2 способа как нарисовать стрелку в фотошопе
Приветствую вас, дорогие посетители сайта PixelBox.ru!
При работе в фотошоп иногда возникает необходимость нарисовать стрелку на изображении, чтобы показать/выделить объект или указать на него. Естественно, такую возможность нам предоставляет программа фотошоп. Adobe Photoshop – графический редактор с широчайшим спектром возможностей, позволяющий выполнить одну и ту же задачу разнообразными инструментами и функциями.
Что касается стрелки, то ее тоже можно нарисовать разными инструментами и способами – простыми и доступными, и более сложными. Мы покажем вам два легких способа нарисовать стрелку в фотошопе.
Стрелки обычно рисуют для того, чтобы указать на что-то в изображении, обратить чьё-то внимание на конкретный объект. С помощью фотошопа вы легко сможете добавить стрелки на фотографию, любое изображение.
Как в фотошопе нарисовать стрелку при помощи инструмента Линия
Примечние: Этот способ удобен тем, что вы можете легко регулировать длину стрелки в процессе её добавления мышкой. Но регулировать толщину стрелки необходимо каждый раз перед её созданием в настройках.
Открываем в фотошоп (Ctrl + O) изображение:
Активируем инструмент Линия (Line Tool). Горячая клавиша вызова инструмента – U.
Переходим в верхнюю панель настроек инструмента и корректируем настройки цвет, обводку, толщину линии и т.д.
В нашем случае обводка отключена (стоит 0 пикс), а толщину линии установите 12 пикселей. Цвет красный — наша стрелка будет красного цвета.
Нажимаем на «шестеренку» для дополнительных настроек:
Откроется следующее выпадающее меню, в котором можно настроить размер и вид стрелки, так же расположение стрелки (вначале или конце линии). Параметр кривизна отвечает за искривление кончика стрелки.
Добавьте галочку на «в конец», чтобы стрелка была на конце линии.
Настройки готовы, теперь можно добавить стрелку на изображение.
Рисуем стрелочку, проводя мышкой с левого верхнего угла вправо вниз. Стрелочка указывает на слоника:
Как нарисовать стрелку при помощи инструмента Произвольная фигура
Инструмент Произвольная фигура находится в той же подгруппе инструментов, что и инструмент Линия.
Активируем инструмент Произвольная фигура (Custom Shape Tool):
Переходим в верхнюю панель настроек инструмента:
Примечание: в разных версиях программы настройки панели могут отличаться. Данный урок был записан в версии Adobe Photoshop 2015.
Читайте далее описание всех настроек этого инструмента.
Совет: чтобы настройки не применялись к уже существующей стрелке, создаем новый слой. Если этого не сделать, после изменения цвета в настройках цвет красной стрелки поменяется на синий.
Теперь необходимо настроить будущую стрелку. Для начала меняем цвет на 006ac3 (синий):
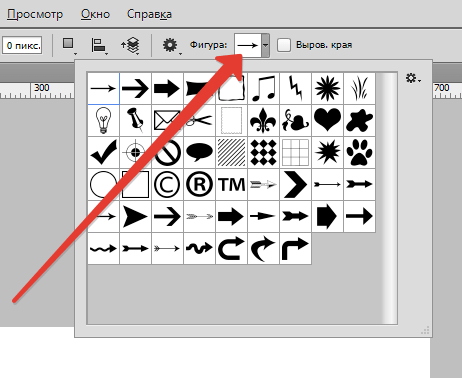
Мы выбрали фигуру, но конкретно нам нужна стрелка. Поэтому загружаем фигуры со стрелками:
- Кликаем на список с фигурами
- Далее кликаем на шестеренку — это опции инструмента
- Выбираем из списка — стрелки
Фигуры добавлены в список инструмента. Теперь можно выбрать нужную фигуру стрелки.
Рисуем стрелочку. С зажатой левой клавишей мыши проводим слева направо:
Мы можем повернуть стрелку на 90 градусов, чтобы она указывала на собаку.
Переходим в
При необходимости редактируем расположение стрелочки инструментом Перемещение (Move Tool):
Готово! Стрелочка указывает на собаку в синем.
pixelbox.ru
Как нарисовать стрелку в фотошопе разными способами?
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Давно я не писал статей про фотошоп, поэтому ближайшие три дня я планирую посвятить именно этой тематике. И чтобы не делать резких скачков после праздников, сегодня я расскажу вам про то, как нарисовать стрелку в фотошопе. Тема хоть и простенькая, но также очень важная и интересная. В общем, поехали!
Я знаю, что многие пытаются рисовать стрелки вручную, но это, хочу сказать я вам, совсем не эстетично. Да и зачем это делать, если в редакторе есть свой встроенный инструмент со множеством вариантов? Давайте разберем подробнее.
Рисование с помощью линий
Для начала войдите в сам фотошоп и откройте желаемое изображение. После этого на панели инструментов находим группу инструментов «Фигуры» и нажимаем на нем правой кнопкой мыши. А из выпадающего списка выбираем пункт «Инструмент линия».

