Галерея с увеличением с использованием только CSS3
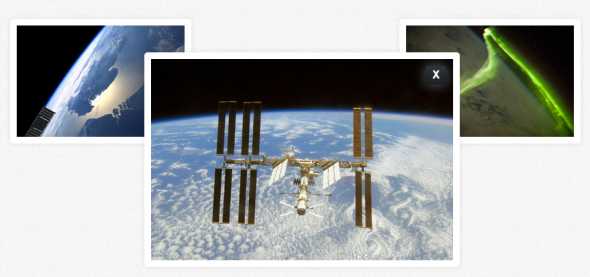
В этом уроке мы создадим галерею изображений с увеличением изображения при нажатии на него. Еще мы добавим кнопку для закрывания увеличенного изображения. И, что самое главное, мы сделаем это на чистом CSS! Лучше всего, чтобы страница с галереей не прокручивалась, так как псевдокласс :target прокрутит страницу до активного элемента, что будет раздражать, если страница может прокручиваться.
Если нужно, мы можем использовать Javascript, чтобы избавиться от этого, а короткий несложный код, решающий эту проблему, можно найти в архиве с исходным кодом.

Демонстрация работы – Скачать исходный код
Начнем
Для начала давайте рассмотрим код HTML. Он состоит из родительского элемента, который содержит несколько блоков класса holder, каждый из которых работает как одно изображение. У каждого блока есть дочерние элементы, такие как закрывающая кнопка, изображение и ссылка, при нажатии на которую изображение увеличивается. Каждая такая ссылка связана с родительским блоком, так что можно использовать псевдокласс :target в коде CSS:
<div>
<div>
<div>
<span><a href="#">X</a></span>
<img src="1.jpg" alt="earth!">
<a href="#image-1"></a>
</div>
</div>
<div>
<div>
<span><a href="#">X</a></span>
<img src="2.jpg" alt="earth!">
<a href="#image-2"></a>
</div>
</div>
<div>
<div>
<span><a href="#">X</a></span>
<img src="3.jpg" alt="earth!">
<a href="#image-3"></a>
</div>
</div>
</div>
CSS
Код CSS несложный. Для начала зададим стили для родительских элементов класса holder:
#images-box {
/* The total width of the image-box, mainly for centering */
width: 850px;
margin: 0px auto;
position: relative;
top: 70px;
}
.image-lightbox img {
/* Inherit the width and height from the parent element */
width: inherit;
height: inherit;
z-index: 3000;
}
.holder {
/* The width and height, you can change these */
width: 250px;
height: 166px;
/* Float left, so everything aligns right */
float: left;
margin: 0 20px 0 0;
}
.image-lightbox {
/* Inherit width and height from the .holder */
width: inherit;
height: inherit;
padding: 10px;
/* Box shadow */
box-shadow: 0px 0px 10px rgba(0,0,0,0.1);
background: #fff;
border-radius: 5px;
/* Position absolutely so we can zoom it out later */
position: absolute;
top: 0;
font-family: Arial, sans-serif;
/* Transitions to provide some eye candy */
-webkit-transition: all ease-in 0.5s;
-moz-transition: all ease-in 0.5s;
-ms-transition: all ease-in 0.5s;
-o-transition: all ease-in 0.5s;
}
После этого нам нужно задать стили внутренним элементам. Мы задали элементам <span> свойство display: none, чтобы закрывающая кнопка появлялась, когда пользователь нажимает на изображение. Ссылка была изменена, чтобы заполнить собой весь родительский элемент, и на него можно было нажимать.
.image-lightbox span {
display: none;
}
.image-lightbox .expand {
width: 100%;
height: 100%;
position: absolute;
top: 0;
z-index: 4000;
background: rgba(0,0,0,0); /* Fixes an IE bug */
left: 0;
}
.image-lightbox .close {
position: absolute;
width: 20px; height: 20px;
right: 20px; top: 20px;
}
.image-lightbox .close a {
height: auto; width: auto;
padding: 5px 10px;
color: #fff;
text-decoration: none;
background: #22272c;
box-shadow: inset 0px 24px 20px -15px rgba(255, 255, 255, 0.1), inset 0px 0px 10px rgba(0,0,0,0.4), 0px 0px 30px rgba(255,255,255,0.4);
border-radius: 5px;
font-weight: bold;
float: right;
}
.image-lightbox .close a:hover {
box-shadow: inset 0px -24px 20px -15px rgba(255, 255, 255, 0.01), inset 0px 0px 10px rgba(0,0,0,0.4), 0px 0px 20px rgba(255,255,255,0.4);
}
До того, как мы перейдем к тому, что относится к псевдоклассу :target, нужно задать расположение элементам. Если у Вас будет больше изображений, Вам нужно будет добавить им расположение таким же образом.
div#image-1 { left: 0; }
div#image-2 { left: 290px; }
div#image-3 { left: 580px; }
Использовать псевдокласс :target не очень сложно. Нужно изменить расположение, свойство z-index и свойства отображения некоторых элементов:
div[id^=image]:target {
width: 450px;
height: 300px;
z-index: 5000;
top: 50px;
left: 200px;
}
div[id^=image]:target .close {
display: block;
}
div[id^=image]:target .expand {
display: none;
}
div#image-1:target, div#image-2:target, div#image-3:target { left: 200px; }
И это все! Вот полный код CSS с комментариями, и можете посмотреть демонстрацию работы.
#images-box {
/* The total width of the image-box, mainly for centering */
width: 850px;
margin: 0px auto;
position: relative;
top: 70px;
}
.image-lightbox img {
/* Inherit the width and height from the parent element */
width: inherit;
height: inherit;
}
.holder {
/* The width and height, you can change these */
width: 250px;
height: 166px;
/* Float left, so everything aligns right */
float: left;
margin: 0 20px 0 0;
}
.image-lightbox {
/* Inherit width and height from the .holder */
width: inherit;
height: inherit;
padding: 10px;
/* Box shadow */
box-shadow: 0px 0px 10px rgba(0,0,0,0.1);
background: #fff;
border-radius: 5px;
/* Position absolutely so we can zoom it out later */
position: absolute;
top: 0;
font-family: Arial, sans-serif;
/* Transitions to provide some eye candy */
-webkit-transition: all ease-in 0.5s;
-moz-transition: all ease-in 0.5s;
-ms-transition: all ease-in 0.5s;
-o-transition: all ease-in 0.5s;
}
.image-lightbox span {
display: none;
}
.image-lightbox .expand {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.image-lightbox .close {
position: absolute;
width: 20px; height: 20px;
right: 20px; top: 20px;
}
.image-lightbox .close a {
height: auto; width: auto;
padding: 5px 10px;
color: #fff;
text-decoration: none;
background: #22272c;
box-shadow: inset 0px 24px 20px -15px rgba(255, 255, 255, 0.1), inset 0px 0px 10px rgba(0,0,0,0.4), 0px 0px 30px rgba(255,255,255,0.4);
border-radius: 5px;
font-weight: bold;
float: right;
}
.close a:hover {
box-shadow: inset 0px -24px 20px -15px rgba(255, 255, 255, 0.01), inset 0px 0px 10px rgba(0,0,0,0.4), 0px 0px 20px rgba(255,255,255,0.4);
}
div[id^=image]:target {
width: 450px;
height: 300px;
z-index: 5000;
top: 50px;
left: 200px;
}
div[id^=image]:target .close {
display: block;
}
div[id^=image]:target .expand {
display: none;
}
div#image-1:target, div#image-2:target, div#image-3:target { left: 200px; }
div#image-1 { left: 0; }
div#image-2 { left: 290px; }
div#image-3 { left: 580px; }
Автор урока Johnny Simpson
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Галерея с увеличением изображений для сайта с помощью CSS3
Наверное вам не раз уже приходилось сталкиваться с лайтбоксами или обыкновенными модальными окнами. Но если вы ведете свой блог или курируете сайт то вы, наверняка, сталкивались с нюансом вывода изображений на сайте. Дела в том, что вставить большие изображения на сайт это не практично, так как это занимает достаточно много места, а если слишком маленькие, то не будет понятно, что на изображении, по этому приходится идти на компромисс. В данном уроке мы рассмотрим, как создать простое увеличение изображений с помощью css.
Много различным бесплатных шаблонов вы можете найти на сайте наших партнеров, также имеются и премиум шаблоны с круглосуточной техподдержкой и помощью в настройке:
И так, нам необходимо, чтобы по нажатию на изображение оно увеличивалось, кроме этого добавим кнопку закрытия изображения. И так, давайте приступим.
Шаг 1. HTML
И так, рассмотрим структуру, у нас есть общий контейнер, который содержит всю структуру, в середину этого контейнера помещены дочерние элементы, как изображения и классы закрытия развернутых изображений. Кроме этого мы используем класс :target который обеспечит работоспособность окон.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <div> <div> <div> <span><a href=»#»>X</a></span> <img src=»1.jpg» alt=»earth!»> <a href=»#image-1″></a> </div> </div> <div> <div> <span><a href=»#»>X</a></span> <img src=»2.jpg» alt=»earth!»> <a href=»#image-2″></a> </div> </div> <div> <div> <span><a href=»#»>X</a></span> <img src=»3.jpg» alt=»earth!»> <a href=»#image-3″></a> </div> </div> </div> |
С разметкой мы разобрались, если вы хоть не много в этом разбираетесь, то сложностей не должно вызвать.

