Генератор Color Input HTML — онлайн-инструмент и C# код
Создавайте Color Input HTML легко!
Элемент
input
с type="color" определяет палитру цветов. Он предоставляет элемент пользовательского интерфейса, который позволяет пользователю указать цвет либо с помощью интерфейса визуальной палитры цветов, либо путем ввода цвета в текстовое поле в шестнадцатеричном формате #RRGGBB. Генератор Color Input HTML помогает генерировать код color input, который можно вставить на веб страницу.
Элемент управления состоит из небольшой кнопки, внутри которой отображается текущий цвет. Нажмите кнопку цвета, чтобы открыть палитру цветов с начальным значением. Предварительный просмотр выбранного цвета отображается внутри элемента управления.
Attributes
Начальный цвет можно указать с помощью атрибута value, который принимает шестнадцатеричные значения цвета. Разрешается использовать только простые цвета без альфа-канала. «value» должно быть представлено в семисимвольном шестнадцатеричном представлении. Значение никогда не бывает пустым. Если вы не укажете значение, по умолчанию используется #000000, что означает черный цвет.
Значение никогда не бывает пустым. Если вы не укажете значение, по умолчанию используется #000000, что означает черный цвет.
Вы можете сгенерировать HTML-тег color input и код C# средства выбора цвета, выбрав такие атрибуты, как name и value.
Создание Color Input HTML на C#
Aspose.HTML for .NET API поддерживает набор элементов HTML, определенных в стандарте HTML, а также правила вложения элементов. Вы можете изменить документ, добавив новые элементы, удалив или отредактировав содержимое существующих узлов. Если вы хотите использовать функции редактирования HTML в своем продукте или программно добавить color input, рассмотрите приведенный ниже пример кода C#. Добавить сolor input можно с помощью нескольких строк кода C#:
Шаги по созданию Color Input на C#
- Используйте метод CreateElement() класса Document для создания HTMLInputElement. Он создает элемент HTML, указанный в tagName.
- Установите значения для
Type
и
Name
атрибутов.

- Используйте метод
SetAttribute()
, чтобы добавить атрибут
- Скопируйте код C# для ввода цвета HTML и используйте его в своем проекте C#.
FAQ
1. Зачем использовать Генератор Color Input HTML?
Этот инструмент отлично подходит для людей, которые не умеют программировать и нуждаются в сolor input HTML для размещения на своем веб-сайте. Кроме того, этот Генератор Color Input HTML будет полезен разработчикам, которые хотят быстро и легко создавать и настраивать элементы для своих проектов HTML или C#. Генерируйте, предварительно просматривайте результат и используйте сгенерированный код там, где он вам нужен.
2. Какие браузеры я могу использовать?
Сгенерированный HTML код для сolor input HTML будет работать без проблем во всех современных браузерах, таких как Chrome, Opera, Firefox, Safari, Edge и IE, а также в других основных браузерах. Aspose.HTML for .NET API позволяет создавать код C#, который можно использовать в любом приложении . NET. Он работает на всех платформах, включая Windows, Linux, Mac OS, Android и iOS.
NET. Он работает на всех платформах, включая Windows, Linux, Mac OS, Android и iOS.
3. Как скопировать код для моего сайта?
После создания сolor input HTML перейдите к сгенерированному коду. Скопируйте HTML код и вставьте его туда, куда вам требуется, чтобы элемент отображался в нужном месте на вашем сайте. С другой стороны, вы можете получить код C# для сolor input HTML, скопируйте и используйте его в своем проекте C#.
Начало работы с .NET HTML API
Вы можете использовать несколько способов установки библиотеки Aspose.HTML для .NET в вашей системе:
- Установите пакет NuGet с помощью графического интерфейса диспетчера пакетов NuGet.
- Установите пакет NuGet с помощью консоли диспетчера пакетов.
- Установите Aspose.HTML для .NET через MSI.
