адаптивная jQuery галерея, установка и настройка. Галерея изображений на jQuery Галерея портфолио jquery
Здравствуйте всем!
Разработчиков всех мастей при создании очередного веб-проекта часто интересует вопрос, как преподнести своим пользователям различные виды изображений, будь то фотографии или наборы картинок. Для этого пытливые умы онлайн-пространства, по большей части конечно это пространство «буржуинское», ищут все новые и новые решения создания эффектных, красочных, а главное функциональных слайд-шоу и фото-галерей. По большей части и подгоняются разработчиками под дизайн шаблона создаваемого веб-проекта или же в виде плагинов и модулей для определенного движка управления сайтом. Стоит посмотреть на современные шаблоны для , ни одна тема, за редким исключением, не обходится без какого нибудь подключаемого слайдера или простенького ротатора изображений. Так что понятно желание многих веб-разработчиков заполучить в свой арсенал что-нибудь этакое и удивить своих читателей по полной, эффектно представляя изображения на своих сайтах.
Сразу хочу предупредить, что ресурсы о которых пойдет речь в обзоре, в основном на английском языке, но думаю кому оно надо, разберутся интуитивно или же с помощью переводчиков, коих хоть пруд пруди. Да и если поискать хорошенько, то можно найти описания техники создания некоторых галерей и слайдеров на русском, так как многие наши веб-разработчики переводят в процессе работы над тем или иным проектом сначала для себя, а потом выкладывают в свободный доступ детальные описания всех своих манипуляций.

И так, хватит не нужной лирики, давайте перейдем непосредственно к обзору, смотрите, читайте краткие пояснения и выбирайте из огромного количества новых jQuery плагинов и скриптов для реализации интересных слайдеров изображений, фото-галерей слайд-шоу на ваших сайтах: с автоматической и ручной сменой слайдов, слайдеров фоновых изображений, с миниатюрами и без них, и т.д. и т.п…
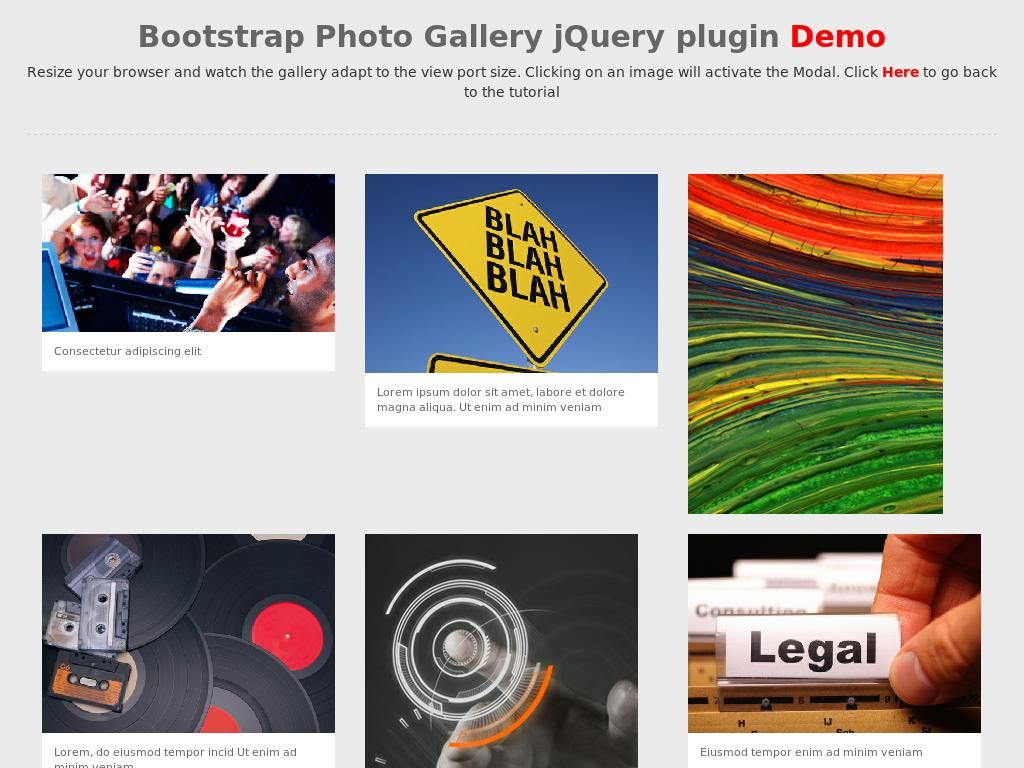
Оф.Сайт | Demo
Полноценная, настраиваемая галерея изображений jQuery с элементами слайд-шоу, с эффектами переходов и несколькими вариантами альбома. Совместима со всеми современными настольными и мобильными браузерами.
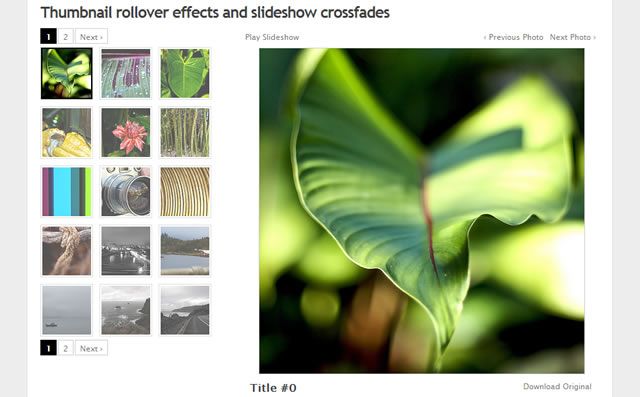
Руководство по созданию полноэкранной галереи основанной на jQuery. Идея заключается в том, чтобы эскиз показанного полноэкранного изображения отображался в стороне, с отражением при перемещении через образы с помощью стрелок или же кокесика мыши. Большие изображения меняются в стиле слайд-шоу вверх или вниз в зависимости от выбранного вами перехода.
Parallax Slider
Parallax Slider интересное решение организации показа изображений в виде слайд-шоу с элементами ручного управления. Привлекает оригинальное размещение миниатюр картинок. На официальном сайте имеется полный расклад по интеграции и настройке слайдера.
Minimalistic Slideshow Gallery с jQuery отличная галерея изображений с элементами автоматической смены картинок, а так же с возможностью ручного управления показа и выбора изображений из выпадающего блока с сеткой миниатюр. Из минусов можно отметить отсутствие просмотра полномасштабных изображений, но в этом и заключается минимализм данной галереи.
Это полноэкранное слайд-шоу с автоматически меняющимися изображениями, никаких умопомрачительных эффектов, все просто и со вкусом.
Minimit Gallery является отлично настраиваемым jQuery плагином, с большим выбором переходов при показе изображений. С помощью Minimit галереи можно организовать демонстрацию изображений в виде карусели, слайд-шоу, простейшего ротатора и обычной листалки картинок.
С помощью Minimit галереи можно организовать демонстрацию изображений в виде карусели, слайд-шоу, простейшего ротатора и обычной листалки картинок.
— это крошечный (2kb) jQuery плагин, предоставляющий простой, без лишних манер, способ отображения изображений в виде слайд-шоу.
— это приятная глазу javascript галерея, с интуитивно понятными элементами управления и безупречной совместимостью на всех компьютерах, iPhones и мобильных устройств. Очень легко устанавливается и настраивается
В отличие от многих Javascript и jQuery слайдеров изображений, Slider.js представляет собой гибридное решение, эффективность CSS3 переходов и анимации на основе .
Это одно-страничный шаблон для создания различных презентаций в HTML5 и CSS3.
Diapo слайд-шоу является проектом с открытым кодом. Если вы хотите, можете предложить изменения или улучшения. Вы можете его скачать и использовать бесплатно, также ничего и никто не мешает использовать сей слайдер в ваших проектах.
— это ничто иное, как еще один инструмент для создания слайд-шоу на сайтах и других веб-проектах. Поддерживается всеми современными браузерами, горизонтальная и вертикальная анимация, поддержка пользовательских переходов, API-интерфейс обратного вызова и многое другое. Можете использовать любые элементы html в слайдах, понятен и доступен для начинающих, распространяется совершенно бесплатно.
JavaScript Slideshow for Agile Development
Реализуйте ваши слайд-шоу с помощью этого замечательного JQuery плагина. Отлично настраиваемый инструмент, так что вы можете построить презентацию контента в соответствии с вашими требованиями. Для обеспечения более простой интеграции с внешними данными или данными из вашей CMS используется формат данных . Это новая версия и написана с нуля. Разработчики постарались предельно понятно и доходчиво расписать весь процесс работы со своим детищем.
— jQuery плагин, который позволяет преобразовать неупорядоченные списки в слайд-шоу с привлекательными эффектами анимации. В слайд-шоу можно отобразить список слайдов, как с помощью чисел или эскизов, так и с помощью кнопок «Предыдущая» «Следующая». Слайдер имеет много первоначальных типов анимации, включая куб (с различными подвидами), труба, блок и многое другое.
Полноценный набор инструментов для организации всевозможных презентаций различного контента на ваших веб-проектах. Ребята-буржуины постарались на славу, включили в обойму, практически все виды разнообразных слайдеров и галерей использующих магию jQuery. Фото-слайдер, фотогалерея, динамичное слайд-шоу, карусель, слайдер контента, tabs menu и многое другое, в общем есть где разгуляться нашей неуемной фантазии.
Это слайд-шоу плагин jQuery, который построен с учетом простоты. Упакован только самый полезный набор функций, как для начинающих так для и продвинутых разработчиков, предоставляющий возможность создавать простые, но в то же время очень даже эффектные слайд-шоу удобных для пользователей.
— простой такой слайдер построенный на jQuery, простой во всех отношениях, не требующий особых навыков, думаю многим пригодится для реализации слайд-шоу на своих сайтах. Плагин тестировался во всех современных браузерах, включая тормознутый IEшку.
jbgallery -это своеобразный виджет пользовательского интерфейса, написанный на javascript библиотеки jQuery. Его функция заключается в том, чтобы показать одно большое изображение, как фон сайта в полно-экранном режиме, несколько изображений в виде слайдера. Все режимы просмотра имеют элементы управления просмотром. По своему интересное решение, где то даже не стандартное.
Является простым в использовании jQuery плагином для отображения ваших фотографий в виде слайд-шоу с эффектами переходов между изображениями(видали и поинтересней). jqFancyTransitions совместим и прошел всестороннюю проверку с Safari 2 +, Internet Explorer 6 +, Firefox 2 +, Google Chrome 3 +, Opera 9 +.
— это свободно-распространяемый jQuery плагин для просмотра изображений и другой какой бы то ни было информации в форме «Лайтбокс». Всплывающее окно с элементами управления, затененный фон и все такое, просто и со вкусом.
Всплывающее окно с элементами управления, затененный фон и все такое, просто и со вкусом.
Еще один jQuery плагин из серии Lightbox, правда весит до безобразия мало всего (9 КБ), при этом имеет кучу возможностей для работы. Присутствует прилично разработанный интерфейс, который вы всегда сможете улучшить или настроить с помощью CSS.
Уже из названия становится ясно, что ничего навороченного, перед нами совсем уж простенький автоматический прокрутчик изображений, с напрочь отсутствующими элементами управления. Как знать, может именно своим минимализмом, этот слайдер привлечет ваше внимание.
Ротатор изображений с различными типами переходов. Работает как в автоматическом режиме, так и по клику, настраивается довольно легко.
— полноценная галерея изображений нежели просто слайдер. Предварительный просмотр миниатюр и возможность выбора эффекта переходов, полная поддержка всеми браузерами, детальное описание интеграции в веб-проект и свободное распространение.
Это реализация готовых к употреблению слайд шоу, использующих scriptaculous/prototype или jQuery. Horinaja является своего рода новаторским решением, потому что позволяет использовать колесо для прокрутки контента размещенного в слайдере. Когда указатель мыши находится за пределами области слайд шоу, смена происходит автоматически, когда указатель помещается над слайд шоу, прокрутка останавливается.
Фишка из серии простейших прокрутчиков изображений, правда с наличием элементов управления просмотром, соответственно работает как в автоматическом, так и в ручном режимах.
s3Slider — плагин jQuery, создает слайд-шоу из неупорядоченного списка изображений и может легко быть реализован на любых веб-площадках.
Это jQuery плагин, который оптимизирован для обработки больших объемов фотографий при сохранении пропускной способности.
Vegas Background
Vegas Background jQuery плагин позволяет добавлять красивые полноэкранные фоновые изображения на веб-страницы, все это с элементами слайд-шоу. Если внимательно изучить тонкости работы с плагином, можно найти много интересных решений, конечно если только оно вам надо.
Если внимательно изучить тонкости работы с плагином, можно найти много интересных решений, конечно если только оно вам надо.
— слайдер как слайдер, не больше не меньше, с подписями к изображениям или анонсами статей и простеньким управлением, методом «тыка».
— это легкий (около 5 KB) javascript для организации просмотра изображений. Автоматическое изменение размера и масштабирование больших изображений, позволяет просмотреть картинку в полном размере в пределах окна браузера
Доступна 4 версия PikaChoose jQuery галереи изображений! Pikachoose является легким jQuery слайд-шоу, с большими возможностями! Интеграция с Fancybox, отличные темы оформления(правда не бесплатно) и многое другое предлагают вашему вниманию разработчики плагина.
Проверяет количество изображений в вашем списке и динамично создает набор ссылок на фотографии в виде цифровой навигации. Кроме того, нажав на каждое изображение будет осуществляться переход вперед или назад, а так же листать изображения можно в зависимости от области клика по картинке (например: нажав в левой части рисунка будет перемещать слайды назад и вперед соответственно для правой части изображения).
Очередной слайдер на jQuery, который отлично впишется в какой-нибудь шаблон WordPress.
Еще одна разработка «Nivo», как все что делают ребята из этой студии, плагин выполнен качественно, содержит 16 уникальных эффектов перехода, навигация с помощью клавиатуры и многое другое. Данная версия включает выделенный плагин непосредственно для WordPress. Так что всем почитателям этого движка для блогов, Nivo Slider будет как раз в тему.
jQuery плагин, который позволяет быстро создать простой, эффективный и красивый слайдер для изображений любого размера.
Pirobox -это легкий jQuery «лайтбокс» скрипт, просмотр ведется в всплывающем блоке, автоматически подстраивающимся под размер изображения, со всеми элементами управления.
Довольно таки оригинальное представление картинок предлагают создатели этой галереи. Изображения выводятся миниатюрами в форме волны, при нажатии на эскиз, мы будем лицезреть версию картинки среднего размера, нажмите второй раз и будет вам большое изображение. Можете считать это экспериментом, но согласитесь, всегда интересно что то новое, необычное.
Можете считать это экспериментом, но согласитесь, всегда интересно что то новое, необычное.
Полноэкранный режим слайд-шоу с HTML5 и jQuery
Для создания слайд-шоу и отображения рисунков в полноэкранном режиме, разработчики использовали уже знакомый вам Vegas jQuery плагин, в который собрано множество идей и техник, ранее подробно описанных в статьях группы . Привлекает наличие аудио элементов HTML5 и стиль исполнения переходов между изображениями.
Очередная разработка команды Codrops, полноценная и функциональная галерея изображений, впрочем, что толку описывать, это надо видеть.
Слайд-шоу изображений, картинки исчезают прямо перед твоими глазами, эффект просто замечательный.
Является JavaScript framework галереи изображений, созданной на основе библиотеки jQuery. Цель заключается в том, чтобы упростить процесс разработки профессиональной галереи изображений для web и мобильных устройств. Имеется возможность просмотра в всплывающем окне и в полно экранном режиме.
По тихому начинаем привыкать и ждать новых работ от команды Codrops. Пожалуйста получите, отличный слайдер изображений с великолепным 3D эффектом перехода к просмотру картинок в полно экранном режиме.
Еще один плагин для WordPress из серии организаторов слайд-шоу. Легко интегрируется практически в любой дизайн и предлагает множество вариантов настройки для опытных пользователей, да и для не опытных тоже.
Очередной плагин, писанный под WordPress, с ним будет намного легче организовать слайд-шоу картинок или любого другого содержимого на ваших блогах.
Неплохой плагин слайд-шоу для интеграции в wordpress. Xili-floom-слайд-шоу устанавливается автоматически, а так же допустимы личные настройки.
Slimbox2 является хорошо себя зарекомендовавшим плагином WordPress для отображения изображений с эффектом «Lightbox». Поддерживает автоматическое слайд-шоу и изменение размера изображений в окне браузера. Да и вообще у этого плагина немало преимуществ перед другими плагинами из этой серии.
Этот плагин, виджет позволяют создавать динамические, управляемые слайд-шоу и презентации для вашего веб-сайта или блога, работающего на движке WordPress
Этот плагин для WordPress преобразует встроенные в галерее изображения в простое и гибкое слайд-шоу. Плагин использует FlexSlider jQuery слайдер изображений и личные настройки пользователя.
— это плагин WordPress для организации слайд-шоу фотографий, картинок из SmugMug, Flickr, MobileMe, Picasa или Photobucket RSS канала, работает и отображается с помощью чистого Javascript.
Простенький такой слайдер для WordPress и не только. Ничего лишнего и громоздкого, работа выполнена в стиле минимализма, упор сделан на стабильность и скорость, замечательно подключается к движку управления блогом.
На мой взгляд Skitter это один из лучших слайдеров поддерживающих работу с wordpress. Привлекает стабильность и скорость работы, не слишком выделяющиеся элементы управления, эффекты переходов и довольно простое подключение к теме.
— плагин для WordPress, с помощью которого вы легко и быстро организуете на своем сайте галерею изображений с возможностью просмотра в режиме слайд-шоу. Показ может быть как автоматическим, так и полностью контролируемым с демонстрацией миниатюр и подписями к изображениям.
Оф.Сайт | Demo
Показывает все картинки к записи/странице как слайд-шоу. Простая установка. Этот плагин требует Adobe Flash для версии с анимацией переходов, если Flash не найден слайдер работает в обычном режиме.
Еще один простейший слайдер для WordPress, показывает изображения к записям и короткие анонсы статей. Время от времени использую именно такой плагин на этом блоге.
Meteor Slides — слайдер wordpress на jQuery, имеет более двадцати стилей переходов на выбор. Автор обозвал плагин «метеором», наверняка подразумевая скорость работы, пожалуй метеоритного я ничего не заметил.
oQey Gallery полноценная галерея изображений с элементами слайд-шоу для wordpress, с возможностями встроенных видео и музыки.
Является слайд-шоу с элементами flash-анимации для просмотра изображений и видео на веб-сайтах и блогах. Вы можете разместить этот слайдер на любой веб-сайт, запихнуть в любой размер и с любым содержимым, какое вам нравится.