Шаг 2. CSS
Для начала нам необходимо определить некоторые базовые стили:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | #images-box { / * Общая ширина изображения контейнера, в основном, для центрирования * / width: 850px; margin: 0px auto; position: relative; top: 70px; }
.image-lightbox img { width: inherit; height: inherit; z-index: 3000; }
.holder { / * Ширина и высота, вы можете их изменить * / width: 250px; height: 166px; float: left; margin: 0 20px 0 0; }
.image-lightbox {
width: inherit; height: inherit; padding: 10px; /* Тени */ box-shadow: 0px 0px 10px rgba(0,0,0,0.1); background: #fff; border-radius: 5px; position: absolute; top: 0; font-family: Arial, sans-serif; /* Переходы */ -webkit-transition: all ease-in 0.5s; -moz-transition: all ease-in 0.5s; -ms-transition: all ease-in 0.5s; -o-transition: all ease-in 0.5s; } |
Мы установили <span> элементы display: none , для того, чтобы сделать кнопку закрытия, которая появляется, когда пользователь нажимает на изображение.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | .image-lightbox span { display: none; }
.image-lightbox .expand { width: 100%; height: 100%; position: absolute; top: 0; z-index: 4000; background: rgba(0,0,0,0); /* Фиксы для IE */ left: 0; }
.image-lightbox .close { position: absolute; width: 20px; height: 20px; right: 20px; top: 20px; }
.image-lightbox .close a { height: auto; width: auto; padding: 5px 10px; color: #fff; text-decoration: none; background: #22272c; box-shadow: inset 0px 24px 20px -15px rgba(255, 255, 255, 0.1), inset 0px 0px 10px rgba(0,0,0,0.4), 0px 0px 30px rgba(255,255,255,0.4); border-radius: 5px; font-weight: bold; float: right; }
.image-lightbox .close a:hover { box-shadow: inset 0px -24px 20px -15px rgba(255, 255, 255, 0.01), inset 0px 0px 10px rgba(0,0,0,0.4), 0px 0px 20px rgba(255,255,255,0.4); } |
Далее необходимо добавить позиционирование для изображений, если вы хотите добавить новые, то вам необходимо внести дополнения в данный раздел:
div#image-1 { left: 0; } div#image-2 { left: 290px; } div#image-3 { left: 580px; } |
При открытии изображения происходит его позиционирование на странице:
div[id^=image]:target { width: 450px; height: 300px; z-index: 5000; top: 50px; left: 200px; } div[id^=image]:target .close { display: block; }
div[id^=image]:target .expand { display: none; }
div#image-1:target, div#image-2:target, div#image-3:target { left: 200px; } |
Мы не используем различных плагинов, что весьма упростит скорость загрузки, и обеспечит большую практичность.
Вот и все. Готово!
Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.
Читайте также:
www.rudebox.org.ua
Верстка адаптивной CSS галереи.
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<meta http-equiv=»X-UA-Compatible» content=»IE=edge»>
<title>Галерея на CSS</title>
<link rel=»stylesheet» href=»css/style.css»>
</head>
<body>
<div>
<section>
<ul>
<li>
<a href=»»>
<img src=»img/8.jpg» alt=»картинка»>
<h4>Описание</h4>
<p>Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.</p>
</a>
</li>
<li>
<a href=»»>
<img src=»img/8.jpg» alt=»картинка»>
<h4>Описание</h4>
<p>Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.</p>
</a>
</li>
<li>
<a href=»»>
<img src=»img/8.jpg» alt=»картинка»>
<h4>Описание</h4>
<p>Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.</p>
</a>
</li>
<li>
<a href=»»>
<img src=»img/8.jpg» alt=»картинка»>
<h4>Описание</h4>
<p>Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.</p>
</a>
</li>
<li>
<a href=»»>
<img src=»img/8.jpg» alt=»картинка»>
<h4>Описание</h4>
<p>Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.</p>
</a>
</li>
<li>
<a href=»»>
<img src=»img/8.jpg» alt=»картинка»>
<h4>Описание</h4>
<p>Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.</p>
</a>
</li>
<li>
<a href=»»>
<img src=»img/8.jpg» alt=»картинка»>
<h4>Описание</h4>
<p>Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.</p>
</a>
</li>
<li>
<a href=»»>
<img src=»img/8.jpg» alt=»картинка»>
<h4>Описание</h4>
<p>Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.</p>
</a>
</li>
<li>
<a href=»»>
<img src=»img/8.jpg» alt=»картинка»>
<h4>Описание</h4>
<p>Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.</p>
</a>
</li>
<li>
<a href=»»>
<img src=»img/8.jpg» alt=»картинка»>
<h4>Описание</h4>
<p>Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.</p>
</a>
</li>
</ul>
</section>
</div>
</body>
</html>
loftblog.ru
18 адаптивных галерей изображений / jQuery плагины и JavaScript решения / Постовой