Aspose.HTML для .NET поддерживает синтаксический анализ HTML5, CSS3, SVG и HTML Canvas для создания объектной модели документа (DOM) на основе стандарта WHATWG DOM. Библиотека полностью написана на C# и может использоваться для создания любого типа 32-битного или 64-битного приложения .
Другие поддерживаемые Генераторы HTML
С Генераторами HTML вся тяжелая работа уже сделана за вас. Все, что вам нужно сделать, это скопировать и вставить код. Ясно, безопасно и просто!
HTML Button
HTML Checkbox
HTML Radio Button
HTML Email Input
HTML Color Input
HTML Date & Time Input
HTML File Input
HTML Image Input
HTML Number Input
HTML Password Input
HTML Range Input
HTML Search Input
HTML Submit Input
HTML Telephone Input
HTML Text Input
HTML Textarea
HTML URL Input
HTML Audio
HTML Image
HTML Video
HTML Table
HTML iFrame
HTML <bdo> Tag
HTML <code> Tag
HTML <cite> Tag
HTML <mark> Tag
HTML <strong> Tag
HTML Emphasize Text
HTML Strikethrough
HTML Superscript & Subscript
HTML Underline Text
HTML Quote & Blockquote
HTML Details
HTML Dialog
HTML Hyperlink
HTML List Tag
HTML Meter Tag
HTML Progress
Генератор случайных цветов
Добро пожаловать в наш генератор случайных цветов, простой, но мощный ресурс
для тех, кто любит цвета и нуждается в свежей дозе вдохновения.
Наш инструмент не только может создавать действительно случайные цвета, но также позволяет вам укажите цветовые характеристики, такие как светлые, темные, теплые или холодные оттенки. Этот означает, что вы можете контролировать настроение и тон генерируемых цветов, нужно ли вам что-то успокаивающее для зоны отдыха или яркое для стимулирующее рабочее место.
Если вам нужна более конкретная цветовая палитра, наш инструмент поможет вам в этом.
хорошо: от настоящих серых и тонированных серых до игривых пастельных тонов, ярких оттенков,
электризующие неоны и приглушенные приглушенные цвета, вы найдете спектр
возможности здесь. Также можно ориентироваться на определенный цветовой оттенок — красный,
оранжевый, желтый, зеленый, голубой, синий или фиолетовый, и наш инструмент сгенерирует
множество оттенков с этим оттенком.
Также можно ориентироваться на определенный цветовой оттенок — красный,
оранжевый, желтый, зеленый, голубой, синий или фиолетовый, и наш инструмент сгенерирует
множество оттенков с этим оттенком.
Что означает «действительно случайный цвет»?
«Истинно случайный цвет» относится к цвету, который генерируется без каких-либо ограничения. Это может быть любой цвет из полного цветового пространства sRGB.
Как генерируются случайные цвета определенного типа?
Наш инструмент генерирует случайные цвета определенного типа, ограничивая
процесс генерации цвета до определенного диапазона цветового тона, насыщенности и
Значения яркости в цветовом пространстве OKHSL. Например, если вы выберете
«Светлый» в качестве типа цвета, наш инструмент будет генерировать случайный оттенок из полного
диапазоне (поскольку светлый цвет может иметь любой оттенок), но будет ограничивать
Значения насыщенности и яркости в диапазоне от 50% до 100% и от 80% до 100%.
