Как создать и настроить кнопку с помощью генератора кода css
Рубрика: Soft Опубликовано 10.05.2018 · Комментарии: Комментариев нет · На чтение: 3 мин · Просмотры:153
Привет!
В статье Невозможно поставить кнопку для запуска всплывающей формы от Mailerlite. Решено я показал, как можно частично обойти ограничения WordPress на вставку onclick в записи.
Там же пообещал рассказать, как делать любые кнопки.
Да, вы можете сказать, что кучу классных кнопок можно делать и шорткодами. Например, с помощью отличного плагина Shortcodes Ultimate.
Но вся проблема в том, что непосредственно в php-файлы вы шорткоды не вставите, а в данном конкретном случае не было никакой другой возможности обойти ограничения WordPress, как только работать через FTP непосредственно с php-файлами.
Ну и кроме того, если вы фанат украшательств, то с помощью CSS вы сможете делать фантастические кнопки. С градиентами и гибкой настройкой поведения под курсором и во время клика.
Поехали
Создание кода кнопки
Начинающим проще всего создавать кнопку с помощью генератора кода CSS.
Я перепробовал штук 7 разных онлайн-генераторов.
Самый оптимальный и удобный мне показался вот этот
Конструктор кнопок CSS3
Есть ещё вот такой
Конструктор кнопок CSS3
Им можно генерить не только кнопки. Ещё и формы, иконки, ленты.
Но, видимо, универсальность пошла не в пользу функциональности. Украшательств, удобства и возможностей работы с кнопками в нем поменьше, чем у первого.
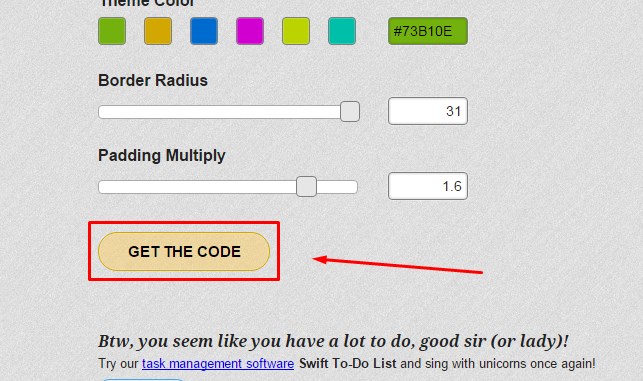
Итак, захОдите и видите интерфейс
Сначала задаете Общие настройки. Сразу смОтрите визуальный результат. Когда закончите с Общими настройками, но есть ещё желание сделать, чтобы при наведении курсора на кнопку она как-то менялась, то переходите на вкладку При наведении. Пробуйте, меняйте, экспериментируйте. Наводите курсор на визуальный результат и смотрите, что получается.
Сильно сомневаюсь, что есть смысл как-то настраивать вкладку При нажатии, но если есть желание. ..
..
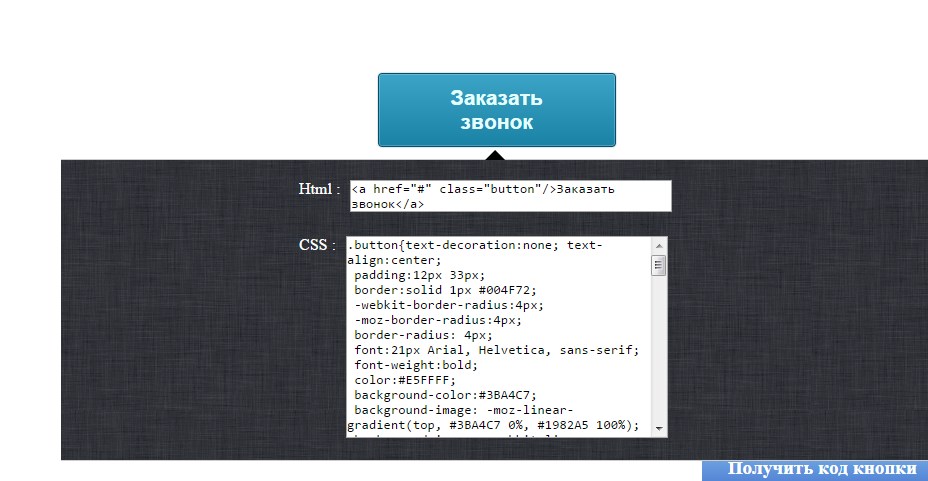
Когда результат готов и полностью устраивает, жмите на Получить код и увидите 2 кода: CSS и Html
Внимание! Генератор вас не авторизует и коды, следовательно, не сохраняет. Сделали — скопируйте и сохраните. Или сразу на сайт, или создайте свою библиотеку кнопок.