Долго выбирал тему для сегодняшнего топика. В итоге заметил, что мы еще не делали подборок с галереями изображений. По моему отличная тема, так как галереи присутствуют у множества сайтов. Откровенно говоря, все они не очень привлекательны. Учитывая нынешние тенденции развития jquery, css3 html5 и т. д. я подумал, ведь должны быть уже намного привлекательней решения чем те, которые встречались мне раньше. Итак. Потратив день, удалось найти огромнейшее количество скриптов. Из всей этой горы я решил отобрать только адаптивные, ведь я люблю адаптивность, как вы уже заметили по предыдущим постам.
Галерея изображений применима не только в случае с фотоальбомами. Скрипт можно использовать, думаю, что это даже правильней будет, в качестве портфолио для фотографов, дизайнеров и т. д. Jquery эффекты помогут привлечь внимание посетителей и просто придадут изящности вашему сайту.
Итак. К вашему вниманию коллекция jquery плагинов галерей изображений для сайта.
Не забываем комментировать и помните, чтоб не потерять эту подборку, вы можете добавить ее в избранное, нажав на звездочку внизу статьи.
Смотрите также:
7 адаптивных галерей изображений в виде слайдера
PHOTOBOX
Бесплатная, легкая, адаптивная галерея изображений, в которой все эффекты, переходы сделаны средствами css3. Идеальна для создания сайта-потрфолио фотографа.Демо | Скачать

S Gallery
Привлекательный Jquery плагин галереи изображений. Анимация работает с помощью css3.Демо | Скачать

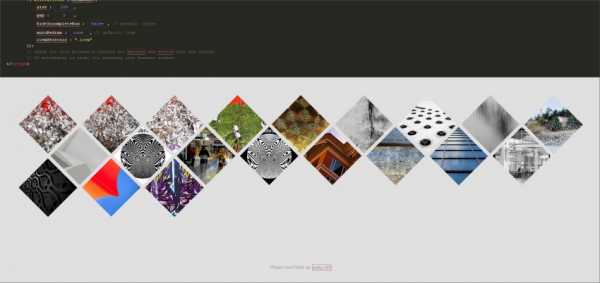
DIAMONDS.JS
Оригинальный плагин для создания галереи изображений. Миниатюры имеют форму ромба, что в данный момент очень популярно. Такая форма сделана с помощью css3. Единственный минус этой галереи — это отсутствие лайтбокса, в котором бы открывалось фото в полный размер. То есть потребуется раками прикрутить плагин лайтбокса. Данный скрипт формирует адаптивную сетку изображений в форме ромба.Демо | Скачать