Давайте теперь взглянем на свойства линии, которые находятся выше нашего рисунка. Что же мы там увидим?
- Заливка — отвечает за цвет стрелки. Здесь вы можете назначить конкретный цвет, либо же вообще не делать никакого цвета (за это отвечает перечеркнутый красной линией прямоугольник), а можете использовать градиент.
- Обводка — отвечает за обводку стрелки (простите за тавтологию). Она включает в себя аж три параметра: Цвет (тут всё понятно, принцип такой же, как и у заливки), толщина (чем больше толщина, тем толще обводка), и конечно же параметры (линия, прерывистая линия, пунктир).
- Толщина — отвечает за толщину самой стрелочки, соответственно, если вы хотите, чтобы она действительно выполняла свою функцию указателя, то лучше поставить толщину побольше.
- Стрелки — именно это свойство и превратит обычную линию в стрелку. Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.

Я вам советую поэкспериментировать со всеми параметрами самим, но ради примера покажу всё наглядно. Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8, саму стрелку сделаем с конца. Кривизну можно не трогать.
А вот теперь начинаем рисовать. Убедитесь, что вы все еще находитесь на инструменте «Линия», и начинайте рисовать эту стрелку, зажав левую кнопку мыши, и тяните ее в произвольное направление, после чего отпустите. Прекрасно, вот наша стрелочка и готова. Для примера я нарисовал еще одну стрелочку, но уже с другими параметрами.

Произвольная фигура
Теперь давайте рассмотрим другой способ. Идем снова на панель управления в фигуры, но на сей раз выбираем пункт из выпадающего списка «Произвольная фигура».

Теперь идем в свойства фигуры, которые находятся на специальной панели прямо над нашим изображением. Там вы увидите надпись «Фигура». Нажмите на соответствующий значок рядом с ней, чтобы нам открылся выпадающий список. Именно там вы и увидите много различных предустановленных фигур, среди которых и затесались несколько различных стрелочек. Выбирайте любую из них.

Теперь давайте определимся, как она будет выглядеть, а именно ее цвет и прочие атрибуты. Для этого, в тех же свойствах фигуры, мы идем левее, где видим как раз настройки этих атрибутов. Но я не думаю, что на них нужно останавливаться подробнее, так как они абсолютно такие же, как и для линий. Осталось только их выбрать и нарисовать по точно такому же принципу: зажимаем — тянем — отпускаем. И вуаля! Стрелка готова!

