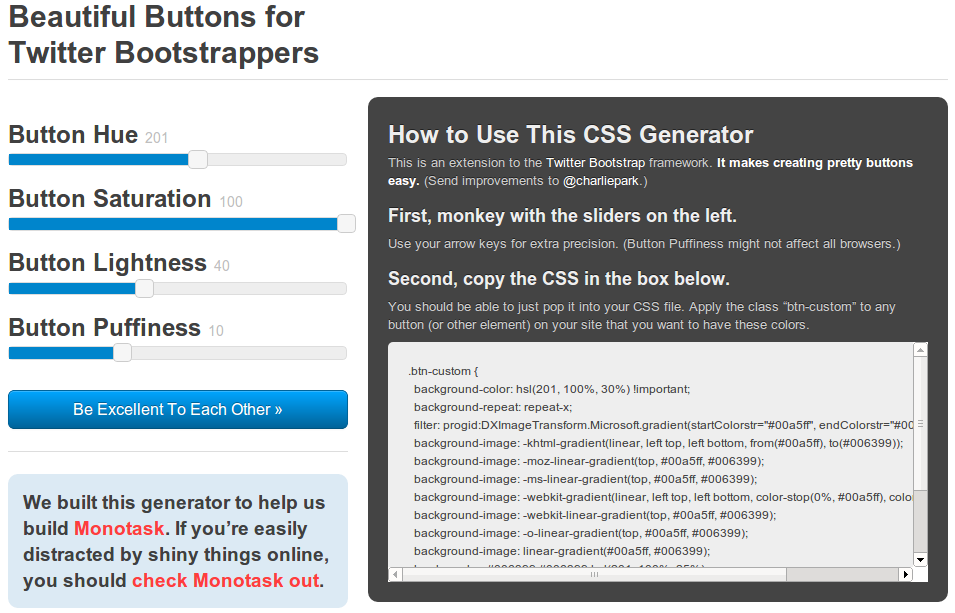
Button Maker » Button Maker — замечательный бесплатный сервис генерации CSS-кодов для ваших кнопок. Различные детали кнопки можно окрашивать в разные цвета. Ползунки, расположенные над определителями цвета, позволяют вам варьировать размер и форму кнопки, следя за изменениями в окне слева. Для получения кода нажмите на саму кнопку
Ползунки, расположенные над определителями цвета, позволяют вам варьировать размер и форму кнопки, следя за изменениями в окне слева. Для получения кода нажмите на саму кнопку
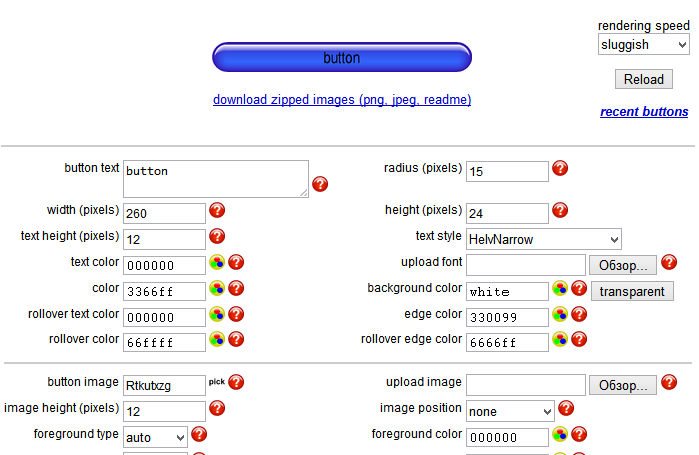
Da Button Factory
Da Button Factory » Da Button Factory предлагает вам отличные инструменты для построения кнопок. Вы можете варьировать размер кнопки, цвета и вид шрифта, оттенять его, а также выбирать конечный формат (PNG / JPEG / GIF / ICO). В процессе работы кнопка постоянно обновляется в соответствии с вносимыми вами изменениями. Завершив её построение, вы можете выполнить загрузку нажатием на неё же.
Buttonator
Buttonator » Ещё один отличный онлайн-сервис для построения кнопок, Buttonator, предоставит вам практически все возможности для решения данной задачи. Начать можно с выбора определённого стиля оформления кнопки в правой панели. А далее вы можете вносить в него изменения; в том числе, варьировать цвет и начертание/размер шрифта. Загружать кнопки можно в виде GIF-файлов.
Загружать кнопки можно в виде GIF-файлов.
Free Flash Button Generator
Free Flash Button Generator » Если вы ищете ресурс для конструирования Flash-кнопок, то сервис Free Flash Button Generator справится с этой задачей на «отлично». Сначала выбираете стиль оформления кнопки. Цвет можно варьировать посредством подбора шестнадцатиричных цифровых значений. В нижней панели можно снабжать кнопки ссылками и присваивать этим ссылкам имена. Нажатием на окончтельный вариант кнопки запускается процесс её создания и составления соответствующей HTML-кодировки.
Cool RGB
Cool RGB » Cool RGB — замечательный веб-сайт для конструирования различных элементов веб-страницы. Здесь можно создавать логотипы, баннеры, панели и, разумеется, кнопки. Интерфейс построения кнопок адаптируется через множество опций — от выбора шрифтов и цветов до установки уровня прозрачности и линейных углов наклона.
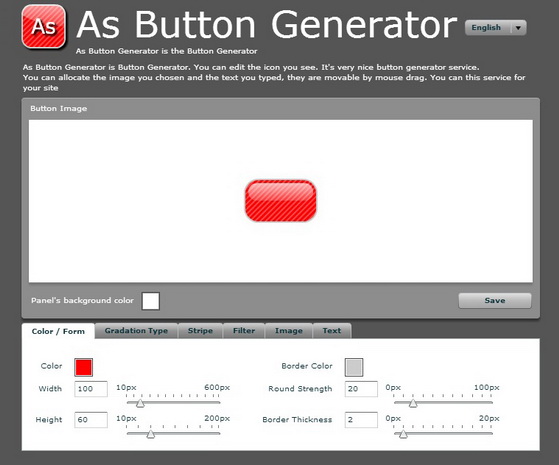
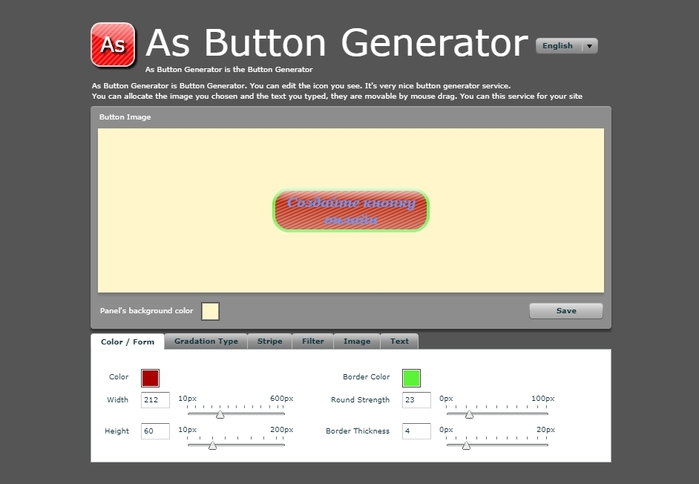
As Button Generator
As Button Generator » Сервис As Button Generator позволяет вам конструировать кнопки, выполняя редактирование в интерфейсе, составленном из вкладок. Имеется много опций для адаптации, которых вполне хватит на построение ваших кнопок. Готовое изображение загружается в виде PNG-файла.
HTML and CSS Rounded Corner Button Generator
HTML and CSS Rounded Corner Button Generator » Сайт предназначен для разработчиков, ищущих очень простой, но вдвойне полезный онлайн-сервис построения кнопок. HTML and CSS Rounded Corner Button Generator позволяет вам не только конструировать кнопки, но и варьировать их цвета, а также предоставляет вам ZIP-архив с файлом PNG-изображения кнопки, HTML- и CSS-кодами.
Feed Icon
Feed Icon » Если вы ищете сервис для построения простой иконки веб-каналов, то Feed Icon — лучшее решение. Вам лишь нужно указать URL-адрес своего веб-сайта, а затем выбрать один из 3 предложенных вариантов HTML-кода. Три варианта кодировки предусматривают одну и ту же форму иконки, но разные её размеры.
Вам лишь нужно указать URL-адрес своего веб-сайта, а затем выбрать один из 3 предложенных вариантов HTML-кода. Три варианта кодировки предусматривают одну и ту же форму иконки, но разные её размеры.
Adam Kalsey’s Button Maker
Adam Kalsey’s Button Maker » У данного сервиса построения кнопок от Эдама Кэлси (Adam Kalsey) очень простой интерфейс. Иконку можно разделить чертой и задать интервал в пикселах между этой границей и краем кнопки.
