Галерея CSS иконок для frontend-разработчика
Мой блог содержит заметки о различных веб-технологиях, как клиентских, так и серверных. Здесь будут раскрыты вопросы html-верстки, программирования на javaScript и jQuery,разработки на PHP. Не останутся без внимания популярные системы управления сайтом «1С-Битрикс», Joomla и другие. О работе с ними, я также буду писать.
Мои заметки предназначены в основном для начинающих веб-мастеров. Несмотря на это, опытные разработчики также найдут здесь что-нибудь интересное для себя.
В своем блоге я собираюсь публиковать статьи о современных веб-технологиях (HTML5, CSS3 и других). Если в процессе работы над проектами я открываю для себя «свежее» решение какой-либо задачи, я записываю сюда информацию об этом, что позволяет мне при необходимости применять полученные знания в будущем.
Надеюсь информация будет полезна для посетителей.
- 1
- 2
- 3
- 4
- 5
(3 голосов)
Дизайнер Вентинг Чжан из Adode создал интересное веб-приложение для генерации простых CSS-иконок. У него простое название “CSS Icon” и, возможно, это одно из самых крутых генераторов иконок для фронтенд-разработчиков.
У него простое название “CSS Icon” и, возможно, это одно из самых крутых генераторов иконок для фронтенд-разработчиков.
Этот полностью бесплатный проект с открытым исходным кодом на GitHub, так что вы можете свободно загружать и использовать его в любом коде.
Эти иконки не имеют CSS-зависимостей и не требуют каких-то специальных функций браузера. На первый взгляд может показаться, что иконки созданы на SVG, но на самом деле это просто div’ы.
С помощью магии CSS вы можете создавать собственные значки для общих элементов интерфейса, таких как гамбургер-меню, значок с тремя точками или значок печати (и многих других).
Вы можете выбирать между тонкими линиями или темными значками. Оба варианта используют схожие свойства CSS и вы даже можете увидеть, какие именно, щелкнув по любому значку в списке. После этого вы увидите боковой слайдер с увеличенным значком вместе с HTML и CSS кодом.
Если вы посмотрите в верхний правый угол полей с кодом, вы увидите маленький значок для копирования.
Кстати этот значок для копирования также построен с использованием чистого CSS-кода Вентинга.
Чтобы изменить цвет любой иконки, найдите в ее основном классе свойство color. Обновление значения этого свойства также изменит цвет у всех остальных иконок.
Поскольку эти значки довольно простые, они, вероятно, не подойдут для каждого веб-сайта, но это отличная и абсолютно бесплатная альтернатива изображениям или шрифтовым иконкам.
Посетите домашнюю страницу CSS Icon, чтобы увидеть больше примеров и скопировать или отредактировать код источника.
Вы также можете проверить каждый значок отдельно в CodePen, если вы хотите поиграть с кодом источника в вашем браузере.
Оригинал статьи: This Gallery of Pure CSS Icons is What All Frontend Developers Want
Перевод: Земсков Матвей
Другие материалы в этой категории: « Создание адаптивной сетки, используя всего 3 свойства CSS Как создать круглое изображение средствами CSS »
Наверх
Категории блога
- Битрикс (40)
- HTML-верстка (54)
- Joomla (18)
- JavaScript, jQuery (26)
- PHP (10)
- Базы данных (5)
- Разное (23)
Полезное
- Шпаргалки (Cheat Sheets)
- Генератор паролей
- Метка времени для заданной даты
Свежие заметки
- Простой CSS-трюк для сокращения времени загрузки страницы
Все хотят, чтобы их страница загружалась быстрее.
Опубликовано 31.07.2021 в HTML-верстка Добавить комментарий Прочитано 8673 раз Подробнее … Это также полезно и в рамках поисковой оптимизации. Давайте посмотрим, как можно сократить время загрузки страницы, внеся несколько…
Это также полезно и в рамках поисковой оптимизации. Давайте посмотрим, как можно сократить время загрузки страницы, внеся несколько… - Нестандартный импорт компаний и контактов в Битрикс 24
Несмотря на то, что для импорта компаний и контактов в Битрикс 24 существуют шаблоны определенного формата, бывают случаи, когда клиент предоставляет данные совсем в другом…
