Лучшие генераторы градиентов CSS для дизайнеров
Автор: Елизавета Гуменюк Рейтинг топика: +1 Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Сегодня мы рассмотрим десять лучших генераторов градиентов CSS, которые вы можете использовать для создания различных стилей градиента. Учитывая, что кодирование градиента вручную не является такой уж забавой, особенно если вы пропустили простой двухцветный градиент, эти инструменты станут обязательными в вашей папке закладок.
Одним из самых модных элементов в дизайне веб-сайтов является использование градиентного фона или наложения цвета.
CoolHue
CoolHue — это впечатляющая коллекция готовых комбинаций градиентов. От розового и апельсинового до синего и зеленого цвета, тут вы найдете любые градиенты, начиная с поразительного контраста вплоть до мягких изменений.
Хотя у вас нет особого контроля над настройкой параметров, с помощью CoolHue вы сразу поймете, работает ли один из цветовых комбо для вас или нет, потому что все параметры находятся прямо на экране. Также одним щелчком мыши вы можете скопировать CSS. Вот и все. Серьезно! Кроме того каждый файл доступен в формате PNG для скачивания.
CSS Gradient
CSS Gradient имеет множество переключателей и числовых параметров, поэтому вы можете выбрать до трех цветов и создать собственный градиент CSS.
Переключатели просты в использовании, и даже кто-то с очень небольшим опытом работы с цветом может понять, как создать полезный градиент. Кроме того, имеются некоторые начальные градиенты в нескольких разных стилях для вдохновения.
Кроме того, имеются некоторые начальные градиенты в нескольких разных стилях для вдохновения.
Одной из лучших особенностей этого инструмента можно назвать высокий уровень контроля над каждой деталью создаваемого градиента. Код генерируется ниже на экране, чтобы вы могли видеть все необходимое во время работы.
UI Gradients
UI Gradients представляет собой полноэкранный генератор градиентов. Преимущество просмотра цветовых вариаций в полном размере заключается в том, что вы действительно можете визуализировать, как они будут выглядеть с вашими реальными дизайн-проектами.
Инструмент включает в себя множество готовых вариантов градиента. Вы можете просматривать коллекцию или выполнять поиск по цвету, в то время как выбор варьируется от двух до трех цветов с линейными узорами.
Не нравится то, что вы видите? Тогда вы можете добавлять данные градиента в файл gradients.json в проекте и отправлять запрос на перенос.
CSSmatic
CSSmatic — это простой генератор градиентов с кликабельными кнопками, которые помогут вам настроить выбор цвета, остановку и вращение. С помощью этого инструмента пользователи могут создавать линейные или радиальные градиенты.
С помощью этого инструмента пользователи могут создавать линейные или радиальные градиенты.
Начните с одного из простых пресетов — тут вы найдете некоторые хорошие монохроматические варианты — и настраивайте его, пока вы не получите необходимый вам градиент. Затем скопируйте код, и вы готовы к работе.
Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator очень похож на CSSmatic, и у этих инструментов даже почти одинаковые экранные функции, однако у него есть и другая функциональность.
Инструмент включает в себя диаграмму совместимости браузера, несколько цветовых форматов, возможность импорта градиентного изображения и более 135 пользовательских пресетов. Пользователи также могут импортировать градиенты из существующего CSS и вносить коррективы. Это может быть отличным вариантом для настройки градиента на вашем сайте, который просто выглядит не совсем так, как вы хотите.
ColorSpace
ColorSpace — это еще один полноэкранный градиентный инструмент с высоко визуальным веб-сайтом. Он довольно простой в использовании. Выберите ориентацию градиента (линейную или радиальную), добавьте два цвета с помощью кнопок и средства выбора цвета, затем нажмите кнопку «Создать».
Он довольно простой в использовании. Выберите ориентацию градиента (линейную или радиальную), добавьте два цвета с помощью кнопок и средства выбора цвета, затем нажмите кнопку «Создать».
Хотя этот инструмент все еще находится в стадии бета-версии, он работает хорошо, а код виден прямо на экране для копирования в проекты. Все, что вам нужно от визуализации градиента в CSS, находится прямо на экране. И если вам не нравятся ваши цветовые решения, их легко изменить и просто снова нажать «Создать».
CSS Gradient Generator
CSS Gradient Generator производит код, используя простой графический интерфейс пользователя, а сам CSS будет работать во всех браузерах, поддерживающих CSS3.
Генератор позволяет создавать линейные и радиальные градиенты, а также имеет возможность импортировать существующий код градиента CSS для редактирования. Он также поставляется с несколькими пресетами для запуска ваших градиентных визуализаций.
CSS3 Factory
CSS3 Factory — это простой инструмент, который лучше всего работает, если вы знаете, какие цвета вы хотите использовать для градиента CSS.
Данная опция без наворотов позволяет вводить выбор цвета, задавать направление для цветов и копировать код. У инструмента есть небольшое окно предварительного просмотра, чтобы видеть, как будут выглядеть градиенты, однако этот инструмент не имеет никаких пресетов.
CSS-Gradient
Но то, что действительно здорово в этом инструменте, так это то, что под прокруткой есть много полезной информации для пользователей о градиентах, о том, как работают градиенты CSS и о различии между линейными и радиальными параметрами. Все эти ресурсы, особенно полезны для новичков.
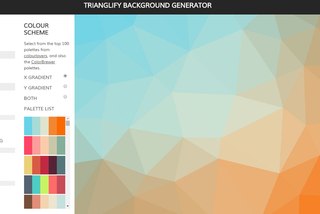
GradientGenerator
 Начните с одного из пресетов (есть много различных вариантов на выбор), а затем добаьте свои собственные настройки для уникального градиента.
Начните с одного из пресетов (есть много различных вариантов на выбор), а затем добаьте свои собственные настройки для уникального градиента.Этот инструмент упакован различными настройками и даже включает в себя простые, расширенные и экспертные настройки, чтобы вы могли выбрать необходимое на основе вашего уровня квалификации и способности сопоставления цветов.
Вы можете щелкнуть, чтобы скопировать CSS, загрузить PNG, захватить QR-код для тестирования на мобильном устройстве или создать ссылку на общий ресурс. Этот инструмент также имеет другие расширенные параметры конфигурации, с которыми вы можете играть, включая тип генерируемого кода.
Вывод
Одним из самых больших преимуществ использования генератора градиентов CSS является то, что большинство этих инструментов показывают, как градиент будет выглядеть на экране при генерации соответствующего кода. Вы можете визуально настроить цвета, наложения, направление, непрозрачность и многое другое прямо на экране.
Затем все, что вам нужно сделать, это скопировать код и вставить его в свой файл CSS, чтобы начать работу. Генератор градиентов CSS — это быстрый и простой способ создать градиент веб-сайта, который вам понравится, и который будет прост в использовании. Мы надеемся, что один из вариантов в этом списке отлично будет работать вас.
Всем успешной работы!
Источник
Радиальные градиенты • Про CSS
Радиальные градиенты отрисовываются иначе, чем линейные. Если цвета линейных располагаются перпендикулярно линии, задающей направление, то в радиальных цвета расходятся от заданного центра, а градиент может принимать форму круга или эллипса.
Спецификация: w3.org/TR/css3-images/#radial-gradients.
radial-gradient
Для самого простого градиента достаточно задать только цвета:
background: radial-gradient(gold, orangered);
По умолчанию центр градиента находится по центру, градиент имеет форму эллипса:
Помимо цветов градиенту можно задавать форму, положение и размер. Параметры сочетаются и ведут себя сложнее, чем в линейных градиентах.
Параметры сочетаются и ведут себя сложнее, чем в линейных градиентах.
Форма градиента
Форма (конечная фигура градиента) может быть кругом и эллипсом. По умолчанию — эллипс, градиент стремится занять всё свободное пространство элемента, вытягиваясь, если это необходимо.
Чтобы градиент имел форму круга — это нужно задать явно с помощью ключевого слова circle.
Если форма не задана, но задан размер — одно значение задает радиус круга, если значений два — градиент получает форму эллипса. При наличии размеров явное задание формы градиента игнорируется.
Центр градиента
Для задания центра градиента используются те же ключевые слова, что и для линейного градиента, но с приставкой at: at top, at right, at bottom, at left и at center — значение по умолчанию.
Их так же можно сочетать между собой, чтобы расположить градиент на заданной стороне, например: at right top — в верхнем правом углу.
Ниже можно увидеть как работают разные положения центра:
Код первого квадрата:
background: radial-gradient(at top left, purple, crimson, orangered, gold);Также можно задавать точное положение градиента, например at 20% 50% или at 10px 150px.
Размер градиента
Можно задать размеры конечной фигуры градиента. Для эллиптических градиентов значения можно указывать в процентах, для круглых — нет.
Если задано одно значение — оно считается радиусом круглого градиента. Если задано два значения — первое считается горизонтальным радиусом эллипса, второе — вертикальным.
Ниже примеры круглых и эллиптических градиентов. Форма фигуры определяется заданными размерами:
Также можно использовать ключевые слова:
closest-side — градиент заканчивается у границы элемента ближайшей к центру градиента. Если это эллипс, градиент касается всех границ элемента.
farthest-side — градиент заканчивается у дальней границы элемента. Если это эллипс, градиент касается всех границ элемента.
closest-corner — конечная фигура растягивается таким образом, чтобы она проходила через угол элемента, ближайший к центру градиента. Если конечная фигура — эллипс, градиент растягивается на всю фигуру.
При этом параметре градиент заполняет собой всю фигуру, частично выходя за её пределы.
farthest-corner — аналогично closest-corner, только конечная фигура проходит через угол, дальний от центра градиента. Значение по умолчанию.
Некоторым градиентам добавлено положение at bottom, чтобы было лучше видно действие кода:
repeating-radial-gradient
Радиальный градиент также может быть повторяющимся. Примерный код:
background: repeating-radial-gradient(circle,
darkkhaki, darkkhaki .5em,
transparent .5em, transparent 1.5em);Как и в случае с линейным градиентом, повторяющийся градиент не очень аккуратно отрисовывается.
Upd. от 3.07.20: в данный момент повторяющиеся градиенты корректно отрисоваются в большинстве браузеров.
Сочетая несколько фонов с разными параметрами можно получить удивительные вещи:
Если при создании узоров использовать относительные единицы (em, %), а не абсоюлютные (px), размер получившихся паттернов потом можно будет легко регулировать изменяя только размер шрифта.
Если вы заинтересовались кодом паттернов, я бы советовала попробовать повторить узор не подглядывая в исходники, это полезно : )
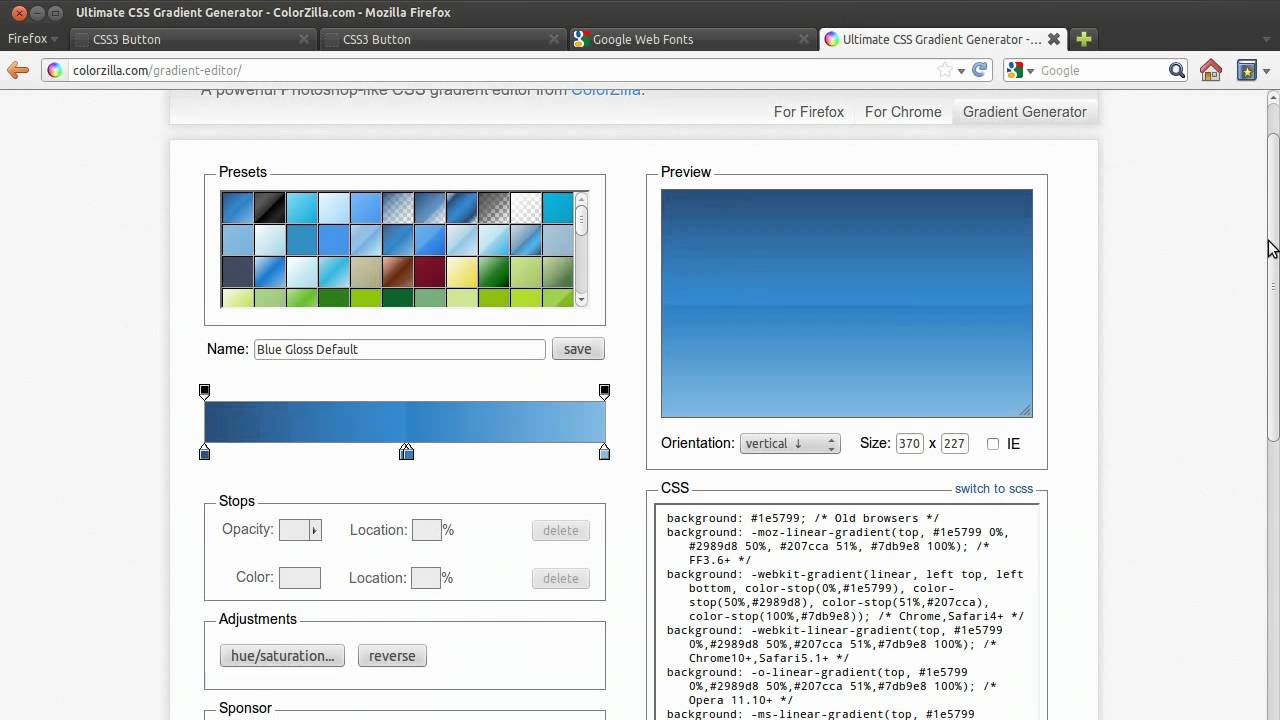
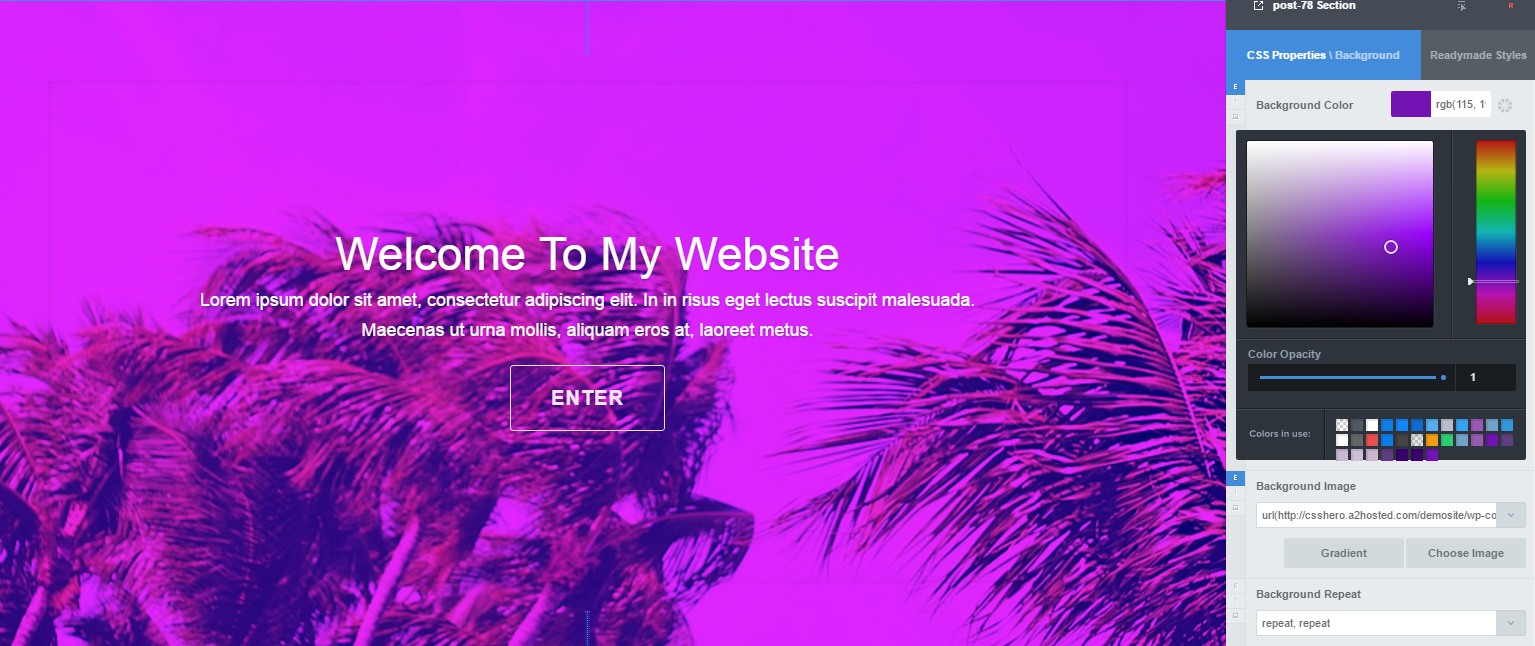
ColorZilla — генератор CSS-градиентов
Здравствуйте, дорогие друзья! Всем ли Вам известно, что для того, чтобы сделать фон элемента на сайте в виде градиента, необязательно использовать PhotoShop? Благодаря CSS3 можно задать градиентный фон, прописав linear-gradient в стилях. Однако вручную прописывать градиентный фон не очень удобно.