Button Maker
Button Maker » Сервис очень похож на ресурс Эдама Кэлси, но его важное отличие состоит в том, что вы можете выбирать позицию разделительной черты — «слева», «по центру» или «справа». Выбирать можно и один из двух предлагаемых вариантов размера кнопки.
Cool Text » Онлайн приложение для создания логотипов и кнопок, для использования на страницах вашего сайта как стильный и красивый знак, отличающий вас от всех остальных.
open-eye Banner-Generator » Ресурс генерирования бесплатных баннеров для сайтов, с множеством шаблонов разных размеров, около 1500. Имеются также бесплатные шаблоны баннеров на flash.
The Banner Generator » Онлайн сервис для создания красивых баннеров и кнопок.
QuickBanner » Бесплатный онлайн ресурс для изготовления баннеров отличного качества, с простым и понятным управлением.
Animation Online » Онлайн приложение поможет вам быстро и бесплатно создать баннер или яркую и стильную кнопку. На сайте имеется много шаблонов.
MediaBuilder 3D Text Maker » Несложный но быстрый онлайн сервис для создания бесплатных и качественных анимированных баннеров с 3D текстом.
Как сделать стильную и функциональную кнопку HTML
Бывают случаи, когда при разработке веб-сайтов, зная, как сделать Кнопка HTML это вам очень помогает. Тем более, что вы можете создать функциональный и стильный дизайн, который невозможно не сжать, и вы получите любимые результаты для своего сайта.
Помимо того факта, что система HTML больше не в моде, правда в том, что в программировании вы должны знать о ней, чтобы создавать ссылки на кнопки HTML, которые идеально подходят для веб-сайтов, блогов и даже для страницы вашего бренда. Но знаете ли вы, как сделать функциональную и стильную кнопку HTML? Мы расскажем, как это сделать.
Индекс
- 1 Шаги по созданию кнопки HTML
- 1.1 Создайте базовую структуру
- 1.2 Добавить атрибуты кнопки
- 1.3 Дайте ему цвет, размер …
- 2 Тег BUTTON в HTML
- 2.1 Атрибуты тега BUTTON
- 3 Как создать онлайн-кнопку HTML
- 3.1 Изготовитель королевских пуговиц
- 3.2 Да кнопка фабрика
- 3.3 Генератор кнопки призыва к действию
- 3.4 Кнопки
- 3.5 Производитель кнопок
- 3.6 ИзображениеFu
- 3.7 Генератор графических кнопок с эффектом наведения
Шаги по созданию кнопки HTML
Мы хотим помочь вам на вашем веб-сайте, в блоге . .. и поэтому одно из необходимых знаний, которые также очень легко выучить, — это HTML-код. Это позволяет вам многое изменить в дизайне вашей страницы. Одним из основных элементов являются кнопки, потому что они связаны со ссылками, которые направляют пользователя в другие места на вашей странице или за их пределами. Но ты знаешь, как это сделать?
.. и поэтому одно из необходимых знаний, которые также очень легко выучить, — это HTML-код. Это позволяет вам многое изменить в дизайне вашей страницы. Одним из основных элементов являются кнопки, потому что они связаны со ссылками, которые направляют пользователя в другие места на вашей странице или за их пределами. Но ты знаешь, как это сделать?
Основные шаги следующие:
Подпишитесь на наш Youtube-канал
Создайте базовую структуру
Все Кнопка HTML имеет такую же структуру. Он состоит из кода, который всегда будет одним и тем же, но меняется в зависимости от того, что вы хотите разместить или связать. Простой будет:
моя кнопка
Теперь это приведет только к тому, что у нас будет ссылка, без дополнительных действий, но это не будет видно с дизайном кнопки (если у вас нет форм, и одна из них предназначена для создания кнопок).
Как это сделать так? Мы вам расскажем.
Добавить атрибуты кнопки
Чтобы кнопка HTML была функциональной и привлекательной, она должна иметь форму кнопки.![]()
моя кнопка
Дайте ему цвет, размер …
Наконец, в том же коде вы также можете применить строку стиля (стиль) для определения размера кнопки, шрифта, цвета кнопки, не передавая мышь и не передавая ее, и т. Д.
Тег BUTTON в HTML
Если вы хотите создать более персонализированные кнопки, то вам нужно использовать этот ярлык, который, хотя и имеет много преимуществ, также имеет недостатки. Но в целом он может служить вам для базового и оригинального использования.
Тег кнопки, как обычно в HTML-коде, имеет открывающуюся и закрывающуюся. То есть его открытие было бы, а закрытие было бы . Среди них вводится вся информация для этой кнопки.. Преимущество этого перед другими, которые мы видели, заключается в том, что эта кнопка позволяет вам не только размещать ссылку, но и многое другое, например изображения, жирный шрифт, разрывы строк . .. короче говоря, все, что вам нужно.
.. короче говоря, все, что вам нужно.
Атрибуты тега BUTTON
Какие атрибуты мы можем добавить к кнопке? Ну конкретно:
- Имя: это имя, которое мы можем дать кнопке. Таким образом идентифицируются кнопки, особенно если у вас их несколько.
- Тип: классифицируйте сделанную вами кнопку. На самом деле, вы можете создавать разные типы кнопок, от обычных до кнопок для сброса формы, отправки данных и т. Д.
- Значение: относится к вышеизложенному, используется для указания значения этой кнопки.
- Отключено: если вы отметите его, вы сделаете кнопку отключенной, поэтому она не будет работать.
Как создать онлайн-кнопку HTML
Если вы не хотите ломать голову при создании кнопки HTML и предпочитаете обращаться за помощью через веб-сайты в Интернете, которые делают эту кнопку для вас или, по крайней мере, позволяют получить код для копирования ее в свой блог, веб-сайт или где угодно, есть варианты. И есть несколько веб-сайтов, которые помогут вам в этом, либо получив более простую кнопку, либо более простую.
Среди них мы рекомендуем:
Изготовитель королевских пуговиц
Он довольно продвинутый, тем более что оставляет вас поменять практически все кнопки на кнопке. Кроме того, он предоставляет вам предварительный просмотр, чтобы вы могли увидеть, как он выглядит, и вы можете настроить все в зависимости от того, куда вы собираетесь вставить кнопку.
В конце, когда вы нажмете кнопку «Захватить код», появится HTML-код, а также CSS. Не забудьте прикрепить оба, потому что это поможет вам сохранить запрошенный дизайн.
Да кнопка фабрика
Это один из лучших веб-сайтов для создания HTML-кнопок, особенно если цель, которую вы хотите дать, — это «призыв к действию». Для этого вы можете настроить фон кнопки, стиль, шрифт, оттенок, размер и другие части кнопки.
Затем он позволяет загрузить кнопку как изображение PNG, но вы также можете встроить ее на свой веб-сайт.
Генератор кнопки призыва к действию
Здесь есть только два варианта: загрузить его как PNG или с помощью CSS. Его преимущество заключается в том, что вы можете настроить цвет фона, текст кнопки с его шрифтом и цветом, а также границу, размер и цвета других деталей.
Его преимущество заключается в том, что вы можете настроить цвет фона, текст кнопки с его шрифтом и цветом, а также границу, размер и цвета других деталей.
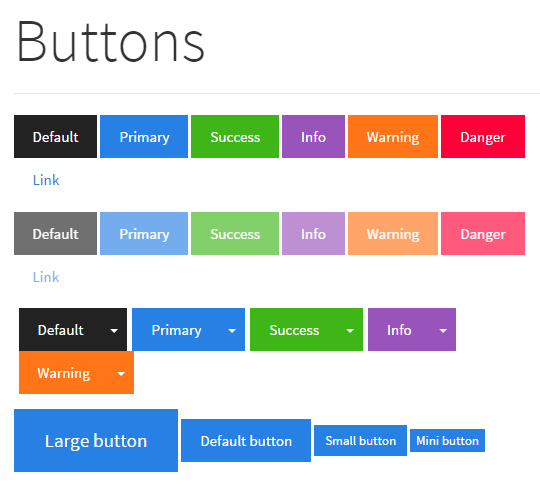
Кнопки
Этот инструмент является одним из самых полных, которые вы можете использовать. Вы можете использовать его бесплатно и получите качественный дизайн, а также современные.
Производитель кнопок
Этот инструмент также является одним из тех, которые больше всего позволяют настраивать кнопки, особенно область по краям, тени, если текст центрирован, выровнен по ширине и т. Д.
ИзображениеFu
Если вы хотите создавать кнопки с несколькими строками текста, этот инструмент — один из лучших. У него есть не только много способов настроить кнопку, но вы также можете сделать кнопки больше или более стильными.