В следующей таблице указаны диапазоны OKHSL Hue, Saturation и Значения яркости для каждого случайного типа цвета:
| Mode | Hue | Saturation | Lightness |
|---|---|---|---|
| Truly R andom | Полный диапазон | Полный диапазон | Полный диапазон |
| Легкий | Полный диапазон | 50–100 % | 80–100 % |
| Темный | Полный диапазон | 50% — 100% | 0% — 30% |
| Теплый | 20° — 60° | 70% — 100 % | 30% — 70% |
| Холодный | 180° — 260° | 70% — 100% | 30% — 70% |
| Серый | Полный диапазон | 0% | 9 0035 Полный диапазон|
| Серый тон | Полный диапазон | 2 % — 10% | Полный диапазон |
| Пастель | Полный диапазон | 30% — 70% | 70% — 90% |
| Яркий | Полный диапазон | 70% — 100% | 30% — 70% |
| Неон | Полный диапазон | 70% — 100% | 50% — 100% |
| Приглушенный | Полный диапазон | 10% — 40% 90 036 | 30% — 60% |
| Красный | 15° — 35° | 70% — 100% | 30% — 70% |
| Оранжевый | 70% — 100% | 30% — 70% | |
| Желтый | 85° — 105° | 70% — 100% | 80% — 90% |
| Зеленый | 120° — 180° | 70% — 100% | 30% — 70% 9003 6 |
| Голубой | 180° — 210° | 70 % — 100 % | 30 % — 80 % |
| Синий | 210° — 260° | 70% — 100% | 30% — 70% |
| Фиолетовый | 280° — 330° | 70% — 100% | 9 0035 30% — 70%
Могу ли я генерировать несколько случайных цвета одновременно? Есть ли предел сколько цветов я могу создать?
Наш инструмент позволяет создавать до 1000 цветов одновременно. По умолчанию наш инструмент
генерирует 6 цветов, но вы можете изменить это, изменив это значение в
Поле «Количество цветов». Если вам нужно больше, вы можете просто нажать
снова нажмите кнопку «Создать», чтобы сгенерировать еще одну партию цветов.
По умолчанию наш инструмент
генерирует 6 цветов, но вы можете изменить это, изменив это значение в
Поле «Количество цветов». Если вам нужно больше, вы можете просто нажать
снова нажмите кнопку «Создать», чтобы сгенерировать еще одну партию цветов.
Могу ли я сохранить созданные мной цвета?
Да, можно! После создания цветов, которые вам нравятся, просто нажмите на один из три кнопки с надписью «Hex», «RGB» и «HSL» рядом с «Загрузить все». Цвета» выше, чтобы сохранить цвета в этом формате в текстовом файле. Затем вы можете откройте файл в вашем любимом текстовом редакторе или программе для работы с электронными таблицами.
Можно ли сохранить мои любимые сгенерированные цвета для использования в будущем?
В настоящее время единственный способ сохранить ваши любимые цвета — загрузить их
используя метод, описанный выше. Мы работаем над функцией, которая
позволит вам сохранить ваши любимые цвета в вашем браузере, так что следите за обновлениями!
Мы работаем над функцией, которая
позволит вам сохранить ваши любимые цвета в вашем браузере, так что следите за обновлениями!
Можно ли дополнительно настроить сгенерированные цвета?
Да, можно! Если вы хотите настроить цвета дальше, вы можете использовать наш Выбор цвета. Просто скопируйте шестнадцатеричный код нужного цвета. чтобы настроить, вставьте его в палитру цветов и настройте цвет на свой симпатия.
Лучшие генераторы цветовых палитр и цветовые инструменты для художников
Источник изображенияРесурсы Автор МакКелла Сойер Раскрытие информации: этот пост может содержать партнерские ссылки. Это означает, что если вы покупаете что-то, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (узнать больше)
Одним из самых важных элементов великого произведения искусства является цвет.
Цвет на первый взгляд кажется простым. Вы просто выбираете несколько цветов и работаете с ними, верно?
Вы просто выбираете несколько цветов и работаете с ними, верно?
Я имею в виду, вы можете . Но есть еще много всего, что нужно раскрасить.
Теория цвета — обширная область исследований, потому что цвета влияют на то, как мы думаем и воспринимаем вещи. Цвета взаимодействуют друг с другом, поэтому один цвет в вашей палитре может полностью изменить то, как мы воспринимаем другие.
Цвета имеют разный визуальный вес.
Они также имеют различные психологические коннотации, поэтому выбор цвета играет огромную роль в настроении вашего искусства.
В двух словах: ваш выбор цвета может создать или разрушить все ваше изделие.
Конечно, вы можете поиграть с цветами и провести полное исследование цвета для каждого изделия, но это требует времени.