Для удобства подбора цветов и генерации кроссбраузерных градиентов есть замечательный зарубежный онлайн-сервис ColorZilla, речь о котором и пойдет в данном посте.
Градиент CSS
Переходим на ColorZilla. На главной странице нам доступно два раздела — ColorZilla for Chrome and Firefox и Ultimate Gradient Generator.
ColorZilla for Chrome and Firefox — это расширение (плагин) для браузеров Chrome и Firefox. Расширение представляет из себя инструмент подбора цвета прямо с веб-страниц сайтов (аналог инструмента «пипетка» в PhotoShop).
Также есть библиотека кодов цветов.
Теперь переходим к самому интересному — непосредственно к генерации CSS-стилей градиента для сайта (раздел Ultimate Gradient Generator).
На странице нам доступны следуюшие инструменты:
- Presets;
- Stops;
- Adjustments;
- Preview;
- CSS
Обо всем по порядку.
Presets — окно с несколькими вариантами готовых градиентов.
Stops — регулятор прозрачности и фильтров.
В этом окне с помощью ползунка настраиваются цвета градиента.
Adjustments — расширенные настройки: цветовой баланс, насыщенность и яркость. Нажав на reverse можно поменять местами цвета градиента, то есть отразить по вертикали, или по горизонтали.
Нажав на reverse можно поменять местами цвета градиента, то есть отразить по вертикали, или по горизонтали.
Preview — предварительный просмотр результата, где также можно задать ориентацию градиента (вертикальную, горизонтальную, диагональную и радиальную), задать ширину и высоту, а также просмотреть, как это будет смотреться в Internet Explorer.
CSS — в этом окошке получаем готовый код CSS-градиента. При этом можно указать формат кода цветов (hex, rgb, rgba, hsl, hsla), включить комментарии (пояснения к строкам) и поддержку градиента в Internet Explorer 9.
Также доступен импорт градиента из другого CSS-файла и даже из изображения.
Для создания градиента устанавливаем нужные параметры, копируем код стилей и добавляем в файл CSS-стилей и радуемся кроссбраузерному градиенту css на сайте без изображений!
Вконтакте
Google+
Полная коллекция генераторов CSS | Designe-R
Если вы разработчик, то мы почти уверены, что вы, возможно, использовали генераторы CSS много раз . Генераторы CSS довольно удобны, они экономят время при разработке веб-сайта. Это экономит много времени в процессе разработки.
Генераторы CSS довольно удобны, они экономят время при разработке веб-сайта. Это экономит много времени в процессе разработки.
CSS вышел на новый уровень, jQuery был инструментом, который мы использовали для анимации и сложных динамических функций, связанных с пользовательским интерфейсом. Теперь это CSS , его легкий, быстрый и легкий в разработке. Генераторы CSS сделают эту работу еще проще с помощью визуальных элементов управления. Доступно множество генераторов CSS , таких как генераторы градиента CSS, генераторы анимации CSS, генераторы сетки CSS и многое другое.
Мы сделали отличный список создания CSS доступных инструментов для вас . Этот пост действительно станет настоящим сокровищем, если вы часто занимаетесь разработкой сайтов. Некоторые из перечисленных ниже инструментов работают как по волшебству. Вперед, сгенерируйте CSS.
Рекомендуем также посмотреть:
Расширенные генераторы CSS
Эти инструменты представляют собой универсальное решение для создания различных аспектов дизайна CSS, таких как макеты CSS-сетки, кнопки CSS, градиенты CSS, переходы CSS и т. Д. В этих инструментах есть все, что вы, вероятно, захотите для внешнего проекта.
Д. В этих инструментах есть все, что вы, вероятно, захотите для внешнего проекта.
1. selfCSS | Редактор WYSIWYG CSS
Источник
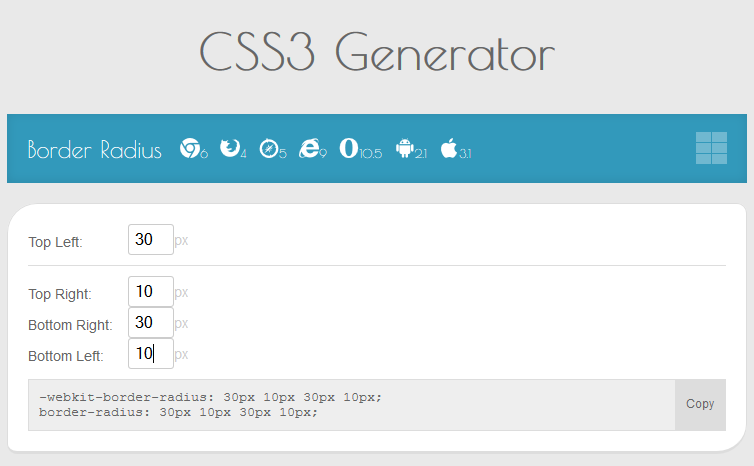
2. CSS3 Generator
Источник
3. EnjoyCSS
Источник
4. Генераторы CSS | GenerateIt
Источник
5. Интерактивная шпаргалка по CSS
Источник
6. Генераторы CSS | CSS-портал
Источник
7. Генератор CSS3 | CSS3Gen
Источник
8. Генератор CSS3 | CSS3 Maker
Источник
9. CSS Click Chart
Источник
10. Westciv
Источник
11. CSS3 площадка | Майк Плейт
Источник
12. Генераторы
Источник
13. Лучший генератор CSS | Инструменты веб-кода
Источник
14.
 AngryTools
AngryToolsИсточник
15. Генераторы кода CSS
Источник
16. Бесплатный онлайн-генератор наборных стилей CSS3
Источник
17. Генератор CSS3 | DS OverDesign
Источник
18. Создать CSS3
Источник
19. Генераторы CSS | Doodle Nerd
Источник
20. Онлайн-редактор CSS | CSSMate
Источник
21. Чистый CSS
Источник
22. Генератор CSS3 | Создать CSS
Источник
23. Веб-инструменты
Источник
Генераторы анимации CSS
Переходы CSS теперь широко поддерживаются большинством браузеров. Переходы CSS заменяют тяжелый javascript; следовательно, скорость страницы быстро улучшается. CSS-анимацию создать непросто; вам нужен глубокий уровень понимания переходов CSS. Ниже мы собрали несколько отличных инструментов для генерации анимации CSS, которые сделают вашу работу более комфортной. Эти инструменты помогут вам создать сложный эффект перехода CSS всего за несколько кликов.
Ниже мы собрали несколько отличных инструментов для генерации анимации CSS, которые сделают вашу работу более комфортной. Эти инструменты помогут вам создать сложный эффект перехода CSS всего за несколько кликов.
1. Animate
Источник
2. Генератор анимации ключевых кадров CSS3
Источник
3. Генератор CSS-анимаций | TheAppGuruz
Источник
4. Стили
Источник
5. Набор для анимации CSS | AngryTools
Источник
6. CSS-анимация | CSS3 Maker
Источник
7. Генератор анимации CSS3 | CSS3gen
Источник
8.CSS3-анимации | Westciv
Источник
9. Генератор анимации CSS | CSS-портал
Источник
10. Ceaser | Инструмент CSS Easing Animation
Источник
Генераторы градиентов CSS
Инструменты CSS Gradient Generator позволяют создавать красивые CSS-фоны за секунды. Эти инструменты имеют красивый пользовательский интерфейс, который делает вашу работу более удобной и точной.
Эти инструменты имеют красивый пользовательский интерфейс, который делает вашу работу более удобной и точной.
1. Окончательный генератор градиентов CSS | ColorZilla
Источник
2. Генератор градиентов CSS
Источник
3. Генератор градиентов | Цветовой дизайнер
Источник
4. CSS Gradient Animator
Источник
5. Генератор градиента
Источник
6. GradientFinder
Источник
7. uiGradients
Источник
8. Онлайн-генератор градиентов CSS | AngryTools
Источник
9. Генератор градиентов CSS | CSS-портал
Источник
10. Генератор градиентов CSS | Виртуософт
Источник
11. Генератор градиентов CSS | CSS3 Фабрика
Источник
12.
 Создание градиентного фона CSS
Создание градиентного фона CSSИсточник
13. Онлайн-генератор градиентов CSS
Источник
14. Линейные градиенты | Westciv
Источник
15. Генератор градиентов CSS3 | CSS3gen
Источник
16. CSS Gradient | CSS3 Maker
Источник
17. Оттенок
Источник
18. Rainbow.js
Источник
19. Генератор градиентов CSS | Отображение в строке
Источник
20. Генератор цветовых градиентов | ЦветHexa
Источник
21. Брайан Гринстед Генератор градиентов
Источник
22. Радиальные градиенты
Источник
23.Генератор градиентов CSS | GenerateIt
Источник
24.
Источник
Генераторы кнопок CSS
Генераторы кнопок CSS — это ярлык для рабочего процесса фронтенд-разработки. Вам не нужно писать строки кода вместо того, чтобы просто вводить некоторые значения, и эти инструменты будут генерировать для вас красивые кнопки.
1. Создатель кнопок CSS
Источник
2. CSS3 Button Maker | CSS-хитрости
Источник
3. Генератор кнопок CSS
Перейти
4. Генератор кнопки призыва к действию
Перейти
5. Бесплатный генератор кнопок CTA
Перейти
6. Кнопки электронной почты
Перейти
7. Генератор кнопок CSS3 | CSS-портал
Перейти
8. CSS Drive Генератор кнопок CSS3
Перейти
9.
 Генератор кода кнопки гиперссылки
Генератор кода кнопки гиперссылкиПерейти
10. Генератор кнопок CSS3 | Веб-инструменты
Перейти
CSS3 генераторы. Самые актуальные / Полезное в сети / Постовой
Генераторы CSS3 стилей — давно заезженная тема. В сети существует неимоверное количество подборок как хороших, так и не очень. Если подборок много, то самих генераторов в разы больше. Сегодня я решил сделать подборку именно тех генераторов css3 стиля, которые мы сами регулярно используем, которые проверены опытом, и о них есть что сказать.
На сегодняшний день сверстать сайт возможно вообще без изображений. Даже иконки возможно сделать иконочным шрифтом. Если в Css 2.1 мы использовали нарезанные картинки, ранее прорисованные в фотошопе, то сейчас все эффекты и стили для блоков, кнопки и т. д. делаются на css3. Это значительно облегчает работу для верстальщика.
Буквально пол года назад значительная часть верстальщиков отказывались переходить на обновленный стиль верстки, так как в использовании css3 стилей есть свои минусы. Самый главный минус — большинство эффектов не поддерживают старые браузеры. Прошло время… Людей с древними IE стало значительно меньше. Это дало возможность использовать стили css3 в полную силу.
С помощью стилей Css3 можно сделать многое: тени, кнопки, округлости, градиенты и даже анимировать элементы. Наш сайт «Постовой» практически «сплошной css». 🙂
Итак. К вашему вниманию лучшие и самые актуальные на сегодняшний день генераторы css3 стилей онлайн. Они созданы для того, чтоб облегчить работу над сайтом и не набирать код вручную.
Они созданы для того, чтоб облегчить работу над сайтом и не набирать код вручную.
Смотрите также:
10 инструментов для оптимизации CSS
Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator — это лучший, на мой взгляд, генератор css3 градиентов. С его помощью можно сделать такой же стиль, как и в PSD файле. Внешне он выполнен по аналогии с фотошоповским инструментом градиентов. Есть возможность создавать такие градиенты, как плавный переход с цветного в прозрачный, косые градиенты и т. д. После генерации кода, в него вставляется отдельный хак для IE9, что очень полезно в работе.
Long Shadows (Длинные тени)
Длинные тени — это последний тренд в веб-дизайне. Этот стиль на сегодняшний день стремительно набирает популярность. Некий Juani Ruiz Echazú решил написать скрипт, который бы генерировал css3 стиль длинных теней, за что ему огромное спасибо.