Установка кнопки на сайт
Через FTP открывайте файл style.css темы.
Рекомендую делать это через Notepad++
А если у вас есть дочерняя тема, то настоятельно рекомендую редактировать файл style.css именно в дочерней теме.
Вставляете код в файл. Например, вот так
Красными стрелками я показываю КАК комментировать коды в файле. Настоятельно рекомендую комментить всё, что вы или ваш вебмастер добавляете. Экономит впоследствии тонны времени.
Теперь копируйте код Html из генератора и вставляйте в нужное место на нужной странице. Вместо решетки «#» вставьте нужную ссылку на страницу, которая должна открываться при нажатии на кнопку.
Если хотите сделать несколько кнопок, то обратите внимание — генератор создает все их с одним названием «button». Если захотите сделать ещё одну кнопку, то поменяйте в CSS коде «button» на «button2», например. Не забудьте то же имя поставить в коде Html.
Если захотите сделать ещё одну кнопку, то поменяйте в CSS коде «button» на «button2», например. Не забудьте то же имя поставить в коде Html.
Косяк с отображением кнопки на мобильных устройствах и его исправление
Если кнопка получилась широкая, то она может не поместиться по ширине экрана смартфона.
Вот, например, как она выглядит на мониторе десктопа
А вот так на экране смартфона
Видимо, генератор создавали давненько и не учитывали поведение кнопок на мобильных устройствах.
Это не проблема.
Открываем style.css и в конец кода кнопки добавляем display: inline-block;
Вот так
Результат — Это всё.
P.S. Хотите получать уведомления о новых статьях этого блога? Нажмите на эту кнопку —Все инструменты для веб — Блог
томмиганпроразработка
3050
SEO-специалист
Сайт – это сложная структура, создание которой требует специфических знаний и умений. Однако это не значит, будто для решения любой задачи, связанной с сайтом, вам потребуется специалист.
Однако это не значит, будто для решения любой задачи, связанной с сайтом, вам потребуется специалист.
Предлагаем вам перечень сервисов, которые могут помочь владельцам и специалистам, работающим с сайтами, более продуктивно взаимодействовать с интернет-ресурсами на самых разных уровнях.
Работать с контентом с сервисами проще.
Сайт – это в первую очередь контент. Причем работать с ним непросто – фотографии, видео, тексты, шрифты, форматы отображения всего вышеперечисленного на странице… Все многообразие требует особого подхода. Следующий перечень сервисов поможет вам решить многие задачи их тех, что поставит перед вами контент.
- Blind Text Generator — генератор текста-рыбы.
- Random User Generator — генератор случайных пользователей.
- User Inter Faces — генератор аватарок для вашего проекта.
- Prepros — компиляция, сжатие, оптимизация и еще куча всего — все возможности смотрите на сайте.
- Badge Service — генерация svg-значков в стиле github.

- Webflow — drag & drop редактор для создания респонсивных сайтов.
- html2pdf — конвертер веб-страниц в PDF-формат.
- NinjaMock — неплохой инструмент для прототипирования.
- Moqups — еще один инструмент для прототипирования.
- Sache — коллекция Sass и Compass расширений.
- Web Developer Checklist — проверьте все пункты чек-листа перед запуском своего проекта.
- Glyphter — создание своего иконочного шрифта.
- Pics.IO — онлайн фоторедактор.
- Safarizator — вставка вашего дизайн-макета в окно браузера Safari.
- TinyPNG — сжатие изображений в формате PNG.
- Golden Ratio Typography Calculator — расчет оптимального размера шрифта на основе золотого сечения.
- Favicon Generator — генератор кросплатформенной favicon.
- HTML5 Please — статистика по поддержке фич HTML5 в различных браузерах.

- Pictaculous — генератор цветовой схемы на основе загруженного изображения.
- JSON Generator — генератор большого объема нужных данных в json-формате.
- Codio — онлайн-IDE для полноценной разработки любых проектов, связанных с веб-технологиями.
- HTML Template Generator — больше подойдет для ленивых разработчиков, еще не использующих никакого boilerplate. Сервис позволяет сгенерировать базовую HTML-разметку документа: добавить нужные мета-теги, скрипты, либо целые бандлы, например, Twitter Bootstrap.