Генератор графических кнопок с эффектом наведения
Этот инструмент позволяет создавать кнопки, которые меняются при наведении на них курсора. Кроме того, он позволяет вам иметь HTML-код для его использования, хотя вам нужно загрузить последнюю кнопку результата, чтобы она была такой, как вы видите в предыдущем.
Когда дело доходит до создания кнопки HTML, лучшая рекомендация, которую мы можем вам дать: попробуйте несколько вариантов Так как таким образом вы добьетесь ожидаемого результата. Не останавливайтесь только на том, что вы показываете в первую очередь, иногда инновации или больше времени помогут вам выглядеть намного лучше. Вы когда-нибудь делали одну из этих кнопок?
кнопки для сайта ucoz
оформление студенческой визы
долгосрочная кнопки для сайта ucoz+во францию
10 наилучших веб-сервисов для онлайн-создания кнопок
Вы — разраб в поисках высококачественного онлайн-сервиса для конструирования кнопок? Если да, то у меня имеется для вас хорошая выборка. Ниже приводится мой перечень из 10 наилучших онлайн-ресурсов для построения кнопок. Кнопки представляют собой принципиальные составляющие интерфейса наших веб-сайтов, и данные сервисы позволят вам проектировать прекрасные клавиши.
Почитайте о каждом из них и кропотливо протестируйте их.




найти работу эффективно на территории кампуса [Кампус] на неполный рабочий день; позволяя им работать за пределами кампуса в связи с непредвиденными обстоятельствами; имеют право работать в качестве дополнительной практики;
выезжать за пределы Соединенных Штатов или остаться в кнопка +для сайта html к концу обучения.
кнопки для сайта ucoz
Вы можете быть освобождены от этого требования, если вы планируете поездку в кнопка +для сайта html для участия в программе обучения, только на английском языке.
Скрипты для ucoz » Кнопки для интернет-сайта ucoz
Выбрать все
333
скопировать
Установить ссылку на эту URL. Нажмите, чтобы скопировать в буфер обмена!
Наша самая большая слабость заключается в сдаюсь. Самый верный способ добиться успеха всегда попробовать только один больше времени. —Thomas А. Эдисон
Читать полностью: http://www.knopki-dlja-sajta.narod.ru/knopki_dlja_sajta_ucoz1.html
Самый верный способ добиться успеха всегда попробовать только один больше времени. —Thomas А. Эдисон
Читать полностью: http://www.knopki-dlja-sajta.narod.ru/knopki_dlja_sajta_ucoz1.html
скопировать Ещё по теме…
А «установить кнопку на сайт»: . установить кнопку на сайт Если вам нужен кто-то, чтобы Установка кнопки » Поделиться » от Яндекса на интернет-сайт
СОЦИАЛЬНЫЕ СЕТИ( smo)
Сегодняшний пост станет маленький, но чрезвычайно нужный – он приуроченк аппарате кнопки » Поделиться » от яндекса на ваш интернет-сайт. Как зрите, содержание достаточно узкая, благодарячему вытягивать статью, философствуя на различные темы, нет значения.
Из поста вы спрашиваете, где брать код для кнопки » Поделиться » от Яндекса, как ее настроить, выбрать нужные общественные козни для кнопки и определить ее на интернет-сайт. Например, разрешено сориентировать социальную сеть от Я. ру. Я. ру – это большущий сервис с кучей функций, но доэтого только это бесплатный хостинг для ведения блогов, любезно предоставленный Яндексом.
Где брать код кнопки
Блок кнопки » Поделиться » употребляется для такого, чтоб гости могли поделиться ссылкой на статьи вашего интернет-сайта практически двумя-тремя кликами. Это поможет вашему сайту развиваться, а с соц сетей ресурс получит доп трафик.
Первым занятием вам необходимо перейти по ссылке с кодом и опциями характеристик кнопки. Перед вами покажется один из сервисов русскоязычного поисковика, отображаемый в зеленых тонах. А чуток ниже – функции опции отражения кнопки » Поделиться » от Яндекс.
Как следовательно на скрине, область экрана разделена на три доли.
Первая дробь – это список соц сетей, какие добавляются в блок » Поделиться «. Вы сможете прибавлять их или устранять, для что необходимо становить или снимать галочки слева.
Вторая дробь – это наружный вид блока.
ру. Я. ру – это большущий сервис с кучей функций, но доэтого только это бесплатный хостинг для ведения блогов, любезно предоставленный Яндексом.
Где брать код кнопки
Блок кнопки » Поделиться » употребляется для такого, чтоб гости могли поделиться ссылкой на статьи вашего интернет-сайта практически двумя-тремя кликами. Это поможет вашему сайту развиваться, а с соц сетей ресурс получит доп трафик.
Первым занятием вам необходимо перейти по ссылке с кодом и опциями характеристик кнопки. Перед вами покажется один из сервисов русскоязычного поисковика, отображаемый в зеленых тонах. А чуток ниже – функции опции отражения кнопки » Поделиться » от Яндекс.
Как следовательно на скрине, область экрана разделена на три доли.
Первая дробь – это список соц сетей, какие добавляются в блок » Поделиться «. Вы сможете прибавлять их или устранять, для что необходимо становить или снимать галочки слева.
Вторая дробь – это наружный вид блока. Его вы втомжедухе выбираете на собственный привкус.
Третья дробь – это сформированный код, который необходимо прибавлять на интернет-сайт. Как лишь вы настроите блок » Поделиться «, элементарно скопируйте код и установите его на собственный интернет-сайт.
Яндекс. Директ
Медицинская страховка для визы
Страховка для хотькакой визы. Сервис 24/ 7. Купите в РОСГОССТРАХ за 2 мин!
ШенгенПокрытие до 100 000 евроСтраховка для визыСкидка 10%
rgs. RuАдрес и телефон
ПАО СК » Росгосстрах «
Объявление укрыто.
Как определить клавишу » Поделиться » на интернет-сайт
Блок разрешено ставить на всякую страничку интернет-сайта. Чаще только клавиша » Поделиться » добавляется в конце или в начале поста, после анонсов на ключевой страничке интернет-сайта или же в сайдбаре. Но в всяком случае для такого, чтоб определить клавишу на интернет-сайт, нужно обладать желая бы маленькое понятие о html-разметке и о структуре интернет-сайта. Иначе вам будетнеобходимо » шпынять втемную «, ища пространство для установки блока.
Его вы втомжедухе выбираете на собственный привкус.
Третья дробь – это сформированный код, который необходимо прибавлять на интернет-сайт. Как лишь вы настроите блок » Поделиться «, элементарно скопируйте код и установите его на собственный интернет-сайт.
Яндекс. Директ
Медицинская страховка для визы
Страховка для хотькакой визы. Сервис 24/ 7. Купите в РОСГОССТРАХ за 2 мин!
ШенгенПокрытие до 100 000 евроСтраховка для визыСкидка 10%
rgs. RuАдрес и телефон
ПАО СК » Росгосстрах «
Объявление укрыто.
Как определить клавишу » Поделиться » на интернет-сайт
Блок разрешено ставить на всякую страничку интернет-сайта. Чаще только клавиша » Поделиться » добавляется в конце или в начале поста, после анонсов на ключевой страничке интернет-сайта или же в сайдбаре. Но в всяком случае для такого, чтоб определить клавишу на интернет-сайт, нужно обладать желая бы маленькое понятие о html-разметке и о структуре интернет-сайта. Иначе вам будетнеобходимо » шпынять втемную «, ища пространство для установки блока. Для блога вордпрес нужно избрать вкладку “Внешний вид «, а потом – » Редактор «. Откроется окно редактора, сейчас избираем подходящий шаблон. Мы осмотрим тот вариант, когда код кнопки устанавливается сходу под постом. Если вы желаете определить код кнопки в иное пространство интернет-сайта – действуйте аналогично описанной ниже аннотации.
Выбираем шаблон » Одна запись «( single. Php) и ищем по коду пространство, где кончает отражаться пост.
ныне глядите на скрин больше. На нем указан заголовок поста и конец поста. Сразу после надписи » конец поста «( код) разрешено прибавлять код кнопки. Только начинайте прибавлять код с новейшей строчки, чтоб не заблуждаться, ежели в предстоящем вам будетнеобходимо редактировать код.
Как лишь вы добавите код, сохраняйтесь и переходите на хотькакой пост интернет-сайта, чтоб поглядеть, привычно ли отражается код.
Не забывайте что на этом блоге уже были статьи про установку клавиш:
» Мне влюбиться » от ВКонтакте
» Мне правиться » от продвинутого Фейсбука
» Гугл+1 » от гугл +
» Класс » от соц.
