CSS Галерея изображений — Русские Блоги
CSS Галерея изображений
Теги: CSS Профиль изображения
Картинная галерея
Ниже приведено использование CSS для создания галереи изображений:
<div>
<div>
<a target="_blank" href="http://static.runoob.com/images/demo/demo1.jpg">
<img src = "http://static.runoob.com/images/demo/demo1.jpg" alt = "текстовое описание изображения" width = "300" height = "200">
</a>
<div class = "desc"> Добавьте текстовое описание изображения сюда </ div>
</div>
</div>
<div>
<div>
<a target="_blank" href="http://static.runoob.com/images/demo/demo2.jpg">
<img src = "http://static.runoob.com/images/demo/demo2.jpg" alt = "текстовое описание изображения" width = "300" height = "200">
</a>
<div class = "desc"> Добавьте текстовое описание изображения сюда </ div>
</div>
</div>
<div>
<div>
<a target="_blank" href="http://static.
runoob.com/images/demo/demo3.jpg">
<img src = "http://static.runoob.com/images/demo/demo3.jpg" alt = "текстовое описание изображения" width = "300" height = "200">
</a>
<div class = "desc"> Добавьте текстовое описание изображения сюда </ div>
</div>
</div>
<div>
<div>
<a target="_blank" href="http://static.runoob.com/images/demo/demo4.jpg">
<img src = "http://static.runoob.com/images/demo/demo4.jpg" alt = "текстовое описание изображения" width = "300" height = "200">
</a>
<div class = "desc"> Добавьте текстовое описание изображения сюда </ div>
</div>
</div>Больше примеров
Адаптивная картинная галерея
Используйте медиазапросы CSS3 для создания адаптивных картинных галерей:
<div>
<div>
<a target="_blank" href="img_fjords.jpg">
<img src="http://www.runoob.com/wp-content/uploads/2016/04/img_fjords. jpg" alt="Trolltunga Norway">
</a>
<div class = "desc"> Добавьте текстовое описание изображения сюда </ div>
</div>
</div>
<div>
<div>
<a target="_blank" href="img_forest.jpg">
<img src="http://www.runoob.com/wp-content/uploads/2016/04/img_forest.jpg" alt="Forest">
</a>
<div class = "desc"> Добавьте текстовое описание изображения сюда </ div>
</div>
</div>
<div>
<div>
<a target="_blank" href="img_lights.jpg">
<img src="http://www.runoob.com/wp-content/uploads/2016/04/img_lights.jpg" alt="Northern Lights">
</a>
<div class = "desc"> Добавьте текстовое описание изображения сюда </ div>
</div>
</div>
<div>
<div>
<a target="_blank" href="img_mountains.jpg">
<img src="http://www.runoob.com/wp-content/uploads/2016/04/img_mountains.jpg" alt="Mountains">
</a>
<div class = "desc"> Добавьте текстовое описание изображения сюда </ div>
</div>
</div>
<div></div>
<div>
<h5> Сбросьте размер браузера, чтобы увидеть эффект </ h5>
</div>
jpg" alt="Trolltunga Norway">
</a>
<div class = "desc"> Добавьте текстовое описание изображения сюда </ div>
</div>
</div>
<div>
<div>
<a target="_blank" href="img_forest.jpg">
<img src="http://www.runoob.com/wp-content/uploads/2016/04/img_forest.jpg" alt="Forest">
</a>
<div class = "desc"> Добавьте текстовое описание изображения сюда </ div>
</div>
</div>
<div>
<div>
<a target="_blank" href="img_lights.jpg">
<img src="http://www.runoob.com/wp-content/uploads/2016/04/img_lights.jpg" alt="Northern Lights">
</a>
<div class = "desc"> Добавьте текстовое описание изображения сюда </ div>
</div>
</div>
<div>
<div>
<a target="_blank" href="img_mountains.jpg">
<img src="http://www.runoob.com/wp-content/uploads/2016/04/img_mountains.jpg" alt="Mountains">
</a>
<div class = "desc"> Добавьте текстовое описание изображения сюда </ div>
</div>
</div>
<div></div>
<div>
<h5> Сбросьте размер браузера, чтобы увидеть эффект </ h5>
</div>
Интеллектуальная рекомендация
Четыре метода, прототипы и прототипные цепи JavaScript создают объекты
1. Создайте объекты: Все объекты в JavaScript создаются путем построения функций. Функции в JS также являются объектом, и это специальный объект 2. Прототип объект: 1. Если сам объект является функцие…
Создайте объекты: Все объекты в JavaScript создаются путем построения функций. Функции в JS также являются объектом, и это специальный объект 2. Прототип объект: 1. Если сам объект является функцие…
Рекомендовать Android обычно используемый плагин
Установка Android Studio Установка Plugquin-in: файл -> Настройки -> Плагины -> Просмотр репозиториев -> Введите плагин, который вы хотите установить 1. Color Manager: после установки ренд…
Imports Pycharm Импорт работает Советы по аннотации
Pycharm имеет красную ошибку при импорте пользовательского модуля, но время выполнения нормально, показывать сообщение об ошибке: No module named test1 less… (Ctrl+F1) Inspection info: This in…
[SOGOU] Найти строку, содержащую наименьшую строку всех персонажей
Строка содержит N символов, где есть M разные символы, N >> m, найдите наименьшее время и пространство, чтобы найти кратчайшую строку, содержащую все M-символы, не учитывайте специальные символы. ..
..
Построение среды программирования Python (в системе Windows)
1 загрузка установочного пакета Python 2 Установите Python 3 О IDLE 4 Как запустить программу на Python 4.1 Интерактивное программирование на Python 4.2 Написание исходных файлов кода Python Поскольку…
Вам также может понравиться
Android Динамическое разрешение приложения
Android6.0 Динамические разрешения приложения Добавить связанные разрешения в файле инвентаризации Проверьте разрешение — Разрешения динамического приложения — Результаты Метод выполнения…
| Dijkstra Multi -Shortest Path | 1003 появление (25 баллов)
link…
Шаги перевода и компиляции языка C
Переведите Сначала изображение выше, изображение взято из C и указателя: Как видно на рисунке, исходная программа может состоять из одного или нескольких исходных файлов, которые преобразуются в соотв…
Oracle Create Table Space и пользователей
…
Общие модули и их работа
Справочник статей 1 модуль времени и даты и времени модуль времени модуль даты и времени 2 случайных модуля 3.
javascript — Галерея с оверлеем
Помогите пожалуйста реализовать галерею, или подскажите готовое решение с готовым функционалом как на скриншоте: http://prntscr.com/vmn588
Если подробнее, нужно сделать Grid сетку и в ней разместить изображения, по нажатию на которые будет открываться такой оверлей с возможностью переключаться между изображениями. Я нашёл парочку подходящих вариантов, но там настройка стилей, построение блоков и добавление самих изображений реализовано через JS, а хотелось бы размещать и стилизовать блоки (например добавлять описание под изображением) в HTML+CSS, как тут, например:
- javascript
- html
- css
- gallery
посидел и подумал… Вот принцип, как можно всё реализовать, почти готовое решение
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1. 0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
<link rel="stylesheet" href="./styles/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href=".
0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
<link rel="stylesheet" href="./styles/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href=".
/styles/css1.css">
</head>
<body>
<div>
<div>
<div>
<div>
<a href="#mainimg"><img src="img/LogoWRP170x150.png"></img></a>
<div>
<p>Описание:</p>
</div>
</div>
<div>
<img src="img/LogoWRP170x150.png"></img>
<div>
<p>Описание:</p>
</div>
<a href="#">
<div>
<img src="img/LogoWRP170x150.png"></img>
</div>
</a>
</div>
<div>
<img src="img/LogoWRP170x150.png"></img>
<div>
<p>Описание:</p>
</div>
</div>
<div>
<img src="img/LogoWRP170x150.
css
body
{
padding: 0%;
margin: 0;
}
.header
{
background: wheat;
height: 150px;
}
.main
{
background: yellowgreen;
height: 500px;
}
.grid
{
background: yellow;
height: 170px;
width: 200px;
margin-top: 10%;
margin-left: 2%;
margin-right: 2%;
}
.info
{
background: blue;
}
#mainimg
{
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#okno
{
width: 300px;
height: 50px;
text-align: center;
padding: 15px;
border: 1px solid whitesmoke;
border-radius: 200px;
color: #0000cc;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
#mainimg:target {display: block;}
Принцип работы:
https://ibb. co/JFj0mRz
https://ibb.co/bP40j7j
co/JFj0mRz
https://ibb.co/bP40j7j
p.s Сорямба за кислотность, мне так удобнее блоки верстать.
1
Вдруг кому-то пригодится подобное решение. Готовая галерея FancyBox имеет кучу настроек, своего рода Swiper в мире галерей 😀 Ссылка: Перейти на сайт FancyBox
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Агрегатор Онлайн Курсов — в Каталоге 2160 Курсов
ПОКА ЗАВАРИВАЕТСЯ КОФЕ
Скидки до
60%
до 50%
Сентябрь — время знаний
ТестированиеТест на профессию
Только поверенныеВедем рейтинги школ
Курсы в рассрочкуУчись сейчас плати после
Купоны и скидкиНе переплачивай
Последние поступления в наш каталог
Не трать деньги!
Используй купон
Пройди тест
Узнай кто ты в IT
Мы поможем!