Flash Галерея плагин превращает ваши обычные галереи в потрясающие стены изображений, с поддержкой нескольких альбомов на пост, полно экранный просмотр и режим слайд-шоу.
WOW Slider — это jQuery image слайдер для WordPress с замечательными визуальными эффектами (взрыв, Fly, жалюзи, квадраты, фрагменты, базовый, затухание, стек, вертикальный стек и линейный) и профессионально выполненными шаблонами.
Promotion Slider — это jQuery плагин, с помощью которого легко забабахать простое слайд-шоу, или осуществить несколько зон вращающихся объявлений на странице, потому как это высоко настраиваемый инструмент, вы будете иметь полный контроль над тем, что показываете в слайдере, и над работой модуля в целом.
| Demo
Новое в версии 2. 4: поддержка drag-n-drop сортировки фото непосредственно через редактор WordPress, а также возможность добавлять фото ссылки на основные изображения. (В IE8 могут наблюдаться ошибки, во всех основных браузерах работает отлично. Авторы обещают в будущем полную поддержку для IE8.)
4: поддержка drag-n-drop сортировки фото непосредственно через редактор WordPress, а также возможность добавлять фото ссылки на основные изображения. (В IE8 могут наблюдаться ошибки, во всех основных браузерах работает отлично. Авторы обещают в будущем полную поддержку для IE8.)
| Demo
Завершающим аккордом этого обзора станет этот плагин для WordPress, очередной слайдер с интересными визуальными эффектами выбора и смены изображений.
Смотрю на все вышеописанное и диву даюсь, это надо же какой полет фантазии у людей-человеков, а ведь это далеко не все, что наворочали разномастные веб-разработчики за последнее время по теме организации изображений на веб-проектах. Здорово, что сейчас стало возможным воплотить в жизнь такие замечательные решения по созданию галерей и слайд-шоу.
Смею тихо надеяться, что в этой подборке вы найдете для себя что-нибудь интересное, заделаете свою, неповторимую галерею или же слайдер, на радость вашим пользователям и конечно же самому себе любимому, а куда без этого то. ..
..
Всем привет! В этой статье мы рассмотрим, как сделать красивую и удобно сортируемую галерею на JQuery .
Красивая, удобно сортируемая галерея – это прекрасная вещь для вашего сайта, которая будет радовать вас и ваших посетителей. Сегодня мы рассмотрим очень простой в установке и настройке плагин для библиотеки JQuery – Filterizr .
Несмотря на простоту использования, плагин достаточно легкий и эффектный. Давайте рассмотрим его подробнее.
Демонстрация
Чтобы посмотреть, как работает плагин, зайдите на официальный сайт , и вот он уже перед вами!
Вы можете выбрать сортировку по городам, природе, промышленности, рассвету, закату или показать все фотографии(значение по умолчанию). Присутствует кнопка Shuffle , которая позволит вам перемешать изображения. Кнопки ASC и DESC сортируют картинки по возрастанию и убыванию соответственно. Если вы хотите найти какое-то изображение по позиции или описанию, выберите нужный пункт в выпадающем списке и введите запрос в поле поиска. При наведении на изображение мышки картинка превращается из черно-белой в цветную.
При наведении на изображение мышки картинка превращается из черно-белой в цветную.
Установка
Чтобы скачать библиотеку, нажмите кнопку Download или используйте NPM :
Npm install filterizr
Плагин уже настроен из коробки, но, если вы хотите переписать значения по умолчанию, вы можете либо:
1) Передать объект с параметрами в конструктор JQuery
Var filterizd = $(«.filtr-container»).filterizr({
// параметры
})
2) Переписать параметры, используя setOptions() метод в объекте Filterizr .
Filterizd.filterizr(«setOptions», {
// параметры
})
Параметры
Параметры по умолчанию:
Options = {
animationDuration: 0.5,
callbacks: {
onFilteringStart: function() { },
onFilteringEnd: function() { }
},
delay: 0,
delayMode: «progressive»,
easing: «ease-out»,
filter: «all»,
filterOutCss: {
opacity: 0,
transform: «scale(0.5)»
},
filterInCss: {
opacity: 0,
transform: «scale(1)»
},
layout: «sameSize»,
selector: «. filtr-container»,
filtr-container»,
setupControls: true
}
Более подробные инструкции и описание каждого параметра вы можете найти на
1. Реализация портфолио с использованием jQuery галереи
Миниатюры проектов прокручиваются при изменении положения курсора мыши в левой колонке. В области содержимого отображается увеличенное изображение с названием проектов, описанием и списком используемых технологий. При переходе между миниатюрами информация о проектах сменяет друг друга с потрясающим анимированным эффектом. При нажатии на изображение на странице с описанием, оно увеличивается также с использованием jQuery анимации. Еще хочется отметить потрясающий элегантный внешний вид всей страницы портфолио. Смотрите демо.
2. Супер реализация сайта-портфолио с использованием CSS и jQuery
Превосходная реализация сайта-портфолио фотографа. При нажатии на пункт меню из разбросанных по экрану квадратов собирается область с контентом фиксированной высоты и ширины. Для того, чтобы поместить больше информации в фиксированную область, предусмотрена прокрутка содержимого. Необычно реализована реализация показа работ из портфолио: при клике по миниатюре фотография отображается в виде фонового изображения, которое автоматически масштабируется при изменении размера окна браузера.
Необычно реализована реализация показа работ из портфолио: при клике по миниатюре фотография отображается в виде фонового изображения, которое автоматически масштабируется при изменении размера окна браузера.
3. Стена-портфолио на jQuery
Оригинальное решение для создания онлайн-портфолио. Блоки проектов (миниатюры и краткое описание со ссылкой) отображаются по несколько в ряд, при изменении окна браузера блоки перераспределяются равномерно на странице с анимированным эффектом. У каждого проекта может быть несколько изображений-миниатюр, переход между которыми осуществляется с помощью стрелочек. При нажатии на ссылку открывается страница с полным описанием, на которой текст помещен на полупрозрачном блоке фиксированной высоты с прокруткой. В качестве фона страницы используется масштабируемое изображение проекта. Выглядит прикольно — смотрите демонстрацию.
4. Плавная jQuery прокрутка страниц
Реализация вертикальной и горизонтальной прокрутки.
5. Плагин jQuery «Draggable Image Boxes Grid»
Перетаскиваемая сетка, состоящая из блоков с содержимым и изображений. Сетку можно перетаскивать с помощью мышки (нажать любую кнопку мыши и тянуть в нужную сторону). При клике на миниатюру основное изображение разворачивается на всю ширину экрана. При клике темный блок с текстом, раскрывается область с более подробным описанием.
Сетку можно перетаскивать с помощью мышки (нажать любую кнопку мыши и тянуть в нужную сторону). При клике на миниатюру основное изображение разворачивается на всю ширину экрана. При клике темный блок с текстом, раскрывается область с более подробным описанием.
6. Одностраничный сайт портфолио
Одностраничный сайт с анимированной сменой содержимого. На демонстрационной странице пройдитесь по вкладкам меню, чтобы увидеть эффект.
7. Переключение вида отображения блоков на jQuery
С помощью этого jQuery плагина «Switch Display Options» можно реализовать переключатель на странице, с помощью которого посетитель будет переходить от табличного отображения информации к полному просмотру с описанием блоков. Отлично подойдет для реализации портфолио.
8. Шаблон для сайта ресторана с jQuery галереей и картой от Google
Оригинальное jQuery решение, созданное для сайта кафе. В шаблоне реализована интересная jQuery галерея для показа блюд из меню. Изображения в галерее масштабируются в зависимости от размера окна браузера. Сперва, в галерее отображаются уменьшенные изображения с названием и кратким описанием блюд, при этом полноразмерная фотография отображается затемненной на заднем фоне. Навигация между доступными фотографиями осуществляется с помощью стрелок или колеса мыши. Щелчок мыши в режиме галереи уберет миниатюры с описанием и даст возможность рассмотреть оригинальные большие изображения, растянутые на всю ширину окна. Для возврата в меню сайта из галереи необходимо нажать на ссылку в правом верхнем углу. Помимо шикарной jQuery галереи в шаблон очень эффектно интегрирована карта от Google.
Сперва, в галерее отображаются уменьшенные изображения с названием и кратким описанием блюд, при этом полноразмерная фотография отображается затемненной на заднем фоне. Навигация между доступными фотографиями осуществляется с помощью стрелок или колеса мыши. Щелчок мыши в режиме галереи уберет миниатюры с описанием и даст возможность рассмотреть оригинальные большие изображения, растянутые на всю ширину окна. Для возврата в меню сайта из галереи необходимо нажать на ссылку в правом верхнем углу. Помимо шикарной jQuery галереи в шаблон очень эффектно интегрирована карта от Google.
9. Плагин Plasm The Wall
Для создания своеобразных «стен» из фотографий или HTML блоков, которые при помощи мышки можно перетаскивать по экрану в пределах фиксированной области.
10. Плагин для отображения элементов по окружности
Отображение на странице различных элементов по окружности заданного диаметра.
11. Страница-заглушка «Сайт в разработке»
На странице реализована возможность отправить е-мейл адрес, который записывается в базу данных и на который можно будет выслать уведомление об открытии сайта. Также страница украшена небольшим слайд-шоу, реализованном на базе jQuery плагина Nivo Slider v. 2.3 .
Также страница украшена небольшим слайд-шоу, реализованном на базе jQuery плагина Nivo Slider v. 2.3 .
12. Плагин QuickFlip 2
С его помощью вы сможете сделать интересный эффект поворачивающейся визитной карточки при нажатии на ссылку.
13. JQuery карта кликов
Идея заключается в отслеживании кликов пользователей. Для того чтобы посмотреть плагин в работе на демонстрационной странице, покликайте мышкой, а затем нажмите кнопку «Анализ». И на полупрозрачном фоне отобразятся точки, где вы кликали мышью.
Реализация симпатичной экранной клавиатуры. Мало ли, для чего-то вам пригодится.
15. Записки jQuery
Реализация листков с записками. Текст можно редактировать, а сами записки удалять или перемещать по экрану. Чтобы посмотреть пример, перейдите на демонстрационной странице на вкладку «Demo».
16. Рейтинг на jQuery
17. HoverAttribute
Интересное оформление ссылок: при наведении на ссылку изменяется ее анкор. Смотрится прикольно.
18. jQuery Fancy капча для формы регистрации
Реализация капчи для формы регистрации. Плагин представляет собой набор цифр, которые необходимо путем перетаскивания выставить в порядке возрастания. Довольно интересный способ для подтверждения того, что регистрацию проходит живой человек, а не робот.
Внизу экрана отображаются кнопки, которые можно использовать для плавной прокрутки страницы вверх или вниз.
20. Переводчик. jQuery плагин «jTextTranslate»
Плагин использует Google Language API и может переводить текст на любые языки, предоставляемые Google. Для перевода необходимо нажать на значок рядом с абзацем и из выпадающего списка выбрать язык, на который необходимо перевести.
21. jQuery плагин для постраничной навигации
Отличная реализация прокручивающихся ссылок для постраничной навигации. Реализовано с использовании jQuery.
22. jQuery плагин «Заметки»
Этот jQuery плагин позволит реализовать «бумажные» заметки на вашем сайте.
23. jQuery плагин «Catch504»
24. jQuery плагин jBreadCrumb
Плагин для создания анимированной цепочки навигации «Хлебные крошки»
25. Плагин «Reel»
26. jQuery плагин «Dance Floor»
jQuery плагин для реализации страницы с товарами. При нажатии на изображение товара появляется его описание.
27. jQuery плагин «3D облако меток»
28. Объемные CSS кнопки
29. Анимированная горизонтальная прокрутка страницы
jQuery эффект вертикальной прокруткой страницы. Отлично подойдет для реализации одностраничных сайтов и сайтов-портфолио. Для просмотра эффекта нажмите на пункт меню на демонстрационной страницы.
30. jQuery плагин «Rating System»
jQuery эффект для реализации оценки чего-либо. Цвет кружков и текст под ними изменяется в зависимости от того, на какой из них наведен курсор мыши.
31. jQuery Panel Magic
Плагин, реализующий навигацию по сайту. При этом ваш сайт представлен в качестве сетки документов, между которыми осуществляется переход с интересным jQuery эффектом.
Вы можете легко использовать этот плагин для создания небольших сайтов и веб-приложений. Так же он не плохо будет смотреться на сайтах-портфолио.
32. Индикатор загрузки на Mootools, плагин «MoogressBar»
Эффектный индикатор загрузки.
33. Mootools плагин «CwComplete»
При заполнении поля, плагин подскажет возможные варианты для заполнения с использованием Ajax, при этом он отфильтрует и покажет только те варианты, которые удовлетворяют уже введенному в поле тексту.
34. Отличный ajax-чат с применением jQuery и CSS3
Перед тем как начать общение посетитель должен ввести свой ник и e-mail. В правой колонке показано, сколько человек авторизованы в чате. Используемые технологии: PHP, MySQL, jQuery, CSS.
35. Реализация страницы «Предложить по проекту»
Посетители могут добавить новое предложение либо проголосовать за уже существующее. Отличное решение для тех, кто хочет узнать мнение своей аудитории о сайте. Также эту страницу можно использовать чтобы накопить новые идеи для дальнейшего развития вашего проекта. Используемые технологии: PHP, MySQL, jQuery, CSS
Используемые технологии: PHP, MySQL, jQuery, CSS
36. Реализация голосования/опроса с помощью PHP и jQuery
37. Голосование на Ajax «TinyEditor»
Аккуратная реализация опросов на сайте. Используемые технологии: JQuery, Ajax, PHP и MySQL.
Очень интересное решение для реализации голосования на сайте. Перетаскивая вверх и вниз блоки, схватив мышкой за изображения, можно расположить их на странице в любой последовательности. Чем выше вы оставите блок, тем лучше его оценили и, соответственно, если блок разместить в самом низу, значит, он меньше всего вам понравился. После того, как вы расставите блоки в нужной последовательности, необходимо нажать на кнопку «Submit poll», чтобы голос был учтен. На странице с результатами отображаются результаты голосования и количество проголосовавших посетителей. Используемые технологии: CSS, PHP, MySQL, jQuery.
Простая система комментирования на Ajax с проверкой правильности ввода информации. Комментарии хранятся в базе данных. Реализовано с использованием: PHP, MySQL, CSS, jQuery.
Реализовано с использованием: PHP, MySQL, CSS, jQuery.
40. Счетчик количества скачиваний файла
41. Заметки на странице с использованием PHP
Использованные технологии: PHP, jQuery, CSS.
При переходе по пунктам меню содержимое подгружается без перезагрузки страницы. Используемые технологии: PHP, jQuery, CSS.
43. jQuery поиск по сайту с использованием технологии от Google
Реализация поиска по сайту с использованием API Google AJAX Search . Вы сможете предоставить возможность посетителю произвести поиск как на вашем сайте, так и в интернете. При этом поиск можно осуществлять не только по страницам сайта, но и по изображениям и мультимедийным файлам.
44. jQuery эффект наложения описания на изображение
Очень интересный эффект, может быть использован в реализации портфолио. При нажатии на изображение оно затемняется полупрозрачным фоном, и появляется надпись с описанием того, на что следует обратить внимание.
45. Реализация страницы «Вопрос-ответ» с помощью jQuery
jQuery реализация страницы FAQ на сайте. Вверху страницы отображается список вопросов. При нажатии на вопрос страница плавно прокручивается к выбранному вами, и активный вопрос с ответом на него подсвечивается другим цветом. Так же в поле активного ответа появляется ссылка для возврата к списку вопросов.
Вверху страницы отображается список вопросов. При нажатии на вопрос страница плавно прокручивается к выбранному вами, и активный вопрос с ответом на него подсвечивается другим цветом. Так же в поле активного ответа появляется ссылка для возврата к списку вопросов.
46. Сайт на Ajax. Содержимое подгружается без перезагрузки страницы
47. Смена цвета фона и текста с помощью jQuery
Цвет изменяется при наведении курсора мыши. Можно сделать так, чтобы цвет изменялся случайным образом.
48. Путеводитель по сайту с использованием jQuery
С помощью этого интересного плагина можно познакомить посетителя с основными функциями вашего сайта, если он попал на него впервые. При загрузке страницы в верхнем правом углу выезжает блок с предложением провести экскурсию по сайту. Если посетитель впервые зашел на ваш сайт, он может с помощью небольшого путеводителя познакомиться с основными функциями. При этом страница затемняется и необходимые блоки на каждом шаге помечаются пометкой. Если же посетитель уже был ранее на вашем сайте, он просто может закрыть окно с предложением экскурсии по сайту.
Если же посетитель уже был ранее на вашем сайте, он просто может закрыть окно с предложением экскурсии по сайту.
49. Виртуальный тур по сайту «Joyride Kit»
С помощью этого плагина можно познакомить посетителя с основными функционалом страницы. Делается это в виде последовательного всплывающего описания элементов. Посетитель может посмотреть все подсказки, нажимая на кнопку Next, либо закрыть онлайн-тур (если он уже не первый раз попадает на эту страницу) воспользовавшись крестиком.
S Gallery
Привлекательный Jquery плагин галереи изображений . Анимация работает с помощью css3.DIAMONDS.JS
Оригинальный плагин для создания галереи изображений . Миниатюры имеют форму ромба , что в данный момент очень популярно. Такая форма сделана с помощью css3. Единственный минус этой галереи — это отсутствие лайтбокса, в котором бы открывалось фото в полный размер. То есть потребуется раками прикрутить плагин лайтбокса. Данный скрипт формирует адаптивную сетку изображений в форме ромба.
Данный скрипт формирует адаптивную сетку изображений в форме ромба.
Superbox
Современная галерея изображений с использованием Jquery, css3 и html5 . Мы все привыкли, что при клике на превью полное изображение открывается в лайтбоксе (всплывающем окне). Разработчики данного плагина решили, что лайтбокс уже отжил свое. Изображения в этой галереи открываются ниже превью. Посмотрите демо и убедитесь, что такое решение выглядит на много современней.
|
Smooth Diagonal Fade Gallery
Современная галерея изображений в которой превью распределяются по всему пространству экрана . Скрипт умеет сканировать папку с фото на сервере, то есть не нужно вставлять каждое изображение по отдельности. Достаточно загрузить картинки в папку на сервере и в настройках указать путь к директории. Далее скрипт все сделает сам.
Gamma Gallery
Стильная, легкая, адаптивная галерея изображений с сеткой в стиле Pinterest , которая сейчас стала очень популярна. Скрипт отлично работает как на стационарных компьютерах, так и на мобильных устройствах с любым разрешением экрана. Отличное решение для создания портфолио веб-дизайнера.