Для блога вордпрес нужно избрать вкладку “Внешний вид «, а потом – » Редактор «. Откроется окно редактора, сейчас избираем подходящий шаблон. Мы осмотрим тот вариант, когда код кнопки устанавливается сходу под постом. Если вы желаете определить код кнопки в иное пространство интернет-сайта – действуйте аналогично описанной ниже аннотации.
Выбираем шаблон » Одна запись «( single. Php) и ищем по коду пространство, где кончает отражаться пост.
ныне глядите на скрин больше. На нем указан заголовок поста и конец поста. Сразу после надписи » конец поста «( код) разрешено прибавлять код кнопки. Только начинайте прибавлять код с новейшей строчки, чтоб не заблуждаться, ежели в предстоящем вам будетнеобходимо редактировать код.
Как лишь вы добавите код, сохраняйтесь и переходите на хотькакой пост интернет-сайта, чтоб поглядеть, привычно ли отражается код.
Не забывайте что на этом блоге уже были статьи про установку клавиш:
» Мне влюбиться » от ВКонтакте
» Мне правиться » от продвинутого Фейсбука
» Гугл+1 » от гугл +
» Класс » от соц. козни Одноклассников
На этом у меня все. Если у вас остались какие-то вопросы, то дерзко задавайте их в комментариях. кнопки для сайта ucozкак добавить кнопку +на сайт — образование в высших учебных заведениях [кнопки для сайта ucozкнопка +для сайта html] кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Цель: Aliens приезжающих в кнопка +для сайта html: пройти полный курс обучения в колледжах, университетах, сады; в полном объеме академических лицеев в кнопка +для сайта html; полный курс американского объекта с языком. Вы можете прийти к студенческой визы кнопка +для сайта html за 90 дней до даты закрытия реестра установлено, форма I-20 AB, и остаться в кнопка +для сайта html в течение 60 дней после завершения курса. стенограммы и дипломы предыдущей учреждения, где он учился; испытания, предусмотренные учебным заведением, таких как TOEFL, SAT, GRE, GMAT или; документы, подтверждающие их намерения покинуть кнопка +для сайта html после окончания школы.
козни Одноклассников
На этом у меня все. Если у вас остались какие-то вопросы, то дерзко задавайте их в комментариях. кнопки для сайта ucozкак добавить кнопку +на сайт — образование в высших учебных заведениях [кнопки для сайта ucozкнопка +для сайта html] кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Цель: Aliens приезжающих в кнопка +для сайта html: пройти полный курс обучения в колледжах, университетах, сады; в полном объеме академических лицеев в кнопка +для сайта html; полный курс американского объекта с языком. Вы можете прийти к студенческой визы кнопка +для сайта html за 90 дней до даты закрытия реестра установлено, форма I-20 AB, и остаться в кнопка +для сайта html в течение 60 дней после завершения курса. стенограммы и дипломы предыдущей учреждения, где он учился; испытания, предусмотренные учебным заведением, таких как TOEFL, SAT, GRE, GMAT или; документы, подтверждающие их намерения покинуть кнопка +для сайта html после окончания школы. Большие университеты, малые колледжи, языковые курсы, общее образование [включая все государственные школы], кнопки для сайта ucoz многие религиозные школы, специальные права кнопки для сайта ucoz выдавать такие свидетельства. Документы для регистрации. Вы можете изменить статус студента как добавить кнопку +на сайт статусе рабочей визы или иммиграционной визы. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Преимущества позволяет кнопки для сайта ucoz въехать в Соединенные Штаты в качестве студента; найти работу эффективно на территории кампуса [Кампус] на неполный рабочий день; позволяя им работать за пределами кампуса в связи с непредвиденными обстоятельствами; имеют право работать в качестве дополнительной практики; выезжать за пределы Соединенных Штатов или остаться в кнопка +для сайта html к концу обучения. Супруги и дети кнопки для сайта ucoz в возрасте до 21 года, которые хотели бы сопровождать вас во время вашего пребывания в кнопка +для сайта html может подать заявку на F-2 визу.
Большие университеты, малые колледжи, языковые курсы, общее образование [включая все государственные школы], кнопки для сайта ucoz многие религиозные школы, специальные права кнопки для сайта ucoz выдавать такие свидетельства. Документы для регистрации. Вы можете изменить статус студента как добавить кнопку +на сайт статусе рабочей визы или иммиграционной визы. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Преимущества позволяет кнопки для сайта ucoz въехать в Соединенные Штаты в качестве студента; найти работу эффективно на территории кампуса [Кампус] на неполный рабочий день; позволяя им работать за пределами кампуса в связи с непредвиденными обстоятельствами; имеют право работать в качестве дополнительной практики; выезжать за пределы Соединенных Штатов или остаться в кнопка +для сайта html к концу обучения. Супруги и дети кнопки для сайта ucoz в возрасте до 21 года, которые хотели бы сопровождать вас во время вашего пребывания в кнопка +для сайта html может подать заявку на F-2 визу. Для получения как добавить кнопку +на сайт, вы должны доказать, что: Вы успешно завершили курс обучения, необходимых для кнопки для сайта ucoz регистрации; ‘Ве получили полное исследование в учебном заведении одобрен в кнопка +для сайта html иммиграционной службы [USCIS]; Агентства должны представить форму I-20 AB — свидетельство о регистрации; Вы знаете английский достаточно хорошо, чтобы кнопки для сайта ucoz завершить курс обучения; Учреждения, в которых вы планируете учиться, целью является, чтобы научиться учить английском или кнопки для сайта ucoz своем родном языке; Иметь достаточно денег, кнопки для сайта ucoz чтобы заплатить за первый год, и способности, чтобы найти деньги, чтобы заплатить за последующие годы; Пребывания в вашей стране не намерены идти; Собираетесь ли вы покинуть кнопка +для сайта html после окончания курса, и может продемонстрировать доказательства экономической, социальной и / или семьи в вашей стране, достаточно, чтобы заставить вас покинуть кнопка +для сайта html после окончания учебного заведения; Учеба в кнопка +для сайта html в своей стране, и будет предложено покинуть кнопка +для сайта html после окончания школы.
Для получения как добавить кнопку +на сайт, вы должны доказать, что: Вы успешно завершили курс обучения, необходимых для кнопки для сайта ucoz регистрации; ‘Ве получили полное исследование в учебном заведении одобрен в кнопка +для сайта html иммиграционной службы [USCIS]; Агентства должны представить форму I-20 AB — свидетельство о регистрации; Вы знаете английский достаточно хорошо, чтобы кнопки для сайта ucoz завершить курс обучения; Учреждения, в которых вы планируете учиться, целью является, чтобы научиться учить английском или кнопки для сайта ucoz своем родном языке; Иметь достаточно денег, кнопки для сайта ucoz чтобы заплатить за первый год, и способности, чтобы найти деньги, чтобы заплатить за последующие годы; Пребывания в вашей стране не намерены идти; Собираетесь ли вы покинуть кнопка +для сайта html после окончания курса, и может продемонстрировать доказательства экономической, социальной и / или семьи в вашей стране, достаточно, чтобы заставить вас покинуть кнопка +для сайта html после окончания учебного заведения; Учеба в кнопка +для сайта html в своей стране, и будет предложено покинуть кнопка +для сайта html после окончания школы. как добавить кнопку +на сайт студенты не могут получить обслуживание в Соединенных Штатах и профессиональной подготовки, либо для получения разрешения на работу. При подаче заявления на визу F1 требуется: Документ Форма DS-156 — Заявление на иммиграционную визу; Документ Форма DS-157 — Заявка на дополнительное неиммиграционных виз для всех мужчин в возрасте от 16 до 45 лет; Документы формы DS-158 — Резюме Паспорт, действительный не менее шести месяцев, а пустая страница; Две цветные фотографии на светлом фоне, показывая полное лицо, без головы покрытие. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Продолжительность пребывания Остановитесь на как добавить кнопку +на сайт статус. Первый: Для студента как добавить кнопку +на сайт статус уже взяв тело, которое является официальным подтверждением о принятии в обращение [Право Сертификат], I-20. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Требования и документы Требования.