Поможем подобрать образовательную программу
Категории
Программирование
+132
Управление
+32
Дизайн
+12
Маркетинг
+24
Аналитика
+2
Создание контента
+32
Иностранные языки
+232
Детям
+55
Образ жизни
+67
Бизнес и финансы
+32
Блог
Бесплатные Онлайн-курсы по Ландшафтному Дизайну.
 ТОП-20 Лучших — Обучение с нуля
ТОП-20 Лучших — Обучение с нуля31.08.2022 0
Бесплатные Онлайн-курсы по Таргетированной Рекламе | ТОП-25 Лучших — Обучение с нуля
26.08.2022 0
Бесплатные Онлайн-курсы по SEO | ТОП-15 Лучших — Обучение с нуля
05.07.2022 0
Бесплатные Онлайн-курсы по Машинному обучению | ТОП-15 Лучших — Обучение с нуля
13.06.2022 0
Бесплатные Онлайн-курсы по Веб-разработке | ТОП-25+ Лучших — Обучение с нуля
01.06.2022 0
Бесплатные Онлайн-курсы по Python | ТОП-30 Лучших — Обучение с нуля
19.05.2022 0
Бесплатные Онлайн-курсы по Графическому Дизайну | ТОП-25 Лучших — Обучение с нуля
02.05.2022 0
Бесплатные Онлайн-курсы по Видеомонтажу | ТОП-25 Лучших — Обучение с нуля
26.05.2022 0
Бесплатные Онлайн-курсы по Английскому Языку | ТОП-25 Лучших школ — Обучение с нуля
26.05.2022 0
Бесплатные Онлайн-курсы по Adobe After Effects | ТОП-18 Лучших — Обучение с нуля
07. 02.2022 0
02.2022 0
Бесплатные Онлайн-курсы по Информационной (IT) Безопасности | ТОП-20 Лучших — Обучение с нуля
08.02.2022 0
Бесплатные Онлайн-курсы по 1С Программированию | ТОП-15 Лучших — Обучение с нуля
26.05.2022 0
Бесплатные Онлайн-курсы по Языку C++ (Cpp) | ТОП-20 Лучших — Обучение с нуля
04.02.2022 0
Бесплатные Онлайн-курсы по iOS-разработке | ТОП-10 Лучших — Обучение с нуля
07.02.2022 0
Бесплатные Онлайн-курсы по Java | ТОП-20 Лучших — Обучение с нуля
07.02.2022 0
Бесплатные Онлайн-курсы по PHP | ТОП-15 Лучших — Обучение с нуля
07.02.2022 0
Не трать деньги!
Используй купон
Пройди тест
Узнай кто ты в IT
Мы поможем!
Поможем подобрать образовательную программу
кто мы?
Возможности онлайн-образования увеличиваются с каждым годом. Сегодня любой пользователь интернета может, не выходя из дома получать актуальные и востребованные на рынке труда навыки, учиться у топовых экспертов отрасли и получать доступ к лучшим учебным материалам. Если вы приняли решение сделать серьезный поворот в своей карьере и освоить новую специальность, мы поможем вам определиться с направлением.
Если вы приняли решение сделать серьезный поворот в своей карьере и освоить новую специальность, мы поможем вам определиться с направлением.
Какие курсы пройти в 2022?
Чтобы принять рациональное решение о смене профессии, необходимо отталкиваться от своих личных качеств и предрасположенностей, соотнося их с реалиями на рынке труда. Вот направления, которые в 2022 являются наиболее перспективными и высокооплачиваемыми:
- IT-индустрия, программирование
- Финансы и управление персоналом.
- Маркетинг.
- Дизайн.
- Большие данные, машинное обучение, аналитика.
- Индустрия красоты.
Какие профессии легко освоить?
В первую очередь, нужно сделать оговорку, что объективного ответа на этот вопрос не существует. Каждый человек индивидуален: кому-то легко даются технические специальности, кому-то креативные, а кому-то профессии, в которых на первый план выходит общение с людьми. Поэтому при выборе нового карьерного трека крайне важно объективно оценить себя, свои возможности и задатки. И уже отталкиваясь от них искать новую профессиональную нишу.
И уже отталкиваясь от них искать новую профессиональную нишу.
Здесь же мы поговорим о тех профессиях, которые человек может освоить достаточно быстро, без предварительной подготовки и покупки специфического оборудования.
Топ-5 профессий, которые легко освоить:
- Таргетолог. Занимается настройкой и запуском рекламных кампаний в социальных сетях, поиском целевой аудитории бренда. Изучить эту специализацию можно буквально за 2-3 месяца. При этом для работы вам нужен только ПК/ноутбук и смартфон.
- Контекстолог. Этот специалист также занимается настройкой рекламы на целевую аудиторию, но уже в поисковых системах (Google, Yandex). В рамках этой профессии необходимо изучить рекламные кабинеты, системы аналитики, теоретическую базу по маркетингу / рекламе. Это также можно сделать за несколько месяцев.
- SMM-специалист. Интересная профессия, которая заинтересует тех, кто много времени проводит в социальных сетях и любит общаться с людьми в онлайне. Сммщик отвечает за маркетинговые коммуникации бренда в социальных сетях.
 В его обязанности входит ведение аккаунта бренда, создание графического, текстового контента, общение с подписчиками. Базовые навыки, достаточно для старта в карьере, можно получить примерно за 3 месяца.
В его обязанности входит ведение аккаунта бренда, создание графического, текстового контента, общение с подписчиками. Базовые навыки, достаточно для старта в карьере, можно получить примерно за 3 месяца. - Тестировщик. Если вы хотите начать работать в ИТ-сфере – то тестирование это точно самый простой вариант. Задача такого специалиста – тщательная проверка сайтов, приложений или любого ПО на наличие ошибок, сбоев, подвисаний, и других проблем, которые делают его использование неудобным для пользователя. Базовые скиллы тестирования опять же можно получить за несколько месяцев. А далее вы сможете погрузиться во внутреннюю кухню ИТ-компаний, попасть в команду разработчиков и понять, куда двигаться дальше. В любом случае, работа тестировщика дает очень полезный опыт, понимание внутренних процессов, этапов разработки.
- Копирайтер. Профессия с легким стартом для всех филологов и гуманитариев. Если вы умеете грамотно, понятно излагать свои мысли в текстовой форме, эту профессию также можно освоить за несколько месяцев.
 Изучите профессиональную терминологию, базу по seo-оптимизации текстов, освойте профессиональные программы для проверки уникальности / улучшению качества текстов и немного попрактикуйтесь.
Изучите профессиональную терминологию, базу по seo-оптимизации текстов, освойте профессиональные программы для проверки уникальности / улучшению качества текстов и немного попрактикуйтесь.
Какие курсы востребованы у девушек или женщин?
В 2022 году женщины имеют большой выбор карьерных направлений от науки и IT до бьюти-индустрии. Поэтому точно не стоит ограничивать себя рамками гендерных стереотипов. Но все-же есть профессии и курсы, которые традиционно пользуются большей популярностью у девушек:
- Веб-дизайн.
- SMM.
- Бренд-менеджмент.
- Психология.
- HR-менеджмент.
- PR-менеджмент.
- Контент-менеджмент.
- Кройка и шитье.
- Графический дизайн.
- Ландшафтный дизайн.
- Дизайн интерьеров.
- UI/UX-дизайн.
- Frontend-разработка.
Какие профессии позволяют работать дома?
За последние несколько лет, во многом благодаря пандемии коронавируса, отношение к дистанционной работе кардинально изменилось. Если до 2020-го года она была исключением из правила, то в 2022 уже стала фактически нормой для отдельных профессий и даже индустрий. Многие компании даже после снятия коронавирусных ограничений не стали возвращаться в офисы. И это открывает приятные перспективы для всех, кто хочет работать из дома.
Если до 2020-го года она была исключением из правила, то в 2022 уже стала фактически нормой для отдельных профессий и даже индустрий. Многие компании даже после снятия коронавирусных ограничений не стали возвращаться в офисы. И это открывает приятные перспективы для всех, кто хочет работать из дома.
Составили для вас подборку лучших профессий, которые позволяют работать удаленно:
- Программист. Практически все профессии в ИТ могут быть удаленными. Исключение здесь составляют системные администраторы и смежные специалисты, которым необходимо работать с оборудованием. Современные таск-менеджеры позволяют удобно организовать работу команды, распределять задачи вне зависимости от местоположения сотрудников.
- Онлайн-маркетинг (интернет-маркетолог, SEO и SMM специалист, таргетолог, специалист по контекстной рекламе.) Часто такие специалисты работают на фрилансе и берут на себя услугу под ключ (например, продвижение сайта или странички в соц. сетях). При этом специалист поддерживает минимально необходимую связь с заказчиком, присылает ему отчёты о результатах работы.

- Менеджер маркетплейсов. Данный специалист отвечает за организацию продаж на специализированных площадках. В его обязанности входит добавление товаров, продвижение магазина, логистика доставок / поставок. Чтобы этим заниматься, достаточно иметь ноутбук с хорошим интернетом, а также телефон, если есть необходимость отвечать на звонки клиентов или общаться с поставщиками, перевозчиками.
- Копирайтер. Эта профессия также отлично адаптирована к удалённому формату. Все, что нужно специалисту – это ПК и доступ к интернету. Основную часть рабочего времени копирайтер работает самостоятельно, периодически связываясь с клиентами, чтобы обсудить ТЗ или согласовать тексты.