Скрипт отлично работает как на стационарных компьютерах, так и на мобильных устройствах с любым разрешением экрана. Отличное решение для создания портфолио веб-дизайнера.
THUMBNAIL GRID WITH EXPANDING PREVIEW
Плагин представляет собой адаптивную сетку изображений . При клике ниже выводится фото побольше и описание. Хорошо подойдет для создание портфолио.
jGallery
jGallery — это полноэкранная, адаптивная галерея изображений . Легко настраиваются эффекты, переходы и даже стиль.
Glisse.js
Простой, но очень эффектный плагин галереи изображений. Это именно то решение, когда нужно создать фотоальбом. Плагин поддерживает альбомы и имеет очень классный эффект перелистывания.
Mosaic Flow
Простая, адаптивная галерея изображений с сеткой в стиле Pinterest .
Galereya
Еще одна стильная галерея с сеткой в стиле Pinterest с фильтром по категориям. Работает в браузерах: Chrome, Safari, Firefox, Opera, IE7+, Android browser, Chrome mobile, Firefox mobile.
Работает в браузерах: Chrome, Safari, Firefox, Opera, IE7+, Android browser, Chrome mobile, Firefox mobile.
least.js
Отличная бесплатная галерея изображений с использованием JQUERY, 5 и CSS3. Она имеет очень привлекательный внешний вид и, несомненно, привлечет внимание ваших посетителей.
flipLightBox
Простенькая галерея изображений. При клике на превью, в лайтбоксе открывается полное изображение.
blueimp Gallery
Гибкая галерея. Способна выводить в модальном окне не только изображения, но и видео . Отлично работает на сенсорных устройствах. Легко кастомизируется и есть возможность расширения функционала с помощью дополнительных плагинов (См. следующий плагин).
1. jQuery галерея с эффектом перелистывания страницы
Подобное решение можно использовать для вывода последних статей в блоге либо для презентации товаров.
Уникальный способ отобразить ваши фотографии в виде jQuery необычной галереи.
3. jQuery галерея изображений для товара, плагин «slideJS»
jQuery плагин отлично подойдет для реализации страницы продукта с несколькими изображениями. Переход между изображениями может осуществляться с помощью миниатюр, либо с помощью стрелок навигации.
Изображение увеличивается при наведении на него курсора мыши.
5. Элегантная Lightbox галерея «ppGallery»
6. Мини-галерея jQuery «Touch-Gallery»
7. Новая jQuery галерея с миниатюрами
Профессиональная jQuery галерея 2011 года.
8. jQuery плагин «Nivo Zoom»
Еще один качественный jQuery плагин от разработчиков Nivo слайдера. Увеличение изображение по нажатию на миниатюру.
9. jQuery галерея «3d Wall Gallery»
Новая jQuery галерея 2011 года. Лента изображений растянута на всю ширину экрана. Навигация между фотографиями осуществляется тремя способами: с помощью колеса мыши, с помощью прокрутки сверху галереи и с помощью блока с миниатюрами снизу. Галерея выглядит очень эффектно.
Галерея выглядит очень эффектно.
Изображения в галерее случайным образом увеличиваются и снова уменьшаются создавая эффект пузырьков.
11. Необычное отображение изображений в jQuery галерее
С помощью ползунка сверху можно изменить расстояние между изображениями в стопке. При нажатии на изображение оно поворачивается.
12. Плагин jQuery галереи «MB.Gallery»
13. jQuery галерея, растягивающаяся на весь экран
Плагин 2011 года. Новая галерея с описанием изображений, растягивающаяся на всю область окна браузера не зависимо от его размеров. Интересно реализованы миниатюры изображений. Переход между фотографиями осуществляется с помощью стрелок около миниатюры и с помощью колеса мыши.
14. Легкая jQuery галерея
Плагин автоматически сканирует папку и создает уменьшенные копии изображений.
16. Стильная галерея с использованием библиотек jQuery и Raphael
Интересный эффект при наведении курсора мыши на миниатюру.
17.
 Новая версия jQuery плагина «Supersized» версия 3.1
Новая версия jQuery плагина «Supersized» версия 3.1Совсем недавно я уже упоминал об этом jQuery решении для создания полноэкранных галерей. Сегодня хочу вам представить последнюю версию этого профессионального плагина. Скрипт полностью переписан, сейчас галерея работает еще быстрее, при этом добавлены некоторые интересные настройки, например, навигация с помощью клавиатуры, изменяемая скорость смены изображений, размер экрана и другие.
18. jQuery плагин «Galleria 1.2.2»
Новая jQuery галерея для ваших проектов.
Галерея выплывает на странице по нажатию на кнопку. Миниатюры отображаются вокруг увеличенного изображения. Можно управлять автоматической сменой изображений. Используемые технологии: jQuery, CSS, PHP.
20. Плагин «Timer Gallery»
jQuery галерея. Реализована автоматическая смена слайдов и прокрутка миниатюр, если их слишком много.
Плагин галереи изображений на jQuery.
22. javascript галерея для просмотра на мобильных устройствах «PhotoSwipe»
Галерея изображений, оптимизированная для просмотра на мобильных устройствах (телефонах или планшетах).
23. javascript галерея с 3D эффектом
24. Галерея «jQuery morphing gallery»
Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
25. jQuery плагин «Galleria 1.2.3»
26. jQuery галерея изображений «Image Wall»
Оригинальная галерея в виде разбросанных по экрану миниатюр различных размеров, стилизованных под картины. При нажатии на миниатюру появляется область с описанием изображения и при повторном нажатии всплывает оригинальное большое изображение.
27. CSS3 галерея
Интересный эффект при наведении.
28. Галерея с миниатюрами «TN3 Gallery»
jQyery галерея с миниатюрами. Реализована возможность просмотра в компактном окне и в окне на весь экран, а также возможность отключать/включать автоматическую смену слайдов.
29. Сетка изображений «Grid-Gallery»
Сетка изображений растягивается в зависимости от ширины окна браузера. Интересный эффект при наведении: подсвечивается активный ряд и колонка.
30. jQuery галерея «Swap Gallery»
Легкая галерейка jQuery в несколько строк кода.
На демонстрационной странице представлено несколько вариантов выпадающих мега меню, в различных стилевых оформлениях. В этом меню можно настраивать: эффект выпадения, скорость выпадения, а также делать выбор между выпадением по клику или по наведению мышки на пункт.
31. Галерея изображений jQuery
jQuery галерея с подписью изображений. Несколько эффектов смены слайдов. Навигации между изображениями осуществляется либо с помощью стрелок, либо по нажатию на миниатюру.
Изображение и его миниатюры выполнены в виде кругов.
Оригинальное javascript решение для оформления портфолио фотографа. Навигация между изображениями осуществляется с помощью стрелок Вверх/Влево/Вправо и при помощи мини-квадратов (имитация перемещения в 2D пространстве). Можно сгруппировать фотографии из разных фото сессий в разные вертикальные ряды и перемещаться по ним с помощью элементов навигации. Смотрите демонстрацию.
Смотрите демонстрацию.
34. Плагин «jmFullZoom»
Плагин для просмотра изображений, растягивающихся на весь размер окна браузера. Можно использовать для показа работ из портфолио.
35. Фото-карта
Галерея интегрированная с Google картой. Можно развернуть на весь экран, нажав на иконку в правом нижнем углу. Отлично подойдет для туристических сайтов.
36. Галерея изображений с миниатюрами
jQuery галерея с миниатюрами.
37. jQuery галерея «Galleriffic»
Слайд-шоу с миниатюрами.
38. jQuery CSS3 плагин «Wave Display Effect»
Волнообразное представление изображений и содержимого на странице. При нажатии на миниатюру все изображения увеличиваются и появляется их название. При еще одном нажатии раскрывается блок с описанием фотографии.
Много вариантов отображения и настроек.
42. Plogger
43. Простенькая симпатичная галерея, сделанная на CSS, без использования скриптов
Красиво выглядит и отлично работает во всех современных браузерах
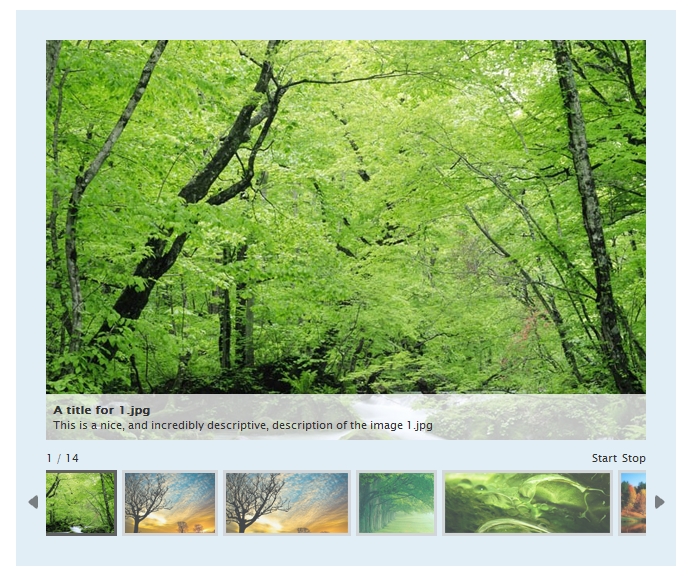
Можно управлять автоматическим показом слайдов (старт/стоп), переключение слайдов с помощью стрелок клавиатуры, автоматическое постраничное разбиение названий слайдов, если их много, поддерживается несколько галерей на одной странице, подписи к слайдам, поддержка API и возможность создавать свои эффекты перехода слайдов
46.
 Галерея в виде стопки фотографий
Галерея в виде стопки фотографийВот так должен будет выглядеть результат галереи, которую мы с вами создадим. Вы можете посмотреть демо и при желании скачать уже окончательный результат галереи.
28 jQuery плагинов Lightbox
В этой статье собраны лучшие jQuery Lightbox плагины, которые помогут вам в создании красивых веб-сайтов.
Эти jQuery плагины используются для добавления на сайт всплывающих окон. Такие плагины являются очень мощным инструментом для любого веб-дизайнера и разработчика, поскольку помогают добиваться весьма красивых эффектов, придающих обычному сайту эффектный и привлекательный вид. Чтобы пользоваться jQuery плагином, вам нужны базовые знания JavaScript и jQuery. Если вы не знаете основ, то просто читайте описание плагина и следуйте инструкции.
LightZoom
Начну с плагина, написанного мной – LightZoom. Работу плагина вы можете увидеть в этой статье – все изображения кликабельны. Моей целью при его разработке было сделать простой лайтбокс только изображений, без эффектов слайдшоу и т. п.
п.
PhotoSwipe
PhotoSwipe — легкий, с сенсорной поддержкой, и самое главное модульный плагин, что позволяет убирать не нужные части, которые не нужны. Он работает хорошо в мобильных браузерах. Вы можете менять изображения с помощью движения пальца, как если бы это было стандартное приложение, с плавными переходами.
Lightbox для Bootstrap
Изначально лайтбокс плагин отсутствует в Bootstrap. Lightbox for Bootstrap исправляет это. Если вы используете Bootstrap, рекомендуется использовать эту библиотеку. Плагин хорошо интегрируется с Bootstrap.
Strip
Strip уникальный лайтбокс плагин. Вместо наложения изображения, модуль лайтбокс скользит вместе с изображением от стороны в сторону, так что изображение не будет блокировать все содержимое. Strip поддерживает как изображения так и видео.
baguetteBox.js
BaguetteBox – это библиотека JavaScript для создания адаптивных лайтбокс галерей. Легкая и совместимая с мобильной версией, ее легко кастомизировать и использовать плавные переходы изображений в CSS3.
Rebox
Rebox очень легкий и быстрый лайтбокс для контента. В основном, конечно, для изображений. Для инициализации плагина необходимо только подключить библиотеку JS и CSS.
LightCase
Lightcase прекрасный лайтбокс плагин. Поддерживает несколько видов анимаций, такие как: fade, elastic, zoom и scrolling. Кроме того, он также поддерживает различные виды медиа, включая Youtube Embed, HTML видео, SWF и форм ввода.
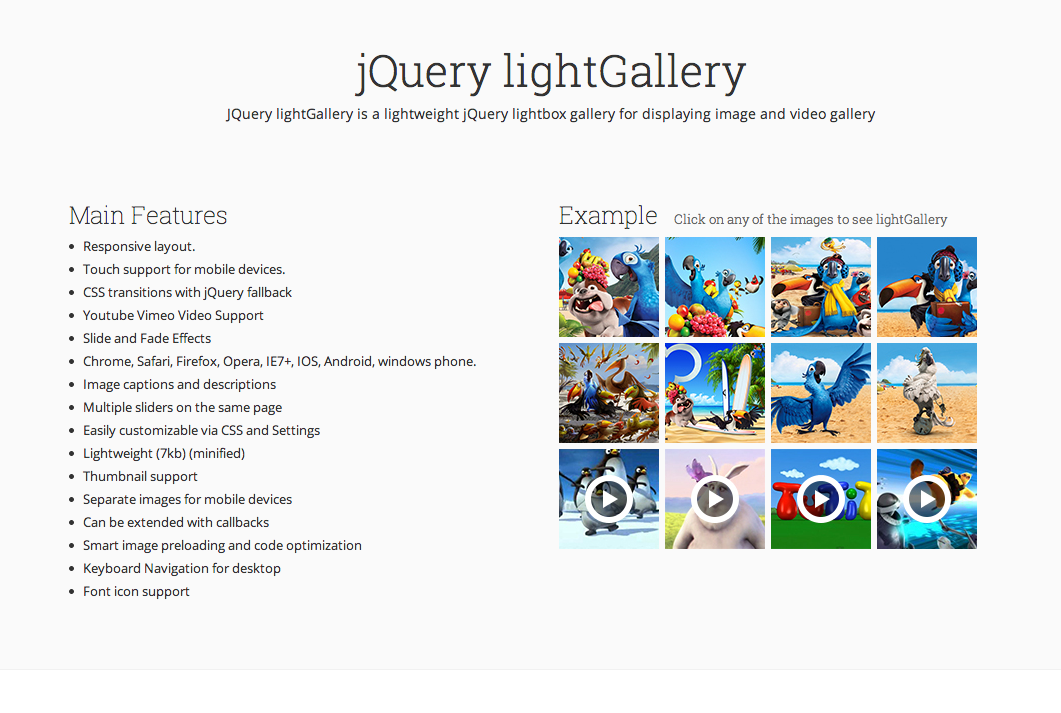
LightGallery
LightGallery – это легко настраиваемый jQuery плагин для создания адаптивной галереи. В нем есть абсолютно все, что Вам необходимо: просмотр в лайтбоксе, слайд-шоу, увеличение на весь экран, превьюшки. Также пользователь, который просматривает галерею, может сразу скачать картинку.
PrettyPhoto
В отличии от некоторых своих собратьев по цеху, PrettyPhoto не является комбайном по отображению чего угодно во всплывающем окне. Плагин создан и работает только с целью показа изображений – как одиночных, так и в составе набора (галереи), но от этого не становится менее привлекательным.
jQuery Lightbox Plugin
Плагин jQuery LightBox простой, изящный, ненавязчивый, не требует дополнительной разметки и используется для наложения изображений на текущей странице благодаря мощности и гибкости селектора jQuery.
Facebox
Facebox позволяет создавать диалоговые окна в стиле facebook, при этом допускается создавать диалоговые окна с помещением в них простого текста некоторых элементов, изображений, ajax страниц.
FancyBox 2
FancyBox 2 служит для создания фотогалерей и вывода другого контента в красивых модальных окнах. Если вы планируете на сайте и фотогалерею и размещение некоторого контента в модальных окнах, то обратите внимание на этот скрипт.
Slimbox 2
Slimbox 2 довольно легкий, умеет ресайзить картинки под размер окна, и настраивается просто.
Image Lightbox
ImageLightbox.js – это лайтбокс только для изображений, а не для видео, текста и фреймов одновременно. По умолчанию никаких заголовков, кнопок навигации или фона нет.
rLightbox
RlightBox представляет собой jQuery UI mediabox, который способен отображать множество типов контента, включая изображения и видео из YouTube и Vimeo. Здесь есть множество уникальных свойств, включая Panorama и Live Re-size.
jQuery TosRus
jQuery TosRus – удобный и функциональный jQuery плагин для работы с видео и изображениями. Скрипт может выступать в роли лайтбокс-инструмента и горизонтального слайдера одновременно. Контент в модальных окнах по умолчанию отзывчивый. Адаптирован под сенсорные устройства.
Colorbox
ColorBox – это одна из разновидностей лайтбокса, на jQuery, с более продвинутым функционалом чем у традиционных. Как и все аналоги, имеет кучу настроек для управления прозрачностью фона, скоростью показа, эффектами, размерами, надписями и т.д.
Fluidbox
Fluidbox – это JQuery плагин, разработанный, чтобы реализовать ненавязчивый, адаптивный лайтбокс, который идеально подходит для изображений с большим разрешением. Он отлично работает на мобильных устройствах, а также может применяться на экранах с более высоким разрешением для красивого вывода изображений.
Он отлично работает на мобильных устройствах, а также может применяться на экранах с более высоким разрешением для красивого вывода изображений.
Swipebox
Swipebox – jQuery-плагин для стационарных компьютеров, смартфонов и планшетов. Он поддерживает сенсорное управление для мобильных устройств, навигацию с помощью клавиатуры для настольных устройств, CSS переходы с резервным переключением на управление JQuery, довольно прост в настройке.
jQuery Superbox
jQuery Superbox позволяет очень просто создавать лайтбоксы для изображений, групп изображений, внешних страниц, или определенного содержимого. Плагин полностью доступен и понятен, и использует атрибут «rel» для запуска скрипта и «href» для указания адреса изображения или страницы.
iLightbox
iLightbox – jQuery лайтбокс плагин с широкой поддержкой различных медиа форматов: в том числе видео, Flash / SWF, Ajax, фреймов и карт. Этот плагин также добавляет кнопки социальных сетей в верхней части, позволяя своим пользователям обмениваться его Facebook, Twitter или Reddit. Кроме того есть дополнительные настройки, чтобы увидеть, которые могут применены в различных случаях.
Кроме того есть дополнительные настройки, чтобы увидеть, которые могут применены в различных случаях.
Venobox
VenoBox – это еще один адаптивный JQuery Lightbox плагин, который подходит для отображения изображений, iFrames, Google-Maps, Vimeo и YouTube видео. Плагин рассчитывает максимальную ширину изображения на экране и сохраняет пропорциональную высоту, даже если она больше, чем высота окна.
Lightview
Lightview позволяет вам легко создавать красивые всплывающие окна, используя jQuery. Вы можете усовершенствовать ваш медиа-контент автоматически или создавать всплывающие окна на ваш вкус, используя мощный API.