Опубликовано 17.07.2021 в Битрикс Добавить комментарий Прочитано 6367 раз Подробнее .
- Получаем список бизнес-процессов в коробке Битрикс24
В этой небольшой статье я расскажу, как получить список бизнес-процессов из ленты с помощью API Битрикс. Некоторое время назад мне было нужно проанализировать возможность получения…
Как создать галерею в REG.Site
Картинки на сайте помогают визуализировать продаваемый продукт, для художника – показать свои работы, на информационных сайтах – разбавить текстовый контент. Если нужно показать сразу несколько изображений, лучше использовать формат галереи.
В REG.Site есть два модуля, с помощью которых можно создать галереи:
- Галерея — стандартный модуль от Divi,
- Masonry Галерея — дополнительный модуль для пользователей REG.Site.
Как добавить модуль на сайт
- 1.
Перейдите в режим редактирования сайта.
- 2.
Нажмите на серый плюс в строке, в которую хотите вставить галерею.
Выберите модуль Галерея или Masonry Галерея:
- 4.
Перед вами появится окно настройки, которое состоит из 3-х вкладок: «Контент», «Дизайн», «Дополнительно». С их помощью настройте внешний вид галереи.
Модуль «Галерея»
Начнём с первой вкладки.
Контент
В блоке «Изображения» добавьте фото и картинки, которые должны отображаться в галерее.
Если вы планируете создать подписи под картинками, при загрузке изображения в поле «Заголовок» и «Подпись» введите текст.
В параметре «Порядок изображений» выберите:
- по умолчанию ― картинки будут отображаться в том порядке, в котором вы загрузили их в модуль;
- случайно ― картинки будут отображаться каждый раз в случайном порядке.
Также укажите, сколько картинок должно отображаться на странице одновременно. Например, в нашем примере на странице отображается 4 картинки. Чтобы увидеть остальные картинки, пользователю нужно будет прокрутить галерею дальше.
В блоке «Элементы» можно добавить подписи под картинками и номер страницы. Номер страницы отображается, если у вас добавлено больше картинок, чем вы установили в блоке «Изображения».
Дизайн
В блоке «Макет» можно расположить картинки в виде сетки (как в примере) или слайдера.
В блоке «Наложение» можно настроить цвет значка увеличения и цвет фона наложения картинки, которые появляются при наведении курсора:
В блоке «Изображение» можно сделать закруглённые границы и тени изображений. Здесь же настраивается цвет и толщина рамки.
В блоке «Текст» настраивается расположение (слева, по центру, справа, по ширине) и тени подписей под картинками.
В блоке «Заголовок Текст» настраивается HTML-тег, шрифт, цвет, размер, тень, межбуквенный интервал заголовка под картинкой.
В блоке «Подпись Текст» настраивается, шрифт, цвет, размер, тень, межбуквенный интервал подписи под заголовком.
В блоке «Пагинация Текст» настраивается шрифт, цвет, размер, тень, межбуквенный интервал кнопки «Далее» и нумерации страниц.
Чтобы картинки были одного размера, в блоке «Размеры» обязательно укажите нужные вам параметры. В блоке «Отступы» настройте положение модуля на странице.
В блоке «Границы» можно настроить рамку для картинки и соответствующей ей надписи. В блоке «Анимация» можно указать параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
В блоке «Фильтр» можно настроить оттенок, насыщенность, яркость, контраст всех изображений.
Дополнительно
Блоки «ID и классы CSS», «Пользовательский CSS» и «Атрибуты» предназначены для работы с CSS и HTML. В блоке «Видимость» можно отключить модуль на определённом устройстве. Например, модуль не будет отображаться на мобильных устройствах:
Модуль «Masonry Галерея»
Если модуль «Галерея» это универсальный инструмент для любых задач, то «Masonry Галерея» это инструмент для креативных решений для изображений.
Рассмотрим возможности настройки этого модуля.
Контент
В блоке «Галерея» загрузите все нужные изображения. У каждого изображения пропишите:
- заголовок ― отображается в оверлее и под картинкой в увеличенном формате;
- подпись ― отображается под лайтбоксом;
- описание ― отображается под заголовком в оверлее.