- Дизайнер (Веб, UX/UI, Game, Graphic). Дизайнерские профессии – еще один отличный вариант для желающих работать дистанционно. Единственное условие в этом случае – это производительный компьютер и качественный монитор с хорошей цветопередачей.
- Репетитор. Индустрия онлайн-образования открывает большие возможностями перед преподавателями.
 Они могут устроиться репетитором на образовательную онлайн-платформу и заниматься с детьми по ее тарифам, или же заняться развитием собственного сайта или странички в социальных сетях для привлечения онлайн-учеников. Проводить уроки можно в Skype, Zoom или любой другой программе для видеосвязи.
Они могут устроиться репетитором на образовательную онлайн-платформу и заниматься с детьми по ее тарифам, или же заняться развитием собственного сайта или странички в социальных сетях для привлечения онлайн-учеников. Проводить уроки можно в Skype, Zoom или любой другой программе для видеосвязи.
Где ищут удаленную работу?
Прежде чем начать поиск удаленной работы, определитесь в каком формате вы хотите работать:
- Удаленная работа. Вы работаете в конкретной компании, числитесь в ее штате, но выполняете свои обязанности из дома.
- Фриланс. Вы, как правило, не связаны с заказчиком долгосрочными обязательствами. Работаете над конкретными заказами со сдельной оплатой.
Поиск удаленной работы можно начать с больших онлайн-площадок:
- Head Hunter.
- Зарплата.ру.
- Работа.ру.
- WorkAtHome.
- RemoteJob.
- Avito.
Биржи фриланса:
- Weblancer.
- FL.
- YouDo.
- UpWork.
- FreeLancer.

- oDesk.
- Хабр Фриланс.
Телеграм-каналы с вакансиями для программистов:
- Типичный программист.
- Remote IT.
- Web Freelance.
- JavaScript Jobs.
Биржи для копирайтеров, переводчиков:
- Advego.
- Etxt.
- Text.ru.
- Copylancer.
Надеемся, эта статья поможет вам определиться с новым карьерным вектором и подобрать оптимальную программу обучения для старта в новой профессии.
Сколько зарабатывают ИТ-шники?
Программисты уже не первый год занимают топовые строчки рейтингов самых высокооплачиваемых профессий. Нужно понимать и тот факт, что внутри IT-индустрии также есть своя иерархия профессий. Среди наиболее востребованных направлений стоит выделить Data Science, веб-разработка (фронтенд, бэкенд, фуллстек), DevOps, мобильная разработка (под Android или iOS), информационная безопасность, геймдев.
Если говорить о востребованных языках программирования, то новичкам стоит обратить внимание на Python, JavaScript, PHP, Java, Swift, C++.
Эта сфера привлекает многих своими высокими зарплатами и большими перспективами, но всегда нужно взвешивать все за и против.
Преимущества:
- Высокие зарплаты даже на начальных этапах карьеры.
- Большие карьерные возможности и перспективы, актуальная профессия, которая точно будет востребована в ближайшие 5-10 лет.
- Можно работать в международных компаниях, есть опции фриланса и релокейта.
Недостатки:
- Сложное, быстроразвивающееся направление. Для полноценного освоения ИТ-профессии, в среднем, необходимо около года. Это достаточно сложная, техническая специальность, которая требует внимательности, усидчивости, скрупулёзности. Но даже после окончания обучения и получения первой работы, специалисту необходимо постоянно изучать что-то новое, поскольку технологии быстро развиваются, постоянно появляются новые решения.
- Конкуренция. Все хотят «войти в IT», что приводит ко все более растущей конкуренции, особенно за вакансии начального уровня.

Зарплаты специалистов могут существенно варьироваться от специализации, уровня знаний, географии. Но средние показатели находятся в пределах 120-200 тыс. ₽ в месяц (по последней статистике Хабра):
Сколько зарабатывают дизайнеры?
Сфера дизайна прекрасно подойдет для людей с креативным мышлением, которые ищут интересную, нетривиальную профессию, хотят работать с окружающим пространством или реализовать свой потенциал в мире цифровых технологий. Востребованное дизайнерское направление сегодня представлено такими профессиями: графический дизайнер, веб-дизайнер, UI/UX-дизайнер, гейм-дизайнер, специалист по 3D-моделированию, моушн-дизайнер, дизайнер интерьеров и ландшафта.
Для каждого из этих направлений важна художественная подготовка: умение работать с композицией, цветом, светом, типографикой, а также знания специализированных программ и графических редакторов (Photoshop, Illustrator, 3ds Max, Corel Draw, InDesign, AutoCAD, After Effects, SketchUp и т. д.). Поэтому при выборе профессии отталкиваться стоит, в первую очередь, от своих интересов.
д.). Поэтому при выборе профессии отталкиваться стоит, в первую очередь, от своих интересов.
С зарплатами веб, UI/UX, графических дизайнеров можно ознакомиться в актуальной статистике Хабра:
Игровые дизайнеры зарабатывают в среднем 75-120 тыс. ₽, моушн и 3D-дизайнеры – 65-100 тыс. ₽, дизайнеры интерьера и ландшафта – 50-100 тыс. ₽.
Сколько зарабатывают в Управлении, HR и финансах?
Эти стабильно престижные направления в 2022 году обретают особую актуальность, поскольку бизнес входит в сильную зону турбулентности и очередной кризис. В ближайшие годы компании будут уделять особое внимание оптимизации своих бизнес-процессов, внутренних ресурсов, поэтому такие профессии как HR-менеджер, project менеджер, product менеджер, бухгалтер, финансовый аналитик, управляющий будут очень актуальны.
Финансовые аналитики отвечают за мониторинг экономического состояния бизнеса, анализ ситуации на рынке и прогнозирование результатов, просчет целесообразности инвестирования. В 2022 году крупный бизнес очень нуждается в таких специалистах, поскольку не хочет рисковать своим капиталом в условиях кризиса, поэтому делает ставку на конкретные факты и цифры при принятии стратегических решений. Чтобы преуспеть в карьере, нужно иметь математический / аналитический склад ума, уметь выявлять неочевидные взаимосвязи, быть внимательным, организованным. Средняя зарплата такого специалиста – около 100 тыс. ₽. Топовые вакансии предлагают от 250 тыс. ₽ и более.
В 2022 году крупный бизнес очень нуждается в таких специалистах, поскольку не хочет рисковать своим капиталом в условиях кризиса, поэтому делает ставку на конкретные факты и цифры при принятии стратегических решений. Чтобы преуспеть в карьере, нужно иметь математический / аналитический склад ума, уметь выявлять неочевидные взаимосвязи, быть внимательным, организованным. Средняя зарплата такого специалиста – около 100 тыс. ₽. Топовые вакансии предлагают от 250 тыс. ₽ и более.
HR-менеджеры отвечают за найм новых сотрудников и управление человеческими ресурсами. Эта работа подойдет людям с развитыми коммуникативными навыками, полезно также иметь психологическую подготовку. Средние зарплаты таких специалистов варьируются в рамках 40-75 тыс. ₽.
Проджект- и продакт-менеджеры особенно востребованы в ИТ-компаниях. Такие специалисты отвечают за организацию командной работы, взаимодействие с заказчиком, комплексный подход к разработке продукта. Проектные менеджеры в среднем получают около 140 тыс. ₽, менеджеры продукта – 200 тыс. ₽.
₽, менеджеры продукта – 200 тыс. ₽.
Зарплата бухгалтера сильно варьируется в зависимости от его опыта. Новички обычно получают около 30 тыс. ₽, главбухи – около 70-90 тыс. ₽, топовые специалисты – более 100 тыс. ₽.
Сколько зарабатывают маркетологи?
Маркетинговая деятельность компаний в постковидную эпоху стремительно перемещается в онлайн-пространство. Сегодня большая часть бизнеса имеет «представительство» в интернете – страничку в социальных сетях или сайт. Соответственно компании увеличивают расходы на рекламу в сети, нуждаются в специалистах, которые знают, как выстраивать маркетинговые онлайн-коммуникации и находить новых клиентов сети: это интернет-маркетологи, SMM-специалисты, таргетологи, контент-менеджеры, SEO-оптимизаторы, бренд-менеджеры, специалисты по контекстной рекламе.
У каждой из этих профессий есть своя специфика, но все они направлены на развитие бизнеса в онлайне, привлечение новых клиентов, выстраивание бренда и его коммуникации с пользователями.
Средние зарплаты (по данным сайта HH.ru):
- Интернет-маркетинг: 50-90 тыс. ₽;
- SMM: 40-75 тыс. ₽;
- SEO: 40-80 тыс. ₽;
- Таргетинг: 40-70 тыс. ₽;
- Контент-менеджмент: 45-80 тыс. ₽;
- Бренд-менеджмент: 65-100 тыс. ₽;
- Контекстная реклама: 50-90 тыс. ₽.
Сколько зарабатывают аналитики?
Аналитику называют главным карьерным трендом этого десятилетия, поскольку из-за молодости индустрии рынок труда еще не насытился специалистами, а зарплаты таких профи нередко превышают даже зарплаты айтишников. Но, все эти преимущества, естественно, балансируются высокими требованиями работодателей, серьезной профессиональной подготовкой.
На какие направления стоит обратить внимание: аналитика данных, бизнес-аналитика, нейронные сети, машинное обучение, Big Data / Data Science.
Чтобы работать в сфере аналитики и больших данных, необходимо иметь сильную базу знаний по математике, статистике, изучить языки программирования, и в целом иметь аналитический склад ума, внимательность.
