Полезные веб-сервисы дизайнеру №10: фоны, генераторы, SVG
Текущий выпуск будет 10-тым по счету (юбилейным) с момента запуска рубрики статей-подборок с разными инструментами дизайнерам. Именно поэтому мы подготовили непривычно большое число обозреваемых проектов — сразу 10. Кроме того, подобных публикаций в блоге не было достаточно давно (прошлый пост датируется аж началом февраля), и за пару месяцев накопилось много чего интересного для рассмотрения.
SVG Backgrounds

Сервис SVG Backgrounds содержит яркие и эффектные SVG фоны для сайтов. Представленные варианты высокого качества, могут использоваться на экранах любых размеров и во всех современных браузерах. При этом они весят менее 5Кб.
Ваша задача выбрать один из нескольких типов заливки: градиент, объекты, полоски, узоры и т.п. Затем редактируете имеющиеся настройки — указываете цвета, прозрачность, рамки, размеры элементов и т.п. На выходе получаете соответствующий CSS код.
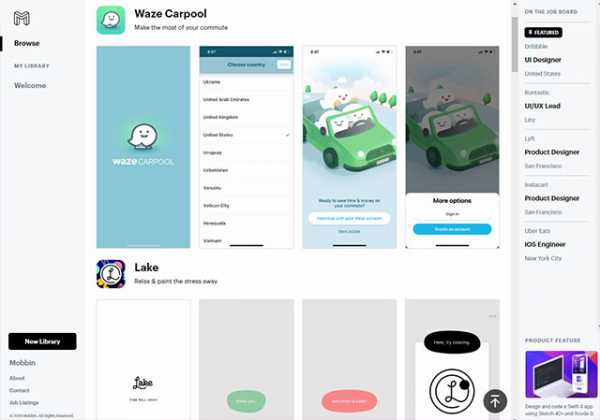
Mobbin.design

Авторы ресурса Mobbin.design вручную отбирают лучшие дизайны мобильных приложений для вдохновения. Здесь 2 варианта навигации: можно отдельно просматривать список примеров по проектам (Apps), либо переключиться на вкладку определенных элементов (Patterns). Дабы получить доступ к полному архиву и некоторым функциям придется зарегистрироваться. Хорошее дополнение другим сервисам сборникам дизайнов мобильных интерфейсов.
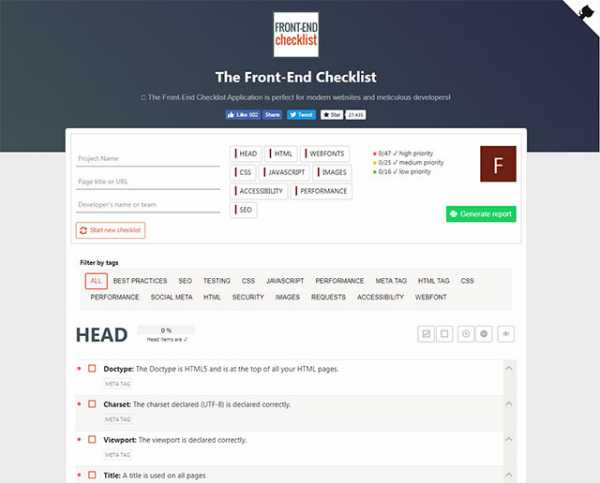
The Front-End Checklist

В The Front-End Checklist найдете что-то вроде чек-листа со списком необходимых действий при создании сайта. Вы можете ознакомиться со всеми важными задачами веб-разработки, которые крайне желательно внедрять в своих/клиентских веб-проектах.
Отмечайте уже выполненные задачи, тем самым повышая рейтинг/оценку вашей работы. Перечень пунктов для удобства разбит на несколько категорий: HTML, CSS, скрипты, изображения, SEO, производительность и т.п. Кроме того, есть компоновка по трем уровням приоритетности — логично начинать с наиболее важных правок, а после заняться второстепенными.
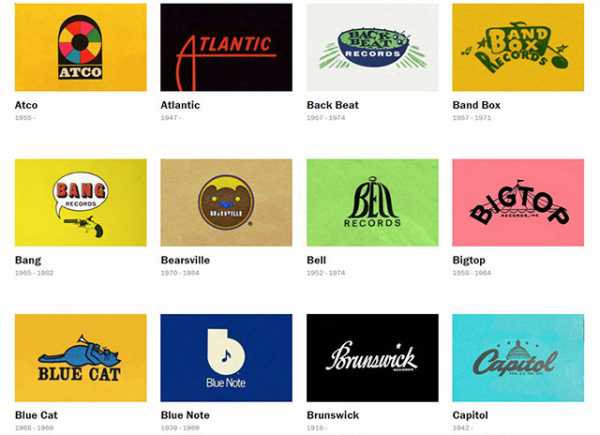
Record Label Logos