- Shortcut Mapper — позволяет освежить в памяти горячие сочетания клавиш для программ Adobe Photoshop / Adobe Lightroom, Autodesk 3dsMax / Autodesk Maya, Blender и, с недавних пор, Sublime Text 2.
- Responsive Patterns A collection of patterns and modules for responsive designs.
- Web Designers Checklist — чек-лист по подготовке проекта к сдаче для веб-дизайнера. Затрагивает многие аспекты, такие как именование файлов и слоев в макете, подготовка типографики, структура файлов и так далее.

- HTML Hint — похож на JS Hint. Проверяет разметку на соответствие заданным параметрам.
- Lollytin — визуальный конструктор лэйаута страницы. Использует Bootstrap 3.
- Blockspring — создание своих API, не требующих хранения данных в БД, а также коллекция уже созданных другими юзерами API.
- Qwecode — кодирование / декодирование строк в различные форматы: BASE64, Binary, Unicode numbers и другие.
- Loremflickr — это как placehold.it, но с котиками.
- SnazzyMaps — различные цветовые схемы для Google Maps.
- Plain Pattern — создание паттернов из SVG-изображений.
- Sass to Scss — конвертер из Sass в Scss.
- Email Design Workflow.
- A Grunt workflow for designing and testing HTML email templates with SCSS.

- Mock-up файлы для демонстрации фирменного стиля.
Помоги себе сам: проверь свой сайт на технические неполадки
Техническая сторона сайта обыкновенно – темный лес, который требует долгого изучения, а чаще привлечения специалиста. Однако можно сравнить сайт с автомобилем: чините вы его в автосервисе, но вот узнать о проблеме вашего авто вы можете и сами несложными диагностическими методами. Эти сервисы – как раз такая диагностика. Используя их, вы сможете узнать, необходима ли сайту помощь специалиста.
- http://loadimpact.com — нагрузочное тестирование.
- Pingdom Tools — Анализ времени загрузки страницы.
- Webo.In — Проверь скорость загрузки сайта.
- OctaGate SiteTimer.
- Web Page Analyzer — free website optimization tool website speed test check website performance report from web site optimization.
- mon.itor.us — Free Websites Performance, Availability, Traffic Monitoring.
- CrazyEgg — сервис для отслеживания перемещения пользователей по сайту — кто куда кликнул, какие ссылки наиболее популярные и тому подобная, разнородная информация для юзабилистов.

- UserFly — даёт возможность визуально посмотреть, что и как делал пользователь на вашей странице. Посмотрите демку, все станет ясно!
- validator.w3.org/checklink — Проверяем наличие битых ссылок.
- Проверка и тестирование скорости интернет соединения.
- Speedtest.net — The Global Broadband Speed Test.
- Яндекс.Интернет – ваш IP-адрес и скорость интернет-соединения.
- Сервисы для анализа действий пользователей на сайте.
- Сервисы для мониторинга доступности сайта.
- 7 бесплатных сервисов для проверки сайтов (тестирование и мониторинг сервисы).
- Gitter — удобный чат, имеющий хорошую интеграцию с github’ом.
- Fibonacci — визуальный конструктор flexbox-лэйаута.
- Project Parfait — инструмент для быстрой нарезки .psd-макета, и вообще для ускорения верстки в целом. Позволяет узнавать расстояние между слоями, размер разных слоев и многое другое.
- The Code Player — онлайн-уроки по HTML / CSS / JS в формате живого кодинга.
 Можно записывать свои уроки.
Можно записывать свои уроки. - Типограф Муравьева — доступен также и в качестве PHP / Python библиотеки. Позволяет правильно оформить текст.
На разных экранах – проверка браузером
Следующие сервисы предназначены для того, чтобы узнать, на любом ли экране и в любом ли браузере ваш сайт смотрится действительно хорошо. Конечно, вы можете сделать такой тест и просто, вручную. Однако времени это займет немало, так что сервисы действительно упрощают задачу.
- BrowserShots — Проверьте отображение вашего сайта в разных браузерах.
- IE NetRenderer — Browser Compatibility Check.
- Websnapr 2.0 — Быстрое добавление скриншота нужного размера к себе на сайт.
- WayBack Machine — В базе сохраняется содержимое веб-страниц, и можно посмотреть как выглядела та или иная страница раньше, даже если сайт больше не существует.
- Создать Превью — Просто загружаете шаблон дизайна и получаете превью в формате любого браузера.