Когда дело доходит до выбора цвета, очень легко зайти в тупик. Иногда вам нужна отправная точка, чтобы ускорить процесс и представить интересные цветовые комбинации.
Мы собрали некоторые из наших любимых инструментов для создания новых цветовых палитр, и это , безусловно, , которые стоит добавить в закладки. Вы больше никогда не застрянете в цветовой колеи!
Вы больше никогда не застрянете в цветовой колеи!
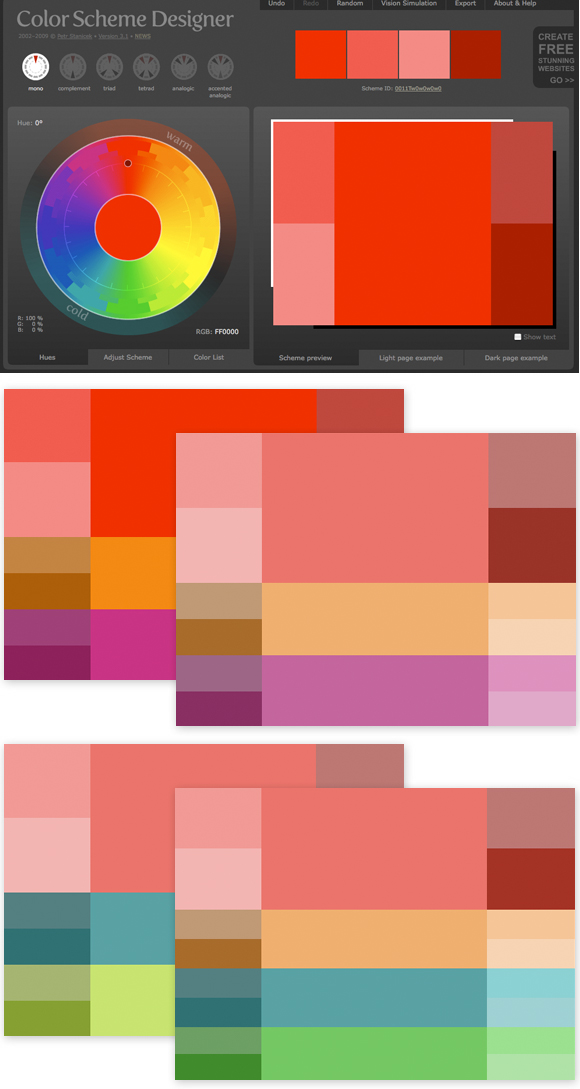
Paletton
Check Out Paletton
Это начинается с монохроматической цветовой палитры, но вы также можете выбрать соседнюю, триадную или тетрадную цветовую схему.
Все, что вам нужно сделать, это выбрать начальный цвет, и он даст вам другие цвета (и их шестнадцатеричные коды) с оттенками в соответствии с их положением на цветовом круге. Довольно круто!
Вы также можете добавить дополнительный цвет к большинству цветовых схем, чтобы добавить интереса и контраста.
Также есть забавная тема в свободном стиле, с которой можно поиграть.
После того, как вы выбрали цветовую схему, вы можете выполнить точную настройку, отрегулировав оттенки и оттенок.
В качестве дополнительного бонуса вы также можете предварительно просмотреть примеры этих цветовых схем в реальных проектах в области искусства, веб-макетов или анимации. Супер удобно!
Colormind
Проверьте Colormind
Используйте Colormind для создания случайных цветовых палитр, вдохновленных фильмами, фотографиями и известными произведениями искусства.
Вы также можете загружать изображения и создавать из них точную цветовую палитру или просто начать с одного цвета и работать с ним.
Если вы найдете цвет, который вам нравится, но вам не нравится вся схема, вы можете зафиксировать этот цвет и продолжать создавать вокруг него новые схемы, пока не найдете именно то, что ищете.
Вы также можете перемещать заблокированные цвета в линейке, чтобы играть с различными типами цветовых спектров, которые включают выбранные вами цвета.