Итак. К вашему вниманию css3 генератор длинных теней. Он имеет возможность создавать стиль как для текста, так и для изображения. С помощью ползунков можно подстроить длину и рассеивания тени по своему усмотрению, а так же настроить цвета.
Hands On: Windows 8 HTML5 Platform
Чрезвычайно мощный набор инструментов для современной верстки от Microsoft. Генераторы позволяют создавать css3 стили, которые заточены под Internet Explorer 10. Пройдя по ссылке, вы получите мощный инструмент для работы с css3 стилями.
css3maker
Универсальный генератор css3 стилей. Позволяет выжать из css3 почти все, на что он способен. Инструмент прост в использовании и с ним ваша работа пойдет значительно быстрее.
css3button
Довольно мощный генератор css3 кнопок. Имеет приличный арсенал тонких настоек для кнопки. С этим генератором каждый верстальщик сможет добиться того, что задумал дизайнер.
Ceaser
Ceaser — это генератор css3 стилей для создания анимации движения. Очень полезный инструмент, который придаст динамики вашему сайту.
csswarp
Интересный генератор css3 стилей, с помощью которого можно создавать текстовые эффекты. Он позволяет крутить, наклонять, закручивать текст как вам угодно. Функций в нем маловато, но сам факт, что он есть, уже радует.
css3.me
Это один из наиболее популярных css3 генераторов стилей. С его помощью можно создавать наиболее простые, но очень распостраненные эффекты. Его фишка — простота в использовании.
Livetools
И напоследок набор css3 / html генераторов. Он имеет довольно мощный генератор css3 кнопок и еще три инструмента, которые придутся по душе ленивым верстальщикам — это генератор форм, генератор ленточек и генератор иконок. Последний довольно полезен.
Быстрые помощники для создания CSS – Программирование и не только
Иногда не хочется тратить много времени на создание каких-то не сложных вещей при верстке сайта. Часто нужно быстро попробовать разные варианты оформления и при этом не тратить времени на прописывание свойств руками. Как раз в этом нам помогут различные сервисы и сайты генераторы кода. Я попробовал собрать здесь интересную и полезную коллекцию инструментов, облегчающих нашу жизнь при создании сайтов.
1. CSS Button Creator — сервис, облегчающий создание кнопок для сайта с градиентной заливкой. Множество настроек и готовые различные примеры помогут сделать вам яркие, запоминаемые и классные кнопки для вашего сайта.
2. Ultimate CSS Gradient Generator — простой универсальный генератор градиентов для ваших элементов на странице. Имеется в наборе свыше 130 готовых шаблонов с градиентами.
3. Base64 Image Encoder — простой сервис для преобразования изображения в base64. Предлагает 2 варианта готовых base64-строк для изображения и использования в CSS.
4. CSS3 Generator — сомневался при добавлении данного генератора на сайт, т.к. он сочетает в себе множество мелких генераторов. Однако эти генераторы не на столько удобны, но решил оставить его. Здесь представлены генераторы для границ, теней, подключения шрифта, RGBA и т.д.
5. CssArrowPlease — генератор окна со стрелкой-указателем. Все просто и быстро!
6. Paletton — The Color Scheme Designer — на данном ресурсе вы сможете легко подобрать понравившуюся вам цветовую гамму для вашего сайта или другого проекта. На сайте встроены интересные функции как получение случайной гаммы и предварительный просмотр в виде html-страницы. Побаловаться можно
7. Color Supply — полезный сайт для подбора цветовой гаммы при проектировании и выборе цвета в вашем макете.
8. The super fast color schemes generator — здесь огромное множество качественных цветовых палитр для дизайнеров.
9. Transparent Textures — здесь можно выбрать понравившуюся текстуру, задав для нее цвет и скачать.
Получилось вот такая небольшая коллекция инструментов, облегчающих жизнь при верстке сайта. В обзор не стал включать не нужные инструменты. Кто-то пользуется уже готовыми шаблонами, многие используют mixin SASS или mixin LESS. Но что мешает вам воспользоваться сервисами для создания своего удобного mixin?
Спасибо, статья еще не закончена и будет наполняться со временем.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Лучшие CSS-генераторы / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Сегодня мы рассмотрим полезные генераторы для CSS: от градиентов до треугольников и шкал шрифтов. Просто несколько полезных инструментов для вас, чтобы были под рукой.
Содержание статьи
CSS-генератор теней
Ищете инструмент, который автоматически генерирует CSS-код для действительно гладких, многослойных теней? Что ж, вам понравится SmoothShadow. Этот отличный инструмент был создан, чтобы помочь любому сгенерировать нужный код на месте.
Плагин SmoothShadow Figma от Филиппа Брамма
После того, как вы попробуете этот инструмент, будет сложно не использовать его. Он позволяет визуально создавать слоистую гладкую тень блока, а также настраивать альфа-канал, смещение и размытие с помощью отдельных кривых плавности. Создатель инструмента Филипп Браммтакже выпустил SmoothShadow как плагин дляFigma.
Генератор границ и радиусов
Если нужно использовать border-radius, мы обычно думаем о нескольких простых значениях — возможно, 8 пикселей или 11 пикселей, а может быть, 16 пикселей. Однако border-radius может быть нестандартным, и генератор fancy-border-radiusпозволяет легко генерировать подобные. Инструмент обеспечивает визуализацию не только простых круглых форм, но и органических форм с помощью комбинации восьми значений. По сути, мы создаем перекрывающиеся эллипсы, образующие окончательную форму. Генератор также доступен как инструмент CLI, поэтому вы также можете запускать его локально.
Граница радиуса органической ячейки ( превью в большом разрешении)
Генератор кубических кривых Безье
Иногда анимация кажется неправильной, не так ли? Возможно, длительность отключена или ослабление необычное, и на выяснение этого может уйти довольно много времени. С кубическим безьеLea Verou вы можете просматривать и сравнивать анимации, замедлять их и даже настраивать визуально. А затем скопируйте и вставьте фрагмент CSS, чтобы сразу подключить его к своему проекту.
Совершенные кубические кривые Безье ( превью в большом разрешении)
А если вам нужны базовые или сложные CSS-анимации @keyframe, Keyframes.appпредоставляет визуальный редактор временной шкалы, аналогичный программному обеспечению для редактирования видео. Вы можете добавлять шаги, изменять размер и положение, применять преобразования и изменения цвета. И не забудьте также панель «Анимация» в Chromeи Firefoxдля отладки.
Ослабляющие градиенты
С градиентами мы часто полагаемся на линейные градиенты, переходящие от одного цвета к другому. Однако у линейных градиентов есть резкие края в начале и в конце. Есть способ немного улучшить градиенты с помощью функций плавности. Поэтому Андреас Ларсен создал небольшой редактор Easing Gradients Editor, который позволяет нам создавать и предварительно просматривать градиенты замедления в CSS. Инструмент также доступен в виде плагинаи PostCSS плагина. Вы можете использовать палитру цветов, но, к сожалению, пока не можете добавить фактическое значение цвета.
У линейных градиентов есть четкие края в начале и в конце, и мы можем исправить это с помощью функций плавности.
Цветовые палитры визуализации данных
Иногда вам нужен особый цвет для очень конкретной задачи. Например, если вы работаете над проектом визуализации данных — например, круговыми диаграммами, сгруппированными столбчатыми диаграммами, картами — вам, вероятно, понадобится серия цветов, которые визуально равноудалены. Вот тогда палитра цветов данных LearnUIможет стать очень полезной. В таких случаях лучше использовать диапазон оттенков, чтобы пользователи могли быстрее определить различия. Действительно, желтый цветотличить от оранжевоголегче, чем синий от синего, но на 15% светлее.
Доступная и яркая цветовая схема с использованием ряда оттенков для более быстрого выявления различий.
С помощью этого инструмента вы выбираете, сколько цветов вам нужно и нужен ли вам светлый или темный цвет фона, и хотите ли вы использовать палитру по умолчанию, палитру одного оттенка или расходящуюся цветовую шкалу. Получив цвет, вы можете копировать шестнадцатеричные значения и экспортировать их как SVG для использования в Sketch, Figma или Adobe XD.
Проверка доступности заголовков и основного текста.
LearnUI также предоставляет доступный генератор цветови интересный генератор градиентов.
Генератор цветовых оттенков и псевдоэлементов
Представьте, что вам просто нужно найти стили треугольников CSS для элементов и псевдоэлементов. Или, возможно, немного уточнить цветовую палитру, исследуя оттенки данного цвета. Или, возможно, сгенерировать линейный и радиальный градиент CSS для раздела страницы. Нет необходимости делать все это вручную или пытаться найти эти CSS-фрагменты в Интернете. Вы всегда можете найти их на Omatsuri.
«Омацури» в переводе с японского означает «фестиваль», и этот сайт представляет собой прекрасный небольшой фестиваль браузерных инструментов с открытым исходным кодом для повседневного использования. На сайте вы найдете генератор треугольников, генератор цветовых оттенков, генератор градиентов, разделители страниц, компрессор SVG, преобразователь SVG → JSX, генератор псевдоэлементов, курсоры CSS и коды событий клавиатуры. Спроектирован и построен Виталием Ртищевым и Владом Шиловым. Также доступен исходный код сайта.
CSS-наложение с генератором высокой контрастности
Если вы хотите, чтобы текст лучше выделялся на фоне фонового изображения, есть небольшая хитрость: вы можете использовать linear-gradient наложение CSS с определенной непрозрачностью поверх изображения для улучшения цветового контраста. Spotify, например, использует эту технику.
Наложение линейного градиента CSS ( большое превью)
Хотя для всего этого требуется всего одна строка кода, остается ответить на один вопрос: как определить прозрачность наложения? Overlay Finderпоможет вам выяснить. Вы загружаете изображение, вводите текст и выбираете цвет наложения и текста, а инструмент показывает вам предварительный просмотр того, как наложение выглядит при применении к вашему изображению, а также оптимальную непрозрачность наложения. Маленькая деталь, имеющая большое значение.
Генератор цветовой палитры
Существует множество фантастических инструментов для создания вашей цветовой палитры, но Coolors.co — это небольшой отличный инструмент, который делает ровно столько, чтобы создавать палитры и исследовать различные оттенки цвета. Вы можете создать палитру из фотографии или коллаж из фотографий, быстро настроить оттенок, насыщенность, яркость и температуру. Здесь также есть модные цветовые палитры.
Генератор цветовой палитры CSS для поиска нужных градиентов.
Вы также можете создать палитру градиентамежду двумя цветами и создать и экспортировать свой собственный градиент ввиде CSS. Инструмент доступен в виде приложения для iOS, надстройки Adobe и расширения Chrome.
Еще один генератор цвета, также доступный в виде приложения для iOS, надстройки Adobe и расширения Chrome.
И если вам нужно что-то более сложное для градиентов в вашем наборе инструментов, CSSGradient.io — еще один инструмент для всех ваших потребностей в градиентах — будь то линейные или радиальные градиенты, цветовые оттенкиили градиентный фон.
Кроме того, Gradient Generatorгенерирует от 1 до 40 ступенчатых градиентов из двух цветов по вашему выбору. Каждый градиент автоматически представлен в форматах HEX, HSL и RGB — все, что вам нужно сделать, это просто щелкнуть значение, и оно сразу же будет скопировано в буфер обмена.
Генератор цветовых градиентов
Выбор цветов для создания цветового градиента требует опыта в дизайне и хорошего понимания цветовой гармонии. Если вам нужен градиент для фона или элементов пользовательского интерфейса, но вы не чувствуете себя достаточно уверенно, чтобы справиться с задачей самостоятельно (или если вы спешите), генератор цветовых градиентов, созданный людьми из My Brand New Logo, вас прикроет.
Генератор цветовых градиентов
Генератор создает хорошо сбалансированные градиенты на основе выбранного вами цвета. Существует четыре различных стиля градиентов: от тонкого перламутрового до интенсивного, глубокого цветового градиента. Вы можете настроить градиент с помощью ползунков и, когда вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте.
Генератор шкалы шрифтов
Так что, если вы хотите создать надежную типографскую систему, которая будет хорошо работать как на мобильных устройствах, так и на настольных компьютерах? Обычно вы полагаетесь на установленные типографские шкалы, которые обеспечивают типографскую иерархию для всего, от абзацев до подписей и заголовков. Type-Scaleот Джереми Черча — это фантастический маленький инструмент, который помогает вам создать типографский масштаб и экспортировать его в CSS. Маленькие масштабы обычно хорошо подходят для просмотра на мобильных устройствах, средние масштабы могут хорошо работать для просмотра на компьютере, а большие масштабы могут хорошо работать для маркетинговых сайтов.
Фантастический маленький инструмент, который поможет вам создать типографский масштаб и экспортировать его в CSS.
Инструмент предоставляет 8 предопределенных шкал гармоничного шрифта (но вы также можете определить собственную шкалу), от Major Third до Perfect Fifth, и генерировать последовательность размеров шрифта с определенным геометрическим коэффициентом приращения. Вы можете настроить такие параметры, как line-height и вес тела, уточнить текст предварительного просмотра и получить сгенерированный CSS — или отредактировать его с помощью образца шрифта на CodePen. Кроме того, вы также можете проверить старый добрый ModularScale.comТима Брауна.
Модульная гамма с использованием подобных структур, таких как музыкальная гамма.
CSS Capsize Generator
Чтобы свести к минимуму дезориентацию и дорогостоящие сдвиги макета во время загрузки, нам нужно сопоставить резервный шрифт с веб-шрифтом. Средство сопоставления стилей шрифтов Моники Динкулеску позволяет нам минимизировать резкий сдвиг, сопоставляя резервный шрифт и предполагаемую высоту и ширину веб-шрифта, и мы могли бы использовать f-моды,чтобы сделать то же самое с новыми свойствами CSS.
Небольшой инструмент, который регулирует размер шрифта так, чтобы высота заглавных букв была кратна вашей сетке.
По умолчанию многие шрифты имеют заранее определенные поля и отступы, поэтому, если резервный шрифт и веб-шрифт отличаются, весь макет значительно изменится. Capsizeрегулирует размер шрифта, так что высота заглавных букв кратна вашей сетке. Это достигается путем обрезки пространства над прописными буквами и под базовой линией. Таким образом, сохраняя одинаковую высоту строки в резервном шрифте и в веб-шрифте, инструмент генерирует «магические числа», чтобы гарантировать плавность переключения.