- WebShotsPro.com — Website Screenshot Generation — Website Thumbnail Service.
Сделай сам: элементы верстки для продвинутых владельцев
Иногда есть желание самостоятельно поработать над элементами сайта – это возможно, если внимательно изучать следующие сервисы, которые помогут вам в верстке некоторых элементов и их диагностике:
- Screenfly by QuirkTools — Test Your Website at Different Screen Resolutions (тестирование адаптивной вёрстки).
- Code Beautifier — Инструмент для сжатия CSS-файлов (основанном на проекте CSS Tidy).
- CSS Frame Generator — Фреймо-генератор.
- Clean CSS — Optmize and Format your CSS.
- CSS Sprites Generator.
- Генератор CSS спрайтов.
- Генератор шаблона 1–3 колонки(X)HTML+CSS.
- Генератор HTML+CSS шаблонов — CSS Layout Generator.
- CSS3Ps — конвертер из PSD в CSS.
- border-image-generator — Генератор CSS-бордюра.
- Live Tools — 4 инструмента: генератор кнопок, форм, лент на чистом CSS, а также редактор иконок.

- CSS Hexagon Generator генератор CSS-шестиугольника.
- CSS Arrow please — генерация блока со стрелкой (тултипа) на чистом CSS.
- Bounce.JS — одновременно и сервис, и JS-библиотека для быстрого создания и редактирования CSS3-анимаций.
- CSS Shrink — онлайн-сжатие вашего CSS-кода. Кстати, не только сжатие — можно вставить уродливо отформатированный код и получить на выходе красивый.
- CSS Colours — красиво оформленный список CSS-цветов, которые могут быть использованы в виде слова, например color: blue.
- CSS Triggers — подробная информация обо всех CSS-свойствах: что они делают, как влияют на рендеринг страницы и тому подобное.
- CSS Shortand generator — собирает специфические свойства типа background-color в одно общее свойство.
- PX to EM — удобный конвертер из PX в EM и обратно.
- Автоматическое удаление неиспользуемого CSS с помощью Grunt.
JavaScript – основы для специалистов
Следующий набор сервисов – это полезные сайты для тех, кто хочет проверять и корректировать JavaScript сайта. Рекомендуется к использованию тем, кто знает основы этой области программирования.
Рекомендуется к использованию тем, кто знает основы этой области программирования.
- JavaScript Compressor — инструмент для сжатия JS-файлов от Dean Edwards.
- Yahoo! UI Library — YUI Compressor.
- JS Minifier — JavaScript Minifier от Douglas Crockford.
- JSLint, The JavaScript Verifier — Проверка синтаксиса JavaScript.
- Online javascript beautifie.
- The JavaScript CompressorRater.
- JS Bin — Collaborative JavaScript Debugging.
- jsFiddle — Online Editor for the Web (JavaScript, MooTools, jQuery, Prototype, YUI, Glow and Dojo, HTML, CSS).
- Tryit Editor v1.4 — JavaScript emulator.
- Google Code Playground — инструмент для совместного тестирования примеров на Javascript.
- JS Nice — деобфускация и базовое документирование JS-скрипта. Вставляете непонятный код, сервис его анализирует и приводит в нормальный вид — добавляет отступы, пытается назвать переменные осмысленно в зависимости от контекста, добавляет комментарии с указанием переменных и их типов и т.
 д.
д. - CodeFights — задачки на знание языка JavaScript.
Генератор кнопок CSS3 — Doodle Nerd
Генератор кнопок CSS3 позволяет создавать и создавать кнопки CSS3 для вашего веб-сайта и экономит ваше время. Вы можете просмотреть и скопировать или загрузить сгенерированный код CSS.
1Фон
Сплошной фон Градиентный фон
Цвет фона
Начальный цвет
Конечный цвет
2Шрифт/текст
Текст
Шрифт
ArialArial BlackComic Sans MSCourier NewGeorgiaHelveticaImpactTimes New RomanTrebuchet MSVerd anaПолужирный
Цвет текста
Размер шрифта(())
Цвет тени
Длина по горизонтали ()
Длина по вертикали ()
Размытие ()
3Button
Цвет тени
Длина по горизонтали ()
Длина по вертикали ()
Радиус размытия ()
Отступ сверху/снизу ()
Отступ слева/справа ()
4Border
Ширина границы th ()
Цвет границы
Граница Style
SolidDashedDottedDoubleGrooveInsetOutsetRidgeРадиус границы()
5Hover
Цвет текста
Сплошной фон Градиентный фон
Цвет фона
Начальный цвет
Конечный цвет
Предварительный просмотр скачать
{{vm. buttonText}}
buttonText}}
Фрагмент кода CSS копировать
HTML-код копировать
Генератор кнопок CSS3
Минимальный фреймворк CSS, сделанный с..