С зарплатами можно ознакомиться в статистике Хабра:
Сколько зарабатывают в индустрии красоты?
Еще одно стабильно востребованное карьерное направление – это бьюти-индустрия. В первую очередь здесь востребованы мастера маникюра/педикюра, стилисты, парикмахеры и барберы, косметологи, специалисты по бровям/ресницам.
Большинство этих профессий дает конкретный прикладной навык и может быть освоено достаточно быстро – буквально за несколько месяцев. Но прежде, чем записаться на курсы, стоит проанализировать ценовую политику в своем городе, чтобы понимать, на какую зарплату вы сможете претендовать. Также важно понимать уровень конкуренции, ведь бьюти индустрия имеет географическую привязку часто даже не к городу, а к району. Если в месте, где вы живете, уже очень много аналогичных мастеров, стоит всерьез задуматься о целесообразности такой профессии в ваших обстоятельствах.
Что такое Soft Skils?
HR-специалисты крупных компаний в последние годы стали уделять гораздо больше внимания soft skills соискателей и сотрудников. Многие даже называют их компетенциями будущего. С таким утверждением вполне можно согласиться, ведь цифровизация, роботизация современного мира приводит к тому, что человек выполняет все меньше рутинных задач, и все больше процессов переводит в автоматический режим. В такой ситуации на первый план выходят такие качества как умение работать в команде, эмоциональный интеллект, стрессоустойчивость, ораторские навыки, знание английского языка.
Многие даже называют их компетенциями будущего. С таким утверждением вполне можно согласиться, ведь цифровизация, роботизация современного мира приводит к тому, что человек выполняет все меньше рутинных задач, и все больше процессов переводит в автоматический режим. В такой ситуации на первый план выходят такие качества как умение работать в команде, эмоциональный интеллект, стрессоустойчивость, ораторские навыки, знание английского языка.
Гибкие навыки могут стать решающим фактором при приеме на работу при прочих равных, а также помогут вам быстрее подниматься по карьерной лестнице.
ТестированиеТест на профессию
Только поверенныеВедем рейтинги школ
Курсы в рассрочкуУчись сейчас плати после
Купоны и скидкиНе переплачуй
48+ лучших бесплатных тем Shopify CSS Gallery 2022 — блог AVADA Commerce
48+ лучших примеров CSS-галереи использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если ваша галерея CSS Gallery не включена в список, не стесняйтесь обращаться к нам. Лучшая коллекция CSS Gallery оценивается по состоянию на 12 октября 2022 года. Вы также можете найти бесплатные примеры CSS Gallery или альтернативы CSS Gallery.
Если ваша галерея CSS Gallery не включена в список, не стесняйтесь обращаться к нам. Лучшая коллекция CSS Gallery оценивается по состоянию на 12 октября 2022 года. Вы также можете найти бесплатные примеры CSS Gallery или альтернативы CSS Gallery.
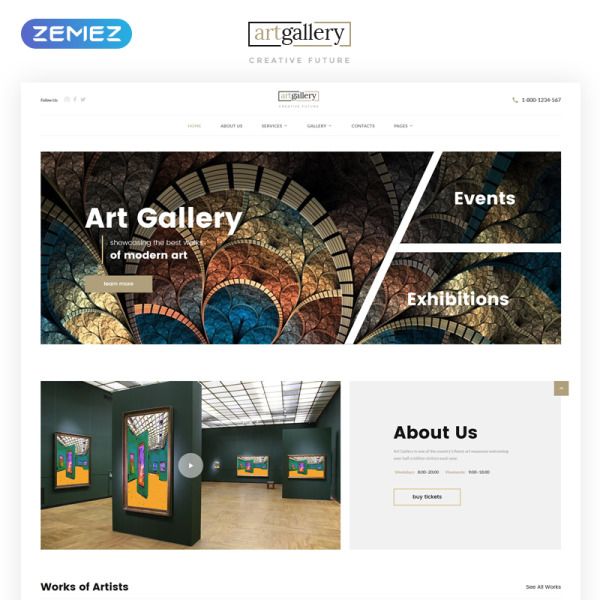
Художественная галерея — это название CSS-шаблона галереи, созданного автором Иваном. Эта фотогалерея сделана так, чтобы выглядеть как настоящая, со всеми этими рамками на стене, некоторыми произведениями искусства давних времен. Чтобы быть более конкретным, этот шаблон содержит 3 старых произведения искусства. Они обрамлены, и прямо под каждой картинкой указано их имя или название.
Демонстрация
Галерея четырехъядерных изображений по Quad Image Gallery — это название шаблона галереи CSS, созданного автором Дадли Стори. В отличие от тех дизайнов Masonry Layout, этот предоставляет вам изображения одинакового размера, и между ними нет промежутка. Эти заданные изображения имеют одинаковую высоту и ширину. Вдобавок ко всему, эти 4 изображения остаются близко друг к другу, как одно целое. Нажмите на любой из них, и вы увидите, как это работает. Картинка покроет все остальные, которые будут отображаться отдельно. Кроме того, ниже размещена краткая метка/описание.
Эти заданные изображения имеют одинаковую высоту и ширину. Вдобавок ко всему, эти 4 изображения остаются близко друг к другу, как одно целое. Нажмите на любой из них, и вы увидите, как это работает. Картинка покроет все остальные, которые будут отображаться отдельно. Кроме того, ниже размещена краткая метка/описание.
Демонстрация
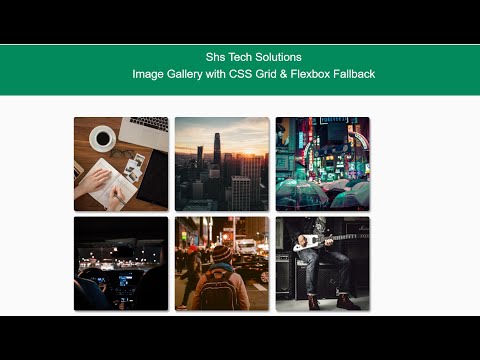
Галерея путешествий (Flexbox и CSS-анимация/переходы) поДобавление изображений в галерею очень эффективно, чтобы побудить зрителей посещать ваш сайт чаще. Эта галерея будет идеальной, если вы ищете простую, но все же привлекательную. Эта галерея с потрясающим фоном и контуром представляет изображения всех удивительных и красивых мест в мире. Изображения представлены в прямоугольном размере с названием места. Это поможет вам сделать изображение более совершенным, придав ему свежий и профессиональный вид. Пусть украсят ваши фотографии этой удивительной галереей.
Демо
Светоотражающая стена фотогалереи (эксперимент) by Reflective Photo Gallery Wall — это название CSS-шаблона галереи, созданного автором Шоном Рейснером. Это пример галереи, созданный, чтобы показать вам, как галерея выглядит и работает на веб-сайте. Шаблон называется Reflective Photo Gallery Wall не просто так, потому что он выглядит как стена, содержащая множество изображений. Эти заданные изображения имеют разную высоту и ширину друг от друга. Несмотря на это, весь шаблон по-прежнему выглядит так хорошо благодаря гибкой сетке, благодаря которой все изображения идеально сочетаются друг с другом!
Это пример галереи, созданный, чтобы показать вам, как галерея выглядит и работает на веб-сайте. Шаблон называется Reflective Photo Gallery Wall не просто так, потому что он выглядит как стена, содержащая множество изображений. Эти заданные изображения имеют разную высоту и ширину друг от друга. Несмотря на это, весь шаблон по-прежнему выглядит так хорошо благодаря гибкой сетке, благодаря которой все изображения идеально сочетаются друг с другом!
Демонстрация
Полноэкранная вертикальная галерея / содержимое с переключаемым описанием поПолноразмерная вертикальная галерея/Контент с переключателем Описание — это название шаблона галереи CSS, созданного автором Элизабет Оливейра. Как первое впечатление об этом шаблоне, здесь размещено много фотографий красивых мест. Похоже, у них одна и та же тема — горы. Каждая фотография поставляется с краткой информацией, как показано. Он включает в себя имя автора, приветствия и кнопку призыва к действию. При нажатии на кнопку через секунду появится подробный сценарий!
Демонстрация
Адаптивная сетка продуктов Галерея по Сетка продуктов типа адаптивной галереи — это название шаблона галереи CSS, созданного автором DavieB. Шаблон поставляется с различными макетами изображений. Чтобы углубиться в детали, вам предлагается 5 вариантов раскладки. В соответствии с шаблоном вы можете добавить от 2 до 4 изображений как одно или использовать только одно изображение. Сходство между этими готовыми макетами заключается в том, что все они имеют одинаковый эффект всплывающего окна с ценами. Всплывающее окно идет справа и опускается на левую сторону.
Шаблон поставляется с различными макетами изображений. Чтобы углубиться в детали, вам предлагается 5 вариантов раскладки. В соответствии с шаблоном вы можете добавить от 2 до 4 изображений как одно или использовать только одно изображение. Сходство между этими готовыми макетами заключается в том, что все они имеют одинаковый эффект всплывающего окна с ценами. Всплывающее окно идет справа и опускается на левую сторону.
Демо
Адаптивная галерея by Отзывчивая галерея — это название шаблона галереи CSS, созданного автором Кристоффером Брабрандом. Как уже сказано в описании этого шаблона, это простое доказательство концепции адаптивной галереи изображений, которая работает независимо от размера изображения. Эта галерея содержит так много изображений в слайд-шоу одного размера. Однако эти данные изображения имеют разную высоту и ширину. Но посмотрите на шаблон, они еще как-то подходят для слайд-шоу. Вы можете вернуться к предыдущему или перейти к следующему изображению.