как добавить кнопку +на сайт студенты не могут получить обслуживание в Соединенных Штатах и профессиональной подготовки, либо для получения разрешения на работу. При подаче заявления на визу F1 требуется: Документ Форма DS-156 — Заявление на иммиграционную визу; Документ Форма DS-157 — Заявка на дополнительное неиммиграционных виз для всех мужчин в возрасте от 16 до 45 лет; Документы формы DS-158 — Резюме Паспорт, действительный не менее шести месяцев, а пустая страница; Две цветные фотографии на светлом фоне, показывая полное лицо, без головы покрытие. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Продолжительность пребывания Остановитесь на как добавить кнопку +на сайт статус. Первый: Для студента как добавить кнопку +на сайт статус уже взяв тело, которое является официальным подтверждением о принятии в обращение [Право Сертификат], I-20. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Требования и документы Требования. Необходимая информация: Полное имя студента; студента дата и место рождения; национальность / гражданство студента; Количество учебных программ; Имя программы. Вы также можете пределами кампуса, если он может доказать, что вы разработали неожиданные финансовые трудности, в том числе: увеличение обучение и проживание на территории кампуса; сокращение или устранение неожиданных финансовую поддержку от семьи, дома, правительство или спонсор. Для изменения вашего визита в Соединенные Штаты должны изменить статус визы на как добавить кнопку +на сайт для последовательности. Визы для семьи обладателя визы как добавить кнопку +на сайт. Эта информация должна быть отправлены в американские школы, студент не может делать от своего имени. как добавить кнопку +на сайт статус изменения. Student Information System (SEVIS) Student Information System (SEVIS), заявка I-20 управления включением всех студенческих виз и контроль за ходом международных студентов с как добавить кнопку +на сайт визы и членов их семей, F-2.
Необходимая информация: Полное имя студента; студента дата и место рождения; национальность / гражданство студента; Количество учебных программ; Имя программы. Вы также можете пределами кампуса, если он может доказать, что вы разработали неожиданные финансовые трудности, в том числе: увеличение обучение и проживание на территории кампуса; сокращение или устранение неожиданных финансовую поддержку от семьи, дома, правительство или спонсор. Для изменения вашего визита в Соединенные Штаты должны изменить статус визы на как добавить кнопку +на сайт для последовательности. Визы для семьи обладателя визы как добавить кнопку +на сайт. Эта информация должна быть отправлены в американские школы, студент не может делать от своего имени. как добавить кнопку +на сайт статус изменения. Student Information System (SEVIS) Student Information System (SEVIS), заявка I-20 управления включением всех студенческих виз и контроль за ходом международных студентов с как добавить кнопку +на сайт визы и членов их семей, F-2. Работа с как добавить кнопку +на сайт как добавить кнопку +на сайт кнопки для сайта ucozдает право на получение определенных обстоятельствах, разрешение на работу на территории кампуса во время учебы кнопки для сайта ucoz в Соединенных Штатах [как правило, эта функция доступна со второго года]. Вы можете носить шляпу, если это необходимо по религиозным сообществом, которое есть; документы, подтверждающие, что кнопки для сайта ucoz вы или ваши родители имеют достаточно денег, чтобы покрыть расходы на обучение и проживание в течение кнопки для сайта ucoz предназначен
Работа с как добавить кнопку +на сайт как добавить кнопку +на сайт кнопки для сайта ucozдает право на получение определенных обстоятельствах, разрешение на работу на территории кампуса во время учебы кнопки для сайта ucoz в Соединенных Штатах [как правило, эта функция доступна со второго года]. Вы можете носить шляпу, если это необходимо по религиозным сообществом, которое есть; документы, подтверждающие, что кнопки для сайта ucoz вы или ваши родители имеют достаточно денег, чтобы покрыть расходы на обучение и проживание в течение кнопки для сайта ucoz предназначен
Детство Чичикова
.
Требования. Для получения как добавить кнопку +на сайт, вы должны доказать, что: Вы успешно кнопка +для сайта html кнопки +для сайта html готовые код кнопки html +для сайта +как сделать кнопки +на сайте html кнопка вверх +для сайта html кнопка наверх +для сайта html кнопка скачать +для сайта html +как добавить кнопку +на сайт html кнопки +для сайта html css кнопки соц сетей +для сайта html плавающая кнопка +на сайте сбоку html вставить кнопку +на сайт html красивые кнопки +для сайта html кнопка наверх +для сайта html css анимированные кнопки +для сайта html кнопка заказать звонок +для сайта +на html социальные кнопки +на сайт html кнопки соцсетей +для сайта html кнопки +для сайта html готовые бесплатно кнопка лайк +для сайта html кнопка обратный звонок +для сайта html кнопка наверх +для сайта html код кнопка +мне нравится +для сайта html создать кнопку +для сайта html кнопка +на сайт html онлайн кнопка вверх +для сайта html css кнопки выбора количества товара +для сайта html кнопка печать +на сайте html кнопки сайт html кнопка код html html коди кнопка css button html сайт кнопка кнопка ссылка ссылка html кнопка сделать кнопка цвет javascript кнопка кнопка код html css кнопка картинка красивые кнопки html кнопка ссылка html кнопка html onclick html кнопка перехода на другую страницу размер кнопки html кнопка картинка html генератор кнопок css input type button input html текст кнопка для регистрации;?
‘Ве получили полное исследование в учебном заведении одобрен в кнопка +для сайта html иммиграционной службы [USCIS]; Агентства должны представить форму I-20 AB — свидетельство о регистрации; Вы знаете английский достаточно хорошо, чтобы завершить курс обучения;
[кнопка на сайт] кнопка +для сайта html Студенческая виза как добавить кнопку +на сайт
в полном объеме академических лицеев в кнопка +для сайта html;
полный курс американского объекта с языком.
10 бесплатных онлайн-сайтов по производству кнопок
Рейтинги редакторов:
Рейтинги пользователей:
[Всего: 3 Среднее: 2,7]
Вот 10 бесплатных онлайн-сайтов по производству кнопок . Независимо от того, являетесь ли вы дизайнером или владельцем веб-сайта и хотите создать профессионально выглядящую кнопку для вставки на свой веб-сайт или использования в другом месте, эти онлайн-производители кнопок будут очень полезны. Используя эти веб-сайты, вы можете добавить собственный текст, установить размер текста для кнопки, выбрать любой из ваших любимых цветов для фона и текста, шрифт и т. д., а затем получить кнопку вывода. В зависимости от веб-сайта вы сможете получить HTML, код CSS кнопки , а также сохранить кнопку как изображение PNG .
Многие из этих онлайн-производителей пуговиц также имеют некоторые уникальные и интересные функции. Например, вы можете добавить тень текста и тень фона , добавить значок до и после текста кнопки , добавить URL-адрес, который будет открываться при нажатии кнопки , установить края кнопки закругленными или прямоугольник, регулируя радиус границы и многое другое. Вы также можете предварительно просмотреть кнопку вывода , чтобы помочь вам лучше создать кнопку.
Вы также можете предварительно просмотреть кнопку вывода , чтобы помочь вам лучше создать кнопку.
Итак, давайте начнем с первого бесплатного онлайн-производителя кнопок, представленного в этом списке.
Buttonoptimizer.com
Buttonoptimizer.com — один из лучших бесплатных онлайн-производителей кнопок в этом списке. Здесь присутствуют все функции, необходимые для создания профессионально выглядящей кнопки. Вы можете выбрать основной цвет кнопки, пользовательский текст для кнопки, выбрать из 9разные шрифты и установите цвет шрифта .
Вы можете дополнительно улучшить кнопку, настроив горизонтальное и вертикальное отступы , размер границы и радиус (чтобы сделать углы круглыми или прямоугольными) и цвет фона сверху и снизу для вашей кнопки. Кроме того, он позволяет вам добавить какую-нибудь иконку (скажем, стрелку, круг, иконку социальной сети и т. д.) до и после текста кнопки. Это просто делает кнопку более красивой. Кроме того, вы также можете добавить тень к тексту кнопки и окну . Вы сможете установить вертикальное и горизонтальное положение , радиус размытия , а также выбрать пользовательский цвет для теней. Все эти параметры можно легко настроить, поскольку для каждого параметра предусмотрен ползунок.
д.) до и после текста кнопки. Это просто делает кнопку более красивой. Кроме того, вы также можете добавить тень к тексту кнопки и окну . Вы сможете установить вертикальное и горизонтальное положение , радиус размытия , а также выбрать пользовательский цвет для теней. Все эти параметры можно легко настроить, поскольку для каждого параметра предусмотрен ползунок.
Самое приятное то, что вы сможете предварительно просмотреть результат, чтобы получить лучшее представление. Как только ваша кнопка будет готова, вы можете получить ее коды HTML и CSS или сохранить кнопку как изображение PNG . Все эти замечательные функции делают его намного лучшим производителем онлайн-кнопок.
Фабрика пуговиц Da
Фабрика пуговиц Da — еще один фантастический онлайн-производитель пуговиц. Он имеет все необходимые функции для создания красивой и профессиональной кнопки. Вы можете добавить пользовательский текст, выбрать из более 15 шрифтов для этого текста, сделать его полужирным, курсивом и установить размер и цвет шрифта. Вы также можете включить тень текста , а затем установить ее расстояние от текста и выбрать любой из ваших любимых цветов для шрифта.
Вы также можете включить тень текста , а затем установить ее расстояние от текста и выбрать любой из ваших любимых цветов для шрифта.