Если у вас есть два заблокированных цвета на каждом конце линейки, тогда Colormind генерирует промежуточные цвета. Если у вас есть два заблокированных цвета рядом друг с другом, другие случайные цвета будут больше похожи на подстановочные знаки.
Попробуйте и посмотрите, что у вас получится.
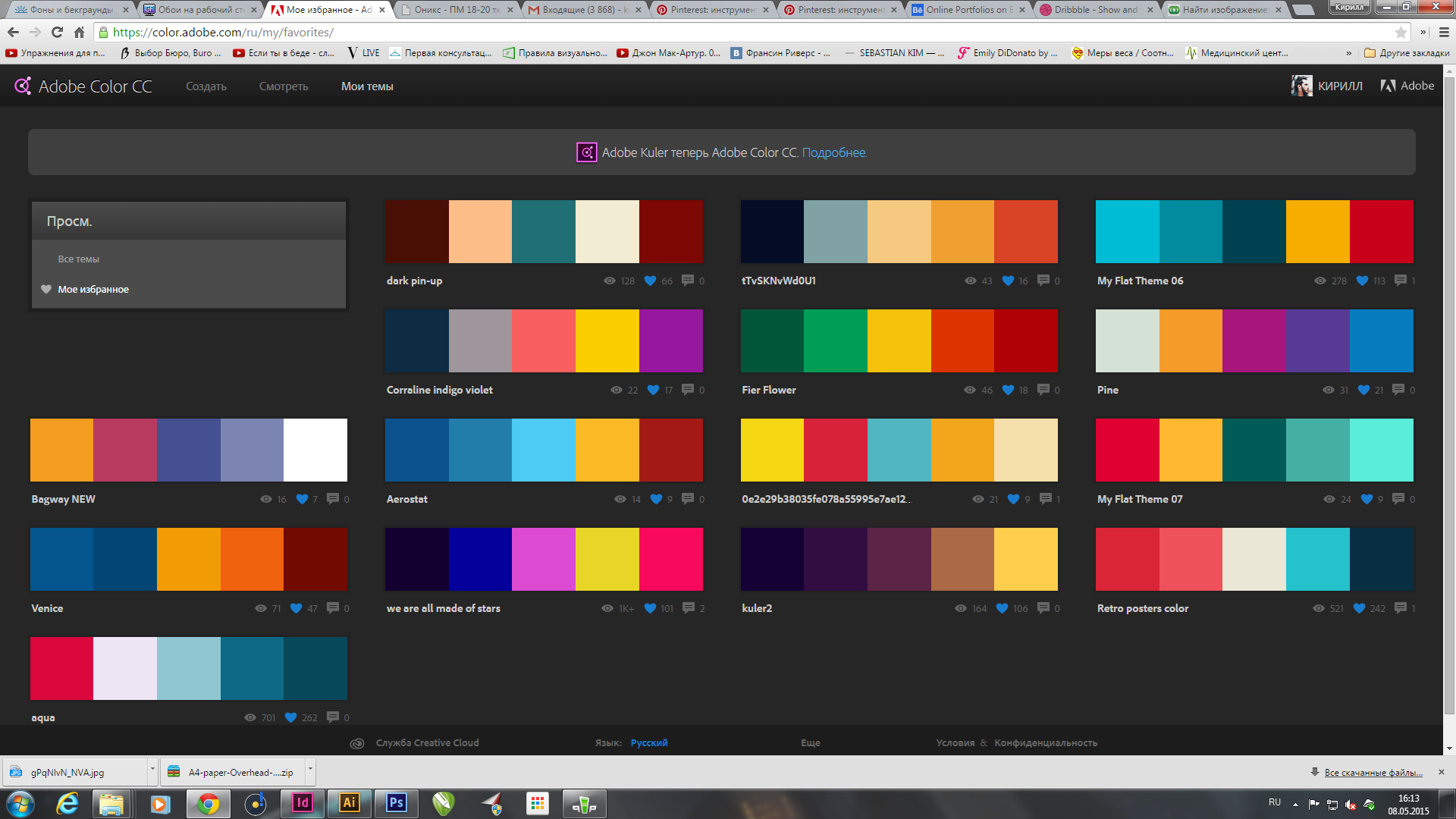
Adobe Color CC
Check Out Color CC
Adobe известна своими потрясающими инструментами для дизайна, и Color CC не является исключением.