Генератор сложных селекторов
Представьте, что вам нужно создать таблицу предметов. Возможно, вы захотите оставить их в одной строке, если есть 3 или меньше элементов, но тогда они будут охватывать две полные строки для 6 и 8 элементов, оставаясь при этом просто списком карточек с 10 элементами и более. Как построить такую таблицу? Хотя многие из этих ситуаций можно исправить с помощью CSS Grid и Flexbox, иногда вы можете столкнуться с довольно сложной ситуацией, для которой потребуется довольно сложный селектор CSS.
С этой целью Дрю Миннс построил генератор для селекторов количества — сложных селекторов CSS, которые позволяют применять стили к элементам в зависимости от количества. clip-path генератор
Благодаря свойству clip-path мы можем создавать сложные формы в CSS, обрезая элемент до базовой формы, будь то простой круг, причудливый многоугольник или даже источник SVG. Clippy — это визуальный инструмент, который позволяет создавать и настраивать клип-дорожку прямо в вашем браузере.
Генератор траекторий для сложных форм в CSS.
Для начала вы выбираете форму и демонстрационный фон в меню Clippy. Затем вы можете перетащить точки фигуры, чтобы создать любую форму, которая вам нравится — CSS с цветовым кодированием не только мгновенно отразит ваши изменения, но и выделит их, чтобы помочь вам понять, как ваш выбор влияет на код.
Генератор макета сетки
Макет сетки CSS может быть довольно простым, но иногда вам может потребоваться поиграть со свойствами сетки, чтобы выяснить, какое поведение будет правильным для вашего макета. Для начала мы можем использовать CSS Grid GeneratorСары Драснер , CSS Grid Cheat Sheet Generator отАли Алаа и LayoutIt от LenioLabs — все они позволяют вам определять сетку и контейнеры в сетке, а также пробелы и он сразу же генерирует CSS. Если вам нужно больше рекомендаций по Flexbox, Flexbox Patternsсодержит множество примеров, с которыми можно поиграть.
Генератор CSS Grid Layout: отличный небольшой инструмент для экспериментов с вашим CSS Grid Layout.
Или вы можете использовать одну строку решений CSS. Уна Кравец создала однострочные макеты, коллекцию из десяти современных CSS-макетов и методов изменения размера.
Генератор составных сеток
Составные сеткипредлагают огромную гибкость и простор для творчества. Состоящие из двух или более сеток любого типа (столбцов, модульных, симметричных и асимметричных) на одной странице, они могут занимать отдельные области или перекрываться.
Генератор составных сеток
Небольшой инструмент, который поможет вам создавать составные сетки и сэкономить время на рисовании бесконечных вариаций, теперь принадлежит Мишель Баркер: генератор составных сеток. Все, что вам нужно сделать, это ввести количество столбцов для каждой сетки, и они будут объединены в составную сетку. Отличное дополнение к вашему цифровому набору инструментов. А если вам нужно создать модульную сетку, сетку из нескольких столбцов, Калькулятор модульной сетки предоставит подробное объяснение того, как это сделать в InDesign.
CSS-фильтры и генератор режимов наложения
Фильтр CSS drop-shadow имеет отличную поддержку, но его довольно недооценивают — настоящий позор, учитывая тот факт, что он может сэкономить вам много времени на взлом box-shadow.
Box-shadow против drop-shadow
Как объясняет Мишель Баркер в своем блоге, drop-shadow позволяет использовать значения для смещения по оси x, смещения по оси Y, радиуса размытия и цвета — точно так же, как его более известный брат box-shadow. Однако есть одно большое преимущество: тень соответствует не ограничивающей рамке элемента (с которой часто начинается взлом при использовании box-shadow), а непрозрачным частям изображения. Идеально, если вы хотите применить тень к прозрачному логотипу PNG или SVG, например, или даже к обрезанной форме.
Генератор заполнителей размытых изображений
Заполнитель изображения — это эффективный способ улучшить воспринимаемую производительность сайта при загрузке изображения. В своем стремлении найти самые быстрые и привлекательные плакаты с изображениями для Интернета Джо Белл решил сам придумать решение. Результат: Plaiceholder.
Генератор заполнителей размытых изображений.
Plaiceholder, использующий набор помощников Node.js, превращает ваши изображения в легкие, размытые изображения-заполнители. Есть несколько подходов на выбор: CSS (который рекомендуется), SVG, Base 64, Blurhashи экспериментальный Blurhash to CSS.
Генератор CSS-анимаций
Довольно легко отличить анимацию, которая выглядит немного неаккуратно, от анимации, которая сделана хорошо. Но настройка анимации ключевых кадров или переходов вручную может занять довольно много времени. Animista предоставляет библиотеку анимаций и переходов, которые вы можете использовать прямо из коробки. Существует множество предустановок для входов и выходов, выделения текста, действий кнопок и фоновых эффектов. После того, как вы определили анимацию, вы можете скопировать и вставить фрагмент CSS анимации вместе с кодом, сгенерированным Autoprefixer.
Обширная библиотека анимаций и переходов.
CSS Wand обеспечивает анимацию наведения и загрузки, но вы также можете использовать анимацию Ladda (кнопки со встроенными индикаторами загрузки) и Eric Spinners (с интеграцией Vue.js). И, возможно, вы хотели бы добавить причудливую изюминку переходам при наведении с помощью Boop! — просто помните о масштабировании с помощью псевдоэлементов и уважайте предпочтения движения для пользователей, которые выбирают уменьшенное движение.
Генератор рисунков
Мы можем воплотить в жизнь самые сложные макеты с помощью CSS, но мы также можем создавать и рисунки. Юань Чуань создал веб-компонент для рисования шаблонов с помощью CSS. Компонент включает в себя множество служебных функций и сокращенных свойств, с которыми можно поиграть. В результате компонент генерирует сетку divs вместе с простым CSS. Исходный код также доступен на GitHub.
Рисовать дудлы с помощью CSS? Конечно, спасибо Юань Чуаню.
Полезные маленькие помощники веб-разработчиков
Если вам нужно еще несколько инструментов, к счастью, есть много старых добрых веб-разработчиков, которые собирают свои любимые полезные инструменты в одном месте под названием Tiny Helpers. Здесь вы обязательно найдете всевозможные инструменты: от API, специальных возможностей и цвета до шрифтов, производительности, регулярных выражений, SVG и Unicode.
Растущее хранилище дружелюбных крошечных помощников для веб-разработчиков.
Конечно, на других платформах есть много других, таких как очень полезная ветка в Твиттере Джоша У. Комо,а также Стефана Джудиса. Что бы вы ни хотели найти, что поможет вам выполнять работу лучше и быстрее, вы обязательно найдете это там!
Существуют буквально сотниресурсов, и мы надеемся, что некоторые из перечисленных здесь окажутся полезными в вашей повседневной работе — и, что наиболее важно, помогут вам избежать некоторых трудоемких рутинных задач.
Источник
Сделайте красивые градиенты CSS [& SVG]
Как создавать красивые маслянисто-гладкие градиенты
Когда вы пытаетесь создать градиенты с широким диапазоном оттенков, вы часто видите серую мертвую зону в середине вашего градиента. Добавить третий цвет вручную до смехотворно сложно, хотя . Что дает?
Во всем виноват RGB, цветовая система по умолчанию, которую используют компьютеры.В середине «куба», образованного RGB, находится линия серого цвета , тянущаяся от белого угла (вырезанного на иллюстрации ниже) до черного угла (нижнего угла, наиболее удаленного от зрителя).
В RGB все богатых, насыщенных цветов находятся в углах (во всяком случае, 6 из них). Центр серый.
Иллюстрация изменена пользователем Википедии SharkDКогда вы создаете градиент, который простирается между достаточно далекими оттенками, прямая линия, соединяющая эти цвета (т.е. интерполяция градиента по умолчанию) проходит около ужасного центра куба — и вы получаете уродливую приглушенную середину вашего градиента.
Чтобы исправить это, вам нужно интерполировать иначе . (Да)
Наверное, проще всего показать вам:
Это небольшое приближение, поскольку мы сжимаем поперечное сечение куба в круг.Чтобы получить градиент, избегающий серой мертвой зоны, вы не рисуете прямую линию от A до B, вы рисуете кривую biiiig .
К счастью, это очень просто, если мы будем интерполировать в цветовую систему на основе оттенков 🤓. Дизайн-приложения и CSS не делают этого за вас — поэтому я создал этот инструмент!
Цветовые градиенты в HCL, HSB и HSL
В этом инструменте (в настоящее время) вы можете создавать градиенты в 3 различных цветовых системах, которые дают несколько разные результаты:
- HCL (оттенок-цветность-яркость) : выбор этого инструмента по умолчанию, HCL — это удивительная цветовая система , которая не только создает красивые, богатые градиенты в широком диапазоне оттенков, но и делает это с плавным восприятием способ.Если бы вы просматривали градиент в оттенках серого, вы бы увидели только плавный переход от более светлого к более темному серому, предотвращая ужасные «полосы», которые вы видите в некоторых вручную подобранных градиентах. (Примечание: перцептивно однородная природа HCL также делает его отличным для цветовых палитр визуализации данных)
- HSB (оттенок-насыщенность-яркость) : Хотя восприятие не является однородным, иногда HSB предлагает более интересный (и яркий) вариант градиента между двумя остановками.В частности, если ваш градиент HCL имеет уродливый коричнево-желтый оттенок, попробуйте проверить версию HSB. HSB — фантастическая цветовая система для дизайнеров, и я написал подробное руководство по HSB.
- HSL (оттенок-насыщенность-легкость) : HSB и HSL часто очень похожи, особенно в ярких градиентах. Тем не менее, иногда стоит посмотреть и то, и другое. Также обратите внимание на розовую «полосу» в градиенте HSL выше — это, по сути, небольшой всплеск яркости, вызванный артефактами использования неперцептуальной цветовой системы.Используйте HCL, чтобы избежать этого. (Также: меня часто спрашивают о разнице между HSB и HSL)
Экспорт градиента как изображения SVG
Необходимо использовать один из этих градиентов в вашем дизайнерском приложении — например, Figma, Sketch или Adobe XD?
Просто — просто нажмите «Экспорт SVG» и перетащите файл прямо в свое дизайнерское приложение.
Но что, если вы разрабатываете в браузере? Нет проблем — просто возьмите…
Градиент CSS (для линейных, радиальных и конических градиентов)
Получить градиентный CSS для любого из 3-х типов градиентов очень просто.
Просто нажмите «Копировать CSS» и добавьте код к нужному элементу.
Примечание: если у вас есть другие свойства фона, заданные для рассматриваемого элемента, вы можете изменить свойство с background на background-image 👍
Подробнее о цвете
Чтобы узнать больше о цветных инструментах и статьях об использовании цвета в дизайне пользовательского интерфейса, посетите:
И, как всегда, присылайте мне отзывы и пожелания по функциям.Я стремлюсь к тому, чтобы это был самый лучший инструмент для создания градиентов в сети — так что вы хотите увидеть? 000
CSS Gradient Generator: Отшлифуйте свой дизайн
Вы начинаете выбирать цвет для своего следующего дизайна? CSS Gradient Generator для вас. Вы можете получить доступ к кодам CSS одним щелчком мыши без написания кода.
Когда я создавал этот сайт в 2018 году, у меня была только одна цель — рассмешить людей. Вот почему я выбрала веселые названия градиентов на сайте.
Я достиг своей цели.Eggradients.com охватил тысячи людей. Каждый месяц я получаю массу писем с благодарностью. Он был показан на домашней странице в Hackernews и Product hunt.
Новости дизайна появились на сотнях сайтов. Кроме того, готовые градиенты ежемесячно используют более 100 тысяч разработчиков и дизайнеров программного обеспечения.
Я заплатил за время, потраченное на Eggradients. Однако я кое-что упустил. Я не позволял пользователям создавать свои градиенты.
У меня были красивые градиенты, но я их подготовил.Это инструмент, который я разработал, чтобы позволить пользователям создавать свои градиенты.
Генератор градиентов CSS — это простое в использовании веб-программное обеспечение, которое в настоящее время находится на стадии бета-тестирования. Если вы считаете, что каких-то деталей не хватает, свяжитесь со мной.
В настоящее время можно создавать линейные градиенты только с двумя цветами. Я могу добавить варианты создания многоцветного градиента в будущем, но я не уверен. Если я получу много писем с запросами по этой проблеме, я приму меры, за исключением того, что я не хочу заниматься разработкой часами только потому, что пользователь может это использовать.
Пользователи говорят вам, что они хотят использовать. Гадать о том, чего хочет пользователь, — все равно, что играть с вашим бюджетом.
Думаю, этой версии хватит как по времени, так и по стоимости.
Всего в генераторе градиента CSS есть две таблицы параметров цвета. После выбора цветов вы также можете выбрать объемы соприкасающихся друг с другом цветов. Если вам нравятся результаты, нажмите кнопку ниже, чтобы скопировать код CSS. Когда вы нажимаете на эту кнопку, все, что вам нужно сделать, это вставить код, куда вы мечтаете вставить.Вот и все.
Замечательно, если вы свяжете мою машину с разработанным вами сайтом. Я был бы доволен этим. Однако у вас нет такой обязанности. Я могу только любезно ожидать, что вы упомянете мой инструмент на своем сайте; в противном случае я не могу заставить вас сделать это.
Я не буду предпринимать никаких действий за использование цветов и не благодарить меня на вашем сайте.
Все ресурсы на этом сайте абсолютно бесплатны.
Если вы работаете дизайнером, оттенки цветной страницы также могут вас заинтересовать.Я тоже опубликовал эту страницу в прошлом году. На одной странице можно найти более 50 вариантов основных цветов. Например, я сделал страницу для оттенков красного. Этот пример также применим к другим основным цветам.
Хотя я много лет руководил проектами в области дизайна, я многому научился, готовя эти тона.
Три года назад, когда я создавал цвета градиента, я сам придумал названия градиентов. Потому что результат был моим, и я, не раздумывая, назвал его сам.
Однако я не сделал то же самое для цветов на цветной странице «Оттенки», потому что они не были моими. Эти цвета, которые были обнаружены десять лет назад, получили всемирно признанные названия. Было бы неуважительно давать этим цветам уникальные имена, но это также могло бы сбить с толку.