В блоке «Настройки» происходит работа с оверлеем. Оверлей ― это наложение на изображение цветового слоя. Чтобы включить оверлей, в параметре «Использовать оверлей» переведите переключатель в положение ВКЛ. Здесь же включается заголовок оверлея.
Если вы хотите, чтобы под заголовком в оверлее отображался текст из поля «Подпись» переведите переключатель «Show image overlay caption» в положение ВКЛ:
Если вы хотите, чтобы под заголовком в оверлее отображался текст из поля «Описание», переведите переключатель «Показать описание оверлея изображения» в положение ВКЛ:
Чтобы включить возможность увеличения изображения, в параметре «Использовать лайтбокс» переведите переключатель в положение ВКЛ. В появившемся параметре «Размер изображения» выберите размер увеличенной картинки:
В блоке «Фон» можно установить фон, который будет виден в промежутках между картинками.
Дизайн
В блоке «Макет сетки» настраивается количество столбцов и расстояние между колонками.
Блок «Overlay Text» состоит из трёх вкладок: «Title», «Caption», «Description». Каждая вкладка отвечает за настройку шрифта, цвета, размера, тени текста и межбуквенного интервала каждого вида текста в модуле.
- Title ― заголовок,
- Caption ― подпись,
- Description ― описание.
В блоке «Элементы сетки» можно сделать закруглённую форму каждого изображения:
Здесь же можно настроить ширину и цвет рамок каждой картинки, а также тени изображений.
В блоке «Оверлей» настраивается цвет наложенного слоя. Можно добавить только однотонный цвет:
С помощью блоков «Размеры» и «Отступы» настройте размер всего модуля и его положение на странице. В блоке «Границы» можно настроить рамку для всего модуля. В блоке «Анимация» настройте параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
В блоке «Фильтр» можно изменить контрастность, насыщенность, яркость, прозрачность картинок. Обратите внимание! Фильтры, наложенные на картинки, не отображаются в лайтбоксе.
Дополнительно
Блоки «ID и классы CSS», «Пользовательский CSS» и «Атрибуты» предназначены для работы с CSS и HTML. В блоке «Видимость» можно отключить модуль на определённом устройстве. Например, на мобильных устройствах.
Помогла ли вам статья?
Да
раз уже
помогла
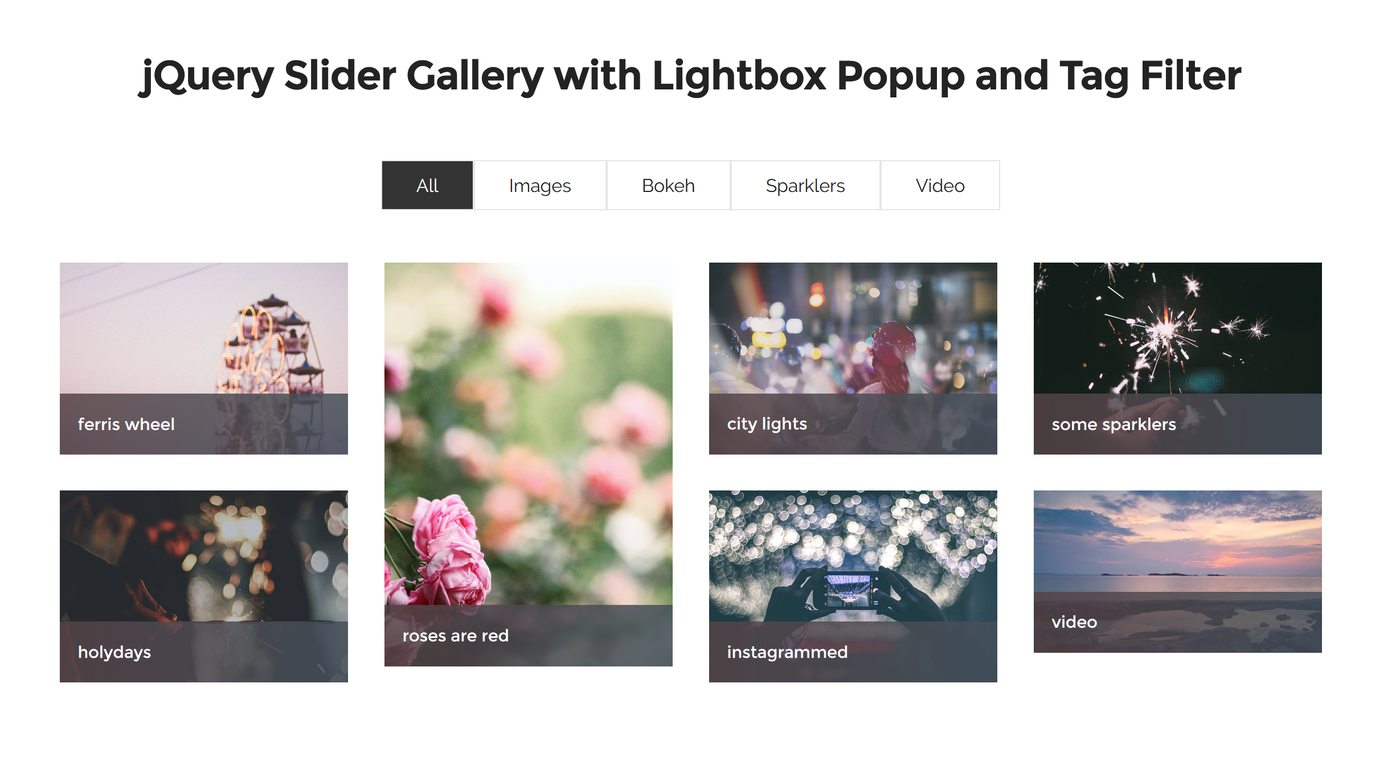
Галерея Tailwind CSS (Masonry) — Flowbite
Использование компонента галереи изображений на основе макета сетки masonry с использованием классов flex и grid из Tailwind CSS для отображения нескольких изображений на основе различных стилей
Компонент галереи может использоваться для отображения нескольких изображений внутри стилей макета сетки каменной кладки с помощью служебных классов из Tailwind CSS, чтобы показывать пользователям коллекцию изображений на основе различных макетов, стилей, размеров и цветов.
Этот компонент рекомендуется для использования в маркетинговых интерфейсах пользовательского интерфейса и разделах веб-сайта, когда вы хотите показать фотографии членов вашей команды, офисные изображения или даже изображения тематических исследований.
Галерея по умолчанию #
Используйте этот компонент для отображения коллекции изображений внутри галереи с тремя изображениями в ряду.
Изменить на GitHubВключить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
<дел>
<дел>