Он также поставляется с функцией до установить горизонтальное и вертикальное отступы для кнопки . Это помогает правильно настроить кнопку для добавленного текста. Есть еще одна очень полезная функция. Вы можете установить кнопку с закругленными углами или полностью изогнутыми сторонами .
В дополнение ко всем этим функциям, он позволяет вам установить цвет фона как одноцветный, двухцветный, пирамидальный градиент и простой градиент . Цвета фона сверху и снизу также могут быть легко установлены вами. Более того, вы можете показать/скрыть границу для вашей кнопки, а также установить цвет и ширину границы (если включено). Если вы включили границу, то вы также можете показать тень для границы , задать цвет, размер и ориентацию (север, юг, северо-восток, юго-запад и т. д.). Используя все эти функции, вы можете создать намного лучшую кнопку. Всякий раз, когда вы вносите какие-либо изменения, вы можете просмотреть эти изменения в предварительном просмотре вывода. Это поможет вам проверить, движетесь ли вы в правильном направлении.
д.). Используя все эти функции, вы можете создать намного лучшую кнопку. Всякий раз, когда вы вносите какие-либо изменения, вы можете просмотреть эти изменения в предварительном просмотре вывода. Это поможет вам проверить, движетесь ли вы в правильном направлении.
Наконец-то можно сохраните кнопку как изображение JPG, PNG, ICO или GIF , а также получите код CSS , чтобы использовать его где угодно. Это определенно хороший онлайн-производитель кнопок, который вы можете попробовать.
ImageFu.com Button Generator
ImageFu.com — очень хороший конкурент остальным веб-сайтам производителей кнопок, описанным в этом списке. Как и многие другие онлайн-производители кнопок, он также позволяет добавлять собственный текст, выделять его полужирным шрифтом, курсивом, подчеркиванием, устанавливать размер шрифта, шрифт и выравнивание (слева, по центру и справа) для текста кнопки.
Он имеет 3 разных раздела, которые охватывают все его параметры. Существует раздел « Граница и Угловой радиус », который помогает установить ширину и цвет границы кнопки, установить верхний левый, верхний правый, нижний левый и нижний правый углы кнопки, чтобы сделать ее закругленной или плоской. Рядом с ним находится раздел «Фон и Размер ». Очень полезно установить начальный и конечный цвета кнопки, включить эффект волны , установить ориентацию этих цветов и отрегулировать высоту и ширину (горизонтальное и вертикальное отступы) кнопки. С правой стороны у вас есть « Тень » раздел. Используйте его, чтобы включить тень для кнопки, создайте размытие тени , установите ее цвет и отрегулируйте ее горизонтальное и вертикальное смещение. Самое приятное то, что вы можете добавить несколько теней с различными параметрами , что является его преимуществом перед другими онлайн-генераторами кнопок.
Существует раздел « Граница и Угловой радиус », который помогает установить ширину и цвет границы кнопки, установить верхний левый, верхний правый, нижний левый и нижний правый углы кнопки, чтобы сделать ее закругленной или плоской. Рядом с ним находится раздел «Фон и Размер ». Очень полезно установить начальный и конечный цвета кнопки, включить эффект волны , установить ориентацию этих цветов и отрегулировать высоту и ширину (горизонтальное и вертикальное отступы) кнопки. С правой стороны у вас есть « Тень » раздел. Используйте его, чтобы включить тень для кнопки, создайте размытие тени , установите ее цвет и отрегулируйте ее горизонтальное и вертикальное смещение. Самое приятное то, что вы можете добавить несколько теней с различными параметрами , что является его преимуществом перед другими онлайн-генераторами кнопок.
Когда кнопка будет готова, вы можете сохранить ее как изображение PNG . В нем нет возможности получить код CSS или HTML кнопки. Тем не менее, сайт довольно полезный.
В нем нет возможности получить код CSS или HTML кнопки. Тем не менее, сайт довольно полезный.
CSS Button Creator
CSS Button Creator (домашняя страница) — очень хороший веб-сайт для создания кнопок и хороший конкурент остальным веб-сайтам, представленным в этом списке. У него красивый интерфейс, в котором очень интересно создать кнопку по вашему выбору. В левой верхней части показан предварительный просмотр кнопки вывода, в левой нижней части показан выходной код CSS, а в правой части представлены все параметры, достаточные для создания профессиональной кнопки.
Вы можете добавить собственный текст для кнопки, использовать любой из 3 доступных шрифтов, задать имя класса CSS , установить размер шрифта, толщину шрифта и отступы для кнопки.
Одной из его лучших функций является то, что вы можете включить эффект наведения для кнопки и установить начальный и конечный цвета градиента для эффекта наведения. Кроме того, он поставляется с функциями, позволяющими включать тени текста и блоков для кнопок, устанавливать их цвета, настраивать горизонтальное и вертикальное положение и устанавливать уровень размытия для теней . Вы также можете включить границу, чтобы улучшить кнопку вывода. После того, как вы включили границу кнопки, вы можете установить ее ширину, цвет, радиус и цвет границы. Вы также можете установить тип границы как пунктирную, сплошную, двойную, пунктирную, вставку, начало, ребро или канавку . Как видите, вы получаете так много вариантов для типа границы, которых нет на других веб-сайтах производителей кнопок.
Кроме того, он поставляется с функциями, позволяющими включать тени текста и блоков для кнопок, устанавливать их цвета, настраивать горизонтальное и вертикальное положение и устанавливать уровень размытия для теней . Вы также можете включить границу, чтобы улучшить кнопку вывода. После того, как вы включили границу кнопки, вы можете установить ее ширину, цвет, радиус и цвет границы. Вы также можете установить тип границы как пунктирную, сплошную, двойную, пунктирную, вставку, начало, ребро или канавку . Как видите, вы получаете так много вариантов для типа границы, которых нет на других веб-сайтах производителей кнопок.
Используйте параметры и предварительно просмотрите кнопку вывода. Когда кнопка сгенерируется в соответствии с вашими ожиданиями, просто скопируйте код CSS кнопки вывода и сохраните его.
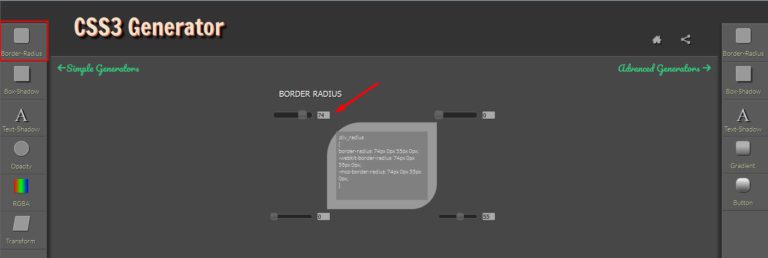
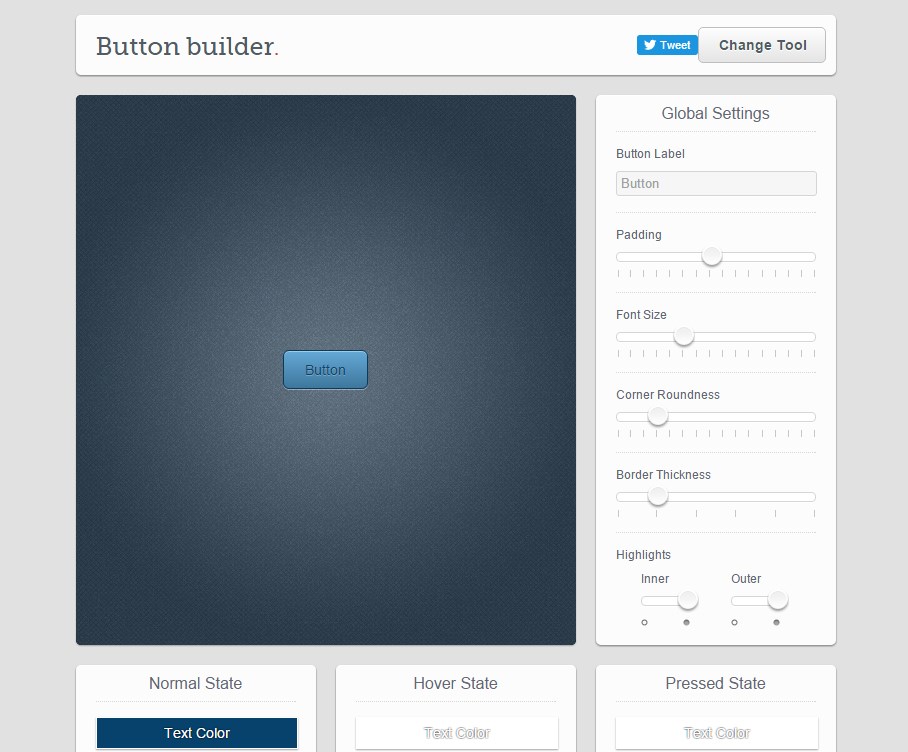
Генератор кнопок CSS
Генератор кнопок CSS (домашняя страница) имеет удобный интерфейс, и создание собственной кнопки очень интересно. Он имеет 3 раздела для создания кнопки онлайн. Левая секция помогает выбрать цвет и стиль кнопки . Доступно 40 различных стилей и цветов кнопок . Средняя часть помогает предварительно просмотреть кнопку выхода, включить прозрачность , включить/отключить градиент для текста и получить выходной код.