Я объединил доступные в настоящее время цвета более доступным способом. Поскольку на мой сайт приходили дизайнеры и разработчики программного обеспечения, я подумал, что предложение нового контента этим людям сделает мой сайт более эффективным.
Еще один инструмент, который я сделал на сайте, — это скидки для студентов. Вы можете задаться вопросом, почему студенческие скидки включены на сайт, созданный только из-за дизайна и цветов.
Однако, когда я впервые опубликовал этот сайт, я был еще студентом и разработал сайт благодаря этим студенческим скидкам. Обычно я использую инструменты без кода, и плата за эти инструменты высока.
Будучи студентом, я нашел инструменты, которые предлагают студентам скидки для минимизации этих затрат. Большинство компаний предлагают студентам скидки, но эти скидки не очень доступны.
Я составил список скидок, которые компании предлагают студентам, чтобы не знать об этих скидках.
Конечно, этот сайт был также размещен на главной странице Product Hunt.
Это единственный проект в моем стороннем проекте, который не включает дизайн и цвета. Если вы студент и ваш домен заканчивается на .edu, посетите этот сайт.
Градиенты сейчас в моде. Если вы посмотрите сайт Stripe, вы поймете, что я имею в виду. Градиенты можно увидеть даже на странице профиля product hunt.Вы уже знаете, что Instagram любит градиенты.
Все это говорит о том, что градиенты останутся в моде. Тенденции дизайна обычно определяются крупными компаниями.
Компании с миллиардами пользователей задают тенденции в дизайне, а другие небольшие компании имитируют. Он должен имитировать. Потому что после того, как у пользователей появится определенная привычка, разработка интерфейса, выходящего за рамки этих привычек, может привести к тому, что пользователи удалят ваше приложение.
Поскольку новый интерфейс — это что-то новое, что нужно открывать, никто не хочет к нему прикасаться.Например, хотя я знаю, что приложение Adobe Premier намного более продвинуто, я настолько привык к использованию Premier Rush, что не хочу использовать какое-либо другое приложение для редактирования видео.
Так градиенты снова стали популярными благодаря крупным компаниям. Надеюсь, вам поможет генератор градиентов CSS.
Благодаря этому приложению вы можете создавать градиенты, не загружая и не устанавливая ничего на свой компьютер. Онлайн-редактор градиентов значительно упростит вашу работу.
Если вы знакомы с веб-дизайном, вы уже знакомы с Dribbble.Dribble — это веб-сайт, на котором дизайнеры разрабатывают продукты для дисплеев и загружают свои работы.
Дизайнеры загружают свою работу и получают больше рабочих мест. В то же время другие художники находят вдохновение, необходимое им для завершения существующей работы на сайте Dribble. Иногда дизайнеры перебарщивают с вдохновением, но это не такая уж большая проблема.
В мире дизайна работы хватит каждому.
В любом случае,
Когда вы войдете на сайт Dribbble, вы увидите, что цвета градиента используются во многих дизайнах.
Эта тенденция существует уже три года, и, похоже, она никуда не денется.
Как веб-разработчик, моей самой большой проблемой было преобразование понравившегося мне градиента в код. Не поймите меня неправильно, преобразование цвета градиента в код несложно, но требует много времени. Я приветствую любой инструмент, который экономит мне время.
Время — наш самый ценный актив, и большинство людей осознают этот факт, когда у них не остается времени.
Генератор градиентов CSS немного поможет сократить процесс разработки.
Генератор градиентного фона — mdigi.tools
Как работает генератор градиентного фона?
Генератор градиентов способен генерировать изображения с линейным и радиальным градиентом, которые можно использовать в качестве фоновых изображений в вашем дизайне или в качестве обоев. Инструмент также создает код CSS, который можно использовать для создания аналогичного градиента с помощью кода CSS на веб-сайте. Вы можете легко настроить цвета градиента и выбрать направление и положение градиента.Поддерживается загрузка изображения градиента в формате PNG, а также в файлах JPG.
Вы можете создать градиентное изображение любой ширины и высоты. По умолчанию инструмент генерирует изображение размером 3000 пикселей в ширину и 2000 пикселей в высоту. Если вы создаете фоновые изображения, вы также можете воспользоваться нашим генератором сплошных цветных изображений.
Градиент какого размера я могу создать с помощью Gradient Generator?
Вы можете сгенерировать изображение любой ширины и высоты. По умолчанию наш инструмент генерирует градиентное изображение размером 3000×2000.Вы можете создать изображение размером 1 x 1 пиксель или максимально увеличить его в соответствии с вашими требованиями.
Какие варианты использования градиентного фона?
Градиентный фон может улучшить эстетику при разработке веб-сайта, макета или изображения в социальных сетях. Использование градиентов в веб-дизайне, а также в графическом дизайне было тенденцией в течение долгого времени и будет продолжаться.
Могу ли я использовать ваше градиентное изображение в качестве обоев на моем устройстве?
Конечно, да! Просто зайдите в тестер разрешения экрана, чтобы узнать ширину и высоту вашего устройства.Затем используйте эти размеры, чтобы создать фоновое изображение с градиентом по вашему выбору. Загрузите файл PNG или JPG и установите его в качестве обоев.
Как использовать градиентный фон на сайте?
Чтобы установить градиент в качестве фона на веб-сайте, вы должны использовать код CSS, предоставленный инструментом.
Например, вот образец кода CSS для создания линейного градиента:
background: linear-gradient (315deg, # a7d6c6 0%, # d5a7b7 100%)
А вот образец кода CSS для создания радиальный градиент:
фон: радиальный градиент (круг справа вверху, # 216079, # d3fdb0)
20+ полезных инструментов для создания градиентов CSS — Bashooka
Вот 20 полезных инструментов, которые генерируют градиенты CSS и экономят много времени, которое вы обычно тратите на написание CSS вручную.
Раскройте потенциал WordPress Ad
Великолепная коллекция из 11000+ тем WordPress, включая шаблоны Bootstrap и ресурсы дизайна
Скачать сейчасКоллекция красивых готовых градиентов с использованием цветов по умолчанию из цветовой палитры Tailwind CSS. Просто скопируйте фрагменты кода, чтобы использовать их в своих собственных приложениях.
Mesh — это простой способ создавать красивые градиенты в вашем браузере с помощью шейдеров WebGL.
Он позволяет создавать градиенты CSS3 «на лету» с помощью визуальных редакторов в браузере. Вы можете выбирать между линейным и радиальным градиентами, работая с цветами для смешивания.
Этот инструмент создает фильтр SVG Gradient Map Filter из заданных цветов. Вы можете использовать готовые палитры или отредактировать их и получить свою. Перед добавлением в проект проверьте фильтр на своих изображениях, результат может отличаться для разных изображений.
Фантастический инструмент для создания более эстетичного градиента CSS, особенно при смешивании дополнительных цветов.
Создавайте лучшие градиенты CSS, используя альтернативные цветовые пространства и интерполяцию Безье.
Возьмите градиент для своего CSS.
Галерея фантастических и уникальных градиентов CSS.
GradPad разработан, чтобы помочь дизайнерам и разработчикам быстро и интуитивно создавать красивые градиенты для своих дизайнерских проектов, которые они могут экспортировать как CSS. GradPad дает вам полный контроль над несколькими остановками цвета и непрозрачности, а также галерею вдохновения для начала.
ColorSpark был создан, чтобы помочь дизайнерам находить уникальные цвета и яркие сочетания градиентов. Создав инструмент, который генерирует исключительно случайные цвета и градиенты, можно найти цвета, о которых в противном случае нельзя было бы и подумать. Цель ColorSpark — помочь дизайнерам отказаться от привычки использовать одну и ту же ограничивающую цветовую палитру почти в каждом проекте. ColorSpark работает так же просто, как кажется. Каждый раз, когда нажимается кнопка «Создать», случайная строка из 6 символов объединяется в шестнадцатеричный код цвета.Для градиентов процесс повторяется для создания второго цвета, и создается угол от -180 ° до 180 °. Каждый цвет генерируется совершенно случайно и независимо.
Фантастический редактор градиентов от Дэвида Аэрна.
Простой и красивый список редактируемых градиентов.
Cool Backgrounds — это набор инструментов для создания привлекательных красочных изображений для блогов, социальных сетей и веб-сайтов. Помимо фона, созданные изображения можно использовать в качестве обоев для рабочего стола или обрезать для мобильных обоев.
CoolHue 2.0 — это подобранная вручную коллекция из 60 градиентов для вашего следующего проекта, которые можно скопировать как коды CSS или экспортировать как изображения.
Подобранная коллекция красивых цветовых градиентов для дизайна и кода.
Генератор CSS для создания красивых анимированных градиентов для использования на вашем сайте.
draGGradients — это простой инструмент для создания и настройки нескольких радиальных градиентов css3.
Идея состоит в том, чтобы иметь несколько слоев линейных градиентов CSS под разными углами. Градиенты переходят от цвета к прозрачности, чтобы нижние слои просвечивали сквозь них и создавали желаемый эффект. Количество слоев не ограничено.
генератор градиентов CSS с лучшей поддержкой браузеров. Три различных макета для удовлетворения ваших требований (от простых линейных до сложных радиальных градиентов).
Его удобный и простой в использовании пользовательский интерфейс позволяет быстро и без программирования настраивать богатые графические стили.
Генератор градиентовCSSmatic позволяет использовать несколько цветов и уровней непрозрачности для создания потрясающих эффектов градиента с плавным изменением цвета или тонкой прозрачности. Инструмент радиуса границы позволяет сэкономить время и позволяет создавать CSS для добавления закругленных углов к вашему блоку или изображениям.
Использование градиентов CSS — CSS: каскадные таблицы стилей
CSS-градиенты представлены типом данных , специальным типом , состоящим из постепенного перехода между двумя или более цветами.Вы можете выбрать один из трех типов градиентов: линейный (созданный с помощью функции linear-gradient () ), радиальный (созданный с помощью radial-gradient () ) и конический (созданный с помощью conic-gradient () функция). Вы также можете создавать повторяющиеся градиенты с помощью функций repeat-linear-gradient () , repeat-radial-gradient () и repeat-conic-gradient () .
Градиенты можно использовать везде, где вы используете , например, в фонах.Поскольку градиенты генерируются динамически, они могут свести на нет необходимость в файлах растровых изображений, которые традиционно использовались для достижения аналогичных эффектов. Кроме того, поскольку градиенты создаются браузером, при увеличении они выглядят лучше, чем растровые изображения, и их размер можно изменять на лету.
Мы начнем с введения линейных градиентов, затем представим функции, которые поддерживаются во всех типах градиентов, используя в качестве примера линейные градиенты, а затем перейдем к радиальным, коническим и повторяющимся градиентам
Линейный градиент создает полосу цветов, которые прогрессируют в прямая линия.
Базовый линейный градиент
Чтобы создать самый простой тип градиента, все, что вам нужно, это указать два цвета. Это называется цветных точек . У вас должно быть как минимум два, но вы можете иметь столько, сколько захотите.
.simple-linear {
фон: линейно-градиентный (синий, розовый);
} Изменение направления
По умолчанию линейные градиенты идут сверху вниз. Вы можете изменить их поворот, указав направление.
.horizontal-gradient {
фон: линейно-градиентный (вправо, синий, розовый);
}
Диагональные градиенты
Можно даже сделать градиент по диагонали, от угла к углу.
.diagonal-gradient {
фон: линейно-градиентный (справа внизу, синий, розовый);
}
Использование уголков
Если вам нужен больший контроль над его направлением, вы можете задать градиенту определенный угол.
.angled-gradient {
фон: линейно-градиентный (70град, синий, розовый);
}
При использовании угла 0deg создает вертикальный градиент снизу вверх, 90deg создает горизонтальный градиент слева направо и так далее по часовой стрелке. Отрицательные углы идут против часовой стрелки.
Все типы градиентов CSS представляют собой диапазон цветов, зависящих от позиции. Цвета, создаваемые градиентами CSS, могут непрерывно меняться в зависимости от положения, обеспечивая плавные цветовые переходы.Также можно создавать полосы сплошных цветов и жесткие переходы между двумя цветами. Следующие значения действительны для всех функций градиента:
Использование более двух цветов
Вам не нужно ограничивать себя двумя цветами — вы можете использовать их сколько угодно! По умолчанию цвета равномерно распределены по градиенту.
.auto-spaced-linear-gradient {
фон: линейно-градиентный (красный, желтый, синий, оранжевый);
}
Позиционирование цветовых ограничителей
Вам не нужно оставлять цветные стопы в положениях по умолчанию.Чтобы точно настроить их расположение, вы можете дать каждому из них ноль, один или два процента или, для радиальных и линейных градиентов, абсолютные значения длины. Если вы указываете местоположение в процентах, 0% представляет начальную точку, а 100% представляет конечную точку; однако вы можете использовать значения за пределами этого диапазона, если необходимо, чтобы получить желаемый эффект. Если вы оставите место неопределенным, положение этой конкретной цветовой точки будет автоматически рассчитано для вас, при этом первая остановка цвета будет на 0% , а последняя остановка цвета будет на 100% , а любой другой цвет перестанет быть на полпути между соседними цветовыми точками.
. Многоцветно-линейный {
фон: linear-gradient (слева, салатовый 28px, красный 77%, голубой);
}
Создание жестких линий
Чтобы создать жесткую линию между двумя цветами, создав полосу вместо постепенного перехода, соседние точки цвета можно установить в одно и то же место. В этом примере цвета имеют общую цветовую границу на отметке 50% , на середине градиента:
.striped {
фон: линейный градиент (слева внизу, голубой 50%, бледно-золотой 50%);
} Градиентные подсказки
По умолчанию градиент равномерно переходит от одного цвета к другому.Вы можете включить цветовую подсказку, чтобы переместить среднюю точку значения перехода в определенную точку градиента. В этом примере мы переместили среднюю точку перехода с отметки 50% на отметку 10%.
.color-hint {
фон: линейно-градиентный (синий, 10%, розовый);
}
.simple-linear {
фон: линейно-градиентный (синий, розовый);
} Создание цветных полос и полос
Чтобы включить сплошную непереходную цветовую область в градиент, укажите две позиции для цветовой точки.Цветные стопы могут иметь две позиции, что эквивалентно двум последовательным цветовым стопам одного цвета в разных позициях. Цвет достигнет полной насыщенности в первой точке цвета, сохранит эту насыщенность до второй точки цвета и перейдет к цвету соседней точки цвета через первую позицию соседней точки цвета.