Другие способы
Я описал два самых популярных и беспроигрышных варианта со стрелочками, но если вас они не устраивают, то вы можете воспользоваться и другими вариантами, например забить в поисковике (неважно, Яндекс или Гугл) что-нибудь типа «Стрелка png». Вам выдастся множество подходящих указателей, которых вы сможете перевести на ваше изображение и использовать их.
Также вы можете создать свою кисть из этого самого загруженного изображения. Но я бы этого делать не рекомендовал. Во-первых смотрится не очень, а во-вторых более геморройно все это. Так что советую рисовать указатели с помощью фигур.
Кручу, верчу, указать хочу…
Ну и конечно же нельзя забывать, что данные произведения искусства рисуются исключительно в горизонтальном варианте. Но это не всегда подходит, так как мы можем указывать на что-либо сверху, снизу, или под углом. Что же делать?
Ну тут даже вопросов возникать не должно. Я думаю, о том, как повернуть изображение в фотошопе, вы уже знаете. Так вот тут всё то же самое. Естественно проще всего сделать это с помощью трансформации (CTRL+T).
Точно также поступаете, если захотите изменить размер этой самой стрелки. То есть нажимаете CTRL+T и просто тяните за уголки.
А если вы уж захотите нарисовать изогнутую стрелку в фотошопе, то я вам рекомендую использовать инструмент «Деформация». Я всегда им пользуюсь, когда мне это нужно. Просто активируйте саму функцию и начинаете дергать за концы.

Я надеюсь, что теперь вам стало понятно, как нарисовать стрелку в фотошопе, поэтому всегда держите этот инструмент на вооружении. Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс, благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а я на этом, пожалуй, свою сегодняшнюю статью буду заканчивать. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас снова! Пока-пока.
С уважением, Дмитрий Костин.
koskomp.ru
Как нарисовать стрелку в Фотошопе

Стрелка, нарисованная на изображении, может понадобиться в различных ситуациях. К примеру, когда необходимо указать на какой-либо объект на изображении. Есть как минимум два способа сделать стрелку в Фотошопе, и в этом уроке мы о них расскажем.
Создание стрелок
Как мы уже писали выше, существует два стандартных (не считая отрисовки вручную) способа создания стрелок. Оба они подразумевают использование инструментов из группы
Способ 1: Инструмент «Линия»
- Берем инструмент.

- В верхней части программы есть опции инструмента, где нам нужно указать расположение стрелки на самой линии Начало или Конец. Также можно выбрать её размеры.

- Рисуем стрелку, зажав и левую кнопку мыши на холсте и проведя в нужную сторону.

Способ 2: Инструмент «Произвольная фигура»
- Этот инструмент находится в той же группе, что и предыдущий. Активируем.

- На верхней панели находим раздел с палитрой готовых фигур. В Фотошоп по умолчанию включены несколько стандартных стрелок. Выбираем одну из них.

- Зажимаем левую кнопку мыши на изображении и тянем в сторону. Отпускаем мышь, когда длина стрелки нас будет устраивать. Чтобы стрелка не была слишком длинной или толстой, нужно сохранить пропорции, поэтому не забудьте при создании зажать клавишу

Надеемся, мы понятно рассказали, какие есть способы рисования стрелки в Фотошопе. Если вам нужно будет её подредактировать, воспользуйтесь сочетанием клавиш CTRL+T и потяните за маркеры, чтобы увеличить или уменьшить стрелку, также наведя мышь на один из ползунков можно поворачивать стрелку в нужную сторону.

 Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как нарисовать стрелку в фотошопе — уроки по фотошопу Photoshop
Порой приходится сталкиваться с необходимостью рисования стрелок на фото, дабы пометить нужный объект. Первое что приходит на ум: «Стрелку можно нарисовать в фотошопе». Но все не так просто, как казалось бы. Порой мне кажется, что сами разработчики этой гениальной программы и сами не знают обо всех ее возможностях. Нарисовать стрелку в фотошопе задача одновременно и сложная и легкая, если вы совсем недавно познакомились с этой программой. Как всегда, я покажу несколько взаимозаменяемых способов, при помощи которых вы сможете создать не только стрелку, но и любой другой объект, похожий на нее. Я постараюсь максимально доступно и подробно показать все возможные способы рисования стрелок, о которых я знаю.
Начнем с самого простого. Создаем новый документ. Размер значения не имеет. Ориентируйтесь на себя. Если вам удобно работать с маленьким клочком поля, пусть будет так.
Нас интересует инструмент «Произвольная фигура». Кликаем по пиктограмме.
И переходим к верхней панели . Выберем форму растровой точки. Нас интересуют произвольные фигуры «Стрелки». Их мы найдем в выпадающем списке, кликнув по стрелочке, направленной вправо.
Перед вами многообразие стрелок. Выбирайте любую на ваш вкус. Я становлюсь на изогнутой.
А теперь проводим мышкой по рабочей области. Наша стрелка готова!
Теперь разберем второй способ. Мы можем нарисовать стрелку при помощи инструментов многоугольник и прямоугольник.
На панели инструментов выбираем инструмент «Прямоугольник» и мышкой рисуем вытянутый объект на рабочем поле, который послужит основанием для стрелки.
Возвращаемся к панели инструментов и выбираем «Многоугольник». На верхней панели выбираем параметр «Стороны» и выставляем число 3. А теперь рисуем.
Инструмент «Перемещение» поможет нам составить стрелку. Для начала кликните по стрелке и потащим за уголок вращайте ее, чтобы добиться правильного положения. А потом поставив курсор на треугольник подтащите его к прямоугольнику.
Стрелка готова. А теперь давайте дадим волю фантазии. И создадим свою собственную стрелку. Попросту нарисуем ее.
Задействуем инструмент «Перо» и кликами по рабочей области нарисуем стрелку.
Замыкаем контур. Непрерывность контура – обязательное условие. Проще начать рисование стрелки с конца.
Кликаем левой клавишей мыши и выбираем параметр «Образовать выделенную область».
Выбираем основной цвет на панели инструментов. Дабы вас не запутать, скажу, что выглядит он как два квадратика залитых цветом. В появившемся окне выбираем любой понравившийся цвет.
И при помощи инструмента «Заливка», находящегося на боковой панели инструментов заливаем выделенную область кликом по стрелке. Снимаем выделение при помощи нажатия комбинации клавиш ctrl+d.
Стрелка готова!
Мы изучили три способа создания стрелок в фотошопе. Теперь вы можете создать стрелку абсолютно любого дизайна для своих целей.
photoshop-work.ru
Как нарисовать стрелку в Фотошопе
Довольно часто требуется нарисовать на изображении в Фотошопе стрелку. Это может быть необходимо для решения разных задач. К примеру, нужно обратить внимание на какую-либо область изображения и пометить ее.
В этой статье вы познакомитесь с двумя самыми простыми способами создания стрелки в программе Photoshop.
Содержание: “Как нарисовать стрелку в Фотошопе”
Способ №1 — инструмент «Линия»
При этом методе, для того, чтобы сделать стрелку потребуется инструмент Фотошопа «Линия».

В верхнем меню программы вы увидите настройки параметров выбранного инструмента. Там имеется возможность указать размеры будущей стрелки. А также необходимо обозначить положение на линии непосредственно самой стрелки (в конце, или в начале).

После того, как все параметры будущей стрелки установлены, не забудьте выбрать ее цвет.

Теперь все готово. Просто зажмите левую кнопку мыши и нарисуйте стрелку на полотне.

Способ №2 — инструмент «Произвольная фигура»
Сделать стрелку в Фотошопе можно, воспользовавшись и другим методом.
Выбираем инструмент — «Произвольная фигура».

Далее, укажите в параметрах инструмента желаемую стрелку, так как кроме стрелок там полно других разнообразных фигур (всякие ромбики, звездочки сердечки и т. п.).

В той области изображения, где необходимо нарисовать стрелку, выбираем точку, откуда она должна начинаться. Зажмите левую кнопку мыши и тяните стрелку по направлению к конечной ее точке. Когда стрелка достигнет требуемой длины, отпустите кнопку мыши. При этом желательно зажать кнопку SHIFT. Тогда стрелка выйдет идеальных пропорций.