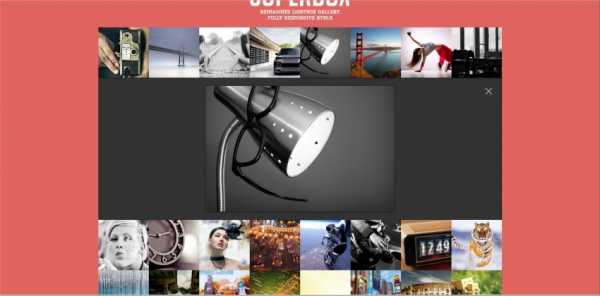
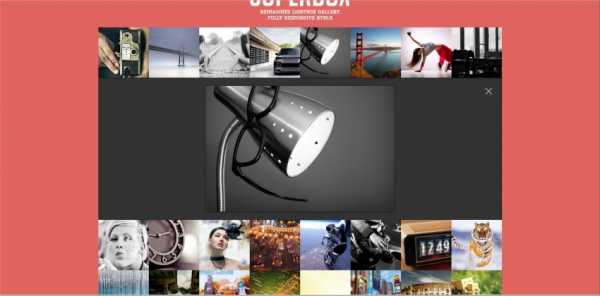
Superbox
Современная галерея изображений с использованием Jquery, css3 и html5. Мы все привыкли, что при клике на превью полное изображение открывается в лайтбоксе (всплывающем окне). Разработчики данного плагина решили, что лайтбокс уже отжил свое. Изображения в этой галереи открываются ниже превью. Посмотрите демо и убедитесь, что такое решение выглядит на много современней.Демо | Скачать

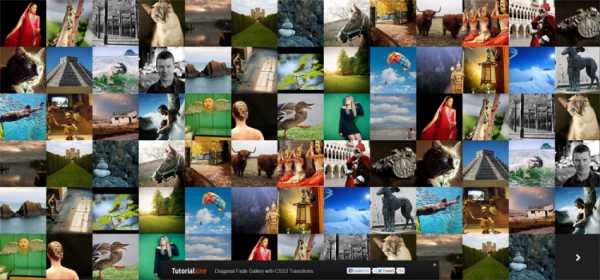
Smooth Diagonal Fade Gallery
Современная галерея изображений в которой превью распределяются по всему пространству экрана. Скрипт умеет сканировать папку с фото на сервере, то есть не нужно вставлять каждое изображение по отдельности. Достаточно загрузить картинки в папку на сервере и в настройках указать путь к директории. Далее скрипт все сделает сам.Демо | Скачать

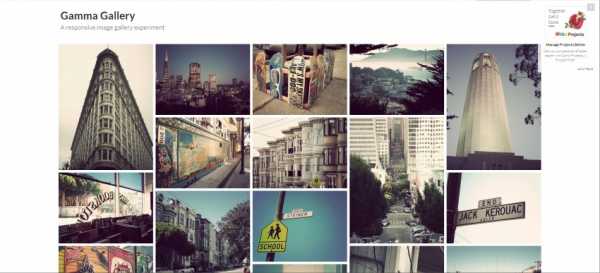
Gamma Gallery
Стильная, легкая, адаптивная галерея изображений с сеткой в стиле Pinterest, которая сейчас стала очень популярна. Скрипт отлично работает как на стационарных компьютерах, так и на мобильных устройствах с любым разрешением экрана. Отличное решение для создания портфолио веб-дизайнера.Демо | Скачать

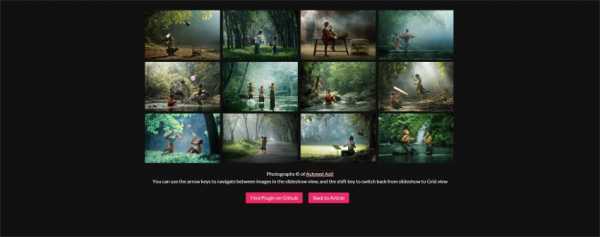
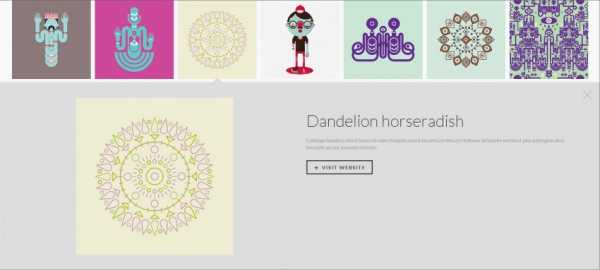
THUMBNAIL GRID WITH EXPANDING PREVIEW
Плагин представляет собой адаптивную сетку изображений. При клике ниже выводится фото побольше и описание. Хорошо подойдет для создание портфолио.Демо | Скачать

jGallery
jGallery — это полноэкранная, адаптивная галерея изображений. Легко настраиваются эффекты, переходы и даже css стиль.Демо | Скачать

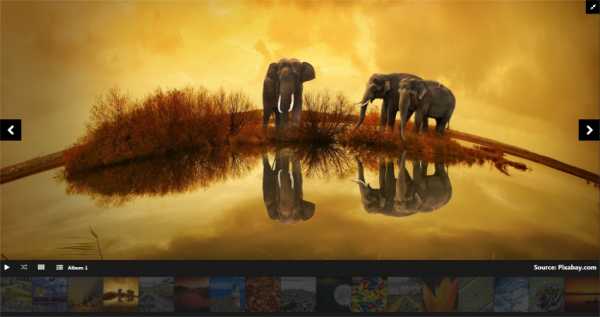
Glisse.js
Простой, но очень эффектный плагин галереи изображений. Это именно то решение, когда нужно создать фотоальбом. Плагин поддерживает альбомы и имеет очень классный эффект перелистывания.Демо | Скачать