В данной статье представлены дизайны лого музыкальных (звукозаписывающих) лейблов. Изначально автор планировал разделить их по жанрам, но по его словам, эта работа заняла бы «вечность». Получилась интересная и очень разнообразная по реализации подборка, много олдскульных винтажных вариантов. Найти и собрать такую коллекцию примеров логотипов — большое достижение!
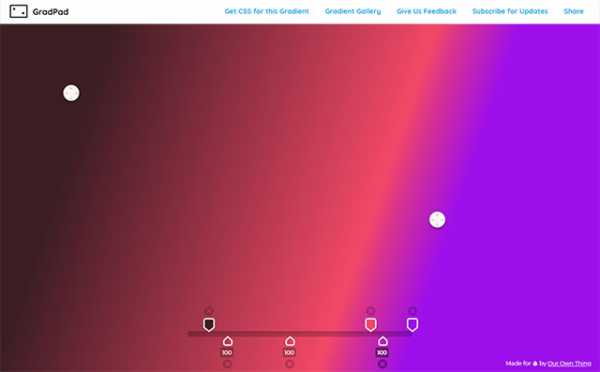
GradPad

Очередной генератор градиентов под названием GradPad. В принципе, здесь все весьма приятно и наглядно организовано. С помощью шкалы и передвигаемых элементов цветов в самом низу страницы создаете свой оригинальный вид перехода. Затем сверху кликаете по ссылке «Get CSS for this Gradient» дабы получить результирующий код.
Также в меню имеется пункт «Gradient Gallery» с галереей очень классных решений. При необходимости можете создавать разное количество цветов в градиенте, а не только 2 или 3.
Flag Icon CSS

Flag Icon CSS — отличное дополнение к нашей недавней подборке с иконками флагами в PNG / JPG. Все экземпляры выполнены в формате SVG. Для удобства доступно разбиение на группы: Африка, Европа, Азия, Океания и т.п., хотя не совсем понятно зачем оно нужно — ведь вся графика скачивается в одном архиве. Дополнительно на сайте есть мини игра с угадыванием столиц государств.
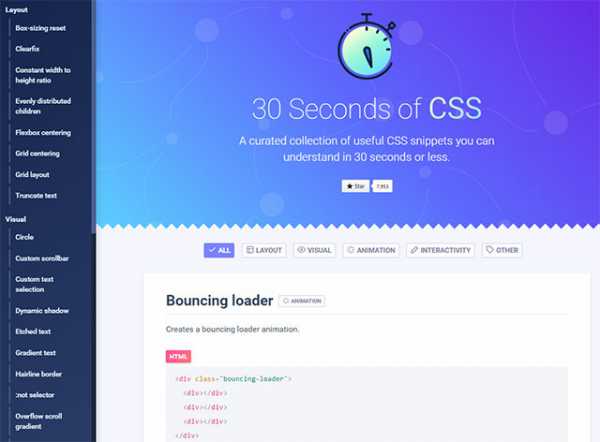
30 Seconds of CSS

На веб-ресурсе 30 Seconds of CSS собрана коллекция самых популярных и полезных сниппетов CCS таблиц стилей. Они весьма простые для понимания — вам достаточно менее 30 секунд дабы разобраться во всех деталях и нюансах.
Мини-навигация содержит рубрики: анимация, расположение, визуальные, интерактив. По каждому элементу есть детальное пояснение его логики работы, а также пример кода и демка. Новичкам — весьма полезно, как и курс обучения верстке сайтов с нуля.
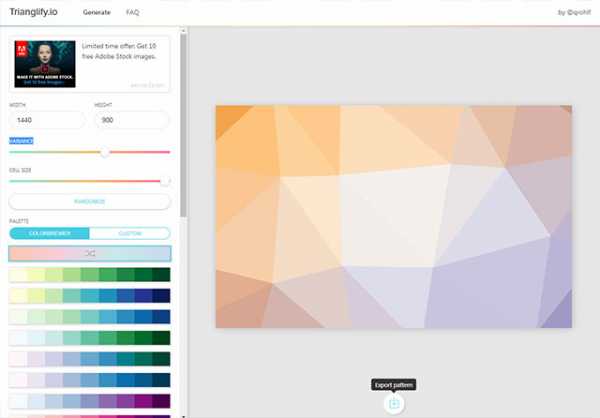
Trianglify.io

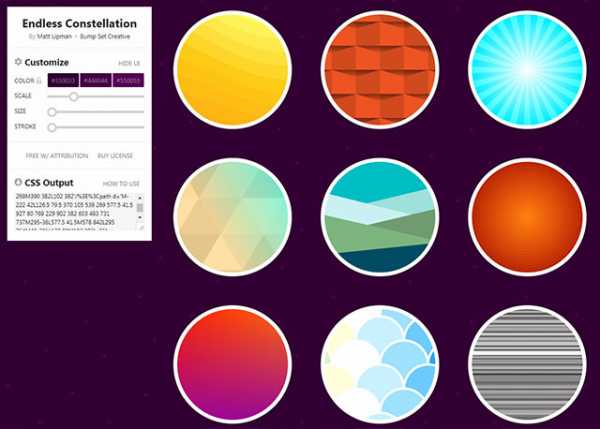
Еще один инструмент фонов — Trianglify.io. Он позволяет генерировать оригинальные и необычные бэкграунды, состоящие из группы векторных полигонов разных цветов. Выглядит это крайне необычно и подойдет многим решениям (как сайтам, так и приложениям).
Выбирайте одну из предложенных палитр или задавайте свои варианты цветов. Также есть парочка настроек: 2 ползунка для определения размеров и разброса полигонов + ширина/высота изображения. Итоговый результат доступен в PNG или SVG форматах.
Piano Keyboard