Fresco
Fresco – отличный адаптивный лайтбокс. Его можно использовать для создания сногшибательных галерей, которые будут отлично выглядеть на любых экранах.
Lightbox_me
Lightbox_me – плагин, реализующий возможность отображать любой элемент в качестве лайтбокса.
FlipLightbox
FlipLightbox – простенькая галерея изображений. При клике на превью, в лайтбоксе открывается полное изображение.
При клике на превью, в лайтбоксе открывается полное изображение.
Magnific Popup
Magnific Popup – это удобный в работе плагин jQuery lightbox, сосредоточенный на производительности. Его главная цель – обеспечить удобство работы на любом устройстве.
Featherlight
Featherlight базовый плагин, весом 6 килобайт для разбирающихся разработчиков и включает в себя только самое необходимое. Если вам нужен лайтбокс эффект, например, для группы изображений в галерее, вы можете включить расширение галереи. Вы также можете разработать свое собственное расширение для плагина, чтобы использовать в своих проектах.
Бесплатные галереи изображений и слайдеры jQuery — Best Of
Картинные галереи и слайдеры являются одними из самых популярных вариантов использования jQuery. Они позволяют вам предоставлять посетителям необходимое количество визуальной информации, сохраняя при этом ценное пространство на вашем сайте.
В результате ваша страница будет выглядеть менее загроможденной, но вы все равно сможете добавить все изображения, необходимые для передачи вашего сообщения. Галереи изображений и ползунки особенно хорошо подходят для страниц портфолио и страниц продуктов на сайтах электронной коммерции.
Галереи изображений и ползунки особенно хорошо подходят для страниц портфолио и страниц продуктов на сайтах электронной коммерции.
В этой статье мы отобрали для вас лучшие галереи изображений и слайдеры jQuery. Поскольку они являются плагинами jQuery, вам нужно только добавить их в раздел head вашей HTML-страницы вместе с библиотека jQuery по умолчаниюустановите их в соответствии с документацией (обычно всего несколько строк кода) и отпустите.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Читайте также: имиджевые карусели в веб-дизайне — преимущества и лучшие практики
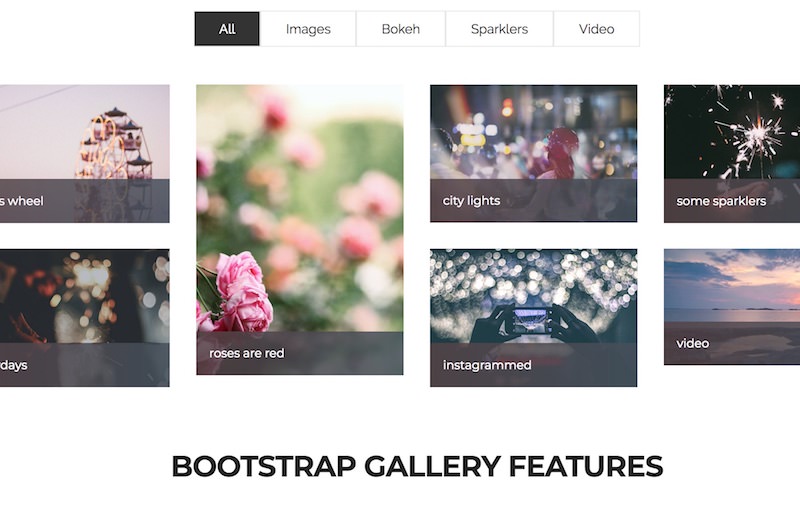
Bootstrap Slider
Bootstrap Slider — это бесплатный, готовый для мобильного использования, сенсорный слайдер изображений, который отлично смотрится на любом экране или в браузерах. Вы можете добавлять изображения, видео, миниатюры, текст, кнопки к слайдам.
Предварительный просмотр слайдера
Слайдер предварительного просмотра продукта сделан с полным использованием jQuery, который выглядит и чувствует себя как собственное приложение само по себе. Код этого плагина чистый и тщательно продуманный.
Код этого плагина чистый и тщательно продуманный.
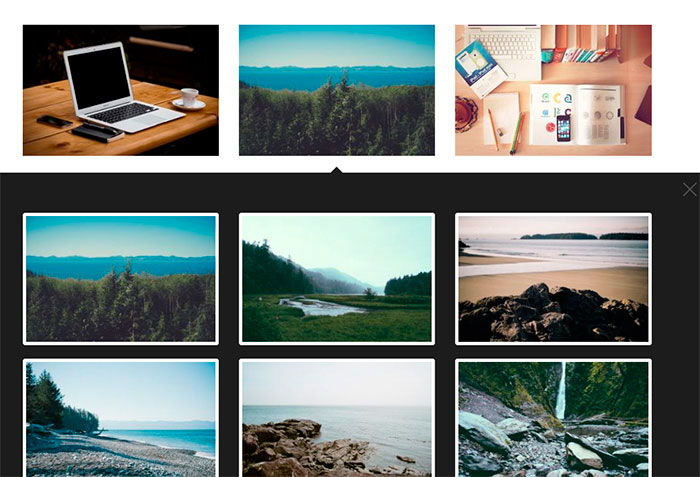
Расширяемая Галерея изображений
Expandable Image Gallery — это удивительный плагин, который расширяется одним щелчком мыши в полноразмерную галерею. Этот плагин можно использовать для раздела «О нас», для предварительного просмотра продукта или для получения дополнительной информации о продукте.
Fotorama
Fotorama — это адаптивный плагин галереи для jQuery, который работает как в настольных, так и в мобильных браузерах. Он предлагает несколько вариантов просмотра изображений, включая миниатюры, пролистывание, кнопки «предыдущий следующий», автоматическую загрузку слайд-шоу или навигацию по маркерам.
Слайдер с эффектом погружения
Immersive Slider позволяет создавать уникальный слайдер, который соответствует слайду просмотра, который вы видите на телевизионном веб-сайте Google. Вы можете изменить фоновое изображение, и оно будет размытым, чтобы сфокусировать изображение слайдера.
Leastjs
Leastjs — это адаптивный плагин jQuery для создания потрясающей галереи для ваших изображений. Когда вы наводите курсор мыши на изображение, появляется курсор с текстом. Когда вы нажимаете на изображение, оно расширяется во всю ширину.
Когда вы наводите курсор мыши на изображение, появляется курсор с текстом. Когда вы нажимаете на изображение, оно расширяется во всю ширину.
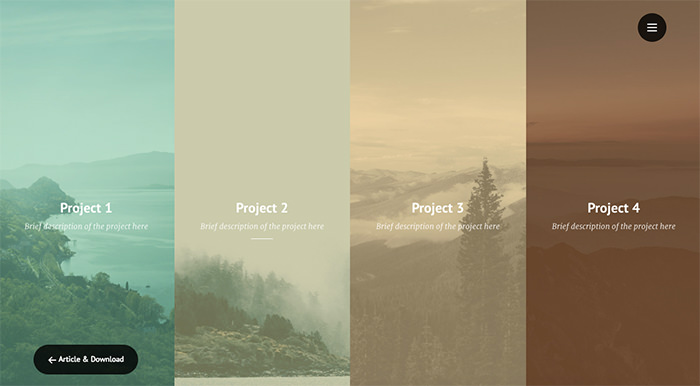
Шаблон раздвижных панелей
Этот плагин будет идеальным выбором для любого портфолио. Все панели с изображениями перемещаются вдоль оси Y (ось X на меньших устройствах). Изображения скользят, чтобы показать выбранный контент.
Шаблон портфолио Squeezebox
Шаблон портфолио Squeezebox был создан во время экспериментов с эффектами движения для портфолио. Вводное изображение (или блок) раскрывается, чтобы показать элементы портфеля, которые выдвигаются.
Shuffle Images
Shuffle Images — удивительный адаптивный плагин, позволяющий создавать галерею с изображениями, которые перемешиваются при наведении курсора мыши.
Бесплатный плагин jQuery Lightbox
Бесплатный плагин jQuery Lightbox позволяет отображать одно или несколько изображений на одной странице. Вы также можете увеличить изображение или вернуться к исходному размеру.
PgwSlider — Отзывчивый слайдер для jQuery
PgwSlider — это миниатюрный слайдер изображений с одной целью, созданный для демонстрации слайдов изображений и ничего более. Он минимален, потому что код jQuery легок, что делает загрузку действительно быстрой.
Он минимален, потому что код jQuery легок, что делает загрузку действительно быстрой.
Галерея рассеянных поляроидов
Scartered Polaroids Gallery — удивительный слайдер с плоским дизайном. Предметы внутри контейнера движутся хаотично, что выглядит потрясающе.
Надежный контент-фильтр
Bouncy Content Filter — идеальное решение для интернет-магазинов или портфолио. Это позволяет пользователям быстро переключаться с одной категории изображений на другую.
Простой jQuery Slider
Простой jQuery Slider говорит за свое имя. Этот плагин состоит из немного JavaScript, немного HTML5 и немного CSS3. Демонстрация по умолчанию показывает только текстовый слайдер, но с некоторыми изменениями вы можете включить визуальный контент, например фотографии и видео.
Glide JS
Glide JS — простой, чистый, быстрый, плавный и отзывчивый плагин-слайдер jQuery. Плагин легкий и простой в настройке.
Полноэкранный слайдер с параллаксом
Этот удивительный слайдер jQuery с наведением цвета, текстом и изображением подойдет для любого веб-сайта, от портфолио до корпоративного. Он обеспечивает плавную прокрутку параллакса и медленное отображение текста.
Он обеспечивает плавную прокрутку параллакса и медленное отображение текста.
Sliiide
Функциональность этого фантастического плагина выходит далеко за рамки базовых потребностей. Sliiide поможет вам создавать интерактивные пункты меню, так что вы можете указать скользящее меню внизу, сверху, слева и справа от страницы.
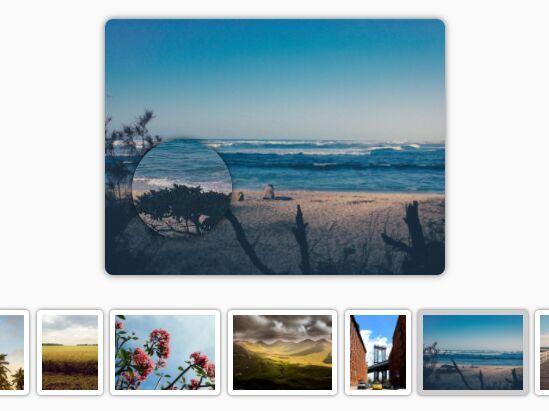
Zoom Slider
Это простая галерея слайдеров с функцией масштабирования. Как только вы нажмете кнопку масштабирования, изображение будет масштабировано. Это идеальное решение для интернет-магазинов.
Слайдер с эффектом призмы
Prism Effect Slider — отличная идея для блоггеров. Этот ползунок добавляет логотип призмы на каждое изображение, и он изменяется при прокрутке.
Отзывчивый параллакс Drag-слайдер с прозрачными буквами
Этот удивительный слайдер показывает слова с огромными заглавными буквами. Вы можете легко изменить шрифт, размер шрифта, цвет шрифта и скорость анимации.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Набор полезных jQuery Ajax CSS3 фишек для веб-разработчиков.

1. Анимированный текстовый эффект на jQuery «Sliding Letters»
Интересный текстовый эффект при наведении с использованием jQuery.
Демо
Скачать
2. Креативный jQuery слайдер «Rotating Image Slider»
Очень оригинальное оформление слайдера изображений, напоминающее веер. Анимированная смена слайдов. Навигация между изображениями осуществляется с помощью стрелок. Предусмотрена также автоматическая смена, которую можно включать и выключать с помощью кнопки Play/Pause, расположенной сверху.
Демо
Скачать
3. Классное оформление диаграмм на сайте
Анимированная круговая диаграмма, созданная с использованием JavaScript библиотеки Raphaël.
Демо
Скачать
4. jQuery CSS3 многоуровневое выпадающее меню
Легкое выпадающее CSS3 меню для сайта.
Демо
Скачать
5. Слайдер фоновых изображений
Анимированный jQuery слайдер. Фоновые изображения автоматически масштабируются при изменении размеров окна браузера. Для каждого изображения выплывает блок с описанием.
Для каждого изображения выплывает блок с описанием.
Демо
Скачать
6. Фоновая jQuery анимация на странице
Анимированный jQuery эффект при перемещении курсора по экрану.
Демо
Скачать
7. Плагин «Blackbird»
Функциональное решение аналог alert() в JavaScript. Вы сможете подробнее почитать об использовании «Blackbird» на демонстрационной странице.
Демо
Скачать
8. Ajax библиотека JSF компонентов «OpenFaces»
Набор различных Ajax компонентов на JFS фреймворке с открытым исходным кодом для создания элементов пользовательского интерфейса. В набор компонентов входят самые распространенные элементы интерфейса: компоненты для работы с таблицами и графиками, вкладки, всплывающие окна, фильтры, меню, календари, компоненты для работы с формами и много других Ajax решений. Вы можете посмотреть все компоненты в действии на демонстрационной странице. «OpenFaces» распространяется по двум видами лицензий: бесплатной и коммерческой.
Демо
Скачать
9. «Wijmo» набор jQuery UI виджетов для создания элементов пользовательского интерфейса
Коллекция профессиональных виджетов для веб-разработчиков. В набор «Wijmo» входят следующие бесплатные jQuery решения: аккордеоны, календари, всплывающие диалоговые окна, экспандеры, стилизованные формы, различные списки, меню, индикаторы загрузки «progressbar», вкладки (табы), всплывающие подсказки и другие полезные виджеты. Разработчики «Wijmo» предлагают помимо бесплатных решений также качественные коммерческие jQuery UI наработки. После скачивания архива, вы сможете посмотреть все возможные виджеты в действии, они находятся в дериктории wijmo-open/development-bundle/samples/. Этот набор обязательно сэкономит вам уйму времени при разработке ваших веб-проектов.
Демо
Скачать
10. Оформление поискового поля с применением jQuery
Анимированное оформление поля для ввода поискового запроса. Эффект можно наблюдать при клике мышкой в поле ввода. Кнопка для начала поиска появляется после ввода запроса с клавиатуры.
Кнопка для начала поиска появляется после ввода запроса с клавиатуры.
Демо
Скачать
11. «Flux Slider» слайдер на jQuery и CSS3
Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
Демо
Скачать
12. Масштабируемый текст jQuery «Sliding Letters»
Плагин для создания масштабируемого текста в зависимости от размера окна браузера. Чем больше размер окна браузера, тем больше размер текста Имейте в виду, что этот эффект не стоит использовать для обычного текста в параграфах. Он подойдет только для отображения огромных надписей, например, на промо-сайтах. Пример можно посмотреть на демонстрационной странице. Попробуйте изменять размер окна, чтобы увидеть эффект.
Демо
Скачать
13. Слайд-шоу «Awkward»
Функциональное слайд-шоу. В виде слайдов могут выступать: простые изображения, изображения с подписями, изображения с всплывающими подсказками, видео-ролики. Для навигации можно использовать стрелки, ссылки на номера слайдов и клавиши вправо/влево на клавиатуре. Слайд-шоу выполнено в нескольких вариантах: с миниатюрами и без них. Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
Слайд-шоу выполнено в нескольких вариантах: с миниатюрами и без них. Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
Демо
Скачать
14. jQuery плагин «jQueryZoom»
С помощью этого плагина вы сможете добавить эффект увеличения изображения при наведении или добавить наложение на него. Плагин легко настроить для ваших нужд.
Демо
Скачать
15. jQuery галерея «jSwitch»
Анимированная jQuery галерея.
Демо
Скачать
16. JavaScript галерея с 3D эффектом
Демо
Скачать
17. Галерея «jQuery morphing gallery»
Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
Демо
Скачать
18. Новое CSS3 меню в стиле Apple
Новое меню в стиле Apple. Выглядит темнее того, что было ранее, но не менее симпатично.
Демо
Скачать
19. Свежая реализация всплывающих подсказок на jQuery «Tooltipsy»
Много различных эффектов появления всплывающих подсказок при наведении.
Демо
Скачать
20. JavaScript галерея для просмотра на мобильных устройствах «PhotoSwipe»
Галерея изображений, оптимизированная для просмотра на мобильных устройствах (телефонах или планшетах).
Демо
Скачать
21. Стильное CSS3 меню
Демо
Скачать
22. jQuery плагин «Magnifier»
Эффект увеличения области изображения при наведении.
Демо
Скачать
23. Ajax корзина заказов «Easy Basket» для интернет-магазина
Функциональная корзина заказа для интернет-магазина с интегрированными методами оплаты товара с помощью PayPal или Google Checkout. Используемые технологии: HTML, CSS, jQuery, AJAX, PHP, XML, XSL. Легко встраивается в веб-страницу и настраивается внешний вид корзины.
Демо
Скачать
Оригинальная навигация между миниатюрами изображений. Для просмотра эффекта справа на демонстрационной странице нажмите на кнопки «Вверх» и «Вниз». В этом jQuery решении также предусмотрен эффект при наведении курсора на миниатюру.
В этом jQuery решении также предусмотрен эффект при наведении курсора на миниатюру.
Демо
Скачать
25. Фоновый эффект «Vertical Parallax»
5. Переключение вида отображения блоков на jQuery
С помощью этого jQuery плагина «Switch Display Options» можно реализовать переключатель на странице, с помощью которого посетитель будет переходить от табличного отображения информации к полному просмотру с описанием блоков. Отлично подойдет для реализации портфолио.
Демо
Скачать
26. Аналоговые часы на jQuery
Демо
Скачать
27. jQuery HTML5 портфолио
Реализация красивого портфолио с помощью jQuery и HTML5. Фишка портфолио в реализованном фильтре. Различные работы в портфолио отображаются в зависимости от выбранной категории.
Демо
Скачать
28. Галерея с миниатюрами «TN3 Gallery»
jQyery галерея с миниатюрами. Реализована возможность просмотра в компактном окне и в окне на весь экран, а также возможность отключать/включать автоматическую смену слайдов.
Демо
Скачать
29. Описание изображений «Preview window»
Плагин для подписи изображений. При наведении курсора мыши с анимированным эффектом появляется описание изображения. Для создания анимации используется jQuery.
Демо
Скачать
30. JavaScript карусель
Демо
Скачать
31. Сетка изображений «Grid-Gallery»
Сетка изображений растягивается в зависимости от ширины окна браузера. Интересный эффект при наведении: подсвечивается активный ряд и колонка.
Демо
Скачать
32. CSS3 галерея
Интересный эффект при наведении.
Демо
Скачать
33. Плагин jQuery «Hover Image Zoom»
Увеличение изображения при наведении курсора. Эффект приближения.
Демо
Скачать
34. Еще одна реализация выпадающего CSS3 мега-меню
Реализация выпадающего меню с использованием CSS3.