Полученную стрелку можно редактировать, для этого нажмите комбинацию кнопок CTRL+T. Можно ее уменьшить или увеличить, потянув за появившиеся маркеры. А также имеется возможность изменять ее направление и поворачивать.
Надеемся, вам помогла эта статья. До встречи в наших других уроках.
myphotoshop.ru
Как в фотошопе нарисовать стрелку: несколько способов
Доброго времени суток, уважаемые читатели моего блога. Вы себе даже представить не можете сколько вариантов выполнения простейшей задачи есть в фотошопе. Этим он мне и нравится.
Для того, чтобы совершить элементарную операцию, всегда найдется способ для новичка, опытного специалиста и настоящего профессионала. Правильный выбор обеспечивает невероятный результат вне зависимости от ваших умений.
Сегодня я решил взять незначительную задачу, а именно как в фотошопе нарисовать стрелку и показать вам максимальное количество вариантов ее выполнения. Пойдем от простого к сложному. Итак, приступим.
Метод для новичков или идеальная стрелка за пару минут
Для начала давайте поговорим о самом простом способе нарисовать стрелку. Взять готовый вариант и обработать его под себя. Все очень просто. Не понадобится ни знаний фотошопа, ни навыков дизайнера. Вообще ничего. Будем делать коллаж.
Вам просто придется найти и скачать PNG изображение, а затем наложить его на ваш рисунок. Если пока не понимаете о чем я, сейчас я все объясню на примере.
Многие новички, а опытные пользователи и подавно, побаиваются брать изображение из Google или Яндекс. Авторские права и все такое прочее. К счастью, я, а теперь и вы, владеете потрясающей ссылкой: https://photoshop-master.ru. Отсюда можно брать все, что необходимо для работы с дизайном абсолютно бесплатно.
Его однозначный плюс – это профессионализм представленных работ. Вам вообще не нужно ни о чем думать. Нашли, вставили и получился красивый вариант.

В поисковую строчку вписываем «Стрелки» и нажимаем Enter.

Переходим в раздел «Дополнения».

Для начала ищем наборы PNG – это самое простое. О других вариантах я расскажу чуть позже.

Переходим к скачиванию.

Обязательно обращайте внимание на описание продукта, который собираетесь использовать. Там должен быть PNG, иначе у вас будут проблемы либо с цветами, либо с открытием изображения, либо еще с чем.

Открываем архив.

Для удобства, можете выделить все файлы из папки при помощи сочетания клавиш Ctrl+A и перенести их в другую папку.

Вы сможете увидеть какие именно рисунки вам предлагают.

Выбираем, например, стрелку по кругу. Щелкаем правой кнопкой мыши по файлу и открываем при помощи фотошопа.

Можно перетащить файл мышкой в открытую программу через меню пуск внизу экрана.

Или перенести при помощи двух открытых папок (одна над другой).

Да простят меня те, кто считает, что я рассказываю слишком простые вещи, но на самом деле только так и можно открыть новые, более быстрые методы работы. Я не раз наблюдал как долго мучаются люди, пытающиеся найти файл через кнопку «Файл» в открытой программе фотошоп. Все эти варианты существенно ускоряют процесс.
У меня есть еще один секретный метод за минуту найти нужный док, но о нем я расскажу в какой-нибудь другой своей публикации, дабы не бесить тех, кто пришел сюда рисовать стрелки.
Итак, вот наша стрелка и открылась.

Теперь открываем нужную нам картинку, куда будет вставлять изображение, или создаем новый документ.

При помощи кнопок Ctrl + A выделяем объект, Ctrl + С копируем его.

Осталось только вставить фотку в новый документ при помощи Ctrl + V.

Можете увеличить, уменьшить или растянуть, нажав на Ctrl + Т. Следите, чтобы подсвечивался новый слой, иначе ничего не получится.
Кстати, если вы не знаете какие-то сочетания, то я советую вам выписывать их и стараться использовать почаще, чтобы запоминать.

Вот такую картинку я сделал. Вариант очень быстрый и простой.