Позволяет выбирать из 6 различных типов цветовых схем или создать собственную схему.
Начните с выбора цвета, а затем перемещая его по колесу, вы можете настроить любую палитру в режиме реального времени.
Вы также можете загрузить изображения со своего компьютера, чтобы проанализировать эту точную цветовую схему и получить шестнадцатеричные коды. Таким образом, вы можете получить цвета из фотографии, которую вы сделали, или вдохновляющего изображения, которое вы нашли где-то еще.
Вы также можете изучить множество готовых цветовых схем, созданных другими пользователями, чтобы начать свои собственные творения. Кроме того, вы можете сохранять свои любимые темы в своей учетной записи Adobe для дальнейшего использования.
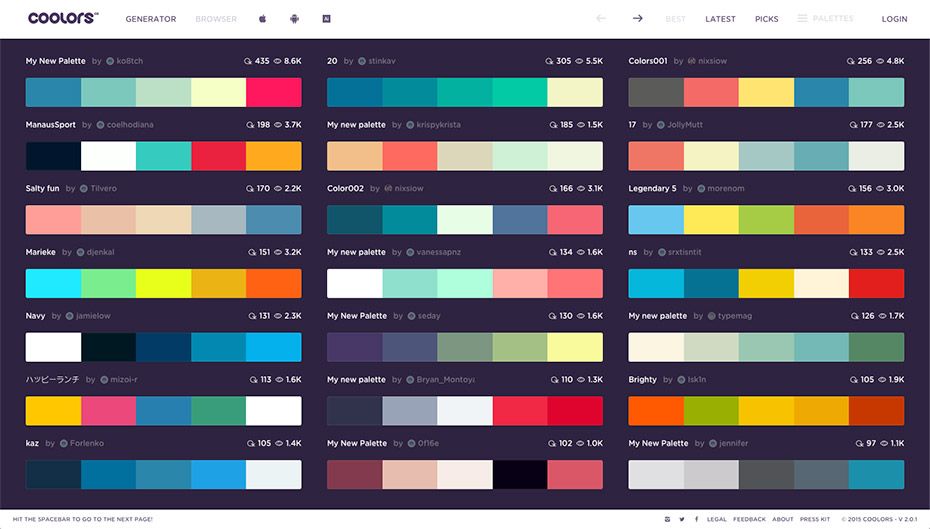
Coolors
Check Out Coolors
На этом сайте есть множество цветовых схем для изучения, и вы можете создавать свои собственные с нуля, хранить и делиться ими.
Создайте новую цветовую схему с помощью этого инструмента или создайте цветовые схемы из найденных изображений. Оба работают отлично.:max_bytes(150000):strip_icc()/colourLovers-569c86eb5f9b58eba4a9f1ec.png)
Найдя то, что вам нравится, вы можете отрегулировать оттенок, насыщенность, оттенок и температуру, чтобы все было как надо.
Coolors идеально подходит для создания палитр для картин или любого другого вида творчества.
iColorpalette
Проверить iColorpalette
Итак, вот еще один замечательный инструмент, используемый для создания цветов из ваших собственных изображений, веб-сайтов или чего-либо еще.
Вы также можете создать свой собственный с нуля, поэтому здесь есть множество вариантов.
Если вы не знаете, с чего начать, или просто хотите найти вдохновение, вы можете просмотреть палитры с общим начальным цветом или с определенными темами, такими как астрономия, растения, Рождество, времена года и многое другое.
Это отличное место для поиска вдохновения для цветовых схем, если вы не уверены на 100%, чего хотите, но имеете общее представление о своем настроении и теме.