.multiposition-stop {
фон: linear-gradient (слева,
лайм 20%, красный 30%, красный 45%, голубой 55%, голубой 70%, желтый 80%);
фон: linear-gradient (слева,
лайм 20%, красный 30% 45%, голубой 55% 70%, желтый 80%);
}
.multiposition-stop2 {
фон: linear-gradient (слева,
лайм 25%, красный 25%, красный 50%, голубой 50%, голубой 75%, желтый 75%);
фон: linear-gradient (слева,
лайм 25%, красный 25% 50%, голубой 50% 75%, желтый 75%);
}
В первом примере, приведенном выше, лайм переходит от отметки 0%, которая подразумевается, к отметке 20%, переходит от лайма к красному в течение следующих 10% ширины градиента, достигает сплошного красного цвета на 30%. отметка и остается сплошным красным до 45% градиента, где он исчезает до голубого, становится полностью голубым для 15% градиента и так далее.
Во втором примере вторая граница цвета для каждого цвета находится в том же месте, что и первая граница цвета для соседнего цвета, создавая эффект полос.
В обоих примерах градиент записывается дважды: первый — это метод CSS изображений уровня 3 для повторения цвета для каждой остановки, а второй пример — это метод множественной остановки цвета изображений CSS уровня 4, включающий в себя два значения длины цветовой остановки в объявление linear-color-stop.
Управление продвижением градиента
По умолчанию, градиент равномерно распространяется между цветами двух соседних точек цвета, при этом средняя точка между этими двумя точками цвета является средним значением цвета.Вы можете управлять интерполяцией или прогрессией между двумя остановками цвета, включая местоположение цветовой подсказки. В этом примере цвет достигает средней точки между лаймовым и голубым 20% пути через градиент, а не 50% пути. Второй пример не содержит подсказки, подчеркивающей разницу, которую может иметь цветовая подсказка:
.colorhint-gradient {
фон: линейно-градиентный (вверх, черный, 20%, голубой);
}
.regular-progression {
фон: линейно-градиентный (вверх, черный, голубой);
}
Наложение градиентов
Градиенты поддерживают прозрачность, поэтому вы можете складывать несколько фонов для получения довольно необычных эффектов.Фоны располагаются сверху вниз, причем первый указанный фон находится сверху.
.layered-image {
фон: линейно-градиентный (вправо, прозрачный, туманная роза),
URL ("https://mdn.mozillademos.org/files/15525/critters.png");
}
Составные градиенты
Вы можете даже комбинировать градиенты с другими градиентами. Пока верхние градиенты не полностью непрозрачны, градиенты ниже будут видны.
.stacked-linear {
задний план:
линейный градиент (217deg, rgba (255,0,0 ,.8), ргба (255,0,0,0) 70,71%),
линейный градиент (127 градусов, rgba (0,255,0, 0,8), rgba (0,255,0,0) 70,71%),
линейный градиент (336deg, rgba (0,0,255, 0,8), rgba (0,0,255,0) 70,71%);
}
Радиальные градиенты похожи на линейные градиенты, за исключением того, что они исходят из центральной точки. Вы можете указать, где находится эта центральная точка. Вы также можете сделать их круглыми или эллиптическими.
Базовый радиальный градиент
Как и в случае с линейными градиентами, все, что вам нужно для создания радиального градиента, — это два цвета.По умолчанию центр градиента находится на отметке 50% 50%, а градиент имеет эллиптическую форму, соответствующую соотношению сторон его поля:
.просто-радиальный {
фон: радиально-градиентный (красный, синий);
}
Размещение радиальных ограничителей цвета
Опять же, как и для линейных градиентов, вы можете позиционировать каждый радиальный ограничитель цвета с процентной или абсолютной длиной.
.radial-gradient {
фон: радиальный градиент (красный 10px, желтый 30%, # 1e90ff 50%);
}
Позиционирование центра градиента
Вы можете расположить центр градиента, используя ключевые термины, процентную или абсолютную длину, длину и процентные значения, повторяющиеся, если присутствует только одно, в противном случае в порядке расположения слева и положения от вершина.
.radial-gradient {
фон: радиальный градиент (при 0% 30%, красный 10 пикселей, желтый 30%, # 1e90ff 50%);
}
Размер радиальных градиентов
В отличие от линейных градиентов, вы можете указать размер радиальных градиентов. Возможные значения включают ближайшего угла , ближайшего угла , дальнего угла и дальнего угла , при этом дальний угол является значением по умолчанию. Круги также могут иметь длину, а эллипсы — длину или процент.
Пример: ближайшая сторона для эллипсов
В этом примере используется значение размера для ближайшей стороны , что означает, что размер задается расстоянием от начальной точки (центра) до ближайшей стороны охватывающей рамки.
.radial-ellipse-side {
фон: радиальный градиент (ближайшая сторона эллипса,
красный, желтый 10%, # 1e90ff 50%, бежевый);
}
Пример: самый дальний угол для эллипсов
Этот пример аналогичен предыдущему, за исключением того, что его размер указан как farthest-corner , который устанавливает размер градиента по расстоянию от начальной точки до самого дальнего угла охватывающей рамки от начальной точки.
.radial-ellipse-far {
фон: радиальный градиент (самый дальний угол эллипса на 90% 90%,
красный, желтый 10%, # 1e90ff 50%, бежевый);
}
Пример: ближайшая сторона для окружностей
В этом примере используется ближайшая сторона , что делает размер круга равным расстоянию между начальной точкой (центром) и ближайшей стороной. Радиус круга — это расстояние между центром градиента и ближайшим краем, который из-за расположения 25% сверху и 25% снизу находится ближе всего к низу, поскольку высота в этом случае уже. чем ширина.
.radial-circle-close {
фон: радиальный градиент (круг с ближайшей стороны на 25% 75%,
красный, желтый 10%, # 1e90ff 50%, бежевый);
}
Пример: длина или процент для эллипсов
Только для эллипсов: вы можете изменить размер эллипса, используя длину или процентное отношение. Первое значение представляет горизонтальный радиус, второе — вертикальный радиус, где вы используете процентное значение, которое соответствует размеру поля в этом измерении. В приведенном ниже примере я использовал процентное значение для горизонтального радиуса.
.radial-ellipse-size {
фон: радиальный градиент (эллипс 50% 50 пикселей,
красный, желтый 10%, # 1e90ff 50%, бежевый);
}
Пример: длина окружности
Для кругов размер может быть задан как <длина>, которая является размером круга.
.radial-circle-size {
фон: радиальный градиент (круг 50 пикселей,
красный, желтый 10%, # 1e90ff 50%, бежевый);
}
Наборные радиальные градиенты
Как и линейные градиенты, вы также можете складывать радиальные градиенты.Первый указан сверху, последний — снизу.
.stacked-radial {
задний план:
радиальный градиент (круг на 50% 0,
rgba (255,0,0, .5),
ргба (255,0,0,0) 70,71%),
радиальный градиент (круг на 6,7% 75%,
rgba (0,0,255, .5),
ргба (0,0,255,0) 70,71%),
радиальный градиент (круг на 93,3% 75%,
rgba (0,255,0, .5),
ргба (0,255,0,0) 70,71%) бежевый;
радиус границы: 50%;
}
Функция conic-gradient () CSS создает изображение, состоящее из градиента с переходами цвета, повернутыми вокруг центральной точки (а не излучающими из центра).Примеры конических градиентов включают круговые диаграммы и цветовые круги, но их также можно использовать для создания шахматных досок и других интересных эффектов.
Синтаксис конического градиента аналогичен синтаксису радиального градиента, но точки цвета размещаются вокруг дуги градиента, окружности круга, а не на линии градиента, выходящей из центра градиента, и цвета -стопы указаны в процентах или градусах: абсолютная длина недействительна.
При радиальном градиенте цвета переходят из центра эллипса наружу во всех направлениях.При использовании конических градиентов цвета переходят, как если бы они вращались вокруг центра круга, начиная сверху и двигаясь по часовой стрелке. Как и в случае с радиальными градиентами, вы можете расположить центр градиента. Как и в случае с линейными градиентами, вы можете изменить угол градиента.
Основной конический градиент
Как и в случае с линейным и радиальным градиентами, все, что вам нужно для создания конического градиента, — это два цвета. По умолчанию центр градиента находится на отметке 50% 50%, а начало градиента обращено вверх:
.простой конический {
фон: конический градиент (красный, синий);
}
Расположение конического центра
Как и радиальные градиенты, вы можете расположить центр конического градиента с ключевыми терминами, процентными или абсолютными длинами с ключевым словом «at»
.conic-gradient {
фон: конический градиент (при 0% 30%, красный 10%, желтый 30%, # 1e90ff 50%);
}
Изменение угла
По умолчанию указанные вами точки разного цвета расположены на равном расстоянии по окружности.Вы можете расположить начальный угол конического градиента, используя ключевое слово «from» в начале, за которым следует угол или длина, и вы можете указать различные положения для цветовых ограничителей, включив после них угол или длину.
.conic-gradient {
фон: конический градиент (от 45 градусов, красный, оранжевый 50%, желтый 85%, зеленый);
}
Функции linear-gradient (), , radial-gradient (), и conic-gradient () не поддерживают автоматически повторяющиеся остановки цвета.Тем не менее, функции повторяющегося-линейного градиента (), , , повторяющегося-радиального-градиента (), и , повторяющегося-конического-градиента () доступны, чтобы предложить эту функциональность.
Размер повторяющейся линии градиента или дуги — это длина между первым значением остановки цвета и значением длины последней границы цвета. Если первая контрольная точка цвета имеет только цвет и не имеет длины остановки цвета, значение по умолчанию равно 0. Если последняя контрольная точка цвета имеет только цвет и не имеет длины остановки цвета, значение по умолчанию равно 100%.Если ни один из них не объявлен, линия градиента составляет 100%, что означает, что линейный и конический градиенты не будут повторяться, а радиальный градиент будет повторяться только в том случае, если радиус градиента меньше, чем длина между центром градиента и самым дальним углом. Если объявлена первая граница цвета и значение больше 0, градиент будет повторяться, так как размер линии или дуги — это разница между первой и последней границей цвета меньше 100% или 360 градусов.
Повторяющиеся линейные градиенты
В этом примере используется repeat-linear-gradient () для создания градиента, который многократно повторяется по прямой линии.Цвета снова чередуются по мере повторения градиента. В этом случае линия градиента имеет длину 10 пикселей.
. Повторяюще-линейный {
фон: повторяющийся линейный градиент (-45 градусов, красный, красный 5 пикселей, синий 5 пикселей, синий 10 пикселей);
}
Несколько повторяющихся линейных градиентов
Подобно обычным линейным и радиальным градиентам, вы можете добавить несколько градиентов, один поверх другого. Это имеет смысл только в том случае, если градиенты частично прозрачны, позволяя последующим градиентам отображаться через прозрачные области, или если вы включаете разные размеры фона, необязательно с разными значениями свойства background-position, для каждого изображения градиента.Мы используем прозрачность.
В этом случае линии градиента имеют длину 300 пикселей, 230 пикселей и 300 пикселей.
. Много-повторяющийся-линейный {
задний план:
повторяющийся линейный градиент (190deg, rgba (255, 0, 0, 0,5) 40 пикселей,
rgba (255, 153, 0, 0,5) 80 пикселей, rgba (255, 255, 0, 0,5) 120 пикселей,
rgba (0, 255, 0, 0,5) 160 пикселей, rgba (0, 0, 255, 0,5) 200 пикселей,
rgba (75, 0, 130, 0,5) 240 пикселей, rgba (238, 130, 238, 0,5) 280 пикселей,
rgba (255, 0, 0, 0.5) 300 пикселей),
повторяющийся линейный градиент (-190deg, rgba (255, 0, 0, 0.5) 30 пикселей,
rgba (255, 153, 0, 0,5) 60 пикселей, rgba (255, 255, 0, 0,5) 90 пикселей,
rgba (0, 255, 0, 0,5) 120 пикселей, rgba (0, 0, 255, 0,5) 150 пикселей,
rgba (75, 0, 130, 0,5) 180 пикселей, rgba (238, 130, 238, 0,5) 210 пикселей,
rgba (255, 0, 0, 0.5) 230 пикселей),
повторяющийся линейный градиент (23 градуса, красный 50 пикселей, оранжевый 100 пикселей,
желтый 150 пикселей, зеленый 200 пикселей, синий 250 пикселей,
индиго 300 пикселей, фиолетовый 350 пикселей, красный 370 пикселей);
}
Плед градиент
Для создания пледа мы добавляем несколько перекрывающихся градиентов с прозрачностью.В первом объявлении фона мы перечислили каждую цветовую точку отдельно. Второе объявление свойства фона с использованием синтаксиса многопозиционной остановки цвета:
.plaid-gradient {
задний план:
повторяющийся линейный градиент (90 градусов, прозрачный, прозрачный 50 пикселей,
rgba (255, 127, 0, 0,25) 50 пикселей, rgba (255, 127, 0, 0,25) 56 пикселей,
прозрачный 56px, прозрачный 63px,
rgba (255, 127, 0, 0,25) 63 пикселя, rgba (255, 127, 0, 0,25) 69 пикселей,
прозрачный 69px, прозрачный 116px,
rgba (255, 206, 0, 0.25) 116 пикселей, rgba (255, 206, 0, 0,25) 166 пикселей),
повторяющийся линейный градиент (0 градусов, прозрачный, прозрачный 50 пикселей,
rgba (255, 127, 0, 0,25) 50 пикселей, rgba (255, 127, 0, 0,25) 56 пикселей,
прозрачный 56px, прозрачный 63px,
rgba (255, 127, 0, 0,25) 63 пикселя, rgba (255, 127, 0, 0,25) 69 пикселей,
прозрачный 69px, прозрачный 116px,
rgba (255, 206, 0, 0,25) 116 пикселей, rgba (255, 206, 0, 0,25) 166 пикселей),
повторяющийся линейный градиент (-45 градусов, прозрачный, прозрачный 5 пикселей,
rgba (143, 77, 63, 0.25) 5px, rgba (143, 77, 63, 0,25) 10px),
повторяющийся линейный градиент (45 градусов, прозрачный, прозрачный 5 пикселей,
rgba (143, 77, 63, 0,25) 5 пикселей, rgba (143, 77, 63, 0,25) 10 пикселей);
задний план:
повторяющийся линейный градиент (90 градусов, прозрачный 0 50 пикселей,
rgba (255, 127, 0, 0,25) 50 пикселей 56 пикселей,
прозрачный 56px 63px,
rgba (255, 127, 0, 0,25) 63 пикс. 69 пикс.,
прозрачный 69px 116px,
rgba (255, 206, 0, 0,25) 116 пикселей 166 пикселей),
повторяющийся линейный градиент (0 градусов, прозрачный 0 50 пикселей,
rgba (255, 127, 0, 0.25) 50px 56px,
прозрачный 56px 63px,
rgba (255, 127, 0, 0,25) 63 пикс. 69 пикс.,
прозрачный 69px 116px,
rgba (255, 206, 0, 0,25) 116 пикселей 166 пикселей),
повторяющийся линейный градиент (-45 градусов, прозрачный 0 5 пикселей,
rgba (143, 77, 63, 0,25) 5 пикселей 10 пикселей),
повторяющийся линейный градиент (45 градусов, прозрачный 0 5 пикселей,
rgba (143, 77, 63, 0,25) 5 пикселей 10 пикселей);
}
Повторяющиеся радиальные градиенты
В этом примере используется repeat-radial-gradient () для создания градиента, который многократно исходит из центральной точки.Цвета меняются снова и снова по мере повторения градиента.