Некто Felipe Fialho реализовал небольшое пианино с помощью CSS и JavaScript. Вы можете нажимать клавиши мышкой или использовать кнопки клавиатуры в ряду, начинающемся с «caps lock». Веб-технологии позволяют делать удивительные вещи.
Particle Effects for Buttons

Particle Effects for Buttons — небольшая библиотека скриптов, которые создают для кнопок сайта визуальный эффект разрыва их на множество частиц при нажатии. Посмотрите демонстрацию — выглядит неплохо. В статье найдете алгоритм внедрения данной фишки, а также описание используемых функций. Можно выбирать разные виды эффекта, сторону начала и скорость его выполнения. Кстати, советуем почитать про развитие дизайна кнопок на сайтах и в интерфейсах.
Надеемся юбилейный выпуск вам понравился. Если к следующему месяцу успеем набрать 5-6 достойных сервисов, обязательно опубликуем обзор пораньше. Предлагайте интересные кандидатуры для следующей публикации в комментах.
design-mania.ru
6 генераторов для создания фонов и изображений в стиле Полигон (Low Poly)
Полигон или Low Poly тренд набирает всё большую популярность в интернете. Всё больше всего сайтов используют этот тренд в основном на фоне сайта. В основном полигон это простая форма мозаики, но вместо использования прямых углов в данном стиле используются полигонные формы. Так же в тренде используются в основном треугольные формы, данный стиль ещё называют триангуляцией.
В данной подборке будут собраны самые популярные генераторы, которые создают данный стиль полигон. С помощью этой подборки подобное Вы будете создавать очень просто.
Так же рекомендую следующее:
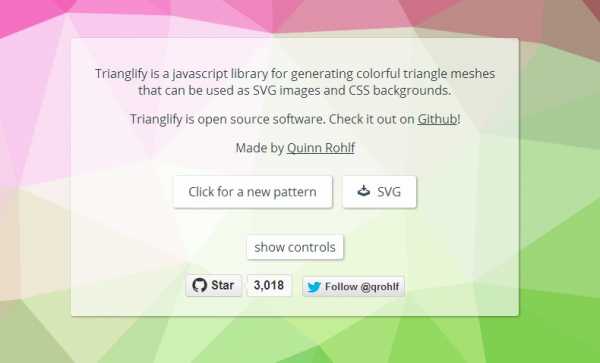
Генератор фона в стиле Полигон — Trianglify
Очень простой и простой генератор, который позволит создать фоны в стиле Low Poly. Тут присутствует не много настроек, которых хватит для того, чтобы создать подходящий и красивый фон для Вашего сайта. Так же уже готовый полигон фон Вы сможете бесплатно скачать в формате SVG.

Перейти
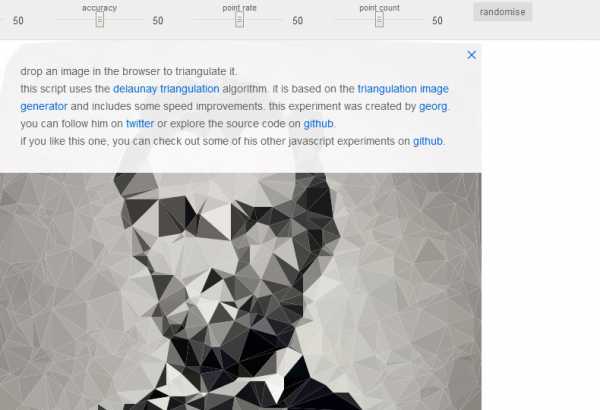
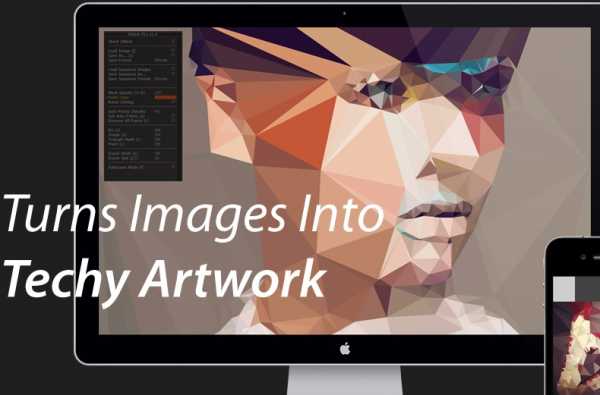
Генератор для создания изображений в стиле Полигон
Отличный и функциональный генератор для создания триангулярных изображений. Множество настроек позволит Вам создать то изображение которое именно нужно. Так же Вы можете использовать кнопку рандомизации для получения случайных результатов, по моему тоже очень полезная функция. После ого как изображение будет готово Вы сможете скачать его в форматах PNG и SVG.