Demo
Magnific Gallery byЧтобы сделать ваш сайт более профессиональным, ваши изображения должны быть более привлекательными. Эта галерея является идеальным предложением для вас, чтобы сделать это. Ваше изображение, разработанное Михалом Нивитала, с большим эффектом этой галереи, произведет на зрителей чрезвычайное впечатление. Он будет отображаться с первоначальной красотой с самого начала. Контуры каждого изображения размыты, и появляется прозрачная черная обложка. Вы легко нажимаете на обложку, чтобы показать больше подписей к фотографиям, помогая вам что-то донести до посетителей. Создайте потрясающие эмоции для своих зрителей, создав творческий способ демонстрации своих изображений. Установите эту галерею мгновенно.
Демонстрация
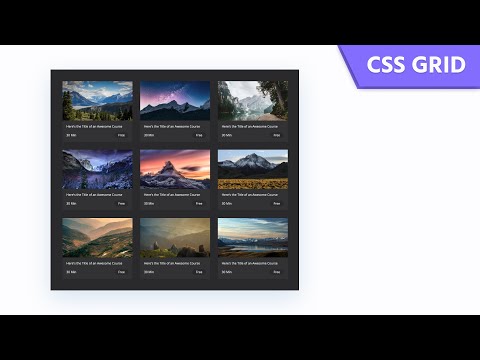
Адаптивная галерея изображений на чистом CSS с CSS Grid ✨ by Было бы здорово, если вы добавите эту потрясающую галерею — Адаптивную галерею изображений на чистом CSS с CSS Grid к вашему изображению, потому что это делает его более привлекательным и особенным . Созданная Jhey, с этой замечательной галереей ваше изображение будет отображаться уникально. Используя CSS Grid, основная картинка, которую сейчас смотрят зрители, представлена в центре в самом большом размере. В то время как другие изображения отображаются бок о бок, это сделало всю форму этой галереи выделяющейся, заставив зрителей ошеломиться оригинальной красотой. Произведите впечатление на свою аудиторию и побудите их взаимодействовать с вашим сайтом, попробовав эту галерею.
Созданная Jhey, с этой замечательной галереей ваше изображение будет отображаться уникально. Используя CSS Grid, основная картинка, которую сейчас смотрят зрители, представлена в центре в самом большом размере. В то время как другие изображения отображаются бок о бок, это сделало всю форму этой галереи выделяющейся, заставив зрителей ошеломиться оригинальной красотой. Произведите впечатление на свою аудиторию и побудите их взаимодействовать с вашим сайтом, попробовав эту галерею.
Демонстрация
Галерея на Если вы представляете на своем сайте красивые и яркие фотографии, попробуйте добавить к ним эту интересную галерею, это будет отличное сочетание. Будучи еще одной галереей, созданной Кэтрин Като, эта галерея сделает вашу фотографию за пределами рамки, когда зритель наведет указатель мыши на изображение. Кроме того, они могут видеть название продукта и изображение, представленное в простой белой рамке. Зрители будут впечатлены и заинтересованы в этой галерее. Не стесняйтесь больше отображать свое изображение, установив эту замечательную галерею.
Не стесняйтесь больше отображать свое изображение, установив эту замечательную галерею.
Demo
Guided byЗапущенная ycw, Guided обязательно должна быть в вашем списке. Для любого веб-сайта с веб-историями Guided выделяет ваши сайты среди других. Эта галерея с простым, но классным дизайном имеет удивительное сочетание темных цветов и изображения. Как следует из названия, самая интересная часть заключается в том, что эта картинка показана в виде шестиугольника и контура. Когда вы перемещаете мышь, следующие изображения будут всплывать и представляться в своей реальной форме. В частности, у вас есть неограниченное количество изображений для показа в этой галерее. Движения чрезвычайно плавные и деликатные, что завораживает зрителя. Произведите впечатление на свою аудиторию и побудите их взаимодействовать с вашим сайтом, попробовав эту галерею.
Демонстрация
Адаптивная CSS Grid Masonry Gallery by Для любого фотографа в этом мире адаптивная CSS Grid Masonry Gallery, разработанная vhanla, является обязательным пунктом в их списке. Читая это, вы можете удивиться, почему Responsive CSS Grid Masonry Gallery особенная. Этот тип галереи имеет простой, но классный дизайн; за которым следует основной фон, чтобы вы могли легко увидеть, как отображаются все изображения. Каждое изображение отображается в прямоугольной форме, чтобы зрителям было легче сосредоточиться. Применение этой галереи к вашим сайтам вернет вашим посетителям незабываемые воспоминания о былых временах. В результате Responsive CSS Grid Masonry Gallery от vhanla ждет, пока вы загрузите и добавите на свои сайты. Не волнуйтесь больше, это не подведет вас.
Читая это, вы можете удивиться, почему Responsive CSS Grid Masonry Gallery особенная. Этот тип галереи имеет простой, но классный дизайн; за которым следует основной фон, чтобы вы могли легко увидеть, как отображаются все изображения. Каждое изображение отображается в прямоугольной форме, чтобы зрителям было легче сосредоточиться. Применение этой галереи к вашим сайтам вернет вашим посетителям незабываемые воспоминания о былых временах. В результате Responsive CSS Grid Masonry Gallery от vhanla ждет, пока вы загрузите и добавите на свои сайты. Не волнуйтесь больше, это не подведет вас.
Демонстрация
ГАЛЕРЕЯ 3D-ПРЕОБРАЗОВАНИЯ — вращение куба на Зрители будут довольны этой замечательной галереей своей полезностью. Это сделает ваш образ более уникальным и произведет сильное впечатление на зрителей. Во-первых, в названии дизайна этой галереи используется трехмерное преобразование изображения. Если говорить подробнее, то при первом взгляде на галерею в ней всего три белых прямоугольника посередине. Но при наведении мышки возле картинки всплывает синяя обложка в трансформации. Зрители найдут этот эффект чрезвычайно удобным и интересным. Попробуйте эту галерею для ваших изображений, чтобы увидеть, насколько это здорово.
Но при наведении мышки возле картинки всплывает синяя обложка в трансформации. Зрители найдут этот эффект чрезвычайно удобным и интересным. Попробуйте эту галерею для ваших изображений, чтобы увидеть, насколько это здорово.
Демо
Галерея с разделенным экраном наГалерея с разделенным экраном — это название шаблона галереи CSS, созданного автором Эдуардо Букасом. Как говорит само название, этот шаблон представляет собой галерею с разделенным экраном. Чтобы вдаваться в подробности, этот раздел разделен на 2 части. Каждый раздел используется для отображения различных изображений. Особенностью шаблона является эффект, который он включает. Этот эффект позволяет прокручивать страницу вниз, чтобы увидеть новые фотографии, расположенные внизу. Эти фотографии будут накладываться друг на друга, чтобы показать, заменив предыдущую. Вы можете прокрутить вверх, чтобы просмотреть предыдущие изображения.
Демонстрация
Доступная галерея сетки вне холста по Доступная внеканальная сетчатая галерея — это название шаблона галереи CSS, созданного автором Джо Уоткинсом. В отличие от многих других шаблонов галерей, этот имеет меню вне холста для каждой содержащейся в нем фотографии. Чтобы быть более конкретным, он предоставляет вам более 10 изображений одинаковой формы и размера в сочетании с сеткой. Однако их размеры могут быть гибкими в зависимости от размера вашего экрана и устройства. Нажмите на любое изображение из заданных, и вы увидите его меню вне холста.
В отличие от многих других шаблонов галерей, этот имеет меню вне холста для каждой содержащейся в нем фотографии. Чтобы быть более конкретным, он предоставляет вам более 10 изображений одинаковой формы и размера в сочетании с сеткой. Однако их размеры могут быть гибкими в зависимости от размера вашего экрана и устройства. Нажмите на любое изображение из заданных, и вы увидите его меню вне холста.
Демонстрация
Галерея изображений дальневосточного леопарда с переменными CSS (отзывчивый, только WebKit) by Галерея изображений дальневосточного леопарда с переменными CSS, созданная Анной Тюдор, является одной из наиболее широко используемых галерей для многих видов веб-сайтов. Галерея изображений дальневосточного леопарда с CSS-вариантами загружена прекрасным дизайном и удивительно выделена на черном фоне. Как следует из названия, в этой галерее представлены изображения леопарда, но не так, как в других галереях. Все изображения расположены в круглой форме, что создает часы. Посередине текущее выбранное изображение отображается в собственном размере, чтобы выделиться. Эта галерея помогает зрителям сосредоточиться на том, что они видят, и дольше оставаться на ваших сайтах. Затем, галерея изображений дальневосточного леопарда с переменными CSS ждет вас, чтобы загрузить и применить ее на своих сайтах прямо сейчас.
Посередине текущее выбранное изображение отображается в собственном размере, чтобы выделиться. Эта галерея помогает зрителям сосредоточиться на том, что они видят, и дольше оставаться на ваших сайтах. Затем, галерея изображений дальневосточного леопарда с переменными CSS ждет вас, чтобы загрузить и применить ее на своих сайтах прямо сейчас.