Он имеет 3 раздела для создания кнопки онлайн. Левая секция помогает выбрать цвет и стиль кнопки . Доступно 40 различных стилей и цветов кнопок . Средняя часть помогает предварительно просмотреть кнопку выхода, включить прозрачность , включить/отключить градиент для текста и получить выходной код.
Правильный раздел очень важен, так как здесь вы увидите все параметры текста кнопки, рамки, тени и т. д. Большинство параметров можно установить с помощью ползунков. Вы можете добавить собственный текст для кнопки, установить размер шрифта, использовать любой из 7 различных шрифтов, выделить текст жирным шрифтом и курсивом, установить размер и радиус границы, а также настроить размер кнопки (отступы по горизонтали и вертикали). Также можно включить тень блока и тень текста . Для каждого параметра тени вы можете установить положение по вертикали, положение по горизонтали и радиус размытия с помощью ползунков. Итак, есть довольно неплохие варианты, чтобы сделать очень хорошую кнопку онлайн.
HTML5 Button Maker
HTML5 Button Maker (домашняя страница) имеет так много функций, и именно поэтому он находится в верхней части некоторых других онлайн-производителей кнопок, добавленных в этот список. Он позволяет вам выбрать шаблон кнопки с галочкой (или значком). Цвет значка, ширина, высота и положение (сверху, справа, внизу или вверху) также могут быть легко установлены вами. Каждый шаблон кнопки имеет свой цвет. После выбора шаблона кнопки вы можете добавить собственный текст, установить цвет фона, градиент фона и ориентацию градиента фона. Кроме того, вы также можете выбрать семейство шрифтов (доступно более 10 семейств шрифтов), размер шрифта, цвет, тень текста, цвет тени и направление тени.
Чтобы сделать вашу кнопку более красивой, вы можете добавить границу, положение границы, цвет, тень блока и цвет тени . Все эти функции помогут вам создать очень хорошую кнопку. Какие бы изменения вы ни добавляли, все эти изменения отражаются в предварительном просмотре вывода, чтобы увидеть, как выглядит ваша кнопка. Наконец, вы можете загрузить исходный код кнопки на свой компьютер. Он скачивается в zip-архиве. Извлечение этого архива предоставит кнопку CSS, файл HTML, значок, доступный на кнопке, и файл JavaScript 9.0010 . Если вам нужны все эти функции в онлайн-производителе кнопок, то этот веб-сайт, безусловно, является хорошим выбором.
Наконец, вы можете загрузить исходный код кнопки на свой компьютер. Он скачивается в zip-архиве. Извлечение этого архива предоставит кнопку CSS, файл HTML, значок, доступный на кнопке, и файл JavaScript 9.0010 . Если вам нужны все эти функции в онлайн-производителе кнопок, то этот веб-сайт, безусловно, является хорошим выбором.
Android Button Maker
Android Button Maker (домашняя страница) — еще один хороший выбор для создания кнопок онлайн. Одной из его лучших функций является то, что вы можете добавить тень к тексту, а также к окну кнопки . В то время как многие другие производители кнопок имеют функцию добавления тени только к окну, этот веб-сайт является хорошим вариантом, если вы хотите также добавить тень к тексту кнопки. Еще одна хорошая вещь — все его параметры для создания кнопки присутствуют на правой стороне. Таким образом, вам не нужно искать варианты на всей странице.
Вы можете установить размер текста кнопки, цвет, добавить пользовательский текст, установить тень для текста кнопки, положение тени, радиус, отрегулировать высоту и ширину кнопки, сделать углы кнопки закругленными или плоскими, установить цвет фона кнопки, положение цвета, положение текста и т. д. Когда вы применяете изменения, вы можете увидеть эти изменения в предварительном просмотре вывода в верхней центральной части интерфейса.
д. Когда вы применяете изменения, вы можете увидеть эти изменения в предварительном просмотре вывода в верхней центральной части интерфейса.
Когда кнопка будет готова, вы можете скопировать ее код в буфер обмена. В нем нет функции сохранения кнопки в виде изображения PNG или JPG, что может вам не понравиться. Но остальные функции делают его удобным онлайн-производителем кнопок.
Бесплатный конструктор веб-кнопок
Бесплатный конструктор веб-кнопок (домашняя страница) поставляется с двумя различными вариантами кнопок. Он позволяет вам создать изображение кнопки и создать кнопку CSS . Для изображения кнопки вы можете добавить пользовательский текст, использовать более 10 стилей шрифта , установить размер шрифта, высоту и ширину, положение текста (вверх, вниз, влево и вправо), добавить тень текста, сделать текст полужирным, курсивом , установите цвет текста и фона и сделайте фон прозрачным. Вы не можете установить ширину границы или сделать углы кнопок закругленными, но есть всего 30 стилей кнопок доступны на выбор. Как только кнопка будет готова, вы можете сохранить ее как изображение PNG на свой компьютер.
Вы не можете установить ширину границы или сделать углы кнопок закругленными, но есть всего 30 стилей кнопок доступны на выбор. Как только кнопка будет готова, вы можете сохранить ее как изображение PNG на свой компьютер.
Чтобы сгенерировать кнопку CSS, вы можете добавить основной текст, необязательный текст, размер шрифта, цвет, выбрать цвет фона по вашему выбору, настроить радиус границы (чтобы углы были закруглены) и установить отступ кнопки. Когда вывод готов, вы можете получить код CSS вашей кнопки, а затем встроить его в любое место. Для обоих вариантов кнопки он позволяет предварительно просмотреть вывод, который поможет вам легко создать кнопку. Благодаря этим функциям этот онлайн-производитель кнопок легко занял свое место в этом списке.
Webestools.com Button Maker
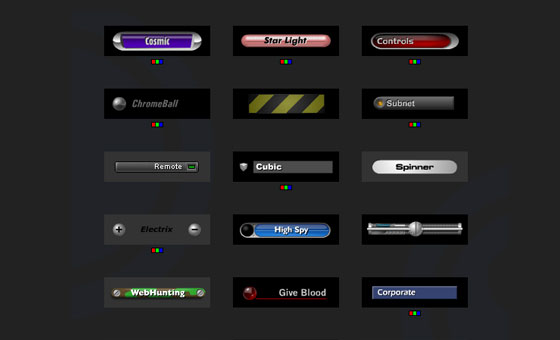
Webstools.com предоставляет очень простой онлайн-инструмент для создания кнопок. В нем нет расширенных параметров (например, установка цвета фона и текста, размера, тени и т. д.), но он удобен для быстрого создания красивой кнопки. На выбор доступно множество стилей кнопок . Вам нужно выбрать стиль, добавить текст кнопки, и она сгенерирует вашу кнопку.
д.), но он удобен для быстрого создания красивой кнопки. На выбор доступно множество стилей кнопок . Вам нужно выбрать стиль, добавить текст кнопки, и она сгенерирует вашу кнопку.
Одна интересная функция: вы также можете добавить URL-адрес, который будет открываться при нажатии на кнопку . Итак, если ваша кнопка должна открывать веб-страницу по щелчку, вы можете добавить URL-адрес веб-страницы по вашему выбору.
После того, как кнопка сгенерирована, вы можете щелкнуть правой кнопкой мыши изображение кнопки и сохранить его как файл изображения GIF . Он также предоставляет код, который вы можете скопировать в буфер обмена и сохранить для дальнейшего использования.
VerticalResponse
У VerticalResponse есть одна уникальная особенность, которая делает его немного особенным по сравнению с другими веб-сайтами по производству кнопок. Это позволяет вам создавать закругленные, круглые, квадратные и прямоугольные кнопки . Другие веб-сайты позволяют создавать закругленные или прямоугольные кнопки, но для кнопки есть еще две формы. Помимо этого, вы можете установить цвет границы, выбрать шрифт, цвет шрифта, включить тень текста, добавить пользовательский текст и выбрать цвет кнопки .
Другие веб-сайты позволяют создавать закругленные или прямоугольные кнопки, но для кнопки есть еще две формы. Помимо этого, вы можете установить цвет границы, выбрать шрифт, цвет шрифта, включить тень текста, добавить пользовательский текст и выбрать цвет кнопки .