Перейти
Offline инструмент для создания Полигон изображений
Данный инструмент позволяет создать самое настоящее полигон изображение, но здесь придётся работать больше вручную, и понадобятся небольшие навыки. Перед тем как начать работать с данным инструментом, я рекомендую посмотреть Вам обучающее видео которое размещено на странице автора, там же Вы сможете и скачать данный инструмент.

Перейти
DMesh — отличная программа для создания Low Poly картинок
Замечательная и многофункциональная программа, которая позволит Вам с точностью настроить всё необходимое для создания красивых изображений в стиле полигон. Данная программа бесплатная, но есть и платная версия, в которую входит несколько дополнительных функций. Так же перед использованием я рекомендую посмотреть обучающее видео.

Перейти
Java приложение для триангуляции изображений
Отличное и в то же время простое приложение Java, с помощью которого Вы сможете без всяких затруднений создать картинку в стиле Полигон. Перед тем чтобы начать работать с приложением его нужно скачать, оно совершенно бесплатное.

Перейти
Триангуляция Делоне — много настраиваемый инструмент
Это самый настраиваемый и тяжёлый инструмент для создания картинок в стиле Полигон. Чтобы начать работать в данном инструменте у Вас должен быть хотя бы не большой опыт в работе с данным стилем.

Перейти
Спасибо http://www.noupe.com
beloweb.ru
Топ-3 онлайн генераторов повторяющихся фонов
Казалось бы, что сложного в фоне для сайта?
Сегодня фоны в виде картинок становяться всё более популярными.
При этом популярными становяться фоны из крупной фотографии, но сегодня не об этом.
Сегодня о повторяющихся фонах.
Сделать их в ручную не то, чтобы сложно, но долго – это точно.
Если дизайнер не выдвигает каких-либо пожеланий к фону (что врядли, конечно) или ты делаешь просто сайт для себя, и понимаешь, какой фон тебе подойдет, или это вообще личный блог, то в деле повторяющихся фонов тебе помогут генераторы шаблонов.
Генератор повторящихся фонов #1
Сайт: www.colourlovers.com/patterns
Сайт давно известен, и начинал как хранилище цветовых палитр, но со временем начал публиковать и текстуры, они же повторяющиеся фоны.
У colourlovers, как по мне, есть небольшой минус, а именно: они предоставляют фоны как есть, то есть не только повторяющуюся текстуру, а готовый фон с цветами. Возможно кого-то это обрадует, но а как быть если цвета не подходят под общую гамму? И тут на помощь приходит генератор повторяющихся фонов #2, который мог бы по-праву разделить первую позицию, если бы не подкачивала скорость его работы. Итааак:
Генератор повторяющихся фонов #2
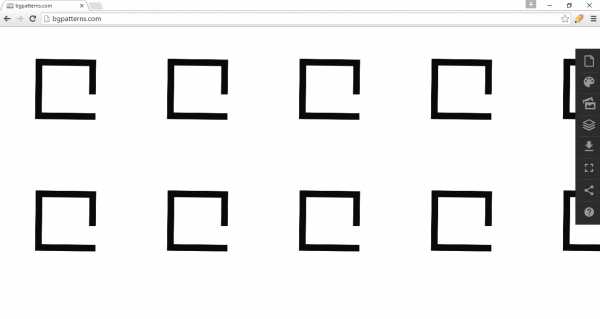
Сайт: bgpatterns.com
Этот сайт я люблю действительно от чистого сердца. Тут есть огромный выбор шаблоов текстур, и есть возможность выбрать цвет fore- и backgrounda повторяющегося фона, и более того после того, как ты укажешь все данные, сайт покажет, как будет выглядить сгенерированный фон на самом себе, то есть на собственном бэкграунде.
Очень классный сервис, если исключить тот факт, что скорее всего хостинг не выдерживает нагрузок, и порой один шаблон можно ждать достаточно долго.
И на конец наш 3-й участник, который в принципе не совсем генератор повторяющихся фонов, точнее недогенератор, потому, что у него есть всего несколько вариантов фонов и все в полосочку (об этом говорит даже само название Мания полосочек 🙂
Но сервис в целом очень приятный, а 3-тью позицию занимает только потому, что мало вариантов текстур.
Генератор повторяющихся фонов #3
Сайт: www.stripemania.com
Нечего и говорить о том, что все сделано добротно и качественно, но как и говорилось раньше подкачала концепция. Ну вот что они хотят, чтобы я делал, если мне не нужны полосочки, но зато очень пригодяться кружочки в фоне.
Ну и немного кода для тех, кто не в курсе:
Как сделать повторяющийся фон страницы на CSS
Думаю не составит труда сделать повторяющийся фон цветом, приблизительно вот так:
body{
background: #fee9ee;
}
Не на много сложнее сделать повторяющийся фон и из картинки. Вот так вот:
body{
background: url('img_path/img_link.png') repeat;
}
Директива repeat будет повторять картинку по обеим осям (и вправо и вниз), так сказать «замостить» фон картинкой.
Есть и другие варианты, можно замостить картинкой только по-вертикали
body{
background: url('img_path/img_link.png') repeat-y;
}
, или только по-горизонтали
body{
background: url('img_path/img_link.png') repeat-x;
}
ну и совершенно не в теме нашей сегодняшней статьи, можно не замощать страницу, то есть установить неповторяющийся фон:
body{
background: url('img_path/img_link.png') no-repeat;
}
Удачных повторяющихся картинок!
1 148
Также рекомендуем:
htmler.ru
Как сделать фон из иконок (паттерн)? Подборка и сравнение онлайн-генераторов
Что такое паттерн?
Паттерн (в дизайне) — «бесконечный» фоновый рисунок, который состоят из повторяющихся элементов.
Паттерны в природе и быту встречаются довольно часто. Вот простые примеры:
пчелиные соты, рисунок обоев, узоры на постельном белье.
1. http://patternico.com/
- Функционал — 9 из 10
- Юзабилити — 7 из 10
- Дизайн — 8 из 10
- Иконок в комплекте — около 1000 шт.
Минусы:
Сервис кажется немного перегруженным, не совсем удобно вбивать размер иконок в поля.
Вывод:
Очень мощный редактор. Идеально подходит для тех случаев, когда требуется создать максимально «иллюстрированный» со множеством элементов паттерн.