Демо
Балканский стиль — Галерея портфолио byBalkan Style — Галерея портфолио — это название шаблона галереи CSS, созданного автором Срджаном Пайдичем. Balkan Style предлагает вам современный и свежий вид благодаря цветовой гамме пастельно-зеленого/белого. Этот шаблон служит не только виртуальной онлайн-галереей, но и дает вам несколько образцов портфолио. Для более подробного рассмотрения вам предлагается 8 изображений портфолио в одинаковом размере друг к другу. Если вы нажмете на определенное изображение/миниатюру, его метка и описание отобразятся через секунду.
Демонстрация
Галерея с прокруткой и циклами — Ванильный HTML/CSS/JS — ES5 — События без касания by Эта галерея удовлетворит ваши требования, если вы ищете эффект, который сделает вашу фотографию более интересной и веселой. Кроме того, это также приносит много преимуществ для вашего сайта. В этой галерее, созданной Филом Фланаганом, ваше изображение будет скрыто размытым и появится, когда покупатель наведет на него курсор. Текущее выбранное изображение отображается посередине и в огромном размере. То, как он показывает изображения, уникально и прекрасно. Ваши клиенты будут взволнованы, заинтересованы и впечатлены этой галереей. Установите его, чтобы мгновенно улучшить качество обслуживания ваших клиентов.
Кроме того, это также приносит много преимуществ для вашего сайта. В этой галерее, созданной Филом Фланаганом, ваше изображение будет скрыто размытым и появится, когда покупатель наведет на него курсор. Текущее выбранное изображение отображается посередине и в огромном размере. То, как он показывает изображения, уникально и прекрасно. Ваши клиенты будут взволнованы, заинтересованы и впечатлены этой галереей. Установите его, чтобы мгновенно улучшить качество обслуживания ваших клиентов.
Демонстрация
Галерея виртуальной реальности by Галерея виртуальной реальности — это название шаблона галереи CSS, созданного автором Адамом Рифаи. Шаблон предназначен для сужения трехмерного пространства, создавая у зрителей глубокое и аутентичное ощущение. Чтобы вдаваться в подробности, для справки доступны 3 места. Первый — КУБИКИ, это пространство состоит из множества маленьких кубиков, синий, белый фон. Далее идет фон CITY, моделирующий весь город. И последний — SECHELT. Чтобы переключить фон, удерживайте указатель и перемещайте его, пока центральный круг не окажется на выбранном вами фоне.
Чтобы переключить фон, удерживайте указатель и перемещайте его, пока центральный круг не окажется на выбранном вами фоне.
Демонстрация
Фотогалерея byЕсли вы хотите сделать свой сайт более ярким и привлекательным, без добавления изображений в галерею не обойтись. Эта галерея будет чрезвычайно идеальной и оставит вас довольными. При добавлении изображений в эту галерею в первый раз изображение будет отображаться в красивом синем наложении с символом посередине. Это вызовет у зрителей любопытство узнать, что же скрывается за обложкой. Когда зритель наведет курсор на картинку, обложка исчезнет, чтобы отобразить изображение наиболее полно и оптимально. Благодаря этому ваш образ станет уникальным и произведет впечатление на зрителей. Установите эту замечательную галерею, чтобы воспользоваться большими преимуществами, которые она предлагает.
Demo
Photobox by Эта галерея принесет много пользы вашему сайту. Когда он добавлен к изображению, он сэкономит место для веб-сайта и сделает макет изображения разумным и привлекательным. Когда вы впервые смотрите на галерею, все изображения отображаются в небольшом размере рядом друг с другом, что создает общую форму галереи, похожей на фотобокс. В то же время, когда вы нажимаете на изображение, которое хотите показать, оно будет увеличено и увеличено до своего реального размера. Зрители будут чувствовать себя таким образом очень умным и удобным, потому что он не только делает ваш сайт более аккуратным, но и может просматривать несколько изображений одновременно, чтобы сэкономить время. Сделайте свой сайт красивее и интеллектуальнее с помощью этой галереи.
Когда он добавлен к изображению, он сэкономит место для веб-сайта и сделает макет изображения разумным и привлекательным. Когда вы впервые смотрите на галерею, все изображения отображаются в небольшом размере рядом друг с другом, что создает общую форму галереи, похожей на фотобокс. В то же время, когда вы нажимаете на изображение, которое хотите показать, оно будет увеличено и увеличено до своего реального размера. Зрители будут чувствовать себя таким образом очень умным и удобным, потому что он не только делает ваш сайт более аккуратным, но и может просматривать несколько изображений одновременно, чтобы сэкономить время. Сделайте свой сайт красивее и интеллектуальнее с помощью этой галереи.
Демонстрация
Галерея Protfolio by Эта специальная галерея понравится тем, кто любит творчество и оригинальность. Это привлечет к вашему сайту большой интерес, который заставит зрителей захотеть изучить его. Что уникально в этой галерее, так это то, что способ отображения изображений скрыт за четырьмя текстовыми полями. Вы можете выбрать, чтобы представить все изображения или изображения для веб-сайта или виды листовок или визитных карточек. Благодаря этому потрясающему множественному выбору зрителям будет приятно смотреть на ваши изображения. Кроме того, это производит большое впечатление на зрителей. Получите эту элегантную галерею, чтобы сделать ваш сайт более привлекательным.
Вы можете выбрать, чтобы представить все изображения или изображения для веб-сайта или виды листовок или визитных карточек. Благодаря этому потрясающему множественному выбору зрителям будет приятно смотреть на ваши изображения. Кроме того, это производит большое впечатление на зрителей. Получите эту элегантную галерею, чтобы сделать ваш сайт более привлекательным.
Демонстрация
Простота на Эта замечательная галерея поможет показать ваши изображения более профессионально и уникально. Благодаря этой простоте ваш сайт привлечет больше посетителей. Simplicity, созданный ycw, отличается простым, но впечатляющим дизайном. Демо-изображение, выделенное на белом фоне, может сделать ваши сайты потрясающими на любых мобильных устройствах. Все остальные изображения отображаются прямо под отображаемым изображением, поэтому вам не нужно наводить указатель мыши, чтобы проверить другие изображения. Когда вы меняете изображение, следующее всплывает, как лист, с очень плавной и нежной анимацией. Чтобы узнать больше об этой галерее, не забудьте загрузить и применить ее на своих сайтах.
Чтобы узнать больше об этой галерее, не забудьте загрузить и применить ее на своих сайтах.
Demo
Rollover CSSS Blur Filter Галерея изображений byRollover CSSS Blur Filter Image Gallery — это название шаблона галереи CSS, созданного автором sjmcpherson. Этот шаблон фотогалереи содержит несколько портретных изображений. Это настолько впечатляет из-за своей странности, но довольно забавно. Эти картинки имеют одинаковые размеры, высоту и ширину, они тоже имеют форму квадрата. Кроме того, они собираются вместе, чтобы сделать квадрат большего размера, и это выглядит так привлекательно. Наведите указатель мыши на любую из них, она будет выделена, а остальные размыты.
Демо
Простая галерея по Simple Gallery — это название шаблона галереи CSS, созданного автором Клиффом Пайлсом. Тема этого шаблона галереи касается полов и некоторых видов аудитории. Если говорить более подробно, галерея выглядит ярко и свежо благодаря белому фону. Вдобавок ко всему, он содержит несколько видов фотографий, и это лишь некоторые из них, мальчик, девочка и другие. Эти данные изображения являются вариантами, предлагаемыми для тех, кто ищет изображения пола / статуса.
Вдобавок ко всему, он содержит несколько видов фотографий, и это лишь некоторые из них, мальчик, девочка и другие. Эти данные изображения являются вариантами, предлагаемыми для тех, кто ищет изображения пола / статуса.
Демонстрация
Галерея слайд-аут прокрутки поSlide-out Scrolling Gallery — это название шаблона галереи CSS, созданного автором Тиганом Линкольном. Как видно, этот шаблон играет роль галереи для всех видов веб-сайтов в любой отрасли. Если говорить более подробно, в этом шаблоне представлены 4 изображения в форме квадрата. Однако это не все, что у нас есть. Прокрутите вниз, и вы увидите, что каждая дополнительная карточка с описанием выдвигается из своего изображения. Они будут появляться по одному, а не все одновременно.
Демонстрация
Ежедневный интерфейс #016 | Всплывающее окно/наложение by This Daily UI #016 | Pop-up/Overlay удовлетворит ваши требования, если вы ищете эффект, который сделает вашу фотографию более интересной и забавной. Кроме того, это также приносит много преимуществ для вашего сайта. В этой галерее ваши изображения будут отображаться в квадратной форме рядом друг с другом. Когда вы и ваши зрители перемещаете мышь на нужное им изображение, появляется нежное розовое наложение. Таким образом, зрители смогут выбрать, чтобы увидеть больше о картине. Ваши клиенты будут взволнованы, заинтересованы и впечатлены этой галереей. Установите его, чтобы мгновенно улучшить качество обслуживания ваших клиентов.
Кроме того, это также приносит много преимуществ для вашего сайта. В этой галерее ваши изображения будут отображаться в квадратной форме рядом друг с другом. Когда вы и ваши зрители перемещаете мышь на нужное им изображение, появляется нежное розовое наложение. Таким образом, зрители смогут выбрать, чтобы увидеть больше о картине. Ваши клиенты будут взволнованы, заинтересованы и впечатлены этой галереей. Установите его, чтобы мгновенно улучшить качество обслуживания ваших клиентов.