Демо
Скачать
35. Слайдер «gSlide»
jQuery слайдер. При нажатии на плюс можно увеличить изображение.
При нажатии на плюс можно увеличить изображение.
Демо
Скачать
36. Слайд-шоу
В правом верхнем углу слайда можно включить/выключить автоматическую смену слайдов.
Демо
Скачать
37. Выпадающее меню «jbar»
Демо
Скачать
38. Анимированное меню на jQuery
Анимированное меню. Пункты меню представлены в виде иконок и описания. несколько отличных эффектов при наведении курсора мышки на пункт меню. Предусмотрено 8 эффектов, чтобы посмотреть их все — пройдите по ссылкам Exemple1-Exemple8 на демонстрационной странице.
Демо
Скачать
39.jQuery слайд-шоу
Слайд-шоу с оригинальным эффектом смены изображений.
Демо
Скачать
40. Анимированный jQuery CSS3 эффект
Демо
Скачать
41. Галерея изображений jQuery
jQuery галерея с подписью изображений. Несколько эффектов смены слайдов. Навигации между изображениями осуществляется либо с помощью стрелок, либо по нажатию на миниатюру.
Демо
Скачать
42. Фоновый эффект на jQuery
Фоновый эффект (движение по слоям). На демонстрационной странице поводите мышкой по экрану, чтобы увидеть эффект в действии.
Демо
Скачать
43. jPaginator CSS3 плагин постраничного разбиения
Демо
Скачать
44. Плагин Plasm The Wall
Для создания своеобразных «стен» из фотографий или HTML блоков, которые при помощи мышки можно перетаскивать по экрану в пределах фиксированной области.
Демо
Скачать
Коллекция эффектных слайд-шоу и фото-галерей jQuery – Dobrovoimaster
Здравствуйте всем!
Разработчиков всех мастей при создании очередного веб-проекта часто интересует вопрос, как преподнести своим пользователям различные виды изображений, будь то фотографии или наборы картинок. Для этого пытливые умы онлайн-пространства, по большей части конечно это пространство «буржуинское», ищут все новые и новые решения создания эффектных, красочных, а главное функциональных слайд-шоу и фото-галерей. По большей части слайдеры и галереи подгоняются разработчиками под дизайн шаблона создаваемого веб-проекта или же в виде плагинов и модулей для определенного движка управления сайтом. Стоит посмотреть на современные шаблоны для WordPress, ни одна тема, за редким исключением, не обходится без какого нибудь подключаемого слайдера или простенького ротатора изображений. Так что понятно желание многих веб-разработчиков заполучить в свой арсенал что-нибудь этакое и удивить своих читателей по полной, эффектно представляя изображения на своих сайтах.
По большей части слайдеры и галереи подгоняются разработчиками под дизайн шаблона создаваемого веб-проекта или же в виде плагинов и модулей для определенного движка управления сайтом. Стоит посмотреть на современные шаблоны для WordPress, ни одна тема, за редким исключением, не обходится без какого нибудь подключаемого слайдера или простенького ротатора изображений. Так что понятно желание многих веб-разработчиков заполучить в свой арсенал что-нибудь этакое и удивить своих читателей по полной, эффектно представляя изображения на своих сайтах.
Продолжая начатую серию обзоров появляющихся новых решений при создании фото-галерей и слайдеров на jQuery, я решил собрать более полную коллекцию из когда-либо мне встречавшихся, интересных и эффектных слайд-шоу и фото-галерей, созданных с помощью магии jQuery.
Сразу хочу предупредить, что ресурсы о которых пойдет речь в обзоре, в основном на английском языке, но думаю кому оно надо, разберутся интуитивно или же с помощью переводчиков, коих хоть пруд пруди. Да и если поискать хорошенько, то можно найти описания техники создания некоторых галерей и слайдеров на русском, так как многие наши веб-разработчики переводят в процессе работы над тем или иным проектом сначала для себя, а потом выкладывают в свободный доступ детальные описания всех своих манипуляций.
Да и если поискать хорошенько, то можно найти описания техники создания некоторых галерей и слайдеров на русском, так как многие наши веб-разработчики переводят в процессе работы над тем или иным проектом сначала для себя, а потом выкладывают в свободный доступ детальные описания всех своих манипуляций.
Так например, поступил и я, в свое время прорабатывая механизм создания галереи для сайта с помощью Highslide, сначала нашел в буржунете подходящий для меня вариант галереи, перевел для лучшего понимания того что делаю, и в дальнейшем из этого получилась,смею надеяться, не плохая статья об использовании скрипта Highslide, с примерами работы в различных вариациях применения.
И так, хватит не нужной лирики, давайте перейдем непосредственно к обзору, смотрите, читайте краткие пояснения и выбирайте из огромного количества новых jQuery плагинов и скриптов для реализации интересных слайдеров изображений, фото-галерей слайд-шоу на ваших сайтах: с автоматической и ручной сменой слайдов, слайдеров фоновых изображений, с миниатюрами и без них, и т. д. и т.п…
д. и т.п…
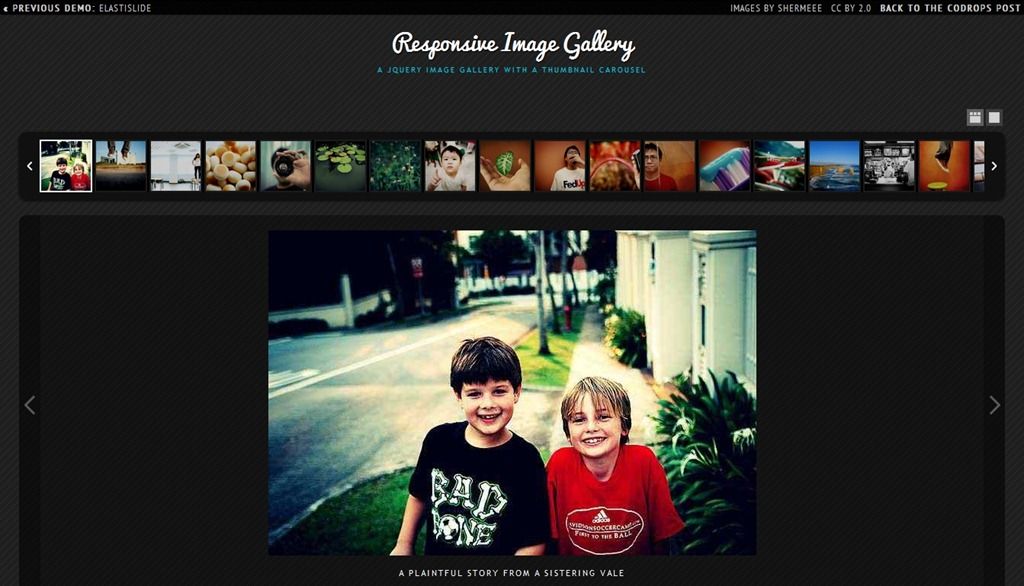
TN3 Gallery
Оф.Сайт | Demo
TN3 Gallery полноценная, настраиваемая галерея изображений jQuery с элементами слайд-шоу, с эффектами переходов и несколькими вариантами альбома. Совместима со всеми современными настольными и мобильными браузерами.
Fullscreen Gallery with Thumbnail Flip
Оф.Сайт | Demo
Руководство по созданию полноэкранной галереи основанной на jQuery. Идея заключается в том, чтобы эскиз показанного полноэкранного изображения отображался в стороне, с отражением при перемещении через образы с помощью стрелок или же кокесика мыши. Большие изображения меняются в стиле слайд-шоу вверх или вниз в зависимости от выбранного вами перехода. Возможность масштабирования картинки, что делает изображение на заднем плане для просмотра в полноэкранном режиме или подогнанным к размеру страницы.
Parallax Slider
Оф. Сайт | Demo
Сайт | Demo
Parallax Slider интересное решение организации показа изображений в виде слайд-шоу с элементами ручного управления. Привлекает оригинальное размещение миниатюр картинок. На официальном сайте имеется полный расклад по интеграции и настройке слайдера.
Minimalistic Slideshow Gallery with jQuery
Оф.Сайт | Demo
Minimalistic Slideshow Gallery с jQuery отличная галерея изображений с элементами автоматической смены картинок, а так же с возможностью ручного управления показа и выбора изображений из выпадающего блока с сеткой миниатюр. Из минусов можно отметить отсутствие просмотра полномасштабных изображений, но в этом и заключается минимализм данной галереи.
Slideshowify
Оф.Сайт | Demo
Slideshowify это полноэкранное слайд-шоу с автоматически меняющимися изображениями, никаких умопомрачительных эффектов, все просто и со вкусом.
Minimit Gallery Plugin
Оф.Сайт | Demo
Minimit Galleryявляется отлично настраиваемым jQuery плагином, с большим выбором переходов при показе изображений. С помощью Minimit галереи можно организовать демонстрацию изображений в виде карусели, слайд-шоу, простейшего ротатора и обычной листалки картинок.
Craftyslide
Demo
Craftyslide — это крошечный (2kb) jQuery плагин, предоставляющий простой, без лишних манер, способ отображения изображений в виде слайд-шоу.
Fotorama
Demo
Fotorama — это приятная глазу javascript галерея, с интуитивно понятными элементами управления и безупречной совместимостью на всех компьютерах, iPhones и мобильных устройств. Очень легко устанавливается и настраивается
Slider.js
Demo
В отличие от многих Javascript и jQuery слайдеров изображений, Slider. js представляет собой гибридное решение, эффективность CSS3 переходов и анимации на основе requestAnimationFrame.
js представляет собой гибридное решение, эффективность CSS3 переходов и анимации на основе requestAnimationFrame.
DZSlides
Demo
DZSlides — это одно-страничный шаблон для создания различных презентаций в HTML5 и CSS3.
Diapo by Pixedelic
Demo
Diapo слайд-шоу является проектом с открытым кодом. Если вы хотите, можете предложить изменения или улучшения. Вы можете его скачать и использовать бесплатно, также ничего и никто не мешает использовать сей слайдер в ваших проектах. Слайдер легко настраивается, интересные переходы между представляемым контентом, а разместить в слайдере можно все что угодно, работает довольно таки быстро, без каких либо косяков.
FLEXSLIDER
Demo
FlexSlider — это ничто иное, как еще один инструмент для создания слайд-шоу на сайтах и других веб-проектах. Поддерживается всеми современными браузерами, горизонтальная и вертикальная анимация, поддержка пользовательских переходов, API-интерфейс обратного вызова и многое другое. Можете использовать любые элементы html в слайдах, понятен и доступен для начинающих, распространяется совершенно бесплатно.
Можете использовать любые элементы html в слайдах, понятен и доступен для начинающих, распространяется совершенно бесплатно.
JavaScript Slideshow for Agile Development
Demo
Реализуйте ваши слайд-шоу с помощью этого замечательного JQuery плагина. Отлично настраиваемый инструмент, так что вы можете построить презентацию контента в соответствии с вашими требованиями. Для обеспечения более простой интеграции с внешними данными или данными из вашей CMS используется формат данных JSON. Это новая версия и написана с нуля. Разработчики постарались предельно понятно и доходчиво расписать весь процесс работы со своим детищем.
Skitter
Demo
Skitter — jQuery плагин, который позволяет преобразовать неупорядоченные списки в слайд-шоу с привлекательными эффектами анимации. В слайд-шоу можно отобразить список слайдов, как с помощью чисел или эскизов, так и с помощью кнопок «Предыдущая» «Следующая». Слайдер имеет много первоначальных типов анимации, включая куб (с различными подвидами), труба, блок и многое другое.
Слайдер имеет много первоначальных типов анимации, включая куб (с различными подвидами), труба, блок и многое другое.
Slider kit
Demo
Slider kit полноценный набор инструментов для организации всевозможных презентаций различного контента на ваших веб-проектах. Ребята-буржуины постарались на славу, включили в обойму, практически все виды разнообразных слайдеров и галерей использующих магию jQuery. Фото-слайдер, фотогалерея, динамичное слайд-шоу, карусель, слайдер контента, tabs menu и многое другое, в общем есть где разгуляться нашей неуемной фантазии.
Slides
Demo
Slides это слайд-шоу плагин jQuery, который построен с учетом простоты. Упакован только самый полезный набор функций, как для начинающих так для и продвинутых разработчиков, предоставляющий возможность создавать простые, но в то же время очень даже эффектные слайд-шоу удобных для пользователей.
SimpleSlide
Demo
SimpleSlide — простой такой слайдер построенный на jQuery, простой во всех отношениях, не требующий особых навыков, думаю многим пригодится для реализации слайд-шоу на своих сайтах. Плагин тестировался во всех современных браузерах, включая тормознутый IEшку.
Jb Slider
Demo
jbgallery -это своеобразный виджет пользовательского интерфейса, написанный на javascript библиотеки jQuery. Его функция заключается в том, чтобы показать одно большое изображение, как фон сайта в полно-экранном режиме, несколько изображений в виде слайдера. Все режимы просмотра имеют элементы управления просмотром. По своему интересное решение, где то даже не стандартное.
jqFancyTransitions
Demo
jqFancyTransitions является простым в использовании jQuery плагином для отображения ваших фотографий в виде слайд-шоу с эффектами переходов между изображениями(видали и поинтересней). jqFancyTransitions совместим и прошел всестороннюю проверку с Safari 2 +, Internet Explorer 6 +, Firefox 2 +, Google Chrome 3 +, Opera 9 +.
jqFancyTransitions совместим и прошел всестороннюю проверку с Safari 2 +, Internet Explorer 6 +, Firefox 2 +, Google Chrome 3 +, Opera 9 +.
YoxView
Demo
YoxView — это свободно-распространяемый jQuery плагин для просмотра изображений и другой какой бы то ни было информации в форме «Лайтбокс». Всплывающее окно с элементами управления, затененный фон и все такое, просто и со вкусом.
ColorBox
Demo
ColorBox еще один jQuery плагин из серии Lightbox, правда весит до безобразия мало всего (9 КБ), при этом имеет кучу возможностей для работы. Присутствует прилично разработанный интерфейс, который вы всегда сможете улучшить или настроить с помощью CSS.
SIMPLEST JQUERY SLIDESHOW
Оф.Сайт | Demo
Уже из названия становится ясно, что ничего навороченного, перед нами совсем уж простенький автоматический прокрутчик изображений, с напрочь отсутствующими элементами управления. Как знать, может именно своим минимализмом, этот слайдер привлечет ваше внимание.
Как знать, может именно своим минимализмом, этот слайдер привлечет ваше внимание.
jQuery Cycle Plugin
Demo
Ротатор изображений с различными типами переходов. Работает как в автоматическом режиме, так и по клику, настраивается довольно легко.
AD Gallery
Demo
AD Gallery — полноценная галерея изображений нежели просто слайдер. Предварительный просмотр миниатюр и возможность выбора эффекта переходов, полная поддержка всеми браузерами, детальное описание интеграции в веб-проект и свободное распространение.
Horinaja
Demo
Horinaja — это реализация готовых к употреблению слайд шоу, использующих scriptaculous/prototype или jQuery. Horinaja является своего рода новаторским решением, потому что позволяет использовать колесо для прокрутки контента размещенного в слайдере. Когда указатель мыши находится за пределами области слайд шоу, смена происходит автоматически, когда указатель помещается над слайд шоу, прокрутка останавливается.
Supersized
Оф.Сайт | Demo
Supersized — это полноэкранное фоновое слайд-шоу с использованием библиотеки jQuery, включающее в себя все прибамбасы галерей изображений, в том числе и просмотр миниатюр. Скажу, что это просто красиво.
Simple Controls Gallery v1.4
Demo
Фишка из серии простейших прокрутчиков изображений, правда с наличием элементов управления просмотром, соответственно работает как в автоматическом, так и в ручном режимах.
s3Slider jQuery plugin
Оф.Сайт | Demo
s3Slider — плагин jQuery, создает слайд-шоу из неупорядоченного списка изображений и может легко быть реализован на любых веб-площадках.
Galleriffic
Demo
Galleriffic это jQuery плагин, который оптимизирован для обработки больших объемов фотографий при сохранении пропускной способности.
Vegas Background
Demo
Vegas Background jQuery плагин позволяет добавлять красивые полноэкранные фоновые изображения на веб-страницы, все это с элементами слайд-шоу. Если внимательно изучить тонкости работы с плагином, можно найти много интересных решений, конечно если только оно вам надо.
Choco Slider
Demo
Choco Slider — слайдер как слайдер, не больше не меньше, с подписями к изображениям или анонсами статей и простеньким управлением, методом «тыка».
PICBOX
Demo
Picbox — это легкий (около 5 KB) javascript для организации просмотра изображений. Автоматическое изменение размера и масштабирование больших изображений, позволяет просмотреть картинку в полном размере в пределах окна браузера
PikaChoose
Demo
Доступна 4 версия PikaChoose jQuery галереи изображений! Pikachoose является легким jQuery слайд-шоу, с большими возможностями! Интеграция с Fancybox, отличные темы оформления(правда не бесплатно) и многое другое предлагают вашему вниманию разработчики плагина.
slideViewer
Demo
slideViewer проверяет количество изображений в вашем списке и динамично создает набор ссылок на фотографии в виде цифровой навигации. Кроме того, нажав на каждое изображение будет осуществляться переход вперед или назад, а так же листать изображения можно в зависимости от области клика по картинке (например: нажав в левой части рисунка будет перемещать слайды назад и вперед соответственно для правой части изображения).
jquery-based slider
Demo
Очередной слайдер на jQuery, который отлично впишется в какой-нибудь шаблон WordPress.
WordPress Image Slider
Demo
Еще одна разработка «Nivo», как все что делают ребята из этой студии, плагин выполнен качественно, содержит 16 уникальных эффектов перехода, навигация с помощью клавиатуры и многое другое. Данная версия включает выделенный плагин непосредственно для WordPress. Так что всем почитателям этого движка для блогов, Nivo Slider будет как раз в тему.
Так что всем почитателям этого движка для блогов, Nivo Slider будет как раз в тему.
Slick jQuery Image Slider Plugin
Demo
jQuery плагин, который позволяет быстро создать простой, эффективный и красивый слайдер для изображений любого размера.
Pirobox V.1.2.2
Demo
Pirobox-это легкий jQuery «лайтбокс» скрипт, просмотр ведется в всплывающем блоке, автоматически подстраивающимся под размер изображения, со всеми элементами управления.
Wave Display
Оф.Сайт | Demo
Довольно таки оригинальное представление картинок предлагают создатели этой галереи. Изображения выводятся миниатюрами в форме волны, при нажатии на эскиз, мы будем лицезреть версию картинки среднего размера, нажмите второй раз и будет вам большое изображение. Можете считать это экспериментом, но согласитесь, всегда интересно что то новое, необычное.