2. http://bgpatterns.com/
- Функционал — 8 из 10
- Юзабилити — 9 из 10
- Дизайн — 8 из 10
- Иконок в комплекте — около 100 шт.
Минусы:
Малое количество иконок в комплекте. Чуть меньше возможностей по управлению каждым слоем в отдельности.
Вывод:
Максимально просто редактор. Идеально подходит для тех случаев, когда требуется создать не перегруженный и стильный паттерн
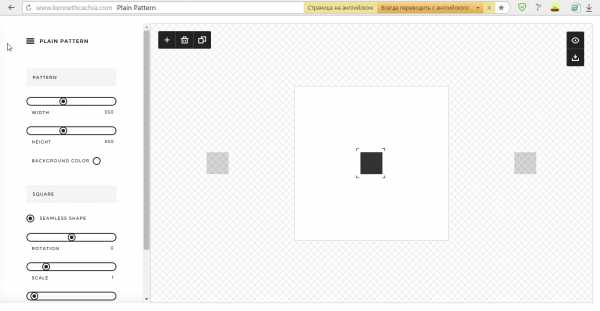
3. http://www.kennethcachia.com/plain-pattern/app/
- Функционал — 7 из 10
- Юзабилити — 9 из 10
- Дизайн — 9 из 10
- Иконок в комплекте — около 23 шт.
Минусы:
Очень мало стандартных иконок. Загрузка собственных только в формате .SVG.
Вывод:
Самый стильный и интуитивно понятный редактор в подборке, но имеющий определенные минусы.

Больше интересных постов о digital — https://vk.com/bilalovpro
spark.ru
Online сервисы для создания фона (background) для сайта / блога
Фон для сайта может внести в дизайн некую изюминку — будь то деревянный паркет, красивые узоры или что-то в этом роде. Удачно подобранный backgorund позволит вашему проекту выглядеть ярко и стильно. Я уже однажды говорил о том как задать фон для сайта через свойство CSS backgorund, теперь самое время рассказать о картинках, которые для этого фона можно использовать. Они, кстати, должны выглядеть так, чтобы при заполнении всего экрана изображение смотрелось цельно, без глюков, то есть узор должен определенным образом повторяться.
В сети есть около десятка сервисов (а может и больше), которые помогут вам сгенерировать правильный фон, задавая лишь некоторые его параметры — цвет, узор и т.п. Если у вас нет желания вникать во все азы Photoshop`а — воспользуйтесь одним из сайтов ниже.
Stripe Generator
Дословно название Stripe Generator переводится как «генератор полос» — в принципе, его оправдывает на все 100%. Вы можете выбрать расположение полос, расстояние между ними, их ширину, цвет, наличие тени — в общем, практически все:

Имеется также набор работ других пользователей, где можно посмотреть и выбрать лучшие, если самому нарисовать не очень получается.
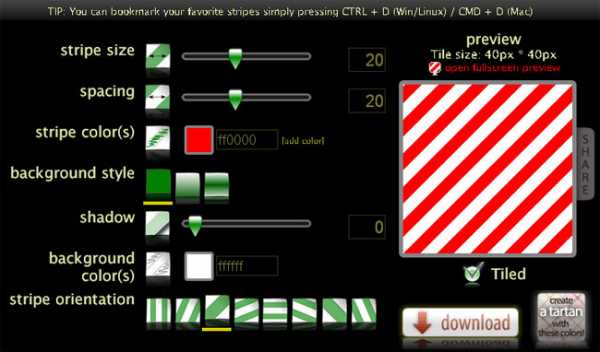
StripeMania
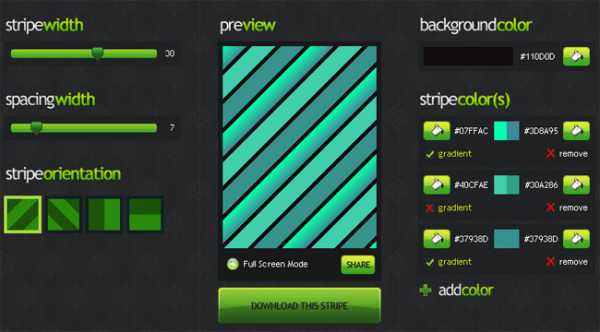
Еще один сайт для поклонников полосок — StripeMania. Здесь используется немного другой принцип создания изображения — вы можете добавлять несколько разных цветовых решений для полосок. Если в первом сервисе указывается общий цвет для всех полос, то здесь можно сделать определенное число различных цветовых решений, которые будут повторяться.

Кроме того, есть и общие настройки — ширина и направленность полос, отступы между ними, цвет фона. Кстати можно задавать градиентный переход между двумя цветами одной полосы.
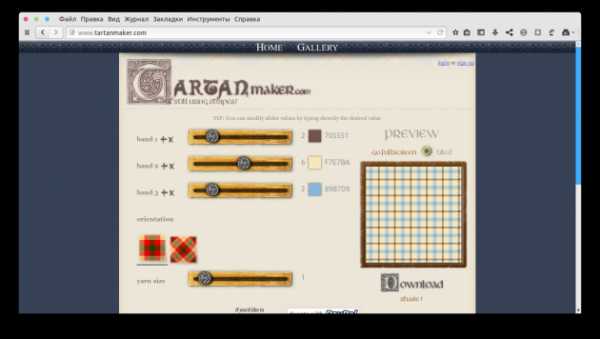
Tartanmaker
Сервис Tartanmaker имеет, пожалуй, самый оригинальный дизайн. Генерирует достаточно необычные узоры. Здесь также можно добавлять несколько своих цветов, которые таинственным образом переплетаются в конечном рисунке.

На первый взгляд, данный фон очень неплохо смотрелся бы на ретро сайте (особенно с применением винтажных кистей для Photoshop).
P.S. Если у вы ведете тематический блог о дизайне — предлагаю обменяться постовыми.
design-mania.ru
Создание паттернов в генераторе от Flaticon (функции и плюсы)
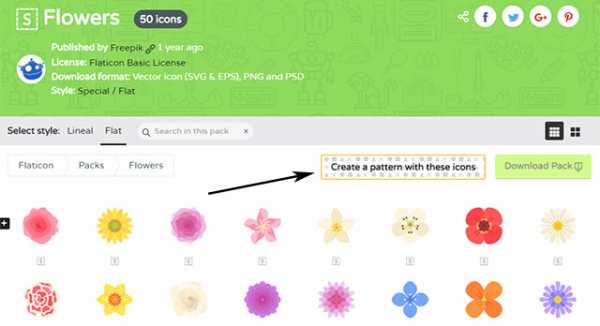
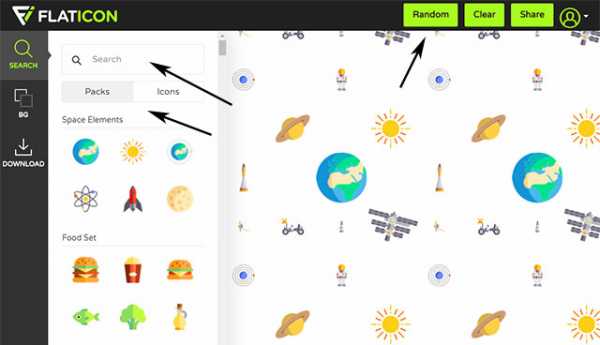
При подготовке очередного набора иконок обнаружили в проекте Flaticon интересную функцию, позволяющую создавать паттерны онлайн из найденных там материалов. Фишка достаточно необычная, как нам показалось, и достойная небольшого обзора. Вы можете сразу зайти в сам генератор по адресу Pattern.flaticon.com либо увидите соответствующую кнопку в процессе работы.

После клика по «Create a pattern with these icons» также попадаете на страницу данного веб-инструмента. Причем по умолчанию в качестве доступных исходных картинок вам будут предложены изображения из того набора, который вы только что рассматривали. Допустим, это были иконки цветов для сайта «Flowers».