Demo
Галерея Hexagon by Галерея Hexagon, созданная Габриэлой Джонсон, является обязательным продуктом, который нельзя игнорировать и который может удовлетворить любого посетителя вашего сайта. Галерея Hexagon отличается простым, но крутым дизайном. Как видите, вся фоновая картинка покрыта розовым цветом с примесью света. Каждое изображение будет показано в форме шестиугольника. Эта комбинация, которая появляется на изображении, привносит хорошие световые эффекты на ваши фотографии и в то же время создает захватывающее ощущение для ваших зрителей. Следовательно, вам лучше скачать эту галерею и сразу же добавить ее на свои сайты.
Следовательно, вам лучше скачать эту галерею и сразу же добавить ее на свои сайты.
Демонстрация
Горизонтальный слайдер для сетки галереи наВаше изображение станет уникальным, если оно будет добавлено в галерею. Эта галерея — Горизонтальный слайдер для сетки галереи — одна из самых красивых, которые мы настоятельно рекомендуем вам. Ваш образ будет представлен с привлекательной красотой. Ниже будет отображаться заголовок фотографии, который вы можете настроить в соответствии с вашими предпочтениями в нижней части изображения. Все изображения имеют прямоугольную форму, чтобы зрителям было удобно следить за ними. Пусть получить эту галерею для лучшего отображения изображения.
Demo
Галерея изображений Parallax с использованием Figure & Figcaption by Разработанная Booligoosh, галерея изображений Parallax с использованием Figure & Figcaption — #CodePenChallenge продолжает хорошую галерею, которая может удовлетворить любого посетителя вашего сайта. Галерея изображений Parallax с использованием Figure & Figcaption — #CodePenChallenge загружена простым, но крутым дизайном. Как видите, вся фоновая картинка покрыта темно-синим цветом со смесью светлых и темных пятен. Что еще более интересно, его форма выполнена в виде часов, которые вызывают у ваших зрителей разные эмоции всего в одном изображении. Используя Figure & Figcaption, эта галерея добавляет к вашим фотографиям хорошие световые эффекты и в то же время создает захватывающие ощущения у ваших зрителей. Поэтому, почему бы вам не потратить несколько секунд, чтобы загрузить и установить эту галерею на свои сайты прямо сейчас?
Галерея изображений Parallax с использованием Figure & Figcaption — #CodePenChallenge загружена простым, но крутым дизайном. Как видите, вся фоновая картинка покрыта темно-синим цветом со смесью светлых и темных пятен. Что еще более интересно, его форма выполнена в виде часов, которые вызывают у ваших зрителей разные эмоции всего в одном изображении. Используя Figure & Figcaption, эта галерея добавляет к вашим фотографиям хорошие световые эффекты и в то же время создает захватывающие ощущения у ваших зрителей. Поэтому, почему бы вам не потратить несколько секунд, чтобы загрузить и установить эту галерею на свои сайты прямо сейчас?
Демо
Продукт by Интересная презентация изображений на вашем сайте привлечет много посетителей. Один из эффективных способов помочь вам в этом — использовать Product. Эта галерея настоятельно рекомендуется для увеличения продаж. Когда вы добавите эту замечательную галерею на свой сайт, она будет выглядеть привлекательно. Все изображения показаны с продуктом, что позволяет клиентам лучше узнать о вашем продукте. Кроме того, и слова, и символы будут отображаться одновременно. Зрители увидят, что отображаемое изображение является чрезвычайно профессиональным и привлекательным. Так чего же ты ждешь? Давайте попробуем эту премиальную галерею.
Все изображения показаны с продуктом, что позволяет клиентам лучше узнать о вашем продукте. Кроме того, и слова, и символы будут отображаться одновременно. Зрители увидят, что отображаемое изображение является чрезвычайно профессиональным и привлекательным. Так чего же ты ждешь? Давайте попробуем эту премиальную галерею.
Демонстрация
Адаптивная галерея Pure CSS by Разработанная Питером Биземансом адаптивная галерея Pure CSS играет важную роль в привлечении внимания посетителей к вашим сайтам. Отзывчивая галерея на чистом CSS загружена простым, но удивительным дизайном. Все изображения представлены в разумной квадратной рамке, чтобы посетителям было легче заметить привлекающую их картинку. Одна из самых важных вещей в этой галерее заключается в том, что вы можете изменить размер изображения, нажав на то, которое вы хотите увидеть, в то же время оно будет увеличено. Вы можете установить эти изменения одновременно, и мы уверены, что сочетание этих изменений принесет вам и вашим посетителям идеальный вид ваших сайтов. В результате вам лучше скачать эту галерею и сразу же применить ее на своих сайтах.
В результате вам лучше скачать эту галерею и сразу же применить ее на своих сайтах.
Демонстрация
Адаптивная сетка фотогалереи с лайтбоксом и — без скрипта byЗапущенная Majed, адаптивная сетка фотогалереи с лайтбоксом и — без скрипта может превратить ваш сайт во впечатляющую витрину изображений. В дополнение к удивительному дизайну, отзывчивая сетка фотогалереи с лайтбоксом и — без скрипта могут удовлетворить любого привередливого посетителя. Благодаря множеству вариантов размера изображений вы можете показать свою галерею по-особенному. Интересно, что эта галерея будет работать как вспомогательное руководство, чтобы помочь посетителям просмотреть каждую фотографию и оставить у них разные чувства, пронумеровав каждую картинку. Зрители также легко увеличивают форму изображений, щелкая по ним. В результате вы можете бесплатно загрузить эту галерею и применить ее на своих сайтах, чтобы увидеть различия.
Демонстрация
Времена года на Было бы здорово, если бы вы добавили специальные эффекты к своим изображениям, отображаемым на веб-сайте. Это не только сделает ваш сайт более профессиональным, но и привлечет на него множество людей. Эффект этой галереи идеально подойдет для вашего сайта. Создано ycw, когда вы впервые видите «Времена года», ваше изображение сначала будет размытым. Это создает особую особенность этой галереи в том, что ее форма представляет собой размытый прямоугольник посередине фона. Это дает вашим клиентам лучший опыт. Благодаря этому они будут взаимодействовать с вашим сайтом. Поднимите свой сайт на новый уровень, выполнив очень простые действия, например, используя эту галерею для своих изображений.
Это не только сделает ваш сайт более профессиональным, но и привлечет на него множество людей. Эффект этой галереи идеально подойдет для вашего сайта. Создано ycw, когда вы впервые видите «Времена года», ваше изображение сначала будет размытым. Это создает особую особенность этой галереи в том, что ее форма представляет собой размытый прямоугольник посередине фона. Это дает вашим клиентам лучший опыт. Благодаря этому они будут взаимодействовать с вашим сайтом. Поднимите свой сайт на новый уровень, выполнив очень простые действия, например, используя эту галерею для своих изображений.
Демонстрация
Фотосетка/фотосет Tumblr с flex-box вместо JavaScript by И вы, и ваши клиенты наверняка останетесь довольны и заинтересованы в этой галерее. Это не только привлекает внимание к изображениям, но и вызывает большие чувства у зрителей. Эта галерея, созданная Зедом Дашем, представлена в виде фотосета. Каждое изображение показано в своем размере и контуре. С flex-box вместо JavaScript зрители будут чувствовать себя очень умными и удобными, потому что это не только делает ваш сайт более аккуратным, но и может просматривать несколько изображений одновременно, чтобы сэкономить время. В общем, позвольте сделать ваш сайт более красивым и умным с этой галереей.
С flex-box вместо JavaScript зрители будут чувствовать себя очень умными и удобными, потому что это не только делает ваш сайт более аккуратным, но и может просматривать несколько изображений одновременно, чтобы сэкономить время. В общем, позвольте сделать ваш сайт более красивым и умным с этой галереей.
Демонстрация
Галерея 3D-изображений с наклонной прокруткой byГалерея 3D-изображений с наклонной прокруткой — это название шаблона галереи CSS, созданного автором Себастьяном Шеписом. Этот шаблон имеет впечатляющий дизайн, который включает в себя множество изображений. Все они имеют одну и ту же тему, то есть природу. По этой причине цвет этого шаблона разнообразен, будь то теплые или холодные оттенки. Каждое изображение имеет центрированный текст посередине, это может быть заголовок, это надежно. Справа внизу расположено описание. Изображение автоматически исчезнет при прокрутке вверх и вниз.
Демонстрация
Классическая галерея изображений CSS by Классическая галерея изображений CSS — это название шаблона галереи CSS, созданного автором Abhijeet. Шаблон имеет профессиональный вид. В этом шаблоне содержится 8 изображений, и у них одна и та же тема — автомобили. Это лишь некоторые из них, включая Mercedes, Lamborghini, Maserati и многие другие. Эти данные изображения имеют разные формы и размеры друг от друга, но в целом они составляют совершенно отличную галерею.
Шаблон имеет профессиональный вид. В этом шаблоне содержится 8 изображений, и у них одна и та же тема — автомобили. Это лишь некоторые из них, включая Mercedes, Lamborghini, Maserati и многие другие. Эти данные изображения имеют разные формы и размеры друг от друга, но в целом они составляют совершенно отличную галерею.
Демо
Только CSS Галерея 3D by3D-галерея только для CSS — это название шаблона галереи CSS, созданного автором Кадзуёси Гото. Тема поставляется с некоторыми интересными эффектами, а также с выдающимся макетом. В отличие от многих других шаблонов, этот шаблон содержит множество изображений, расположенных в круговом порядке. Эти данные образы продолжают вращаться без конца. Этот эффект может помочь вам устранить элементы, которые отвлекают внимание.