Полноэкранный режим слайд-шоу с HTML5 и jQuery
Оф.Сайт | Demo
Для создания слайд-шоу и отображения рисунков в полноэкранном режиме, разработчики использовали уже знакомый вам Vegas jQuery плагин, в который собрано множество идей и техник, ранее подробно описанных в статьях группы Codrops. Привлекает наличие аудио элементов HTML5 и стиль исполнения переходов между изображениями.
Rotating Image Slider with jQuery
Оф.Сайт | Demo
Ребята из команды Codrops не перестают удивлять своими новыми работами, в частности своим виденьем создания различных форм слайд-шоу для изображений. Посмотрите пример работы этого слайдера и вы поймет о чем это я.
Sliding Panel Photo Wall Gallery
Оф.Сайт | Demo
Очередная разработка команды Codrops, полноценная и функциональная галерея изображений, впрочем, что толку описывать, это надо видеть.
SPACEGALLERY
Demo
Слайд-шоу изображений, картинки исчезают прямо перед твоими глазами, эффект просто замечательный.
Slideshow jQuery
Оф.Сайт | Demo
Красивый и доступный слайдер картинок и другого содержимого веб-проектов. Из урока вы узнаете, как создать слайд-шоу для вашего сайта с помощью HTML, CSS и JavaScript (jQuery).
Galleria
Demo
Galleria является JavaScript framework галереи изображений, созданной на основе библиотеки jQuery. Цель заключается в том, чтобы упростить процесс разработки профессиональной галереи изображений для web и мобильных устройств. Имеется возможность просмотра в всплывающем окне и в полно экранном режиме.
Fullscreen Image 3D Effect
Оф.Сайт | Demo
По тихому начинаем привыкать и ждать новых работ от команды Codrops. Пожалуйста получите, отличный слайдер изображений с великолепным 3D эффектом перехода к просмотру картинок в полно экранном режиме.
Пожалуйста получите, отличный слайдер изображений с великолепным 3D эффектом перехода к просмотру картинок в полно экранном режиме.
Portfolio Slideshow
Оф.Сайт
Еще один плагин для WordPress из серии организаторов слайд-шоу. Легко интегрируется практически в любой дизайн и предлагает множество вариантов настройки для опытных пользователей, да и для не опытных тоже.
Slideshow Gallery
Оф.Сайт
Очередной плагин, писанный под WordPress, с ним будет намного легче организовать слайд-шоу картинок или любого другого содержимого на ваших блогах.
xili floom slideshow
Оф.Сайт
Неплохой плагин слайд-шоу для интеграции в wordpress. Xili-floom-слайд-шоу устанавливается автоматически, а так же допустимы личные настройки.
Slimbox2 with Slideshow
Оф.Сайт
Slimbox2 является хорошо себя зарекомендовавшим плагином WordPress для отображения изображений с эффектом «Lightbox». Поддерживает автоматическое слайд-шоу и изменение размера изображений в окне браузера. Да и вообще у этого плагина немало преимуществ перед другими плагинами из этой серии.
Поддерживает автоматическое слайд-шоу и изменение размера изображений в окне браузера. Да и вообще у этого плагина немало преимуществ перед другими плагинами из этой серии.
Слайд-шоу Галерея
Оф.Сайт
Этот плагин, виджет позволяют создавать динамические, управляемые слайд-шоу и презентации для вашего веб-сайта или блога, работающего на движке WordPress
Carousel slideshow
Оф.Сайт | Demo
Carousel слайд-шоу и этим сказано многое. Данный вид карусели является ничем иным, как специальным плагином с помощью которого вы легко сможете организовать у себя на сайте/блоге показ картинок с интересным эффектом переходов, а так же вы можете использовать его как виджет. Чтобы включить «Карусель» в WordPress, достаточно разместить фрагмент кода в php-файл вашего шаблона, все инструкции прилагаются.
Background Slideshow
Оф.Сайт | Demo
Своеобразное слайд-шоу для неограниченного количества полномасштабных фоновых изображений сайта/блога, построенное на jQuery. Вы можете настроить автоматическую смену фоновой картинки, а так же предоставить такую возможность своим пользователям, для этого достаточно будет одного клика по фону.
Вы можете настроить автоматическую смену фоновой картинки, а так же предоставить такую возможность своим пользователям, для этого достаточно будет одного клика по фону.
YAS Slideshow
Оф.Сайт | Demo
Yas представляет собой плагин, который позволяет отображать flash слайд-шоу на вашем сайте, можно использовать его как виджет. Использовать Yas слайд-шоу на WordPress сайте/блоге, можно разместив фрагмент кода в php-файл шаблона.
Gallery to Slideshow
Оф.Сайт
Этот плагин для WordPress преобразует встроенные в галерее изображения в простое и гибкое слайд-шоу. Плагин использует FlexSlider jQuery слайдер изображений и личные настройки пользователя.
Blip Slideshow
Оф.Сайт
Blip Slideshow — это плагин WordPress для организации слайд-шоу фотографий, картинок из SmugMug, Flickr, MobileMe, Picasa или Photobucket RSS канала, работает и отображается с помощью чистого Javascript.
Simple Slideshow
Оф.Сайт
Простенький такой слайдер для WordPress и не только. Ничего лишнего и громоздкого, работа выполнена в стиле минимализма, упор сделан на стабильность и скорость, замечательно подключается к движку управления блогом.
Slideshow
Оф.Сайт | Demo
Slideshow — плагин вставляется в тему с помощью шорткода: [slideshow], который тянет все изображения поста (или любой другой тип) и форматирует их в хорошо разработанное слайд-шоу с элементами управления.
Skitter Slideshow
Оф.Сайт | Demo
На мой взгляд Skitter это один из лучших слайдеров поддерживающих работу с wordpress. Привлекает стабильность и скорость работы, не слишком выделяющиеся элементы управления, эффекты переходов и довольно простое подключение к теме.
GPP Slideshow
Оф. Сайт | Demo
Сайт | Demo
GPP Slideshow — плагин для WordPress, с помощью которого вы легко и быстро организуете на своем сайте галерею изображений с возможностью просмотра в режиме слайд-шоу. Показ может быть как автоматическим, так и полностью контролируемым с демонстрацией миниатюр и подписями к изображениям.
ShowTime Slideshow
Оф.Сайт | Demo
Показывает все картинки к записи/странице как слайд-шоу. Простая установка. Этот плагин требует Adobe Flash для версии с анимацией переходов, если Flash не найден слайдер работает в обычном режиме.
Simple JS SlideShow
Оф.Сайт | Demo
Еще один простейший слайдер для WordPress, показывает изображения к записям и короткие анонсы статей. Время от времени использую именно такой плагин на этом блоге.
All-In-One Slideshow
Оф.Сайт | Demo
Плагин слайд-шоу для WordPress, объединяет в себе 27 эффектов перехода, поставляется с пакетом шрифтов Gufon, управление осуществляется с помощью стрелки или цифровой навигации.
Blaze Slideshow
Оф.Сайт | Demo
Blaze Slideshow представляет собой плагин, который позволяет отображать flash слайд-шоу на вашем сайте. Можно также использовать его в качестве виджета или слайдера на вашем wordpress сайте, разместив фрагмента кода php-файл шаблона.
Meteor Slides
Оф.Сайт | Demo
Meteor Slides — слайдер wordpress на jQuery, имеет более двадцати стилей переходов на выбор. Автор обозвал плагин «метеором», наверняка подразумевая скорость работы, пожалуй метеоритного я ничего не заметил.
oQey Gallery
Оф.Сайт | Demo
oQey Gallery полноценная галерея изображений с элементами слайд-шоу для wordpress, с возможностями встроенных видео и музыки.
NextGEN Monoslideshow
Оф.Сайт | Demo
Monoslideshow является слайд-шоу с элементами flash-анимации для просмотра изображений и видео на веб-сайтах и блогах. Вы можете разместить этот слайдер на любой веб-сайт, запихнуть в любой размер и с любым содержимым, какое вам нравится.
Вы можете разместить этот слайдер на любой веб-сайт, запихнуть в любой размер и с любым содержимым, какое вам нравится.
Flash Gallery
Оф.Сайт | Demo
Flash Галерея плагин превращает ваши обычные галереи в потрясающие стены изображений, с поддержкой нескольких альбомов на пост, полно экранный просмотр и режим слайд-шоу.
WP Glideshow
Оф.Сайт | Demo
WP-Glideshow — с новым, более удобным интерфейсом! Отображайте столько сообщений/страниц, сколько вашей душеньке угодно, на любой статической странице. При необходимости можете добавить изображения для каждой записи или страницы! Сортируйте ваши сообщения/страницы по дате или названию! Установите длительность показа слайда и выберите нужный эффект для слайд-шоу! Плагин поддерживает автоматическое изменение размеров изображения и имеет встроенною функцию wordpress.
GRAND FlAGallery
Оф. Сайт | Demo 1 | Demo 2
Сайт | Demo 1 | Demo 2
Попробуйте GRAND FlAGallery – мощный flash-media контент плагин jQuery. По сути своей это всеобъемлющий инструмент для обработки и организации галереи изображений, с элементами аудио и видео. Особенно впечатляет 3d формат галереи.
WOW Slider
Demo
WOW Slider — это jQuery image слайдер для WordPress с замечательными визуальными эффектами (взрыв, Fly, жалюзи, квадраты, фрагменты, базовый, затухание, стек, вертикальный стек и линейный) и профессионально выполненными шаблонами.
UnPointZero Slider
Оф.Сайт | Demo
UnPointZero слайдер представляет собой плагин, который отображает в форме слайд-шоу краткие выдержки ваших новостей или страниц. Предусмотрено использование миниатюр или же постраничной навигации.
Promotion Slider
Оф.Сайт
Promotion Slider — это jQuery плагин, с помощью которого легко забабахать простое слайд-шоу, или осуществить несколько зон вращающихся объявлений на странице, потому как это высоко настраиваемый инструмент, вы будете иметь полный контроль над тем, что показываете в слайдере, и над работой модуля в целом.
DM Albums
Оф.Сайт | Demo
Новое в версии 2.4: поддержка drag-n-drop сортировки фото непосредственно через редактор WordPress, а также возможность добавлять фото ссылки на основные изображения. (В IE8 могут наблюдаться ошибки, во всех основных браузерах работает отлично. Авторы обещают в будущем полную поддержку для IE8.)
NextGen Cooliris Gallery
Оф.Сайт | Demo
Завершающим аккордом этого обзора станет этот плагин для WordPress, очередной слайдер с интересными визуальными эффектами выбора и смены изображений.
Смотрю на все вышеописанное и диву даюсь, это надо же какой полет фантазии у людей-человеков, а ведь это далеко не все, что наворочали разномастные веб-разработчики за последнее время по теме организации изображений на веб-проектах. Здорово, что сейчас стало возможным воплотить в жизнь такие замечательные решения по созданию галерей и слайд-шоу.
Смею тихо надеяться, что в этой подборке вы найдете для себя что-нибудь интересное, заделаете свою, неповторимую галерею или же слайдер, на радость вашим пользователям и конечно же самому себе любимому, а куда без этого то…
Красивая галерея с сортировкой на JQuery.
Основы PHP 8
Пройдя курс, Вы узнаете:
— Как установить и настроить OpenServer
— Всю необходимую базу по PHP 8
— Как писать самые различные скрипты на PHP
Общая продолжительность курса 7 часов, плюс более 100 упражнений и поддержка!
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Жизнь — гора: поднимаешься медленно, спускаешься быстро.
Ги де Мопассан
Всем привет! В этой статье мы рассмотрим, как сделать красивую и удобно сортируемую галерею на JQuery.
Красивая, удобно сортируемая галерея – это прекрасная вещь для вашего сайта, которая будет радовать вас и ваших посетителей. Сегодня мы рассмотрим очень простой в установке и настройке плагин для библиотеки JQuery – Filterizr.
Несмотря на простоту использования, плагин достаточно легкий и эффектный. Давайте рассмотрим его подробнее.
Демонстрация
Чтобы посмотреть, как работает плагин, зайдите на официальный сайт, и вот он уже перед вами!
Вы можете выбрать сортировку по городам, природе, промышленности, рассвету, закату или показать все фотографии(значение по умолчанию). Присутствует кнопка Shuffle, которая позволит вам перемешать изображения. Кнопки ASC и DESC сортируют картинки по возрастанию и убыванию соответственно. Если вы хотите найти какое-то изображение по позиции или описанию, выберите нужный пункт в выпадающем списке и введите запрос в поле поиска. При наведении на изображение мышки картинка превращается из черно-белой в цветную.
Присутствует кнопка Shuffle, которая позволит вам перемешать изображения. Кнопки ASC и DESC сортируют картинки по возрастанию и убыванию соответственно. Если вы хотите найти какое-то изображение по позиции или описанию, выберите нужный пункт в выпадающем списке и введите запрос в поле поиска. При наведении на изображение мышки картинка превращается из черно-белой в цветную.
Установка
Чтобы скачать библиотеку, нажмите кнопку Download или используйте NPM:
npm install filterizr
Плагин уже настроен из коробки, но, если вы хотите переписать значения по умолчанию, вы можете либо:
1) Передать объект с параметрами в конструктор JQuery
var filterizd = $('.filtr-container').filterizr({
// параметры
})
2) Переписать параметры, используя setOptions() метод в объекте Filterizr.
filterizd.filterizr('setOptions', {
// параметры
})
Параметры
Параметры по умолчанию:
options = {
animationDuration: 0. 5,
5,
callbacks: {
onFilteringStart: function() { },
onFilteringEnd: function() { }
},
delay: 0,
delayMode: 'progressive',
easing: 'ease-out',
filter: 'all',
filterOutCss: {
opacity: 0,
transform: 'scale(0.5)'
},
filterInCss: {
opacity: 0,
transform: 'scale(1)'
},
layout: 'sameSize',
selector: '.filtr-container',
setupControls: true
}
Более подробные инструкции и описание каждого параметра вы можете найти на официальном сайте плагина.
Если вы не очень хорошо знаете JQuery и не уверены, как использовать для него плагины, а, может быть, вы сами хотите писать плагины для библиотеки, советую присмотреться к курсу JavaScript, jQuery и Ajax с Нуля до Гуру, который даст вам эти и многие другие знания.
А у меня на этом все. Спасибо за внимание!
Спасибо за внимание!
- Создано 30.03.2016 21:02:38
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Плагины Галереи jQuery — Страница 1
Загрузите бесплатные плагины jQuery #Gallery Lightbox, #Photo Gallery, #Polaroid Gallery и #Gallery Slider в нашем разделе галереи jQuery. Страница 1 .
- ДемоСкачать
— Галерея — 7827 Просмотров
ULS — это подключаемый модуль jQuery, который позволяет вам внедрить чистый универсальный выбор языка Викимедиа на вашем веб-сайте.
- ДемоСкачать
— Галерея — 17624 Просмотров
Многофункциональный плагин для просмотра фотографий на чистом JavaScript, который отображает все ваши изображения в отзывчивом, перетаскиваемом, навигируемом, изменяемом размере, максимизируемом диалоговом окне.
- ДемоСкачать
— Лайтбокс — 18947 просмотров
Простой, гибкий, отзывчивый, сенсорный jQuery-плагин для лайтбокса/галереи изображений, используемый для элегантной демонстрации ваших изображений.
- ДемоСкачать
— Галерея — 27470 Просмотров
LC Lightbox — это отзывчивый, гибкий, мощный, удобный для мобильных устройств плагин jQuery для просмотра изображений и галереи лайтбоксов для современного веб-дизайна.
- ДемоСкачать
— Галерея — 19953 Просмотров
Simple Scroll Gallery — это легкий, гибкий, отзывчивый, интерактивный плагин jQuery Photo Gallery, созданный для настольных компьютеров, планшетов и мобильных устройств.
- ДемоСкачать
— Мобильный — 28317 Просмотров
PhotoSwipe — это галерея изображений для мобильных и сенсорных устройств. Он поддерживает iPhone, iPad, Blackberry 6, Android и настольные компьютеры.
- ДемоСкачать
— Галерея — 317 Просмотров
Галерея изображений на основе jQuery, которая поставляется с функцией масштабирования на месте с использованием преобразований CSS3.
- ДемоСкачать
— Лайтбокс — 19568 просмотров
Chocolat — это плагин лайтбокса для изображений Vanilla JavaScript, используемый для создания адаптивной полноразмерной галереи/слайдера лайтбоксов на вашей веб-странице или в определенном контейнере.
- ДемоСкачать
— Лайтбокс — 117924 просмотров
Еще один плагин jQuery поможет вам создать лайтбокс с изображением и лайтбокс галереи на настольных и мобильных веб-сайтах.
- ДемоСкачать
— Лайтбокс — 6287 просмотров
Отзывчивый, простой в использовании и удобный для пользователя плагин лайтбокса галереи jQuery, разработанный для обеспечения элегантного просмотра изображений на веб-странице.
- ДемоСкачать
— Галерея — 1918 просмотров
Бесплатная, доступная, семантическая, оптимизированная для SEO, молниеносно быстрая, изящно разлагающаяся галерея аккордеона, созданная с помощью анимации jQuery и CSS3.
- ДемоСкачать
— Галерея — 2544 Просмотров
Пользовательский видеоплеер Youtube с адаптивной каруселью плейлистов, созданный с помощью jQuery, Font Awesome, Bootstrap и Owl Carousel.
- ДемоСкачать
— Лайтбокс — 3202 просмотров
Современная фотогалерея (сетка) и скрипт лайтбокса изображений, созданный с использованием фреймворка jQuery, CSS/CSS3 и Bootstrap 5.
- ДемоСкачать
— Галерея — 1561 Просмотров
Минималистичная, чистая, отзывчивая фотогалерея, написанная на JavaScript (jQuery), HTML и CSS.
- ДемоСкачать
— Лайтбокс — 7977 просмотров
Плагин jQuery для отображения любого контента (изображений, видео, текста, галерей) в полноэкранном лайтбоксе.
- ДемоСкачать
— Галерея — 22590 Просмотров
Галерея изображений Threejs — это трехмерная вращающаяся карусель/слайдер на основе jQuery и three.js, которая позволяет циклически перемещаться по массиву изображений со знакомыми эффектами обтекания.
- ДемоСкачать
— Галерея — 1756 Просмотров
Плагин галереи Bootstrap, который отображает коллекцию изображений в модальном всплывающем окне Bootstrap, которое пользователь может просматривать, нажимая кнопку «Далее/предыдущее».
- ДемоСкачать
— Галерея — 79283 Просмотров
xZoom — это отзывчивый, удобный для сенсорного управления подключаемый модуль галереи масштабирования jQuery, разработанный для веб-сайтов электронной коммерции, с навигацией по миниатюрам и поддержкой плавного масштабирования изображения.