Однако, как вы возможно заметили, способ лучшим не назовешь, так как использовать картинки лучше в готовом виде. Не пытаться изменить цвета или размер. Если сделать очень большое изображение, то оно будет слишком топорно выглядеть. Профессиональная обработка – это довольно сложная задача, для нее нужны специальные знания и опыт, а с ними можно и без готовых файлов обойтись.
Метод посложнее с возможностью обработки для новичков
Теперь поговорим о указателях и psd-исходниках, среди них можно найти невероятные проекты, которые идеально подойдут для работы с сайтом. Тут вам уже понадобится около трех минут, ну или больше, если заинтересует работа с цветом.

Обращайте внимание на формат и скачивайте понравившийся вариант.

Файл можно открывать прямо из папки. Справиться с этой задачей может только программа Adobe Photoshop. Никакая другая его открыть не сможет.

Примерно вот это вы увидите. Посмотрите, как много слоев!

Первым делом создайте новый документ или откройте тот, куда будете вставлять эту стрелку.

Теперь поработайте с указателем глаза, чтобы понять какой слой за что отвечает. Мне, например, эти подписи не помогают.

Допустим, вам нужна самая левая кнопочка. Щелкните по первому слою, а затем удерживая кнопку Ctrl, и по второму. Чтобы они оба выделились.

Теперь верните видимость и выберите инструмент перемещение.

Перетащите кнопку в новое окно.

Готово. Вы забрали кнопку себе. Можете сохранить как PNG или использовать прямо сейчас.

Кисти и снова простой способ для новичков
Помимо всего прочего, на сайте https://photoshop-master.ru есть еще и кисти. Способ, который могут использовать как новички, так и более продвинутые пользователи. Итак, выбираем кисти.

Скачиваем.

Переносим файл ABR в отдельную папку, чтобы его смог увидеть фотошоп.

Далее открываем программу и находим инструмент кисть.

Загружаем кисти.

Находим этот файл, abr.

Далее находим новые варианты в панели, выставляем размер и жесткость.

Меняем цвет.

Кликаем по предполагаемому месту. Готово.

Чтобы сделать картинку чуть больше или меньше без использования специальных настроек, просто рисуйте на новом слое. Создайте его при помощи этой кнопки.

Готово. Теперь можно менять размер.

Зажмите уже знакомый CTRL+T и можете сделать стрелку с поворотом, увеличить или уменьшить масштаб.

Простой способ для тех, кому важен результат, а не дизайн
Если вам просто нужна обычная стрелка, то нарисовать ее можно в два счета, вот только вариантов оформления будет минимум. Итак, находим в инструментах прямую.

Далее переходим к настройкам. Открываем меню и у нас появляется меню для стрелок. Выбираем где будет расширение в начале или в конце линии.

Сейчас указатель будет выглядеть очень тонким.

Чтобы увеличить толщину – поставьте свои указатели в форме, как на скриншоте ниже.

Теперь стрелка пожирнее.

Можно убрать обводку и добавить заливку на свой вкус, без труда можно сделать наоборот. Экспериментируйте.

Почти идеальный вариант
Еще один инструмент, который позволяет рисовать стрелки – это произвольная фигура. Тут у вас откроется еще больше возможностей. Итак, создаем документ и ищем этот инструмент. Находится он под прямоугольником или эллипсом. Просто удерживайте левую кнопку мыши и откроется дополнительное меню.

Далее открываем раздел фигуры.

Кликаем по гаечке и выбираем стрелки, чтобы отфильтровать все ненужное.

Можете скачать дополнительные указатели, пройдя по ссылке >> и добавить их по аналогии с тем, как вы работали над новыми кистями. Их будет даже проще искать. Кстати, неплохая подборка, здесь есть даже указатели по кругу.

Будьте внимательны, вы должны рисовать именно фигуру. Тогда у вас не возникнет проблем с размерами и будет больше функций.

Потяните мышью по холсту и у вас появится новое изображение.

Вы можете выбрать любую заливку в панели сверху: градиент, цвет, узор или без цвета.

Градиенты можно создавать, если не умеете, то можете найти статью в моем блоге на эту тему, а можете добавить готовые схемы с фотошоп-мастера. Это вы уже умеете.