. Повторяюще-радиальный {
фон: повторяющийся радиальный градиент (черный, черный 5 пикселей, белый 5 пикселей, белый 10 пикселей);
}
Многократные повторяющиеся радиальные градиенты
. Многоцелевой {
задний план:
повторяющийся радиальный градиент (эллипс на 80% 50%, rgba (0,0,0,0,5),
rgba (0,0,0,0.5) 15 пикселей, rgba (255,255,255,0,5) 15 пикселей,
rgba (255,255,255,0,5) 30px) слева вверху без повтора,
повторяющийся радиальный градиент (эллипс при 20% 50%, rgba (0,0,0,0.5),
rgba (0,0,0,0.5) 10 пикселей, rgba (255,255,255,0,5) 10 пикселей,
rgba (255,255,255,0.5) 20px) верхний левый без повтора желтый;
размер фона: 200 пикселей 200 пикселей, 150 пикселей 150 пикселей;
}
Лучшие генераторы градиентов и библиотеки »CSS Author
Градиент вернулся! Да, в 2019 году вы можете видеть градиенты в каждом дизайне пользовательского интерфейса, на который вы смотрите. Дизайнеры начинают использовать яркие градиенты для дизайна пользовательского интерфейса, и это круто. Использование градиента в простом чистом дизайне — это здорово. вы можете применять их во многих местах, таких как кнопки, верхние полосы ярлыков и т. д. Градиенты, как правило, представляют собой цветовые переходы, которые создают современный эффект, особенно при наложении на изображение.например, вы можете увидеть современные изящные обложки Spotify Music.
Многие ведущие компании, такие как Instagram, теперь используют эффекты градиента в своих значках и логотипах. градиенты намного привлекательнее простых цветов. Когда дело доходит до создания отличных градиентов, вам необходимо иметь некоторый уровень знаний в области теории цвета. Мы нашли несколько отличных генераторов градиентов и библиотек, чтобы упростить эту работу. Используя эти инструменты градиента, вы можете создавать градиенты во многих желаемых форматах, вы можете использовать их в своих проектах и CSS.Библиотека градиентов помогает копировать заранее созданные градиенты для ваших проектов.
См. Также: Лучшие цветные инструменты и статьи для дизайнеров
ui Градиенты
.uiGradients — это тщательно подобранная коллекция красивых цветовых градиентов для дизайнеров и разработчиков.
Посмотреть
Градиенты
Генератор градиентов на Tumblr.
Посмотреть
Генератор цветовых градиентов
Посмотреть
CSS Gradient — Генераторы градиентов
CSS Gradient — это бесплатный инструмент для генератора градиентов CSS, этот веб-сайт помогает создать красочный градиентный фон для веб-сайта, блога или профиля в социальных сетях.
Посмотреть
Генератор градиентов CSS
Посмотреть
Градиент ColorSpace
Создайте красивый цветовой градиент. Просто введите два цвета, и наш инструмент сгенерирует идеальный цветовой градиент и подходящий код CSS.
Посмотреть
Смесь
Blend, создавайте и настраивайте красивые градиенты CSS3.
Посмотреть
Онлайн-генератор градиентов CSS
Простой и эффективный инструмент, который генерирует случайные цвета и градиенты, чтобы помочь дизайнерам создавать уникальные и яркие цветовые палитры.
Посмотреть
Окончательный генератор градиентов CSS
Ultimate CSS Gradient Generator от ColorZilla.
Посмотреть
LarsenWork
Источник
CSS Gradient Animator
Генератор CSS для создания красивых анимированных градиентов для использования на вашем сайте.
Посмотреть
Генератор градиентов
Этот инструмент генерирует код градиента CSS с помощью простого в использовании графического интерфейса. Он поддерживает различные варианты от простых линейных до сложных радиальных градиентов.
Посмотреть
Виртуософт
Источник
Генератор градиентов CSS
Генератор градиентов для линейных и радиальных цветовых градиентов css.
Посмотреть
Генератор градиентного фона
Создание кода CSS с линейным и радиальным градиентом и фоновых изображений с настраиваемыми параметрами конфигурации.
Посмотреть
Инструмент для создания градиента
Посмотреть
Градпад
GradPad разработан, чтобы помочь дизайнерам и разработчикам быстро и интуитивно создавать красивые градиенты для своих дизайнерских проектов, которые они могут экспортировать как CSS.
Посмотреть
Генератор градиентов Colordesigner
Источник
Gradient Hunt
Gradient Hunt — это бесплатная открытая платформа для вдохновения цветов с тысячами модных цветовых градиентов, созданных вручную.
Посмотреть
Веб-градиенты
WebGradients — это бесплатная коллекция из 180 линейных градиентов, которые вы можете использовать в качестве фона контента в любой части вашего веб-сайта. Легко скопируйте кроссбраузерный код CSS3 и сразу же используйте его.
Посмотреть
Гиперколор
Посмотреть
Coolhue
лучших градиентных оттенков и образцов, подобранных для вашего следующего супер-удивительного материала.
Посмотреть
Эгградиенты
Посмотреть
Градихант
Посмотреть
CSS Gears Градиентные карты
Посмотреть
Грабиент
Посмотреть
Вечеринка с градиентами
Gradients Party — это тщательно отобранный набор градиентов специально для кнопок в пользовательском интерфейсе. Его также можно комбинировать с другими формами и элементами.
Посмотреть
Градиент ослабления эскиза
Плагин Easing gradient для SketchApp, позволяющий создавать более красивые градиенты.
Посмотреть
Хроматический эскиз
Создавайте красивые и однородные на вид градиенты и цветовые шкалы (используя Chroma.js и цветовое пространство Lab).
Посмотреть
Магия градиента
Посмотреть
Цвета градиента Hexcolor
Посмотреть
Градиента
Посмотреть
Шум и градиент
Посмотреть
Градиенты сетки
Посмотреть
Разноцветные градиенты
Посмотреть
Кнопки с градиентом
Посмотреть
Градиентджой
Посмотреть
Коник.css
Посмотреть
Сетка
Посмотреть
Конический CSS
Источник
Colorffy
Источник
Gradientsguru
Источник
Цвета и шрифты
Источник
CSS Generators — Smashing Magazine
Об авторе
Ежедневно жонглируя тремя языками, Айрис известна своей любовью к лингвистике, искусству, веб-дизайну и типографике, а также своей золотой жилой… Больше о Ирис ↬
В новой короткой серии статей мы выделяем некоторые полезные инструменты и методы для разработчиков и дизайнеров.На этот раз все о генераторах CSS: от теней CSS до плавных градиентов, наложений CSS и рисунков CSS.
На прошлой неделе мы рассмотрели инструменты аудита CSS, а на этой неделе мы рассмотрим полезные генераторы для всего CSS: от градиентов до теней и кривых Безье до треугольников и шкал шрифтов. Просто несколько полезных инструментов для вашего инструментария, чтобы держать их под рукой.
Генератор теней CSS
Ищете инструмент, который автоматически генерирует код CSS для действительно гладких, многослойных блочных теней ? Что ж, вам понравится SmoothShadow.Вдохновленный статьей, написанной Тобиасом Алином Бьерромом, этот изящный инструмент был создан, чтобы помочь любому сгенерировать нужный код на месте.
Плагин SmoothShadow Figma от Филиппа Брумма (превью в большом разрешении)После того, как вы попробуете, будет трудно не использовать его. Этот небольшой инструмент позволяет визуально создавать слоистую гладкую тень блока, а также настраивать альфа-канал, смещение и размытие с помощью отдельных кривых плавности. И это становится еще лучше: создатель инструмента Филипп Брамм также выпустил SmoothShadow как плагин для Figma, так что вы можете оптимизировать свой рабочий процесс так, как вы всегда хотели.
CSS Border-Radius Generator
Когда мы думаем о border-radius , мы обычно думаем о нескольких простых значениях — возможно, 8 пикселей или 11 пикселей, а может быть, 16 пикселей. Тем не менее, border-radius может быть довольно необычным, а генератор fancy-border-radius позволяет легко их генерировать. Инструмент обеспечивает визуализацию не только простых круглых форм, но и органических форм с помощью комбинации восьми значений. По сути, мы создаем перекрывающиеся эллипсы, образующие окончательную форму.Инструмент также доступен как инструмент CLI, поэтому вы также можете запускать его локально.
Генератор кривых Кубика-Безье
Иногда анимация просто не кажется правильной, не так ли? Возможно, длительность отключена или ослабление необычное, и на выяснение этого может уйти довольно много времени. С помощью кубической кривой Безье от Lea Verou вы можете просматривать и сравнивать анимации , замедлять их и даже настраивать визуально. А затем скопируйте и вставьте фрагмент CSS, чтобы сразу вставить его в свой проект.
Perfect Cubic-Bezier Curves (Large preview)А если вам нужны базовые или сложные CSS-анимации @keyframe, Keyframes.app предоставляет визуальный редактор временной шкалы , аналогичный программному обеспечению для редактирования видео. Вы можете добавлять шаги, изменять размер и положение, применять преобразования и изменения цвета, а также заставлять CSS копировать и вставлять. Ах, и не забудьте также о панели анимации в Chrome и Firefox для отладки.
Сглаживание градиентов
При работе с градиентами мы часто полагаемся на линейные градиенты, переходя от одного цвета к другому.Однако у линейных градиентов есть резкие края в начале и в конце. Есть способ немного улучшить градиенты с помощью функций плавности. Поэтому Андреас Ларсен создал небольшой редактор Easing Gradients Editor, который позволяет нам создавать и предварительно просматривать градиенты замедления в CSS. Инструмент также доступен как плагин для Sketch и плагин PostCSS. Вы можете использовать палитру цветов, но, к сожалению, пока не можете добавить фактическое значение цвета HEX.
Линейные градиенты имеют жесткие края в начале и в конце, и мы можем исправить это с помощью функций плавности.(Большой предварительный просмотр)Цветовые палитры визуализации данных
Иногда вам нужен особый тип цвета для очень конкретной задачи. Например, если вы работаете над проектом визуализации данных — например, круговые диаграммы, сгруппированные гистограммы, карты — вам, вероятно, понадобится серия цветов, которые находятся на визуально равноудаленных . Вот тогда палитра цветов данных LearnUI может стать очень полезной. В таких случаях лучше использовать диапазон оттенков , , чтобы пользователи могли быстрее определить различия.Действительно, желтый цвет легче отличить от оранжевого , чем синий от синего, но на 15% светлее .
Доступная и яркая цветовая схема с использованием диапазона оттенков для более быстрого выявления различий. (Большой предварительный просмотр)С помощью этого инструмента вы выбираете, сколько цветов вам нужно и нужен ли вам светлый или темный цвет фона, а также выбираете, хотите ли вы использовать палитру по умолчанию, одну палитру оттенков или расходящуюся цветовую шкалу. Получив его, вы можете копировать шестнадцатеричные значения и экспортировать их как SVG для использования в Sketch, Figma или Adobe XD.
Проверка доступности заголовков и основного текста. (Большой превью)LearnUI также предоставляет доступный генератор цветов и довольно необычный генератор градиентов с различными типами градиента, интерполяцией, углом, плавностью и тем, насколько плавным должен быть градиент.
От цветовых оттенков CSS к треугольникам и поддельным данным
Представьте, что вам просто нужно найти стили треугольников CSS для элементов и псевдоэлементов. Или, возможно, немного уточнить цветовую палитру, исследуя оттенков и оттенков данного цвета.Или, возможно, сгенерируйте линейный и радиальный градиент CSS для раздела страницы. Нет необходимости делать все это вручную или пытаться найти эти CSS-фрагменты в Интернете. Вы всегда можете найти их на Омацури.
От градиентов CSS к фальшивым данным (превью в большом разрешении)«Омацури» означает « фестиваль» на японском языке, и этот сайт представляет собой прекрасный небольшой фестиваль браузерных инструментов с открытым исходным кодом для повседневного использования. На сайте вы найдете генератор треугольников, генератор цветовых оттенков, генератор градиентов, разделители страниц, компрессор SVG, преобразователь SVG → JSX , генератор поддельных данных, курсоры CSS и коды событий клавиатуры.Спроектирован и построен Виталием Ртищевым и Владом Шиловым. Также доступен исходный код сайта.
Наложение CSS с генератором высокой контрастности
Если вы хотите, чтобы текст лучше выделялся на фоне фонового изображения, есть небольшая хитрость: вы можете использовать наложение CSS linear-gradient с определенной непрозрачностью поверх изображения, чтобы улучшить цветовой контраст. Spotify, например, использует эту технику.
Хотя для всего этого требуется всего одна строка кода, остается еще один вопрос, на который нужно ответить: как определить прозрачность для использования для наложения? Optimal Overlay Finder поможет вам узнать.Вы загружаете изображение, вводите текст и выбираете цвет наложения и текста, а инструмент показывает вам предварительный просмотр того, как наложение выглядит при применении к вашему изображению, а также оптимальную непрозрачность наложения. Маленькая деталь, имеющая большое значение.
Генератор цветовой палитры CSS
Существует множество фантастических инструментов для создания вашей цветовой палитры, но Coolors.co — это небольшой изящный инструмент, который делает ровно столько, чтобы создавать палитры и исследовать различные оттенки цвета. Вы можете создать палитру из фотографии или коллаж из фотографий, протестировать на дальтонизм и быстро настроить оттенок, насыщенность, яркость и температуру.Очевидно, он также имеет модные цветовые палитры.