- ДемоСкачать
— Слайдер — 2514 просмотров
Используйте анимацию jQuery и CSS, чтобы создать причудливую галерею/слайдер с фотокартами, как стопку фотографий полароид.
- ДемоСкачать
— Слайдер — 60476 просмотров
slider.js — это надежное и эффективное решение на основе jQuery для создания адаптивных, гибких, легко настраиваемых и удобных для мобильных устройств слайдеров контента, слайд-шоу, галерей, ротаторов и многого другого.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- Следующий
- Последний
33 подключаемых модуля jQuery для галереи изображений, которые вы можете включить прямо сейчас
Мы публикуем серию статей , посвященных хорошему набору веб-частей , которые представляют собой код, который должен находиться в бэкенде сайта. Этот код в HTML, CSS или JavaScript способен предоставить нам все необходимое для создания удобного пользовательского опыта на нашем веб-сайте.
Сегодня время 33 плагина Jquery для галерей , которые у вас уже будут в наличии, возможность их реализации. jQuery — это кроссплатформенная библиотека JavaScript, ценность которой заключается в упрощении способа взаимодействия с документами HTML и других типов взаимодействий, таких как метод AJAX или разработка анимации. Давайте пойдем с ним.
jQuery — это кроссплатформенная библиотека JavaScript, ценность которой заключается в упрощении способа взаимодействия с документами HTML и других типов взаимодействий, таких как метод AJAX или разработка анимации. Давайте пойдем с ним.
Содержание
- 1 Magnificent Pop-up
- 2 fancybox
- 3 Light Gallery
- 4 Blueimp Gallery
- 5 swipe box
- 6 Photorama
- 7 Chocolat
- 8 Justified Gallery
- 9 Fresh
- 10 JBOX
- 11 Photoset Grid
- 12 Justified.js
- 13 nanogallery
- 14 Simple Light Box
- 15 S Галерея
- 16 Галерея Unite
- 17 gridder
- 18 изображений в случайном порядке
- 19 jQuery Fleximages
- 20 nanogallery 2
- 21 Галерея Balanced
- Bootstrap Галерея 220246
- 23 Lightbox Responsive
- 24 PGWSlideshow
- 25 Image Lightbox
- 26 JGallery
- 27 photor
- 28 Photopile JS
- 29 Snapgallery.
 js
js - 30 Flipping gallery
- 31 Elastic jquery grid
- 32 XZOOM
- 33 SWAPPINGWALL.jQuery
Плагин быстрый, легкий и отзывчивый для jQuery , который характеризуется своим содержимым в CSS, условным лайтбоксом и поддержкой High-DPI Retina.
Подпишитесь на наш Youtube-канал
Сценарий лайтбокса jQuery , предназначенный для отображения изображений, видео и многого другого . Он адаптивный и полностью модифицируемый. Он использует ускорение графического процессора для более качественной анимации.
Еще один плагин, который стоит того, чтобы быть адаптивным, модульным и настраиваемым . Не забывайте о видео в формате HTML5, совместном использовании в сети и анимированных эскизах.
Галерея адаптивных видео и изображений, сенсорный и полностью настраиваемый . Он также оптимизирован как для Интернета, так и для мобильных устройств благодаря функциям смахивания или эффектам перехода.
Плагин «Lightbox» идеально подходит для ПК, мобильных устройств и планшетов . Помимо других функций, для него характерны жесты, переходы CSS и поддержка сетчатки.
Галерея jQuery с захватывающим эффектом и тем, что она использует то, что мы называем простым и с большим потенциалом.
Chocolat.js позаботится о том, чтобы активировать одно или несколько изображений на сайте , которые останутся на той же странице.
Еще один плагин, который имеет возможность создавать галерею с «выровненной» сеткой .
Un красивый адаптивный лайтбокс , который можно использовать для создания слоев наложения, которые отлично работают в любом размере.
jBox — это еще один плагин jQuery, отвечающий за создание галереи изображений легкий, расширяемый и отзывчивый.
Еще один плагин jQuery, который переносит изображения в гибкую сетку и основан на наборе фотографий Tumblr.
Он отвечает за создание сетки «выровненных» изображений и способен заполнить все пробелы.
Упрощенная галерея изображений со всеми функциями, которые нам нужны, такими как отзывчивость, сенсорное управление, сетка и даже поддержка облачного хранилища.
Галерея Lightbox для настольных и мобильных устройств с jQuery со всеми функциями, которые вам нужны: отзывчивость, сенсорные жесты и многое другое.
Галерея отзывчивая с анимацией CSS и поддержкой жестов смахивания и касания.
Отзывчивый jQuery-плагин галереи видео и изображений, который можно почти назвать одним из лучших в своей категории . Необходимо для всех видов функций и поддержки, таких как видео.
Плагин, который заботится о отображении сетки уменьшенных изображений , которая расширяется при предварительном просмотре с эффектом, очень похожим на тот, который можно увидеть в изображениях Google.
Характеризуется показом изображений путем перемещения курсора вокруг них, а также другими способами их «активации».
Легкий плагин, идеально подходящий для создания галерей, которые имеют много общего с галереями Google или Flickr , одного из лучших веб-сайтов фотографии.
Библиотека JavaScript для создания высококачественных и актуальных галерей В дизайне. Идеально подходит для веб-сайта или блога. Зайдите на их сайт, чтобы узнать обо всех его возможностях.
Эта галерея заботится о равномерном распределении всех изображений , которые есть у вас в сети. Фотографии основаны на масштабе контейнера по умолчанию. Идеальная галерея для адаптивных сайтов.
Этот плагин позаботится о автоматическом создании галереи на основе случайного списка изображений.
Плагин лайтбокса JQuery с низким весом и с адаптивными изображениями.
Un плагин карусели (здесь их большой список), а также галерея и слайд-шоу для jQuery и Zepto.
Un Плагин JavaScript для изображений лайтбоксов с поддержкой сенсорного ввода.
Фотогалерея jQuery совершенно бесплатно с альбомами и загрузчиком.
Минималистичная галерея изображений с сенсорной поддержкой, которая никого не оставит равнодушным.
Мы находимся перед галереей изображений, которая имитирует стопку разбросанных фотографий на поверхности. Он сделан на JavaScript/jQuery. Нажмите на фотографии, чтобы удалить их из стопки.
Адаптивные галереи , которые можно создать без особых усилий.
Начало создания 3D-галереи с вызовом JS.
Легкая галерея и удобная для пользователя, вдохновленная поиском изображений Google. Используйте сетку миниатюрных изображений с предварительным просмотром.
Используйте сетку миниатюрных изображений с предварительным просмотром.
Галерея изображений с масштабированием jQuery . Один из самых актуальных во всем списке.
Un очень простой плагин jQuery и что он способен создавать настенную галерею с анимацией, которая случайным образом заменяет элементы. Легко использовать.
Полнофункциональная галерея JavaScript для Интернета и мобильных устройств.
Легкий модульный плагин галереи изображений и видео на JavaScript. Доступно для React.js, Vue.js, Angular и TypeScript.
Посмотреть на GitHubНажмите на любую миниатюру, чтобы открыть lightGallery
Modern
lightGallery создан с использованием самых современных технологий, доступных для достижения наилучшей производительности и качества. Он поддерживает все современные браузеры, включая IE 10 и выше.
Модульный.
Модульная архитектура. Легко создавайте свои собственные модули или отключайте модули, которые вы не хотите использовать. lightGallery поставляется со многими встроенными модулями, такими как эскизы, масштабирование и т. д.
lightGallery поставляется со многими встроенными модулями, такими как эскизы, масштабирование и т. д.
Оптимизировано для мобильных и настольных компьютеров.
lightGallery оптимизирована для мобильных устройств и планшетов, чтобы обеспечить естественный внешний вид и максимальную производительность. Поддерживает отдельные настройки для мобильных устройств для дальнейшей оптимизации.
Super Customizable
lightGallery поставляется с множеством опций, которые позволяют вам настраивать плагин, не затрагивая основной код. Вы можете легко настроить внешний вид галереи, обновив переменные SASS.
100 + Опции
Поставляется с более чем 120 опциями для настройки галереи без изменения основного кода
Переменные SCSS
Легко обновить внешний вид, просто изменив переменные SCSS
Плагины
Что-то упустили? Создавайте собственные удивительные функции с помощью мощного подключаемого API
Гибкая разметка
Используйте любую разметку HTML без ущерба для макета
Нажмите на любую миниатюру, чтобы открыть lightGallery
Hands-iconCreated with Sketch.
 Touch Gestures
Touch GestureslightGallery поддерживает несколько сенсорных жестов для выполнения определенных действий, таких как сведение пальцев для увеличения и уменьшения масштаба, двойное нажатие для увеличения, перетаскивание или смахивание для перехода к другим слайдам, вертикальное смахивание или перетаскивание закрыть и т.д.
Виртуальные слайды
lightGallery хранит в DOM минимальное количество слайдов. Таким образом, общая производительность не снижается, даже если у вас очень большое количество слайдов. lightGallery загружает только 3 слайда за раз. Остальные слайды загружаются по мере перехода к ним.
20+ анимаций
lightGallery использует переходы CSS3 с аппаратным ускорением для более быстрой анимации. lightGallery поставляется с множеством красивых встроенных анимаций. Если вы хотите, вы можете легко создавать свои собственные анимации
Адаптивные изображения
lightGallery позволяет загружать разные изображения для разных окон просмотра. Также поддерживает собственный атрибут srcset html5 и тег изображения для отображения изображений с высоким разрешением. lightGallery поддерживает любые форматы изображений, такие как webp.
Также поддерживает собственный атрибут srcset html5 и тег изображения для отображения изображений с высоким разрешением. lightGallery поддерживает любые форматы изображений, такие как webp.
Анимированные миниатюры
У вас также есть возможность включить анимированные миниатюры в настройках. в противном случае будет использоваться обычная миниатюра. Вы также можете настроить автоматическую загрузку миниатюр для ваших видео на YouTube или Vimeo.
Обмен в социальных сетях
Плагин для обмена lightGallery позволяет вам делиться своими изображениями/видео на платформах социальных сетей, таких как Twitter или Facebook, с уникальным URL-адресом. Вы можете легко добавить свои собственные кнопки социальных сетей в lightGallery
История браузера
Плагин хеширования lightGallery позволяет указывать уникальные URL-адреса для каждого изображения в галерее. Эту ссылку можно использовать для обмена мультимедиа в любом месте в Интернете. Это также позволяет вам переходить к различным слайдам с помощью кнопок браузера назад/вперед.
Нажмите и перетащите.
lightGallery поддерживает сенсорную навигацию и пролистывание на устройствах с сенсорным экраном, а также перетаскивание мышью для настольных компьютеров. Это позволяет пользователям перемещаться между слайдами, проводя пальцем по медиафайлу или перетаскивая его.
Обновление слайдов.
lightGallery поддерживает добавление, редактирование и удаление слайдов, даже если галерея открыта. Вам просто нужно изменить текущие элементы галереи и передать их через метод updateSlides. lightGallery автоматически организует слайды для вас.
Поддержка внешних видео
Видеомодуль lightGallery позволяет создавать красивые видеогалереи YouTube, Vimeo или Wistia. Он имеет множество функций, таких как автоматическое воспроизведение или приостановка видео при смене слайдов, автоматическая загрузка миниатюр, постеров и многое другое.
Динамический режим
lightGallery можно запустить мгновенно, программно включив динамический параметр и заполнив его путем передачи массива объектов, представляющих элементы галереи. Это чрезвычайно полезно, если у вас есть сложные галереи.
Это чрезвычайно полезно, если у вас есть сложные галереи.
Отвечает.
lightGallery оптимизирована для мобильных устройств. Вы можете использовать отдельные настройки для мобильных устройств. lightGallery использует подход, основанный только на CSS, для изменения размера изображений и видео для достижения максимальной производительности на мобильных устройствах
Видео HTML5
lightGallery поддерживает все типы форматов видео HTML5, такие как MP4, WebM, Ogg и т. д. lightGallery имеет встроенную поддержку пользовательских видеоплееров videoJ. Другие игроки могут быть легко интегрированы с помощью пользовательских событий.
Поддержка специальных возможностей (A11y)
lightGallery поддерживает навигацию с помощью клавиатуры для перемещения по различным слайдам и использует клавишу выхода для закрытия галереи, а также использует рекомендуемые HTML-разметки специальных возможностей, чтобы сделать lightGallery доступным для пользователей клавиатуры и программ чтения с экрана.
Поворот и отражение изображений
Поворот влево и вправо, отражение по вертикали и горизонтали одним щелчком мыши. lightGallery также дает вам крючки для сохранения обновленного поворота, переворачивания значений, чтобы сохранить их на сервере или выполнять любые другие действия, которые вы хотите выполнить.
Интерфейс комментариев
lightGallery поддерживает комментарии FaceBook и Disqus по умолчанию. Плагин комментариев позволяет людям комментировать слайды, используя свои учетные записи Facebook или Disqus. Вы также можете легко добавить свой собственный виджет комментариев.
Пейджеры
Если вы предпочитаете минимальные макеты, вы можете выбрать плагин пейджеров вместо эскизов. пейджеры создают минимальную графику, которая представляет каждый слайд, и при наведении курсора на каждый элемент пейджера отображаются соответствующие миниатюры.
Автовоспроизведение, полноэкранный режим и многое другое
LightGallery поддерживает такие функции, как автоматическое воспроизведение слайдов, которые воспроизводятся или приостанавливаются в зависимости от действий пользователя, полноэкранный режим HTML5, который можно переключать, щелкнув значок полноэкранного режима на панели инструментов, а также многие другие типичные функции галереи.
Доступно для
lightGallery доступен для React, Vue.js и Angular, а также для ванильного JavaScript и TypeScript.
5+ плагинов галереи изображений jQuery (бесплатные и платные)
Обновлено 3 июля 2020 г.
по Neeraj Agarwal
Отображайте изображения, контент, видео и изображения вашего веб-сайта, делая их более привлекательными с помощью плагинов галереи изображений jQuery.
Само собой разумеется, что «картинка стоит тысячи слов», и это справедливо и для онлайн-сайтов.
Если у вас есть бизнес-сайт, представление изображений в стильных галереях может увеличить продажи. И вы можете сделать это, используя лучший плагин галереи изображений jQuery на своем веб-сайте.
Эти плагины могут предложить многоцелевое использование вашего веб-сайта. Вы можете использовать их в слайдере изображений, слайд-шоу, галерее, ротаторе баннеров, видеогалерее и слайдере HTML-контента на вашем сайте.
Большинство этих плагинов предлагают вам потрясающие шаблоны для отображения ваших изображений, таких как макет Pinterest, каменная кладка, мозаика и т.
д. Вы также можете добавить лайтбоксы, чтобы выделить элементы вашего веб-сайта в более лучшем виде.
Однако на рынке доступно множество подключаемых модулей галереи изображений jQuery, поэтому мы отфильтровали лучшие из них, чтобы помочь вам.
Ознакомьтесь с 5+ подключаемыми модулями галереи изображений jQuery (бесплатными и платными), которые могут решить задачу по украшению ваших галерей изображений и контента!
Не заканчивайте поиск здесь. Вот несколько других плагинов jQuery, которые вы можете использовать для оптимизации своего сайта.
- 5+ плагинов jQuery Chart
Позволяет создавать адаптивные диаграммы, графики и круговые диаграммы для вашего веб-сайта.
- 5+ плагинов jQuery Flipbook
Создавайте флипбуки и добавляйте эффекты перелистывания страниц, чтобы представить каталоги продукции, рекламные брошюры и другой контент в привлекательном виде.
- 5+ плагинов обратного отсчета jQuery
Разместите на своем веб-сайте тревожный таймер обратного отсчета.
1. RoyalSlider – Галерея изображений jQuery с сенсорным экраном
Это многоцелевой плагин галереи изображений javascript, основанный на библиотеке jquery. Этот плагин можно использовать для разных целей. Вы можете использовать его как слайдер изображений, слайд-шоу, слайдер содержимого HTML, галерею, ротатор баннеров, видеогалерею и карусель.
Плагин обеспечивает адаптивную верстку и сенсорное управление для мобильных устройств. Вы также получите три элемента навигации, то есть вкладки, маркеры и миниатюры для различных настроек навигации вашего веб-сайта.
Кроме того, вы сможете применять неограниченное количество анимационных эффектов к своим галереям, поскольку они разработаны с учетом передового опыта переходов HTML5, CSS3.
Особенности
- Плагин имеет модульную архитектуру скриптов, которая позволяет удалять те части, которые не требуются в основном JS-файле.
 Так что вы можете оптимизировать файл по своему желанию.
Так что вы можете оптимизировать файл по своему желанию. - Сенсорная навигация RoyalSlider поддерживает iOS (все версии), Android 2.3+, IE10, IE11, Blackberry и браузеры, допускающие события касания или указателя.
- Поддерживает интеллектуальную ленивую загрузку, которая предоставляет изображения мгновенно, пользователям не нужно ждать изображений каждый раз, когда загружается веб-сайт. Вы можете установить количество изображений для предварительной загрузки, а также его можно отключить в настройках.
- Вы также можете отображать видео с YouTube и Vimeo в виде слайдов.
Этот плагин можно купить за 14 долларов. Подробнее см. здесь выбор за вами.
Создает элегантную галерею изображений со сложной сеткой. Вы можете использовать изображения разных размеров в одной галерее. Плагин также поддерживает галерею изображений с вертикальными миниатюрами.
Вам не нужно обрезать изображения, потому что этот плагин позволяет управлять максимальным кадрированием. Еще одна выдающаяся особенность этого плагина заключается в том, что вы можете добавить столько фильтров изображений, сколько захотите, чтобы создать изображение с новым макетом.
Еще одна выдающаяся особенность этого плагина заключается в том, что вы можете добавить столько фильтров изображений, сколько захотите, чтобы создать изображение с новым макетом.
Функции
- Вы можете создавать на своем веб-сайте стены с картинками и использовать бесконечную прокрутку для динамической загрузки множества изображений на одной странице.
- Добавьте специальные эффекты для прокрутки галереи вашего веб-сайта.
- Он также позволяет обмениваться изображениями вашего веб-сайта в социальных сетях.
- Стандартный план этого плагина стоит 16 долларов.
- 21,25 доллара США — это цена, которая взимается за расширенную поддержку на 12 месяцев. Подробности здесь Fancy Gallery поддерживает различные медиафайлы, такие как изображения, видео, Youtube и Vimeo.
- Плагин поставляется с 7 предустановленными цветовыми схемами. Однако вы также можете создать свою собственную цветовую тему путем настройки.
- Вы можете настроить различные эффекты наведения для миниатюр и заголовков вашего веб-сайта.