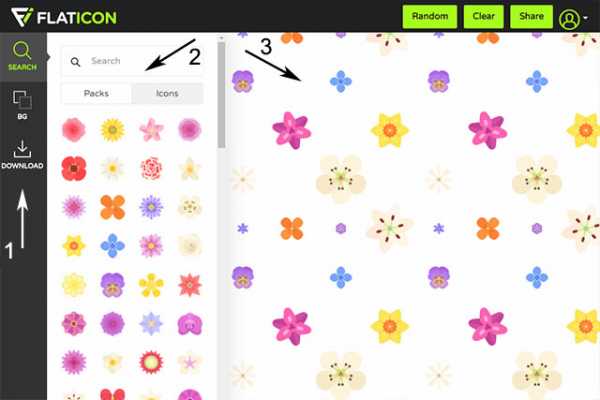
Весь алгоритм работы состоит из трех шагов, которые расположены в левой колонке страницы:
- Search — выбор иконок и непосредственно создание паттерна.
- BG — установка фона, если нужно.
- Download — скачивание результата.
Находить картинки можете с помощью блока поиска или просто пролистывая весь список доступных наборов — «Packs». При выборе одного из них вы автоматически переключитесь в закладку «Icons», откуда будете непосредственно добавлять изображения для своего паттерна.

Иконки вставляются простым кликом, причем после их размещения на поле в правом крайнем окне, вы сможете мышкой перетаскивать их в нужное место. Кнопки сверху Random и Clear позволяют создать паттерн случайным образом и очистить холст. Разрешается совмещать материалы из разных наборов «Packs».
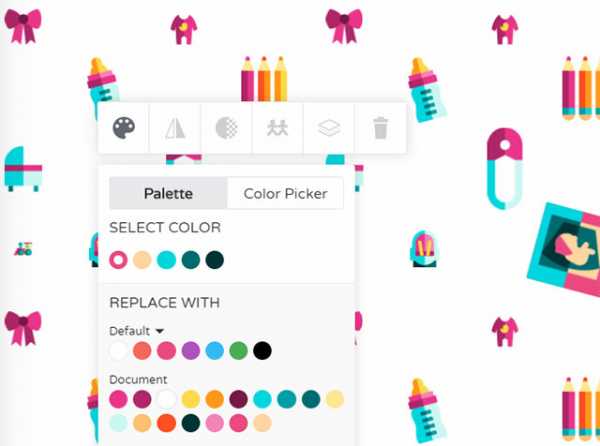
Не менее крутая штука — редактирование конкретных элементов.

Кроме изменения размера объектов, при клике по нему появится всплывающее меню, где можно:
- изменить все цвета в иконке;
- сделать зеркальное преобразование изображения;
- выбрать прозрачность;
- дублировать элемент;
- удалить лишние материалы.
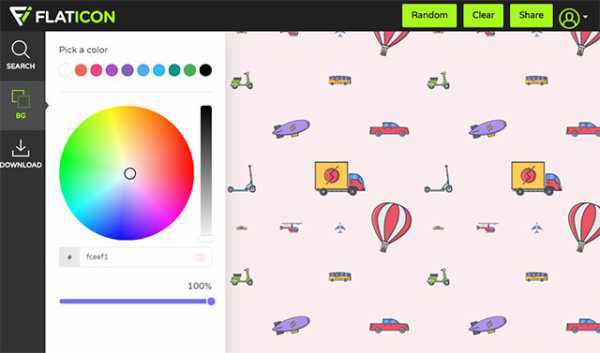
Когда наиграетесь с этими настройками, переходите к фону (BG).

На этой странице генератора паттернов от Flaticon расположен инструмент с выбором цветовой палитры для фона. Определитесь с цветом, яркостью и прозрачностью.
Последний шаг «Download» позволяет указать формат картинки (PNG, SVG, JPG, B64) и ее размеры. После задания всех параметров жмете «Download Pattern», и работа на этом закончена. Далее просто подключаете изображение на сайт через свойство background-image в CSS. Пример реализации для SVG найдете в статье про архив SVG фонов Hero Patterns.
Если знаете еще интересные сервисы создания паттернов онлайн, присылайте названия ниже в комментах.
design-mania.ru
6 бесплатных сервисов для создания фонов и обоев
Паттерн является идеальным решением во всех случаях, когда необходимо чем-то заполнить пространство, но в то же время не отвлекать внимание от основного контента. Поэтому они часто используются в качестве фона веб-страниц, презентаций или даже рабочего стола. И хотя выглядят эти геометрические узоры довольно просто, подбор подходящего именно для вашего проекта иногда отнимает продолжительное время. В этом случае лучше просто создать паттерн своими руками, и из этой статьи вы узнаете, каким образом это можно сделать.
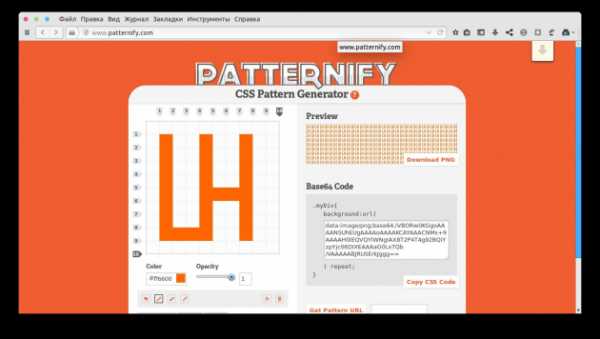
Patternify