вид 6094 0 0
Коллекция механизированных домкратов CSS3..
вид 5538 0 0
Простая анимация с использованием FontAwe..
вид 4971 0 0
Просмотреть все фрагменты ›Инструменты дизайна
- Радиус границы
- Коробчатая тень
- Тень текста
- RGBA
- Начертание шрифта
- Несколько столбцов
- Изменение размера коробки
- Размеры коробки
- Контур
- Переход
- Трансформация
- Флексбокс
- Градиент
Генератор CSS3
- Фильтры CSS
- Генератор фильтров CSS
- Текстовые эффекты CSS
- Анимация CSS
CSS-эффекты
- Изображение в данные —
- Электронная почта для генератора изображений —
- Подпись к генератору изображений —
Средства обработки изображений
- Адаптивный калькулятор
- Тест адаптивного веб-сайта
- Генератор заданий Cron
- Ошибка генератора страниц
- Генератор любимых иконок —
- Генератор форм —
- Генератор перезаписи модов —
- Генератор доступа HTA
Инструменты веб-сайта
- Генератор кнопок начальной загрузки
- Генератор Bootstrap 4
Генератор начальной загрузки
- Переполнение (х, у)
- Изменение размера текстовой области
- Поворот текста
Генератор CSS
- Речевой пузырь
- Треугольник CSS
- Генератор всплывающих подсказок —
- Генератор ленты —
- Генератор ленточных ярлыков —
Элементы CSS
- Генератор текстовых полей
- Генератор раскрывающегося списка
- Генератор флажков
- Генератор радиокнопок
- Генератор входного диапазона —
- Генератор кнопок —
- Поворотный переключатель —
HTML-элементы управления
- Генератор макетов —
- Генератор меню CSS3 —
Генератор макетов
- Без компилятора
- Компилятор SCSS
- Компилятор SASS
- Компилятор стилуса
- Конвертер CSS в LESS
- Конвертер CSS в SCSS
- Преобразователь CSS в стилус
Препроцессоры CSS
- Генератор шаблонов
- Дизайнер пледов
- Генератор филе
- Генератор штрих-кода
- Генератор QR-кода
- Координаты GPS
Веб-инструменты
- Возраст домена
- Поиск в Whois
- Средство просмотра метатегов
- Извлекатель звеньев
- Средство проверки неработающих ссылок
- Соотношение текста и кода
- HTML-текстовое содержимое
- Рейтинг Alexa
- Позиция в поиске Google
- Проверка HTTP-заголовка
- Тест скорости веб-сайта
- IP-адрес веб-сайта
- Средство проверки связи
- Создание роботов
- Сведения о моем браузере
SEO
- Преобразователь цвета CSS
- RGBA-генератор
- Генератор цветовой палитры —
- Генератор цветовых схем
Цветные инструменты
- Преобразователь PX в EM
- Преобразование длины CSS
- Предварительный просмотр шрифта CSS
- Средство проверки CSS
- Генератор спрайтов CSS —
- Формат Код CSS
- Оптимизировать код CSS —
Инструменты CSS
- Онлайн-редактор CSS —
- Редактор визуальных стилей CSS —
Редакторы CSS
Подписывайтесь на нас
Попробуйте
http://rookienerd. com
comСоциальная акция
Вам нравятся наши инструменты? Поделиться!
Генератор кнопок CSS | CSS Border Radius
Генератор кнопок CSS | Радиус границы CSS | CSS 3 градиентыГенератор кнопок CSS с градиентами CSS и радиусом границы
Вероятно, вы пришли на эту страницу в поисках генератора угловых кнопок CSS с градиентом CSS и контролем границ, бесплатного онлайн-инструмента, который позволяет создавать кросс-браузерные кнопки HTML и CSS стили. Вы пришли в нужное место! Это веб-инструмент, помогающий веб-дизайнеру/программисту сгенерировать CSS для кнопки . Поддерживает необязательные изогнутые углы и градиентный фон. Начать Шаг 1 . Ваш предварительный просмотр будет обновляться слева по мере изменения настроек. Когда вы закончите, просто скопируйте код под предварительным просмотром, чтобы применить дизайн кнопок на своем веб-сайте.