- Он имеет 3 варианта выбора альбомов, т. е. раскрывающийся список, эскиз и меню. Вы можете выбрать лучший способ, которым пользователи могут открыть альбом.
- Этот лайтбокс поддерживает изображения, видео YouTube и Vimeo.
- Плагин добавляет в вашу галерею элегантные анимационные эффекты на основе CSS3.
- Вы также получите дополнительный стиль перехода анимации и задержку анимации возврата.
- Плагин поддерживает сенсорное управление и полностью реагирует.
- Вы также можете добавить многоуровневую навигацию в альбомы.
- Он также обеспечивает комбинированные эффекты наведения на миниатюры.
- С помощью этого плагина вы можете добавлять неограниченное количество изображений в галерею. Это позволяет установить количество фотографий, которые вы хотите продемонстрировать в опциях.
- Вы можете установить максимальную высоту строки галереи.
- Плагин также позволяет определить область поля между двумя изображениями.
- Определите собственную HTML-разметку для фильтра
- Применение собственного стиля CSS к фильтру
- Добавить любое количество фильтров
- Таргетинг на несколько ящиков
- Настройте таргетинг на некоторые блоки и исключите другие
- Добавить в ящики несколько категорий (принадлежит нескольким категориям)
- Использовать любой селектор jQuery
- Несколько фильтров в сочетании с функцией поиска и сортировки
- Полностью адаптивная сетка и всплывающее окно
- Глубокие ссылки
- Ленивая загрузка Функция
- Одна из самых быстрых сеток
- Настройка макета для разных разрешений
- Несколько столбцов
- Неограниченное количество элементов
- Всплывающее окно поддерживает изображения, видео, звуки, фреймы, текст HTML, карты Google и содержимое ajax любых размеров и сохраняет правильные пропорции
- Мощная система фильтрации
- Поисковая система
- Функция сортировки
- Готовые значки Retina
- Установите количество ящиков для загрузки при запуске и при нажатии кнопки «загрузить еще»
- Поддержка миниатюр для сетки только для изображений, для которых требуется повысить производительность
- Определите пропорции миниатюр
- Автоматически обрезает высоту миниатюр с помощью методов CSS (если задано соотношение)
- Полная ширина, сетка будет адаптироваться к 100% своего контейнера, если вы установите ширину каждого столбца на «авто»
- Вы можете указать статическую ширину для каждого столбца или указать количество столбцов
- Изменение макета портфолио для разных разрешений
- Эффекты CSS3 и ускорение графического процессора
- Тонны эффектов наложения
- Простая реализация
- Совместимость с Twitter Bootstrap
- Деактивация и активация функций с помощью параметров Javascript
- Полностью настраиваемый и адаптируемый к вашим потребностям
- Бесплатная техническая поддержка
- Потрясающий шрифт
- Isotope v2 (лицензия разработчика за 25 долларов)
- Великолепное всплывающее окно
- Другие сценарии JS, которые вы можете найти в папке JS
- Обновлены компоненты
- Исправлена ошибка при использовании оператора ИЛИ в сочетании с полем поиска
- Исправлены мелкие ошибки
- Теперь плагин поставляется с последней версией jQuery
- Обновлен JS файл, подчищен код
- Исправлена странная ошибка с первым элементом, когда был выбран фильтр по умолчанию, отличный от всех
- Путевые точки больше не нужны, теперь вы должны включить файл JS с именем «jquery.visible.min.js»
- Теперь миниатюры с указанным соотношением будут адаптироваться к 100% размера контейнера, поэтому больше не будет черных полос вверху и внизу
- Обновлены все компоненты до последней версии
- Незначительные улучшения JS
- Новое всплывающее окно/лайтбокс, появившееся в медиа-боксах, которое очень удобно для сенсорного управления и имеет потрясающие функции (например, просмотр эскизов, полноэкранный режим и т. д.), вы все еще можете использовать Тем не менее, Magnific Popup, так что теперь у вас есть 2 всплывающих плагина, выберите тот, который вы предпочитаете!
- Новые инструменты поиска сортировки
- Обновлены некоторые компоненты
- Незначительные улучшения JS
- Добавлено ускорение эффектов и исправлено мерцание
- Новые методы JS для вставки и обновления сетки, ознакомьтесь с ними здесь
- Логика JS для раскрывающегося фильтра теперь находится в другом файле с именем «jquery.mediaBoxes.dropdown.js», поэтому его проще поддерживать, вам нужно будет только добавить его вместе с другими файлами, посмотрите здесь.
- Исправление и проблема с всплывающим окном при добавлении ящиков через JS/Ajax
- Исправлена проблема с функцией iframe-on-grid в примере media_grid
- Обновление до последних версий isotope, imagesLoaded, magnific popup и всех используемых компонентов
- Теперь совместим с jQuery v3
- SEO на миниатюрах, просто найдите раздел «Добавить SEO» в документации
- Изменен путь к компонентам, используемым в плагине, для упрощения обновления, проверьте раздел «Включая файлы» в документации
- Параметр «showOnlyLoadedBoxesInPopup» изменен на «showOnlyVisibleBoxesInPopup»
- Изменен способ указания всплывающих изображений, чтобы вы могли иметь столько изображений, сколько хотите, в одном поле, проверьте раздел «Всплывающее окно» в документах
- Класс видео в сетке изменил свое местоположение вместе с атрибутами всплывающих окон, поэтому просто проверьте раздел «Полезная информация» в документации .
- Настройка JS «sort» и «filter» больше не нужна, так как теперь он автоматически ищет элементы с атрибутом «data-filter» или «data-sort-by» и использует их
- Теперь вы также можете использовать элемент «выбрать» для фильтрации, просто найдите раздел «Использовать выбор в качестве фильтра» в документах
- Изменен хеш глубокой ссылки всплывающего окна с mb= на (grid|popup)= вы увидите его в действии в хеше при использовании новой версии 9.0246
- Глубокие ссылки на фильтры и поиск теперь возможны!
параметр JS под названием «deeplinking» был заменен на:- DeepLinkingOnPopup: правда,
- DeepLinkingOnFilter: правда,
- DeepLinkingOnSearch: ложь,
- Теперь вы можете передать настройки «horizontalSpaceBetweenBoxes» и «verticalSpaceBetweenBoxes» в настройках разрешения JS, чтобы вы могли иметь разное расстояние между блоками в зависимости от вашего разрешения, проверьте параметр «разрешения» JS в документах
Плагин поставляется с двумя разными лайтбоксами, т. е. PrettyPhoto или FancyBox, полноценным мультимедийным лайтбоксом. Вы также можете предложить функцию масштабирования для изображений, содержимого HTML и мультимедиа на своих веб-страницах.
е. PrettyPhoto или FancyBox, полноценным мультимедийным лайтбоксом. Вы также можете предложить функцию масштабирования для изображений, содержимого HTML и мультимедиа на своих веб-страницах.
Этот плагин jQuery поставляется с 3 различными навигациями, т. е. стрелками, нумерацией страниц и точками. Вы можете выбирать между ними, чтобы сделать ваш сайт более интуитивно понятным.
Особенности
Вы можете приобрести этот плагин за 9 долларов с 6-месячной поддержкой от radykal.
Подробнее здесь
4. Плагин jQuery Pinterest Style Gallery
Это современная галерея, использующая jQuery. Плагин имеет модульную структуру с макетом в стиле Pinterest с учетом индивидуальной настройки.
Эта галерея полностью адаптивна. Он предлагает переход между передними и задними контейнерами div и полностью документирован. Вы также можете использовать его для веб-сайтов WordPress.
Этот плагин подходит для веб-сайтов с фотографиями или меню ресторана. В общем, это отличный плагин для веб-сайтов с изображениями.
Особенности
Вы можете купить этот плагин за 6 долларов.
Подробнее здесь
5. nanoGALLERY — бесплатные плагины галереи изображений jQuery
Это современная фото/видео галерея и плагин jQuery для лайтбокса. Он поддерживает несколько макетов галереи, таких как мозаика, сетка, выравнивание по ширине и каскадирование.
Вы также можете настроить галерею с дополнительными настройками размера границы миниатюры, промежутка между миниатюрами и выравнивания миниатюр.
Особенности
Это бесплатный плагин от GitHub.
Подробнее здесь
6. Justified.js — бесплатные плагины галереи изображений jQuery
Вы можете создать сетку с выравниванием изображений на своем веб-сайте.
Плагин позволяет создать элегантную галерею изображений с изображениями разного размера, все изображения в ряду должны иметь одинаковую высоту.
Обеспечивает демонстрацию изображений без изменения соотношения сторон и без обрезки. Однако при ограничении максимальным размером строки плагин иногда обрезает изображения, чтобы заполнить сетку.
Особенности
Вы можете бесплатно скачать его с GitHub.
Получите более подробную информацию здесь
Мы к вам!
Если вы хотите, чтобы изображения вашего веб-сайта выглядели привлекательно, установите плагины галереи изображений jQuery.
Великолепная презентация не только производит незабываемое первое впечатление, но и повышает доверие к вашему сайту.
Посмотрите живую демонстрацию каждого из перечисленных плагинов и выберите тот, который лучше всего соответствует вашим конкретным потребностям!
Использовали какой-либо из этих плагинов галереи изображений jQuery? Который лучший? Дайте нам знать в комментариях.
Счастливых вам дорог!
Портфолио медиабоксов — Плагин jQuery Grid Gallery от Castleplugins
Media Boxes Portfolio — это подключаемый модуль сетки jQuery с поддержкой , который позволяет отображать любой контент в очень мощной сетке. Используйте его для сообщений в блогах, медийных изображений, клиентов, портфолио, корзин покупок, галерей и всего, что вы можете себе представить.
он поставляется с мощной системой фильтрации, сортировки и поиска!
Вы можете поместить плагин в свой существующий HTML/CSS, и он автоматически адаптируется к своему контейнеру, также вы можете быстро настроить его с помощью CSS и HTML, чтобы он адаптировался к вашим потребностям.
Плагин предоставляет вам массу возможностей для фильтрации:
Плагин предоставляет вам возможность поиска в текущем макете, чтобы вы могли очень быстро находить элементы, просто укажите, какие элементы вы хотите настроить для поиска.
Если у вас есть фильтр, он будет работать вместе с функцией поиска, всплывающее окно и функция загрузки дополнительных файлов также будут учитывать эту фильтрацию.
Сортируйте макет в режиме реального времени, вы можете использовать текст, цифры и даже расширять его по собственному желанию. Сделайте свои собственные параметры сортировки, ограничений нет.
Вы можете указать для каждой миниатюры, что для определенной ширины вы хотите определенную высоту , и плагин уменьшит высоту для вас (в зависимости от разрешения это работает как соотношение). Это очень удобно, когда вы хотите, чтобы все ваши эскизы имели одинаковые размеры.
Если вы укажете соотношение миниатюр (ширина x высота), плагин покажет вам макет и содержимое без каких-либо задержек, а затем загрузит каждую миниатюру отдельно (показывая загрузочное колесо), поэтому будет казаться, что плагин загружается быстрее ( как в демо).
Плагин использует Isotope v2, который в настоящее время является одной из самых быстрых систем сетки с фильтрацией. Кроме того, он использует лучшие функции браузера, когда они доступны (переходы CSS3 и ускорение графического процессора), и откат простой анимации для старых браузеров.
Вы можете определить макет сетки (количество столбцов или ширину) для разных разрешений, например, может быть, вам нужен только один столбец для мобильного разрешения, 3 столбца для разрешения планшета и 5 столбцов для разрешения рабочего стола.
Один блок может распространяться на несколько столбцов (обычно 2), вам нужно только указать его, , но осторожно играйте с этой опцией, так как в некоторых разрешениях вы можете найти промежутки между блоками, потому что он может не всегда идеально вписываться (согласно логике Isotope ).
Плагин использует Fancybox и Magnific Popup, которые являются очень популярными и мощными лайтбоксами/всплывающие окна.
Во всплывающем окне можно загружать множество элементов, таких как изображения, видео, звуки, фреймы, HTML-текст, карты Google и содержимое ajax (не поддерживает видео/звук файлы , такие как .mp4 или .mp3, они должны быть основаны на iframe, как в Youtube или SoundCloud)
Вы можете найти много поддержки в Google, поскольку это очень популярное всплывающее окно, например, для добавления поддержки смахивания или многих других функций.
Прямая ссылка на всплывающее окно, чтобы вы могли поделиться всплывающим содержимым с друзьями или в социальной сети, просто скопируйте и вставьте URL-адрес, сгенерированный при открытии всплывающего окна.
Я использовал следующие иконки и скрипты
v3. 7.4 — 17 марта 2021 г.
7.4 — 17 марта 2021 г.
v3.6 – 01.02.2020
v3.5 — 26 марта 2019 г.
v3.3 — 10 августа 2017 г.
v3.2 — 10 марта 2017 г.
v3. 1 — 3 ноября 2016 г.
1 — 3 ноября 2016 г.
v3.1 — 29 октября 2016 г.
v3.1 — 30 сентября 2016 г.
v3.0 — 04 августа 2016 г.
v2. 8 — 23 августа 2015 г.
8 — 23 августа 2015 г.
- Исправлена проблема с выпадающим меню на мобильном телефоне
v2.7 — 17 августа 2015 г.
- Добавлены новые свежие примеры
- Исправлены некоторые ошибки и добавлена оптимизация SEO
v2.6 – 11 января 2015 г.
- Исправлены некоторые ошибки с функцией загрузки
v2.5 — 16 октября 2014 г.
- Исправлены некоторые ошибки в Firefox, связанные с выпадающим меню
- Исправлены некоторые ошибки с фильтрацией и функцией «минимум ящиков на фильтр»
- Исправлена некоторая логика JS
- Улучшено удобство использования раскрывающегося меню в мобильных браузерах
v2.4 — 8 июля 2014 г.
- Изменение значков изображений на значки Retina (Font Awesome)
- Добавлен раскрывающийся список для сортировки и фильтрации
- Добавлены примеры сортировки
v2. 3 — 7 июля 2014 г.
3 — 7 июля 2014 г.
- Добавлена функция поиска
- Добавлена функция сортировки
v2.2 — 2 июля 2014 г.
- Добавлен параметр «considerFilteringInPopup», чтобы всплывающее окно отображало только поля из указанного фильтра, теперь это верно по умолчанию.
- Изменено пространство имен подключаемого модуля imagesLoaded, поскольку он приводил к сбою со старой версией isotope (если он включен на той же странице)
v2.1 – 28 июня 2014 г.
- Добавлена глубокая ссылка
v2.0 — 25 июня 2014 г.
- это совершенно новый плагин
- изменена вся логика
- Стиль CSS изменен
- Разметка HTML изменена
- параметры изменены
- обязательно прочитайте документацию перед обновлением
v1.0 — 25 сентября 2013 г.
- первоначальный выпуск
Вы можете ознакомиться с документацией ЗДЕСЬ
Галерея Категория | Плагины jQuery
Скользящая галерея — простой слайдер изображений с переходами
02 октября 2018 г. 1915 г.
Слайдер
Галерея
1915 г.
Слайдер
Галерея
Gliding Gallery — простая галерея изображений с переходами. Вы также можете посмотреть видеоурок галереи скольжения.
Читать далее »
MasonGram — Добавить ленту Instagram на страницу в Masonry Layout
13 февраля 2018 г. 2088 г. Галерея Макет сетки
MasonGram — это плагин jQuery для добавления ленты Instagram на страницу в макете masonry.
Подробнее »
halkaBox.js — Простой лайтбокс Javascript
28 октября 2017 г. 1906 г. Галерея Модальный и наложенный
halkaBox.js — это простой и базовый плагин лайтбокса на Javascript.
Особенности
- Сделано с использованием Javascript. Никаких зависимостей не требуется.
- Простой и легкий.
- Несколько галерей. Индивидуальные опции для каждого.
- Клавиши со стрелками на клавиатуре для навигации и выхода для закрытия поддерживаются.

Подробнее »
justlazy.js — Плагин Javascript для отложенной загрузки изображений
27 октября 2017 г. 792 Галерея
justlazy.js легкий плагин javascript для ленивой загрузки адаптивных изображений. Большинство существующих плагинов javascript используют обширные зависимости или поддерживают только тег img без адаптивных частей. Этот плагин должен быть альтернативой.
Подробнее »
jsOnlyLightbox — адаптивный лайтбокс с JavaScript
10 августа 2017 г. 15:10 Галерея Отзывчивый
jsOnlyLightbox — это адаптивный лайтбокс, написанный на простом JavaScript.
Читать дальше »
Thumbelina — легкий слайдер содержимого jQuery
21 июля 2017 г. 1840 г. Слайдер Галерея
Thumbelina — это очень легкий слайдер содержимого jQuery, разработанный для галерей миниатюрных изображений. Он хорошо интегрируется с другими плагинами и является идеальным решением, когда слишком много миниатюр загромождают страницу.
Подробнее »
Lity — легкий, удобный и отзывчивый лайтбокс
19 июля 2017 г. 15 28 Галерея Отзывчивый
Lity — это сверхлегкий, доступный и отзывчивый плагин лайтбокса, который поддерживает изображения, фреймы и встроенный контент из коробки. Требуется jQuery или Zepto 9.0003
Читать далее »
SmartPhoto.js — средство просмотра адаптивных изображений для мобильных устройств
04 мая 2017 г. 3007 Галерея Отзывчивый
SmartPhoto.js — это простая в использовании программа просмотра адаптивных изображений, специально предназначенная для мобильных устройств.
Читать дальше »
nanogallery2 – Красивые галереи изображений с Javascript
13 февраля 2017 г. 5475 Галерея
nanogallery2 — это библиотека JavaScript для создания красивых и высококачественных галерей изображений для вашего веб-сайта. Прост в использовании для дизайнеров и программистов.
Прост в использовании для дизайнеров и программистов.
Его можно использовать бесплатно для личных проектов или проектов с открытым исходным кодом.
Подробнее »
Lightbox — простой скрипт Lightbox без зависимостей
09 декабря 2016 г. 2175 Галерея
Lightbox — это простой скрипт лайтбокса без зависимостей.
Supported browsers
- IE 10+
- Chrome
- Firefox
- Opera
- Safari
Read More »
sdFilterMe – jQuery Filter Plugin for Portfolio and Gallery
22 ноября 2016 г. 3061 Галерея
sdFilterMe — это простой легкий плагин jQuery, позволяющий легко фильтровать и упорядочивать портфолио, статьи, галереи и т. д.
Подробнее »
Галерея Unite — адаптивный плагин галереи jQuery
09 октября 2016 г. 3503 Галерея Отзывчивый
Unite Gallery — это адаптивный подключаемый модуль галереи изображений и видео jQuery.