С обводкой все то же самое. Выставляете размер (количество пикселей), а потом играете с цветом.

Можете рисовать пунктиром, для этого есть специальная вкладка.

Ну а для того, чтобы фигура «смотрела» вниз используйте CTRL + T.

Самый идеальный вариант
Самый идеальный вариант – это самостоятельное рисование стрелки при помощи инструмента перо. К сожалению, мне не удалось описать словами этот процесс, поэтому прикладываю обучающее видео.
Качество в нем не самое замечательное, цвета иногда «плывут», но на это не стоит обращать существенного внимание, так как это лучшее описание того как работать с пером. Совсем не простой инструмент для новичков, особенно первое время, в процесс нужно «въехать».
Зато это уже совсем другой уровень! Если захотите овладеть фотошопом на 100% я рекомендую вам курсы Зинаиды Лукьяновой, одной из создательниц проекта «Фотошоп-мастер», с которого я вам сегодня целый день предлагаю скачать всякие бесплатные примочки. На этом сайте вы также можете найти кучу уроков, которые разделены по уровням сложности.
Тут есть уроки о том как создать абстрактный портрет, рисование железного человека или кота, тексты их жаренных колбасок, рождественские композиции и многое другое. Но нужно понимать, что так вы никогда не овладеете программой в совершенстве.
Будете знать только определенные приемы, но так и не научитесь создавать что-либо самостоятельно. Да и будьте честны сами с собой, редкая птица долетит до середины Днепра, как и редкий человек сможет просмотреть все, что есть в интернете.
Однако, есть у меня для вас кое-какой лайфхак. Учиться очень сложно, когда не знаешь для чего это пригодится и нет особого желания и мотивации. Я рекомендую вам прямо сейчас полазить по урокам и составить список тех, которые вы бы хотели пройти. Пусть их будет штук 20.
В следующий раз, когда вам будет нечем заняться, просто посмотрите на этот список и выполните одно упражнение на выбор. Наверняка, чего-то вас да заинтересует даже через некоторое время.
Так, вы сможете быстрее учиться. Один день хочется поработать с текстом, другой с фото, на третий создать графику для сайта.

Помимо этого, пролистайте сайт до самого низа и перейдите в раздел курсы.

Тут есть и фотошоп с нуля в видео-формате, для тех, кто хочет профессионально овладеть инструментами. Кстати, именно это и позволяет превратиться из копировальщика чужих идей в создателя своих собственных. Ведь если вы знаете как, то можете осуществить любую, даже самую смелую задумку.

Можно выбрать задачу попроще, например, научиться делать крутые коллажи. Узкие специалисты всегда получали больше.

К сожалению, тут ничего нет для тех, кто как я болен сайтами. Им бы я порекомендовал [urlspan]курс обучения от Алексея Захаренко[/urlspan], по которому учился и сам. Не буду лишний раз о нем рассказывать, кому интересно – можете прочитать статью в моем блоге. Она очень подробная.

Если вам нравится эта статья, то можете подписаться на рассылку и узнавать больше полезной информации совершенно бесплатно. До новых встреч и удачи в ваших начинаниях.
start-luck.ru
Как нарисовать стрелку в фотошопе
В данном небольшом уроке я покажу, как можно быстро двумя способами нарисовать стрелочку в фотошопе. Открываем какую-нибудь картинку. Вы открываете ту, что нужно, я первую попавшуюся, просто чтобы показать:
Способ 1.
Выбираем инструмент «Линия».
Теперь в верхней панели заходим в параметры инструмента и выбираем, будет ли стрелочка находиться в начале или в конце линии, а также ее пропорции. В пикселях указываем толщину стрелочки.
Рисуем стрелку, вот что у нас получается.
Теперь второй способ.
Берем инструмент «Произвольная фигура».
Теперь в верхней панели выбираем саму форму фигуры, это естественно стрелка будет. Их там несколько, выбирайте ту, которая понравилась:
Левой кнопкой мыши растягиваем фигуру до нужных размеров.
Смотрим видео по теме:
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
comp-profi.com