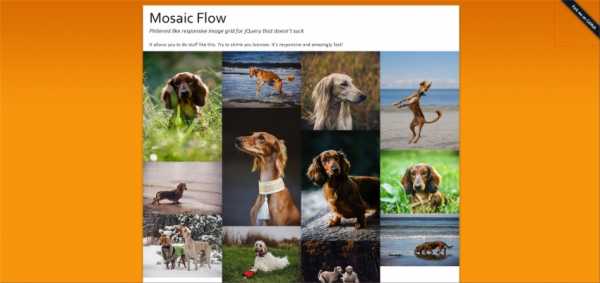
Mosaic Flow
Простая, адаптивная галерея изображений с сеткой в стиле Pinterest.Демо | Скачать

Galereya
Еще одна стильная галерея с сеткой в стиле Pinterest с фильтром по категориям. Работает в браузерах: Chrome, Safari, Firefox, Opera, IE7+, Android browser, Chrome mobile, Firefox mobile.Демо | Скачать

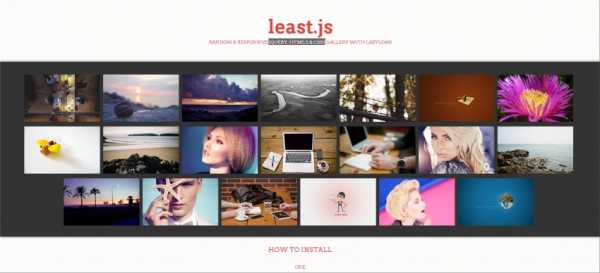
least.js
Отличная бесплатная галерея изображений с использованием JQUERY, HTML 5 и CSS3. Она имеет очень привлекательный внешний вид и, несомненно, привлечет внимание ваших посетителей.Демо | Скачать

flipLightBox
Простенькая галерея изображений. При клике на превью, в лайтбоксе открывается полное изображение.Демо | Скачать

blueimp Gallery
Гибкая галерея. Способна выводить в модальном окне не только изображения, но и видео. Отлично работает на сенсорных устройствах. Легко кастомизируется и есть возможность расширения функционала с помощью дополнительных плагинов (См. следующий плагин).Демо | Скачать

Bootstrap Image Gallery
Bootstrap Image Gallery — это дополнение к плагину blueimp Gallery, которое расширяет стандартный функционал и добавляет поддержку Bootstrap.Демо | Скачать

Responsive DG Slider
Адаптивная галерея с полноэкранными изображениями.Демо | Скачать

PhotoSwipe
Адаптивная галерея изображений для мобильных устройств.Демо | Скачать

Jquery Fullscreen Responsive Lightbox Gallery
Галерея изображений с подсказками. Данное решение отлично подходит для воплощения современных дизайнерских идей.Демо | Скачать

postovoy.net
Как создать галерею в CSS: практика — учебник CSS
Готовы поупражняться в использовании новых знаний о CSS? В этом практическом уроке вам предстоит узнать, как сделать адаптивную галерею в виде квадратных плиток, применяя полученные навыки. Ознакомьтесь с планом урока, после чего приступим к делу.
План практического урока
Итак, вам наверняка интересно, как будет выглядеть результат ваших трудов по завершению практики. Мы сразу продемонстрируем вам макет будущей фотогалереи:

Пошаговый план создания этой галереи следующий:
- Разработка адаптивной сетки.
- Оформление миниатюр.
- Стилизация подписей.
- Финальные штрихи.
- Дополнительно: подключение плагина для всплывающих окон.
Загрузка файлов
Скачайте архив с файлами и откройте в удобном для вас редакторе кода файлы gallery.html и style.css (из папки css). Как и в предыдущей практике, в теге <head> мы заранее подключили файл сброса стилей (на этот раз Reset.css вместо Normalize) и основную таблицу стилей (пока что пустую), а также шрифт Google Fonts. Дополнительно мы добавили еще одну таблицу стилей lightbox.min.css, а в конце документа — скрипт lightbox-plus-jquery.min.js. Зачем нужны эти два файла, мы скажем позже.
Загрузить архив RAR
Создание фотогалереи
Изучите структуру HTML-страницы. В теле документа расположен блок-контейнер, в котором есть заголовок <h2> и основной блок <div> с идентификатором #gallery. Внутри блока галереи находится девять HTML5-тегов <figure> с классом .photo, каждый из которых содержит тег <img> с миниатюрой изображения и тег <figcaption> с подписью к фото. Кроме этого, каждое изображение обернуто в тег <a>, который содержит ссылку на соответствующий полноразмерный графический файл.
Перед началом работы хотелось бы сразу упомянуть о нескольких моментах:
- В создаваемой нами тестовой галерее все миниатюры фотографий были подготовлены заранее: они имеют одинаковую форму (квадрат) и одинаковые размеры (300×300 пикселей). При этом оригинальные фото могут иметь совершенно другие размеры и пропорции. Квадратные миниатюры одинакового размера позволяют создать элегантную ровную сетку, без необходимости подгонять оригинальную фотографию под форму квадрата, тем самым искажая ее вид. В реальной жизни созданием миниатюр чаще всего занимается специальный скрипт, поскольку фотографий на сайте может быть много и обрезать каждую вручную очень долго.
- Как упоминалось ранее, каждая миниатюра служит ссылкой на полноразмерное фото. На данном этапе, если вы кликните по ней, фото откроется на новой странице. На современных сайтах такое уже встречается нечасто: скорее всего, вы замечали, что просмотр увеличенной фотографии реализовывается во всплывающем окне, и пользователь остается на той же странице, что весьма удобно. Поэтому, несмотря на то, что наш учебник не посвящен языку JavaScript, всё же в конце урока мы познакомим вас со специальным плагином, который поможет реализовать красивое открытие полноразмерного снимка. Обещаем, сложно не будет, и вам обязательно понравится!
А пока что просмотрите веб-страницу gallery.html в браузере. Вот эту разметку, пока что весьма невзрачную и скучную, нам сегодня и предстоит превратить в красивую фотогалерею. Поехали!
1. Разработка адаптивной сетки
Первое, с чего мы начнем, это создание сетки нашей галереи. Сетка является своего рода каркасом, определяющим расположение элементов на веб-странице. Ширина блока-контейнера будет иметь максимальную ширину 960 пикселей, а миниатюры будут выстраиваться в три столбца одинаковой ширины (помните, что мы опираемся на макет). Каждая сторона миниатюры будет иметь внутренний отступ в размере 10 пикселей.
Основываясь на словах выше, запишем первый стиль в файл style.css:
.container {
width: 100%; /* ширина блока-контейнера */
max-width: 960px; /* максимальная ширина контейнера */
margin: 0 auto; /* этот стиль центрирует контейнер */
}
.photo {
float: left; /* говорим элементам выстраиваться один за другим */
width: 33.333333%; /* устанавливаем ширину элемента */
padding: 10px; /* добавляем отступы с каждой стороны */
box-sizing: border-box; /* меняем способ вычисления ширины */
}
Обновив страницу в браузере, вы увидите первые изменения. Миниатюры уже выстроились плиткой по три в ряд. Возможно, вы хотите узнать, почему мы указали такое странное и дробное число для ширины элемента? Всё весьма просто: нам нужно, чтобы в строке помещалось три миниатюры, которые занимали бы отведенное место по максимуму (все 100% ширины контейнера). Мы делим 100 на 3 и получаем число 33 и 3 в периоде. Округление числа до 33.333333 в нашей ситуации приводит к тому, что ширина миниатюры становится 319.98 пикселей. 319.98 × 3 = 959.94, что практически совпадает с шириной контейнера (к сожалению, совсем без погрешностей обойтись нельзя, когда речь идет о дробных числах в CSS).
Проверим адаптивность нашей сетки. Измените ширину окна браузера несколько раз и понаблюдайте за поведением элементов. При ширине менее 977 пикселей элементы начинают некорректно себя вести. Это происходит потому, что изображения миниатюр не подстраиваются под ширину контейнера. Добавьте следующий стиль для обеспечения адаптивности картинок:
.photo img {
display: block;
max-width: 100%;
height: auto;
}
Теперь всё работает так, как надо, и даже на небольших телефонах с шириной экрана 320 пикселей наша галерея весьма удобна в использовании и красиво выглядит.
2. Оформление миниатюр
Согласно макету, каждая миниатюра должна быть обрамлена в рамку светло-серого цвета. Ширина рамки с каждой стороны составляет 10 пикселей. Реализовать эту рамку можно двумя способами, и визуально они ничем не будут отличаться. Мы покажем оба способа.
Способ I: свойство border
Первый способ — создать рамку нужного цвета и ширины для каждого тега <img>.
Добавьте этот код к селектору .photo img:
border: 10px solid #eee; box-sizing: border-box;
Первая строка устанавливает рамку, а вторая меняет способ вычисления размеров миниатюры, чтобы в общую ширину включалась наша рамка. В противном случае миниатюры стали бы выходить за пределы контейнера.
Обновите страницу в браузере и запомните результат.
Способ II: свойства background-color и padding
Второй способ заключается в том, чтобы имитировать вид рамки посредством создания 10-пиксельных внутренних отступов и закрашивания фона в светло-серый цвет. Замените код из первого способа на следующий:
padding: 10px; background-color: #eee; box-sizing: border-box;
Сохраните изменения и обновите веб-страницу. Заметили ли вы визуальные изменения? Оба способа приводят к одинаковому внешнему результату, но у них есть отличия в другом.
Первый способ занимает на одну строку меньше (если, конечно, использовать сокращенную запись border