Демо
Только CSS Галерея 3D by Только CSS 3D-галерея — это название шаблона галереи CSS, созданного автором KaBuKi. Тема предоставляет вам несколько впечатляющих эффектов в сочетании с необычным стилем/макетом. Не похожий на другие шаблоны, этот содержит изображения и упорядочивает их в виде круга. Между тем, есть несколько световых лучей сверху, которые создают отражения. Этот круг не имеет остановок в конце. Он просто продолжает переворачиваться снова и снова.
Не похожий на другие шаблоны, этот содержит изображения и упорядочивает их в виде круга. Между тем, есть несколько световых лучей сверху, которые создают отражения. Этот круг не имеет остановок в конце. Он просто продолжает переворачиваться снова и снова.
Демо
Галерея перевернутых изображений с содержимым byГалерея флип-изображений с содержимым — это название шаблона CSS-галереи, созданного автором Олегом Исаковым. Этот шаблон фотогалереи особенный благодаря своей теме, дизайну и всем содержащимся эффектам. Все представленные картинки являются рисунками каких-то выдуманных героинь. Галерея содержит эти изображения в виде карточек, чтобы их можно было легко переворачивать и они выглядели более живыми. Наведите указатель мыши на любую из карточек, и она перевернется в мгновение ока. Вместе с этим будет отображаться некоторая информация о персонаже.
Demo
folio.transitions by folio.transitions — это название шаблона галереи CSS, созданного автором Foliodot. Шаблон имеет темный и загадочный вид с основной цветовой гаммой черный/белый. Чтобы быть более конкретным, все приведенные фотографии черно-белые. Они имеют одинаковую высоту и ширину, а также тему. Даже эти картинки не гибкие, когда дело доходит до размера, весь этот макет на 100% ответственен и совместим с любым устройством, любым размером экрана.
Шаблон имеет темный и загадочный вид с основной цветовой гаммой черный/белый. Чтобы быть более конкретным, все приведенные фотографии черно-белые. Они имеют одинаковую высоту и ширину, а также тему. Даже эти картинки не гибкие, когда дело доходит до размера, весь этот макет на 100% ответственен и совместим с любым устройством, любым размером экрана.
Demo
Arthur Camara byАртур Камара, созданный Артуром Камара, известен как галерея изображений, которая может помочь вам продемонстрировать свои изображения уникальным способом. Благодаря простому, но классному дизайну все изображения сначала отображаются в симпатичной, забавной и яркой обложке с несколькими символами. Когда вы нажимаете на изображение, которое хотите выбрать, вся фигура и другие связанные изображения будут представлены на другой странице. Поэтому зрителям настоятельно рекомендуется скачать и установить эту галерею всего за несколько секунд.
Демо
Галерея от Галерея — название CSS-шаблона галереи, созданного автором Людмилой Третьяковой. Этот шаблон имеет другой дизайн и макет, чем многие другие шаблоны галереи. Как видно, шаблон содержит до 13 изображений, и все они имеют ту же тему, что и природа. Поэтому цвета отображения этого шаблона варьируются от холодных до горячих цветовых оттенков. Изображения имеют разную высоту и ширину. Однако они образовали очень гармоничное целое.
Этот шаблон имеет другой дизайн и макет, чем многие другие шаблоны галереи. Как видно, шаблон содержит до 13 изображений, и все они имеют ту же тему, что и природа. Поэтому цвета отображения этого шаблона варьируются от холодных до горячих цветовых оттенков. Изображения имеют разную высоту и ширину. Однако они образовали очень гармоничное целое.
Демонстрация
Галерея изображений с увеличением на Ваш сайт станет уникальным и живым, если фотографии, которые вы размещаете, будут отображаться в большой галерее. Это один из идеальных эффектов, которые вы можете использовать. Галерея изображений с увеличением, созданная wannle, представляет все ваши изображения в прямоугольной форме посередине. Как следует из названия, когда вы нажимаете на изображение, которое хотите увидеть больше, оно увеличивается в размере. Зрители будут впечатлены тем, как отображаются изображения, потому что это не только делает изображение более уникальным, но и показывает ваш профессионализм. Давайте попробуем эту замечательную галерею, чтобы сделать ваши изображения более красивыми и привлекательными.
Давайте попробуем эту замечательную галерею, чтобы сделать ваши изображения более красивыми и привлекательными.
Демо
Галерея с эффектом волнового перехода by**Галерея с эффектом волнового перехода** — название CSS-шаблона галереи, созданного автором Кириллом Киютиным. Этот шаблон удивит вас тем, насколько великолепно он выглядит. Покрытый модным фиолетовым цветом, он предоставляет вам галерею, содержащую множество изображений. Все они красивые места во многих странах мира. В этом шаблоне представлено около 25 изображений. Нажмите на любой из них, и вы увидите чудо. Все эти данные карты будут перевернуты в мгновение ока. Тогда изображение, на которое вы нажали, будет отображаться как много отдельных частей.
Демонстрация
Анимация в галерее изображений Gmail — Преобразование 5 CSSthat на Зрители будут чувствовать себя чрезвычайно привлекательными и впечатляющими, если изображение, которое вы показываете, сопровождается подходящей галереей. Эта галерея будет отличной, если вы просто хотите показать картинку и хотите передать содержание. Gmail Image Gallery Animation — Transformation 5 CSS, который сделает ваши фотографии уникальными. Показывая все изображения в маленьком размере посередине, к тому времени, когда вы нажмете на изображение, оно будет увеличено в большем размере. При этом внизу картинки можно добавить интересные подписи. Зрители почувствуют, что представленное вами фото не только красивое, но и чрезвычайно значимое и вдохновляющее. Поэтому поощряйте больше зрителей заходить на ваш сайт чаще, установив эту галерею.
Эта галерея будет отличной, если вы просто хотите показать картинку и хотите передать содержание. Gmail Image Gallery Animation — Transformation 5 CSS, который сделает ваши фотографии уникальными. Показывая все изображения в маленьком размере посередине, к тому времени, когда вы нажмете на изображение, оно будет увеличено в большем размере. При этом внизу картинки можно добавить интересные подписи. Зрители почувствуют, что представленное вами фото не только красивое, но и чрезвычайно значимое и вдохновляющее. Поэтому поощряйте больше зрителей заходить на ваш сайт чаще, установив эту галерею.
Демонстрация
Галерея материалов Google Фото by Галерея материалов Google Фото — это название шаблона галереи CSS, созданного автором Ettrics. Этот шаблон фотогалереи обладает свежей атмосферой благодаря своему живому и восхитительному виду. Этот шаблон содержит около 10 изображений. У них разный рост и вес, но в целом они идеально подходят друг другу. То есть между картинками нет разрыва. Чтобы увеличить каждую фотографию, нажмите на нее. Вы можете перейти к следующему/обратно к предыдущему изображению.
То есть между картинками нет разрыва. Чтобы увеличить каждую фотографию, нажмите на нее. Вы можете перейти к следующему/обратно к предыдущему изображению.
Демо
Галерея изображений byГалерея изображений — это название шаблона галереи CSS, созданного автором Джорданом Фасаби-Риосом. Эта галерея изображений предоставляет вам около 10 образцов изображений, чтобы показать, как работает галерея изображений. Все данные изображения отмечены водяными знаками с логотипами Photobucket. Они имеют одинаковую высоту и ширину, поэтому все промежутки между изображениями абсолютно эквивалентны. Наличие фотогалереи может помочь вам быстро показать, что у вас есть в вашем магазине или что вы хотите показать!
Демонстрация
Как AVADA Commerce ранжирует Список примеров галереи CSS
Эти 48 примеров галереи CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS в поисковых системах цены и функции
- Репутация поставщика CSS
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценки Avada Commerce
48+ лучших примеров галереи CSS
Особая благодарность всем поставщикам, предоставившим 48 лучших примеров галереи CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшую галерею CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшую галерею CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 48 лучших примеров галереи CSS. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
Галерея Tailwind CSS — бесплатные примеры и руководство
Адаптивная галерея, созданная с помощью Tailwind CSS. Отзывчивые варианты галерей, такие как галерея с подписями, при наведении и многое другое. Бесплатная загрузка, лицензия MIT.
Базовый пример
Компонент «Галерея изображений» позволяет отображать коллекцию связанных изображений на странице.
Этот компонент может отображать изображения в виде простого слайд-шоу, что особенно полезно в режиме отображения галереи изображений, где отображаются большие группы изображений, поскольку он отображает изображения в виде сетки миниатюр.
<раздел>
<дел>
<дел>
<дел>
<дел>
.webp)


.webp)
.webp)
 b-cdn.net/img/Photos/Horizontal/Nature/4-col/img%20(70).webp">
b-cdn.net/img/Photos/Horizontal/Nature/4-col/img%20(70).webp">
.webp) <дел>
<дел>
<дел>
<дел>
.webp)

.webp) <дел>
<дел>
 b-cdn.net/img/Photos/Horizontal/Nature/4-col/img%20(77).webp">
b-cdn.net/img/Photos/Horizontal/Nature/4-col/img%20(77).webp">
 com/img/Photos/Slides/img%20(123).jpg" />
<дел>
<дел>
com/img/Photos/Slides/img%20(123).jpg" />
<дел>
<дел>
.jpg) <дел>
<дел>
<дел>
<дел>
.jpg) <дел>
<дел>
<дел>
<дел>