Color Supplyyy
Check Out Color Supplyyy
Чтобы начать работу с этим инструментом, вы просто выбираете тип цветовой схемы, которую вы хотите получить в этом общем семействе.
Вы также можете настроить свой выбор на цветовом круге, чтобы изменить свою палитру в режиме реального времени .
Этот инструмент очень прост в использовании! И это должно быть одним из самых мощных средств выбора цвета, когда дело доходит до разнообразия.
Вы также можете увидеть примеры ваших цветовых схем в простом дизайне и разных оттенках, что полезно, если вы планируете логотипы или значки.
Генератор палитр Canva
Попробуйте генератор палитр Canva
Этот сверхпростой генератор палитр делает одну вещь действительно хорошо: получает цветовую палитру из изображения.
Его легко использовать, и в нем не так много наворотов, но он идеален, если у вас есть фотография, которую вы любите, и вы просто хотите получить цвета с соответствующими шестнадцатеричными кодами.
Если вы используете Canva для дизайна, вы также можете предварительно загрузить эти цвета в любой проект, чтобы сразу же приступить к работе.
ColorSpace
Check Out ColorSpace
ColorSpace позволяет ввести шестнадцатеричный код для определенного цвета или просто выбрать цвет из спектра. Тогда бац! У вас есть множество цветовых схем, организованных вокруг него.
В зависимости от ваших потребностей вы можете придерживаться простой палитры всего из 3 цветов или создать большую палитру, включающую до 6 цветов.
Вы также можете создать 2 или 3 цветовых градиента с соответствующим кодом CSS, что идеально подходит для художников, которые хотят нарисовать определенный градиентный переход в произведении.
PaletteGenerator
Проверить PaletteGenerator
Таким образом, PaletteGenerator действительно прост и фокусируется на извлечении цветов из графики.
Позволяет создать цветовую схему на основе любое изображение которое вы загружаете со своего компьютера.
Вы даже можете выбрать, сколько цветов вы хотите, и вы получите палитру из одной фотографии, в зависимости от того, насколько сложной должна быть ваша цветовая схема.
Самое классное в этом инструменте то, что вы можете фрагментировать изображения на тот случай, если вы просто хотите использовать часть одного из них, что довольно уникально! Большинство других генераторов палитр могут работать только с целым изображением, так что это чрезвычайно настраиваемый.
Цветная охота
Ознакомиться с Color Hunt
Теперь это просто удовольствие для просмотра!
Хотя это не инструмент для создания совершенно новых палитр, это отличное место для поиска готовых палитр.
Вы можете сортировать по новинкам, популярности, моде или просто случайным образом, чтобы увидеть, что вы можете найти.
Просматривайте сотни готовых цветовых схем, сохраняйте избранные и загружайте понравившиеся цвета.
Вы также можете получить шестнадцатеричные коды, чтобы использовать их в своих собственных цифровых художественных проектах по мере необходимости.
Google Art Palette
Ознакомьтесь с Google Palette
Этот инструмент похож на кроличью нору, но исследовать его очень интересно.
С помощью удобного инструмента цветовой палитры Google вы можете создавать множество цветовых палитр на основе произведений искусства и даже сравнивать произведения искусства с похожими палитрами.
Это может быть безумно полезно, если вы предпочитаете определенный стиль или хотите, чтобы коллекция вдохновляющих произведений искусства использовалась для вашего произведения.
Вы можете просмотреть похожие изображения или использовать собственное изображение для создания новой палитры, но имейте в виду, что оно входит в базу данных Google.
Используйте функцию поиска, чтобы найти определенное настроение или стиль искусства, или просто ищите случайным образом, чтобы обнаружить новые идеи.
Множество идей, если хорошенько поискать.
Автор: МакКелла Сойер
МакКелла — художник и писатель-фрилансер из Солт-Лейк-Сити, штат Юта. Когда она не рисует и не пишет для клиентов, она любит писать художественную литературу, путешествовать и исследовать горы возле своего дома пешком, верхом или на горном велосипеде.