border тоже позволяет устанавливать фоновые рисунки и градиенты, поэтому разница здесь невелика.Сделать выбор в пользу второго способа можно, если вам необходимо, чтобы фон, который отображается в «рамке», также был и под фотографией. Зачем это может понадобиться? Например, в случае, когда в галерее присутствуют изображения с прозрачными или полупрозрачными областями, и вам нужно, чтобы из-под этой прозрачной области проглядывал фон.
Стиль при наведении
Пора нам вспомнить о псевдоклассах и псевдоэлементах, которые мы изучали еще в первой части учебника. Сегодня нам понадобится псевдокласс :after для добавления определенного контента после каждой миниатюры.
Для улучшения юзабилити (удобства использования) сайта принято добавлять дополнительные эффекты к активным элементам веб-страницы. Например, все мы привыкли к тому, что при наведении курсора на ссылку стандартная стрелка меняется на pointer — курсор в виде руки. Таким образом мы понимаем, что элемент кликабелен и клик по нему приведет к какому-то событию.
Однако одной смены курсора часто бывает недостаточно — хочется видеть более заметные и более очевидные знаки, которые бы давали возможность легко понять, какое действие будет происходить после клика по элементу. Именно этим мы и займемся далее.
На первой миниатюре в макете показано, как она должна выглядеть в состоянии наведения на нее курсора. Фотография становится полупрозрачной, а в центре элемента появляется иконка глаза, намекающая на то, что клик по миниатюре означает просмотр полного изображения.
Запишем стиль для псевдокласса .photo a:hover:
.photo a:hover {
opacity: 0.5;
}
А также заставим тег <a> вести себя как блок, иначе мы не увидим, как предыдущий код срабатывает на миниатюре:
.photo a { display: block; }
Теперь, когда вы сохраните таблицу стилей, обновите страницу в браузере и наведете курсор на любую из фотографий, то увидите, что она стала полупрозрачной. За это поведение отвечает свойство opacity, чье значение может варьироваться от 0 (полная прозрачность) до 1 (полная непрозрачность), включая дробные числа, устанавливающие полупрозрачность. Уберите курсор, и фото вернется к своему первоначальному виду (т. е. к значению по умолчанию, а именно opacity: 1).
Займемся добавлением иконки глаза. Для этого нам понадобится задействовать псевдоэлемент :after. Добавьте следующие стили в вашу таблицу, после чего мы объясним, зачем нужен каждый из них:
.photo a:after {
content: '';
background: transparent url(../img/icons/eye-icon.png) no-repeat center;
width: 52px;
height: 35px;
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
visibility: hidden;
}
Помимо этого допишите свойство position: relative; к селектору .photo a.
Итак, разберемся с вышенаписанным кодом. Обычно псевдоэлемент :after добавляется к элементу для того, чтобы вывести нужный текст после его содержимого. Этот текст добавляется через свойство content. Веб-разработчики используют возможности :after для вывода дополнительных графических элементов. В этом случае значение свойства content остается пустым, а нужное изображение добавляется с помощью свойства background. Именно это мы и сделали по отношению к псевдоэлементу .photo a:after, добавив иконку глаза как фоновый рисунок.
Но после проделывания этих шагов вы еще не увидите никакого изображения. Чтобы оно показалось, мы добавляем ширину и высоту элемента, а также позиционируем его (позже эта тема будет рассматриваться более детально). Мы установили размеры, идентичные размерам самой иконки (52×35 пикселей) и задали свойство position: absolute.
Иконка уже видна, однако она расположена не по центру миниатюры. Чтобы иметь возможность позиционировать иконку относительно элемента .photo a, мы добавили этому элементу свойство position: relative. Повторимся, что со свойством position мы немного забегаем вперед, поэтому пока что вы можете просто скопировать этот код и наблюдать, что получается.
Следующим шагом будет центрирование иконки по вертикали и горизонтали. Элемент со стилем position: absolute и четко определенными размерами можно легко центрировать, указав для свойств top, bottom, left и right значение 0, а для свойства margin — значение auto.
Последнее, что осталось разобрать — это свойство visibility: hidden. Оно отвечает за видимость/невидимость элемента. Его значение hidden можно сравнить с плащом-невидимкой — элемент становится невидимым, но при этом находится на странице и занимает место.
Зачем мы скрыли псевдоэлемент с иконкой? Чтобы делать его видимым только при наведении курсора на ссылку-миниатюру. И для этого мы снова обратимся к псевдоклассу :hover. Запишем следующий код:
.photo:hover > a:after {
visibility: visible;
}
Этот на первый взгляд странный селектор сообщает браузеру, что при наведении курсора на элемент .photo необходимо применить стиль к псевдоэлементу :after тега <a>, являющегося дочерним именно для .photo. Сам стиль visibility: visible означает, что иконка глаза становится видимой.
Обновите страницу и посмотрите, как теперь реагируют элементы на наведение курсора. Так выглядит гораздо лучше, не правда ли? Нам осталось стилизовать подписи к фотографиям, добавить финальные штрихи и реализовать открытие фото во всплывающем окне.
3. Стилизация подписей
В идеале, подпись к фотографии должна выглядеть лаконично и не слишком бросаться в глаза. Поэтому наш стиль для нее будет очень простым:
.photo figcaption {
font-family: 'Open Sans', sans-serif;
color: #999999;
text-align: center;
margin-top: 20px;
}
4. Финальные штрихи
Мы еще не стилизовали заголовок над галереей. Давайте сделаем это:
h2 {
font-size: 36px;
text-transform: uppercase;
color: #cccccc;
text-align: center;
margin: 30px 0;
}
Чтобы не дописывать свойство font-family к каждому элементу, будет лучше задать его для всего тега <body>, после чего стереть эту строку из стиля для .photo figcaption — она там теперь лишняя:
body {
font-family: 'Open Sans', sans-serif;
}
А чтобы сам блок галереи не упирался в низ веб-страницы, добавим ему небольшой отступ снизу:
#gallery {
margin-bottom: 50px;
}
Обновим страницу и проверим результат. Но что это? Отступ снизу не появился. И если проверить высоту блока #gallery, мы увидим, что она равна нулю. Как такое может быть, если этот блок не пустой, а внутри него находятся миниатюры? Ответ следующий: свойство float исключает элемент из нормального потока. Поэтому, когда дочерним элементам задано обтекание float, родительский элемент сжимается по высоте, словно игнорируя присутствие float-элементов. Высота родителя становится равной нулю, либо, если внутри находятся дочерние элементы без обтекания, высота родителя приравнивается к высоте этих элементов. Отключить игнорирование float-элементов родителем можно с помощью следующего стиля:
#gallery:after {
content: '';
display: block;
height: 0;
clear: both;
}
Это один из нескольких CSS-«хаков», позволяющих решить проблему исчезнувшей высоты контейнера. Немного позже мы еще вернемся к обсуждению этой проблемы и изучим ее более подробно. А пока что сохраните изменения в таблице стилей и обновите веб-страницу. Добавленный нами нижний отступ в 60 пикселей теперь находится там, где и требовалось.
5. Подключение плагина для всплывающих окон
Настало время воспользоваться плагином Lightbox, который обеспечит красивое открытие полноразмерных фотографий во всплывающем окне, без покидания страницы, а также добавит возможность перелистывать фото прямо на месте.
Плагин Lightbox, работающий на базе JavaScript-библиотеки jQuery, используется для наложения изображений поверх текущей страницы. Это удобный инструмент, который работает в любом современном браузере.
В начале урока мы уже сказали, что подключили необходимый скрипт и таблицу стилей к нашему HTML-документу. Вам останется лишь инициализировать его, добавив атрибут data-lightbox="roadtrip" к каждому тегу <a>, который ссылается на изображение. Этот код говорит плагину, что ссылку нужно открыть во всплывающем окне, а также добавить возможность переключаться между фотографиями, используя боковые стрелки.
Итак, продублируйте атрибут для каждой из девяти ссылок нашей галереи:
<a href="img/originals/img-01.jpg" data-lightbox="roadtrip">
<img src="img/img-01-min.jpg" alt="Eagle" />
</a>
Затем сохраните изменения в документе и просмотрите его в браузере. Согласитесь, что такой вариант просмотра фотографий гораздо более удобен и современен! Переключайте фотографии стрелками, не закрывая всплывающее окно. Понаблюдайте за тем, как окно автоматически изменяет свои размеры, подстраиваясь под размеры изображения.
При желании вы можете сделать так, чтобы плагин отображал в открытом окне и подпись к фотографии. Для этого добавьте к ссылке еще один атрибут — data-title="", а внутрь его кавычек поместите текст подписи, скопировав из тега <figcaption>:
<a href="img/originals/img-01.jpg" data-lightbox="roadtrip" data-title="Eagle">
<img src="img/img-01-min.jpg" alt="Eagle" />
</a>
Повторите эти действия для остальных ссылок и проверьте результат.
Заключение
Похоже, что наша галерея получилась простой, но при этом весьма симпатичной и очень удобной, в том числе и для использования на маленьких экранах. Пройдя этот урок, вы создали полностью работающий инструмент, который можно применять даже в рабочих проектах.
Если по какой-то причине у вас что-то не получилось, вы всегда можете посмотреть и изучить готовый код, который включен в общий архив с файлами. Также вам доступно демо галереи:
Смотреть демо
Мы надеемся, что данное практическое занятие принесло вам пользу и помогло лучше разобраться в том, как работает CSS. А впереди нас ждет еще один урок — на этот раз направленный на закрепление знаний о фоновых изображениях.
idg.net.ua
СSS Галерея
CSS можно использовать для создания галереи изображений.
Добавьте описание изображения здесь
Добавьте описание изображения здесь
Добавьте описание изображения здесь
Добавьте описание изображения здесь
Галерея изображений
Следующая галерея изображений создается с помощью CSS:
Пример
div.gallery {
margin: 5px;
border: 1px solid #ccc;
float: left;
width: 180px;
}
div.gallery:hover {
border: 1px solid #777;
}
div.gallery img {
width: 100%;
height: auto;
}
div.desc {
padding: 15px;
text-align: center;
}
</style>
</head>
<body>
<div>
<a target=»_blank» href=»fjords.jpg»>
<img src=»5terre.jpg» alt=»Пять земли»>
</a>
<div>Добавьте описание изображения здесь</div>
</div>
<div>
<a target=»_blank» href=»forest.jpg»>
<img src=»forest.jpg» alt=»Лес»>
</a>
<div>Добавьте описание изображения здесь</div>
</div>
<div>
<a target=»_blank» href=»lights.jpg»>
<img src=»lights.jpg» alt=»Северное сияние»>
</a>
<div>Добавьте описание изображения здесь</div>
</div>
<div>
<a target=»_blank» href=»mountains.jpg»>
<img src=»mountains.jpg» alt=»Горы»>
</a>
<div>Добавьте описание изображения здесь</div>
</div>
</body>
</html>
Еще примеры
Отзывчивая галерея изображений
Как использовать медиа запросы CSS для создания отзывчивой галереи изображений, которая будет хорошо смотряться на настольных компьютерах, планшетах и смартфонах.
Редактор кода »schoolsw3.com
Простая галерея для сайта. | Веб-мастерская Ларисы Ворониной
Вот пример простой галереи для сайта с минимум кода. Написана она на чистом CSS, без Javascript и Jquery.
Создаём папку gallery. В этой папке будут находиться два файла index.html и style.css.
Для галереи требуется подготовить изображения и миниатюры к ним и поместить в папку images.
А вот собственно и коды. Сложного в них ничего нет.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<link rel=»stylesheet» type=»text/css» href=»style.css» >
<title>Простая галерея для сайта</title>
</head>
<body>
<div>
<ul>
<li><a href=»#img1″><img src=»images/min1.jpg» /></a></li>
<li><a href=»#img2″><img src=»images/min2.jpg» /></a></li>
<li><a href=»#img3″><img src=»images/min3.jpg» /></a></li>
<li><a href=»#img4″><img src=»images/min4.jpg» /></a></li>
<li><a href=»#img5″><img src=»images/min5.jpg» /></a></li>
</ul>
<div>
<div><a name=»img1″></a><img alt=»» src=»images/img1.jpg» /></div>
<div><a name=»img2″></a><img alt=»» src=»images/img2.jpg» /></div>
<div><a name=»img3″></a><img alt=»» src=»images/img3.jpg» /></div>
<div><a name=»img4″></a><img alt=»» src=»images/img4.jpg» /></div>
<div><a name=»img5″></a><img alt=»» src=»images/img5.jpg» /></div>
</div>
</div>
</body>
</html>
style.css
body {
background: #222;
}
.wrapper{
margin: 0 auto;
overflow: hidden;
width: 1100px;
margin-top: 50px;
}
.min {
list-style: none;
padding: 0;
margin: 0;
float: left;
}
.min li {
padding: 0;
margin: 0;
float: left;
clear: both;
}
.min li a {
display: block;
padding: 0 20px 21px 0;
}
.min li a img {
display: block;
}
.images {
width: 900px;
height: 500px;
overflow: hidden;
}
www.fly-webmaster.ru