CSS Color Palette Generator для поиска нужных градиентов. (Большой предварительный просмотр)Вы также можете создать палитру градиента между двумя цветами, а также создать и экспортировать свой собственный градиент в виде CSS. Инструмент доступен в виде приложения для iOS, надстройки Adobe и расширения Chrome.
Еще один генератор цвета, также доступный в виде приложения для iOS, надстройки Adobe и расширения Chrome. (Большой превью)И если вам нужно что-то более сложное для градиентов в вашем наборе инструментов, CSSGradient.io — еще один инструмент для всех ваших потребностей в градиентах — будь то линейные или радиальные градиенты, цветовые оттенки или градиентный фон.
Кроме того, Gradient Generator генерирует от 1 до 40 ступенчатых градиентов из двух цветов по вашему выбору. Каждый градиент автоматически представлен в форматах HEX, HSL и RGB — все, что вам нужно сделать, это просто щелкнуть значение, и оно сразу же будет скопировано в буфер обмена.
Генератор цветовых градиентов CSS
Для ручного выбора цветов для создания цветового градиента требуется опыт проектирования и хорошее понимание цветовой гармонии.Если вам нужен градиент для фона или элементов пользовательского интерфейса, но вы не чувствуете себя достаточно уверенно, чтобы справиться с задачей самостоятельно (или если вы спешите), генератор цветовых градиентов, созданный людьми из My Brand New Logo, имеет прикрою.
Генератор цветовых градиентов (большой предварительный просмотр)На основе алгоритмов цветовых градиентов генератор создает хорошо сбалансированные градиенты на основе выбранного вами цвета. Существует четыре разных стиля градиентов: от тонкого до перламутрового и интенсивного, глубокого цветового градиента.Вы можете настроить градиент с помощью ползунков и, когда вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте.
CSS Type Scale Generator
Так что, если вы хотите создать надежную типографскую систему, которая будет хорошо работать как на мобильных устройствах, так и на настольных компьютерах? Обычно вы полагаетесь на установленные типографские шкалы, которые обеспечивают типографскую иерархию для всего, от абзацев до подписей и заголовков. Type-Scale от Джереми Черча — это фантастический маленький инструмент, который помогает вам создать типографский масштаб и экспортировать его в CSS.Маленькие масштабы обычно хорошо подходят для просмотра на мобильных устройствах, средние масштабы могут хорошо работать для просмотра на рабочем столе, а большие масштабы могут хорошо работать для маркетинговых сайтов.
Замечательный маленький инструмент, который поможет вам создать типографский масштаб и экспортировать его в CSS. (Большой предварительный просмотр) Инструмент предоставляет 8 предопределенных шкал гармоничного типа (но вы также можете определить собственную шкалу), от Major Third до Perfect Fifth, и генерировать последовательность размеров шрифта с определенным геометрическим коэффициентом приращения. Вы можете настроить такие параметры, как , высота строки, и вес тела, уточнить текст предварительного просмотра и получить сгенерированный CSS — или отредактировать его с помощью образца шрифта на CodePen.Вы также можете проверить старый добрый ModularScale.com Тима Брауна.
Еще один прекрасный инструмент — калькулятор типографского масштаба от Жана-Лу Дезира, который, в отличие от инструментов Тима и Джереми, генерирует модульную шкалу, используя три определяющих свойства (начальный член, коэффициент приращения и количество размеров в гамма) аналогична музыкальной гамме. Результатом является более плавный размер для дизайнеров с несколькими дополнительными опциями для создания большего количества значений из -e.грамм. для небольших примечаний или больших цитат.
CSS Capsize Generator
Чтобы свести к минимуму дезориентацию и дорогостоящие сдвиги макета во время загрузки, нам нужно сопоставить резервный шрифт с веб-шрифтом. Средство сопоставления стилей шрифтов Моники Динкулеску позволяет нам минимизировать резкий сдвиг, сопоставляя резервный шрифт и предполагаемую высоту и ширину веб-шрифта, и мы могли бы использовать f-моды, чтобы сделать то же самое с новыми свойствами CSS.
Небольшой инструмент, который регулирует размер шрифта, так что высота заглавных букв кратна вашей сетке.(Большой предварительный просмотр)По умолчанию многие шрифты имеют предварительно определенные поля и отступы, поэтому, если резервный шрифт и веб-шрифт отличаются, весь макет значительно изменится. Capsize регулирует размер шрифта, так что высота заглавных букв кратна вашей сетке. Это достигается путем обрезки пространства над прописными буквами и под базовой линией. Таким образом, сохраняя одинаковую высоту строки в резервном шрифте и веб-шрифте, инструмент генерирует «магические числа», чтобы гарантировать плавность переключения.
Генератор сложных селекторов CSS
Представьте, что вам нужно создать таблицу элементов. Возможно, вы захотите оставить их в одной строке, если есть 3 или меньше элементов, но тогда они будут охватывать две полные строки для 6 и 8 элементов, оставаясь при этом просто списком карточек с 10 элементами и более. Как бы вы его построили? Хотя многие из этих ситуаций можно исправить с помощью CSS Grid и Flexbox, иногда вы можете столкнуться с довольно сложной ситуацией, для которой потребуется довольно сложный селектор CSS.
Для создания сложных селекторов, которые сильно зависят от точного количества дочерних элементов или братьев и сестер в контейнере.(Большой превью)Для этой цели Дрю Миннс построил генератор для селекторов количества — сложных селекторов CSS, которые позволяют применять стили к элементам на основе количества братьев и сестер. Например, если вы хотите применить стили ко всем элементам, когда имеется как минимум 5 элементов и братьев и сестер, или не более 10, или, возможно, от 3 до 5 элементов.
Последний селектор может быть непростым для понимания, поэтому стоит убедиться, что вы правильно объяснили в коде, на что он должен нацеливаться.
CSS
clip-path Generator Благодаря свойству clip-path мы можем создавать сложные формы в CSS, обрезая элемент до базовой формы, будь то простой круг, причудливый многоугольник или даже Источник SVG. CSS clip-path maker Clippy — это визуальный инструмент, помогающий создавать и настраивать clip-path прямо в браузере.
Для начала вы выбираете форму и демонстрационный фон в меню Clippy.Затем вы можете перетащить точки фигуры, чтобы создать любую форму, которая вам нравится — CSS с цветовым кодированием не только мгновенно отразит ваши изменения, но и выделит их, чтобы помочь вам понять, как ваш выбор влияет на код.
Если вся вещь clip-path по-прежнему кажется вам немного абстрактной или если вы ищете классный пример того, как использовать ее в реальном проекте, обязательно ознакомьтесь с эффектом всплывающего окна, который Микаэль Айналем создан с помощью клипсы clip-path .
Генератор макета сетки CSS
Макет сетки CSS может быть довольно простым, но иногда вам может потребоваться поиграть со свойствами сетки, чтобы выяснить, какое поведение будет правильным для вашего макета.Для начала мы можем использовать CSS Grid Generator Сары Драснер, Drew Minns Griddy, CSS Grid Cheat Sheet Generator от Али Алаа и LayoutIt от LenioLabs — все они позволяют вам определять сетку и контейнеры в сетке, а также пробелы и он сразу же генерирует CSS. Если вам нужно больше рекомендаций по Flexbox, Flexbox Patterns содержит множество примеров, с которыми можно поиграть.
Генератор CSS Grid Layout: отличный маленький инструмент для экспериментов с CSS Grid Layout. (Большой превью) Или вы можете использовать одну строку решений CSS.Уна Кравец создала однострочные макеты, коллекцию из десяти современных CSS-макетов и методов изменения размера. Начиная с самой большой загадки (центрирование) и охватывая все, от классического макета Святого Грааля и «Деконструированного блина» до применения зажима () и соблюдения соотношения сторон, коллекция Una полна маленьких лакомых кусочков, которые связаны чтобы облегчить вашу жизнь как разработчика.
Каждый метод сопровождается демонстрацией, CodePen, с которым можно поработать, и информацией о поддержке браузером.Уна также записала видео , в котором она более подробно объясняет каждое однострочное чудо. Неважно, новичок вы или профессионал, этот ресурс вам обязательно пригодится.
Генератор составных сеток CSS
Составные сетки предлагают огромную гибкость и простор для творчества. Состоящие из двух или более сеток любого типа (столбцов, модульных, симметричных и асимметричных) на одной странице, они могут занимать отдельные области или перекрываться.
Генератор составных сеток (превью в большом разрешении)Небольшой инструмент, который поможет вам создавать составные сетки и сэкономить время на рисовании бесконечных вариаций, теперь принадлежит Мишель Баркер: генератору составных сеток.Все, что вам нужно сделать, это ввести количество столбцов для каждой сетки, и они будут объединены в составную сетку. Отличное дополнение к вашему цифровому набору инструментов. А если вам нужно создать модульную сетку, сетку из нескольких столбцов или сетку рукописи для вашего проекта печати, Калькулятор модульной сетки предоставит подробное объяснение того, как это сделать в InDesign.
CSS Filters and Blend Modes Generator
Фильтр CSS drop-shadow имеет отличную поддержку, но он довольно недооценен — настоящий позор, учитывая тот факт, что он может сэкономить вам много времени, взламывая box-shadow .
Как объясняет Мишель Баркер в своем блоге, drop-shadow позволяет использовать значения для смещения по оси x, смещения по оси y, радиуса размытия и цвета — точно так же, как и его более видный брат box-shadow . Однако есть одно большое преимущество: тень соответствует не ограничивающей рамке элемента (с которой часто начинается взлом при использовании box-shadow ), а непрозрачным частям изображения. Идеально, если вы хотите применить тень к прозрачному логотипу PNG или SVG, например, или даже к обрезанной форме.
Существует множество фильтров CSS, поэтому, если вам нужно найти только правильный набор фильтров для вашего проекта, редактор фильтров CSS Мэдса Стоумана для тестирования всех поддерживаемых фильтров , а также некоторых подарков, которые Мэдс предоставил в качестве хорошо. Очевидно, что CSS также создается на лету.
Помимо фильтров, существует множество параметров для режимов наложения CSS. Если вы хотите предварительно увидеть, как некоторые визуальные эффекты могут работать вместе, вы можете использовать генератор двухтональных сигналов CSS Рика Метцгера.Инструмент включает в себя параметры масштабирования, интервала, размытия и непрозрачности изображения, а также все режимы наложения для изображений переднего плана и фона. Конечно, инструмент также генерирует HTML и CSS.
Генератор заполнителей размытого изображения
Заполнитель изображения — это эффективный способ улучшить воспринимаемую производительность сайта при загрузке изображения. В своем стремлении найти самые быстрые и красивые плакаты с изображениями для Интернета Джо Белл решил сам придумать решение. Результат: Plaiceholder.
Генератор заполнителей размытых изображений. (Превью в большом разрешении)На основе набора помощников Node.js Plaiceholder превращает ваши изображения в легкие, размытые изображения-заполнители. Есть несколько подходов на выбор: CSS (который рекомендуется), SVG, Base 64, Blurhash и экспериментальный Blurhash to CSS.
Генератор героев
Вы устали повторять одного и того же героя снова и снова? Генератор героев Сары Драснер здесь, чтобы помочь. Он позволяет создавать отзывчивых героев всего несколькими щелчками мыши в зависимости от ваших предпочтений.
С легкостью создавайте героев. (Большой превью)Вы сами решаете, какой градиент вы хотите применить к своему главному изображению, уменьшение градиента и интервал между заголовками. А если вы хотите добавить кнопку, генератор также предоставит вам возможность настроить цвета кнопки (включая цвет наведения и градиент) и радиус кнопки. Если результат вас устраивает, вы можете скопировать и вставить код и сразу же использовать его в своем проекте. Настоящая экономия времени!
Генератор CSS-анимаций
Довольно легко отличить анимацию, которая кажется немного нечеткой, от анимации, которая сделана хорошо.Но настройка анимации ключевых кадров или переходов вручную может занять довольно много времени. Animista предоставляет библиотеку анимаций и переходов , которую вы можете использовать прямо из коробки. Существует множество предустановок для входов и выходов, выделения текста, действий кнопок и фоновых эффектов. После того, как вы определили анимацию, вы можете скопировать и вставить фрагмент CSS анимации вместе с кодом, сгенерированным Autoprefixer.
Обширная библиотека анимаций и переходов. (Большой превью)CSS Wand обеспечивает анимаций наведения и загрузки , но вы также можете использовать Ladda-анимацию (кнопки со встроенными индикаторами загрузки) и Eric Spinners (с Vue.js). И, возможно, вы хотите добавить причудливую изюминку переходам при наведении с помощью Boop! — просто помните о масштабировании с помощью псевдоэлементов и уважайте предпочтения движения для пользователей, которые выбирают уменьшенное движение.
Генератор кубов 3D CSS
Джей Томпкинс известен своими забавными созданиями 3D CSS. Может быть, вы уже видели его вертолет, который волшебным образом перемещается при перемещении мыши? Основой для вертолета и других подобных экспериментов являются адаптивные кубоиды CSS, которыми можно управлять с помощью настраиваемых свойств CSS с заданной областью действия.
Генератор для легкого создания анимированных трехмерных кубоидов. (Большой превью)Теперь, если вы хотите воплотить в жизнь свои трехмерные идеи, вам поможет генератор кубоидов 3D CSS от Jhey. Просто отрегулируйте ползунки, чтобы определить высоту, ширину, глубину и оттенок вашего кубоида, и у вас уже есть код, необходимый для вращения, скручивания, скольжения или чего-то еще, что вы планируете. Повеселись!
Генератор CSS-рисунков
Мы можем воплотить в жизнь самые сложные макеты с помощью CSS, но мы также можем создавать игровые рисунки и рисунки.Юань Чуань создал веб-компонент для шаблонов рисования с CSS . Компонент включает в себя множество служебных функций и сокращенных свойств, с которыми можно поиграть. В результате компонент генерирует сетку div s вместе с простым CSS. Исходный код также доступен на GitHub.
Полезные маленькие помощники веб-разработчиков
Если вам нужно еще несколько инструментов, к счастью, есть много старых хороших веб-разработчиков, которые собирают свои любимые полезных инструментов в одном месте под названием Tiny Helpers.