 s3.amazonaws.com/docs/gallery/square/image-1.jpg" alt="">
s3.amazonaws.com/docs/gallery/square/image-1.jpg" alt="">





 <дел>
<дел>
 <дел>
<дел>
 <дел>
<дел>
 s3.amazonaws.com/docs/gallery/square/image-10.jpg" alt="">
<дел>
s3.amazonaws.com/docs/gallery/square/image-10.jpg" alt="">
<дел>

 s3.amazonaws.com/docs/gallery/masonry/image.jpg" alt="">
<дел>
s3.amazonaws.com/docs/gallery/masonry/image.jpg" alt="">
<дел>
 <дел>
<дел>
 <дел>
<дел>
<дел>
<дел>
 <дел>
<дел>
 <дел>
<дел>
 <дел>
<дел>
<дел>
<дел>
 <дел>
<дел>
 <дел>
<дел>
 s3.amazonaws.com/docs/gallery/masonry/image-8.jpg" alt="">
<дел>
<дел>
s3.amazonaws.com/docs/gallery/masonry/image-8.jpg" alt="">
<дел>
<дел>
 <дел>
<дел>
 <дел>
<дел>

 ..
.. <дел>
<дел>
<дел>
<дел>
 <дел>
<дел>

 s3.amazonaws.com/docs/gallery/square/image-3.jpg" alt="">
<дел>
s3.amazonaws.com/docs/gallery/square/image-3.jpg" alt="">
<дел>
 s3.amazonaws.com/docs/gallery/square/image-1.jpg" alt="">
s3.amazonaws.com/docs/gallery/square/image-1.jpg" alt="">
 s3.amazonaws.com/docs/gallery/square/image-1.jpg" alt="">
s3.amazonaws.com/docs/gallery/square/image-1.jpg" alt="">
 ..
.. jpg" alt="">
<дел>
jpg" alt="">
<дел>
 <дел>
<дел>

 д.
д. шаблон, шаблон веб-сайта html5, тема WordPress с более быстрым веб-дизайном, бесплатный шаблон фотогалереи, идеальный шаблон художественной галереи HTML, многостраничный шаблон html5, шаблон целевой страницы фотогалереи, HTML-шаблон фотографа, шаблон портфолио фотографа, тема WordPress креативного агентства, творческая фотография WordPress тема, шаблон с создателем логотипа недвижимости, тема WordPress художественной галереи и так далее.
шаблон, шаблон веб-сайта html5, тема WordPress с более быстрым веб-дизайном, бесплатный шаблон фотогалереи, идеальный шаблон художественной галереи HTML, многостраничный шаблон html5, шаблон целевой страницы фотогалереи, HTML-шаблон фотографа, шаблон портфолио фотографа, тема WordPress креативного агентства, творческая фотография WordPress тема, шаблон с создателем логотипа недвижимости, тема WordPress художественной галереи и так далее.