Patternify позволяет создавать шаблоны путём попиксельного раскрашивания поля размером 10 × 10. Вы можете выбирать разные цвета и прозрачность элементов, так что при всей кажущейся примитивности этого инструмента есть возможность создавать довольно интересные рисунки. Результат можно сохранить в виде картинки в формате PNG или скопировать код CSS.
Patternify
Tartanmaker

Оказывается, всеми любимая шотландская клетка (тартан) подчиняется строгим законам создания и насчитывает более 3 300 вариантов рисунка. Далее в мировой регистр тартанов их просто перестали заносить, ведь появился онлайн-сервис Tartanmaker, с помощью которого вы сможете создать бесчисленное число вариаций шотландской клетки.
Tartanmaker
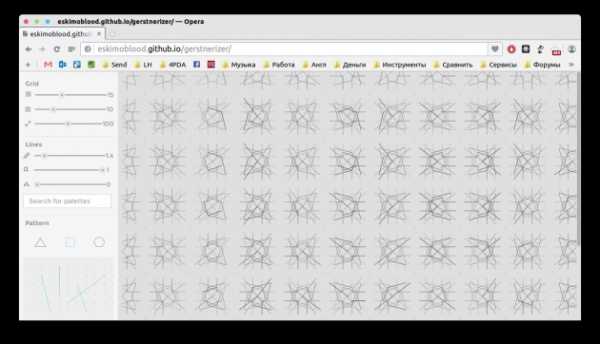
Gerstnerizer

Очень странный генератор паттернов, который позволит вам создать совершенно невероятные геометрические вариации. Для настройки вида рисунка служит левая панель с ползунками различных инструментов. Здесь же, чуть ниже, расположено поле, на котором вы можете мышкой задать линии вашего паттерна. А в самом низу этой панели вы найдёте кнопки очистки и загрузки случайного пресета. Инструмент необычный, но не совсем понятно, как сохранить результаты своих забав.
Gerstnerizer
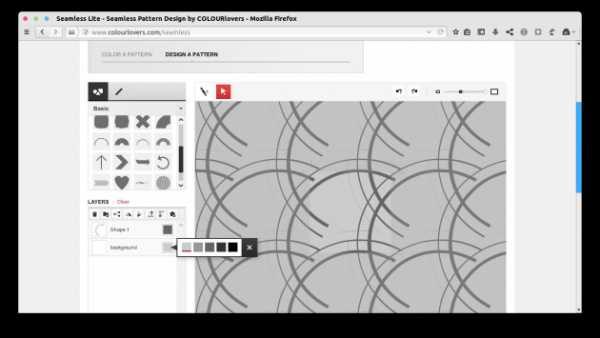
Colour Lovers Seamless

На этом сайте вы найдёте сразу два инструмента для создания паттернов. Первый из них позволяет просто раскрасить в разные цвета уже имеющиеся шаблоны. Второй предоставляет в ваше распоряжение более сложный редактор, с помощью которого вы из имеющихся объектов различных форм или в режиме свободного рисования комбинируете нужный вам узор. Результат можно сохранить в галерее ресурса (после регистрации) или загрузить на свой компьютер.
Colour Lovers Seamless
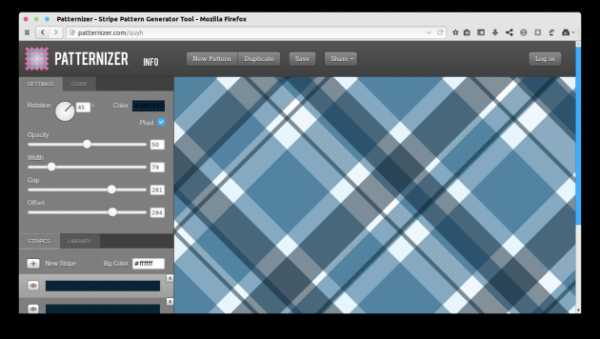
Patternizer

Patternizer предлагает нам самовыражаться только одним-единственным способом — с помощью наложения друг на друга цветных полос различного размера. Однако даже эта простая операция в состоянии создать бесчисленное количество оригинальных геометрических узоров. Так что тут всё зависит только от вашей фантазии.
Patternizer
GeoPattern

GeoPattern поможет создать уникальный, неповторимый рисунок, просто набирая любой текст на клавиатуре. Никаких элементов управления или настроек не предусмотрено, но результат получается просто замечательный. Язык ввода значения не имеет.
GeoPattern
lifehacker.ru