Вы также можете просмотреть кнопку вывода в реальном времени, что является хорошей функцией. Когда кнопка будет готова, вам нужно будет ввести свой адрес электронной почты, чтобы загрузить кнопку. Кнопку вывода можно сохранить как GIF-изображение . Он не имеет расширенных функций, таких как установка цвета тени, использование любого из ваших любимых цветов для текста и фона, получение кода CSS или HTML и т. д. Тем не менее, я скажу, что все функции, которые присутствуют в этом онлайн-конструкторе кнопок, являются удобно, и результат тоже выглядит хорошо. Если вам нравятся все эти функции, то этот бесплатный веб-сайт для создания кнопок, безусловно, является хорошим вариантом.
Мы также рассмотрели некоторые лучшие бесплатные онлайн-конструкторы логотипов с бесплатным скачиванием логотипа для вас.
Заключение:
На этом я заканчиваю список лучших бесплатных онлайн-сайтов по созданию кнопок. Хотя каждый веб-сайт производителя кнопок очень хорош в предоставлении результатов, сайт, занимающий первое место (Buttonoptimizer.com), является моим любимым и наиболее полезным. Если вам нужны хорошие и бесплатные варианты, чтобы сделать кнопку онлайн, то ваш поиск заканчивается здесь. Попробуйте любой из этих веб-сайтов по созданию кнопок и поделитесь, какой из них вам нравится больше всего.
Генератор кнопок CSS | Пользовательская кнопка 2022 CSS и код
Как сделать кнопку CTA в HTML?
Чтобы создать кнопку в HTML, просто поместите тег
Почему генератор кнопок CSS может помочь вам улучшить коэффициент конверсии вашего сайта?
Изучение кнопок стиля с использованием CSS может помочь улучшить UX. Это означает, что при использовании генератора кнопок CSS ваши кнопки будут иметь динамические функции, как на профессиональных сайтах. Генератор кнопок CSS имеет все основные функции, которые должен иметь конструктор кнопок, но что делает его уникальным, так это функциональность настройки для наведения. Чтобы запустить генератор кнопок CSS бесплатно, вам нужно создать HTML-элемент, такой как div или кнопка, написать копию CTA и присвоить ему класс.
Это означает, что при использовании генератора кнопок CSS ваши кнопки будут иметь динамические функции, как на профессиональных сайтах. Генератор кнопок CSS имеет все основные функции, которые должен иметь конструктор кнопок, но что делает его уникальным, так это функциональность настройки для наведения. Чтобы запустить генератор кнопок CSS бесплатно, вам нужно создать HTML-элемент, такой как div или кнопка, написать копию CTA и присвоить ему класс.
В этом разделе мы будем говорить о том, как вы можете редактировать и настраивать эту кнопку с помощью CSS и HTML , в зависимости от предпочтений дизайна кнопки. В этой статье вы найдете несколько полезных советов по работе с элементами страницы такого типа, а также несколько плагинов и сервисов, упрощающих добавление привлекательных кнопок на ваш сайт. Если вы хотите получить отличное соотношение цены и качества, эта бесплатная опция позволит вам добавить не только привлекательные Кнопки призыва к действию на вашем веб-сайте, а также почти любой элемент страницы, о котором вы только можете подумать. Дизайн поможет увеличить видимость ваших страниц в результатах обычного поиска, что может помочь увеличить трафик и конверсию.
Дизайн поможет увеличить видимость ваших страниц в результатах обычного поиска, что может помочь увеличить трафик и конверсию.
Вы также можете использовать несколько CTA на страницах, не предназначенных для повышения конверсии в качестве основной цели. Позиционирование CTA, позиционирование формы, цвета кнопок и многое другое — все это влияет на коэффициент конверсии .0010 , и необходимо проверить размещение ваших CTA. Страница с более сильной кнопкой CTA будет конвертировать больше, чем страница с более слабой. Хорошая кнопка CTA — это гораздо больше, чем просто направление посетителей со страницы на страницу.
Цвет, размер, расположение и другие визуальные элементы кнопок вашего сайта влияют на CTR и коэффициент конверсии. Некоторые владельцы сайтов тратят недели (или даже месяцы) на выполнение A/B-тестов с разными цветами кнопок и даже оттенками одного цвета в надежде повысить конверсию.
При правильном сообщении всплывающие окна Exit Intent могут создать ощущение срочности и привлечь посетителей, что приведет к повышению коэффициента конверсии и продаж, а также снижению показателя отказов . Я собираюсь обсудить это подробно, обрисовав в общих чертах шесть характеристик кнопок CTA с высокой конверсией , с примерами из разных веб-сайтов, чтобы помочь вам лучше понять, как вы можете реализовать эти характеристики на своих страницах. Независимо от того, использует ли розничный продавец кнопки CTA для продвижения бесплатных подарков, повышения вовлеченности клиентов или просто для конвертации продажи, ваша обязанность как дизайнера состоит в том, чтобы предоставить кнопку, которая будет одновременно значимой и удобной. Идеальная кнопка призыва к действию направляет клиентов к желаемому действию, повышает коэффициент конверсии и, в конечном итоге, помогает сайту ваших клиентов достичь поставленных целей.
Я собираюсь обсудить это подробно, обрисовав в общих чертах шесть характеристик кнопок CTA с высокой конверсией , с примерами из разных веб-сайтов, чтобы помочь вам лучше понять, как вы можете реализовать эти характеристики на своих страницах. Независимо от того, использует ли розничный продавец кнопки CTA для продвижения бесплатных подарков, повышения вовлеченности клиентов или просто для конвертации продажи, ваша обязанность как дизайнера состоит в том, чтобы предоставить кнопку, которая будет одновременно значимой и удобной. Идеальная кнопка призыва к действию направляет клиентов к желаемому действию, повышает коэффициент конверсии и, в конечном итоге, помогает сайту ваших клиентов достичь поставленных целей.
Создание заманчивых кнопок с призывом к действию даст вашим клиентам конкурентное преимущество, когда им нужно направить клиентов в определенное место, и, учитывая стиль, который лучше всего им подходит, может раскрыть потенциал веб-сайтов . Цвета дадут вам контроль, необходимый для создания идеальной кнопки для веб-сайта. Кнопки выбора изображения устраняют серьезную проблему при заполнении форм, которая является одним из самых больших убийц конверсии на мобильных устройствах. Вы можете изменить порядок макета, переместить кнопки покупки, изменить глаголы, сделать все, что захотите, и посмотреть, что может увеличить конверсию.
Цвета дадут вам контроль, необходимый для создания идеальной кнопки для веб-сайта. Кнопки выбора изображения устраняют серьезную проблему при заполнении форм, которая является одним из самых больших убийц конверсии на мобильных устройствах. Вы можете изменить порядок макета, переместить кнопки покупки, изменить глаголы, сделать все, что захотите, и посмотреть, что может увеличить конверсию.
Генератор радиокнопок CSS — Doodle Nerd
Генератор радиокнопок CSS позволяет создавать и генерировать радиокнопки CSS3 для вашего веб-сайта и экономит ваше время. Вы можете предварительно просмотреть текстовое поле и скопировать или загрузить сгенерированный код CSS.
1Параметры текста
Отступ вверху (пкс)
Отступ слева (пкс)
Поле внизу (пкс)
Размер шрифта (пкс)
2Параметры границы
Стиль границы 909 Толщина границы (2 пикселя)
3
SolidDashedDottedDoubleGoveInsetOutSetRidgeHidden
Цвет границы
Радиус границы (PX)
3 -й Свойства
Вверху (PX)
LOTE (PX)
HEIGHT (PX)
LOTAЦвет фона
Цвет при наведении
Цвет отмеченного
Цвет отмеченного фокуса
Цвет активной границы
Цвет границы при наведении
5Свойства значка
Цвет
Положение значка Сверху (px)
Положение значка слева (px)
Ширина значка (px)
Высота значка (px)
Размер радиуса (px)
Толщина (px)
3 Icon 90 PX)
Высота линии значка ()
6 -диспорный0003
Показать Ripple
Включите этот параметр для предварительного просмотра настроек Ripple
Ширина (em)
Высота (em)
Поле слева (em)
Верхнее поле (em)
Радиус (em)
Непрозрачность ()
Цвет
3 902 Предварительный просмотр скачатьФлажок Тип 1Флажок Тип 2
Первый флажок Второй флажок Третий флажок Неполноценный Отключено и проверено
Красный
Желтый
Зеленый
Коричневый
Первое радио Второе радио Третье радио Неполноценный Отключено и проверено
Фрагмент кода CSS копировать
HTML-код копировать
Генератор радиокнопок CSS
Минимальный CSS-фреймворк, созданный с.